- Deprecated function: Use of "static" in callables is deprecated in Drupal\user\Entity\Role::postLoad() (line 172 of core/modules/user/src/Entity/Role.php).
Drupal\user\Entity\Role::postLoad(Object, Array) (Line: 423)
Drupal\Core\Entity\EntityStorageBase->postLoad(Array) (Line: 353)
Drupal\Core\Entity\EntityStorageBase->loadMultiple(Array) (Line: 16)
Drupal\user\RoleStorage->isPermissionInRoles('access site in maintenance mode', Array) (Line: 112)
Drupal\Core\Session\UserSession->hasPermission('access site in maintenance mode') (Line: 105)
Drupal\Core\Session\AccountProxy->hasPermission('access site in maintenance mode') (Line: 83)
Drupal\redirect\RedirectChecker->canRedirect(Object) (Line: 120)
Drupal\redirect\EventSubscriber\RedirectRequestSubscriber->onKernelRequestCheckRedirect(Object, 'kernel.request', Object)
call_user_func(Array, Object, 'kernel.request', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.request') (Line: 145)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '0fc8e6e2-9db8-4474-8115-b7eca53a400b') (Line: 95)
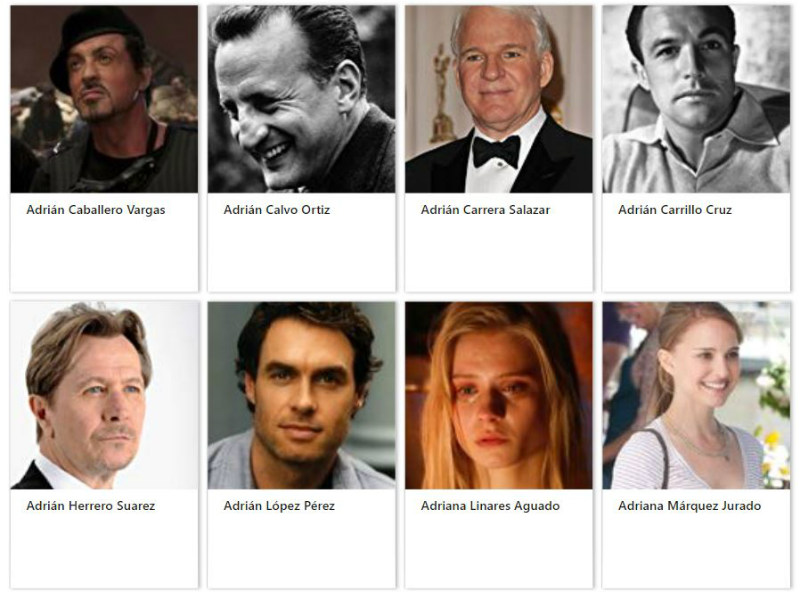
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
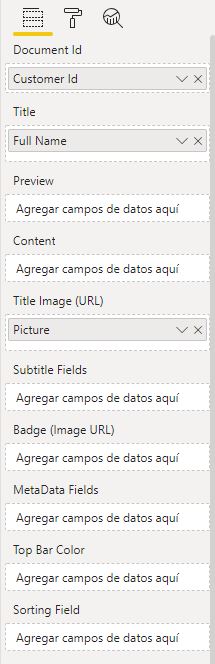
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
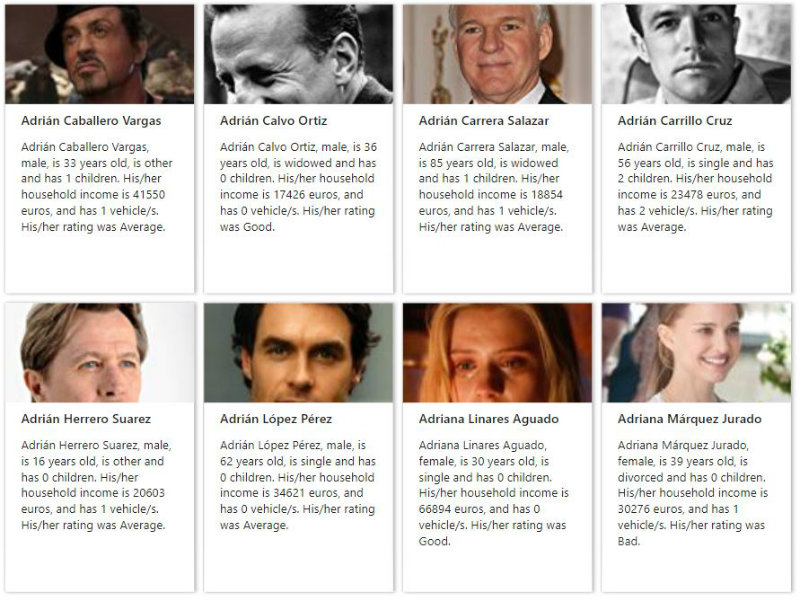
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
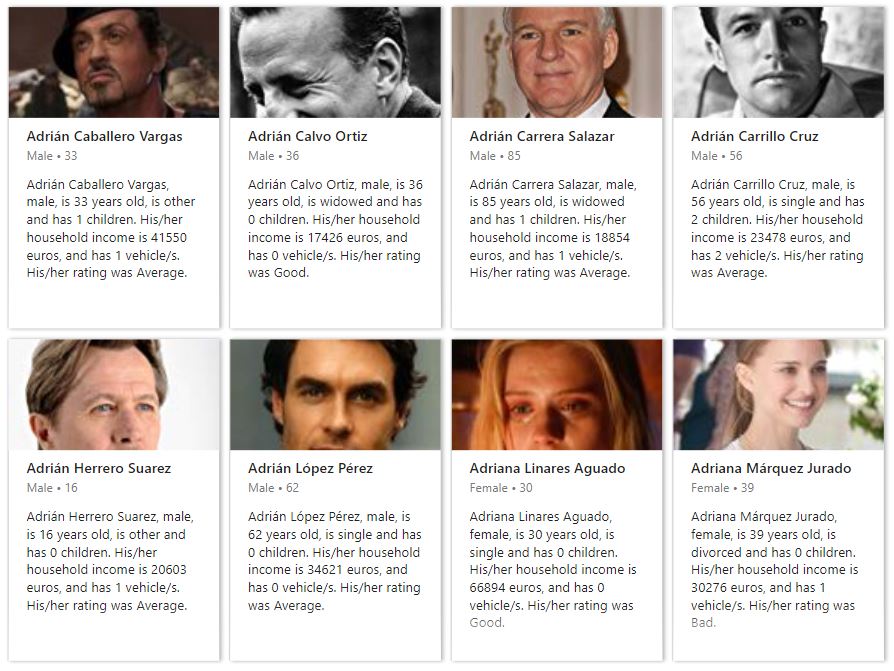
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
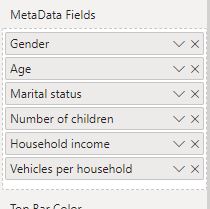
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
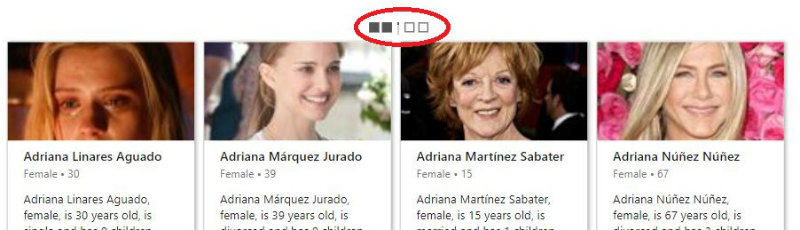
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
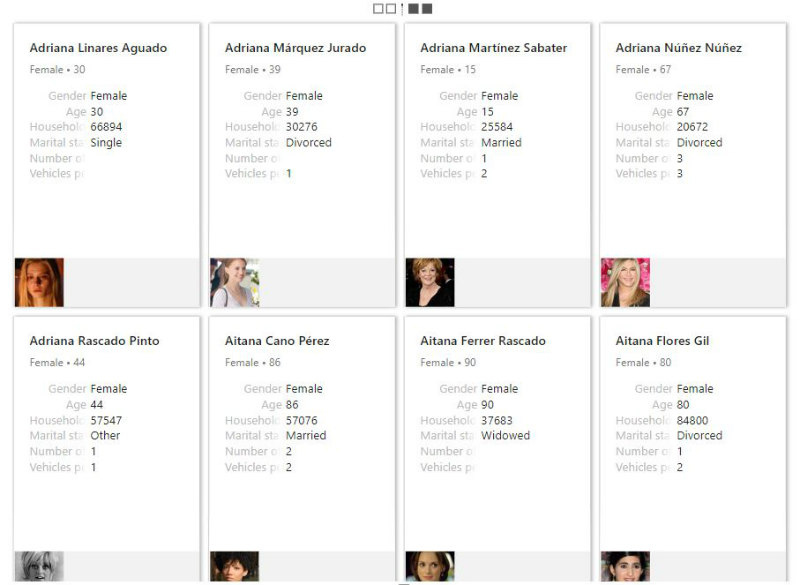
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
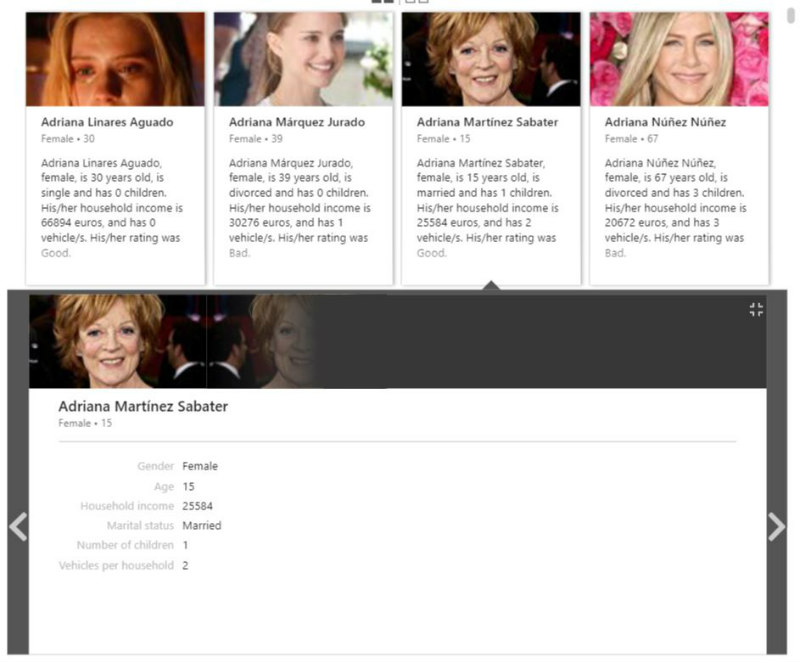
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '0fc8e6e2-9db8-4474-8115-b7eca53a400b') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('file_load_multiple') (Line: 696)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->buildQuery(Array) (Line: 422)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->getFromStorage(Array) (Line: 393)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->doLoadMultiple(Array) (Line: 346)
Drupal\Core\Entity\EntityStorageBase->loadMultiple(Array) (Line: 641)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '0fc8e6e2-9db8-4474-8115-b7eca53a400b') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '0fc8e6e2-9db8-4474-8115-b7eca53a400b') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '0fc8e6e2-9db8-4474-8115-b7eca53a400b') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '9f58dcfb-443d-4c9f-8d26-e952871b7f42') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '9f58dcfb-443d-4c9f-8d26-e952871b7f42') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('file_load_multiple') (Line: 696)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->buildQuery(Array) (Line: 422)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->getFromStorage(Array) (Line: 393)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->doLoadMultiple(Array) (Line: 346)
Drupal\Core\Entity\EntityStorageBase->loadMultiple(Array) (Line: 641)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '9f58dcfb-443d-4c9f-8d26-e952871b7f42') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '9f58dcfb-443d-4c9f-8d26-e952871b7f42') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '9f58dcfb-443d-4c9f-8d26-e952871b7f42') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '96de1e47-dcd9-45dd-8678-4085c71f60a3') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '96de1e47-dcd9-45dd-8678-4085c71f60a3') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('file_load_multiple') (Line: 696)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->buildQuery(Array) (Line: 422)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->getFromStorage(Array) (Line: 393)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->doLoadMultiple(Array) (Line: 346)
Drupal\Core\Entity\EntityStorageBase->loadMultiple(Array) (Line: 641)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '96de1e47-dcd9-45dd-8678-4085c71f60a3') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '96de1e47-dcd9-45dd-8678-4085c71f60a3') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '96de1e47-dcd9-45dd-8678-4085c71f60a3') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '218506fe-9ae4-4c55-a251-ef69bbe23e33') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '218506fe-9ae4-4c55-a251-ef69bbe23e33') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('file_load_multiple') (Line: 696)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->buildQuery(Array) (Line: 422)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->getFromStorage(Array) (Line: 393)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->doLoadMultiple(Array) (Line: 346)
Drupal\Core\Entity\EntityStorageBase->loadMultiple(Array) (Line: 641)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '218506fe-9ae4-4c55-a251-ef69bbe23e33') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '218506fe-9ae4-4c55-a251-ef69bbe23e33') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '218506fe-9ae4-4c55-a251-ef69bbe23e33') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '10150c97-3208-490e-a2bb-0b6d9dfab601') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '10150c97-3208-490e-a2bb-0b6d9dfab601') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('file_load_multiple') (Line: 696)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->buildQuery(Array) (Line: 422)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->getFromStorage(Array) (Line: 393)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->doLoadMultiple(Array) (Line: 346)
Drupal\Core\Entity\EntityStorageBase->loadMultiple(Array) (Line: 641)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '10150c97-3208-490e-a2bb-0b6d9dfab601') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '10150c97-3208-490e-a2bb-0b6d9dfab601') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '10150c97-3208-490e-a2bb-0b6d9dfab601') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '95545e62-e91c-4485-912a-c4ff84a4c396') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '95545e62-e91c-4485-912a-c4ff84a4c396') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('file_load_multiple') (Line: 696)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->buildQuery(Array) (Line: 422)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->getFromStorage(Array) (Line: 393)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->doLoadMultiple(Array) (Line: 346)
Drupal\Core\Entity\EntityStorageBase->loadMultiple(Array) (Line: 641)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '95545e62-e91c-4485-912a-c4ff84a4c396') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '95545e62-e91c-4485-912a-c4ff84a4c396') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '95545e62-e91c-4485-912a-c4ff84a4c396') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'd1f47400-fbae-427b-b1bf-f757f0ddd433') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'd1f47400-fbae-427b-b1bf-f757f0ddd433') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('file_load_multiple') (Line: 696)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->buildQuery(Array) (Line: 422)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->getFromStorage(Array) (Line: 393)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->doLoadMultiple(Array) (Line: 346)
Drupal\Core\Entity\EntityStorageBase->loadMultiple(Array) (Line: 641)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'd1f47400-fbae-427b-b1bf-f757f0ddd433') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'd1f47400-fbae-427b-b1bf-f757f0ddd433') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'd1f47400-fbae-427b-b1bf-f757f0ddd433') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '009423c5-209c-4150-b5ff-ef3d4d1d8379') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '009423c5-209c-4150-b5ff-ef3d4d1d8379') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('file_load_multiple') (Line: 696)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->buildQuery(Array) (Line: 422)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->getFromStorage(Array) (Line: 393)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->doLoadMultiple(Array) (Line: 346)
Drupal\Core\Entity\EntityStorageBase->loadMultiple(Array) (Line: 641)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '009423c5-209c-4150-b5ff-ef3d4d1d8379') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '009423c5-209c-4150-b5ff-ef3d4d1d8379') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '009423c5-209c-4150-b5ff-ef3d4d1d8379') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Card Browser</strong> de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:
Obsérvese la configuración de la visualización:
Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo <em>Title</em>, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (<em>Title Image (URL)</em>) y un identificador (campo <em>Document Id</em>). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
Al campo <em>Preview</em> podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo <em>Description</em> de nuestra tabla de clientes a este campo <em>Preview</em>, campo que, tal y como indica su nombre, contiene una descripción del cliente:
También disponemos de un campo <em>Subtitle Fields</em> al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos <em>Gender</em> y <em>Age</em> indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):
Al campo <em>MetaData Fields</em> de la visualización podemos llevar tantos campos como deseemos:
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:
En este reverso se encuentran los campos que acabamos de añadir a <em>MetaData Fields</em>. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "<em>Household income</em>" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo <em>Badge (Image URL)</em>).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos <em>Title</em> y <em>Subtitle Fields</em>.
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:
Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo <em>Content</em>, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Return type of Drupal\google_analytics\Component\Render\GoogleAnalyticsJavaScriptSnippet::jsonSerialize() should either be compatible with JsonSerializable::jsonSerialize(): mixed, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice in include() (line 10 of modules/contrib/google_analytics/src/Component/Render/GoogleAnalyticsJavaScriptSnippet.php).
include('/var/www/vhosts/interactivechaos.ovh/httpdocs/modules/contrib/google_analytics/src/Component/Render/GoogleAnalyticsJavaScriptSnippet.php') (Line: 578)
Composer\Autoload\ClassLoader::Composer\Autoload\{closure}('/var/www/vhosts/interactivechaos.ovh/httpdocs/modules/contrib/google_analytics/src/Component/Render/GoogleAnalyticsJavaScriptSnippet.php') (Line: 432)
Composer\Autoload\ClassLoader->loadClass('Drupal\google_analytics\Component\Render\GoogleAnalyticsJavaScriptSnippet') (Line: 372)
google_analytics_page_attachments(Array) (Line: 313)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}(Object, 'google_analytics') (Line: 405)
Drupal\Core\Extension\ModuleHandler->invokeAllWith('page_attachments', Object) (Line: 310)
Drupal\Core\Render\MainContent\HtmlRenderer->invokePageAttachmentHooks(Array) (Line: 288)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Use of "static" in callables is deprecated in Drupal\user\Entity\Role::postLoad() (line 172 of core/modules/user/src/Entity/Role.php).
Drupal\user\Entity\Role::postLoad(Object, Array) (Line: 423)
Drupal\Core\Entity\EntityStorageBase->postLoad(Array) (Line: 353)
Drupal\Core\Entity\EntityStorageBase->loadMultiple() (Line: 126)
eu_cookie_compliance_page_attachments(Array) (Line: 313)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}(Object, 'eu_cookie_compliance') (Line: 405)
Drupal\Core\Extension\ModuleHandler->invokeAllWith('page_attachments', Object) (Line: 310)
Drupal\Core\Render\MainContent\HtmlRenderer->invokePageAttachmentHooks(Array) (Line: 288)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\views\ManyToOneHelper::$handler is deprecated in Drupal\views\ManyToOneHelper->__construct() (line 24 of core/modules/views/src/ManyToOneHelper.php).
Drupal\views\ManyToOneHelper->__construct(Object) (Line: 51)
Drupal\views\Plugin\views\filter\ManyToOne->defineOptions() (Line: 117)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->defineOptions() (Line: 141)
Drupal\views\Plugin\views\PluginBase->init(Object, Object, Array) (Line: 104)
Drupal\views\Plugin\views\HandlerBase->init(Object, Object, Array) (Line: 95)
Drupal\views\Plugin\views\filter\FilterPluginBase->init(Object, Object, Array) (Line: 44)
Drupal\views\Plugin\views\filter\InOperator->init(Object, Object, Array) (Line: 36)
Drupal\views\Plugin\views\filter\ManyToOne->init(Object, Object, Array) (Line: 98)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->init(Object, Object, Array) (Line: 894)
Drupal\views\Plugin\views\display\DisplayPluginBase->getHandlers('filter') (Line: 1045)
Drupal\views\ViewExecutable->_initHandler('filter', Array) (Line: 903)
Drupal\views\ViewExecutable->initHandlers() (Line: 2633)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\views\ManyToOneHelper::$handler is deprecated in Drupal\views\ManyToOneHelper->__construct() (line 24 of core/modules/views/src/ManyToOneHelper.php).
Drupal\views\ManyToOneHelper->__construct(Object) (Line: 51)
Drupal\views\Plugin\views\filter\ManyToOne->defineOptions() (Line: 117)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->defineOptions() (Line: 228)
Drupal\views\Plugin\views\PluginBase->unpackOptions(Array, Array) (Line: 144)
Drupal\views\Plugin\views\PluginBase->init(Object, Object, Array) (Line: 104)
Drupal\views\Plugin\views\HandlerBase->init(Object, Object, Array) (Line: 95)
Drupal\views\Plugin\views\filter\FilterPluginBase->init(Object, Object, Array) (Line: 44)
Drupal\views\Plugin\views\filter\InOperator->init(Object, Object, Array) (Line: 36)
Drupal\views\Plugin\views\filter\ManyToOne->init(Object, Object, Array) (Line: 98)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->init(Object, Object, Array) (Line: 894)
Drupal\views\Plugin\views\display\DisplayPluginBase->getHandlers('filter') (Line: 1045)
Drupal\views\ViewExecutable->_initHandler('filter', Array) (Line: 903)
Drupal\views\ViewExecutable->initHandlers() (Line: 2633)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\views\ManyToOneHelper::$handler is deprecated in Drupal\views\ManyToOneHelper->__construct() (line 24 of core/modules/views/src/ManyToOneHelper.php).
Drupal\views\ManyToOneHelper->__construct(Object) (Line: 51)
Drupal\views\Plugin\views\filter\ManyToOne->defineOptions() (Line: 117)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->defineOptions() (Line: 228)
Drupal\views\Plugin\views\PluginBase->unpackOptions(Array, Array) (Line: 110)
Drupal\views\Plugin\views\HandlerBase->init(Object, Object, Array) (Line: 95)
Drupal\views\Plugin\views\filter\FilterPluginBase->init(Object, Object, Array) (Line: 44)
Drupal\views\Plugin\views\filter\InOperator->init(Object, Object, Array) (Line: 36)
Drupal\views\Plugin\views\filter\ManyToOne->init(Object, Object, Array) (Line: 98)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->init(Object, Object, Array) (Line: 894)
Drupal\views\Plugin\views\display\DisplayPluginBase->getHandlers('filter') (Line: 1045)
Drupal\views\ViewExecutable->_initHandler('filter', Array) (Line: 903)
Drupal\views\ViewExecutable->initHandlers() (Line: 2633)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\views\ManyToOneHelper::$handler is deprecated in Drupal\views\ManyToOneHelper->__construct() (line 24 of core/modules/views/src/ManyToOneHelper.php).
Drupal\views\ManyToOneHelper->__construct(Object) (Line: 38)
Drupal\views\Plugin\views\filter\ManyToOne->init(Object, Object, Array) (Line: 98)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->init(Object, Object, Array) (Line: 894)
Drupal\views\Plugin\views\display\DisplayPluginBase->getHandlers('filter') (Line: 1045)
Drupal\views\ViewExecutable->_initHandler('filter', Array) (Line: 903)
Drupal\views\ViewExecutable->initHandlers() (Line: 2633)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\views\ManyToOneHelper::$handler is deprecated in Drupal\views\ManyToOneHelper->__construct() (line 24 of core/modules/views/src/ManyToOneHelper.php).
Drupal\views\ManyToOneHelper->__construct(Object) (Line: 51)
Drupal\views\Plugin\views\filter\ManyToOne->defineOptions() (Line: 117)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->defineOptions() (Line: 141)
Drupal\views\Plugin\views\PluginBase->init(Object, Object, Array) (Line: 104)
Drupal\views\Plugin\views\HandlerBase->init(Object, Object, Array) (Line: 95)
Drupal\views\Plugin\views\filter\FilterPluginBase->init(Object, Object, Array) (Line: 44)
Drupal\views\Plugin\views\filter\InOperator->init(Object, Object, Array) (Line: 36)
Drupal\views\Plugin\views\filter\ManyToOne->init(Object, Object, Array) (Line: 98)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->init(Object, Object, Array) (Line: 894)
Drupal\views\Plugin\views\display\DisplayPluginBase->getHandlers('filter') (Line: 1045)
Drupal\views\ViewExecutable->_initHandler('filter', Array) (Line: 903)
Drupal\views\ViewExecutable->initHandlers() (Line: 2633)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\views\ManyToOneHelper::$handler is deprecated in Drupal\views\ManyToOneHelper->__construct() (line 24 of core/modules/views/src/ManyToOneHelper.php).
Drupal\views\ManyToOneHelper->__construct(Object) (Line: 51)
Drupal\views\Plugin\views\filter\ManyToOne->defineOptions() (Line: 117)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->defineOptions() (Line: 228)
Drupal\views\Plugin\views\PluginBase->unpackOptions(Array, Array) (Line: 144)
Drupal\views\Plugin\views\PluginBase->init(Object, Object, Array) (Line: 104)
Drupal\views\Plugin\views\HandlerBase->init(Object, Object, Array) (Line: 95)
Drupal\views\Plugin\views\filter\FilterPluginBase->init(Object, Object, Array) (Line: 44)
Drupal\views\Plugin\views\filter\InOperator->init(Object, Object, Array) (Line: 36)
Drupal\views\Plugin\views\filter\ManyToOne->init(Object, Object, Array) (Line: 98)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->init(Object, Object, Array) (Line: 894)
Drupal\views\Plugin\views\display\DisplayPluginBase->getHandlers('filter') (Line: 1045)
Drupal\views\ViewExecutable->_initHandler('filter', Array) (Line: 903)
Drupal\views\ViewExecutable->initHandlers() (Line: 2633)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\views\ManyToOneHelper::$handler is deprecated in Drupal\views\ManyToOneHelper->__construct() (line 24 of core/modules/views/src/ManyToOneHelper.php).
Drupal\views\ManyToOneHelper->__construct(Object) (Line: 51)
Drupal\views\Plugin\views\filter\ManyToOne->defineOptions() (Line: 117)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->defineOptions() (Line: 228)
Drupal\views\Plugin\views\PluginBase->unpackOptions(Array, Array) (Line: 110)
Drupal\views\Plugin\views\HandlerBase->init(Object, Object, Array) (Line: 95)
Drupal\views\Plugin\views\filter\FilterPluginBase->init(Object, Object, Array) (Line: 44)
Drupal\views\Plugin\views\filter\InOperator->init(Object, Object, Array) (Line: 36)
Drupal\views\Plugin\views\filter\ManyToOne->init(Object, Object, Array) (Line: 98)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->init(Object, Object, Array) (Line: 894)
Drupal\views\Plugin\views\display\DisplayPluginBase->getHandlers('filter') (Line: 1045)
Drupal\views\ViewExecutable->_initHandler('filter', Array) (Line: 903)
Drupal\views\ViewExecutable->initHandlers() (Line: 2633)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\views\ManyToOneHelper::$handler is deprecated in Drupal\views\ManyToOneHelper->__construct() (line 24 of core/modules/views/src/ManyToOneHelper.php).
Drupal\views\ManyToOneHelper->__construct(Object) (Line: 38)
Drupal\views\Plugin\views\filter\ManyToOne->init(Object, Object, Array) (Line: 98)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->init(Object, Object, Array) (Line: 894)
Drupal\views\Plugin\views\display\DisplayPluginBase->getHandlers('filter') (Line: 1045)
Drupal\views\ViewExecutable->_initHandler('filter', Array) (Line: 903)
Drupal\views\ViewExecutable->initHandlers() (Line: 2633)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'taxonomy_term') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 228)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->valueForm(Array, Object) (Line: 941)
Drupal\views\Plugin\views\filter\FilterPluginBase->buildExposedForm(Array, Object) (Line: 111)
Drupal\views\Form\ViewsExposedForm->buildForm(Array, Object)
call_user_func_array(Array, Array) (Line: 534)
Drupal\Core\Form\FormBuilder->retrieveForm('views_exposed_form', Object) (Line: 281)
Drupal\Core\Form\FormBuilder->buildForm('\Drupal\views\Form\ViewsExposedForm', Object) (Line: 134)
Drupal\views\Plugin\views\exposed_form\ExposedFormPluginBase->renderExposedForm(1) (Line: 2638)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('taxonomy_term_access') (Line: 145)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 228)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->valueForm(Array, Object) (Line: 941)
Drupal\views\Plugin\views\filter\FilterPluginBase->buildExposedForm(Array, Object) (Line: 111)
Drupal\views\Form\ViewsExposedForm->buildForm(Array, Object)
call_user_func_array(Array, Array) (Line: 534)
Drupal\Core\Form\FormBuilder->retrieveForm('views_exposed_form', Object) (Line: 281)
Drupal\Core\Form\FormBuilder->buildForm('\Drupal\views\Form\ViewsExposedForm', Object) (Line: 134)
Drupal\views\Plugin\views\exposed_form\ExposedFormPluginBase->renderExposedForm(1) (Line: 2638)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'taxonomy_term') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 228)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->valueForm(Array, Object) (Line: 941)
Drupal\views\Plugin\views\filter\FilterPluginBase->buildExposedForm(Array, Object) (Line: 111)
Drupal\views\Form\ViewsExposedForm->buildForm(Array, Object)
call_user_func_array(Array, Array) (Line: 534)
Drupal\Core\Form\FormBuilder->retrieveForm('views_exposed_form', Object) (Line: 281)
Drupal\Core\Form\FormBuilder->buildForm('\Drupal\views\Form\ViewsExposedForm', Object) (Line: 134)
Drupal\views\Plugin\views\exposed_form\ExposedFormPluginBase->renderExposedForm(1) (Line: 2638)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('taxonomy_term_access') (Line: 145)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 228)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->valueForm(Array, Object) (Line: 941)
Drupal\views\Plugin\views\filter\FilterPluginBase->buildExposedForm(Array, Object) (Line: 111)
Drupal\views\Form\ViewsExposedForm->buildForm(Array, Object)
call_user_func_array(Array, Array) (Line: 534)
Drupal\Core\Form\FormBuilder->retrieveForm('views_exposed_form', Object) (Line: 281)
Drupal\Core\Form\FormBuilder->buildForm('\Drupal\views\Form\ViewsExposedForm', Object) (Line: 134)
Drupal\views\Plugin\views\exposed_form\ExposedFormPluginBase->renderExposedForm(1) (Line: 2638)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)