- Deprecated function: Use of "static" in callables is deprecated in Drupal\user\Entity\Role::postLoad() (line 172 of core/modules/user/src/Entity/Role.php).
Drupal\user\Entity\Role::postLoad(Object, Array) (Line: 423)
Drupal\Core\Entity\EntityStorageBase->postLoad(Array) (Line: 353)
Drupal\Core\Entity\EntityStorageBase->loadMultiple(Array) (Line: 16)
Drupal\user\RoleStorage->isPermissionInRoles('access site in maintenance mode', Array) (Line: 112)
Drupal\Core\Session\UserSession->hasPermission('access site in maintenance mode') (Line: 105)
Drupal\Core\Session\AccountProxy->hasPermission('access site in maintenance mode') (Line: 83)
Drupal\redirect\RedirectChecker->canRedirect(Object) (Line: 120)
Drupal\redirect\EventSubscriber\RedirectRequestSubscriber->onKernelRequestCheckRedirect(Object, 'kernel.request', Object)
call_user_func(Array, Object, 'kernel.request', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.request') (Line: 145)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\views\ManyToOneHelper::$handler is deprecated in Drupal\views\ManyToOneHelper->__construct() (line 24 of core/modules/views/src/ManyToOneHelper.php).
Drupal\views\ManyToOneHelper->__construct(Object) (Line: 54)
Drupal\views\Plugin\views\argument\ManyToOne->defineOptions() (Line: 141)
Drupal\views\Plugin\views\PluginBase->init(Object, Object, Array) (Line: 104)
Drupal\views\Plugin\views\HandlerBase->init(Object, Object, Array) (Line: 82)
Drupal\views\Plugin\views\argument\ArgumentPluginBase->init(Object, Object, Array) (Line: 33)
Drupal\views\Plugin\views\argument\ManyToOne->init(Object, Object, Array) (Line: 894)
Drupal\views\Plugin\views\display\DisplayPluginBase->getHandlers('argument') (Line: 1045)
Drupal\views\ViewExecutable->_initHandler('argument', Array) (Line: 903)
Drupal\views\ViewExecutable->initHandlers() (Line: 2318)
Drupal\views\Plugin\views\display\DisplayPluginBase->preExecute() (Line: 1697)
Drupal\views\ViewExecutable->preExecute(Array) (Line: 1632)
Drupal\views\ViewExecutable->executeDisplay('page_1', Array) (Line: 81)
Drupal\views\Element\View::preRenderViewElement(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\views\ManyToOneHelper::$handler is deprecated in Drupal\views\ManyToOneHelper->__construct() (line 24 of core/modules/views/src/ManyToOneHelper.php).
Drupal\views\ManyToOneHelper->__construct(Object) (Line: 54)
Drupal\views\Plugin\views\argument\ManyToOne->defineOptions() (Line: 228)
Drupal\views\Plugin\views\PluginBase->unpackOptions(Array, Array) (Line: 144)
Drupal\views\Plugin\views\PluginBase->init(Object, Object, Array) (Line: 104)
Drupal\views\Plugin\views\HandlerBase->init(Object, Object, Array) (Line: 82)
Drupal\views\Plugin\views\argument\ArgumentPluginBase->init(Object, Object, Array) (Line: 33)
Drupal\views\Plugin\views\argument\ManyToOne->init(Object, Object, Array) (Line: 894)
Drupal\views\Plugin\views\display\DisplayPluginBase->getHandlers('argument') (Line: 1045)
Drupal\views\ViewExecutable->_initHandler('argument', Array) (Line: 903)
Drupal\views\ViewExecutable->initHandlers() (Line: 2318)
Drupal\views\Plugin\views\display\DisplayPluginBase->preExecute() (Line: 1697)
Drupal\views\ViewExecutable->preExecute(Array) (Line: 1632)
Drupal\views\ViewExecutable->executeDisplay('page_1', Array) (Line: 81)
Drupal\views\Element\View::preRenderViewElement(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\views\ManyToOneHelper::$handler is deprecated in Drupal\views\ManyToOneHelper->__construct() (line 24 of core/modules/views/src/ManyToOneHelper.php).
Drupal\views\ManyToOneHelper->__construct(Object) (Line: 54)
Drupal\views\Plugin\views\argument\ManyToOne->defineOptions() (Line: 228)
Drupal\views\Plugin\views\PluginBase->unpackOptions(Array, Array) (Line: 110)
Drupal\views\Plugin\views\HandlerBase->init(Object, Object, Array) (Line: 82)
Drupal\views\Plugin\views\argument\ArgumentPluginBase->init(Object, Object, Array) (Line: 33)
Drupal\views\Plugin\views\argument\ManyToOne->init(Object, Object, Array) (Line: 894)
Drupal\views\Plugin\views\display\DisplayPluginBase->getHandlers('argument') (Line: 1045)
Drupal\views\ViewExecutable->_initHandler('argument', Array) (Line: 903)
Drupal\views\ViewExecutable->initHandlers() (Line: 2318)
Drupal\views\Plugin\views\display\DisplayPluginBase->preExecute() (Line: 1697)
Drupal\views\ViewExecutable->preExecute(Array) (Line: 1632)
Drupal\views\ViewExecutable->executeDisplay('page_1', Array) (Line: 81)
Drupal\views\Element\View::preRenderViewElement(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\views\ManyToOneHelper::$handler is deprecated in Drupal\views\ManyToOneHelper->__construct() (line 24 of core/modules/views/src/ManyToOneHelper.php).
Drupal\views\ManyToOneHelper->__construct(Object) (Line: 35)
Drupal\views\Plugin\views\argument\ManyToOne->init(Object, Object, Array) (Line: 894)
Drupal\views\Plugin\views\display\DisplayPluginBase->getHandlers('argument') (Line: 1045)
Drupal\views\ViewExecutable->_initHandler('argument', Array) (Line: 903)
Drupal\views\ViewExecutable->initHandlers() (Line: 2318)
Drupal\views\Plugin\views\display\DisplayPluginBase->preExecute() (Line: 1697)
Drupal\views\ViewExecutable->preExecute(Array) (Line: 1632)
Drupal\views\ViewExecutable->executeDisplay('page_1', Array) (Line: 81)
Drupal\views\Element\View::preRenderViewElement(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('views') (Line: 1316)
Drupal\views\Plugin\views\query\Sql->query() (Line: 1454)
Drupal\views\Plugin\views\query\Sql->build(Object) (Line: 1326)
Drupal\views\ViewExecutable->build() (Line: 392)
Drupal\views\Plugin\views\display\PathPluginBase->execute() (Line: 196)
Drupal\views\Plugin\views\display\Page->execute() (Line: 1635)
Drupal\views\ViewExecutable->executeDisplay('page_1', Array) (Line: 81)
Drupal\views\Element\View::preRenderViewElement(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('views_substitutions', Array) (Line: 1418)
Drupal\views\Plugin\views\query\Sql->query() (Line: 1454)
Drupal\views\Plugin\views\query\Sql->build(Object) (Line: 1326)
Drupal\views\ViewExecutable->build() (Line: 392)
Drupal\views\Plugin\views\display\PathPluginBase->execute() (Line: 196)
Drupal\views\Plugin\views\display\Page->execute() (Line: 1635)
Drupal\views\ViewExecutable->executeDisplay('page_1', Array) (Line: 81)
Drupal\views\Element\View::preRenderViewElement(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('views') (Line: 1316)
Drupal\views\Plugin\views\query\Sql->query(1) (Line: 1455)
Drupal\views\Plugin\views\query\Sql->build(Object) (Line: 1326)
Drupal\views\ViewExecutable->build() (Line: 392)
Drupal\views\Plugin\views\display\PathPluginBase->execute() (Line: 196)
Drupal\views\Plugin\views\display\Page->execute() (Line: 1635)
Drupal\views\ViewExecutable->executeDisplay('page_1', Array) (Line: 81)
Drupal\views\Element\View::preRenderViewElement(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('views_substitutions', Array) (Line: 1418)
Drupal\views\Plugin\views\query\Sql->query(1) (Line: 1455)
Drupal\views\Plugin\views\query\Sql->build(Object) (Line: 1326)
Drupal\views\ViewExecutable->build() (Line: 392)
Drupal\views\Plugin\views\display\PathPluginBase->execute() (Line: 196)
Drupal\views\Plugin\views\display\Page->execute() (Line: 1635)
Drupal\views\ViewExecutable->executeDisplay('page_1', Array) (Line: 81)
Drupal\views\Element\View::preRenderViewElement(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\views\ManyToOneHelper::$handler is deprecated in Drupal\views\ManyToOneHelper->__construct() (line 24 of core/modules/views/src/ManyToOneHelper.php).
Drupal\views\ManyToOneHelper->__construct(Object) (Line: 54)
Drupal\views\Plugin\views\argument\ManyToOne->defineOptions() (Line: 141)
Drupal\views\Plugin\views\PluginBase->init(Object, Object, Array) (Line: 104)
Drupal\views\Plugin\views\HandlerBase->init(Object, Object, Array) (Line: 82)
Drupal\views\Plugin\views\argument\ArgumentPluginBase->init(Object, Object, Array) (Line: 33)
Drupal\views\Plugin\views\argument\ManyToOne->init(Object, Object, Array) (Line: 894)
Drupal\views\Plugin\views\display\DisplayPluginBase->getHandlers('argument') (Line: 1045)
Drupal\views\ViewExecutable->_initHandler('argument', Array) (Line: 903)
Drupal\views\ViewExecutable->initHandlers() (Line: 1876)
Drupal\views\ViewExecutable->buildTitle() (Line: 338)
Drupal\views\Plugin\views\display\Feed->attachTo(Object, 'page_1', Array) (Line: 1733)
Drupal\views\ViewExecutable->attachDisplays() (Line: 1333)
Drupal\views\ViewExecutable->build() (Line: 392)
Drupal\views\Plugin\views\display\PathPluginBase->execute() (Line: 196)
Drupal\views\Plugin\views\display\Page->execute() (Line: 1635)
Drupal\views\ViewExecutable->executeDisplay('page_1', Array) (Line: 81)
Drupal\views\Element\View::preRenderViewElement(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\views\ManyToOneHelper::$handler is deprecated in Drupal\views\ManyToOneHelper->__construct() (line 24 of core/modules/views/src/ManyToOneHelper.php).
Drupal\views\ManyToOneHelper->__construct(Object) (Line: 54)
Drupal\views\Plugin\views\argument\ManyToOne->defineOptions() (Line: 228)
Drupal\views\Plugin\views\PluginBase->unpackOptions(Array, Array) (Line: 144)
Drupal\views\Plugin\views\PluginBase->init(Object, Object, Array) (Line: 104)
Drupal\views\Plugin\views\HandlerBase->init(Object, Object, Array) (Line: 82)
Drupal\views\Plugin\views\argument\ArgumentPluginBase->init(Object, Object, Array) (Line: 33)
Drupal\views\Plugin\views\argument\ManyToOne->init(Object, Object, Array) (Line: 894)
Drupal\views\Plugin\views\display\DisplayPluginBase->getHandlers('argument') (Line: 1045)
Drupal\views\ViewExecutable->_initHandler('argument', Array) (Line: 903)
Drupal\views\ViewExecutable->initHandlers() (Line: 1876)
Drupal\views\ViewExecutable->buildTitle() (Line: 338)
Drupal\views\Plugin\views\display\Feed->attachTo(Object, 'page_1', Array) (Line: 1733)
Drupal\views\ViewExecutable->attachDisplays() (Line: 1333)
Drupal\views\ViewExecutable->build() (Line: 392)
Drupal\views\Plugin\views\display\PathPluginBase->execute() (Line: 196)
Drupal\views\Plugin\views\display\Page->execute() (Line: 1635)
Drupal\views\ViewExecutable->executeDisplay('page_1', Array) (Line: 81)
Drupal\views\Element\View::preRenderViewElement(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\views\ManyToOneHelper::$handler is deprecated in Drupal\views\ManyToOneHelper->__construct() (line 24 of core/modules/views/src/ManyToOneHelper.php).
Drupal\views\ManyToOneHelper->__construct(Object) (Line: 54)
Drupal\views\Plugin\views\argument\ManyToOne->defineOptions() (Line: 228)
Drupal\views\Plugin\views\PluginBase->unpackOptions(Array, Array) (Line: 110)
Drupal\views\Plugin\views\HandlerBase->init(Object, Object, Array) (Line: 82)
Drupal\views\Plugin\views\argument\ArgumentPluginBase->init(Object, Object, Array) (Line: 33)
Drupal\views\Plugin\views\argument\ManyToOne->init(Object, Object, Array) (Line: 894)
Drupal\views\Plugin\views\display\DisplayPluginBase->getHandlers('argument') (Line: 1045)
Drupal\views\ViewExecutable->_initHandler('argument', Array) (Line: 903)
Drupal\views\ViewExecutable->initHandlers() (Line: 1876)
Drupal\views\ViewExecutable->buildTitle() (Line: 338)
Drupal\views\Plugin\views\display\Feed->attachTo(Object, 'page_1', Array) (Line: 1733)
Drupal\views\ViewExecutable->attachDisplays() (Line: 1333)
Drupal\views\ViewExecutable->build() (Line: 392)
Drupal\views\Plugin\views\display\PathPluginBase->execute() (Line: 196)
Drupal\views\Plugin\views\display\Page->execute() (Line: 1635)
Drupal\views\ViewExecutable->executeDisplay('page_1', Array) (Line: 81)
Drupal\views\Element\View::preRenderViewElement(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\views\ManyToOneHelper::$handler is deprecated in Drupal\views\ManyToOneHelper->__construct() (line 24 of core/modules/views/src/ManyToOneHelper.php).
Drupal\views\ManyToOneHelper->__construct(Object) (Line: 35)
Drupal\views\Plugin\views\argument\ManyToOne->init(Object, Object, Array) (Line: 894)
Drupal\views\Plugin\views\display\DisplayPluginBase->getHandlers('argument') (Line: 1045)
Drupal\views\ViewExecutable->_initHandler('argument', Array) (Line: 903)
Drupal\views\ViewExecutable->initHandlers() (Line: 1876)
Drupal\views\ViewExecutable->buildTitle() (Line: 338)
Drupal\views\Plugin\views\display\Feed->attachTo(Object, 'page_1', Array) (Line: 1733)
Drupal\views\ViewExecutable->attachDisplays() (Line: 1333)
Drupal\views\ViewExecutable->build() (Line: 392)
Drupal\views\Plugin\views\display\PathPluginBase->execute() (Line: 196)
Drupal\views\Plugin\views\display\Page->execute() (Line: 1635)
Drupal\views\ViewExecutable->executeDisplay('page_1', Array) (Line: 81)
Drupal\views\Element\View::preRenderViewElement(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'be1af50e-2ed7-4cc3-979c-6b4678c3e230') (Line: 95)
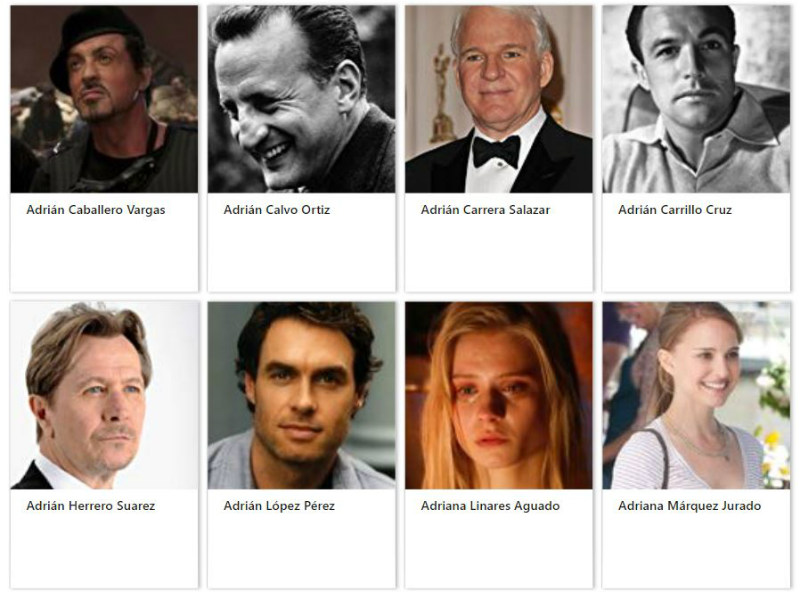
Drupal\editor\Plugin\Filter\EditorFileReference->process('Esta visualización, <strong>Simple Image</strong>, permite mostrar una imagen, simplemente, permitiendo configurar el escalado y la alineación. En la siguiente imagen se muestra el resultado de llevar esta visualización al lienzo y arrastrar encima de ella el campo que contiene las URLs de las imágenes que queremos mostrar:
La configuración es sumamente sencilla:
Si, como es este caso, el campo <em>Picture</em> contiene las fotografías de nuestros clientes, podríamos llevar al campo <em>Alt Text</em> de la visualización el campo de nuestros datos que contiene el nombre de los clientes, por ejemplo.
Por el lado negativo, esta visualización tiene un comportamiento extraño en ciertas circunstancias. Así, si se llevan dos visualizaciones al lienzo mostrando la misma imagen, ambas dejan de funcionar (tras un cierto parpadeo simplemente pasan a mostrar un espacio en blanco). Y aun cuando no estén mostrando el mismo campo, el filtrado en una visualización que controle la imagen a mostrar en una de las <em>Simple Image</em> va a influir en la imagen mostrada en la segunda <em>Simple Image</em>, aun cuando las tablas de las que parten los campos no estén relacionadas, y esto salvo que la visualización que está realizando el filtrado sea una segmentación. Todo esto hace que en numerosas ocasiones no sea posible mostrar dos visualizaciones de este tipo en la misma página, limitando notablemente su utilidad.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'be1af50e-2ed7-4cc3-979c-6b4678c3e230') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Esta visualización, <strong>Simple Image</strong>, permite mostrar una imagen, simplemente, permitiendo configurar el escalado y la alineación. En la siguiente imagen se muestra el resultado de llevar esta visualización al lienzo y arrastrar encima de ella el campo que contiene las URLs de las imágenes que queremos mostrar:
La configuración es sumamente sencilla:
Si, como es este caso, el campo <em>Picture</em> contiene las fotografías de nuestros clientes, podríamos llevar al campo <em>Alt Text</em> de la visualización el campo de nuestros datos que contiene el nombre de los clientes, por ejemplo.
Por el lado negativo, esta visualización tiene un comportamiento extraño en ciertas circunstancias. Así, si se llevan dos visualizaciones al lienzo mostrando la misma imagen, ambas dejan de funcionar (tras un cierto parpadeo simplemente pasan a mostrar un espacio en blanco). Y aun cuando no estén mostrando el mismo campo, el filtrado en una visualización que controle la imagen a mostrar en una de las <em>Simple Image</em> va a influir en la imagen mostrada en la segunda <em>Simple Image</em>, aun cuando las tablas de las que parten los campos no estén relacionadas, y esto salvo que la visualización que está realizando el filtrado sea una segmentación. Todo esto hace que en numerosas ocasiones no sea posible mostrar dos visualizaciones de este tipo en la misma página, limitando notablemente su utilidad.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'be1af50e-2ed7-4cc3-979c-6b4678c3e230') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Esta visualización, <strong>Simple Image</strong>, permite mostrar una imagen, simplemente, permitiendo configurar el escalado y la alineación. En la siguiente imagen se muestra el resultado de llevar esta visualización al lienzo y arrastrar encima de ella el campo que contiene las URLs de las imágenes que queremos mostrar:
La configuración es sumamente sencilla:
Si, como es este caso, el campo <em>Picture</em> contiene las fotografías de nuestros clientes, podríamos llevar al campo <em>Alt Text</em> de la visualización el campo de nuestros datos que contiene el nombre de los clientes, por ejemplo.
Por el lado negativo, esta visualización tiene un comportamiento extraño en ciertas circunstancias. Así, si se llevan dos visualizaciones al lienzo mostrando la misma imagen, ambas dejan de funcionar (tras un cierto parpadeo simplemente pasan a mostrar un espacio en blanco). Y aun cuando no estén mostrando el mismo campo, el filtrado en una visualización que controle la imagen a mostrar en una de las <em>Simple Image</em> va a influir en la imagen mostrada en la segunda <em>Simple Image</em>, aun cuando las tablas de las que parten los campos no estén relacionadas, y esto salvo que la visualización que está realizando el filtrado sea una segmentación. Todo esto hace que en numerosas ocasiones no sea posible mostrar dos visualizaciones de este tipo en la misma página, limitando notablemente su utilidad.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'be1af50e-2ed7-4cc3-979c-6b4678c3e230') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Esta visualización, <strong>Simple Image</strong>, permite mostrar una imagen, simplemente, permitiendo configurar el escalado y la alineación. En la siguiente imagen se muestra el resultado de llevar esta visualización al lienzo y arrastrar encima de ella el campo que contiene las URLs de las imágenes que queremos mostrar:
La configuración es sumamente sencilla:
Si, como es este caso, el campo <em>Picture</em> contiene las fotografías de nuestros clientes, podríamos llevar al campo <em>Alt Text</em> de la visualización el campo de nuestros datos que contiene el nombre de los clientes, por ejemplo.
Por el lado negativo, esta visualización tiene un comportamiento extraño en ciertas circunstancias. Así, si se llevan dos visualizaciones al lienzo mostrando la misma imagen, ambas dejan de funcionar (tras un cierto parpadeo simplemente pasan a mostrar un espacio en blanco). Y aun cuando no estén mostrando el mismo campo, el filtrado en una visualización que controle la imagen a mostrar en una de las <em>Simple Image</em> va a influir en la imagen mostrada en la segunda <em>Simple Image</em>, aun cuando las tablas de las que parten los campos no estén relacionadas, y esto salvo que la visualización que está realizando el filtrado sea una segmentación. Todo esto hace que en numerosas ocasiones no sea posible mostrar dos visualizaciones de este tipo en la misma página, limitando notablemente su utilidad.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '498e59d5-b6d6-4937-8566-7e0c858d017f') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Esta visualización, <strong>Simple Image</strong>, permite mostrar una imagen, simplemente, permitiendo configurar el escalado y la alineación. En la siguiente imagen se muestra el resultado de llevar esta visualización al lienzo y arrastrar encima de ella el campo que contiene las URLs de las imágenes que queremos mostrar:
La configuración es sumamente sencilla:
Si, como es este caso, el campo <em>Picture</em> contiene las fotografías de nuestros clientes, podríamos llevar al campo <em>Alt Text</em> de la visualización el campo de nuestros datos que contiene el nombre de los clientes, por ejemplo.
Por el lado negativo, esta visualización tiene un comportamiento extraño en ciertas circunstancias. Así, si se llevan dos visualizaciones al lienzo mostrando la misma imagen, ambas dejan de funcionar (tras un cierto parpadeo simplemente pasan a mostrar un espacio en blanco). Y aun cuando no estén mostrando el mismo campo, el filtrado en una visualización que controle la imagen a mostrar en una de las <em>Simple Image</em> va a influir en la imagen mostrada en la segunda <em>Simple Image</em>, aun cuando las tablas de las que parten los campos no estén relacionadas, y esto salvo que la visualización que está realizando el filtrado sea una segmentación. Todo esto hace que en numerosas ocasiones no sea posible mostrar dos visualizaciones de este tipo en la misma página, limitando notablemente su utilidad.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '498e59d5-b6d6-4937-8566-7e0c858d017f') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Esta visualización, <strong>Simple Image</strong>, permite mostrar una imagen, simplemente, permitiendo configurar el escalado y la alineación. En la siguiente imagen se muestra el resultado de llevar esta visualización al lienzo y arrastrar encima de ella el campo que contiene las URLs de las imágenes que queremos mostrar:
La configuración es sumamente sencilla:
Si, como es este caso, el campo <em>Picture</em> contiene las fotografías de nuestros clientes, podríamos llevar al campo <em>Alt Text</em> de la visualización el campo de nuestros datos que contiene el nombre de los clientes, por ejemplo.
Por el lado negativo, esta visualización tiene un comportamiento extraño en ciertas circunstancias. Así, si se llevan dos visualizaciones al lienzo mostrando la misma imagen, ambas dejan de funcionar (tras un cierto parpadeo simplemente pasan a mostrar un espacio en blanco). Y aun cuando no estén mostrando el mismo campo, el filtrado en una visualización que controle la imagen a mostrar en una de las <em>Simple Image</em> va a influir en la imagen mostrada en la segunda <em>Simple Image</em>, aun cuando las tablas de las que parten los campos no estén relacionadas, y esto salvo que la visualización que está realizando el filtrado sea una segmentación. Todo esto hace que en numerosas ocasiones no sea posible mostrar dos visualizaciones de este tipo en la misma página, limitando notablemente su utilidad.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '498e59d5-b6d6-4937-8566-7e0c858d017f') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Esta visualización, <strong>Simple Image</strong>, permite mostrar una imagen, simplemente, permitiendo configurar el escalado y la alineación. En la siguiente imagen se muestra el resultado de llevar esta visualización al lienzo y arrastrar encima de ella el campo que contiene las URLs de las imágenes que queremos mostrar:
La configuración es sumamente sencilla:
Si, como es este caso, el campo <em>Picture</em> contiene las fotografías de nuestros clientes, podríamos llevar al campo <em>Alt Text</em> de la visualización el campo de nuestros datos que contiene el nombre de los clientes, por ejemplo.
Por el lado negativo, esta visualización tiene un comportamiento extraño en ciertas circunstancias. Así, si se llevan dos visualizaciones al lienzo mostrando la misma imagen, ambas dejan de funcionar (tras un cierto parpadeo simplemente pasan a mostrar un espacio en blanco). Y aun cuando no estén mostrando el mismo campo, el filtrado en una visualización que controle la imagen a mostrar en una de las <em>Simple Image</em> va a influir en la imagen mostrada en la segunda <em>Simple Image</em>, aun cuando las tablas de las que parten los campos no estén relacionadas, y esto salvo que la visualización que está realizando el filtrado sea una segmentación. Todo esto hace que en numerosas ocasiones no sea posible mostrar dos visualizaciones de este tipo en la misma página, limitando notablemente su utilidad.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '498e59d5-b6d6-4937-8566-7e0c858d017f') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Esta visualización, <strong>Simple Image</strong>, permite mostrar una imagen, simplemente, permitiendo configurar el escalado y la alineación. En la siguiente imagen se muestra el resultado de llevar esta visualización al lienzo y arrastrar encima de ella el campo que contiene las URLs de las imágenes que queremos mostrar:
La configuración es sumamente sencilla:
Si, como es este caso, el campo <em>Picture</em> contiene las fotografías de nuestros clientes, podríamos llevar al campo <em>Alt Text</em> de la visualización el campo de nuestros datos que contiene el nombre de los clientes, por ejemplo.
Por el lado negativo, esta visualización tiene un comportamiento extraño en ciertas circunstancias. Así, si se llevan dos visualizaciones al lienzo mostrando la misma imagen, ambas dejan de funcionar (tras un cierto parpadeo simplemente pasan a mostrar un espacio en blanco). Y aun cuando no estén mostrando el mismo campo, el filtrado en una visualización que controle la imagen a mostrar en una de las <em>Simple Image</em> va a influir en la imagen mostrada en la segunda <em>Simple Image</em>, aun cuando las tablas de las que parten los campos no estén relacionadas, y esto salvo que la visualización que está realizando el filtrado sea una segmentación. Todo esto hace que en numerosas ocasiones no sea posible mostrar dos visualizaciones de este tipo en la misma página, limitando notablemente su utilidad.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '0fc8e6e2-9db8-4474-8115-b7eca53a400b') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '0fc8e6e2-9db8-4474-8115-b7eca53a400b') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '0fc8e6e2-9db8-4474-8115-b7eca53a400b') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '0fc8e6e2-9db8-4474-8115-b7eca53a400b') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '9f58dcfb-443d-4c9f-8d26-e952871b7f42') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '9f58dcfb-443d-4c9f-8d26-e952871b7f42') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '9f58dcfb-443d-4c9f-8d26-e952871b7f42') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '9f58dcfb-443d-4c9f-8d26-e952871b7f42') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '96de1e47-dcd9-45dd-8678-4085c71f60a3') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '96de1e47-dcd9-45dd-8678-4085c71f60a3') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '96de1e47-dcd9-45dd-8678-4085c71f60a3') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '96de1e47-dcd9-45dd-8678-4085c71f60a3') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '218506fe-9ae4-4c55-a251-ef69bbe23e33') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '218506fe-9ae4-4c55-a251-ef69bbe23e33') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '218506fe-9ae4-4c55-a251-ef69bbe23e33') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '218506fe-9ae4-4c55-a251-ef69bbe23e33') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '10150c97-3208-490e-a2bb-0b6d9dfab601') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '10150c97-3208-490e-a2bb-0b6d9dfab601') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '10150c97-3208-490e-a2bb-0b6d9dfab601') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '10150c97-3208-490e-a2bb-0b6d9dfab601') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '95545e62-e91c-4485-912a-c4ff84a4c396') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '95545e62-e91c-4485-912a-c4ff84a4c396') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '95545e62-e91c-4485-912a-c4ff84a4c396') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '95545e62-e91c-4485-912a-c4ff84a4c396') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'd1f47400-fbae-427b-b1bf-f757f0ddd433') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'd1f47400-fbae-427b-b1bf-f757f0ddd433') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'd1f47400-fbae-427b-b1bf-f757f0ddd433') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'd1f47400-fbae-427b-b1bf-f757f0ddd433') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '009423c5-209c-4150-b5ff-ef3d4d1d8379') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '009423c5-209c-4150-b5ff-ef3d4d1d8379') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '009423c5-209c-4150-b5ff-ef3d4d1d8379') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '009423c5-209c-4150-b5ff-ef3d4d1d8379') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'bfee2389-f905-4b95-9219-44f78a01c39d') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Calendar by Tallan</strong> ofrece un atractivo calendario fácilmente configurable. Así, en la siguiente imagen se muestran las ventas por día del año:
La configuración de la visualización es la siguiente:
También se ha impuesto un filtro que seleccione solo el año 2015.
Importante destacar que si el campo arrastrado a <em>Date</em> es el del calendario, la visualización tiene un comportamiento muy diferente (mostrando cada nivel de la jerarquía en una matriz, y permitiéndonos movernos por ella). Es por ello que se ha llevado directamente el campo <em>Order Date</em> de la tabla de ventas.
Por defecto se muestra el calendario con tres columnas y cuatro filas de meses, pero esto es fácilmente configurable en <em>Formato > Calendar Configurations</em> (véase siguiente imagen), donde también podremos configurar el primer día de la semana (de lunes a domingo). En <em>Formato > Data Colors</em> puede configurarse el color a usar para representar la cifra correspondiente a cada uno de los días. En la siguiente imagen se ha seleccionado un color azul. También podemos utilizar colores divergentes:
En el calendario podemos seleccionar días sueltos o grupos de días usando la tecla control para seleccionarlos uno a uno, o con la tecla Mayúsculas para seleccionar el último día del grupo.
Podemos acceder a la vista de mes haciendo clic en el nombre de alguno de los meses en la imagen anterior. Tanto en esta vista como en la anterior, al mover el cursor encima de uno de los días se muestra la información asociada:
Como puede apreciarse, se muestra el número del día del primer día de cada semana, pero no pueden mostrarse los demás. Tampoco es posible mostrar los valores en pantalla. Y tal y como puede verse en la imagen anterior, la cifra mostrada en la ventana flotante no tiene el formato que se le haya aplicado (en este caso debería mostrar el separador de miles sin decimales, así como el símbolo del euro).
Otra limitación es el espacio que requiere en pantalla: si, en la vista de año, se ajusta el espacio de forma que puedan verse todos los meses, al entrar en la vista de mes se muestra una barra de desplazamiento lateral. La única forma de que esto no suceda es dar a la visualización bastante altura (lo que provocará que en la vista de año se muestre una zona vacía en la parte inferior).
Tampoco hay forma de controlar el año mostrado: si el campo conteniendo las fechas abarca, por ejemplo, 10 años, la vista de año mostrará los meses de todos los años, lo que no es necesariamente negativo aunque muestra la incómoda barra de desplazamiento lateral. Si queremos que esto no ocurra deberemos tener en cuenta que tendremos que agregar una segmentación por años.
Se trata, en general, de una buena visualización aunque agradecería una revisión de los detalles comentados.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'bfee2389-f905-4b95-9219-44f78a01c39d') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Calendar by Tallan</strong> ofrece un atractivo calendario fácilmente configurable. Así, en la siguiente imagen se muestran las ventas por día del año:
La configuración de la visualización es la siguiente:
También se ha impuesto un filtro que seleccione solo el año 2015.
Importante destacar que si el campo arrastrado a <em>Date</em> es el del calendario, la visualización tiene un comportamiento muy diferente (mostrando cada nivel de la jerarquía en una matriz, y permitiéndonos movernos por ella). Es por ello que se ha llevado directamente el campo <em>Order Date</em> de la tabla de ventas.
Por defecto se muestra el calendario con tres columnas y cuatro filas de meses, pero esto es fácilmente configurable en <em>Formato > Calendar Configurations</em> (véase siguiente imagen), donde también podremos configurar el primer día de la semana (de lunes a domingo). En <em>Formato > Data Colors</em> puede configurarse el color a usar para representar la cifra correspondiente a cada uno de los días. En la siguiente imagen se ha seleccionado un color azul. También podemos utilizar colores divergentes:
En el calendario podemos seleccionar días sueltos o grupos de días usando la tecla control para seleccionarlos uno a uno, o con la tecla Mayúsculas para seleccionar el último día del grupo.
Podemos acceder a la vista de mes haciendo clic en el nombre de alguno de los meses en la imagen anterior. Tanto en esta vista como en la anterior, al mover el cursor encima de uno de los días se muestra la información asociada:
Como puede apreciarse, se muestra el número del día del primer día de cada semana, pero no pueden mostrarse los demás. Tampoco es posible mostrar los valores en pantalla. Y tal y como puede verse en la imagen anterior, la cifra mostrada en la ventana flotante no tiene el formato que se le haya aplicado (en este caso debería mostrar el separador de miles sin decimales, así como el símbolo del euro).
Otra limitación es el espacio que requiere en pantalla: si, en la vista de año, se ajusta el espacio de forma que puedan verse todos los meses, al entrar en la vista de mes se muestra una barra de desplazamiento lateral. La única forma de que esto no suceda es dar a la visualización bastante altura (lo que provocará que en la vista de año se muestre una zona vacía en la parte inferior).
Tampoco hay forma de controlar el año mostrado: si el campo conteniendo las fechas abarca, por ejemplo, 10 años, la vista de año mostrará los meses de todos los años, lo que no es necesariamente negativo aunque muestra la incómoda barra de desplazamiento lateral. Si queremos que esto no ocurra deberemos tener en cuenta que tendremos que agregar una segmentación por años.
Se trata, en general, de una buena visualización aunque agradecería una revisión de los detalles comentados.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'bfee2389-f905-4b95-9219-44f78a01c39d') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Calendar by Tallan</strong> ofrece un atractivo calendario fácilmente configurable. Así, en la siguiente imagen se muestran las ventas por día del año:
La configuración de la visualización es la siguiente:
También se ha impuesto un filtro que seleccione solo el año 2015.
Importante destacar que si el campo arrastrado a <em>Date</em> es el del calendario, la visualización tiene un comportamiento muy diferente (mostrando cada nivel de la jerarquía en una matriz, y permitiéndonos movernos por ella). Es por ello que se ha llevado directamente el campo <em>Order Date</em> de la tabla de ventas.
Por defecto se muestra el calendario con tres columnas y cuatro filas de meses, pero esto es fácilmente configurable en <em>Formato > Calendar Configurations</em> (véase siguiente imagen), donde también podremos configurar el primer día de la semana (de lunes a domingo). En <em>Formato > Data Colors</em> puede configurarse el color a usar para representar la cifra correspondiente a cada uno de los días. En la siguiente imagen se ha seleccionado un color azul. También podemos utilizar colores divergentes:
En el calendario podemos seleccionar días sueltos o grupos de días usando la tecla control para seleccionarlos uno a uno, o con la tecla Mayúsculas para seleccionar el último día del grupo.
Podemos acceder a la vista de mes haciendo clic en el nombre de alguno de los meses en la imagen anterior. Tanto en esta vista como en la anterior, al mover el cursor encima de uno de los días se muestra la información asociada:
Como puede apreciarse, se muestra el número del día del primer día de cada semana, pero no pueden mostrarse los demás. Tampoco es posible mostrar los valores en pantalla. Y tal y como puede verse en la imagen anterior, la cifra mostrada en la ventana flotante no tiene el formato que se le haya aplicado (en este caso debería mostrar el separador de miles sin decimales, así como el símbolo del euro).
Otra limitación es el espacio que requiere en pantalla: si, en la vista de año, se ajusta el espacio de forma que puedan verse todos los meses, al entrar en la vista de mes se muestra una barra de desplazamiento lateral. La única forma de que esto no suceda es dar a la visualización bastante altura (lo que provocará que en la vista de año se muestre una zona vacía en la parte inferior).
Tampoco hay forma de controlar el año mostrado: si el campo conteniendo las fechas abarca, por ejemplo, 10 años, la vista de año mostrará los meses de todos los años, lo que no es necesariamente negativo aunque muestra la incómoda barra de desplazamiento lateral. Si queremos que esto no ocurra deberemos tener en cuenta que tendremos que agregar una segmentación por años.
Se trata, en general, de una buena visualización aunque agradecería una revisión de los detalles comentados.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'bfee2389-f905-4b95-9219-44f78a01c39d') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Calendar by Tallan</strong> ofrece un atractivo calendario fácilmente configurable. Así, en la siguiente imagen se muestran las ventas por día del año:
La configuración de la visualización es la siguiente:
También se ha impuesto un filtro que seleccione solo el año 2015.
Importante destacar que si el campo arrastrado a <em>Date</em> es el del calendario, la visualización tiene un comportamiento muy diferente (mostrando cada nivel de la jerarquía en una matriz, y permitiéndonos movernos por ella). Es por ello que se ha llevado directamente el campo <em>Order Date</em> de la tabla de ventas.
Por defecto se muestra el calendario con tres columnas y cuatro filas de meses, pero esto es fácilmente configurable en <em>Formato > Calendar Configurations</em> (véase siguiente imagen), donde también podremos configurar el primer día de la semana (de lunes a domingo). En <em>Formato > Data Colors</em> puede configurarse el color a usar para representar la cifra correspondiente a cada uno de los días. En la siguiente imagen se ha seleccionado un color azul. También podemos utilizar colores divergentes:
En el calendario podemos seleccionar días sueltos o grupos de días usando la tecla control para seleccionarlos uno a uno, o con la tecla Mayúsculas para seleccionar el último día del grupo.
Podemos acceder a la vista de mes haciendo clic en el nombre de alguno de los meses en la imagen anterior. Tanto en esta vista como en la anterior, al mover el cursor encima de uno de los días se muestra la información asociada:
Como puede apreciarse, se muestra el número del día del primer día de cada semana, pero no pueden mostrarse los demás. Tampoco es posible mostrar los valores en pantalla. Y tal y como puede verse en la imagen anterior, la cifra mostrada en la ventana flotante no tiene el formato que se le haya aplicado (en este caso debería mostrar el separador de miles sin decimales, así como el símbolo del euro).
Otra limitación es el espacio que requiere en pantalla: si, en la vista de año, se ajusta el espacio de forma que puedan verse todos los meses, al entrar en la vista de mes se muestra una barra de desplazamiento lateral. La única forma de que esto no suceda es dar a la visualización bastante altura (lo que provocará que en la vista de año se muestre una zona vacía en la parte inferior).
Tampoco hay forma de controlar el año mostrado: si el campo conteniendo las fechas abarca, por ejemplo, 10 años, la vista de año mostrará los meses de todos los años, lo que no es necesariamente negativo aunque muestra la incómoda barra de desplazamiento lateral. Si queremos que esto no ocurra deberemos tener en cuenta que tendremos que agregar una segmentación por años.
Se trata, en general, de una buena visualización aunque agradecería una revisión de los detalles comentados.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'f085da66-1a4a-4f54-9e44-d0d1441c1cb2') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Calendar by Tallan</strong> ofrece un atractivo calendario fácilmente configurable. Así, en la siguiente imagen se muestran las ventas por día del año:
La configuración de la visualización es la siguiente:
También se ha impuesto un filtro que seleccione solo el año 2015.
Importante destacar que si el campo arrastrado a <em>Date</em> es el del calendario, la visualización tiene un comportamiento muy diferente (mostrando cada nivel de la jerarquía en una matriz, y permitiéndonos movernos por ella). Es por ello que se ha llevado directamente el campo <em>Order Date</em> de la tabla de ventas.
Por defecto se muestra el calendario con tres columnas y cuatro filas de meses, pero esto es fácilmente configurable en <em>Formato > Calendar Configurations</em> (véase siguiente imagen), donde también podremos configurar el primer día de la semana (de lunes a domingo). En <em>Formato > Data Colors</em> puede configurarse el color a usar para representar la cifra correspondiente a cada uno de los días. En la siguiente imagen se ha seleccionado un color azul. También podemos utilizar colores divergentes:
En el calendario podemos seleccionar días sueltos o grupos de días usando la tecla control para seleccionarlos uno a uno, o con la tecla Mayúsculas para seleccionar el último día del grupo.
Podemos acceder a la vista de mes haciendo clic en el nombre de alguno de los meses en la imagen anterior. Tanto en esta vista como en la anterior, al mover el cursor encima de uno de los días se muestra la información asociada:
Como puede apreciarse, se muestra el número del día del primer día de cada semana, pero no pueden mostrarse los demás. Tampoco es posible mostrar los valores en pantalla. Y tal y como puede verse en la imagen anterior, la cifra mostrada en la ventana flotante no tiene el formato que se le haya aplicado (en este caso debería mostrar el separador de miles sin decimales, así como el símbolo del euro).
Otra limitación es el espacio que requiere en pantalla: si, en la vista de año, se ajusta el espacio de forma que puedan verse todos los meses, al entrar en la vista de mes se muestra una barra de desplazamiento lateral. La única forma de que esto no suceda es dar a la visualización bastante altura (lo que provocará que en la vista de año se muestre una zona vacía en la parte inferior).
Tampoco hay forma de controlar el año mostrado: si el campo conteniendo las fechas abarca, por ejemplo, 10 años, la vista de año mostrará los meses de todos los años, lo que no es necesariamente negativo aunque muestra la incómoda barra de desplazamiento lateral. Si queremos que esto no ocurra deberemos tener en cuenta que tendremos que agregar una segmentación por años.
Se trata, en general, de una buena visualización aunque agradecería una revisión de los detalles comentados.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'f085da66-1a4a-4f54-9e44-d0d1441c1cb2') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Calendar by Tallan</strong> ofrece un atractivo calendario fácilmente configurable. Así, en la siguiente imagen se muestran las ventas por día del año:
La configuración de la visualización es la siguiente:
También se ha impuesto un filtro que seleccione solo el año 2015.
Importante destacar que si el campo arrastrado a <em>Date</em> es el del calendario, la visualización tiene un comportamiento muy diferente (mostrando cada nivel de la jerarquía en una matriz, y permitiéndonos movernos por ella). Es por ello que se ha llevado directamente el campo <em>Order Date</em> de la tabla de ventas.
Por defecto se muestra el calendario con tres columnas y cuatro filas de meses, pero esto es fácilmente configurable en <em>Formato > Calendar Configurations</em> (véase siguiente imagen), donde también podremos configurar el primer día de la semana (de lunes a domingo). En <em>Formato > Data Colors</em> puede configurarse el color a usar para representar la cifra correspondiente a cada uno de los días. En la siguiente imagen se ha seleccionado un color azul. También podemos utilizar colores divergentes:
En el calendario podemos seleccionar días sueltos o grupos de días usando la tecla control para seleccionarlos uno a uno, o con la tecla Mayúsculas para seleccionar el último día del grupo.
Podemos acceder a la vista de mes haciendo clic en el nombre de alguno de los meses en la imagen anterior. Tanto en esta vista como en la anterior, al mover el cursor encima de uno de los días se muestra la información asociada:
Como puede apreciarse, se muestra el número del día del primer día de cada semana, pero no pueden mostrarse los demás. Tampoco es posible mostrar los valores en pantalla. Y tal y como puede verse en la imagen anterior, la cifra mostrada en la ventana flotante no tiene el formato que se le haya aplicado (en este caso debería mostrar el separador de miles sin decimales, así como el símbolo del euro).
Otra limitación es el espacio que requiere en pantalla: si, en la vista de año, se ajusta el espacio de forma que puedan verse todos los meses, al entrar en la vista de mes se muestra una barra de desplazamiento lateral. La única forma de que esto no suceda es dar a la visualización bastante altura (lo que provocará que en la vista de año se muestre una zona vacía en la parte inferior).
Tampoco hay forma de controlar el año mostrado: si el campo conteniendo las fechas abarca, por ejemplo, 10 años, la vista de año mostrará los meses de todos los años, lo que no es necesariamente negativo aunque muestra la incómoda barra de desplazamiento lateral. Si queremos que esto no ocurra deberemos tener en cuenta que tendremos que agregar una segmentación por años.
Se trata, en general, de una buena visualización aunque agradecería una revisión de los detalles comentados.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'f085da66-1a4a-4f54-9e44-d0d1441c1cb2') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Calendar by Tallan</strong> ofrece un atractivo calendario fácilmente configurable. Así, en la siguiente imagen se muestran las ventas por día del año:
La configuración de la visualización es la siguiente:
También se ha impuesto un filtro que seleccione solo el año 2015.
Importante destacar que si el campo arrastrado a <em>Date</em> es el del calendario, la visualización tiene un comportamiento muy diferente (mostrando cada nivel de la jerarquía en una matriz, y permitiéndonos movernos por ella). Es por ello que se ha llevado directamente el campo <em>Order Date</em> de la tabla de ventas.
Por defecto se muestra el calendario con tres columnas y cuatro filas de meses, pero esto es fácilmente configurable en <em>Formato > Calendar Configurations</em> (véase siguiente imagen), donde también podremos configurar el primer día de la semana (de lunes a domingo). En <em>Formato > Data Colors</em> puede configurarse el color a usar para representar la cifra correspondiente a cada uno de los días. En la siguiente imagen se ha seleccionado un color azul. También podemos utilizar colores divergentes:
En el calendario podemos seleccionar días sueltos o grupos de días usando la tecla control para seleccionarlos uno a uno, o con la tecla Mayúsculas para seleccionar el último día del grupo.
Podemos acceder a la vista de mes haciendo clic en el nombre de alguno de los meses en la imagen anterior. Tanto en esta vista como en la anterior, al mover el cursor encima de uno de los días se muestra la información asociada:
Como puede apreciarse, se muestra el número del día del primer día de cada semana, pero no pueden mostrarse los demás. Tampoco es posible mostrar los valores en pantalla. Y tal y como puede verse en la imagen anterior, la cifra mostrada en la ventana flotante no tiene el formato que se le haya aplicado (en este caso debería mostrar el separador de miles sin decimales, así como el símbolo del euro).
Otra limitación es el espacio que requiere en pantalla: si, en la vista de año, se ajusta el espacio de forma que puedan verse todos los meses, al entrar en la vista de mes se muestra una barra de desplazamiento lateral. La única forma de que esto no suceda es dar a la visualización bastante altura (lo que provocará que en la vista de año se muestre una zona vacía en la parte inferior).
Tampoco hay forma de controlar el año mostrado: si el campo conteniendo las fechas abarca, por ejemplo, 10 años, la vista de año mostrará los meses de todos los años, lo que no es necesariamente negativo aunque muestra la incómoda barra de desplazamiento lateral. Si queremos que esto no ocurra deberemos tener en cuenta que tendremos que agregar una segmentación por años.
Se trata, en general, de una buena visualización aunque agradecería una revisión de los detalles comentados.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'f085da66-1a4a-4f54-9e44-d0d1441c1cb2') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Calendar by Tallan</strong> ofrece un atractivo calendario fácilmente configurable. Así, en la siguiente imagen se muestran las ventas por día del año:
La configuración de la visualización es la siguiente:
También se ha impuesto un filtro que seleccione solo el año 2015.
Importante destacar que si el campo arrastrado a <em>Date</em> es el del calendario, la visualización tiene un comportamiento muy diferente (mostrando cada nivel de la jerarquía en una matriz, y permitiéndonos movernos por ella). Es por ello que se ha llevado directamente el campo <em>Order Date</em> de la tabla de ventas.
Por defecto se muestra el calendario con tres columnas y cuatro filas de meses, pero esto es fácilmente configurable en <em>Formato > Calendar Configurations</em> (véase siguiente imagen), donde también podremos configurar el primer día de la semana (de lunes a domingo). En <em>Formato > Data Colors</em> puede configurarse el color a usar para representar la cifra correspondiente a cada uno de los días. En la siguiente imagen se ha seleccionado un color azul. También podemos utilizar colores divergentes:
En el calendario podemos seleccionar días sueltos o grupos de días usando la tecla control para seleccionarlos uno a uno, o con la tecla Mayúsculas para seleccionar el último día del grupo.
Podemos acceder a la vista de mes haciendo clic en el nombre de alguno de los meses en la imagen anterior. Tanto en esta vista como en la anterior, al mover el cursor encima de uno de los días se muestra la información asociada:
Como puede apreciarse, se muestra el número del día del primer día de cada semana, pero no pueden mostrarse los demás. Tampoco es posible mostrar los valores en pantalla. Y tal y como puede verse en la imagen anterior, la cifra mostrada en la ventana flotante no tiene el formato que se le haya aplicado (en este caso debería mostrar el separador de miles sin decimales, así como el símbolo del euro).
Otra limitación es el espacio que requiere en pantalla: si, en la vista de año, se ajusta el espacio de forma que puedan verse todos los meses, al entrar en la vista de mes se muestra una barra de desplazamiento lateral. La única forma de que esto no suceda es dar a la visualización bastante altura (lo que provocará que en la vista de año se muestre una zona vacía en la parte inferior).
Tampoco hay forma de controlar el año mostrado: si el campo conteniendo las fechas abarca, por ejemplo, 10 años, la vista de año mostrará los meses de todos los años, lo que no es necesariamente negativo aunque muestra la incómoda barra de desplazamiento lateral. Si queremos que esto no ocurra deberemos tener en cuenta que tendremos que agregar una segmentación por años.
Se trata, en general, de una buena visualización aunque agradecería una revisión de los detalles comentados.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'c0dd6114-f2e2-48a8-a9f2-0f15aae353ff') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Calendar by Tallan</strong> ofrece un atractivo calendario fácilmente configurable. Así, en la siguiente imagen se muestran las ventas por día del año:
La configuración de la visualización es la siguiente:
También se ha impuesto un filtro que seleccione solo el año 2015.
Importante destacar que si el campo arrastrado a <em>Date</em> es el del calendario, la visualización tiene un comportamiento muy diferente (mostrando cada nivel de la jerarquía en una matriz, y permitiéndonos movernos por ella). Es por ello que se ha llevado directamente el campo <em>Order Date</em> de la tabla de ventas.
Por defecto se muestra el calendario con tres columnas y cuatro filas de meses, pero esto es fácilmente configurable en <em>Formato > Calendar Configurations</em> (véase siguiente imagen), donde también podremos configurar el primer día de la semana (de lunes a domingo). En <em>Formato > Data Colors</em> puede configurarse el color a usar para representar la cifra correspondiente a cada uno de los días. En la siguiente imagen se ha seleccionado un color azul. También podemos utilizar colores divergentes:
En el calendario podemos seleccionar días sueltos o grupos de días usando la tecla control para seleccionarlos uno a uno, o con la tecla Mayúsculas para seleccionar el último día del grupo.
Podemos acceder a la vista de mes haciendo clic en el nombre de alguno de los meses en la imagen anterior. Tanto en esta vista como en la anterior, al mover el cursor encima de uno de los días se muestra la información asociada:
Como puede apreciarse, se muestra el número del día del primer día de cada semana, pero no pueden mostrarse los demás. Tampoco es posible mostrar los valores en pantalla. Y tal y como puede verse en la imagen anterior, la cifra mostrada en la ventana flotante no tiene el formato que se le haya aplicado (en este caso debería mostrar el separador de miles sin decimales, así como el símbolo del euro).
Otra limitación es el espacio que requiere en pantalla: si, en la vista de año, se ajusta el espacio de forma que puedan verse todos los meses, al entrar en la vista de mes se muestra una barra de desplazamiento lateral. La única forma de que esto no suceda es dar a la visualización bastante altura (lo que provocará que en la vista de año se muestre una zona vacía en la parte inferior).
Tampoco hay forma de controlar el año mostrado: si el campo conteniendo las fechas abarca, por ejemplo, 10 años, la vista de año mostrará los meses de todos los años, lo que no es necesariamente negativo aunque muestra la incómoda barra de desplazamiento lateral. Si queremos que esto no ocurra deberemos tener en cuenta que tendremos que agregar una segmentación por años.
Se trata, en general, de una buena visualización aunque agradecería una revisión de los detalles comentados.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'c0dd6114-f2e2-48a8-a9f2-0f15aae353ff') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Calendar by Tallan</strong> ofrece un atractivo calendario fácilmente configurable. Así, en la siguiente imagen se muestran las ventas por día del año:
La configuración de la visualización es la siguiente:
También se ha impuesto un filtro que seleccione solo el año 2015.
Importante destacar que si el campo arrastrado a <em>Date</em> es el del calendario, la visualización tiene un comportamiento muy diferente (mostrando cada nivel de la jerarquía en una matriz, y permitiéndonos movernos por ella). Es por ello que se ha llevado directamente el campo <em>Order Date</em> de la tabla de ventas.
Por defecto se muestra el calendario con tres columnas y cuatro filas de meses, pero esto es fácilmente configurable en <em>Formato > Calendar Configurations</em> (véase siguiente imagen), donde también podremos configurar el primer día de la semana (de lunes a domingo). En <em>Formato > Data Colors</em> puede configurarse el color a usar para representar la cifra correspondiente a cada uno de los días. En la siguiente imagen se ha seleccionado un color azul. También podemos utilizar colores divergentes:
En el calendario podemos seleccionar días sueltos o grupos de días usando la tecla control para seleccionarlos uno a uno, o con la tecla Mayúsculas para seleccionar el último día del grupo.
Podemos acceder a la vista de mes haciendo clic en el nombre de alguno de los meses en la imagen anterior. Tanto en esta vista como en la anterior, al mover el cursor encima de uno de los días se muestra la información asociada:
Como puede apreciarse, se muestra el número del día del primer día de cada semana, pero no pueden mostrarse los demás. Tampoco es posible mostrar los valores en pantalla. Y tal y como puede verse en la imagen anterior, la cifra mostrada en la ventana flotante no tiene el formato que se le haya aplicado (en este caso debería mostrar el separador de miles sin decimales, así como el símbolo del euro).
Otra limitación es el espacio que requiere en pantalla: si, en la vista de año, se ajusta el espacio de forma que puedan verse todos los meses, al entrar en la vista de mes se muestra una barra de desplazamiento lateral. La única forma de que esto no suceda es dar a la visualización bastante altura (lo que provocará que en la vista de año se muestre una zona vacía en la parte inferior).
Tampoco hay forma de controlar el año mostrado: si el campo conteniendo las fechas abarca, por ejemplo, 10 años, la vista de año mostrará los meses de todos los años, lo que no es necesariamente negativo aunque muestra la incómoda barra de desplazamiento lateral. Si queremos que esto no ocurra deberemos tener en cuenta que tendremos que agregar una segmentación por años.
Se trata, en general, de una buena visualización aunque agradecería una revisión de los detalles comentados.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'c0dd6114-f2e2-48a8-a9f2-0f15aae353ff') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Calendar by Tallan</strong> ofrece un atractivo calendario fácilmente configurable. Así, en la siguiente imagen se muestran las ventas por día del año:
La configuración de la visualización es la siguiente:
También se ha impuesto un filtro que seleccione solo el año 2015.
Importante destacar que si el campo arrastrado a <em>Date</em> es el del calendario, la visualización tiene un comportamiento muy diferente (mostrando cada nivel de la jerarquía en una matriz, y permitiéndonos movernos por ella). Es por ello que se ha llevado directamente el campo <em>Order Date</em> de la tabla de ventas.
Por defecto se muestra el calendario con tres columnas y cuatro filas de meses, pero esto es fácilmente configurable en <em>Formato > Calendar Configurations</em> (véase siguiente imagen), donde también podremos configurar el primer día de la semana (de lunes a domingo). En <em>Formato > Data Colors</em> puede configurarse el color a usar para representar la cifra correspondiente a cada uno de los días. En la siguiente imagen se ha seleccionado un color azul. También podemos utilizar colores divergentes:
En el calendario podemos seleccionar días sueltos o grupos de días usando la tecla control para seleccionarlos uno a uno, o con la tecla Mayúsculas para seleccionar el último día del grupo.
Podemos acceder a la vista de mes haciendo clic en el nombre de alguno de los meses en la imagen anterior. Tanto en esta vista como en la anterior, al mover el cursor encima de uno de los días se muestra la información asociada:
Como puede apreciarse, se muestra el número del día del primer día de cada semana, pero no pueden mostrarse los demás. Tampoco es posible mostrar los valores en pantalla. Y tal y como puede verse en la imagen anterior, la cifra mostrada en la ventana flotante no tiene el formato que se le haya aplicado (en este caso debería mostrar el separador de miles sin decimales, así como el símbolo del euro).
Otra limitación es el espacio que requiere en pantalla: si, en la vista de año, se ajusta el espacio de forma que puedan verse todos los meses, al entrar en la vista de mes se muestra una barra de desplazamiento lateral. La única forma de que esto no suceda es dar a la visualización bastante altura (lo que provocará que en la vista de año se muestre una zona vacía en la parte inferior).
Tampoco hay forma de controlar el año mostrado: si el campo conteniendo las fechas abarca, por ejemplo, 10 años, la vista de año mostrará los meses de todos los años, lo que no es necesariamente negativo aunque muestra la incómoda barra de desplazamiento lateral. Si queremos que esto no ocurra deberemos tener en cuenta que tendremos que agregar una segmentación por años.
Se trata, en general, de una buena visualización aunque agradecería una revisión de los detalles comentados.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'c0dd6114-f2e2-48a8-a9f2-0f15aae353ff') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Calendar by Tallan</strong> ofrece un atractivo calendario fácilmente configurable. Así, en la siguiente imagen se muestran las ventas por día del año:
La configuración de la visualización es la siguiente:
También se ha impuesto un filtro que seleccione solo el año 2015.
Importante destacar que si el campo arrastrado a <em>Date</em> es el del calendario, la visualización tiene un comportamiento muy diferente (mostrando cada nivel de la jerarquía en una matriz, y permitiéndonos movernos por ella). Es por ello que se ha llevado directamente el campo <em>Order Date</em> de la tabla de ventas.
Por defecto se muestra el calendario con tres columnas y cuatro filas de meses, pero esto es fácilmente configurable en <em>Formato > Calendar Configurations</em> (véase siguiente imagen), donde también podremos configurar el primer día de la semana (de lunes a domingo). En <em>Formato > Data Colors</em> puede configurarse el color a usar para representar la cifra correspondiente a cada uno de los días. En la siguiente imagen se ha seleccionado un color azul. También podemos utilizar colores divergentes:
En el calendario podemos seleccionar días sueltos o grupos de días usando la tecla control para seleccionarlos uno a uno, o con la tecla Mayúsculas para seleccionar el último día del grupo.
Podemos acceder a la vista de mes haciendo clic en el nombre de alguno de los meses en la imagen anterior. Tanto en esta vista como en la anterior, al mover el cursor encima de uno de los días se muestra la información asociada:
Como puede apreciarse, se muestra el número del día del primer día de cada semana, pero no pueden mostrarse los demás. Tampoco es posible mostrar los valores en pantalla. Y tal y como puede verse en la imagen anterior, la cifra mostrada en la ventana flotante no tiene el formato que se le haya aplicado (en este caso debería mostrar el separador de miles sin decimales, así como el símbolo del euro).
Otra limitación es el espacio que requiere en pantalla: si, en la vista de año, se ajusta el espacio de forma que puedan verse todos los meses, al entrar en la vista de mes se muestra una barra de desplazamiento lateral. La única forma de que esto no suceda es dar a la visualización bastante altura (lo que provocará que en la vista de año se muestre una zona vacía en la parte inferior).
Tampoco hay forma de controlar el año mostrado: si el campo conteniendo las fechas abarca, por ejemplo, 10 años, la vista de año mostrará los meses de todos los años, lo que no es necesariamente negativo aunque muestra la incómoda barra de desplazamiento lateral. Si queremos que esto no ocurra deberemos tener en cuenta que tendremos que agregar una segmentación por años.
Se trata, en general, de una buena visualización aunque agradecería una revisión de los detalles comentados.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '8d47f215-08d5-4bb6-b734-a21799e70c81') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Calendar by Tallan</strong> ofrece un atractivo calendario fácilmente configurable. Así, en la siguiente imagen se muestran las ventas por día del año:
La configuración de la visualización es la siguiente:
También se ha impuesto un filtro que seleccione solo el año 2015.
Importante destacar que si el campo arrastrado a <em>Date</em> es el del calendario, la visualización tiene un comportamiento muy diferente (mostrando cada nivel de la jerarquía en una matriz, y permitiéndonos movernos por ella). Es por ello que se ha llevado directamente el campo <em>Order Date</em> de la tabla de ventas.
Por defecto se muestra el calendario con tres columnas y cuatro filas de meses, pero esto es fácilmente configurable en <em>Formato > Calendar Configurations</em> (véase siguiente imagen), donde también podremos configurar el primer día de la semana (de lunes a domingo). En <em>Formato > Data Colors</em> puede configurarse el color a usar para representar la cifra correspondiente a cada uno de los días. En la siguiente imagen se ha seleccionado un color azul. También podemos utilizar colores divergentes:
En el calendario podemos seleccionar días sueltos o grupos de días usando la tecla control para seleccionarlos uno a uno, o con la tecla Mayúsculas para seleccionar el último día del grupo.
Podemos acceder a la vista de mes haciendo clic en el nombre de alguno de los meses en la imagen anterior. Tanto en esta vista como en la anterior, al mover el cursor encima de uno de los días se muestra la información asociada:
Como puede apreciarse, se muestra el número del día del primer día de cada semana, pero no pueden mostrarse los demás. Tampoco es posible mostrar los valores en pantalla. Y tal y como puede verse en la imagen anterior, la cifra mostrada en la ventana flotante no tiene el formato que se le haya aplicado (en este caso debería mostrar el separador de miles sin decimales, así como el símbolo del euro).
Otra limitación es el espacio que requiere en pantalla: si, en la vista de año, se ajusta el espacio de forma que puedan verse todos los meses, al entrar en la vista de mes se muestra una barra de desplazamiento lateral. La única forma de que esto no suceda es dar a la visualización bastante altura (lo que provocará que en la vista de año se muestre una zona vacía en la parte inferior).
Tampoco hay forma de controlar el año mostrado: si el campo conteniendo las fechas abarca, por ejemplo, 10 años, la vista de año mostrará los meses de todos los años, lo que no es necesariamente negativo aunque muestra la incómoda barra de desplazamiento lateral. Si queremos que esto no ocurra deberemos tener en cuenta que tendremos que agregar una segmentación por años.
Se trata, en general, de una buena visualización aunque agradecería una revisión de los detalles comentados.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '8d47f215-08d5-4bb6-b734-a21799e70c81') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Calendar by Tallan</strong> ofrece un atractivo calendario fácilmente configurable. Así, en la siguiente imagen se muestran las ventas por día del año:
La configuración de la visualización es la siguiente:
También se ha impuesto un filtro que seleccione solo el año 2015.
Importante destacar que si el campo arrastrado a <em>Date</em> es el del calendario, la visualización tiene un comportamiento muy diferente (mostrando cada nivel de la jerarquía en una matriz, y permitiéndonos movernos por ella). Es por ello que se ha llevado directamente el campo <em>Order Date</em> de la tabla de ventas.
Por defecto se muestra el calendario con tres columnas y cuatro filas de meses, pero esto es fácilmente configurable en <em>Formato > Calendar Configurations</em> (véase siguiente imagen), donde también podremos configurar el primer día de la semana (de lunes a domingo). En <em>Formato > Data Colors</em> puede configurarse el color a usar para representar la cifra correspondiente a cada uno de los días. En la siguiente imagen se ha seleccionado un color azul. También podemos utilizar colores divergentes:
En el calendario podemos seleccionar días sueltos o grupos de días usando la tecla control para seleccionarlos uno a uno, o con la tecla Mayúsculas para seleccionar el último día del grupo.
Podemos acceder a la vista de mes haciendo clic en el nombre de alguno de los meses en la imagen anterior. Tanto en esta vista como en la anterior, al mover el cursor encima de uno de los días se muestra la información asociada:
Como puede apreciarse, se muestra el número del día del primer día de cada semana, pero no pueden mostrarse los demás. Tampoco es posible mostrar los valores en pantalla. Y tal y como puede verse en la imagen anterior, la cifra mostrada en la ventana flotante no tiene el formato que se le haya aplicado (en este caso debería mostrar el separador de miles sin decimales, así como el símbolo del euro).
Otra limitación es el espacio que requiere en pantalla: si, en la vista de año, se ajusta el espacio de forma que puedan verse todos los meses, al entrar en la vista de mes se muestra una barra de desplazamiento lateral. La única forma de que esto no suceda es dar a la visualización bastante altura (lo que provocará que en la vista de año se muestre una zona vacía en la parte inferior).
Tampoco hay forma de controlar el año mostrado: si el campo conteniendo las fechas abarca, por ejemplo, 10 años, la vista de año mostrará los meses de todos los años, lo que no es necesariamente negativo aunque muestra la incómoda barra de desplazamiento lateral. Si queremos que esto no ocurra deberemos tener en cuenta que tendremos que agregar una segmentación por años.
Se trata, en general, de una buena visualización aunque agradecería una revisión de los detalles comentados.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '8d47f215-08d5-4bb6-b734-a21799e70c81') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Calendar by Tallan</strong> ofrece un atractivo calendario fácilmente configurable. Así, en la siguiente imagen se muestran las ventas por día del año:
La configuración de la visualización es la siguiente:
También se ha impuesto un filtro que seleccione solo el año 2015.
Importante destacar que si el campo arrastrado a <em>Date</em> es el del calendario, la visualización tiene un comportamiento muy diferente (mostrando cada nivel de la jerarquía en una matriz, y permitiéndonos movernos por ella). Es por ello que se ha llevado directamente el campo <em>Order Date</em> de la tabla de ventas.
Por defecto se muestra el calendario con tres columnas y cuatro filas de meses, pero esto es fácilmente configurable en <em>Formato > Calendar Configurations</em> (véase siguiente imagen), donde también podremos configurar el primer día de la semana (de lunes a domingo). En <em>Formato > Data Colors</em> puede configurarse el color a usar para representar la cifra correspondiente a cada uno de los días. En la siguiente imagen se ha seleccionado un color azul. También podemos utilizar colores divergentes:
En el calendario podemos seleccionar días sueltos o grupos de días usando la tecla control para seleccionarlos uno a uno, o con la tecla Mayúsculas para seleccionar el último día del grupo.
Podemos acceder a la vista de mes haciendo clic en el nombre de alguno de los meses en la imagen anterior. Tanto en esta vista como en la anterior, al mover el cursor encima de uno de los días se muestra la información asociada:
Como puede apreciarse, se muestra el número del día del primer día de cada semana, pero no pueden mostrarse los demás. Tampoco es posible mostrar los valores en pantalla. Y tal y como puede verse en la imagen anterior, la cifra mostrada en la ventana flotante no tiene el formato que se le haya aplicado (en este caso debería mostrar el separador de miles sin decimales, así como el símbolo del euro).
Otra limitación es el espacio que requiere en pantalla: si, en la vista de año, se ajusta el espacio de forma que puedan verse todos los meses, al entrar en la vista de mes se muestra una barra de desplazamiento lateral. La única forma de que esto no suceda es dar a la visualización bastante altura (lo que provocará que en la vista de año se muestre una zona vacía en la parte inferior).
Tampoco hay forma de controlar el año mostrado: si el campo conteniendo las fechas abarca, por ejemplo, 10 años, la vista de año mostrará los meses de todos los años, lo que no es necesariamente negativo aunque muestra la incómoda barra de desplazamiento lateral. Si queremos que esto no ocurra deberemos tener en cuenta que tendremos que agregar una segmentación por años.
Se trata, en general, de una buena visualización aunque agradecería una revisión de los detalles comentados.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '8d47f215-08d5-4bb6-b734-a21799e70c81') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Calendar by Tallan</strong> ofrece un atractivo calendario fácilmente configurable. Así, en la siguiente imagen se muestran las ventas por día del año:
La configuración de la visualización es la siguiente:
También se ha impuesto un filtro que seleccione solo el año 2015.
Importante destacar que si el campo arrastrado a <em>Date</em> es el del calendario, la visualización tiene un comportamiento muy diferente (mostrando cada nivel de la jerarquía en una matriz, y permitiéndonos movernos por ella). Es por ello que se ha llevado directamente el campo <em>Order Date</em> de la tabla de ventas.
Por defecto se muestra el calendario con tres columnas y cuatro filas de meses, pero esto es fácilmente configurable en <em>Formato > Calendar Configurations</em> (véase siguiente imagen), donde también podremos configurar el primer día de la semana (de lunes a domingo). En <em>Formato > Data Colors</em> puede configurarse el color a usar para representar la cifra correspondiente a cada uno de los días. En la siguiente imagen se ha seleccionado un color azul. También podemos utilizar colores divergentes:
En el calendario podemos seleccionar días sueltos o grupos de días usando la tecla control para seleccionarlos uno a uno, o con la tecla Mayúsculas para seleccionar el último día del grupo.
Podemos acceder a la vista de mes haciendo clic en el nombre de alguno de los meses en la imagen anterior. Tanto en esta vista como en la anterior, al mover el cursor encima de uno de los días se muestra la información asociada:
Como puede apreciarse, se muestra el número del día del primer día de cada semana, pero no pueden mostrarse los demás. Tampoco es posible mostrar los valores en pantalla. Y tal y como puede verse en la imagen anterior, la cifra mostrada en la ventana flotante no tiene el formato que se le haya aplicado (en este caso debería mostrar el separador de miles sin decimales, así como el símbolo del euro).
Otra limitación es el espacio que requiere en pantalla: si, en la vista de año, se ajusta el espacio de forma que puedan verse todos los meses, al entrar en la vista de mes se muestra una barra de desplazamiento lateral. La única forma de que esto no suceda es dar a la visualización bastante altura (lo que provocará que en la vista de año se muestre una zona vacía en la parte inferior).
Tampoco hay forma de controlar el año mostrado: si el campo conteniendo las fechas abarca, por ejemplo, 10 años, la vista de año mostrará los meses de todos los años, lo que no es necesariamente negativo aunque muestra la incómoda barra de desplazamiento lateral. Si queremos que esto no ocurra deberemos tener en cuenta que tendremos que agregar una segmentación por años.
Se trata, en general, de una buena visualización aunque agradecería una revisión de los detalles comentados.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'ae0e9d8f-6b53-4569-a030-8a0c5c01e32c') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Enlighten Aquarium</strong> ofrece una simpática manera de representar valores numéricos (uno o varios) asociados a una dimensión modificando el tamaño (área o longitud) de unos peces que se pasean de un lado a otro de la visualización. En la siguiente imagen, por ejemplo, se está mostrando las ventas por país:
La configuración de la visualización es la siguiente:
Podemos arrastrar más de una medida al campo <em>Fish Size</em>, mostrándose en este caso peces de diferente tipo para representar cada una de ellas (véase la siguiente imagen).
No es posible mostrar los valores representados, ni tampoco es posible mostrar una leyenda que permita interpretar los colores. La única forma de acceder al valor o a la etiqueta de la variable cualitativa es mover el cursor encima de los peces:
En la imagen anterior, los peces circulares representan ventas, y los triangulares, el margen de ventas. Es posible configurar los tipos de peces a mostrar entre tres tipos distintos (los dos vistos y tiburones). También es posible determinar el valor máximo con respecto al cual se calcularán los tamaños.
No se trata de una visualización capaz de transmitir mucha información, ni de hacerlo de una forma especialmente efectiva, pero resulta interesante y divertida.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'ae0e9d8f-6b53-4569-a030-8a0c5c01e32c') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Enlighten Aquarium</strong> ofrece una simpática manera de representar valores numéricos (uno o varios) asociados a una dimensión modificando el tamaño (área o longitud) de unos peces que se pasean de un lado a otro de la visualización. En la siguiente imagen, por ejemplo, se está mostrando las ventas por país:
La configuración de la visualización es la siguiente:
Podemos arrastrar más de una medida al campo <em>Fish Size</em>, mostrándose en este caso peces de diferente tipo para representar cada una de ellas (véase la siguiente imagen).
No es posible mostrar los valores representados, ni tampoco es posible mostrar una leyenda que permita interpretar los colores. La única forma de acceder al valor o a la etiqueta de la variable cualitativa es mover el cursor encima de los peces:
En la imagen anterior, los peces circulares representan ventas, y los triangulares, el margen de ventas. Es posible configurar los tipos de peces a mostrar entre tres tipos distintos (los dos vistos y tiburones). También es posible determinar el valor máximo con respecto al cual se calcularán los tamaños.
No se trata de una visualización capaz de transmitir mucha información, ni de hacerlo de una forma especialmente efectiva, pero resulta interesante y divertida.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'ae0e9d8f-6b53-4569-a030-8a0c5c01e32c') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Enlighten Aquarium</strong> ofrece una simpática manera de representar valores numéricos (uno o varios) asociados a una dimensión modificando el tamaño (área o longitud) de unos peces que se pasean de un lado a otro de la visualización. En la siguiente imagen, por ejemplo, se está mostrando las ventas por país:
La configuración de la visualización es la siguiente:
Podemos arrastrar más de una medida al campo <em>Fish Size</em>, mostrándose en este caso peces de diferente tipo para representar cada una de ellas (véase la siguiente imagen).
No es posible mostrar los valores representados, ni tampoco es posible mostrar una leyenda que permita interpretar los colores. La única forma de acceder al valor o a la etiqueta de la variable cualitativa es mover el cursor encima de los peces:
En la imagen anterior, los peces circulares representan ventas, y los triangulares, el margen de ventas. Es posible configurar los tipos de peces a mostrar entre tres tipos distintos (los dos vistos y tiburones). También es posible determinar el valor máximo con respecto al cual se calcularán los tamaños.
No se trata de una visualización capaz de transmitir mucha información, ni de hacerlo de una forma especialmente efectiva, pero resulta interesante y divertida.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'ae0e9d8f-6b53-4569-a030-8a0c5c01e32c') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Enlighten Aquarium</strong> ofrece una simpática manera de representar valores numéricos (uno o varios) asociados a una dimensión modificando el tamaño (área o longitud) de unos peces que se pasean de un lado a otro de la visualización. En la siguiente imagen, por ejemplo, se está mostrando las ventas por país:
La configuración de la visualización es la siguiente:
Podemos arrastrar más de una medida al campo <em>Fish Size</em>, mostrándose en este caso peces de diferente tipo para representar cada una de ellas (véase la siguiente imagen).
No es posible mostrar los valores representados, ni tampoco es posible mostrar una leyenda que permita interpretar los colores. La única forma de acceder al valor o a la etiqueta de la variable cualitativa es mover el cursor encima de los peces:
En la imagen anterior, los peces circulares representan ventas, y los triangulares, el margen de ventas. Es posible configurar los tipos de peces a mostrar entre tres tipos distintos (los dos vistos y tiburones). También es posible determinar el valor máximo con respecto al cual se calcularán los tamaños.
No se trata de una visualización capaz de transmitir mucha información, ni de hacerlo de una forma especialmente efectiva, pero resulta interesante y divertida.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'd88322e1-7f56-45d3-b547-17d7ee14a902') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Enlighten Aquarium</strong> ofrece una simpática manera de representar valores numéricos (uno o varios) asociados a una dimensión modificando el tamaño (área o longitud) de unos peces que se pasean de un lado a otro de la visualización. En la siguiente imagen, por ejemplo, se está mostrando las ventas por país:
La configuración de la visualización es la siguiente:
Podemos arrastrar más de una medida al campo <em>Fish Size</em>, mostrándose en este caso peces de diferente tipo para representar cada una de ellas (véase la siguiente imagen).
No es posible mostrar los valores representados, ni tampoco es posible mostrar una leyenda que permita interpretar los colores. La única forma de acceder al valor o a la etiqueta de la variable cualitativa es mover el cursor encima de los peces:
En la imagen anterior, los peces circulares representan ventas, y los triangulares, el margen de ventas. Es posible configurar los tipos de peces a mostrar entre tres tipos distintos (los dos vistos y tiburones). También es posible determinar el valor máximo con respecto al cual se calcularán los tamaños.
No se trata de una visualización capaz de transmitir mucha información, ni de hacerlo de una forma especialmente efectiva, pero resulta interesante y divertida.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'd88322e1-7f56-45d3-b547-17d7ee14a902') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Enlighten Aquarium</strong> ofrece una simpática manera de representar valores numéricos (uno o varios) asociados a una dimensión modificando el tamaño (área o longitud) de unos peces que se pasean de un lado a otro de la visualización. En la siguiente imagen, por ejemplo, se está mostrando las ventas por país:
La configuración de la visualización es la siguiente:
Podemos arrastrar más de una medida al campo <em>Fish Size</em>, mostrándose en este caso peces de diferente tipo para representar cada una de ellas (véase la siguiente imagen).
No es posible mostrar los valores representados, ni tampoco es posible mostrar una leyenda que permita interpretar los colores. La única forma de acceder al valor o a la etiqueta de la variable cualitativa es mover el cursor encima de los peces:
En la imagen anterior, los peces circulares representan ventas, y los triangulares, el margen de ventas. Es posible configurar los tipos de peces a mostrar entre tres tipos distintos (los dos vistos y tiburones). También es posible determinar el valor máximo con respecto al cual se calcularán los tamaños.
No se trata de una visualización capaz de transmitir mucha información, ni de hacerlo de una forma especialmente efectiva, pero resulta interesante y divertida.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'd88322e1-7f56-45d3-b547-17d7ee14a902') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Enlighten Aquarium</strong> ofrece una simpática manera de representar valores numéricos (uno o varios) asociados a una dimensión modificando el tamaño (área o longitud) de unos peces que se pasean de un lado a otro de la visualización. En la siguiente imagen, por ejemplo, se está mostrando las ventas por país:
La configuración de la visualización es la siguiente:
Podemos arrastrar más de una medida al campo <em>Fish Size</em>, mostrándose en este caso peces de diferente tipo para representar cada una de ellas (véase la siguiente imagen).
No es posible mostrar los valores representados, ni tampoco es posible mostrar una leyenda que permita interpretar los colores. La única forma de acceder al valor o a la etiqueta de la variable cualitativa es mover el cursor encima de los peces:
En la imagen anterior, los peces circulares representan ventas, y los triangulares, el margen de ventas. Es posible configurar los tipos de peces a mostrar entre tres tipos distintos (los dos vistos y tiburones). También es posible determinar el valor máximo con respecto al cual se calcularán los tamaños.
No se trata de una visualización capaz de transmitir mucha información, ni de hacerlo de una forma especialmente efectiva, pero resulta interesante y divertida.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'd88322e1-7f56-45d3-b547-17d7ee14a902') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Enlighten Aquarium</strong> ofrece una simpática manera de representar valores numéricos (uno o varios) asociados a una dimensión modificando el tamaño (área o longitud) de unos peces que se pasean de un lado a otro de la visualización. En la siguiente imagen, por ejemplo, se está mostrando las ventas por país:
La configuración de la visualización es la siguiente:
Podemos arrastrar más de una medida al campo <em>Fish Size</em>, mostrándose en este caso peces de diferente tipo para representar cada una de ellas (véase la siguiente imagen).
No es posible mostrar los valores representados, ni tampoco es posible mostrar una leyenda que permita interpretar los colores. La única forma de acceder al valor o a la etiqueta de la variable cualitativa es mover el cursor encima de los peces:
En la imagen anterior, los peces circulares representan ventas, y los triangulares, el margen de ventas. Es posible configurar los tipos de peces a mostrar entre tres tipos distintos (los dos vistos y tiburones). También es posible determinar el valor máximo con respecto al cual se calcularán los tamaños.
No se trata de una visualización capaz de transmitir mucha información, ni de hacerlo de una forma especialmente efectiva, pero resulta interesante y divertida.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'd069ec9c-eb82-4c76-9f60-16acbd365905') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Enlighten Aquarium</strong> ofrece una simpática manera de representar valores numéricos (uno o varios) asociados a una dimensión modificando el tamaño (área o longitud) de unos peces que se pasean de un lado a otro de la visualización. En la siguiente imagen, por ejemplo, se está mostrando las ventas por país:
La configuración de la visualización es la siguiente:
Podemos arrastrar más de una medida al campo <em>Fish Size</em>, mostrándose en este caso peces de diferente tipo para representar cada una de ellas (véase la siguiente imagen).
No es posible mostrar los valores representados, ni tampoco es posible mostrar una leyenda que permita interpretar los colores. La única forma de acceder al valor o a la etiqueta de la variable cualitativa es mover el cursor encima de los peces:
En la imagen anterior, los peces circulares representan ventas, y los triangulares, el margen de ventas. Es posible configurar los tipos de peces a mostrar entre tres tipos distintos (los dos vistos y tiburones). También es posible determinar el valor máximo con respecto al cual se calcularán los tamaños.
No se trata de una visualización capaz de transmitir mucha información, ni de hacerlo de una forma especialmente efectiva, pero resulta interesante y divertida.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'd069ec9c-eb82-4c76-9f60-16acbd365905') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Enlighten Aquarium</strong> ofrece una simpática manera de representar valores numéricos (uno o varios) asociados a una dimensión modificando el tamaño (área o longitud) de unos peces que se pasean de un lado a otro de la visualización. En la siguiente imagen, por ejemplo, se está mostrando las ventas por país:
La configuración de la visualización es la siguiente:
Podemos arrastrar más de una medida al campo <em>Fish Size</em>, mostrándose en este caso peces de diferente tipo para representar cada una de ellas (véase la siguiente imagen).
No es posible mostrar los valores representados, ni tampoco es posible mostrar una leyenda que permita interpretar los colores. La única forma de acceder al valor o a la etiqueta de la variable cualitativa es mover el cursor encima de los peces:
En la imagen anterior, los peces circulares representan ventas, y los triangulares, el margen de ventas. Es posible configurar los tipos de peces a mostrar entre tres tipos distintos (los dos vistos y tiburones). También es posible determinar el valor máximo con respecto al cual se calcularán los tamaños.
No se trata de una visualización capaz de transmitir mucha información, ni de hacerlo de una forma especialmente efectiva, pero resulta interesante y divertida.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'd069ec9c-eb82-4c76-9f60-16acbd365905') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Enlighten Aquarium</strong> ofrece una simpática manera de representar valores numéricos (uno o varios) asociados a una dimensión modificando el tamaño (área o longitud) de unos peces que se pasean de un lado a otro de la visualización. En la siguiente imagen, por ejemplo, se está mostrando las ventas por país:
La configuración de la visualización es la siguiente:
Podemos arrastrar más de una medida al campo <em>Fish Size</em>, mostrándose en este caso peces de diferente tipo para representar cada una de ellas (véase la siguiente imagen).
No es posible mostrar los valores representados, ni tampoco es posible mostrar una leyenda que permita interpretar los colores. La única forma de acceder al valor o a la etiqueta de la variable cualitativa es mover el cursor encima de los peces:
En la imagen anterior, los peces circulares representan ventas, y los triangulares, el margen de ventas. Es posible configurar los tipos de peces a mostrar entre tres tipos distintos (los dos vistos y tiburones). También es posible determinar el valor máximo con respecto al cual se calcularán los tamaños.
No se trata de una visualización capaz de transmitir mucha información, ni de hacerlo de una forma especialmente efectiva, pero resulta interesante y divertida.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'd069ec9c-eb82-4c76-9f60-16acbd365905') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Enlighten Aquarium</strong> ofrece una simpática manera de representar valores numéricos (uno o varios) asociados a una dimensión modificando el tamaño (área o longitud) de unos peces que se pasean de un lado a otro de la visualización. En la siguiente imagen, por ejemplo, se está mostrando las ventas por país:
La configuración de la visualización es la siguiente:
Podemos arrastrar más de una medida al campo <em>Fish Size</em>, mostrándose en este caso peces de diferente tipo para representar cada una de ellas (véase la siguiente imagen).
No es posible mostrar los valores representados, ni tampoco es posible mostrar una leyenda que permita interpretar los colores. La única forma de acceder al valor o a la etiqueta de la variable cualitativa es mover el cursor encima de los peces:
En la imagen anterior, los peces circulares representan ventas, y los triangulares, el margen de ventas. Es posible configurar los tipos de peces a mostrar entre tres tipos distintos (los dos vistos y tiburones). También es posible determinar el valor máximo con respecto al cual se calcularán los tamaños.
No se trata de una visualización capaz de transmitir mucha información, ni de hacerlo de una forma especialmente efectiva, pero resulta interesante y divertida.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'a171b79b-e030-4285-9afd-adba9a3906f0') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Dot Plot by MAQ Software</strong> nos permite crear gráficos que representan valores numéricos asociados a una variable categórica a lo largo del eje vertical. Por ejemplo, en la siguiente imagen se ha llevado el campo <em>Country</em> de nuestro modelo de datos al campo <em>Axis</em> de la visualización, y la medida <em>Sales</em> se ha llevado al campo <em>Value</em> de la visualización. El resultado es una representación de las ventas por país. Obsérvese que no se muestran las etiquetas asociadas a cada punto, siendo necesario mover el cursor encima de las burbujas para ver esta información:
La configuración de la visualización es la siguiente:
Es decir, el campo <em>Axis</em> hace referencia al eje vertical en el que se van a representar los valores numéricos asociados a cada uno de los valores de la variable categórica (<em>Country</em>, en el ejemplo). Si movemos el cursor encima de una de las burbujas, se muestra la información asociada:
Sin duda, resultaría de agradecer la opción de mostrar todos estos valores en pantalla (lo que no es posible).
El campo <em>Axis Category I</em> hace referencia al eje X, y permite desagregar nuestros datos según una nueva dimensión. Si, por ejemplo, llevamos el campo <em>Category</em> (que, en nuestro dataset, indica la categoría de los productos vendidos) a este campo de la visualización, obtenemos la siguiente imagen:
Si, en lugar de un simple campo, llevamos una jerarquía, será posible navegar por ella haciendo de las herramientas mostradas en la parte superior de la visualización (herramientas comunes en Power BI a este tipo de estructuras):
Podemos hacer uso del campo <em>Legend</em> en la visualización para desagregar nuestros datos según otra dimensión. Por ejemplo, en la siguiente imagen se ha llevado el campo <em>Gender</em> de nuestros datos (que indica el género del comprador) a este campo de la visualización:
Como puede verse, se muestra en colores diferentes las burbujas correspondientes a cada género. Desafortunadamente no es posible llevar a este campo alguno que ya estemos usando en la visualización. Es decir, no podríamos llevar el campo <em>Country</em>, por ejemplo, para poder distinguir qué burbujas se corresponden con cada país.
En <em>Formato > Jitter effect</em> podemos habilitar el "temblequeo" de las burbujas, de forma que se muestren en posiciones "próximas" al valor que representan, pero no exactamente encima, lo que nos permite distinguir unas burbujas de otras (véase ejemplo en la siguiente imagen).
El campo de la visualización <em>Bubble size</em> nos permite controlar el tamaño de las burbujas. Adicionalmente, en <em>Formato > Bubbles</em> podemos controlar el radio mínimo y máximo de éstas, así como su grado de transparencia:
El campo de la visualización <em>Axis Category II</em> nos permite replicar la gráfica segmentando los datos según una nueva dimensión (lo que, en otros entornos, se denomina <em>facets</em>). Así, si en la visualización mostrada en la imagen anterior movemos el campo <em>Gender</em> (que teníamos en el campo <em>Legend</em> de la visualización) a <em>Axis Category II</em>, obtenemos el siguiente resultado:
La visualización tiene muchas opciones adicionales: es posible mostrar las gráficas vistas verticalmente (opción por defecto) u horizontalmente, dar formato a los ejes, etc. Probablemente las mayores limitaciones vienen a la hora de aplicar formato a las burbujas (por ejemplo, para permitir la identificación de éstas según el valor que tome el campo que hayamos llevado a <em>Axis</em>), así como la imposibilidad de mostrar las etiquetas asociadas a las burbujas. La mayor utilidad de <em>Dot Plot by MAQ Software</em> es, probablemente, la identificación de outliers en nuestros datos.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'a171b79b-e030-4285-9afd-adba9a3906f0') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Dot Plot by MAQ Software</strong> nos permite crear gráficos que representan valores numéricos asociados a una variable categórica a lo largo del eje vertical. Por ejemplo, en la siguiente imagen se ha llevado el campo <em>Country</em> de nuestro modelo de datos al campo <em>Axis</em> de la visualización, y la medida <em>Sales</em> se ha llevado al campo <em>Value</em> de la visualización. El resultado es una representación de las ventas por país. Obsérvese que no se muestran las etiquetas asociadas a cada punto, siendo necesario mover el cursor encima de las burbujas para ver esta información:
La configuración de la visualización es la siguiente:
Es decir, el campo <em>Axis</em> hace referencia al eje vertical en el que se van a representar los valores numéricos asociados a cada uno de los valores de la variable categórica (<em>Country</em>, en el ejemplo). Si movemos el cursor encima de una de las burbujas, se muestra la información asociada:
Sin duda, resultaría de agradecer la opción de mostrar todos estos valores en pantalla (lo que no es posible).
El campo <em>Axis Category I</em> hace referencia al eje X, y permite desagregar nuestros datos según una nueva dimensión. Si, por ejemplo, llevamos el campo <em>Category</em> (que, en nuestro dataset, indica la categoría de los productos vendidos) a este campo de la visualización, obtenemos la siguiente imagen:
Si, en lugar de un simple campo, llevamos una jerarquía, será posible navegar por ella haciendo de las herramientas mostradas en la parte superior de la visualización (herramientas comunes en Power BI a este tipo de estructuras):
Podemos hacer uso del campo <em>Legend</em> en la visualización para desagregar nuestros datos según otra dimensión. Por ejemplo, en la siguiente imagen se ha llevado el campo <em>Gender</em> de nuestros datos (que indica el género del comprador) a este campo de la visualización:
Como puede verse, se muestra en colores diferentes las burbujas correspondientes a cada género. Desafortunadamente no es posible llevar a este campo alguno que ya estemos usando en la visualización. Es decir, no podríamos llevar el campo <em>Country</em>, por ejemplo, para poder distinguir qué burbujas se corresponden con cada país.
En <em>Formato > Jitter effect</em> podemos habilitar el "temblequeo" de las burbujas, de forma que se muestren en posiciones "próximas" al valor que representan, pero no exactamente encima, lo que nos permite distinguir unas burbujas de otras (véase ejemplo en la siguiente imagen).
El campo de la visualización <em>Bubble size</em> nos permite controlar el tamaño de las burbujas. Adicionalmente, en <em>Formato > Bubbles</em> podemos controlar el radio mínimo y máximo de éstas, así como su grado de transparencia:
El campo de la visualización <em>Axis Category II</em> nos permite replicar la gráfica segmentando los datos según una nueva dimensión (lo que, en otros entornos, se denomina <em>facets</em>). Así, si en la visualización mostrada en la imagen anterior movemos el campo <em>Gender</em> (que teníamos en el campo <em>Legend</em> de la visualización) a <em>Axis Category II</em>, obtenemos el siguiente resultado:
La visualización tiene muchas opciones adicionales: es posible mostrar las gráficas vistas verticalmente (opción por defecto) u horizontalmente, dar formato a los ejes, etc. Probablemente las mayores limitaciones vienen a la hora de aplicar formato a las burbujas (por ejemplo, para permitir la identificación de éstas según el valor que tome el campo que hayamos llevado a <em>Axis</em>), así como la imposibilidad de mostrar las etiquetas asociadas a las burbujas. La mayor utilidad de <em>Dot Plot by MAQ Software</em> es, probablemente, la identificación de outliers en nuestros datos.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'a171b79b-e030-4285-9afd-adba9a3906f0') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Dot Plot by MAQ Software</strong> nos permite crear gráficos que representan valores numéricos asociados a una variable categórica a lo largo del eje vertical. Por ejemplo, en la siguiente imagen se ha llevado el campo <em>Country</em> de nuestro modelo de datos al campo <em>Axis</em> de la visualización, y la medida <em>Sales</em> se ha llevado al campo <em>Value</em> de la visualización. El resultado es una representación de las ventas por país. Obsérvese que no se muestran las etiquetas asociadas a cada punto, siendo necesario mover el cursor encima de las burbujas para ver esta información:
La configuración de la visualización es la siguiente:
Es decir, el campo <em>Axis</em> hace referencia al eje vertical en el que se van a representar los valores numéricos asociados a cada uno de los valores de la variable categórica (<em>Country</em>, en el ejemplo). Si movemos el cursor encima de una de las burbujas, se muestra la información asociada:
Sin duda, resultaría de agradecer la opción de mostrar todos estos valores en pantalla (lo que no es posible).
El campo <em>Axis Category I</em> hace referencia al eje X, y permite desagregar nuestros datos según una nueva dimensión. Si, por ejemplo, llevamos el campo <em>Category</em> (que, en nuestro dataset, indica la categoría de los productos vendidos) a este campo de la visualización, obtenemos la siguiente imagen:
Si, en lugar de un simple campo, llevamos una jerarquía, será posible navegar por ella haciendo de las herramientas mostradas en la parte superior de la visualización (herramientas comunes en Power BI a este tipo de estructuras):
Podemos hacer uso del campo <em>Legend</em> en la visualización para desagregar nuestros datos según otra dimensión. Por ejemplo, en la siguiente imagen se ha llevado el campo <em>Gender</em> de nuestros datos (que indica el género del comprador) a este campo de la visualización:
Como puede verse, se muestra en colores diferentes las burbujas correspondientes a cada género. Desafortunadamente no es posible llevar a este campo alguno que ya estemos usando en la visualización. Es decir, no podríamos llevar el campo <em>Country</em>, por ejemplo, para poder distinguir qué burbujas se corresponden con cada país.
En <em>Formato > Jitter effect</em> podemos habilitar el "temblequeo" de las burbujas, de forma que se muestren en posiciones "próximas" al valor que representan, pero no exactamente encima, lo que nos permite distinguir unas burbujas de otras (véase ejemplo en la siguiente imagen).
El campo de la visualización <em>Bubble size</em> nos permite controlar el tamaño de las burbujas. Adicionalmente, en <em>Formato > Bubbles</em> podemos controlar el radio mínimo y máximo de éstas, así como su grado de transparencia:
El campo de la visualización <em>Axis Category II</em> nos permite replicar la gráfica segmentando los datos según una nueva dimensión (lo que, en otros entornos, se denomina <em>facets</em>). Así, si en la visualización mostrada en la imagen anterior movemos el campo <em>Gender</em> (que teníamos en el campo <em>Legend</em> de la visualización) a <em>Axis Category II</em>, obtenemos el siguiente resultado:
La visualización tiene muchas opciones adicionales: es posible mostrar las gráficas vistas verticalmente (opción por defecto) u horizontalmente, dar formato a los ejes, etc. Probablemente las mayores limitaciones vienen a la hora de aplicar formato a las burbujas (por ejemplo, para permitir la identificación de éstas según el valor que tome el campo que hayamos llevado a <em>Axis</em>), así como la imposibilidad de mostrar las etiquetas asociadas a las burbujas. La mayor utilidad de <em>Dot Plot by MAQ Software</em> es, probablemente, la identificación de outliers en nuestros datos.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'a171b79b-e030-4285-9afd-adba9a3906f0') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Dot Plot by MAQ Software</strong> nos permite crear gráficos que representan valores numéricos asociados a una variable categórica a lo largo del eje vertical. Por ejemplo, en la siguiente imagen se ha llevado el campo <em>Country</em> de nuestro modelo de datos al campo <em>Axis</em> de la visualización, y la medida <em>Sales</em> se ha llevado al campo <em>Value</em> de la visualización. El resultado es una representación de las ventas por país. Obsérvese que no se muestran las etiquetas asociadas a cada punto, siendo necesario mover el cursor encima de las burbujas para ver esta información:
La configuración de la visualización es la siguiente:
Es decir, el campo <em>Axis</em> hace referencia al eje vertical en el que se van a representar los valores numéricos asociados a cada uno de los valores de la variable categórica (<em>Country</em>, en el ejemplo). Si movemos el cursor encima de una de las burbujas, se muestra la información asociada:
Sin duda, resultaría de agradecer la opción de mostrar todos estos valores en pantalla (lo que no es posible).
El campo <em>Axis Category I</em> hace referencia al eje X, y permite desagregar nuestros datos según una nueva dimensión. Si, por ejemplo, llevamos el campo <em>Category</em> (que, en nuestro dataset, indica la categoría de los productos vendidos) a este campo de la visualización, obtenemos la siguiente imagen:
Si, en lugar de un simple campo, llevamos una jerarquía, será posible navegar por ella haciendo de las herramientas mostradas en la parte superior de la visualización (herramientas comunes en Power BI a este tipo de estructuras):
Podemos hacer uso del campo <em>Legend</em> en la visualización para desagregar nuestros datos según otra dimensión. Por ejemplo, en la siguiente imagen se ha llevado el campo <em>Gender</em> de nuestros datos (que indica el género del comprador) a este campo de la visualización:
Como puede verse, se muestra en colores diferentes las burbujas correspondientes a cada género. Desafortunadamente no es posible llevar a este campo alguno que ya estemos usando en la visualización. Es decir, no podríamos llevar el campo <em>Country</em>, por ejemplo, para poder distinguir qué burbujas se corresponden con cada país.
En <em>Formato > Jitter effect</em> podemos habilitar el "temblequeo" de las burbujas, de forma que se muestren en posiciones "próximas" al valor que representan, pero no exactamente encima, lo que nos permite distinguir unas burbujas de otras (véase ejemplo en la siguiente imagen).
El campo de la visualización <em>Bubble size</em> nos permite controlar el tamaño de las burbujas. Adicionalmente, en <em>Formato > Bubbles</em> podemos controlar el radio mínimo y máximo de éstas, así como su grado de transparencia:
El campo de la visualización <em>Axis Category II</em> nos permite replicar la gráfica segmentando los datos según una nueva dimensión (lo que, en otros entornos, se denomina <em>facets</em>). Así, si en la visualización mostrada en la imagen anterior movemos el campo <em>Gender</em> (que teníamos en el campo <em>Legend</em> de la visualización) a <em>Axis Category II</em>, obtenemos el siguiente resultado:
La visualización tiene muchas opciones adicionales: es posible mostrar las gráficas vistas verticalmente (opción por defecto) u horizontalmente, dar formato a los ejes, etc. Probablemente las mayores limitaciones vienen a la hora de aplicar formato a las burbujas (por ejemplo, para permitir la identificación de éstas según el valor que tome el campo que hayamos llevado a <em>Axis</em>), así como la imposibilidad de mostrar las etiquetas asociadas a las burbujas. La mayor utilidad de <em>Dot Plot by MAQ Software</em> es, probablemente, la identificación de outliers en nuestros datos.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'e13bd98f-fdf1-486d-9a56-d5c74220d5b1') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Dot Plot by MAQ Software</strong> nos permite crear gráficos que representan valores numéricos asociados a una variable categórica a lo largo del eje vertical. Por ejemplo, en la siguiente imagen se ha llevado el campo <em>Country</em> de nuestro modelo de datos al campo <em>Axis</em> de la visualización, y la medida <em>Sales</em> se ha llevado al campo <em>Value</em> de la visualización. El resultado es una representación de las ventas por país. Obsérvese que no se muestran las etiquetas asociadas a cada punto, siendo necesario mover el cursor encima de las burbujas para ver esta información:
La configuración de la visualización es la siguiente:
Es decir, el campo <em>Axis</em> hace referencia al eje vertical en el que se van a representar los valores numéricos asociados a cada uno de los valores de la variable categórica (<em>Country</em>, en el ejemplo). Si movemos el cursor encima de una de las burbujas, se muestra la información asociada:
Sin duda, resultaría de agradecer la opción de mostrar todos estos valores en pantalla (lo que no es posible).
El campo <em>Axis Category I</em> hace referencia al eje X, y permite desagregar nuestros datos según una nueva dimensión. Si, por ejemplo, llevamos el campo <em>Category</em> (que, en nuestro dataset, indica la categoría de los productos vendidos) a este campo de la visualización, obtenemos la siguiente imagen:
Si, en lugar de un simple campo, llevamos una jerarquía, será posible navegar por ella haciendo de las herramientas mostradas en la parte superior de la visualización (herramientas comunes en Power BI a este tipo de estructuras):
Podemos hacer uso del campo <em>Legend</em> en la visualización para desagregar nuestros datos según otra dimensión. Por ejemplo, en la siguiente imagen se ha llevado el campo <em>Gender</em> de nuestros datos (que indica el género del comprador) a este campo de la visualización:
Como puede verse, se muestra en colores diferentes las burbujas correspondientes a cada género. Desafortunadamente no es posible llevar a este campo alguno que ya estemos usando en la visualización. Es decir, no podríamos llevar el campo <em>Country</em>, por ejemplo, para poder distinguir qué burbujas se corresponden con cada país.
En <em>Formato > Jitter effect</em> podemos habilitar el "temblequeo" de las burbujas, de forma que se muestren en posiciones "próximas" al valor que representan, pero no exactamente encima, lo que nos permite distinguir unas burbujas de otras (véase ejemplo en la siguiente imagen).
El campo de la visualización <em>Bubble size</em> nos permite controlar el tamaño de las burbujas. Adicionalmente, en <em>Formato > Bubbles</em> podemos controlar el radio mínimo y máximo de éstas, así como su grado de transparencia:
El campo de la visualización <em>Axis Category II</em> nos permite replicar la gráfica segmentando los datos según una nueva dimensión (lo que, en otros entornos, se denomina <em>facets</em>). Así, si en la visualización mostrada en la imagen anterior movemos el campo <em>Gender</em> (que teníamos en el campo <em>Legend</em> de la visualización) a <em>Axis Category II</em>, obtenemos el siguiente resultado:
La visualización tiene muchas opciones adicionales: es posible mostrar las gráficas vistas verticalmente (opción por defecto) u horizontalmente, dar formato a los ejes, etc. Probablemente las mayores limitaciones vienen a la hora de aplicar formato a las burbujas (por ejemplo, para permitir la identificación de éstas según el valor que tome el campo que hayamos llevado a <em>Axis</em>), así como la imposibilidad de mostrar las etiquetas asociadas a las burbujas. La mayor utilidad de <em>Dot Plot by MAQ Software</em> es, probablemente, la identificación de outliers en nuestros datos.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'e13bd98f-fdf1-486d-9a56-d5c74220d5b1') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Dot Plot by MAQ Software</strong> nos permite crear gráficos que representan valores numéricos asociados a una variable categórica a lo largo del eje vertical. Por ejemplo, en la siguiente imagen se ha llevado el campo <em>Country</em> de nuestro modelo de datos al campo <em>Axis</em> de la visualización, y la medida <em>Sales</em> se ha llevado al campo <em>Value</em> de la visualización. El resultado es una representación de las ventas por país. Obsérvese que no se muestran las etiquetas asociadas a cada punto, siendo necesario mover el cursor encima de las burbujas para ver esta información:
La configuración de la visualización es la siguiente:
Es decir, el campo <em>Axis</em> hace referencia al eje vertical en el que se van a representar los valores numéricos asociados a cada uno de los valores de la variable categórica (<em>Country</em>, en el ejemplo). Si movemos el cursor encima de una de las burbujas, se muestra la información asociada:
Sin duda, resultaría de agradecer la opción de mostrar todos estos valores en pantalla (lo que no es posible).
El campo <em>Axis Category I</em> hace referencia al eje X, y permite desagregar nuestros datos según una nueva dimensión. Si, por ejemplo, llevamos el campo <em>Category</em> (que, en nuestro dataset, indica la categoría de los productos vendidos) a este campo de la visualización, obtenemos la siguiente imagen:
Si, en lugar de un simple campo, llevamos una jerarquía, será posible navegar por ella haciendo de las herramientas mostradas en la parte superior de la visualización (herramientas comunes en Power BI a este tipo de estructuras):
Podemos hacer uso del campo <em>Legend</em> en la visualización para desagregar nuestros datos según otra dimensión. Por ejemplo, en la siguiente imagen se ha llevado el campo <em>Gender</em> de nuestros datos (que indica el género del comprador) a este campo de la visualización:
Como puede verse, se muestra en colores diferentes las burbujas correspondientes a cada género. Desafortunadamente no es posible llevar a este campo alguno que ya estemos usando en la visualización. Es decir, no podríamos llevar el campo <em>Country</em>, por ejemplo, para poder distinguir qué burbujas se corresponden con cada país.
En <em>Formato > Jitter effect</em> podemos habilitar el "temblequeo" de las burbujas, de forma que se muestren en posiciones "próximas" al valor que representan, pero no exactamente encima, lo que nos permite distinguir unas burbujas de otras (véase ejemplo en la siguiente imagen).
El campo de la visualización <em>Bubble size</em> nos permite controlar el tamaño de las burbujas. Adicionalmente, en <em>Formato > Bubbles</em> podemos controlar el radio mínimo y máximo de éstas, así como su grado de transparencia:
El campo de la visualización <em>Axis Category II</em> nos permite replicar la gráfica segmentando los datos según una nueva dimensión (lo que, en otros entornos, se denomina <em>facets</em>). Así, si en la visualización mostrada en la imagen anterior movemos el campo <em>Gender</em> (que teníamos en el campo <em>Legend</em> de la visualización) a <em>Axis Category II</em>, obtenemos el siguiente resultado:
La visualización tiene muchas opciones adicionales: es posible mostrar las gráficas vistas verticalmente (opción por defecto) u horizontalmente, dar formato a los ejes, etc. Probablemente las mayores limitaciones vienen a la hora de aplicar formato a las burbujas (por ejemplo, para permitir la identificación de éstas según el valor que tome el campo que hayamos llevado a <em>Axis</em>), así como la imposibilidad de mostrar las etiquetas asociadas a las burbujas. La mayor utilidad de <em>Dot Plot by MAQ Software</em> es, probablemente, la identificación de outliers en nuestros datos.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'e13bd98f-fdf1-486d-9a56-d5c74220d5b1') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Dot Plot by MAQ Software</strong> nos permite crear gráficos que representan valores numéricos asociados a una variable categórica a lo largo del eje vertical. Por ejemplo, en la siguiente imagen se ha llevado el campo <em>Country</em> de nuestro modelo de datos al campo <em>Axis</em> de la visualización, y la medida <em>Sales</em> se ha llevado al campo <em>Value</em> de la visualización. El resultado es una representación de las ventas por país. Obsérvese que no se muestran las etiquetas asociadas a cada punto, siendo necesario mover el cursor encima de las burbujas para ver esta información:
La configuración de la visualización es la siguiente:
Es decir, el campo <em>Axis</em> hace referencia al eje vertical en el que se van a representar los valores numéricos asociados a cada uno de los valores de la variable categórica (<em>Country</em>, en el ejemplo). Si movemos el cursor encima de una de las burbujas, se muestra la información asociada:
Sin duda, resultaría de agradecer la opción de mostrar todos estos valores en pantalla (lo que no es posible).
El campo <em>Axis Category I</em> hace referencia al eje X, y permite desagregar nuestros datos según una nueva dimensión. Si, por ejemplo, llevamos el campo <em>Category</em> (que, en nuestro dataset, indica la categoría de los productos vendidos) a este campo de la visualización, obtenemos la siguiente imagen:
Si, en lugar de un simple campo, llevamos una jerarquía, será posible navegar por ella haciendo de las herramientas mostradas en la parte superior de la visualización (herramientas comunes en Power BI a este tipo de estructuras):
Podemos hacer uso del campo <em>Legend</em> en la visualización para desagregar nuestros datos según otra dimensión. Por ejemplo, en la siguiente imagen se ha llevado el campo <em>Gender</em> de nuestros datos (que indica el género del comprador) a este campo de la visualización:
Como puede verse, se muestra en colores diferentes las burbujas correspondientes a cada género. Desafortunadamente no es posible llevar a este campo alguno que ya estemos usando en la visualización. Es decir, no podríamos llevar el campo <em>Country</em>, por ejemplo, para poder distinguir qué burbujas se corresponden con cada país.
En <em>Formato > Jitter effect</em> podemos habilitar el "temblequeo" de las burbujas, de forma que se muestren en posiciones "próximas" al valor que representan, pero no exactamente encima, lo que nos permite distinguir unas burbujas de otras (véase ejemplo en la siguiente imagen).
El campo de la visualización <em>Bubble size</em> nos permite controlar el tamaño de las burbujas. Adicionalmente, en <em>Formato > Bubbles</em> podemos controlar el radio mínimo y máximo de éstas, así como su grado de transparencia:
El campo de la visualización <em>Axis Category II</em> nos permite replicar la gráfica segmentando los datos según una nueva dimensión (lo que, en otros entornos, se denomina <em>facets</em>). Así, si en la visualización mostrada en la imagen anterior movemos el campo <em>Gender</em> (que teníamos en el campo <em>Legend</em> de la visualización) a <em>Axis Category II</em>, obtenemos el siguiente resultado:
La visualización tiene muchas opciones adicionales: es posible mostrar las gráficas vistas verticalmente (opción por defecto) u horizontalmente, dar formato a los ejes, etc. Probablemente las mayores limitaciones vienen a la hora de aplicar formato a las burbujas (por ejemplo, para permitir la identificación de éstas según el valor que tome el campo que hayamos llevado a <em>Axis</em>), así como la imposibilidad de mostrar las etiquetas asociadas a las burbujas. La mayor utilidad de <em>Dot Plot by MAQ Software</em> es, probablemente, la identificación de outliers en nuestros datos.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'e13bd98f-fdf1-486d-9a56-d5c74220d5b1') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Dot Plot by MAQ Software</strong> nos permite crear gráficos que representan valores numéricos asociados a una variable categórica a lo largo del eje vertical. Por ejemplo, en la siguiente imagen se ha llevado el campo <em>Country</em> de nuestro modelo de datos al campo <em>Axis</em> de la visualización, y la medida <em>Sales</em> se ha llevado al campo <em>Value</em> de la visualización. El resultado es una representación de las ventas por país. Obsérvese que no se muestran las etiquetas asociadas a cada punto, siendo necesario mover el cursor encima de las burbujas para ver esta información:
La configuración de la visualización es la siguiente:
Es decir, el campo <em>Axis</em> hace referencia al eje vertical en el que se van a representar los valores numéricos asociados a cada uno de los valores de la variable categórica (<em>Country</em>, en el ejemplo). Si movemos el cursor encima de una de las burbujas, se muestra la información asociada:
Sin duda, resultaría de agradecer la opción de mostrar todos estos valores en pantalla (lo que no es posible).
El campo <em>Axis Category I</em> hace referencia al eje X, y permite desagregar nuestros datos según una nueva dimensión. Si, por ejemplo, llevamos el campo <em>Category</em> (que, en nuestro dataset, indica la categoría de los productos vendidos) a este campo de la visualización, obtenemos la siguiente imagen:
Si, en lugar de un simple campo, llevamos una jerarquía, será posible navegar por ella haciendo de las herramientas mostradas en la parte superior de la visualización (herramientas comunes en Power BI a este tipo de estructuras):
Podemos hacer uso del campo <em>Legend</em> en la visualización para desagregar nuestros datos según otra dimensión. Por ejemplo, en la siguiente imagen se ha llevado el campo <em>Gender</em> de nuestros datos (que indica el género del comprador) a este campo de la visualización:
Como puede verse, se muestra en colores diferentes las burbujas correspondientes a cada género. Desafortunadamente no es posible llevar a este campo alguno que ya estemos usando en la visualización. Es decir, no podríamos llevar el campo <em>Country</em>, por ejemplo, para poder distinguir qué burbujas se corresponden con cada país.
En <em>Formato > Jitter effect</em> podemos habilitar el "temblequeo" de las burbujas, de forma que se muestren en posiciones "próximas" al valor que representan, pero no exactamente encima, lo que nos permite distinguir unas burbujas de otras (véase ejemplo en la siguiente imagen).
El campo de la visualización <em>Bubble size</em> nos permite controlar el tamaño de las burbujas. Adicionalmente, en <em>Formato > Bubbles</em> podemos controlar el radio mínimo y máximo de éstas, así como su grado de transparencia:
El campo de la visualización <em>Axis Category II</em> nos permite replicar la gráfica segmentando los datos según una nueva dimensión (lo que, en otros entornos, se denomina <em>facets</em>). Así, si en la visualización mostrada en la imagen anterior movemos el campo <em>Gender</em> (que teníamos en el campo <em>Legend</em> de la visualización) a <em>Axis Category II</em>, obtenemos el siguiente resultado:
La visualización tiene muchas opciones adicionales: es posible mostrar las gráficas vistas verticalmente (opción por defecto) u horizontalmente, dar formato a los ejes, etc. Probablemente las mayores limitaciones vienen a la hora de aplicar formato a las burbujas (por ejemplo, para permitir la identificación de éstas según el valor que tome el campo que hayamos llevado a <em>Axis</em>), así como la imposibilidad de mostrar las etiquetas asociadas a las burbujas. La mayor utilidad de <em>Dot Plot by MAQ Software</em> es, probablemente, la identificación de outliers en nuestros datos.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'f399d636-72e4-4215-90e7-d63ec865ed0b') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Dot Plot by MAQ Software</strong> nos permite crear gráficos que representan valores numéricos asociados a una variable categórica a lo largo del eje vertical. Por ejemplo, en la siguiente imagen se ha llevado el campo <em>Country</em> de nuestro modelo de datos al campo <em>Axis</em> de la visualización, y la medida <em>Sales</em> se ha llevado al campo <em>Value</em> de la visualización. El resultado es una representación de las ventas por país. Obsérvese que no se muestran las etiquetas asociadas a cada punto, siendo necesario mover el cursor encima de las burbujas para ver esta información:
La configuración de la visualización es la siguiente:
Es decir, el campo <em>Axis</em> hace referencia al eje vertical en el que se van a representar los valores numéricos asociados a cada uno de los valores de la variable categórica (<em>Country</em>, en el ejemplo). Si movemos el cursor encima de una de las burbujas, se muestra la información asociada:
Sin duda, resultaría de agradecer la opción de mostrar todos estos valores en pantalla (lo que no es posible).
El campo <em>Axis Category I</em> hace referencia al eje X, y permite desagregar nuestros datos según una nueva dimensión. Si, por ejemplo, llevamos el campo <em>Category</em> (que, en nuestro dataset, indica la categoría de los productos vendidos) a este campo de la visualización, obtenemos la siguiente imagen:
Si, en lugar de un simple campo, llevamos una jerarquía, será posible navegar por ella haciendo de las herramientas mostradas en la parte superior de la visualización (herramientas comunes en Power BI a este tipo de estructuras):
Podemos hacer uso del campo <em>Legend</em> en la visualización para desagregar nuestros datos según otra dimensión. Por ejemplo, en la siguiente imagen se ha llevado el campo <em>Gender</em> de nuestros datos (que indica el género del comprador) a este campo de la visualización:
Como puede verse, se muestra en colores diferentes las burbujas correspondientes a cada género. Desafortunadamente no es posible llevar a este campo alguno que ya estemos usando en la visualización. Es decir, no podríamos llevar el campo <em>Country</em>, por ejemplo, para poder distinguir qué burbujas se corresponden con cada país.
En <em>Formato > Jitter effect</em> podemos habilitar el "temblequeo" de las burbujas, de forma que se muestren en posiciones "próximas" al valor que representan, pero no exactamente encima, lo que nos permite distinguir unas burbujas de otras (véase ejemplo en la siguiente imagen).
El campo de la visualización <em>Bubble size</em> nos permite controlar el tamaño de las burbujas. Adicionalmente, en <em>Formato > Bubbles</em> podemos controlar el radio mínimo y máximo de éstas, así como su grado de transparencia:
El campo de la visualización <em>Axis Category II</em> nos permite replicar la gráfica segmentando los datos según una nueva dimensión (lo que, en otros entornos, se denomina <em>facets</em>). Así, si en la visualización mostrada en la imagen anterior movemos el campo <em>Gender</em> (que teníamos en el campo <em>Legend</em> de la visualización) a <em>Axis Category II</em>, obtenemos el siguiente resultado:
La visualización tiene muchas opciones adicionales: es posible mostrar las gráficas vistas verticalmente (opción por defecto) u horizontalmente, dar formato a los ejes, etc. Probablemente las mayores limitaciones vienen a la hora de aplicar formato a las burbujas (por ejemplo, para permitir la identificación de éstas según el valor que tome el campo que hayamos llevado a <em>Axis</em>), así como la imposibilidad de mostrar las etiquetas asociadas a las burbujas. La mayor utilidad de <em>Dot Plot by MAQ Software</em> es, probablemente, la identificación de outliers en nuestros datos.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'f399d636-72e4-4215-90e7-d63ec865ed0b') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Dot Plot by MAQ Software</strong> nos permite crear gráficos que representan valores numéricos asociados a una variable categórica a lo largo del eje vertical. Por ejemplo, en la siguiente imagen se ha llevado el campo <em>Country</em> de nuestro modelo de datos al campo <em>Axis</em> de la visualización, y la medida <em>Sales</em> se ha llevado al campo <em>Value</em> de la visualización. El resultado es una representación de las ventas por país. Obsérvese que no se muestran las etiquetas asociadas a cada punto, siendo necesario mover el cursor encima de las burbujas para ver esta información:
La configuración de la visualización es la siguiente:
Es decir, el campo <em>Axis</em> hace referencia al eje vertical en el que se van a representar los valores numéricos asociados a cada uno de los valores de la variable categórica (<em>Country</em>, en el ejemplo). Si movemos el cursor encima de una de las burbujas, se muestra la información asociada:
Sin duda, resultaría de agradecer la opción de mostrar todos estos valores en pantalla (lo que no es posible).
El campo <em>Axis Category I</em> hace referencia al eje X, y permite desagregar nuestros datos según una nueva dimensión. Si, por ejemplo, llevamos el campo <em>Category</em> (que, en nuestro dataset, indica la categoría de los productos vendidos) a este campo de la visualización, obtenemos la siguiente imagen:
Si, en lugar de un simple campo, llevamos una jerarquía, será posible navegar por ella haciendo de las herramientas mostradas en la parte superior de la visualización (herramientas comunes en Power BI a este tipo de estructuras):
Podemos hacer uso del campo <em>Legend</em> en la visualización para desagregar nuestros datos según otra dimensión. Por ejemplo, en la siguiente imagen se ha llevado el campo <em>Gender</em> de nuestros datos (que indica el género del comprador) a este campo de la visualización:
Como puede verse, se muestra en colores diferentes las burbujas correspondientes a cada género. Desafortunadamente no es posible llevar a este campo alguno que ya estemos usando en la visualización. Es decir, no podríamos llevar el campo <em>Country</em>, por ejemplo, para poder distinguir qué burbujas se corresponden con cada país.
En <em>Formato > Jitter effect</em> podemos habilitar el "temblequeo" de las burbujas, de forma que se muestren en posiciones "próximas" al valor que representan, pero no exactamente encima, lo que nos permite distinguir unas burbujas de otras (véase ejemplo en la siguiente imagen).
El campo de la visualización <em>Bubble size</em> nos permite controlar el tamaño de las burbujas. Adicionalmente, en <em>Formato > Bubbles</em> podemos controlar el radio mínimo y máximo de éstas, así como su grado de transparencia:
El campo de la visualización <em>Axis Category II</em> nos permite replicar la gráfica segmentando los datos según una nueva dimensión (lo que, en otros entornos, se denomina <em>facets</em>). Así, si en la visualización mostrada en la imagen anterior movemos el campo <em>Gender</em> (que teníamos en el campo <em>Legend</em> de la visualización) a <em>Axis Category II</em>, obtenemos el siguiente resultado:
La visualización tiene muchas opciones adicionales: es posible mostrar las gráficas vistas verticalmente (opción por defecto) u horizontalmente, dar formato a los ejes, etc. Probablemente las mayores limitaciones vienen a la hora de aplicar formato a las burbujas (por ejemplo, para permitir la identificación de éstas según el valor que tome el campo que hayamos llevado a <em>Axis</em>), así como la imposibilidad de mostrar las etiquetas asociadas a las burbujas. La mayor utilidad de <em>Dot Plot by MAQ Software</em> es, probablemente, la identificación de outliers en nuestros datos.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'f399d636-72e4-4215-90e7-d63ec865ed0b') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Dot Plot by MAQ Software</strong> nos permite crear gráficos que representan valores numéricos asociados a una variable categórica a lo largo del eje vertical. Por ejemplo, en la siguiente imagen se ha llevado el campo <em>Country</em> de nuestro modelo de datos al campo <em>Axis</em> de la visualización, y la medida <em>Sales</em> se ha llevado al campo <em>Value</em> de la visualización. El resultado es una representación de las ventas por país. Obsérvese que no se muestran las etiquetas asociadas a cada punto, siendo necesario mover el cursor encima de las burbujas para ver esta información:
La configuración de la visualización es la siguiente:
Es decir, el campo <em>Axis</em> hace referencia al eje vertical en el que se van a representar los valores numéricos asociados a cada uno de los valores de la variable categórica (<em>Country</em>, en el ejemplo). Si movemos el cursor encima de una de las burbujas, se muestra la información asociada:
Sin duda, resultaría de agradecer la opción de mostrar todos estos valores en pantalla (lo que no es posible).
El campo <em>Axis Category I</em> hace referencia al eje X, y permite desagregar nuestros datos según una nueva dimensión. Si, por ejemplo, llevamos el campo <em>Category</em> (que, en nuestro dataset, indica la categoría de los productos vendidos) a este campo de la visualización, obtenemos la siguiente imagen:
Si, en lugar de un simple campo, llevamos una jerarquía, será posible navegar por ella haciendo de las herramientas mostradas en la parte superior de la visualización (herramientas comunes en Power BI a este tipo de estructuras):
Podemos hacer uso del campo <em>Legend</em> en la visualización para desagregar nuestros datos según otra dimensión. Por ejemplo, en la siguiente imagen se ha llevado el campo <em>Gender</em> de nuestros datos (que indica el género del comprador) a este campo de la visualización:
Como puede verse, se muestra en colores diferentes las burbujas correspondientes a cada género. Desafortunadamente no es posible llevar a este campo alguno que ya estemos usando en la visualización. Es decir, no podríamos llevar el campo <em>Country</em>, por ejemplo, para poder distinguir qué burbujas se corresponden con cada país.
En <em>Formato > Jitter effect</em> podemos habilitar el "temblequeo" de las burbujas, de forma que se muestren en posiciones "próximas" al valor que representan, pero no exactamente encima, lo que nos permite distinguir unas burbujas de otras (véase ejemplo en la siguiente imagen).
El campo de la visualización <em>Bubble size</em> nos permite controlar el tamaño de las burbujas. Adicionalmente, en <em>Formato > Bubbles</em> podemos controlar el radio mínimo y máximo de éstas, así como su grado de transparencia:
El campo de la visualización <em>Axis Category II</em> nos permite replicar la gráfica segmentando los datos según una nueva dimensión (lo que, en otros entornos, se denomina <em>facets</em>). Así, si en la visualización mostrada en la imagen anterior movemos el campo <em>Gender</em> (que teníamos en el campo <em>Legend</em> de la visualización) a <em>Axis Category II</em>, obtenemos el siguiente resultado:
La visualización tiene muchas opciones adicionales: es posible mostrar las gráficas vistas verticalmente (opción por defecto) u horizontalmente, dar formato a los ejes, etc. Probablemente las mayores limitaciones vienen a la hora de aplicar formato a las burbujas (por ejemplo, para permitir la identificación de éstas según el valor que tome el campo que hayamos llevado a <em>Axis</em>), así como la imposibilidad de mostrar las etiquetas asociadas a las burbujas. La mayor utilidad de <em>Dot Plot by MAQ Software</em> es, probablemente, la identificación de outliers en nuestros datos.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'f399d636-72e4-4215-90e7-d63ec865ed0b') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Dot Plot by MAQ Software</strong> nos permite crear gráficos que representan valores numéricos asociados a una variable categórica a lo largo del eje vertical. Por ejemplo, en la siguiente imagen se ha llevado el campo <em>Country</em> de nuestro modelo de datos al campo <em>Axis</em> de la visualización, y la medida <em>Sales</em> se ha llevado al campo <em>Value</em> de la visualización. El resultado es una representación de las ventas por país. Obsérvese que no se muestran las etiquetas asociadas a cada punto, siendo necesario mover el cursor encima de las burbujas para ver esta información:
La configuración de la visualización es la siguiente:
Es decir, el campo <em>Axis</em> hace referencia al eje vertical en el que se van a representar los valores numéricos asociados a cada uno de los valores de la variable categórica (<em>Country</em>, en el ejemplo). Si movemos el cursor encima de una de las burbujas, se muestra la información asociada:
Sin duda, resultaría de agradecer la opción de mostrar todos estos valores en pantalla (lo que no es posible).
El campo <em>Axis Category I</em> hace referencia al eje X, y permite desagregar nuestros datos según una nueva dimensión. Si, por ejemplo, llevamos el campo <em>Category</em> (que, en nuestro dataset, indica la categoría de los productos vendidos) a este campo de la visualización, obtenemos la siguiente imagen:
Si, en lugar de un simple campo, llevamos una jerarquía, será posible navegar por ella haciendo de las herramientas mostradas en la parte superior de la visualización (herramientas comunes en Power BI a este tipo de estructuras):
Podemos hacer uso del campo <em>Legend</em> en la visualización para desagregar nuestros datos según otra dimensión. Por ejemplo, en la siguiente imagen se ha llevado el campo <em>Gender</em> de nuestros datos (que indica el género del comprador) a este campo de la visualización:
Como puede verse, se muestra en colores diferentes las burbujas correspondientes a cada género. Desafortunadamente no es posible llevar a este campo alguno que ya estemos usando en la visualización. Es decir, no podríamos llevar el campo <em>Country</em>, por ejemplo, para poder distinguir qué burbujas se corresponden con cada país.
En <em>Formato > Jitter effect</em> podemos habilitar el "temblequeo" de las burbujas, de forma que se muestren en posiciones "próximas" al valor que representan, pero no exactamente encima, lo que nos permite distinguir unas burbujas de otras (véase ejemplo en la siguiente imagen).
El campo de la visualización <em>Bubble size</em> nos permite controlar el tamaño de las burbujas. Adicionalmente, en <em>Formato > Bubbles</em> podemos controlar el radio mínimo y máximo de éstas, así como su grado de transparencia:
El campo de la visualización <em>Axis Category II</em> nos permite replicar la gráfica segmentando los datos según una nueva dimensión (lo que, en otros entornos, se denomina <em>facets</em>). Así, si en la visualización mostrada en la imagen anterior movemos el campo <em>Gender</em> (que teníamos en el campo <em>Legend</em> de la visualización) a <em>Axis Category II</em>, obtenemos el siguiente resultado:
La visualización tiene muchas opciones adicionales: es posible mostrar las gráficas vistas verticalmente (opción por defecto) u horizontalmente, dar formato a los ejes, etc. Probablemente las mayores limitaciones vienen a la hora de aplicar formato a las burbujas (por ejemplo, para permitir la identificación de éstas según el valor que tome el campo que hayamos llevado a <em>Axis</em>), así como la imposibilidad de mostrar las etiquetas asociadas a las burbujas. La mayor utilidad de <em>Dot Plot by MAQ Software</em> es, probablemente, la identificación de outliers en nuestros datos.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '93d608ce-4d02-4a17-8d33-112bf6086d0e') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Dot Plot by MAQ Software</strong> nos permite crear gráficos que representan valores numéricos asociados a una variable categórica a lo largo del eje vertical. Por ejemplo, en la siguiente imagen se ha llevado el campo <em>Country</em> de nuestro modelo de datos al campo <em>Axis</em> de la visualización, y la medida <em>Sales</em> se ha llevado al campo <em>Value</em> de la visualización. El resultado es una representación de las ventas por país. Obsérvese que no se muestran las etiquetas asociadas a cada punto, siendo necesario mover el cursor encima de las burbujas para ver esta información:
La configuración de la visualización es la siguiente:
Es decir, el campo <em>Axis</em> hace referencia al eje vertical en el que se van a representar los valores numéricos asociados a cada uno de los valores de la variable categórica (<em>Country</em>, en el ejemplo). Si movemos el cursor encima de una de las burbujas, se muestra la información asociada:
Sin duda, resultaría de agradecer la opción de mostrar todos estos valores en pantalla (lo que no es posible).
El campo <em>Axis Category I</em> hace referencia al eje X, y permite desagregar nuestros datos según una nueva dimensión. Si, por ejemplo, llevamos el campo <em>Category</em> (que, en nuestro dataset, indica la categoría de los productos vendidos) a este campo de la visualización, obtenemos la siguiente imagen:
Si, en lugar de un simple campo, llevamos una jerarquía, será posible navegar por ella haciendo de las herramientas mostradas en la parte superior de la visualización (herramientas comunes en Power BI a este tipo de estructuras):
Podemos hacer uso del campo <em>Legend</em> en la visualización para desagregar nuestros datos según otra dimensión. Por ejemplo, en la siguiente imagen se ha llevado el campo <em>Gender</em> de nuestros datos (que indica el género del comprador) a este campo de la visualización:
Como puede verse, se muestra en colores diferentes las burbujas correspondientes a cada género. Desafortunadamente no es posible llevar a este campo alguno que ya estemos usando en la visualización. Es decir, no podríamos llevar el campo <em>Country</em>, por ejemplo, para poder distinguir qué burbujas se corresponden con cada país.
En <em>Formato > Jitter effect</em> podemos habilitar el "temblequeo" de las burbujas, de forma que se muestren en posiciones "próximas" al valor que representan, pero no exactamente encima, lo que nos permite distinguir unas burbujas de otras (véase ejemplo en la siguiente imagen).
El campo de la visualización <em>Bubble size</em> nos permite controlar el tamaño de las burbujas. Adicionalmente, en <em>Formato > Bubbles</em> podemos controlar el radio mínimo y máximo de éstas, así como su grado de transparencia:
El campo de la visualización <em>Axis Category II</em> nos permite replicar la gráfica segmentando los datos según una nueva dimensión (lo que, en otros entornos, se denomina <em>facets</em>). Así, si en la visualización mostrada en la imagen anterior movemos el campo <em>Gender</em> (que teníamos en el campo <em>Legend</em> de la visualización) a <em>Axis Category II</em>, obtenemos el siguiente resultado:
La visualización tiene muchas opciones adicionales: es posible mostrar las gráficas vistas verticalmente (opción por defecto) u horizontalmente, dar formato a los ejes, etc. Probablemente las mayores limitaciones vienen a la hora de aplicar formato a las burbujas (por ejemplo, para permitir la identificación de éstas según el valor que tome el campo que hayamos llevado a <em>Axis</em>), así como la imposibilidad de mostrar las etiquetas asociadas a las burbujas. La mayor utilidad de <em>Dot Plot by MAQ Software</em> es, probablemente, la identificación de outliers en nuestros datos.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '93d608ce-4d02-4a17-8d33-112bf6086d0e') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Dot Plot by MAQ Software</strong> nos permite crear gráficos que representan valores numéricos asociados a una variable categórica a lo largo del eje vertical. Por ejemplo, en la siguiente imagen se ha llevado el campo <em>Country</em> de nuestro modelo de datos al campo <em>Axis</em> de la visualización, y la medida <em>Sales</em> se ha llevado al campo <em>Value</em> de la visualización. El resultado es una representación de las ventas por país. Obsérvese que no se muestran las etiquetas asociadas a cada punto, siendo necesario mover el cursor encima de las burbujas para ver esta información:
La configuración de la visualización es la siguiente:
Es decir, el campo <em>Axis</em> hace referencia al eje vertical en el que se van a representar los valores numéricos asociados a cada uno de los valores de la variable categórica (<em>Country</em>, en el ejemplo). Si movemos el cursor encima de una de las burbujas, se muestra la información asociada:
Sin duda, resultaría de agradecer la opción de mostrar todos estos valores en pantalla (lo que no es posible).
El campo <em>Axis Category I</em> hace referencia al eje X, y permite desagregar nuestros datos según una nueva dimensión. Si, por ejemplo, llevamos el campo <em>Category</em> (que, en nuestro dataset, indica la categoría de los productos vendidos) a este campo de la visualización, obtenemos la siguiente imagen:
Si, en lugar de un simple campo, llevamos una jerarquía, será posible navegar por ella haciendo de las herramientas mostradas en la parte superior de la visualización (herramientas comunes en Power BI a este tipo de estructuras):
Podemos hacer uso del campo <em>Legend</em> en la visualización para desagregar nuestros datos según otra dimensión. Por ejemplo, en la siguiente imagen se ha llevado el campo <em>Gender</em> de nuestros datos (que indica el género del comprador) a este campo de la visualización:
Como puede verse, se muestra en colores diferentes las burbujas correspondientes a cada género. Desafortunadamente no es posible llevar a este campo alguno que ya estemos usando en la visualización. Es decir, no podríamos llevar el campo <em>Country</em>, por ejemplo, para poder distinguir qué burbujas se corresponden con cada país.
En <em>Formato > Jitter effect</em> podemos habilitar el "temblequeo" de las burbujas, de forma que se muestren en posiciones "próximas" al valor que representan, pero no exactamente encima, lo que nos permite distinguir unas burbujas de otras (véase ejemplo en la siguiente imagen).
El campo de la visualización <em>Bubble size</em> nos permite controlar el tamaño de las burbujas. Adicionalmente, en <em>Formato > Bubbles</em> podemos controlar el radio mínimo y máximo de éstas, así como su grado de transparencia:
El campo de la visualización <em>Axis Category II</em> nos permite replicar la gráfica segmentando los datos según una nueva dimensión (lo que, en otros entornos, se denomina <em>facets</em>). Así, si en la visualización mostrada en la imagen anterior movemos el campo <em>Gender</em> (que teníamos en el campo <em>Legend</em> de la visualización) a <em>Axis Category II</em>, obtenemos el siguiente resultado:
La visualización tiene muchas opciones adicionales: es posible mostrar las gráficas vistas verticalmente (opción por defecto) u horizontalmente, dar formato a los ejes, etc. Probablemente las mayores limitaciones vienen a la hora de aplicar formato a las burbujas (por ejemplo, para permitir la identificación de éstas según el valor que tome el campo que hayamos llevado a <em>Axis</em>), así como la imposibilidad de mostrar las etiquetas asociadas a las burbujas. La mayor utilidad de <em>Dot Plot by MAQ Software</em> es, probablemente, la identificación de outliers en nuestros datos.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '93d608ce-4d02-4a17-8d33-112bf6086d0e') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Dot Plot by MAQ Software</strong> nos permite crear gráficos que representan valores numéricos asociados a una variable categórica a lo largo del eje vertical. Por ejemplo, en la siguiente imagen se ha llevado el campo <em>Country</em> de nuestro modelo de datos al campo <em>Axis</em> de la visualización, y la medida <em>Sales</em> se ha llevado al campo <em>Value</em> de la visualización. El resultado es una representación de las ventas por país. Obsérvese que no se muestran las etiquetas asociadas a cada punto, siendo necesario mover el cursor encima de las burbujas para ver esta información:
La configuración de la visualización es la siguiente:
Es decir, el campo <em>Axis</em> hace referencia al eje vertical en el que se van a representar los valores numéricos asociados a cada uno de los valores de la variable categórica (<em>Country</em>, en el ejemplo). Si movemos el cursor encima de una de las burbujas, se muestra la información asociada:
Sin duda, resultaría de agradecer la opción de mostrar todos estos valores en pantalla (lo que no es posible).
El campo <em>Axis Category I</em> hace referencia al eje X, y permite desagregar nuestros datos según una nueva dimensión. Si, por ejemplo, llevamos el campo <em>Category</em> (que, en nuestro dataset, indica la categoría de los productos vendidos) a este campo de la visualización, obtenemos la siguiente imagen:
Si, en lugar de un simple campo, llevamos una jerarquía, será posible navegar por ella haciendo de las herramientas mostradas en la parte superior de la visualización (herramientas comunes en Power BI a este tipo de estructuras):
Podemos hacer uso del campo <em>Legend</em> en la visualización para desagregar nuestros datos según otra dimensión. Por ejemplo, en la siguiente imagen se ha llevado el campo <em>Gender</em> de nuestros datos (que indica el género del comprador) a este campo de la visualización:
Como puede verse, se muestra en colores diferentes las burbujas correspondientes a cada género. Desafortunadamente no es posible llevar a este campo alguno que ya estemos usando en la visualización. Es decir, no podríamos llevar el campo <em>Country</em>, por ejemplo, para poder distinguir qué burbujas se corresponden con cada país.
En <em>Formato > Jitter effect</em> podemos habilitar el "temblequeo" de las burbujas, de forma que se muestren en posiciones "próximas" al valor que representan, pero no exactamente encima, lo que nos permite distinguir unas burbujas de otras (véase ejemplo en la siguiente imagen).
El campo de la visualización <em>Bubble size</em> nos permite controlar el tamaño de las burbujas. Adicionalmente, en <em>Formato > Bubbles</em> podemos controlar el radio mínimo y máximo de éstas, así como su grado de transparencia:
El campo de la visualización <em>Axis Category II</em> nos permite replicar la gráfica segmentando los datos según una nueva dimensión (lo que, en otros entornos, se denomina <em>facets</em>). Así, si en la visualización mostrada en la imagen anterior movemos el campo <em>Gender</em> (que teníamos en el campo <em>Legend</em> de la visualización) a <em>Axis Category II</em>, obtenemos el siguiente resultado:
La visualización tiene muchas opciones adicionales: es posible mostrar las gráficas vistas verticalmente (opción por defecto) u horizontalmente, dar formato a los ejes, etc. Probablemente las mayores limitaciones vienen a la hora de aplicar formato a las burbujas (por ejemplo, para permitir la identificación de éstas según el valor que tome el campo que hayamos llevado a <em>Axis</em>), así como la imposibilidad de mostrar las etiquetas asociadas a las burbujas. La mayor utilidad de <em>Dot Plot by MAQ Software</em> es, probablemente, la identificación de outliers en nuestros datos.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '93d608ce-4d02-4a17-8d33-112bf6086d0e') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Dot Plot by MAQ Software</strong> nos permite crear gráficos que representan valores numéricos asociados a una variable categórica a lo largo del eje vertical. Por ejemplo, en la siguiente imagen se ha llevado el campo <em>Country</em> de nuestro modelo de datos al campo <em>Axis</em> de la visualización, y la medida <em>Sales</em> se ha llevado al campo <em>Value</em> de la visualización. El resultado es una representación de las ventas por país. Obsérvese que no se muestran las etiquetas asociadas a cada punto, siendo necesario mover el cursor encima de las burbujas para ver esta información:
La configuración de la visualización es la siguiente:
Es decir, el campo <em>Axis</em> hace referencia al eje vertical en el que se van a representar los valores numéricos asociados a cada uno de los valores de la variable categórica (<em>Country</em>, en el ejemplo). Si movemos el cursor encima de una de las burbujas, se muestra la información asociada:
Sin duda, resultaría de agradecer la opción de mostrar todos estos valores en pantalla (lo que no es posible).
El campo <em>Axis Category I</em> hace referencia al eje X, y permite desagregar nuestros datos según una nueva dimensión. Si, por ejemplo, llevamos el campo <em>Category</em> (que, en nuestro dataset, indica la categoría de los productos vendidos) a este campo de la visualización, obtenemos la siguiente imagen:
Si, en lugar de un simple campo, llevamos una jerarquía, será posible navegar por ella haciendo de las herramientas mostradas en la parte superior de la visualización (herramientas comunes en Power BI a este tipo de estructuras):
Podemos hacer uso del campo <em>Legend</em> en la visualización para desagregar nuestros datos según otra dimensión. Por ejemplo, en la siguiente imagen se ha llevado el campo <em>Gender</em> de nuestros datos (que indica el género del comprador) a este campo de la visualización:
Como puede verse, se muestra en colores diferentes las burbujas correspondientes a cada género. Desafortunadamente no es posible llevar a este campo alguno que ya estemos usando en la visualización. Es decir, no podríamos llevar el campo <em>Country</em>, por ejemplo, para poder distinguir qué burbujas se corresponden con cada país.
En <em>Formato > Jitter effect</em> podemos habilitar el "temblequeo" de las burbujas, de forma que se muestren en posiciones "próximas" al valor que representan, pero no exactamente encima, lo que nos permite distinguir unas burbujas de otras (véase ejemplo en la siguiente imagen).
El campo de la visualización <em>Bubble size</em> nos permite controlar el tamaño de las burbujas. Adicionalmente, en <em>Formato > Bubbles</em> podemos controlar el radio mínimo y máximo de éstas, así como su grado de transparencia:
El campo de la visualización <em>Axis Category II</em> nos permite replicar la gráfica segmentando los datos según una nueva dimensión (lo que, en otros entornos, se denomina <em>facets</em>). Así, si en la visualización mostrada en la imagen anterior movemos el campo <em>Gender</em> (que teníamos en el campo <em>Legend</em> de la visualización) a <em>Axis Category II</em>, obtenemos el siguiente resultado:
La visualización tiene muchas opciones adicionales: es posible mostrar las gráficas vistas verticalmente (opción por defecto) u horizontalmente, dar formato a los ejes, etc. Probablemente las mayores limitaciones vienen a la hora de aplicar formato a las burbujas (por ejemplo, para permitir la identificación de éstas según el valor que tome el campo que hayamos llevado a <em>Axis</em>), así como la imposibilidad de mostrar las etiquetas asociadas a las burbujas. La mayor utilidad de <em>Dot Plot by MAQ Software</em> es, probablemente, la identificación de outliers en nuestros datos.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'd7751cdd-53d3-440a-8841-a253806dfed3') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Dot Plot by MAQ Software</strong> nos permite crear gráficos que representan valores numéricos asociados a una variable categórica a lo largo del eje vertical. Por ejemplo, en la siguiente imagen se ha llevado el campo <em>Country</em> de nuestro modelo de datos al campo <em>Axis</em> de la visualización, y la medida <em>Sales</em> se ha llevado al campo <em>Value</em> de la visualización. El resultado es una representación de las ventas por país. Obsérvese que no se muestran las etiquetas asociadas a cada punto, siendo necesario mover el cursor encima de las burbujas para ver esta información:
La configuración de la visualización es la siguiente:
Es decir, el campo <em>Axis</em> hace referencia al eje vertical en el que se van a representar los valores numéricos asociados a cada uno de los valores de la variable categórica (<em>Country</em>, en el ejemplo). Si movemos el cursor encima de una de las burbujas, se muestra la información asociada:
Sin duda, resultaría de agradecer la opción de mostrar todos estos valores en pantalla (lo que no es posible).
El campo <em>Axis Category I</em> hace referencia al eje X, y permite desagregar nuestros datos según una nueva dimensión. Si, por ejemplo, llevamos el campo <em>Category</em> (que, en nuestro dataset, indica la categoría de los productos vendidos) a este campo de la visualización, obtenemos la siguiente imagen:
Si, en lugar de un simple campo, llevamos una jerarquía, será posible navegar por ella haciendo de las herramientas mostradas en la parte superior de la visualización (herramientas comunes en Power BI a este tipo de estructuras):
Podemos hacer uso del campo <em>Legend</em> en la visualización para desagregar nuestros datos según otra dimensión. Por ejemplo, en la siguiente imagen se ha llevado el campo <em>Gender</em> de nuestros datos (que indica el género del comprador) a este campo de la visualización:
Como puede verse, se muestra en colores diferentes las burbujas correspondientes a cada género. Desafortunadamente no es posible llevar a este campo alguno que ya estemos usando en la visualización. Es decir, no podríamos llevar el campo <em>Country</em>, por ejemplo, para poder distinguir qué burbujas se corresponden con cada país.
En <em>Formato > Jitter effect</em> podemos habilitar el "temblequeo" de las burbujas, de forma que se muestren en posiciones "próximas" al valor que representan, pero no exactamente encima, lo que nos permite distinguir unas burbujas de otras (véase ejemplo en la siguiente imagen).
El campo de la visualización <em>Bubble size</em> nos permite controlar el tamaño de las burbujas. Adicionalmente, en <em>Formato > Bubbles</em> podemos controlar el radio mínimo y máximo de éstas, así como su grado de transparencia:
El campo de la visualización <em>Axis Category II</em> nos permite replicar la gráfica segmentando los datos según una nueva dimensión (lo que, en otros entornos, se denomina <em>facets</em>). Así, si en la visualización mostrada en la imagen anterior movemos el campo <em>Gender</em> (que teníamos en el campo <em>Legend</em> de la visualización) a <em>Axis Category II</em>, obtenemos el siguiente resultado:
La visualización tiene muchas opciones adicionales: es posible mostrar las gráficas vistas verticalmente (opción por defecto) u horizontalmente, dar formato a los ejes, etc. Probablemente las mayores limitaciones vienen a la hora de aplicar formato a las burbujas (por ejemplo, para permitir la identificación de éstas según el valor que tome el campo que hayamos llevado a <em>Axis</em>), así como la imposibilidad de mostrar las etiquetas asociadas a las burbujas. La mayor utilidad de <em>Dot Plot by MAQ Software</em> es, probablemente, la identificación de outliers en nuestros datos.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'd7751cdd-53d3-440a-8841-a253806dfed3') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Dot Plot by MAQ Software</strong> nos permite crear gráficos que representan valores numéricos asociados a una variable categórica a lo largo del eje vertical. Por ejemplo, en la siguiente imagen se ha llevado el campo <em>Country</em> de nuestro modelo de datos al campo <em>Axis</em> de la visualización, y la medida <em>Sales</em> se ha llevado al campo <em>Value</em> de la visualización. El resultado es una representación de las ventas por país. Obsérvese que no se muestran las etiquetas asociadas a cada punto, siendo necesario mover el cursor encima de las burbujas para ver esta información:
La configuración de la visualización es la siguiente:
Es decir, el campo <em>Axis</em> hace referencia al eje vertical en el que se van a representar los valores numéricos asociados a cada uno de los valores de la variable categórica (<em>Country</em>, en el ejemplo). Si movemos el cursor encima de una de las burbujas, se muestra la información asociada:
Sin duda, resultaría de agradecer la opción de mostrar todos estos valores en pantalla (lo que no es posible).
El campo <em>Axis Category I</em> hace referencia al eje X, y permite desagregar nuestros datos según una nueva dimensión. Si, por ejemplo, llevamos el campo <em>Category</em> (que, en nuestro dataset, indica la categoría de los productos vendidos) a este campo de la visualización, obtenemos la siguiente imagen:
Si, en lugar de un simple campo, llevamos una jerarquía, será posible navegar por ella haciendo de las herramientas mostradas en la parte superior de la visualización (herramientas comunes en Power BI a este tipo de estructuras):
Podemos hacer uso del campo <em>Legend</em> en la visualización para desagregar nuestros datos según otra dimensión. Por ejemplo, en la siguiente imagen se ha llevado el campo <em>Gender</em> de nuestros datos (que indica el género del comprador) a este campo de la visualización:
Como puede verse, se muestra en colores diferentes las burbujas correspondientes a cada género. Desafortunadamente no es posible llevar a este campo alguno que ya estemos usando en la visualización. Es decir, no podríamos llevar el campo <em>Country</em>, por ejemplo, para poder distinguir qué burbujas se corresponden con cada país.
En <em>Formato > Jitter effect</em> podemos habilitar el "temblequeo" de las burbujas, de forma que se muestren en posiciones "próximas" al valor que representan, pero no exactamente encima, lo que nos permite distinguir unas burbujas de otras (véase ejemplo en la siguiente imagen).
El campo de la visualización <em>Bubble size</em> nos permite controlar el tamaño de las burbujas. Adicionalmente, en <em>Formato > Bubbles</em> podemos controlar el radio mínimo y máximo de éstas, así como su grado de transparencia:
El campo de la visualización <em>Axis Category II</em> nos permite replicar la gráfica segmentando los datos según una nueva dimensión (lo que, en otros entornos, se denomina <em>facets</em>). Así, si en la visualización mostrada en la imagen anterior movemos el campo <em>Gender</em> (que teníamos en el campo <em>Legend</em> de la visualización) a <em>Axis Category II</em>, obtenemos el siguiente resultado:
La visualización tiene muchas opciones adicionales: es posible mostrar las gráficas vistas verticalmente (opción por defecto) u horizontalmente, dar formato a los ejes, etc. Probablemente las mayores limitaciones vienen a la hora de aplicar formato a las burbujas (por ejemplo, para permitir la identificación de éstas según el valor que tome el campo que hayamos llevado a <em>Axis</em>), así como la imposibilidad de mostrar las etiquetas asociadas a las burbujas. La mayor utilidad de <em>Dot Plot by MAQ Software</em> es, probablemente, la identificación de outliers en nuestros datos.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'd7751cdd-53d3-440a-8841-a253806dfed3') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Dot Plot by MAQ Software</strong> nos permite crear gráficos que representan valores numéricos asociados a una variable categórica a lo largo del eje vertical. Por ejemplo, en la siguiente imagen se ha llevado el campo <em>Country</em> de nuestro modelo de datos al campo <em>Axis</em> de la visualización, y la medida <em>Sales</em> se ha llevado al campo <em>Value</em> de la visualización. El resultado es una representación de las ventas por país. Obsérvese que no se muestran las etiquetas asociadas a cada punto, siendo necesario mover el cursor encima de las burbujas para ver esta información:
La configuración de la visualización es la siguiente:
Es decir, el campo <em>Axis</em> hace referencia al eje vertical en el que se van a representar los valores numéricos asociados a cada uno de los valores de la variable categórica (<em>Country</em>, en el ejemplo). Si movemos el cursor encima de una de las burbujas, se muestra la información asociada:
Sin duda, resultaría de agradecer la opción de mostrar todos estos valores en pantalla (lo que no es posible).
El campo <em>Axis Category I</em> hace referencia al eje X, y permite desagregar nuestros datos según una nueva dimensión. Si, por ejemplo, llevamos el campo <em>Category</em> (que, en nuestro dataset, indica la categoría de los productos vendidos) a este campo de la visualización, obtenemos la siguiente imagen:
Si, en lugar de un simple campo, llevamos una jerarquía, será posible navegar por ella haciendo de las herramientas mostradas en la parte superior de la visualización (herramientas comunes en Power BI a este tipo de estructuras):
Podemos hacer uso del campo <em>Legend</em> en la visualización para desagregar nuestros datos según otra dimensión. Por ejemplo, en la siguiente imagen se ha llevado el campo <em>Gender</em> de nuestros datos (que indica el género del comprador) a este campo de la visualización:
Como puede verse, se muestra en colores diferentes las burbujas correspondientes a cada género. Desafortunadamente no es posible llevar a este campo alguno que ya estemos usando en la visualización. Es decir, no podríamos llevar el campo <em>Country</em>, por ejemplo, para poder distinguir qué burbujas se corresponden con cada país.
En <em>Formato > Jitter effect</em> podemos habilitar el "temblequeo" de las burbujas, de forma que se muestren en posiciones "próximas" al valor que representan, pero no exactamente encima, lo que nos permite distinguir unas burbujas de otras (véase ejemplo en la siguiente imagen).
El campo de la visualización <em>Bubble size</em> nos permite controlar el tamaño de las burbujas. Adicionalmente, en <em>Formato > Bubbles</em> podemos controlar el radio mínimo y máximo de éstas, así como su grado de transparencia:
El campo de la visualización <em>Axis Category II</em> nos permite replicar la gráfica segmentando los datos según una nueva dimensión (lo que, en otros entornos, se denomina <em>facets</em>). Así, si en la visualización mostrada en la imagen anterior movemos el campo <em>Gender</em> (que teníamos en el campo <em>Legend</em> de la visualización) a <em>Axis Category II</em>, obtenemos el siguiente resultado:
La visualización tiene muchas opciones adicionales: es posible mostrar las gráficas vistas verticalmente (opción por defecto) u horizontalmente, dar formato a los ejes, etc. Probablemente las mayores limitaciones vienen a la hora de aplicar formato a las burbujas (por ejemplo, para permitir la identificación de éstas según el valor que tome el campo que hayamos llevado a <em>Axis</em>), así como la imposibilidad de mostrar las etiquetas asociadas a las burbujas. La mayor utilidad de <em>Dot Plot by MAQ Software</em> es, probablemente, la identificación de outliers en nuestros datos.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'd7751cdd-53d3-440a-8841-a253806dfed3') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Dot Plot by MAQ Software</strong> nos permite crear gráficos que representan valores numéricos asociados a una variable categórica a lo largo del eje vertical. Por ejemplo, en la siguiente imagen se ha llevado el campo <em>Country</em> de nuestro modelo de datos al campo <em>Axis</em> de la visualización, y la medida <em>Sales</em> se ha llevado al campo <em>Value</em> de la visualización. El resultado es una representación de las ventas por país. Obsérvese que no se muestran las etiquetas asociadas a cada punto, siendo necesario mover el cursor encima de las burbujas para ver esta información:
La configuración de la visualización es la siguiente:
Es decir, el campo <em>Axis</em> hace referencia al eje vertical en el que se van a representar los valores numéricos asociados a cada uno de los valores de la variable categórica (<em>Country</em>, en el ejemplo). Si movemos el cursor encima de una de las burbujas, se muestra la información asociada:
Sin duda, resultaría de agradecer la opción de mostrar todos estos valores en pantalla (lo que no es posible).
El campo <em>Axis Category I</em> hace referencia al eje X, y permite desagregar nuestros datos según una nueva dimensión. Si, por ejemplo, llevamos el campo <em>Category</em> (que, en nuestro dataset, indica la categoría de los productos vendidos) a este campo de la visualización, obtenemos la siguiente imagen:
Si, en lugar de un simple campo, llevamos una jerarquía, será posible navegar por ella haciendo de las herramientas mostradas en la parte superior de la visualización (herramientas comunes en Power BI a este tipo de estructuras):
Podemos hacer uso del campo <em>Legend</em> en la visualización para desagregar nuestros datos según otra dimensión. Por ejemplo, en la siguiente imagen se ha llevado el campo <em>Gender</em> de nuestros datos (que indica el género del comprador) a este campo de la visualización:
Como puede verse, se muestra en colores diferentes las burbujas correspondientes a cada género. Desafortunadamente no es posible llevar a este campo alguno que ya estemos usando en la visualización. Es decir, no podríamos llevar el campo <em>Country</em>, por ejemplo, para poder distinguir qué burbujas se corresponden con cada país.
En <em>Formato > Jitter effect</em> podemos habilitar el "temblequeo" de las burbujas, de forma que se muestren en posiciones "próximas" al valor que representan, pero no exactamente encima, lo que nos permite distinguir unas burbujas de otras (véase ejemplo en la siguiente imagen).
El campo de la visualización <em>Bubble size</em> nos permite controlar el tamaño de las burbujas. Adicionalmente, en <em>Formato > Bubbles</em> podemos controlar el radio mínimo y máximo de éstas, así como su grado de transparencia:
El campo de la visualización <em>Axis Category II</em> nos permite replicar la gráfica segmentando los datos según una nueva dimensión (lo que, en otros entornos, se denomina <em>facets</em>). Así, si en la visualización mostrada en la imagen anterior movemos el campo <em>Gender</em> (que teníamos en el campo <em>Legend</em> de la visualización) a <em>Axis Category II</em>, obtenemos el siguiente resultado:
La visualización tiene muchas opciones adicionales: es posible mostrar las gráficas vistas verticalmente (opción por defecto) u horizontalmente, dar formato a los ejes, etc. Probablemente las mayores limitaciones vienen a la hora de aplicar formato a las burbujas (por ejemplo, para permitir la identificación de éstas según el valor que tome el campo que hayamos llevado a <em>Axis</em>), así como la imposibilidad de mostrar las etiquetas asociadas a las burbujas. La mayor utilidad de <em>Dot Plot by MAQ Software</em> es, probablemente, la identificación de outliers en nuestros datos.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '572662e6-95cf-49bc-a569-479b69a7f48f') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Dot Plot by MAQ Software</strong> nos permite crear gráficos que representan valores numéricos asociados a una variable categórica a lo largo del eje vertical. Por ejemplo, en la siguiente imagen se ha llevado el campo <em>Country</em> de nuestro modelo de datos al campo <em>Axis</em> de la visualización, y la medida <em>Sales</em> se ha llevado al campo <em>Value</em> de la visualización. El resultado es una representación de las ventas por país. Obsérvese que no se muestran las etiquetas asociadas a cada punto, siendo necesario mover el cursor encima de las burbujas para ver esta información:
La configuración de la visualización es la siguiente:
Es decir, el campo <em>Axis</em> hace referencia al eje vertical en el que se van a representar los valores numéricos asociados a cada uno de los valores de la variable categórica (<em>Country</em>, en el ejemplo). Si movemos el cursor encima de una de las burbujas, se muestra la información asociada:
Sin duda, resultaría de agradecer la opción de mostrar todos estos valores en pantalla (lo que no es posible).
El campo <em>Axis Category I</em> hace referencia al eje X, y permite desagregar nuestros datos según una nueva dimensión. Si, por ejemplo, llevamos el campo <em>Category</em> (que, en nuestro dataset, indica la categoría de los productos vendidos) a este campo de la visualización, obtenemos la siguiente imagen:
Si, en lugar de un simple campo, llevamos una jerarquía, será posible navegar por ella haciendo de las herramientas mostradas en la parte superior de la visualización (herramientas comunes en Power BI a este tipo de estructuras):
Podemos hacer uso del campo <em>Legend</em> en la visualización para desagregar nuestros datos según otra dimensión. Por ejemplo, en la siguiente imagen se ha llevado el campo <em>Gender</em> de nuestros datos (que indica el género del comprador) a este campo de la visualización:
Como puede verse, se muestra en colores diferentes las burbujas correspondientes a cada género. Desafortunadamente no es posible llevar a este campo alguno que ya estemos usando en la visualización. Es decir, no podríamos llevar el campo <em>Country</em>, por ejemplo, para poder distinguir qué burbujas se corresponden con cada país.
En <em>Formato > Jitter effect</em> podemos habilitar el "temblequeo" de las burbujas, de forma que se muestren en posiciones "próximas" al valor que representan, pero no exactamente encima, lo que nos permite distinguir unas burbujas de otras (véase ejemplo en la siguiente imagen).
El campo de la visualización <em>Bubble size</em> nos permite controlar el tamaño de las burbujas. Adicionalmente, en <em>Formato > Bubbles</em> podemos controlar el radio mínimo y máximo de éstas, así como su grado de transparencia:
El campo de la visualización <em>Axis Category II</em> nos permite replicar la gráfica segmentando los datos según una nueva dimensión (lo que, en otros entornos, se denomina <em>facets</em>). Así, si en la visualización mostrada en la imagen anterior movemos el campo <em>Gender</em> (que teníamos en el campo <em>Legend</em> de la visualización) a <em>Axis Category II</em>, obtenemos el siguiente resultado:
La visualización tiene muchas opciones adicionales: es posible mostrar las gráficas vistas verticalmente (opción por defecto) u horizontalmente, dar formato a los ejes, etc. Probablemente las mayores limitaciones vienen a la hora de aplicar formato a las burbujas (por ejemplo, para permitir la identificación de éstas según el valor que tome el campo que hayamos llevado a <em>Axis</em>), así como la imposibilidad de mostrar las etiquetas asociadas a las burbujas. La mayor utilidad de <em>Dot Plot by MAQ Software</em> es, probablemente, la identificación de outliers en nuestros datos.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '572662e6-95cf-49bc-a569-479b69a7f48f') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Dot Plot by MAQ Software</strong> nos permite crear gráficos que representan valores numéricos asociados a una variable categórica a lo largo del eje vertical. Por ejemplo, en la siguiente imagen se ha llevado el campo <em>Country</em> de nuestro modelo de datos al campo <em>Axis</em> de la visualización, y la medida <em>Sales</em> se ha llevado al campo <em>Value</em> de la visualización. El resultado es una representación de las ventas por país. Obsérvese que no se muestran las etiquetas asociadas a cada punto, siendo necesario mover el cursor encima de las burbujas para ver esta información:
La configuración de la visualización es la siguiente:
Es decir, el campo <em>Axis</em> hace referencia al eje vertical en el que se van a representar los valores numéricos asociados a cada uno de los valores de la variable categórica (<em>Country</em>, en el ejemplo). Si movemos el cursor encima de una de las burbujas, se muestra la información asociada:
Sin duda, resultaría de agradecer la opción de mostrar todos estos valores en pantalla (lo que no es posible).
El campo <em>Axis Category I</em> hace referencia al eje X, y permite desagregar nuestros datos según una nueva dimensión. Si, por ejemplo, llevamos el campo <em>Category</em> (que, en nuestro dataset, indica la categoría de los productos vendidos) a este campo de la visualización, obtenemos la siguiente imagen:
Si, en lugar de un simple campo, llevamos una jerarquía, será posible navegar por ella haciendo de las herramientas mostradas en la parte superior de la visualización (herramientas comunes en Power BI a este tipo de estructuras):
Podemos hacer uso del campo <em>Legend</em> en la visualización para desagregar nuestros datos según otra dimensión. Por ejemplo, en la siguiente imagen se ha llevado el campo <em>Gender</em> de nuestros datos (que indica el género del comprador) a este campo de la visualización:
Como puede verse, se muestra en colores diferentes las burbujas correspondientes a cada género. Desafortunadamente no es posible llevar a este campo alguno que ya estemos usando en la visualización. Es decir, no podríamos llevar el campo <em>Country</em>, por ejemplo, para poder distinguir qué burbujas se corresponden con cada país.
En <em>Formato > Jitter effect</em> podemos habilitar el "temblequeo" de las burbujas, de forma que se muestren en posiciones "próximas" al valor que representan, pero no exactamente encima, lo que nos permite distinguir unas burbujas de otras (véase ejemplo en la siguiente imagen).
El campo de la visualización <em>Bubble size</em> nos permite controlar el tamaño de las burbujas. Adicionalmente, en <em>Formato > Bubbles</em> podemos controlar el radio mínimo y máximo de éstas, así como su grado de transparencia:
El campo de la visualización <em>Axis Category II</em> nos permite replicar la gráfica segmentando los datos según una nueva dimensión (lo que, en otros entornos, se denomina <em>facets</em>). Así, si en la visualización mostrada en la imagen anterior movemos el campo <em>Gender</em> (que teníamos en el campo <em>Legend</em> de la visualización) a <em>Axis Category II</em>, obtenemos el siguiente resultado:
La visualización tiene muchas opciones adicionales: es posible mostrar las gráficas vistas verticalmente (opción por defecto) u horizontalmente, dar formato a los ejes, etc. Probablemente las mayores limitaciones vienen a la hora de aplicar formato a las burbujas (por ejemplo, para permitir la identificación de éstas según el valor que tome el campo que hayamos llevado a <em>Axis</em>), así como la imposibilidad de mostrar las etiquetas asociadas a las burbujas. La mayor utilidad de <em>Dot Plot by MAQ Software</em> es, probablemente, la identificación de outliers en nuestros datos.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '572662e6-95cf-49bc-a569-479b69a7f48f') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Dot Plot by MAQ Software</strong> nos permite crear gráficos que representan valores numéricos asociados a una variable categórica a lo largo del eje vertical. Por ejemplo, en la siguiente imagen se ha llevado el campo <em>Country</em> de nuestro modelo de datos al campo <em>Axis</em> de la visualización, y la medida <em>Sales</em> se ha llevado al campo <em>Value</em> de la visualización. El resultado es una representación de las ventas por país. Obsérvese que no se muestran las etiquetas asociadas a cada punto, siendo necesario mover el cursor encima de las burbujas para ver esta información:
La configuración de la visualización es la siguiente:
Es decir, el campo <em>Axis</em> hace referencia al eje vertical en el que se van a representar los valores numéricos asociados a cada uno de los valores de la variable categórica (<em>Country</em>, en el ejemplo). Si movemos el cursor encima de una de las burbujas, se muestra la información asociada:
Sin duda, resultaría de agradecer la opción de mostrar todos estos valores en pantalla (lo que no es posible).
El campo <em>Axis Category I</em> hace referencia al eje X, y permite desagregar nuestros datos según una nueva dimensión. Si, por ejemplo, llevamos el campo <em>Category</em> (que, en nuestro dataset, indica la categoría de los productos vendidos) a este campo de la visualización, obtenemos la siguiente imagen:
Si, en lugar de un simple campo, llevamos una jerarquía, será posible navegar por ella haciendo de las herramientas mostradas en la parte superior de la visualización (herramientas comunes en Power BI a este tipo de estructuras):
Podemos hacer uso del campo <em>Legend</em> en la visualización para desagregar nuestros datos según otra dimensión. Por ejemplo, en la siguiente imagen se ha llevado el campo <em>Gender</em> de nuestros datos (que indica el género del comprador) a este campo de la visualización:
Como puede verse, se muestra en colores diferentes las burbujas correspondientes a cada género. Desafortunadamente no es posible llevar a este campo alguno que ya estemos usando en la visualización. Es decir, no podríamos llevar el campo <em>Country</em>, por ejemplo, para poder distinguir qué burbujas se corresponden con cada país.
En <em>Formato > Jitter effect</em> podemos habilitar el "temblequeo" de las burbujas, de forma que se muestren en posiciones "próximas" al valor que representan, pero no exactamente encima, lo que nos permite distinguir unas burbujas de otras (véase ejemplo en la siguiente imagen).
El campo de la visualización <em>Bubble size</em> nos permite controlar el tamaño de las burbujas. Adicionalmente, en <em>Formato > Bubbles</em> podemos controlar el radio mínimo y máximo de éstas, así como su grado de transparencia:
El campo de la visualización <em>Axis Category II</em> nos permite replicar la gráfica segmentando los datos según una nueva dimensión (lo que, en otros entornos, se denomina <em>facets</em>). Así, si en la visualización mostrada en la imagen anterior movemos el campo <em>Gender</em> (que teníamos en el campo <em>Legend</em> de la visualización) a <em>Axis Category II</em>, obtenemos el siguiente resultado:
La visualización tiene muchas opciones adicionales: es posible mostrar las gráficas vistas verticalmente (opción por defecto) u horizontalmente, dar formato a los ejes, etc. Probablemente las mayores limitaciones vienen a la hora de aplicar formato a las burbujas (por ejemplo, para permitir la identificación de éstas según el valor que tome el campo que hayamos llevado a <em>Axis</em>), así como la imposibilidad de mostrar las etiquetas asociadas a las burbujas. La mayor utilidad de <em>Dot Plot by MAQ Software</em> es, probablemente, la identificación de outliers en nuestros datos.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '572662e6-95cf-49bc-a569-479b69a7f48f') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Dot Plot by MAQ Software</strong> nos permite crear gráficos que representan valores numéricos asociados a una variable categórica a lo largo del eje vertical. Por ejemplo, en la siguiente imagen se ha llevado el campo <em>Country</em> de nuestro modelo de datos al campo <em>Axis</em> de la visualización, y la medida <em>Sales</em> se ha llevado al campo <em>Value</em> de la visualización. El resultado es una representación de las ventas por país. Obsérvese que no se muestran las etiquetas asociadas a cada punto, siendo necesario mover el cursor encima de las burbujas para ver esta información:
La configuración de la visualización es la siguiente:
Es decir, el campo <em>Axis</em> hace referencia al eje vertical en el que se van a representar los valores numéricos asociados a cada uno de los valores de la variable categórica (<em>Country</em>, en el ejemplo). Si movemos el cursor encima de una de las burbujas, se muestra la información asociada:
Sin duda, resultaría de agradecer la opción de mostrar todos estos valores en pantalla (lo que no es posible).
El campo <em>Axis Category I</em> hace referencia al eje X, y permite desagregar nuestros datos según una nueva dimensión. Si, por ejemplo, llevamos el campo <em>Category</em> (que, en nuestro dataset, indica la categoría de los productos vendidos) a este campo de la visualización, obtenemos la siguiente imagen:
Si, en lugar de un simple campo, llevamos una jerarquía, será posible navegar por ella haciendo de las herramientas mostradas en la parte superior de la visualización (herramientas comunes en Power BI a este tipo de estructuras):
Podemos hacer uso del campo <em>Legend</em> en la visualización para desagregar nuestros datos según otra dimensión. Por ejemplo, en la siguiente imagen se ha llevado el campo <em>Gender</em> de nuestros datos (que indica el género del comprador) a este campo de la visualización:
Como puede verse, se muestra en colores diferentes las burbujas correspondientes a cada género. Desafortunadamente no es posible llevar a este campo alguno que ya estemos usando en la visualización. Es decir, no podríamos llevar el campo <em>Country</em>, por ejemplo, para poder distinguir qué burbujas se corresponden con cada país.
En <em>Formato > Jitter effect</em> podemos habilitar el "temblequeo" de las burbujas, de forma que se muestren en posiciones "próximas" al valor que representan, pero no exactamente encima, lo que nos permite distinguir unas burbujas de otras (véase ejemplo en la siguiente imagen).
El campo de la visualización <em>Bubble size</em> nos permite controlar el tamaño de las burbujas. Adicionalmente, en <em>Formato > Bubbles</em> podemos controlar el radio mínimo y máximo de éstas, así como su grado de transparencia:
El campo de la visualización <em>Axis Category II</em> nos permite replicar la gráfica segmentando los datos según una nueva dimensión (lo que, en otros entornos, se denomina <em>facets</em>). Así, si en la visualización mostrada en la imagen anterior movemos el campo <em>Gender</em> (que teníamos en el campo <em>Legend</em> de la visualización) a <em>Axis Category II</em>, obtenemos el siguiente resultado:
La visualización tiene muchas opciones adicionales: es posible mostrar las gráficas vistas verticalmente (opción por defecto) u horizontalmente, dar formato a los ejes, etc. Probablemente las mayores limitaciones vienen a la hora de aplicar formato a las burbujas (por ejemplo, para permitir la identificación de éstas según el valor que tome el campo que hayamos llevado a <em>Axis</em>), así como la imposibilidad de mostrar las etiquetas asociadas a las burbujas. La mayor utilidad de <em>Dot Plot by MAQ Software</em> es, probablemente, la identificación de outliers en nuestros datos.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'f52fbeb1-13f4-48f7-a60e-87999b1f9e4a') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Dot Plot by MAQ Software</strong> nos permite crear gráficos que representan valores numéricos asociados a una variable categórica a lo largo del eje vertical. Por ejemplo, en la siguiente imagen se ha llevado el campo <em>Country</em> de nuestro modelo de datos al campo <em>Axis</em> de la visualización, y la medida <em>Sales</em> se ha llevado al campo <em>Value</em> de la visualización. El resultado es una representación de las ventas por país. Obsérvese que no se muestran las etiquetas asociadas a cada punto, siendo necesario mover el cursor encima de las burbujas para ver esta información:
La configuración de la visualización es la siguiente:
Es decir, el campo <em>Axis</em> hace referencia al eje vertical en el que se van a representar los valores numéricos asociados a cada uno de los valores de la variable categórica (<em>Country</em>, en el ejemplo). Si movemos el cursor encima de una de las burbujas, se muestra la información asociada:
Sin duda, resultaría de agradecer la opción de mostrar todos estos valores en pantalla (lo que no es posible).
El campo <em>Axis Category I</em> hace referencia al eje X, y permite desagregar nuestros datos según una nueva dimensión. Si, por ejemplo, llevamos el campo <em>Category</em> (que, en nuestro dataset, indica la categoría de los productos vendidos) a este campo de la visualización, obtenemos la siguiente imagen:
Si, en lugar de un simple campo, llevamos una jerarquía, será posible navegar por ella haciendo de las herramientas mostradas en la parte superior de la visualización (herramientas comunes en Power BI a este tipo de estructuras):
Podemos hacer uso del campo <em>Legend</em> en la visualización para desagregar nuestros datos según otra dimensión. Por ejemplo, en la siguiente imagen se ha llevado el campo <em>Gender</em> de nuestros datos (que indica el género del comprador) a este campo de la visualización:
Como puede verse, se muestra en colores diferentes las burbujas correspondientes a cada género. Desafortunadamente no es posible llevar a este campo alguno que ya estemos usando en la visualización. Es decir, no podríamos llevar el campo <em>Country</em>, por ejemplo, para poder distinguir qué burbujas se corresponden con cada país.
En <em>Formato > Jitter effect</em> podemos habilitar el "temblequeo" de las burbujas, de forma que se muestren en posiciones "próximas" al valor que representan, pero no exactamente encima, lo que nos permite distinguir unas burbujas de otras (véase ejemplo en la siguiente imagen).
El campo de la visualización <em>Bubble size</em> nos permite controlar el tamaño de las burbujas. Adicionalmente, en <em>Formato > Bubbles</em> podemos controlar el radio mínimo y máximo de éstas, así como su grado de transparencia:
El campo de la visualización <em>Axis Category II</em> nos permite replicar la gráfica segmentando los datos según una nueva dimensión (lo que, en otros entornos, se denomina <em>facets</em>). Así, si en la visualización mostrada en la imagen anterior movemos el campo <em>Gender</em> (que teníamos en el campo <em>Legend</em> de la visualización) a <em>Axis Category II</em>, obtenemos el siguiente resultado:
La visualización tiene muchas opciones adicionales: es posible mostrar las gráficas vistas verticalmente (opción por defecto) u horizontalmente, dar formato a los ejes, etc. Probablemente las mayores limitaciones vienen a la hora de aplicar formato a las burbujas (por ejemplo, para permitir la identificación de éstas según el valor que tome el campo que hayamos llevado a <em>Axis</em>), así como la imposibilidad de mostrar las etiquetas asociadas a las burbujas. La mayor utilidad de <em>Dot Plot by MAQ Software</em> es, probablemente, la identificación de outliers en nuestros datos.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'f52fbeb1-13f4-48f7-a60e-87999b1f9e4a') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Dot Plot by MAQ Software</strong> nos permite crear gráficos que representan valores numéricos asociados a una variable categórica a lo largo del eje vertical. Por ejemplo, en la siguiente imagen se ha llevado el campo <em>Country</em> de nuestro modelo de datos al campo <em>Axis</em> de la visualización, y la medida <em>Sales</em> se ha llevado al campo <em>Value</em> de la visualización. El resultado es una representación de las ventas por país. Obsérvese que no se muestran las etiquetas asociadas a cada punto, siendo necesario mover el cursor encima de las burbujas para ver esta información:
La configuración de la visualización es la siguiente:
Es decir, el campo <em>Axis</em> hace referencia al eje vertical en el que se van a representar los valores numéricos asociados a cada uno de los valores de la variable categórica (<em>Country</em>, en el ejemplo). Si movemos el cursor encima de una de las burbujas, se muestra la información asociada:
Sin duda, resultaría de agradecer la opción de mostrar todos estos valores en pantalla (lo que no es posible).
El campo <em>Axis Category I</em> hace referencia al eje X, y permite desagregar nuestros datos según una nueva dimensión. Si, por ejemplo, llevamos el campo <em>Category</em> (que, en nuestro dataset, indica la categoría de los productos vendidos) a este campo de la visualización, obtenemos la siguiente imagen:
Si, en lugar de un simple campo, llevamos una jerarquía, será posible navegar por ella haciendo de las herramientas mostradas en la parte superior de la visualización (herramientas comunes en Power BI a este tipo de estructuras):
Podemos hacer uso del campo <em>Legend</em> en la visualización para desagregar nuestros datos según otra dimensión. Por ejemplo, en la siguiente imagen se ha llevado el campo <em>Gender</em> de nuestros datos (que indica el género del comprador) a este campo de la visualización:
Como puede verse, se muestra en colores diferentes las burbujas correspondientes a cada género. Desafortunadamente no es posible llevar a este campo alguno que ya estemos usando en la visualización. Es decir, no podríamos llevar el campo <em>Country</em>, por ejemplo, para poder distinguir qué burbujas se corresponden con cada país.
En <em>Formato > Jitter effect</em> podemos habilitar el "temblequeo" de las burbujas, de forma que se muestren en posiciones "próximas" al valor que representan, pero no exactamente encima, lo que nos permite distinguir unas burbujas de otras (véase ejemplo en la siguiente imagen).
El campo de la visualización <em>Bubble size</em> nos permite controlar el tamaño de las burbujas. Adicionalmente, en <em>Formato > Bubbles</em> podemos controlar el radio mínimo y máximo de éstas, así como su grado de transparencia:
El campo de la visualización <em>Axis Category II</em> nos permite replicar la gráfica segmentando los datos según una nueva dimensión (lo que, en otros entornos, se denomina <em>facets</em>). Así, si en la visualización mostrada en la imagen anterior movemos el campo <em>Gender</em> (que teníamos en el campo <em>Legend</em> de la visualización) a <em>Axis Category II</em>, obtenemos el siguiente resultado:
La visualización tiene muchas opciones adicionales: es posible mostrar las gráficas vistas verticalmente (opción por defecto) u horizontalmente, dar formato a los ejes, etc. Probablemente las mayores limitaciones vienen a la hora de aplicar formato a las burbujas (por ejemplo, para permitir la identificación de éstas según el valor que tome el campo que hayamos llevado a <em>Axis</em>), así como la imposibilidad de mostrar las etiquetas asociadas a las burbujas. La mayor utilidad de <em>Dot Plot by MAQ Software</em> es, probablemente, la identificación de outliers en nuestros datos.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'f52fbeb1-13f4-48f7-a60e-87999b1f9e4a') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Dot Plot by MAQ Software</strong> nos permite crear gráficos que representan valores numéricos asociados a una variable categórica a lo largo del eje vertical. Por ejemplo, en la siguiente imagen se ha llevado el campo <em>Country</em> de nuestro modelo de datos al campo <em>Axis</em> de la visualización, y la medida <em>Sales</em> se ha llevado al campo <em>Value</em> de la visualización. El resultado es una representación de las ventas por país. Obsérvese que no se muestran las etiquetas asociadas a cada punto, siendo necesario mover el cursor encima de las burbujas para ver esta información:
La configuración de la visualización es la siguiente:
Es decir, el campo <em>Axis</em> hace referencia al eje vertical en el que se van a representar los valores numéricos asociados a cada uno de los valores de la variable categórica (<em>Country</em>, en el ejemplo). Si movemos el cursor encima de una de las burbujas, se muestra la información asociada:
Sin duda, resultaría de agradecer la opción de mostrar todos estos valores en pantalla (lo que no es posible).
El campo <em>Axis Category I</em> hace referencia al eje X, y permite desagregar nuestros datos según una nueva dimensión. Si, por ejemplo, llevamos el campo <em>Category</em> (que, en nuestro dataset, indica la categoría de los productos vendidos) a este campo de la visualización, obtenemos la siguiente imagen:
Si, en lugar de un simple campo, llevamos una jerarquía, será posible navegar por ella haciendo de las herramientas mostradas en la parte superior de la visualización (herramientas comunes en Power BI a este tipo de estructuras):
Podemos hacer uso del campo <em>Legend</em> en la visualización para desagregar nuestros datos según otra dimensión. Por ejemplo, en la siguiente imagen se ha llevado el campo <em>Gender</em> de nuestros datos (que indica el género del comprador) a este campo de la visualización:
Como puede verse, se muestra en colores diferentes las burbujas correspondientes a cada género. Desafortunadamente no es posible llevar a este campo alguno que ya estemos usando en la visualización. Es decir, no podríamos llevar el campo <em>Country</em>, por ejemplo, para poder distinguir qué burbujas se corresponden con cada país.
En <em>Formato > Jitter effect</em> podemos habilitar el "temblequeo" de las burbujas, de forma que se muestren en posiciones "próximas" al valor que representan, pero no exactamente encima, lo que nos permite distinguir unas burbujas de otras (véase ejemplo en la siguiente imagen).
El campo de la visualización <em>Bubble size</em> nos permite controlar el tamaño de las burbujas. Adicionalmente, en <em>Formato > Bubbles</em> podemos controlar el radio mínimo y máximo de éstas, así como su grado de transparencia:
El campo de la visualización <em>Axis Category II</em> nos permite replicar la gráfica segmentando los datos según una nueva dimensión (lo que, en otros entornos, se denomina <em>facets</em>). Así, si en la visualización mostrada en la imagen anterior movemos el campo <em>Gender</em> (que teníamos en el campo <em>Legend</em> de la visualización) a <em>Axis Category II</em>, obtenemos el siguiente resultado:
La visualización tiene muchas opciones adicionales: es posible mostrar las gráficas vistas verticalmente (opción por defecto) u horizontalmente, dar formato a los ejes, etc. Probablemente las mayores limitaciones vienen a la hora de aplicar formato a las burbujas (por ejemplo, para permitir la identificación de éstas según el valor que tome el campo que hayamos llevado a <em>Axis</em>), así como la imposibilidad de mostrar las etiquetas asociadas a las burbujas. La mayor utilidad de <em>Dot Plot by MAQ Software</em> es, probablemente, la identificación de outliers en nuestros datos.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'f52fbeb1-13f4-48f7-a60e-87999b1f9e4a') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Dot Plot by MAQ Software</strong> nos permite crear gráficos que representan valores numéricos asociados a una variable categórica a lo largo del eje vertical. Por ejemplo, en la siguiente imagen se ha llevado el campo <em>Country</em> de nuestro modelo de datos al campo <em>Axis</em> de la visualización, y la medida <em>Sales</em> se ha llevado al campo <em>Value</em> de la visualización. El resultado es una representación de las ventas por país. Obsérvese que no se muestran las etiquetas asociadas a cada punto, siendo necesario mover el cursor encima de las burbujas para ver esta información:
La configuración de la visualización es la siguiente:
Es decir, el campo <em>Axis</em> hace referencia al eje vertical en el que se van a representar los valores numéricos asociados a cada uno de los valores de la variable categórica (<em>Country</em>, en el ejemplo). Si movemos el cursor encima de una de las burbujas, se muestra la información asociada:
Sin duda, resultaría de agradecer la opción de mostrar todos estos valores en pantalla (lo que no es posible).
El campo <em>Axis Category I</em> hace referencia al eje X, y permite desagregar nuestros datos según una nueva dimensión. Si, por ejemplo, llevamos el campo <em>Category</em> (que, en nuestro dataset, indica la categoría de los productos vendidos) a este campo de la visualización, obtenemos la siguiente imagen:
Si, en lugar de un simple campo, llevamos una jerarquía, será posible navegar por ella haciendo de las herramientas mostradas en la parte superior de la visualización (herramientas comunes en Power BI a este tipo de estructuras):
Podemos hacer uso del campo <em>Legend</em> en la visualización para desagregar nuestros datos según otra dimensión. Por ejemplo, en la siguiente imagen se ha llevado el campo <em>Gender</em> de nuestros datos (que indica el género del comprador) a este campo de la visualización:
Como puede verse, se muestra en colores diferentes las burbujas correspondientes a cada género. Desafortunadamente no es posible llevar a este campo alguno que ya estemos usando en la visualización. Es decir, no podríamos llevar el campo <em>Country</em>, por ejemplo, para poder distinguir qué burbujas se corresponden con cada país.
En <em>Formato > Jitter effect</em> podemos habilitar el "temblequeo" de las burbujas, de forma que se muestren en posiciones "próximas" al valor que representan, pero no exactamente encima, lo que nos permite distinguir unas burbujas de otras (véase ejemplo en la siguiente imagen).
El campo de la visualización <em>Bubble size</em> nos permite controlar el tamaño de las burbujas. Adicionalmente, en <em>Formato > Bubbles</em> podemos controlar el radio mínimo y máximo de éstas, así como su grado de transparencia:
El campo de la visualización <em>Axis Category II</em> nos permite replicar la gráfica segmentando los datos según una nueva dimensión (lo que, en otros entornos, se denomina <em>facets</em>). Así, si en la visualización mostrada en la imagen anterior movemos el campo <em>Gender</em> (que teníamos en el campo <em>Legend</em> de la visualización) a <em>Axis Category II</em>, obtenemos el siguiente resultado:
La visualización tiene muchas opciones adicionales: es posible mostrar las gráficas vistas verticalmente (opción por defecto) u horizontalmente, dar formato a los ejes, etc. Probablemente las mayores limitaciones vienen a la hora de aplicar formato a las burbujas (por ejemplo, para permitir la identificación de éstas según el valor que tome el campo que hayamos llevado a <em>Axis</em>), así como la imposibilidad de mostrar las etiquetas asociadas a las burbujas. La mayor utilidad de <em>Dot Plot by MAQ Software</em> es, probablemente, la identificación de outliers en nuestros datos.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '5bd6aa93-e19a-4c60-a7da-325e2d1a77be') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Dot Plot by MAQ Software</strong> nos permite crear gráficos que representan valores numéricos asociados a una variable categórica a lo largo del eje vertical. Por ejemplo, en la siguiente imagen se ha llevado el campo <em>Country</em> de nuestro modelo de datos al campo <em>Axis</em> de la visualización, y la medida <em>Sales</em> se ha llevado al campo <em>Value</em> de la visualización. El resultado es una representación de las ventas por país. Obsérvese que no se muestran las etiquetas asociadas a cada punto, siendo necesario mover el cursor encima de las burbujas para ver esta información:
La configuración de la visualización es la siguiente:
Es decir, el campo <em>Axis</em> hace referencia al eje vertical en el que se van a representar los valores numéricos asociados a cada uno de los valores de la variable categórica (<em>Country</em>, en el ejemplo). Si movemos el cursor encima de una de las burbujas, se muestra la información asociada:
Sin duda, resultaría de agradecer la opción de mostrar todos estos valores en pantalla (lo que no es posible).
El campo <em>Axis Category I</em> hace referencia al eje X, y permite desagregar nuestros datos según una nueva dimensión. Si, por ejemplo, llevamos el campo <em>Category</em> (que, en nuestro dataset, indica la categoría de los productos vendidos) a este campo de la visualización, obtenemos la siguiente imagen:
Si, en lugar de un simple campo, llevamos una jerarquía, será posible navegar por ella haciendo de las herramientas mostradas en la parte superior de la visualización (herramientas comunes en Power BI a este tipo de estructuras):
Podemos hacer uso del campo <em>Legend</em> en la visualización para desagregar nuestros datos según otra dimensión. Por ejemplo, en la siguiente imagen se ha llevado el campo <em>Gender</em> de nuestros datos (que indica el género del comprador) a este campo de la visualización:
Como puede verse, se muestra en colores diferentes las burbujas correspondientes a cada género. Desafortunadamente no es posible llevar a este campo alguno que ya estemos usando en la visualización. Es decir, no podríamos llevar el campo <em>Country</em>, por ejemplo, para poder distinguir qué burbujas se corresponden con cada país.
En <em>Formato > Jitter effect</em> podemos habilitar el "temblequeo" de las burbujas, de forma que se muestren en posiciones "próximas" al valor que representan, pero no exactamente encima, lo que nos permite distinguir unas burbujas de otras (véase ejemplo en la siguiente imagen).
El campo de la visualización <em>Bubble size</em> nos permite controlar el tamaño de las burbujas. Adicionalmente, en <em>Formato > Bubbles</em> podemos controlar el radio mínimo y máximo de éstas, así como su grado de transparencia:
El campo de la visualización <em>Axis Category II</em> nos permite replicar la gráfica segmentando los datos según una nueva dimensión (lo que, en otros entornos, se denomina <em>facets</em>). Así, si en la visualización mostrada en la imagen anterior movemos el campo <em>Gender</em> (que teníamos en el campo <em>Legend</em> de la visualización) a <em>Axis Category II</em>, obtenemos el siguiente resultado:
La visualización tiene muchas opciones adicionales: es posible mostrar las gráficas vistas verticalmente (opción por defecto) u horizontalmente, dar formato a los ejes, etc. Probablemente las mayores limitaciones vienen a la hora de aplicar formato a las burbujas (por ejemplo, para permitir la identificación de éstas según el valor que tome el campo que hayamos llevado a <em>Axis</em>), así como la imposibilidad de mostrar las etiquetas asociadas a las burbujas. La mayor utilidad de <em>Dot Plot by MAQ Software</em> es, probablemente, la identificación de outliers en nuestros datos.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '5bd6aa93-e19a-4c60-a7da-325e2d1a77be') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Dot Plot by MAQ Software</strong> nos permite crear gráficos que representan valores numéricos asociados a una variable categórica a lo largo del eje vertical. Por ejemplo, en la siguiente imagen se ha llevado el campo <em>Country</em> de nuestro modelo de datos al campo <em>Axis</em> de la visualización, y la medida <em>Sales</em> se ha llevado al campo <em>Value</em> de la visualización. El resultado es una representación de las ventas por país. Obsérvese que no se muestran las etiquetas asociadas a cada punto, siendo necesario mover el cursor encima de las burbujas para ver esta información:
La configuración de la visualización es la siguiente:
Es decir, el campo <em>Axis</em> hace referencia al eje vertical en el que se van a representar los valores numéricos asociados a cada uno de los valores de la variable categórica (<em>Country</em>, en el ejemplo). Si movemos el cursor encima de una de las burbujas, se muestra la información asociada:
Sin duda, resultaría de agradecer la opción de mostrar todos estos valores en pantalla (lo que no es posible).
El campo <em>Axis Category I</em> hace referencia al eje X, y permite desagregar nuestros datos según una nueva dimensión. Si, por ejemplo, llevamos el campo <em>Category</em> (que, en nuestro dataset, indica la categoría de los productos vendidos) a este campo de la visualización, obtenemos la siguiente imagen:
Si, en lugar de un simple campo, llevamos una jerarquía, será posible navegar por ella haciendo de las herramientas mostradas en la parte superior de la visualización (herramientas comunes en Power BI a este tipo de estructuras):
Podemos hacer uso del campo <em>Legend</em> en la visualización para desagregar nuestros datos según otra dimensión. Por ejemplo, en la siguiente imagen se ha llevado el campo <em>Gender</em> de nuestros datos (que indica el género del comprador) a este campo de la visualización:
Como puede verse, se muestra en colores diferentes las burbujas correspondientes a cada género. Desafortunadamente no es posible llevar a este campo alguno que ya estemos usando en la visualización. Es decir, no podríamos llevar el campo <em>Country</em>, por ejemplo, para poder distinguir qué burbujas se corresponden con cada país.
En <em>Formato > Jitter effect</em> podemos habilitar el "temblequeo" de las burbujas, de forma que se muestren en posiciones "próximas" al valor que representan, pero no exactamente encima, lo que nos permite distinguir unas burbujas de otras (véase ejemplo en la siguiente imagen).
El campo de la visualización <em>Bubble size</em> nos permite controlar el tamaño de las burbujas. Adicionalmente, en <em>Formato > Bubbles</em> podemos controlar el radio mínimo y máximo de éstas, así como su grado de transparencia:
El campo de la visualización <em>Axis Category II</em> nos permite replicar la gráfica segmentando los datos según una nueva dimensión (lo que, en otros entornos, se denomina <em>facets</em>). Así, si en la visualización mostrada en la imagen anterior movemos el campo <em>Gender</em> (que teníamos en el campo <em>Legend</em> de la visualización) a <em>Axis Category II</em>, obtenemos el siguiente resultado:
La visualización tiene muchas opciones adicionales: es posible mostrar las gráficas vistas verticalmente (opción por defecto) u horizontalmente, dar formato a los ejes, etc. Probablemente las mayores limitaciones vienen a la hora de aplicar formato a las burbujas (por ejemplo, para permitir la identificación de éstas según el valor que tome el campo que hayamos llevado a <em>Axis</em>), así como la imposibilidad de mostrar las etiquetas asociadas a las burbujas. La mayor utilidad de <em>Dot Plot by MAQ Software</em> es, probablemente, la identificación de outliers en nuestros datos.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '5bd6aa93-e19a-4c60-a7da-325e2d1a77be') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Dot Plot by MAQ Software</strong> nos permite crear gráficos que representan valores numéricos asociados a una variable categórica a lo largo del eje vertical. Por ejemplo, en la siguiente imagen se ha llevado el campo <em>Country</em> de nuestro modelo de datos al campo <em>Axis</em> de la visualización, y la medida <em>Sales</em> se ha llevado al campo <em>Value</em> de la visualización. El resultado es una representación de las ventas por país. Obsérvese que no se muestran las etiquetas asociadas a cada punto, siendo necesario mover el cursor encima de las burbujas para ver esta información:
La configuración de la visualización es la siguiente:
Es decir, el campo <em>Axis</em> hace referencia al eje vertical en el que se van a representar los valores numéricos asociados a cada uno de los valores de la variable categórica (<em>Country</em>, en el ejemplo). Si movemos el cursor encima de una de las burbujas, se muestra la información asociada:
Sin duda, resultaría de agradecer la opción de mostrar todos estos valores en pantalla (lo que no es posible).
El campo <em>Axis Category I</em> hace referencia al eje X, y permite desagregar nuestros datos según una nueva dimensión. Si, por ejemplo, llevamos el campo <em>Category</em> (que, en nuestro dataset, indica la categoría de los productos vendidos) a este campo de la visualización, obtenemos la siguiente imagen:
Si, en lugar de un simple campo, llevamos una jerarquía, será posible navegar por ella haciendo de las herramientas mostradas en la parte superior de la visualización (herramientas comunes en Power BI a este tipo de estructuras):
Podemos hacer uso del campo <em>Legend</em> en la visualización para desagregar nuestros datos según otra dimensión. Por ejemplo, en la siguiente imagen se ha llevado el campo <em>Gender</em> de nuestros datos (que indica el género del comprador) a este campo de la visualización:
Como puede verse, se muestra en colores diferentes las burbujas correspondientes a cada género. Desafortunadamente no es posible llevar a este campo alguno que ya estemos usando en la visualización. Es decir, no podríamos llevar el campo <em>Country</em>, por ejemplo, para poder distinguir qué burbujas se corresponden con cada país.
En <em>Formato > Jitter effect</em> podemos habilitar el "temblequeo" de las burbujas, de forma que se muestren en posiciones "próximas" al valor que representan, pero no exactamente encima, lo que nos permite distinguir unas burbujas de otras (véase ejemplo en la siguiente imagen).
El campo de la visualización <em>Bubble size</em> nos permite controlar el tamaño de las burbujas. Adicionalmente, en <em>Formato > Bubbles</em> podemos controlar el radio mínimo y máximo de éstas, así como su grado de transparencia:
El campo de la visualización <em>Axis Category II</em> nos permite replicar la gráfica segmentando los datos según una nueva dimensión (lo que, en otros entornos, se denomina <em>facets</em>). Así, si en la visualización mostrada en la imagen anterior movemos el campo <em>Gender</em> (que teníamos en el campo <em>Legend</em> de la visualización) a <em>Axis Category II</em>, obtenemos el siguiente resultado:
La visualización tiene muchas opciones adicionales: es posible mostrar las gráficas vistas verticalmente (opción por defecto) u horizontalmente, dar formato a los ejes, etc. Probablemente las mayores limitaciones vienen a la hora de aplicar formato a las burbujas (por ejemplo, para permitir la identificación de éstas según el valor que tome el campo que hayamos llevado a <em>Axis</em>), así como la imposibilidad de mostrar las etiquetas asociadas a las burbujas. La mayor utilidad de <em>Dot Plot by MAQ Software</em> es, probablemente, la identificación de outliers en nuestros datos.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '5bd6aa93-e19a-4c60-a7da-325e2d1a77be') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Dot Plot by MAQ Software</strong> nos permite crear gráficos que representan valores numéricos asociados a una variable categórica a lo largo del eje vertical. Por ejemplo, en la siguiente imagen se ha llevado el campo <em>Country</em> de nuestro modelo de datos al campo <em>Axis</em> de la visualización, y la medida <em>Sales</em> se ha llevado al campo <em>Value</em> de la visualización. El resultado es una representación de las ventas por país. Obsérvese que no se muestran las etiquetas asociadas a cada punto, siendo necesario mover el cursor encima de las burbujas para ver esta información:
La configuración de la visualización es la siguiente:
Es decir, el campo <em>Axis</em> hace referencia al eje vertical en el que se van a representar los valores numéricos asociados a cada uno de los valores de la variable categórica (<em>Country</em>, en el ejemplo). Si movemos el cursor encima de una de las burbujas, se muestra la información asociada:
Sin duda, resultaría de agradecer la opción de mostrar todos estos valores en pantalla (lo que no es posible).
El campo <em>Axis Category I</em> hace referencia al eje X, y permite desagregar nuestros datos según una nueva dimensión. Si, por ejemplo, llevamos el campo <em>Category</em> (que, en nuestro dataset, indica la categoría de los productos vendidos) a este campo de la visualización, obtenemos la siguiente imagen:
Si, en lugar de un simple campo, llevamos una jerarquía, será posible navegar por ella haciendo de las herramientas mostradas en la parte superior de la visualización (herramientas comunes en Power BI a este tipo de estructuras):
Podemos hacer uso del campo <em>Legend</em> en la visualización para desagregar nuestros datos según otra dimensión. Por ejemplo, en la siguiente imagen se ha llevado el campo <em>Gender</em> de nuestros datos (que indica el género del comprador) a este campo de la visualización:
Como puede verse, se muestra en colores diferentes las burbujas correspondientes a cada género. Desafortunadamente no es posible llevar a este campo alguno que ya estemos usando en la visualización. Es decir, no podríamos llevar el campo <em>Country</em>, por ejemplo, para poder distinguir qué burbujas se corresponden con cada país.
En <em>Formato > Jitter effect</em> podemos habilitar el "temblequeo" de las burbujas, de forma que se muestren en posiciones "próximas" al valor que representan, pero no exactamente encima, lo que nos permite distinguir unas burbujas de otras (véase ejemplo en la siguiente imagen).
El campo de la visualización <em>Bubble size</em> nos permite controlar el tamaño de las burbujas. Adicionalmente, en <em>Formato > Bubbles</em> podemos controlar el radio mínimo y máximo de éstas, así como su grado de transparencia:
El campo de la visualización <em>Axis Category II</em> nos permite replicar la gráfica segmentando los datos según una nueva dimensión (lo que, en otros entornos, se denomina <em>facets</em>). Así, si en la visualización mostrada en la imagen anterior movemos el campo <em>Gender</em> (que teníamos en el campo <em>Legend</em> de la visualización) a <em>Axis Category II</em>, obtenemos el siguiente resultado:
La visualización tiene muchas opciones adicionales: es posible mostrar las gráficas vistas verticalmente (opción por defecto) u horizontalmente, dar formato a los ejes, etc. Probablemente las mayores limitaciones vienen a la hora de aplicar formato a las burbujas (por ejemplo, para permitir la identificación de éstas según el valor que tome el campo que hayamos llevado a <em>Axis</em>), así como la imposibilidad de mostrar las etiquetas asociadas a las burbujas. La mayor utilidad de <em>Dot Plot by MAQ Software</em> es, probablemente, la identificación de outliers en nuestros datos.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'e9aedf62-76f8-42f7-b9db-8a0d79e33952') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Mekko Chart</strong> soluciona uno de los problemas de los <em>tree maps</em> cuando se usan para mostrar una categoría segmentada por otra dimensión. Por ejemplo, obsérvese el siguiente <em>tree map</em> que muestra las ventas realizadas en función del estado civil del comprador en el que cada uno de estos bloques se divide a su vez según el país de origen del comprador:
Las áreas correspondientes a cada estado civil, si bien se muestran como rectángulos (lo que siempre hace más cómoda su interpretación que si se utilizasen áreas circulares, por ejemplo), éstos no tienen ni una altura común ni un ancho común, lo que dificulta su comparación: ¿Cuántas veces se han vendido más productos a la categoría "<em>Other</em>" que a la categoría "<em>Single</em>"? ¿2? ¿1.5? Y la comparación de las ventas en un país tampoco resulta evidente. Fijémonos, por ejemplo, en las ventas a divorciados en España y a viudos en el mismo país: parecen semejantes, pero tal vez nos gustaría ser capaces de identificar visualmente cuál de las dos es mayor, por pequeña que sea esta cantidad. Esto se soluciona parcialmente con una gráfica de barras 100% apiladas:
Ahora resulta evidente que las ventas en España a viudos es un par de puntos superior a las ventas a divorciados. Pero hemos perdido la posibilidad de comparar las ventas globales por estado civil (pues todas las columnas se muestran con el mismo ancho y la misma altura).
¿No podrían crearse estas barras verticales de forma que su ancho fuese proporcional a la cifra total representada? Esto unificaría la funcionalidad del <em>tree map</em> y del gráfico de barras 100% apiladas... Pues es esto exactamente lo que hace el <em>Mekko Chart</em>. Si transformamos cualquiera de las anteriores visualizaciones en otra de tipo <em>Mekko Chart</em>, el resultado es el siguiente:
La interpretación ahora es más sencilla, permitiéndonos comparar la métrica en análisis basándonos solo en el ancho de cada barra.
La configuración de esta gráfica es la siguiente:
Se ha llevado al campo <em>Categoría</em> la dimensión principal que va a definir las columnas principales (el estado civil de nuestro cliente, en este ejemplo), al campo <em>Series</em> el criterio que va a dividir cada columna (el país en nuestro ejemplo), al campo <em>Eje Y</em> la métrica a representar (ventas), y al campo <em>Ancho de eje</em> el criterio que va a definir el ancho de las columnas. Esto nos permitiría mostrar dos métricas simultáneamente: la principal (<em>Eje Y</em>) que determinaría la división de cada columna, y la secundaria (<em>Ancho del eje</em>) que determinaría el ancho de cada columna. En nuestro ejemplo ambas métricas son la misma: las ventas.
Podemos modificar los colores de las áreas en <em>Formato > Colores de datos</em>, y mostrar las etiquetas de los datos en <em>Formato > Etiquetas de datos</em>. Solo se puede mostrar el porcentaje del valor numérico representado, no la cifra en sí. Tampoco se pueden mostrar los valores de las dimensiones categóricas siendo representadas (lo que se delega en la leyenda y en las etiquetas del eje horizontal). Para visualizar la cantidad representada en cada rectángulo es necesario mover el cursor por encima de la visualización (véase siguiente imagen).
No es posible modificar la posición de la leyenda, aunque sí el orden en el que se muestra cada elemento en ésta (ascendente o descendente). También en las barras verticales es posible mostrar las divisiones en el mismo orden en todas las barras o en función del valor representado en cada división (de mayor a menor o viceversa):
En resumen, aun cuando se echan de menos algunas opciones adicionales de configuración, resulta una interesante mejora del clásico tree map y de las gráficas de columnas 100% apiladas.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'e9aedf62-76f8-42f7-b9db-8a0d79e33952') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Mekko Chart</strong> soluciona uno de los problemas de los <em>tree maps</em> cuando se usan para mostrar una categoría segmentada por otra dimensión. Por ejemplo, obsérvese el siguiente <em>tree map</em> que muestra las ventas realizadas en función del estado civil del comprador en el que cada uno de estos bloques se divide a su vez según el país de origen del comprador:
Las áreas correspondientes a cada estado civil, si bien se muestran como rectángulos (lo que siempre hace más cómoda su interpretación que si se utilizasen áreas circulares, por ejemplo), éstos no tienen ni una altura común ni un ancho común, lo que dificulta su comparación: ¿Cuántas veces se han vendido más productos a la categoría "<em>Other</em>" que a la categoría "<em>Single</em>"? ¿2? ¿1.5? Y la comparación de las ventas en un país tampoco resulta evidente. Fijémonos, por ejemplo, en las ventas a divorciados en España y a viudos en el mismo país: parecen semejantes, pero tal vez nos gustaría ser capaces de identificar visualmente cuál de las dos es mayor, por pequeña que sea esta cantidad. Esto se soluciona parcialmente con una gráfica de barras 100% apiladas:
Ahora resulta evidente que las ventas en España a viudos es un par de puntos superior a las ventas a divorciados. Pero hemos perdido la posibilidad de comparar las ventas globales por estado civil (pues todas las columnas se muestran con el mismo ancho y la misma altura).
¿No podrían crearse estas barras verticales de forma que su ancho fuese proporcional a la cifra total representada? Esto unificaría la funcionalidad del <em>tree map</em> y del gráfico de barras 100% apiladas... Pues es esto exactamente lo que hace el <em>Mekko Chart</em>. Si transformamos cualquiera de las anteriores visualizaciones en otra de tipo <em>Mekko Chart</em>, el resultado es el siguiente:
La interpretación ahora es más sencilla, permitiéndonos comparar la métrica en análisis basándonos solo en el ancho de cada barra.
La configuración de esta gráfica es la siguiente:
Se ha llevado al campo <em>Categoría</em> la dimensión principal que va a definir las columnas principales (el estado civil de nuestro cliente, en este ejemplo), al campo <em>Series</em> el criterio que va a dividir cada columna (el país en nuestro ejemplo), al campo <em>Eje Y</em> la métrica a representar (ventas), y al campo <em>Ancho de eje</em> el criterio que va a definir el ancho de las columnas. Esto nos permitiría mostrar dos métricas simultáneamente: la principal (<em>Eje Y</em>) que determinaría la división de cada columna, y la secundaria (<em>Ancho del eje</em>) que determinaría el ancho de cada columna. En nuestro ejemplo ambas métricas son la misma: las ventas.
Podemos modificar los colores de las áreas en <em>Formato > Colores de datos</em>, y mostrar las etiquetas de los datos en <em>Formato > Etiquetas de datos</em>. Solo se puede mostrar el porcentaje del valor numérico representado, no la cifra en sí. Tampoco se pueden mostrar los valores de las dimensiones categóricas siendo representadas (lo que se delega en la leyenda y en las etiquetas del eje horizontal). Para visualizar la cantidad representada en cada rectángulo es necesario mover el cursor por encima de la visualización (véase siguiente imagen).
No es posible modificar la posición de la leyenda, aunque sí el orden en el que se muestra cada elemento en ésta (ascendente o descendente). También en las barras verticales es posible mostrar las divisiones en el mismo orden en todas las barras o en función del valor representado en cada división (de mayor a menor o viceversa):
En resumen, aun cuando se echan de menos algunas opciones adicionales de configuración, resulta una interesante mejora del clásico tree map y de las gráficas de columnas 100% apiladas.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'e9aedf62-76f8-42f7-b9db-8a0d79e33952') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Mekko Chart</strong> soluciona uno de los problemas de los <em>tree maps</em> cuando se usan para mostrar una categoría segmentada por otra dimensión. Por ejemplo, obsérvese el siguiente <em>tree map</em> que muestra las ventas realizadas en función del estado civil del comprador en el que cada uno de estos bloques se divide a su vez según el país de origen del comprador:
Las áreas correspondientes a cada estado civil, si bien se muestran como rectángulos (lo que siempre hace más cómoda su interpretación que si se utilizasen áreas circulares, por ejemplo), éstos no tienen ni una altura común ni un ancho común, lo que dificulta su comparación: ¿Cuántas veces se han vendido más productos a la categoría "<em>Other</em>" que a la categoría "<em>Single</em>"? ¿2? ¿1.5? Y la comparación de las ventas en un país tampoco resulta evidente. Fijémonos, por ejemplo, en las ventas a divorciados en España y a viudos en el mismo país: parecen semejantes, pero tal vez nos gustaría ser capaces de identificar visualmente cuál de las dos es mayor, por pequeña que sea esta cantidad. Esto se soluciona parcialmente con una gráfica de barras 100% apiladas:
Ahora resulta evidente que las ventas en España a viudos es un par de puntos superior a las ventas a divorciados. Pero hemos perdido la posibilidad de comparar las ventas globales por estado civil (pues todas las columnas se muestran con el mismo ancho y la misma altura).
¿No podrían crearse estas barras verticales de forma que su ancho fuese proporcional a la cifra total representada? Esto unificaría la funcionalidad del <em>tree map</em> y del gráfico de barras 100% apiladas... Pues es esto exactamente lo que hace el <em>Mekko Chart</em>. Si transformamos cualquiera de las anteriores visualizaciones en otra de tipo <em>Mekko Chart</em>, el resultado es el siguiente:
La interpretación ahora es más sencilla, permitiéndonos comparar la métrica en análisis basándonos solo en el ancho de cada barra.
La configuración de esta gráfica es la siguiente:
Se ha llevado al campo <em>Categoría</em> la dimensión principal que va a definir las columnas principales (el estado civil de nuestro cliente, en este ejemplo), al campo <em>Series</em> el criterio que va a dividir cada columna (el país en nuestro ejemplo), al campo <em>Eje Y</em> la métrica a representar (ventas), y al campo <em>Ancho de eje</em> el criterio que va a definir el ancho de las columnas. Esto nos permitiría mostrar dos métricas simultáneamente: la principal (<em>Eje Y</em>) que determinaría la división de cada columna, y la secundaria (<em>Ancho del eje</em>) que determinaría el ancho de cada columna. En nuestro ejemplo ambas métricas son la misma: las ventas.
Podemos modificar los colores de las áreas en <em>Formato > Colores de datos</em>, y mostrar las etiquetas de los datos en <em>Formato > Etiquetas de datos</em>. Solo se puede mostrar el porcentaje del valor numérico representado, no la cifra en sí. Tampoco se pueden mostrar los valores de las dimensiones categóricas siendo representadas (lo que se delega en la leyenda y en las etiquetas del eje horizontal). Para visualizar la cantidad representada en cada rectángulo es necesario mover el cursor por encima de la visualización (véase siguiente imagen).
No es posible modificar la posición de la leyenda, aunque sí el orden en el que se muestra cada elemento en ésta (ascendente o descendente). También en las barras verticales es posible mostrar las divisiones en el mismo orden en todas las barras o en función del valor representado en cada división (de mayor a menor o viceversa):
En resumen, aun cuando se echan de menos algunas opciones adicionales de configuración, resulta una interesante mejora del clásico tree map y de las gráficas de columnas 100% apiladas.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'e9aedf62-76f8-42f7-b9db-8a0d79e33952') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Mekko Chart</strong> soluciona uno de los problemas de los <em>tree maps</em> cuando se usan para mostrar una categoría segmentada por otra dimensión. Por ejemplo, obsérvese el siguiente <em>tree map</em> que muestra las ventas realizadas en función del estado civil del comprador en el que cada uno de estos bloques se divide a su vez según el país de origen del comprador:
Las áreas correspondientes a cada estado civil, si bien se muestran como rectángulos (lo que siempre hace más cómoda su interpretación que si se utilizasen áreas circulares, por ejemplo), éstos no tienen ni una altura común ni un ancho común, lo que dificulta su comparación: ¿Cuántas veces se han vendido más productos a la categoría "<em>Other</em>" que a la categoría "<em>Single</em>"? ¿2? ¿1.5? Y la comparación de las ventas en un país tampoco resulta evidente. Fijémonos, por ejemplo, en las ventas a divorciados en España y a viudos en el mismo país: parecen semejantes, pero tal vez nos gustaría ser capaces de identificar visualmente cuál de las dos es mayor, por pequeña que sea esta cantidad. Esto se soluciona parcialmente con una gráfica de barras 100% apiladas:
Ahora resulta evidente que las ventas en España a viudos es un par de puntos superior a las ventas a divorciados. Pero hemos perdido la posibilidad de comparar las ventas globales por estado civil (pues todas las columnas se muestran con el mismo ancho y la misma altura).
¿No podrían crearse estas barras verticales de forma que su ancho fuese proporcional a la cifra total representada? Esto unificaría la funcionalidad del <em>tree map</em> y del gráfico de barras 100% apiladas... Pues es esto exactamente lo que hace el <em>Mekko Chart</em>. Si transformamos cualquiera de las anteriores visualizaciones en otra de tipo <em>Mekko Chart</em>, el resultado es el siguiente:
La interpretación ahora es más sencilla, permitiéndonos comparar la métrica en análisis basándonos solo en el ancho de cada barra.
La configuración de esta gráfica es la siguiente:
Se ha llevado al campo <em>Categoría</em> la dimensión principal que va a definir las columnas principales (el estado civil de nuestro cliente, en este ejemplo), al campo <em>Series</em> el criterio que va a dividir cada columna (el país en nuestro ejemplo), al campo <em>Eje Y</em> la métrica a representar (ventas), y al campo <em>Ancho de eje</em> el criterio que va a definir el ancho de las columnas. Esto nos permitiría mostrar dos métricas simultáneamente: la principal (<em>Eje Y</em>) que determinaría la división de cada columna, y la secundaria (<em>Ancho del eje</em>) que determinaría el ancho de cada columna. En nuestro ejemplo ambas métricas son la misma: las ventas.
Podemos modificar los colores de las áreas en <em>Formato > Colores de datos</em>, y mostrar las etiquetas de los datos en <em>Formato > Etiquetas de datos</em>. Solo se puede mostrar el porcentaje del valor numérico representado, no la cifra en sí. Tampoco se pueden mostrar los valores de las dimensiones categóricas siendo representadas (lo que se delega en la leyenda y en las etiquetas del eje horizontal). Para visualizar la cantidad representada en cada rectángulo es necesario mover el cursor por encima de la visualización (véase siguiente imagen).
No es posible modificar la posición de la leyenda, aunque sí el orden en el que se muestra cada elemento en ésta (ascendente o descendente). También en las barras verticales es posible mostrar las divisiones en el mismo orden en todas las barras o en función del valor representado en cada división (de mayor a menor o viceversa):
En resumen, aun cuando se echan de menos algunas opciones adicionales de configuración, resulta una interesante mejora del clásico tree map y de las gráficas de columnas 100% apiladas.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'b08091f4-5e8d-47cc-b218-4c4555053917') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Mekko Chart</strong> soluciona uno de los problemas de los <em>tree maps</em> cuando se usan para mostrar una categoría segmentada por otra dimensión. Por ejemplo, obsérvese el siguiente <em>tree map</em> que muestra las ventas realizadas en función del estado civil del comprador en el que cada uno de estos bloques se divide a su vez según el país de origen del comprador:
Las áreas correspondientes a cada estado civil, si bien se muestran como rectángulos (lo que siempre hace más cómoda su interpretación que si se utilizasen áreas circulares, por ejemplo), éstos no tienen ni una altura común ni un ancho común, lo que dificulta su comparación: ¿Cuántas veces se han vendido más productos a la categoría "<em>Other</em>" que a la categoría "<em>Single</em>"? ¿2? ¿1.5? Y la comparación de las ventas en un país tampoco resulta evidente. Fijémonos, por ejemplo, en las ventas a divorciados en España y a viudos en el mismo país: parecen semejantes, pero tal vez nos gustaría ser capaces de identificar visualmente cuál de las dos es mayor, por pequeña que sea esta cantidad. Esto se soluciona parcialmente con una gráfica de barras 100% apiladas:
Ahora resulta evidente que las ventas en España a viudos es un par de puntos superior a las ventas a divorciados. Pero hemos perdido la posibilidad de comparar las ventas globales por estado civil (pues todas las columnas se muestran con el mismo ancho y la misma altura).
¿No podrían crearse estas barras verticales de forma que su ancho fuese proporcional a la cifra total representada? Esto unificaría la funcionalidad del <em>tree map</em> y del gráfico de barras 100% apiladas... Pues es esto exactamente lo que hace el <em>Mekko Chart</em>. Si transformamos cualquiera de las anteriores visualizaciones en otra de tipo <em>Mekko Chart</em>, el resultado es el siguiente:
La interpretación ahora es más sencilla, permitiéndonos comparar la métrica en análisis basándonos solo en el ancho de cada barra.
La configuración de esta gráfica es la siguiente:
Se ha llevado al campo <em>Categoría</em> la dimensión principal que va a definir las columnas principales (el estado civil de nuestro cliente, en este ejemplo), al campo <em>Series</em> el criterio que va a dividir cada columna (el país en nuestro ejemplo), al campo <em>Eje Y</em> la métrica a representar (ventas), y al campo <em>Ancho de eje</em> el criterio que va a definir el ancho de las columnas. Esto nos permitiría mostrar dos métricas simultáneamente: la principal (<em>Eje Y</em>) que determinaría la división de cada columna, y la secundaria (<em>Ancho del eje</em>) que determinaría el ancho de cada columna. En nuestro ejemplo ambas métricas son la misma: las ventas.
Podemos modificar los colores de las áreas en <em>Formato > Colores de datos</em>, y mostrar las etiquetas de los datos en <em>Formato > Etiquetas de datos</em>. Solo se puede mostrar el porcentaje del valor numérico representado, no la cifra en sí. Tampoco se pueden mostrar los valores de las dimensiones categóricas siendo representadas (lo que se delega en la leyenda y en las etiquetas del eje horizontal). Para visualizar la cantidad representada en cada rectángulo es necesario mover el cursor por encima de la visualización (véase siguiente imagen).
No es posible modificar la posición de la leyenda, aunque sí el orden en el que se muestra cada elemento en ésta (ascendente o descendente). También en las barras verticales es posible mostrar las divisiones en el mismo orden en todas las barras o en función del valor representado en cada división (de mayor a menor o viceversa):
En resumen, aun cuando se echan de menos algunas opciones adicionales de configuración, resulta una interesante mejora del clásico tree map y de las gráficas de columnas 100% apiladas.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'b08091f4-5e8d-47cc-b218-4c4555053917') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Mekko Chart</strong> soluciona uno de los problemas de los <em>tree maps</em> cuando se usan para mostrar una categoría segmentada por otra dimensión. Por ejemplo, obsérvese el siguiente <em>tree map</em> que muestra las ventas realizadas en función del estado civil del comprador en el que cada uno de estos bloques se divide a su vez según el país de origen del comprador:
Las áreas correspondientes a cada estado civil, si bien se muestran como rectángulos (lo que siempre hace más cómoda su interpretación que si se utilizasen áreas circulares, por ejemplo), éstos no tienen ni una altura común ni un ancho común, lo que dificulta su comparación: ¿Cuántas veces se han vendido más productos a la categoría "<em>Other</em>" que a la categoría "<em>Single</em>"? ¿2? ¿1.5? Y la comparación de las ventas en un país tampoco resulta evidente. Fijémonos, por ejemplo, en las ventas a divorciados en España y a viudos en el mismo país: parecen semejantes, pero tal vez nos gustaría ser capaces de identificar visualmente cuál de las dos es mayor, por pequeña que sea esta cantidad. Esto se soluciona parcialmente con una gráfica de barras 100% apiladas:
Ahora resulta evidente que las ventas en España a viudos es un par de puntos superior a las ventas a divorciados. Pero hemos perdido la posibilidad de comparar las ventas globales por estado civil (pues todas las columnas se muestran con el mismo ancho y la misma altura).
¿No podrían crearse estas barras verticales de forma que su ancho fuese proporcional a la cifra total representada? Esto unificaría la funcionalidad del <em>tree map</em> y del gráfico de barras 100% apiladas... Pues es esto exactamente lo que hace el <em>Mekko Chart</em>. Si transformamos cualquiera de las anteriores visualizaciones en otra de tipo <em>Mekko Chart</em>, el resultado es el siguiente:
La interpretación ahora es más sencilla, permitiéndonos comparar la métrica en análisis basándonos solo en el ancho de cada barra.
La configuración de esta gráfica es la siguiente:
Se ha llevado al campo <em>Categoría</em> la dimensión principal que va a definir las columnas principales (el estado civil de nuestro cliente, en este ejemplo), al campo <em>Series</em> el criterio que va a dividir cada columna (el país en nuestro ejemplo), al campo <em>Eje Y</em> la métrica a representar (ventas), y al campo <em>Ancho de eje</em> el criterio que va a definir el ancho de las columnas. Esto nos permitiría mostrar dos métricas simultáneamente: la principal (<em>Eje Y</em>) que determinaría la división de cada columna, y la secundaria (<em>Ancho del eje</em>) que determinaría el ancho de cada columna. En nuestro ejemplo ambas métricas son la misma: las ventas.
Podemos modificar los colores de las áreas en <em>Formato > Colores de datos</em>, y mostrar las etiquetas de los datos en <em>Formato > Etiquetas de datos</em>. Solo se puede mostrar el porcentaje del valor numérico representado, no la cifra en sí. Tampoco se pueden mostrar los valores de las dimensiones categóricas siendo representadas (lo que se delega en la leyenda y en las etiquetas del eje horizontal). Para visualizar la cantidad representada en cada rectángulo es necesario mover el cursor por encima de la visualización (véase siguiente imagen).
No es posible modificar la posición de la leyenda, aunque sí el orden en el que se muestra cada elemento en ésta (ascendente o descendente). También en las barras verticales es posible mostrar las divisiones en el mismo orden en todas las barras o en función del valor representado en cada división (de mayor a menor o viceversa):
En resumen, aun cuando se echan de menos algunas opciones adicionales de configuración, resulta una interesante mejora del clásico tree map y de las gráficas de columnas 100% apiladas.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'b08091f4-5e8d-47cc-b218-4c4555053917') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Mekko Chart</strong> soluciona uno de los problemas de los <em>tree maps</em> cuando se usan para mostrar una categoría segmentada por otra dimensión. Por ejemplo, obsérvese el siguiente <em>tree map</em> que muestra las ventas realizadas en función del estado civil del comprador en el que cada uno de estos bloques se divide a su vez según el país de origen del comprador:
Las áreas correspondientes a cada estado civil, si bien se muestran como rectángulos (lo que siempre hace más cómoda su interpretación que si se utilizasen áreas circulares, por ejemplo), éstos no tienen ni una altura común ni un ancho común, lo que dificulta su comparación: ¿Cuántas veces se han vendido más productos a la categoría "<em>Other</em>" que a la categoría "<em>Single</em>"? ¿2? ¿1.5? Y la comparación de las ventas en un país tampoco resulta evidente. Fijémonos, por ejemplo, en las ventas a divorciados en España y a viudos en el mismo país: parecen semejantes, pero tal vez nos gustaría ser capaces de identificar visualmente cuál de las dos es mayor, por pequeña que sea esta cantidad. Esto se soluciona parcialmente con una gráfica de barras 100% apiladas:
Ahora resulta evidente que las ventas en España a viudos es un par de puntos superior a las ventas a divorciados. Pero hemos perdido la posibilidad de comparar las ventas globales por estado civil (pues todas las columnas se muestran con el mismo ancho y la misma altura).
¿No podrían crearse estas barras verticales de forma que su ancho fuese proporcional a la cifra total representada? Esto unificaría la funcionalidad del <em>tree map</em> y del gráfico de barras 100% apiladas... Pues es esto exactamente lo que hace el <em>Mekko Chart</em>. Si transformamos cualquiera de las anteriores visualizaciones en otra de tipo <em>Mekko Chart</em>, el resultado es el siguiente:
La interpretación ahora es más sencilla, permitiéndonos comparar la métrica en análisis basándonos solo en el ancho de cada barra.
La configuración de esta gráfica es la siguiente:
Se ha llevado al campo <em>Categoría</em> la dimensión principal que va a definir las columnas principales (el estado civil de nuestro cliente, en este ejemplo), al campo <em>Series</em> el criterio que va a dividir cada columna (el país en nuestro ejemplo), al campo <em>Eje Y</em> la métrica a representar (ventas), y al campo <em>Ancho de eje</em> el criterio que va a definir el ancho de las columnas. Esto nos permitiría mostrar dos métricas simultáneamente: la principal (<em>Eje Y</em>) que determinaría la división de cada columna, y la secundaria (<em>Ancho del eje</em>) que determinaría el ancho de cada columna. En nuestro ejemplo ambas métricas son la misma: las ventas.
Podemos modificar los colores de las áreas en <em>Formato > Colores de datos</em>, y mostrar las etiquetas de los datos en <em>Formato > Etiquetas de datos</em>. Solo se puede mostrar el porcentaje del valor numérico representado, no la cifra en sí. Tampoco se pueden mostrar los valores de las dimensiones categóricas siendo representadas (lo que se delega en la leyenda y en las etiquetas del eje horizontal). Para visualizar la cantidad representada en cada rectángulo es necesario mover el cursor por encima de la visualización (véase siguiente imagen).
No es posible modificar la posición de la leyenda, aunque sí el orden en el que se muestra cada elemento en ésta (ascendente o descendente). También en las barras verticales es posible mostrar las divisiones en el mismo orden en todas las barras o en función del valor representado en cada división (de mayor a menor o viceversa):
En resumen, aun cuando se echan de menos algunas opciones adicionales de configuración, resulta una interesante mejora del clásico tree map y de las gráficas de columnas 100% apiladas.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'b08091f4-5e8d-47cc-b218-4c4555053917') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Mekko Chart</strong> soluciona uno de los problemas de los <em>tree maps</em> cuando se usan para mostrar una categoría segmentada por otra dimensión. Por ejemplo, obsérvese el siguiente <em>tree map</em> que muestra las ventas realizadas en función del estado civil del comprador en el que cada uno de estos bloques se divide a su vez según el país de origen del comprador:
Las áreas correspondientes a cada estado civil, si bien se muestran como rectángulos (lo que siempre hace más cómoda su interpretación que si se utilizasen áreas circulares, por ejemplo), éstos no tienen ni una altura común ni un ancho común, lo que dificulta su comparación: ¿Cuántas veces se han vendido más productos a la categoría "<em>Other</em>" que a la categoría "<em>Single</em>"? ¿2? ¿1.5? Y la comparación de las ventas en un país tampoco resulta evidente. Fijémonos, por ejemplo, en las ventas a divorciados en España y a viudos en el mismo país: parecen semejantes, pero tal vez nos gustaría ser capaces de identificar visualmente cuál de las dos es mayor, por pequeña que sea esta cantidad. Esto se soluciona parcialmente con una gráfica de barras 100% apiladas:
Ahora resulta evidente que las ventas en España a viudos es un par de puntos superior a las ventas a divorciados. Pero hemos perdido la posibilidad de comparar las ventas globales por estado civil (pues todas las columnas se muestran con el mismo ancho y la misma altura).
¿No podrían crearse estas barras verticales de forma que su ancho fuese proporcional a la cifra total representada? Esto unificaría la funcionalidad del <em>tree map</em> y del gráfico de barras 100% apiladas... Pues es esto exactamente lo que hace el <em>Mekko Chart</em>. Si transformamos cualquiera de las anteriores visualizaciones en otra de tipo <em>Mekko Chart</em>, el resultado es el siguiente:
La interpretación ahora es más sencilla, permitiéndonos comparar la métrica en análisis basándonos solo en el ancho de cada barra.
La configuración de esta gráfica es la siguiente:
Se ha llevado al campo <em>Categoría</em> la dimensión principal que va a definir las columnas principales (el estado civil de nuestro cliente, en este ejemplo), al campo <em>Series</em> el criterio que va a dividir cada columna (el país en nuestro ejemplo), al campo <em>Eje Y</em> la métrica a representar (ventas), y al campo <em>Ancho de eje</em> el criterio que va a definir el ancho de las columnas. Esto nos permitiría mostrar dos métricas simultáneamente: la principal (<em>Eje Y</em>) que determinaría la división de cada columna, y la secundaria (<em>Ancho del eje</em>) que determinaría el ancho de cada columna. En nuestro ejemplo ambas métricas son la misma: las ventas.
Podemos modificar los colores de las áreas en <em>Formato > Colores de datos</em>, y mostrar las etiquetas de los datos en <em>Formato > Etiquetas de datos</em>. Solo se puede mostrar el porcentaje del valor numérico representado, no la cifra en sí. Tampoco se pueden mostrar los valores de las dimensiones categóricas siendo representadas (lo que se delega en la leyenda y en las etiquetas del eje horizontal). Para visualizar la cantidad representada en cada rectángulo es necesario mover el cursor por encima de la visualización (véase siguiente imagen).
No es posible modificar la posición de la leyenda, aunque sí el orden en el que se muestra cada elemento en ésta (ascendente o descendente). También en las barras verticales es posible mostrar las divisiones en el mismo orden en todas las barras o en función del valor representado en cada división (de mayor a menor o viceversa):
En resumen, aun cuando se echan de menos algunas opciones adicionales de configuración, resulta una interesante mejora del clásico tree map y de las gráficas de columnas 100% apiladas.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'e3bc0a51-d857-4db0-9cc0-483d0705d6b9') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Mekko Chart</strong> soluciona uno de los problemas de los <em>tree maps</em> cuando se usan para mostrar una categoría segmentada por otra dimensión. Por ejemplo, obsérvese el siguiente <em>tree map</em> que muestra las ventas realizadas en función del estado civil del comprador en el que cada uno de estos bloques se divide a su vez según el país de origen del comprador:
Las áreas correspondientes a cada estado civil, si bien se muestran como rectángulos (lo que siempre hace más cómoda su interpretación que si se utilizasen áreas circulares, por ejemplo), éstos no tienen ni una altura común ni un ancho común, lo que dificulta su comparación: ¿Cuántas veces se han vendido más productos a la categoría "<em>Other</em>" que a la categoría "<em>Single</em>"? ¿2? ¿1.5? Y la comparación de las ventas en un país tampoco resulta evidente. Fijémonos, por ejemplo, en las ventas a divorciados en España y a viudos en el mismo país: parecen semejantes, pero tal vez nos gustaría ser capaces de identificar visualmente cuál de las dos es mayor, por pequeña que sea esta cantidad. Esto se soluciona parcialmente con una gráfica de barras 100% apiladas:
Ahora resulta evidente que las ventas en España a viudos es un par de puntos superior a las ventas a divorciados. Pero hemos perdido la posibilidad de comparar las ventas globales por estado civil (pues todas las columnas se muestran con el mismo ancho y la misma altura).
¿No podrían crearse estas barras verticales de forma que su ancho fuese proporcional a la cifra total representada? Esto unificaría la funcionalidad del <em>tree map</em> y del gráfico de barras 100% apiladas... Pues es esto exactamente lo que hace el <em>Mekko Chart</em>. Si transformamos cualquiera de las anteriores visualizaciones en otra de tipo <em>Mekko Chart</em>, el resultado es el siguiente:
La interpretación ahora es más sencilla, permitiéndonos comparar la métrica en análisis basándonos solo en el ancho de cada barra.
La configuración de esta gráfica es la siguiente:
Se ha llevado al campo <em>Categoría</em> la dimensión principal que va a definir las columnas principales (el estado civil de nuestro cliente, en este ejemplo), al campo <em>Series</em> el criterio que va a dividir cada columna (el país en nuestro ejemplo), al campo <em>Eje Y</em> la métrica a representar (ventas), y al campo <em>Ancho de eje</em> el criterio que va a definir el ancho de las columnas. Esto nos permitiría mostrar dos métricas simultáneamente: la principal (<em>Eje Y</em>) que determinaría la división de cada columna, y la secundaria (<em>Ancho del eje</em>) que determinaría el ancho de cada columna. En nuestro ejemplo ambas métricas son la misma: las ventas.
Podemos modificar los colores de las áreas en <em>Formato > Colores de datos</em>, y mostrar las etiquetas de los datos en <em>Formato > Etiquetas de datos</em>. Solo se puede mostrar el porcentaje del valor numérico representado, no la cifra en sí. Tampoco se pueden mostrar los valores de las dimensiones categóricas siendo representadas (lo que se delega en la leyenda y en las etiquetas del eje horizontal). Para visualizar la cantidad representada en cada rectángulo es necesario mover el cursor por encima de la visualización (véase siguiente imagen).
No es posible modificar la posición de la leyenda, aunque sí el orden en el que se muestra cada elemento en ésta (ascendente o descendente). También en las barras verticales es posible mostrar las divisiones en el mismo orden en todas las barras o en función del valor representado en cada división (de mayor a menor o viceversa):
En resumen, aun cuando se echan de menos algunas opciones adicionales de configuración, resulta una interesante mejora del clásico tree map y de las gráficas de columnas 100% apiladas.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'e3bc0a51-d857-4db0-9cc0-483d0705d6b9') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Mekko Chart</strong> soluciona uno de los problemas de los <em>tree maps</em> cuando se usan para mostrar una categoría segmentada por otra dimensión. Por ejemplo, obsérvese el siguiente <em>tree map</em> que muestra las ventas realizadas en función del estado civil del comprador en el que cada uno de estos bloques se divide a su vez según el país de origen del comprador:
Las áreas correspondientes a cada estado civil, si bien se muestran como rectángulos (lo que siempre hace más cómoda su interpretación que si se utilizasen áreas circulares, por ejemplo), éstos no tienen ni una altura común ni un ancho común, lo que dificulta su comparación: ¿Cuántas veces se han vendido más productos a la categoría "<em>Other</em>" que a la categoría "<em>Single</em>"? ¿2? ¿1.5? Y la comparación de las ventas en un país tampoco resulta evidente. Fijémonos, por ejemplo, en las ventas a divorciados en España y a viudos en el mismo país: parecen semejantes, pero tal vez nos gustaría ser capaces de identificar visualmente cuál de las dos es mayor, por pequeña que sea esta cantidad. Esto se soluciona parcialmente con una gráfica de barras 100% apiladas:
Ahora resulta evidente que las ventas en España a viudos es un par de puntos superior a las ventas a divorciados. Pero hemos perdido la posibilidad de comparar las ventas globales por estado civil (pues todas las columnas se muestran con el mismo ancho y la misma altura).
¿No podrían crearse estas barras verticales de forma que su ancho fuese proporcional a la cifra total representada? Esto unificaría la funcionalidad del <em>tree map</em> y del gráfico de barras 100% apiladas... Pues es esto exactamente lo que hace el <em>Mekko Chart</em>. Si transformamos cualquiera de las anteriores visualizaciones en otra de tipo <em>Mekko Chart</em>, el resultado es el siguiente:
La interpretación ahora es más sencilla, permitiéndonos comparar la métrica en análisis basándonos solo en el ancho de cada barra.
La configuración de esta gráfica es la siguiente:
Se ha llevado al campo <em>Categoría</em> la dimensión principal que va a definir las columnas principales (el estado civil de nuestro cliente, en este ejemplo), al campo <em>Series</em> el criterio que va a dividir cada columna (el país en nuestro ejemplo), al campo <em>Eje Y</em> la métrica a representar (ventas), y al campo <em>Ancho de eje</em> el criterio que va a definir el ancho de las columnas. Esto nos permitiría mostrar dos métricas simultáneamente: la principal (<em>Eje Y</em>) que determinaría la división de cada columna, y la secundaria (<em>Ancho del eje</em>) que determinaría el ancho de cada columna. En nuestro ejemplo ambas métricas son la misma: las ventas.
Podemos modificar los colores de las áreas en <em>Formato > Colores de datos</em>, y mostrar las etiquetas de los datos en <em>Formato > Etiquetas de datos</em>. Solo se puede mostrar el porcentaje del valor numérico representado, no la cifra en sí. Tampoco se pueden mostrar los valores de las dimensiones categóricas siendo representadas (lo que se delega en la leyenda y en las etiquetas del eje horizontal). Para visualizar la cantidad representada en cada rectángulo es necesario mover el cursor por encima de la visualización (véase siguiente imagen).
No es posible modificar la posición de la leyenda, aunque sí el orden en el que se muestra cada elemento en ésta (ascendente o descendente). También en las barras verticales es posible mostrar las divisiones en el mismo orden en todas las barras o en función del valor representado en cada división (de mayor a menor o viceversa):
En resumen, aun cuando se echan de menos algunas opciones adicionales de configuración, resulta una interesante mejora del clásico tree map y de las gráficas de columnas 100% apiladas.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'e3bc0a51-d857-4db0-9cc0-483d0705d6b9') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Mekko Chart</strong> soluciona uno de los problemas de los <em>tree maps</em> cuando se usan para mostrar una categoría segmentada por otra dimensión. Por ejemplo, obsérvese el siguiente <em>tree map</em> que muestra las ventas realizadas en función del estado civil del comprador en el que cada uno de estos bloques se divide a su vez según el país de origen del comprador:
Las áreas correspondientes a cada estado civil, si bien se muestran como rectángulos (lo que siempre hace más cómoda su interpretación que si se utilizasen áreas circulares, por ejemplo), éstos no tienen ni una altura común ni un ancho común, lo que dificulta su comparación: ¿Cuántas veces se han vendido más productos a la categoría "<em>Other</em>" que a la categoría "<em>Single</em>"? ¿2? ¿1.5? Y la comparación de las ventas en un país tampoco resulta evidente. Fijémonos, por ejemplo, en las ventas a divorciados en España y a viudos en el mismo país: parecen semejantes, pero tal vez nos gustaría ser capaces de identificar visualmente cuál de las dos es mayor, por pequeña que sea esta cantidad. Esto se soluciona parcialmente con una gráfica de barras 100% apiladas:
Ahora resulta evidente que las ventas en España a viudos es un par de puntos superior a las ventas a divorciados. Pero hemos perdido la posibilidad de comparar las ventas globales por estado civil (pues todas las columnas se muestran con el mismo ancho y la misma altura).
¿No podrían crearse estas barras verticales de forma que su ancho fuese proporcional a la cifra total representada? Esto unificaría la funcionalidad del <em>tree map</em> y del gráfico de barras 100% apiladas... Pues es esto exactamente lo que hace el <em>Mekko Chart</em>. Si transformamos cualquiera de las anteriores visualizaciones en otra de tipo <em>Mekko Chart</em>, el resultado es el siguiente:
La interpretación ahora es más sencilla, permitiéndonos comparar la métrica en análisis basándonos solo en el ancho de cada barra.
La configuración de esta gráfica es la siguiente:
Se ha llevado al campo <em>Categoría</em> la dimensión principal que va a definir las columnas principales (el estado civil de nuestro cliente, en este ejemplo), al campo <em>Series</em> el criterio que va a dividir cada columna (el país en nuestro ejemplo), al campo <em>Eje Y</em> la métrica a representar (ventas), y al campo <em>Ancho de eje</em> el criterio que va a definir el ancho de las columnas. Esto nos permitiría mostrar dos métricas simultáneamente: la principal (<em>Eje Y</em>) que determinaría la división de cada columna, y la secundaria (<em>Ancho del eje</em>) que determinaría el ancho de cada columna. En nuestro ejemplo ambas métricas son la misma: las ventas.
Podemos modificar los colores de las áreas en <em>Formato > Colores de datos</em>, y mostrar las etiquetas de los datos en <em>Formato > Etiquetas de datos</em>. Solo se puede mostrar el porcentaje del valor numérico representado, no la cifra en sí. Tampoco se pueden mostrar los valores de las dimensiones categóricas siendo representadas (lo que se delega en la leyenda y en las etiquetas del eje horizontal). Para visualizar la cantidad representada en cada rectángulo es necesario mover el cursor por encima de la visualización (véase siguiente imagen).
No es posible modificar la posición de la leyenda, aunque sí el orden en el que se muestra cada elemento en ésta (ascendente o descendente). También en las barras verticales es posible mostrar las divisiones en el mismo orden en todas las barras o en función del valor representado en cada división (de mayor a menor o viceversa):
En resumen, aun cuando se echan de menos algunas opciones adicionales de configuración, resulta una interesante mejora del clásico tree map y de las gráficas de columnas 100% apiladas.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'e3bc0a51-d857-4db0-9cc0-483d0705d6b9') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Mekko Chart</strong> soluciona uno de los problemas de los <em>tree maps</em> cuando se usan para mostrar una categoría segmentada por otra dimensión. Por ejemplo, obsérvese el siguiente <em>tree map</em> que muestra las ventas realizadas en función del estado civil del comprador en el que cada uno de estos bloques se divide a su vez según el país de origen del comprador:
Las áreas correspondientes a cada estado civil, si bien se muestran como rectángulos (lo que siempre hace más cómoda su interpretación que si se utilizasen áreas circulares, por ejemplo), éstos no tienen ni una altura común ni un ancho común, lo que dificulta su comparación: ¿Cuántas veces se han vendido más productos a la categoría "<em>Other</em>" que a la categoría "<em>Single</em>"? ¿2? ¿1.5? Y la comparación de las ventas en un país tampoco resulta evidente. Fijémonos, por ejemplo, en las ventas a divorciados en España y a viudos en el mismo país: parecen semejantes, pero tal vez nos gustaría ser capaces de identificar visualmente cuál de las dos es mayor, por pequeña que sea esta cantidad. Esto se soluciona parcialmente con una gráfica de barras 100% apiladas:
Ahora resulta evidente que las ventas en España a viudos es un par de puntos superior a las ventas a divorciados. Pero hemos perdido la posibilidad de comparar las ventas globales por estado civil (pues todas las columnas se muestran con el mismo ancho y la misma altura).
¿No podrían crearse estas barras verticales de forma que su ancho fuese proporcional a la cifra total representada? Esto unificaría la funcionalidad del <em>tree map</em> y del gráfico de barras 100% apiladas... Pues es esto exactamente lo que hace el <em>Mekko Chart</em>. Si transformamos cualquiera de las anteriores visualizaciones en otra de tipo <em>Mekko Chart</em>, el resultado es el siguiente:
La interpretación ahora es más sencilla, permitiéndonos comparar la métrica en análisis basándonos solo en el ancho de cada barra.
La configuración de esta gráfica es la siguiente:
Se ha llevado al campo <em>Categoría</em> la dimensión principal que va a definir las columnas principales (el estado civil de nuestro cliente, en este ejemplo), al campo <em>Series</em> el criterio que va a dividir cada columna (el país en nuestro ejemplo), al campo <em>Eje Y</em> la métrica a representar (ventas), y al campo <em>Ancho de eje</em> el criterio que va a definir el ancho de las columnas. Esto nos permitiría mostrar dos métricas simultáneamente: la principal (<em>Eje Y</em>) que determinaría la división de cada columna, y la secundaria (<em>Ancho del eje</em>) que determinaría el ancho de cada columna. En nuestro ejemplo ambas métricas son la misma: las ventas.
Podemos modificar los colores de las áreas en <em>Formato > Colores de datos</em>, y mostrar las etiquetas de los datos en <em>Formato > Etiquetas de datos</em>. Solo se puede mostrar el porcentaje del valor numérico representado, no la cifra en sí. Tampoco se pueden mostrar los valores de las dimensiones categóricas siendo representadas (lo que se delega en la leyenda y en las etiquetas del eje horizontal). Para visualizar la cantidad representada en cada rectángulo es necesario mover el cursor por encima de la visualización (véase siguiente imagen).
No es posible modificar la posición de la leyenda, aunque sí el orden en el que se muestra cada elemento en ésta (ascendente o descendente). También en las barras verticales es posible mostrar las divisiones en el mismo orden en todas las barras o en función del valor representado en cada división (de mayor a menor o viceversa):
En resumen, aun cuando se echan de menos algunas opciones adicionales de configuración, resulta una interesante mejora del clásico tree map y de las gráficas de columnas 100% apiladas.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '0928ee1d-088c-453e-b625-00d7d6983847') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Mekko Chart</strong> soluciona uno de los problemas de los <em>tree maps</em> cuando se usan para mostrar una categoría segmentada por otra dimensión. Por ejemplo, obsérvese el siguiente <em>tree map</em> que muestra las ventas realizadas en función del estado civil del comprador en el que cada uno de estos bloques se divide a su vez según el país de origen del comprador:
Las áreas correspondientes a cada estado civil, si bien se muestran como rectángulos (lo que siempre hace más cómoda su interpretación que si se utilizasen áreas circulares, por ejemplo), éstos no tienen ni una altura común ni un ancho común, lo que dificulta su comparación: ¿Cuántas veces se han vendido más productos a la categoría "<em>Other</em>" que a la categoría "<em>Single</em>"? ¿2? ¿1.5? Y la comparación de las ventas en un país tampoco resulta evidente. Fijémonos, por ejemplo, en las ventas a divorciados en España y a viudos en el mismo país: parecen semejantes, pero tal vez nos gustaría ser capaces de identificar visualmente cuál de las dos es mayor, por pequeña que sea esta cantidad. Esto se soluciona parcialmente con una gráfica de barras 100% apiladas:
Ahora resulta evidente que las ventas en España a viudos es un par de puntos superior a las ventas a divorciados. Pero hemos perdido la posibilidad de comparar las ventas globales por estado civil (pues todas las columnas se muestran con el mismo ancho y la misma altura).
¿No podrían crearse estas barras verticales de forma que su ancho fuese proporcional a la cifra total representada? Esto unificaría la funcionalidad del <em>tree map</em> y del gráfico de barras 100% apiladas... Pues es esto exactamente lo que hace el <em>Mekko Chart</em>. Si transformamos cualquiera de las anteriores visualizaciones en otra de tipo <em>Mekko Chart</em>, el resultado es el siguiente:
La interpretación ahora es más sencilla, permitiéndonos comparar la métrica en análisis basándonos solo en el ancho de cada barra.
La configuración de esta gráfica es la siguiente:
Se ha llevado al campo <em>Categoría</em> la dimensión principal que va a definir las columnas principales (el estado civil de nuestro cliente, en este ejemplo), al campo <em>Series</em> el criterio que va a dividir cada columna (el país en nuestro ejemplo), al campo <em>Eje Y</em> la métrica a representar (ventas), y al campo <em>Ancho de eje</em> el criterio que va a definir el ancho de las columnas. Esto nos permitiría mostrar dos métricas simultáneamente: la principal (<em>Eje Y</em>) que determinaría la división de cada columna, y la secundaria (<em>Ancho del eje</em>) que determinaría el ancho de cada columna. En nuestro ejemplo ambas métricas son la misma: las ventas.
Podemos modificar los colores de las áreas en <em>Formato > Colores de datos</em>, y mostrar las etiquetas de los datos en <em>Formato > Etiquetas de datos</em>. Solo se puede mostrar el porcentaje del valor numérico representado, no la cifra en sí. Tampoco se pueden mostrar los valores de las dimensiones categóricas siendo representadas (lo que se delega en la leyenda y en las etiquetas del eje horizontal). Para visualizar la cantidad representada en cada rectángulo es necesario mover el cursor por encima de la visualización (véase siguiente imagen).
No es posible modificar la posición de la leyenda, aunque sí el orden en el que se muestra cada elemento en ésta (ascendente o descendente). También en las barras verticales es posible mostrar las divisiones en el mismo orden en todas las barras o en función del valor representado en cada división (de mayor a menor o viceversa):
En resumen, aun cuando se echan de menos algunas opciones adicionales de configuración, resulta una interesante mejora del clásico tree map y de las gráficas de columnas 100% apiladas.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '0928ee1d-088c-453e-b625-00d7d6983847') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Mekko Chart</strong> soluciona uno de los problemas de los <em>tree maps</em> cuando se usan para mostrar una categoría segmentada por otra dimensión. Por ejemplo, obsérvese el siguiente <em>tree map</em> que muestra las ventas realizadas en función del estado civil del comprador en el que cada uno de estos bloques se divide a su vez según el país de origen del comprador:
Las áreas correspondientes a cada estado civil, si bien se muestran como rectángulos (lo que siempre hace más cómoda su interpretación que si se utilizasen áreas circulares, por ejemplo), éstos no tienen ni una altura común ni un ancho común, lo que dificulta su comparación: ¿Cuántas veces se han vendido más productos a la categoría "<em>Other</em>" que a la categoría "<em>Single</em>"? ¿2? ¿1.5? Y la comparación de las ventas en un país tampoco resulta evidente. Fijémonos, por ejemplo, en las ventas a divorciados en España y a viudos en el mismo país: parecen semejantes, pero tal vez nos gustaría ser capaces de identificar visualmente cuál de las dos es mayor, por pequeña que sea esta cantidad. Esto se soluciona parcialmente con una gráfica de barras 100% apiladas:
Ahora resulta evidente que las ventas en España a viudos es un par de puntos superior a las ventas a divorciados. Pero hemos perdido la posibilidad de comparar las ventas globales por estado civil (pues todas las columnas se muestran con el mismo ancho y la misma altura).
¿No podrían crearse estas barras verticales de forma que su ancho fuese proporcional a la cifra total representada? Esto unificaría la funcionalidad del <em>tree map</em> y del gráfico de barras 100% apiladas... Pues es esto exactamente lo que hace el <em>Mekko Chart</em>. Si transformamos cualquiera de las anteriores visualizaciones en otra de tipo <em>Mekko Chart</em>, el resultado es el siguiente:
La interpretación ahora es más sencilla, permitiéndonos comparar la métrica en análisis basándonos solo en el ancho de cada barra.
La configuración de esta gráfica es la siguiente:
Se ha llevado al campo <em>Categoría</em> la dimensión principal que va a definir las columnas principales (el estado civil de nuestro cliente, en este ejemplo), al campo <em>Series</em> el criterio que va a dividir cada columna (el país en nuestro ejemplo), al campo <em>Eje Y</em> la métrica a representar (ventas), y al campo <em>Ancho de eje</em> el criterio que va a definir el ancho de las columnas. Esto nos permitiría mostrar dos métricas simultáneamente: la principal (<em>Eje Y</em>) que determinaría la división de cada columna, y la secundaria (<em>Ancho del eje</em>) que determinaría el ancho de cada columna. En nuestro ejemplo ambas métricas son la misma: las ventas.
Podemos modificar los colores de las áreas en <em>Formato > Colores de datos</em>, y mostrar las etiquetas de los datos en <em>Formato > Etiquetas de datos</em>. Solo se puede mostrar el porcentaje del valor numérico representado, no la cifra en sí. Tampoco se pueden mostrar los valores de las dimensiones categóricas siendo representadas (lo que se delega en la leyenda y en las etiquetas del eje horizontal). Para visualizar la cantidad representada en cada rectángulo es necesario mover el cursor por encima de la visualización (véase siguiente imagen).
No es posible modificar la posición de la leyenda, aunque sí el orden en el que se muestra cada elemento en ésta (ascendente o descendente). También en las barras verticales es posible mostrar las divisiones en el mismo orden en todas las barras o en función del valor representado en cada división (de mayor a menor o viceversa):
En resumen, aun cuando se echan de menos algunas opciones adicionales de configuración, resulta una interesante mejora del clásico tree map y de las gráficas de columnas 100% apiladas.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '0928ee1d-088c-453e-b625-00d7d6983847') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Mekko Chart</strong> soluciona uno de los problemas de los <em>tree maps</em> cuando se usan para mostrar una categoría segmentada por otra dimensión. Por ejemplo, obsérvese el siguiente <em>tree map</em> que muestra las ventas realizadas en función del estado civil del comprador en el que cada uno de estos bloques se divide a su vez según el país de origen del comprador:
Las áreas correspondientes a cada estado civil, si bien se muestran como rectángulos (lo que siempre hace más cómoda su interpretación que si se utilizasen áreas circulares, por ejemplo), éstos no tienen ni una altura común ni un ancho común, lo que dificulta su comparación: ¿Cuántas veces se han vendido más productos a la categoría "<em>Other</em>" que a la categoría "<em>Single</em>"? ¿2? ¿1.5? Y la comparación de las ventas en un país tampoco resulta evidente. Fijémonos, por ejemplo, en las ventas a divorciados en España y a viudos en el mismo país: parecen semejantes, pero tal vez nos gustaría ser capaces de identificar visualmente cuál de las dos es mayor, por pequeña que sea esta cantidad. Esto se soluciona parcialmente con una gráfica de barras 100% apiladas:
Ahora resulta evidente que las ventas en España a viudos es un par de puntos superior a las ventas a divorciados. Pero hemos perdido la posibilidad de comparar las ventas globales por estado civil (pues todas las columnas se muestran con el mismo ancho y la misma altura).
¿No podrían crearse estas barras verticales de forma que su ancho fuese proporcional a la cifra total representada? Esto unificaría la funcionalidad del <em>tree map</em> y del gráfico de barras 100% apiladas... Pues es esto exactamente lo que hace el <em>Mekko Chart</em>. Si transformamos cualquiera de las anteriores visualizaciones en otra de tipo <em>Mekko Chart</em>, el resultado es el siguiente:
La interpretación ahora es más sencilla, permitiéndonos comparar la métrica en análisis basándonos solo en el ancho de cada barra.
La configuración de esta gráfica es la siguiente:
Se ha llevado al campo <em>Categoría</em> la dimensión principal que va a definir las columnas principales (el estado civil de nuestro cliente, en este ejemplo), al campo <em>Series</em> el criterio que va a dividir cada columna (el país en nuestro ejemplo), al campo <em>Eje Y</em> la métrica a representar (ventas), y al campo <em>Ancho de eje</em> el criterio que va a definir el ancho de las columnas. Esto nos permitiría mostrar dos métricas simultáneamente: la principal (<em>Eje Y</em>) que determinaría la división de cada columna, y la secundaria (<em>Ancho del eje</em>) que determinaría el ancho de cada columna. En nuestro ejemplo ambas métricas son la misma: las ventas.
Podemos modificar los colores de las áreas en <em>Formato > Colores de datos</em>, y mostrar las etiquetas de los datos en <em>Formato > Etiquetas de datos</em>. Solo se puede mostrar el porcentaje del valor numérico representado, no la cifra en sí. Tampoco se pueden mostrar los valores de las dimensiones categóricas siendo representadas (lo que se delega en la leyenda y en las etiquetas del eje horizontal). Para visualizar la cantidad representada en cada rectángulo es necesario mover el cursor por encima de la visualización (véase siguiente imagen).
No es posible modificar la posición de la leyenda, aunque sí el orden en el que se muestra cada elemento en ésta (ascendente o descendente). También en las barras verticales es posible mostrar las divisiones en el mismo orden en todas las barras o en función del valor representado en cada división (de mayor a menor o viceversa):
En resumen, aun cuando se echan de menos algunas opciones adicionales de configuración, resulta una interesante mejora del clásico tree map y de las gráficas de columnas 100% apiladas.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '0928ee1d-088c-453e-b625-00d7d6983847') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Mekko Chart</strong> soluciona uno de los problemas de los <em>tree maps</em> cuando se usan para mostrar una categoría segmentada por otra dimensión. Por ejemplo, obsérvese el siguiente <em>tree map</em> que muestra las ventas realizadas en función del estado civil del comprador en el que cada uno de estos bloques se divide a su vez según el país de origen del comprador:
Las áreas correspondientes a cada estado civil, si bien se muestran como rectángulos (lo que siempre hace más cómoda su interpretación que si se utilizasen áreas circulares, por ejemplo), éstos no tienen ni una altura común ni un ancho común, lo que dificulta su comparación: ¿Cuántas veces se han vendido más productos a la categoría "<em>Other</em>" que a la categoría "<em>Single</em>"? ¿2? ¿1.5? Y la comparación de las ventas en un país tampoco resulta evidente. Fijémonos, por ejemplo, en las ventas a divorciados en España y a viudos en el mismo país: parecen semejantes, pero tal vez nos gustaría ser capaces de identificar visualmente cuál de las dos es mayor, por pequeña que sea esta cantidad. Esto se soluciona parcialmente con una gráfica de barras 100% apiladas:
Ahora resulta evidente que las ventas en España a viudos es un par de puntos superior a las ventas a divorciados. Pero hemos perdido la posibilidad de comparar las ventas globales por estado civil (pues todas las columnas se muestran con el mismo ancho y la misma altura).
¿No podrían crearse estas barras verticales de forma que su ancho fuese proporcional a la cifra total representada? Esto unificaría la funcionalidad del <em>tree map</em> y del gráfico de barras 100% apiladas... Pues es esto exactamente lo que hace el <em>Mekko Chart</em>. Si transformamos cualquiera de las anteriores visualizaciones en otra de tipo <em>Mekko Chart</em>, el resultado es el siguiente:
La interpretación ahora es más sencilla, permitiéndonos comparar la métrica en análisis basándonos solo en el ancho de cada barra.
La configuración de esta gráfica es la siguiente:
Se ha llevado al campo <em>Categoría</em> la dimensión principal que va a definir las columnas principales (el estado civil de nuestro cliente, en este ejemplo), al campo <em>Series</em> el criterio que va a dividir cada columna (el país en nuestro ejemplo), al campo <em>Eje Y</em> la métrica a representar (ventas), y al campo <em>Ancho de eje</em> el criterio que va a definir el ancho de las columnas. Esto nos permitiría mostrar dos métricas simultáneamente: la principal (<em>Eje Y</em>) que determinaría la división de cada columna, y la secundaria (<em>Ancho del eje</em>) que determinaría el ancho de cada columna. En nuestro ejemplo ambas métricas son la misma: las ventas.
Podemos modificar los colores de las áreas en <em>Formato > Colores de datos</em>, y mostrar las etiquetas de los datos en <em>Formato > Etiquetas de datos</em>. Solo se puede mostrar el porcentaje del valor numérico representado, no la cifra en sí. Tampoco se pueden mostrar los valores de las dimensiones categóricas siendo representadas (lo que se delega en la leyenda y en las etiquetas del eje horizontal). Para visualizar la cantidad representada en cada rectángulo es necesario mover el cursor por encima de la visualización (véase siguiente imagen).
No es posible modificar la posición de la leyenda, aunque sí el orden en el que se muestra cada elemento en ésta (ascendente o descendente). También en las barras verticales es posible mostrar las divisiones en el mismo orden en todas las barras o en función del valor representado en cada división (de mayor a menor o viceversa):
En resumen, aun cuando se echan de menos algunas opciones adicionales de configuración, resulta una interesante mejora del clásico tree map y de las gráficas de columnas 100% apiladas.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'e4ee7bf4-230a-4616-8b7d-0dd96270db34') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Mekko Chart</strong> soluciona uno de los problemas de los <em>tree maps</em> cuando se usan para mostrar una categoría segmentada por otra dimensión. Por ejemplo, obsérvese el siguiente <em>tree map</em> que muestra las ventas realizadas en función del estado civil del comprador en el que cada uno de estos bloques se divide a su vez según el país de origen del comprador:
Las áreas correspondientes a cada estado civil, si bien se muestran como rectángulos (lo que siempre hace más cómoda su interpretación que si se utilizasen áreas circulares, por ejemplo), éstos no tienen ni una altura común ni un ancho común, lo que dificulta su comparación: ¿Cuántas veces se han vendido más productos a la categoría "<em>Other</em>" que a la categoría "<em>Single</em>"? ¿2? ¿1.5? Y la comparación de las ventas en un país tampoco resulta evidente. Fijémonos, por ejemplo, en las ventas a divorciados en España y a viudos en el mismo país: parecen semejantes, pero tal vez nos gustaría ser capaces de identificar visualmente cuál de las dos es mayor, por pequeña que sea esta cantidad. Esto se soluciona parcialmente con una gráfica de barras 100% apiladas:
Ahora resulta evidente que las ventas en España a viudos es un par de puntos superior a las ventas a divorciados. Pero hemos perdido la posibilidad de comparar las ventas globales por estado civil (pues todas las columnas se muestran con el mismo ancho y la misma altura).
¿No podrían crearse estas barras verticales de forma que su ancho fuese proporcional a la cifra total representada? Esto unificaría la funcionalidad del <em>tree map</em> y del gráfico de barras 100% apiladas... Pues es esto exactamente lo que hace el <em>Mekko Chart</em>. Si transformamos cualquiera de las anteriores visualizaciones en otra de tipo <em>Mekko Chart</em>, el resultado es el siguiente:
La interpretación ahora es más sencilla, permitiéndonos comparar la métrica en análisis basándonos solo en el ancho de cada barra.
La configuración de esta gráfica es la siguiente:
Se ha llevado al campo <em>Categoría</em> la dimensión principal que va a definir las columnas principales (el estado civil de nuestro cliente, en este ejemplo), al campo <em>Series</em> el criterio que va a dividir cada columna (el país en nuestro ejemplo), al campo <em>Eje Y</em> la métrica a representar (ventas), y al campo <em>Ancho de eje</em> el criterio que va a definir el ancho de las columnas. Esto nos permitiría mostrar dos métricas simultáneamente: la principal (<em>Eje Y</em>) que determinaría la división de cada columna, y la secundaria (<em>Ancho del eje</em>) que determinaría el ancho de cada columna. En nuestro ejemplo ambas métricas son la misma: las ventas.
Podemos modificar los colores de las áreas en <em>Formato > Colores de datos</em>, y mostrar las etiquetas de los datos en <em>Formato > Etiquetas de datos</em>. Solo se puede mostrar el porcentaje del valor numérico representado, no la cifra en sí. Tampoco se pueden mostrar los valores de las dimensiones categóricas siendo representadas (lo que se delega en la leyenda y en las etiquetas del eje horizontal). Para visualizar la cantidad representada en cada rectángulo es necesario mover el cursor por encima de la visualización (véase siguiente imagen).
No es posible modificar la posición de la leyenda, aunque sí el orden en el que se muestra cada elemento en ésta (ascendente o descendente). También en las barras verticales es posible mostrar las divisiones en el mismo orden en todas las barras o en función del valor representado en cada división (de mayor a menor o viceversa):
En resumen, aun cuando se echan de menos algunas opciones adicionales de configuración, resulta una interesante mejora del clásico tree map y de las gráficas de columnas 100% apiladas.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'e4ee7bf4-230a-4616-8b7d-0dd96270db34') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Mekko Chart</strong> soluciona uno de los problemas de los <em>tree maps</em> cuando se usan para mostrar una categoría segmentada por otra dimensión. Por ejemplo, obsérvese el siguiente <em>tree map</em> que muestra las ventas realizadas en función del estado civil del comprador en el que cada uno de estos bloques se divide a su vez según el país de origen del comprador:
Las áreas correspondientes a cada estado civil, si bien se muestran como rectángulos (lo que siempre hace más cómoda su interpretación que si se utilizasen áreas circulares, por ejemplo), éstos no tienen ni una altura común ni un ancho común, lo que dificulta su comparación: ¿Cuántas veces se han vendido más productos a la categoría "<em>Other</em>" que a la categoría "<em>Single</em>"? ¿2? ¿1.5? Y la comparación de las ventas en un país tampoco resulta evidente. Fijémonos, por ejemplo, en las ventas a divorciados en España y a viudos en el mismo país: parecen semejantes, pero tal vez nos gustaría ser capaces de identificar visualmente cuál de las dos es mayor, por pequeña que sea esta cantidad. Esto se soluciona parcialmente con una gráfica de barras 100% apiladas:
Ahora resulta evidente que las ventas en España a viudos es un par de puntos superior a las ventas a divorciados. Pero hemos perdido la posibilidad de comparar las ventas globales por estado civil (pues todas las columnas se muestran con el mismo ancho y la misma altura).
¿No podrían crearse estas barras verticales de forma que su ancho fuese proporcional a la cifra total representada? Esto unificaría la funcionalidad del <em>tree map</em> y del gráfico de barras 100% apiladas... Pues es esto exactamente lo que hace el <em>Mekko Chart</em>. Si transformamos cualquiera de las anteriores visualizaciones en otra de tipo <em>Mekko Chart</em>, el resultado es el siguiente:
La interpretación ahora es más sencilla, permitiéndonos comparar la métrica en análisis basándonos solo en el ancho de cada barra.
La configuración de esta gráfica es la siguiente:
Se ha llevado al campo <em>Categoría</em> la dimensión principal que va a definir las columnas principales (el estado civil de nuestro cliente, en este ejemplo), al campo <em>Series</em> el criterio que va a dividir cada columna (el país en nuestro ejemplo), al campo <em>Eje Y</em> la métrica a representar (ventas), y al campo <em>Ancho de eje</em> el criterio que va a definir el ancho de las columnas. Esto nos permitiría mostrar dos métricas simultáneamente: la principal (<em>Eje Y</em>) que determinaría la división de cada columna, y la secundaria (<em>Ancho del eje</em>) que determinaría el ancho de cada columna. En nuestro ejemplo ambas métricas son la misma: las ventas.
Podemos modificar los colores de las áreas en <em>Formato > Colores de datos</em>, y mostrar las etiquetas de los datos en <em>Formato > Etiquetas de datos</em>. Solo se puede mostrar el porcentaje del valor numérico representado, no la cifra en sí. Tampoco se pueden mostrar los valores de las dimensiones categóricas siendo representadas (lo que se delega en la leyenda y en las etiquetas del eje horizontal). Para visualizar la cantidad representada en cada rectángulo es necesario mover el cursor por encima de la visualización (véase siguiente imagen).
No es posible modificar la posición de la leyenda, aunque sí el orden en el que se muestra cada elemento en ésta (ascendente o descendente). También en las barras verticales es posible mostrar las divisiones en el mismo orden en todas las barras o en función del valor representado en cada división (de mayor a menor o viceversa):
En resumen, aun cuando se echan de menos algunas opciones adicionales de configuración, resulta una interesante mejora del clásico tree map y de las gráficas de columnas 100% apiladas.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'e4ee7bf4-230a-4616-8b7d-0dd96270db34') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Mekko Chart</strong> soluciona uno de los problemas de los <em>tree maps</em> cuando se usan para mostrar una categoría segmentada por otra dimensión. Por ejemplo, obsérvese el siguiente <em>tree map</em> que muestra las ventas realizadas en función del estado civil del comprador en el que cada uno de estos bloques se divide a su vez según el país de origen del comprador:
Las áreas correspondientes a cada estado civil, si bien se muestran como rectángulos (lo que siempre hace más cómoda su interpretación que si se utilizasen áreas circulares, por ejemplo), éstos no tienen ni una altura común ni un ancho común, lo que dificulta su comparación: ¿Cuántas veces se han vendido más productos a la categoría "<em>Other</em>" que a la categoría "<em>Single</em>"? ¿2? ¿1.5? Y la comparación de las ventas en un país tampoco resulta evidente. Fijémonos, por ejemplo, en las ventas a divorciados en España y a viudos en el mismo país: parecen semejantes, pero tal vez nos gustaría ser capaces de identificar visualmente cuál de las dos es mayor, por pequeña que sea esta cantidad. Esto se soluciona parcialmente con una gráfica de barras 100% apiladas:
Ahora resulta evidente que las ventas en España a viudos es un par de puntos superior a las ventas a divorciados. Pero hemos perdido la posibilidad de comparar las ventas globales por estado civil (pues todas las columnas se muestran con el mismo ancho y la misma altura).
¿No podrían crearse estas barras verticales de forma que su ancho fuese proporcional a la cifra total representada? Esto unificaría la funcionalidad del <em>tree map</em> y del gráfico de barras 100% apiladas... Pues es esto exactamente lo que hace el <em>Mekko Chart</em>. Si transformamos cualquiera de las anteriores visualizaciones en otra de tipo <em>Mekko Chart</em>, el resultado es el siguiente:
La interpretación ahora es más sencilla, permitiéndonos comparar la métrica en análisis basándonos solo en el ancho de cada barra.
La configuración de esta gráfica es la siguiente:
Se ha llevado al campo <em>Categoría</em> la dimensión principal que va a definir las columnas principales (el estado civil de nuestro cliente, en este ejemplo), al campo <em>Series</em> el criterio que va a dividir cada columna (el país en nuestro ejemplo), al campo <em>Eje Y</em> la métrica a representar (ventas), y al campo <em>Ancho de eje</em> el criterio que va a definir el ancho de las columnas. Esto nos permitiría mostrar dos métricas simultáneamente: la principal (<em>Eje Y</em>) que determinaría la división de cada columna, y la secundaria (<em>Ancho del eje</em>) que determinaría el ancho de cada columna. En nuestro ejemplo ambas métricas son la misma: las ventas.
Podemos modificar los colores de las áreas en <em>Formato > Colores de datos</em>, y mostrar las etiquetas de los datos en <em>Formato > Etiquetas de datos</em>. Solo se puede mostrar el porcentaje del valor numérico representado, no la cifra en sí. Tampoco se pueden mostrar los valores de las dimensiones categóricas siendo representadas (lo que se delega en la leyenda y en las etiquetas del eje horizontal). Para visualizar la cantidad representada en cada rectángulo es necesario mover el cursor por encima de la visualización (véase siguiente imagen).
No es posible modificar la posición de la leyenda, aunque sí el orden en el que se muestra cada elemento en ésta (ascendente o descendente). También en las barras verticales es posible mostrar las divisiones en el mismo orden en todas las barras o en función del valor representado en cada división (de mayor a menor o viceversa):
En resumen, aun cuando se echan de menos algunas opciones adicionales de configuración, resulta una interesante mejora del clásico tree map y de las gráficas de columnas 100% apiladas.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'e4ee7bf4-230a-4616-8b7d-0dd96270db34') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Mekko Chart</strong> soluciona uno de los problemas de los <em>tree maps</em> cuando se usan para mostrar una categoría segmentada por otra dimensión. Por ejemplo, obsérvese el siguiente <em>tree map</em> que muestra las ventas realizadas en función del estado civil del comprador en el que cada uno de estos bloques se divide a su vez según el país de origen del comprador:
Las áreas correspondientes a cada estado civil, si bien se muestran como rectángulos (lo que siempre hace más cómoda su interpretación que si se utilizasen áreas circulares, por ejemplo), éstos no tienen ni una altura común ni un ancho común, lo que dificulta su comparación: ¿Cuántas veces se han vendido más productos a la categoría "<em>Other</em>" que a la categoría "<em>Single</em>"? ¿2? ¿1.5? Y la comparación de las ventas en un país tampoco resulta evidente. Fijémonos, por ejemplo, en las ventas a divorciados en España y a viudos en el mismo país: parecen semejantes, pero tal vez nos gustaría ser capaces de identificar visualmente cuál de las dos es mayor, por pequeña que sea esta cantidad. Esto se soluciona parcialmente con una gráfica de barras 100% apiladas:
Ahora resulta evidente que las ventas en España a viudos es un par de puntos superior a las ventas a divorciados. Pero hemos perdido la posibilidad de comparar las ventas globales por estado civil (pues todas las columnas se muestran con el mismo ancho y la misma altura).
¿No podrían crearse estas barras verticales de forma que su ancho fuese proporcional a la cifra total representada? Esto unificaría la funcionalidad del <em>tree map</em> y del gráfico de barras 100% apiladas... Pues es esto exactamente lo que hace el <em>Mekko Chart</em>. Si transformamos cualquiera de las anteriores visualizaciones en otra de tipo <em>Mekko Chart</em>, el resultado es el siguiente:
La interpretación ahora es más sencilla, permitiéndonos comparar la métrica en análisis basándonos solo en el ancho de cada barra.
La configuración de esta gráfica es la siguiente:
Se ha llevado al campo <em>Categoría</em> la dimensión principal que va a definir las columnas principales (el estado civil de nuestro cliente, en este ejemplo), al campo <em>Series</em> el criterio que va a dividir cada columna (el país en nuestro ejemplo), al campo <em>Eje Y</em> la métrica a representar (ventas), y al campo <em>Ancho de eje</em> el criterio que va a definir el ancho de las columnas. Esto nos permitiría mostrar dos métricas simultáneamente: la principal (<em>Eje Y</em>) que determinaría la división de cada columna, y la secundaria (<em>Ancho del eje</em>) que determinaría el ancho de cada columna. En nuestro ejemplo ambas métricas son la misma: las ventas.
Podemos modificar los colores de las áreas en <em>Formato > Colores de datos</em>, y mostrar las etiquetas de los datos en <em>Formato > Etiquetas de datos</em>. Solo se puede mostrar el porcentaje del valor numérico representado, no la cifra en sí. Tampoco se pueden mostrar los valores de las dimensiones categóricas siendo representadas (lo que se delega en la leyenda y en las etiquetas del eje horizontal). Para visualizar la cantidad representada en cada rectángulo es necesario mover el cursor por encima de la visualización (véase siguiente imagen).
No es posible modificar la posición de la leyenda, aunque sí el orden en el que se muestra cada elemento en ésta (ascendente o descendente). También en las barras verticales es posible mostrar las divisiones en el mismo orden en todas las barras o en función del valor representado en cada división (de mayor a menor o viceversa):
En resumen, aun cuando se echan de menos algunas opciones adicionales de configuración, resulta una interesante mejora del clásico tree map y de las gráficas de columnas 100% apiladas.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'fdedd35f-5ae5-428d-b9bc-4e376a98ba0c') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Waffle Chart</strong> ofrece la posibilidad de crear grids de 10x10 puntos para representar visualmente porcentajes. Por defecto, si todos las cifras son menores o iguales a 100, son interpretadas como porcentajes. Si alguna es superior a 100, pasa a ser el nuevo 100% y el resto de valores son calculados como porcentajes con respecto a dicha cifra. Por ejemplo, a la siguiente visualización se ha arrastrado el campo <em>Country</em> conteniendo los países en los que se han realizado ciertas ventas, y la medida <em>Sales</em> que suma las ventas en cuestión:
La configuración de la visualización es la siguiente:
En todo caso, es posible llevar al campo <em>Max Values</em> el valor con respecto al cual se desean calcular los porcentajes. Así, si creamos una medida con el siguiente valor fijo:
Max Sales = 2000000
Y visualizamos las ventas por país y el porcentaje que supone cada subtotal con respecto a <em>Max Sales</em>, obtenemos los siguientes valores:
Si ahora llevamos la medida <em>Max Sales</em> al ya mencionado campo <em>Max Values</em>, la visualización muestra los valores que acabamos de calcular:
También disponemos del campo <em>Min Values</em> que nos permite establecer el límite inferior a partir del cual se calcularán las cifras absolutas previas al cálculo de los porcentajes. Esto puede resultar especialmente útil cuando alguna de las cifras es negativa. Por ejemplo, supóngase que estamos representando el crecimiento en ventas de cada país y las cifras son las siguientes:
Si llevásemos estas cifras a Waffle Chart (sin incluir ningún campo en <em>Min Values</em> ni en <em>Max Values</em>), la visualización mostraría lo siguiente:
Si, por ejemplo, llevamos a <em>Min Values</em> el valor -10 y a <em>Max Values</em> el valor 20 (en sendas medidas), la cifra -10 equivaldría ahora a 0% y la cifra 20 representaría 100%. Los 20 - (-10) = 30 puntos intermedios se repartirían entre el 0% y el 100%. La visualización ahora mostraría lo siguiente:
Portugal, con un crecimiento de -10, al coincidir con el mínimo valor (el incluido en <em>Min Values</em>) recibiría el porcentaje de 0%. Por razones semejantes Italia recibiría el 100%. España, con un valor de 15 (25 por encima del mínimo) recibiría 25 / 30 = 0.8333, y Francia, con -2 puntos (8 por encima del mínimo) recibiría 8 / 30 = 0.2666.
La visualización también permite especificar el color a usar en cada uno de los bloques:
No es posible configurar el color de fondo (el azul).
Si incluimos más de un campo en el campo <em>Category Data</em> de la visualización, se crea un bloque para cada combinación de valores. A la siguiente visualización, por ejemplo, se han llevado el campo <em>Country</em> y el campo <em>Gender</em> (sexo del cliente) para mostrar las ventas de cada una de las combinaciones:
Se trata de una visualización sencilla, pero bien ejecutada, que puede facilitar la comparación de porcentajes en múltiples escenarios.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'fdedd35f-5ae5-428d-b9bc-4e376a98ba0c') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Waffle Chart</strong> ofrece la posibilidad de crear grids de 10x10 puntos para representar visualmente porcentajes. Por defecto, si todos las cifras son menores o iguales a 100, son interpretadas como porcentajes. Si alguna es superior a 100, pasa a ser el nuevo 100% y el resto de valores son calculados como porcentajes con respecto a dicha cifra. Por ejemplo, a la siguiente visualización se ha arrastrado el campo <em>Country</em> conteniendo los países en los que se han realizado ciertas ventas, y la medida <em>Sales</em> que suma las ventas en cuestión:
La configuración de la visualización es la siguiente:
En todo caso, es posible llevar al campo <em>Max Values</em> el valor con respecto al cual se desean calcular los porcentajes. Así, si creamos una medida con el siguiente valor fijo:
Max Sales = 2000000
Y visualizamos las ventas por país y el porcentaje que supone cada subtotal con respecto a <em>Max Sales</em>, obtenemos los siguientes valores:
Si ahora llevamos la medida <em>Max Sales</em> al ya mencionado campo <em>Max Values</em>, la visualización muestra los valores que acabamos de calcular:
También disponemos del campo <em>Min Values</em> que nos permite establecer el límite inferior a partir del cual se calcularán las cifras absolutas previas al cálculo de los porcentajes. Esto puede resultar especialmente útil cuando alguna de las cifras es negativa. Por ejemplo, supóngase que estamos representando el crecimiento en ventas de cada país y las cifras son las siguientes:
Si llevásemos estas cifras a Waffle Chart (sin incluir ningún campo en <em>Min Values</em> ni en <em>Max Values</em>), la visualización mostraría lo siguiente:
Si, por ejemplo, llevamos a <em>Min Values</em> el valor -10 y a <em>Max Values</em> el valor 20 (en sendas medidas), la cifra -10 equivaldría ahora a 0% y la cifra 20 representaría 100%. Los 20 - (-10) = 30 puntos intermedios se repartirían entre el 0% y el 100%. La visualización ahora mostraría lo siguiente:
Portugal, con un crecimiento de -10, al coincidir con el mínimo valor (el incluido en <em>Min Values</em>) recibiría el porcentaje de 0%. Por razones semejantes Italia recibiría el 100%. España, con un valor de 15 (25 por encima del mínimo) recibiría 25 / 30 = 0.8333, y Francia, con -2 puntos (8 por encima del mínimo) recibiría 8 / 30 = 0.2666.
La visualización también permite especificar el color a usar en cada uno de los bloques:
No es posible configurar el color de fondo (el azul).
Si incluimos más de un campo en el campo <em>Category Data</em> de la visualización, se crea un bloque para cada combinación de valores. A la siguiente visualización, por ejemplo, se han llevado el campo <em>Country</em> y el campo <em>Gender</em> (sexo del cliente) para mostrar las ventas de cada una de las combinaciones:
Se trata de una visualización sencilla, pero bien ejecutada, que puede facilitar la comparación de porcentajes en múltiples escenarios.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'fdedd35f-5ae5-428d-b9bc-4e376a98ba0c') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Waffle Chart</strong> ofrece la posibilidad de crear grids de 10x10 puntos para representar visualmente porcentajes. Por defecto, si todos las cifras son menores o iguales a 100, son interpretadas como porcentajes. Si alguna es superior a 100, pasa a ser el nuevo 100% y el resto de valores son calculados como porcentajes con respecto a dicha cifra. Por ejemplo, a la siguiente visualización se ha arrastrado el campo <em>Country</em> conteniendo los países en los que se han realizado ciertas ventas, y la medida <em>Sales</em> que suma las ventas en cuestión:
La configuración de la visualización es la siguiente:
En todo caso, es posible llevar al campo <em>Max Values</em> el valor con respecto al cual se desean calcular los porcentajes. Así, si creamos una medida con el siguiente valor fijo:
Max Sales = 2000000
Y visualizamos las ventas por país y el porcentaje que supone cada subtotal con respecto a <em>Max Sales</em>, obtenemos los siguientes valores:
Si ahora llevamos la medida <em>Max Sales</em> al ya mencionado campo <em>Max Values</em>, la visualización muestra los valores que acabamos de calcular:
También disponemos del campo <em>Min Values</em> que nos permite establecer el límite inferior a partir del cual se calcularán las cifras absolutas previas al cálculo de los porcentajes. Esto puede resultar especialmente útil cuando alguna de las cifras es negativa. Por ejemplo, supóngase que estamos representando el crecimiento en ventas de cada país y las cifras son las siguientes:
Si llevásemos estas cifras a Waffle Chart (sin incluir ningún campo en <em>Min Values</em> ni en <em>Max Values</em>), la visualización mostraría lo siguiente:
Si, por ejemplo, llevamos a <em>Min Values</em> el valor -10 y a <em>Max Values</em> el valor 20 (en sendas medidas), la cifra -10 equivaldría ahora a 0% y la cifra 20 representaría 100%. Los 20 - (-10) = 30 puntos intermedios se repartirían entre el 0% y el 100%. La visualización ahora mostraría lo siguiente:
Portugal, con un crecimiento de -10, al coincidir con el mínimo valor (el incluido en <em>Min Values</em>) recibiría el porcentaje de 0%. Por razones semejantes Italia recibiría el 100%. España, con un valor de 15 (25 por encima del mínimo) recibiría 25 / 30 = 0.8333, y Francia, con -2 puntos (8 por encima del mínimo) recibiría 8 / 30 = 0.2666.
La visualización también permite especificar el color a usar en cada uno de los bloques:
No es posible configurar el color de fondo (el azul).
Si incluimos más de un campo en el campo <em>Category Data</em> de la visualización, se crea un bloque para cada combinación de valores. A la siguiente visualización, por ejemplo, se han llevado el campo <em>Country</em> y el campo <em>Gender</em> (sexo del cliente) para mostrar las ventas de cada una de las combinaciones:
Se trata de una visualización sencilla, pero bien ejecutada, que puede facilitar la comparación de porcentajes en múltiples escenarios.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'fdedd35f-5ae5-428d-b9bc-4e376a98ba0c') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Waffle Chart</strong> ofrece la posibilidad de crear grids de 10x10 puntos para representar visualmente porcentajes. Por defecto, si todos las cifras son menores o iguales a 100, son interpretadas como porcentajes. Si alguna es superior a 100, pasa a ser el nuevo 100% y el resto de valores son calculados como porcentajes con respecto a dicha cifra. Por ejemplo, a la siguiente visualización se ha arrastrado el campo <em>Country</em> conteniendo los países en los que se han realizado ciertas ventas, y la medida <em>Sales</em> que suma las ventas en cuestión:
La configuración de la visualización es la siguiente:
En todo caso, es posible llevar al campo <em>Max Values</em> el valor con respecto al cual se desean calcular los porcentajes. Así, si creamos una medida con el siguiente valor fijo:
Max Sales = 2000000
Y visualizamos las ventas por país y el porcentaje que supone cada subtotal con respecto a <em>Max Sales</em>, obtenemos los siguientes valores:
Si ahora llevamos la medida <em>Max Sales</em> al ya mencionado campo <em>Max Values</em>, la visualización muestra los valores que acabamos de calcular:
También disponemos del campo <em>Min Values</em> que nos permite establecer el límite inferior a partir del cual se calcularán las cifras absolutas previas al cálculo de los porcentajes. Esto puede resultar especialmente útil cuando alguna de las cifras es negativa. Por ejemplo, supóngase que estamos representando el crecimiento en ventas de cada país y las cifras son las siguientes:
Si llevásemos estas cifras a Waffle Chart (sin incluir ningún campo en <em>Min Values</em> ni en <em>Max Values</em>), la visualización mostraría lo siguiente:
Si, por ejemplo, llevamos a <em>Min Values</em> el valor -10 y a <em>Max Values</em> el valor 20 (en sendas medidas), la cifra -10 equivaldría ahora a 0% y la cifra 20 representaría 100%. Los 20 - (-10) = 30 puntos intermedios se repartirían entre el 0% y el 100%. La visualización ahora mostraría lo siguiente:
Portugal, con un crecimiento de -10, al coincidir con el mínimo valor (el incluido en <em>Min Values</em>) recibiría el porcentaje de 0%. Por razones semejantes Italia recibiría el 100%. España, con un valor de 15 (25 por encima del mínimo) recibiría 25 / 30 = 0.8333, y Francia, con -2 puntos (8 por encima del mínimo) recibiría 8 / 30 = 0.2666.
La visualización también permite especificar el color a usar en cada uno de los bloques:
No es posible configurar el color de fondo (el azul).
Si incluimos más de un campo en el campo <em>Category Data</em> de la visualización, se crea un bloque para cada combinación de valores. A la siguiente visualización, por ejemplo, se han llevado el campo <em>Country</em> y el campo <em>Gender</em> (sexo del cliente) para mostrar las ventas de cada una de las combinaciones:
Se trata de una visualización sencilla, pero bien ejecutada, que puede facilitar la comparación de porcentajes en múltiples escenarios.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'ce3f3144-58f6-4b8f-9e53-80035a989bc5') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Waffle Chart</strong> ofrece la posibilidad de crear grids de 10x10 puntos para representar visualmente porcentajes. Por defecto, si todos las cifras son menores o iguales a 100, son interpretadas como porcentajes. Si alguna es superior a 100, pasa a ser el nuevo 100% y el resto de valores son calculados como porcentajes con respecto a dicha cifra. Por ejemplo, a la siguiente visualización se ha arrastrado el campo <em>Country</em> conteniendo los países en los que se han realizado ciertas ventas, y la medida <em>Sales</em> que suma las ventas en cuestión:
La configuración de la visualización es la siguiente:
En todo caso, es posible llevar al campo <em>Max Values</em> el valor con respecto al cual se desean calcular los porcentajes. Así, si creamos una medida con el siguiente valor fijo:
Max Sales = 2000000
Y visualizamos las ventas por país y el porcentaje que supone cada subtotal con respecto a <em>Max Sales</em>, obtenemos los siguientes valores:
Si ahora llevamos la medida <em>Max Sales</em> al ya mencionado campo <em>Max Values</em>, la visualización muestra los valores que acabamos de calcular:
También disponemos del campo <em>Min Values</em> que nos permite establecer el límite inferior a partir del cual se calcularán las cifras absolutas previas al cálculo de los porcentajes. Esto puede resultar especialmente útil cuando alguna de las cifras es negativa. Por ejemplo, supóngase que estamos representando el crecimiento en ventas de cada país y las cifras son las siguientes:
Si llevásemos estas cifras a Waffle Chart (sin incluir ningún campo en <em>Min Values</em> ni en <em>Max Values</em>), la visualización mostraría lo siguiente:
Si, por ejemplo, llevamos a <em>Min Values</em> el valor -10 y a <em>Max Values</em> el valor 20 (en sendas medidas), la cifra -10 equivaldría ahora a 0% y la cifra 20 representaría 100%. Los 20 - (-10) = 30 puntos intermedios se repartirían entre el 0% y el 100%. La visualización ahora mostraría lo siguiente:
Portugal, con un crecimiento de -10, al coincidir con el mínimo valor (el incluido en <em>Min Values</em>) recibiría el porcentaje de 0%. Por razones semejantes Italia recibiría el 100%. España, con un valor de 15 (25 por encima del mínimo) recibiría 25 / 30 = 0.8333, y Francia, con -2 puntos (8 por encima del mínimo) recibiría 8 / 30 = 0.2666.
La visualización también permite especificar el color a usar en cada uno de los bloques:
No es posible configurar el color de fondo (el azul).
Si incluimos más de un campo en el campo <em>Category Data</em> de la visualización, se crea un bloque para cada combinación de valores. A la siguiente visualización, por ejemplo, se han llevado el campo <em>Country</em> y el campo <em>Gender</em> (sexo del cliente) para mostrar las ventas de cada una de las combinaciones:
Se trata de una visualización sencilla, pero bien ejecutada, que puede facilitar la comparación de porcentajes en múltiples escenarios.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'ce3f3144-58f6-4b8f-9e53-80035a989bc5') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Waffle Chart</strong> ofrece la posibilidad de crear grids de 10x10 puntos para representar visualmente porcentajes. Por defecto, si todos las cifras son menores o iguales a 100, son interpretadas como porcentajes. Si alguna es superior a 100, pasa a ser el nuevo 100% y el resto de valores son calculados como porcentajes con respecto a dicha cifra. Por ejemplo, a la siguiente visualización se ha arrastrado el campo <em>Country</em> conteniendo los países en los que se han realizado ciertas ventas, y la medida <em>Sales</em> que suma las ventas en cuestión:
La configuración de la visualización es la siguiente:
En todo caso, es posible llevar al campo <em>Max Values</em> el valor con respecto al cual se desean calcular los porcentajes. Así, si creamos una medida con el siguiente valor fijo:
Max Sales = 2000000
Y visualizamos las ventas por país y el porcentaje que supone cada subtotal con respecto a <em>Max Sales</em>, obtenemos los siguientes valores:
Si ahora llevamos la medida <em>Max Sales</em> al ya mencionado campo <em>Max Values</em>, la visualización muestra los valores que acabamos de calcular:
También disponemos del campo <em>Min Values</em> que nos permite establecer el límite inferior a partir del cual se calcularán las cifras absolutas previas al cálculo de los porcentajes. Esto puede resultar especialmente útil cuando alguna de las cifras es negativa. Por ejemplo, supóngase que estamos representando el crecimiento en ventas de cada país y las cifras son las siguientes:
Si llevásemos estas cifras a Waffle Chart (sin incluir ningún campo en <em>Min Values</em> ni en <em>Max Values</em>), la visualización mostraría lo siguiente:
Si, por ejemplo, llevamos a <em>Min Values</em> el valor -10 y a <em>Max Values</em> el valor 20 (en sendas medidas), la cifra -10 equivaldría ahora a 0% y la cifra 20 representaría 100%. Los 20 - (-10) = 30 puntos intermedios se repartirían entre el 0% y el 100%. La visualización ahora mostraría lo siguiente:
Portugal, con un crecimiento de -10, al coincidir con el mínimo valor (el incluido en <em>Min Values</em>) recibiría el porcentaje de 0%. Por razones semejantes Italia recibiría el 100%. España, con un valor de 15 (25 por encima del mínimo) recibiría 25 / 30 = 0.8333, y Francia, con -2 puntos (8 por encima del mínimo) recibiría 8 / 30 = 0.2666.
La visualización también permite especificar el color a usar en cada uno de los bloques:
No es posible configurar el color de fondo (el azul).
Si incluimos más de un campo en el campo <em>Category Data</em> de la visualización, se crea un bloque para cada combinación de valores. A la siguiente visualización, por ejemplo, se han llevado el campo <em>Country</em> y el campo <em>Gender</em> (sexo del cliente) para mostrar las ventas de cada una de las combinaciones:
Se trata de una visualización sencilla, pero bien ejecutada, que puede facilitar la comparación de porcentajes en múltiples escenarios.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'ce3f3144-58f6-4b8f-9e53-80035a989bc5') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Waffle Chart</strong> ofrece la posibilidad de crear grids de 10x10 puntos para representar visualmente porcentajes. Por defecto, si todos las cifras son menores o iguales a 100, son interpretadas como porcentajes. Si alguna es superior a 100, pasa a ser el nuevo 100% y el resto de valores son calculados como porcentajes con respecto a dicha cifra. Por ejemplo, a la siguiente visualización se ha arrastrado el campo <em>Country</em> conteniendo los países en los que se han realizado ciertas ventas, y la medida <em>Sales</em> que suma las ventas en cuestión:
La configuración de la visualización es la siguiente:
En todo caso, es posible llevar al campo <em>Max Values</em> el valor con respecto al cual se desean calcular los porcentajes. Así, si creamos una medida con el siguiente valor fijo:
Max Sales = 2000000
Y visualizamos las ventas por país y el porcentaje que supone cada subtotal con respecto a <em>Max Sales</em>, obtenemos los siguientes valores:
Si ahora llevamos la medida <em>Max Sales</em> al ya mencionado campo <em>Max Values</em>, la visualización muestra los valores que acabamos de calcular:
También disponemos del campo <em>Min Values</em> que nos permite establecer el límite inferior a partir del cual se calcularán las cifras absolutas previas al cálculo de los porcentajes. Esto puede resultar especialmente útil cuando alguna de las cifras es negativa. Por ejemplo, supóngase que estamos representando el crecimiento en ventas de cada país y las cifras son las siguientes:
Si llevásemos estas cifras a Waffle Chart (sin incluir ningún campo en <em>Min Values</em> ni en <em>Max Values</em>), la visualización mostraría lo siguiente:
Si, por ejemplo, llevamos a <em>Min Values</em> el valor -10 y a <em>Max Values</em> el valor 20 (en sendas medidas), la cifra -10 equivaldría ahora a 0% y la cifra 20 representaría 100%. Los 20 - (-10) = 30 puntos intermedios se repartirían entre el 0% y el 100%. La visualización ahora mostraría lo siguiente:
Portugal, con un crecimiento de -10, al coincidir con el mínimo valor (el incluido en <em>Min Values</em>) recibiría el porcentaje de 0%. Por razones semejantes Italia recibiría el 100%. España, con un valor de 15 (25 por encima del mínimo) recibiría 25 / 30 = 0.8333, y Francia, con -2 puntos (8 por encima del mínimo) recibiría 8 / 30 = 0.2666.
La visualización también permite especificar el color a usar en cada uno de los bloques:
No es posible configurar el color de fondo (el azul).
Si incluimos más de un campo en el campo <em>Category Data</em> de la visualización, se crea un bloque para cada combinación de valores. A la siguiente visualización, por ejemplo, se han llevado el campo <em>Country</em> y el campo <em>Gender</em> (sexo del cliente) para mostrar las ventas de cada una de las combinaciones:
Se trata de una visualización sencilla, pero bien ejecutada, que puede facilitar la comparación de porcentajes en múltiples escenarios.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'ce3f3144-58f6-4b8f-9e53-80035a989bc5') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Waffle Chart</strong> ofrece la posibilidad de crear grids de 10x10 puntos para representar visualmente porcentajes. Por defecto, si todos las cifras son menores o iguales a 100, son interpretadas como porcentajes. Si alguna es superior a 100, pasa a ser el nuevo 100% y el resto de valores son calculados como porcentajes con respecto a dicha cifra. Por ejemplo, a la siguiente visualización se ha arrastrado el campo <em>Country</em> conteniendo los países en los que se han realizado ciertas ventas, y la medida <em>Sales</em> que suma las ventas en cuestión:
La configuración de la visualización es la siguiente:
En todo caso, es posible llevar al campo <em>Max Values</em> el valor con respecto al cual se desean calcular los porcentajes. Así, si creamos una medida con el siguiente valor fijo:
Max Sales = 2000000
Y visualizamos las ventas por país y el porcentaje que supone cada subtotal con respecto a <em>Max Sales</em>, obtenemos los siguientes valores:
Si ahora llevamos la medida <em>Max Sales</em> al ya mencionado campo <em>Max Values</em>, la visualización muestra los valores que acabamos de calcular:
También disponemos del campo <em>Min Values</em> que nos permite establecer el límite inferior a partir del cual se calcularán las cifras absolutas previas al cálculo de los porcentajes. Esto puede resultar especialmente útil cuando alguna de las cifras es negativa. Por ejemplo, supóngase que estamos representando el crecimiento en ventas de cada país y las cifras son las siguientes:
Si llevásemos estas cifras a Waffle Chart (sin incluir ningún campo en <em>Min Values</em> ni en <em>Max Values</em>), la visualización mostraría lo siguiente:
Si, por ejemplo, llevamos a <em>Min Values</em> el valor -10 y a <em>Max Values</em> el valor 20 (en sendas medidas), la cifra -10 equivaldría ahora a 0% y la cifra 20 representaría 100%. Los 20 - (-10) = 30 puntos intermedios se repartirían entre el 0% y el 100%. La visualización ahora mostraría lo siguiente:
Portugal, con un crecimiento de -10, al coincidir con el mínimo valor (el incluido en <em>Min Values</em>) recibiría el porcentaje de 0%. Por razones semejantes Italia recibiría el 100%. España, con un valor de 15 (25 por encima del mínimo) recibiría 25 / 30 = 0.8333, y Francia, con -2 puntos (8 por encima del mínimo) recibiría 8 / 30 = 0.2666.
La visualización también permite especificar el color a usar en cada uno de los bloques:
No es posible configurar el color de fondo (el azul).
Si incluimos más de un campo en el campo <em>Category Data</em> de la visualización, se crea un bloque para cada combinación de valores. A la siguiente visualización, por ejemplo, se han llevado el campo <em>Country</em> y el campo <em>Gender</em> (sexo del cliente) para mostrar las ventas de cada una de las combinaciones:
Se trata de una visualización sencilla, pero bien ejecutada, que puede facilitar la comparación de porcentajes en múltiples escenarios.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'a27ac1c9-c13b-4b7b-8fd3-a2c99a02facb') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Waffle Chart</strong> ofrece la posibilidad de crear grids de 10x10 puntos para representar visualmente porcentajes. Por defecto, si todos las cifras son menores o iguales a 100, son interpretadas como porcentajes. Si alguna es superior a 100, pasa a ser el nuevo 100% y el resto de valores son calculados como porcentajes con respecto a dicha cifra. Por ejemplo, a la siguiente visualización se ha arrastrado el campo <em>Country</em> conteniendo los países en los que se han realizado ciertas ventas, y la medida <em>Sales</em> que suma las ventas en cuestión:
La configuración de la visualización es la siguiente:
En todo caso, es posible llevar al campo <em>Max Values</em> el valor con respecto al cual se desean calcular los porcentajes. Así, si creamos una medida con el siguiente valor fijo:
Max Sales = 2000000
Y visualizamos las ventas por país y el porcentaje que supone cada subtotal con respecto a <em>Max Sales</em>, obtenemos los siguientes valores:
Si ahora llevamos la medida <em>Max Sales</em> al ya mencionado campo <em>Max Values</em>, la visualización muestra los valores que acabamos de calcular:
También disponemos del campo <em>Min Values</em> que nos permite establecer el límite inferior a partir del cual se calcularán las cifras absolutas previas al cálculo de los porcentajes. Esto puede resultar especialmente útil cuando alguna de las cifras es negativa. Por ejemplo, supóngase que estamos representando el crecimiento en ventas de cada país y las cifras son las siguientes:
Si llevásemos estas cifras a Waffle Chart (sin incluir ningún campo en <em>Min Values</em> ni en <em>Max Values</em>), la visualización mostraría lo siguiente:
Si, por ejemplo, llevamos a <em>Min Values</em> el valor -10 y a <em>Max Values</em> el valor 20 (en sendas medidas), la cifra -10 equivaldría ahora a 0% y la cifra 20 representaría 100%. Los 20 - (-10) = 30 puntos intermedios se repartirían entre el 0% y el 100%. La visualización ahora mostraría lo siguiente:
Portugal, con un crecimiento de -10, al coincidir con el mínimo valor (el incluido en <em>Min Values</em>) recibiría el porcentaje de 0%. Por razones semejantes Italia recibiría el 100%. España, con un valor de 15 (25 por encima del mínimo) recibiría 25 / 30 = 0.8333, y Francia, con -2 puntos (8 por encima del mínimo) recibiría 8 / 30 = 0.2666.
La visualización también permite especificar el color a usar en cada uno de los bloques:
No es posible configurar el color de fondo (el azul).
Si incluimos más de un campo en el campo <em>Category Data</em> de la visualización, se crea un bloque para cada combinación de valores. A la siguiente visualización, por ejemplo, se han llevado el campo <em>Country</em> y el campo <em>Gender</em> (sexo del cliente) para mostrar las ventas de cada una de las combinaciones:
Se trata de una visualización sencilla, pero bien ejecutada, que puede facilitar la comparación de porcentajes en múltiples escenarios.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'a27ac1c9-c13b-4b7b-8fd3-a2c99a02facb') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Waffle Chart</strong> ofrece la posibilidad de crear grids de 10x10 puntos para representar visualmente porcentajes. Por defecto, si todos las cifras son menores o iguales a 100, son interpretadas como porcentajes. Si alguna es superior a 100, pasa a ser el nuevo 100% y el resto de valores son calculados como porcentajes con respecto a dicha cifra. Por ejemplo, a la siguiente visualización se ha arrastrado el campo <em>Country</em> conteniendo los países en los que se han realizado ciertas ventas, y la medida <em>Sales</em> que suma las ventas en cuestión:
La configuración de la visualización es la siguiente:
En todo caso, es posible llevar al campo <em>Max Values</em> el valor con respecto al cual se desean calcular los porcentajes. Así, si creamos una medida con el siguiente valor fijo:
Max Sales = 2000000
Y visualizamos las ventas por país y el porcentaje que supone cada subtotal con respecto a <em>Max Sales</em>, obtenemos los siguientes valores:
Si ahora llevamos la medida <em>Max Sales</em> al ya mencionado campo <em>Max Values</em>, la visualización muestra los valores que acabamos de calcular:
También disponemos del campo <em>Min Values</em> que nos permite establecer el límite inferior a partir del cual se calcularán las cifras absolutas previas al cálculo de los porcentajes. Esto puede resultar especialmente útil cuando alguna de las cifras es negativa. Por ejemplo, supóngase que estamos representando el crecimiento en ventas de cada país y las cifras son las siguientes:
Si llevásemos estas cifras a Waffle Chart (sin incluir ningún campo en <em>Min Values</em> ni en <em>Max Values</em>), la visualización mostraría lo siguiente:
Si, por ejemplo, llevamos a <em>Min Values</em> el valor -10 y a <em>Max Values</em> el valor 20 (en sendas medidas), la cifra -10 equivaldría ahora a 0% y la cifra 20 representaría 100%. Los 20 - (-10) = 30 puntos intermedios se repartirían entre el 0% y el 100%. La visualización ahora mostraría lo siguiente:
Portugal, con un crecimiento de -10, al coincidir con el mínimo valor (el incluido en <em>Min Values</em>) recibiría el porcentaje de 0%. Por razones semejantes Italia recibiría el 100%. España, con un valor de 15 (25 por encima del mínimo) recibiría 25 / 30 = 0.8333, y Francia, con -2 puntos (8 por encima del mínimo) recibiría 8 / 30 = 0.2666.
La visualización también permite especificar el color a usar en cada uno de los bloques:
No es posible configurar el color de fondo (el azul).
Si incluimos más de un campo en el campo <em>Category Data</em> de la visualización, se crea un bloque para cada combinación de valores. A la siguiente visualización, por ejemplo, se han llevado el campo <em>Country</em> y el campo <em>Gender</em> (sexo del cliente) para mostrar las ventas de cada una de las combinaciones:
Se trata de una visualización sencilla, pero bien ejecutada, que puede facilitar la comparación de porcentajes en múltiples escenarios.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'a27ac1c9-c13b-4b7b-8fd3-a2c99a02facb') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Waffle Chart</strong> ofrece la posibilidad de crear grids de 10x10 puntos para representar visualmente porcentajes. Por defecto, si todos las cifras son menores o iguales a 100, son interpretadas como porcentajes. Si alguna es superior a 100, pasa a ser el nuevo 100% y el resto de valores son calculados como porcentajes con respecto a dicha cifra. Por ejemplo, a la siguiente visualización se ha arrastrado el campo <em>Country</em> conteniendo los países en los que se han realizado ciertas ventas, y la medida <em>Sales</em> que suma las ventas en cuestión:
La configuración de la visualización es la siguiente:
En todo caso, es posible llevar al campo <em>Max Values</em> el valor con respecto al cual se desean calcular los porcentajes. Así, si creamos una medida con el siguiente valor fijo:
Max Sales = 2000000
Y visualizamos las ventas por país y el porcentaje que supone cada subtotal con respecto a <em>Max Sales</em>, obtenemos los siguientes valores:
Si ahora llevamos la medida <em>Max Sales</em> al ya mencionado campo <em>Max Values</em>, la visualización muestra los valores que acabamos de calcular:
También disponemos del campo <em>Min Values</em> que nos permite establecer el límite inferior a partir del cual se calcularán las cifras absolutas previas al cálculo de los porcentajes. Esto puede resultar especialmente útil cuando alguna de las cifras es negativa. Por ejemplo, supóngase que estamos representando el crecimiento en ventas de cada país y las cifras son las siguientes:
Si llevásemos estas cifras a Waffle Chart (sin incluir ningún campo en <em>Min Values</em> ni en <em>Max Values</em>), la visualización mostraría lo siguiente:
Si, por ejemplo, llevamos a <em>Min Values</em> el valor -10 y a <em>Max Values</em> el valor 20 (en sendas medidas), la cifra -10 equivaldría ahora a 0% y la cifra 20 representaría 100%. Los 20 - (-10) = 30 puntos intermedios se repartirían entre el 0% y el 100%. La visualización ahora mostraría lo siguiente:
Portugal, con un crecimiento de -10, al coincidir con el mínimo valor (el incluido en <em>Min Values</em>) recibiría el porcentaje de 0%. Por razones semejantes Italia recibiría el 100%. España, con un valor de 15 (25 por encima del mínimo) recibiría 25 / 30 = 0.8333, y Francia, con -2 puntos (8 por encima del mínimo) recibiría 8 / 30 = 0.2666.
La visualización también permite especificar el color a usar en cada uno de los bloques:
No es posible configurar el color de fondo (el azul).
Si incluimos más de un campo en el campo <em>Category Data</em> de la visualización, se crea un bloque para cada combinación de valores. A la siguiente visualización, por ejemplo, se han llevado el campo <em>Country</em> y el campo <em>Gender</em> (sexo del cliente) para mostrar las ventas de cada una de las combinaciones:
Se trata de una visualización sencilla, pero bien ejecutada, que puede facilitar la comparación de porcentajes en múltiples escenarios.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'a27ac1c9-c13b-4b7b-8fd3-a2c99a02facb') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Waffle Chart</strong> ofrece la posibilidad de crear grids de 10x10 puntos para representar visualmente porcentajes. Por defecto, si todos las cifras son menores o iguales a 100, son interpretadas como porcentajes. Si alguna es superior a 100, pasa a ser el nuevo 100% y el resto de valores son calculados como porcentajes con respecto a dicha cifra. Por ejemplo, a la siguiente visualización se ha arrastrado el campo <em>Country</em> conteniendo los países en los que se han realizado ciertas ventas, y la medida <em>Sales</em> que suma las ventas en cuestión:
La configuración de la visualización es la siguiente:
En todo caso, es posible llevar al campo <em>Max Values</em> el valor con respecto al cual se desean calcular los porcentajes. Así, si creamos una medida con el siguiente valor fijo:
Max Sales = 2000000
Y visualizamos las ventas por país y el porcentaje que supone cada subtotal con respecto a <em>Max Sales</em>, obtenemos los siguientes valores:
Si ahora llevamos la medida <em>Max Sales</em> al ya mencionado campo <em>Max Values</em>, la visualización muestra los valores que acabamos de calcular:
También disponemos del campo <em>Min Values</em> que nos permite establecer el límite inferior a partir del cual se calcularán las cifras absolutas previas al cálculo de los porcentajes. Esto puede resultar especialmente útil cuando alguna de las cifras es negativa. Por ejemplo, supóngase que estamos representando el crecimiento en ventas de cada país y las cifras son las siguientes:
Si llevásemos estas cifras a Waffle Chart (sin incluir ningún campo en <em>Min Values</em> ni en <em>Max Values</em>), la visualización mostraría lo siguiente:
Si, por ejemplo, llevamos a <em>Min Values</em> el valor -10 y a <em>Max Values</em> el valor 20 (en sendas medidas), la cifra -10 equivaldría ahora a 0% y la cifra 20 representaría 100%. Los 20 - (-10) = 30 puntos intermedios se repartirían entre el 0% y el 100%. La visualización ahora mostraría lo siguiente:
Portugal, con un crecimiento de -10, al coincidir con el mínimo valor (el incluido en <em>Min Values</em>) recibiría el porcentaje de 0%. Por razones semejantes Italia recibiría el 100%. España, con un valor de 15 (25 por encima del mínimo) recibiría 25 / 30 = 0.8333, y Francia, con -2 puntos (8 por encima del mínimo) recibiría 8 / 30 = 0.2666.
La visualización también permite especificar el color a usar en cada uno de los bloques:
No es posible configurar el color de fondo (el azul).
Si incluimos más de un campo en el campo <em>Category Data</em> de la visualización, se crea un bloque para cada combinación de valores. A la siguiente visualización, por ejemplo, se han llevado el campo <em>Country</em> y el campo <em>Gender</em> (sexo del cliente) para mostrar las ventas de cada una de las combinaciones:
Se trata de una visualización sencilla, pero bien ejecutada, que puede facilitar la comparación de porcentajes en múltiples escenarios.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'f70db72c-eacb-4507-8da4-63d87f3c8801') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Waffle Chart</strong> ofrece la posibilidad de crear grids de 10x10 puntos para representar visualmente porcentajes. Por defecto, si todos las cifras son menores o iguales a 100, son interpretadas como porcentajes. Si alguna es superior a 100, pasa a ser el nuevo 100% y el resto de valores son calculados como porcentajes con respecto a dicha cifra. Por ejemplo, a la siguiente visualización se ha arrastrado el campo <em>Country</em> conteniendo los países en los que se han realizado ciertas ventas, y la medida <em>Sales</em> que suma las ventas en cuestión:
La configuración de la visualización es la siguiente:
En todo caso, es posible llevar al campo <em>Max Values</em> el valor con respecto al cual se desean calcular los porcentajes. Así, si creamos una medida con el siguiente valor fijo:
Max Sales = 2000000
Y visualizamos las ventas por país y el porcentaje que supone cada subtotal con respecto a <em>Max Sales</em>, obtenemos los siguientes valores:
Si ahora llevamos la medida <em>Max Sales</em> al ya mencionado campo <em>Max Values</em>, la visualización muestra los valores que acabamos de calcular:
También disponemos del campo <em>Min Values</em> que nos permite establecer el límite inferior a partir del cual se calcularán las cifras absolutas previas al cálculo de los porcentajes. Esto puede resultar especialmente útil cuando alguna de las cifras es negativa. Por ejemplo, supóngase que estamos representando el crecimiento en ventas de cada país y las cifras son las siguientes:
Si llevásemos estas cifras a Waffle Chart (sin incluir ningún campo en <em>Min Values</em> ni en <em>Max Values</em>), la visualización mostraría lo siguiente:
Si, por ejemplo, llevamos a <em>Min Values</em> el valor -10 y a <em>Max Values</em> el valor 20 (en sendas medidas), la cifra -10 equivaldría ahora a 0% y la cifra 20 representaría 100%. Los 20 - (-10) = 30 puntos intermedios se repartirían entre el 0% y el 100%. La visualización ahora mostraría lo siguiente:
Portugal, con un crecimiento de -10, al coincidir con el mínimo valor (el incluido en <em>Min Values</em>) recibiría el porcentaje de 0%. Por razones semejantes Italia recibiría el 100%. España, con un valor de 15 (25 por encima del mínimo) recibiría 25 / 30 = 0.8333, y Francia, con -2 puntos (8 por encima del mínimo) recibiría 8 / 30 = 0.2666.
La visualización también permite especificar el color a usar en cada uno de los bloques:
No es posible configurar el color de fondo (el azul).
Si incluimos más de un campo en el campo <em>Category Data</em> de la visualización, se crea un bloque para cada combinación de valores. A la siguiente visualización, por ejemplo, se han llevado el campo <em>Country</em> y el campo <em>Gender</em> (sexo del cliente) para mostrar las ventas de cada una de las combinaciones:
Se trata de una visualización sencilla, pero bien ejecutada, que puede facilitar la comparación de porcentajes en múltiples escenarios.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'f70db72c-eacb-4507-8da4-63d87f3c8801') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Waffle Chart</strong> ofrece la posibilidad de crear grids de 10x10 puntos para representar visualmente porcentajes. Por defecto, si todos las cifras son menores o iguales a 100, son interpretadas como porcentajes. Si alguna es superior a 100, pasa a ser el nuevo 100% y el resto de valores son calculados como porcentajes con respecto a dicha cifra. Por ejemplo, a la siguiente visualización se ha arrastrado el campo <em>Country</em> conteniendo los países en los que se han realizado ciertas ventas, y la medida <em>Sales</em> que suma las ventas en cuestión:
La configuración de la visualización es la siguiente:
En todo caso, es posible llevar al campo <em>Max Values</em> el valor con respecto al cual se desean calcular los porcentajes. Así, si creamos una medida con el siguiente valor fijo:
Max Sales = 2000000
Y visualizamos las ventas por país y el porcentaje que supone cada subtotal con respecto a <em>Max Sales</em>, obtenemos los siguientes valores:
Si ahora llevamos la medida <em>Max Sales</em> al ya mencionado campo <em>Max Values</em>, la visualización muestra los valores que acabamos de calcular:
También disponemos del campo <em>Min Values</em> que nos permite establecer el límite inferior a partir del cual se calcularán las cifras absolutas previas al cálculo de los porcentajes. Esto puede resultar especialmente útil cuando alguna de las cifras es negativa. Por ejemplo, supóngase que estamos representando el crecimiento en ventas de cada país y las cifras son las siguientes:
Si llevásemos estas cifras a Waffle Chart (sin incluir ningún campo en <em>Min Values</em> ni en <em>Max Values</em>), la visualización mostraría lo siguiente:
Si, por ejemplo, llevamos a <em>Min Values</em> el valor -10 y a <em>Max Values</em> el valor 20 (en sendas medidas), la cifra -10 equivaldría ahora a 0% y la cifra 20 representaría 100%. Los 20 - (-10) = 30 puntos intermedios se repartirían entre el 0% y el 100%. La visualización ahora mostraría lo siguiente:
Portugal, con un crecimiento de -10, al coincidir con el mínimo valor (el incluido en <em>Min Values</em>) recibiría el porcentaje de 0%. Por razones semejantes Italia recibiría el 100%. España, con un valor de 15 (25 por encima del mínimo) recibiría 25 / 30 = 0.8333, y Francia, con -2 puntos (8 por encima del mínimo) recibiría 8 / 30 = 0.2666.
La visualización también permite especificar el color a usar en cada uno de los bloques:
No es posible configurar el color de fondo (el azul).
Si incluimos más de un campo en el campo <em>Category Data</em> de la visualización, se crea un bloque para cada combinación de valores. A la siguiente visualización, por ejemplo, se han llevado el campo <em>Country</em> y el campo <em>Gender</em> (sexo del cliente) para mostrar las ventas de cada una de las combinaciones:
Se trata de una visualización sencilla, pero bien ejecutada, que puede facilitar la comparación de porcentajes en múltiples escenarios.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'f70db72c-eacb-4507-8da4-63d87f3c8801') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Waffle Chart</strong> ofrece la posibilidad de crear grids de 10x10 puntos para representar visualmente porcentajes. Por defecto, si todos las cifras son menores o iguales a 100, son interpretadas como porcentajes. Si alguna es superior a 100, pasa a ser el nuevo 100% y el resto de valores son calculados como porcentajes con respecto a dicha cifra. Por ejemplo, a la siguiente visualización se ha arrastrado el campo <em>Country</em> conteniendo los países en los que se han realizado ciertas ventas, y la medida <em>Sales</em> que suma las ventas en cuestión:
La configuración de la visualización es la siguiente:
En todo caso, es posible llevar al campo <em>Max Values</em> el valor con respecto al cual se desean calcular los porcentajes. Así, si creamos una medida con el siguiente valor fijo:
Max Sales = 2000000
Y visualizamos las ventas por país y el porcentaje que supone cada subtotal con respecto a <em>Max Sales</em>, obtenemos los siguientes valores:
Si ahora llevamos la medida <em>Max Sales</em> al ya mencionado campo <em>Max Values</em>, la visualización muestra los valores que acabamos de calcular:
También disponemos del campo <em>Min Values</em> que nos permite establecer el límite inferior a partir del cual se calcularán las cifras absolutas previas al cálculo de los porcentajes. Esto puede resultar especialmente útil cuando alguna de las cifras es negativa. Por ejemplo, supóngase que estamos representando el crecimiento en ventas de cada país y las cifras son las siguientes:
Si llevásemos estas cifras a Waffle Chart (sin incluir ningún campo en <em>Min Values</em> ni en <em>Max Values</em>), la visualización mostraría lo siguiente:
Si, por ejemplo, llevamos a <em>Min Values</em> el valor -10 y a <em>Max Values</em> el valor 20 (en sendas medidas), la cifra -10 equivaldría ahora a 0% y la cifra 20 representaría 100%. Los 20 - (-10) = 30 puntos intermedios se repartirían entre el 0% y el 100%. La visualización ahora mostraría lo siguiente:
Portugal, con un crecimiento de -10, al coincidir con el mínimo valor (el incluido en <em>Min Values</em>) recibiría el porcentaje de 0%. Por razones semejantes Italia recibiría el 100%. España, con un valor de 15 (25 por encima del mínimo) recibiría 25 / 30 = 0.8333, y Francia, con -2 puntos (8 por encima del mínimo) recibiría 8 / 30 = 0.2666.
La visualización también permite especificar el color a usar en cada uno de los bloques:
No es posible configurar el color de fondo (el azul).
Si incluimos más de un campo en el campo <em>Category Data</em> de la visualización, se crea un bloque para cada combinación de valores. A la siguiente visualización, por ejemplo, se han llevado el campo <em>Country</em> y el campo <em>Gender</em> (sexo del cliente) para mostrar las ventas de cada una de las combinaciones:
Se trata de una visualización sencilla, pero bien ejecutada, que puede facilitar la comparación de porcentajes en múltiples escenarios.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'f70db72c-eacb-4507-8da4-63d87f3c8801') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Waffle Chart</strong> ofrece la posibilidad de crear grids de 10x10 puntos para representar visualmente porcentajes. Por defecto, si todos las cifras son menores o iguales a 100, son interpretadas como porcentajes. Si alguna es superior a 100, pasa a ser el nuevo 100% y el resto de valores son calculados como porcentajes con respecto a dicha cifra. Por ejemplo, a la siguiente visualización se ha arrastrado el campo <em>Country</em> conteniendo los países en los que se han realizado ciertas ventas, y la medida <em>Sales</em> que suma las ventas en cuestión:
La configuración de la visualización es la siguiente:
En todo caso, es posible llevar al campo <em>Max Values</em> el valor con respecto al cual se desean calcular los porcentajes. Así, si creamos una medida con el siguiente valor fijo:
Max Sales = 2000000
Y visualizamos las ventas por país y el porcentaje que supone cada subtotal con respecto a <em>Max Sales</em>, obtenemos los siguientes valores:
Si ahora llevamos la medida <em>Max Sales</em> al ya mencionado campo <em>Max Values</em>, la visualización muestra los valores que acabamos de calcular:
También disponemos del campo <em>Min Values</em> que nos permite establecer el límite inferior a partir del cual se calcularán las cifras absolutas previas al cálculo de los porcentajes. Esto puede resultar especialmente útil cuando alguna de las cifras es negativa. Por ejemplo, supóngase que estamos representando el crecimiento en ventas de cada país y las cifras son las siguientes:
Si llevásemos estas cifras a Waffle Chart (sin incluir ningún campo en <em>Min Values</em> ni en <em>Max Values</em>), la visualización mostraría lo siguiente:
Si, por ejemplo, llevamos a <em>Min Values</em> el valor -10 y a <em>Max Values</em> el valor 20 (en sendas medidas), la cifra -10 equivaldría ahora a 0% y la cifra 20 representaría 100%. Los 20 - (-10) = 30 puntos intermedios se repartirían entre el 0% y el 100%. La visualización ahora mostraría lo siguiente:
Portugal, con un crecimiento de -10, al coincidir con el mínimo valor (el incluido en <em>Min Values</em>) recibiría el porcentaje de 0%. Por razones semejantes Italia recibiría el 100%. España, con un valor de 15 (25 por encima del mínimo) recibiría 25 / 30 = 0.8333, y Francia, con -2 puntos (8 por encima del mínimo) recibiría 8 / 30 = 0.2666.
La visualización también permite especificar el color a usar en cada uno de los bloques:
No es posible configurar el color de fondo (el azul).
Si incluimos más de un campo en el campo <em>Category Data</em> de la visualización, se crea un bloque para cada combinación de valores. A la siguiente visualización, por ejemplo, se han llevado el campo <em>Country</em> y el campo <em>Gender</em> (sexo del cliente) para mostrar las ventas de cada una de las combinaciones:
Se trata de una visualización sencilla, pero bien ejecutada, que puede facilitar la comparación de porcentajes en múltiples escenarios.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '6aaed625-5c6a-478f-a02f-838811782a9d') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Waffle Chart</strong> ofrece la posibilidad de crear grids de 10x10 puntos para representar visualmente porcentajes. Por defecto, si todos las cifras son menores o iguales a 100, son interpretadas como porcentajes. Si alguna es superior a 100, pasa a ser el nuevo 100% y el resto de valores son calculados como porcentajes con respecto a dicha cifra. Por ejemplo, a la siguiente visualización se ha arrastrado el campo <em>Country</em> conteniendo los países en los que se han realizado ciertas ventas, y la medida <em>Sales</em> que suma las ventas en cuestión:
La configuración de la visualización es la siguiente:
En todo caso, es posible llevar al campo <em>Max Values</em> el valor con respecto al cual se desean calcular los porcentajes. Así, si creamos una medida con el siguiente valor fijo:
Max Sales = 2000000
Y visualizamos las ventas por país y el porcentaje que supone cada subtotal con respecto a <em>Max Sales</em>, obtenemos los siguientes valores:
Si ahora llevamos la medida <em>Max Sales</em> al ya mencionado campo <em>Max Values</em>, la visualización muestra los valores que acabamos de calcular:
También disponemos del campo <em>Min Values</em> que nos permite establecer el límite inferior a partir del cual se calcularán las cifras absolutas previas al cálculo de los porcentajes. Esto puede resultar especialmente útil cuando alguna de las cifras es negativa. Por ejemplo, supóngase que estamos representando el crecimiento en ventas de cada país y las cifras son las siguientes:
Si llevásemos estas cifras a Waffle Chart (sin incluir ningún campo en <em>Min Values</em> ni en <em>Max Values</em>), la visualización mostraría lo siguiente:
Si, por ejemplo, llevamos a <em>Min Values</em> el valor -10 y a <em>Max Values</em> el valor 20 (en sendas medidas), la cifra -10 equivaldría ahora a 0% y la cifra 20 representaría 100%. Los 20 - (-10) = 30 puntos intermedios se repartirían entre el 0% y el 100%. La visualización ahora mostraría lo siguiente:
Portugal, con un crecimiento de -10, al coincidir con el mínimo valor (el incluido en <em>Min Values</em>) recibiría el porcentaje de 0%. Por razones semejantes Italia recibiría el 100%. España, con un valor de 15 (25 por encima del mínimo) recibiría 25 / 30 = 0.8333, y Francia, con -2 puntos (8 por encima del mínimo) recibiría 8 / 30 = 0.2666.
La visualización también permite especificar el color a usar en cada uno de los bloques:
No es posible configurar el color de fondo (el azul).
Si incluimos más de un campo en el campo <em>Category Data</em> de la visualización, se crea un bloque para cada combinación de valores. A la siguiente visualización, por ejemplo, se han llevado el campo <em>Country</em> y el campo <em>Gender</em> (sexo del cliente) para mostrar las ventas de cada una de las combinaciones:
Se trata de una visualización sencilla, pero bien ejecutada, que puede facilitar la comparación de porcentajes en múltiples escenarios.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '6aaed625-5c6a-478f-a02f-838811782a9d') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Waffle Chart</strong> ofrece la posibilidad de crear grids de 10x10 puntos para representar visualmente porcentajes. Por defecto, si todos las cifras son menores o iguales a 100, son interpretadas como porcentajes. Si alguna es superior a 100, pasa a ser el nuevo 100% y el resto de valores son calculados como porcentajes con respecto a dicha cifra. Por ejemplo, a la siguiente visualización se ha arrastrado el campo <em>Country</em> conteniendo los países en los que se han realizado ciertas ventas, y la medida <em>Sales</em> que suma las ventas en cuestión:
La configuración de la visualización es la siguiente:
En todo caso, es posible llevar al campo <em>Max Values</em> el valor con respecto al cual se desean calcular los porcentajes. Así, si creamos una medida con el siguiente valor fijo:
Max Sales = 2000000
Y visualizamos las ventas por país y el porcentaje que supone cada subtotal con respecto a <em>Max Sales</em>, obtenemos los siguientes valores:
Si ahora llevamos la medida <em>Max Sales</em> al ya mencionado campo <em>Max Values</em>, la visualización muestra los valores que acabamos de calcular:
También disponemos del campo <em>Min Values</em> que nos permite establecer el límite inferior a partir del cual se calcularán las cifras absolutas previas al cálculo de los porcentajes. Esto puede resultar especialmente útil cuando alguna de las cifras es negativa. Por ejemplo, supóngase que estamos representando el crecimiento en ventas de cada país y las cifras son las siguientes:
Si llevásemos estas cifras a Waffle Chart (sin incluir ningún campo en <em>Min Values</em> ni en <em>Max Values</em>), la visualización mostraría lo siguiente:
Si, por ejemplo, llevamos a <em>Min Values</em> el valor -10 y a <em>Max Values</em> el valor 20 (en sendas medidas), la cifra -10 equivaldría ahora a 0% y la cifra 20 representaría 100%. Los 20 - (-10) = 30 puntos intermedios se repartirían entre el 0% y el 100%. La visualización ahora mostraría lo siguiente:
Portugal, con un crecimiento de -10, al coincidir con el mínimo valor (el incluido en <em>Min Values</em>) recibiría el porcentaje de 0%. Por razones semejantes Italia recibiría el 100%. España, con un valor de 15 (25 por encima del mínimo) recibiría 25 / 30 = 0.8333, y Francia, con -2 puntos (8 por encima del mínimo) recibiría 8 / 30 = 0.2666.
La visualización también permite especificar el color a usar en cada uno de los bloques:
No es posible configurar el color de fondo (el azul).
Si incluimos más de un campo en el campo <em>Category Data</em> de la visualización, se crea un bloque para cada combinación de valores. A la siguiente visualización, por ejemplo, se han llevado el campo <em>Country</em> y el campo <em>Gender</em> (sexo del cliente) para mostrar las ventas de cada una de las combinaciones:
Se trata de una visualización sencilla, pero bien ejecutada, que puede facilitar la comparación de porcentajes en múltiples escenarios.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '6aaed625-5c6a-478f-a02f-838811782a9d') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Waffle Chart</strong> ofrece la posibilidad de crear grids de 10x10 puntos para representar visualmente porcentajes. Por defecto, si todos las cifras son menores o iguales a 100, son interpretadas como porcentajes. Si alguna es superior a 100, pasa a ser el nuevo 100% y el resto de valores son calculados como porcentajes con respecto a dicha cifra. Por ejemplo, a la siguiente visualización se ha arrastrado el campo <em>Country</em> conteniendo los países en los que se han realizado ciertas ventas, y la medida <em>Sales</em> que suma las ventas en cuestión:
La configuración de la visualización es la siguiente:
En todo caso, es posible llevar al campo <em>Max Values</em> el valor con respecto al cual se desean calcular los porcentajes. Así, si creamos una medida con el siguiente valor fijo:
Max Sales = 2000000
Y visualizamos las ventas por país y el porcentaje que supone cada subtotal con respecto a <em>Max Sales</em>, obtenemos los siguientes valores:
Si ahora llevamos la medida <em>Max Sales</em> al ya mencionado campo <em>Max Values</em>, la visualización muestra los valores que acabamos de calcular:
También disponemos del campo <em>Min Values</em> que nos permite establecer el límite inferior a partir del cual se calcularán las cifras absolutas previas al cálculo de los porcentajes. Esto puede resultar especialmente útil cuando alguna de las cifras es negativa. Por ejemplo, supóngase que estamos representando el crecimiento en ventas de cada país y las cifras son las siguientes:
Si llevásemos estas cifras a Waffle Chart (sin incluir ningún campo en <em>Min Values</em> ni en <em>Max Values</em>), la visualización mostraría lo siguiente:
Si, por ejemplo, llevamos a <em>Min Values</em> el valor -10 y a <em>Max Values</em> el valor 20 (en sendas medidas), la cifra -10 equivaldría ahora a 0% y la cifra 20 representaría 100%. Los 20 - (-10) = 30 puntos intermedios se repartirían entre el 0% y el 100%. La visualización ahora mostraría lo siguiente:
Portugal, con un crecimiento de -10, al coincidir con el mínimo valor (el incluido en <em>Min Values</em>) recibiría el porcentaje de 0%. Por razones semejantes Italia recibiría el 100%. España, con un valor de 15 (25 por encima del mínimo) recibiría 25 / 30 = 0.8333, y Francia, con -2 puntos (8 por encima del mínimo) recibiría 8 / 30 = 0.2666.
La visualización también permite especificar el color a usar en cada uno de los bloques:
No es posible configurar el color de fondo (el azul).
Si incluimos más de un campo en el campo <em>Category Data</em> de la visualización, se crea un bloque para cada combinación de valores. A la siguiente visualización, por ejemplo, se han llevado el campo <em>Country</em> y el campo <em>Gender</em> (sexo del cliente) para mostrar las ventas de cada una de las combinaciones:
Se trata de una visualización sencilla, pero bien ejecutada, que puede facilitar la comparación de porcentajes en múltiples escenarios.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '6aaed625-5c6a-478f-a02f-838811782a9d') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Waffle Chart</strong> ofrece la posibilidad de crear grids de 10x10 puntos para representar visualmente porcentajes. Por defecto, si todos las cifras son menores o iguales a 100, son interpretadas como porcentajes. Si alguna es superior a 100, pasa a ser el nuevo 100% y el resto de valores son calculados como porcentajes con respecto a dicha cifra. Por ejemplo, a la siguiente visualización se ha arrastrado el campo <em>Country</em> conteniendo los países en los que se han realizado ciertas ventas, y la medida <em>Sales</em> que suma las ventas en cuestión:
La configuración de la visualización es la siguiente:
En todo caso, es posible llevar al campo <em>Max Values</em> el valor con respecto al cual se desean calcular los porcentajes. Así, si creamos una medida con el siguiente valor fijo:
Max Sales = 2000000
Y visualizamos las ventas por país y el porcentaje que supone cada subtotal con respecto a <em>Max Sales</em>, obtenemos los siguientes valores:
Si ahora llevamos la medida <em>Max Sales</em> al ya mencionado campo <em>Max Values</em>, la visualización muestra los valores que acabamos de calcular:
También disponemos del campo <em>Min Values</em> que nos permite establecer el límite inferior a partir del cual se calcularán las cifras absolutas previas al cálculo de los porcentajes. Esto puede resultar especialmente útil cuando alguna de las cifras es negativa. Por ejemplo, supóngase que estamos representando el crecimiento en ventas de cada país y las cifras son las siguientes:
Si llevásemos estas cifras a Waffle Chart (sin incluir ningún campo en <em>Min Values</em> ni en <em>Max Values</em>), la visualización mostraría lo siguiente:
Si, por ejemplo, llevamos a <em>Min Values</em> el valor -10 y a <em>Max Values</em> el valor 20 (en sendas medidas), la cifra -10 equivaldría ahora a 0% y la cifra 20 representaría 100%. Los 20 - (-10) = 30 puntos intermedios se repartirían entre el 0% y el 100%. La visualización ahora mostraría lo siguiente:
Portugal, con un crecimiento de -10, al coincidir con el mínimo valor (el incluido en <em>Min Values</em>) recibiría el porcentaje de 0%. Por razones semejantes Italia recibiría el 100%. España, con un valor de 15 (25 por encima del mínimo) recibiría 25 / 30 = 0.8333, y Francia, con -2 puntos (8 por encima del mínimo) recibiría 8 / 30 = 0.2666.
La visualización también permite especificar el color a usar en cada uno de los bloques:
No es posible configurar el color de fondo (el azul).
Si incluimos más de un campo en el campo <em>Category Data</em> de la visualización, se crea un bloque para cada combinación de valores. A la siguiente visualización, por ejemplo, se han llevado el campo <em>Country</em> y el campo <em>Gender</em> (sexo del cliente) para mostrar las ventas de cada una de las combinaciones:
Se trata de una visualización sencilla, pero bien ejecutada, que puede facilitar la comparación de porcentajes en múltiples escenarios.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '6e563def-223d-4be2-80a1-f792eacda792') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Waffle Chart</strong> ofrece la posibilidad de crear grids de 10x10 puntos para representar visualmente porcentajes. Por defecto, si todos las cifras son menores o iguales a 100, son interpretadas como porcentajes. Si alguna es superior a 100, pasa a ser el nuevo 100% y el resto de valores son calculados como porcentajes con respecto a dicha cifra. Por ejemplo, a la siguiente visualización se ha arrastrado el campo <em>Country</em> conteniendo los países en los que se han realizado ciertas ventas, y la medida <em>Sales</em> que suma las ventas en cuestión:
La configuración de la visualización es la siguiente:
En todo caso, es posible llevar al campo <em>Max Values</em> el valor con respecto al cual se desean calcular los porcentajes. Así, si creamos una medida con el siguiente valor fijo:
Max Sales = 2000000
Y visualizamos las ventas por país y el porcentaje que supone cada subtotal con respecto a <em>Max Sales</em>, obtenemos los siguientes valores:
Si ahora llevamos la medida <em>Max Sales</em> al ya mencionado campo <em>Max Values</em>, la visualización muestra los valores que acabamos de calcular:
También disponemos del campo <em>Min Values</em> que nos permite establecer el límite inferior a partir del cual se calcularán las cifras absolutas previas al cálculo de los porcentajes. Esto puede resultar especialmente útil cuando alguna de las cifras es negativa. Por ejemplo, supóngase que estamos representando el crecimiento en ventas de cada país y las cifras son las siguientes:
Si llevásemos estas cifras a Waffle Chart (sin incluir ningún campo en <em>Min Values</em> ni en <em>Max Values</em>), la visualización mostraría lo siguiente:
Si, por ejemplo, llevamos a <em>Min Values</em> el valor -10 y a <em>Max Values</em> el valor 20 (en sendas medidas), la cifra -10 equivaldría ahora a 0% y la cifra 20 representaría 100%. Los 20 - (-10) = 30 puntos intermedios se repartirían entre el 0% y el 100%. La visualización ahora mostraría lo siguiente:
Portugal, con un crecimiento de -10, al coincidir con el mínimo valor (el incluido en <em>Min Values</em>) recibiría el porcentaje de 0%. Por razones semejantes Italia recibiría el 100%. España, con un valor de 15 (25 por encima del mínimo) recibiría 25 / 30 = 0.8333, y Francia, con -2 puntos (8 por encima del mínimo) recibiría 8 / 30 = 0.2666.
La visualización también permite especificar el color a usar en cada uno de los bloques:
No es posible configurar el color de fondo (el azul).
Si incluimos más de un campo en el campo <em>Category Data</em> de la visualización, se crea un bloque para cada combinación de valores. A la siguiente visualización, por ejemplo, se han llevado el campo <em>Country</em> y el campo <em>Gender</em> (sexo del cliente) para mostrar las ventas de cada una de las combinaciones:
Se trata de una visualización sencilla, pero bien ejecutada, que puede facilitar la comparación de porcentajes en múltiples escenarios.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '6e563def-223d-4be2-80a1-f792eacda792') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Waffle Chart</strong> ofrece la posibilidad de crear grids de 10x10 puntos para representar visualmente porcentajes. Por defecto, si todos las cifras son menores o iguales a 100, son interpretadas como porcentajes. Si alguna es superior a 100, pasa a ser el nuevo 100% y el resto de valores son calculados como porcentajes con respecto a dicha cifra. Por ejemplo, a la siguiente visualización se ha arrastrado el campo <em>Country</em> conteniendo los países en los que se han realizado ciertas ventas, y la medida <em>Sales</em> que suma las ventas en cuestión:
La configuración de la visualización es la siguiente:
En todo caso, es posible llevar al campo <em>Max Values</em> el valor con respecto al cual se desean calcular los porcentajes. Así, si creamos una medida con el siguiente valor fijo:
Max Sales = 2000000
Y visualizamos las ventas por país y el porcentaje que supone cada subtotal con respecto a <em>Max Sales</em>, obtenemos los siguientes valores:
Si ahora llevamos la medida <em>Max Sales</em> al ya mencionado campo <em>Max Values</em>, la visualización muestra los valores que acabamos de calcular:
También disponemos del campo <em>Min Values</em> que nos permite establecer el límite inferior a partir del cual se calcularán las cifras absolutas previas al cálculo de los porcentajes. Esto puede resultar especialmente útil cuando alguna de las cifras es negativa. Por ejemplo, supóngase que estamos representando el crecimiento en ventas de cada país y las cifras son las siguientes:
Si llevásemos estas cifras a Waffle Chart (sin incluir ningún campo en <em>Min Values</em> ni en <em>Max Values</em>), la visualización mostraría lo siguiente:
Si, por ejemplo, llevamos a <em>Min Values</em> el valor -10 y a <em>Max Values</em> el valor 20 (en sendas medidas), la cifra -10 equivaldría ahora a 0% y la cifra 20 representaría 100%. Los 20 - (-10) = 30 puntos intermedios se repartirían entre el 0% y el 100%. La visualización ahora mostraría lo siguiente:
Portugal, con un crecimiento de -10, al coincidir con el mínimo valor (el incluido en <em>Min Values</em>) recibiría el porcentaje de 0%. Por razones semejantes Italia recibiría el 100%. España, con un valor de 15 (25 por encima del mínimo) recibiría 25 / 30 = 0.8333, y Francia, con -2 puntos (8 por encima del mínimo) recibiría 8 / 30 = 0.2666.
La visualización también permite especificar el color a usar en cada uno de los bloques:
No es posible configurar el color de fondo (el azul).
Si incluimos más de un campo en el campo <em>Category Data</em> de la visualización, se crea un bloque para cada combinación de valores. A la siguiente visualización, por ejemplo, se han llevado el campo <em>Country</em> y el campo <em>Gender</em> (sexo del cliente) para mostrar las ventas de cada una de las combinaciones:
Se trata de una visualización sencilla, pero bien ejecutada, que puede facilitar la comparación de porcentajes en múltiples escenarios.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '6e563def-223d-4be2-80a1-f792eacda792') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Waffle Chart</strong> ofrece la posibilidad de crear grids de 10x10 puntos para representar visualmente porcentajes. Por defecto, si todos las cifras son menores o iguales a 100, son interpretadas como porcentajes. Si alguna es superior a 100, pasa a ser el nuevo 100% y el resto de valores son calculados como porcentajes con respecto a dicha cifra. Por ejemplo, a la siguiente visualización se ha arrastrado el campo <em>Country</em> conteniendo los países en los que se han realizado ciertas ventas, y la medida <em>Sales</em> que suma las ventas en cuestión:
La configuración de la visualización es la siguiente:
En todo caso, es posible llevar al campo <em>Max Values</em> el valor con respecto al cual se desean calcular los porcentajes. Así, si creamos una medida con el siguiente valor fijo:
Max Sales = 2000000
Y visualizamos las ventas por país y el porcentaje que supone cada subtotal con respecto a <em>Max Sales</em>, obtenemos los siguientes valores:
Si ahora llevamos la medida <em>Max Sales</em> al ya mencionado campo <em>Max Values</em>, la visualización muestra los valores que acabamos de calcular:
También disponemos del campo <em>Min Values</em> que nos permite establecer el límite inferior a partir del cual se calcularán las cifras absolutas previas al cálculo de los porcentajes. Esto puede resultar especialmente útil cuando alguna de las cifras es negativa. Por ejemplo, supóngase que estamos representando el crecimiento en ventas de cada país y las cifras son las siguientes:
Si llevásemos estas cifras a Waffle Chart (sin incluir ningún campo en <em>Min Values</em> ni en <em>Max Values</em>), la visualización mostraría lo siguiente:
Si, por ejemplo, llevamos a <em>Min Values</em> el valor -10 y a <em>Max Values</em> el valor 20 (en sendas medidas), la cifra -10 equivaldría ahora a 0% y la cifra 20 representaría 100%. Los 20 - (-10) = 30 puntos intermedios se repartirían entre el 0% y el 100%. La visualización ahora mostraría lo siguiente:
Portugal, con un crecimiento de -10, al coincidir con el mínimo valor (el incluido en <em>Min Values</em>) recibiría el porcentaje de 0%. Por razones semejantes Italia recibiría el 100%. España, con un valor de 15 (25 por encima del mínimo) recibiría 25 / 30 = 0.8333, y Francia, con -2 puntos (8 por encima del mínimo) recibiría 8 / 30 = 0.2666.
La visualización también permite especificar el color a usar en cada uno de los bloques:
No es posible configurar el color de fondo (el azul).
Si incluimos más de un campo en el campo <em>Category Data</em> de la visualización, se crea un bloque para cada combinación de valores. A la siguiente visualización, por ejemplo, se han llevado el campo <em>Country</em> y el campo <em>Gender</em> (sexo del cliente) para mostrar las ventas de cada una de las combinaciones:
Se trata de una visualización sencilla, pero bien ejecutada, que puede facilitar la comparación de porcentajes en múltiples escenarios.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '6e563def-223d-4be2-80a1-f792eacda792') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Waffle Chart</strong> ofrece la posibilidad de crear grids de 10x10 puntos para representar visualmente porcentajes. Por defecto, si todos las cifras son menores o iguales a 100, son interpretadas como porcentajes. Si alguna es superior a 100, pasa a ser el nuevo 100% y el resto de valores son calculados como porcentajes con respecto a dicha cifra. Por ejemplo, a la siguiente visualización se ha arrastrado el campo <em>Country</em> conteniendo los países en los que se han realizado ciertas ventas, y la medida <em>Sales</em> que suma las ventas en cuestión:
La configuración de la visualización es la siguiente:
En todo caso, es posible llevar al campo <em>Max Values</em> el valor con respecto al cual se desean calcular los porcentajes. Así, si creamos una medida con el siguiente valor fijo:
Max Sales = 2000000
Y visualizamos las ventas por país y el porcentaje que supone cada subtotal con respecto a <em>Max Sales</em>, obtenemos los siguientes valores:
Si ahora llevamos la medida <em>Max Sales</em> al ya mencionado campo <em>Max Values</em>, la visualización muestra los valores que acabamos de calcular:
También disponemos del campo <em>Min Values</em> que nos permite establecer el límite inferior a partir del cual se calcularán las cifras absolutas previas al cálculo de los porcentajes. Esto puede resultar especialmente útil cuando alguna de las cifras es negativa. Por ejemplo, supóngase que estamos representando el crecimiento en ventas de cada país y las cifras son las siguientes:
Si llevásemos estas cifras a Waffle Chart (sin incluir ningún campo en <em>Min Values</em> ni en <em>Max Values</em>), la visualización mostraría lo siguiente:
Si, por ejemplo, llevamos a <em>Min Values</em> el valor -10 y a <em>Max Values</em> el valor 20 (en sendas medidas), la cifra -10 equivaldría ahora a 0% y la cifra 20 representaría 100%. Los 20 - (-10) = 30 puntos intermedios se repartirían entre el 0% y el 100%. La visualización ahora mostraría lo siguiente:
Portugal, con un crecimiento de -10, al coincidir con el mínimo valor (el incluido en <em>Min Values</em>) recibiría el porcentaje de 0%. Por razones semejantes Italia recibiría el 100%. España, con un valor de 15 (25 por encima del mínimo) recibiría 25 / 30 = 0.8333, y Francia, con -2 puntos (8 por encima del mínimo) recibiría 8 / 30 = 0.2666.
La visualización también permite especificar el color a usar en cada uno de los bloques:
No es posible configurar el color de fondo (el azul).
Si incluimos más de un campo en el campo <em>Category Data</em> de la visualización, se crea un bloque para cada combinación de valores. A la siguiente visualización, por ejemplo, se han llevado el campo <em>Country</em> y el campo <em>Gender</em> (sexo del cliente) para mostrar las ventas de cada una de las combinaciones:
Se trata de una visualización sencilla, pero bien ejecutada, que puede facilitar la comparación de porcentajes en múltiples escenarios.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'fd8a641a-57f3-4af7-85b9-47b4dcae073d') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Waffle Chart</strong> ofrece la posibilidad de crear grids de 10x10 puntos para representar visualmente porcentajes. Por defecto, si todos las cifras son menores o iguales a 100, son interpretadas como porcentajes. Si alguna es superior a 100, pasa a ser el nuevo 100% y el resto de valores son calculados como porcentajes con respecto a dicha cifra. Por ejemplo, a la siguiente visualización se ha arrastrado el campo <em>Country</em> conteniendo los países en los que se han realizado ciertas ventas, y la medida <em>Sales</em> que suma las ventas en cuestión:
La configuración de la visualización es la siguiente:
En todo caso, es posible llevar al campo <em>Max Values</em> el valor con respecto al cual se desean calcular los porcentajes. Así, si creamos una medida con el siguiente valor fijo:
Max Sales = 2000000
Y visualizamos las ventas por país y el porcentaje que supone cada subtotal con respecto a <em>Max Sales</em>, obtenemos los siguientes valores:
Si ahora llevamos la medida <em>Max Sales</em> al ya mencionado campo <em>Max Values</em>, la visualización muestra los valores que acabamos de calcular:
También disponemos del campo <em>Min Values</em> que nos permite establecer el límite inferior a partir del cual se calcularán las cifras absolutas previas al cálculo de los porcentajes. Esto puede resultar especialmente útil cuando alguna de las cifras es negativa. Por ejemplo, supóngase que estamos representando el crecimiento en ventas de cada país y las cifras son las siguientes:
Si llevásemos estas cifras a Waffle Chart (sin incluir ningún campo en <em>Min Values</em> ni en <em>Max Values</em>), la visualización mostraría lo siguiente:
Si, por ejemplo, llevamos a <em>Min Values</em> el valor -10 y a <em>Max Values</em> el valor 20 (en sendas medidas), la cifra -10 equivaldría ahora a 0% y la cifra 20 representaría 100%. Los 20 - (-10) = 30 puntos intermedios se repartirían entre el 0% y el 100%. La visualización ahora mostraría lo siguiente:
Portugal, con un crecimiento de -10, al coincidir con el mínimo valor (el incluido en <em>Min Values</em>) recibiría el porcentaje de 0%. Por razones semejantes Italia recibiría el 100%. España, con un valor de 15 (25 por encima del mínimo) recibiría 25 / 30 = 0.8333, y Francia, con -2 puntos (8 por encima del mínimo) recibiría 8 / 30 = 0.2666.
La visualización también permite especificar el color a usar en cada uno de los bloques:
No es posible configurar el color de fondo (el azul).
Si incluimos más de un campo en el campo <em>Category Data</em> de la visualización, se crea un bloque para cada combinación de valores. A la siguiente visualización, por ejemplo, se han llevado el campo <em>Country</em> y el campo <em>Gender</em> (sexo del cliente) para mostrar las ventas de cada una de las combinaciones:
Se trata de una visualización sencilla, pero bien ejecutada, que puede facilitar la comparación de porcentajes en múltiples escenarios.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'fd8a641a-57f3-4af7-85b9-47b4dcae073d') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Waffle Chart</strong> ofrece la posibilidad de crear grids de 10x10 puntos para representar visualmente porcentajes. Por defecto, si todos las cifras son menores o iguales a 100, son interpretadas como porcentajes. Si alguna es superior a 100, pasa a ser el nuevo 100% y el resto de valores son calculados como porcentajes con respecto a dicha cifra. Por ejemplo, a la siguiente visualización se ha arrastrado el campo <em>Country</em> conteniendo los países en los que se han realizado ciertas ventas, y la medida <em>Sales</em> que suma las ventas en cuestión:
La configuración de la visualización es la siguiente:
En todo caso, es posible llevar al campo <em>Max Values</em> el valor con respecto al cual se desean calcular los porcentajes. Así, si creamos una medida con el siguiente valor fijo:
Max Sales = 2000000
Y visualizamos las ventas por país y el porcentaje que supone cada subtotal con respecto a <em>Max Sales</em>, obtenemos los siguientes valores:
Si ahora llevamos la medida <em>Max Sales</em> al ya mencionado campo <em>Max Values</em>, la visualización muestra los valores que acabamos de calcular:
También disponemos del campo <em>Min Values</em> que nos permite establecer el límite inferior a partir del cual se calcularán las cifras absolutas previas al cálculo de los porcentajes. Esto puede resultar especialmente útil cuando alguna de las cifras es negativa. Por ejemplo, supóngase que estamos representando el crecimiento en ventas de cada país y las cifras son las siguientes:
Si llevásemos estas cifras a Waffle Chart (sin incluir ningún campo en <em>Min Values</em> ni en <em>Max Values</em>), la visualización mostraría lo siguiente:
Si, por ejemplo, llevamos a <em>Min Values</em> el valor -10 y a <em>Max Values</em> el valor 20 (en sendas medidas), la cifra -10 equivaldría ahora a 0% y la cifra 20 representaría 100%. Los 20 - (-10) = 30 puntos intermedios se repartirían entre el 0% y el 100%. La visualización ahora mostraría lo siguiente:
Portugal, con un crecimiento de -10, al coincidir con el mínimo valor (el incluido en <em>Min Values</em>) recibiría el porcentaje de 0%. Por razones semejantes Italia recibiría el 100%. España, con un valor de 15 (25 por encima del mínimo) recibiría 25 / 30 = 0.8333, y Francia, con -2 puntos (8 por encima del mínimo) recibiría 8 / 30 = 0.2666.
La visualización también permite especificar el color a usar en cada uno de los bloques:
No es posible configurar el color de fondo (el azul).
Si incluimos más de un campo en el campo <em>Category Data</em> de la visualización, se crea un bloque para cada combinación de valores. A la siguiente visualización, por ejemplo, se han llevado el campo <em>Country</em> y el campo <em>Gender</em> (sexo del cliente) para mostrar las ventas de cada una de las combinaciones:
Se trata de una visualización sencilla, pero bien ejecutada, que puede facilitar la comparación de porcentajes en múltiples escenarios.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'fd8a641a-57f3-4af7-85b9-47b4dcae073d') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Waffle Chart</strong> ofrece la posibilidad de crear grids de 10x10 puntos para representar visualmente porcentajes. Por defecto, si todos las cifras son menores o iguales a 100, son interpretadas como porcentajes. Si alguna es superior a 100, pasa a ser el nuevo 100% y el resto de valores son calculados como porcentajes con respecto a dicha cifra. Por ejemplo, a la siguiente visualización se ha arrastrado el campo <em>Country</em> conteniendo los países en los que se han realizado ciertas ventas, y la medida <em>Sales</em> que suma las ventas en cuestión:
La configuración de la visualización es la siguiente:
En todo caso, es posible llevar al campo <em>Max Values</em> el valor con respecto al cual se desean calcular los porcentajes. Así, si creamos una medida con el siguiente valor fijo:
Max Sales = 2000000
Y visualizamos las ventas por país y el porcentaje que supone cada subtotal con respecto a <em>Max Sales</em>, obtenemos los siguientes valores:
Si ahora llevamos la medida <em>Max Sales</em> al ya mencionado campo <em>Max Values</em>, la visualización muestra los valores que acabamos de calcular:
También disponemos del campo <em>Min Values</em> que nos permite establecer el límite inferior a partir del cual se calcularán las cifras absolutas previas al cálculo de los porcentajes. Esto puede resultar especialmente útil cuando alguna de las cifras es negativa. Por ejemplo, supóngase que estamos representando el crecimiento en ventas de cada país y las cifras son las siguientes:
Si llevásemos estas cifras a Waffle Chart (sin incluir ningún campo en <em>Min Values</em> ni en <em>Max Values</em>), la visualización mostraría lo siguiente:
Si, por ejemplo, llevamos a <em>Min Values</em> el valor -10 y a <em>Max Values</em> el valor 20 (en sendas medidas), la cifra -10 equivaldría ahora a 0% y la cifra 20 representaría 100%. Los 20 - (-10) = 30 puntos intermedios se repartirían entre el 0% y el 100%. La visualización ahora mostraría lo siguiente:
Portugal, con un crecimiento de -10, al coincidir con el mínimo valor (el incluido en <em>Min Values</em>) recibiría el porcentaje de 0%. Por razones semejantes Italia recibiría el 100%. España, con un valor de 15 (25 por encima del mínimo) recibiría 25 / 30 = 0.8333, y Francia, con -2 puntos (8 por encima del mínimo) recibiría 8 / 30 = 0.2666.
La visualización también permite especificar el color a usar en cada uno de los bloques:
No es posible configurar el color de fondo (el azul).
Si incluimos más de un campo en el campo <em>Category Data</em> de la visualización, se crea un bloque para cada combinación de valores. A la siguiente visualización, por ejemplo, se han llevado el campo <em>Country</em> y el campo <em>Gender</em> (sexo del cliente) para mostrar las ventas de cada una de las combinaciones:
Se trata de una visualización sencilla, pero bien ejecutada, que puede facilitar la comparación de porcentajes en múltiples escenarios.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'fd8a641a-57f3-4af7-85b9-47b4dcae073d') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Waffle Chart</strong> ofrece la posibilidad de crear grids de 10x10 puntos para representar visualmente porcentajes. Por defecto, si todos las cifras son menores o iguales a 100, son interpretadas como porcentajes. Si alguna es superior a 100, pasa a ser el nuevo 100% y el resto de valores son calculados como porcentajes con respecto a dicha cifra. Por ejemplo, a la siguiente visualización se ha arrastrado el campo <em>Country</em> conteniendo los países en los que se han realizado ciertas ventas, y la medida <em>Sales</em> que suma las ventas en cuestión:
La configuración de la visualización es la siguiente:
En todo caso, es posible llevar al campo <em>Max Values</em> el valor con respecto al cual se desean calcular los porcentajes. Así, si creamos una medida con el siguiente valor fijo:
Max Sales = 2000000
Y visualizamos las ventas por país y el porcentaje que supone cada subtotal con respecto a <em>Max Sales</em>, obtenemos los siguientes valores:
Si ahora llevamos la medida <em>Max Sales</em> al ya mencionado campo <em>Max Values</em>, la visualización muestra los valores que acabamos de calcular:
También disponemos del campo <em>Min Values</em> que nos permite establecer el límite inferior a partir del cual se calcularán las cifras absolutas previas al cálculo de los porcentajes. Esto puede resultar especialmente útil cuando alguna de las cifras es negativa. Por ejemplo, supóngase que estamos representando el crecimiento en ventas de cada país y las cifras son las siguientes:
Si llevásemos estas cifras a Waffle Chart (sin incluir ningún campo en <em>Min Values</em> ni en <em>Max Values</em>), la visualización mostraría lo siguiente:
Si, por ejemplo, llevamos a <em>Min Values</em> el valor -10 y a <em>Max Values</em> el valor 20 (en sendas medidas), la cifra -10 equivaldría ahora a 0% y la cifra 20 representaría 100%. Los 20 - (-10) = 30 puntos intermedios se repartirían entre el 0% y el 100%. La visualización ahora mostraría lo siguiente:
Portugal, con un crecimiento de -10, al coincidir con el mínimo valor (el incluido en <em>Min Values</em>) recibiría el porcentaje de 0%. Por razones semejantes Italia recibiría el 100%. España, con un valor de 15 (25 por encima del mínimo) recibiría 25 / 30 = 0.8333, y Francia, con -2 puntos (8 por encima del mínimo) recibiría 8 / 30 = 0.2666.
La visualización también permite especificar el color a usar en cada uno de los bloques:
No es posible configurar el color de fondo (el azul).
Si incluimos más de un campo en el campo <em>Category Data</em> de la visualización, se crea un bloque para cada combinación de valores. A la siguiente visualización, por ejemplo, se han llevado el campo <em>Country</em> y el campo <em>Gender</em> (sexo del cliente) para mostrar las ventas de cada una de las combinaciones:
Se trata de una visualización sencilla, pero bien ejecutada, que puede facilitar la comparación de porcentajes en múltiples escenarios.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'b4f23ad6-6c47-451e-875d-d796f80f09d8') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Waffle Chart</strong> ofrece la posibilidad de crear grids de 10x10 puntos para representar visualmente porcentajes. Por defecto, si todos las cifras son menores o iguales a 100, son interpretadas como porcentajes. Si alguna es superior a 100, pasa a ser el nuevo 100% y el resto de valores son calculados como porcentajes con respecto a dicha cifra. Por ejemplo, a la siguiente visualización se ha arrastrado el campo <em>Country</em> conteniendo los países en los que se han realizado ciertas ventas, y la medida <em>Sales</em> que suma las ventas en cuestión:
La configuración de la visualización es la siguiente:
En todo caso, es posible llevar al campo <em>Max Values</em> el valor con respecto al cual se desean calcular los porcentajes. Así, si creamos una medida con el siguiente valor fijo:
Max Sales = 2000000
Y visualizamos las ventas por país y el porcentaje que supone cada subtotal con respecto a <em>Max Sales</em>, obtenemos los siguientes valores:
Si ahora llevamos la medida <em>Max Sales</em> al ya mencionado campo <em>Max Values</em>, la visualización muestra los valores que acabamos de calcular:
También disponemos del campo <em>Min Values</em> que nos permite establecer el límite inferior a partir del cual se calcularán las cifras absolutas previas al cálculo de los porcentajes. Esto puede resultar especialmente útil cuando alguna de las cifras es negativa. Por ejemplo, supóngase que estamos representando el crecimiento en ventas de cada país y las cifras son las siguientes:
Si llevásemos estas cifras a Waffle Chart (sin incluir ningún campo en <em>Min Values</em> ni en <em>Max Values</em>), la visualización mostraría lo siguiente:
Si, por ejemplo, llevamos a <em>Min Values</em> el valor -10 y a <em>Max Values</em> el valor 20 (en sendas medidas), la cifra -10 equivaldría ahora a 0% y la cifra 20 representaría 100%. Los 20 - (-10) = 30 puntos intermedios se repartirían entre el 0% y el 100%. La visualización ahora mostraría lo siguiente:
Portugal, con un crecimiento de -10, al coincidir con el mínimo valor (el incluido en <em>Min Values</em>) recibiría el porcentaje de 0%. Por razones semejantes Italia recibiría el 100%. España, con un valor de 15 (25 por encima del mínimo) recibiría 25 / 30 = 0.8333, y Francia, con -2 puntos (8 por encima del mínimo) recibiría 8 / 30 = 0.2666.
La visualización también permite especificar el color a usar en cada uno de los bloques:
No es posible configurar el color de fondo (el azul).
Si incluimos más de un campo en el campo <em>Category Data</em> de la visualización, se crea un bloque para cada combinación de valores. A la siguiente visualización, por ejemplo, se han llevado el campo <em>Country</em> y el campo <em>Gender</em> (sexo del cliente) para mostrar las ventas de cada una de las combinaciones:
Se trata de una visualización sencilla, pero bien ejecutada, que puede facilitar la comparación de porcentajes en múltiples escenarios.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'b4f23ad6-6c47-451e-875d-d796f80f09d8') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Waffle Chart</strong> ofrece la posibilidad de crear grids de 10x10 puntos para representar visualmente porcentajes. Por defecto, si todos las cifras son menores o iguales a 100, son interpretadas como porcentajes. Si alguna es superior a 100, pasa a ser el nuevo 100% y el resto de valores son calculados como porcentajes con respecto a dicha cifra. Por ejemplo, a la siguiente visualización se ha arrastrado el campo <em>Country</em> conteniendo los países en los que se han realizado ciertas ventas, y la medida <em>Sales</em> que suma las ventas en cuestión:
La configuración de la visualización es la siguiente:
En todo caso, es posible llevar al campo <em>Max Values</em> el valor con respecto al cual se desean calcular los porcentajes. Así, si creamos una medida con el siguiente valor fijo:
Max Sales = 2000000
Y visualizamos las ventas por país y el porcentaje que supone cada subtotal con respecto a <em>Max Sales</em>, obtenemos los siguientes valores:
Si ahora llevamos la medida <em>Max Sales</em> al ya mencionado campo <em>Max Values</em>, la visualización muestra los valores que acabamos de calcular:
También disponemos del campo <em>Min Values</em> que nos permite establecer el límite inferior a partir del cual se calcularán las cifras absolutas previas al cálculo de los porcentajes. Esto puede resultar especialmente útil cuando alguna de las cifras es negativa. Por ejemplo, supóngase que estamos representando el crecimiento en ventas de cada país y las cifras son las siguientes:
Si llevásemos estas cifras a Waffle Chart (sin incluir ningún campo en <em>Min Values</em> ni en <em>Max Values</em>), la visualización mostraría lo siguiente:
Si, por ejemplo, llevamos a <em>Min Values</em> el valor -10 y a <em>Max Values</em> el valor 20 (en sendas medidas), la cifra -10 equivaldría ahora a 0% y la cifra 20 representaría 100%. Los 20 - (-10) = 30 puntos intermedios se repartirían entre el 0% y el 100%. La visualización ahora mostraría lo siguiente:
Portugal, con un crecimiento de -10, al coincidir con el mínimo valor (el incluido en <em>Min Values</em>) recibiría el porcentaje de 0%. Por razones semejantes Italia recibiría el 100%. España, con un valor de 15 (25 por encima del mínimo) recibiría 25 / 30 = 0.8333, y Francia, con -2 puntos (8 por encima del mínimo) recibiría 8 / 30 = 0.2666.
La visualización también permite especificar el color a usar en cada uno de los bloques:
No es posible configurar el color de fondo (el azul).
Si incluimos más de un campo en el campo <em>Category Data</em> de la visualización, se crea un bloque para cada combinación de valores. A la siguiente visualización, por ejemplo, se han llevado el campo <em>Country</em> y el campo <em>Gender</em> (sexo del cliente) para mostrar las ventas de cada una de las combinaciones:
Se trata de una visualización sencilla, pero bien ejecutada, que puede facilitar la comparación de porcentajes en múltiples escenarios.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'b4f23ad6-6c47-451e-875d-d796f80f09d8') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Waffle Chart</strong> ofrece la posibilidad de crear grids de 10x10 puntos para representar visualmente porcentajes. Por defecto, si todos las cifras son menores o iguales a 100, son interpretadas como porcentajes. Si alguna es superior a 100, pasa a ser el nuevo 100% y el resto de valores son calculados como porcentajes con respecto a dicha cifra. Por ejemplo, a la siguiente visualización se ha arrastrado el campo <em>Country</em> conteniendo los países en los que se han realizado ciertas ventas, y la medida <em>Sales</em> que suma las ventas en cuestión:
La configuración de la visualización es la siguiente:
En todo caso, es posible llevar al campo <em>Max Values</em> el valor con respecto al cual se desean calcular los porcentajes. Así, si creamos una medida con el siguiente valor fijo:
Max Sales = 2000000
Y visualizamos las ventas por país y el porcentaje que supone cada subtotal con respecto a <em>Max Sales</em>, obtenemos los siguientes valores:
Si ahora llevamos la medida <em>Max Sales</em> al ya mencionado campo <em>Max Values</em>, la visualización muestra los valores que acabamos de calcular:
También disponemos del campo <em>Min Values</em> que nos permite establecer el límite inferior a partir del cual se calcularán las cifras absolutas previas al cálculo de los porcentajes. Esto puede resultar especialmente útil cuando alguna de las cifras es negativa. Por ejemplo, supóngase que estamos representando el crecimiento en ventas de cada país y las cifras son las siguientes:
Si llevásemos estas cifras a Waffle Chart (sin incluir ningún campo en <em>Min Values</em> ni en <em>Max Values</em>), la visualización mostraría lo siguiente:
Si, por ejemplo, llevamos a <em>Min Values</em> el valor -10 y a <em>Max Values</em> el valor 20 (en sendas medidas), la cifra -10 equivaldría ahora a 0% y la cifra 20 representaría 100%. Los 20 - (-10) = 30 puntos intermedios se repartirían entre el 0% y el 100%. La visualización ahora mostraría lo siguiente:
Portugal, con un crecimiento de -10, al coincidir con el mínimo valor (el incluido en <em>Min Values</em>) recibiría el porcentaje de 0%. Por razones semejantes Italia recibiría el 100%. España, con un valor de 15 (25 por encima del mínimo) recibiría 25 / 30 = 0.8333, y Francia, con -2 puntos (8 por encima del mínimo) recibiría 8 / 30 = 0.2666.
La visualización también permite especificar el color a usar en cada uno de los bloques:
No es posible configurar el color de fondo (el azul).
Si incluimos más de un campo en el campo <em>Category Data</em> de la visualización, se crea un bloque para cada combinación de valores. A la siguiente visualización, por ejemplo, se han llevado el campo <em>Country</em> y el campo <em>Gender</em> (sexo del cliente) para mostrar las ventas de cada una de las combinaciones:
Se trata de una visualización sencilla, pero bien ejecutada, que puede facilitar la comparación de porcentajes en múltiples escenarios.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'b4f23ad6-6c47-451e-875d-d796f80f09d8') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Waffle Chart</strong> ofrece la posibilidad de crear grids de 10x10 puntos para representar visualmente porcentajes. Por defecto, si todos las cifras son menores o iguales a 100, son interpretadas como porcentajes. Si alguna es superior a 100, pasa a ser el nuevo 100% y el resto de valores son calculados como porcentajes con respecto a dicha cifra. Por ejemplo, a la siguiente visualización se ha arrastrado el campo <em>Country</em> conteniendo los países en los que se han realizado ciertas ventas, y la medida <em>Sales</em> que suma las ventas en cuestión:
La configuración de la visualización es la siguiente:
En todo caso, es posible llevar al campo <em>Max Values</em> el valor con respecto al cual se desean calcular los porcentajes. Así, si creamos una medida con el siguiente valor fijo:
Max Sales = 2000000
Y visualizamos las ventas por país y el porcentaje que supone cada subtotal con respecto a <em>Max Sales</em>, obtenemos los siguientes valores:
Si ahora llevamos la medida <em>Max Sales</em> al ya mencionado campo <em>Max Values</em>, la visualización muestra los valores que acabamos de calcular:
También disponemos del campo <em>Min Values</em> que nos permite establecer el límite inferior a partir del cual se calcularán las cifras absolutas previas al cálculo de los porcentajes. Esto puede resultar especialmente útil cuando alguna de las cifras es negativa. Por ejemplo, supóngase que estamos representando el crecimiento en ventas de cada país y las cifras son las siguientes:
Si llevásemos estas cifras a Waffle Chart (sin incluir ningún campo en <em>Min Values</em> ni en <em>Max Values</em>), la visualización mostraría lo siguiente:
Si, por ejemplo, llevamos a <em>Min Values</em> el valor -10 y a <em>Max Values</em> el valor 20 (en sendas medidas), la cifra -10 equivaldría ahora a 0% y la cifra 20 representaría 100%. Los 20 - (-10) = 30 puntos intermedios se repartirían entre el 0% y el 100%. La visualización ahora mostraría lo siguiente:
Portugal, con un crecimiento de -10, al coincidir con el mínimo valor (el incluido en <em>Min Values</em>) recibiría el porcentaje de 0%. Por razones semejantes Italia recibiría el 100%. España, con un valor de 15 (25 por encima del mínimo) recibiría 25 / 30 = 0.8333, y Francia, con -2 puntos (8 por encima del mínimo) recibiría 8 / 30 = 0.2666.
La visualización también permite especificar el color a usar en cada uno de los bloques:
No es posible configurar el color de fondo (el azul).
Si incluimos más de un campo en el campo <em>Category Data</em> de la visualización, se crea un bloque para cada combinación de valores. A la siguiente visualización, por ejemplo, se han llevado el campo <em>Country</em> y el campo <em>Gender</em> (sexo del cliente) para mostrar las ventas de cada una de las combinaciones:
Se trata de una visualización sencilla, pero bien ejecutada, que puede facilitar la comparación de porcentajes en múltiples escenarios.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '9b6d1ae8-37fb-4321-896c-5f7dbbefa946') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Waffle Chart</strong> ofrece la posibilidad de crear grids de 10x10 puntos para representar visualmente porcentajes. Por defecto, si todos las cifras son menores o iguales a 100, son interpretadas como porcentajes. Si alguna es superior a 100, pasa a ser el nuevo 100% y el resto de valores son calculados como porcentajes con respecto a dicha cifra. Por ejemplo, a la siguiente visualización se ha arrastrado el campo <em>Country</em> conteniendo los países en los que se han realizado ciertas ventas, y la medida <em>Sales</em> que suma las ventas en cuestión:
La configuración de la visualización es la siguiente:
En todo caso, es posible llevar al campo <em>Max Values</em> el valor con respecto al cual se desean calcular los porcentajes. Así, si creamos una medida con el siguiente valor fijo:
Max Sales = 2000000
Y visualizamos las ventas por país y el porcentaje que supone cada subtotal con respecto a <em>Max Sales</em>, obtenemos los siguientes valores:
Si ahora llevamos la medida <em>Max Sales</em> al ya mencionado campo <em>Max Values</em>, la visualización muestra los valores que acabamos de calcular:
También disponemos del campo <em>Min Values</em> que nos permite establecer el límite inferior a partir del cual se calcularán las cifras absolutas previas al cálculo de los porcentajes. Esto puede resultar especialmente útil cuando alguna de las cifras es negativa. Por ejemplo, supóngase que estamos representando el crecimiento en ventas de cada país y las cifras son las siguientes:
Si llevásemos estas cifras a Waffle Chart (sin incluir ningún campo en <em>Min Values</em> ni en <em>Max Values</em>), la visualización mostraría lo siguiente:
Si, por ejemplo, llevamos a <em>Min Values</em> el valor -10 y a <em>Max Values</em> el valor 20 (en sendas medidas), la cifra -10 equivaldría ahora a 0% y la cifra 20 representaría 100%. Los 20 - (-10) = 30 puntos intermedios se repartirían entre el 0% y el 100%. La visualización ahora mostraría lo siguiente:
Portugal, con un crecimiento de -10, al coincidir con el mínimo valor (el incluido en <em>Min Values</em>) recibiría el porcentaje de 0%. Por razones semejantes Italia recibiría el 100%. España, con un valor de 15 (25 por encima del mínimo) recibiría 25 / 30 = 0.8333, y Francia, con -2 puntos (8 por encima del mínimo) recibiría 8 / 30 = 0.2666.
La visualización también permite especificar el color a usar en cada uno de los bloques:
No es posible configurar el color de fondo (el azul).
Si incluimos más de un campo en el campo <em>Category Data</em> de la visualización, se crea un bloque para cada combinación de valores. A la siguiente visualización, por ejemplo, se han llevado el campo <em>Country</em> y el campo <em>Gender</em> (sexo del cliente) para mostrar las ventas de cada una de las combinaciones:
Se trata de una visualización sencilla, pero bien ejecutada, que puede facilitar la comparación de porcentajes en múltiples escenarios.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '9b6d1ae8-37fb-4321-896c-5f7dbbefa946') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Waffle Chart</strong> ofrece la posibilidad de crear grids de 10x10 puntos para representar visualmente porcentajes. Por defecto, si todos las cifras son menores o iguales a 100, son interpretadas como porcentajes. Si alguna es superior a 100, pasa a ser el nuevo 100% y el resto de valores son calculados como porcentajes con respecto a dicha cifra. Por ejemplo, a la siguiente visualización se ha arrastrado el campo <em>Country</em> conteniendo los países en los que se han realizado ciertas ventas, y la medida <em>Sales</em> que suma las ventas en cuestión:
La configuración de la visualización es la siguiente:
En todo caso, es posible llevar al campo <em>Max Values</em> el valor con respecto al cual se desean calcular los porcentajes. Así, si creamos una medida con el siguiente valor fijo:
Max Sales = 2000000
Y visualizamos las ventas por país y el porcentaje que supone cada subtotal con respecto a <em>Max Sales</em>, obtenemos los siguientes valores:
Si ahora llevamos la medida <em>Max Sales</em> al ya mencionado campo <em>Max Values</em>, la visualización muestra los valores que acabamos de calcular:
También disponemos del campo <em>Min Values</em> que nos permite establecer el límite inferior a partir del cual se calcularán las cifras absolutas previas al cálculo de los porcentajes. Esto puede resultar especialmente útil cuando alguna de las cifras es negativa. Por ejemplo, supóngase que estamos representando el crecimiento en ventas de cada país y las cifras son las siguientes:
Si llevásemos estas cifras a Waffle Chart (sin incluir ningún campo en <em>Min Values</em> ni en <em>Max Values</em>), la visualización mostraría lo siguiente:
Si, por ejemplo, llevamos a <em>Min Values</em> el valor -10 y a <em>Max Values</em> el valor 20 (en sendas medidas), la cifra -10 equivaldría ahora a 0% y la cifra 20 representaría 100%. Los 20 - (-10) = 30 puntos intermedios se repartirían entre el 0% y el 100%. La visualización ahora mostraría lo siguiente:
Portugal, con un crecimiento de -10, al coincidir con el mínimo valor (el incluido en <em>Min Values</em>) recibiría el porcentaje de 0%. Por razones semejantes Italia recibiría el 100%. España, con un valor de 15 (25 por encima del mínimo) recibiría 25 / 30 = 0.8333, y Francia, con -2 puntos (8 por encima del mínimo) recibiría 8 / 30 = 0.2666.
La visualización también permite especificar el color a usar en cada uno de los bloques:
No es posible configurar el color de fondo (el azul).
Si incluimos más de un campo en el campo <em>Category Data</em> de la visualización, se crea un bloque para cada combinación de valores. A la siguiente visualización, por ejemplo, se han llevado el campo <em>Country</em> y el campo <em>Gender</em> (sexo del cliente) para mostrar las ventas de cada una de las combinaciones:
Se trata de una visualización sencilla, pero bien ejecutada, que puede facilitar la comparación de porcentajes en múltiples escenarios.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '9b6d1ae8-37fb-4321-896c-5f7dbbefa946') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Waffle Chart</strong> ofrece la posibilidad de crear grids de 10x10 puntos para representar visualmente porcentajes. Por defecto, si todos las cifras son menores o iguales a 100, son interpretadas como porcentajes. Si alguna es superior a 100, pasa a ser el nuevo 100% y el resto de valores son calculados como porcentajes con respecto a dicha cifra. Por ejemplo, a la siguiente visualización se ha arrastrado el campo <em>Country</em> conteniendo los países en los que se han realizado ciertas ventas, y la medida <em>Sales</em> que suma las ventas en cuestión:
La configuración de la visualización es la siguiente:
En todo caso, es posible llevar al campo <em>Max Values</em> el valor con respecto al cual se desean calcular los porcentajes. Así, si creamos una medida con el siguiente valor fijo:
Max Sales = 2000000
Y visualizamos las ventas por país y el porcentaje que supone cada subtotal con respecto a <em>Max Sales</em>, obtenemos los siguientes valores:
Si ahora llevamos la medida <em>Max Sales</em> al ya mencionado campo <em>Max Values</em>, la visualización muestra los valores que acabamos de calcular:
También disponemos del campo <em>Min Values</em> que nos permite establecer el límite inferior a partir del cual se calcularán las cifras absolutas previas al cálculo de los porcentajes. Esto puede resultar especialmente útil cuando alguna de las cifras es negativa. Por ejemplo, supóngase que estamos representando el crecimiento en ventas de cada país y las cifras son las siguientes:
Si llevásemos estas cifras a Waffle Chart (sin incluir ningún campo en <em>Min Values</em> ni en <em>Max Values</em>), la visualización mostraría lo siguiente:
Si, por ejemplo, llevamos a <em>Min Values</em> el valor -10 y a <em>Max Values</em> el valor 20 (en sendas medidas), la cifra -10 equivaldría ahora a 0% y la cifra 20 representaría 100%. Los 20 - (-10) = 30 puntos intermedios se repartirían entre el 0% y el 100%. La visualización ahora mostraría lo siguiente:
Portugal, con un crecimiento de -10, al coincidir con el mínimo valor (el incluido en <em>Min Values</em>) recibiría el porcentaje de 0%. Por razones semejantes Italia recibiría el 100%. España, con un valor de 15 (25 por encima del mínimo) recibiría 25 / 30 = 0.8333, y Francia, con -2 puntos (8 por encima del mínimo) recibiría 8 / 30 = 0.2666.
La visualización también permite especificar el color a usar en cada uno de los bloques:
No es posible configurar el color de fondo (el azul).
Si incluimos más de un campo en el campo <em>Category Data</em> de la visualización, se crea un bloque para cada combinación de valores. A la siguiente visualización, por ejemplo, se han llevado el campo <em>Country</em> y el campo <em>Gender</em> (sexo del cliente) para mostrar las ventas de cada una de las combinaciones:
Se trata de una visualización sencilla, pero bien ejecutada, que puede facilitar la comparación de porcentajes en múltiples escenarios.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '9b6d1ae8-37fb-4321-896c-5f7dbbefa946') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Waffle Chart</strong> ofrece la posibilidad de crear grids de 10x10 puntos para representar visualmente porcentajes. Por defecto, si todos las cifras son menores o iguales a 100, son interpretadas como porcentajes. Si alguna es superior a 100, pasa a ser el nuevo 100% y el resto de valores son calculados como porcentajes con respecto a dicha cifra. Por ejemplo, a la siguiente visualización se ha arrastrado el campo <em>Country</em> conteniendo los países en los que se han realizado ciertas ventas, y la medida <em>Sales</em> que suma las ventas en cuestión:
La configuración de la visualización es la siguiente:
En todo caso, es posible llevar al campo <em>Max Values</em> el valor con respecto al cual se desean calcular los porcentajes. Así, si creamos una medida con el siguiente valor fijo:
Max Sales = 2000000
Y visualizamos las ventas por país y el porcentaje que supone cada subtotal con respecto a <em>Max Sales</em>, obtenemos los siguientes valores:
Si ahora llevamos la medida <em>Max Sales</em> al ya mencionado campo <em>Max Values</em>, la visualización muestra los valores que acabamos de calcular:
También disponemos del campo <em>Min Values</em> que nos permite establecer el límite inferior a partir del cual se calcularán las cifras absolutas previas al cálculo de los porcentajes. Esto puede resultar especialmente útil cuando alguna de las cifras es negativa. Por ejemplo, supóngase que estamos representando el crecimiento en ventas de cada país y las cifras son las siguientes:
Si llevásemos estas cifras a Waffle Chart (sin incluir ningún campo en <em>Min Values</em> ni en <em>Max Values</em>), la visualización mostraría lo siguiente:
Si, por ejemplo, llevamos a <em>Min Values</em> el valor -10 y a <em>Max Values</em> el valor 20 (en sendas medidas), la cifra -10 equivaldría ahora a 0% y la cifra 20 representaría 100%. Los 20 - (-10) = 30 puntos intermedios se repartirían entre el 0% y el 100%. La visualización ahora mostraría lo siguiente:
Portugal, con un crecimiento de -10, al coincidir con el mínimo valor (el incluido en <em>Min Values</em>) recibiría el porcentaje de 0%. Por razones semejantes Italia recibiría el 100%. España, con un valor de 15 (25 por encima del mínimo) recibiría 25 / 30 = 0.8333, y Francia, con -2 puntos (8 por encima del mínimo) recibiría 8 / 30 = 0.2666.
La visualización también permite especificar el color a usar en cada uno de los bloques:
No es posible configurar el color de fondo (el azul).
Si incluimos más de un campo en el campo <em>Category Data</em> de la visualización, se crea un bloque para cada combinación de valores. A la siguiente visualización, por ejemplo, se han llevado el campo <em>Country</em> y el campo <em>Gender</em> (sexo del cliente) para mostrar las ventas de cada una de las combinaciones:
Se trata de una visualización sencilla, pero bien ejecutada, que puede facilitar la comparación de porcentajes en múltiples escenarios.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'bd900886-262b-4ca3-b862-5c87f52a9c3e') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Chiclet Slicer</strong> es una versión muy versátil de la clásica segmentación con orientación horizontal. Su configuración aparentemente no es mucho más compleja: en el siguiente ejemplo se ha arrastrado una instancia de esta visualización al lienzo y se ha llevado el año de la tabla calendario hasta el campo <em>Categoría</em> de la visualización:
Ésta es la configuración de la visualización:
Ya de entrada es posible ver en la visualización una primera diferencia con la segmentación clásica: los elementos se disponen en tres columnas. El número de éstas es configurable en <em>Formato > General > Columnas</em> (de hecho es posible configurar el número de filas y/o de columnas). Pero no solo eso, los valores (los años en este ejemplo) se muestran verticalmente (debajo del 2015 está el 2016, en la segunda columna encontramos el 2017 y el 2018...), pero podemos configurar también este orden en <em>Formato > General > Orientación</em> para que se muestren horizontalmente:
Por defecto se permite la selección múltiple de los elementos, pero este comportamiento es fácilmente modificable en <em>Formato > General > Selección múltiple</em>. También es posible configurar la visualización de forma que necesariamente tenga que existir un elemento seleccionado en todo momento.
Un aspecto interesante es que el slicer soporta el marcado cruzado, lo que significa que cuando se realiza un filtrado en otra visualización, los elementos del slicer reaccionan de forma adecuada. Esta reacción puede configurarse de forma que los elementos no seleccionados se oculten, se muestren en la parte inferior o adapten su formato. Por defecto está activada esta última opción, pero el formato de los elementos desactivados es el mismo que el de los que están activados, de forma que no es apreciable el cambio. Sin embargo, para que el marcado cruzado funcione hay que añadir un campo (relacionado con las tablas implicadas) al campo <em>Valores</em> de la visualización.
Por ejemplo, en la siguiente imagen podemos ver un slicer con los nombres de varios fabricantes de coches (campo llamado <em>Name</em>) en el que no hemos llevado ningún campo a <em>Valores</em>, y tenemos también un listado de dichos fabricantes con sus ventas. También hemos seleccionado uno de los nombres en esta última visualización ("Audi"):
Vemos como, efectivamente, el slicer no parece mostrar un aspecto diferente al que podríamos esperar si no se hubiese seleccionado ningún fabricante. Pero si arrastramos el campo <em>Name</em> también al campo <em>Valores</em> de la visualización (campo que se agrega extrayendo la "primera fecha" por defecto), el slicer se muestra muy diferente:
Podemos configurar el aspecto de los elementos no seleccionados en <em>Formato > Chiclets > Color deshabilitado</em>. Así, si seleccionamos un color amarillo el slicer muestra el siguiente aspecto:
En realidad es posible modificar los colores de varios elementos en función del estado en el que se encuentren.
El poder seleccionar el número de columnas o de filas nos permite crear segmentaciones de muy diferente aspecto:
Otra opción sumamente interesante es la posibilidad de llevar a cada elemento una imagen. Por ejemplo, en la siguiente visualización se ha llevado un campo conteniendo las URLs de los logos de los fabricantes al campo <em>Imagen</em> de la visualización:
El tamaño con el que se muestran las imágenes en los elementos es configurable (<em>Formato > Imágenes > División de la imagen</em>).
Al igual que antes, si seleccionamos el nombre de uno de los fabricantes en otra visualización, el slicer se modifica para resaltar el o los elementos seleccionados:
Y, por supuesto, aunque no se ha comentado hasta ahora, es obvio que la selección de uno de los elementos va a filtrar adecuadamente el resto de visualizaciones del informe. Si, por ejemplo, creamos una medida para que sume el campo <em>Car sales</em> (que contiene las ventas de cada fabricante, supongamos que en millones de euros) y la arrastramos al lienzo con formato de etiqueta, el resultado es el siguiente:
Ahora, si seleccionamos uno de los fabricantes en nuestro slicer, la etiqueta se filtra de la forma que cabría esperar:
Puede apreciarse que el elemento o los elementos seleccionados se muestran con un aspecto destacado (también configurable).
En general, podemos decir que se trata de una visualización que mejora notablemente la funcionalidad de las visualizaciones semejantes integradas en Power BI.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'bd900886-262b-4ca3-b862-5c87f52a9c3e') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Chiclet Slicer</strong> es una versión muy versátil de la clásica segmentación con orientación horizontal. Su configuración aparentemente no es mucho más compleja: en el siguiente ejemplo se ha arrastrado una instancia de esta visualización al lienzo y se ha llevado el año de la tabla calendario hasta el campo <em>Categoría</em> de la visualización:
Ésta es la configuración de la visualización:
Ya de entrada es posible ver en la visualización una primera diferencia con la segmentación clásica: los elementos se disponen en tres columnas. El número de éstas es configurable en <em>Formato > General > Columnas</em> (de hecho es posible configurar el número de filas y/o de columnas). Pero no solo eso, los valores (los años en este ejemplo) se muestran verticalmente (debajo del 2015 está el 2016, en la segunda columna encontramos el 2017 y el 2018...), pero podemos configurar también este orden en <em>Formato > General > Orientación</em> para que se muestren horizontalmente:
Por defecto se permite la selección múltiple de los elementos, pero este comportamiento es fácilmente modificable en <em>Formato > General > Selección múltiple</em>. También es posible configurar la visualización de forma que necesariamente tenga que existir un elemento seleccionado en todo momento.
Un aspecto interesante es que el slicer soporta el marcado cruzado, lo que significa que cuando se realiza un filtrado en otra visualización, los elementos del slicer reaccionan de forma adecuada. Esta reacción puede configurarse de forma que los elementos no seleccionados se oculten, se muestren en la parte inferior o adapten su formato. Por defecto está activada esta última opción, pero el formato de los elementos desactivados es el mismo que el de los que están activados, de forma que no es apreciable el cambio. Sin embargo, para que el marcado cruzado funcione hay que añadir un campo (relacionado con las tablas implicadas) al campo <em>Valores</em> de la visualización.
Por ejemplo, en la siguiente imagen podemos ver un slicer con los nombres de varios fabricantes de coches (campo llamado <em>Name</em>) en el que no hemos llevado ningún campo a <em>Valores</em>, y tenemos también un listado de dichos fabricantes con sus ventas. También hemos seleccionado uno de los nombres en esta última visualización ("Audi"):
Vemos como, efectivamente, el slicer no parece mostrar un aspecto diferente al que podríamos esperar si no se hubiese seleccionado ningún fabricante. Pero si arrastramos el campo <em>Name</em> también al campo <em>Valores</em> de la visualización (campo que se agrega extrayendo la "primera fecha" por defecto), el slicer se muestra muy diferente:
Podemos configurar el aspecto de los elementos no seleccionados en <em>Formato > Chiclets > Color deshabilitado</em>. Así, si seleccionamos un color amarillo el slicer muestra el siguiente aspecto:
En realidad es posible modificar los colores de varios elementos en función del estado en el que se encuentren.
El poder seleccionar el número de columnas o de filas nos permite crear segmentaciones de muy diferente aspecto:
Otra opción sumamente interesante es la posibilidad de llevar a cada elemento una imagen. Por ejemplo, en la siguiente visualización se ha llevado un campo conteniendo las URLs de los logos de los fabricantes al campo <em>Imagen</em> de la visualización:
El tamaño con el que se muestran las imágenes en los elementos es configurable (<em>Formato > Imágenes > División de la imagen</em>).
Al igual que antes, si seleccionamos el nombre de uno de los fabricantes en otra visualización, el slicer se modifica para resaltar el o los elementos seleccionados:
Y, por supuesto, aunque no se ha comentado hasta ahora, es obvio que la selección de uno de los elementos va a filtrar adecuadamente el resto de visualizaciones del informe. Si, por ejemplo, creamos una medida para que sume el campo <em>Car sales</em> (que contiene las ventas de cada fabricante, supongamos que en millones de euros) y la arrastramos al lienzo con formato de etiqueta, el resultado es el siguiente:
Ahora, si seleccionamos uno de los fabricantes en nuestro slicer, la etiqueta se filtra de la forma que cabría esperar:
Puede apreciarse que el elemento o los elementos seleccionados se muestran con un aspecto destacado (también configurable).
En general, podemos decir que se trata de una visualización que mejora notablemente la funcionalidad de las visualizaciones semejantes integradas en Power BI.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'bd900886-262b-4ca3-b862-5c87f52a9c3e') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Chiclet Slicer</strong> es una versión muy versátil de la clásica segmentación con orientación horizontal. Su configuración aparentemente no es mucho más compleja: en el siguiente ejemplo se ha arrastrado una instancia de esta visualización al lienzo y se ha llevado el año de la tabla calendario hasta el campo <em>Categoría</em> de la visualización:
Ésta es la configuración de la visualización:
Ya de entrada es posible ver en la visualización una primera diferencia con la segmentación clásica: los elementos se disponen en tres columnas. El número de éstas es configurable en <em>Formato > General > Columnas</em> (de hecho es posible configurar el número de filas y/o de columnas). Pero no solo eso, los valores (los años en este ejemplo) se muestran verticalmente (debajo del 2015 está el 2016, en la segunda columna encontramos el 2017 y el 2018...), pero podemos configurar también este orden en <em>Formato > General > Orientación</em> para que se muestren horizontalmente:
Por defecto se permite la selección múltiple de los elementos, pero este comportamiento es fácilmente modificable en <em>Formato > General > Selección múltiple</em>. También es posible configurar la visualización de forma que necesariamente tenga que existir un elemento seleccionado en todo momento.
Un aspecto interesante es que el slicer soporta el marcado cruzado, lo que significa que cuando se realiza un filtrado en otra visualización, los elementos del slicer reaccionan de forma adecuada. Esta reacción puede configurarse de forma que los elementos no seleccionados se oculten, se muestren en la parte inferior o adapten su formato. Por defecto está activada esta última opción, pero el formato de los elementos desactivados es el mismo que el de los que están activados, de forma que no es apreciable el cambio. Sin embargo, para que el marcado cruzado funcione hay que añadir un campo (relacionado con las tablas implicadas) al campo <em>Valores</em> de la visualización.
Por ejemplo, en la siguiente imagen podemos ver un slicer con los nombres de varios fabricantes de coches (campo llamado <em>Name</em>) en el que no hemos llevado ningún campo a <em>Valores</em>, y tenemos también un listado de dichos fabricantes con sus ventas. También hemos seleccionado uno de los nombres en esta última visualización ("Audi"):
Vemos como, efectivamente, el slicer no parece mostrar un aspecto diferente al que podríamos esperar si no se hubiese seleccionado ningún fabricante. Pero si arrastramos el campo <em>Name</em> también al campo <em>Valores</em> de la visualización (campo que se agrega extrayendo la "primera fecha" por defecto), el slicer se muestra muy diferente:
Podemos configurar el aspecto de los elementos no seleccionados en <em>Formato > Chiclets > Color deshabilitado</em>. Así, si seleccionamos un color amarillo el slicer muestra el siguiente aspecto:
En realidad es posible modificar los colores de varios elementos en función del estado en el que se encuentren.
El poder seleccionar el número de columnas o de filas nos permite crear segmentaciones de muy diferente aspecto:
Otra opción sumamente interesante es la posibilidad de llevar a cada elemento una imagen. Por ejemplo, en la siguiente visualización se ha llevado un campo conteniendo las URLs de los logos de los fabricantes al campo <em>Imagen</em> de la visualización:
El tamaño con el que se muestran las imágenes en los elementos es configurable (<em>Formato > Imágenes > División de la imagen</em>).
Al igual que antes, si seleccionamos el nombre de uno de los fabricantes en otra visualización, el slicer se modifica para resaltar el o los elementos seleccionados:
Y, por supuesto, aunque no se ha comentado hasta ahora, es obvio que la selección de uno de los elementos va a filtrar adecuadamente el resto de visualizaciones del informe. Si, por ejemplo, creamos una medida para que sume el campo <em>Car sales</em> (que contiene las ventas de cada fabricante, supongamos que en millones de euros) y la arrastramos al lienzo con formato de etiqueta, el resultado es el siguiente:
Ahora, si seleccionamos uno de los fabricantes en nuestro slicer, la etiqueta se filtra de la forma que cabría esperar:
Puede apreciarse que el elemento o los elementos seleccionados se muestran con un aspecto destacado (también configurable).
En general, podemos decir que se trata de una visualización que mejora notablemente la funcionalidad de las visualizaciones semejantes integradas en Power BI.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'bd900886-262b-4ca3-b862-5c87f52a9c3e') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Chiclet Slicer</strong> es una versión muy versátil de la clásica segmentación con orientación horizontal. Su configuración aparentemente no es mucho más compleja: en el siguiente ejemplo se ha arrastrado una instancia de esta visualización al lienzo y se ha llevado el año de la tabla calendario hasta el campo <em>Categoría</em> de la visualización:
Ésta es la configuración de la visualización:
Ya de entrada es posible ver en la visualización una primera diferencia con la segmentación clásica: los elementos se disponen en tres columnas. El número de éstas es configurable en <em>Formato > General > Columnas</em> (de hecho es posible configurar el número de filas y/o de columnas). Pero no solo eso, los valores (los años en este ejemplo) se muestran verticalmente (debajo del 2015 está el 2016, en la segunda columna encontramos el 2017 y el 2018...), pero podemos configurar también este orden en <em>Formato > General > Orientación</em> para que se muestren horizontalmente:
Por defecto se permite la selección múltiple de los elementos, pero este comportamiento es fácilmente modificable en <em>Formato > General > Selección múltiple</em>. También es posible configurar la visualización de forma que necesariamente tenga que existir un elemento seleccionado en todo momento.
Un aspecto interesante es que el slicer soporta el marcado cruzado, lo que significa que cuando se realiza un filtrado en otra visualización, los elementos del slicer reaccionan de forma adecuada. Esta reacción puede configurarse de forma que los elementos no seleccionados se oculten, se muestren en la parte inferior o adapten su formato. Por defecto está activada esta última opción, pero el formato de los elementos desactivados es el mismo que el de los que están activados, de forma que no es apreciable el cambio. Sin embargo, para que el marcado cruzado funcione hay que añadir un campo (relacionado con las tablas implicadas) al campo <em>Valores</em> de la visualización.
Por ejemplo, en la siguiente imagen podemos ver un slicer con los nombres de varios fabricantes de coches (campo llamado <em>Name</em>) en el que no hemos llevado ningún campo a <em>Valores</em>, y tenemos también un listado de dichos fabricantes con sus ventas. También hemos seleccionado uno de los nombres en esta última visualización ("Audi"):
Vemos como, efectivamente, el slicer no parece mostrar un aspecto diferente al que podríamos esperar si no se hubiese seleccionado ningún fabricante. Pero si arrastramos el campo <em>Name</em> también al campo <em>Valores</em> de la visualización (campo que se agrega extrayendo la "primera fecha" por defecto), el slicer se muestra muy diferente:
Podemos configurar el aspecto de los elementos no seleccionados en <em>Formato > Chiclets > Color deshabilitado</em>. Así, si seleccionamos un color amarillo el slicer muestra el siguiente aspecto:
En realidad es posible modificar los colores de varios elementos en función del estado en el que se encuentren.
El poder seleccionar el número de columnas o de filas nos permite crear segmentaciones de muy diferente aspecto:
Otra opción sumamente interesante es la posibilidad de llevar a cada elemento una imagen. Por ejemplo, en la siguiente visualización se ha llevado un campo conteniendo las URLs de los logos de los fabricantes al campo <em>Imagen</em> de la visualización:
El tamaño con el que se muestran las imágenes en los elementos es configurable (<em>Formato > Imágenes > División de la imagen</em>).
Al igual que antes, si seleccionamos el nombre de uno de los fabricantes en otra visualización, el slicer se modifica para resaltar el o los elementos seleccionados:
Y, por supuesto, aunque no se ha comentado hasta ahora, es obvio que la selección de uno de los elementos va a filtrar adecuadamente el resto de visualizaciones del informe. Si, por ejemplo, creamos una medida para que sume el campo <em>Car sales</em> (que contiene las ventas de cada fabricante, supongamos que en millones de euros) y la arrastramos al lienzo con formato de etiqueta, el resultado es el siguiente:
Ahora, si seleccionamos uno de los fabricantes en nuestro slicer, la etiqueta se filtra de la forma que cabría esperar:
Puede apreciarse que el elemento o los elementos seleccionados se muestran con un aspecto destacado (también configurable).
En general, podemos decir que se trata de una visualización que mejora notablemente la funcionalidad de las visualizaciones semejantes integradas en Power BI.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '31df7109-8fc4-4038-83c7-349de54cb47d') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Chiclet Slicer</strong> es una versión muy versátil de la clásica segmentación con orientación horizontal. Su configuración aparentemente no es mucho más compleja: en el siguiente ejemplo se ha arrastrado una instancia de esta visualización al lienzo y se ha llevado el año de la tabla calendario hasta el campo <em>Categoría</em> de la visualización:
Ésta es la configuración de la visualización:
Ya de entrada es posible ver en la visualización una primera diferencia con la segmentación clásica: los elementos se disponen en tres columnas. El número de éstas es configurable en <em>Formato > General > Columnas</em> (de hecho es posible configurar el número de filas y/o de columnas). Pero no solo eso, los valores (los años en este ejemplo) se muestran verticalmente (debajo del 2015 está el 2016, en la segunda columna encontramos el 2017 y el 2018...), pero podemos configurar también este orden en <em>Formato > General > Orientación</em> para que se muestren horizontalmente:
Por defecto se permite la selección múltiple de los elementos, pero este comportamiento es fácilmente modificable en <em>Formato > General > Selección múltiple</em>. También es posible configurar la visualización de forma que necesariamente tenga que existir un elemento seleccionado en todo momento.
Un aspecto interesante es que el slicer soporta el marcado cruzado, lo que significa que cuando se realiza un filtrado en otra visualización, los elementos del slicer reaccionan de forma adecuada. Esta reacción puede configurarse de forma que los elementos no seleccionados se oculten, se muestren en la parte inferior o adapten su formato. Por defecto está activada esta última opción, pero el formato de los elementos desactivados es el mismo que el de los que están activados, de forma que no es apreciable el cambio. Sin embargo, para que el marcado cruzado funcione hay que añadir un campo (relacionado con las tablas implicadas) al campo <em>Valores</em> de la visualización.
Por ejemplo, en la siguiente imagen podemos ver un slicer con los nombres de varios fabricantes de coches (campo llamado <em>Name</em>) en el que no hemos llevado ningún campo a <em>Valores</em>, y tenemos también un listado de dichos fabricantes con sus ventas. También hemos seleccionado uno de los nombres en esta última visualización ("Audi"):
Vemos como, efectivamente, el slicer no parece mostrar un aspecto diferente al que podríamos esperar si no se hubiese seleccionado ningún fabricante. Pero si arrastramos el campo <em>Name</em> también al campo <em>Valores</em> de la visualización (campo que se agrega extrayendo la "primera fecha" por defecto), el slicer se muestra muy diferente:
Podemos configurar el aspecto de los elementos no seleccionados en <em>Formato > Chiclets > Color deshabilitado</em>. Así, si seleccionamos un color amarillo el slicer muestra el siguiente aspecto:
En realidad es posible modificar los colores de varios elementos en función del estado en el que se encuentren.
El poder seleccionar el número de columnas o de filas nos permite crear segmentaciones de muy diferente aspecto:
Otra opción sumamente interesante es la posibilidad de llevar a cada elemento una imagen. Por ejemplo, en la siguiente visualización se ha llevado un campo conteniendo las URLs de los logos de los fabricantes al campo <em>Imagen</em> de la visualización:
El tamaño con el que se muestran las imágenes en los elementos es configurable (<em>Formato > Imágenes > División de la imagen</em>).
Al igual que antes, si seleccionamos el nombre de uno de los fabricantes en otra visualización, el slicer se modifica para resaltar el o los elementos seleccionados:
Y, por supuesto, aunque no se ha comentado hasta ahora, es obvio que la selección de uno de los elementos va a filtrar adecuadamente el resto de visualizaciones del informe. Si, por ejemplo, creamos una medida para que sume el campo <em>Car sales</em> (que contiene las ventas de cada fabricante, supongamos que en millones de euros) y la arrastramos al lienzo con formato de etiqueta, el resultado es el siguiente:
Ahora, si seleccionamos uno de los fabricantes en nuestro slicer, la etiqueta se filtra de la forma que cabría esperar:
Puede apreciarse que el elemento o los elementos seleccionados se muestran con un aspecto destacado (también configurable).
En general, podemos decir que se trata de una visualización que mejora notablemente la funcionalidad de las visualizaciones semejantes integradas en Power BI.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '31df7109-8fc4-4038-83c7-349de54cb47d') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Chiclet Slicer</strong> es una versión muy versátil de la clásica segmentación con orientación horizontal. Su configuración aparentemente no es mucho más compleja: en el siguiente ejemplo se ha arrastrado una instancia de esta visualización al lienzo y se ha llevado el año de la tabla calendario hasta el campo <em>Categoría</em> de la visualización:
Ésta es la configuración de la visualización:
Ya de entrada es posible ver en la visualización una primera diferencia con la segmentación clásica: los elementos se disponen en tres columnas. El número de éstas es configurable en <em>Formato > General > Columnas</em> (de hecho es posible configurar el número de filas y/o de columnas). Pero no solo eso, los valores (los años en este ejemplo) se muestran verticalmente (debajo del 2015 está el 2016, en la segunda columna encontramos el 2017 y el 2018...), pero podemos configurar también este orden en <em>Formato > General > Orientación</em> para que se muestren horizontalmente:
Por defecto se permite la selección múltiple de los elementos, pero este comportamiento es fácilmente modificable en <em>Formato > General > Selección múltiple</em>. También es posible configurar la visualización de forma que necesariamente tenga que existir un elemento seleccionado en todo momento.
Un aspecto interesante es que el slicer soporta el marcado cruzado, lo que significa que cuando se realiza un filtrado en otra visualización, los elementos del slicer reaccionan de forma adecuada. Esta reacción puede configurarse de forma que los elementos no seleccionados se oculten, se muestren en la parte inferior o adapten su formato. Por defecto está activada esta última opción, pero el formato de los elementos desactivados es el mismo que el de los que están activados, de forma que no es apreciable el cambio. Sin embargo, para que el marcado cruzado funcione hay que añadir un campo (relacionado con las tablas implicadas) al campo <em>Valores</em> de la visualización.
Por ejemplo, en la siguiente imagen podemos ver un slicer con los nombres de varios fabricantes de coches (campo llamado <em>Name</em>) en el que no hemos llevado ningún campo a <em>Valores</em>, y tenemos también un listado de dichos fabricantes con sus ventas. También hemos seleccionado uno de los nombres en esta última visualización ("Audi"):
Vemos como, efectivamente, el slicer no parece mostrar un aspecto diferente al que podríamos esperar si no se hubiese seleccionado ningún fabricante. Pero si arrastramos el campo <em>Name</em> también al campo <em>Valores</em> de la visualización (campo que se agrega extrayendo la "primera fecha" por defecto), el slicer se muestra muy diferente:
Podemos configurar el aspecto de los elementos no seleccionados en <em>Formato > Chiclets > Color deshabilitado</em>. Así, si seleccionamos un color amarillo el slicer muestra el siguiente aspecto:
En realidad es posible modificar los colores de varios elementos en función del estado en el que se encuentren.
El poder seleccionar el número de columnas o de filas nos permite crear segmentaciones de muy diferente aspecto:
Otra opción sumamente interesante es la posibilidad de llevar a cada elemento una imagen. Por ejemplo, en la siguiente visualización se ha llevado un campo conteniendo las URLs de los logos de los fabricantes al campo <em>Imagen</em> de la visualización:
El tamaño con el que se muestran las imágenes en los elementos es configurable (<em>Formato > Imágenes > División de la imagen</em>).
Al igual que antes, si seleccionamos el nombre de uno de los fabricantes en otra visualización, el slicer se modifica para resaltar el o los elementos seleccionados:
Y, por supuesto, aunque no se ha comentado hasta ahora, es obvio que la selección de uno de los elementos va a filtrar adecuadamente el resto de visualizaciones del informe. Si, por ejemplo, creamos una medida para que sume el campo <em>Car sales</em> (que contiene las ventas de cada fabricante, supongamos que en millones de euros) y la arrastramos al lienzo con formato de etiqueta, el resultado es el siguiente:
Ahora, si seleccionamos uno de los fabricantes en nuestro slicer, la etiqueta se filtra de la forma que cabría esperar:
Puede apreciarse que el elemento o los elementos seleccionados se muestran con un aspecto destacado (también configurable).
En general, podemos decir que se trata de una visualización que mejora notablemente la funcionalidad de las visualizaciones semejantes integradas en Power BI.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '31df7109-8fc4-4038-83c7-349de54cb47d') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Chiclet Slicer</strong> es una versión muy versátil de la clásica segmentación con orientación horizontal. Su configuración aparentemente no es mucho más compleja: en el siguiente ejemplo se ha arrastrado una instancia de esta visualización al lienzo y se ha llevado el año de la tabla calendario hasta el campo <em>Categoría</em> de la visualización:
Ésta es la configuración de la visualización:
Ya de entrada es posible ver en la visualización una primera diferencia con la segmentación clásica: los elementos se disponen en tres columnas. El número de éstas es configurable en <em>Formato > General > Columnas</em> (de hecho es posible configurar el número de filas y/o de columnas). Pero no solo eso, los valores (los años en este ejemplo) se muestran verticalmente (debajo del 2015 está el 2016, en la segunda columna encontramos el 2017 y el 2018...), pero podemos configurar también este orden en <em>Formato > General > Orientación</em> para que se muestren horizontalmente:
Por defecto se permite la selección múltiple de los elementos, pero este comportamiento es fácilmente modificable en <em>Formato > General > Selección múltiple</em>. También es posible configurar la visualización de forma que necesariamente tenga que existir un elemento seleccionado en todo momento.
Un aspecto interesante es que el slicer soporta el marcado cruzado, lo que significa que cuando se realiza un filtrado en otra visualización, los elementos del slicer reaccionan de forma adecuada. Esta reacción puede configurarse de forma que los elementos no seleccionados se oculten, se muestren en la parte inferior o adapten su formato. Por defecto está activada esta última opción, pero el formato de los elementos desactivados es el mismo que el de los que están activados, de forma que no es apreciable el cambio. Sin embargo, para que el marcado cruzado funcione hay que añadir un campo (relacionado con las tablas implicadas) al campo <em>Valores</em> de la visualización.
Por ejemplo, en la siguiente imagen podemos ver un slicer con los nombres de varios fabricantes de coches (campo llamado <em>Name</em>) en el que no hemos llevado ningún campo a <em>Valores</em>, y tenemos también un listado de dichos fabricantes con sus ventas. También hemos seleccionado uno de los nombres en esta última visualización ("Audi"):
Vemos como, efectivamente, el slicer no parece mostrar un aspecto diferente al que podríamos esperar si no se hubiese seleccionado ningún fabricante. Pero si arrastramos el campo <em>Name</em> también al campo <em>Valores</em> de la visualización (campo que se agrega extrayendo la "primera fecha" por defecto), el slicer se muestra muy diferente:
Podemos configurar el aspecto de los elementos no seleccionados en <em>Formato > Chiclets > Color deshabilitado</em>. Así, si seleccionamos un color amarillo el slicer muestra el siguiente aspecto:
En realidad es posible modificar los colores de varios elementos en función del estado en el que se encuentren.
El poder seleccionar el número de columnas o de filas nos permite crear segmentaciones de muy diferente aspecto:
Otra opción sumamente interesante es la posibilidad de llevar a cada elemento una imagen. Por ejemplo, en la siguiente visualización se ha llevado un campo conteniendo las URLs de los logos de los fabricantes al campo <em>Imagen</em> de la visualización:
El tamaño con el que se muestran las imágenes en los elementos es configurable (<em>Formato > Imágenes > División de la imagen</em>).
Al igual que antes, si seleccionamos el nombre de uno de los fabricantes en otra visualización, el slicer se modifica para resaltar el o los elementos seleccionados:
Y, por supuesto, aunque no se ha comentado hasta ahora, es obvio que la selección de uno de los elementos va a filtrar adecuadamente el resto de visualizaciones del informe. Si, por ejemplo, creamos una medida para que sume el campo <em>Car sales</em> (que contiene las ventas de cada fabricante, supongamos que en millones de euros) y la arrastramos al lienzo con formato de etiqueta, el resultado es el siguiente:
Ahora, si seleccionamos uno de los fabricantes en nuestro slicer, la etiqueta se filtra de la forma que cabría esperar:
Puede apreciarse que el elemento o los elementos seleccionados se muestran con un aspecto destacado (también configurable).
En general, podemos decir que se trata de una visualización que mejora notablemente la funcionalidad de las visualizaciones semejantes integradas en Power BI.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '31df7109-8fc4-4038-83c7-349de54cb47d') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Chiclet Slicer</strong> es una versión muy versátil de la clásica segmentación con orientación horizontal. Su configuración aparentemente no es mucho más compleja: en el siguiente ejemplo se ha arrastrado una instancia de esta visualización al lienzo y se ha llevado el año de la tabla calendario hasta el campo <em>Categoría</em> de la visualización:
Ésta es la configuración de la visualización:
Ya de entrada es posible ver en la visualización una primera diferencia con la segmentación clásica: los elementos se disponen en tres columnas. El número de éstas es configurable en <em>Formato > General > Columnas</em> (de hecho es posible configurar el número de filas y/o de columnas). Pero no solo eso, los valores (los años en este ejemplo) se muestran verticalmente (debajo del 2015 está el 2016, en la segunda columna encontramos el 2017 y el 2018...), pero podemos configurar también este orden en <em>Formato > General > Orientación</em> para que se muestren horizontalmente:
Por defecto se permite la selección múltiple de los elementos, pero este comportamiento es fácilmente modificable en <em>Formato > General > Selección múltiple</em>. También es posible configurar la visualización de forma que necesariamente tenga que existir un elemento seleccionado en todo momento.
Un aspecto interesante es que el slicer soporta el marcado cruzado, lo que significa que cuando se realiza un filtrado en otra visualización, los elementos del slicer reaccionan de forma adecuada. Esta reacción puede configurarse de forma que los elementos no seleccionados se oculten, se muestren en la parte inferior o adapten su formato. Por defecto está activada esta última opción, pero el formato de los elementos desactivados es el mismo que el de los que están activados, de forma que no es apreciable el cambio. Sin embargo, para que el marcado cruzado funcione hay que añadir un campo (relacionado con las tablas implicadas) al campo <em>Valores</em> de la visualización.
Por ejemplo, en la siguiente imagen podemos ver un slicer con los nombres de varios fabricantes de coches (campo llamado <em>Name</em>) en el que no hemos llevado ningún campo a <em>Valores</em>, y tenemos también un listado de dichos fabricantes con sus ventas. También hemos seleccionado uno de los nombres en esta última visualización ("Audi"):
Vemos como, efectivamente, el slicer no parece mostrar un aspecto diferente al que podríamos esperar si no se hubiese seleccionado ningún fabricante. Pero si arrastramos el campo <em>Name</em> también al campo <em>Valores</em> de la visualización (campo que se agrega extrayendo la "primera fecha" por defecto), el slicer se muestra muy diferente:
Podemos configurar el aspecto de los elementos no seleccionados en <em>Formato > Chiclets > Color deshabilitado</em>. Así, si seleccionamos un color amarillo el slicer muestra el siguiente aspecto:
En realidad es posible modificar los colores de varios elementos en función del estado en el que se encuentren.
El poder seleccionar el número de columnas o de filas nos permite crear segmentaciones de muy diferente aspecto:
Otra opción sumamente interesante es la posibilidad de llevar a cada elemento una imagen. Por ejemplo, en la siguiente visualización se ha llevado un campo conteniendo las URLs de los logos de los fabricantes al campo <em>Imagen</em> de la visualización:
El tamaño con el que se muestran las imágenes en los elementos es configurable (<em>Formato > Imágenes > División de la imagen</em>).
Al igual que antes, si seleccionamos el nombre de uno de los fabricantes en otra visualización, el slicer se modifica para resaltar el o los elementos seleccionados:
Y, por supuesto, aunque no se ha comentado hasta ahora, es obvio que la selección de uno de los elementos va a filtrar adecuadamente el resto de visualizaciones del informe. Si, por ejemplo, creamos una medida para que sume el campo <em>Car sales</em> (que contiene las ventas de cada fabricante, supongamos que en millones de euros) y la arrastramos al lienzo con formato de etiqueta, el resultado es el siguiente:
Ahora, si seleccionamos uno de los fabricantes en nuestro slicer, la etiqueta se filtra de la forma que cabría esperar:
Puede apreciarse que el elemento o los elementos seleccionados se muestran con un aspecto destacado (también configurable).
En general, podemos decir que se trata de una visualización que mejora notablemente la funcionalidad de las visualizaciones semejantes integradas en Power BI.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '7604dbf2-693c-476c-b6ea-438b86ef063c') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Chiclet Slicer</strong> es una versión muy versátil de la clásica segmentación con orientación horizontal. Su configuración aparentemente no es mucho más compleja: en el siguiente ejemplo se ha arrastrado una instancia de esta visualización al lienzo y se ha llevado el año de la tabla calendario hasta el campo <em>Categoría</em> de la visualización:
Ésta es la configuración de la visualización:
Ya de entrada es posible ver en la visualización una primera diferencia con la segmentación clásica: los elementos se disponen en tres columnas. El número de éstas es configurable en <em>Formato > General > Columnas</em> (de hecho es posible configurar el número de filas y/o de columnas). Pero no solo eso, los valores (los años en este ejemplo) se muestran verticalmente (debajo del 2015 está el 2016, en la segunda columna encontramos el 2017 y el 2018...), pero podemos configurar también este orden en <em>Formato > General > Orientación</em> para que se muestren horizontalmente:
Por defecto se permite la selección múltiple de los elementos, pero este comportamiento es fácilmente modificable en <em>Formato > General > Selección múltiple</em>. También es posible configurar la visualización de forma que necesariamente tenga que existir un elemento seleccionado en todo momento.
Un aspecto interesante es que el slicer soporta el marcado cruzado, lo que significa que cuando se realiza un filtrado en otra visualización, los elementos del slicer reaccionan de forma adecuada. Esta reacción puede configurarse de forma que los elementos no seleccionados se oculten, se muestren en la parte inferior o adapten su formato. Por defecto está activada esta última opción, pero el formato de los elementos desactivados es el mismo que el de los que están activados, de forma que no es apreciable el cambio. Sin embargo, para que el marcado cruzado funcione hay que añadir un campo (relacionado con las tablas implicadas) al campo <em>Valores</em> de la visualización.
Por ejemplo, en la siguiente imagen podemos ver un slicer con los nombres de varios fabricantes de coches (campo llamado <em>Name</em>) en el que no hemos llevado ningún campo a <em>Valores</em>, y tenemos también un listado de dichos fabricantes con sus ventas. También hemos seleccionado uno de los nombres en esta última visualización ("Audi"):
Vemos como, efectivamente, el slicer no parece mostrar un aspecto diferente al que podríamos esperar si no se hubiese seleccionado ningún fabricante. Pero si arrastramos el campo <em>Name</em> también al campo <em>Valores</em> de la visualización (campo que se agrega extrayendo la "primera fecha" por defecto), el slicer se muestra muy diferente:
Podemos configurar el aspecto de los elementos no seleccionados en <em>Formato > Chiclets > Color deshabilitado</em>. Así, si seleccionamos un color amarillo el slicer muestra el siguiente aspecto:
En realidad es posible modificar los colores de varios elementos en función del estado en el que se encuentren.
El poder seleccionar el número de columnas o de filas nos permite crear segmentaciones de muy diferente aspecto:
Otra opción sumamente interesante es la posibilidad de llevar a cada elemento una imagen. Por ejemplo, en la siguiente visualización se ha llevado un campo conteniendo las URLs de los logos de los fabricantes al campo <em>Imagen</em> de la visualización:
El tamaño con el que se muestran las imágenes en los elementos es configurable (<em>Formato > Imágenes > División de la imagen</em>).
Al igual que antes, si seleccionamos el nombre de uno de los fabricantes en otra visualización, el slicer se modifica para resaltar el o los elementos seleccionados:
Y, por supuesto, aunque no se ha comentado hasta ahora, es obvio que la selección de uno de los elementos va a filtrar adecuadamente el resto de visualizaciones del informe. Si, por ejemplo, creamos una medida para que sume el campo <em>Car sales</em> (que contiene las ventas de cada fabricante, supongamos que en millones de euros) y la arrastramos al lienzo con formato de etiqueta, el resultado es el siguiente:
Ahora, si seleccionamos uno de los fabricantes en nuestro slicer, la etiqueta se filtra de la forma que cabría esperar:
Puede apreciarse que el elemento o los elementos seleccionados se muestran con un aspecto destacado (también configurable).
En general, podemos decir que se trata de una visualización que mejora notablemente la funcionalidad de las visualizaciones semejantes integradas en Power BI.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '7604dbf2-693c-476c-b6ea-438b86ef063c') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Chiclet Slicer</strong> es una versión muy versátil de la clásica segmentación con orientación horizontal. Su configuración aparentemente no es mucho más compleja: en el siguiente ejemplo se ha arrastrado una instancia de esta visualización al lienzo y se ha llevado el año de la tabla calendario hasta el campo <em>Categoría</em> de la visualización:
Ésta es la configuración de la visualización:
Ya de entrada es posible ver en la visualización una primera diferencia con la segmentación clásica: los elementos se disponen en tres columnas. El número de éstas es configurable en <em>Formato > General > Columnas</em> (de hecho es posible configurar el número de filas y/o de columnas). Pero no solo eso, los valores (los años en este ejemplo) se muestran verticalmente (debajo del 2015 está el 2016, en la segunda columna encontramos el 2017 y el 2018...), pero podemos configurar también este orden en <em>Formato > General > Orientación</em> para que se muestren horizontalmente:
Por defecto se permite la selección múltiple de los elementos, pero este comportamiento es fácilmente modificable en <em>Formato > General > Selección múltiple</em>. También es posible configurar la visualización de forma que necesariamente tenga que existir un elemento seleccionado en todo momento.
Un aspecto interesante es que el slicer soporta el marcado cruzado, lo que significa que cuando se realiza un filtrado en otra visualización, los elementos del slicer reaccionan de forma adecuada. Esta reacción puede configurarse de forma que los elementos no seleccionados se oculten, se muestren en la parte inferior o adapten su formato. Por defecto está activada esta última opción, pero el formato de los elementos desactivados es el mismo que el de los que están activados, de forma que no es apreciable el cambio. Sin embargo, para que el marcado cruzado funcione hay que añadir un campo (relacionado con las tablas implicadas) al campo <em>Valores</em> de la visualización.
Por ejemplo, en la siguiente imagen podemos ver un slicer con los nombres de varios fabricantes de coches (campo llamado <em>Name</em>) en el que no hemos llevado ningún campo a <em>Valores</em>, y tenemos también un listado de dichos fabricantes con sus ventas. También hemos seleccionado uno de los nombres en esta última visualización ("Audi"):
Vemos como, efectivamente, el slicer no parece mostrar un aspecto diferente al que podríamos esperar si no se hubiese seleccionado ningún fabricante. Pero si arrastramos el campo <em>Name</em> también al campo <em>Valores</em> de la visualización (campo que se agrega extrayendo la "primera fecha" por defecto), el slicer se muestra muy diferente:
Podemos configurar el aspecto de los elementos no seleccionados en <em>Formato > Chiclets > Color deshabilitado</em>. Así, si seleccionamos un color amarillo el slicer muestra el siguiente aspecto:
En realidad es posible modificar los colores de varios elementos en función del estado en el que se encuentren.
El poder seleccionar el número de columnas o de filas nos permite crear segmentaciones de muy diferente aspecto:
Otra opción sumamente interesante es la posibilidad de llevar a cada elemento una imagen. Por ejemplo, en la siguiente visualización se ha llevado un campo conteniendo las URLs de los logos de los fabricantes al campo <em>Imagen</em> de la visualización:
El tamaño con el que se muestran las imágenes en los elementos es configurable (<em>Formato > Imágenes > División de la imagen</em>).
Al igual que antes, si seleccionamos el nombre de uno de los fabricantes en otra visualización, el slicer se modifica para resaltar el o los elementos seleccionados:
Y, por supuesto, aunque no se ha comentado hasta ahora, es obvio que la selección de uno de los elementos va a filtrar adecuadamente el resto de visualizaciones del informe. Si, por ejemplo, creamos una medida para que sume el campo <em>Car sales</em> (que contiene las ventas de cada fabricante, supongamos que en millones de euros) y la arrastramos al lienzo con formato de etiqueta, el resultado es el siguiente:
Ahora, si seleccionamos uno de los fabricantes en nuestro slicer, la etiqueta se filtra de la forma que cabría esperar:
Puede apreciarse que el elemento o los elementos seleccionados se muestran con un aspecto destacado (también configurable).
En general, podemos decir que se trata de una visualización que mejora notablemente la funcionalidad de las visualizaciones semejantes integradas en Power BI.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '7604dbf2-693c-476c-b6ea-438b86ef063c') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Chiclet Slicer</strong> es una versión muy versátil de la clásica segmentación con orientación horizontal. Su configuración aparentemente no es mucho más compleja: en el siguiente ejemplo se ha arrastrado una instancia de esta visualización al lienzo y se ha llevado el año de la tabla calendario hasta el campo <em>Categoría</em> de la visualización:
Ésta es la configuración de la visualización:
Ya de entrada es posible ver en la visualización una primera diferencia con la segmentación clásica: los elementos se disponen en tres columnas. El número de éstas es configurable en <em>Formato > General > Columnas</em> (de hecho es posible configurar el número de filas y/o de columnas). Pero no solo eso, los valores (los años en este ejemplo) se muestran verticalmente (debajo del 2015 está el 2016, en la segunda columna encontramos el 2017 y el 2018...), pero podemos configurar también este orden en <em>Formato > General > Orientación</em> para que se muestren horizontalmente:
Por defecto se permite la selección múltiple de los elementos, pero este comportamiento es fácilmente modificable en <em>Formato > General > Selección múltiple</em>. También es posible configurar la visualización de forma que necesariamente tenga que existir un elemento seleccionado en todo momento.
Un aspecto interesante es que el slicer soporta el marcado cruzado, lo que significa que cuando se realiza un filtrado en otra visualización, los elementos del slicer reaccionan de forma adecuada. Esta reacción puede configurarse de forma que los elementos no seleccionados se oculten, se muestren en la parte inferior o adapten su formato. Por defecto está activada esta última opción, pero el formato de los elementos desactivados es el mismo que el de los que están activados, de forma que no es apreciable el cambio. Sin embargo, para que el marcado cruzado funcione hay que añadir un campo (relacionado con las tablas implicadas) al campo <em>Valores</em> de la visualización.
Por ejemplo, en la siguiente imagen podemos ver un slicer con los nombres de varios fabricantes de coches (campo llamado <em>Name</em>) en el que no hemos llevado ningún campo a <em>Valores</em>, y tenemos también un listado de dichos fabricantes con sus ventas. También hemos seleccionado uno de los nombres en esta última visualización ("Audi"):
Vemos como, efectivamente, el slicer no parece mostrar un aspecto diferente al que podríamos esperar si no se hubiese seleccionado ningún fabricante. Pero si arrastramos el campo <em>Name</em> también al campo <em>Valores</em> de la visualización (campo que se agrega extrayendo la "primera fecha" por defecto), el slicer se muestra muy diferente:
Podemos configurar el aspecto de los elementos no seleccionados en <em>Formato > Chiclets > Color deshabilitado</em>. Así, si seleccionamos un color amarillo el slicer muestra el siguiente aspecto:
En realidad es posible modificar los colores de varios elementos en función del estado en el que se encuentren.
El poder seleccionar el número de columnas o de filas nos permite crear segmentaciones de muy diferente aspecto:
Otra opción sumamente interesante es la posibilidad de llevar a cada elemento una imagen. Por ejemplo, en la siguiente visualización se ha llevado un campo conteniendo las URLs de los logos de los fabricantes al campo <em>Imagen</em> de la visualización:
El tamaño con el que se muestran las imágenes en los elementos es configurable (<em>Formato > Imágenes > División de la imagen</em>).
Al igual que antes, si seleccionamos el nombre de uno de los fabricantes en otra visualización, el slicer se modifica para resaltar el o los elementos seleccionados:
Y, por supuesto, aunque no se ha comentado hasta ahora, es obvio que la selección de uno de los elementos va a filtrar adecuadamente el resto de visualizaciones del informe. Si, por ejemplo, creamos una medida para que sume el campo <em>Car sales</em> (que contiene las ventas de cada fabricante, supongamos que en millones de euros) y la arrastramos al lienzo con formato de etiqueta, el resultado es el siguiente:
Ahora, si seleccionamos uno de los fabricantes en nuestro slicer, la etiqueta se filtra de la forma que cabría esperar:
Puede apreciarse que el elemento o los elementos seleccionados se muestran con un aspecto destacado (también configurable).
En general, podemos decir que se trata de una visualización que mejora notablemente la funcionalidad de las visualizaciones semejantes integradas en Power BI.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '7604dbf2-693c-476c-b6ea-438b86ef063c') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Chiclet Slicer</strong> es una versión muy versátil de la clásica segmentación con orientación horizontal. Su configuración aparentemente no es mucho más compleja: en el siguiente ejemplo se ha arrastrado una instancia de esta visualización al lienzo y se ha llevado el año de la tabla calendario hasta el campo <em>Categoría</em> de la visualización:
Ésta es la configuración de la visualización:
Ya de entrada es posible ver en la visualización una primera diferencia con la segmentación clásica: los elementos se disponen en tres columnas. El número de éstas es configurable en <em>Formato > General > Columnas</em> (de hecho es posible configurar el número de filas y/o de columnas). Pero no solo eso, los valores (los años en este ejemplo) se muestran verticalmente (debajo del 2015 está el 2016, en la segunda columna encontramos el 2017 y el 2018...), pero podemos configurar también este orden en <em>Formato > General > Orientación</em> para que se muestren horizontalmente:
Por defecto se permite la selección múltiple de los elementos, pero este comportamiento es fácilmente modificable en <em>Formato > General > Selección múltiple</em>. También es posible configurar la visualización de forma que necesariamente tenga que existir un elemento seleccionado en todo momento.
Un aspecto interesante es que el slicer soporta el marcado cruzado, lo que significa que cuando se realiza un filtrado en otra visualización, los elementos del slicer reaccionan de forma adecuada. Esta reacción puede configurarse de forma que los elementos no seleccionados se oculten, se muestren en la parte inferior o adapten su formato. Por defecto está activada esta última opción, pero el formato de los elementos desactivados es el mismo que el de los que están activados, de forma que no es apreciable el cambio. Sin embargo, para que el marcado cruzado funcione hay que añadir un campo (relacionado con las tablas implicadas) al campo <em>Valores</em> de la visualización.
Por ejemplo, en la siguiente imagen podemos ver un slicer con los nombres de varios fabricantes de coches (campo llamado <em>Name</em>) en el que no hemos llevado ningún campo a <em>Valores</em>, y tenemos también un listado de dichos fabricantes con sus ventas. También hemos seleccionado uno de los nombres en esta última visualización ("Audi"):
Vemos como, efectivamente, el slicer no parece mostrar un aspecto diferente al que podríamos esperar si no se hubiese seleccionado ningún fabricante. Pero si arrastramos el campo <em>Name</em> también al campo <em>Valores</em> de la visualización (campo que se agrega extrayendo la "primera fecha" por defecto), el slicer se muestra muy diferente:
Podemos configurar el aspecto de los elementos no seleccionados en <em>Formato > Chiclets > Color deshabilitado</em>. Así, si seleccionamos un color amarillo el slicer muestra el siguiente aspecto:
En realidad es posible modificar los colores de varios elementos en función del estado en el que se encuentren.
El poder seleccionar el número de columnas o de filas nos permite crear segmentaciones de muy diferente aspecto:
Otra opción sumamente interesante es la posibilidad de llevar a cada elemento una imagen. Por ejemplo, en la siguiente visualización se ha llevado un campo conteniendo las URLs de los logos de los fabricantes al campo <em>Imagen</em> de la visualización:
El tamaño con el que se muestran las imágenes en los elementos es configurable (<em>Formato > Imágenes > División de la imagen</em>).
Al igual que antes, si seleccionamos el nombre de uno de los fabricantes en otra visualización, el slicer se modifica para resaltar el o los elementos seleccionados:
Y, por supuesto, aunque no se ha comentado hasta ahora, es obvio que la selección de uno de los elementos va a filtrar adecuadamente el resto de visualizaciones del informe. Si, por ejemplo, creamos una medida para que sume el campo <em>Car sales</em> (que contiene las ventas de cada fabricante, supongamos que en millones de euros) y la arrastramos al lienzo con formato de etiqueta, el resultado es el siguiente:
Ahora, si seleccionamos uno de los fabricantes en nuestro slicer, la etiqueta se filtra de la forma que cabría esperar:
Puede apreciarse que el elemento o los elementos seleccionados se muestran con un aspecto destacado (también configurable).
En general, podemos decir que se trata de una visualización que mejora notablemente la funcionalidad de las visualizaciones semejantes integradas en Power BI.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '5b8264e8-923b-4c7d-a164-93b8ff4111cf') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Chiclet Slicer</strong> es una versión muy versátil de la clásica segmentación con orientación horizontal. Su configuración aparentemente no es mucho más compleja: en el siguiente ejemplo se ha arrastrado una instancia de esta visualización al lienzo y se ha llevado el año de la tabla calendario hasta el campo <em>Categoría</em> de la visualización:
Ésta es la configuración de la visualización:
Ya de entrada es posible ver en la visualización una primera diferencia con la segmentación clásica: los elementos se disponen en tres columnas. El número de éstas es configurable en <em>Formato > General > Columnas</em> (de hecho es posible configurar el número de filas y/o de columnas). Pero no solo eso, los valores (los años en este ejemplo) se muestran verticalmente (debajo del 2015 está el 2016, en la segunda columna encontramos el 2017 y el 2018...), pero podemos configurar también este orden en <em>Formato > General > Orientación</em> para que se muestren horizontalmente:
Por defecto se permite la selección múltiple de los elementos, pero este comportamiento es fácilmente modificable en <em>Formato > General > Selección múltiple</em>. También es posible configurar la visualización de forma que necesariamente tenga que existir un elemento seleccionado en todo momento.
Un aspecto interesante es que el slicer soporta el marcado cruzado, lo que significa que cuando se realiza un filtrado en otra visualización, los elementos del slicer reaccionan de forma adecuada. Esta reacción puede configurarse de forma que los elementos no seleccionados se oculten, se muestren en la parte inferior o adapten su formato. Por defecto está activada esta última opción, pero el formato de los elementos desactivados es el mismo que el de los que están activados, de forma que no es apreciable el cambio. Sin embargo, para que el marcado cruzado funcione hay que añadir un campo (relacionado con las tablas implicadas) al campo <em>Valores</em> de la visualización.
Por ejemplo, en la siguiente imagen podemos ver un slicer con los nombres de varios fabricantes de coches (campo llamado <em>Name</em>) en el que no hemos llevado ningún campo a <em>Valores</em>, y tenemos también un listado de dichos fabricantes con sus ventas. También hemos seleccionado uno de los nombres en esta última visualización ("Audi"):
Vemos como, efectivamente, el slicer no parece mostrar un aspecto diferente al que podríamos esperar si no se hubiese seleccionado ningún fabricante. Pero si arrastramos el campo <em>Name</em> también al campo <em>Valores</em> de la visualización (campo que se agrega extrayendo la "primera fecha" por defecto), el slicer se muestra muy diferente:
Podemos configurar el aspecto de los elementos no seleccionados en <em>Formato > Chiclets > Color deshabilitado</em>. Así, si seleccionamos un color amarillo el slicer muestra el siguiente aspecto:
En realidad es posible modificar los colores de varios elementos en función del estado en el que se encuentren.
El poder seleccionar el número de columnas o de filas nos permite crear segmentaciones de muy diferente aspecto:
Otra opción sumamente interesante es la posibilidad de llevar a cada elemento una imagen. Por ejemplo, en la siguiente visualización se ha llevado un campo conteniendo las URLs de los logos de los fabricantes al campo <em>Imagen</em> de la visualización:
El tamaño con el que se muestran las imágenes en los elementos es configurable (<em>Formato > Imágenes > División de la imagen</em>).
Al igual que antes, si seleccionamos el nombre de uno de los fabricantes en otra visualización, el slicer se modifica para resaltar el o los elementos seleccionados:
Y, por supuesto, aunque no se ha comentado hasta ahora, es obvio que la selección de uno de los elementos va a filtrar adecuadamente el resto de visualizaciones del informe. Si, por ejemplo, creamos una medida para que sume el campo <em>Car sales</em> (que contiene las ventas de cada fabricante, supongamos que en millones de euros) y la arrastramos al lienzo con formato de etiqueta, el resultado es el siguiente:
Ahora, si seleccionamos uno de los fabricantes en nuestro slicer, la etiqueta se filtra de la forma que cabría esperar:
Puede apreciarse que el elemento o los elementos seleccionados se muestran con un aspecto destacado (también configurable).
En general, podemos decir que se trata de una visualización que mejora notablemente la funcionalidad de las visualizaciones semejantes integradas en Power BI.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '5b8264e8-923b-4c7d-a164-93b8ff4111cf') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Chiclet Slicer</strong> es una versión muy versátil de la clásica segmentación con orientación horizontal. Su configuración aparentemente no es mucho más compleja: en el siguiente ejemplo se ha arrastrado una instancia de esta visualización al lienzo y se ha llevado el año de la tabla calendario hasta el campo <em>Categoría</em> de la visualización:
Ésta es la configuración de la visualización:
Ya de entrada es posible ver en la visualización una primera diferencia con la segmentación clásica: los elementos se disponen en tres columnas. El número de éstas es configurable en <em>Formato > General > Columnas</em> (de hecho es posible configurar el número de filas y/o de columnas). Pero no solo eso, los valores (los años en este ejemplo) se muestran verticalmente (debajo del 2015 está el 2016, en la segunda columna encontramos el 2017 y el 2018...), pero podemos configurar también este orden en <em>Formato > General > Orientación</em> para que se muestren horizontalmente:
Por defecto se permite la selección múltiple de los elementos, pero este comportamiento es fácilmente modificable en <em>Formato > General > Selección múltiple</em>. También es posible configurar la visualización de forma que necesariamente tenga que existir un elemento seleccionado en todo momento.
Un aspecto interesante es que el slicer soporta el marcado cruzado, lo que significa que cuando se realiza un filtrado en otra visualización, los elementos del slicer reaccionan de forma adecuada. Esta reacción puede configurarse de forma que los elementos no seleccionados se oculten, se muestren en la parte inferior o adapten su formato. Por defecto está activada esta última opción, pero el formato de los elementos desactivados es el mismo que el de los que están activados, de forma que no es apreciable el cambio. Sin embargo, para que el marcado cruzado funcione hay que añadir un campo (relacionado con las tablas implicadas) al campo <em>Valores</em> de la visualización.
Por ejemplo, en la siguiente imagen podemos ver un slicer con los nombres de varios fabricantes de coches (campo llamado <em>Name</em>) en el que no hemos llevado ningún campo a <em>Valores</em>, y tenemos también un listado de dichos fabricantes con sus ventas. También hemos seleccionado uno de los nombres en esta última visualización ("Audi"):
Vemos como, efectivamente, el slicer no parece mostrar un aspecto diferente al que podríamos esperar si no se hubiese seleccionado ningún fabricante. Pero si arrastramos el campo <em>Name</em> también al campo <em>Valores</em> de la visualización (campo que se agrega extrayendo la "primera fecha" por defecto), el slicer se muestra muy diferente:
Podemos configurar el aspecto de los elementos no seleccionados en <em>Formato > Chiclets > Color deshabilitado</em>. Así, si seleccionamos un color amarillo el slicer muestra el siguiente aspecto:
En realidad es posible modificar los colores de varios elementos en función del estado en el que se encuentren.
El poder seleccionar el número de columnas o de filas nos permite crear segmentaciones de muy diferente aspecto:
Otra opción sumamente interesante es la posibilidad de llevar a cada elemento una imagen. Por ejemplo, en la siguiente visualización se ha llevado un campo conteniendo las URLs de los logos de los fabricantes al campo <em>Imagen</em> de la visualización:
El tamaño con el que se muestran las imágenes en los elementos es configurable (<em>Formato > Imágenes > División de la imagen</em>).
Al igual que antes, si seleccionamos el nombre de uno de los fabricantes en otra visualización, el slicer se modifica para resaltar el o los elementos seleccionados:
Y, por supuesto, aunque no se ha comentado hasta ahora, es obvio que la selección de uno de los elementos va a filtrar adecuadamente el resto de visualizaciones del informe. Si, por ejemplo, creamos una medida para que sume el campo <em>Car sales</em> (que contiene las ventas de cada fabricante, supongamos que en millones de euros) y la arrastramos al lienzo con formato de etiqueta, el resultado es el siguiente:
Ahora, si seleccionamos uno de los fabricantes en nuestro slicer, la etiqueta se filtra de la forma que cabría esperar:
Puede apreciarse que el elemento o los elementos seleccionados se muestran con un aspecto destacado (también configurable).
En general, podemos decir que se trata de una visualización que mejora notablemente la funcionalidad de las visualizaciones semejantes integradas en Power BI.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '5b8264e8-923b-4c7d-a164-93b8ff4111cf') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Chiclet Slicer</strong> es una versión muy versátil de la clásica segmentación con orientación horizontal. Su configuración aparentemente no es mucho más compleja: en el siguiente ejemplo se ha arrastrado una instancia de esta visualización al lienzo y se ha llevado el año de la tabla calendario hasta el campo <em>Categoría</em> de la visualización:
Ésta es la configuración de la visualización:
Ya de entrada es posible ver en la visualización una primera diferencia con la segmentación clásica: los elementos se disponen en tres columnas. El número de éstas es configurable en <em>Formato > General > Columnas</em> (de hecho es posible configurar el número de filas y/o de columnas). Pero no solo eso, los valores (los años en este ejemplo) se muestran verticalmente (debajo del 2015 está el 2016, en la segunda columna encontramos el 2017 y el 2018...), pero podemos configurar también este orden en <em>Formato > General > Orientación</em> para que se muestren horizontalmente:
Por defecto se permite la selección múltiple de los elementos, pero este comportamiento es fácilmente modificable en <em>Formato > General > Selección múltiple</em>. También es posible configurar la visualización de forma que necesariamente tenga que existir un elemento seleccionado en todo momento.
Un aspecto interesante es que el slicer soporta el marcado cruzado, lo que significa que cuando se realiza un filtrado en otra visualización, los elementos del slicer reaccionan de forma adecuada. Esta reacción puede configurarse de forma que los elementos no seleccionados se oculten, se muestren en la parte inferior o adapten su formato. Por defecto está activada esta última opción, pero el formato de los elementos desactivados es el mismo que el de los que están activados, de forma que no es apreciable el cambio. Sin embargo, para que el marcado cruzado funcione hay que añadir un campo (relacionado con las tablas implicadas) al campo <em>Valores</em> de la visualización.
Por ejemplo, en la siguiente imagen podemos ver un slicer con los nombres de varios fabricantes de coches (campo llamado <em>Name</em>) en el que no hemos llevado ningún campo a <em>Valores</em>, y tenemos también un listado de dichos fabricantes con sus ventas. También hemos seleccionado uno de los nombres en esta última visualización ("Audi"):
Vemos como, efectivamente, el slicer no parece mostrar un aspecto diferente al que podríamos esperar si no se hubiese seleccionado ningún fabricante. Pero si arrastramos el campo <em>Name</em> también al campo <em>Valores</em> de la visualización (campo que se agrega extrayendo la "primera fecha" por defecto), el slicer se muestra muy diferente:
Podemos configurar el aspecto de los elementos no seleccionados en <em>Formato > Chiclets > Color deshabilitado</em>. Así, si seleccionamos un color amarillo el slicer muestra el siguiente aspecto:
En realidad es posible modificar los colores de varios elementos en función del estado en el que se encuentren.
El poder seleccionar el número de columnas o de filas nos permite crear segmentaciones de muy diferente aspecto:
Otra opción sumamente interesante es la posibilidad de llevar a cada elemento una imagen. Por ejemplo, en la siguiente visualización se ha llevado un campo conteniendo las URLs de los logos de los fabricantes al campo <em>Imagen</em> de la visualización:
El tamaño con el que se muestran las imágenes en los elementos es configurable (<em>Formato > Imágenes > División de la imagen</em>).
Al igual que antes, si seleccionamos el nombre de uno de los fabricantes en otra visualización, el slicer se modifica para resaltar el o los elementos seleccionados:
Y, por supuesto, aunque no se ha comentado hasta ahora, es obvio que la selección de uno de los elementos va a filtrar adecuadamente el resto de visualizaciones del informe. Si, por ejemplo, creamos una medida para que sume el campo <em>Car sales</em> (que contiene las ventas de cada fabricante, supongamos que en millones de euros) y la arrastramos al lienzo con formato de etiqueta, el resultado es el siguiente:
Ahora, si seleccionamos uno de los fabricantes en nuestro slicer, la etiqueta se filtra de la forma que cabría esperar:
Puede apreciarse que el elemento o los elementos seleccionados se muestran con un aspecto destacado (también configurable).
En general, podemos decir que se trata de una visualización que mejora notablemente la funcionalidad de las visualizaciones semejantes integradas en Power BI.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '5b8264e8-923b-4c7d-a164-93b8ff4111cf') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Chiclet Slicer</strong> es una versión muy versátil de la clásica segmentación con orientación horizontal. Su configuración aparentemente no es mucho más compleja: en el siguiente ejemplo se ha arrastrado una instancia de esta visualización al lienzo y se ha llevado el año de la tabla calendario hasta el campo <em>Categoría</em> de la visualización:
Ésta es la configuración de la visualización:
Ya de entrada es posible ver en la visualización una primera diferencia con la segmentación clásica: los elementos se disponen en tres columnas. El número de éstas es configurable en <em>Formato > General > Columnas</em> (de hecho es posible configurar el número de filas y/o de columnas). Pero no solo eso, los valores (los años en este ejemplo) se muestran verticalmente (debajo del 2015 está el 2016, en la segunda columna encontramos el 2017 y el 2018...), pero podemos configurar también este orden en <em>Formato > General > Orientación</em> para que se muestren horizontalmente:
Por defecto se permite la selección múltiple de los elementos, pero este comportamiento es fácilmente modificable en <em>Formato > General > Selección múltiple</em>. También es posible configurar la visualización de forma que necesariamente tenga que existir un elemento seleccionado en todo momento.
Un aspecto interesante es que el slicer soporta el marcado cruzado, lo que significa que cuando se realiza un filtrado en otra visualización, los elementos del slicer reaccionan de forma adecuada. Esta reacción puede configurarse de forma que los elementos no seleccionados se oculten, se muestren en la parte inferior o adapten su formato. Por defecto está activada esta última opción, pero el formato de los elementos desactivados es el mismo que el de los que están activados, de forma que no es apreciable el cambio. Sin embargo, para que el marcado cruzado funcione hay que añadir un campo (relacionado con las tablas implicadas) al campo <em>Valores</em> de la visualización.
Por ejemplo, en la siguiente imagen podemos ver un slicer con los nombres de varios fabricantes de coches (campo llamado <em>Name</em>) en el que no hemos llevado ningún campo a <em>Valores</em>, y tenemos también un listado de dichos fabricantes con sus ventas. También hemos seleccionado uno de los nombres en esta última visualización ("Audi"):
Vemos como, efectivamente, el slicer no parece mostrar un aspecto diferente al que podríamos esperar si no se hubiese seleccionado ningún fabricante. Pero si arrastramos el campo <em>Name</em> también al campo <em>Valores</em> de la visualización (campo que se agrega extrayendo la "primera fecha" por defecto), el slicer se muestra muy diferente:
Podemos configurar el aspecto de los elementos no seleccionados en <em>Formato > Chiclets > Color deshabilitado</em>. Así, si seleccionamos un color amarillo el slicer muestra el siguiente aspecto:
En realidad es posible modificar los colores de varios elementos en función del estado en el que se encuentren.
El poder seleccionar el número de columnas o de filas nos permite crear segmentaciones de muy diferente aspecto:
Otra opción sumamente interesante es la posibilidad de llevar a cada elemento una imagen. Por ejemplo, en la siguiente visualización se ha llevado un campo conteniendo las URLs de los logos de los fabricantes al campo <em>Imagen</em> de la visualización:
El tamaño con el que se muestran las imágenes en los elementos es configurable (<em>Formato > Imágenes > División de la imagen</em>).
Al igual que antes, si seleccionamos el nombre de uno de los fabricantes en otra visualización, el slicer se modifica para resaltar el o los elementos seleccionados:
Y, por supuesto, aunque no se ha comentado hasta ahora, es obvio que la selección de uno de los elementos va a filtrar adecuadamente el resto de visualizaciones del informe. Si, por ejemplo, creamos una medida para que sume el campo <em>Car sales</em> (que contiene las ventas de cada fabricante, supongamos que en millones de euros) y la arrastramos al lienzo con formato de etiqueta, el resultado es el siguiente:
Ahora, si seleccionamos uno de los fabricantes en nuestro slicer, la etiqueta se filtra de la forma que cabría esperar:
Puede apreciarse que el elemento o los elementos seleccionados se muestran con un aspecto destacado (también configurable).
En general, podemos decir que se trata de una visualización que mejora notablemente la funcionalidad de las visualizaciones semejantes integradas en Power BI.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'eabf2e9b-f368-4f87-8c3d-13e808015741') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Chiclet Slicer</strong> es una versión muy versátil de la clásica segmentación con orientación horizontal. Su configuración aparentemente no es mucho más compleja: en el siguiente ejemplo se ha arrastrado una instancia de esta visualización al lienzo y se ha llevado el año de la tabla calendario hasta el campo <em>Categoría</em> de la visualización:
Ésta es la configuración de la visualización:
Ya de entrada es posible ver en la visualización una primera diferencia con la segmentación clásica: los elementos se disponen en tres columnas. El número de éstas es configurable en <em>Formato > General > Columnas</em> (de hecho es posible configurar el número de filas y/o de columnas). Pero no solo eso, los valores (los años en este ejemplo) se muestran verticalmente (debajo del 2015 está el 2016, en la segunda columna encontramos el 2017 y el 2018...), pero podemos configurar también este orden en <em>Formato > General > Orientación</em> para que se muestren horizontalmente:
Por defecto se permite la selección múltiple de los elementos, pero este comportamiento es fácilmente modificable en <em>Formato > General > Selección múltiple</em>. También es posible configurar la visualización de forma que necesariamente tenga que existir un elemento seleccionado en todo momento.
Un aspecto interesante es que el slicer soporta el marcado cruzado, lo que significa que cuando se realiza un filtrado en otra visualización, los elementos del slicer reaccionan de forma adecuada. Esta reacción puede configurarse de forma que los elementos no seleccionados se oculten, se muestren en la parte inferior o adapten su formato. Por defecto está activada esta última opción, pero el formato de los elementos desactivados es el mismo que el de los que están activados, de forma que no es apreciable el cambio. Sin embargo, para que el marcado cruzado funcione hay que añadir un campo (relacionado con las tablas implicadas) al campo <em>Valores</em> de la visualización.
Por ejemplo, en la siguiente imagen podemos ver un slicer con los nombres de varios fabricantes de coches (campo llamado <em>Name</em>) en el que no hemos llevado ningún campo a <em>Valores</em>, y tenemos también un listado de dichos fabricantes con sus ventas. También hemos seleccionado uno de los nombres en esta última visualización ("Audi"):
Vemos como, efectivamente, el slicer no parece mostrar un aspecto diferente al que podríamos esperar si no se hubiese seleccionado ningún fabricante. Pero si arrastramos el campo <em>Name</em> también al campo <em>Valores</em> de la visualización (campo que se agrega extrayendo la "primera fecha" por defecto), el slicer se muestra muy diferente:
Podemos configurar el aspecto de los elementos no seleccionados en <em>Formato > Chiclets > Color deshabilitado</em>. Así, si seleccionamos un color amarillo el slicer muestra el siguiente aspecto:
En realidad es posible modificar los colores de varios elementos en función del estado en el que se encuentren.
El poder seleccionar el número de columnas o de filas nos permite crear segmentaciones de muy diferente aspecto:
Otra opción sumamente interesante es la posibilidad de llevar a cada elemento una imagen. Por ejemplo, en la siguiente visualización se ha llevado un campo conteniendo las URLs de los logos de los fabricantes al campo <em>Imagen</em> de la visualización:
El tamaño con el que se muestran las imágenes en los elementos es configurable (<em>Formato > Imágenes > División de la imagen</em>).
Al igual que antes, si seleccionamos el nombre de uno de los fabricantes en otra visualización, el slicer se modifica para resaltar el o los elementos seleccionados:
Y, por supuesto, aunque no se ha comentado hasta ahora, es obvio que la selección de uno de los elementos va a filtrar adecuadamente el resto de visualizaciones del informe. Si, por ejemplo, creamos una medida para que sume el campo <em>Car sales</em> (que contiene las ventas de cada fabricante, supongamos que en millones de euros) y la arrastramos al lienzo con formato de etiqueta, el resultado es el siguiente:
Ahora, si seleccionamos uno de los fabricantes en nuestro slicer, la etiqueta se filtra de la forma que cabría esperar:
Puede apreciarse que el elemento o los elementos seleccionados se muestran con un aspecto destacado (también configurable).
En general, podemos decir que se trata de una visualización que mejora notablemente la funcionalidad de las visualizaciones semejantes integradas en Power BI.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'eabf2e9b-f368-4f87-8c3d-13e808015741') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Chiclet Slicer</strong> es una versión muy versátil de la clásica segmentación con orientación horizontal. Su configuración aparentemente no es mucho más compleja: en el siguiente ejemplo se ha arrastrado una instancia de esta visualización al lienzo y se ha llevado el año de la tabla calendario hasta el campo <em>Categoría</em> de la visualización:
Ésta es la configuración de la visualización:
Ya de entrada es posible ver en la visualización una primera diferencia con la segmentación clásica: los elementos se disponen en tres columnas. El número de éstas es configurable en <em>Formato > General > Columnas</em> (de hecho es posible configurar el número de filas y/o de columnas). Pero no solo eso, los valores (los años en este ejemplo) se muestran verticalmente (debajo del 2015 está el 2016, en la segunda columna encontramos el 2017 y el 2018...), pero podemos configurar también este orden en <em>Formato > General > Orientación</em> para que se muestren horizontalmente:
Por defecto se permite la selección múltiple de los elementos, pero este comportamiento es fácilmente modificable en <em>Formato > General > Selección múltiple</em>. También es posible configurar la visualización de forma que necesariamente tenga que existir un elemento seleccionado en todo momento.
Un aspecto interesante es que el slicer soporta el marcado cruzado, lo que significa que cuando se realiza un filtrado en otra visualización, los elementos del slicer reaccionan de forma adecuada. Esta reacción puede configurarse de forma que los elementos no seleccionados se oculten, se muestren en la parte inferior o adapten su formato. Por defecto está activada esta última opción, pero el formato de los elementos desactivados es el mismo que el de los que están activados, de forma que no es apreciable el cambio. Sin embargo, para que el marcado cruzado funcione hay que añadir un campo (relacionado con las tablas implicadas) al campo <em>Valores</em> de la visualización.
Por ejemplo, en la siguiente imagen podemos ver un slicer con los nombres de varios fabricantes de coches (campo llamado <em>Name</em>) en el que no hemos llevado ningún campo a <em>Valores</em>, y tenemos también un listado de dichos fabricantes con sus ventas. También hemos seleccionado uno de los nombres en esta última visualización ("Audi"):
Vemos como, efectivamente, el slicer no parece mostrar un aspecto diferente al que podríamos esperar si no se hubiese seleccionado ningún fabricante. Pero si arrastramos el campo <em>Name</em> también al campo <em>Valores</em> de la visualización (campo que se agrega extrayendo la "primera fecha" por defecto), el slicer se muestra muy diferente:
Podemos configurar el aspecto de los elementos no seleccionados en <em>Formato > Chiclets > Color deshabilitado</em>. Así, si seleccionamos un color amarillo el slicer muestra el siguiente aspecto:
En realidad es posible modificar los colores de varios elementos en función del estado en el que se encuentren.
El poder seleccionar el número de columnas o de filas nos permite crear segmentaciones de muy diferente aspecto:
Otra opción sumamente interesante es la posibilidad de llevar a cada elemento una imagen. Por ejemplo, en la siguiente visualización se ha llevado un campo conteniendo las URLs de los logos de los fabricantes al campo <em>Imagen</em> de la visualización:
El tamaño con el que se muestran las imágenes en los elementos es configurable (<em>Formato > Imágenes > División de la imagen</em>).
Al igual que antes, si seleccionamos el nombre de uno de los fabricantes en otra visualización, el slicer se modifica para resaltar el o los elementos seleccionados:
Y, por supuesto, aunque no se ha comentado hasta ahora, es obvio que la selección de uno de los elementos va a filtrar adecuadamente el resto de visualizaciones del informe. Si, por ejemplo, creamos una medida para que sume el campo <em>Car sales</em> (que contiene las ventas de cada fabricante, supongamos que en millones de euros) y la arrastramos al lienzo con formato de etiqueta, el resultado es el siguiente:
Ahora, si seleccionamos uno de los fabricantes en nuestro slicer, la etiqueta se filtra de la forma que cabría esperar:
Puede apreciarse que el elemento o los elementos seleccionados se muestran con un aspecto destacado (también configurable).
En general, podemos decir que se trata de una visualización que mejora notablemente la funcionalidad de las visualizaciones semejantes integradas en Power BI.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'eabf2e9b-f368-4f87-8c3d-13e808015741') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Chiclet Slicer</strong> es una versión muy versátil de la clásica segmentación con orientación horizontal. Su configuración aparentemente no es mucho más compleja: en el siguiente ejemplo se ha arrastrado una instancia de esta visualización al lienzo y se ha llevado el año de la tabla calendario hasta el campo <em>Categoría</em> de la visualización:
Ésta es la configuración de la visualización:
Ya de entrada es posible ver en la visualización una primera diferencia con la segmentación clásica: los elementos se disponen en tres columnas. El número de éstas es configurable en <em>Formato > General > Columnas</em> (de hecho es posible configurar el número de filas y/o de columnas). Pero no solo eso, los valores (los años en este ejemplo) se muestran verticalmente (debajo del 2015 está el 2016, en la segunda columna encontramos el 2017 y el 2018...), pero podemos configurar también este orden en <em>Formato > General > Orientación</em> para que se muestren horizontalmente:
Por defecto se permite la selección múltiple de los elementos, pero este comportamiento es fácilmente modificable en <em>Formato > General > Selección múltiple</em>. También es posible configurar la visualización de forma que necesariamente tenga que existir un elemento seleccionado en todo momento.
Un aspecto interesante es que el slicer soporta el marcado cruzado, lo que significa que cuando se realiza un filtrado en otra visualización, los elementos del slicer reaccionan de forma adecuada. Esta reacción puede configurarse de forma que los elementos no seleccionados se oculten, se muestren en la parte inferior o adapten su formato. Por defecto está activada esta última opción, pero el formato de los elementos desactivados es el mismo que el de los que están activados, de forma que no es apreciable el cambio. Sin embargo, para que el marcado cruzado funcione hay que añadir un campo (relacionado con las tablas implicadas) al campo <em>Valores</em> de la visualización.
Por ejemplo, en la siguiente imagen podemos ver un slicer con los nombres de varios fabricantes de coches (campo llamado <em>Name</em>) en el que no hemos llevado ningún campo a <em>Valores</em>, y tenemos también un listado de dichos fabricantes con sus ventas. También hemos seleccionado uno de los nombres en esta última visualización ("Audi"):
Vemos como, efectivamente, el slicer no parece mostrar un aspecto diferente al que podríamos esperar si no se hubiese seleccionado ningún fabricante. Pero si arrastramos el campo <em>Name</em> también al campo <em>Valores</em> de la visualización (campo que se agrega extrayendo la "primera fecha" por defecto), el slicer se muestra muy diferente:
Podemos configurar el aspecto de los elementos no seleccionados en <em>Formato > Chiclets > Color deshabilitado</em>. Así, si seleccionamos un color amarillo el slicer muestra el siguiente aspecto:
En realidad es posible modificar los colores de varios elementos en función del estado en el que se encuentren.
El poder seleccionar el número de columnas o de filas nos permite crear segmentaciones de muy diferente aspecto:
Otra opción sumamente interesante es la posibilidad de llevar a cada elemento una imagen. Por ejemplo, en la siguiente visualización se ha llevado un campo conteniendo las URLs de los logos de los fabricantes al campo <em>Imagen</em> de la visualización:
El tamaño con el que se muestran las imágenes en los elementos es configurable (<em>Formato > Imágenes > División de la imagen</em>).
Al igual que antes, si seleccionamos el nombre de uno de los fabricantes en otra visualización, el slicer se modifica para resaltar el o los elementos seleccionados:
Y, por supuesto, aunque no se ha comentado hasta ahora, es obvio que la selección de uno de los elementos va a filtrar adecuadamente el resto de visualizaciones del informe. Si, por ejemplo, creamos una medida para que sume el campo <em>Car sales</em> (que contiene las ventas de cada fabricante, supongamos que en millones de euros) y la arrastramos al lienzo con formato de etiqueta, el resultado es el siguiente:
Ahora, si seleccionamos uno de los fabricantes en nuestro slicer, la etiqueta se filtra de la forma que cabría esperar:
Puede apreciarse que el elemento o los elementos seleccionados se muestran con un aspecto destacado (también configurable).
En general, podemos decir que se trata de una visualización que mejora notablemente la funcionalidad de las visualizaciones semejantes integradas en Power BI.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'eabf2e9b-f368-4f87-8c3d-13e808015741') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Chiclet Slicer</strong> es una versión muy versátil de la clásica segmentación con orientación horizontal. Su configuración aparentemente no es mucho más compleja: en el siguiente ejemplo se ha arrastrado una instancia de esta visualización al lienzo y se ha llevado el año de la tabla calendario hasta el campo <em>Categoría</em> de la visualización:
Ésta es la configuración de la visualización:
Ya de entrada es posible ver en la visualización una primera diferencia con la segmentación clásica: los elementos se disponen en tres columnas. El número de éstas es configurable en <em>Formato > General > Columnas</em> (de hecho es posible configurar el número de filas y/o de columnas). Pero no solo eso, los valores (los años en este ejemplo) se muestran verticalmente (debajo del 2015 está el 2016, en la segunda columna encontramos el 2017 y el 2018...), pero podemos configurar también este orden en <em>Formato > General > Orientación</em> para que se muestren horizontalmente:
Por defecto se permite la selección múltiple de los elementos, pero este comportamiento es fácilmente modificable en <em>Formato > General > Selección múltiple</em>. También es posible configurar la visualización de forma que necesariamente tenga que existir un elemento seleccionado en todo momento.
Un aspecto interesante es que el slicer soporta el marcado cruzado, lo que significa que cuando se realiza un filtrado en otra visualización, los elementos del slicer reaccionan de forma adecuada. Esta reacción puede configurarse de forma que los elementos no seleccionados se oculten, se muestren en la parte inferior o adapten su formato. Por defecto está activada esta última opción, pero el formato de los elementos desactivados es el mismo que el de los que están activados, de forma que no es apreciable el cambio. Sin embargo, para que el marcado cruzado funcione hay que añadir un campo (relacionado con las tablas implicadas) al campo <em>Valores</em> de la visualización.
Por ejemplo, en la siguiente imagen podemos ver un slicer con los nombres de varios fabricantes de coches (campo llamado <em>Name</em>) en el que no hemos llevado ningún campo a <em>Valores</em>, y tenemos también un listado de dichos fabricantes con sus ventas. También hemos seleccionado uno de los nombres en esta última visualización ("Audi"):
Vemos como, efectivamente, el slicer no parece mostrar un aspecto diferente al que podríamos esperar si no se hubiese seleccionado ningún fabricante. Pero si arrastramos el campo <em>Name</em> también al campo <em>Valores</em> de la visualización (campo que se agrega extrayendo la "primera fecha" por defecto), el slicer se muestra muy diferente:
Podemos configurar el aspecto de los elementos no seleccionados en <em>Formato > Chiclets > Color deshabilitado</em>. Así, si seleccionamos un color amarillo el slicer muestra el siguiente aspecto:
En realidad es posible modificar los colores de varios elementos en función del estado en el que se encuentren.
El poder seleccionar el número de columnas o de filas nos permite crear segmentaciones de muy diferente aspecto:
Otra opción sumamente interesante es la posibilidad de llevar a cada elemento una imagen. Por ejemplo, en la siguiente visualización se ha llevado un campo conteniendo las URLs de los logos de los fabricantes al campo <em>Imagen</em> de la visualización:
El tamaño con el que se muestran las imágenes en los elementos es configurable (<em>Formato > Imágenes > División de la imagen</em>).
Al igual que antes, si seleccionamos el nombre de uno de los fabricantes en otra visualización, el slicer se modifica para resaltar el o los elementos seleccionados:
Y, por supuesto, aunque no se ha comentado hasta ahora, es obvio que la selección de uno de los elementos va a filtrar adecuadamente el resto de visualizaciones del informe. Si, por ejemplo, creamos una medida para que sume el campo <em>Car sales</em> (que contiene las ventas de cada fabricante, supongamos que en millones de euros) y la arrastramos al lienzo con formato de etiqueta, el resultado es el siguiente:
Ahora, si seleccionamos uno de los fabricantes en nuestro slicer, la etiqueta se filtra de la forma que cabría esperar:
Puede apreciarse que el elemento o los elementos seleccionados se muestran con un aspecto destacado (también configurable).
En general, podemos decir que se trata de una visualización que mejora notablemente la funcionalidad de las visualizaciones semejantes integradas en Power BI.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '1abffc7e-f334-40e8-a544-a1fe220005ec') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Chiclet Slicer</strong> es una versión muy versátil de la clásica segmentación con orientación horizontal. Su configuración aparentemente no es mucho más compleja: en el siguiente ejemplo se ha arrastrado una instancia de esta visualización al lienzo y se ha llevado el año de la tabla calendario hasta el campo <em>Categoría</em> de la visualización:
Ésta es la configuración de la visualización:
Ya de entrada es posible ver en la visualización una primera diferencia con la segmentación clásica: los elementos se disponen en tres columnas. El número de éstas es configurable en <em>Formato > General > Columnas</em> (de hecho es posible configurar el número de filas y/o de columnas). Pero no solo eso, los valores (los años en este ejemplo) se muestran verticalmente (debajo del 2015 está el 2016, en la segunda columna encontramos el 2017 y el 2018...), pero podemos configurar también este orden en <em>Formato > General > Orientación</em> para que se muestren horizontalmente:
Por defecto se permite la selección múltiple de los elementos, pero este comportamiento es fácilmente modificable en <em>Formato > General > Selección múltiple</em>. También es posible configurar la visualización de forma que necesariamente tenga que existir un elemento seleccionado en todo momento.
Un aspecto interesante es que el slicer soporta el marcado cruzado, lo que significa que cuando se realiza un filtrado en otra visualización, los elementos del slicer reaccionan de forma adecuada. Esta reacción puede configurarse de forma que los elementos no seleccionados se oculten, se muestren en la parte inferior o adapten su formato. Por defecto está activada esta última opción, pero el formato de los elementos desactivados es el mismo que el de los que están activados, de forma que no es apreciable el cambio. Sin embargo, para que el marcado cruzado funcione hay que añadir un campo (relacionado con las tablas implicadas) al campo <em>Valores</em> de la visualización.
Por ejemplo, en la siguiente imagen podemos ver un slicer con los nombres de varios fabricantes de coches (campo llamado <em>Name</em>) en el que no hemos llevado ningún campo a <em>Valores</em>, y tenemos también un listado de dichos fabricantes con sus ventas. También hemos seleccionado uno de los nombres en esta última visualización ("Audi"):
Vemos como, efectivamente, el slicer no parece mostrar un aspecto diferente al que podríamos esperar si no se hubiese seleccionado ningún fabricante. Pero si arrastramos el campo <em>Name</em> también al campo <em>Valores</em> de la visualización (campo que se agrega extrayendo la "primera fecha" por defecto), el slicer se muestra muy diferente:
Podemos configurar el aspecto de los elementos no seleccionados en <em>Formato > Chiclets > Color deshabilitado</em>. Así, si seleccionamos un color amarillo el slicer muestra el siguiente aspecto:
En realidad es posible modificar los colores de varios elementos en función del estado en el que se encuentren.
El poder seleccionar el número de columnas o de filas nos permite crear segmentaciones de muy diferente aspecto:
Otra opción sumamente interesante es la posibilidad de llevar a cada elemento una imagen. Por ejemplo, en la siguiente visualización se ha llevado un campo conteniendo las URLs de los logos de los fabricantes al campo <em>Imagen</em> de la visualización:
El tamaño con el que se muestran las imágenes en los elementos es configurable (<em>Formato > Imágenes > División de la imagen</em>).
Al igual que antes, si seleccionamos el nombre de uno de los fabricantes en otra visualización, el slicer se modifica para resaltar el o los elementos seleccionados:
Y, por supuesto, aunque no se ha comentado hasta ahora, es obvio que la selección de uno de los elementos va a filtrar adecuadamente el resto de visualizaciones del informe. Si, por ejemplo, creamos una medida para que sume el campo <em>Car sales</em> (que contiene las ventas de cada fabricante, supongamos que en millones de euros) y la arrastramos al lienzo con formato de etiqueta, el resultado es el siguiente:
Ahora, si seleccionamos uno de los fabricantes en nuestro slicer, la etiqueta se filtra de la forma que cabría esperar:
Puede apreciarse que el elemento o los elementos seleccionados se muestran con un aspecto destacado (también configurable).
En general, podemos decir que se trata de una visualización que mejora notablemente la funcionalidad de las visualizaciones semejantes integradas en Power BI.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '1abffc7e-f334-40e8-a544-a1fe220005ec') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Chiclet Slicer</strong> es una versión muy versátil de la clásica segmentación con orientación horizontal. Su configuración aparentemente no es mucho más compleja: en el siguiente ejemplo se ha arrastrado una instancia de esta visualización al lienzo y se ha llevado el año de la tabla calendario hasta el campo <em>Categoría</em> de la visualización:
Ésta es la configuración de la visualización:
Ya de entrada es posible ver en la visualización una primera diferencia con la segmentación clásica: los elementos se disponen en tres columnas. El número de éstas es configurable en <em>Formato > General > Columnas</em> (de hecho es posible configurar el número de filas y/o de columnas). Pero no solo eso, los valores (los años en este ejemplo) se muestran verticalmente (debajo del 2015 está el 2016, en la segunda columna encontramos el 2017 y el 2018...), pero podemos configurar también este orden en <em>Formato > General > Orientación</em> para que se muestren horizontalmente:
Por defecto se permite la selección múltiple de los elementos, pero este comportamiento es fácilmente modificable en <em>Formato > General > Selección múltiple</em>. También es posible configurar la visualización de forma que necesariamente tenga que existir un elemento seleccionado en todo momento.
Un aspecto interesante es que el slicer soporta el marcado cruzado, lo que significa que cuando se realiza un filtrado en otra visualización, los elementos del slicer reaccionan de forma adecuada. Esta reacción puede configurarse de forma que los elementos no seleccionados se oculten, se muestren en la parte inferior o adapten su formato. Por defecto está activada esta última opción, pero el formato de los elementos desactivados es el mismo que el de los que están activados, de forma que no es apreciable el cambio. Sin embargo, para que el marcado cruzado funcione hay que añadir un campo (relacionado con las tablas implicadas) al campo <em>Valores</em> de la visualización.
Por ejemplo, en la siguiente imagen podemos ver un slicer con los nombres de varios fabricantes de coches (campo llamado <em>Name</em>) en el que no hemos llevado ningún campo a <em>Valores</em>, y tenemos también un listado de dichos fabricantes con sus ventas. También hemos seleccionado uno de los nombres en esta última visualización ("Audi"):
Vemos como, efectivamente, el slicer no parece mostrar un aspecto diferente al que podríamos esperar si no se hubiese seleccionado ningún fabricante. Pero si arrastramos el campo <em>Name</em> también al campo <em>Valores</em> de la visualización (campo que se agrega extrayendo la "primera fecha" por defecto), el slicer se muestra muy diferente:
Podemos configurar el aspecto de los elementos no seleccionados en <em>Formato > Chiclets > Color deshabilitado</em>. Así, si seleccionamos un color amarillo el slicer muestra el siguiente aspecto:
En realidad es posible modificar los colores de varios elementos en función del estado en el que se encuentren.
El poder seleccionar el número de columnas o de filas nos permite crear segmentaciones de muy diferente aspecto:
Otra opción sumamente interesante es la posibilidad de llevar a cada elemento una imagen. Por ejemplo, en la siguiente visualización se ha llevado un campo conteniendo las URLs de los logos de los fabricantes al campo <em>Imagen</em> de la visualización:
El tamaño con el que se muestran las imágenes en los elementos es configurable (<em>Formato > Imágenes > División de la imagen</em>).
Al igual que antes, si seleccionamos el nombre de uno de los fabricantes en otra visualización, el slicer se modifica para resaltar el o los elementos seleccionados:
Y, por supuesto, aunque no se ha comentado hasta ahora, es obvio que la selección de uno de los elementos va a filtrar adecuadamente el resto de visualizaciones del informe. Si, por ejemplo, creamos una medida para que sume el campo <em>Car sales</em> (que contiene las ventas de cada fabricante, supongamos que en millones de euros) y la arrastramos al lienzo con formato de etiqueta, el resultado es el siguiente:
Ahora, si seleccionamos uno de los fabricantes en nuestro slicer, la etiqueta se filtra de la forma que cabría esperar:
Puede apreciarse que el elemento o los elementos seleccionados se muestran con un aspecto destacado (también configurable).
En general, podemos decir que se trata de una visualización que mejora notablemente la funcionalidad de las visualizaciones semejantes integradas en Power BI.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '1abffc7e-f334-40e8-a544-a1fe220005ec') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Chiclet Slicer</strong> es una versión muy versátil de la clásica segmentación con orientación horizontal. Su configuración aparentemente no es mucho más compleja: en el siguiente ejemplo se ha arrastrado una instancia de esta visualización al lienzo y se ha llevado el año de la tabla calendario hasta el campo <em>Categoría</em> de la visualización:
Ésta es la configuración de la visualización:
Ya de entrada es posible ver en la visualización una primera diferencia con la segmentación clásica: los elementos se disponen en tres columnas. El número de éstas es configurable en <em>Formato > General > Columnas</em> (de hecho es posible configurar el número de filas y/o de columnas). Pero no solo eso, los valores (los años en este ejemplo) se muestran verticalmente (debajo del 2015 está el 2016, en la segunda columna encontramos el 2017 y el 2018...), pero podemos configurar también este orden en <em>Formato > General > Orientación</em> para que se muestren horizontalmente:
Por defecto se permite la selección múltiple de los elementos, pero este comportamiento es fácilmente modificable en <em>Formato > General > Selección múltiple</em>. También es posible configurar la visualización de forma que necesariamente tenga que existir un elemento seleccionado en todo momento.
Un aspecto interesante es que el slicer soporta el marcado cruzado, lo que significa que cuando se realiza un filtrado en otra visualización, los elementos del slicer reaccionan de forma adecuada. Esta reacción puede configurarse de forma que los elementos no seleccionados se oculten, se muestren en la parte inferior o adapten su formato. Por defecto está activada esta última opción, pero el formato de los elementos desactivados es el mismo que el de los que están activados, de forma que no es apreciable el cambio. Sin embargo, para que el marcado cruzado funcione hay que añadir un campo (relacionado con las tablas implicadas) al campo <em>Valores</em> de la visualización.
Por ejemplo, en la siguiente imagen podemos ver un slicer con los nombres de varios fabricantes de coches (campo llamado <em>Name</em>) en el que no hemos llevado ningún campo a <em>Valores</em>, y tenemos también un listado de dichos fabricantes con sus ventas. También hemos seleccionado uno de los nombres en esta última visualización ("Audi"):
Vemos como, efectivamente, el slicer no parece mostrar un aspecto diferente al que podríamos esperar si no se hubiese seleccionado ningún fabricante. Pero si arrastramos el campo <em>Name</em> también al campo <em>Valores</em> de la visualización (campo que se agrega extrayendo la "primera fecha" por defecto), el slicer se muestra muy diferente:
Podemos configurar el aspecto de los elementos no seleccionados en <em>Formato > Chiclets > Color deshabilitado</em>. Así, si seleccionamos un color amarillo el slicer muestra el siguiente aspecto:
En realidad es posible modificar los colores de varios elementos en función del estado en el que se encuentren.
El poder seleccionar el número de columnas o de filas nos permite crear segmentaciones de muy diferente aspecto:
Otra opción sumamente interesante es la posibilidad de llevar a cada elemento una imagen. Por ejemplo, en la siguiente visualización se ha llevado un campo conteniendo las URLs de los logos de los fabricantes al campo <em>Imagen</em> de la visualización:
El tamaño con el que se muestran las imágenes en los elementos es configurable (<em>Formato > Imágenes > División de la imagen</em>).
Al igual que antes, si seleccionamos el nombre de uno de los fabricantes en otra visualización, el slicer se modifica para resaltar el o los elementos seleccionados:
Y, por supuesto, aunque no se ha comentado hasta ahora, es obvio que la selección de uno de los elementos va a filtrar adecuadamente el resto de visualizaciones del informe. Si, por ejemplo, creamos una medida para que sume el campo <em>Car sales</em> (que contiene las ventas de cada fabricante, supongamos que en millones de euros) y la arrastramos al lienzo con formato de etiqueta, el resultado es el siguiente:
Ahora, si seleccionamos uno de los fabricantes en nuestro slicer, la etiqueta se filtra de la forma que cabría esperar:
Puede apreciarse que el elemento o los elementos seleccionados se muestran con un aspecto destacado (también configurable).
En general, podemos decir que se trata de una visualización que mejora notablemente la funcionalidad de las visualizaciones semejantes integradas en Power BI.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '1abffc7e-f334-40e8-a544-a1fe220005ec') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Chiclet Slicer</strong> es una versión muy versátil de la clásica segmentación con orientación horizontal. Su configuración aparentemente no es mucho más compleja: en el siguiente ejemplo se ha arrastrado una instancia de esta visualización al lienzo y se ha llevado el año de la tabla calendario hasta el campo <em>Categoría</em> de la visualización:
Ésta es la configuración de la visualización:
Ya de entrada es posible ver en la visualización una primera diferencia con la segmentación clásica: los elementos se disponen en tres columnas. El número de éstas es configurable en <em>Formato > General > Columnas</em> (de hecho es posible configurar el número de filas y/o de columnas). Pero no solo eso, los valores (los años en este ejemplo) se muestran verticalmente (debajo del 2015 está el 2016, en la segunda columna encontramos el 2017 y el 2018...), pero podemos configurar también este orden en <em>Formato > General > Orientación</em> para que se muestren horizontalmente:
Por defecto se permite la selección múltiple de los elementos, pero este comportamiento es fácilmente modificable en <em>Formato > General > Selección múltiple</em>. También es posible configurar la visualización de forma que necesariamente tenga que existir un elemento seleccionado en todo momento.
Un aspecto interesante es que el slicer soporta el marcado cruzado, lo que significa que cuando se realiza un filtrado en otra visualización, los elementos del slicer reaccionan de forma adecuada. Esta reacción puede configurarse de forma que los elementos no seleccionados se oculten, se muestren en la parte inferior o adapten su formato. Por defecto está activada esta última opción, pero el formato de los elementos desactivados es el mismo que el de los que están activados, de forma que no es apreciable el cambio. Sin embargo, para que el marcado cruzado funcione hay que añadir un campo (relacionado con las tablas implicadas) al campo <em>Valores</em> de la visualización.
Por ejemplo, en la siguiente imagen podemos ver un slicer con los nombres de varios fabricantes de coches (campo llamado <em>Name</em>) en el que no hemos llevado ningún campo a <em>Valores</em>, y tenemos también un listado de dichos fabricantes con sus ventas. También hemos seleccionado uno de los nombres en esta última visualización ("Audi"):
Vemos como, efectivamente, el slicer no parece mostrar un aspecto diferente al que podríamos esperar si no se hubiese seleccionado ningún fabricante. Pero si arrastramos el campo <em>Name</em> también al campo <em>Valores</em> de la visualización (campo que se agrega extrayendo la "primera fecha" por defecto), el slicer se muestra muy diferente:
Podemos configurar el aspecto de los elementos no seleccionados en <em>Formato > Chiclets > Color deshabilitado</em>. Así, si seleccionamos un color amarillo el slicer muestra el siguiente aspecto:
En realidad es posible modificar los colores de varios elementos en función del estado en el que se encuentren.
El poder seleccionar el número de columnas o de filas nos permite crear segmentaciones de muy diferente aspecto:
Otra opción sumamente interesante es la posibilidad de llevar a cada elemento una imagen. Por ejemplo, en la siguiente visualización se ha llevado un campo conteniendo las URLs de los logos de los fabricantes al campo <em>Imagen</em> de la visualización:
El tamaño con el que se muestran las imágenes en los elementos es configurable (<em>Formato > Imágenes > División de la imagen</em>).
Al igual que antes, si seleccionamos el nombre de uno de los fabricantes en otra visualización, el slicer se modifica para resaltar el o los elementos seleccionados:
Y, por supuesto, aunque no se ha comentado hasta ahora, es obvio que la selección de uno de los elementos va a filtrar adecuadamente el resto de visualizaciones del informe. Si, por ejemplo, creamos una medida para que sume el campo <em>Car sales</em> (que contiene las ventas de cada fabricante, supongamos que en millones de euros) y la arrastramos al lienzo con formato de etiqueta, el resultado es el siguiente:
Ahora, si seleccionamos uno de los fabricantes en nuestro slicer, la etiqueta se filtra de la forma que cabría esperar:
Puede apreciarse que el elemento o los elementos seleccionados se muestran con un aspecto destacado (también configurable).
En general, podemos decir que se trata de una visualización que mejora notablemente la funcionalidad de las visualizaciones semejantes integradas en Power BI.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '15b5fa34-f658-4bf4-b606-f46f07c067be') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Chiclet Slicer</strong> es una versión muy versátil de la clásica segmentación con orientación horizontal. Su configuración aparentemente no es mucho más compleja: en el siguiente ejemplo se ha arrastrado una instancia de esta visualización al lienzo y se ha llevado el año de la tabla calendario hasta el campo <em>Categoría</em> de la visualización:
Ésta es la configuración de la visualización:
Ya de entrada es posible ver en la visualización una primera diferencia con la segmentación clásica: los elementos se disponen en tres columnas. El número de éstas es configurable en <em>Formato > General > Columnas</em> (de hecho es posible configurar el número de filas y/o de columnas). Pero no solo eso, los valores (los años en este ejemplo) se muestran verticalmente (debajo del 2015 está el 2016, en la segunda columna encontramos el 2017 y el 2018...), pero podemos configurar también este orden en <em>Formato > General > Orientación</em> para que se muestren horizontalmente:
Por defecto se permite la selección múltiple de los elementos, pero este comportamiento es fácilmente modificable en <em>Formato > General > Selección múltiple</em>. También es posible configurar la visualización de forma que necesariamente tenga que existir un elemento seleccionado en todo momento.
Un aspecto interesante es que el slicer soporta el marcado cruzado, lo que significa que cuando se realiza un filtrado en otra visualización, los elementos del slicer reaccionan de forma adecuada. Esta reacción puede configurarse de forma que los elementos no seleccionados se oculten, se muestren en la parte inferior o adapten su formato. Por defecto está activada esta última opción, pero el formato de los elementos desactivados es el mismo que el de los que están activados, de forma que no es apreciable el cambio. Sin embargo, para que el marcado cruzado funcione hay que añadir un campo (relacionado con las tablas implicadas) al campo <em>Valores</em> de la visualización.
Por ejemplo, en la siguiente imagen podemos ver un slicer con los nombres de varios fabricantes de coches (campo llamado <em>Name</em>) en el que no hemos llevado ningún campo a <em>Valores</em>, y tenemos también un listado de dichos fabricantes con sus ventas. También hemos seleccionado uno de los nombres en esta última visualización ("Audi"):
Vemos como, efectivamente, el slicer no parece mostrar un aspecto diferente al que podríamos esperar si no se hubiese seleccionado ningún fabricante. Pero si arrastramos el campo <em>Name</em> también al campo <em>Valores</em> de la visualización (campo que se agrega extrayendo la "primera fecha" por defecto), el slicer se muestra muy diferente:
Podemos configurar el aspecto de los elementos no seleccionados en <em>Formato > Chiclets > Color deshabilitado</em>. Así, si seleccionamos un color amarillo el slicer muestra el siguiente aspecto:
En realidad es posible modificar los colores de varios elementos en función del estado en el que se encuentren.
El poder seleccionar el número de columnas o de filas nos permite crear segmentaciones de muy diferente aspecto:
Otra opción sumamente interesante es la posibilidad de llevar a cada elemento una imagen. Por ejemplo, en la siguiente visualización se ha llevado un campo conteniendo las URLs de los logos de los fabricantes al campo <em>Imagen</em> de la visualización:
El tamaño con el que se muestran las imágenes en los elementos es configurable (<em>Formato > Imágenes > División de la imagen</em>).
Al igual que antes, si seleccionamos el nombre de uno de los fabricantes en otra visualización, el slicer se modifica para resaltar el o los elementos seleccionados:
Y, por supuesto, aunque no se ha comentado hasta ahora, es obvio que la selección de uno de los elementos va a filtrar adecuadamente el resto de visualizaciones del informe. Si, por ejemplo, creamos una medida para que sume el campo <em>Car sales</em> (que contiene las ventas de cada fabricante, supongamos que en millones de euros) y la arrastramos al lienzo con formato de etiqueta, el resultado es el siguiente:
Ahora, si seleccionamos uno de los fabricantes en nuestro slicer, la etiqueta se filtra de la forma que cabría esperar:
Puede apreciarse que el elemento o los elementos seleccionados se muestran con un aspecto destacado (también configurable).
En general, podemos decir que se trata de una visualización que mejora notablemente la funcionalidad de las visualizaciones semejantes integradas en Power BI.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '15b5fa34-f658-4bf4-b606-f46f07c067be') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Chiclet Slicer</strong> es una versión muy versátil de la clásica segmentación con orientación horizontal. Su configuración aparentemente no es mucho más compleja: en el siguiente ejemplo se ha arrastrado una instancia de esta visualización al lienzo y se ha llevado el año de la tabla calendario hasta el campo <em>Categoría</em> de la visualización:
Ésta es la configuración de la visualización:
Ya de entrada es posible ver en la visualización una primera diferencia con la segmentación clásica: los elementos se disponen en tres columnas. El número de éstas es configurable en <em>Formato > General > Columnas</em> (de hecho es posible configurar el número de filas y/o de columnas). Pero no solo eso, los valores (los años en este ejemplo) se muestran verticalmente (debajo del 2015 está el 2016, en la segunda columna encontramos el 2017 y el 2018...), pero podemos configurar también este orden en <em>Formato > General > Orientación</em> para que se muestren horizontalmente:
Por defecto se permite la selección múltiple de los elementos, pero este comportamiento es fácilmente modificable en <em>Formato > General > Selección múltiple</em>. También es posible configurar la visualización de forma que necesariamente tenga que existir un elemento seleccionado en todo momento.
Un aspecto interesante es que el slicer soporta el marcado cruzado, lo que significa que cuando se realiza un filtrado en otra visualización, los elementos del slicer reaccionan de forma adecuada. Esta reacción puede configurarse de forma que los elementos no seleccionados se oculten, se muestren en la parte inferior o adapten su formato. Por defecto está activada esta última opción, pero el formato de los elementos desactivados es el mismo que el de los que están activados, de forma que no es apreciable el cambio. Sin embargo, para que el marcado cruzado funcione hay que añadir un campo (relacionado con las tablas implicadas) al campo <em>Valores</em> de la visualización.
Por ejemplo, en la siguiente imagen podemos ver un slicer con los nombres de varios fabricantes de coches (campo llamado <em>Name</em>) en el que no hemos llevado ningún campo a <em>Valores</em>, y tenemos también un listado de dichos fabricantes con sus ventas. También hemos seleccionado uno de los nombres en esta última visualización ("Audi"):
Vemos como, efectivamente, el slicer no parece mostrar un aspecto diferente al que podríamos esperar si no se hubiese seleccionado ningún fabricante. Pero si arrastramos el campo <em>Name</em> también al campo <em>Valores</em> de la visualización (campo que se agrega extrayendo la "primera fecha" por defecto), el slicer se muestra muy diferente:
Podemos configurar el aspecto de los elementos no seleccionados en <em>Formato > Chiclets > Color deshabilitado</em>. Así, si seleccionamos un color amarillo el slicer muestra el siguiente aspecto:
En realidad es posible modificar los colores de varios elementos en función del estado en el que se encuentren.
El poder seleccionar el número de columnas o de filas nos permite crear segmentaciones de muy diferente aspecto:
Otra opción sumamente interesante es la posibilidad de llevar a cada elemento una imagen. Por ejemplo, en la siguiente visualización se ha llevado un campo conteniendo las URLs de los logos de los fabricantes al campo <em>Imagen</em> de la visualización:
El tamaño con el que se muestran las imágenes en los elementos es configurable (<em>Formato > Imágenes > División de la imagen</em>).
Al igual que antes, si seleccionamos el nombre de uno de los fabricantes en otra visualización, el slicer se modifica para resaltar el o los elementos seleccionados:
Y, por supuesto, aunque no se ha comentado hasta ahora, es obvio que la selección de uno de los elementos va a filtrar adecuadamente el resto de visualizaciones del informe. Si, por ejemplo, creamos una medida para que sume el campo <em>Car sales</em> (que contiene las ventas de cada fabricante, supongamos que en millones de euros) y la arrastramos al lienzo con formato de etiqueta, el resultado es el siguiente:
Ahora, si seleccionamos uno de los fabricantes en nuestro slicer, la etiqueta se filtra de la forma que cabría esperar:
Puede apreciarse que el elemento o los elementos seleccionados se muestran con un aspecto destacado (también configurable).
En general, podemos decir que se trata de una visualización que mejora notablemente la funcionalidad de las visualizaciones semejantes integradas en Power BI.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '15b5fa34-f658-4bf4-b606-f46f07c067be') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Chiclet Slicer</strong> es una versión muy versátil de la clásica segmentación con orientación horizontal. Su configuración aparentemente no es mucho más compleja: en el siguiente ejemplo se ha arrastrado una instancia de esta visualización al lienzo y se ha llevado el año de la tabla calendario hasta el campo <em>Categoría</em> de la visualización:
Ésta es la configuración de la visualización:
Ya de entrada es posible ver en la visualización una primera diferencia con la segmentación clásica: los elementos se disponen en tres columnas. El número de éstas es configurable en <em>Formato > General > Columnas</em> (de hecho es posible configurar el número de filas y/o de columnas). Pero no solo eso, los valores (los años en este ejemplo) se muestran verticalmente (debajo del 2015 está el 2016, en la segunda columna encontramos el 2017 y el 2018...), pero podemos configurar también este orden en <em>Formato > General > Orientación</em> para que se muestren horizontalmente:
Por defecto se permite la selección múltiple de los elementos, pero este comportamiento es fácilmente modificable en <em>Formato > General > Selección múltiple</em>. También es posible configurar la visualización de forma que necesariamente tenga que existir un elemento seleccionado en todo momento.
Un aspecto interesante es que el slicer soporta el marcado cruzado, lo que significa que cuando se realiza un filtrado en otra visualización, los elementos del slicer reaccionan de forma adecuada. Esta reacción puede configurarse de forma que los elementos no seleccionados se oculten, se muestren en la parte inferior o adapten su formato. Por defecto está activada esta última opción, pero el formato de los elementos desactivados es el mismo que el de los que están activados, de forma que no es apreciable el cambio. Sin embargo, para que el marcado cruzado funcione hay que añadir un campo (relacionado con las tablas implicadas) al campo <em>Valores</em> de la visualización.
Por ejemplo, en la siguiente imagen podemos ver un slicer con los nombres de varios fabricantes de coches (campo llamado <em>Name</em>) en el que no hemos llevado ningún campo a <em>Valores</em>, y tenemos también un listado de dichos fabricantes con sus ventas. También hemos seleccionado uno de los nombres en esta última visualización ("Audi"):
Vemos como, efectivamente, el slicer no parece mostrar un aspecto diferente al que podríamos esperar si no se hubiese seleccionado ningún fabricante. Pero si arrastramos el campo <em>Name</em> también al campo <em>Valores</em> de la visualización (campo que se agrega extrayendo la "primera fecha" por defecto), el slicer se muestra muy diferente:
Podemos configurar el aspecto de los elementos no seleccionados en <em>Formato > Chiclets > Color deshabilitado</em>. Así, si seleccionamos un color amarillo el slicer muestra el siguiente aspecto:
En realidad es posible modificar los colores de varios elementos en función del estado en el que se encuentren.
El poder seleccionar el número de columnas o de filas nos permite crear segmentaciones de muy diferente aspecto:
Otra opción sumamente interesante es la posibilidad de llevar a cada elemento una imagen. Por ejemplo, en la siguiente visualización se ha llevado un campo conteniendo las URLs de los logos de los fabricantes al campo <em>Imagen</em> de la visualización:
El tamaño con el que se muestran las imágenes en los elementos es configurable (<em>Formato > Imágenes > División de la imagen</em>).
Al igual que antes, si seleccionamos el nombre de uno de los fabricantes en otra visualización, el slicer se modifica para resaltar el o los elementos seleccionados:
Y, por supuesto, aunque no se ha comentado hasta ahora, es obvio que la selección de uno de los elementos va a filtrar adecuadamente el resto de visualizaciones del informe. Si, por ejemplo, creamos una medida para que sume el campo <em>Car sales</em> (que contiene las ventas de cada fabricante, supongamos que en millones de euros) y la arrastramos al lienzo con formato de etiqueta, el resultado es el siguiente:
Ahora, si seleccionamos uno de los fabricantes en nuestro slicer, la etiqueta se filtra de la forma que cabría esperar:
Puede apreciarse que el elemento o los elementos seleccionados se muestran con un aspecto destacado (también configurable).
En general, podemos decir que se trata de una visualización que mejora notablemente la funcionalidad de las visualizaciones semejantes integradas en Power BI.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '15b5fa34-f658-4bf4-b606-f46f07c067be') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Chiclet Slicer</strong> es una versión muy versátil de la clásica segmentación con orientación horizontal. Su configuración aparentemente no es mucho más compleja: en el siguiente ejemplo se ha arrastrado una instancia de esta visualización al lienzo y se ha llevado el año de la tabla calendario hasta el campo <em>Categoría</em> de la visualización:
Ésta es la configuración de la visualización:
Ya de entrada es posible ver en la visualización una primera diferencia con la segmentación clásica: los elementos se disponen en tres columnas. El número de éstas es configurable en <em>Formato > General > Columnas</em> (de hecho es posible configurar el número de filas y/o de columnas). Pero no solo eso, los valores (los años en este ejemplo) se muestran verticalmente (debajo del 2015 está el 2016, en la segunda columna encontramos el 2017 y el 2018...), pero podemos configurar también este orden en <em>Formato > General > Orientación</em> para que se muestren horizontalmente:
Por defecto se permite la selección múltiple de los elementos, pero este comportamiento es fácilmente modificable en <em>Formato > General > Selección múltiple</em>. También es posible configurar la visualización de forma que necesariamente tenga que existir un elemento seleccionado en todo momento.
Un aspecto interesante es que el slicer soporta el marcado cruzado, lo que significa que cuando se realiza un filtrado en otra visualización, los elementos del slicer reaccionan de forma adecuada. Esta reacción puede configurarse de forma que los elementos no seleccionados se oculten, se muestren en la parte inferior o adapten su formato. Por defecto está activada esta última opción, pero el formato de los elementos desactivados es el mismo que el de los que están activados, de forma que no es apreciable el cambio. Sin embargo, para que el marcado cruzado funcione hay que añadir un campo (relacionado con las tablas implicadas) al campo <em>Valores</em> de la visualización.
Por ejemplo, en la siguiente imagen podemos ver un slicer con los nombres de varios fabricantes de coches (campo llamado <em>Name</em>) en el que no hemos llevado ningún campo a <em>Valores</em>, y tenemos también un listado de dichos fabricantes con sus ventas. También hemos seleccionado uno de los nombres en esta última visualización ("Audi"):
Vemos como, efectivamente, el slicer no parece mostrar un aspecto diferente al que podríamos esperar si no se hubiese seleccionado ningún fabricante. Pero si arrastramos el campo <em>Name</em> también al campo <em>Valores</em> de la visualización (campo que se agrega extrayendo la "primera fecha" por defecto), el slicer se muestra muy diferente:
Podemos configurar el aspecto de los elementos no seleccionados en <em>Formato > Chiclets > Color deshabilitado</em>. Así, si seleccionamos un color amarillo el slicer muestra el siguiente aspecto:
En realidad es posible modificar los colores de varios elementos en función del estado en el que se encuentren.
El poder seleccionar el número de columnas o de filas nos permite crear segmentaciones de muy diferente aspecto:
Otra opción sumamente interesante es la posibilidad de llevar a cada elemento una imagen. Por ejemplo, en la siguiente visualización se ha llevado un campo conteniendo las URLs de los logos de los fabricantes al campo <em>Imagen</em> de la visualización:
El tamaño con el que se muestran las imágenes en los elementos es configurable (<em>Formato > Imágenes > División de la imagen</em>).
Al igual que antes, si seleccionamos el nombre de uno de los fabricantes en otra visualización, el slicer se modifica para resaltar el o los elementos seleccionados:
Y, por supuesto, aunque no se ha comentado hasta ahora, es obvio que la selección de uno de los elementos va a filtrar adecuadamente el resto de visualizaciones del informe. Si, por ejemplo, creamos una medida para que sume el campo <em>Car sales</em> (que contiene las ventas de cada fabricante, supongamos que en millones de euros) y la arrastramos al lienzo con formato de etiqueta, el resultado es el siguiente:
Ahora, si seleccionamos uno de los fabricantes en nuestro slicer, la etiqueta se filtra de la forma que cabría esperar:
Puede apreciarse que el elemento o los elementos seleccionados se muestran con un aspecto destacado (también configurable).
En general, podemos decir que se trata de una visualización que mejora notablemente la funcionalidad de las visualizaciones semejantes integradas en Power BI.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '570de981-ee2d-483d-a6a2-7d834df7db92') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Chiclet Slicer</strong> es una versión muy versátil de la clásica segmentación con orientación horizontal. Su configuración aparentemente no es mucho más compleja: en el siguiente ejemplo se ha arrastrado una instancia de esta visualización al lienzo y se ha llevado el año de la tabla calendario hasta el campo <em>Categoría</em> de la visualización:
Ésta es la configuración de la visualización:
Ya de entrada es posible ver en la visualización una primera diferencia con la segmentación clásica: los elementos se disponen en tres columnas. El número de éstas es configurable en <em>Formato > General > Columnas</em> (de hecho es posible configurar el número de filas y/o de columnas). Pero no solo eso, los valores (los años en este ejemplo) se muestran verticalmente (debajo del 2015 está el 2016, en la segunda columna encontramos el 2017 y el 2018...), pero podemos configurar también este orden en <em>Formato > General > Orientación</em> para que se muestren horizontalmente:
Por defecto se permite la selección múltiple de los elementos, pero este comportamiento es fácilmente modificable en <em>Formato > General > Selección múltiple</em>. También es posible configurar la visualización de forma que necesariamente tenga que existir un elemento seleccionado en todo momento.
Un aspecto interesante es que el slicer soporta el marcado cruzado, lo que significa que cuando se realiza un filtrado en otra visualización, los elementos del slicer reaccionan de forma adecuada. Esta reacción puede configurarse de forma que los elementos no seleccionados se oculten, se muestren en la parte inferior o adapten su formato. Por defecto está activada esta última opción, pero el formato de los elementos desactivados es el mismo que el de los que están activados, de forma que no es apreciable el cambio. Sin embargo, para que el marcado cruzado funcione hay que añadir un campo (relacionado con las tablas implicadas) al campo <em>Valores</em> de la visualización.
Por ejemplo, en la siguiente imagen podemos ver un slicer con los nombres de varios fabricantes de coches (campo llamado <em>Name</em>) en el que no hemos llevado ningún campo a <em>Valores</em>, y tenemos también un listado de dichos fabricantes con sus ventas. También hemos seleccionado uno de los nombres en esta última visualización ("Audi"):
Vemos como, efectivamente, el slicer no parece mostrar un aspecto diferente al que podríamos esperar si no se hubiese seleccionado ningún fabricante. Pero si arrastramos el campo <em>Name</em> también al campo <em>Valores</em> de la visualización (campo que se agrega extrayendo la "primera fecha" por defecto), el slicer se muestra muy diferente:
Podemos configurar el aspecto de los elementos no seleccionados en <em>Formato > Chiclets > Color deshabilitado</em>. Así, si seleccionamos un color amarillo el slicer muestra el siguiente aspecto:
En realidad es posible modificar los colores de varios elementos en función del estado en el que se encuentren.
El poder seleccionar el número de columnas o de filas nos permite crear segmentaciones de muy diferente aspecto:
Otra opción sumamente interesante es la posibilidad de llevar a cada elemento una imagen. Por ejemplo, en la siguiente visualización se ha llevado un campo conteniendo las URLs de los logos de los fabricantes al campo <em>Imagen</em> de la visualización:
El tamaño con el que se muestran las imágenes en los elementos es configurable (<em>Formato > Imágenes > División de la imagen</em>).
Al igual que antes, si seleccionamos el nombre de uno de los fabricantes en otra visualización, el slicer se modifica para resaltar el o los elementos seleccionados:
Y, por supuesto, aunque no se ha comentado hasta ahora, es obvio que la selección de uno de los elementos va a filtrar adecuadamente el resto de visualizaciones del informe. Si, por ejemplo, creamos una medida para que sume el campo <em>Car sales</em> (que contiene las ventas de cada fabricante, supongamos que en millones de euros) y la arrastramos al lienzo con formato de etiqueta, el resultado es el siguiente:
Ahora, si seleccionamos uno de los fabricantes en nuestro slicer, la etiqueta se filtra de la forma que cabría esperar:
Puede apreciarse que el elemento o los elementos seleccionados se muestran con un aspecto destacado (también configurable).
En general, podemos decir que se trata de una visualización que mejora notablemente la funcionalidad de las visualizaciones semejantes integradas en Power BI.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '570de981-ee2d-483d-a6a2-7d834df7db92') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Chiclet Slicer</strong> es una versión muy versátil de la clásica segmentación con orientación horizontal. Su configuración aparentemente no es mucho más compleja: en el siguiente ejemplo se ha arrastrado una instancia de esta visualización al lienzo y se ha llevado el año de la tabla calendario hasta el campo <em>Categoría</em> de la visualización:
Ésta es la configuración de la visualización:
Ya de entrada es posible ver en la visualización una primera diferencia con la segmentación clásica: los elementos se disponen en tres columnas. El número de éstas es configurable en <em>Formato > General > Columnas</em> (de hecho es posible configurar el número de filas y/o de columnas). Pero no solo eso, los valores (los años en este ejemplo) se muestran verticalmente (debajo del 2015 está el 2016, en la segunda columna encontramos el 2017 y el 2018...), pero podemos configurar también este orden en <em>Formato > General > Orientación</em> para que se muestren horizontalmente:
Por defecto se permite la selección múltiple de los elementos, pero este comportamiento es fácilmente modificable en <em>Formato > General > Selección múltiple</em>. También es posible configurar la visualización de forma que necesariamente tenga que existir un elemento seleccionado en todo momento.
Un aspecto interesante es que el slicer soporta el marcado cruzado, lo que significa que cuando se realiza un filtrado en otra visualización, los elementos del slicer reaccionan de forma adecuada. Esta reacción puede configurarse de forma que los elementos no seleccionados se oculten, se muestren en la parte inferior o adapten su formato. Por defecto está activada esta última opción, pero el formato de los elementos desactivados es el mismo que el de los que están activados, de forma que no es apreciable el cambio. Sin embargo, para que el marcado cruzado funcione hay que añadir un campo (relacionado con las tablas implicadas) al campo <em>Valores</em> de la visualización.
Por ejemplo, en la siguiente imagen podemos ver un slicer con los nombres de varios fabricantes de coches (campo llamado <em>Name</em>) en el que no hemos llevado ningún campo a <em>Valores</em>, y tenemos también un listado de dichos fabricantes con sus ventas. También hemos seleccionado uno de los nombres en esta última visualización ("Audi"):
Vemos como, efectivamente, el slicer no parece mostrar un aspecto diferente al que podríamos esperar si no se hubiese seleccionado ningún fabricante. Pero si arrastramos el campo <em>Name</em> también al campo <em>Valores</em> de la visualización (campo que se agrega extrayendo la "primera fecha" por defecto), el slicer se muestra muy diferente:
Podemos configurar el aspecto de los elementos no seleccionados en <em>Formato > Chiclets > Color deshabilitado</em>. Así, si seleccionamos un color amarillo el slicer muestra el siguiente aspecto:
En realidad es posible modificar los colores de varios elementos en función del estado en el que se encuentren.
El poder seleccionar el número de columnas o de filas nos permite crear segmentaciones de muy diferente aspecto:
Otra opción sumamente interesante es la posibilidad de llevar a cada elemento una imagen. Por ejemplo, en la siguiente visualización se ha llevado un campo conteniendo las URLs de los logos de los fabricantes al campo <em>Imagen</em> de la visualización:
El tamaño con el que se muestran las imágenes en los elementos es configurable (<em>Formato > Imágenes > División de la imagen</em>).
Al igual que antes, si seleccionamos el nombre de uno de los fabricantes en otra visualización, el slicer se modifica para resaltar el o los elementos seleccionados:
Y, por supuesto, aunque no se ha comentado hasta ahora, es obvio que la selección de uno de los elementos va a filtrar adecuadamente el resto de visualizaciones del informe. Si, por ejemplo, creamos una medida para que sume el campo <em>Car sales</em> (que contiene las ventas de cada fabricante, supongamos que en millones de euros) y la arrastramos al lienzo con formato de etiqueta, el resultado es el siguiente:
Ahora, si seleccionamos uno de los fabricantes en nuestro slicer, la etiqueta se filtra de la forma que cabría esperar:
Puede apreciarse que el elemento o los elementos seleccionados se muestran con un aspecto destacado (también configurable).
En general, podemos decir que se trata de una visualización que mejora notablemente la funcionalidad de las visualizaciones semejantes integradas en Power BI.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '570de981-ee2d-483d-a6a2-7d834df7db92') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Chiclet Slicer</strong> es una versión muy versátil de la clásica segmentación con orientación horizontal. Su configuración aparentemente no es mucho más compleja: en el siguiente ejemplo se ha arrastrado una instancia de esta visualización al lienzo y se ha llevado el año de la tabla calendario hasta el campo <em>Categoría</em> de la visualización:
Ésta es la configuración de la visualización:
Ya de entrada es posible ver en la visualización una primera diferencia con la segmentación clásica: los elementos se disponen en tres columnas. El número de éstas es configurable en <em>Formato > General > Columnas</em> (de hecho es posible configurar el número de filas y/o de columnas). Pero no solo eso, los valores (los años en este ejemplo) se muestran verticalmente (debajo del 2015 está el 2016, en la segunda columna encontramos el 2017 y el 2018...), pero podemos configurar también este orden en <em>Formato > General > Orientación</em> para que se muestren horizontalmente:
Por defecto se permite la selección múltiple de los elementos, pero este comportamiento es fácilmente modificable en <em>Formato > General > Selección múltiple</em>. También es posible configurar la visualización de forma que necesariamente tenga que existir un elemento seleccionado en todo momento.
Un aspecto interesante es que el slicer soporta el marcado cruzado, lo que significa que cuando se realiza un filtrado en otra visualización, los elementos del slicer reaccionan de forma adecuada. Esta reacción puede configurarse de forma que los elementos no seleccionados se oculten, se muestren en la parte inferior o adapten su formato. Por defecto está activada esta última opción, pero el formato de los elementos desactivados es el mismo que el de los que están activados, de forma que no es apreciable el cambio. Sin embargo, para que el marcado cruzado funcione hay que añadir un campo (relacionado con las tablas implicadas) al campo <em>Valores</em> de la visualización.
Por ejemplo, en la siguiente imagen podemos ver un slicer con los nombres de varios fabricantes de coches (campo llamado <em>Name</em>) en el que no hemos llevado ningún campo a <em>Valores</em>, y tenemos también un listado de dichos fabricantes con sus ventas. También hemos seleccionado uno de los nombres en esta última visualización ("Audi"):
Vemos como, efectivamente, el slicer no parece mostrar un aspecto diferente al que podríamos esperar si no se hubiese seleccionado ningún fabricante. Pero si arrastramos el campo <em>Name</em> también al campo <em>Valores</em> de la visualización (campo que se agrega extrayendo la "primera fecha" por defecto), el slicer se muestra muy diferente:
Podemos configurar el aspecto de los elementos no seleccionados en <em>Formato > Chiclets > Color deshabilitado</em>. Así, si seleccionamos un color amarillo el slicer muestra el siguiente aspecto:
En realidad es posible modificar los colores de varios elementos en función del estado en el que se encuentren.
El poder seleccionar el número de columnas o de filas nos permite crear segmentaciones de muy diferente aspecto:
Otra opción sumamente interesante es la posibilidad de llevar a cada elemento una imagen. Por ejemplo, en la siguiente visualización se ha llevado un campo conteniendo las URLs de los logos de los fabricantes al campo <em>Imagen</em> de la visualización:
El tamaño con el que se muestran las imágenes en los elementos es configurable (<em>Formato > Imágenes > División de la imagen</em>).
Al igual que antes, si seleccionamos el nombre de uno de los fabricantes en otra visualización, el slicer se modifica para resaltar el o los elementos seleccionados:
Y, por supuesto, aunque no se ha comentado hasta ahora, es obvio que la selección de uno de los elementos va a filtrar adecuadamente el resto de visualizaciones del informe. Si, por ejemplo, creamos una medida para que sume el campo <em>Car sales</em> (que contiene las ventas de cada fabricante, supongamos que en millones de euros) y la arrastramos al lienzo con formato de etiqueta, el resultado es el siguiente:
Ahora, si seleccionamos uno de los fabricantes en nuestro slicer, la etiqueta se filtra de la forma que cabría esperar:
Puede apreciarse que el elemento o los elementos seleccionados se muestran con un aspecto destacado (también configurable).
En general, podemos decir que se trata de una visualización que mejora notablemente la funcionalidad de las visualizaciones semejantes integradas en Power BI.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '570de981-ee2d-483d-a6a2-7d834df7db92') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Chiclet Slicer</strong> es una versión muy versátil de la clásica segmentación con orientación horizontal. Su configuración aparentemente no es mucho más compleja: en el siguiente ejemplo se ha arrastrado una instancia de esta visualización al lienzo y se ha llevado el año de la tabla calendario hasta el campo <em>Categoría</em> de la visualización:
Ésta es la configuración de la visualización:
Ya de entrada es posible ver en la visualización una primera diferencia con la segmentación clásica: los elementos se disponen en tres columnas. El número de éstas es configurable en <em>Formato > General > Columnas</em> (de hecho es posible configurar el número de filas y/o de columnas). Pero no solo eso, los valores (los años en este ejemplo) se muestran verticalmente (debajo del 2015 está el 2016, en la segunda columna encontramos el 2017 y el 2018...), pero podemos configurar también este orden en <em>Formato > General > Orientación</em> para que se muestren horizontalmente:
Por defecto se permite la selección múltiple de los elementos, pero este comportamiento es fácilmente modificable en <em>Formato > General > Selección múltiple</em>. También es posible configurar la visualización de forma que necesariamente tenga que existir un elemento seleccionado en todo momento.
Un aspecto interesante es que el slicer soporta el marcado cruzado, lo que significa que cuando se realiza un filtrado en otra visualización, los elementos del slicer reaccionan de forma adecuada. Esta reacción puede configurarse de forma que los elementos no seleccionados se oculten, se muestren en la parte inferior o adapten su formato. Por defecto está activada esta última opción, pero el formato de los elementos desactivados es el mismo que el de los que están activados, de forma que no es apreciable el cambio. Sin embargo, para que el marcado cruzado funcione hay que añadir un campo (relacionado con las tablas implicadas) al campo <em>Valores</em> de la visualización.
Por ejemplo, en la siguiente imagen podemos ver un slicer con los nombres de varios fabricantes de coches (campo llamado <em>Name</em>) en el que no hemos llevado ningún campo a <em>Valores</em>, y tenemos también un listado de dichos fabricantes con sus ventas. También hemos seleccionado uno de los nombres en esta última visualización ("Audi"):
Vemos como, efectivamente, el slicer no parece mostrar un aspecto diferente al que podríamos esperar si no se hubiese seleccionado ningún fabricante. Pero si arrastramos el campo <em>Name</em> también al campo <em>Valores</em> de la visualización (campo que se agrega extrayendo la "primera fecha" por defecto), el slicer se muestra muy diferente:
Podemos configurar el aspecto de los elementos no seleccionados en <em>Formato > Chiclets > Color deshabilitado</em>. Así, si seleccionamos un color amarillo el slicer muestra el siguiente aspecto:
En realidad es posible modificar los colores de varios elementos en función del estado en el que se encuentren.
El poder seleccionar el número de columnas o de filas nos permite crear segmentaciones de muy diferente aspecto:
Otra opción sumamente interesante es la posibilidad de llevar a cada elemento una imagen. Por ejemplo, en la siguiente visualización se ha llevado un campo conteniendo las URLs de los logos de los fabricantes al campo <em>Imagen</em> de la visualización:
El tamaño con el que se muestran las imágenes en los elementos es configurable (<em>Formato > Imágenes > División de la imagen</em>).
Al igual que antes, si seleccionamos el nombre de uno de los fabricantes en otra visualización, el slicer se modifica para resaltar el o los elementos seleccionados:
Y, por supuesto, aunque no se ha comentado hasta ahora, es obvio que la selección de uno de los elementos va a filtrar adecuadamente el resto de visualizaciones del informe. Si, por ejemplo, creamos una medida para que sume el campo <em>Car sales</em> (que contiene las ventas de cada fabricante, supongamos que en millones de euros) y la arrastramos al lienzo con formato de etiqueta, el resultado es el siguiente:
Ahora, si seleccionamos uno de los fabricantes en nuestro slicer, la etiqueta se filtra de la forma que cabría esperar:
Puede apreciarse que el elemento o los elementos seleccionados se muestran con un aspecto destacado (también configurable).
En general, podemos decir que se trata de una visualización que mejora notablemente la funcionalidad de las visualizaciones semejantes integradas en Power BI.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '5e9c41a9-3be4-471e-80d0-b6c5382d4b61') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Chiclet Slicer</strong> es una versión muy versátil de la clásica segmentación con orientación horizontal. Su configuración aparentemente no es mucho más compleja: en el siguiente ejemplo se ha arrastrado una instancia de esta visualización al lienzo y se ha llevado el año de la tabla calendario hasta el campo <em>Categoría</em> de la visualización:
Ésta es la configuración de la visualización:
Ya de entrada es posible ver en la visualización una primera diferencia con la segmentación clásica: los elementos se disponen en tres columnas. El número de éstas es configurable en <em>Formato > General > Columnas</em> (de hecho es posible configurar el número de filas y/o de columnas). Pero no solo eso, los valores (los años en este ejemplo) se muestran verticalmente (debajo del 2015 está el 2016, en la segunda columna encontramos el 2017 y el 2018...), pero podemos configurar también este orden en <em>Formato > General > Orientación</em> para que se muestren horizontalmente:
Por defecto se permite la selección múltiple de los elementos, pero este comportamiento es fácilmente modificable en <em>Formato > General > Selección múltiple</em>. También es posible configurar la visualización de forma que necesariamente tenga que existir un elemento seleccionado en todo momento.
Un aspecto interesante es que el slicer soporta el marcado cruzado, lo que significa que cuando se realiza un filtrado en otra visualización, los elementos del slicer reaccionan de forma adecuada. Esta reacción puede configurarse de forma que los elementos no seleccionados se oculten, se muestren en la parte inferior o adapten su formato. Por defecto está activada esta última opción, pero el formato de los elementos desactivados es el mismo que el de los que están activados, de forma que no es apreciable el cambio. Sin embargo, para que el marcado cruzado funcione hay que añadir un campo (relacionado con las tablas implicadas) al campo <em>Valores</em> de la visualización.
Por ejemplo, en la siguiente imagen podemos ver un slicer con los nombres de varios fabricantes de coches (campo llamado <em>Name</em>) en el que no hemos llevado ningún campo a <em>Valores</em>, y tenemos también un listado de dichos fabricantes con sus ventas. También hemos seleccionado uno de los nombres en esta última visualización ("Audi"):
Vemos como, efectivamente, el slicer no parece mostrar un aspecto diferente al que podríamos esperar si no se hubiese seleccionado ningún fabricante. Pero si arrastramos el campo <em>Name</em> también al campo <em>Valores</em> de la visualización (campo que se agrega extrayendo la "primera fecha" por defecto), el slicer se muestra muy diferente:
Podemos configurar el aspecto de los elementos no seleccionados en <em>Formato > Chiclets > Color deshabilitado</em>. Así, si seleccionamos un color amarillo el slicer muestra el siguiente aspecto:
En realidad es posible modificar los colores de varios elementos en función del estado en el que se encuentren.
El poder seleccionar el número de columnas o de filas nos permite crear segmentaciones de muy diferente aspecto:
Otra opción sumamente interesante es la posibilidad de llevar a cada elemento una imagen. Por ejemplo, en la siguiente visualización se ha llevado un campo conteniendo las URLs de los logos de los fabricantes al campo <em>Imagen</em> de la visualización:
El tamaño con el que se muestran las imágenes en los elementos es configurable (<em>Formato > Imágenes > División de la imagen</em>).
Al igual que antes, si seleccionamos el nombre de uno de los fabricantes en otra visualización, el slicer se modifica para resaltar el o los elementos seleccionados:
Y, por supuesto, aunque no se ha comentado hasta ahora, es obvio que la selección de uno de los elementos va a filtrar adecuadamente el resto de visualizaciones del informe. Si, por ejemplo, creamos una medida para que sume el campo <em>Car sales</em> (que contiene las ventas de cada fabricante, supongamos que en millones de euros) y la arrastramos al lienzo con formato de etiqueta, el resultado es el siguiente:
Ahora, si seleccionamos uno de los fabricantes en nuestro slicer, la etiqueta se filtra de la forma que cabría esperar:
Puede apreciarse que el elemento o los elementos seleccionados se muestran con un aspecto destacado (también configurable).
En general, podemos decir que se trata de una visualización que mejora notablemente la funcionalidad de las visualizaciones semejantes integradas en Power BI.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '5e9c41a9-3be4-471e-80d0-b6c5382d4b61') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Chiclet Slicer</strong> es una versión muy versátil de la clásica segmentación con orientación horizontal. Su configuración aparentemente no es mucho más compleja: en el siguiente ejemplo se ha arrastrado una instancia de esta visualización al lienzo y se ha llevado el año de la tabla calendario hasta el campo <em>Categoría</em> de la visualización:
Ésta es la configuración de la visualización:
Ya de entrada es posible ver en la visualización una primera diferencia con la segmentación clásica: los elementos se disponen en tres columnas. El número de éstas es configurable en <em>Formato > General > Columnas</em> (de hecho es posible configurar el número de filas y/o de columnas). Pero no solo eso, los valores (los años en este ejemplo) se muestran verticalmente (debajo del 2015 está el 2016, en la segunda columna encontramos el 2017 y el 2018...), pero podemos configurar también este orden en <em>Formato > General > Orientación</em> para que se muestren horizontalmente:
Por defecto se permite la selección múltiple de los elementos, pero este comportamiento es fácilmente modificable en <em>Formato > General > Selección múltiple</em>. También es posible configurar la visualización de forma que necesariamente tenga que existir un elemento seleccionado en todo momento.
Un aspecto interesante es que el slicer soporta el marcado cruzado, lo que significa que cuando se realiza un filtrado en otra visualización, los elementos del slicer reaccionan de forma adecuada. Esta reacción puede configurarse de forma que los elementos no seleccionados se oculten, se muestren en la parte inferior o adapten su formato. Por defecto está activada esta última opción, pero el formato de los elementos desactivados es el mismo que el de los que están activados, de forma que no es apreciable el cambio. Sin embargo, para que el marcado cruzado funcione hay que añadir un campo (relacionado con las tablas implicadas) al campo <em>Valores</em> de la visualización.
Por ejemplo, en la siguiente imagen podemos ver un slicer con los nombres de varios fabricantes de coches (campo llamado <em>Name</em>) en el que no hemos llevado ningún campo a <em>Valores</em>, y tenemos también un listado de dichos fabricantes con sus ventas. También hemos seleccionado uno de los nombres en esta última visualización ("Audi"):
Vemos como, efectivamente, el slicer no parece mostrar un aspecto diferente al que podríamos esperar si no se hubiese seleccionado ningún fabricante. Pero si arrastramos el campo <em>Name</em> también al campo <em>Valores</em> de la visualización (campo que se agrega extrayendo la "primera fecha" por defecto), el slicer se muestra muy diferente:
Podemos configurar el aspecto de los elementos no seleccionados en <em>Formato > Chiclets > Color deshabilitado</em>. Así, si seleccionamos un color amarillo el slicer muestra el siguiente aspecto:
En realidad es posible modificar los colores de varios elementos en función del estado en el que se encuentren.
El poder seleccionar el número de columnas o de filas nos permite crear segmentaciones de muy diferente aspecto:
Otra opción sumamente interesante es la posibilidad de llevar a cada elemento una imagen. Por ejemplo, en la siguiente visualización se ha llevado un campo conteniendo las URLs de los logos de los fabricantes al campo <em>Imagen</em> de la visualización:
El tamaño con el que se muestran las imágenes en los elementos es configurable (<em>Formato > Imágenes > División de la imagen</em>).
Al igual que antes, si seleccionamos el nombre de uno de los fabricantes en otra visualización, el slicer se modifica para resaltar el o los elementos seleccionados:
Y, por supuesto, aunque no se ha comentado hasta ahora, es obvio que la selección de uno de los elementos va a filtrar adecuadamente el resto de visualizaciones del informe. Si, por ejemplo, creamos una medida para que sume el campo <em>Car sales</em> (que contiene las ventas de cada fabricante, supongamos que en millones de euros) y la arrastramos al lienzo con formato de etiqueta, el resultado es el siguiente:
Ahora, si seleccionamos uno de los fabricantes en nuestro slicer, la etiqueta se filtra de la forma que cabría esperar:
Puede apreciarse que el elemento o los elementos seleccionados se muestran con un aspecto destacado (también configurable).
En general, podemos decir que se trata de una visualización que mejora notablemente la funcionalidad de las visualizaciones semejantes integradas en Power BI.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '5e9c41a9-3be4-471e-80d0-b6c5382d4b61') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Chiclet Slicer</strong> es una versión muy versátil de la clásica segmentación con orientación horizontal. Su configuración aparentemente no es mucho más compleja: en el siguiente ejemplo se ha arrastrado una instancia de esta visualización al lienzo y se ha llevado el año de la tabla calendario hasta el campo <em>Categoría</em> de la visualización:
Ésta es la configuración de la visualización:
Ya de entrada es posible ver en la visualización una primera diferencia con la segmentación clásica: los elementos se disponen en tres columnas. El número de éstas es configurable en <em>Formato > General > Columnas</em> (de hecho es posible configurar el número de filas y/o de columnas). Pero no solo eso, los valores (los años en este ejemplo) se muestran verticalmente (debajo del 2015 está el 2016, en la segunda columna encontramos el 2017 y el 2018...), pero podemos configurar también este orden en <em>Formato > General > Orientación</em> para que se muestren horizontalmente:
Por defecto se permite la selección múltiple de los elementos, pero este comportamiento es fácilmente modificable en <em>Formato > General > Selección múltiple</em>. También es posible configurar la visualización de forma que necesariamente tenga que existir un elemento seleccionado en todo momento.
Un aspecto interesante es que el slicer soporta el marcado cruzado, lo que significa que cuando se realiza un filtrado en otra visualización, los elementos del slicer reaccionan de forma adecuada. Esta reacción puede configurarse de forma que los elementos no seleccionados se oculten, se muestren en la parte inferior o adapten su formato. Por defecto está activada esta última opción, pero el formato de los elementos desactivados es el mismo que el de los que están activados, de forma que no es apreciable el cambio. Sin embargo, para que el marcado cruzado funcione hay que añadir un campo (relacionado con las tablas implicadas) al campo <em>Valores</em> de la visualización.
Por ejemplo, en la siguiente imagen podemos ver un slicer con los nombres de varios fabricantes de coches (campo llamado <em>Name</em>) en el que no hemos llevado ningún campo a <em>Valores</em>, y tenemos también un listado de dichos fabricantes con sus ventas. También hemos seleccionado uno de los nombres en esta última visualización ("Audi"):
Vemos como, efectivamente, el slicer no parece mostrar un aspecto diferente al que podríamos esperar si no se hubiese seleccionado ningún fabricante. Pero si arrastramos el campo <em>Name</em> también al campo <em>Valores</em> de la visualización (campo que se agrega extrayendo la "primera fecha" por defecto), el slicer se muestra muy diferente:
Podemos configurar el aspecto de los elementos no seleccionados en <em>Formato > Chiclets > Color deshabilitado</em>. Así, si seleccionamos un color amarillo el slicer muestra el siguiente aspecto:
En realidad es posible modificar los colores de varios elementos en función del estado en el que se encuentren.
El poder seleccionar el número de columnas o de filas nos permite crear segmentaciones de muy diferente aspecto:
Otra opción sumamente interesante es la posibilidad de llevar a cada elemento una imagen. Por ejemplo, en la siguiente visualización se ha llevado un campo conteniendo las URLs de los logos de los fabricantes al campo <em>Imagen</em> de la visualización:
El tamaño con el que se muestran las imágenes en los elementos es configurable (<em>Formato > Imágenes > División de la imagen</em>).
Al igual que antes, si seleccionamos el nombre de uno de los fabricantes en otra visualización, el slicer se modifica para resaltar el o los elementos seleccionados:
Y, por supuesto, aunque no se ha comentado hasta ahora, es obvio que la selección de uno de los elementos va a filtrar adecuadamente el resto de visualizaciones del informe. Si, por ejemplo, creamos una medida para que sume el campo <em>Car sales</em> (que contiene las ventas de cada fabricante, supongamos que en millones de euros) y la arrastramos al lienzo con formato de etiqueta, el resultado es el siguiente:
Ahora, si seleccionamos uno de los fabricantes en nuestro slicer, la etiqueta se filtra de la forma que cabría esperar:
Puede apreciarse que el elemento o los elementos seleccionados se muestran con un aspecto destacado (también configurable).
En general, podemos decir que se trata de una visualización que mejora notablemente la funcionalidad de las visualizaciones semejantes integradas en Power BI.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '5e9c41a9-3be4-471e-80d0-b6c5382d4b61') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Chiclet Slicer</strong> es una versión muy versátil de la clásica segmentación con orientación horizontal. Su configuración aparentemente no es mucho más compleja: en el siguiente ejemplo se ha arrastrado una instancia de esta visualización al lienzo y se ha llevado el año de la tabla calendario hasta el campo <em>Categoría</em> de la visualización:
Ésta es la configuración de la visualización:
Ya de entrada es posible ver en la visualización una primera diferencia con la segmentación clásica: los elementos se disponen en tres columnas. El número de éstas es configurable en <em>Formato > General > Columnas</em> (de hecho es posible configurar el número de filas y/o de columnas). Pero no solo eso, los valores (los años en este ejemplo) se muestran verticalmente (debajo del 2015 está el 2016, en la segunda columna encontramos el 2017 y el 2018...), pero podemos configurar también este orden en <em>Formato > General > Orientación</em> para que se muestren horizontalmente:
Por defecto se permite la selección múltiple de los elementos, pero este comportamiento es fácilmente modificable en <em>Formato > General > Selección múltiple</em>. También es posible configurar la visualización de forma que necesariamente tenga que existir un elemento seleccionado en todo momento.
Un aspecto interesante es que el slicer soporta el marcado cruzado, lo que significa que cuando se realiza un filtrado en otra visualización, los elementos del slicer reaccionan de forma adecuada. Esta reacción puede configurarse de forma que los elementos no seleccionados se oculten, se muestren en la parte inferior o adapten su formato. Por defecto está activada esta última opción, pero el formato de los elementos desactivados es el mismo que el de los que están activados, de forma que no es apreciable el cambio. Sin embargo, para que el marcado cruzado funcione hay que añadir un campo (relacionado con las tablas implicadas) al campo <em>Valores</em> de la visualización.
Por ejemplo, en la siguiente imagen podemos ver un slicer con los nombres de varios fabricantes de coches (campo llamado <em>Name</em>) en el que no hemos llevado ningún campo a <em>Valores</em>, y tenemos también un listado de dichos fabricantes con sus ventas. También hemos seleccionado uno de los nombres en esta última visualización ("Audi"):
Vemos como, efectivamente, el slicer no parece mostrar un aspecto diferente al que podríamos esperar si no se hubiese seleccionado ningún fabricante. Pero si arrastramos el campo <em>Name</em> también al campo <em>Valores</em> de la visualización (campo que se agrega extrayendo la "primera fecha" por defecto), el slicer se muestra muy diferente:
Podemos configurar el aspecto de los elementos no seleccionados en <em>Formato > Chiclets > Color deshabilitado</em>. Así, si seleccionamos un color amarillo el slicer muestra el siguiente aspecto:
En realidad es posible modificar los colores de varios elementos en función del estado en el que se encuentren.
El poder seleccionar el número de columnas o de filas nos permite crear segmentaciones de muy diferente aspecto:
Otra opción sumamente interesante es la posibilidad de llevar a cada elemento una imagen. Por ejemplo, en la siguiente visualización se ha llevado un campo conteniendo las URLs de los logos de los fabricantes al campo <em>Imagen</em> de la visualización:
El tamaño con el que se muestran las imágenes en los elementos es configurable (<em>Formato > Imágenes > División de la imagen</em>).
Al igual que antes, si seleccionamos el nombre de uno de los fabricantes en otra visualización, el slicer se modifica para resaltar el o los elementos seleccionados:
Y, por supuesto, aunque no se ha comentado hasta ahora, es obvio que la selección de uno de los elementos va a filtrar adecuadamente el resto de visualizaciones del informe. Si, por ejemplo, creamos una medida para que sume el campo <em>Car sales</em> (que contiene las ventas de cada fabricante, supongamos que en millones de euros) y la arrastramos al lienzo con formato de etiqueta, el resultado es el siguiente:
Ahora, si seleccionamos uno de los fabricantes en nuestro slicer, la etiqueta se filtra de la forma que cabría esperar:
Puede apreciarse que el elemento o los elementos seleccionados se muestran con un aspecto destacado (también configurable).
En general, podemos decir que se trata de una visualización que mejora notablemente la funcionalidad de las visualizaciones semejantes integradas en Power BI.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'b79c956e-72dc-42df-a014-df3574f04fd3') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Chiclet Slicer</strong> es una versión muy versátil de la clásica segmentación con orientación horizontal. Su configuración aparentemente no es mucho más compleja: en el siguiente ejemplo se ha arrastrado una instancia de esta visualización al lienzo y se ha llevado el año de la tabla calendario hasta el campo <em>Categoría</em> de la visualización:
Ésta es la configuración de la visualización:
Ya de entrada es posible ver en la visualización una primera diferencia con la segmentación clásica: los elementos se disponen en tres columnas. El número de éstas es configurable en <em>Formato > General > Columnas</em> (de hecho es posible configurar el número de filas y/o de columnas). Pero no solo eso, los valores (los años en este ejemplo) se muestran verticalmente (debajo del 2015 está el 2016, en la segunda columna encontramos el 2017 y el 2018...), pero podemos configurar también este orden en <em>Formato > General > Orientación</em> para que se muestren horizontalmente:
Por defecto se permite la selección múltiple de los elementos, pero este comportamiento es fácilmente modificable en <em>Formato > General > Selección múltiple</em>. También es posible configurar la visualización de forma que necesariamente tenga que existir un elemento seleccionado en todo momento.
Un aspecto interesante es que el slicer soporta el marcado cruzado, lo que significa que cuando se realiza un filtrado en otra visualización, los elementos del slicer reaccionan de forma adecuada. Esta reacción puede configurarse de forma que los elementos no seleccionados se oculten, se muestren en la parte inferior o adapten su formato. Por defecto está activada esta última opción, pero el formato de los elementos desactivados es el mismo que el de los que están activados, de forma que no es apreciable el cambio. Sin embargo, para que el marcado cruzado funcione hay que añadir un campo (relacionado con las tablas implicadas) al campo <em>Valores</em> de la visualización.
Por ejemplo, en la siguiente imagen podemos ver un slicer con los nombres de varios fabricantes de coches (campo llamado <em>Name</em>) en el que no hemos llevado ningún campo a <em>Valores</em>, y tenemos también un listado de dichos fabricantes con sus ventas. También hemos seleccionado uno de los nombres en esta última visualización ("Audi"):
Vemos como, efectivamente, el slicer no parece mostrar un aspecto diferente al que podríamos esperar si no se hubiese seleccionado ningún fabricante. Pero si arrastramos el campo <em>Name</em> también al campo <em>Valores</em> de la visualización (campo que se agrega extrayendo la "primera fecha" por defecto), el slicer se muestra muy diferente:
Podemos configurar el aspecto de los elementos no seleccionados en <em>Formato > Chiclets > Color deshabilitado</em>. Así, si seleccionamos un color amarillo el slicer muestra el siguiente aspecto:
En realidad es posible modificar los colores de varios elementos en función del estado en el que se encuentren.
El poder seleccionar el número de columnas o de filas nos permite crear segmentaciones de muy diferente aspecto:
Otra opción sumamente interesante es la posibilidad de llevar a cada elemento una imagen. Por ejemplo, en la siguiente visualización se ha llevado un campo conteniendo las URLs de los logos de los fabricantes al campo <em>Imagen</em> de la visualización:
El tamaño con el que se muestran las imágenes en los elementos es configurable (<em>Formato > Imágenes > División de la imagen</em>).
Al igual que antes, si seleccionamos el nombre de uno de los fabricantes en otra visualización, el slicer se modifica para resaltar el o los elementos seleccionados:
Y, por supuesto, aunque no se ha comentado hasta ahora, es obvio que la selección de uno de los elementos va a filtrar adecuadamente el resto de visualizaciones del informe. Si, por ejemplo, creamos una medida para que sume el campo <em>Car sales</em> (que contiene las ventas de cada fabricante, supongamos que en millones de euros) y la arrastramos al lienzo con formato de etiqueta, el resultado es el siguiente:
Ahora, si seleccionamos uno de los fabricantes en nuestro slicer, la etiqueta se filtra de la forma que cabría esperar:
Puede apreciarse que el elemento o los elementos seleccionados se muestran con un aspecto destacado (también configurable).
En general, podemos decir que se trata de una visualización que mejora notablemente la funcionalidad de las visualizaciones semejantes integradas en Power BI.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'b79c956e-72dc-42df-a014-df3574f04fd3') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Chiclet Slicer</strong> es una versión muy versátil de la clásica segmentación con orientación horizontal. Su configuración aparentemente no es mucho más compleja: en el siguiente ejemplo se ha arrastrado una instancia de esta visualización al lienzo y se ha llevado el año de la tabla calendario hasta el campo <em>Categoría</em> de la visualización:
Ésta es la configuración de la visualización:
Ya de entrada es posible ver en la visualización una primera diferencia con la segmentación clásica: los elementos se disponen en tres columnas. El número de éstas es configurable en <em>Formato > General > Columnas</em> (de hecho es posible configurar el número de filas y/o de columnas). Pero no solo eso, los valores (los años en este ejemplo) se muestran verticalmente (debajo del 2015 está el 2016, en la segunda columna encontramos el 2017 y el 2018...), pero podemos configurar también este orden en <em>Formato > General > Orientación</em> para que se muestren horizontalmente:
Por defecto se permite la selección múltiple de los elementos, pero este comportamiento es fácilmente modificable en <em>Formato > General > Selección múltiple</em>. También es posible configurar la visualización de forma que necesariamente tenga que existir un elemento seleccionado en todo momento.
Un aspecto interesante es que el slicer soporta el marcado cruzado, lo que significa que cuando se realiza un filtrado en otra visualización, los elementos del slicer reaccionan de forma adecuada. Esta reacción puede configurarse de forma que los elementos no seleccionados se oculten, se muestren en la parte inferior o adapten su formato. Por defecto está activada esta última opción, pero el formato de los elementos desactivados es el mismo que el de los que están activados, de forma que no es apreciable el cambio. Sin embargo, para que el marcado cruzado funcione hay que añadir un campo (relacionado con las tablas implicadas) al campo <em>Valores</em> de la visualización.
Por ejemplo, en la siguiente imagen podemos ver un slicer con los nombres de varios fabricantes de coches (campo llamado <em>Name</em>) en el que no hemos llevado ningún campo a <em>Valores</em>, y tenemos también un listado de dichos fabricantes con sus ventas. También hemos seleccionado uno de los nombres en esta última visualización ("Audi"):
Vemos como, efectivamente, el slicer no parece mostrar un aspecto diferente al que podríamos esperar si no se hubiese seleccionado ningún fabricante. Pero si arrastramos el campo <em>Name</em> también al campo <em>Valores</em> de la visualización (campo que se agrega extrayendo la "primera fecha" por defecto), el slicer se muestra muy diferente:
Podemos configurar el aspecto de los elementos no seleccionados en <em>Formato > Chiclets > Color deshabilitado</em>. Así, si seleccionamos un color amarillo el slicer muestra el siguiente aspecto:
En realidad es posible modificar los colores de varios elementos en función del estado en el que se encuentren.
El poder seleccionar el número de columnas o de filas nos permite crear segmentaciones de muy diferente aspecto:
Otra opción sumamente interesante es la posibilidad de llevar a cada elemento una imagen. Por ejemplo, en la siguiente visualización se ha llevado un campo conteniendo las URLs de los logos de los fabricantes al campo <em>Imagen</em> de la visualización:
El tamaño con el que se muestran las imágenes en los elementos es configurable (<em>Formato > Imágenes > División de la imagen</em>).
Al igual que antes, si seleccionamos el nombre de uno de los fabricantes en otra visualización, el slicer se modifica para resaltar el o los elementos seleccionados:
Y, por supuesto, aunque no se ha comentado hasta ahora, es obvio que la selección de uno de los elementos va a filtrar adecuadamente el resto de visualizaciones del informe. Si, por ejemplo, creamos una medida para que sume el campo <em>Car sales</em> (que contiene las ventas de cada fabricante, supongamos que en millones de euros) y la arrastramos al lienzo con formato de etiqueta, el resultado es el siguiente:
Ahora, si seleccionamos uno de los fabricantes en nuestro slicer, la etiqueta se filtra de la forma que cabría esperar:
Puede apreciarse que el elemento o los elementos seleccionados se muestran con un aspecto destacado (también configurable).
En general, podemos decir que se trata de una visualización que mejora notablemente la funcionalidad de las visualizaciones semejantes integradas en Power BI.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'b79c956e-72dc-42df-a014-df3574f04fd3') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Chiclet Slicer</strong> es una versión muy versátil de la clásica segmentación con orientación horizontal. Su configuración aparentemente no es mucho más compleja: en el siguiente ejemplo se ha arrastrado una instancia de esta visualización al lienzo y se ha llevado el año de la tabla calendario hasta el campo <em>Categoría</em> de la visualización:
Ésta es la configuración de la visualización:
Ya de entrada es posible ver en la visualización una primera diferencia con la segmentación clásica: los elementos se disponen en tres columnas. El número de éstas es configurable en <em>Formato > General > Columnas</em> (de hecho es posible configurar el número de filas y/o de columnas). Pero no solo eso, los valores (los años en este ejemplo) se muestran verticalmente (debajo del 2015 está el 2016, en la segunda columna encontramos el 2017 y el 2018...), pero podemos configurar también este orden en <em>Formato > General > Orientación</em> para que se muestren horizontalmente:
Por defecto se permite la selección múltiple de los elementos, pero este comportamiento es fácilmente modificable en <em>Formato > General > Selección múltiple</em>. También es posible configurar la visualización de forma que necesariamente tenga que existir un elemento seleccionado en todo momento.
Un aspecto interesante es que el slicer soporta el marcado cruzado, lo que significa que cuando se realiza un filtrado en otra visualización, los elementos del slicer reaccionan de forma adecuada. Esta reacción puede configurarse de forma que los elementos no seleccionados se oculten, se muestren en la parte inferior o adapten su formato. Por defecto está activada esta última opción, pero el formato de los elementos desactivados es el mismo que el de los que están activados, de forma que no es apreciable el cambio. Sin embargo, para que el marcado cruzado funcione hay que añadir un campo (relacionado con las tablas implicadas) al campo <em>Valores</em> de la visualización.
Por ejemplo, en la siguiente imagen podemos ver un slicer con los nombres de varios fabricantes de coches (campo llamado <em>Name</em>) en el que no hemos llevado ningún campo a <em>Valores</em>, y tenemos también un listado de dichos fabricantes con sus ventas. También hemos seleccionado uno de los nombres en esta última visualización ("Audi"):
Vemos como, efectivamente, el slicer no parece mostrar un aspecto diferente al que podríamos esperar si no se hubiese seleccionado ningún fabricante. Pero si arrastramos el campo <em>Name</em> también al campo <em>Valores</em> de la visualización (campo que se agrega extrayendo la "primera fecha" por defecto), el slicer se muestra muy diferente:
Podemos configurar el aspecto de los elementos no seleccionados en <em>Formato > Chiclets > Color deshabilitado</em>. Así, si seleccionamos un color amarillo el slicer muestra el siguiente aspecto:
En realidad es posible modificar los colores de varios elementos en función del estado en el que se encuentren.
El poder seleccionar el número de columnas o de filas nos permite crear segmentaciones de muy diferente aspecto:
Otra opción sumamente interesante es la posibilidad de llevar a cada elemento una imagen. Por ejemplo, en la siguiente visualización se ha llevado un campo conteniendo las URLs de los logos de los fabricantes al campo <em>Imagen</em> de la visualización:
El tamaño con el que se muestran las imágenes en los elementos es configurable (<em>Formato > Imágenes > División de la imagen</em>).
Al igual que antes, si seleccionamos el nombre de uno de los fabricantes en otra visualización, el slicer se modifica para resaltar el o los elementos seleccionados:
Y, por supuesto, aunque no se ha comentado hasta ahora, es obvio que la selección de uno de los elementos va a filtrar adecuadamente el resto de visualizaciones del informe. Si, por ejemplo, creamos una medida para que sume el campo <em>Car sales</em> (que contiene las ventas de cada fabricante, supongamos que en millones de euros) y la arrastramos al lienzo con formato de etiqueta, el resultado es el siguiente:
Ahora, si seleccionamos uno de los fabricantes en nuestro slicer, la etiqueta se filtra de la forma que cabría esperar:
Puede apreciarse que el elemento o los elementos seleccionados se muestran con un aspecto destacado (también configurable).
En general, podemos decir que se trata de una visualización que mejora notablemente la funcionalidad de las visualizaciones semejantes integradas en Power BI.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'b79c956e-72dc-42df-a014-df3574f04fd3') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Chiclet Slicer</strong> es una versión muy versátil de la clásica segmentación con orientación horizontal. Su configuración aparentemente no es mucho más compleja: en el siguiente ejemplo se ha arrastrado una instancia de esta visualización al lienzo y se ha llevado el año de la tabla calendario hasta el campo <em>Categoría</em> de la visualización:
Ésta es la configuración de la visualización:
Ya de entrada es posible ver en la visualización una primera diferencia con la segmentación clásica: los elementos se disponen en tres columnas. El número de éstas es configurable en <em>Formato > General > Columnas</em> (de hecho es posible configurar el número de filas y/o de columnas). Pero no solo eso, los valores (los años en este ejemplo) se muestran verticalmente (debajo del 2015 está el 2016, en la segunda columna encontramos el 2017 y el 2018...), pero podemos configurar también este orden en <em>Formato > General > Orientación</em> para que se muestren horizontalmente:
Por defecto se permite la selección múltiple de los elementos, pero este comportamiento es fácilmente modificable en <em>Formato > General > Selección múltiple</em>. También es posible configurar la visualización de forma que necesariamente tenga que existir un elemento seleccionado en todo momento.
Un aspecto interesante es que el slicer soporta el marcado cruzado, lo que significa que cuando se realiza un filtrado en otra visualización, los elementos del slicer reaccionan de forma adecuada. Esta reacción puede configurarse de forma que los elementos no seleccionados se oculten, se muestren en la parte inferior o adapten su formato. Por defecto está activada esta última opción, pero el formato de los elementos desactivados es el mismo que el de los que están activados, de forma que no es apreciable el cambio. Sin embargo, para que el marcado cruzado funcione hay que añadir un campo (relacionado con las tablas implicadas) al campo <em>Valores</em> de la visualización.
Por ejemplo, en la siguiente imagen podemos ver un slicer con los nombres de varios fabricantes de coches (campo llamado <em>Name</em>) en el que no hemos llevado ningún campo a <em>Valores</em>, y tenemos también un listado de dichos fabricantes con sus ventas. También hemos seleccionado uno de los nombres en esta última visualización ("Audi"):
Vemos como, efectivamente, el slicer no parece mostrar un aspecto diferente al que podríamos esperar si no se hubiese seleccionado ningún fabricante. Pero si arrastramos el campo <em>Name</em> también al campo <em>Valores</em> de la visualización (campo que se agrega extrayendo la "primera fecha" por defecto), el slicer se muestra muy diferente:
Podemos configurar el aspecto de los elementos no seleccionados en <em>Formato > Chiclets > Color deshabilitado</em>. Así, si seleccionamos un color amarillo el slicer muestra el siguiente aspecto:
En realidad es posible modificar los colores de varios elementos en función del estado en el que se encuentren.
El poder seleccionar el número de columnas o de filas nos permite crear segmentaciones de muy diferente aspecto:
Otra opción sumamente interesante es la posibilidad de llevar a cada elemento una imagen. Por ejemplo, en la siguiente visualización se ha llevado un campo conteniendo las URLs de los logos de los fabricantes al campo <em>Imagen</em> de la visualización:
El tamaño con el que se muestran las imágenes en los elementos es configurable (<em>Formato > Imágenes > División de la imagen</em>).
Al igual que antes, si seleccionamos el nombre de uno de los fabricantes en otra visualización, el slicer se modifica para resaltar el o los elementos seleccionados:
Y, por supuesto, aunque no se ha comentado hasta ahora, es obvio que la selección de uno de los elementos va a filtrar adecuadamente el resto de visualizaciones del informe. Si, por ejemplo, creamos una medida para que sume el campo <em>Car sales</em> (que contiene las ventas de cada fabricante, supongamos que en millones de euros) y la arrastramos al lienzo con formato de etiqueta, el resultado es el siguiente:
Ahora, si seleccionamos uno de los fabricantes en nuestro slicer, la etiqueta se filtra de la forma que cabría esperar:
Puede apreciarse que el elemento o los elementos seleccionados se muestran con un aspecto destacado (también configurable).
En general, podemos decir que se trata de una visualización que mejora notablemente la funcionalidad de las visualizaciones semejantes integradas en Power BI.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '5b63bd78-86e5-415a-9464-0aee00ada63c') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Chiclet Slicer</strong> es una versión muy versátil de la clásica segmentación con orientación horizontal. Su configuración aparentemente no es mucho más compleja: en el siguiente ejemplo se ha arrastrado una instancia de esta visualización al lienzo y se ha llevado el año de la tabla calendario hasta el campo <em>Categoría</em> de la visualización:
Ésta es la configuración de la visualización:
Ya de entrada es posible ver en la visualización una primera diferencia con la segmentación clásica: los elementos se disponen en tres columnas. El número de éstas es configurable en <em>Formato > General > Columnas</em> (de hecho es posible configurar el número de filas y/o de columnas). Pero no solo eso, los valores (los años en este ejemplo) se muestran verticalmente (debajo del 2015 está el 2016, en la segunda columna encontramos el 2017 y el 2018...), pero podemos configurar también este orden en <em>Formato > General > Orientación</em> para que se muestren horizontalmente:
Por defecto se permite la selección múltiple de los elementos, pero este comportamiento es fácilmente modificable en <em>Formato > General > Selección múltiple</em>. También es posible configurar la visualización de forma que necesariamente tenga que existir un elemento seleccionado en todo momento.
Un aspecto interesante es que el slicer soporta el marcado cruzado, lo que significa que cuando se realiza un filtrado en otra visualización, los elementos del slicer reaccionan de forma adecuada. Esta reacción puede configurarse de forma que los elementos no seleccionados se oculten, se muestren en la parte inferior o adapten su formato. Por defecto está activada esta última opción, pero el formato de los elementos desactivados es el mismo que el de los que están activados, de forma que no es apreciable el cambio. Sin embargo, para que el marcado cruzado funcione hay que añadir un campo (relacionado con las tablas implicadas) al campo <em>Valores</em> de la visualización.
Por ejemplo, en la siguiente imagen podemos ver un slicer con los nombres de varios fabricantes de coches (campo llamado <em>Name</em>) en el que no hemos llevado ningún campo a <em>Valores</em>, y tenemos también un listado de dichos fabricantes con sus ventas. También hemos seleccionado uno de los nombres en esta última visualización ("Audi"):
Vemos como, efectivamente, el slicer no parece mostrar un aspecto diferente al que podríamos esperar si no se hubiese seleccionado ningún fabricante. Pero si arrastramos el campo <em>Name</em> también al campo <em>Valores</em> de la visualización (campo que se agrega extrayendo la "primera fecha" por defecto), el slicer se muestra muy diferente:
Podemos configurar el aspecto de los elementos no seleccionados en <em>Formato > Chiclets > Color deshabilitado</em>. Así, si seleccionamos un color amarillo el slicer muestra el siguiente aspecto:
En realidad es posible modificar los colores de varios elementos en función del estado en el que se encuentren.
El poder seleccionar el número de columnas o de filas nos permite crear segmentaciones de muy diferente aspecto:
Otra opción sumamente interesante es la posibilidad de llevar a cada elemento una imagen. Por ejemplo, en la siguiente visualización se ha llevado un campo conteniendo las URLs de los logos de los fabricantes al campo <em>Imagen</em> de la visualización:
El tamaño con el que se muestran las imágenes en los elementos es configurable (<em>Formato > Imágenes > División de la imagen</em>).
Al igual que antes, si seleccionamos el nombre de uno de los fabricantes en otra visualización, el slicer se modifica para resaltar el o los elementos seleccionados:
Y, por supuesto, aunque no se ha comentado hasta ahora, es obvio que la selección de uno de los elementos va a filtrar adecuadamente el resto de visualizaciones del informe. Si, por ejemplo, creamos una medida para que sume el campo <em>Car sales</em> (que contiene las ventas de cada fabricante, supongamos que en millones de euros) y la arrastramos al lienzo con formato de etiqueta, el resultado es el siguiente:
Ahora, si seleccionamos uno de los fabricantes en nuestro slicer, la etiqueta se filtra de la forma que cabría esperar:
Puede apreciarse que el elemento o los elementos seleccionados se muestran con un aspecto destacado (también configurable).
En general, podemos decir que se trata de una visualización que mejora notablemente la funcionalidad de las visualizaciones semejantes integradas en Power BI.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '5b63bd78-86e5-415a-9464-0aee00ada63c') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Chiclet Slicer</strong> es una versión muy versátil de la clásica segmentación con orientación horizontal. Su configuración aparentemente no es mucho más compleja: en el siguiente ejemplo se ha arrastrado una instancia de esta visualización al lienzo y se ha llevado el año de la tabla calendario hasta el campo <em>Categoría</em> de la visualización:
Ésta es la configuración de la visualización:
Ya de entrada es posible ver en la visualización una primera diferencia con la segmentación clásica: los elementos se disponen en tres columnas. El número de éstas es configurable en <em>Formato > General > Columnas</em> (de hecho es posible configurar el número de filas y/o de columnas). Pero no solo eso, los valores (los años en este ejemplo) se muestran verticalmente (debajo del 2015 está el 2016, en la segunda columna encontramos el 2017 y el 2018...), pero podemos configurar también este orden en <em>Formato > General > Orientación</em> para que se muestren horizontalmente:
Por defecto se permite la selección múltiple de los elementos, pero este comportamiento es fácilmente modificable en <em>Formato > General > Selección múltiple</em>. También es posible configurar la visualización de forma que necesariamente tenga que existir un elemento seleccionado en todo momento.
Un aspecto interesante es que el slicer soporta el marcado cruzado, lo que significa que cuando se realiza un filtrado en otra visualización, los elementos del slicer reaccionan de forma adecuada. Esta reacción puede configurarse de forma que los elementos no seleccionados se oculten, se muestren en la parte inferior o adapten su formato. Por defecto está activada esta última opción, pero el formato de los elementos desactivados es el mismo que el de los que están activados, de forma que no es apreciable el cambio. Sin embargo, para que el marcado cruzado funcione hay que añadir un campo (relacionado con las tablas implicadas) al campo <em>Valores</em> de la visualización.
Por ejemplo, en la siguiente imagen podemos ver un slicer con los nombres de varios fabricantes de coches (campo llamado <em>Name</em>) en el que no hemos llevado ningún campo a <em>Valores</em>, y tenemos también un listado de dichos fabricantes con sus ventas. También hemos seleccionado uno de los nombres en esta última visualización ("Audi"):
Vemos como, efectivamente, el slicer no parece mostrar un aspecto diferente al que podríamos esperar si no se hubiese seleccionado ningún fabricante. Pero si arrastramos el campo <em>Name</em> también al campo <em>Valores</em> de la visualización (campo que se agrega extrayendo la "primera fecha" por defecto), el slicer se muestra muy diferente:
Podemos configurar el aspecto de los elementos no seleccionados en <em>Formato > Chiclets > Color deshabilitado</em>. Así, si seleccionamos un color amarillo el slicer muestra el siguiente aspecto:
En realidad es posible modificar los colores de varios elementos en función del estado en el que se encuentren.
El poder seleccionar el número de columnas o de filas nos permite crear segmentaciones de muy diferente aspecto:
Otra opción sumamente interesante es la posibilidad de llevar a cada elemento una imagen. Por ejemplo, en la siguiente visualización se ha llevado un campo conteniendo las URLs de los logos de los fabricantes al campo <em>Imagen</em> de la visualización:
El tamaño con el que se muestran las imágenes en los elementos es configurable (<em>Formato > Imágenes > División de la imagen</em>).
Al igual que antes, si seleccionamos el nombre de uno de los fabricantes en otra visualización, el slicer se modifica para resaltar el o los elementos seleccionados:
Y, por supuesto, aunque no se ha comentado hasta ahora, es obvio que la selección de uno de los elementos va a filtrar adecuadamente el resto de visualizaciones del informe. Si, por ejemplo, creamos una medida para que sume el campo <em>Car sales</em> (que contiene las ventas de cada fabricante, supongamos que en millones de euros) y la arrastramos al lienzo con formato de etiqueta, el resultado es el siguiente:
Ahora, si seleccionamos uno de los fabricantes en nuestro slicer, la etiqueta se filtra de la forma que cabría esperar:
Puede apreciarse que el elemento o los elementos seleccionados se muestran con un aspecto destacado (también configurable).
En general, podemos decir que se trata de una visualización que mejora notablemente la funcionalidad de las visualizaciones semejantes integradas en Power BI.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '5b63bd78-86e5-415a-9464-0aee00ada63c') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Chiclet Slicer</strong> es una versión muy versátil de la clásica segmentación con orientación horizontal. Su configuración aparentemente no es mucho más compleja: en el siguiente ejemplo se ha arrastrado una instancia de esta visualización al lienzo y se ha llevado el año de la tabla calendario hasta el campo <em>Categoría</em> de la visualización:
Ésta es la configuración de la visualización:
Ya de entrada es posible ver en la visualización una primera diferencia con la segmentación clásica: los elementos se disponen en tres columnas. El número de éstas es configurable en <em>Formato > General > Columnas</em> (de hecho es posible configurar el número de filas y/o de columnas). Pero no solo eso, los valores (los años en este ejemplo) se muestran verticalmente (debajo del 2015 está el 2016, en la segunda columna encontramos el 2017 y el 2018...), pero podemos configurar también este orden en <em>Formato > General > Orientación</em> para que se muestren horizontalmente:
Por defecto se permite la selección múltiple de los elementos, pero este comportamiento es fácilmente modificable en <em>Formato > General > Selección múltiple</em>. También es posible configurar la visualización de forma que necesariamente tenga que existir un elemento seleccionado en todo momento.
Un aspecto interesante es que el slicer soporta el marcado cruzado, lo que significa que cuando se realiza un filtrado en otra visualización, los elementos del slicer reaccionan de forma adecuada. Esta reacción puede configurarse de forma que los elementos no seleccionados se oculten, se muestren en la parte inferior o adapten su formato. Por defecto está activada esta última opción, pero el formato de los elementos desactivados es el mismo que el de los que están activados, de forma que no es apreciable el cambio. Sin embargo, para que el marcado cruzado funcione hay que añadir un campo (relacionado con las tablas implicadas) al campo <em>Valores</em> de la visualización.
Por ejemplo, en la siguiente imagen podemos ver un slicer con los nombres de varios fabricantes de coches (campo llamado <em>Name</em>) en el que no hemos llevado ningún campo a <em>Valores</em>, y tenemos también un listado de dichos fabricantes con sus ventas. También hemos seleccionado uno de los nombres en esta última visualización ("Audi"):
Vemos como, efectivamente, el slicer no parece mostrar un aspecto diferente al que podríamos esperar si no se hubiese seleccionado ningún fabricante. Pero si arrastramos el campo <em>Name</em> también al campo <em>Valores</em> de la visualización (campo que se agrega extrayendo la "primera fecha" por defecto), el slicer se muestra muy diferente:
Podemos configurar el aspecto de los elementos no seleccionados en <em>Formato > Chiclets > Color deshabilitado</em>. Así, si seleccionamos un color amarillo el slicer muestra el siguiente aspecto:
En realidad es posible modificar los colores de varios elementos en función del estado en el que se encuentren.
El poder seleccionar el número de columnas o de filas nos permite crear segmentaciones de muy diferente aspecto:
Otra opción sumamente interesante es la posibilidad de llevar a cada elemento una imagen. Por ejemplo, en la siguiente visualización se ha llevado un campo conteniendo las URLs de los logos de los fabricantes al campo <em>Imagen</em> de la visualización:
El tamaño con el que se muestran las imágenes en los elementos es configurable (<em>Formato > Imágenes > División de la imagen</em>).
Al igual que antes, si seleccionamos el nombre de uno de los fabricantes en otra visualización, el slicer se modifica para resaltar el o los elementos seleccionados:
Y, por supuesto, aunque no se ha comentado hasta ahora, es obvio que la selección de uno de los elementos va a filtrar adecuadamente el resto de visualizaciones del informe. Si, por ejemplo, creamos una medida para que sume el campo <em>Car sales</em> (que contiene las ventas de cada fabricante, supongamos que en millones de euros) y la arrastramos al lienzo con formato de etiqueta, el resultado es el siguiente:
Ahora, si seleccionamos uno de los fabricantes en nuestro slicer, la etiqueta se filtra de la forma que cabría esperar:
Puede apreciarse que el elemento o los elementos seleccionados se muestran con un aspecto destacado (también configurable).
En general, podemos decir que se trata de una visualización que mejora notablemente la funcionalidad de las visualizaciones semejantes integradas en Power BI.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '5b63bd78-86e5-415a-9464-0aee00ada63c') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Chiclet Slicer</strong> es una versión muy versátil de la clásica segmentación con orientación horizontal. Su configuración aparentemente no es mucho más compleja: en el siguiente ejemplo se ha arrastrado una instancia de esta visualización al lienzo y se ha llevado el año de la tabla calendario hasta el campo <em>Categoría</em> de la visualización:
Ésta es la configuración de la visualización:
Ya de entrada es posible ver en la visualización una primera diferencia con la segmentación clásica: los elementos se disponen en tres columnas. El número de éstas es configurable en <em>Formato > General > Columnas</em> (de hecho es posible configurar el número de filas y/o de columnas). Pero no solo eso, los valores (los años en este ejemplo) se muestran verticalmente (debajo del 2015 está el 2016, en la segunda columna encontramos el 2017 y el 2018...), pero podemos configurar también este orden en <em>Formato > General > Orientación</em> para que se muestren horizontalmente:
Por defecto se permite la selección múltiple de los elementos, pero este comportamiento es fácilmente modificable en <em>Formato > General > Selección múltiple</em>. También es posible configurar la visualización de forma que necesariamente tenga que existir un elemento seleccionado en todo momento.
Un aspecto interesante es que el slicer soporta el marcado cruzado, lo que significa que cuando se realiza un filtrado en otra visualización, los elementos del slicer reaccionan de forma adecuada. Esta reacción puede configurarse de forma que los elementos no seleccionados se oculten, se muestren en la parte inferior o adapten su formato. Por defecto está activada esta última opción, pero el formato de los elementos desactivados es el mismo que el de los que están activados, de forma que no es apreciable el cambio. Sin embargo, para que el marcado cruzado funcione hay que añadir un campo (relacionado con las tablas implicadas) al campo <em>Valores</em> de la visualización.
Por ejemplo, en la siguiente imagen podemos ver un slicer con los nombres de varios fabricantes de coches (campo llamado <em>Name</em>) en el que no hemos llevado ningún campo a <em>Valores</em>, y tenemos también un listado de dichos fabricantes con sus ventas. También hemos seleccionado uno de los nombres en esta última visualización ("Audi"):
Vemos como, efectivamente, el slicer no parece mostrar un aspecto diferente al que podríamos esperar si no se hubiese seleccionado ningún fabricante. Pero si arrastramos el campo <em>Name</em> también al campo <em>Valores</em> de la visualización (campo que se agrega extrayendo la "primera fecha" por defecto), el slicer se muestra muy diferente:
Podemos configurar el aspecto de los elementos no seleccionados en <em>Formato > Chiclets > Color deshabilitado</em>. Así, si seleccionamos un color amarillo el slicer muestra el siguiente aspecto:
En realidad es posible modificar los colores de varios elementos en función del estado en el que se encuentren.
El poder seleccionar el número de columnas o de filas nos permite crear segmentaciones de muy diferente aspecto:
Otra opción sumamente interesante es la posibilidad de llevar a cada elemento una imagen. Por ejemplo, en la siguiente visualización se ha llevado un campo conteniendo las URLs de los logos de los fabricantes al campo <em>Imagen</em> de la visualización:
El tamaño con el que se muestran las imágenes en los elementos es configurable (<em>Formato > Imágenes > División de la imagen</em>).
Al igual que antes, si seleccionamos el nombre de uno de los fabricantes en otra visualización, el slicer se modifica para resaltar el o los elementos seleccionados:
Y, por supuesto, aunque no se ha comentado hasta ahora, es obvio que la selección de uno de los elementos va a filtrar adecuadamente el resto de visualizaciones del informe. Si, por ejemplo, creamos una medida para que sume el campo <em>Car sales</em> (que contiene las ventas de cada fabricante, supongamos que en millones de euros) y la arrastramos al lienzo con formato de etiqueta, el resultado es el siguiente:
Ahora, si seleccionamos uno de los fabricantes en nuestro slicer, la etiqueta se filtra de la forma que cabría esperar:
Puede apreciarse que el elemento o los elementos seleccionados se muestran con un aspecto destacado (también configurable).
En general, podemos decir que se trata de una visualización que mejora notablemente la funcionalidad de las visualizaciones semejantes integradas en Power BI.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '7630e95f-e00f-4dfb-abf1-0b224c84a703') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Esta versátil visualización, <strong>Synoptic Panel by OKViz</strong>, consta de dos herramientas: la primera se ofrece en un sitio web del desarrollador: <a href="https://synoptic.design/">https://synoptic.design</a>, en la que se puede subir una imagen para crear en ella diferentes áreas a las que vamos a asignar un identificador. La imagen puede ser de cualquier cosa: el plano de un edificio, el esquema de un motor, un mapa... Y vamos a identificar las áreas que nos interesen seleccionando sus esquinas, con una herramienta razonablemente intuitiva y fácil de usar. Una vez hayamos terminado con la creación de las áreas, descargaremos un fichero con el "mapa" que hemos creado y lo importaremos en nuestra visualización Power BI. La visualización también incluye mapas de ejemplo. Así, en la siguiente imagen se muestra el plano de una tienda que incluye 35 áreas predefinidas:
Como se trata de un mapa predefinido, las diferentes áreas están identificadas simplemente por un número, entre el 1 y el 35 en este caso. Los datos que alimentan el ejemplo anterior están almacenados en una hoja de cálculo y son los siguientes:
Cada fila es una venta (o un conjunto de operaciones de ventas), el <em>Área</em> es el área de la tienda en la que se ha realizado (valor entre 1 y 35), y se indica también la subcategoría de dichas ventas, el importe de las operaciones involucradas y un supuesto objetivo de ventas.
La configuración de la visualización ha sido la siguiente:
Es decir, simplemente hemos indicado el área al que pertenece cada fila (campo <em>Category</em> de la visualización) y la medida a mostrar (campo <em>Measure</em>).
Podemos mostrar en cada área una etiqueta con el área (en este caso, el número que las identifica), el valor de la métrica, el nombre del área (si hemos asignado alguno en la herramienta web comentada), y un par de combinaciones adicionales de estos valores (véase siguiente imagen). Esta configuración está accesible en <em>Formato > Data labels > Display</em>.
También podemos asignar colores aleatorios a cada una de las áreas (en <em>Formato > Data colors > Show all</em>), colores que podemos escoger también a mano:
Más útil puede resultar en ocasiones mostrar no colores discretos aleatorios, sino un degradado que indique el valor relativo de la métrica involucrada (<em>Formato > Data colors > Saturate</em>), pudiendo escoger el color base y las saturaciones mínima y máxima:
Si, en la configuración de la visualización añadimos un campo de nuestros datos al campo <em>Subcategory</em> de la visualización podemos mostrar nuestra métrica para cada una de esas "subcategorías". Sin embargo, tenemos que ser conscientes de que, desde el momento en el que añadimos dicho campo, la visualización deja de mostrar datos globales, y resulta necesario seleccionar una subcategoría de alguna forma para mostrar datos coherentes. En la siguiente imagen se ha seleccionado la subcategoría C2 en una segmentación:
Y hablo de datos "coherentes" puesto que, sino no se selecciona ninguna subcategoría, la visualización muestra datos que no se corresponden con ninguna subcategoría en concreto ni son los datos globales mostrados en las imágenes anteriores.
Si eliminamos el campo que hemos arrastrado a "<em>Subcategory</em>" y arrastramos nuestro campo "<em>Objective</em>" al campo "<em>Target</em>" de la visualización (aplicándose una suma como función de agregación), los colores de las diferentes áreas cambian para mostrar tonos diferentes en función de que se haya alcanzado o no el objetivo de cada área. Si no hemos aplicado la herramienta de saturación (<em>Formato > Data colors > Saturate</em>), simplemente se muestran en verde las áreas que han alcanzado el objetivo, y en negro las que no lo han hecho:
Si tuviésemos activada la herramienta de saturación, los verdes se mostrarían con diferentes saturaciones.
La configuración de la visualización incluye una práctica sección ("<em>Color Blindness by OKViz</em>") que limita los colores a usar de forma que sean fácilmente interpretables por personas con daltonismo.
En <em>Formato > States</em> es posible crear diferentes estados determinados por el valor de una métrica (que deberá arrastrarse al campo <em>States Measure</em> de la visualización). Para la creación de estos estados vamos a escoger un criterio de comparación (mayor que, menor que, etc.) y vamos a establecer manualmente los límites de cada área, escogiendo el color que la va a representar. Por ejemplo, en la siguiente imagen se han identificado tres áreas definidas por las ventas:
Ahora, la visualización muestra el color correspondiente de cada área en función del estado en el que se haya incluido (aquellas que no estén incluidas en ningún estado reciben el color por defecto):
Obsérvese que estos estados son determinados por una métrica que no tiene por qué ser la utilizada como métrica base en la visualización (campo <em>Measure</em>).
También es posible crear estos estados de forma automática arrastrando un campo con la métrica de interés a <em>States Measure</em> y otro con los objetivos a <em>States</em>:
Ahora la visualización muestra una gama de verdes (modificables) que indica el valor representado:
(Recuerda que, en este ejemplo, estamos trabajando con la misma métrica como base de la visualización y como criterio de creación de los estados, pero no tendría que ser así: podríamos estar mostrando en las áreas el total de ventas y creando los estados en función de, por ejemplo, el margen de ventas de cada área).
Puedes encontrar información adicional sobre el uso de los estados <a href="https://okviz.com/blog/states-in-custom-visuals/">en esta página web</a>.
Muy buena visualización, versátil y muy práctica.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '7630e95f-e00f-4dfb-abf1-0b224c84a703') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Esta versátil visualización, <strong>Synoptic Panel by OKViz</strong>, consta de dos herramientas: la primera se ofrece en un sitio web del desarrollador: <a href="https://synoptic.design/">https://synoptic.design</a>, en la que se puede subir una imagen para crear en ella diferentes áreas a las que vamos a asignar un identificador. La imagen puede ser de cualquier cosa: el plano de un edificio, el esquema de un motor, un mapa... Y vamos a identificar las áreas que nos interesen seleccionando sus esquinas, con una herramienta razonablemente intuitiva y fácil de usar. Una vez hayamos terminado con la creación de las áreas, descargaremos un fichero con el "mapa" que hemos creado y lo importaremos en nuestra visualización Power BI. La visualización también incluye mapas de ejemplo. Así, en la siguiente imagen se muestra el plano de una tienda que incluye 35 áreas predefinidas:
Como se trata de un mapa predefinido, las diferentes áreas están identificadas simplemente por un número, entre el 1 y el 35 en este caso. Los datos que alimentan el ejemplo anterior están almacenados en una hoja de cálculo y son los siguientes:
Cada fila es una venta (o un conjunto de operaciones de ventas), el <em>Área</em> es el área de la tienda en la que se ha realizado (valor entre 1 y 35), y se indica también la subcategoría de dichas ventas, el importe de las operaciones involucradas y un supuesto objetivo de ventas.
La configuración de la visualización ha sido la siguiente:
Es decir, simplemente hemos indicado el área al que pertenece cada fila (campo <em>Category</em> de la visualización) y la medida a mostrar (campo <em>Measure</em>).
Podemos mostrar en cada área una etiqueta con el área (en este caso, el número que las identifica), el valor de la métrica, el nombre del área (si hemos asignado alguno en la herramienta web comentada), y un par de combinaciones adicionales de estos valores (véase siguiente imagen). Esta configuración está accesible en <em>Formato > Data labels > Display</em>.
También podemos asignar colores aleatorios a cada una de las áreas (en <em>Formato > Data colors > Show all</em>), colores que podemos escoger también a mano:
Más útil puede resultar en ocasiones mostrar no colores discretos aleatorios, sino un degradado que indique el valor relativo de la métrica involucrada (<em>Formato > Data colors > Saturate</em>), pudiendo escoger el color base y las saturaciones mínima y máxima:
Si, en la configuración de la visualización añadimos un campo de nuestros datos al campo <em>Subcategory</em> de la visualización podemos mostrar nuestra métrica para cada una de esas "subcategorías". Sin embargo, tenemos que ser conscientes de que, desde el momento en el que añadimos dicho campo, la visualización deja de mostrar datos globales, y resulta necesario seleccionar una subcategoría de alguna forma para mostrar datos coherentes. En la siguiente imagen se ha seleccionado la subcategoría C2 en una segmentación:
Y hablo de datos "coherentes" puesto que, sino no se selecciona ninguna subcategoría, la visualización muestra datos que no se corresponden con ninguna subcategoría en concreto ni son los datos globales mostrados en las imágenes anteriores.
Si eliminamos el campo que hemos arrastrado a "<em>Subcategory</em>" y arrastramos nuestro campo "<em>Objective</em>" al campo "<em>Target</em>" de la visualización (aplicándose una suma como función de agregación), los colores de las diferentes áreas cambian para mostrar tonos diferentes en función de que se haya alcanzado o no el objetivo de cada área. Si no hemos aplicado la herramienta de saturación (<em>Formato > Data colors > Saturate</em>), simplemente se muestran en verde las áreas que han alcanzado el objetivo, y en negro las que no lo han hecho:
Si tuviésemos activada la herramienta de saturación, los verdes se mostrarían con diferentes saturaciones.
La configuración de la visualización incluye una práctica sección ("<em>Color Blindness by OKViz</em>") que limita los colores a usar de forma que sean fácilmente interpretables por personas con daltonismo.
En <em>Formato > States</em> es posible crear diferentes estados determinados por el valor de una métrica (que deberá arrastrarse al campo <em>States Measure</em> de la visualización). Para la creación de estos estados vamos a escoger un criterio de comparación (mayor que, menor que, etc.) y vamos a establecer manualmente los límites de cada área, escogiendo el color que la va a representar. Por ejemplo, en la siguiente imagen se han identificado tres áreas definidas por las ventas:
Ahora, la visualización muestra el color correspondiente de cada área en función del estado en el que se haya incluido (aquellas que no estén incluidas en ningún estado reciben el color por defecto):
Obsérvese que estos estados son determinados por una métrica que no tiene por qué ser la utilizada como métrica base en la visualización (campo <em>Measure</em>).
También es posible crear estos estados de forma automática arrastrando un campo con la métrica de interés a <em>States Measure</em> y otro con los objetivos a <em>States</em>:
Ahora la visualización muestra una gama de verdes (modificables) que indica el valor representado:
(Recuerda que, en este ejemplo, estamos trabajando con la misma métrica como base de la visualización y como criterio de creación de los estados, pero no tendría que ser así: podríamos estar mostrando en las áreas el total de ventas y creando los estados en función de, por ejemplo, el margen de ventas de cada área).
Puedes encontrar información adicional sobre el uso de los estados <a href="https://okviz.com/blog/states-in-custom-visuals/">en esta página web</a>.
Muy buena visualización, versátil y muy práctica.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '7630e95f-e00f-4dfb-abf1-0b224c84a703') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Esta versátil visualización, <strong>Synoptic Panel by OKViz</strong>, consta de dos herramientas: la primera se ofrece en un sitio web del desarrollador: <a href="https://synoptic.design/">https://synoptic.design</a>, en la que se puede subir una imagen para crear en ella diferentes áreas a las que vamos a asignar un identificador. La imagen puede ser de cualquier cosa: el plano de un edificio, el esquema de un motor, un mapa... Y vamos a identificar las áreas que nos interesen seleccionando sus esquinas, con una herramienta razonablemente intuitiva y fácil de usar. Una vez hayamos terminado con la creación de las áreas, descargaremos un fichero con el "mapa" que hemos creado y lo importaremos en nuestra visualización Power BI. La visualización también incluye mapas de ejemplo. Así, en la siguiente imagen se muestra el plano de una tienda que incluye 35 áreas predefinidas:
Como se trata de un mapa predefinido, las diferentes áreas están identificadas simplemente por un número, entre el 1 y el 35 en este caso. Los datos que alimentan el ejemplo anterior están almacenados en una hoja de cálculo y son los siguientes:
Cada fila es una venta (o un conjunto de operaciones de ventas), el <em>Área</em> es el área de la tienda en la que se ha realizado (valor entre 1 y 35), y se indica también la subcategoría de dichas ventas, el importe de las operaciones involucradas y un supuesto objetivo de ventas.
La configuración de la visualización ha sido la siguiente:
Es decir, simplemente hemos indicado el área al que pertenece cada fila (campo <em>Category</em> de la visualización) y la medida a mostrar (campo <em>Measure</em>).
Podemos mostrar en cada área una etiqueta con el área (en este caso, el número que las identifica), el valor de la métrica, el nombre del área (si hemos asignado alguno en la herramienta web comentada), y un par de combinaciones adicionales de estos valores (véase siguiente imagen). Esta configuración está accesible en <em>Formato > Data labels > Display</em>.
También podemos asignar colores aleatorios a cada una de las áreas (en <em>Formato > Data colors > Show all</em>), colores que podemos escoger también a mano:
Más útil puede resultar en ocasiones mostrar no colores discretos aleatorios, sino un degradado que indique el valor relativo de la métrica involucrada (<em>Formato > Data colors > Saturate</em>), pudiendo escoger el color base y las saturaciones mínima y máxima:
Si, en la configuración de la visualización añadimos un campo de nuestros datos al campo <em>Subcategory</em> de la visualización podemos mostrar nuestra métrica para cada una de esas "subcategorías". Sin embargo, tenemos que ser conscientes de que, desde el momento en el que añadimos dicho campo, la visualización deja de mostrar datos globales, y resulta necesario seleccionar una subcategoría de alguna forma para mostrar datos coherentes. En la siguiente imagen se ha seleccionado la subcategoría C2 en una segmentación:
Y hablo de datos "coherentes" puesto que, sino no se selecciona ninguna subcategoría, la visualización muestra datos que no se corresponden con ninguna subcategoría en concreto ni son los datos globales mostrados en las imágenes anteriores.
Si eliminamos el campo que hemos arrastrado a "<em>Subcategory</em>" y arrastramos nuestro campo "<em>Objective</em>" al campo "<em>Target</em>" de la visualización (aplicándose una suma como función de agregación), los colores de las diferentes áreas cambian para mostrar tonos diferentes en función de que se haya alcanzado o no el objetivo de cada área. Si no hemos aplicado la herramienta de saturación (<em>Formato > Data colors > Saturate</em>), simplemente se muestran en verde las áreas que han alcanzado el objetivo, y en negro las que no lo han hecho:
Si tuviésemos activada la herramienta de saturación, los verdes se mostrarían con diferentes saturaciones.
La configuración de la visualización incluye una práctica sección ("<em>Color Blindness by OKViz</em>") que limita los colores a usar de forma que sean fácilmente interpretables por personas con daltonismo.
En <em>Formato > States</em> es posible crear diferentes estados determinados por el valor de una métrica (que deberá arrastrarse al campo <em>States Measure</em> de la visualización). Para la creación de estos estados vamos a escoger un criterio de comparación (mayor que, menor que, etc.) y vamos a establecer manualmente los límites de cada área, escogiendo el color que la va a representar. Por ejemplo, en la siguiente imagen se han identificado tres áreas definidas por las ventas:
Ahora, la visualización muestra el color correspondiente de cada área en función del estado en el que se haya incluido (aquellas que no estén incluidas en ningún estado reciben el color por defecto):
Obsérvese que estos estados son determinados por una métrica que no tiene por qué ser la utilizada como métrica base en la visualización (campo <em>Measure</em>).
También es posible crear estos estados de forma automática arrastrando un campo con la métrica de interés a <em>States Measure</em> y otro con los objetivos a <em>States</em>:
Ahora la visualización muestra una gama de verdes (modificables) que indica el valor representado:
(Recuerda que, en este ejemplo, estamos trabajando con la misma métrica como base de la visualización y como criterio de creación de los estados, pero no tendría que ser así: podríamos estar mostrando en las áreas el total de ventas y creando los estados en función de, por ejemplo, el margen de ventas de cada área).
Puedes encontrar información adicional sobre el uso de los estados <a href="https://okviz.com/blog/states-in-custom-visuals/">en esta página web</a>.
Muy buena visualización, versátil y muy práctica.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '7630e95f-e00f-4dfb-abf1-0b224c84a703') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Esta versátil visualización, <strong>Synoptic Panel by OKViz</strong>, consta de dos herramientas: la primera se ofrece en un sitio web del desarrollador: <a href="https://synoptic.design/">https://synoptic.design</a>, en la que se puede subir una imagen para crear en ella diferentes áreas a las que vamos a asignar un identificador. La imagen puede ser de cualquier cosa: el plano de un edificio, el esquema de un motor, un mapa... Y vamos a identificar las áreas que nos interesen seleccionando sus esquinas, con una herramienta razonablemente intuitiva y fácil de usar. Una vez hayamos terminado con la creación de las áreas, descargaremos un fichero con el "mapa" que hemos creado y lo importaremos en nuestra visualización Power BI. La visualización también incluye mapas de ejemplo. Así, en la siguiente imagen se muestra el plano de una tienda que incluye 35 áreas predefinidas:
Como se trata de un mapa predefinido, las diferentes áreas están identificadas simplemente por un número, entre el 1 y el 35 en este caso. Los datos que alimentan el ejemplo anterior están almacenados en una hoja de cálculo y son los siguientes:
Cada fila es una venta (o un conjunto de operaciones de ventas), el <em>Área</em> es el área de la tienda en la que se ha realizado (valor entre 1 y 35), y se indica también la subcategoría de dichas ventas, el importe de las operaciones involucradas y un supuesto objetivo de ventas.
La configuración de la visualización ha sido la siguiente:
Es decir, simplemente hemos indicado el área al que pertenece cada fila (campo <em>Category</em> de la visualización) y la medida a mostrar (campo <em>Measure</em>).
Podemos mostrar en cada área una etiqueta con el área (en este caso, el número que las identifica), el valor de la métrica, el nombre del área (si hemos asignado alguno en la herramienta web comentada), y un par de combinaciones adicionales de estos valores (véase siguiente imagen). Esta configuración está accesible en <em>Formato > Data labels > Display</em>.
También podemos asignar colores aleatorios a cada una de las áreas (en <em>Formato > Data colors > Show all</em>), colores que podemos escoger también a mano:
Más útil puede resultar en ocasiones mostrar no colores discretos aleatorios, sino un degradado que indique el valor relativo de la métrica involucrada (<em>Formato > Data colors > Saturate</em>), pudiendo escoger el color base y las saturaciones mínima y máxima:
Si, en la configuración de la visualización añadimos un campo de nuestros datos al campo <em>Subcategory</em> de la visualización podemos mostrar nuestra métrica para cada una de esas "subcategorías". Sin embargo, tenemos que ser conscientes de que, desde el momento en el que añadimos dicho campo, la visualización deja de mostrar datos globales, y resulta necesario seleccionar una subcategoría de alguna forma para mostrar datos coherentes. En la siguiente imagen se ha seleccionado la subcategoría C2 en una segmentación:
Y hablo de datos "coherentes" puesto que, sino no se selecciona ninguna subcategoría, la visualización muestra datos que no se corresponden con ninguna subcategoría en concreto ni son los datos globales mostrados en las imágenes anteriores.
Si eliminamos el campo que hemos arrastrado a "<em>Subcategory</em>" y arrastramos nuestro campo "<em>Objective</em>" al campo "<em>Target</em>" de la visualización (aplicándose una suma como función de agregación), los colores de las diferentes áreas cambian para mostrar tonos diferentes en función de que se haya alcanzado o no el objetivo de cada área. Si no hemos aplicado la herramienta de saturación (<em>Formato > Data colors > Saturate</em>), simplemente se muestran en verde las áreas que han alcanzado el objetivo, y en negro las que no lo han hecho:
Si tuviésemos activada la herramienta de saturación, los verdes se mostrarían con diferentes saturaciones.
La configuración de la visualización incluye una práctica sección ("<em>Color Blindness by OKViz</em>") que limita los colores a usar de forma que sean fácilmente interpretables por personas con daltonismo.
En <em>Formato > States</em> es posible crear diferentes estados determinados por el valor de una métrica (que deberá arrastrarse al campo <em>States Measure</em> de la visualización). Para la creación de estos estados vamos a escoger un criterio de comparación (mayor que, menor que, etc.) y vamos a establecer manualmente los límites de cada área, escogiendo el color que la va a representar. Por ejemplo, en la siguiente imagen se han identificado tres áreas definidas por las ventas:
Ahora, la visualización muestra el color correspondiente de cada área en función del estado en el que se haya incluido (aquellas que no estén incluidas en ningún estado reciben el color por defecto):
Obsérvese que estos estados son determinados por una métrica que no tiene por qué ser la utilizada como métrica base en la visualización (campo <em>Measure</em>).
También es posible crear estos estados de forma automática arrastrando un campo con la métrica de interés a <em>States Measure</em> y otro con los objetivos a <em>States</em>:
Ahora la visualización muestra una gama de verdes (modificables) que indica el valor representado:
(Recuerda que, en este ejemplo, estamos trabajando con la misma métrica como base de la visualización y como criterio de creación de los estados, pero no tendría que ser así: podríamos estar mostrando en las áreas el total de ventas y creando los estados en función de, por ejemplo, el margen de ventas de cada área).
Puedes encontrar información adicional sobre el uso de los estados <a href="https://okviz.com/blog/states-in-custom-visuals/">en esta página web</a>.
Muy buena visualización, versátil y muy práctica.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'fd01114c-3b97-409e-8710-7cbb22f71a2e') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Esta versátil visualización, <strong>Synoptic Panel by OKViz</strong>, consta de dos herramientas: la primera se ofrece en un sitio web del desarrollador: <a href="https://synoptic.design/">https://synoptic.design</a>, en la que se puede subir una imagen para crear en ella diferentes áreas a las que vamos a asignar un identificador. La imagen puede ser de cualquier cosa: el plano de un edificio, el esquema de un motor, un mapa... Y vamos a identificar las áreas que nos interesen seleccionando sus esquinas, con una herramienta razonablemente intuitiva y fácil de usar. Una vez hayamos terminado con la creación de las áreas, descargaremos un fichero con el "mapa" que hemos creado y lo importaremos en nuestra visualización Power BI. La visualización también incluye mapas de ejemplo. Así, en la siguiente imagen se muestra el plano de una tienda que incluye 35 áreas predefinidas:
Como se trata de un mapa predefinido, las diferentes áreas están identificadas simplemente por un número, entre el 1 y el 35 en este caso. Los datos que alimentan el ejemplo anterior están almacenados en una hoja de cálculo y son los siguientes:
Cada fila es una venta (o un conjunto de operaciones de ventas), el <em>Área</em> es el área de la tienda en la que se ha realizado (valor entre 1 y 35), y se indica también la subcategoría de dichas ventas, el importe de las operaciones involucradas y un supuesto objetivo de ventas.
La configuración de la visualización ha sido la siguiente:
Es decir, simplemente hemos indicado el área al que pertenece cada fila (campo <em>Category</em> de la visualización) y la medida a mostrar (campo <em>Measure</em>).
Podemos mostrar en cada área una etiqueta con el área (en este caso, el número que las identifica), el valor de la métrica, el nombre del área (si hemos asignado alguno en la herramienta web comentada), y un par de combinaciones adicionales de estos valores (véase siguiente imagen). Esta configuración está accesible en <em>Formato > Data labels > Display</em>.
También podemos asignar colores aleatorios a cada una de las áreas (en <em>Formato > Data colors > Show all</em>), colores que podemos escoger también a mano:
Más útil puede resultar en ocasiones mostrar no colores discretos aleatorios, sino un degradado que indique el valor relativo de la métrica involucrada (<em>Formato > Data colors > Saturate</em>), pudiendo escoger el color base y las saturaciones mínima y máxima:
Si, en la configuración de la visualización añadimos un campo de nuestros datos al campo <em>Subcategory</em> de la visualización podemos mostrar nuestra métrica para cada una de esas "subcategorías". Sin embargo, tenemos que ser conscientes de que, desde el momento en el que añadimos dicho campo, la visualización deja de mostrar datos globales, y resulta necesario seleccionar una subcategoría de alguna forma para mostrar datos coherentes. En la siguiente imagen se ha seleccionado la subcategoría C2 en una segmentación:
Y hablo de datos "coherentes" puesto que, sino no se selecciona ninguna subcategoría, la visualización muestra datos que no se corresponden con ninguna subcategoría en concreto ni son los datos globales mostrados en las imágenes anteriores.
Si eliminamos el campo que hemos arrastrado a "<em>Subcategory</em>" y arrastramos nuestro campo "<em>Objective</em>" al campo "<em>Target</em>" de la visualización (aplicándose una suma como función de agregación), los colores de las diferentes áreas cambian para mostrar tonos diferentes en función de que se haya alcanzado o no el objetivo de cada área. Si no hemos aplicado la herramienta de saturación (<em>Formato > Data colors > Saturate</em>), simplemente se muestran en verde las áreas que han alcanzado el objetivo, y en negro las que no lo han hecho:
Si tuviésemos activada la herramienta de saturación, los verdes se mostrarían con diferentes saturaciones.
La configuración de la visualización incluye una práctica sección ("<em>Color Blindness by OKViz</em>") que limita los colores a usar de forma que sean fácilmente interpretables por personas con daltonismo.
En <em>Formato > States</em> es posible crear diferentes estados determinados por el valor de una métrica (que deberá arrastrarse al campo <em>States Measure</em> de la visualización). Para la creación de estos estados vamos a escoger un criterio de comparación (mayor que, menor que, etc.) y vamos a establecer manualmente los límites de cada área, escogiendo el color que la va a representar. Por ejemplo, en la siguiente imagen se han identificado tres áreas definidas por las ventas:
Ahora, la visualización muestra el color correspondiente de cada área en función del estado en el que se haya incluido (aquellas que no estén incluidas en ningún estado reciben el color por defecto):
Obsérvese que estos estados son determinados por una métrica que no tiene por qué ser la utilizada como métrica base en la visualización (campo <em>Measure</em>).
También es posible crear estos estados de forma automática arrastrando un campo con la métrica de interés a <em>States Measure</em> y otro con los objetivos a <em>States</em>:
Ahora la visualización muestra una gama de verdes (modificables) que indica el valor representado:
(Recuerda que, en este ejemplo, estamos trabajando con la misma métrica como base de la visualización y como criterio de creación de los estados, pero no tendría que ser así: podríamos estar mostrando en las áreas el total de ventas y creando los estados en función de, por ejemplo, el margen de ventas de cada área).
Puedes encontrar información adicional sobre el uso de los estados <a href="https://okviz.com/blog/states-in-custom-visuals/">en esta página web</a>.
Muy buena visualización, versátil y muy práctica.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'fd01114c-3b97-409e-8710-7cbb22f71a2e') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Esta versátil visualización, <strong>Synoptic Panel by OKViz</strong>, consta de dos herramientas: la primera se ofrece en un sitio web del desarrollador: <a href="https://synoptic.design/">https://synoptic.design</a>, en la que se puede subir una imagen para crear en ella diferentes áreas a las que vamos a asignar un identificador. La imagen puede ser de cualquier cosa: el plano de un edificio, el esquema de un motor, un mapa... Y vamos a identificar las áreas que nos interesen seleccionando sus esquinas, con una herramienta razonablemente intuitiva y fácil de usar. Una vez hayamos terminado con la creación de las áreas, descargaremos un fichero con el "mapa" que hemos creado y lo importaremos en nuestra visualización Power BI. La visualización también incluye mapas de ejemplo. Así, en la siguiente imagen se muestra el plano de una tienda que incluye 35 áreas predefinidas:
Como se trata de un mapa predefinido, las diferentes áreas están identificadas simplemente por un número, entre el 1 y el 35 en este caso. Los datos que alimentan el ejemplo anterior están almacenados en una hoja de cálculo y son los siguientes:
Cada fila es una venta (o un conjunto de operaciones de ventas), el <em>Área</em> es el área de la tienda en la que se ha realizado (valor entre 1 y 35), y se indica también la subcategoría de dichas ventas, el importe de las operaciones involucradas y un supuesto objetivo de ventas.
La configuración de la visualización ha sido la siguiente:
Es decir, simplemente hemos indicado el área al que pertenece cada fila (campo <em>Category</em> de la visualización) y la medida a mostrar (campo <em>Measure</em>).
Podemos mostrar en cada área una etiqueta con el área (en este caso, el número que las identifica), el valor de la métrica, el nombre del área (si hemos asignado alguno en la herramienta web comentada), y un par de combinaciones adicionales de estos valores (véase siguiente imagen). Esta configuración está accesible en <em>Formato > Data labels > Display</em>.
También podemos asignar colores aleatorios a cada una de las áreas (en <em>Formato > Data colors > Show all</em>), colores que podemos escoger también a mano:
Más útil puede resultar en ocasiones mostrar no colores discretos aleatorios, sino un degradado que indique el valor relativo de la métrica involucrada (<em>Formato > Data colors > Saturate</em>), pudiendo escoger el color base y las saturaciones mínima y máxima:
Si, en la configuración de la visualización añadimos un campo de nuestros datos al campo <em>Subcategory</em> de la visualización podemos mostrar nuestra métrica para cada una de esas "subcategorías". Sin embargo, tenemos que ser conscientes de que, desde el momento en el que añadimos dicho campo, la visualización deja de mostrar datos globales, y resulta necesario seleccionar una subcategoría de alguna forma para mostrar datos coherentes. En la siguiente imagen se ha seleccionado la subcategoría C2 en una segmentación:
Y hablo de datos "coherentes" puesto que, sino no se selecciona ninguna subcategoría, la visualización muestra datos que no se corresponden con ninguna subcategoría en concreto ni son los datos globales mostrados en las imágenes anteriores.
Si eliminamos el campo que hemos arrastrado a "<em>Subcategory</em>" y arrastramos nuestro campo "<em>Objective</em>" al campo "<em>Target</em>" de la visualización (aplicándose una suma como función de agregación), los colores de las diferentes áreas cambian para mostrar tonos diferentes en función de que se haya alcanzado o no el objetivo de cada área. Si no hemos aplicado la herramienta de saturación (<em>Formato > Data colors > Saturate</em>), simplemente se muestran en verde las áreas que han alcanzado el objetivo, y en negro las que no lo han hecho:
Si tuviésemos activada la herramienta de saturación, los verdes se mostrarían con diferentes saturaciones.
La configuración de la visualización incluye una práctica sección ("<em>Color Blindness by OKViz</em>") que limita los colores a usar de forma que sean fácilmente interpretables por personas con daltonismo.
En <em>Formato > States</em> es posible crear diferentes estados determinados por el valor de una métrica (que deberá arrastrarse al campo <em>States Measure</em> de la visualización). Para la creación de estos estados vamos a escoger un criterio de comparación (mayor que, menor que, etc.) y vamos a establecer manualmente los límites de cada área, escogiendo el color que la va a representar. Por ejemplo, en la siguiente imagen se han identificado tres áreas definidas por las ventas:
Ahora, la visualización muestra el color correspondiente de cada área en función del estado en el que se haya incluido (aquellas que no estén incluidas en ningún estado reciben el color por defecto):
Obsérvese que estos estados son determinados por una métrica que no tiene por qué ser la utilizada como métrica base en la visualización (campo <em>Measure</em>).
También es posible crear estos estados de forma automática arrastrando un campo con la métrica de interés a <em>States Measure</em> y otro con los objetivos a <em>States</em>:
Ahora la visualización muestra una gama de verdes (modificables) que indica el valor representado:
(Recuerda que, en este ejemplo, estamos trabajando con la misma métrica como base de la visualización y como criterio de creación de los estados, pero no tendría que ser así: podríamos estar mostrando en las áreas el total de ventas y creando los estados en función de, por ejemplo, el margen de ventas de cada área).
Puedes encontrar información adicional sobre el uso de los estados <a href="https://okviz.com/blog/states-in-custom-visuals/">en esta página web</a>.
Muy buena visualización, versátil y muy práctica.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'fd01114c-3b97-409e-8710-7cbb22f71a2e') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Esta versátil visualización, <strong>Synoptic Panel by OKViz</strong>, consta de dos herramientas: la primera se ofrece en un sitio web del desarrollador: <a href="https://synoptic.design/">https://synoptic.design</a>, en la que se puede subir una imagen para crear en ella diferentes áreas a las que vamos a asignar un identificador. La imagen puede ser de cualquier cosa: el plano de un edificio, el esquema de un motor, un mapa... Y vamos a identificar las áreas que nos interesen seleccionando sus esquinas, con una herramienta razonablemente intuitiva y fácil de usar. Una vez hayamos terminado con la creación de las áreas, descargaremos un fichero con el "mapa" que hemos creado y lo importaremos en nuestra visualización Power BI. La visualización también incluye mapas de ejemplo. Así, en la siguiente imagen se muestra el plano de una tienda que incluye 35 áreas predefinidas:
Como se trata de un mapa predefinido, las diferentes áreas están identificadas simplemente por un número, entre el 1 y el 35 en este caso. Los datos que alimentan el ejemplo anterior están almacenados en una hoja de cálculo y son los siguientes:
Cada fila es una venta (o un conjunto de operaciones de ventas), el <em>Área</em> es el área de la tienda en la que se ha realizado (valor entre 1 y 35), y se indica también la subcategoría de dichas ventas, el importe de las operaciones involucradas y un supuesto objetivo de ventas.
La configuración de la visualización ha sido la siguiente:
Es decir, simplemente hemos indicado el área al que pertenece cada fila (campo <em>Category</em> de la visualización) y la medida a mostrar (campo <em>Measure</em>).
Podemos mostrar en cada área una etiqueta con el área (en este caso, el número que las identifica), el valor de la métrica, el nombre del área (si hemos asignado alguno en la herramienta web comentada), y un par de combinaciones adicionales de estos valores (véase siguiente imagen). Esta configuración está accesible en <em>Formato > Data labels > Display</em>.
También podemos asignar colores aleatorios a cada una de las áreas (en <em>Formato > Data colors > Show all</em>), colores que podemos escoger también a mano:
Más útil puede resultar en ocasiones mostrar no colores discretos aleatorios, sino un degradado que indique el valor relativo de la métrica involucrada (<em>Formato > Data colors > Saturate</em>), pudiendo escoger el color base y las saturaciones mínima y máxima:
Si, en la configuración de la visualización añadimos un campo de nuestros datos al campo <em>Subcategory</em> de la visualización podemos mostrar nuestra métrica para cada una de esas "subcategorías". Sin embargo, tenemos que ser conscientes de que, desde el momento en el que añadimos dicho campo, la visualización deja de mostrar datos globales, y resulta necesario seleccionar una subcategoría de alguna forma para mostrar datos coherentes. En la siguiente imagen se ha seleccionado la subcategoría C2 en una segmentación:
Y hablo de datos "coherentes" puesto que, sino no se selecciona ninguna subcategoría, la visualización muestra datos que no se corresponden con ninguna subcategoría en concreto ni son los datos globales mostrados en las imágenes anteriores.
Si eliminamos el campo que hemos arrastrado a "<em>Subcategory</em>" y arrastramos nuestro campo "<em>Objective</em>" al campo "<em>Target</em>" de la visualización (aplicándose una suma como función de agregación), los colores de las diferentes áreas cambian para mostrar tonos diferentes en función de que se haya alcanzado o no el objetivo de cada área. Si no hemos aplicado la herramienta de saturación (<em>Formato > Data colors > Saturate</em>), simplemente se muestran en verde las áreas que han alcanzado el objetivo, y en negro las que no lo han hecho:
Si tuviésemos activada la herramienta de saturación, los verdes se mostrarían con diferentes saturaciones.
La configuración de la visualización incluye una práctica sección ("<em>Color Blindness by OKViz</em>") que limita los colores a usar de forma que sean fácilmente interpretables por personas con daltonismo.
En <em>Formato > States</em> es posible crear diferentes estados determinados por el valor de una métrica (que deberá arrastrarse al campo <em>States Measure</em> de la visualización). Para la creación de estos estados vamos a escoger un criterio de comparación (mayor que, menor que, etc.) y vamos a establecer manualmente los límites de cada área, escogiendo el color que la va a representar. Por ejemplo, en la siguiente imagen se han identificado tres áreas definidas por las ventas:
Ahora, la visualización muestra el color correspondiente de cada área en función del estado en el que se haya incluido (aquellas que no estén incluidas en ningún estado reciben el color por defecto):
Obsérvese que estos estados son determinados por una métrica que no tiene por qué ser la utilizada como métrica base en la visualización (campo <em>Measure</em>).
También es posible crear estos estados de forma automática arrastrando un campo con la métrica de interés a <em>States Measure</em> y otro con los objetivos a <em>States</em>:
Ahora la visualización muestra una gama de verdes (modificables) que indica el valor representado:
(Recuerda que, en este ejemplo, estamos trabajando con la misma métrica como base de la visualización y como criterio de creación de los estados, pero no tendría que ser así: podríamos estar mostrando en las áreas el total de ventas y creando los estados en función de, por ejemplo, el margen de ventas de cada área).
Puedes encontrar información adicional sobre el uso de los estados <a href="https://okviz.com/blog/states-in-custom-visuals/">en esta página web</a>.
Muy buena visualización, versátil y muy práctica.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'fd01114c-3b97-409e-8710-7cbb22f71a2e') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Esta versátil visualización, <strong>Synoptic Panel by OKViz</strong>, consta de dos herramientas: la primera se ofrece en un sitio web del desarrollador: <a href="https://synoptic.design/">https://synoptic.design</a>, en la que se puede subir una imagen para crear en ella diferentes áreas a las que vamos a asignar un identificador. La imagen puede ser de cualquier cosa: el plano de un edificio, el esquema de un motor, un mapa... Y vamos a identificar las áreas que nos interesen seleccionando sus esquinas, con una herramienta razonablemente intuitiva y fácil de usar. Una vez hayamos terminado con la creación de las áreas, descargaremos un fichero con el "mapa" que hemos creado y lo importaremos en nuestra visualización Power BI. La visualización también incluye mapas de ejemplo. Así, en la siguiente imagen se muestra el plano de una tienda que incluye 35 áreas predefinidas:
Como se trata de un mapa predefinido, las diferentes áreas están identificadas simplemente por un número, entre el 1 y el 35 en este caso. Los datos que alimentan el ejemplo anterior están almacenados en una hoja de cálculo y son los siguientes:
Cada fila es una venta (o un conjunto de operaciones de ventas), el <em>Área</em> es el área de la tienda en la que se ha realizado (valor entre 1 y 35), y se indica también la subcategoría de dichas ventas, el importe de las operaciones involucradas y un supuesto objetivo de ventas.
La configuración de la visualización ha sido la siguiente:
Es decir, simplemente hemos indicado el área al que pertenece cada fila (campo <em>Category</em> de la visualización) y la medida a mostrar (campo <em>Measure</em>).
Podemos mostrar en cada área una etiqueta con el área (en este caso, el número que las identifica), el valor de la métrica, el nombre del área (si hemos asignado alguno en la herramienta web comentada), y un par de combinaciones adicionales de estos valores (véase siguiente imagen). Esta configuración está accesible en <em>Formato > Data labels > Display</em>.
También podemos asignar colores aleatorios a cada una de las áreas (en <em>Formato > Data colors > Show all</em>), colores que podemos escoger también a mano:
Más útil puede resultar en ocasiones mostrar no colores discretos aleatorios, sino un degradado que indique el valor relativo de la métrica involucrada (<em>Formato > Data colors > Saturate</em>), pudiendo escoger el color base y las saturaciones mínima y máxima:
Si, en la configuración de la visualización añadimos un campo de nuestros datos al campo <em>Subcategory</em> de la visualización podemos mostrar nuestra métrica para cada una de esas "subcategorías". Sin embargo, tenemos que ser conscientes de que, desde el momento en el que añadimos dicho campo, la visualización deja de mostrar datos globales, y resulta necesario seleccionar una subcategoría de alguna forma para mostrar datos coherentes. En la siguiente imagen se ha seleccionado la subcategoría C2 en una segmentación:
Y hablo de datos "coherentes" puesto que, sino no se selecciona ninguna subcategoría, la visualización muestra datos que no se corresponden con ninguna subcategoría en concreto ni son los datos globales mostrados en las imágenes anteriores.
Si eliminamos el campo que hemos arrastrado a "<em>Subcategory</em>" y arrastramos nuestro campo "<em>Objective</em>" al campo "<em>Target</em>" de la visualización (aplicándose una suma como función de agregación), los colores de las diferentes áreas cambian para mostrar tonos diferentes en función de que se haya alcanzado o no el objetivo de cada área. Si no hemos aplicado la herramienta de saturación (<em>Formato > Data colors > Saturate</em>), simplemente se muestran en verde las áreas que han alcanzado el objetivo, y en negro las que no lo han hecho:
Si tuviésemos activada la herramienta de saturación, los verdes se mostrarían con diferentes saturaciones.
La configuración de la visualización incluye una práctica sección ("<em>Color Blindness by OKViz</em>") que limita los colores a usar de forma que sean fácilmente interpretables por personas con daltonismo.
En <em>Formato > States</em> es posible crear diferentes estados determinados por el valor de una métrica (que deberá arrastrarse al campo <em>States Measure</em> de la visualización). Para la creación de estos estados vamos a escoger un criterio de comparación (mayor que, menor que, etc.) y vamos a establecer manualmente los límites de cada área, escogiendo el color que la va a representar. Por ejemplo, en la siguiente imagen se han identificado tres áreas definidas por las ventas:
Ahora, la visualización muestra el color correspondiente de cada área en función del estado en el que se haya incluido (aquellas que no estén incluidas en ningún estado reciben el color por defecto):
Obsérvese que estos estados son determinados por una métrica que no tiene por qué ser la utilizada como métrica base en la visualización (campo <em>Measure</em>).
También es posible crear estos estados de forma automática arrastrando un campo con la métrica de interés a <em>States Measure</em> y otro con los objetivos a <em>States</em>:
Ahora la visualización muestra una gama de verdes (modificables) que indica el valor representado:
(Recuerda que, en este ejemplo, estamos trabajando con la misma métrica como base de la visualización y como criterio de creación de los estados, pero no tendría que ser así: podríamos estar mostrando en las áreas el total de ventas y creando los estados en función de, por ejemplo, el margen de ventas de cada área).
Puedes encontrar información adicional sobre el uso de los estados <a href="https://okviz.com/blog/states-in-custom-visuals/">en esta página web</a>.
Muy buena visualización, versátil y muy práctica.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '8e8d5e55-8730-4a90-8af6-86be79e57404') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Esta versátil visualización, <strong>Synoptic Panel by OKViz</strong>, consta de dos herramientas: la primera se ofrece en un sitio web del desarrollador: <a href="https://synoptic.design/">https://synoptic.design</a>, en la que se puede subir una imagen para crear en ella diferentes áreas a las que vamos a asignar un identificador. La imagen puede ser de cualquier cosa: el plano de un edificio, el esquema de un motor, un mapa... Y vamos a identificar las áreas que nos interesen seleccionando sus esquinas, con una herramienta razonablemente intuitiva y fácil de usar. Una vez hayamos terminado con la creación de las áreas, descargaremos un fichero con el "mapa" que hemos creado y lo importaremos en nuestra visualización Power BI. La visualización también incluye mapas de ejemplo. Así, en la siguiente imagen se muestra el plano de una tienda que incluye 35 áreas predefinidas:
Como se trata de un mapa predefinido, las diferentes áreas están identificadas simplemente por un número, entre el 1 y el 35 en este caso. Los datos que alimentan el ejemplo anterior están almacenados en una hoja de cálculo y son los siguientes:
Cada fila es una venta (o un conjunto de operaciones de ventas), el <em>Área</em> es el área de la tienda en la que se ha realizado (valor entre 1 y 35), y se indica también la subcategoría de dichas ventas, el importe de las operaciones involucradas y un supuesto objetivo de ventas.
La configuración de la visualización ha sido la siguiente:
Es decir, simplemente hemos indicado el área al que pertenece cada fila (campo <em>Category</em> de la visualización) y la medida a mostrar (campo <em>Measure</em>).
Podemos mostrar en cada área una etiqueta con el área (en este caso, el número que las identifica), el valor de la métrica, el nombre del área (si hemos asignado alguno en la herramienta web comentada), y un par de combinaciones adicionales de estos valores (véase siguiente imagen). Esta configuración está accesible en <em>Formato > Data labels > Display</em>.
También podemos asignar colores aleatorios a cada una de las áreas (en <em>Formato > Data colors > Show all</em>), colores que podemos escoger también a mano:
Más útil puede resultar en ocasiones mostrar no colores discretos aleatorios, sino un degradado que indique el valor relativo de la métrica involucrada (<em>Formato > Data colors > Saturate</em>), pudiendo escoger el color base y las saturaciones mínima y máxima:
Si, en la configuración de la visualización añadimos un campo de nuestros datos al campo <em>Subcategory</em> de la visualización podemos mostrar nuestra métrica para cada una de esas "subcategorías". Sin embargo, tenemos que ser conscientes de que, desde el momento en el que añadimos dicho campo, la visualización deja de mostrar datos globales, y resulta necesario seleccionar una subcategoría de alguna forma para mostrar datos coherentes. En la siguiente imagen se ha seleccionado la subcategoría C2 en una segmentación:
Y hablo de datos "coherentes" puesto que, sino no se selecciona ninguna subcategoría, la visualización muestra datos que no se corresponden con ninguna subcategoría en concreto ni son los datos globales mostrados en las imágenes anteriores.
Si eliminamos el campo que hemos arrastrado a "<em>Subcategory</em>" y arrastramos nuestro campo "<em>Objective</em>" al campo "<em>Target</em>" de la visualización (aplicándose una suma como función de agregación), los colores de las diferentes áreas cambian para mostrar tonos diferentes en función de que se haya alcanzado o no el objetivo de cada área. Si no hemos aplicado la herramienta de saturación (<em>Formato > Data colors > Saturate</em>), simplemente se muestran en verde las áreas que han alcanzado el objetivo, y en negro las que no lo han hecho:
Si tuviésemos activada la herramienta de saturación, los verdes se mostrarían con diferentes saturaciones.
La configuración de la visualización incluye una práctica sección ("<em>Color Blindness by OKViz</em>") que limita los colores a usar de forma que sean fácilmente interpretables por personas con daltonismo.
En <em>Formato > States</em> es posible crear diferentes estados determinados por el valor de una métrica (que deberá arrastrarse al campo <em>States Measure</em> de la visualización). Para la creación de estos estados vamos a escoger un criterio de comparación (mayor que, menor que, etc.) y vamos a establecer manualmente los límites de cada área, escogiendo el color que la va a representar. Por ejemplo, en la siguiente imagen se han identificado tres áreas definidas por las ventas:
Ahora, la visualización muestra el color correspondiente de cada área en función del estado en el que se haya incluido (aquellas que no estén incluidas en ningún estado reciben el color por defecto):
Obsérvese que estos estados son determinados por una métrica que no tiene por qué ser la utilizada como métrica base en la visualización (campo <em>Measure</em>).
También es posible crear estos estados de forma automática arrastrando un campo con la métrica de interés a <em>States Measure</em> y otro con los objetivos a <em>States</em>:
Ahora la visualización muestra una gama de verdes (modificables) que indica el valor representado:
(Recuerda que, en este ejemplo, estamos trabajando con la misma métrica como base de la visualización y como criterio de creación de los estados, pero no tendría que ser así: podríamos estar mostrando en las áreas el total de ventas y creando los estados en función de, por ejemplo, el margen de ventas de cada área).
Puedes encontrar información adicional sobre el uso de los estados <a href="https://okviz.com/blog/states-in-custom-visuals/">en esta página web</a>.
Muy buena visualización, versátil y muy práctica.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '8e8d5e55-8730-4a90-8af6-86be79e57404') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Esta versátil visualización, <strong>Synoptic Panel by OKViz</strong>, consta de dos herramientas: la primera se ofrece en un sitio web del desarrollador: <a href="https://synoptic.design/">https://synoptic.design</a>, en la que se puede subir una imagen para crear en ella diferentes áreas a las que vamos a asignar un identificador. La imagen puede ser de cualquier cosa: el plano de un edificio, el esquema de un motor, un mapa... Y vamos a identificar las áreas que nos interesen seleccionando sus esquinas, con una herramienta razonablemente intuitiva y fácil de usar. Una vez hayamos terminado con la creación de las áreas, descargaremos un fichero con el "mapa" que hemos creado y lo importaremos en nuestra visualización Power BI. La visualización también incluye mapas de ejemplo. Así, en la siguiente imagen se muestra el plano de una tienda que incluye 35 áreas predefinidas:
Como se trata de un mapa predefinido, las diferentes áreas están identificadas simplemente por un número, entre el 1 y el 35 en este caso. Los datos que alimentan el ejemplo anterior están almacenados en una hoja de cálculo y son los siguientes:
Cada fila es una venta (o un conjunto de operaciones de ventas), el <em>Área</em> es el área de la tienda en la que se ha realizado (valor entre 1 y 35), y se indica también la subcategoría de dichas ventas, el importe de las operaciones involucradas y un supuesto objetivo de ventas.
La configuración de la visualización ha sido la siguiente:
Es decir, simplemente hemos indicado el área al que pertenece cada fila (campo <em>Category</em> de la visualización) y la medida a mostrar (campo <em>Measure</em>).
Podemos mostrar en cada área una etiqueta con el área (en este caso, el número que las identifica), el valor de la métrica, el nombre del área (si hemos asignado alguno en la herramienta web comentada), y un par de combinaciones adicionales de estos valores (véase siguiente imagen). Esta configuración está accesible en <em>Formato > Data labels > Display</em>.
También podemos asignar colores aleatorios a cada una de las áreas (en <em>Formato > Data colors > Show all</em>), colores que podemos escoger también a mano:
Más útil puede resultar en ocasiones mostrar no colores discretos aleatorios, sino un degradado que indique el valor relativo de la métrica involucrada (<em>Formato > Data colors > Saturate</em>), pudiendo escoger el color base y las saturaciones mínima y máxima:
Si, en la configuración de la visualización añadimos un campo de nuestros datos al campo <em>Subcategory</em> de la visualización podemos mostrar nuestra métrica para cada una de esas "subcategorías". Sin embargo, tenemos que ser conscientes de que, desde el momento en el que añadimos dicho campo, la visualización deja de mostrar datos globales, y resulta necesario seleccionar una subcategoría de alguna forma para mostrar datos coherentes. En la siguiente imagen se ha seleccionado la subcategoría C2 en una segmentación:
Y hablo de datos "coherentes" puesto que, sino no se selecciona ninguna subcategoría, la visualización muestra datos que no se corresponden con ninguna subcategoría en concreto ni son los datos globales mostrados en las imágenes anteriores.
Si eliminamos el campo que hemos arrastrado a "<em>Subcategory</em>" y arrastramos nuestro campo "<em>Objective</em>" al campo "<em>Target</em>" de la visualización (aplicándose una suma como función de agregación), los colores de las diferentes áreas cambian para mostrar tonos diferentes en función de que se haya alcanzado o no el objetivo de cada área. Si no hemos aplicado la herramienta de saturación (<em>Formato > Data colors > Saturate</em>), simplemente se muestran en verde las áreas que han alcanzado el objetivo, y en negro las que no lo han hecho:
Si tuviésemos activada la herramienta de saturación, los verdes se mostrarían con diferentes saturaciones.
La configuración de la visualización incluye una práctica sección ("<em>Color Blindness by OKViz</em>") que limita los colores a usar de forma que sean fácilmente interpretables por personas con daltonismo.
En <em>Formato > States</em> es posible crear diferentes estados determinados por el valor de una métrica (que deberá arrastrarse al campo <em>States Measure</em> de la visualización). Para la creación de estos estados vamos a escoger un criterio de comparación (mayor que, menor que, etc.) y vamos a establecer manualmente los límites de cada área, escogiendo el color que la va a representar. Por ejemplo, en la siguiente imagen se han identificado tres áreas definidas por las ventas:
Ahora, la visualización muestra el color correspondiente de cada área en función del estado en el que se haya incluido (aquellas que no estén incluidas en ningún estado reciben el color por defecto):
Obsérvese que estos estados son determinados por una métrica que no tiene por qué ser la utilizada como métrica base en la visualización (campo <em>Measure</em>).
También es posible crear estos estados de forma automática arrastrando un campo con la métrica de interés a <em>States Measure</em> y otro con los objetivos a <em>States</em>:
Ahora la visualización muestra una gama de verdes (modificables) que indica el valor representado:
(Recuerda que, en este ejemplo, estamos trabajando con la misma métrica como base de la visualización y como criterio de creación de los estados, pero no tendría que ser así: podríamos estar mostrando en las áreas el total de ventas y creando los estados en función de, por ejemplo, el margen de ventas de cada área).
Puedes encontrar información adicional sobre el uso de los estados <a href="https://okviz.com/blog/states-in-custom-visuals/">en esta página web</a>.
Muy buena visualización, versátil y muy práctica.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '8e8d5e55-8730-4a90-8af6-86be79e57404') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Esta versátil visualización, <strong>Synoptic Panel by OKViz</strong>, consta de dos herramientas: la primera se ofrece en un sitio web del desarrollador: <a href="https://synoptic.design/">https://synoptic.design</a>, en la que se puede subir una imagen para crear en ella diferentes áreas a las que vamos a asignar un identificador. La imagen puede ser de cualquier cosa: el plano de un edificio, el esquema de un motor, un mapa... Y vamos a identificar las áreas que nos interesen seleccionando sus esquinas, con una herramienta razonablemente intuitiva y fácil de usar. Una vez hayamos terminado con la creación de las áreas, descargaremos un fichero con el "mapa" que hemos creado y lo importaremos en nuestra visualización Power BI. La visualización también incluye mapas de ejemplo. Así, en la siguiente imagen se muestra el plano de una tienda que incluye 35 áreas predefinidas:
Como se trata de un mapa predefinido, las diferentes áreas están identificadas simplemente por un número, entre el 1 y el 35 en este caso. Los datos que alimentan el ejemplo anterior están almacenados en una hoja de cálculo y son los siguientes:
Cada fila es una venta (o un conjunto de operaciones de ventas), el <em>Área</em> es el área de la tienda en la que se ha realizado (valor entre 1 y 35), y se indica también la subcategoría de dichas ventas, el importe de las operaciones involucradas y un supuesto objetivo de ventas.
La configuración de la visualización ha sido la siguiente:
Es decir, simplemente hemos indicado el área al que pertenece cada fila (campo <em>Category</em> de la visualización) y la medida a mostrar (campo <em>Measure</em>).
Podemos mostrar en cada área una etiqueta con el área (en este caso, el número que las identifica), el valor de la métrica, el nombre del área (si hemos asignado alguno en la herramienta web comentada), y un par de combinaciones adicionales de estos valores (véase siguiente imagen). Esta configuración está accesible en <em>Formato > Data labels > Display</em>.
También podemos asignar colores aleatorios a cada una de las áreas (en <em>Formato > Data colors > Show all</em>), colores que podemos escoger también a mano:
Más útil puede resultar en ocasiones mostrar no colores discretos aleatorios, sino un degradado que indique el valor relativo de la métrica involucrada (<em>Formato > Data colors > Saturate</em>), pudiendo escoger el color base y las saturaciones mínima y máxima:
Si, en la configuración de la visualización añadimos un campo de nuestros datos al campo <em>Subcategory</em> de la visualización podemos mostrar nuestra métrica para cada una de esas "subcategorías". Sin embargo, tenemos que ser conscientes de que, desde el momento en el que añadimos dicho campo, la visualización deja de mostrar datos globales, y resulta necesario seleccionar una subcategoría de alguna forma para mostrar datos coherentes. En la siguiente imagen se ha seleccionado la subcategoría C2 en una segmentación:
Y hablo de datos "coherentes" puesto que, sino no se selecciona ninguna subcategoría, la visualización muestra datos que no se corresponden con ninguna subcategoría en concreto ni son los datos globales mostrados en las imágenes anteriores.
Si eliminamos el campo que hemos arrastrado a "<em>Subcategory</em>" y arrastramos nuestro campo "<em>Objective</em>" al campo "<em>Target</em>" de la visualización (aplicándose una suma como función de agregación), los colores de las diferentes áreas cambian para mostrar tonos diferentes en función de que se haya alcanzado o no el objetivo de cada área. Si no hemos aplicado la herramienta de saturación (<em>Formato > Data colors > Saturate</em>), simplemente se muestran en verde las áreas que han alcanzado el objetivo, y en negro las que no lo han hecho:
Si tuviésemos activada la herramienta de saturación, los verdes se mostrarían con diferentes saturaciones.
La configuración de la visualización incluye una práctica sección ("<em>Color Blindness by OKViz</em>") que limita los colores a usar de forma que sean fácilmente interpretables por personas con daltonismo.
En <em>Formato > States</em> es posible crear diferentes estados determinados por el valor de una métrica (que deberá arrastrarse al campo <em>States Measure</em> de la visualización). Para la creación de estos estados vamos a escoger un criterio de comparación (mayor que, menor que, etc.) y vamos a establecer manualmente los límites de cada área, escogiendo el color que la va a representar. Por ejemplo, en la siguiente imagen se han identificado tres áreas definidas por las ventas:
Ahora, la visualización muestra el color correspondiente de cada área en función del estado en el que se haya incluido (aquellas que no estén incluidas en ningún estado reciben el color por defecto):
Obsérvese que estos estados son determinados por una métrica que no tiene por qué ser la utilizada como métrica base en la visualización (campo <em>Measure</em>).
También es posible crear estos estados de forma automática arrastrando un campo con la métrica de interés a <em>States Measure</em> y otro con los objetivos a <em>States</em>:
Ahora la visualización muestra una gama de verdes (modificables) que indica el valor representado:
(Recuerda que, en este ejemplo, estamos trabajando con la misma métrica como base de la visualización y como criterio de creación de los estados, pero no tendría que ser así: podríamos estar mostrando en las áreas el total de ventas y creando los estados en función de, por ejemplo, el margen de ventas de cada área).
Puedes encontrar información adicional sobre el uso de los estados <a href="https://okviz.com/blog/states-in-custom-visuals/">en esta página web</a>.
Muy buena visualización, versátil y muy práctica.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '8e8d5e55-8730-4a90-8af6-86be79e57404') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Esta versátil visualización, <strong>Synoptic Panel by OKViz</strong>, consta de dos herramientas: la primera se ofrece en un sitio web del desarrollador: <a href="https://synoptic.design/">https://synoptic.design</a>, en la que se puede subir una imagen para crear en ella diferentes áreas a las que vamos a asignar un identificador. La imagen puede ser de cualquier cosa: el plano de un edificio, el esquema de un motor, un mapa... Y vamos a identificar las áreas que nos interesen seleccionando sus esquinas, con una herramienta razonablemente intuitiva y fácil de usar. Una vez hayamos terminado con la creación de las áreas, descargaremos un fichero con el "mapa" que hemos creado y lo importaremos en nuestra visualización Power BI. La visualización también incluye mapas de ejemplo. Así, en la siguiente imagen se muestra el plano de una tienda que incluye 35 áreas predefinidas:
Como se trata de un mapa predefinido, las diferentes áreas están identificadas simplemente por un número, entre el 1 y el 35 en este caso. Los datos que alimentan el ejemplo anterior están almacenados en una hoja de cálculo y son los siguientes:
Cada fila es una venta (o un conjunto de operaciones de ventas), el <em>Área</em> es el área de la tienda en la que se ha realizado (valor entre 1 y 35), y se indica también la subcategoría de dichas ventas, el importe de las operaciones involucradas y un supuesto objetivo de ventas.
La configuración de la visualización ha sido la siguiente:
Es decir, simplemente hemos indicado el área al que pertenece cada fila (campo <em>Category</em> de la visualización) y la medida a mostrar (campo <em>Measure</em>).
Podemos mostrar en cada área una etiqueta con el área (en este caso, el número que las identifica), el valor de la métrica, el nombre del área (si hemos asignado alguno en la herramienta web comentada), y un par de combinaciones adicionales de estos valores (véase siguiente imagen). Esta configuración está accesible en <em>Formato > Data labels > Display</em>.
También podemos asignar colores aleatorios a cada una de las áreas (en <em>Formato > Data colors > Show all</em>), colores que podemos escoger también a mano:
Más útil puede resultar en ocasiones mostrar no colores discretos aleatorios, sino un degradado que indique el valor relativo de la métrica involucrada (<em>Formato > Data colors > Saturate</em>), pudiendo escoger el color base y las saturaciones mínima y máxima:
Si, en la configuración de la visualización añadimos un campo de nuestros datos al campo <em>Subcategory</em> de la visualización podemos mostrar nuestra métrica para cada una de esas "subcategorías". Sin embargo, tenemos que ser conscientes de que, desde el momento en el que añadimos dicho campo, la visualización deja de mostrar datos globales, y resulta necesario seleccionar una subcategoría de alguna forma para mostrar datos coherentes. En la siguiente imagen se ha seleccionado la subcategoría C2 en una segmentación:
Y hablo de datos "coherentes" puesto que, sino no se selecciona ninguna subcategoría, la visualización muestra datos que no se corresponden con ninguna subcategoría en concreto ni son los datos globales mostrados en las imágenes anteriores.
Si eliminamos el campo que hemos arrastrado a "<em>Subcategory</em>" y arrastramos nuestro campo "<em>Objective</em>" al campo "<em>Target</em>" de la visualización (aplicándose una suma como función de agregación), los colores de las diferentes áreas cambian para mostrar tonos diferentes en función de que se haya alcanzado o no el objetivo de cada área. Si no hemos aplicado la herramienta de saturación (<em>Formato > Data colors > Saturate</em>), simplemente se muestran en verde las áreas que han alcanzado el objetivo, y en negro las que no lo han hecho:
Si tuviésemos activada la herramienta de saturación, los verdes se mostrarían con diferentes saturaciones.
La configuración de la visualización incluye una práctica sección ("<em>Color Blindness by OKViz</em>") que limita los colores a usar de forma que sean fácilmente interpretables por personas con daltonismo.
En <em>Formato > States</em> es posible crear diferentes estados determinados por el valor de una métrica (que deberá arrastrarse al campo <em>States Measure</em> de la visualización). Para la creación de estos estados vamos a escoger un criterio de comparación (mayor que, menor que, etc.) y vamos a establecer manualmente los límites de cada área, escogiendo el color que la va a representar. Por ejemplo, en la siguiente imagen se han identificado tres áreas definidas por las ventas:
Ahora, la visualización muestra el color correspondiente de cada área en función del estado en el que se haya incluido (aquellas que no estén incluidas en ningún estado reciben el color por defecto):
Obsérvese que estos estados son determinados por una métrica que no tiene por qué ser la utilizada como métrica base en la visualización (campo <em>Measure</em>).
También es posible crear estos estados de forma automática arrastrando un campo con la métrica de interés a <em>States Measure</em> y otro con los objetivos a <em>States</em>:
Ahora la visualización muestra una gama de verdes (modificables) que indica el valor representado:
(Recuerda que, en este ejemplo, estamos trabajando con la misma métrica como base de la visualización y como criterio de creación de los estados, pero no tendría que ser así: podríamos estar mostrando en las áreas el total de ventas y creando los estados en función de, por ejemplo, el margen de ventas de cada área).
Puedes encontrar información adicional sobre el uso de los estados <a href="https://okviz.com/blog/states-in-custom-visuals/">en esta página web</a>.
Muy buena visualización, versátil y muy práctica.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'ebbcab68-19b0-4ec1-be8a-a135e76a1243') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Esta versátil visualización, <strong>Synoptic Panel by OKViz</strong>, consta de dos herramientas: la primera se ofrece en un sitio web del desarrollador: <a href="https://synoptic.design/">https://synoptic.design</a>, en la que se puede subir una imagen para crear en ella diferentes áreas a las que vamos a asignar un identificador. La imagen puede ser de cualquier cosa: el plano de un edificio, el esquema de un motor, un mapa... Y vamos a identificar las áreas que nos interesen seleccionando sus esquinas, con una herramienta razonablemente intuitiva y fácil de usar. Una vez hayamos terminado con la creación de las áreas, descargaremos un fichero con el "mapa" que hemos creado y lo importaremos en nuestra visualización Power BI. La visualización también incluye mapas de ejemplo. Así, en la siguiente imagen se muestra el plano de una tienda que incluye 35 áreas predefinidas:
Como se trata de un mapa predefinido, las diferentes áreas están identificadas simplemente por un número, entre el 1 y el 35 en este caso. Los datos que alimentan el ejemplo anterior están almacenados en una hoja de cálculo y son los siguientes:
Cada fila es una venta (o un conjunto de operaciones de ventas), el <em>Área</em> es el área de la tienda en la que se ha realizado (valor entre 1 y 35), y se indica también la subcategoría de dichas ventas, el importe de las operaciones involucradas y un supuesto objetivo de ventas.
La configuración de la visualización ha sido la siguiente:
Es decir, simplemente hemos indicado el área al que pertenece cada fila (campo <em>Category</em> de la visualización) y la medida a mostrar (campo <em>Measure</em>).
Podemos mostrar en cada área una etiqueta con el área (en este caso, el número que las identifica), el valor de la métrica, el nombre del área (si hemos asignado alguno en la herramienta web comentada), y un par de combinaciones adicionales de estos valores (véase siguiente imagen). Esta configuración está accesible en <em>Formato > Data labels > Display</em>.
También podemos asignar colores aleatorios a cada una de las áreas (en <em>Formato > Data colors > Show all</em>), colores que podemos escoger también a mano:
Más útil puede resultar en ocasiones mostrar no colores discretos aleatorios, sino un degradado que indique el valor relativo de la métrica involucrada (<em>Formato > Data colors > Saturate</em>), pudiendo escoger el color base y las saturaciones mínima y máxima:
Si, en la configuración de la visualización añadimos un campo de nuestros datos al campo <em>Subcategory</em> de la visualización podemos mostrar nuestra métrica para cada una de esas "subcategorías". Sin embargo, tenemos que ser conscientes de que, desde el momento en el que añadimos dicho campo, la visualización deja de mostrar datos globales, y resulta necesario seleccionar una subcategoría de alguna forma para mostrar datos coherentes. En la siguiente imagen se ha seleccionado la subcategoría C2 en una segmentación:
Y hablo de datos "coherentes" puesto que, sino no se selecciona ninguna subcategoría, la visualización muestra datos que no se corresponden con ninguna subcategoría en concreto ni son los datos globales mostrados en las imágenes anteriores.
Si eliminamos el campo que hemos arrastrado a "<em>Subcategory</em>" y arrastramos nuestro campo "<em>Objective</em>" al campo "<em>Target</em>" de la visualización (aplicándose una suma como función de agregación), los colores de las diferentes áreas cambian para mostrar tonos diferentes en función de que se haya alcanzado o no el objetivo de cada área. Si no hemos aplicado la herramienta de saturación (<em>Formato > Data colors > Saturate</em>), simplemente se muestran en verde las áreas que han alcanzado el objetivo, y en negro las que no lo han hecho:
Si tuviésemos activada la herramienta de saturación, los verdes se mostrarían con diferentes saturaciones.
La configuración de la visualización incluye una práctica sección ("<em>Color Blindness by OKViz</em>") que limita los colores a usar de forma que sean fácilmente interpretables por personas con daltonismo.
En <em>Formato > States</em> es posible crear diferentes estados determinados por el valor de una métrica (que deberá arrastrarse al campo <em>States Measure</em> de la visualización). Para la creación de estos estados vamos a escoger un criterio de comparación (mayor que, menor que, etc.) y vamos a establecer manualmente los límites de cada área, escogiendo el color que la va a representar. Por ejemplo, en la siguiente imagen se han identificado tres áreas definidas por las ventas:
Ahora, la visualización muestra el color correspondiente de cada área en función del estado en el que se haya incluido (aquellas que no estén incluidas en ningún estado reciben el color por defecto):
Obsérvese que estos estados son determinados por una métrica que no tiene por qué ser la utilizada como métrica base en la visualización (campo <em>Measure</em>).
También es posible crear estos estados de forma automática arrastrando un campo con la métrica de interés a <em>States Measure</em> y otro con los objetivos a <em>States</em>:
Ahora la visualización muestra una gama de verdes (modificables) que indica el valor representado:
(Recuerda que, en este ejemplo, estamos trabajando con la misma métrica como base de la visualización y como criterio de creación de los estados, pero no tendría que ser así: podríamos estar mostrando en las áreas el total de ventas y creando los estados en función de, por ejemplo, el margen de ventas de cada área).
Puedes encontrar información adicional sobre el uso de los estados <a href="https://okviz.com/blog/states-in-custom-visuals/">en esta página web</a>.
Muy buena visualización, versátil y muy práctica.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'ebbcab68-19b0-4ec1-be8a-a135e76a1243') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Esta versátil visualización, <strong>Synoptic Panel by OKViz</strong>, consta de dos herramientas: la primera se ofrece en un sitio web del desarrollador: <a href="https://synoptic.design/">https://synoptic.design</a>, en la que se puede subir una imagen para crear en ella diferentes áreas a las que vamos a asignar un identificador. La imagen puede ser de cualquier cosa: el plano de un edificio, el esquema de un motor, un mapa... Y vamos a identificar las áreas que nos interesen seleccionando sus esquinas, con una herramienta razonablemente intuitiva y fácil de usar. Una vez hayamos terminado con la creación de las áreas, descargaremos un fichero con el "mapa" que hemos creado y lo importaremos en nuestra visualización Power BI. La visualización también incluye mapas de ejemplo. Así, en la siguiente imagen se muestra el plano de una tienda que incluye 35 áreas predefinidas:
Como se trata de un mapa predefinido, las diferentes áreas están identificadas simplemente por un número, entre el 1 y el 35 en este caso. Los datos que alimentan el ejemplo anterior están almacenados en una hoja de cálculo y son los siguientes:
Cada fila es una venta (o un conjunto de operaciones de ventas), el <em>Área</em> es el área de la tienda en la que se ha realizado (valor entre 1 y 35), y se indica también la subcategoría de dichas ventas, el importe de las operaciones involucradas y un supuesto objetivo de ventas.
La configuración de la visualización ha sido la siguiente:
Es decir, simplemente hemos indicado el área al que pertenece cada fila (campo <em>Category</em> de la visualización) y la medida a mostrar (campo <em>Measure</em>).
Podemos mostrar en cada área una etiqueta con el área (en este caso, el número que las identifica), el valor de la métrica, el nombre del área (si hemos asignado alguno en la herramienta web comentada), y un par de combinaciones adicionales de estos valores (véase siguiente imagen). Esta configuración está accesible en <em>Formato > Data labels > Display</em>.
También podemos asignar colores aleatorios a cada una de las áreas (en <em>Formato > Data colors > Show all</em>), colores que podemos escoger también a mano:
Más útil puede resultar en ocasiones mostrar no colores discretos aleatorios, sino un degradado que indique el valor relativo de la métrica involucrada (<em>Formato > Data colors > Saturate</em>), pudiendo escoger el color base y las saturaciones mínima y máxima:
Si, en la configuración de la visualización añadimos un campo de nuestros datos al campo <em>Subcategory</em> de la visualización podemos mostrar nuestra métrica para cada una de esas "subcategorías". Sin embargo, tenemos que ser conscientes de que, desde el momento en el que añadimos dicho campo, la visualización deja de mostrar datos globales, y resulta necesario seleccionar una subcategoría de alguna forma para mostrar datos coherentes. En la siguiente imagen se ha seleccionado la subcategoría C2 en una segmentación:
Y hablo de datos "coherentes" puesto que, sino no se selecciona ninguna subcategoría, la visualización muestra datos que no se corresponden con ninguna subcategoría en concreto ni son los datos globales mostrados en las imágenes anteriores.
Si eliminamos el campo que hemos arrastrado a "<em>Subcategory</em>" y arrastramos nuestro campo "<em>Objective</em>" al campo "<em>Target</em>" de la visualización (aplicándose una suma como función de agregación), los colores de las diferentes áreas cambian para mostrar tonos diferentes en función de que se haya alcanzado o no el objetivo de cada área. Si no hemos aplicado la herramienta de saturación (<em>Formato > Data colors > Saturate</em>), simplemente se muestran en verde las áreas que han alcanzado el objetivo, y en negro las que no lo han hecho:
Si tuviésemos activada la herramienta de saturación, los verdes se mostrarían con diferentes saturaciones.
La configuración de la visualización incluye una práctica sección ("<em>Color Blindness by OKViz</em>") que limita los colores a usar de forma que sean fácilmente interpretables por personas con daltonismo.
En <em>Formato > States</em> es posible crear diferentes estados determinados por el valor de una métrica (que deberá arrastrarse al campo <em>States Measure</em> de la visualización). Para la creación de estos estados vamos a escoger un criterio de comparación (mayor que, menor que, etc.) y vamos a establecer manualmente los límites de cada área, escogiendo el color que la va a representar. Por ejemplo, en la siguiente imagen se han identificado tres áreas definidas por las ventas:
Ahora, la visualización muestra el color correspondiente de cada área en función del estado en el que se haya incluido (aquellas que no estén incluidas en ningún estado reciben el color por defecto):
Obsérvese que estos estados son determinados por una métrica que no tiene por qué ser la utilizada como métrica base en la visualización (campo <em>Measure</em>).
También es posible crear estos estados de forma automática arrastrando un campo con la métrica de interés a <em>States Measure</em> y otro con los objetivos a <em>States</em>:
Ahora la visualización muestra una gama de verdes (modificables) que indica el valor representado:
(Recuerda que, en este ejemplo, estamos trabajando con la misma métrica como base de la visualización y como criterio de creación de los estados, pero no tendría que ser así: podríamos estar mostrando en las áreas el total de ventas y creando los estados en función de, por ejemplo, el margen de ventas de cada área).
Puedes encontrar información adicional sobre el uso de los estados <a href="https://okviz.com/blog/states-in-custom-visuals/">en esta página web</a>.
Muy buena visualización, versátil y muy práctica.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'ebbcab68-19b0-4ec1-be8a-a135e76a1243') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Esta versátil visualización, <strong>Synoptic Panel by OKViz</strong>, consta de dos herramientas: la primera se ofrece en un sitio web del desarrollador: <a href="https://synoptic.design/">https://synoptic.design</a>, en la que se puede subir una imagen para crear en ella diferentes áreas a las que vamos a asignar un identificador. La imagen puede ser de cualquier cosa: el plano de un edificio, el esquema de un motor, un mapa... Y vamos a identificar las áreas que nos interesen seleccionando sus esquinas, con una herramienta razonablemente intuitiva y fácil de usar. Una vez hayamos terminado con la creación de las áreas, descargaremos un fichero con el "mapa" que hemos creado y lo importaremos en nuestra visualización Power BI. La visualización también incluye mapas de ejemplo. Así, en la siguiente imagen se muestra el plano de una tienda que incluye 35 áreas predefinidas:
Como se trata de un mapa predefinido, las diferentes áreas están identificadas simplemente por un número, entre el 1 y el 35 en este caso. Los datos que alimentan el ejemplo anterior están almacenados en una hoja de cálculo y son los siguientes:
Cada fila es una venta (o un conjunto de operaciones de ventas), el <em>Área</em> es el área de la tienda en la que se ha realizado (valor entre 1 y 35), y se indica también la subcategoría de dichas ventas, el importe de las operaciones involucradas y un supuesto objetivo de ventas.
La configuración de la visualización ha sido la siguiente:
Es decir, simplemente hemos indicado el área al que pertenece cada fila (campo <em>Category</em> de la visualización) y la medida a mostrar (campo <em>Measure</em>).
Podemos mostrar en cada área una etiqueta con el área (en este caso, el número que las identifica), el valor de la métrica, el nombre del área (si hemos asignado alguno en la herramienta web comentada), y un par de combinaciones adicionales de estos valores (véase siguiente imagen). Esta configuración está accesible en <em>Formato > Data labels > Display</em>.
También podemos asignar colores aleatorios a cada una de las áreas (en <em>Formato > Data colors > Show all</em>), colores que podemos escoger también a mano:
Más útil puede resultar en ocasiones mostrar no colores discretos aleatorios, sino un degradado que indique el valor relativo de la métrica involucrada (<em>Formato > Data colors > Saturate</em>), pudiendo escoger el color base y las saturaciones mínima y máxima:
Si, en la configuración de la visualización añadimos un campo de nuestros datos al campo <em>Subcategory</em> de la visualización podemos mostrar nuestra métrica para cada una de esas "subcategorías". Sin embargo, tenemos que ser conscientes de que, desde el momento en el que añadimos dicho campo, la visualización deja de mostrar datos globales, y resulta necesario seleccionar una subcategoría de alguna forma para mostrar datos coherentes. En la siguiente imagen se ha seleccionado la subcategoría C2 en una segmentación:
Y hablo de datos "coherentes" puesto que, sino no se selecciona ninguna subcategoría, la visualización muestra datos que no se corresponden con ninguna subcategoría en concreto ni son los datos globales mostrados en las imágenes anteriores.
Si eliminamos el campo que hemos arrastrado a "<em>Subcategory</em>" y arrastramos nuestro campo "<em>Objective</em>" al campo "<em>Target</em>" de la visualización (aplicándose una suma como función de agregación), los colores de las diferentes áreas cambian para mostrar tonos diferentes en función de que se haya alcanzado o no el objetivo de cada área. Si no hemos aplicado la herramienta de saturación (<em>Formato > Data colors > Saturate</em>), simplemente se muestran en verde las áreas que han alcanzado el objetivo, y en negro las que no lo han hecho:
Si tuviésemos activada la herramienta de saturación, los verdes se mostrarían con diferentes saturaciones.
La configuración de la visualización incluye una práctica sección ("<em>Color Blindness by OKViz</em>") que limita los colores a usar de forma que sean fácilmente interpretables por personas con daltonismo.
En <em>Formato > States</em> es posible crear diferentes estados determinados por el valor de una métrica (que deberá arrastrarse al campo <em>States Measure</em> de la visualización). Para la creación de estos estados vamos a escoger un criterio de comparación (mayor que, menor que, etc.) y vamos a establecer manualmente los límites de cada área, escogiendo el color que la va a representar. Por ejemplo, en la siguiente imagen se han identificado tres áreas definidas por las ventas:
Ahora, la visualización muestra el color correspondiente de cada área en función del estado en el que se haya incluido (aquellas que no estén incluidas en ningún estado reciben el color por defecto):
Obsérvese que estos estados son determinados por una métrica que no tiene por qué ser la utilizada como métrica base en la visualización (campo <em>Measure</em>).
También es posible crear estos estados de forma automática arrastrando un campo con la métrica de interés a <em>States Measure</em> y otro con los objetivos a <em>States</em>:
Ahora la visualización muestra una gama de verdes (modificables) que indica el valor representado:
(Recuerda que, en este ejemplo, estamos trabajando con la misma métrica como base de la visualización y como criterio de creación de los estados, pero no tendría que ser así: podríamos estar mostrando en las áreas el total de ventas y creando los estados en función de, por ejemplo, el margen de ventas de cada área).
Puedes encontrar información adicional sobre el uso de los estados <a href="https://okviz.com/blog/states-in-custom-visuals/">en esta página web</a>.
Muy buena visualización, versátil y muy práctica.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'ebbcab68-19b0-4ec1-be8a-a135e76a1243') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Esta versátil visualización, <strong>Synoptic Panel by OKViz</strong>, consta de dos herramientas: la primera se ofrece en un sitio web del desarrollador: <a href="https://synoptic.design/">https://synoptic.design</a>, en la que se puede subir una imagen para crear en ella diferentes áreas a las que vamos a asignar un identificador. La imagen puede ser de cualquier cosa: el plano de un edificio, el esquema de un motor, un mapa... Y vamos a identificar las áreas que nos interesen seleccionando sus esquinas, con una herramienta razonablemente intuitiva y fácil de usar. Una vez hayamos terminado con la creación de las áreas, descargaremos un fichero con el "mapa" que hemos creado y lo importaremos en nuestra visualización Power BI. La visualización también incluye mapas de ejemplo. Así, en la siguiente imagen se muestra el plano de una tienda que incluye 35 áreas predefinidas:
Como se trata de un mapa predefinido, las diferentes áreas están identificadas simplemente por un número, entre el 1 y el 35 en este caso. Los datos que alimentan el ejemplo anterior están almacenados en una hoja de cálculo y son los siguientes:
Cada fila es una venta (o un conjunto de operaciones de ventas), el <em>Área</em> es el área de la tienda en la que se ha realizado (valor entre 1 y 35), y se indica también la subcategoría de dichas ventas, el importe de las operaciones involucradas y un supuesto objetivo de ventas.
La configuración de la visualización ha sido la siguiente:
Es decir, simplemente hemos indicado el área al que pertenece cada fila (campo <em>Category</em> de la visualización) y la medida a mostrar (campo <em>Measure</em>).
Podemos mostrar en cada área una etiqueta con el área (en este caso, el número que las identifica), el valor de la métrica, el nombre del área (si hemos asignado alguno en la herramienta web comentada), y un par de combinaciones adicionales de estos valores (véase siguiente imagen). Esta configuración está accesible en <em>Formato > Data labels > Display</em>.
También podemos asignar colores aleatorios a cada una de las áreas (en <em>Formato > Data colors > Show all</em>), colores que podemos escoger también a mano:
Más útil puede resultar en ocasiones mostrar no colores discretos aleatorios, sino un degradado que indique el valor relativo de la métrica involucrada (<em>Formato > Data colors > Saturate</em>), pudiendo escoger el color base y las saturaciones mínima y máxima:
Si, en la configuración de la visualización añadimos un campo de nuestros datos al campo <em>Subcategory</em> de la visualización podemos mostrar nuestra métrica para cada una de esas "subcategorías". Sin embargo, tenemos que ser conscientes de que, desde el momento en el que añadimos dicho campo, la visualización deja de mostrar datos globales, y resulta necesario seleccionar una subcategoría de alguna forma para mostrar datos coherentes. En la siguiente imagen se ha seleccionado la subcategoría C2 en una segmentación:
Y hablo de datos "coherentes" puesto que, sino no se selecciona ninguna subcategoría, la visualización muestra datos que no se corresponden con ninguna subcategoría en concreto ni son los datos globales mostrados en las imágenes anteriores.
Si eliminamos el campo que hemos arrastrado a "<em>Subcategory</em>" y arrastramos nuestro campo "<em>Objective</em>" al campo "<em>Target</em>" de la visualización (aplicándose una suma como función de agregación), los colores de las diferentes áreas cambian para mostrar tonos diferentes en función de que se haya alcanzado o no el objetivo de cada área. Si no hemos aplicado la herramienta de saturación (<em>Formato > Data colors > Saturate</em>), simplemente se muestran en verde las áreas que han alcanzado el objetivo, y en negro las que no lo han hecho:
Si tuviésemos activada la herramienta de saturación, los verdes se mostrarían con diferentes saturaciones.
La configuración de la visualización incluye una práctica sección ("<em>Color Blindness by OKViz</em>") que limita los colores a usar de forma que sean fácilmente interpretables por personas con daltonismo.
En <em>Formato > States</em> es posible crear diferentes estados determinados por el valor de una métrica (que deberá arrastrarse al campo <em>States Measure</em> de la visualización). Para la creación de estos estados vamos a escoger un criterio de comparación (mayor que, menor que, etc.) y vamos a establecer manualmente los límites de cada área, escogiendo el color que la va a representar. Por ejemplo, en la siguiente imagen se han identificado tres áreas definidas por las ventas:
Ahora, la visualización muestra el color correspondiente de cada área en función del estado en el que se haya incluido (aquellas que no estén incluidas en ningún estado reciben el color por defecto):
Obsérvese que estos estados son determinados por una métrica que no tiene por qué ser la utilizada como métrica base en la visualización (campo <em>Measure</em>).
También es posible crear estos estados de forma automática arrastrando un campo con la métrica de interés a <em>States Measure</em> y otro con los objetivos a <em>States</em>:
Ahora la visualización muestra una gama de verdes (modificables) que indica el valor representado:
(Recuerda que, en este ejemplo, estamos trabajando con la misma métrica como base de la visualización y como criterio de creación de los estados, pero no tendría que ser así: podríamos estar mostrando en las áreas el total de ventas y creando los estados en función de, por ejemplo, el margen de ventas de cada área).
Puedes encontrar información adicional sobre el uso de los estados <a href="https://okviz.com/blog/states-in-custom-visuals/">en esta página web</a>.
Muy buena visualización, versátil y muy práctica.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '60cc0cf3-e832-4730-8586-c06bea8d4ff2') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Esta versátil visualización, <strong>Synoptic Panel by OKViz</strong>, consta de dos herramientas: la primera se ofrece en un sitio web del desarrollador: <a href="https://synoptic.design/">https://synoptic.design</a>, en la que se puede subir una imagen para crear en ella diferentes áreas a las que vamos a asignar un identificador. La imagen puede ser de cualquier cosa: el plano de un edificio, el esquema de un motor, un mapa... Y vamos a identificar las áreas que nos interesen seleccionando sus esquinas, con una herramienta razonablemente intuitiva y fácil de usar. Una vez hayamos terminado con la creación de las áreas, descargaremos un fichero con el "mapa" que hemos creado y lo importaremos en nuestra visualización Power BI. La visualización también incluye mapas de ejemplo. Así, en la siguiente imagen se muestra el plano de una tienda que incluye 35 áreas predefinidas:
Como se trata de un mapa predefinido, las diferentes áreas están identificadas simplemente por un número, entre el 1 y el 35 en este caso. Los datos que alimentan el ejemplo anterior están almacenados en una hoja de cálculo y son los siguientes:
Cada fila es una venta (o un conjunto de operaciones de ventas), el <em>Área</em> es el área de la tienda en la que se ha realizado (valor entre 1 y 35), y se indica también la subcategoría de dichas ventas, el importe de las operaciones involucradas y un supuesto objetivo de ventas.
La configuración de la visualización ha sido la siguiente:
Es decir, simplemente hemos indicado el área al que pertenece cada fila (campo <em>Category</em> de la visualización) y la medida a mostrar (campo <em>Measure</em>).
Podemos mostrar en cada área una etiqueta con el área (en este caso, el número que las identifica), el valor de la métrica, el nombre del área (si hemos asignado alguno en la herramienta web comentada), y un par de combinaciones adicionales de estos valores (véase siguiente imagen). Esta configuración está accesible en <em>Formato > Data labels > Display</em>.
También podemos asignar colores aleatorios a cada una de las áreas (en <em>Formato > Data colors > Show all</em>), colores que podemos escoger también a mano:
Más útil puede resultar en ocasiones mostrar no colores discretos aleatorios, sino un degradado que indique el valor relativo de la métrica involucrada (<em>Formato > Data colors > Saturate</em>), pudiendo escoger el color base y las saturaciones mínima y máxima:
Si, en la configuración de la visualización añadimos un campo de nuestros datos al campo <em>Subcategory</em> de la visualización podemos mostrar nuestra métrica para cada una de esas "subcategorías". Sin embargo, tenemos que ser conscientes de que, desde el momento en el que añadimos dicho campo, la visualización deja de mostrar datos globales, y resulta necesario seleccionar una subcategoría de alguna forma para mostrar datos coherentes. En la siguiente imagen se ha seleccionado la subcategoría C2 en una segmentación:
Y hablo de datos "coherentes" puesto que, sino no se selecciona ninguna subcategoría, la visualización muestra datos que no se corresponden con ninguna subcategoría en concreto ni son los datos globales mostrados en las imágenes anteriores.
Si eliminamos el campo que hemos arrastrado a "<em>Subcategory</em>" y arrastramos nuestro campo "<em>Objective</em>" al campo "<em>Target</em>" de la visualización (aplicándose una suma como función de agregación), los colores de las diferentes áreas cambian para mostrar tonos diferentes en función de que se haya alcanzado o no el objetivo de cada área. Si no hemos aplicado la herramienta de saturación (<em>Formato > Data colors > Saturate</em>), simplemente se muestran en verde las áreas que han alcanzado el objetivo, y en negro las que no lo han hecho:
Si tuviésemos activada la herramienta de saturación, los verdes se mostrarían con diferentes saturaciones.
La configuración de la visualización incluye una práctica sección ("<em>Color Blindness by OKViz</em>") que limita los colores a usar de forma que sean fácilmente interpretables por personas con daltonismo.
En <em>Formato > States</em> es posible crear diferentes estados determinados por el valor de una métrica (que deberá arrastrarse al campo <em>States Measure</em> de la visualización). Para la creación de estos estados vamos a escoger un criterio de comparación (mayor que, menor que, etc.) y vamos a establecer manualmente los límites de cada área, escogiendo el color que la va a representar. Por ejemplo, en la siguiente imagen se han identificado tres áreas definidas por las ventas:
Ahora, la visualización muestra el color correspondiente de cada área en función del estado en el que se haya incluido (aquellas que no estén incluidas en ningún estado reciben el color por defecto):
Obsérvese que estos estados son determinados por una métrica que no tiene por qué ser la utilizada como métrica base en la visualización (campo <em>Measure</em>).
También es posible crear estos estados de forma automática arrastrando un campo con la métrica de interés a <em>States Measure</em> y otro con los objetivos a <em>States</em>:
Ahora la visualización muestra una gama de verdes (modificables) que indica el valor representado:
(Recuerda que, en este ejemplo, estamos trabajando con la misma métrica como base de la visualización y como criterio de creación de los estados, pero no tendría que ser así: podríamos estar mostrando en las áreas el total de ventas y creando los estados en función de, por ejemplo, el margen de ventas de cada área).
Puedes encontrar información adicional sobre el uso de los estados <a href="https://okviz.com/blog/states-in-custom-visuals/">en esta página web</a>.
Muy buena visualización, versátil y muy práctica.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '60cc0cf3-e832-4730-8586-c06bea8d4ff2') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Esta versátil visualización, <strong>Synoptic Panel by OKViz</strong>, consta de dos herramientas: la primera se ofrece en un sitio web del desarrollador: <a href="https://synoptic.design/">https://synoptic.design</a>, en la que se puede subir una imagen para crear en ella diferentes áreas a las que vamos a asignar un identificador. La imagen puede ser de cualquier cosa: el plano de un edificio, el esquema de un motor, un mapa... Y vamos a identificar las áreas que nos interesen seleccionando sus esquinas, con una herramienta razonablemente intuitiva y fácil de usar. Una vez hayamos terminado con la creación de las áreas, descargaremos un fichero con el "mapa" que hemos creado y lo importaremos en nuestra visualización Power BI. La visualización también incluye mapas de ejemplo. Así, en la siguiente imagen se muestra el plano de una tienda que incluye 35 áreas predefinidas:
Como se trata de un mapa predefinido, las diferentes áreas están identificadas simplemente por un número, entre el 1 y el 35 en este caso. Los datos que alimentan el ejemplo anterior están almacenados en una hoja de cálculo y son los siguientes:
Cada fila es una venta (o un conjunto de operaciones de ventas), el <em>Área</em> es el área de la tienda en la que se ha realizado (valor entre 1 y 35), y se indica también la subcategoría de dichas ventas, el importe de las operaciones involucradas y un supuesto objetivo de ventas.
La configuración de la visualización ha sido la siguiente:
Es decir, simplemente hemos indicado el área al que pertenece cada fila (campo <em>Category</em> de la visualización) y la medida a mostrar (campo <em>Measure</em>).
Podemos mostrar en cada área una etiqueta con el área (en este caso, el número que las identifica), el valor de la métrica, el nombre del área (si hemos asignado alguno en la herramienta web comentada), y un par de combinaciones adicionales de estos valores (véase siguiente imagen). Esta configuración está accesible en <em>Formato > Data labels > Display</em>.
También podemos asignar colores aleatorios a cada una de las áreas (en <em>Formato > Data colors > Show all</em>), colores que podemos escoger también a mano:
Más útil puede resultar en ocasiones mostrar no colores discretos aleatorios, sino un degradado que indique el valor relativo de la métrica involucrada (<em>Formato > Data colors > Saturate</em>), pudiendo escoger el color base y las saturaciones mínima y máxima:
Si, en la configuración de la visualización añadimos un campo de nuestros datos al campo <em>Subcategory</em> de la visualización podemos mostrar nuestra métrica para cada una de esas "subcategorías". Sin embargo, tenemos que ser conscientes de que, desde el momento en el que añadimos dicho campo, la visualización deja de mostrar datos globales, y resulta necesario seleccionar una subcategoría de alguna forma para mostrar datos coherentes. En la siguiente imagen se ha seleccionado la subcategoría C2 en una segmentación:
Y hablo de datos "coherentes" puesto que, sino no se selecciona ninguna subcategoría, la visualización muestra datos que no se corresponden con ninguna subcategoría en concreto ni son los datos globales mostrados en las imágenes anteriores.
Si eliminamos el campo que hemos arrastrado a "<em>Subcategory</em>" y arrastramos nuestro campo "<em>Objective</em>" al campo "<em>Target</em>" de la visualización (aplicándose una suma como función de agregación), los colores de las diferentes áreas cambian para mostrar tonos diferentes en función de que se haya alcanzado o no el objetivo de cada área. Si no hemos aplicado la herramienta de saturación (<em>Formato > Data colors > Saturate</em>), simplemente se muestran en verde las áreas que han alcanzado el objetivo, y en negro las que no lo han hecho:
Si tuviésemos activada la herramienta de saturación, los verdes se mostrarían con diferentes saturaciones.
La configuración de la visualización incluye una práctica sección ("<em>Color Blindness by OKViz</em>") que limita los colores a usar de forma que sean fácilmente interpretables por personas con daltonismo.
En <em>Formato > States</em> es posible crear diferentes estados determinados por el valor de una métrica (que deberá arrastrarse al campo <em>States Measure</em> de la visualización). Para la creación de estos estados vamos a escoger un criterio de comparación (mayor que, menor que, etc.) y vamos a establecer manualmente los límites de cada área, escogiendo el color que la va a representar. Por ejemplo, en la siguiente imagen se han identificado tres áreas definidas por las ventas:
Ahora, la visualización muestra el color correspondiente de cada área en función del estado en el que se haya incluido (aquellas que no estén incluidas en ningún estado reciben el color por defecto):
Obsérvese que estos estados son determinados por una métrica que no tiene por qué ser la utilizada como métrica base en la visualización (campo <em>Measure</em>).
También es posible crear estos estados de forma automática arrastrando un campo con la métrica de interés a <em>States Measure</em> y otro con los objetivos a <em>States</em>:
Ahora la visualización muestra una gama de verdes (modificables) que indica el valor representado:
(Recuerda que, en este ejemplo, estamos trabajando con la misma métrica como base de la visualización y como criterio de creación de los estados, pero no tendría que ser así: podríamos estar mostrando en las áreas el total de ventas y creando los estados en función de, por ejemplo, el margen de ventas de cada área).
Puedes encontrar información adicional sobre el uso de los estados <a href="https://okviz.com/blog/states-in-custom-visuals/">en esta página web</a>.
Muy buena visualización, versátil y muy práctica.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '60cc0cf3-e832-4730-8586-c06bea8d4ff2') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Esta versátil visualización, <strong>Synoptic Panel by OKViz</strong>, consta de dos herramientas: la primera se ofrece en un sitio web del desarrollador: <a href="https://synoptic.design/">https://synoptic.design</a>, en la que se puede subir una imagen para crear en ella diferentes áreas a las que vamos a asignar un identificador. La imagen puede ser de cualquier cosa: el plano de un edificio, el esquema de un motor, un mapa... Y vamos a identificar las áreas que nos interesen seleccionando sus esquinas, con una herramienta razonablemente intuitiva y fácil de usar. Una vez hayamos terminado con la creación de las áreas, descargaremos un fichero con el "mapa" que hemos creado y lo importaremos en nuestra visualización Power BI. La visualización también incluye mapas de ejemplo. Así, en la siguiente imagen se muestra el plano de una tienda que incluye 35 áreas predefinidas:
Como se trata de un mapa predefinido, las diferentes áreas están identificadas simplemente por un número, entre el 1 y el 35 en este caso. Los datos que alimentan el ejemplo anterior están almacenados en una hoja de cálculo y son los siguientes:
Cada fila es una venta (o un conjunto de operaciones de ventas), el <em>Área</em> es el área de la tienda en la que se ha realizado (valor entre 1 y 35), y se indica también la subcategoría de dichas ventas, el importe de las operaciones involucradas y un supuesto objetivo de ventas.
La configuración de la visualización ha sido la siguiente:
Es decir, simplemente hemos indicado el área al que pertenece cada fila (campo <em>Category</em> de la visualización) y la medida a mostrar (campo <em>Measure</em>).
Podemos mostrar en cada área una etiqueta con el área (en este caso, el número que las identifica), el valor de la métrica, el nombre del área (si hemos asignado alguno en la herramienta web comentada), y un par de combinaciones adicionales de estos valores (véase siguiente imagen). Esta configuración está accesible en <em>Formato > Data labels > Display</em>.
También podemos asignar colores aleatorios a cada una de las áreas (en <em>Formato > Data colors > Show all</em>), colores que podemos escoger también a mano:
Más útil puede resultar en ocasiones mostrar no colores discretos aleatorios, sino un degradado que indique el valor relativo de la métrica involucrada (<em>Formato > Data colors > Saturate</em>), pudiendo escoger el color base y las saturaciones mínima y máxima:
Si, en la configuración de la visualización añadimos un campo de nuestros datos al campo <em>Subcategory</em> de la visualización podemos mostrar nuestra métrica para cada una de esas "subcategorías". Sin embargo, tenemos que ser conscientes de que, desde el momento en el que añadimos dicho campo, la visualización deja de mostrar datos globales, y resulta necesario seleccionar una subcategoría de alguna forma para mostrar datos coherentes. En la siguiente imagen se ha seleccionado la subcategoría C2 en una segmentación:
Y hablo de datos "coherentes" puesto que, sino no se selecciona ninguna subcategoría, la visualización muestra datos que no se corresponden con ninguna subcategoría en concreto ni son los datos globales mostrados en las imágenes anteriores.
Si eliminamos el campo que hemos arrastrado a "<em>Subcategory</em>" y arrastramos nuestro campo "<em>Objective</em>" al campo "<em>Target</em>" de la visualización (aplicándose una suma como función de agregación), los colores de las diferentes áreas cambian para mostrar tonos diferentes en función de que se haya alcanzado o no el objetivo de cada área. Si no hemos aplicado la herramienta de saturación (<em>Formato > Data colors > Saturate</em>), simplemente se muestran en verde las áreas que han alcanzado el objetivo, y en negro las que no lo han hecho:
Si tuviésemos activada la herramienta de saturación, los verdes se mostrarían con diferentes saturaciones.
La configuración de la visualización incluye una práctica sección ("<em>Color Blindness by OKViz</em>") que limita los colores a usar de forma que sean fácilmente interpretables por personas con daltonismo.
En <em>Formato > States</em> es posible crear diferentes estados determinados por el valor de una métrica (que deberá arrastrarse al campo <em>States Measure</em> de la visualización). Para la creación de estos estados vamos a escoger un criterio de comparación (mayor que, menor que, etc.) y vamos a establecer manualmente los límites de cada área, escogiendo el color que la va a representar. Por ejemplo, en la siguiente imagen se han identificado tres áreas definidas por las ventas:
Ahora, la visualización muestra el color correspondiente de cada área en función del estado en el que se haya incluido (aquellas que no estén incluidas en ningún estado reciben el color por defecto):
Obsérvese que estos estados son determinados por una métrica que no tiene por qué ser la utilizada como métrica base en la visualización (campo <em>Measure</em>).
También es posible crear estos estados de forma automática arrastrando un campo con la métrica de interés a <em>States Measure</em> y otro con los objetivos a <em>States</em>:
Ahora la visualización muestra una gama de verdes (modificables) que indica el valor representado:
(Recuerda que, en este ejemplo, estamos trabajando con la misma métrica como base de la visualización y como criterio de creación de los estados, pero no tendría que ser así: podríamos estar mostrando en las áreas el total de ventas y creando los estados en función de, por ejemplo, el margen de ventas de cada área).
Puedes encontrar información adicional sobre el uso de los estados <a href="https://okviz.com/blog/states-in-custom-visuals/">en esta página web</a>.
Muy buena visualización, versátil y muy práctica.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '60cc0cf3-e832-4730-8586-c06bea8d4ff2') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Esta versátil visualización, <strong>Synoptic Panel by OKViz</strong>, consta de dos herramientas: la primera se ofrece en un sitio web del desarrollador: <a href="https://synoptic.design/">https://synoptic.design</a>, en la que se puede subir una imagen para crear en ella diferentes áreas a las que vamos a asignar un identificador. La imagen puede ser de cualquier cosa: el plano de un edificio, el esquema de un motor, un mapa... Y vamos a identificar las áreas que nos interesen seleccionando sus esquinas, con una herramienta razonablemente intuitiva y fácil de usar. Una vez hayamos terminado con la creación de las áreas, descargaremos un fichero con el "mapa" que hemos creado y lo importaremos en nuestra visualización Power BI. La visualización también incluye mapas de ejemplo. Así, en la siguiente imagen se muestra el plano de una tienda que incluye 35 áreas predefinidas:
Como se trata de un mapa predefinido, las diferentes áreas están identificadas simplemente por un número, entre el 1 y el 35 en este caso. Los datos que alimentan el ejemplo anterior están almacenados en una hoja de cálculo y son los siguientes:
Cada fila es una venta (o un conjunto de operaciones de ventas), el <em>Área</em> es el área de la tienda en la que se ha realizado (valor entre 1 y 35), y se indica también la subcategoría de dichas ventas, el importe de las operaciones involucradas y un supuesto objetivo de ventas.
La configuración de la visualización ha sido la siguiente:
Es decir, simplemente hemos indicado el área al que pertenece cada fila (campo <em>Category</em> de la visualización) y la medida a mostrar (campo <em>Measure</em>).
Podemos mostrar en cada área una etiqueta con el área (en este caso, el número que las identifica), el valor de la métrica, el nombre del área (si hemos asignado alguno en la herramienta web comentada), y un par de combinaciones adicionales de estos valores (véase siguiente imagen). Esta configuración está accesible en <em>Formato > Data labels > Display</em>.
También podemos asignar colores aleatorios a cada una de las áreas (en <em>Formato > Data colors > Show all</em>), colores que podemos escoger también a mano:
Más útil puede resultar en ocasiones mostrar no colores discretos aleatorios, sino un degradado que indique el valor relativo de la métrica involucrada (<em>Formato > Data colors > Saturate</em>), pudiendo escoger el color base y las saturaciones mínima y máxima:
Si, en la configuración de la visualización añadimos un campo de nuestros datos al campo <em>Subcategory</em> de la visualización podemos mostrar nuestra métrica para cada una de esas "subcategorías". Sin embargo, tenemos que ser conscientes de que, desde el momento en el que añadimos dicho campo, la visualización deja de mostrar datos globales, y resulta necesario seleccionar una subcategoría de alguna forma para mostrar datos coherentes. En la siguiente imagen se ha seleccionado la subcategoría C2 en una segmentación:
Y hablo de datos "coherentes" puesto que, sino no se selecciona ninguna subcategoría, la visualización muestra datos que no se corresponden con ninguna subcategoría en concreto ni son los datos globales mostrados en las imágenes anteriores.
Si eliminamos el campo que hemos arrastrado a "<em>Subcategory</em>" y arrastramos nuestro campo "<em>Objective</em>" al campo "<em>Target</em>" de la visualización (aplicándose una suma como función de agregación), los colores de las diferentes áreas cambian para mostrar tonos diferentes en función de que se haya alcanzado o no el objetivo de cada área. Si no hemos aplicado la herramienta de saturación (<em>Formato > Data colors > Saturate</em>), simplemente se muestran en verde las áreas que han alcanzado el objetivo, y en negro las que no lo han hecho:
Si tuviésemos activada la herramienta de saturación, los verdes se mostrarían con diferentes saturaciones.
La configuración de la visualización incluye una práctica sección ("<em>Color Blindness by OKViz</em>") que limita los colores a usar de forma que sean fácilmente interpretables por personas con daltonismo.
En <em>Formato > States</em> es posible crear diferentes estados determinados por el valor de una métrica (que deberá arrastrarse al campo <em>States Measure</em> de la visualización). Para la creación de estos estados vamos a escoger un criterio de comparación (mayor que, menor que, etc.) y vamos a establecer manualmente los límites de cada área, escogiendo el color que la va a representar. Por ejemplo, en la siguiente imagen se han identificado tres áreas definidas por las ventas:
Ahora, la visualización muestra el color correspondiente de cada área en función del estado en el que se haya incluido (aquellas que no estén incluidas en ningún estado reciben el color por defecto):
Obsérvese que estos estados son determinados por una métrica que no tiene por qué ser la utilizada como métrica base en la visualización (campo <em>Measure</em>).
También es posible crear estos estados de forma automática arrastrando un campo con la métrica de interés a <em>States Measure</em> y otro con los objetivos a <em>States</em>:
Ahora la visualización muestra una gama de verdes (modificables) que indica el valor representado:
(Recuerda que, en este ejemplo, estamos trabajando con la misma métrica como base de la visualización y como criterio de creación de los estados, pero no tendría que ser así: podríamos estar mostrando en las áreas el total de ventas y creando los estados en función de, por ejemplo, el margen de ventas de cada área).
Puedes encontrar información adicional sobre el uso de los estados <a href="https://okviz.com/blog/states-in-custom-visuals/">en esta página web</a>.
Muy buena visualización, versátil y muy práctica.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'd0dc256f-380b-44f7-a617-7ea22d68799a') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Esta versátil visualización, <strong>Synoptic Panel by OKViz</strong>, consta de dos herramientas: la primera se ofrece en un sitio web del desarrollador: <a href="https://synoptic.design/">https://synoptic.design</a>, en la que se puede subir una imagen para crear en ella diferentes áreas a las que vamos a asignar un identificador. La imagen puede ser de cualquier cosa: el plano de un edificio, el esquema de un motor, un mapa... Y vamos a identificar las áreas que nos interesen seleccionando sus esquinas, con una herramienta razonablemente intuitiva y fácil de usar. Una vez hayamos terminado con la creación de las áreas, descargaremos un fichero con el "mapa" que hemos creado y lo importaremos en nuestra visualización Power BI. La visualización también incluye mapas de ejemplo. Así, en la siguiente imagen se muestra el plano de una tienda que incluye 35 áreas predefinidas:
Como se trata de un mapa predefinido, las diferentes áreas están identificadas simplemente por un número, entre el 1 y el 35 en este caso. Los datos que alimentan el ejemplo anterior están almacenados en una hoja de cálculo y son los siguientes:
Cada fila es una venta (o un conjunto de operaciones de ventas), el <em>Área</em> es el área de la tienda en la que se ha realizado (valor entre 1 y 35), y se indica también la subcategoría de dichas ventas, el importe de las operaciones involucradas y un supuesto objetivo de ventas.
La configuración de la visualización ha sido la siguiente:
Es decir, simplemente hemos indicado el área al que pertenece cada fila (campo <em>Category</em> de la visualización) y la medida a mostrar (campo <em>Measure</em>).
Podemos mostrar en cada área una etiqueta con el área (en este caso, el número que las identifica), el valor de la métrica, el nombre del área (si hemos asignado alguno en la herramienta web comentada), y un par de combinaciones adicionales de estos valores (véase siguiente imagen). Esta configuración está accesible en <em>Formato > Data labels > Display</em>.
También podemos asignar colores aleatorios a cada una de las áreas (en <em>Formato > Data colors > Show all</em>), colores que podemos escoger también a mano:
Más útil puede resultar en ocasiones mostrar no colores discretos aleatorios, sino un degradado que indique el valor relativo de la métrica involucrada (<em>Formato > Data colors > Saturate</em>), pudiendo escoger el color base y las saturaciones mínima y máxima:
Si, en la configuración de la visualización añadimos un campo de nuestros datos al campo <em>Subcategory</em> de la visualización podemos mostrar nuestra métrica para cada una de esas "subcategorías". Sin embargo, tenemos que ser conscientes de que, desde el momento en el que añadimos dicho campo, la visualización deja de mostrar datos globales, y resulta necesario seleccionar una subcategoría de alguna forma para mostrar datos coherentes. En la siguiente imagen se ha seleccionado la subcategoría C2 en una segmentación:
Y hablo de datos "coherentes" puesto que, sino no se selecciona ninguna subcategoría, la visualización muestra datos que no se corresponden con ninguna subcategoría en concreto ni son los datos globales mostrados en las imágenes anteriores.
Si eliminamos el campo que hemos arrastrado a "<em>Subcategory</em>" y arrastramos nuestro campo "<em>Objective</em>" al campo "<em>Target</em>" de la visualización (aplicándose una suma como función de agregación), los colores de las diferentes áreas cambian para mostrar tonos diferentes en función de que se haya alcanzado o no el objetivo de cada área. Si no hemos aplicado la herramienta de saturación (<em>Formato > Data colors > Saturate</em>), simplemente se muestran en verde las áreas que han alcanzado el objetivo, y en negro las que no lo han hecho:
Si tuviésemos activada la herramienta de saturación, los verdes se mostrarían con diferentes saturaciones.
La configuración de la visualización incluye una práctica sección ("<em>Color Blindness by OKViz</em>") que limita los colores a usar de forma que sean fácilmente interpretables por personas con daltonismo.
En <em>Formato > States</em> es posible crear diferentes estados determinados por el valor de una métrica (que deberá arrastrarse al campo <em>States Measure</em> de la visualización). Para la creación de estos estados vamos a escoger un criterio de comparación (mayor que, menor que, etc.) y vamos a establecer manualmente los límites de cada área, escogiendo el color que la va a representar. Por ejemplo, en la siguiente imagen se han identificado tres áreas definidas por las ventas:
Ahora, la visualización muestra el color correspondiente de cada área en función del estado en el que se haya incluido (aquellas que no estén incluidas en ningún estado reciben el color por defecto):
Obsérvese que estos estados son determinados por una métrica que no tiene por qué ser la utilizada como métrica base en la visualización (campo <em>Measure</em>).
También es posible crear estos estados de forma automática arrastrando un campo con la métrica de interés a <em>States Measure</em> y otro con los objetivos a <em>States</em>:
Ahora la visualización muestra una gama de verdes (modificables) que indica el valor representado:
(Recuerda que, en este ejemplo, estamos trabajando con la misma métrica como base de la visualización y como criterio de creación de los estados, pero no tendría que ser así: podríamos estar mostrando en las áreas el total de ventas y creando los estados en función de, por ejemplo, el margen de ventas de cada área).
Puedes encontrar información adicional sobre el uso de los estados <a href="https://okviz.com/blog/states-in-custom-visuals/">en esta página web</a>.
Muy buena visualización, versátil y muy práctica.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'd0dc256f-380b-44f7-a617-7ea22d68799a') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Esta versátil visualización, <strong>Synoptic Panel by OKViz</strong>, consta de dos herramientas: la primera se ofrece en un sitio web del desarrollador: <a href="https://synoptic.design/">https://synoptic.design</a>, en la que se puede subir una imagen para crear en ella diferentes áreas a las que vamos a asignar un identificador. La imagen puede ser de cualquier cosa: el plano de un edificio, el esquema de un motor, un mapa... Y vamos a identificar las áreas que nos interesen seleccionando sus esquinas, con una herramienta razonablemente intuitiva y fácil de usar. Una vez hayamos terminado con la creación de las áreas, descargaremos un fichero con el "mapa" que hemos creado y lo importaremos en nuestra visualización Power BI. La visualización también incluye mapas de ejemplo. Así, en la siguiente imagen se muestra el plano de una tienda que incluye 35 áreas predefinidas:
Como se trata de un mapa predefinido, las diferentes áreas están identificadas simplemente por un número, entre el 1 y el 35 en este caso. Los datos que alimentan el ejemplo anterior están almacenados en una hoja de cálculo y son los siguientes:
Cada fila es una venta (o un conjunto de operaciones de ventas), el <em>Área</em> es el área de la tienda en la que se ha realizado (valor entre 1 y 35), y se indica también la subcategoría de dichas ventas, el importe de las operaciones involucradas y un supuesto objetivo de ventas.
La configuración de la visualización ha sido la siguiente:
Es decir, simplemente hemos indicado el área al que pertenece cada fila (campo <em>Category</em> de la visualización) y la medida a mostrar (campo <em>Measure</em>).
Podemos mostrar en cada área una etiqueta con el área (en este caso, el número que las identifica), el valor de la métrica, el nombre del área (si hemos asignado alguno en la herramienta web comentada), y un par de combinaciones adicionales de estos valores (véase siguiente imagen). Esta configuración está accesible en <em>Formato > Data labels > Display</em>.
También podemos asignar colores aleatorios a cada una de las áreas (en <em>Formato > Data colors > Show all</em>), colores que podemos escoger también a mano:
Más útil puede resultar en ocasiones mostrar no colores discretos aleatorios, sino un degradado que indique el valor relativo de la métrica involucrada (<em>Formato > Data colors > Saturate</em>), pudiendo escoger el color base y las saturaciones mínima y máxima:
Si, en la configuración de la visualización añadimos un campo de nuestros datos al campo <em>Subcategory</em> de la visualización podemos mostrar nuestra métrica para cada una de esas "subcategorías". Sin embargo, tenemos que ser conscientes de que, desde el momento en el que añadimos dicho campo, la visualización deja de mostrar datos globales, y resulta necesario seleccionar una subcategoría de alguna forma para mostrar datos coherentes. En la siguiente imagen se ha seleccionado la subcategoría C2 en una segmentación:
Y hablo de datos "coherentes" puesto que, sino no se selecciona ninguna subcategoría, la visualización muestra datos que no se corresponden con ninguna subcategoría en concreto ni son los datos globales mostrados en las imágenes anteriores.
Si eliminamos el campo que hemos arrastrado a "<em>Subcategory</em>" y arrastramos nuestro campo "<em>Objective</em>" al campo "<em>Target</em>" de la visualización (aplicándose una suma como función de agregación), los colores de las diferentes áreas cambian para mostrar tonos diferentes en función de que se haya alcanzado o no el objetivo de cada área. Si no hemos aplicado la herramienta de saturación (<em>Formato > Data colors > Saturate</em>), simplemente se muestran en verde las áreas que han alcanzado el objetivo, y en negro las que no lo han hecho:
Si tuviésemos activada la herramienta de saturación, los verdes se mostrarían con diferentes saturaciones.
La configuración de la visualización incluye una práctica sección ("<em>Color Blindness by OKViz</em>") que limita los colores a usar de forma que sean fácilmente interpretables por personas con daltonismo.
En <em>Formato > States</em> es posible crear diferentes estados determinados por el valor de una métrica (que deberá arrastrarse al campo <em>States Measure</em> de la visualización). Para la creación de estos estados vamos a escoger un criterio de comparación (mayor que, menor que, etc.) y vamos a establecer manualmente los límites de cada área, escogiendo el color que la va a representar. Por ejemplo, en la siguiente imagen se han identificado tres áreas definidas por las ventas:
Ahora, la visualización muestra el color correspondiente de cada área en función del estado en el que se haya incluido (aquellas que no estén incluidas en ningún estado reciben el color por defecto):
Obsérvese que estos estados son determinados por una métrica que no tiene por qué ser la utilizada como métrica base en la visualización (campo <em>Measure</em>).
También es posible crear estos estados de forma automática arrastrando un campo con la métrica de interés a <em>States Measure</em> y otro con los objetivos a <em>States</em>:
Ahora la visualización muestra una gama de verdes (modificables) que indica el valor representado:
(Recuerda que, en este ejemplo, estamos trabajando con la misma métrica como base de la visualización y como criterio de creación de los estados, pero no tendría que ser así: podríamos estar mostrando en las áreas el total de ventas y creando los estados en función de, por ejemplo, el margen de ventas de cada área).
Puedes encontrar información adicional sobre el uso de los estados <a href="https://okviz.com/blog/states-in-custom-visuals/">en esta página web</a>.
Muy buena visualización, versátil y muy práctica.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'd0dc256f-380b-44f7-a617-7ea22d68799a') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Esta versátil visualización, <strong>Synoptic Panel by OKViz</strong>, consta de dos herramientas: la primera se ofrece en un sitio web del desarrollador: <a href="https://synoptic.design/">https://synoptic.design</a>, en la que se puede subir una imagen para crear en ella diferentes áreas a las que vamos a asignar un identificador. La imagen puede ser de cualquier cosa: el plano de un edificio, el esquema de un motor, un mapa... Y vamos a identificar las áreas que nos interesen seleccionando sus esquinas, con una herramienta razonablemente intuitiva y fácil de usar. Una vez hayamos terminado con la creación de las áreas, descargaremos un fichero con el "mapa" que hemos creado y lo importaremos en nuestra visualización Power BI. La visualización también incluye mapas de ejemplo. Así, en la siguiente imagen se muestra el plano de una tienda que incluye 35 áreas predefinidas:
Como se trata de un mapa predefinido, las diferentes áreas están identificadas simplemente por un número, entre el 1 y el 35 en este caso. Los datos que alimentan el ejemplo anterior están almacenados en una hoja de cálculo y son los siguientes:
Cada fila es una venta (o un conjunto de operaciones de ventas), el <em>Área</em> es el área de la tienda en la que se ha realizado (valor entre 1 y 35), y se indica también la subcategoría de dichas ventas, el importe de las operaciones involucradas y un supuesto objetivo de ventas.
La configuración de la visualización ha sido la siguiente:
Es decir, simplemente hemos indicado el área al que pertenece cada fila (campo <em>Category</em> de la visualización) y la medida a mostrar (campo <em>Measure</em>).
Podemos mostrar en cada área una etiqueta con el área (en este caso, el número que las identifica), el valor de la métrica, el nombre del área (si hemos asignado alguno en la herramienta web comentada), y un par de combinaciones adicionales de estos valores (véase siguiente imagen). Esta configuración está accesible en <em>Formato > Data labels > Display</em>.
También podemos asignar colores aleatorios a cada una de las áreas (en <em>Formato > Data colors > Show all</em>), colores que podemos escoger también a mano:
Más útil puede resultar en ocasiones mostrar no colores discretos aleatorios, sino un degradado que indique el valor relativo de la métrica involucrada (<em>Formato > Data colors > Saturate</em>), pudiendo escoger el color base y las saturaciones mínima y máxima:
Si, en la configuración de la visualización añadimos un campo de nuestros datos al campo <em>Subcategory</em> de la visualización podemos mostrar nuestra métrica para cada una de esas "subcategorías". Sin embargo, tenemos que ser conscientes de que, desde el momento en el que añadimos dicho campo, la visualización deja de mostrar datos globales, y resulta necesario seleccionar una subcategoría de alguna forma para mostrar datos coherentes. En la siguiente imagen se ha seleccionado la subcategoría C2 en una segmentación:
Y hablo de datos "coherentes" puesto que, sino no se selecciona ninguna subcategoría, la visualización muestra datos que no se corresponden con ninguna subcategoría en concreto ni son los datos globales mostrados en las imágenes anteriores.
Si eliminamos el campo que hemos arrastrado a "<em>Subcategory</em>" y arrastramos nuestro campo "<em>Objective</em>" al campo "<em>Target</em>" de la visualización (aplicándose una suma como función de agregación), los colores de las diferentes áreas cambian para mostrar tonos diferentes en función de que se haya alcanzado o no el objetivo de cada área. Si no hemos aplicado la herramienta de saturación (<em>Formato > Data colors > Saturate</em>), simplemente se muestran en verde las áreas que han alcanzado el objetivo, y en negro las que no lo han hecho:
Si tuviésemos activada la herramienta de saturación, los verdes se mostrarían con diferentes saturaciones.
La configuración de la visualización incluye una práctica sección ("<em>Color Blindness by OKViz</em>") que limita los colores a usar de forma que sean fácilmente interpretables por personas con daltonismo.
En <em>Formato > States</em> es posible crear diferentes estados determinados por el valor de una métrica (que deberá arrastrarse al campo <em>States Measure</em> de la visualización). Para la creación de estos estados vamos a escoger un criterio de comparación (mayor que, menor que, etc.) y vamos a establecer manualmente los límites de cada área, escogiendo el color que la va a representar. Por ejemplo, en la siguiente imagen se han identificado tres áreas definidas por las ventas:
Ahora, la visualización muestra el color correspondiente de cada área en función del estado en el que se haya incluido (aquellas que no estén incluidas en ningún estado reciben el color por defecto):
Obsérvese que estos estados son determinados por una métrica que no tiene por qué ser la utilizada como métrica base en la visualización (campo <em>Measure</em>).
También es posible crear estos estados de forma automática arrastrando un campo con la métrica de interés a <em>States Measure</em> y otro con los objetivos a <em>States</em>:
Ahora la visualización muestra una gama de verdes (modificables) que indica el valor representado:
(Recuerda que, en este ejemplo, estamos trabajando con la misma métrica como base de la visualización y como criterio de creación de los estados, pero no tendría que ser así: podríamos estar mostrando en las áreas el total de ventas y creando los estados en función de, por ejemplo, el margen de ventas de cada área).
Puedes encontrar información adicional sobre el uso de los estados <a href="https://okviz.com/blog/states-in-custom-visuals/">en esta página web</a>.
Muy buena visualización, versátil y muy práctica.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'd0dc256f-380b-44f7-a617-7ea22d68799a') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Esta versátil visualización, <strong>Synoptic Panel by OKViz</strong>, consta de dos herramientas: la primera se ofrece en un sitio web del desarrollador: <a href="https://synoptic.design/">https://synoptic.design</a>, en la que se puede subir una imagen para crear en ella diferentes áreas a las que vamos a asignar un identificador. La imagen puede ser de cualquier cosa: el plano de un edificio, el esquema de un motor, un mapa... Y vamos a identificar las áreas que nos interesen seleccionando sus esquinas, con una herramienta razonablemente intuitiva y fácil de usar. Una vez hayamos terminado con la creación de las áreas, descargaremos un fichero con el "mapa" que hemos creado y lo importaremos en nuestra visualización Power BI. La visualización también incluye mapas de ejemplo. Así, en la siguiente imagen se muestra el plano de una tienda que incluye 35 áreas predefinidas:
Como se trata de un mapa predefinido, las diferentes áreas están identificadas simplemente por un número, entre el 1 y el 35 en este caso. Los datos que alimentan el ejemplo anterior están almacenados en una hoja de cálculo y son los siguientes:
Cada fila es una venta (o un conjunto de operaciones de ventas), el <em>Área</em> es el área de la tienda en la que se ha realizado (valor entre 1 y 35), y se indica también la subcategoría de dichas ventas, el importe de las operaciones involucradas y un supuesto objetivo de ventas.
La configuración de la visualización ha sido la siguiente:
Es decir, simplemente hemos indicado el área al que pertenece cada fila (campo <em>Category</em> de la visualización) y la medida a mostrar (campo <em>Measure</em>).
Podemos mostrar en cada área una etiqueta con el área (en este caso, el número que las identifica), el valor de la métrica, el nombre del área (si hemos asignado alguno en la herramienta web comentada), y un par de combinaciones adicionales de estos valores (véase siguiente imagen). Esta configuración está accesible en <em>Formato > Data labels > Display</em>.
También podemos asignar colores aleatorios a cada una de las áreas (en <em>Formato > Data colors > Show all</em>), colores que podemos escoger también a mano:
Más útil puede resultar en ocasiones mostrar no colores discretos aleatorios, sino un degradado que indique el valor relativo de la métrica involucrada (<em>Formato > Data colors > Saturate</em>), pudiendo escoger el color base y las saturaciones mínima y máxima:
Si, en la configuración de la visualización añadimos un campo de nuestros datos al campo <em>Subcategory</em> de la visualización podemos mostrar nuestra métrica para cada una de esas "subcategorías". Sin embargo, tenemos que ser conscientes de que, desde el momento en el que añadimos dicho campo, la visualización deja de mostrar datos globales, y resulta necesario seleccionar una subcategoría de alguna forma para mostrar datos coherentes. En la siguiente imagen se ha seleccionado la subcategoría C2 en una segmentación:
Y hablo de datos "coherentes" puesto que, sino no se selecciona ninguna subcategoría, la visualización muestra datos que no se corresponden con ninguna subcategoría en concreto ni son los datos globales mostrados en las imágenes anteriores.
Si eliminamos el campo que hemos arrastrado a "<em>Subcategory</em>" y arrastramos nuestro campo "<em>Objective</em>" al campo "<em>Target</em>" de la visualización (aplicándose una suma como función de agregación), los colores de las diferentes áreas cambian para mostrar tonos diferentes en función de que se haya alcanzado o no el objetivo de cada área. Si no hemos aplicado la herramienta de saturación (<em>Formato > Data colors > Saturate</em>), simplemente se muestran en verde las áreas que han alcanzado el objetivo, y en negro las que no lo han hecho:
Si tuviésemos activada la herramienta de saturación, los verdes se mostrarían con diferentes saturaciones.
La configuración de la visualización incluye una práctica sección ("<em>Color Blindness by OKViz</em>") que limita los colores a usar de forma que sean fácilmente interpretables por personas con daltonismo.
En <em>Formato > States</em> es posible crear diferentes estados determinados por el valor de una métrica (que deberá arrastrarse al campo <em>States Measure</em> de la visualización). Para la creación de estos estados vamos a escoger un criterio de comparación (mayor que, menor que, etc.) y vamos a establecer manualmente los límites de cada área, escogiendo el color que la va a representar. Por ejemplo, en la siguiente imagen se han identificado tres áreas definidas por las ventas:
Ahora, la visualización muestra el color correspondiente de cada área en función del estado en el que se haya incluido (aquellas que no estén incluidas en ningún estado reciben el color por defecto):
Obsérvese que estos estados son determinados por una métrica que no tiene por qué ser la utilizada como métrica base en la visualización (campo <em>Measure</em>).
También es posible crear estos estados de forma automática arrastrando un campo con la métrica de interés a <em>States Measure</em> y otro con los objetivos a <em>States</em>:
Ahora la visualización muestra una gama de verdes (modificables) que indica el valor representado:
(Recuerda que, en este ejemplo, estamos trabajando con la misma métrica como base de la visualización y como criterio de creación de los estados, pero no tendría que ser así: podríamos estar mostrando en las áreas el total de ventas y creando los estados en función de, por ejemplo, el margen de ventas de cada área).
Puedes encontrar información adicional sobre el uso de los estados <a href="https://okviz.com/blog/states-in-custom-visuals/">en esta página web</a>.
Muy buena visualización, versátil y muy práctica.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'af26846a-2a33-44f8-a114-c48bb90ebf2e') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Esta versátil visualización, <strong>Synoptic Panel by OKViz</strong>, consta de dos herramientas: la primera se ofrece en un sitio web del desarrollador: <a href="https://synoptic.design/">https://synoptic.design</a>, en la que se puede subir una imagen para crear en ella diferentes áreas a las que vamos a asignar un identificador. La imagen puede ser de cualquier cosa: el plano de un edificio, el esquema de un motor, un mapa... Y vamos a identificar las áreas que nos interesen seleccionando sus esquinas, con una herramienta razonablemente intuitiva y fácil de usar. Una vez hayamos terminado con la creación de las áreas, descargaremos un fichero con el "mapa" que hemos creado y lo importaremos en nuestra visualización Power BI. La visualización también incluye mapas de ejemplo. Así, en la siguiente imagen se muestra el plano de una tienda que incluye 35 áreas predefinidas:
Como se trata de un mapa predefinido, las diferentes áreas están identificadas simplemente por un número, entre el 1 y el 35 en este caso. Los datos que alimentan el ejemplo anterior están almacenados en una hoja de cálculo y son los siguientes:
Cada fila es una venta (o un conjunto de operaciones de ventas), el <em>Área</em> es el área de la tienda en la que se ha realizado (valor entre 1 y 35), y se indica también la subcategoría de dichas ventas, el importe de las operaciones involucradas y un supuesto objetivo de ventas.
La configuración de la visualización ha sido la siguiente:
Es decir, simplemente hemos indicado el área al que pertenece cada fila (campo <em>Category</em> de la visualización) y la medida a mostrar (campo <em>Measure</em>).
Podemos mostrar en cada área una etiqueta con el área (en este caso, el número que las identifica), el valor de la métrica, el nombre del área (si hemos asignado alguno en la herramienta web comentada), y un par de combinaciones adicionales de estos valores (véase siguiente imagen). Esta configuración está accesible en <em>Formato > Data labels > Display</em>.
También podemos asignar colores aleatorios a cada una de las áreas (en <em>Formato > Data colors > Show all</em>), colores que podemos escoger también a mano:
Más útil puede resultar en ocasiones mostrar no colores discretos aleatorios, sino un degradado que indique el valor relativo de la métrica involucrada (<em>Formato > Data colors > Saturate</em>), pudiendo escoger el color base y las saturaciones mínima y máxima:
Si, en la configuración de la visualización añadimos un campo de nuestros datos al campo <em>Subcategory</em> de la visualización podemos mostrar nuestra métrica para cada una de esas "subcategorías". Sin embargo, tenemos que ser conscientes de que, desde el momento en el que añadimos dicho campo, la visualización deja de mostrar datos globales, y resulta necesario seleccionar una subcategoría de alguna forma para mostrar datos coherentes. En la siguiente imagen se ha seleccionado la subcategoría C2 en una segmentación:
Y hablo de datos "coherentes" puesto que, sino no se selecciona ninguna subcategoría, la visualización muestra datos que no se corresponden con ninguna subcategoría en concreto ni son los datos globales mostrados en las imágenes anteriores.
Si eliminamos el campo que hemos arrastrado a "<em>Subcategory</em>" y arrastramos nuestro campo "<em>Objective</em>" al campo "<em>Target</em>" de la visualización (aplicándose una suma como función de agregación), los colores de las diferentes áreas cambian para mostrar tonos diferentes en función de que se haya alcanzado o no el objetivo de cada área. Si no hemos aplicado la herramienta de saturación (<em>Formato > Data colors > Saturate</em>), simplemente se muestran en verde las áreas que han alcanzado el objetivo, y en negro las que no lo han hecho:
Si tuviésemos activada la herramienta de saturación, los verdes se mostrarían con diferentes saturaciones.
La configuración de la visualización incluye una práctica sección ("<em>Color Blindness by OKViz</em>") que limita los colores a usar de forma que sean fácilmente interpretables por personas con daltonismo.
En <em>Formato > States</em> es posible crear diferentes estados determinados por el valor de una métrica (que deberá arrastrarse al campo <em>States Measure</em> de la visualización). Para la creación de estos estados vamos a escoger un criterio de comparación (mayor que, menor que, etc.) y vamos a establecer manualmente los límites de cada área, escogiendo el color que la va a representar. Por ejemplo, en la siguiente imagen se han identificado tres áreas definidas por las ventas:
Ahora, la visualización muestra el color correspondiente de cada área en función del estado en el que se haya incluido (aquellas que no estén incluidas en ningún estado reciben el color por defecto):
Obsérvese que estos estados son determinados por una métrica que no tiene por qué ser la utilizada como métrica base en la visualización (campo <em>Measure</em>).
También es posible crear estos estados de forma automática arrastrando un campo con la métrica de interés a <em>States Measure</em> y otro con los objetivos a <em>States</em>:
Ahora la visualización muestra una gama de verdes (modificables) que indica el valor representado:
(Recuerda que, en este ejemplo, estamos trabajando con la misma métrica como base de la visualización y como criterio de creación de los estados, pero no tendría que ser así: podríamos estar mostrando en las áreas el total de ventas y creando los estados en función de, por ejemplo, el margen de ventas de cada área).
Puedes encontrar información adicional sobre el uso de los estados <a href="https://okviz.com/blog/states-in-custom-visuals/">en esta página web</a>.
Muy buena visualización, versátil y muy práctica.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'af26846a-2a33-44f8-a114-c48bb90ebf2e') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Esta versátil visualización, <strong>Synoptic Panel by OKViz</strong>, consta de dos herramientas: la primera se ofrece en un sitio web del desarrollador: <a href="https://synoptic.design/">https://synoptic.design</a>, en la que se puede subir una imagen para crear en ella diferentes áreas a las que vamos a asignar un identificador. La imagen puede ser de cualquier cosa: el plano de un edificio, el esquema de un motor, un mapa... Y vamos a identificar las áreas que nos interesen seleccionando sus esquinas, con una herramienta razonablemente intuitiva y fácil de usar. Una vez hayamos terminado con la creación de las áreas, descargaremos un fichero con el "mapa" que hemos creado y lo importaremos en nuestra visualización Power BI. La visualización también incluye mapas de ejemplo. Así, en la siguiente imagen se muestra el plano de una tienda que incluye 35 áreas predefinidas:
Como se trata de un mapa predefinido, las diferentes áreas están identificadas simplemente por un número, entre el 1 y el 35 en este caso. Los datos que alimentan el ejemplo anterior están almacenados en una hoja de cálculo y son los siguientes:
Cada fila es una venta (o un conjunto de operaciones de ventas), el <em>Área</em> es el área de la tienda en la que se ha realizado (valor entre 1 y 35), y se indica también la subcategoría de dichas ventas, el importe de las operaciones involucradas y un supuesto objetivo de ventas.
La configuración de la visualización ha sido la siguiente:
Es decir, simplemente hemos indicado el área al que pertenece cada fila (campo <em>Category</em> de la visualización) y la medida a mostrar (campo <em>Measure</em>).
Podemos mostrar en cada área una etiqueta con el área (en este caso, el número que las identifica), el valor de la métrica, el nombre del área (si hemos asignado alguno en la herramienta web comentada), y un par de combinaciones adicionales de estos valores (véase siguiente imagen). Esta configuración está accesible en <em>Formato > Data labels > Display</em>.
También podemos asignar colores aleatorios a cada una de las áreas (en <em>Formato > Data colors > Show all</em>), colores que podemos escoger también a mano:
Más útil puede resultar en ocasiones mostrar no colores discretos aleatorios, sino un degradado que indique el valor relativo de la métrica involucrada (<em>Formato > Data colors > Saturate</em>), pudiendo escoger el color base y las saturaciones mínima y máxima:
Si, en la configuración de la visualización añadimos un campo de nuestros datos al campo <em>Subcategory</em> de la visualización podemos mostrar nuestra métrica para cada una de esas "subcategorías". Sin embargo, tenemos que ser conscientes de que, desde el momento en el que añadimos dicho campo, la visualización deja de mostrar datos globales, y resulta necesario seleccionar una subcategoría de alguna forma para mostrar datos coherentes. En la siguiente imagen se ha seleccionado la subcategoría C2 en una segmentación:
Y hablo de datos "coherentes" puesto que, sino no se selecciona ninguna subcategoría, la visualización muestra datos que no se corresponden con ninguna subcategoría en concreto ni son los datos globales mostrados en las imágenes anteriores.
Si eliminamos el campo que hemos arrastrado a "<em>Subcategory</em>" y arrastramos nuestro campo "<em>Objective</em>" al campo "<em>Target</em>" de la visualización (aplicándose una suma como función de agregación), los colores de las diferentes áreas cambian para mostrar tonos diferentes en función de que se haya alcanzado o no el objetivo de cada área. Si no hemos aplicado la herramienta de saturación (<em>Formato > Data colors > Saturate</em>), simplemente se muestran en verde las áreas que han alcanzado el objetivo, y en negro las que no lo han hecho:
Si tuviésemos activada la herramienta de saturación, los verdes se mostrarían con diferentes saturaciones.
La configuración de la visualización incluye una práctica sección ("<em>Color Blindness by OKViz</em>") que limita los colores a usar de forma que sean fácilmente interpretables por personas con daltonismo.
En <em>Formato > States</em> es posible crear diferentes estados determinados por el valor de una métrica (que deberá arrastrarse al campo <em>States Measure</em> de la visualización). Para la creación de estos estados vamos a escoger un criterio de comparación (mayor que, menor que, etc.) y vamos a establecer manualmente los límites de cada área, escogiendo el color que la va a representar. Por ejemplo, en la siguiente imagen se han identificado tres áreas definidas por las ventas:
Ahora, la visualización muestra el color correspondiente de cada área en función del estado en el que se haya incluido (aquellas que no estén incluidas en ningún estado reciben el color por defecto):
Obsérvese que estos estados son determinados por una métrica que no tiene por qué ser la utilizada como métrica base en la visualización (campo <em>Measure</em>).
También es posible crear estos estados de forma automática arrastrando un campo con la métrica de interés a <em>States Measure</em> y otro con los objetivos a <em>States</em>:
Ahora la visualización muestra una gama de verdes (modificables) que indica el valor representado:
(Recuerda que, en este ejemplo, estamos trabajando con la misma métrica como base de la visualización y como criterio de creación de los estados, pero no tendría que ser así: podríamos estar mostrando en las áreas el total de ventas y creando los estados en función de, por ejemplo, el margen de ventas de cada área).
Puedes encontrar información adicional sobre el uso de los estados <a href="https://okviz.com/blog/states-in-custom-visuals/">en esta página web</a>.
Muy buena visualización, versátil y muy práctica.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'af26846a-2a33-44f8-a114-c48bb90ebf2e') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Esta versátil visualización, <strong>Synoptic Panel by OKViz</strong>, consta de dos herramientas: la primera se ofrece en un sitio web del desarrollador: <a href="https://synoptic.design/">https://synoptic.design</a>, en la que se puede subir una imagen para crear en ella diferentes áreas a las que vamos a asignar un identificador. La imagen puede ser de cualquier cosa: el plano de un edificio, el esquema de un motor, un mapa... Y vamos a identificar las áreas que nos interesen seleccionando sus esquinas, con una herramienta razonablemente intuitiva y fácil de usar. Una vez hayamos terminado con la creación de las áreas, descargaremos un fichero con el "mapa" que hemos creado y lo importaremos en nuestra visualización Power BI. La visualización también incluye mapas de ejemplo. Así, en la siguiente imagen se muestra el plano de una tienda que incluye 35 áreas predefinidas:
Como se trata de un mapa predefinido, las diferentes áreas están identificadas simplemente por un número, entre el 1 y el 35 en este caso. Los datos que alimentan el ejemplo anterior están almacenados en una hoja de cálculo y son los siguientes:
Cada fila es una venta (o un conjunto de operaciones de ventas), el <em>Área</em> es el área de la tienda en la que se ha realizado (valor entre 1 y 35), y se indica también la subcategoría de dichas ventas, el importe de las operaciones involucradas y un supuesto objetivo de ventas.
La configuración de la visualización ha sido la siguiente:
Es decir, simplemente hemos indicado el área al que pertenece cada fila (campo <em>Category</em> de la visualización) y la medida a mostrar (campo <em>Measure</em>).
Podemos mostrar en cada área una etiqueta con el área (en este caso, el número que las identifica), el valor de la métrica, el nombre del área (si hemos asignado alguno en la herramienta web comentada), y un par de combinaciones adicionales de estos valores (véase siguiente imagen). Esta configuración está accesible en <em>Formato > Data labels > Display</em>.
También podemos asignar colores aleatorios a cada una de las áreas (en <em>Formato > Data colors > Show all</em>), colores que podemos escoger también a mano:
Más útil puede resultar en ocasiones mostrar no colores discretos aleatorios, sino un degradado que indique el valor relativo de la métrica involucrada (<em>Formato > Data colors > Saturate</em>), pudiendo escoger el color base y las saturaciones mínima y máxima:
Si, en la configuración de la visualización añadimos un campo de nuestros datos al campo <em>Subcategory</em> de la visualización podemos mostrar nuestra métrica para cada una de esas "subcategorías". Sin embargo, tenemos que ser conscientes de que, desde el momento en el que añadimos dicho campo, la visualización deja de mostrar datos globales, y resulta necesario seleccionar una subcategoría de alguna forma para mostrar datos coherentes. En la siguiente imagen se ha seleccionado la subcategoría C2 en una segmentación:
Y hablo de datos "coherentes" puesto que, sino no se selecciona ninguna subcategoría, la visualización muestra datos que no se corresponden con ninguna subcategoría en concreto ni son los datos globales mostrados en las imágenes anteriores.
Si eliminamos el campo que hemos arrastrado a "<em>Subcategory</em>" y arrastramos nuestro campo "<em>Objective</em>" al campo "<em>Target</em>" de la visualización (aplicándose una suma como función de agregación), los colores de las diferentes áreas cambian para mostrar tonos diferentes en función de que se haya alcanzado o no el objetivo de cada área. Si no hemos aplicado la herramienta de saturación (<em>Formato > Data colors > Saturate</em>), simplemente se muestran en verde las áreas que han alcanzado el objetivo, y en negro las que no lo han hecho:
Si tuviésemos activada la herramienta de saturación, los verdes se mostrarían con diferentes saturaciones.
La configuración de la visualización incluye una práctica sección ("<em>Color Blindness by OKViz</em>") que limita los colores a usar de forma que sean fácilmente interpretables por personas con daltonismo.
En <em>Formato > States</em> es posible crear diferentes estados determinados por el valor de una métrica (que deberá arrastrarse al campo <em>States Measure</em> de la visualización). Para la creación de estos estados vamos a escoger un criterio de comparación (mayor que, menor que, etc.) y vamos a establecer manualmente los límites de cada área, escogiendo el color que la va a representar. Por ejemplo, en la siguiente imagen se han identificado tres áreas definidas por las ventas:
Ahora, la visualización muestra el color correspondiente de cada área en función del estado en el que se haya incluido (aquellas que no estén incluidas en ningún estado reciben el color por defecto):
Obsérvese que estos estados son determinados por una métrica que no tiene por qué ser la utilizada como métrica base en la visualización (campo <em>Measure</em>).
También es posible crear estos estados de forma automática arrastrando un campo con la métrica de interés a <em>States Measure</em> y otro con los objetivos a <em>States</em>:
Ahora la visualización muestra una gama de verdes (modificables) que indica el valor representado:
(Recuerda que, en este ejemplo, estamos trabajando con la misma métrica como base de la visualización y como criterio de creación de los estados, pero no tendría que ser así: podríamos estar mostrando en las áreas el total de ventas y creando los estados en función de, por ejemplo, el margen de ventas de cada área).
Puedes encontrar información adicional sobre el uso de los estados <a href="https://okviz.com/blog/states-in-custom-visuals/">en esta página web</a>.
Muy buena visualización, versátil y muy práctica.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'af26846a-2a33-44f8-a114-c48bb90ebf2e') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Esta versátil visualización, <strong>Synoptic Panel by OKViz</strong>, consta de dos herramientas: la primera se ofrece en un sitio web del desarrollador: <a href="https://synoptic.design/">https://synoptic.design</a>, en la que se puede subir una imagen para crear en ella diferentes áreas a las que vamos a asignar un identificador. La imagen puede ser de cualquier cosa: el plano de un edificio, el esquema de un motor, un mapa... Y vamos a identificar las áreas que nos interesen seleccionando sus esquinas, con una herramienta razonablemente intuitiva y fácil de usar. Una vez hayamos terminado con la creación de las áreas, descargaremos un fichero con el "mapa" que hemos creado y lo importaremos en nuestra visualización Power BI. La visualización también incluye mapas de ejemplo. Así, en la siguiente imagen se muestra el plano de una tienda que incluye 35 áreas predefinidas:
Como se trata de un mapa predefinido, las diferentes áreas están identificadas simplemente por un número, entre el 1 y el 35 en este caso. Los datos que alimentan el ejemplo anterior están almacenados en una hoja de cálculo y son los siguientes:
Cada fila es una venta (o un conjunto de operaciones de ventas), el <em>Área</em> es el área de la tienda en la que se ha realizado (valor entre 1 y 35), y se indica también la subcategoría de dichas ventas, el importe de las operaciones involucradas y un supuesto objetivo de ventas.
La configuración de la visualización ha sido la siguiente:
Es decir, simplemente hemos indicado el área al que pertenece cada fila (campo <em>Category</em> de la visualización) y la medida a mostrar (campo <em>Measure</em>).
Podemos mostrar en cada área una etiqueta con el área (en este caso, el número que las identifica), el valor de la métrica, el nombre del área (si hemos asignado alguno en la herramienta web comentada), y un par de combinaciones adicionales de estos valores (véase siguiente imagen). Esta configuración está accesible en <em>Formato > Data labels > Display</em>.
También podemos asignar colores aleatorios a cada una de las áreas (en <em>Formato > Data colors > Show all</em>), colores que podemos escoger también a mano:
Más útil puede resultar en ocasiones mostrar no colores discretos aleatorios, sino un degradado que indique el valor relativo de la métrica involucrada (<em>Formato > Data colors > Saturate</em>), pudiendo escoger el color base y las saturaciones mínima y máxima:
Si, en la configuración de la visualización añadimos un campo de nuestros datos al campo <em>Subcategory</em> de la visualización podemos mostrar nuestra métrica para cada una de esas "subcategorías". Sin embargo, tenemos que ser conscientes de que, desde el momento en el que añadimos dicho campo, la visualización deja de mostrar datos globales, y resulta necesario seleccionar una subcategoría de alguna forma para mostrar datos coherentes. En la siguiente imagen se ha seleccionado la subcategoría C2 en una segmentación:
Y hablo de datos "coherentes" puesto que, sino no se selecciona ninguna subcategoría, la visualización muestra datos que no se corresponden con ninguna subcategoría en concreto ni son los datos globales mostrados en las imágenes anteriores.
Si eliminamos el campo que hemos arrastrado a "<em>Subcategory</em>" y arrastramos nuestro campo "<em>Objective</em>" al campo "<em>Target</em>" de la visualización (aplicándose una suma como función de agregación), los colores de las diferentes áreas cambian para mostrar tonos diferentes en función de que se haya alcanzado o no el objetivo de cada área. Si no hemos aplicado la herramienta de saturación (<em>Formato > Data colors > Saturate</em>), simplemente se muestran en verde las áreas que han alcanzado el objetivo, y en negro las que no lo han hecho:
Si tuviésemos activada la herramienta de saturación, los verdes se mostrarían con diferentes saturaciones.
La configuración de la visualización incluye una práctica sección ("<em>Color Blindness by OKViz</em>") que limita los colores a usar de forma que sean fácilmente interpretables por personas con daltonismo.
En <em>Formato > States</em> es posible crear diferentes estados determinados por el valor de una métrica (que deberá arrastrarse al campo <em>States Measure</em> de la visualización). Para la creación de estos estados vamos a escoger un criterio de comparación (mayor que, menor que, etc.) y vamos a establecer manualmente los límites de cada área, escogiendo el color que la va a representar. Por ejemplo, en la siguiente imagen se han identificado tres áreas definidas por las ventas:
Ahora, la visualización muestra el color correspondiente de cada área en función del estado en el que se haya incluido (aquellas que no estén incluidas en ningún estado reciben el color por defecto):
Obsérvese que estos estados son determinados por una métrica que no tiene por qué ser la utilizada como métrica base en la visualización (campo <em>Measure</em>).
También es posible crear estos estados de forma automática arrastrando un campo con la métrica de interés a <em>States Measure</em> y otro con los objetivos a <em>States</em>:
Ahora la visualización muestra una gama de verdes (modificables) que indica el valor representado:
(Recuerda que, en este ejemplo, estamos trabajando con la misma métrica como base de la visualización y como criterio de creación de los estados, pero no tendría que ser así: podríamos estar mostrando en las áreas el total de ventas y creando los estados en función de, por ejemplo, el margen de ventas de cada área).
Puedes encontrar información adicional sobre el uso de los estados <a href="https://okviz.com/blog/states-in-custom-visuals/">en esta página web</a>.
Muy buena visualización, versátil y muy práctica.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'abb65bc8-733c-4fa3-8a80-78456963a052') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Esta versátil visualización, <strong>Synoptic Panel by OKViz</strong>, consta de dos herramientas: la primera se ofrece en un sitio web del desarrollador: <a href="https://synoptic.design/">https://synoptic.design</a>, en la que se puede subir una imagen para crear en ella diferentes áreas a las que vamos a asignar un identificador. La imagen puede ser de cualquier cosa: el plano de un edificio, el esquema de un motor, un mapa... Y vamos a identificar las áreas que nos interesen seleccionando sus esquinas, con una herramienta razonablemente intuitiva y fácil de usar. Una vez hayamos terminado con la creación de las áreas, descargaremos un fichero con el "mapa" que hemos creado y lo importaremos en nuestra visualización Power BI. La visualización también incluye mapas de ejemplo. Así, en la siguiente imagen se muestra el plano de una tienda que incluye 35 áreas predefinidas:
Como se trata de un mapa predefinido, las diferentes áreas están identificadas simplemente por un número, entre el 1 y el 35 en este caso. Los datos que alimentan el ejemplo anterior están almacenados en una hoja de cálculo y son los siguientes:
Cada fila es una venta (o un conjunto de operaciones de ventas), el <em>Área</em> es el área de la tienda en la que se ha realizado (valor entre 1 y 35), y se indica también la subcategoría de dichas ventas, el importe de las operaciones involucradas y un supuesto objetivo de ventas.
La configuración de la visualización ha sido la siguiente:
Es decir, simplemente hemos indicado el área al que pertenece cada fila (campo <em>Category</em> de la visualización) y la medida a mostrar (campo <em>Measure</em>).
Podemos mostrar en cada área una etiqueta con el área (en este caso, el número que las identifica), el valor de la métrica, el nombre del área (si hemos asignado alguno en la herramienta web comentada), y un par de combinaciones adicionales de estos valores (véase siguiente imagen). Esta configuración está accesible en <em>Formato > Data labels > Display</em>.
También podemos asignar colores aleatorios a cada una de las áreas (en <em>Formato > Data colors > Show all</em>), colores que podemos escoger también a mano:
Más útil puede resultar en ocasiones mostrar no colores discretos aleatorios, sino un degradado que indique el valor relativo de la métrica involucrada (<em>Formato > Data colors > Saturate</em>), pudiendo escoger el color base y las saturaciones mínima y máxima:
Si, en la configuración de la visualización añadimos un campo de nuestros datos al campo <em>Subcategory</em> de la visualización podemos mostrar nuestra métrica para cada una de esas "subcategorías". Sin embargo, tenemos que ser conscientes de que, desde el momento en el que añadimos dicho campo, la visualización deja de mostrar datos globales, y resulta necesario seleccionar una subcategoría de alguna forma para mostrar datos coherentes. En la siguiente imagen se ha seleccionado la subcategoría C2 en una segmentación:
Y hablo de datos "coherentes" puesto que, sino no se selecciona ninguna subcategoría, la visualización muestra datos que no se corresponden con ninguna subcategoría en concreto ni son los datos globales mostrados en las imágenes anteriores.
Si eliminamos el campo que hemos arrastrado a "<em>Subcategory</em>" y arrastramos nuestro campo "<em>Objective</em>" al campo "<em>Target</em>" de la visualización (aplicándose una suma como función de agregación), los colores de las diferentes áreas cambian para mostrar tonos diferentes en función de que se haya alcanzado o no el objetivo de cada área. Si no hemos aplicado la herramienta de saturación (<em>Formato > Data colors > Saturate</em>), simplemente se muestran en verde las áreas que han alcanzado el objetivo, y en negro las que no lo han hecho:
Si tuviésemos activada la herramienta de saturación, los verdes se mostrarían con diferentes saturaciones.
La configuración de la visualización incluye una práctica sección ("<em>Color Blindness by OKViz</em>") que limita los colores a usar de forma que sean fácilmente interpretables por personas con daltonismo.
En <em>Formato > States</em> es posible crear diferentes estados determinados por el valor de una métrica (que deberá arrastrarse al campo <em>States Measure</em> de la visualización). Para la creación de estos estados vamos a escoger un criterio de comparación (mayor que, menor que, etc.) y vamos a establecer manualmente los límites de cada área, escogiendo el color que la va a representar. Por ejemplo, en la siguiente imagen se han identificado tres áreas definidas por las ventas:
Ahora, la visualización muestra el color correspondiente de cada área en función del estado en el que se haya incluido (aquellas que no estén incluidas en ningún estado reciben el color por defecto):
Obsérvese que estos estados son determinados por una métrica que no tiene por qué ser la utilizada como métrica base en la visualización (campo <em>Measure</em>).
También es posible crear estos estados de forma automática arrastrando un campo con la métrica de interés a <em>States Measure</em> y otro con los objetivos a <em>States</em>:
Ahora la visualización muestra una gama de verdes (modificables) que indica el valor representado:
(Recuerda que, en este ejemplo, estamos trabajando con la misma métrica como base de la visualización y como criterio de creación de los estados, pero no tendría que ser así: podríamos estar mostrando en las áreas el total de ventas y creando los estados en función de, por ejemplo, el margen de ventas de cada área).
Puedes encontrar información adicional sobre el uso de los estados <a href="https://okviz.com/blog/states-in-custom-visuals/">en esta página web</a>.
Muy buena visualización, versátil y muy práctica.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'abb65bc8-733c-4fa3-8a80-78456963a052') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Esta versátil visualización, <strong>Synoptic Panel by OKViz</strong>, consta de dos herramientas: la primera se ofrece en un sitio web del desarrollador: <a href="https://synoptic.design/">https://synoptic.design</a>, en la que se puede subir una imagen para crear en ella diferentes áreas a las que vamos a asignar un identificador. La imagen puede ser de cualquier cosa: el plano de un edificio, el esquema de un motor, un mapa... Y vamos a identificar las áreas que nos interesen seleccionando sus esquinas, con una herramienta razonablemente intuitiva y fácil de usar. Una vez hayamos terminado con la creación de las áreas, descargaremos un fichero con el "mapa" que hemos creado y lo importaremos en nuestra visualización Power BI. La visualización también incluye mapas de ejemplo. Así, en la siguiente imagen se muestra el plano de una tienda que incluye 35 áreas predefinidas:
Como se trata de un mapa predefinido, las diferentes áreas están identificadas simplemente por un número, entre el 1 y el 35 en este caso. Los datos que alimentan el ejemplo anterior están almacenados en una hoja de cálculo y son los siguientes:
Cada fila es una venta (o un conjunto de operaciones de ventas), el <em>Área</em> es el área de la tienda en la que se ha realizado (valor entre 1 y 35), y se indica también la subcategoría de dichas ventas, el importe de las operaciones involucradas y un supuesto objetivo de ventas.
La configuración de la visualización ha sido la siguiente:
Es decir, simplemente hemos indicado el área al que pertenece cada fila (campo <em>Category</em> de la visualización) y la medida a mostrar (campo <em>Measure</em>).
Podemos mostrar en cada área una etiqueta con el área (en este caso, el número que las identifica), el valor de la métrica, el nombre del área (si hemos asignado alguno en la herramienta web comentada), y un par de combinaciones adicionales de estos valores (véase siguiente imagen). Esta configuración está accesible en <em>Formato > Data labels > Display</em>.
También podemos asignar colores aleatorios a cada una de las áreas (en <em>Formato > Data colors > Show all</em>), colores que podemos escoger también a mano:
Más útil puede resultar en ocasiones mostrar no colores discretos aleatorios, sino un degradado que indique el valor relativo de la métrica involucrada (<em>Formato > Data colors > Saturate</em>), pudiendo escoger el color base y las saturaciones mínima y máxima:
Si, en la configuración de la visualización añadimos un campo de nuestros datos al campo <em>Subcategory</em> de la visualización podemos mostrar nuestra métrica para cada una de esas "subcategorías". Sin embargo, tenemos que ser conscientes de que, desde el momento en el que añadimos dicho campo, la visualización deja de mostrar datos globales, y resulta necesario seleccionar una subcategoría de alguna forma para mostrar datos coherentes. En la siguiente imagen se ha seleccionado la subcategoría C2 en una segmentación:
Y hablo de datos "coherentes" puesto que, sino no se selecciona ninguna subcategoría, la visualización muestra datos que no se corresponden con ninguna subcategoría en concreto ni son los datos globales mostrados en las imágenes anteriores.
Si eliminamos el campo que hemos arrastrado a "<em>Subcategory</em>" y arrastramos nuestro campo "<em>Objective</em>" al campo "<em>Target</em>" de la visualización (aplicándose una suma como función de agregación), los colores de las diferentes áreas cambian para mostrar tonos diferentes en función de que se haya alcanzado o no el objetivo de cada área. Si no hemos aplicado la herramienta de saturación (<em>Formato > Data colors > Saturate</em>), simplemente se muestran en verde las áreas que han alcanzado el objetivo, y en negro las que no lo han hecho:
Si tuviésemos activada la herramienta de saturación, los verdes se mostrarían con diferentes saturaciones.
La configuración de la visualización incluye una práctica sección ("<em>Color Blindness by OKViz</em>") que limita los colores a usar de forma que sean fácilmente interpretables por personas con daltonismo.
En <em>Formato > States</em> es posible crear diferentes estados determinados por el valor de una métrica (que deberá arrastrarse al campo <em>States Measure</em> de la visualización). Para la creación de estos estados vamos a escoger un criterio de comparación (mayor que, menor que, etc.) y vamos a establecer manualmente los límites de cada área, escogiendo el color que la va a representar. Por ejemplo, en la siguiente imagen se han identificado tres áreas definidas por las ventas:
Ahora, la visualización muestra el color correspondiente de cada área en función del estado en el que se haya incluido (aquellas que no estén incluidas en ningún estado reciben el color por defecto):
Obsérvese que estos estados son determinados por una métrica que no tiene por qué ser la utilizada como métrica base en la visualización (campo <em>Measure</em>).
También es posible crear estos estados de forma automática arrastrando un campo con la métrica de interés a <em>States Measure</em> y otro con los objetivos a <em>States</em>:
Ahora la visualización muestra una gama de verdes (modificables) que indica el valor representado:
(Recuerda que, en este ejemplo, estamos trabajando con la misma métrica como base de la visualización y como criterio de creación de los estados, pero no tendría que ser así: podríamos estar mostrando en las áreas el total de ventas y creando los estados en función de, por ejemplo, el margen de ventas de cada área).
Puedes encontrar información adicional sobre el uso de los estados <a href="https://okviz.com/blog/states-in-custom-visuals/">en esta página web</a>.
Muy buena visualización, versátil y muy práctica.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'abb65bc8-733c-4fa3-8a80-78456963a052') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Esta versátil visualización, <strong>Synoptic Panel by OKViz</strong>, consta de dos herramientas: la primera se ofrece en un sitio web del desarrollador: <a href="https://synoptic.design/">https://synoptic.design</a>, en la que se puede subir una imagen para crear en ella diferentes áreas a las que vamos a asignar un identificador. La imagen puede ser de cualquier cosa: el plano de un edificio, el esquema de un motor, un mapa... Y vamos a identificar las áreas que nos interesen seleccionando sus esquinas, con una herramienta razonablemente intuitiva y fácil de usar. Una vez hayamos terminado con la creación de las áreas, descargaremos un fichero con el "mapa" que hemos creado y lo importaremos en nuestra visualización Power BI. La visualización también incluye mapas de ejemplo. Así, en la siguiente imagen se muestra el plano de una tienda que incluye 35 áreas predefinidas:
Como se trata de un mapa predefinido, las diferentes áreas están identificadas simplemente por un número, entre el 1 y el 35 en este caso. Los datos que alimentan el ejemplo anterior están almacenados en una hoja de cálculo y son los siguientes:
Cada fila es una venta (o un conjunto de operaciones de ventas), el <em>Área</em> es el área de la tienda en la que se ha realizado (valor entre 1 y 35), y se indica también la subcategoría de dichas ventas, el importe de las operaciones involucradas y un supuesto objetivo de ventas.
La configuración de la visualización ha sido la siguiente:
Es decir, simplemente hemos indicado el área al que pertenece cada fila (campo <em>Category</em> de la visualización) y la medida a mostrar (campo <em>Measure</em>).
Podemos mostrar en cada área una etiqueta con el área (en este caso, el número que las identifica), el valor de la métrica, el nombre del área (si hemos asignado alguno en la herramienta web comentada), y un par de combinaciones adicionales de estos valores (véase siguiente imagen). Esta configuración está accesible en <em>Formato > Data labels > Display</em>.
También podemos asignar colores aleatorios a cada una de las áreas (en <em>Formato > Data colors > Show all</em>), colores que podemos escoger también a mano:
Más útil puede resultar en ocasiones mostrar no colores discretos aleatorios, sino un degradado que indique el valor relativo de la métrica involucrada (<em>Formato > Data colors > Saturate</em>), pudiendo escoger el color base y las saturaciones mínima y máxima:
Si, en la configuración de la visualización añadimos un campo de nuestros datos al campo <em>Subcategory</em> de la visualización podemos mostrar nuestra métrica para cada una de esas "subcategorías". Sin embargo, tenemos que ser conscientes de que, desde el momento en el que añadimos dicho campo, la visualización deja de mostrar datos globales, y resulta necesario seleccionar una subcategoría de alguna forma para mostrar datos coherentes. En la siguiente imagen se ha seleccionado la subcategoría C2 en una segmentación:
Y hablo de datos "coherentes" puesto que, sino no se selecciona ninguna subcategoría, la visualización muestra datos que no se corresponden con ninguna subcategoría en concreto ni son los datos globales mostrados en las imágenes anteriores.
Si eliminamos el campo que hemos arrastrado a "<em>Subcategory</em>" y arrastramos nuestro campo "<em>Objective</em>" al campo "<em>Target</em>" de la visualización (aplicándose una suma como función de agregación), los colores de las diferentes áreas cambian para mostrar tonos diferentes en función de que se haya alcanzado o no el objetivo de cada área. Si no hemos aplicado la herramienta de saturación (<em>Formato > Data colors > Saturate</em>), simplemente se muestran en verde las áreas que han alcanzado el objetivo, y en negro las que no lo han hecho:
Si tuviésemos activada la herramienta de saturación, los verdes se mostrarían con diferentes saturaciones.
La configuración de la visualización incluye una práctica sección ("<em>Color Blindness by OKViz</em>") que limita los colores a usar de forma que sean fácilmente interpretables por personas con daltonismo.
En <em>Formato > States</em> es posible crear diferentes estados determinados por el valor de una métrica (que deberá arrastrarse al campo <em>States Measure</em> de la visualización). Para la creación de estos estados vamos a escoger un criterio de comparación (mayor que, menor que, etc.) y vamos a establecer manualmente los límites de cada área, escogiendo el color que la va a representar. Por ejemplo, en la siguiente imagen se han identificado tres áreas definidas por las ventas:
Ahora, la visualización muestra el color correspondiente de cada área en función del estado en el que se haya incluido (aquellas que no estén incluidas en ningún estado reciben el color por defecto):
Obsérvese que estos estados son determinados por una métrica que no tiene por qué ser la utilizada como métrica base en la visualización (campo <em>Measure</em>).
También es posible crear estos estados de forma automática arrastrando un campo con la métrica de interés a <em>States Measure</em> y otro con los objetivos a <em>States</em>:
Ahora la visualización muestra una gama de verdes (modificables) que indica el valor representado:
(Recuerda que, en este ejemplo, estamos trabajando con la misma métrica como base de la visualización y como criterio de creación de los estados, pero no tendría que ser así: podríamos estar mostrando en las áreas el total de ventas y creando los estados en función de, por ejemplo, el margen de ventas de cada área).
Puedes encontrar información adicional sobre el uso de los estados <a href="https://okviz.com/blog/states-in-custom-visuals/">en esta página web</a>.
Muy buena visualización, versátil y muy práctica.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'abb65bc8-733c-4fa3-8a80-78456963a052') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Esta versátil visualización, <strong>Synoptic Panel by OKViz</strong>, consta de dos herramientas: la primera se ofrece en un sitio web del desarrollador: <a href="https://synoptic.design/">https://synoptic.design</a>, en la que se puede subir una imagen para crear en ella diferentes áreas a las que vamos a asignar un identificador. La imagen puede ser de cualquier cosa: el plano de un edificio, el esquema de un motor, un mapa... Y vamos a identificar las áreas que nos interesen seleccionando sus esquinas, con una herramienta razonablemente intuitiva y fácil de usar. Una vez hayamos terminado con la creación de las áreas, descargaremos un fichero con el "mapa" que hemos creado y lo importaremos en nuestra visualización Power BI. La visualización también incluye mapas de ejemplo. Así, en la siguiente imagen se muestra el plano de una tienda que incluye 35 áreas predefinidas:
Como se trata de un mapa predefinido, las diferentes áreas están identificadas simplemente por un número, entre el 1 y el 35 en este caso. Los datos que alimentan el ejemplo anterior están almacenados en una hoja de cálculo y son los siguientes:
Cada fila es una venta (o un conjunto de operaciones de ventas), el <em>Área</em> es el área de la tienda en la que se ha realizado (valor entre 1 y 35), y se indica también la subcategoría de dichas ventas, el importe de las operaciones involucradas y un supuesto objetivo de ventas.
La configuración de la visualización ha sido la siguiente:
Es decir, simplemente hemos indicado el área al que pertenece cada fila (campo <em>Category</em> de la visualización) y la medida a mostrar (campo <em>Measure</em>).
Podemos mostrar en cada área una etiqueta con el área (en este caso, el número que las identifica), el valor de la métrica, el nombre del área (si hemos asignado alguno en la herramienta web comentada), y un par de combinaciones adicionales de estos valores (véase siguiente imagen). Esta configuración está accesible en <em>Formato > Data labels > Display</em>.
También podemos asignar colores aleatorios a cada una de las áreas (en <em>Formato > Data colors > Show all</em>), colores que podemos escoger también a mano:
Más útil puede resultar en ocasiones mostrar no colores discretos aleatorios, sino un degradado que indique el valor relativo de la métrica involucrada (<em>Formato > Data colors > Saturate</em>), pudiendo escoger el color base y las saturaciones mínima y máxima:
Si, en la configuración de la visualización añadimos un campo de nuestros datos al campo <em>Subcategory</em> de la visualización podemos mostrar nuestra métrica para cada una de esas "subcategorías". Sin embargo, tenemos que ser conscientes de que, desde el momento en el que añadimos dicho campo, la visualización deja de mostrar datos globales, y resulta necesario seleccionar una subcategoría de alguna forma para mostrar datos coherentes. En la siguiente imagen se ha seleccionado la subcategoría C2 en una segmentación:
Y hablo de datos "coherentes" puesto que, sino no se selecciona ninguna subcategoría, la visualización muestra datos que no se corresponden con ninguna subcategoría en concreto ni son los datos globales mostrados en las imágenes anteriores.
Si eliminamos el campo que hemos arrastrado a "<em>Subcategory</em>" y arrastramos nuestro campo "<em>Objective</em>" al campo "<em>Target</em>" de la visualización (aplicándose una suma como función de agregación), los colores de las diferentes áreas cambian para mostrar tonos diferentes en función de que se haya alcanzado o no el objetivo de cada área. Si no hemos aplicado la herramienta de saturación (<em>Formato > Data colors > Saturate</em>), simplemente se muestran en verde las áreas que han alcanzado el objetivo, y en negro las que no lo han hecho:
Si tuviésemos activada la herramienta de saturación, los verdes se mostrarían con diferentes saturaciones.
La configuración de la visualización incluye una práctica sección ("<em>Color Blindness by OKViz</em>") que limita los colores a usar de forma que sean fácilmente interpretables por personas con daltonismo.
En <em>Formato > States</em> es posible crear diferentes estados determinados por el valor de una métrica (que deberá arrastrarse al campo <em>States Measure</em> de la visualización). Para la creación de estos estados vamos a escoger un criterio de comparación (mayor que, menor que, etc.) y vamos a establecer manualmente los límites de cada área, escogiendo el color que la va a representar. Por ejemplo, en la siguiente imagen se han identificado tres áreas definidas por las ventas:
Ahora, la visualización muestra el color correspondiente de cada área en función del estado en el que se haya incluido (aquellas que no estén incluidas en ningún estado reciben el color por defecto):
Obsérvese que estos estados son determinados por una métrica que no tiene por qué ser la utilizada como métrica base en la visualización (campo <em>Measure</em>).
También es posible crear estos estados de forma automática arrastrando un campo con la métrica de interés a <em>States Measure</em> y otro con los objetivos a <em>States</em>:
Ahora la visualización muestra una gama de verdes (modificables) que indica el valor representado:
(Recuerda que, en este ejemplo, estamos trabajando con la misma métrica como base de la visualización y como criterio de creación de los estados, pero no tendría que ser así: podríamos estar mostrando en las áreas el total de ventas y creando los estados en función de, por ejemplo, el margen de ventas de cada área).
Puedes encontrar información adicional sobre el uso de los estados <a href="https://okviz.com/blog/states-in-custom-visuals/">en esta página web</a>.
Muy buena visualización, versátil y muy práctica.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'c312ca92-8aa9-4f27-bdaa-52b419e33cc3') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Esta versátil visualización, <strong>Synoptic Panel by OKViz</strong>, consta de dos herramientas: la primera se ofrece en un sitio web del desarrollador: <a href="https://synoptic.design/">https://synoptic.design</a>, en la que se puede subir una imagen para crear en ella diferentes áreas a las que vamos a asignar un identificador. La imagen puede ser de cualquier cosa: el plano de un edificio, el esquema de un motor, un mapa... Y vamos a identificar las áreas que nos interesen seleccionando sus esquinas, con una herramienta razonablemente intuitiva y fácil de usar. Una vez hayamos terminado con la creación de las áreas, descargaremos un fichero con el "mapa" que hemos creado y lo importaremos en nuestra visualización Power BI. La visualización también incluye mapas de ejemplo. Así, en la siguiente imagen se muestra el plano de una tienda que incluye 35 áreas predefinidas:
Como se trata de un mapa predefinido, las diferentes áreas están identificadas simplemente por un número, entre el 1 y el 35 en este caso. Los datos que alimentan el ejemplo anterior están almacenados en una hoja de cálculo y son los siguientes:
Cada fila es una venta (o un conjunto de operaciones de ventas), el <em>Área</em> es el área de la tienda en la que se ha realizado (valor entre 1 y 35), y se indica también la subcategoría de dichas ventas, el importe de las operaciones involucradas y un supuesto objetivo de ventas.
La configuración de la visualización ha sido la siguiente:
Es decir, simplemente hemos indicado el área al que pertenece cada fila (campo <em>Category</em> de la visualización) y la medida a mostrar (campo <em>Measure</em>).
Podemos mostrar en cada área una etiqueta con el área (en este caso, el número que las identifica), el valor de la métrica, el nombre del área (si hemos asignado alguno en la herramienta web comentada), y un par de combinaciones adicionales de estos valores (véase siguiente imagen). Esta configuración está accesible en <em>Formato > Data labels > Display</em>.
También podemos asignar colores aleatorios a cada una de las áreas (en <em>Formato > Data colors > Show all</em>), colores que podemos escoger también a mano:
Más útil puede resultar en ocasiones mostrar no colores discretos aleatorios, sino un degradado que indique el valor relativo de la métrica involucrada (<em>Formato > Data colors > Saturate</em>), pudiendo escoger el color base y las saturaciones mínima y máxima:
Si, en la configuración de la visualización añadimos un campo de nuestros datos al campo <em>Subcategory</em> de la visualización podemos mostrar nuestra métrica para cada una de esas "subcategorías". Sin embargo, tenemos que ser conscientes de que, desde el momento en el que añadimos dicho campo, la visualización deja de mostrar datos globales, y resulta necesario seleccionar una subcategoría de alguna forma para mostrar datos coherentes. En la siguiente imagen se ha seleccionado la subcategoría C2 en una segmentación:
Y hablo de datos "coherentes" puesto que, sino no se selecciona ninguna subcategoría, la visualización muestra datos que no se corresponden con ninguna subcategoría en concreto ni son los datos globales mostrados en las imágenes anteriores.
Si eliminamos el campo que hemos arrastrado a "<em>Subcategory</em>" y arrastramos nuestro campo "<em>Objective</em>" al campo "<em>Target</em>" de la visualización (aplicándose una suma como función de agregación), los colores de las diferentes áreas cambian para mostrar tonos diferentes en función de que se haya alcanzado o no el objetivo de cada área. Si no hemos aplicado la herramienta de saturación (<em>Formato > Data colors > Saturate</em>), simplemente se muestran en verde las áreas que han alcanzado el objetivo, y en negro las que no lo han hecho:
Si tuviésemos activada la herramienta de saturación, los verdes se mostrarían con diferentes saturaciones.
La configuración de la visualización incluye una práctica sección ("<em>Color Blindness by OKViz</em>") que limita los colores a usar de forma que sean fácilmente interpretables por personas con daltonismo.
En <em>Formato > States</em> es posible crear diferentes estados determinados por el valor de una métrica (que deberá arrastrarse al campo <em>States Measure</em> de la visualización). Para la creación de estos estados vamos a escoger un criterio de comparación (mayor que, menor que, etc.) y vamos a establecer manualmente los límites de cada área, escogiendo el color que la va a representar. Por ejemplo, en la siguiente imagen se han identificado tres áreas definidas por las ventas:
Ahora, la visualización muestra el color correspondiente de cada área en función del estado en el que se haya incluido (aquellas que no estén incluidas en ningún estado reciben el color por defecto):
Obsérvese que estos estados son determinados por una métrica que no tiene por qué ser la utilizada como métrica base en la visualización (campo <em>Measure</em>).
También es posible crear estos estados de forma automática arrastrando un campo con la métrica de interés a <em>States Measure</em> y otro con los objetivos a <em>States</em>:
Ahora la visualización muestra una gama de verdes (modificables) que indica el valor representado:
(Recuerda que, en este ejemplo, estamos trabajando con la misma métrica como base de la visualización y como criterio de creación de los estados, pero no tendría que ser así: podríamos estar mostrando en las áreas el total de ventas y creando los estados en función de, por ejemplo, el margen de ventas de cada área).
Puedes encontrar información adicional sobre el uso de los estados <a href="https://okviz.com/blog/states-in-custom-visuals/">en esta página web</a>.
Muy buena visualización, versátil y muy práctica.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'c312ca92-8aa9-4f27-bdaa-52b419e33cc3') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Esta versátil visualización, <strong>Synoptic Panel by OKViz</strong>, consta de dos herramientas: la primera se ofrece en un sitio web del desarrollador: <a href="https://synoptic.design/">https://synoptic.design</a>, en la que se puede subir una imagen para crear en ella diferentes áreas a las que vamos a asignar un identificador. La imagen puede ser de cualquier cosa: el plano de un edificio, el esquema de un motor, un mapa... Y vamos a identificar las áreas que nos interesen seleccionando sus esquinas, con una herramienta razonablemente intuitiva y fácil de usar. Una vez hayamos terminado con la creación de las áreas, descargaremos un fichero con el "mapa" que hemos creado y lo importaremos en nuestra visualización Power BI. La visualización también incluye mapas de ejemplo. Así, en la siguiente imagen se muestra el plano de una tienda que incluye 35 áreas predefinidas:
Como se trata de un mapa predefinido, las diferentes áreas están identificadas simplemente por un número, entre el 1 y el 35 en este caso. Los datos que alimentan el ejemplo anterior están almacenados en una hoja de cálculo y son los siguientes:
Cada fila es una venta (o un conjunto de operaciones de ventas), el <em>Área</em> es el área de la tienda en la que se ha realizado (valor entre 1 y 35), y se indica también la subcategoría de dichas ventas, el importe de las operaciones involucradas y un supuesto objetivo de ventas.
La configuración de la visualización ha sido la siguiente:
Es decir, simplemente hemos indicado el área al que pertenece cada fila (campo <em>Category</em> de la visualización) y la medida a mostrar (campo <em>Measure</em>).
Podemos mostrar en cada área una etiqueta con el área (en este caso, el número que las identifica), el valor de la métrica, el nombre del área (si hemos asignado alguno en la herramienta web comentada), y un par de combinaciones adicionales de estos valores (véase siguiente imagen). Esta configuración está accesible en <em>Formato > Data labels > Display</em>.
También podemos asignar colores aleatorios a cada una de las áreas (en <em>Formato > Data colors > Show all</em>), colores que podemos escoger también a mano:
Más útil puede resultar en ocasiones mostrar no colores discretos aleatorios, sino un degradado que indique el valor relativo de la métrica involucrada (<em>Formato > Data colors > Saturate</em>), pudiendo escoger el color base y las saturaciones mínima y máxima:
Si, en la configuración de la visualización añadimos un campo de nuestros datos al campo <em>Subcategory</em> de la visualización podemos mostrar nuestra métrica para cada una de esas "subcategorías". Sin embargo, tenemos que ser conscientes de que, desde el momento en el que añadimos dicho campo, la visualización deja de mostrar datos globales, y resulta necesario seleccionar una subcategoría de alguna forma para mostrar datos coherentes. En la siguiente imagen se ha seleccionado la subcategoría C2 en una segmentación:
Y hablo de datos "coherentes" puesto que, sino no se selecciona ninguna subcategoría, la visualización muestra datos que no se corresponden con ninguna subcategoría en concreto ni son los datos globales mostrados en las imágenes anteriores.
Si eliminamos el campo que hemos arrastrado a "<em>Subcategory</em>" y arrastramos nuestro campo "<em>Objective</em>" al campo "<em>Target</em>" de la visualización (aplicándose una suma como función de agregación), los colores de las diferentes áreas cambian para mostrar tonos diferentes en función de que se haya alcanzado o no el objetivo de cada área. Si no hemos aplicado la herramienta de saturación (<em>Formato > Data colors > Saturate</em>), simplemente se muestran en verde las áreas que han alcanzado el objetivo, y en negro las que no lo han hecho:
Si tuviésemos activada la herramienta de saturación, los verdes se mostrarían con diferentes saturaciones.
La configuración de la visualización incluye una práctica sección ("<em>Color Blindness by OKViz</em>") que limita los colores a usar de forma que sean fácilmente interpretables por personas con daltonismo.
En <em>Formato > States</em> es posible crear diferentes estados determinados por el valor de una métrica (que deberá arrastrarse al campo <em>States Measure</em> de la visualización). Para la creación de estos estados vamos a escoger un criterio de comparación (mayor que, menor que, etc.) y vamos a establecer manualmente los límites de cada área, escogiendo el color que la va a representar. Por ejemplo, en la siguiente imagen se han identificado tres áreas definidas por las ventas:
Ahora, la visualización muestra el color correspondiente de cada área en función del estado en el que se haya incluido (aquellas que no estén incluidas en ningún estado reciben el color por defecto):
Obsérvese que estos estados son determinados por una métrica que no tiene por qué ser la utilizada como métrica base en la visualización (campo <em>Measure</em>).
También es posible crear estos estados de forma automática arrastrando un campo con la métrica de interés a <em>States Measure</em> y otro con los objetivos a <em>States</em>:
Ahora la visualización muestra una gama de verdes (modificables) que indica el valor representado:
(Recuerda que, en este ejemplo, estamos trabajando con la misma métrica como base de la visualización y como criterio de creación de los estados, pero no tendría que ser así: podríamos estar mostrando en las áreas el total de ventas y creando los estados en función de, por ejemplo, el margen de ventas de cada área).
Puedes encontrar información adicional sobre el uso de los estados <a href="https://okviz.com/blog/states-in-custom-visuals/">en esta página web</a>.
Muy buena visualización, versátil y muy práctica.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'c312ca92-8aa9-4f27-bdaa-52b419e33cc3') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Esta versátil visualización, <strong>Synoptic Panel by OKViz</strong>, consta de dos herramientas: la primera se ofrece en un sitio web del desarrollador: <a href="https://synoptic.design/">https://synoptic.design</a>, en la que se puede subir una imagen para crear en ella diferentes áreas a las que vamos a asignar un identificador. La imagen puede ser de cualquier cosa: el plano de un edificio, el esquema de un motor, un mapa... Y vamos a identificar las áreas que nos interesen seleccionando sus esquinas, con una herramienta razonablemente intuitiva y fácil de usar. Una vez hayamos terminado con la creación de las áreas, descargaremos un fichero con el "mapa" que hemos creado y lo importaremos en nuestra visualización Power BI. La visualización también incluye mapas de ejemplo. Así, en la siguiente imagen se muestra el plano de una tienda que incluye 35 áreas predefinidas:
Como se trata de un mapa predefinido, las diferentes áreas están identificadas simplemente por un número, entre el 1 y el 35 en este caso. Los datos que alimentan el ejemplo anterior están almacenados en una hoja de cálculo y son los siguientes:
Cada fila es una venta (o un conjunto de operaciones de ventas), el <em>Área</em> es el área de la tienda en la que se ha realizado (valor entre 1 y 35), y se indica también la subcategoría de dichas ventas, el importe de las operaciones involucradas y un supuesto objetivo de ventas.
La configuración de la visualización ha sido la siguiente:
Es decir, simplemente hemos indicado el área al que pertenece cada fila (campo <em>Category</em> de la visualización) y la medida a mostrar (campo <em>Measure</em>).
Podemos mostrar en cada área una etiqueta con el área (en este caso, el número que las identifica), el valor de la métrica, el nombre del área (si hemos asignado alguno en la herramienta web comentada), y un par de combinaciones adicionales de estos valores (véase siguiente imagen). Esta configuración está accesible en <em>Formato > Data labels > Display</em>.
También podemos asignar colores aleatorios a cada una de las áreas (en <em>Formato > Data colors > Show all</em>), colores que podemos escoger también a mano:
Más útil puede resultar en ocasiones mostrar no colores discretos aleatorios, sino un degradado que indique el valor relativo de la métrica involucrada (<em>Formato > Data colors > Saturate</em>), pudiendo escoger el color base y las saturaciones mínima y máxima:
Si, en la configuración de la visualización añadimos un campo de nuestros datos al campo <em>Subcategory</em> de la visualización podemos mostrar nuestra métrica para cada una de esas "subcategorías". Sin embargo, tenemos que ser conscientes de que, desde el momento en el que añadimos dicho campo, la visualización deja de mostrar datos globales, y resulta necesario seleccionar una subcategoría de alguna forma para mostrar datos coherentes. En la siguiente imagen se ha seleccionado la subcategoría C2 en una segmentación:
Y hablo de datos "coherentes" puesto que, sino no se selecciona ninguna subcategoría, la visualización muestra datos que no se corresponden con ninguna subcategoría en concreto ni son los datos globales mostrados en las imágenes anteriores.
Si eliminamos el campo que hemos arrastrado a "<em>Subcategory</em>" y arrastramos nuestro campo "<em>Objective</em>" al campo "<em>Target</em>" de la visualización (aplicándose una suma como función de agregación), los colores de las diferentes áreas cambian para mostrar tonos diferentes en función de que se haya alcanzado o no el objetivo de cada área. Si no hemos aplicado la herramienta de saturación (<em>Formato > Data colors > Saturate</em>), simplemente se muestran en verde las áreas que han alcanzado el objetivo, y en negro las que no lo han hecho:
Si tuviésemos activada la herramienta de saturación, los verdes se mostrarían con diferentes saturaciones.
La configuración de la visualización incluye una práctica sección ("<em>Color Blindness by OKViz</em>") que limita los colores a usar de forma que sean fácilmente interpretables por personas con daltonismo.
En <em>Formato > States</em> es posible crear diferentes estados determinados por el valor de una métrica (que deberá arrastrarse al campo <em>States Measure</em> de la visualización). Para la creación de estos estados vamos a escoger un criterio de comparación (mayor que, menor que, etc.) y vamos a establecer manualmente los límites de cada área, escogiendo el color que la va a representar. Por ejemplo, en la siguiente imagen se han identificado tres áreas definidas por las ventas:
Ahora, la visualización muestra el color correspondiente de cada área en función del estado en el que se haya incluido (aquellas que no estén incluidas en ningún estado reciben el color por defecto):
Obsérvese que estos estados son determinados por una métrica que no tiene por qué ser la utilizada como métrica base en la visualización (campo <em>Measure</em>).
También es posible crear estos estados de forma automática arrastrando un campo con la métrica de interés a <em>States Measure</em> y otro con los objetivos a <em>States</em>:
Ahora la visualización muestra una gama de verdes (modificables) que indica el valor representado:
(Recuerda que, en este ejemplo, estamos trabajando con la misma métrica como base de la visualización y como criterio de creación de los estados, pero no tendría que ser así: podríamos estar mostrando en las áreas el total de ventas y creando los estados en función de, por ejemplo, el margen de ventas de cada área).
Puedes encontrar información adicional sobre el uso de los estados <a href="https://okviz.com/blog/states-in-custom-visuals/">en esta página web</a>.
Muy buena visualización, versátil y muy práctica.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'c312ca92-8aa9-4f27-bdaa-52b419e33cc3') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Esta versátil visualización, <strong>Synoptic Panel by OKViz</strong>, consta de dos herramientas: la primera se ofrece en un sitio web del desarrollador: <a href="https://synoptic.design/">https://synoptic.design</a>, en la que se puede subir una imagen para crear en ella diferentes áreas a las que vamos a asignar un identificador. La imagen puede ser de cualquier cosa: el plano de un edificio, el esquema de un motor, un mapa... Y vamos a identificar las áreas que nos interesen seleccionando sus esquinas, con una herramienta razonablemente intuitiva y fácil de usar. Una vez hayamos terminado con la creación de las áreas, descargaremos un fichero con el "mapa" que hemos creado y lo importaremos en nuestra visualización Power BI. La visualización también incluye mapas de ejemplo. Así, en la siguiente imagen se muestra el plano de una tienda que incluye 35 áreas predefinidas:
Como se trata de un mapa predefinido, las diferentes áreas están identificadas simplemente por un número, entre el 1 y el 35 en este caso. Los datos que alimentan el ejemplo anterior están almacenados en una hoja de cálculo y son los siguientes:
Cada fila es una venta (o un conjunto de operaciones de ventas), el <em>Área</em> es el área de la tienda en la que se ha realizado (valor entre 1 y 35), y se indica también la subcategoría de dichas ventas, el importe de las operaciones involucradas y un supuesto objetivo de ventas.
La configuración de la visualización ha sido la siguiente:
Es decir, simplemente hemos indicado el área al que pertenece cada fila (campo <em>Category</em> de la visualización) y la medida a mostrar (campo <em>Measure</em>).
Podemos mostrar en cada área una etiqueta con el área (en este caso, el número que las identifica), el valor de la métrica, el nombre del área (si hemos asignado alguno en la herramienta web comentada), y un par de combinaciones adicionales de estos valores (véase siguiente imagen). Esta configuración está accesible en <em>Formato > Data labels > Display</em>.
También podemos asignar colores aleatorios a cada una de las áreas (en <em>Formato > Data colors > Show all</em>), colores que podemos escoger también a mano:
Más útil puede resultar en ocasiones mostrar no colores discretos aleatorios, sino un degradado que indique el valor relativo de la métrica involucrada (<em>Formato > Data colors > Saturate</em>), pudiendo escoger el color base y las saturaciones mínima y máxima:
Si, en la configuración de la visualización añadimos un campo de nuestros datos al campo <em>Subcategory</em> de la visualización podemos mostrar nuestra métrica para cada una de esas "subcategorías". Sin embargo, tenemos que ser conscientes de que, desde el momento en el que añadimos dicho campo, la visualización deja de mostrar datos globales, y resulta necesario seleccionar una subcategoría de alguna forma para mostrar datos coherentes. En la siguiente imagen se ha seleccionado la subcategoría C2 en una segmentación:
Y hablo de datos "coherentes" puesto que, sino no se selecciona ninguna subcategoría, la visualización muestra datos que no se corresponden con ninguna subcategoría en concreto ni son los datos globales mostrados en las imágenes anteriores.
Si eliminamos el campo que hemos arrastrado a "<em>Subcategory</em>" y arrastramos nuestro campo "<em>Objective</em>" al campo "<em>Target</em>" de la visualización (aplicándose una suma como función de agregación), los colores de las diferentes áreas cambian para mostrar tonos diferentes en función de que se haya alcanzado o no el objetivo de cada área. Si no hemos aplicado la herramienta de saturación (<em>Formato > Data colors > Saturate</em>), simplemente se muestran en verde las áreas que han alcanzado el objetivo, y en negro las que no lo han hecho:
Si tuviésemos activada la herramienta de saturación, los verdes se mostrarían con diferentes saturaciones.
La configuración de la visualización incluye una práctica sección ("<em>Color Blindness by OKViz</em>") que limita los colores a usar de forma que sean fácilmente interpretables por personas con daltonismo.
En <em>Formato > States</em> es posible crear diferentes estados determinados por el valor de una métrica (que deberá arrastrarse al campo <em>States Measure</em> de la visualización). Para la creación de estos estados vamos a escoger un criterio de comparación (mayor que, menor que, etc.) y vamos a establecer manualmente los límites de cada área, escogiendo el color que la va a representar. Por ejemplo, en la siguiente imagen se han identificado tres áreas definidas por las ventas:
Ahora, la visualización muestra el color correspondiente de cada área en función del estado en el que se haya incluido (aquellas que no estén incluidas en ningún estado reciben el color por defecto):
Obsérvese que estos estados son determinados por una métrica que no tiene por qué ser la utilizada como métrica base en la visualización (campo <em>Measure</em>).
También es posible crear estos estados de forma automática arrastrando un campo con la métrica de interés a <em>States Measure</em> y otro con los objetivos a <em>States</em>:
Ahora la visualización muestra una gama de verdes (modificables) que indica el valor representado:
(Recuerda que, en este ejemplo, estamos trabajando con la misma métrica como base de la visualización y como criterio de creación de los estados, pero no tendría que ser así: podríamos estar mostrando en las áreas el total de ventas y creando los estados en función de, por ejemplo, el margen de ventas de cada área).
Puedes encontrar información adicional sobre el uso de los estados <a href="https://okviz.com/blog/states-in-custom-visuals/">en esta página web</a>.
Muy buena visualización, versátil y muy práctica.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'd809c2e8-de7c-4aef-9db2-a42169568079') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Esta versátil visualización, <strong>Synoptic Panel by OKViz</strong>, consta de dos herramientas: la primera se ofrece en un sitio web del desarrollador: <a href="https://synoptic.design/">https://synoptic.design</a>, en la que se puede subir una imagen para crear en ella diferentes áreas a las que vamos a asignar un identificador. La imagen puede ser de cualquier cosa: el plano de un edificio, el esquema de un motor, un mapa... Y vamos a identificar las áreas que nos interesen seleccionando sus esquinas, con una herramienta razonablemente intuitiva y fácil de usar. Una vez hayamos terminado con la creación de las áreas, descargaremos un fichero con el "mapa" que hemos creado y lo importaremos en nuestra visualización Power BI. La visualización también incluye mapas de ejemplo. Así, en la siguiente imagen se muestra el plano de una tienda que incluye 35 áreas predefinidas:
Como se trata de un mapa predefinido, las diferentes áreas están identificadas simplemente por un número, entre el 1 y el 35 en este caso. Los datos que alimentan el ejemplo anterior están almacenados en una hoja de cálculo y son los siguientes:
Cada fila es una venta (o un conjunto de operaciones de ventas), el <em>Área</em> es el área de la tienda en la que se ha realizado (valor entre 1 y 35), y se indica también la subcategoría de dichas ventas, el importe de las operaciones involucradas y un supuesto objetivo de ventas.
La configuración de la visualización ha sido la siguiente:
Es decir, simplemente hemos indicado el área al que pertenece cada fila (campo <em>Category</em> de la visualización) y la medida a mostrar (campo <em>Measure</em>).
Podemos mostrar en cada área una etiqueta con el área (en este caso, el número que las identifica), el valor de la métrica, el nombre del área (si hemos asignado alguno en la herramienta web comentada), y un par de combinaciones adicionales de estos valores (véase siguiente imagen). Esta configuración está accesible en <em>Formato > Data labels > Display</em>.
También podemos asignar colores aleatorios a cada una de las áreas (en <em>Formato > Data colors > Show all</em>), colores que podemos escoger también a mano:
Más útil puede resultar en ocasiones mostrar no colores discretos aleatorios, sino un degradado que indique el valor relativo de la métrica involucrada (<em>Formato > Data colors > Saturate</em>), pudiendo escoger el color base y las saturaciones mínima y máxima:
Si, en la configuración de la visualización añadimos un campo de nuestros datos al campo <em>Subcategory</em> de la visualización podemos mostrar nuestra métrica para cada una de esas "subcategorías". Sin embargo, tenemos que ser conscientes de que, desde el momento en el que añadimos dicho campo, la visualización deja de mostrar datos globales, y resulta necesario seleccionar una subcategoría de alguna forma para mostrar datos coherentes. En la siguiente imagen se ha seleccionado la subcategoría C2 en una segmentación:
Y hablo de datos "coherentes" puesto que, sino no se selecciona ninguna subcategoría, la visualización muestra datos que no se corresponden con ninguna subcategoría en concreto ni son los datos globales mostrados en las imágenes anteriores.
Si eliminamos el campo que hemos arrastrado a "<em>Subcategory</em>" y arrastramos nuestro campo "<em>Objective</em>" al campo "<em>Target</em>" de la visualización (aplicándose una suma como función de agregación), los colores de las diferentes áreas cambian para mostrar tonos diferentes en función de que se haya alcanzado o no el objetivo de cada área. Si no hemos aplicado la herramienta de saturación (<em>Formato > Data colors > Saturate</em>), simplemente se muestran en verde las áreas que han alcanzado el objetivo, y en negro las que no lo han hecho:
Si tuviésemos activada la herramienta de saturación, los verdes se mostrarían con diferentes saturaciones.
La configuración de la visualización incluye una práctica sección ("<em>Color Blindness by OKViz</em>") que limita los colores a usar de forma que sean fácilmente interpretables por personas con daltonismo.
En <em>Formato > States</em> es posible crear diferentes estados determinados por el valor de una métrica (que deberá arrastrarse al campo <em>States Measure</em> de la visualización). Para la creación de estos estados vamos a escoger un criterio de comparación (mayor que, menor que, etc.) y vamos a establecer manualmente los límites de cada área, escogiendo el color que la va a representar. Por ejemplo, en la siguiente imagen se han identificado tres áreas definidas por las ventas:
Ahora, la visualización muestra el color correspondiente de cada área en función del estado en el que se haya incluido (aquellas que no estén incluidas en ningún estado reciben el color por defecto):
Obsérvese que estos estados son determinados por una métrica que no tiene por qué ser la utilizada como métrica base en la visualización (campo <em>Measure</em>).
También es posible crear estos estados de forma automática arrastrando un campo con la métrica de interés a <em>States Measure</em> y otro con los objetivos a <em>States</em>:
Ahora la visualización muestra una gama de verdes (modificables) que indica el valor representado:
(Recuerda que, en este ejemplo, estamos trabajando con la misma métrica como base de la visualización y como criterio de creación de los estados, pero no tendría que ser así: podríamos estar mostrando en las áreas el total de ventas y creando los estados en función de, por ejemplo, el margen de ventas de cada área).
Puedes encontrar información adicional sobre el uso de los estados <a href="https://okviz.com/blog/states-in-custom-visuals/">en esta página web</a>.
Muy buena visualización, versátil y muy práctica.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'd809c2e8-de7c-4aef-9db2-a42169568079') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Esta versátil visualización, <strong>Synoptic Panel by OKViz</strong>, consta de dos herramientas: la primera se ofrece en un sitio web del desarrollador: <a href="https://synoptic.design/">https://synoptic.design</a>, en la que se puede subir una imagen para crear en ella diferentes áreas a las que vamos a asignar un identificador. La imagen puede ser de cualquier cosa: el plano de un edificio, el esquema de un motor, un mapa... Y vamos a identificar las áreas que nos interesen seleccionando sus esquinas, con una herramienta razonablemente intuitiva y fácil de usar. Una vez hayamos terminado con la creación de las áreas, descargaremos un fichero con el "mapa" que hemos creado y lo importaremos en nuestra visualización Power BI. La visualización también incluye mapas de ejemplo. Así, en la siguiente imagen se muestra el plano de una tienda que incluye 35 áreas predefinidas:
Como se trata de un mapa predefinido, las diferentes áreas están identificadas simplemente por un número, entre el 1 y el 35 en este caso. Los datos que alimentan el ejemplo anterior están almacenados en una hoja de cálculo y son los siguientes:
Cada fila es una venta (o un conjunto de operaciones de ventas), el <em>Área</em> es el área de la tienda en la que se ha realizado (valor entre 1 y 35), y se indica también la subcategoría de dichas ventas, el importe de las operaciones involucradas y un supuesto objetivo de ventas.
La configuración de la visualización ha sido la siguiente:
Es decir, simplemente hemos indicado el área al que pertenece cada fila (campo <em>Category</em> de la visualización) y la medida a mostrar (campo <em>Measure</em>).
Podemos mostrar en cada área una etiqueta con el área (en este caso, el número que las identifica), el valor de la métrica, el nombre del área (si hemos asignado alguno en la herramienta web comentada), y un par de combinaciones adicionales de estos valores (véase siguiente imagen). Esta configuración está accesible en <em>Formato > Data labels > Display</em>.
También podemos asignar colores aleatorios a cada una de las áreas (en <em>Formato > Data colors > Show all</em>), colores que podemos escoger también a mano:
Más útil puede resultar en ocasiones mostrar no colores discretos aleatorios, sino un degradado que indique el valor relativo de la métrica involucrada (<em>Formato > Data colors > Saturate</em>), pudiendo escoger el color base y las saturaciones mínima y máxima:
Si, en la configuración de la visualización añadimos un campo de nuestros datos al campo <em>Subcategory</em> de la visualización podemos mostrar nuestra métrica para cada una de esas "subcategorías". Sin embargo, tenemos que ser conscientes de que, desde el momento en el que añadimos dicho campo, la visualización deja de mostrar datos globales, y resulta necesario seleccionar una subcategoría de alguna forma para mostrar datos coherentes. En la siguiente imagen se ha seleccionado la subcategoría C2 en una segmentación:
Y hablo de datos "coherentes" puesto que, sino no se selecciona ninguna subcategoría, la visualización muestra datos que no se corresponden con ninguna subcategoría en concreto ni son los datos globales mostrados en las imágenes anteriores.
Si eliminamos el campo que hemos arrastrado a "<em>Subcategory</em>" y arrastramos nuestro campo "<em>Objective</em>" al campo "<em>Target</em>" de la visualización (aplicándose una suma como función de agregación), los colores de las diferentes áreas cambian para mostrar tonos diferentes en función de que se haya alcanzado o no el objetivo de cada área. Si no hemos aplicado la herramienta de saturación (<em>Formato > Data colors > Saturate</em>), simplemente se muestran en verde las áreas que han alcanzado el objetivo, y en negro las que no lo han hecho:
Si tuviésemos activada la herramienta de saturación, los verdes se mostrarían con diferentes saturaciones.
La configuración de la visualización incluye una práctica sección ("<em>Color Blindness by OKViz</em>") que limita los colores a usar de forma que sean fácilmente interpretables por personas con daltonismo.
En <em>Formato > States</em> es posible crear diferentes estados determinados por el valor de una métrica (que deberá arrastrarse al campo <em>States Measure</em> de la visualización). Para la creación de estos estados vamos a escoger un criterio de comparación (mayor que, menor que, etc.) y vamos a establecer manualmente los límites de cada área, escogiendo el color que la va a representar. Por ejemplo, en la siguiente imagen se han identificado tres áreas definidas por las ventas:
Ahora, la visualización muestra el color correspondiente de cada área en función del estado en el que se haya incluido (aquellas que no estén incluidas en ningún estado reciben el color por defecto):
Obsérvese que estos estados son determinados por una métrica que no tiene por qué ser la utilizada como métrica base en la visualización (campo <em>Measure</em>).
También es posible crear estos estados de forma automática arrastrando un campo con la métrica de interés a <em>States Measure</em> y otro con los objetivos a <em>States</em>:
Ahora la visualización muestra una gama de verdes (modificables) que indica el valor representado:
(Recuerda que, en este ejemplo, estamos trabajando con la misma métrica como base de la visualización y como criterio de creación de los estados, pero no tendría que ser así: podríamos estar mostrando en las áreas el total de ventas y creando los estados en función de, por ejemplo, el margen de ventas de cada área).
Puedes encontrar información adicional sobre el uso de los estados <a href="https://okviz.com/blog/states-in-custom-visuals/">en esta página web</a>.
Muy buena visualización, versátil y muy práctica.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'd809c2e8-de7c-4aef-9db2-a42169568079') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Esta versátil visualización, <strong>Synoptic Panel by OKViz</strong>, consta de dos herramientas: la primera se ofrece en un sitio web del desarrollador: <a href="https://synoptic.design/">https://synoptic.design</a>, en la que se puede subir una imagen para crear en ella diferentes áreas a las que vamos a asignar un identificador. La imagen puede ser de cualquier cosa: el plano de un edificio, el esquema de un motor, un mapa... Y vamos a identificar las áreas que nos interesen seleccionando sus esquinas, con una herramienta razonablemente intuitiva y fácil de usar. Una vez hayamos terminado con la creación de las áreas, descargaremos un fichero con el "mapa" que hemos creado y lo importaremos en nuestra visualización Power BI. La visualización también incluye mapas de ejemplo. Así, en la siguiente imagen se muestra el plano de una tienda que incluye 35 áreas predefinidas:
Como se trata de un mapa predefinido, las diferentes áreas están identificadas simplemente por un número, entre el 1 y el 35 en este caso. Los datos que alimentan el ejemplo anterior están almacenados en una hoja de cálculo y son los siguientes:
Cada fila es una venta (o un conjunto de operaciones de ventas), el <em>Área</em> es el área de la tienda en la que se ha realizado (valor entre 1 y 35), y se indica también la subcategoría de dichas ventas, el importe de las operaciones involucradas y un supuesto objetivo de ventas.
La configuración de la visualización ha sido la siguiente:
Es decir, simplemente hemos indicado el área al que pertenece cada fila (campo <em>Category</em> de la visualización) y la medida a mostrar (campo <em>Measure</em>).
Podemos mostrar en cada área una etiqueta con el área (en este caso, el número que las identifica), el valor de la métrica, el nombre del área (si hemos asignado alguno en la herramienta web comentada), y un par de combinaciones adicionales de estos valores (véase siguiente imagen). Esta configuración está accesible en <em>Formato > Data labels > Display</em>.
También podemos asignar colores aleatorios a cada una de las áreas (en <em>Formato > Data colors > Show all</em>), colores que podemos escoger también a mano:
Más útil puede resultar en ocasiones mostrar no colores discretos aleatorios, sino un degradado que indique el valor relativo de la métrica involucrada (<em>Formato > Data colors > Saturate</em>), pudiendo escoger el color base y las saturaciones mínima y máxima:
Si, en la configuración de la visualización añadimos un campo de nuestros datos al campo <em>Subcategory</em> de la visualización podemos mostrar nuestra métrica para cada una de esas "subcategorías". Sin embargo, tenemos que ser conscientes de que, desde el momento en el que añadimos dicho campo, la visualización deja de mostrar datos globales, y resulta necesario seleccionar una subcategoría de alguna forma para mostrar datos coherentes. En la siguiente imagen se ha seleccionado la subcategoría C2 en una segmentación:
Y hablo de datos "coherentes" puesto que, sino no se selecciona ninguna subcategoría, la visualización muestra datos que no se corresponden con ninguna subcategoría en concreto ni son los datos globales mostrados en las imágenes anteriores.
Si eliminamos el campo que hemos arrastrado a "<em>Subcategory</em>" y arrastramos nuestro campo "<em>Objective</em>" al campo "<em>Target</em>" de la visualización (aplicándose una suma como función de agregación), los colores de las diferentes áreas cambian para mostrar tonos diferentes en función de que se haya alcanzado o no el objetivo de cada área. Si no hemos aplicado la herramienta de saturación (<em>Formato > Data colors > Saturate</em>), simplemente se muestran en verde las áreas que han alcanzado el objetivo, y en negro las que no lo han hecho:
Si tuviésemos activada la herramienta de saturación, los verdes se mostrarían con diferentes saturaciones.
La configuración de la visualización incluye una práctica sección ("<em>Color Blindness by OKViz</em>") que limita los colores a usar de forma que sean fácilmente interpretables por personas con daltonismo.
En <em>Formato > States</em> es posible crear diferentes estados determinados por el valor de una métrica (que deberá arrastrarse al campo <em>States Measure</em> de la visualización). Para la creación de estos estados vamos a escoger un criterio de comparación (mayor que, menor que, etc.) y vamos a establecer manualmente los límites de cada área, escogiendo el color que la va a representar. Por ejemplo, en la siguiente imagen se han identificado tres áreas definidas por las ventas:
Ahora, la visualización muestra el color correspondiente de cada área en función del estado en el que se haya incluido (aquellas que no estén incluidas en ningún estado reciben el color por defecto):
Obsérvese que estos estados son determinados por una métrica que no tiene por qué ser la utilizada como métrica base en la visualización (campo <em>Measure</em>).
También es posible crear estos estados de forma automática arrastrando un campo con la métrica de interés a <em>States Measure</em> y otro con los objetivos a <em>States</em>:
Ahora la visualización muestra una gama de verdes (modificables) que indica el valor representado:
(Recuerda que, en este ejemplo, estamos trabajando con la misma métrica como base de la visualización y como criterio de creación de los estados, pero no tendría que ser así: podríamos estar mostrando en las áreas el total de ventas y creando los estados en función de, por ejemplo, el margen de ventas de cada área).
Puedes encontrar información adicional sobre el uso de los estados <a href="https://okviz.com/blog/states-in-custom-visuals/">en esta página web</a>.
Muy buena visualización, versátil y muy práctica.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'd809c2e8-de7c-4aef-9db2-a42169568079') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Esta versátil visualización, <strong>Synoptic Panel by OKViz</strong>, consta de dos herramientas: la primera se ofrece en un sitio web del desarrollador: <a href="https://synoptic.design/">https://synoptic.design</a>, en la que se puede subir una imagen para crear en ella diferentes áreas a las que vamos a asignar un identificador. La imagen puede ser de cualquier cosa: el plano de un edificio, el esquema de un motor, un mapa... Y vamos a identificar las áreas que nos interesen seleccionando sus esquinas, con una herramienta razonablemente intuitiva y fácil de usar. Una vez hayamos terminado con la creación de las áreas, descargaremos un fichero con el "mapa" que hemos creado y lo importaremos en nuestra visualización Power BI. La visualización también incluye mapas de ejemplo. Así, en la siguiente imagen se muestra el plano de una tienda que incluye 35 áreas predefinidas:
Como se trata de un mapa predefinido, las diferentes áreas están identificadas simplemente por un número, entre el 1 y el 35 en este caso. Los datos que alimentan el ejemplo anterior están almacenados en una hoja de cálculo y son los siguientes:
Cada fila es una venta (o un conjunto de operaciones de ventas), el <em>Área</em> es el área de la tienda en la que se ha realizado (valor entre 1 y 35), y se indica también la subcategoría de dichas ventas, el importe de las operaciones involucradas y un supuesto objetivo de ventas.
La configuración de la visualización ha sido la siguiente:
Es decir, simplemente hemos indicado el área al que pertenece cada fila (campo <em>Category</em> de la visualización) y la medida a mostrar (campo <em>Measure</em>).
Podemos mostrar en cada área una etiqueta con el área (en este caso, el número que las identifica), el valor de la métrica, el nombre del área (si hemos asignado alguno en la herramienta web comentada), y un par de combinaciones adicionales de estos valores (véase siguiente imagen). Esta configuración está accesible en <em>Formato > Data labels > Display</em>.
También podemos asignar colores aleatorios a cada una de las áreas (en <em>Formato > Data colors > Show all</em>), colores que podemos escoger también a mano:
Más útil puede resultar en ocasiones mostrar no colores discretos aleatorios, sino un degradado que indique el valor relativo de la métrica involucrada (<em>Formato > Data colors > Saturate</em>), pudiendo escoger el color base y las saturaciones mínima y máxima:
Si, en la configuración de la visualización añadimos un campo de nuestros datos al campo <em>Subcategory</em> de la visualización podemos mostrar nuestra métrica para cada una de esas "subcategorías". Sin embargo, tenemos que ser conscientes de que, desde el momento en el que añadimos dicho campo, la visualización deja de mostrar datos globales, y resulta necesario seleccionar una subcategoría de alguna forma para mostrar datos coherentes. En la siguiente imagen se ha seleccionado la subcategoría C2 en una segmentación:
Y hablo de datos "coherentes" puesto que, sino no se selecciona ninguna subcategoría, la visualización muestra datos que no se corresponden con ninguna subcategoría en concreto ni son los datos globales mostrados en las imágenes anteriores.
Si eliminamos el campo que hemos arrastrado a "<em>Subcategory</em>" y arrastramos nuestro campo "<em>Objective</em>" al campo "<em>Target</em>" de la visualización (aplicándose una suma como función de agregación), los colores de las diferentes áreas cambian para mostrar tonos diferentes en función de que se haya alcanzado o no el objetivo de cada área. Si no hemos aplicado la herramienta de saturación (<em>Formato > Data colors > Saturate</em>), simplemente se muestran en verde las áreas que han alcanzado el objetivo, y en negro las que no lo han hecho:
Si tuviésemos activada la herramienta de saturación, los verdes se mostrarían con diferentes saturaciones.
La configuración de la visualización incluye una práctica sección ("<em>Color Blindness by OKViz</em>") que limita los colores a usar de forma que sean fácilmente interpretables por personas con daltonismo.
En <em>Formato > States</em> es posible crear diferentes estados determinados por el valor de una métrica (que deberá arrastrarse al campo <em>States Measure</em> de la visualización). Para la creación de estos estados vamos a escoger un criterio de comparación (mayor que, menor que, etc.) y vamos a establecer manualmente los límites de cada área, escogiendo el color que la va a representar. Por ejemplo, en la siguiente imagen se han identificado tres áreas definidas por las ventas:
Ahora, la visualización muestra el color correspondiente de cada área en función del estado en el que se haya incluido (aquellas que no estén incluidas en ningún estado reciben el color por defecto):
Obsérvese que estos estados son determinados por una métrica que no tiene por qué ser la utilizada como métrica base en la visualización (campo <em>Measure</em>).
También es posible crear estos estados de forma automática arrastrando un campo con la métrica de interés a <em>States Measure</em> y otro con los objetivos a <em>States</em>:
Ahora la visualización muestra una gama de verdes (modificables) que indica el valor representado:
(Recuerda que, en este ejemplo, estamos trabajando con la misma métrica como base de la visualización y como criterio de creación de los estados, pero no tendría que ser así: podríamos estar mostrando en las áreas el total de ventas y creando los estados en función de, por ejemplo, el margen de ventas de cada área).
Puedes encontrar información adicional sobre el uso de los estados <a href="https://okviz.com/blog/states-in-custom-visuals/">en esta página web</a>.
Muy buena visualización, versátil y muy práctica.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'a8e26a08-0516-4447-8c2b-00b58950a088') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Esta versátil visualización, <strong>Synoptic Panel by OKViz</strong>, consta de dos herramientas: la primera se ofrece en un sitio web del desarrollador: <a href="https://synoptic.design/">https://synoptic.design</a>, en la que se puede subir una imagen para crear en ella diferentes áreas a las que vamos a asignar un identificador. La imagen puede ser de cualquier cosa: el plano de un edificio, el esquema de un motor, un mapa... Y vamos a identificar las áreas que nos interesen seleccionando sus esquinas, con una herramienta razonablemente intuitiva y fácil de usar. Una vez hayamos terminado con la creación de las áreas, descargaremos un fichero con el "mapa" que hemos creado y lo importaremos en nuestra visualización Power BI. La visualización también incluye mapas de ejemplo. Así, en la siguiente imagen se muestra el plano de una tienda que incluye 35 áreas predefinidas:
Como se trata de un mapa predefinido, las diferentes áreas están identificadas simplemente por un número, entre el 1 y el 35 en este caso. Los datos que alimentan el ejemplo anterior están almacenados en una hoja de cálculo y son los siguientes:
Cada fila es una venta (o un conjunto de operaciones de ventas), el <em>Área</em> es el área de la tienda en la que se ha realizado (valor entre 1 y 35), y se indica también la subcategoría de dichas ventas, el importe de las operaciones involucradas y un supuesto objetivo de ventas.
La configuración de la visualización ha sido la siguiente:
Es decir, simplemente hemos indicado el área al que pertenece cada fila (campo <em>Category</em> de la visualización) y la medida a mostrar (campo <em>Measure</em>).
Podemos mostrar en cada área una etiqueta con el área (en este caso, el número que las identifica), el valor de la métrica, el nombre del área (si hemos asignado alguno en la herramienta web comentada), y un par de combinaciones adicionales de estos valores (véase siguiente imagen). Esta configuración está accesible en <em>Formato > Data labels > Display</em>.
También podemos asignar colores aleatorios a cada una de las áreas (en <em>Formato > Data colors > Show all</em>), colores que podemos escoger también a mano:
Más útil puede resultar en ocasiones mostrar no colores discretos aleatorios, sino un degradado que indique el valor relativo de la métrica involucrada (<em>Formato > Data colors > Saturate</em>), pudiendo escoger el color base y las saturaciones mínima y máxima:
Si, en la configuración de la visualización añadimos un campo de nuestros datos al campo <em>Subcategory</em> de la visualización podemos mostrar nuestra métrica para cada una de esas "subcategorías". Sin embargo, tenemos que ser conscientes de que, desde el momento en el que añadimos dicho campo, la visualización deja de mostrar datos globales, y resulta necesario seleccionar una subcategoría de alguna forma para mostrar datos coherentes. En la siguiente imagen se ha seleccionado la subcategoría C2 en una segmentación:
Y hablo de datos "coherentes" puesto que, sino no se selecciona ninguna subcategoría, la visualización muestra datos que no se corresponden con ninguna subcategoría en concreto ni son los datos globales mostrados en las imágenes anteriores.
Si eliminamos el campo que hemos arrastrado a "<em>Subcategory</em>" y arrastramos nuestro campo "<em>Objective</em>" al campo "<em>Target</em>" de la visualización (aplicándose una suma como función de agregación), los colores de las diferentes áreas cambian para mostrar tonos diferentes en función de que se haya alcanzado o no el objetivo de cada área. Si no hemos aplicado la herramienta de saturación (<em>Formato > Data colors > Saturate</em>), simplemente se muestran en verde las áreas que han alcanzado el objetivo, y en negro las que no lo han hecho:
Si tuviésemos activada la herramienta de saturación, los verdes se mostrarían con diferentes saturaciones.
La configuración de la visualización incluye una práctica sección ("<em>Color Blindness by OKViz</em>") que limita los colores a usar de forma que sean fácilmente interpretables por personas con daltonismo.
En <em>Formato > States</em> es posible crear diferentes estados determinados por el valor de una métrica (que deberá arrastrarse al campo <em>States Measure</em> de la visualización). Para la creación de estos estados vamos a escoger un criterio de comparación (mayor que, menor que, etc.) y vamos a establecer manualmente los límites de cada área, escogiendo el color que la va a representar. Por ejemplo, en la siguiente imagen se han identificado tres áreas definidas por las ventas:
Ahora, la visualización muestra el color correspondiente de cada área en función del estado en el que se haya incluido (aquellas que no estén incluidas en ningún estado reciben el color por defecto):
Obsérvese que estos estados son determinados por una métrica que no tiene por qué ser la utilizada como métrica base en la visualización (campo <em>Measure</em>).
También es posible crear estos estados de forma automática arrastrando un campo con la métrica de interés a <em>States Measure</em> y otro con los objetivos a <em>States</em>:
Ahora la visualización muestra una gama de verdes (modificables) que indica el valor representado:
(Recuerda que, en este ejemplo, estamos trabajando con la misma métrica como base de la visualización y como criterio de creación de los estados, pero no tendría que ser así: podríamos estar mostrando en las áreas el total de ventas y creando los estados en función de, por ejemplo, el margen de ventas de cada área).
Puedes encontrar información adicional sobre el uso de los estados <a href="https://okviz.com/blog/states-in-custom-visuals/">en esta página web</a>.
Muy buena visualización, versátil y muy práctica.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'a8e26a08-0516-4447-8c2b-00b58950a088') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Esta versátil visualización, <strong>Synoptic Panel by OKViz</strong>, consta de dos herramientas: la primera se ofrece en un sitio web del desarrollador: <a href="https://synoptic.design/">https://synoptic.design</a>, en la que se puede subir una imagen para crear en ella diferentes áreas a las que vamos a asignar un identificador. La imagen puede ser de cualquier cosa: el plano de un edificio, el esquema de un motor, un mapa... Y vamos a identificar las áreas que nos interesen seleccionando sus esquinas, con una herramienta razonablemente intuitiva y fácil de usar. Una vez hayamos terminado con la creación de las áreas, descargaremos un fichero con el "mapa" que hemos creado y lo importaremos en nuestra visualización Power BI. La visualización también incluye mapas de ejemplo. Así, en la siguiente imagen se muestra el plano de una tienda que incluye 35 áreas predefinidas:
Como se trata de un mapa predefinido, las diferentes áreas están identificadas simplemente por un número, entre el 1 y el 35 en este caso. Los datos que alimentan el ejemplo anterior están almacenados en una hoja de cálculo y son los siguientes:
Cada fila es una venta (o un conjunto de operaciones de ventas), el <em>Área</em> es el área de la tienda en la que se ha realizado (valor entre 1 y 35), y se indica también la subcategoría de dichas ventas, el importe de las operaciones involucradas y un supuesto objetivo de ventas.
La configuración de la visualización ha sido la siguiente:
Es decir, simplemente hemos indicado el área al que pertenece cada fila (campo <em>Category</em> de la visualización) y la medida a mostrar (campo <em>Measure</em>).
Podemos mostrar en cada área una etiqueta con el área (en este caso, el número que las identifica), el valor de la métrica, el nombre del área (si hemos asignado alguno en la herramienta web comentada), y un par de combinaciones adicionales de estos valores (véase siguiente imagen). Esta configuración está accesible en <em>Formato > Data labels > Display</em>.
También podemos asignar colores aleatorios a cada una de las áreas (en <em>Formato > Data colors > Show all</em>), colores que podemos escoger también a mano:
Más útil puede resultar en ocasiones mostrar no colores discretos aleatorios, sino un degradado que indique el valor relativo de la métrica involucrada (<em>Formato > Data colors > Saturate</em>), pudiendo escoger el color base y las saturaciones mínima y máxima:
Si, en la configuración de la visualización añadimos un campo de nuestros datos al campo <em>Subcategory</em> de la visualización podemos mostrar nuestra métrica para cada una de esas "subcategorías". Sin embargo, tenemos que ser conscientes de que, desde el momento en el que añadimos dicho campo, la visualización deja de mostrar datos globales, y resulta necesario seleccionar una subcategoría de alguna forma para mostrar datos coherentes. En la siguiente imagen se ha seleccionado la subcategoría C2 en una segmentación:
Y hablo de datos "coherentes" puesto que, sino no se selecciona ninguna subcategoría, la visualización muestra datos que no se corresponden con ninguna subcategoría en concreto ni son los datos globales mostrados en las imágenes anteriores.
Si eliminamos el campo que hemos arrastrado a "<em>Subcategory</em>" y arrastramos nuestro campo "<em>Objective</em>" al campo "<em>Target</em>" de la visualización (aplicándose una suma como función de agregación), los colores de las diferentes áreas cambian para mostrar tonos diferentes en función de que se haya alcanzado o no el objetivo de cada área. Si no hemos aplicado la herramienta de saturación (<em>Formato > Data colors > Saturate</em>), simplemente se muestran en verde las áreas que han alcanzado el objetivo, y en negro las que no lo han hecho:
Si tuviésemos activada la herramienta de saturación, los verdes se mostrarían con diferentes saturaciones.
La configuración de la visualización incluye una práctica sección ("<em>Color Blindness by OKViz</em>") que limita los colores a usar de forma que sean fácilmente interpretables por personas con daltonismo.
En <em>Formato > States</em> es posible crear diferentes estados determinados por el valor de una métrica (que deberá arrastrarse al campo <em>States Measure</em> de la visualización). Para la creación de estos estados vamos a escoger un criterio de comparación (mayor que, menor que, etc.) y vamos a establecer manualmente los límites de cada área, escogiendo el color que la va a representar. Por ejemplo, en la siguiente imagen se han identificado tres áreas definidas por las ventas:
Ahora, la visualización muestra el color correspondiente de cada área en función del estado en el que se haya incluido (aquellas que no estén incluidas en ningún estado reciben el color por defecto):
Obsérvese que estos estados son determinados por una métrica que no tiene por qué ser la utilizada como métrica base en la visualización (campo <em>Measure</em>).
También es posible crear estos estados de forma automática arrastrando un campo con la métrica de interés a <em>States Measure</em> y otro con los objetivos a <em>States</em>:
Ahora la visualización muestra una gama de verdes (modificables) que indica el valor representado:
(Recuerda que, en este ejemplo, estamos trabajando con la misma métrica como base de la visualización y como criterio de creación de los estados, pero no tendría que ser así: podríamos estar mostrando en las áreas el total de ventas y creando los estados en función de, por ejemplo, el margen de ventas de cada área).
Puedes encontrar información adicional sobre el uso de los estados <a href="https://okviz.com/blog/states-in-custom-visuals/">en esta página web</a>.
Muy buena visualización, versátil y muy práctica.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'a8e26a08-0516-4447-8c2b-00b58950a088') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Esta versátil visualización, <strong>Synoptic Panel by OKViz</strong>, consta de dos herramientas: la primera se ofrece en un sitio web del desarrollador: <a href="https://synoptic.design/">https://synoptic.design</a>, en la que se puede subir una imagen para crear en ella diferentes áreas a las que vamos a asignar un identificador. La imagen puede ser de cualquier cosa: el plano de un edificio, el esquema de un motor, un mapa... Y vamos a identificar las áreas que nos interesen seleccionando sus esquinas, con una herramienta razonablemente intuitiva y fácil de usar. Una vez hayamos terminado con la creación de las áreas, descargaremos un fichero con el "mapa" que hemos creado y lo importaremos en nuestra visualización Power BI. La visualización también incluye mapas de ejemplo. Así, en la siguiente imagen se muestra el plano de una tienda que incluye 35 áreas predefinidas:
Como se trata de un mapa predefinido, las diferentes áreas están identificadas simplemente por un número, entre el 1 y el 35 en este caso. Los datos que alimentan el ejemplo anterior están almacenados en una hoja de cálculo y son los siguientes:
Cada fila es una venta (o un conjunto de operaciones de ventas), el <em>Área</em> es el área de la tienda en la que se ha realizado (valor entre 1 y 35), y se indica también la subcategoría de dichas ventas, el importe de las operaciones involucradas y un supuesto objetivo de ventas.
La configuración de la visualización ha sido la siguiente:
Es decir, simplemente hemos indicado el área al que pertenece cada fila (campo <em>Category</em> de la visualización) y la medida a mostrar (campo <em>Measure</em>).
Podemos mostrar en cada área una etiqueta con el área (en este caso, el número que las identifica), el valor de la métrica, el nombre del área (si hemos asignado alguno en la herramienta web comentada), y un par de combinaciones adicionales de estos valores (véase siguiente imagen). Esta configuración está accesible en <em>Formato > Data labels > Display</em>.
También podemos asignar colores aleatorios a cada una de las áreas (en <em>Formato > Data colors > Show all</em>), colores que podemos escoger también a mano:
Más útil puede resultar en ocasiones mostrar no colores discretos aleatorios, sino un degradado que indique el valor relativo de la métrica involucrada (<em>Formato > Data colors > Saturate</em>), pudiendo escoger el color base y las saturaciones mínima y máxima:
Si, en la configuración de la visualización añadimos un campo de nuestros datos al campo <em>Subcategory</em> de la visualización podemos mostrar nuestra métrica para cada una de esas "subcategorías". Sin embargo, tenemos que ser conscientes de que, desde el momento en el que añadimos dicho campo, la visualización deja de mostrar datos globales, y resulta necesario seleccionar una subcategoría de alguna forma para mostrar datos coherentes. En la siguiente imagen se ha seleccionado la subcategoría C2 en una segmentación:
Y hablo de datos "coherentes" puesto que, sino no se selecciona ninguna subcategoría, la visualización muestra datos que no se corresponden con ninguna subcategoría en concreto ni son los datos globales mostrados en las imágenes anteriores.
Si eliminamos el campo que hemos arrastrado a "<em>Subcategory</em>" y arrastramos nuestro campo "<em>Objective</em>" al campo "<em>Target</em>" de la visualización (aplicándose una suma como función de agregación), los colores de las diferentes áreas cambian para mostrar tonos diferentes en función de que se haya alcanzado o no el objetivo de cada área. Si no hemos aplicado la herramienta de saturación (<em>Formato > Data colors > Saturate</em>), simplemente se muestran en verde las áreas que han alcanzado el objetivo, y en negro las que no lo han hecho:
Si tuviésemos activada la herramienta de saturación, los verdes se mostrarían con diferentes saturaciones.
La configuración de la visualización incluye una práctica sección ("<em>Color Blindness by OKViz</em>") que limita los colores a usar de forma que sean fácilmente interpretables por personas con daltonismo.
En <em>Formato > States</em> es posible crear diferentes estados determinados por el valor de una métrica (que deberá arrastrarse al campo <em>States Measure</em> de la visualización). Para la creación de estos estados vamos a escoger un criterio de comparación (mayor que, menor que, etc.) y vamos a establecer manualmente los límites de cada área, escogiendo el color que la va a representar. Por ejemplo, en la siguiente imagen se han identificado tres áreas definidas por las ventas:
Ahora, la visualización muestra el color correspondiente de cada área en función del estado en el que se haya incluido (aquellas que no estén incluidas en ningún estado reciben el color por defecto):
Obsérvese que estos estados son determinados por una métrica que no tiene por qué ser la utilizada como métrica base en la visualización (campo <em>Measure</em>).
También es posible crear estos estados de forma automática arrastrando un campo con la métrica de interés a <em>States Measure</em> y otro con los objetivos a <em>States</em>:
Ahora la visualización muestra una gama de verdes (modificables) que indica el valor representado:
(Recuerda que, en este ejemplo, estamos trabajando con la misma métrica como base de la visualización y como criterio de creación de los estados, pero no tendría que ser así: podríamos estar mostrando en las áreas el total de ventas y creando los estados en función de, por ejemplo, el margen de ventas de cada área).
Puedes encontrar información adicional sobre el uso de los estados <a href="https://okviz.com/blog/states-in-custom-visuals/">en esta página web</a>.
Muy buena visualización, versátil y muy práctica.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'a8e26a08-0516-4447-8c2b-00b58950a088') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Esta versátil visualización, <strong>Synoptic Panel by OKViz</strong>, consta de dos herramientas: la primera se ofrece en un sitio web del desarrollador: <a href="https://synoptic.design/">https://synoptic.design</a>, en la que se puede subir una imagen para crear en ella diferentes áreas a las que vamos a asignar un identificador. La imagen puede ser de cualquier cosa: el plano de un edificio, el esquema de un motor, un mapa... Y vamos a identificar las áreas que nos interesen seleccionando sus esquinas, con una herramienta razonablemente intuitiva y fácil de usar. Una vez hayamos terminado con la creación de las áreas, descargaremos un fichero con el "mapa" que hemos creado y lo importaremos en nuestra visualización Power BI. La visualización también incluye mapas de ejemplo. Así, en la siguiente imagen se muestra el plano de una tienda que incluye 35 áreas predefinidas:
Como se trata de un mapa predefinido, las diferentes áreas están identificadas simplemente por un número, entre el 1 y el 35 en este caso. Los datos que alimentan el ejemplo anterior están almacenados en una hoja de cálculo y son los siguientes:
Cada fila es una venta (o un conjunto de operaciones de ventas), el <em>Área</em> es el área de la tienda en la que se ha realizado (valor entre 1 y 35), y se indica también la subcategoría de dichas ventas, el importe de las operaciones involucradas y un supuesto objetivo de ventas.
La configuración de la visualización ha sido la siguiente:
Es decir, simplemente hemos indicado el área al que pertenece cada fila (campo <em>Category</em> de la visualización) y la medida a mostrar (campo <em>Measure</em>).
Podemos mostrar en cada área una etiqueta con el área (en este caso, el número que las identifica), el valor de la métrica, el nombre del área (si hemos asignado alguno en la herramienta web comentada), y un par de combinaciones adicionales de estos valores (véase siguiente imagen). Esta configuración está accesible en <em>Formato > Data labels > Display</em>.
También podemos asignar colores aleatorios a cada una de las áreas (en <em>Formato > Data colors > Show all</em>), colores que podemos escoger también a mano:
Más útil puede resultar en ocasiones mostrar no colores discretos aleatorios, sino un degradado que indique el valor relativo de la métrica involucrada (<em>Formato > Data colors > Saturate</em>), pudiendo escoger el color base y las saturaciones mínima y máxima:
Si, en la configuración de la visualización añadimos un campo de nuestros datos al campo <em>Subcategory</em> de la visualización podemos mostrar nuestra métrica para cada una de esas "subcategorías". Sin embargo, tenemos que ser conscientes de que, desde el momento en el que añadimos dicho campo, la visualización deja de mostrar datos globales, y resulta necesario seleccionar una subcategoría de alguna forma para mostrar datos coherentes. En la siguiente imagen se ha seleccionado la subcategoría C2 en una segmentación:
Y hablo de datos "coherentes" puesto que, sino no se selecciona ninguna subcategoría, la visualización muestra datos que no se corresponden con ninguna subcategoría en concreto ni son los datos globales mostrados en las imágenes anteriores.
Si eliminamos el campo que hemos arrastrado a "<em>Subcategory</em>" y arrastramos nuestro campo "<em>Objective</em>" al campo "<em>Target</em>" de la visualización (aplicándose una suma como función de agregación), los colores de las diferentes áreas cambian para mostrar tonos diferentes en función de que se haya alcanzado o no el objetivo de cada área. Si no hemos aplicado la herramienta de saturación (<em>Formato > Data colors > Saturate</em>), simplemente se muestran en verde las áreas que han alcanzado el objetivo, y en negro las que no lo han hecho:
Si tuviésemos activada la herramienta de saturación, los verdes se mostrarían con diferentes saturaciones.
La configuración de la visualización incluye una práctica sección ("<em>Color Blindness by OKViz</em>") que limita los colores a usar de forma que sean fácilmente interpretables por personas con daltonismo.
En <em>Formato > States</em> es posible crear diferentes estados determinados por el valor de una métrica (que deberá arrastrarse al campo <em>States Measure</em> de la visualización). Para la creación de estos estados vamos a escoger un criterio de comparación (mayor que, menor que, etc.) y vamos a establecer manualmente los límites de cada área, escogiendo el color que la va a representar. Por ejemplo, en la siguiente imagen se han identificado tres áreas definidas por las ventas:
Ahora, la visualización muestra el color correspondiente de cada área en función del estado en el que se haya incluido (aquellas que no estén incluidas en ningún estado reciben el color por defecto):
Obsérvese que estos estados son determinados por una métrica que no tiene por qué ser la utilizada como métrica base en la visualización (campo <em>Measure</em>).
También es posible crear estos estados de forma automática arrastrando un campo con la métrica de interés a <em>States Measure</em> y otro con los objetivos a <em>States</em>:
Ahora la visualización muestra una gama de verdes (modificables) que indica el valor representado:
(Recuerda que, en este ejemplo, estamos trabajando con la misma métrica como base de la visualización y como criterio de creación de los estados, pero no tendría que ser así: podríamos estar mostrando en las áreas el total de ventas y creando los estados en función de, por ejemplo, el margen de ventas de cada área).
Puedes encontrar información adicional sobre el uso de los estados <a href="https://okviz.com/blog/states-in-custom-visuals/">en esta página web</a>.
Muy buena visualización, versátil y muy práctica.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'ca3a300b-eace-495b-9680-077db2018c45') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>GlobeMap</strong> permite geolocalizar localizaciones, visualizándolas en un globo terráqueo y asociándoles barras proporcionales al valor de una variable cuantitativa. En el siguiente ejemplo se han llevado a la visualización un conjunto de localizaciones (cadenas de texto compuestas por el nombre de una ciudad y un país) y una variable que contiene las ventas totales:
Y esta es la configuración correspondiente:
Como puede apreciarse, podemos trabajar con campos de coordenadas (latitud y longitud) o con localizaciones. En este último caso, de todas forma, no es posible incluir jerarquías geográficas.
Una de las mayores limitaciones de esta visualización es que permite girar la Tierra (lateral y verticalmente) pero no permite moverla -por ejemplo verticalmente- y esto es un serio problema: las barras que se muestran asociadas a cada localización deben verse con cierto ángulo para poder apreciar las diferentes alturas, lo que obliga a mover la zona en análisis a un extremo de la cara visible de la Tierra. Por ejemplo, este es el límite norte al que puede llevarse la zona de Europa mostrada en la anterior imagen:
Pero esto es sin hacer uso del zoom que ofrece la visualización. Si ampliamos el globo terráqueo (un poco), ya no podemos girar tanto verticalmente la Tierra (pues Europa saldría de la imagen), siendo el límite el siguiente:
Y, por supuesto, si ampliamos el zoom más todavía, las barras pasan a ser vistas casi verticalmente, sin posibilidad de poder llevarlas a un extremo de la Tierra para verlas en perspectiva:
Si fuese posible mover la Tierra (horizontal o verticalmente), sería más fácil girarla para dejar la zona geográfica en un extremo de la zona visible para poder ver las barras desde la perspectiva deseada. O dicho de otra forma, esta visualización es útil solo si se desea ver el mapa desde cierta distancia. En cuanto haces uso del zoom, se pierde la perspectiva.
Un problema relacionado con éste tiene que ver con la posibilidad de añadir una segunda métrica para indicar la "<em>intensidad de calor</em>". Desde cierta distancia es inapreciable el resultado de usar esta herramienta (en la siguiente imagen se ha llevado el campo que cuenta el número de unidades vendidas a este campo de la visualización):
La "intensidad de calor" es la mancha roja o verde (el color no es configurable) que se muestra en la base de las barras (es muy difícil hacerse una idea fidedigna de la distribución de nuestra variable).
Pero, si acercamos la imagen, se aprecia algo mejor la mancha coloreada que muestra esta "intensidad" (aunque el resultado sigue siendo malo), a costa, por supuesto, de perder la capacidad de apreciar la altura de las barras:
La visualización permite aplicar un color distinto a cada una de las barras generadas, pero no ofrece ninguna otra herramienta adicional.
En resumen, una visualización un tanto decepcionante que se muestra útil solo en casos muy concretos.', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'ca3a300b-eace-495b-9680-077db2018c45') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>GlobeMap</strong> permite geolocalizar localizaciones, visualizándolas en un globo terráqueo y asociándoles barras proporcionales al valor de una variable cuantitativa. En el siguiente ejemplo se han llevado a la visualización un conjunto de localizaciones (cadenas de texto compuestas por el nombre de una ciudad y un país) y una variable que contiene las ventas totales:
Y esta es la configuración correspondiente:
Como puede apreciarse, podemos trabajar con campos de coordenadas (latitud y longitud) o con localizaciones. En este último caso, de todas forma, no es posible incluir jerarquías geográficas.
Una de las mayores limitaciones de esta visualización es que permite girar la Tierra (lateral y verticalmente) pero no permite moverla -por ejemplo verticalmente- y esto es un serio problema: las barras que se muestran asociadas a cada localización deben verse con cierto ángulo para poder apreciar las diferentes alturas, lo que obliga a mover la zona en análisis a un extremo de la cara visible de la Tierra. Por ejemplo, este es el límite norte al que puede llevarse la zona de Europa mostrada en la anterior imagen:
Pero esto es sin hacer uso del zoom que ofrece la visualización. Si ampliamos el globo terráqueo (un poco), ya no podemos girar tanto verticalmente la Tierra (pues Europa saldría de la imagen), siendo el límite el siguiente:
Y, por supuesto, si ampliamos el zoom más todavía, las barras pasan a ser vistas casi verticalmente, sin posibilidad de poder llevarlas a un extremo de la Tierra para verlas en perspectiva:
Si fuese posible mover la Tierra (horizontal o verticalmente), sería más fácil girarla para dejar la zona geográfica en un extremo de la zona visible para poder ver las barras desde la perspectiva deseada. O dicho de otra forma, esta visualización es útil solo si se desea ver el mapa desde cierta distancia. En cuanto haces uso del zoom, se pierde la perspectiva.
Un problema relacionado con éste tiene que ver con la posibilidad de añadir una segunda métrica para indicar la "<em>intensidad de calor</em>". Desde cierta distancia es inapreciable el resultado de usar esta herramienta (en la siguiente imagen se ha llevado el campo que cuenta el número de unidades vendidas a este campo de la visualización):
La "intensidad de calor" es la mancha roja o verde (el color no es configurable) que se muestra en la base de las barras (es muy difícil hacerse una idea fidedigna de la distribución de nuestra variable).
Pero, si acercamos la imagen, se aprecia algo mejor la mancha coloreada que muestra esta "intensidad" (aunque el resultado sigue siendo malo), a costa, por supuesto, de perder la capacidad de apreciar la altura de las barras:
La visualización permite aplicar un color distinto a cada una de las barras generadas, pero no ofrece ninguna otra herramienta adicional.
En resumen, una visualización un tanto decepcionante que se muestra útil solo en casos muy concretos.', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'ca3a300b-eace-495b-9680-077db2018c45') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>GlobeMap</strong> permite geolocalizar localizaciones, visualizándolas en un globo terráqueo y asociándoles barras proporcionales al valor de una variable cuantitativa. En el siguiente ejemplo se han llevado a la visualización un conjunto de localizaciones (cadenas de texto compuestas por el nombre de una ciudad y un país) y una variable que contiene las ventas totales:
Y esta es la configuración correspondiente:
Como puede apreciarse, podemos trabajar con campos de coordenadas (latitud y longitud) o con localizaciones. En este último caso, de todas forma, no es posible incluir jerarquías geográficas.
Una de las mayores limitaciones de esta visualización es que permite girar la Tierra (lateral y verticalmente) pero no permite moverla -por ejemplo verticalmente- y esto es un serio problema: las barras que se muestran asociadas a cada localización deben verse con cierto ángulo para poder apreciar las diferentes alturas, lo que obliga a mover la zona en análisis a un extremo de la cara visible de la Tierra. Por ejemplo, este es el límite norte al que puede llevarse la zona de Europa mostrada en la anterior imagen:
Pero esto es sin hacer uso del zoom que ofrece la visualización. Si ampliamos el globo terráqueo (un poco), ya no podemos girar tanto verticalmente la Tierra (pues Europa saldría de la imagen), siendo el límite el siguiente:
Y, por supuesto, si ampliamos el zoom más todavía, las barras pasan a ser vistas casi verticalmente, sin posibilidad de poder llevarlas a un extremo de la Tierra para verlas en perspectiva:
Si fuese posible mover la Tierra (horizontal o verticalmente), sería más fácil girarla para dejar la zona geográfica en un extremo de la zona visible para poder ver las barras desde la perspectiva deseada. O dicho de otra forma, esta visualización es útil solo si se desea ver el mapa desde cierta distancia. En cuanto haces uso del zoom, se pierde la perspectiva.
Un problema relacionado con éste tiene que ver con la posibilidad de añadir una segunda métrica para indicar la "<em>intensidad de calor</em>". Desde cierta distancia es inapreciable el resultado de usar esta herramienta (en la siguiente imagen se ha llevado el campo que cuenta el número de unidades vendidas a este campo de la visualización):
La "intensidad de calor" es la mancha roja o verde (el color no es configurable) que se muestra en la base de las barras (es muy difícil hacerse una idea fidedigna de la distribución de nuestra variable).
Pero, si acercamos la imagen, se aprecia algo mejor la mancha coloreada que muestra esta "intensidad" (aunque el resultado sigue siendo malo), a costa, por supuesto, de perder la capacidad de apreciar la altura de las barras:
La visualización permite aplicar un color distinto a cada una de las barras generadas, pero no ofrece ninguna otra herramienta adicional.
En resumen, una visualización un tanto decepcionante que se muestra útil solo en casos muy concretos.', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'ca3a300b-eace-495b-9680-077db2018c45') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>GlobeMap</strong> permite geolocalizar localizaciones, visualizándolas en un globo terráqueo y asociándoles barras proporcionales al valor de una variable cuantitativa. En el siguiente ejemplo se han llevado a la visualización un conjunto de localizaciones (cadenas de texto compuestas por el nombre de una ciudad y un país) y una variable que contiene las ventas totales:
Y esta es la configuración correspondiente:
Como puede apreciarse, podemos trabajar con campos de coordenadas (latitud y longitud) o con localizaciones. En este último caso, de todas forma, no es posible incluir jerarquías geográficas.
Una de las mayores limitaciones de esta visualización es que permite girar la Tierra (lateral y verticalmente) pero no permite moverla -por ejemplo verticalmente- y esto es un serio problema: las barras que se muestran asociadas a cada localización deben verse con cierto ángulo para poder apreciar las diferentes alturas, lo que obliga a mover la zona en análisis a un extremo de la cara visible de la Tierra. Por ejemplo, este es el límite norte al que puede llevarse la zona de Europa mostrada en la anterior imagen:
Pero esto es sin hacer uso del zoom que ofrece la visualización. Si ampliamos el globo terráqueo (un poco), ya no podemos girar tanto verticalmente la Tierra (pues Europa saldría de la imagen), siendo el límite el siguiente:
Y, por supuesto, si ampliamos el zoom más todavía, las barras pasan a ser vistas casi verticalmente, sin posibilidad de poder llevarlas a un extremo de la Tierra para verlas en perspectiva:
Si fuese posible mover la Tierra (horizontal o verticalmente), sería más fácil girarla para dejar la zona geográfica en un extremo de la zona visible para poder ver las barras desde la perspectiva deseada. O dicho de otra forma, esta visualización es útil solo si se desea ver el mapa desde cierta distancia. En cuanto haces uso del zoom, se pierde la perspectiva.
Un problema relacionado con éste tiene que ver con la posibilidad de añadir una segunda métrica para indicar la "<em>intensidad de calor</em>". Desde cierta distancia es inapreciable el resultado de usar esta herramienta (en la siguiente imagen se ha llevado el campo que cuenta el número de unidades vendidas a este campo de la visualización):
La "intensidad de calor" es la mancha roja o verde (el color no es configurable) que se muestra en la base de las barras (es muy difícil hacerse una idea fidedigna de la distribución de nuestra variable).
Pero, si acercamos la imagen, se aprecia algo mejor la mancha coloreada que muestra esta "intensidad" (aunque el resultado sigue siendo malo), a costa, por supuesto, de perder la capacidad de apreciar la altura de las barras:
La visualización permite aplicar un color distinto a cada una de las barras generadas, pero no ofrece ninguna otra herramienta adicional.
En resumen, una visualización un tanto decepcionante que se muestra útil solo en casos muy concretos.', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '55887318-1bc3-447a-bfb5-72afbfd21091') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>GlobeMap</strong> permite geolocalizar localizaciones, visualizándolas en un globo terráqueo y asociándoles barras proporcionales al valor de una variable cuantitativa. En el siguiente ejemplo se han llevado a la visualización un conjunto de localizaciones (cadenas de texto compuestas por el nombre de una ciudad y un país) y una variable que contiene las ventas totales:
Y esta es la configuración correspondiente:
Como puede apreciarse, podemos trabajar con campos de coordenadas (latitud y longitud) o con localizaciones. En este último caso, de todas forma, no es posible incluir jerarquías geográficas.
Una de las mayores limitaciones de esta visualización es que permite girar la Tierra (lateral y verticalmente) pero no permite moverla -por ejemplo verticalmente- y esto es un serio problema: las barras que se muestran asociadas a cada localización deben verse con cierto ángulo para poder apreciar las diferentes alturas, lo que obliga a mover la zona en análisis a un extremo de la cara visible de la Tierra. Por ejemplo, este es el límite norte al que puede llevarse la zona de Europa mostrada en la anterior imagen:
Pero esto es sin hacer uso del zoom que ofrece la visualización. Si ampliamos el globo terráqueo (un poco), ya no podemos girar tanto verticalmente la Tierra (pues Europa saldría de la imagen), siendo el límite el siguiente:
Y, por supuesto, si ampliamos el zoom más todavía, las barras pasan a ser vistas casi verticalmente, sin posibilidad de poder llevarlas a un extremo de la Tierra para verlas en perspectiva:
Si fuese posible mover la Tierra (horizontal o verticalmente), sería más fácil girarla para dejar la zona geográfica en un extremo de la zona visible para poder ver las barras desde la perspectiva deseada. O dicho de otra forma, esta visualización es útil solo si se desea ver el mapa desde cierta distancia. En cuanto haces uso del zoom, se pierde la perspectiva.
Un problema relacionado con éste tiene que ver con la posibilidad de añadir una segunda métrica para indicar la "<em>intensidad de calor</em>". Desde cierta distancia es inapreciable el resultado de usar esta herramienta (en la siguiente imagen se ha llevado el campo que cuenta el número de unidades vendidas a este campo de la visualización):
La "intensidad de calor" es la mancha roja o verde (el color no es configurable) que se muestra en la base de las barras (es muy difícil hacerse una idea fidedigna de la distribución de nuestra variable).
Pero, si acercamos la imagen, se aprecia algo mejor la mancha coloreada que muestra esta "intensidad" (aunque el resultado sigue siendo malo), a costa, por supuesto, de perder la capacidad de apreciar la altura de las barras:
La visualización permite aplicar un color distinto a cada una de las barras generadas, pero no ofrece ninguna otra herramienta adicional.
En resumen, una visualización un tanto decepcionante que se muestra útil solo en casos muy concretos.', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '55887318-1bc3-447a-bfb5-72afbfd21091') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>GlobeMap</strong> permite geolocalizar localizaciones, visualizándolas en un globo terráqueo y asociándoles barras proporcionales al valor de una variable cuantitativa. En el siguiente ejemplo se han llevado a la visualización un conjunto de localizaciones (cadenas de texto compuestas por el nombre de una ciudad y un país) y una variable que contiene las ventas totales:
Y esta es la configuración correspondiente:
Como puede apreciarse, podemos trabajar con campos de coordenadas (latitud y longitud) o con localizaciones. En este último caso, de todas forma, no es posible incluir jerarquías geográficas.
Una de las mayores limitaciones de esta visualización es que permite girar la Tierra (lateral y verticalmente) pero no permite moverla -por ejemplo verticalmente- y esto es un serio problema: las barras que se muestran asociadas a cada localización deben verse con cierto ángulo para poder apreciar las diferentes alturas, lo que obliga a mover la zona en análisis a un extremo de la cara visible de la Tierra. Por ejemplo, este es el límite norte al que puede llevarse la zona de Europa mostrada en la anterior imagen:
Pero esto es sin hacer uso del zoom que ofrece la visualización. Si ampliamos el globo terráqueo (un poco), ya no podemos girar tanto verticalmente la Tierra (pues Europa saldría de la imagen), siendo el límite el siguiente:
Y, por supuesto, si ampliamos el zoom más todavía, las barras pasan a ser vistas casi verticalmente, sin posibilidad de poder llevarlas a un extremo de la Tierra para verlas en perspectiva:
Si fuese posible mover la Tierra (horizontal o verticalmente), sería más fácil girarla para dejar la zona geográfica en un extremo de la zona visible para poder ver las barras desde la perspectiva deseada. O dicho de otra forma, esta visualización es útil solo si se desea ver el mapa desde cierta distancia. En cuanto haces uso del zoom, se pierde la perspectiva.
Un problema relacionado con éste tiene que ver con la posibilidad de añadir una segunda métrica para indicar la "<em>intensidad de calor</em>". Desde cierta distancia es inapreciable el resultado de usar esta herramienta (en la siguiente imagen se ha llevado el campo que cuenta el número de unidades vendidas a este campo de la visualización):
La "intensidad de calor" es la mancha roja o verde (el color no es configurable) que se muestra en la base de las barras (es muy difícil hacerse una idea fidedigna de la distribución de nuestra variable).
Pero, si acercamos la imagen, se aprecia algo mejor la mancha coloreada que muestra esta "intensidad" (aunque el resultado sigue siendo malo), a costa, por supuesto, de perder la capacidad de apreciar la altura de las barras:
La visualización permite aplicar un color distinto a cada una de las barras generadas, pero no ofrece ninguna otra herramienta adicional.
En resumen, una visualización un tanto decepcionante que se muestra útil solo en casos muy concretos.', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '55887318-1bc3-447a-bfb5-72afbfd21091') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>GlobeMap</strong> permite geolocalizar localizaciones, visualizándolas en un globo terráqueo y asociándoles barras proporcionales al valor de una variable cuantitativa. En el siguiente ejemplo se han llevado a la visualización un conjunto de localizaciones (cadenas de texto compuestas por el nombre de una ciudad y un país) y una variable que contiene las ventas totales:
Y esta es la configuración correspondiente:
Como puede apreciarse, podemos trabajar con campos de coordenadas (latitud y longitud) o con localizaciones. En este último caso, de todas forma, no es posible incluir jerarquías geográficas.
Una de las mayores limitaciones de esta visualización es que permite girar la Tierra (lateral y verticalmente) pero no permite moverla -por ejemplo verticalmente- y esto es un serio problema: las barras que se muestran asociadas a cada localización deben verse con cierto ángulo para poder apreciar las diferentes alturas, lo que obliga a mover la zona en análisis a un extremo de la cara visible de la Tierra. Por ejemplo, este es el límite norte al que puede llevarse la zona de Europa mostrada en la anterior imagen:
Pero esto es sin hacer uso del zoom que ofrece la visualización. Si ampliamos el globo terráqueo (un poco), ya no podemos girar tanto verticalmente la Tierra (pues Europa saldría de la imagen), siendo el límite el siguiente:
Y, por supuesto, si ampliamos el zoom más todavía, las barras pasan a ser vistas casi verticalmente, sin posibilidad de poder llevarlas a un extremo de la Tierra para verlas en perspectiva:
Si fuese posible mover la Tierra (horizontal o verticalmente), sería más fácil girarla para dejar la zona geográfica en un extremo de la zona visible para poder ver las barras desde la perspectiva deseada. O dicho de otra forma, esta visualización es útil solo si se desea ver el mapa desde cierta distancia. En cuanto haces uso del zoom, se pierde la perspectiva.
Un problema relacionado con éste tiene que ver con la posibilidad de añadir una segunda métrica para indicar la "<em>intensidad de calor</em>". Desde cierta distancia es inapreciable el resultado de usar esta herramienta (en la siguiente imagen se ha llevado el campo que cuenta el número de unidades vendidas a este campo de la visualización):
La "intensidad de calor" es la mancha roja o verde (el color no es configurable) que se muestra en la base de las barras (es muy difícil hacerse una idea fidedigna de la distribución de nuestra variable).
Pero, si acercamos la imagen, se aprecia algo mejor la mancha coloreada que muestra esta "intensidad" (aunque el resultado sigue siendo malo), a costa, por supuesto, de perder la capacidad de apreciar la altura de las barras:
La visualización permite aplicar un color distinto a cada una de las barras generadas, pero no ofrece ninguna otra herramienta adicional.
En resumen, una visualización un tanto decepcionante que se muestra útil solo en casos muy concretos.', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '55887318-1bc3-447a-bfb5-72afbfd21091') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>GlobeMap</strong> permite geolocalizar localizaciones, visualizándolas en un globo terráqueo y asociándoles barras proporcionales al valor de una variable cuantitativa. En el siguiente ejemplo se han llevado a la visualización un conjunto de localizaciones (cadenas de texto compuestas por el nombre de una ciudad y un país) y una variable que contiene las ventas totales:
Y esta es la configuración correspondiente:
Como puede apreciarse, podemos trabajar con campos de coordenadas (latitud y longitud) o con localizaciones. En este último caso, de todas forma, no es posible incluir jerarquías geográficas.
Una de las mayores limitaciones de esta visualización es que permite girar la Tierra (lateral y verticalmente) pero no permite moverla -por ejemplo verticalmente- y esto es un serio problema: las barras que se muestran asociadas a cada localización deben verse con cierto ángulo para poder apreciar las diferentes alturas, lo que obliga a mover la zona en análisis a un extremo de la cara visible de la Tierra. Por ejemplo, este es el límite norte al que puede llevarse la zona de Europa mostrada en la anterior imagen:
Pero esto es sin hacer uso del zoom que ofrece la visualización. Si ampliamos el globo terráqueo (un poco), ya no podemos girar tanto verticalmente la Tierra (pues Europa saldría de la imagen), siendo el límite el siguiente:
Y, por supuesto, si ampliamos el zoom más todavía, las barras pasan a ser vistas casi verticalmente, sin posibilidad de poder llevarlas a un extremo de la Tierra para verlas en perspectiva:
Si fuese posible mover la Tierra (horizontal o verticalmente), sería más fácil girarla para dejar la zona geográfica en un extremo de la zona visible para poder ver las barras desde la perspectiva deseada. O dicho de otra forma, esta visualización es útil solo si se desea ver el mapa desde cierta distancia. En cuanto haces uso del zoom, se pierde la perspectiva.
Un problema relacionado con éste tiene que ver con la posibilidad de añadir una segunda métrica para indicar la "<em>intensidad de calor</em>". Desde cierta distancia es inapreciable el resultado de usar esta herramienta (en la siguiente imagen se ha llevado el campo que cuenta el número de unidades vendidas a este campo de la visualización):
La "intensidad de calor" es la mancha roja o verde (el color no es configurable) que se muestra en la base de las barras (es muy difícil hacerse una idea fidedigna de la distribución de nuestra variable).
Pero, si acercamos la imagen, se aprecia algo mejor la mancha coloreada que muestra esta "intensidad" (aunque el resultado sigue siendo malo), a costa, por supuesto, de perder la capacidad de apreciar la altura de las barras:
La visualización permite aplicar un color distinto a cada una de las barras generadas, pero no ofrece ninguna otra herramienta adicional.
En resumen, una visualización un tanto decepcionante que se muestra útil solo en casos muy concretos.', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'ff947b15-4b4a-4d93-9d10-223728705df3') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>GlobeMap</strong> permite geolocalizar localizaciones, visualizándolas en un globo terráqueo y asociándoles barras proporcionales al valor de una variable cuantitativa. En el siguiente ejemplo se han llevado a la visualización un conjunto de localizaciones (cadenas de texto compuestas por el nombre de una ciudad y un país) y una variable que contiene las ventas totales:
Y esta es la configuración correspondiente:
Como puede apreciarse, podemos trabajar con campos de coordenadas (latitud y longitud) o con localizaciones. En este último caso, de todas forma, no es posible incluir jerarquías geográficas.
Una de las mayores limitaciones de esta visualización es que permite girar la Tierra (lateral y verticalmente) pero no permite moverla -por ejemplo verticalmente- y esto es un serio problema: las barras que se muestran asociadas a cada localización deben verse con cierto ángulo para poder apreciar las diferentes alturas, lo que obliga a mover la zona en análisis a un extremo de la cara visible de la Tierra. Por ejemplo, este es el límite norte al que puede llevarse la zona de Europa mostrada en la anterior imagen:
Pero esto es sin hacer uso del zoom que ofrece la visualización. Si ampliamos el globo terráqueo (un poco), ya no podemos girar tanto verticalmente la Tierra (pues Europa saldría de la imagen), siendo el límite el siguiente:
Y, por supuesto, si ampliamos el zoom más todavía, las barras pasan a ser vistas casi verticalmente, sin posibilidad de poder llevarlas a un extremo de la Tierra para verlas en perspectiva:
Si fuese posible mover la Tierra (horizontal o verticalmente), sería más fácil girarla para dejar la zona geográfica en un extremo de la zona visible para poder ver las barras desde la perspectiva deseada. O dicho de otra forma, esta visualización es útil solo si se desea ver el mapa desde cierta distancia. En cuanto haces uso del zoom, se pierde la perspectiva.
Un problema relacionado con éste tiene que ver con la posibilidad de añadir una segunda métrica para indicar la "<em>intensidad de calor</em>". Desde cierta distancia es inapreciable el resultado de usar esta herramienta (en la siguiente imagen se ha llevado el campo que cuenta el número de unidades vendidas a este campo de la visualización):
La "intensidad de calor" es la mancha roja o verde (el color no es configurable) que se muestra en la base de las barras (es muy difícil hacerse una idea fidedigna de la distribución de nuestra variable).
Pero, si acercamos la imagen, se aprecia algo mejor la mancha coloreada que muestra esta "intensidad" (aunque el resultado sigue siendo malo), a costa, por supuesto, de perder la capacidad de apreciar la altura de las barras:
La visualización permite aplicar un color distinto a cada una de las barras generadas, pero no ofrece ninguna otra herramienta adicional.
En resumen, una visualización un tanto decepcionante que se muestra útil solo en casos muy concretos.', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'ff947b15-4b4a-4d93-9d10-223728705df3') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>GlobeMap</strong> permite geolocalizar localizaciones, visualizándolas en un globo terráqueo y asociándoles barras proporcionales al valor de una variable cuantitativa. En el siguiente ejemplo se han llevado a la visualización un conjunto de localizaciones (cadenas de texto compuestas por el nombre de una ciudad y un país) y una variable que contiene las ventas totales:
Y esta es la configuración correspondiente:
Como puede apreciarse, podemos trabajar con campos de coordenadas (latitud y longitud) o con localizaciones. En este último caso, de todas forma, no es posible incluir jerarquías geográficas.
Una de las mayores limitaciones de esta visualización es que permite girar la Tierra (lateral y verticalmente) pero no permite moverla -por ejemplo verticalmente- y esto es un serio problema: las barras que se muestran asociadas a cada localización deben verse con cierto ángulo para poder apreciar las diferentes alturas, lo que obliga a mover la zona en análisis a un extremo de la cara visible de la Tierra. Por ejemplo, este es el límite norte al que puede llevarse la zona de Europa mostrada en la anterior imagen:
Pero esto es sin hacer uso del zoom que ofrece la visualización. Si ampliamos el globo terráqueo (un poco), ya no podemos girar tanto verticalmente la Tierra (pues Europa saldría de la imagen), siendo el límite el siguiente:
Y, por supuesto, si ampliamos el zoom más todavía, las barras pasan a ser vistas casi verticalmente, sin posibilidad de poder llevarlas a un extremo de la Tierra para verlas en perspectiva:
Si fuese posible mover la Tierra (horizontal o verticalmente), sería más fácil girarla para dejar la zona geográfica en un extremo de la zona visible para poder ver las barras desde la perspectiva deseada. O dicho de otra forma, esta visualización es útil solo si se desea ver el mapa desde cierta distancia. En cuanto haces uso del zoom, se pierde la perspectiva.
Un problema relacionado con éste tiene que ver con la posibilidad de añadir una segunda métrica para indicar la "<em>intensidad de calor</em>". Desde cierta distancia es inapreciable el resultado de usar esta herramienta (en la siguiente imagen se ha llevado el campo que cuenta el número de unidades vendidas a este campo de la visualización):
La "intensidad de calor" es la mancha roja o verde (el color no es configurable) que se muestra en la base de las barras (es muy difícil hacerse una idea fidedigna de la distribución de nuestra variable).
Pero, si acercamos la imagen, se aprecia algo mejor la mancha coloreada que muestra esta "intensidad" (aunque el resultado sigue siendo malo), a costa, por supuesto, de perder la capacidad de apreciar la altura de las barras:
La visualización permite aplicar un color distinto a cada una de las barras generadas, pero no ofrece ninguna otra herramienta adicional.
En resumen, una visualización un tanto decepcionante que se muestra útil solo en casos muy concretos.', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'ff947b15-4b4a-4d93-9d10-223728705df3') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>GlobeMap</strong> permite geolocalizar localizaciones, visualizándolas en un globo terráqueo y asociándoles barras proporcionales al valor de una variable cuantitativa. En el siguiente ejemplo se han llevado a la visualización un conjunto de localizaciones (cadenas de texto compuestas por el nombre de una ciudad y un país) y una variable que contiene las ventas totales:
Y esta es la configuración correspondiente:
Como puede apreciarse, podemos trabajar con campos de coordenadas (latitud y longitud) o con localizaciones. En este último caso, de todas forma, no es posible incluir jerarquías geográficas.
Una de las mayores limitaciones de esta visualización es que permite girar la Tierra (lateral y verticalmente) pero no permite moverla -por ejemplo verticalmente- y esto es un serio problema: las barras que se muestran asociadas a cada localización deben verse con cierto ángulo para poder apreciar las diferentes alturas, lo que obliga a mover la zona en análisis a un extremo de la cara visible de la Tierra. Por ejemplo, este es el límite norte al que puede llevarse la zona de Europa mostrada en la anterior imagen:
Pero esto es sin hacer uso del zoom que ofrece la visualización. Si ampliamos el globo terráqueo (un poco), ya no podemos girar tanto verticalmente la Tierra (pues Europa saldría de la imagen), siendo el límite el siguiente:
Y, por supuesto, si ampliamos el zoom más todavía, las barras pasan a ser vistas casi verticalmente, sin posibilidad de poder llevarlas a un extremo de la Tierra para verlas en perspectiva:
Si fuese posible mover la Tierra (horizontal o verticalmente), sería más fácil girarla para dejar la zona geográfica en un extremo de la zona visible para poder ver las barras desde la perspectiva deseada. O dicho de otra forma, esta visualización es útil solo si se desea ver el mapa desde cierta distancia. En cuanto haces uso del zoom, se pierde la perspectiva.
Un problema relacionado con éste tiene que ver con la posibilidad de añadir una segunda métrica para indicar la "<em>intensidad de calor</em>". Desde cierta distancia es inapreciable el resultado de usar esta herramienta (en la siguiente imagen se ha llevado el campo que cuenta el número de unidades vendidas a este campo de la visualización):
La "intensidad de calor" es la mancha roja o verde (el color no es configurable) que se muestra en la base de las barras (es muy difícil hacerse una idea fidedigna de la distribución de nuestra variable).
Pero, si acercamos la imagen, se aprecia algo mejor la mancha coloreada que muestra esta "intensidad" (aunque el resultado sigue siendo malo), a costa, por supuesto, de perder la capacidad de apreciar la altura de las barras:
La visualización permite aplicar un color distinto a cada una de las barras generadas, pero no ofrece ninguna otra herramienta adicional.
En resumen, una visualización un tanto decepcionante que se muestra útil solo en casos muy concretos.', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'ff947b15-4b4a-4d93-9d10-223728705df3') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>GlobeMap</strong> permite geolocalizar localizaciones, visualizándolas en un globo terráqueo y asociándoles barras proporcionales al valor de una variable cuantitativa. En el siguiente ejemplo se han llevado a la visualización un conjunto de localizaciones (cadenas de texto compuestas por el nombre de una ciudad y un país) y una variable que contiene las ventas totales:
Y esta es la configuración correspondiente:
Como puede apreciarse, podemos trabajar con campos de coordenadas (latitud y longitud) o con localizaciones. En este último caso, de todas forma, no es posible incluir jerarquías geográficas.
Una de las mayores limitaciones de esta visualización es que permite girar la Tierra (lateral y verticalmente) pero no permite moverla -por ejemplo verticalmente- y esto es un serio problema: las barras que se muestran asociadas a cada localización deben verse con cierto ángulo para poder apreciar las diferentes alturas, lo que obliga a mover la zona en análisis a un extremo de la cara visible de la Tierra. Por ejemplo, este es el límite norte al que puede llevarse la zona de Europa mostrada en la anterior imagen:
Pero esto es sin hacer uso del zoom que ofrece la visualización. Si ampliamos el globo terráqueo (un poco), ya no podemos girar tanto verticalmente la Tierra (pues Europa saldría de la imagen), siendo el límite el siguiente:
Y, por supuesto, si ampliamos el zoom más todavía, las barras pasan a ser vistas casi verticalmente, sin posibilidad de poder llevarlas a un extremo de la Tierra para verlas en perspectiva:
Si fuese posible mover la Tierra (horizontal o verticalmente), sería más fácil girarla para dejar la zona geográfica en un extremo de la zona visible para poder ver las barras desde la perspectiva deseada. O dicho de otra forma, esta visualización es útil solo si se desea ver el mapa desde cierta distancia. En cuanto haces uso del zoom, se pierde la perspectiva.
Un problema relacionado con éste tiene que ver con la posibilidad de añadir una segunda métrica para indicar la "<em>intensidad de calor</em>". Desde cierta distancia es inapreciable el resultado de usar esta herramienta (en la siguiente imagen se ha llevado el campo que cuenta el número de unidades vendidas a este campo de la visualización):
La "intensidad de calor" es la mancha roja o verde (el color no es configurable) que se muestra en la base de las barras (es muy difícil hacerse una idea fidedigna de la distribución de nuestra variable).
Pero, si acercamos la imagen, se aprecia algo mejor la mancha coloreada que muestra esta "intensidad" (aunque el resultado sigue siendo malo), a costa, por supuesto, de perder la capacidad de apreciar la altura de las barras:
La visualización permite aplicar un color distinto a cada una de las barras generadas, pero no ofrece ninguna otra herramienta adicional.
En resumen, una visualización un tanto decepcionante que se muestra útil solo en casos muy concretos.', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'caf986fa-56c2-4fd4-b1f4-a65794107de1') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>GlobeMap</strong> permite geolocalizar localizaciones, visualizándolas en un globo terráqueo y asociándoles barras proporcionales al valor de una variable cuantitativa. En el siguiente ejemplo se han llevado a la visualización un conjunto de localizaciones (cadenas de texto compuestas por el nombre de una ciudad y un país) y una variable que contiene las ventas totales:
Y esta es la configuración correspondiente:
Como puede apreciarse, podemos trabajar con campos de coordenadas (latitud y longitud) o con localizaciones. En este último caso, de todas forma, no es posible incluir jerarquías geográficas.
Una de las mayores limitaciones de esta visualización es que permite girar la Tierra (lateral y verticalmente) pero no permite moverla -por ejemplo verticalmente- y esto es un serio problema: las barras que se muestran asociadas a cada localización deben verse con cierto ángulo para poder apreciar las diferentes alturas, lo que obliga a mover la zona en análisis a un extremo de la cara visible de la Tierra. Por ejemplo, este es el límite norte al que puede llevarse la zona de Europa mostrada en la anterior imagen:
Pero esto es sin hacer uso del zoom que ofrece la visualización. Si ampliamos el globo terráqueo (un poco), ya no podemos girar tanto verticalmente la Tierra (pues Europa saldría de la imagen), siendo el límite el siguiente:
Y, por supuesto, si ampliamos el zoom más todavía, las barras pasan a ser vistas casi verticalmente, sin posibilidad de poder llevarlas a un extremo de la Tierra para verlas en perspectiva:
Si fuese posible mover la Tierra (horizontal o verticalmente), sería más fácil girarla para dejar la zona geográfica en un extremo de la zona visible para poder ver las barras desde la perspectiva deseada. O dicho de otra forma, esta visualización es útil solo si se desea ver el mapa desde cierta distancia. En cuanto haces uso del zoom, se pierde la perspectiva.
Un problema relacionado con éste tiene que ver con la posibilidad de añadir una segunda métrica para indicar la "<em>intensidad de calor</em>". Desde cierta distancia es inapreciable el resultado de usar esta herramienta (en la siguiente imagen se ha llevado el campo que cuenta el número de unidades vendidas a este campo de la visualización):
La "intensidad de calor" es la mancha roja o verde (el color no es configurable) que se muestra en la base de las barras (es muy difícil hacerse una idea fidedigna de la distribución de nuestra variable).
Pero, si acercamos la imagen, se aprecia algo mejor la mancha coloreada que muestra esta "intensidad" (aunque el resultado sigue siendo malo), a costa, por supuesto, de perder la capacidad de apreciar la altura de las barras:
La visualización permite aplicar un color distinto a cada una de las barras generadas, pero no ofrece ninguna otra herramienta adicional.
En resumen, una visualización un tanto decepcionante que se muestra útil solo en casos muy concretos.', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'caf986fa-56c2-4fd4-b1f4-a65794107de1') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>GlobeMap</strong> permite geolocalizar localizaciones, visualizándolas en un globo terráqueo y asociándoles barras proporcionales al valor de una variable cuantitativa. En el siguiente ejemplo se han llevado a la visualización un conjunto de localizaciones (cadenas de texto compuestas por el nombre de una ciudad y un país) y una variable que contiene las ventas totales:
Y esta es la configuración correspondiente:
Como puede apreciarse, podemos trabajar con campos de coordenadas (latitud y longitud) o con localizaciones. En este último caso, de todas forma, no es posible incluir jerarquías geográficas.
Una de las mayores limitaciones de esta visualización es que permite girar la Tierra (lateral y verticalmente) pero no permite moverla -por ejemplo verticalmente- y esto es un serio problema: las barras que se muestran asociadas a cada localización deben verse con cierto ángulo para poder apreciar las diferentes alturas, lo que obliga a mover la zona en análisis a un extremo de la cara visible de la Tierra. Por ejemplo, este es el límite norte al que puede llevarse la zona de Europa mostrada en la anterior imagen:
Pero esto es sin hacer uso del zoom que ofrece la visualización. Si ampliamos el globo terráqueo (un poco), ya no podemos girar tanto verticalmente la Tierra (pues Europa saldría de la imagen), siendo el límite el siguiente:
Y, por supuesto, si ampliamos el zoom más todavía, las barras pasan a ser vistas casi verticalmente, sin posibilidad de poder llevarlas a un extremo de la Tierra para verlas en perspectiva:
Si fuese posible mover la Tierra (horizontal o verticalmente), sería más fácil girarla para dejar la zona geográfica en un extremo de la zona visible para poder ver las barras desde la perspectiva deseada. O dicho de otra forma, esta visualización es útil solo si se desea ver el mapa desde cierta distancia. En cuanto haces uso del zoom, se pierde la perspectiva.
Un problema relacionado con éste tiene que ver con la posibilidad de añadir una segunda métrica para indicar la "<em>intensidad de calor</em>". Desde cierta distancia es inapreciable el resultado de usar esta herramienta (en la siguiente imagen se ha llevado el campo que cuenta el número de unidades vendidas a este campo de la visualización):
La "intensidad de calor" es la mancha roja o verde (el color no es configurable) que se muestra en la base de las barras (es muy difícil hacerse una idea fidedigna de la distribución de nuestra variable).
Pero, si acercamos la imagen, se aprecia algo mejor la mancha coloreada que muestra esta "intensidad" (aunque el resultado sigue siendo malo), a costa, por supuesto, de perder la capacidad de apreciar la altura de las barras:
La visualización permite aplicar un color distinto a cada una de las barras generadas, pero no ofrece ninguna otra herramienta adicional.
En resumen, una visualización un tanto decepcionante que se muestra útil solo en casos muy concretos.', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'caf986fa-56c2-4fd4-b1f4-a65794107de1') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>GlobeMap</strong> permite geolocalizar localizaciones, visualizándolas en un globo terráqueo y asociándoles barras proporcionales al valor de una variable cuantitativa. En el siguiente ejemplo se han llevado a la visualización un conjunto de localizaciones (cadenas de texto compuestas por el nombre de una ciudad y un país) y una variable que contiene las ventas totales:
Y esta es la configuración correspondiente:
Como puede apreciarse, podemos trabajar con campos de coordenadas (latitud y longitud) o con localizaciones. En este último caso, de todas forma, no es posible incluir jerarquías geográficas.
Una de las mayores limitaciones de esta visualización es que permite girar la Tierra (lateral y verticalmente) pero no permite moverla -por ejemplo verticalmente- y esto es un serio problema: las barras que se muestran asociadas a cada localización deben verse con cierto ángulo para poder apreciar las diferentes alturas, lo que obliga a mover la zona en análisis a un extremo de la cara visible de la Tierra. Por ejemplo, este es el límite norte al que puede llevarse la zona de Europa mostrada en la anterior imagen:
Pero esto es sin hacer uso del zoom que ofrece la visualización. Si ampliamos el globo terráqueo (un poco), ya no podemos girar tanto verticalmente la Tierra (pues Europa saldría de la imagen), siendo el límite el siguiente:
Y, por supuesto, si ampliamos el zoom más todavía, las barras pasan a ser vistas casi verticalmente, sin posibilidad de poder llevarlas a un extremo de la Tierra para verlas en perspectiva:
Si fuese posible mover la Tierra (horizontal o verticalmente), sería más fácil girarla para dejar la zona geográfica en un extremo de la zona visible para poder ver las barras desde la perspectiva deseada. O dicho de otra forma, esta visualización es útil solo si se desea ver el mapa desde cierta distancia. En cuanto haces uso del zoom, se pierde la perspectiva.
Un problema relacionado con éste tiene que ver con la posibilidad de añadir una segunda métrica para indicar la "<em>intensidad de calor</em>". Desde cierta distancia es inapreciable el resultado de usar esta herramienta (en la siguiente imagen se ha llevado el campo que cuenta el número de unidades vendidas a este campo de la visualización):
La "intensidad de calor" es la mancha roja o verde (el color no es configurable) que se muestra en la base de las barras (es muy difícil hacerse una idea fidedigna de la distribución de nuestra variable).
Pero, si acercamos la imagen, se aprecia algo mejor la mancha coloreada que muestra esta "intensidad" (aunque el resultado sigue siendo malo), a costa, por supuesto, de perder la capacidad de apreciar la altura de las barras:
La visualización permite aplicar un color distinto a cada una de las barras generadas, pero no ofrece ninguna otra herramienta adicional.
En resumen, una visualización un tanto decepcionante que se muestra útil solo en casos muy concretos.', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'caf986fa-56c2-4fd4-b1f4-a65794107de1') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>GlobeMap</strong> permite geolocalizar localizaciones, visualizándolas en un globo terráqueo y asociándoles barras proporcionales al valor de una variable cuantitativa. En el siguiente ejemplo se han llevado a la visualización un conjunto de localizaciones (cadenas de texto compuestas por el nombre de una ciudad y un país) y una variable que contiene las ventas totales:
Y esta es la configuración correspondiente:
Como puede apreciarse, podemos trabajar con campos de coordenadas (latitud y longitud) o con localizaciones. En este último caso, de todas forma, no es posible incluir jerarquías geográficas.
Una de las mayores limitaciones de esta visualización es que permite girar la Tierra (lateral y verticalmente) pero no permite moverla -por ejemplo verticalmente- y esto es un serio problema: las barras que se muestran asociadas a cada localización deben verse con cierto ángulo para poder apreciar las diferentes alturas, lo que obliga a mover la zona en análisis a un extremo de la cara visible de la Tierra. Por ejemplo, este es el límite norte al que puede llevarse la zona de Europa mostrada en la anterior imagen:
Pero esto es sin hacer uso del zoom que ofrece la visualización. Si ampliamos el globo terráqueo (un poco), ya no podemos girar tanto verticalmente la Tierra (pues Europa saldría de la imagen), siendo el límite el siguiente:
Y, por supuesto, si ampliamos el zoom más todavía, las barras pasan a ser vistas casi verticalmente, sin posibilidad de poder llevarlas a un extremo de la Tierra para verlas en perspectiva:
Si fuese posible mover la Tierra (horizontal o verticalmente), sería más fácil girarla para dejar la zona geográfica en un extremo de la zona visible para poder ver las barras desde la perspectiva deseada. O dicho de otra forma, esta visualización es útil solo si se desea ver el mapa desde cierta distancia. En cuanto haces uso del zoom, se pierde la perspectiva.
Un problema relacionado con éste tiene que ver con la posibilidad de añadir una segunda métrica para indicar la "<em>intensidad de calor</em>". Desde cierta distancia es inapreciable el resultado de usar esta herramienta (en la siguiente imagen se ha llevado el campo que cuenta el número de unidades vendidas a este campo de la visualización):
La "intensidad de calor" es la mancha roja o verde (el color no es configurable) que se muestra en la base de las barras (es muy difícil hacerse una idea fidedigna de la distribución de nuestra variable).
Pero, si acercamos la imagen, se aprecia algo mejor la mancha coloreada que muestra esta "intensidad" (aunque el resultado sigue siendo malo), a costa, por supuesto, de perder la capacidad de apreciar la altura de las barras:
La visualización permite aplicar un color distinto a cada una de las barras generadas, pero no ofrece ninguna otra herramienta adicional.
En resumen, una visualización un tanto decepcionante que se muestra útil solo en casos muy concretos.', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '16b86b9e-e7e2-4100-b895-ca2239a1fc42') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>GlobeMap</strong> permite geolocalizar localizaciones, visualizándolas en un globo terráqueo y asociándoles barras proporcionales al valor de una variable cuantitativa. En el siguiente ejemplo se han llevado a la visualización un conjunto de localizaciones (cadenas de texto compuestas por el nombre de una ciudad y un país) y una variable que contiene las ventas totales:
Y esta es la configuración correspondiente:
Como puede apreciarse, podemos trabajar con campos de coordenadas (latitud y longitud) o con localizaciones. En este último caso, de todas forma, no es posible incluir jerarquías geográficas.
Una de las mayores limitaciones de esta visualización es que permite girar la Tierra (lateral y verticalmente) pero no permite moverla -por ejemplo verticalmente- y esto es un serio problema: las barras que se muestran asociadas a cada localización deben verse con cierto ángulo para poder apreciar las diferentes alturas, lo que obliga a mover la zona en análisis a un extremo de la cara visible de la Tierra. Por ejemplo, este es el límite norte al que puede llevarse la zona de Europa mostrada en la anterior imagen:
Pero esto es sin hacer uso del zoom que ofrece la visualización. Si ampliamos el globo terráqueo (un poco), ya no podemos girar tanto verticalmente la Tierra (pues Europa saldría de la imagen), siendo el límite el siguiente:
Y, por supuesto, si ampliamos el zoom más todavía, las barras pasan a ser vistas casi verticalmente, sin posibilidad de poder llevarlas a un extremo de la Tierra para verlas en perspectiva:
Si fuese posible mover la Tierra (horizontal o verticalmente), sería más fácil girarla para dejar la zona geográfica en un extremo de la zona visible para poder ver las barras desde la perspectiva deseada. O dicho de otra forma, esta visualización es útil solo si se desea ver el mapa desde cierta distancia. En cuanto haces uso del zoom, se pierde la perspectiva.
Un problema relacionado con éste tiene que ver con la posibilidad de añadir una segunda métrica para indicar la "<em>intensidad de calor</em>". Desde cierta distancia es inapreciable el resultado de usar esta herramienta (en la siguiente imagen se ha llevado el campo que cuenta el número de unidades vendidas a este campo de la visualización):
La "intensidad de calor" es la mancha roja o verde (el color no es configurable) que se muestra en la base de las barras (es muy difícil hacerse una idea fidedigna de la distribución de nuestra variable).
Pero, si acercamos la imagen, se aprecia algo mejor la mancha coloreada que muestra esta "intensidad" (aunque el resultado sigue siendo malo), a costa, por supuesto, de perder la capacidad de apreciar la altura de las barras:
La visualización permite aplicar un color distinto a cada una de las barras generadas, pero no ofrece ninguna otra herramienta adicional.
En resumen, una visualización un tanto decepcionante que se muestra útil solo en casos muy concretos.', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '16b86b9e-e7e2-4100-b895-ca2239a1fc42') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>GlobeMap</strong> permite geolocalizar localizaciones, visualizándolas en un globo terráqueo y asociándoles barras proporcionales al valor de una variable cuantitativa. En el siguiente ejemplo se han llevado a la visualización un conjunto de localizaciones (cadenas de texto compuestas por el nombre de una ciudad y un país) y una variable que contiene las ventas totales:
Y esta es la configuración correspondiente:
Como puede apreciarse, podemos trabajar con campos de coordenadas (latitud y longitud) o con localizaciones. En este último caso, de todas forma, no es posible incluir jerarquías geográficas.
Una de las mayores limitaciones de esta visualización es que permite girar la Tierra (lateral y verticalmente) pero no permite moverla -por ejemplo verticalmente- y esto es un serio problema: las barras que se muestran asociadas a cada localización deben verse con cierto ángulo para poder apreciar las diferentes alturas, lo que obliga a mover la zona en análisis a un extremo de la cara visible de la Tierra. Por ejemplo, este es el límite norte al que puede llevarse la zona de Europa mostrada en la anterior imagen:
Pero esto es sin hacer uso del zoom que ofrece la visualización. Si ampliamos el globo terráqueo (un poco), ya no podemos girar tanto verticalmente la Tierra (pues Europa saldría de la imagen), siendo el límite el siguiente:
Y, por supuesto, si ampliamos el zoom más todavía, las barras pasan a ser vistas casi verticalmente, sin posibilidad de poder llevarlas a un extremo de la Tierra para verlas en perspectiva:
Si fuese posible mover la Tierra (horizontal o verticalmente), sería más fácil girarla para dejar la zona geográfica en un extremo de la zona visible para poder ver las barras desde la perspectiva deseada. O dicho de otra forma, esta visualización es útil solo si se desea ver el mapa desde cierta distancia. En cuanto haces uso del zoom, se pierde la perspectiva.
Un problema relacionado con éste tiene que ver con la posibilidad de añadir una segunda métrica para indicar la "<em>intensidad de calor</em>". Desde cierta distancia es inapreciable el resultado de usar esta herramienta (en la siguiente imagen se ha llevado el campo que cuenta el número de unidades vendidas a este campo de la visualización):
La "intensidad de calor" es la mancha roja o verde (el color no es configurable) que se muestra en la base de las barras (es muy difícil hacerse una idea fidedigna de la distribución de nuestra variable).
Pero, si acercamos la imagen, se aprecia algo mejor la mancha coloreada que muestra esta "intensidad" (aunque el resultado sigue siendo malo), a costa, por supuesto, de perder la capacidad de apreciar la altura de las barras:
La visualización permite aplicar un color distinto a cada una de las barras generadas, pero no ofrece ninguna otra herramienta adicional.
En resumen, una visualización un tanto decepcionante que se muestra útil solo en casos muy concretos.', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '16b86b9e-e7e2-4100-b895-ca2239a1fc42') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>GlobeMap</strong> permite geolocalizar localizaciones, visualizándolas en un globo terráqueo y asociándoles barras proporcionales al valor de una variable cuantitativa. En el siguiente ejemplo se han llevado a la visualización un conjunto de localizaciones (cadenas de texto compuestas por el nombre de una ciudad y un país) y una variable que contiene las ventas totales:
Y esta es la configuración correspondiente:
Como puede apreciarse, podemos trabajar con campos de coordenadas (latitud y longitud) o con localizaciones. En este último caso, de todas forma, no es posible incluir jerarquías geográficas.
Una de las mayores limitaciones de esta visualización es que permite girar la Tierra (lateral y verticalmente) pero no permite moverla -por ejemplo verticalmente- y esto es un serio problema: las barras que se muestran asociadas a cada localización deben verse con cierto ángulo para poder apreciar las diferentes alturas, lo que obliga a mover la zona en análisis a un extremo de la cara visible de la Tierra. Por ejemplo, este es el límite norte al que puede llevarse la zona de Europa mostrada en la anterior imagen:
Pero esto es sin hacer uso del zoom que ofrece la visualización. Si ampliamos el globo terráqueo (un poco), ya no podemos girar tanto verticalmente la Tierra (pues Europa saldría de la imagen), siendo el límite el siguiente:
Y, por supuesto, si ampliamos el zoom más todavía, las barras pasan a ser vistas casi verticalmente, sin posibilidad de poder llevarlas a un extremo de la Tierra para verlas en perspectiva:
Si fuese posible mover la Tierra (horizontal o verticalmente), sería más fácil girarla para dejar la zona geográfica en un extremo de la zona visible para poder ver las barras desde la perspectiva deseada. O dicho de otra forma, esta visualización es útil solo si se desea ver el mapa desde cierta distancia. En cuanto haces uso del zoom, se pierde la perspectiva.
Un problema relacionado con éste tiene que ver con la posibilidad de añadir una segunda métrica para indicar la "<em>intensidad de calor</em>". Desde cierta distancia es inapreciable el resultado de usar esta herramienta (en la siguiente imagen se ha llevado el campo que cuenta el número de unidades vendidas a este campo de la visualización):
La "intensidad de calor" es la mancha roja o verde (el color no es configurable) que se muestra en la base de las barras (es muy difícil hacerse una idea fidedigna de la distribución de nuestra variable).
Pero, si acercamos la imagen, se aprecia algo mejor la mancha coloreada que muestra esta "intensidad" (aunque el resultado sigue siendo malo), a costa, por supuesto, de perder la capacidad de apreciar la altura de las barras:
La visualización permite aplicar un color distinto a cada una de las barras generadas, pero no ofrece ninguna otra herramienta adicional.
En resumen, una visualización un tanto decepcionante que se muestra útil solo en casos muy concretos.', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '16b86b9e-e7e2-4100-b895-ca2239a1fc42') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>GlobeMap</strong> permite geolocalizar localizaciones, visualizándolas en un globo terráqueo y asociándoles barras proporcionales al valor de una variable cuantitativa. En el siguiente ejemplo se han llevado a la visualización un conjunto de localizaciones (cadenas de texto compuestas por el nombre de una ciudad y un país) y una variable que contiene las ventas totales:
Y esta es la configuración correspondiente:
Como puede apreciarse, podemos trabajar con campos de coordenadas (latitud y longitud) o con localizaciones. En este último caso, de todas forma, no es posible incluir jerarquías geográficas.
Una de las mayores limitaciones de esta visualización es que permite girar la Tierra (lateral y verticalmente) pero no permite moverla -por ejemplo verticalmente- y esto es un serio problema: las barras que se muestran asociadas a cada localización deben verse con cierto ángulo para poder apreciar las diferentes alturas, lo que obliga a mover la zona en análisis a un extremo de la cara visible de la Tierra. Por ejemplo, este es el límite norte al que puede llevarse la zona de Europa mostrada en la anterior imagen:
Pero esto es sin hacer uso del zoom que ofrece la visualización. Si ampliamos el globo terráqueo (un poco), ya no podemos girar tanto verticalmente la Tierra (pues Europa saldría de la imagen), siendo el límite el siguiente:
Y, por supuesto, si ampliamos el zoom más todavía, las barras pasan a ser vistas casi verticalmente, sin posibilidad de poder llevarlas a un extremo de la Tierra para verlas en perspectiva:
Si fuese posible mover la Tierra (horizontal o verticalmente), sería más fácil girarla para dejar la zona geográfica en un extremo de la zona visible para poder ver las barras desde la perspectiva deseada. O dicho de otra forma, esta visualización es útil solo si se desea ver el mapa desde cierta distancia. En cuanto haces uso del zoom, se pierde la perspectiva.
Un problema relacionado con éste tiene que ver con la posibilidad de añadir una segunda métrica para indicar la "<em>intensidad de calor</em>". Desde cierta distancia es inapreciable el resultado de usar esta herramienta (en la siguiente imagen se ha llevado el campo que cuenta el número de unidades vendidas a este campo de la visualización):
La "intensidad de calor" es la mancha roja o verde (el color no es configurable) que se muestra en la base de las barras (es muy difícil hacerse una idea fidedigna de la distribución de nuestra variable).
Pero, si acercamos la imagen, se aprecia algo mejor la mancha coloreada que muestra esta "intensidad" (aunque el resultado sigue siendo malo), a costa, por supuesto, de perder la capacidad de apreciar la altura de las barras:
La visualización permite aplicar un color distinto a cada una de las barras generadas, pero no ofrece ninguna otra herramienta adicional.
En resumen, una visualización un tanto decepcionante que se muestra útil solo en casos muy concretos.', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'b88ed166-15f6-4861-8928-ace0b42fa2d8') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>GlobeMap</strong> permite geolocalizar localizaciones, visualizándolas en un globo terráqueo y asociándoles barras proporcionales al valor de una variable cuantitativa. En el siguiente ejemplo se han llevado a la visualización un conjunto de localizaciones (cadenas de texto compuestas por el nombre de una ciudad y un país) y una variable que contiene las ventas totales:
Y esta es la configuración correspondiente:
Como puede apreciarse, podemos trabajar con campos de coordenadas (latitud y longitud) o con localizaciones. En este último caso, de todas forma, no es posible incluir jerarquías geográficas.
Una de las mayores limitaciones de esta visualización es que permite girar la Tierra (lateral y verticalmente) pero no permite moverla -por ejemplo verticalmente- y esto es un serio problema: las barras que se muestran asociadas a cada localización deben verse con cierto ángulo para poder apreciar las diferentes alturas, lo que obliga a mover la zona en análisis a un extremo de la cara visible de la Tierra. Por ejemplo, este es el límite norte al que puede llevarse la zona de Europa mostrada en la anterior imagen:
Pero esto es sin hacer uso del zoom que ofrece la visualización. Si ampliamos el globo terráqueo (un poco), ya no podemos girar tanto verticalmente la Tierra (pues Europa saldría de la imagen), siendo el límite el siguiente:
Y, por supuesto, si ampliamos el zoom más todavía, las barras pasan a ser vistas casi verticalmente, sin posibilidad de poder llevarlas a un extremo de la Tierra para verlas en perspectiva:
Si fuese posible mover la Tierra (horizontal o verticalmente), sería más fácil girarla para dejar la zona geográfica en un extremo de la zona visible para poder ver las barras desde la perspectiva deseada. O dicho de otra forma, esta visualización es útil solo si se desea ver el mapa desde cierta distancia. En cuanto haces uso del zoom, se pierde la perspectiva.
Un problema relacionado con éste tiene que ver con la posibilidad de añadir una segunda métrica para indicar la "<em>intensidad de calor</em>". Desde cierta distancia es inapreciable el resultado de usar esta herramienta (en la siguiente imagen se ha llevado el campo que cuenta el número de unidades vendidas a este campo de la visualización):
La "intensidad de calor" es la mancha roja o verde (el color no es configurable) que se muestra en la base de las barras (es muy difícil hacerse una idea fidedigna de la distribución de nuestra variable).
Pero, si acercamos la imagen, se aprecia algo mejor la mancha coloreada que muestra esta "intensidad" (aunque el resultado sigue siendo malo), a costa, por supuesto, de perder la capacidad de apreciar la altura de las barras:
La visualización permite aplicar un color distinto a cada una de las barras generadas, pero no ofrece ninguna otra herramienta adicional.
En resumen, una visualización un tanto decepcionante que se muestra útil solo en casos muy concretos.', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'b88ed166-15f6-4861-8928-ace0b42fa2d8') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>GlobeMap</strong> permite geolocalizar localizaciones, visualizándolas en un globo terráqueo y asociándoles barras proporcionales al valor de una variable cuantitativa. En el siguiente ejemplo se han llevado a la visualización un conjunto de localizaciones (cadenas de texto compuestas por el nombre de una ciudad y un país) y una variable que contiene las ventas totales:
Y esta es la configuración correspondiente:
Como puede apreciarse, podemos trabajar con campos de coordenadas (latitud y longitud) o con localizaciones. En este último caso, de todas forma, no es posible incluir jerarquías geográficas.
Una de las mayores limitaciones de esta visualización es que permite girar la Tierra (lateral y verticalmente) pero no permite moverla -por ejemplo verticalmente- y esto es un serio problema: las barras que se muestran asociadas a cada localización deben verse con cierto ángulo para poder apreciar las diferentes alturas, lo que obliga a mover la zona en análisis a un extremo de la cara visible de la Tierra. Por ejemplo, este es el límite norte al que puede llevarse la zona de Europa mostrada en la anterior imagen:
Pero esto es sin hacer uso del zoom que ofrece la visualización. Si ampliamos el globo terráqueo (un poco), ya no podemos girar tanto verticalmente la Tierra (pues Europa saldría de la imagen), siendo el límite el siguiente:
Y, por supuesto, si ampliamos el zoom más todavía, las barras pasan a ser vistas casi verticalmente, sin posibilidad de poder llevarlas a un extremo de la Tierra para verlas en perspectiva:
Si fuese posible mover la Tierra (horizontal o verticalmente), sería más fácil girarla para dejar la zona geográfica en un extremo de la zona visible para poder ver las barras desde la perspectiva deseada. O dicho de otra forma, esta visualización es útil solo si se desea ver el mapa desde cierta distancia. En cuanto haces uso del zoom, se pierde la perspectiva.
Un problema relacionado con éste tiene que ver con la posibilidad de añadir una segunda métrica para indicar la "<em>intensidad de calor</em>". Desde cierta distancia es inapreciable el resultado de usar esta herramienta (en la siguiente imagen se ha llevado el campo que cuenta el número de unidades vendidas a este campo de la visualización):
La "intensidad de calor" es la mancha roja o verde (el color no es configurable) que se muestra en la base de las barras (es muy difícil hacerse una idea fidedigna de la distribución de nuestra variable).
Pero, si acercamos la imagen, se aprecia algo mejor la mancha coloreada que muestra esta "intensidad" (aunque el resultado sigue siendo malo), a costa, por supuesto, de perder la capacidad de apreciar la altura de las barras:
La visualización permite aplicar un color distinto a cada una de las barras generadas, pero no ofrece ninguna otra herramienta adicional.
En resumen, una visualización un tanto decepcionante que se muestra útil solo en casos muy concretos.', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'b88ed166-15f6-4861-8928-ace0b42fa2d8') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>GlobeMap</strong> permite geolocalizar localizaciones, visualizándolas en un globo terráqueo y asociándoles barras proporcionales al valor de una variable cuantitativa. En el siguiente ejemplo se han llevado a la visualización un conjunto de localizaciones (cadenas de texto compuestas por el nombre de una ciudad y un país) y una variable que contiene las ventas totales:
Y esta es la configuración correspondiente:
Como puede apreciarse, podemos trabajar con campos de coordenadas (latitud y longitud) o con localizaciones. En este último caso, de todas forma, no es posible incluir jerarquías geográficas.
Una de las mayores limitaciones de esta visualización es que permite girar la Tierra (lateral y verticalmente) pero no permite moverla -por ejemplo verticalmente- y esto es un serio problema: las barras que se muestran asociadas a cada localización deben verse con cierto ángulo para poder apreciar las diferentes alturas, lo que obliga a mover la zona en análisis a un extremo de la cara visible de la Tierra. Por ejemplo, este es el límite norte al que puede llevarse la zona de Europa mostrada en la anterior imagen:
Pero esto es sin hacer uso del zoom que ofrece la visualización. Si ampliamos el globo terráqueo (un poco), ya no podemos girar tanto verticalmente la Tierra (pues Europa saldría de la imagen), siendo el límite el siguiente:
Y, por supuesto, si ampliamos el zoom más todavía, las barras pasan a ser vistas casi verticalmente, sin posibilidad de poder llevarlas a un extremo de la Tierra para verlas en perspectiva:
Si fuese posible mover la Tierra (horizontal o verticalmente), sería más fácil girarla para dejar la zona geográfica en un extremo de la zona visible para poder ver las barras desde la perspectiva deseada. O dicho de otra forma, esta visualización es útil solo si se desea ver el mapa desde cierta distancia. En cuanto haces uso del zoom, se pierde la perspectiva.
Un problema relacionado con éste tiene que ver con la posibilidad de añadir una segunda métrica para indicar la "<em>intensidad de calor</em>". Desde cierta distancia es inapreciable el resultado de usar esta herramienta (en la siguiente imagen se ha llevado el campo que cuenta el número de unidades vendidas a este campo de la visualización):
La "intensidad de calor" es la mancha roja o verde (el color no es configurable) que se muestra en la base de las barras (es muy difícil hacerse una idea fidedigna de la distribución de nuestra variable).
Pero, si acercamos la imagen, se aprecia algo mejor la mancha coloreada que muestra esta "intensidad" (aunque el resultado sigue siendo malo), a costa, por supuesto, de perder la capacidad de apreciar la altura de las barras:
La visualización permite aplicar un color distinto a cada una de las barras generadas, pero no ofrece ninguna otra herramienta adicional.
En resumen, una visualización un tanto decepcionante que se muestra útil solo en casos muy concretos.', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'b88ed166-15f6-4861-8928-ace0b42fa2d8') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>GlobeMap</strong> permite geolocalizar localizaciones, visualizándolas en un globo terráqueo y asociándoles barras proporcionales al valor de una variable cuantitativa. En el siguiente ejemplo se han llevado a la visualización un conjunto de localizaciones (cadenas de texto compuestas por el nombre de una ciudad y un país) y una variable que contiene las ventas totales:
Y esta es la configuración correspondiente:
Como puede apreciarse, podemos trabajar con campos de coordenadas (latitud y longitud) o con localizaciones. En este último caso, de todas forma, no es posible incluir jerarquías geográficas.
Una de las mayores limitaciones de esta visualización es que permite girar la Tierra (lateral y verticalmente) pero no permite moverla -por ejemplo verticalmente- y esto es un serio problema: las barras que se muestran asociadas a cada localización deben verse con cierto ángulo para poder apreciar las diferentes alturas, lo que obliga a mover la zona en análisis a un extremo de la cara visible de la Tierra. Por ejemplo, este es el límite norte al que puede llevarse la zona de Europa mostrada en la anterior imagen:
Pero esto es sin hacer uso del zoom que ofrece la visualización. Si ampliamos el globo terráqueo (un poco), ya no podemos girar tanto verticalmente la Tierra (pues Europa saldría de la imagen), siendo el límite el siguiente:
Y, por supuesto, si ampliamos el zoom más todavía, las barras pasan a ser vistas casi verticalmente, sin posibilidad de poder llevarlas a un extremo de la Tierra para verlas en perspectiva:
Si fuese posible mover la Tierra (horizontal o verticalmente), sería más fácil girarla para dejar la zona geográfica en un extremo de la zona visible para poder ver las barras desde la perspectiva deseada. O dicho de otra forma, esta visualización es útil solo si se desea ver el mapa desde cierta distancia. En cuanto haces uso del zoom, se pierde la perspectiva.
Un problema relacionado con éste tiene que ver con la posibilidad de añadir una segunda métrica para indicar la "<em>intensidad de calor</em>". Desde cierta distancia es inapreciable el resultado de usar esta herramienta (en la siguiente imagen se ha llevado el campo que cuenta el número de unidades vendidas a este campo de la visualización):
La "intensidad de calor" es la mancha roja o verde (el color no es configurable) que se muestra en la base de las barras (es muy difícil hacerse una idea fidedigna de la distribución de nuestra variable).
Pero, si acercamos la imagen, se aprecia algo mejor la mancha coloreada que muestra esta "intensidad" (aunque el resultado sigue siendo malo), a costa, por supuesto, de perder la capacidad de apreciar la altura de las barras:
La visualización permite aplicar un color distinto a cada una de las barras generadas, pero no ofrece ninguna otra herramienta adicional.
En resumen, una visualización un tanto decepcionante que se muestra útil solo en casos muy concretos.', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '78d7c25c-2905-47cb-9490-51efb71daa18') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>GlobeMap</strong> permite geolocalizar localizaciones, visualizándolas en un globo terráqueo y asociándoles barras proporcionales al valor de una variable cuantitativa. En el siguiente ejemplo se han llevado a la visualización un conjunto de localizaciones (cadenas de texto compuestas por el nombre de una ciudad y un país) y una variable que contiene las ventas totales:
Y esta es la configuración correspondiente:
Como puede apreciarse, podemos trabajar con campos de coordenadas (latitud y longitud) o con localizaciones. En este último caso, de todas forma, no es posible incluir jerarquías geográficas.
Una de las mayores limitaciones de esta visualización es que permite girar la Tierra (lateral y verticalmente) pero no permite moverla -por ejemplo verticalmente- y esto es un serio problema: las barras que se muestran asociadas a cada localización deben verse con cierto ángulo para poder apreciar las diferentes alturas, lo que obliga a mover la zona en análisis a un extremo de la cara visible de la Tierra. Por ejemplo, este es el límite norte al que puede llevarse la zona de Europa mostrada en la anterior imagen:
Pero esto es sin hacer uso del zoom que ofrece la visualización. Si ampliamos el globo terráqueo (un poco), ya no podemos girar tanto verticalmente la Tierra (pues Europa saldría de la imagen), siendo el límite el siguiente:
Y, por supuesto, si ampliamos el zoom más todavía, las barras pasan a ser vistas casi verticalmente, sin posibilidad de poder llevarlas a un extremo de la Tierra para verlas en perspectiva:
Si fuese posible mover la Tierra (horizontal o verticalmente), sería más fácil girarla para dejar la zona geográfica en un extremo de la zona visible para poder ver las barras desde la perspectiva deseada. O dicho de otra forma, esta visualización es útil solo si se desea ver el mapa desde cierta distancia. En cuanto haces uso del zoom, se pierde la perspectiva.
Un problema relacionado con éste tiene que ver con la posibilidad de añadir una segunda métrica para indicar la "<em>intensidad de calor</em>". Desde cierta distancia es inapreciable el resultado de usar esta herramienta (en la siguiente imagen se ha llevado el campo que cuenta el número de unidades vendidas a este campo de la visualización):
La "intensidad de calor" es la mancha roja o verde (el color no es configurable) que se muestra en la base de las barras (es muy difícil hacerse una idea fidedigna de la distribución de nuestra variable).
Pero, si acercamos la imagen, se aprecia algo mejor la mancha coloreada que muestra esta "intensidad" (aunque el resultado sigue siendo malo), a costa, por supuesto, de perder la capacidad de apreciar la altura de las barras:
La visualización permite aplicar un color distinto a cada una de las barras generadas, pero no ofrece ninguna otra herramienta adicional.
En resumen, una visualización un tanto decepcionante que se muestra útil solo en casos muy concretos.', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '78d7c25c-2905-47cb-9490-51efb71daa18') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>GlobeMap</strong> permite geolocalizar localizaciones, visualizándolas en un globo terráqueo y asociándoles barras proporcionales al valor de una variable cuantitativa. En el siguiente ejemplo se han llevado a la visualización un conjunto de localizaciones (cadenas de texto compuestas por el nombre de una ciudad y un país) y una variable que contiene las ventas totales:
Y esta es la configuración correspondiente:
Como puede apreciarse, podemos trabajar con campos de coordenadas (latitud y longitud) o con localizaciones. En este último caso, de todas forma, no es posible incluir jerarquías geográficas.
Una de las mayores limitaciones de esta visualización es que permite girar la Tierra (lateral y verticalmente) pero no permite moverla -por ejemplo verticalmente- y esto es un serio problema: las barras que se muestran asociadas a cada localización deben verse con cierto ángulo para poder apreciar las diferentes alturas, lo que obliga a mover la zona en análisis a un extremo de la cara visible de la Tierra. Por ejemplo, este es el límite norte al que puede llevarse la zona de Europa mostrada en la anterior imagen:
Pero esto es sin hacer uso del zoom que ofrece la visualización. Si ampliamos el globo terráqueo (un poco), ya no podemos girar tanto verticalmente la Tierra (pues Europa saldría de la imagen), siendo el límite el siguiente:
Y, por supuesto, si ampliamos el zoom más todavía, las barras pasan a ser vistas casi verticalmente, sin posibilidad de poder llevarlas a un extremo de la Tierra para verlas en perspectiva:
Si fuese posible mover la Tierra (horizontal o verticalmente), sería más fácil girarla para dejar la zona geográfica en un extremo de la zona visible para poder ver las barras desde la perspectiva deseada. O dicho de otra forma, esta visualización es útil solo si se desea ver el mapa desde cierta distancia. En cuanto haces uso del zoom, se pierde la perspectiva.
Un problema relacionado con éste tiene que ver con la posibilidad de añadir una segunda métrica para indicar la "<em>intensidad de calor</em>". Desde cierta distancia es inapreciable el resultado de usar esta herramienta (en la siguiente imagen se ha llevado el campo que cuenta el número de unidades vendidas a este campo de la visualización):
La "intensidad de calor" es la mancha roja o verde (el color no es configurable) que se muestra en la base de las barras (es muy difícil hacerse una idea fidedigna de la distribución de nuestra variable).
Pero, si acercamos la imagen, se aprecia algo mejor la mancha coloreada que muestra esta "intensidad" (aunque el resultado sigue siendo malo), a costa, por supuesto, de perder la capacidad de apreciar la altura de las barras:
La visualización permite aplicar un color distinto a cada una de las barras generadas, pero no ofrece ninguna otra herramienta adicional.
En resumen, una visualización un tanto decepcionante que se muestra útil solo en casos muy concretos.', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '78d7c25c-2905-47cb-9490-51efb71daa18') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>GlobeMap</strong> permite geolocalizar localizaciones, visualizándolas en un globo terráqueo y asociándoles barras proporcionales al valor de una variable cuantitativa. En el siguiente ejemplo se han llevado a la visualización un conjunto de localizaciones (cadenas de texto compuestas por el nombre de una ciudad y un país) y una variable que contiene las ventas totales:
Y esta es la configuración correspondiente:
Como puede apreciarse, podemos trabajar con campos de coordenadas (latitud y longitud) o con localizaciones. En este último caso, de todas forma, no es posible incluir jerarquías geográficas.
Una de las mayores limitaciones de esta visualización es que permite girar la Tierra (lateral y verticalmente) pero no permite moverla -por ejemplo verticalmente- y esto es un serio problema: las barras que se muestran asociadas a cada localización deben verse con cierto ángulo para poder apreciar las diferentes alturas, lo que obliga a mover la zona en análisis a un extremo de la cara visible de la Tierra. Por ejemplo, este es el límite norte al que puede llevarse la zona de Europa mostrada en la anterior imagen:
Pero esto es sin hacer uso del zoom que ofrece la visualización. Si ampliamos el globo terráqueo (un poco), ya no podemos girar tanto verticalmente la Tierra (pues Europa saldría de la imagen), siendo el límite el siguiente:
Y, por supuesto, si ampliamos el zoom más todavía, las barras pasan a ser vistas casi verticalmente, sin posibilidad de poder llevarlas a un extremo de la Tierra para verlas en perspectiva:
Si fuese posible mover la Tierra (horizontal o verticalmente), sería más fácil girarla para dejar la zona geográfica en un extremo de la zona visible para poder ver las barras desde la perspectiva deseada. O dicho de otra forma, esta visualización es útil solo si se desea ver el mapa desde cierta distancia. En cuanto haces uso del zoom, se pierde la perspectiva.
Un problema relacionado con éste tiene que ver con la posibilidad de añadir una segunda métrica para indicar la "<em>intensidad de calor</em>". Desde cierta distancia es inapreciable el resultado de usar esta herramienta (en la siguiente imagen se ha llevado el campo que cuenta el número de unidades vendidas a este campo de la visualización):
La "intensidad de calor" es la mancha roja o verde (el color no es configurable) que se muestra en la base de las barras (es muy difícil hacerse una idea fidedigna de la distribución de nuestra variable).
Pero, si acercamos la imagen, se aprecia algo mejor la mancha coloreada que muestra esta "intensidad" (aunque el resultado sigue siendo malo), a costa, por supuesto, de perder la capacidad de apreciar la altura de las barras:
La visualización permite aplicar un color distinto a cada una de las barras generadas, pero no ofrece ninguna otra herramienta adicional.
En resumen, una visualización un tanto decepcionante que se muestra útil solo en casos muy concretos.', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '78d7c25c-2905-47cb-9490-51efb71daa18') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>GlobeMap</strong> permite geolocalizar localizaciones, visualizándolas en un globo terráqueo y asociándoles barras proporcionales al valor de una variable cuantitativa. En el siguiente ejemplo se han llevado a la visualización un conjunto de localizaciones (cadenas de texto compuestas por el nombre de una ciudad y un país) y una variable que contiene las ventas totales:
Y esta es la configuración correspondiente:
Como puede apreciarse, podemos trabajar con campos de coordenadas (latitud y longitud) o con localizaciones. En este último caso, de todas forma, no es posible incluir jerarquías geográficas.
Una de las mayores limitaciones de esta visualización es que permite girar la Tierra (lateral y verticalmente) pero no permite moverla -por ejemplo verticalmente- y esto es un serio problema: las barras que se muestran asociadas a cada localización deben verse con cierto ángulo para poder apreciar las diferentes alturas, lo que obliga a mover la zona en análisis a un extremo de la cara visible de la Tierra. Por ejemplo, este es el límite norte al que puede llevarse la zona de Europa mostrada en la anterior imagen:
Pero esto es sin hacer uso del zoom que ofrece la visualización. Si ampliamos el globo terráqueo (un poco), ya no podemos girar tanto verticalmente la Tierra (pues Europa saldría de la imagen), siendo el límite el siguiente:
Y, por supuesto, si ampliamos el zoom más todavía, las barras pasan a ser vistas casi verticalmente, sin posibilidad de poder llevarlas a un extremo de la Tierra para verlas en perspectiva:
Si fuese posible mover la Tierra (horizontal o verticalmente), sería más fácil girarla para dejar la zona geográfica en un extremo de la zona visible para poder ver las barras desde la perspectiva deseada. O dicho de otra forma, esta visualización es útil solo si se desea ver el mapa desde cierta distancia. En cuanto haces uso del zoom, se pierde la perspectiva.
Un problema relacionado con éste tiene que ver con la posibilidad de añadir una segunda métrica para indicar la "<em>intensidad de calor</em>". Desde cierta distancia es inapreciable el resultado de usar esta herramienta (en la siguiente imagen se ha llevado el campo que cuenta el número de unidades vendidas a este campo de la visualización):
La "intensidad de calor" es la mancha roja o verde (el color no es configurable) que se muestra en la base de las barras (es muy difícil hacerse una idea fidedigna de la distribución de nuestra variable).
Pero, si acercamos la imagen, se aprecia algo mejor la mancha coloreada que muestra esta "intensidad" (aunque el resultado sigue siendo malo), a costa, por supuesto, de perder la capacidad de apreciar la altura de las barras:
La visualización permite aplicar un color distinto a cada una de las barras generadas, pero no ofrece ninguna otra herramienta adicional.
En resumen, una visualización un tanto decepcionante que se muestra útil solo en casos muy concretos.', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_43dffa6ad507293d1ceeb24e05ce942c->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/views-view-unformatted.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view_unformatted', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 110)
__TwigTemplate_349d2f5aada73507d566397721f27ea4->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/views/views-view.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('views_view', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Return type of Drupal\google_analytics\Component\Render\GoogleAnalyticsJavaScriptSnippet::jsonSerialize() should either be compatible with JsonSerializable::jsonSerialize(): mixed, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice in include() (line 10 of modules/contrib/google_analytics/src/Component/Render/GoogleAnalyticsJavaScriptSnippet.php).
include('/var/www/vhosts/interactivechaos.ovh/httpdocs/modules/contrib/google_analytics/src/Component/Render/GoogleAnalyticsJavaScriptSnippet.php') (Line: 578)
Composer\Autoload\ClassLoader::Composer\Autoload\{closure}('/var/www/vhosts/interactivechaos.ovh/httpdocs/modules/contrib/google_analytics/src/Component/Render/GoogleAnalyticsJavaScriptSnippet.php') (Line: 432)
Composer\Autoload\ClassLoader->loadClass('Drupal\google_analytics\Component\Render\GoogleAnalyticsJavaScriptSnippet') (Line: 372)
google_analytics_page_attachments(Array) (Line: 313)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}(Object, 'google_analytics') (Line: 405)
Drupal\Core\Extension\ModuleHandler->invokeAllWith('page_attachments', Object) (Line: 310)
Drupal\Core\Render\MainContent\HtmlRenderer->invokePageAttachmentHooks(Array) (Line: 288)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Use of "static" in callables is deprecated in Drupal\user\Entity\Role::postLoad() (line 172 of core/modules/user/src/Entity/Role.php).
Drupal\user\Entity\Role::postLoad(Object, Array) (Line: 423)
Drupal\Core\Entity\EntityStorageBase->postLoad(Array) (Line: 353)
Drupal\Core\Entity\EntityStorageBase->loadMultiple() (Line: 126)
eu_cookie_compliance_page_attachments(Array) (Line: 313)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}(Object, 'eu_cookie_compliance') (Line: 405)
Drupal\Core\Extension\ModuleHandler->invokeAllWith('page_attachments', Object) (Line: 310)
Drupal\Core\Render\MainContent\HtmlRenderer->invokePageAttachmentHooks(Array) (Line: 288)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)