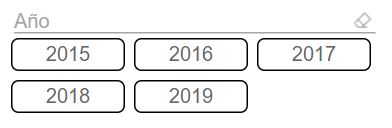
El Chiclet Slicer es una versión muy versátil de la clásica segmentación con orientación horizontal. Su configuración aparentemente no es mucho más compleja: en el siguiente ejemplo se ha arrastrado una instancia de esta visualización al lienzo y se ha llevado el año de la tabla calendario hasta el campo Categoría de la visualización:

Ésta es la configuración de la visualización:

Ya de entrada es posible ver en la visualización una primera diferencia con la segmentación clásica: los elementos se disponen en tres columnas. El número de éstas es configurable en Formato > General > Columnas (de hecho es posible configurar el número de filas y/o de columnas). Pero no solo eso, los valores (los años en este ejemplo) se muestran verticalmente (debajo del 2015 está el 2016, en la segunda columna encontramos el 2017 y el 2018...), pero podemos configurar también este orden en Formato > General > Orientación para que se muestren horizontalmente:

Por defecto se permite la selección múltiple de los elementos, pero este comportamiento es fácilmente modificable en Formato > General > Selección múltiple. También es posible configurar la visualización de forma que necesariamente tenga que existir un elemento seleccionado en todo momento.
Un aspecto interesante es que el slicer soporta el marcado cruzado, lo que significa que cuando se realiza un filtrado en otra visualización, los elementos del slicer reaccionan de forma adecuada. Esta reacción puede configurarse de forma que los elementos no seleccionados se oculten, se muestren en la parte inferior o adapten su formato. Por defecto está activada esta última opción, pero el formato de los elementos desactivados es el mismo que el de los que están activados, de forma que no es apreciable el cambio. Sin embargo, para que el marcado cruzado funcione hay que añadir un campo (relacionado con las tablas implicadas) al campo Valores de la visualización.
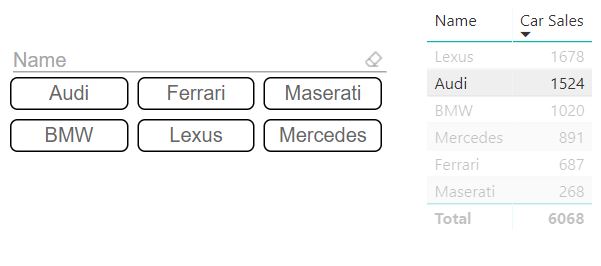
Por ejemplo, en la siguiente imagen podemos ver un slicer con los nombres de varios fabricantes de coches (campo llamado Name) en el que no hemos llevado ningún campo a Valores, y tenemos también un listado de dichos fabricantes con sus ventas. También hemos seleccionado uno de los nombres en esta última visualización ("Audi"):

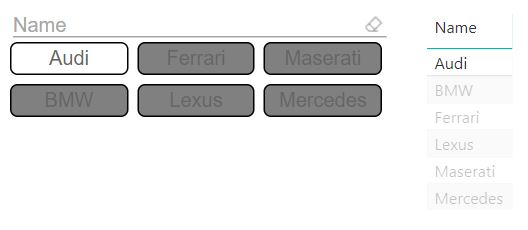
Vemos como, efectivamente, el slicer no parece mostrar un aspecto diferente al que podríamos esperar si no se hubiese seleccionado ningún fabricante. Pero si arrastramos el campo Name también al campo Valores de la visualización (campo que se agrega extrayendo la "primera fecha" por defecto), el slicer se muestra muy diferente:

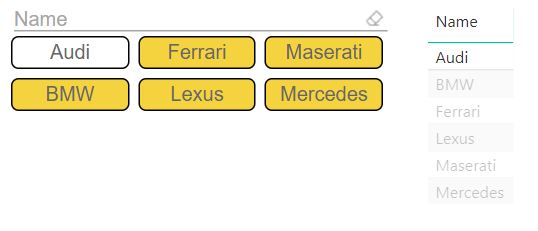
Podemos configurar el aspecto de los elementos no seleccionados en Formato > Chiclets > Color deshabilitado. Así, si seleccionamos un color amarillo el slicer muestra el siguiente aspecto:

En realidad es posible modificar los colores de varios elementos en función del estado en el que se encuentren.
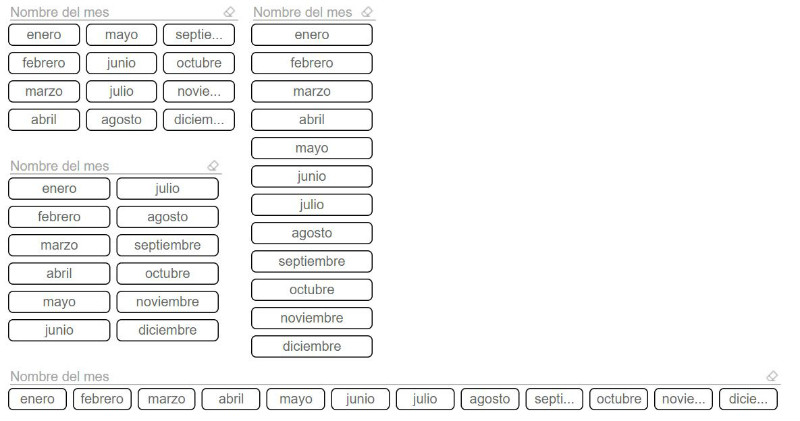
El poder seleccionar el número de columnas o de filas nos permite crear segmentaciones de muy diferente aspecto:

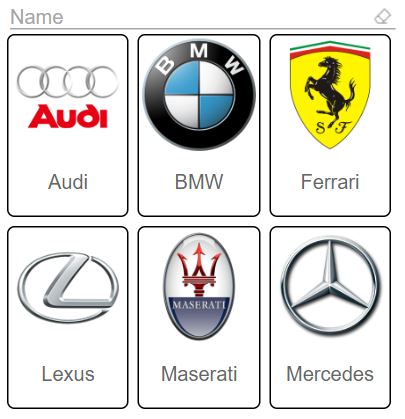
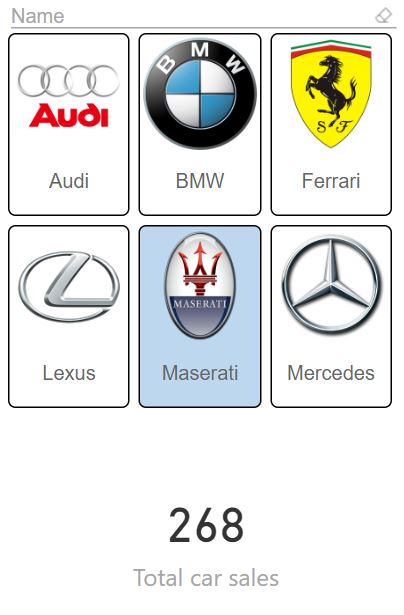
Otra opción sumamente interesante es la posibilidad de llevar a cada elemento una imagen. Por ejemplo, en la siguiente visualización se ha llevado un campo conteniendo las URLs de los logos de los fabricantes al campo Imagen de la visualización:

El tamaño con el que se muestran las imágenes en los elementos es configurable (Formato > Imágenes > División de la imagen).
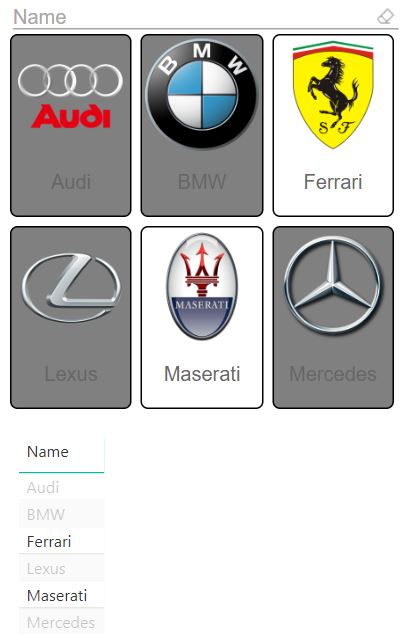
Al igual que antes, si seleccionamos el nombre de uno de los fabricantes en otra visualización, el slicer se modifica para resaltar el o los elementos seleccionados:

Y, por supuesto, aunque no se ha comentado hasta ahora, es obvio que la selección de uno de los elementos va a filtrar adecuadamente el resto de visualizaciones del informe. Si, por ejemplo, creamos una medida para que sume el campo Car sales (que contiene las ventas de cada fabricante, supongamos que en millones de euros) y la arrastramos al lienzo con formato de etiqueta, el resultado es el siguiente:

Ahora, si seleccionamos uno de los fabricantes en nuestro slicer, la etiqueta se filtra de la forma que cabría esperar:

Puede apreciarse que el elemento o los elementos seleccionados se muestran con un aspecto destacado (también configurable).
En general, podemos decir que se trata de una visualización que mejora notablemente la funcionalidad de las visualizaciones semejantes integradas en Power BI.