- Deprecated function: Use of "static" in callables is deprecated in Drupal\user\Entity\Role::postLoad() (line 172 of core/modules/user/src/Entity/Role.php).
Drupal\user\Entity\Role::postLoad(Object, Array) (Line: 423)
Drupal\Core\Entity\EntityStorageBase->postLoad(Array) (Line: 353)
Drupal\Core\Entity\EntityStorageBase->loadMultiple(Array) (Line: 16)
Drupal\user\RoleStorage->isPermissionInRoles('access site in maintenance mode', Array) (Line: 112)
Drupal\Core\Session\UserSession->hasPermission('access site in maintenance mode') (Line: 105)
Drupal\Core\Session\AccountProxy->hasPermission('access site in maintenance mode') (Line: 83)
Drupal\redirect\RedirectChecker->canRedirect(Object) (Line: 120)
Drupal\redirect\EventSubscriber\RedirectRequestSubscriber->onKernelRequestCheckRedirect(Object, 'kernel.request', Object)
call_user_func(Array, Object, 'kernel.request', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.request') (Line: 145)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'd93505a9-6686-48a7-bd9f-6f464499bbac') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Image Grid</strong> es una original forma de mostrar información cuantitativa relativa a objetos que tengan asociada una imagen. El problema es que las pruebas no parecen indicar que funcione correctamente. Veamos cómo se usa. Su configuración es sumamente simple:
Como puede verse, permite trabajar con imágenes que tengan una versión de baja calidad y otra de alta calidad (con usar uno de los dos campos es suficiente), y el campo <em>Value</em> determinará (supuestamente) el tamaño de las imágenes.
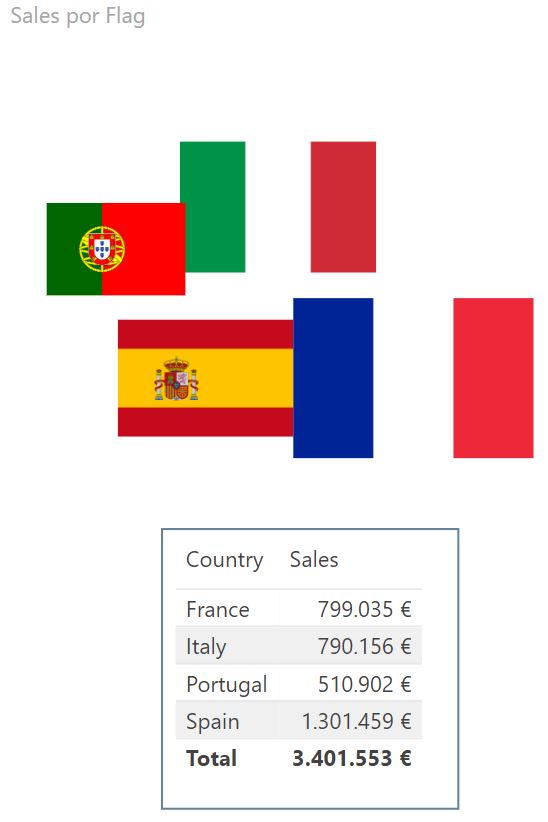
Realicemos una primera prueba llevando a uno de los dos campos de imágenes las URL's de las banderas de los países en los que estamos vendiendo nuestros productos y a <em>Value</em> la medida <em>Sales</em> que suma las ventas en el contexto actual:
Por defecto, la visualización da a las banderas tamaños diferentes según "su orden" (criterio por defecto de la visualización). Si este orden viene determinado por la medida llevada a <em>Values</em>, podemos ver en la tabla que se ha añadido al pie de la visualización que el orden de los países según las ventas no coincide con el aplicado en el <em>Image Grid</em>: España debería estar por delante de Francia...
La documentación es relativamente clara: "<em>Top list. The size of the images are proportional to the sort order. First in sort order => largest image.</em>".
Y si por "orden" se refiere al orden natural de las imágenes (en este caso orden determinado por la cadena de texto que forma el URL), tampoco es la aplicada en la visualización:
En fin... Este comportamiento (tamaño proporcional al orden) es el que se aplica por defecto, pero puede modificarse en <em>Formato > Settings > Render type</em>: El valor por defecto "<em>Top list circles</em>" es el comentado. La opción de <em>Weighted circles</em> aplica tamaños según el valor asociado:
Que sí parece coincidir con la tabla mostrada anteriormente.
Hay una tercera opción, <em>Grid</em>, en la que las imágenes se muestran en un grid (cuyo número de columnas es personalizable en <em>Formato > Settings > Maximum Columns (for grid)</em>), ordenadas según el "orden" de las imágenes (lo que provoca las mismas dudas acerca de la interpretación de ese "orden").
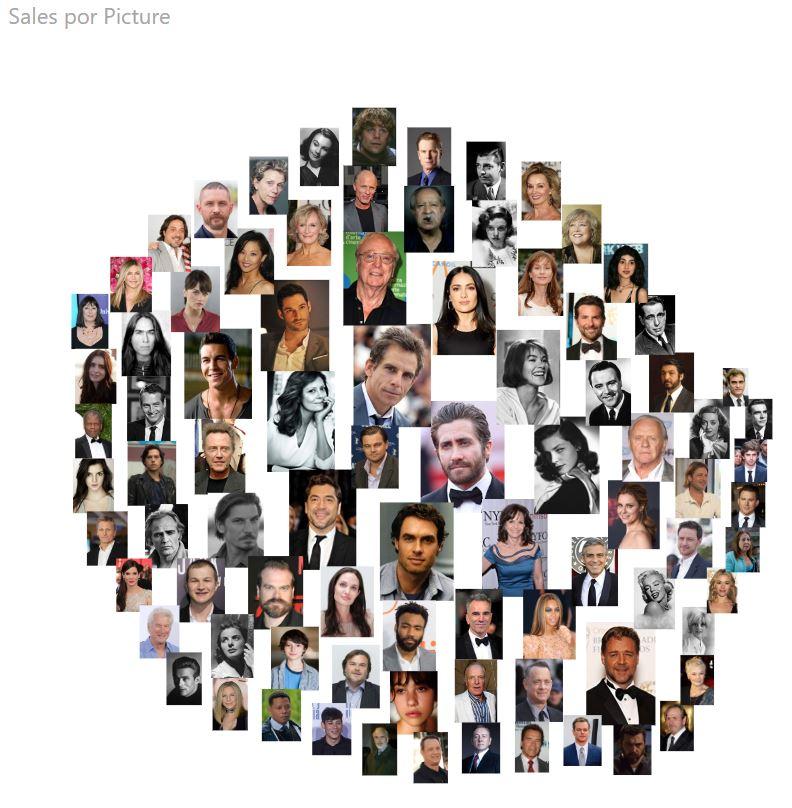
Hagamos una segunda prueba: Dejando la opción de <em>Weighted circles</em> (se que supone que aplica los tamaños proporcionalmente al valor asociado) cambiemos las imágenes de las banderas por las fotografías de nuestros empleados, y dejemos como valor la medida "<em>Sales</em>" que suma las ventas (en el contexto actual). La visualización muestra lo siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_05.jpg"></a>
Supuestamente, las fotografías de mayor tamaño se corresponden a las de los vendedores con mayores ventas. Solo por curiosidad, creemos una tabla con esta misma información: nombre del empleado, su fotografías y su cifra de ventas, y ordenemos la tabla según este último valor:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_06.jpg"></a>
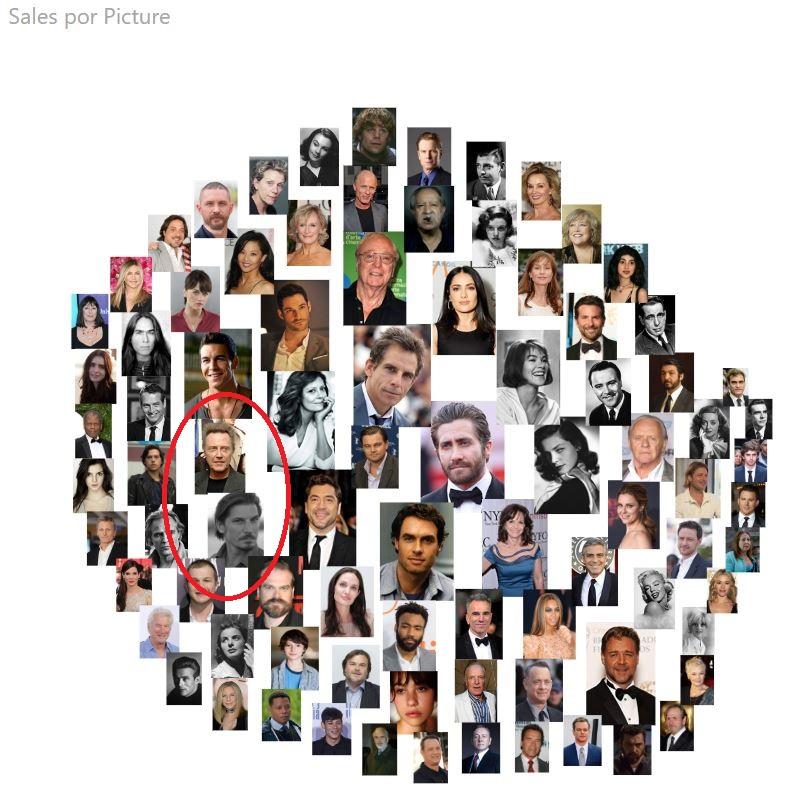
Podemos distinguir en la visualización a "Luis Caballero Romero" en el centro de la misma -aunque no es el empleado con mayores ventas-, pero ¿dónde están los dos primeros? Pues, aunque no lo parezca, han sido relegados a una posición relativamente lejana del centro, con fotografías cuyos tamaños no parecen corresponder a su cifra de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_07.jpg"></a>
La cuestión es que la visualización abre tantas dudas sobre su correcto funcionamiento que su uso no parece demasiado recomendable.
Al mover el cursor encima de una de las imágenes se amplía, pero en ningún momento ofrece información sobre el valor asociado. Un clic en la imagen, eso sí, filtra el resto de visualizaciones de la página.
Si en el futuro se revisa la visualización (la última actualización es de diciembre de 2017), resultará una interesante forma de transmitir información.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'd93505a9-6686-48a7-bd9f-6f464499bbac') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Image Grid</strong> es una original forma de mostrar información cuantitativa relativa a objetos que tengan asociada una imagen. El problema es que las pruebas no parecen indicar que funcione correctamente. Veamos cómo se usa. Su configuración es sumamente simple:
Como puede verse, permite trabajar con imágenes que tengan una versión de baja calidad y otra de alta calidad (con usar uno de los dos campos es suficiente), y el campo <em>Value</em> determinará (supuestamente) el tamaño de las imágenes.
Realicemos una primera prueba llevando a uno de los dos campos de imágenes las URL's de las banderas de los países en los que estamos vendiendo nuestros productos y a <em>Value</em> la medida <em>Sales</em> que suma las ventas en el contexto actual:
Por defecto, la visualización da a las banderas tamaños diferentes según "su orden" (criterio por defecto de la visualización). Si este orden viene determinado por la medida llevada a <em>Values</em>, podemos ver en la tabla que se ha añadido al pie de la visualización que el orden de los países según las ventas no coincide con el aplicado en el <em>Image Grid</em>: España debería estar por delante de Francia...
La documentación es relativamente clara: "<em>Top list. The size of the images are proportional to the sort order. First in sort order => largest image.</em>".
Y si por "orden" se refiere al orden natural de las imágenes (en este caso orden determinado por la cadena de texto que forma el URL), tampoco es la aplicada en la visualización:
En fin... Este comportamiento (tamaño proporcional al orden) es el que se aplica por defecto, pero puede modificarse en <em>Formato > Settings > Render type</em>: El valor por defecto "<em>Top list circles</em>" es el comentado. La opción de <em>Weighted circles</em> aplica tamaños según el valor asociado:
Que sí parece coincidir con la tabla mostrada anteriormente.
Hay una tercera opción, <em>Grid</em>, en la que las imágenes se muestran en un grid (cuyo número de columnas es personalizable en <em>Formato > Settings > Maximum Columns (for grid)</em>), ordenadas según el "orden" de las imágenes (lo que provoca las mismas dudas acerca de la interpretación de ese "orden").
Hagamos una segunda prueba: Dejando la opción de <em>Weighted circles</em> (se que supone que aplica los tamaños proporcionalmente al valor asociado) cambiemos las imágenes de las banderas por las fotografías de nuestros empleados, y dejemos como valor la medida "<em>Sales</em>" que suma las ventas (en el contexto actual). La visualización muestra lo siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_05.jpg"></a>
Supuestamente, las fotografías de mayor tamaño se corresponden a las de los vendedores con mayores ventas. Solo por curiosidad, creemos una tabla con esta misma información: nombre del empleado, su fotografías y su cifra de ventas, y ordenemos la tabla según este último valor:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_06.jpg"></a>
Podemos distinguir en la visualización a "Luis Caballero Romero" en el centro de la misma -aunque no es el empleado con mayores ventas-, pero ¿dónde están los dos primeros? Pues, aunque no lo parezca, han sido relegados a una posición relativamente lejana del centro, con fotografías cuyos tamaños no parecen corresponder a su cifra de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_07.jpg"></a>
La cuestión es que la visualización abre tantas dudas sobre su correcto funcionamiento que su uso no parece demasiado recomendable.
Al mover el cursor encima de una de las imágenes se amplía, pero en ningún momento ofrece información sobre el valor asociado. Un clic en la imagen, eso sí, filtra el resto de visualizaciones de la página.
Si en el futuro se revisa la visualización (la última actualización es de diciembre de 2017), resultará una interesante forma de transmitir información.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'd93505a9-6686-48a7-bd9f-6f464499bbac') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Image Grid</strong> es una original forma de mostrar información cuantitativa relativa a objetos que tengan asociada una imagen. El problema es que las pruebas no parecen indicar que funcione correctamente. Veamos cómo se usa. Su configuración es sumamente simple:
Como puede verse, permite trabajar con imágenes que tengan una versión de baja calidad y otra de alta calidad (con usar uno de los dos campos es suficiente), y el campo <em>Value</em> determinará (supuestamente) el tamaño de las imágenes.
Realicemos una primera prueba llevando a uno de los dos campos de imágenes las URL's de las banderas de los países en los que estamos vendiendo nuestros productos y a <em>Value</em> la medida <em>Sales</em> que suma las ventas en el contexto actual:
Por defecto, la visualización da a las banderas tamaños diferentes según "su orden" (criterio por defecto de la visualización). Si este orden viene determinado por la medida llevada a <em>Values</em>, podemos ver en la tabla que se ha añadido al pie de la visualización que el orden de los países según las ventas no coincide con el aplicado en el <em>Image Grid</em>: España debería estar por delante de Francia...
La documentación es relativamente clara: "<em>Top list. The size of the images are proportional to the sort order. First in sort order => largest image.</em>".
Y si por "orden" se refiere al orden natural de las imágenes (en este caso orden determinado por la cadena de texto que forma el URL), tampoco es la aplicada en la visualización:
En fin... Este comportamiento (tamaño proporcional al orden) es el que se aplica por defecto, pero puede modificarse en <em>Formato > Settings > Render type</em>: El valor por defecto "<em>Top list circles</em>" es el comentado. La opción de <em>Weighted circles</em> aplica tamaños según el valor asociado:
Que sí parece coincidir con la tabla mostrada anteriormente.
Hay una tercera opción, <em>Grid</em>, en la que las imágenes se muestran en un grid (cuyo número de columnas es personalizable en <em>Formato > Settings > Maximum Columns (for grid)</em>), ordenadas según el "orden" de las imágenes (lo que provoca las mismas dudas acerca de la interpretación de ese "orden").
Hagamos una segunda prueba: Dejando la opción de <em>Weighted circles</em> (se que supone que aplica los tamaños proporcionalmente al valor asociado) cambiemos las imágenes de las banderas por las fotografías de nuestros empleados, y dejemos como valor la medida "<em>Sales</em>" que suma las ventas (en el contexto actual). La visualización muestra lo siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_05.jpg"></a>
Supuestamente, las fotografías de mayor tamaño se corresponden a las de los vendedores con mayores ventas. Solo por curiosidad, creemos una tabla con esta misma información: nombre del empleado, su fotografías y su cifra de ventas, y ordenemos la tabla según este último valor:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_06.jpg"></a>
Podemos distinguir en la visualización a "Luis Caballero Romero" en el centro de la misma -aunque no es el empleado con mayores ventas-, pero ¿dónde están los dos primeros? Pues, aunque no lo parezca, han sido relegados a una posición relativamente lejana del centro, con fotografías cuyos tamaños no parecen corresponder a su cifra de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_07.jpg"></a>
La cuestión es que la visualización abre tantas dudas sobre su correcto funcionamiento que su uso no parece demasiado recomendable.
Al mover el cursor encima de una de las imágenes se amplía, pero en ningún momento ofrece información sobre el valor asociado. Un clic en la imagen, eso sí, filtra el resto de visualizaciones de la página.
Si en el futuro se revisa la visualización (la última actualización es de diciembre de 2017), resultará una interesante forma de transmitir información.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'd93505a9-6686-48a7-bd9f-6f464499bbac') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Image Grid</strong> es una original forma de mostrar información cuantitativa relativa a objetos que tengan asociada una imagen. El problema es que las pruebas no parecen indicar que funcione correctamente. Veamos cómo se usa. Su configuración es sumamente simple:
Como puede verse, permite trabajar con imágenes que tengan una versión de baja calidad y otra de alta calidad (con usar uno de los dos campos es suficiente), y el campo <em>Value</em> determinará (supuestamente) el tamaño de las imágenes.
Realicemos una primera prueba llevando a uno de los dos campos de imágenes las URL's de las banderas de los países en los que estamos vendiendo nuestros productos y a <em>Value</em> la medida <em>Sales</em> que suma las ventas en el contexto actual:
Por defecto, la visualización da a las banderas tamaños diferentes según "su orden" (criterio por defecto de la visualización). Si este orden viene determinado por la medida llevada a <em>Values</em>, podemos ver en la tabla que se ha añadido al pie de la visualización que el orden de los países según las ventas no coincide con el aplicado en el <em>Image Grid</em>: España debería estar por delante de Francia...
La documentación es relativamente clara: "<em>Top list. The size of the images are proportional to the sort order. First in sort order => largest image.</em>".
Y si por "orden" se refiere al orden natural de las imágenes (en este caso orden determinado por la cadena de texto que forma el URL), tampoco es la aplicada en la visualización:
En fin... Este comportamiento (tamaño proporcional al orden) es el que se aplica por defecto, pero puede modificarse en <em>Formato > Settings > Render type</em>: El valor por defecto "<em>Top list circles</em>" es el comentado. La opción de <em>Weighted circles</em> aplica tamaños según el valor asociado:
Que sí parece coincidir con la tabla mostrada anteriormente.
Hay una tercera opción, <em>Grid</em>, en la que las imágenes se muestran en un grid (cuyo número de columnas es personalizable en <em>Formato > Settings > Maximum Columns (for grid)</em>), ordenadas según el "orden" de las imágenes (lo que provoca las mismas dudas acerca de la interpretación de ese "orden").
Hagamos una segunda prueba: Dejando la opción de <em>Weighted circles</em> (se que supone que aplica los tamaños proporcionalmente al valor asociado) cambiemos las imágenes de las banderas por las fotografías de nuestros empleados, y dejemos como valor la medida "<em>Sales</em>" que suma las ventas (en el contexto actual). La visualización muestra lo siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_05.jpg"></a>
Supuestamente, las fotografías de mayor tamaño se corresponden a las de los vendedores con mayores ventas. Solo por curiosidad, creemos una tabla con esta misma información: nombre del empleado, su fotografías y su cifra de ventas, y ordenemos la tabla según este último valor:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_06.jpg"></a>
Podemos distinguir en la visualización a "Luis Caballero Romero" en el centro de la misma -aunque no es el empleado con mayores ventas-, pero ¿dónde están los dos primeros? Pues, aunque no lo parezca, han sido relegados a una posición relativamente lejana del centro, con fotografías cuyos tamaños no parecen corresponder a su cifra de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_07.jpg"></a>
La cuestión es que la visualización abre tantas dudas sobre su correcto funcionamiento que su uso no parece demasiado recomendable.
Al mover el cursor encima de una de las imágenes se amplía, pero en ningún momento ofrece información sobre el valor asociado. Un clic en la imagen, eso sí, filtra el resto de visualizaciones de la página.
Si en el futuro se revisa la visualización (la última actualización es de diciembre de 2017), resultará una interesante forma de transmitir información.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '9d438a6c-de63-4585-924d-9a1b530477d7') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Image Grid</strong> es una original forma de mostrar información cuantitativa relativa a objetos que tengan asociada una imagen. El problema es que las pruebas no parecen indicar que funcione correctamente. Veamos cómo se usa. Su configuración es sumamente simple:
Como puede verse, permite trabajar con imágenes que tengan una versión de baja calidad y otra de alta calidad (con usar uno de los dos campos es suficiente), y el campo <em>Value</em> determinará (supuestamente) el tamaño de las imágenes.
Realicemos una primera prueba llevando a uno de los dos campos de imágenes las URL's de las banderas de los países en los que estamos vendiendo nuestros productos y a <em>Value</em> la medida <em>Sales</em> que suma las ventas en el contexto actual:
Por defecto, la visualización da a las banderas tamaños diferentes según "su orden" (criterio por defecto de la visualización). Si este orden viene determinado por la medida llevada a <em>Values</em>, podemos ver en la tabla que se ha añadido al pie de la visualización que el orden de los países según las ventas no coincide con el aplicado en el <em>Image Grid</em>: España debería estar por delante de Francia...
La documentación es relativamente clara: "<em>Top list. The size of the images are proportional to the sort order. First in sort order => largest image.</em>".
Y si por "orden" se refiere al orden natural de las imágenes (en este caso orden determinado por la cadena de texto que forma el URL), tampoco es la aplicada en la visualización:
En fin... Este comportamiento (tamaño proporcional al orden) es el que se aplica por defecto, pero puede modificarse en <em>Formato > Settings > Render type</em>: El valor por defecto "<em>Top list circles</em>" es el comentado. La opción de <em>Weighted circles</em> aplica tamaños según el valor asociado:
Que sí parece coincidir con la tabla mostrada anteriormente.
Hay una tercera opción, <em>Grid</em>, en la que las imágenes se muestran en un grid (cuyo número de columnas es personalizable en <em>Formato > Settings > Maximum Columns (for grid)</em>), ordenadas según el "orden" de las imágenes (lo que provoca las mismas dudas acerca de la interpretación de ese "orden").
Hagamos una segunda prueba: Dejando la opción de <em>Weighted circles</em> (se que supone que aplica los tamaños proporcionalmente al valor asociado) cambiemos las imágenes de las banderas por las fotografías de nuestros empleados, y dejemos como valor la medida "<em>Sales</em>" que suma las ventas (en el contexto actual). La visualización muestra lo siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_05.jpg"></a>
Supuestamente, las fotografías de mayor tamaño se corresponden a las de los vendedores con mayores ventas. Solo por curiosidad, creemos una tabla con esta misma información: nombre del empleado, su fotografías y su cifra de ventas, y ordenemos la tabla según este último valor:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_06.jpg"></a>
Podemos distinguir en la visualización a "Luis Caballero Romero" en el centro de la misma -aunque no es el empleado con mayores ventas-, pero ¿dónde están los dos primeros? Pues, aunque no lo parezca, han sido relegados a una posición relativamente lejana del centro, con fotografías cuyos tamaños no parecen corresponder a su cifra de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_07.jpg"></a>
La cuestión es que la visualización abre tantas dudas sobre su correcto funcionamiento que su uso no parece demasiado recomendable.
Al mover el cursor encima de una de las imágenes se amplía, pero en ningún momento ofrece información sobre el valor asociado. Un clic en la imagen, eso sí, filtra el resto de visualizaciones de la página.
Si en el futuro se revisa la visualización (la última actualización es de diciembre de 2017), resultará una interesante forma de transmitir información.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '9d438a6c-de63-4585-924d-9a1b530477d7') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Image Grid</strong> es una original forma de mostrar información cuantitativa relativa a objetos que tengan asociada una imagen. El problema es que las pruebas no parecen indicar que funcione correctamente. Veamos cómo se usa. Su configuración es sumamente simple:
Como puede verse, permite trabajar con imágenes que tengan una versión de baja calidad y otra de alta calidad (con usar uno de los dos campos es suficiente), y el campo <em>Value</em> determinará (supuestamente) el tamaño de las imágenes.
Realicemos una primera prueba llevando a uno de los dos campos de imágenes las URL's de las banderas de los países en los que estamos vendiendo nuestros productos y a <em>Value</em> la medida <em>Sales</em> que suma las ventas en el contexto actual:
Por defecto, la visualización da a las banderas tamaños diferentes según "su orden" (criterio por defecto de la visualización). Si este orden viene determinado por la medida llevada a <em>Values</em>, podemos ver en la tabla que se ha añadido al pie de la visualización que el orden de los países según las ventas no coincide con el aplicado en el <em>Image Grid</em>: España debería estar por delante de Francia...
La documentación es relativamente clara: "<em>Top list. The size of the images are proportional to the sort order. First in sort order => largest image.</em>".
Y si por "orden" se refiere al orden natural de las imágenes (en este caso orden determinado por la cadena de texto que forma el URL), tampoco es la aplicada en la visualización:
En fin... Este comportamiento (tamaño proporcional al orden) es el que se aplica por defecto, pero puede modificarse en <em>Formato > Settings > Render type</em>: El valor por defecto "<em>Top list circles</em>" es el comentado. La opción de <em>Weighted circles</em> aplica tamaños según el valor asociado:
Que sí parece coincidir con la tabla mostrada anteriormente.
Hay una tercera opción, <em>Grid</em>, en la que las imágenes se muestran en un grid (cuyo número de columnas es personalizable en <em>Formato > Settings > Maximum Columns (for grid)</em>), ordenadas según el "orden" de las imágenes (lo que provoca las mismas dudas acerca de la interpretación de ese "orden").
Hagamos una segunda prueba: Dejando la opción de <em>Weighted circles</em> (se que supone que aplica los tamaños proporcionalmente al valor asociado) cambiemos las imágenes de las banderas por las fotografías de nuestros empleados, y dejemos como valor la medida "<em>Sales</em>" que suma las ventas (en el contexto actual). La visualización muestra lo siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_05.jpg"></a>
Supuestamente, las fotografías de mayor tamaño se corresponden a las de los vendedores con mayores ventas. Solo por curiosidad, creemos una tabla con esta misma información: nombre del empleado, su fotografías y su cifra de ventas, y ordenemos la tabla según este último valor:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_06.jpg"></a>
Podemos distinguir en la visualización a "Luis Caballero Romero" en el centro de la misma -aunque no es el empleado con mayores ventas-, pero ¿dónde están los dos primeros? Pues, aunque no lo parezca, han sido relegados a una posición relativamente lejana del centro, con fotografías cuyos tamaños no parecen corresponder a su cifra de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_07.jpg"></a>
La cuestión es que la visualización abre tantas dudas sobre su correcto funcionamiento que su uso no parece demasiado recomendable.
Al mover el cursor encima de una de las imágenes se amplía, pero en ningún momento ofrece información sobre el valor asociado. Un clic en la imagen, eso sí, filtra el resto de visualizaciones de la página.
Si en el futuro se revisa la visualización (la última actualización es de diciembre de 2017), resultará una interesante forma de transmitir información.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '9d438a6c-de63-4585-924d-9a1b530477d7') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Image Grid</strong> es una original forma de mostrar información cuantitativa relativa a objetos que tengan asociada una imagen. El problema es que las pruebas no parecen indicar que funcione correctamente. Veamos cómo se usa. Su configuración es sumamente simple:
Como puede verse, permite trabajar con imágenes que tengan una versión de baja calidad y otra de alta calidad (con usar uno de los dos campos es suficiente), y el campo <em>Value</em> determinará (supuestamente) el tamaño de las imágenes.
Realicemos una primera prueba llevando a uno de los dos campos de imágenes las URL's de las banderas de los países en los que estamos vendiendo nuestros productos y a <em>Value</em> la medida <em>Sales</em> que suma las ventas en el contexto actual:
Por defecto, la visualización da a las banderas tamaños diferentes según "su orden" (criterio por defecto de la visualización). Si este orden viene determinado por la medida llevada a <em>Values</em>, podemos ver en la tabla que se ha añadido al pie de la visualización que el orden de los países según las ventas no coincide con el aplicado en el <em>Image Grid</em>: España debería estar por delante de Francia...
La documentación es relativamente clara: "<em>Top list. The size of the images are proportional to the sort order. First in sort order => largest image.</em>".
Y si por "orden" se refiere al orden natural de las imágenes (en este caso orden determinado por la cadena de texto que forma el URL), tampoco es la aplicada en la visualización:
En fin... Este comportamiento (tamaño proporcional al orden) es el que se aplica por defecto, pero puede modificarse en <em>Formato > Settings > Render type</em>: El valor por defecto "<em>Top list circles</em>" es el comentado. La opción de <em>Weighted circles</em> aplica tamaños según el valor asociado:
Que sí parece coincidir con la tabla mostrada anteriormente.
Hay una tercera opción, <em>Grid</em>, en la que las imágenes se muestran en un grid (cuyo número de columnas es personalizable en <em>Formato > Settings > Maximum Columns (for grid)</em>), ordenadas según el "orden" de las imágenes (lo que provoca las mismas dudas acerca de la interpretación de ese "orden").
Hagamos una segunda prueba: Dejando la opción de <em>Weighted circles</em> (se que supone que aplica los tamaños proporcionalmente al valor asociado) cambiemos las imágenes de las banderas por las fotografías de nuestros empleados, y dejemos como valor la medida "<em>Sales</em>" que suma las ventas (en el contexto actual). La visualización muestra lo siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_05.jpg"></a>
Supuestamente, las fotografías de mayor tamaño se corresponden a las de los vendedores con mayores ventas. Solo por curiosidad, creemos una tabla con esta misma información: nombre del empleado, su fotografías y su cifra de ventas, y ordenemos la tabla según este último valor:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_06.jpg"></a>
Podemos distinguir en la visualización a "Luis Caballero Romero" en el centro de la misma -aunque no es el empleado con mayores ventas-, pero ¿dónde están los dos primeros? Pues, aunque no lo parezca, han sido relegados a una posición relativamente lejana del centro, con fotografías cuyos tamaños no parecen corresponder a su cifra de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_07.jpg"></a>
La cuestión es que la visualización abre tantas dudas sobre su correcto funcionamiento que su uso no parece demasiado recomendable.
Al mover el cursor encima de una de las imágenes se amplía, pero en ningún momento ofrece información sobre el valor asociado. Un clic en la imagen, eso sí, filtra el resto de visualizaciones de la página.
Si en el futuro se revisa la visualización (la última actualización es de diciembre de 2017), resultará una interesante forma de transmitir información.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '9d438a6c-de63-4585-924d-9a1b530477d7') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Image Grid</strong> es una original forma de mostrar información cuantitativa relativa a objetos que tengan asociada una imagen. El problema es que las pruebas no parecen indicar que funcione correctamente. Veamos cómo se usa. Su configuración es sumamente simple:
Como puede verse, permite trabajar con imágenes que tengan una versión de baja calidad y otra de alta calidad (con usar uno de los dos campos es suficiente), y el campo <em>Value</em> determinará (supuestamente) el tamaño de las imágenes.
Realicemos una primera prueba llevando a uno de los dos campos de imágenes las URL's de las banderas de los países en los que estamos vendiendo nuestros productos y a <em>Value</em> la medida <em>Sales</em> que suma las ventas en el contexto actual:
Por defecto, la visualización da a las banderas tamaños diferentes según "su orden" (criterio por defecto de la visualización). Si este orden viene determinado por la medida llevada a <em>Values</em>, podemos ver en la tabla que se ha añadido al pie de la visualización que el orden de los países según las ventas no coincide con el aplicado en el <em>Image Grid</em>: España debería estar por delante de Francia...
La documentación es relativamente clara: "<em>Top list. The size of the images are proportional to the sort order. First in sort order => largest image.</em>".
Y si por "orden" se refiere al orden natural de las imágenes (en este caso orden determinado por la cadena de texto que forma el URL), tampoco es la aplicada en la visualización:
En fin... Este comportamiento (tamaño proporcional al orden) es el que se aplica por defecto, pero puede modificarse en <em>Formato > Settings > Render type</em>: El valor por defecto "<em>Top list circles</em>" es el comentado. La opción de <em>Weighted circles</em> aplica tamaños según el valor asociado:
Que sí parece coincidir con la tabla mostrada anteriormente.
Hay una tercera opción, <em>Grid</em>, en la que las imágenes se muestran en un grid (cuyo número de columnas es personalizable en <em>Formato > Settings > Maximum Columns (for grid)</em>), ordenadas según el "orden" de las imágenes (lo que provoca las mismas dudas acerca de la interpretación de ese "orden").
Hagamos una segunda prueba: Dejando la opción de <em>Weighted circles</em> (se que supone que aplica los tamaños proporcionalmente al valor asociado) cambiemos las imágenes de las banderas por las fotografías de nuestros empleados, y dejemos como valor la medida "<em>Sales</em>" que suma las ventas (en el contexto actual). La visualización muestra lo siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_05.jpg"></a>
Supuestamente, las fotografías de mayor tamaño se corresponden a las de los vendedores con mayores ventas. Solo por curiosidad, creemos una tabla con esta misma información: nombre del empleado, su fotografías y su cifra de ventas, y ordenemos la tabla según este último valor:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_06.jpg"></a>
Podemos distinguir en la visualización a "Luis Caballero Romero" en el centro de la misma -aunque no es el empleado con mayores ventas-, pero ¿dónde están los dos primeros? Pues, aunque no lo parezca, han sido relegados a una posición relativamente lejana del centro, con fotografías cuyos tamaños no parecen corresponder a su cifra de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_07.jpg"></a>
La cuestión es que la visualización abre tantas dudas sobre su correcto funcionamiento que su uso no parece demasiado recomendable.
Al mover el cursor encima de una de las imágenes se amplía, pero en ningún momento ofrece información sobre el valor asociado. Un clic en la imagen, eso sí, filtra el resto de visualizaciones de la página.
Si en el futuro se revisa la visualización (la última actualización es de diciembre de 2017), resultará una interesante forma de transmitir información.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '0523fdaf-cf53-437a-973e-874ac4a3c824') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Image Grid</strong> es una original forma de mostrar información cuantitativa relativa a objetos que tengan asociada una imagen. El problema es que las pruebas no parecen indicar que funcione correctamente. Veamos cómo se usa. Su configuración es sumamente simple:
Como puede verse, permite trabajar con imágenes que tengan una versión de baja calidad y otra de alta calidad (con usar uno de los dos campos es suficiente), y el campo <em>Value</em> determinará (supuestamente) el tamaño de las imágenes.
Realicemos una primera prueba llevando a uno de los dos campos de imágenes las URL's de las banderas de los países en los que estamos vendiendo nuestros productos y a <em>Value</em> la medida <em>Sales</em> que suma las ventas en el contexto actual:
Por defecto, la visualización da a las banderas tamaños diferentes según "su orden" (criterio por defecto de la visualización). Si este orden viene determinado por la medida llevada a <em>Values</em>, podemos ver en la tabla que se ha añadido al pie de la visualización que el orden de los países según las ventas no coincide con el aplicado en el <em>Image Grid</em>: España debería estar por delante de Francia...
La documentación es relativamente clara: "<em>Top list. The size of the images are proportional to the sort order. First in sort order => largest image.</em>".
Y si por "orden" se refiere al orden natural de las imágenes (en este caso orden determinado por la cadena de texto que forma el URL), tampoco es la aplicada en la visualización:
En fin... Este comportamiento (tamaño proporcional al orden) es el que se aplica por defecto, pero puede modificarse en <em>Formato > Settings > Render type</em>: El valor por defecto "<em>Top list circles</em>" es el comentado. La opción de <em>Weighted circles</em> aplica tamaños según el valor asociado:
Que sí parece coincidir con la tabla mostrada anteriormente.
Hay una tercera opción, <em>Grid</em>, en la que las imágenes se muestran en un grid (cuyo número de columnas es personalizable en <em>Formato > Settings > Maximum Columns (for grid)</em>), ordenadas según el "orden" de las imágenes (lo que provoca las mismas dudas acerca de la interpretación de ese "orden").
Hagamos una segunda prueba: Dejando la opción de <em>Weighted circles</em> (se que supone que aplica los tamaños proporcionalmente al valor asociado) cambiemos las imágenes de las banderas por las fotografías de nuestros empleados, y dejemos como valor la medida "<em>Sales</em>" que suma las ventas (en el contexto actual). La visualización muestra lo siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_05.jpg"></a>
Supuestamente, las fotografías de mayor tamaño se corresponden a las de los vendedores con mayores ventas. Solo por curiosidad, creemos una tabla con esta misma información: nombre del empleado, su fotografías y su cifra de ventas, y ordenemos la tabla según este último valor:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_06.jpg"></a>
Podemos distinguir en la visualización a "Luis Caballero Romero" en el centro de la misma -aunque no es el empleado con mayores ventas-, pero ¿dónde están los dos primeros? Pues, aunque no lo parezca, han sido relegados a una posición relativamente lejana del centro, con fotografías cuyos tamaños no parecen corresponder a su cifra de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_07.jpg"></a>
La cuestión es que la visualización abre tantas dudas sobre su correcto funcionamiento que su uso no parece demasiado recomendable.
Al mover el cursor encima de una de las imágenes se amplía, pero en ningún momento ofrece información sobre el valor asociado. Un clic en la imagen, eso sí, filtra el resto de visualizaciones de la página.
Si en el futuro se revisa la visualización (la última actualización es de diciembre de 2017), resultará una interesante forma de transmitir información.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '0523fdaf-cf53-437a-973e-874ac4a3c824') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Image Grid</strong> es una original forma de mostrar información cuantitativa relativa a objetos que tengan asociada una imagen. El problema es que las pruebas no parecen indicar que funcione correctamente. Veamos cómo se usa. Su configuración es sumamente simple:
Como puede verse, permite trabajar con imágenes que tengan una versión de baja calidad y otra de alta calidad (con usar uno de los dos campos es suficiente), y el campo <em>Value</em> determinará (supuestamente) el tamaño de las imágenes.
Realicemos una primera prueba llevando a uno de los dos campos de imágenes las URL's de las banderas de los países en los que estamos vendiendo nuestros productos y a <em>Value</em> la medida <em>Sales</em> que suma las ventas en el contexto actual:
Por defecto, la visualización da a las banderas tamaños diferentes según "su orden" (criterio por defecto de la visualización). Si este orden viene determinado por la medida llevada a <em>Values</em>, podemos ver en la tabla que se ha añadido al pie de la visualización que el orden de los países según las ventas no coincide con el aplicado en el <em>Image Grid</em>: España debería estar por delante de Francia...
La documentación es relativamente clara: "<em>Top list. The size of the images are proportional to the sort order. First in sort order => largest image.</em>".
Y si por "orden" se refiere al orden natural de las imágenes (en este caso orden determinado por la cadena de texto que forma el URL), tampoco es la aplicada en la visualización:
En fin... Este comportamiento (tamaño proporcional al orden) es el que se aplica por defecto, pero puede modificarse en <em>Formato > Settings > Render type</em>: El valor por defecto "<em>Top list circles</em>" es el comentado. La opción de <em>Weighted circles</em> aplica tamaños según el valor asociado:
Que sí parece coincidir con la tabla mostrada anteriormente.
Hay una tercera opción, <em>Grid</em>, en la que las imágenes se muestran en un grid (cuyo número de columnas es personalizable en <em>Formato > Settings > Maximum Columns (for grid)</em>), ordenadas según el "orden" de las imágenes (lo que provoca las mismas dudas acerca de la interpretación de ese "orden").
Hagamos una segunda prueba: Dejando la opción de <em>Weighted circles</em> (se que supone que aplica los tamaños proporcionalmente al valor asociado) cambiemos las imágenes de las banderas por las fotografías de nuestros empleados, y dejemos como valor la medida "<em>Sales</em>" que suma las ventas (en el contexto actual). La visualización muestra lo siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_05.jpg"></a>
Supuestamente, las fotografías de mayor tamaño se corresponden a las de los vendedores con mayores ventas. Solo por curiosidad, creemos una tabla con esta misma información: nombre del empleado, su fotografías y su cifra de ventas, y ordenemos la tabla según este último valor:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_06.jpg"></a>
Podemos distinguir en la visualización a "Luis Caballero Romero" en el centro de la misma -aunque no es el empleado con mayores ventas-, pero ¿dónde están los dos primeros? Pues, aunque no lo parezca, han sido relegados a una posición relativamente lejana del centro, con fotografías cuyos tamaños no parecen corresponder a su cifra de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_07.jpg"></a>
La cuestión es que la visualización abre tantas dudas sobre su correcto funcionamiento que su uso no parece demasiado recomendable.
Al mover el cursor encima de una de las imágenes se amplía, pero en ningún momento ofrece información sobre el valor asociado. Un clic en la imagen, eso sí, filtra el resto de visualizaciones de la página.
Si en el futuro se revisa la visualización (la última actualización es de diciembre de 2017), resultará una interesante forma de transmitir información.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '0523fdaf-cf53-437a-973e-874ac4a3c824') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Image Grid</strong> es una original forma de mostrar información cuantitativa relativa a objetos que tengan asociada una imagen. El problema es que las pruebas no parecen indicar que funcione correctamente. Veamos cómo se usa. Su configuración es sumamente simple:
Como puede verse, permite trabajar con imágenes que tengan una versión de baja calidad y otra de alta calidad (con usar uno de los dos campos es suficiente), y el campo <em>Value</em> determinará (supuestamente) el tamaño de las imágenes.
Realicemos una primera prueba llevando a uno de los dos campos de imágenes las URL's de las banderas de los países en los que estamos vendiendo nuestros productos y a <em>Value</em> la medida <em>Sales</em> que suma las ventas en el contexto actual:
Por defecto, la visualización da a las banderas tamaños diferentes según "su orden" (criterio por defecto de la visualización). Si este orden viene determinado por la medida llevada a <em>Values</em>, podemos ver en la tabla que se ha añadido al pie de la visualización que el orden de los países según las ventas no coincide con el aplicado en el <em>Image Grid</em>: España debería estar por delante de Francia...
La documentación es relativamente clara: "<em>Top list. The size of the images are proportional to the sort order. First in sort order => largest image.</em>".
Y si por "orden" se refiere al orden natural de las imágenes (en este caso orden determinado por la cadena de texto que forma el URL), tampoco es la aplicada en la visualización:
En fin... Este comportamiento (tamaño proporcional al orden) es el que se aplica por defecto, pero puede modificarse en <em>Formato > Settings > Render type</em>: El valor por defecto "<em>Top list circles</em>" es el comentado. La opción de <em>Weighted circles</em> aplica tamaños según el valor asociado:
Que sí parece coincidir con la tabla mostrada anteriormente.
Hay una tercera opción, <em>Grid</em>, en la que las imágenes se muestran en un grid (cuyo número de columnas es personalizable en <em>Formato > Settings > Maximum Columns (for grid)</em>), ordenadas según el "orden" de las imágenes (lo que provoca las mismas dudas acerca de la interpretación de ese "orden").
Hagamos una segunda prueba: Dejando la opción de <em>Weighted circles</em> (se que supone que aplica los tamaños proporcionalmente al valor asociado) cambiemos las imágenes de las banderas por las fotografías de nuestros empleados, y dejemos como valor la medida "<em>Sales</em>" que suma las ventas (en el contexto actual). La visualización muestra lo siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_05.jpg"></a>
Supuestamente, las fotografías de mayor tamaño se corresponden a las de los vendedores con mayores ventas. Solo por curiosidad, creemos una tabla con esta misma información: nombre del empleado, su fotografías y su cifra de ventas, y ordenemos la tabla según este último valor:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_06.jpg"></a>
Podemos distinguir en la visualización a "Luis Caballero Romero" en el centro de la misma -aunque no es el empleado con mayores ventas-, pero ¿dónde están los dos primeros? Pues, aunque no lo parezca, han sido relegados a una posición relativamente lejana del centro, con fotografías cuyos tamaños no parecen corresponder a su cifra de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_07.jpg"></a>
La cuestión es que la visualización abre tantas dudas sobre su correcto funcionamiento que su uso no parece demasiado recomendable.
Al mover el cursor encima de una de las imágenes se amplía, pero en ningún momento ofrece información sobre el valor asociado. Un clic en la imagen, eso sí, filtra el resto de visualizaciones de la página.
Si en el futuro se revisa la visualización (la última actualización es de diciembre de 2017), resultará una interesante forma de transmitir información.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '0523fdaf-cf53-437a-973e-874ac4a3c824') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Image Grid</strong> es una original forma de mostrar información cuantitativa relativa a objetos que tengan asociada una imagen. El problema es que las pruebas no parecen indicar que funcione correctamente. Veamos cómo se usa. Su configuración es sumamente simple:
Como puede verse, permite trabajar con imágenes que tengan una versión de baja calidad y otra de alta calidad (con usar uno de los dos campos es suficiente), y el campo <em>Value</em> determinará (supuestamente) el tamaño de las imágenes.
Realicemos una primera prueba llevando a uno de los dos campos de imágenes las URL's de las banderas de los países en los que estamos vendiendo nuestros productos y a <em>Value</em> la medida <em>Sales</em> que suma las ventas en el contexto actual:
Por defecto, la visualización da a las banderas tamaños diferentes según "su orden" (criterio por defecto de la visualización). Si este orden viene determinado por la medida llevada a <em>Values</em>, podemos ver en la tabla que se ha añadido al pie de la visualización que el orden de los países según las ventas no coincide con el aplicado en el <em>Image Grid</em>: España debería estar por delante de Francia...
La documentación es relativamente clara: "<em>Top list. The size of the images are proportional to the sort order. First in sort order => largest image.</em>".
Y si por "orden" se refiere al orden natural de las imágenes (en este caso orden determinado por la cadena de texto que forma el URL), tampoco es la aplicada en la visualización:
En fin... Este comportamiento (tamaño proporcional al orden) es el que se aplica por defecto, pero puede modificarse en <em>Formato > Settings > Render type</em>: El valor por defecto "<em>Top list circles</em>" es el comentado. La opción de <em>Weighted circles</em> aplica tamaños según el valor asociado:
Que sí parece coincidir con la tabla mostrada anteriormente.
Hay una tercera opción, <em>Grid</em>, en la que las imágenes se muestran en un grid (cuyo número de columnas es personalizable en <em>Formato > Settings > Maximum Columns (for grid)</em>), ordenadas según el "orden" de las imágenes (lo que provoca las mismas dudas acerca de la interpretación de ese "orden").
Hagamos una segunda prueba: Dejando la opción de <em>Weighted circles</em> (se que supone que aplica los tamaños proporcionalmente al valor asociado) cambiemos las imágenes de las banderas por las fotografías de nuestros empleados, y dejemos como valor la medida "<em>Sales</em>" que suma las ventas (en el contexto actual). La visualización muestra lo siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_05.jpg"></a>
Supuestamente, las fotografías de mayor tamaño se corresponden a las de los vendedores con mayores ventas. Solo por curiosidad, creemos una tabla con esta misma información: nombre del empleado, su fotografías y su cifra de ventas, y ordenemos la tabla según este último valor:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_06.jpg"></a>
Podemos distinguir en la visualización a "Luis Caballero Romero" en el centro de la misma -aunque no es el empleado con mayores ventas-, pero ¿dónde están los dos primeros? Pues, aunque no lo parezca, han sido relegados a una posición relativamente lejana del centro, con fotografías cuyos tamaños no parecen corresponder a su cifra de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_07.jpg"></a>
La cuestión es que la visualización abre tantas dudas sobre su correcto funcionamiento que su uso no parece demasiado recomendable.
Al mover el cursor encima de una de las imágenes se amplía, pero en ningún momento ofrece información sobre el valor asociado. Un clic en la imagen, eso sí, filtra el resto de visualizaciones de la página.
Si en el futuro se revisa la visualización (la última actualización es de diciembre de 2017), resultará una interesante forma de transmitir información.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '59a06457-1966-4793-bba0-e012f318d798') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Image Grid</strong> es una original forma de mostrar información cuantitativa relativa a objetos que tengan asociada una imagen. El problema es que las pruebas no parecen indicar que funcione correctamente. Veamos cómo se usa. Su configuración es sumamente simple:
Como puede verse, permite trabajar con imágenes que tengan una versión de baja calidad y otra de alta calidad (con usar uno de los dos campos es suficiente), y el campo <em>Value</em> determinará (supuestamente) el tamaño de las imágenes.
Realicemos una primera prueba llevando a uno de los dos campos de imágenes las URL's de las banderas de los países en los que estamos vendiendo nuestros productos y a <em>Value</em> la medida <em>Sales</em> que suma las ventas en el contexto actual:
Por defecto, la visualización da a las banderas tamaños diferentes según "su orden" (criterio por defecto de la visualización). Si este orden viene determinado por la medida llevada a <em>Values</em>, podemos ver en la tabla que se ha añadido al pie de la visualización que el orden de los países según las ventas no coincide con el aplicado en el <em>Image Grid</em>: España debería estar por delante de Francia...
La documentación es relativamente clara: "<em>Top list. The size of the images are proportional to the sort order. First in sort order => largest image.</em>".
Y si por "orden" se refiere al orden natural de las imágenes (en este caso orden determinado por la cadena de texto que forma el URL), tampoco es la aplicada en la visualización:
En fin... Este comportamiento (tamaño proporcional al orden) es el que se aplica por defecto, pero puede modificarse en <em>Formato > Settings > Render type</em>: El valor por defecto "<em>Top list circles</em>" es el comentado. La opción de <em>Weighted circles</em> aplica tamaños según el valor asociado:
Que sí parece coincidir con la tabla mostrada anteriormente.
Hay una tercera opción, <em>Grid</em>, en la que las imágenes se muestran en un grid (cuyo número de columnas es personalizable en <em>Formato > Settings > Maximum Columns (for grid)</em>), ordenadas según el "orden" de las imágenes (lo que provoca las mismas dudas acerca de la interpretación de ese "orden").
Hagamos una segunda prueba: Dejando la opción de <em>Weighted circles</em> (se que supone que aplica los tamaños proporcionalmente al valor asociado) cambiemos las imágenes de las banderas por las fotografías de nuestros empleados, y dejemos como valor la medida "<em>Sales</em>" que suma las ventas (en el contexto actual). La visualización muestra lo siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_05.jpg"></a>
Supuestamente, las fotografías de mayor tamaño se corresponden a las de los vendedores con mayores ventas. Solo por curiosidad, creemos una tabla con esta misma información: nombre del empleado, su fotografías y su cifra de ventas, y ordenemos la tabla según este último valor:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_06.jpg"></a>
Podemos distinguir en la visualización a "Luis Caballero Romero" en el centro de la misma -aunque no es el empleado con mayores ventas-, pero ¿dónde están los dos primeros? Pues, aunque no lo parezca, han sido relegados a una posición relativamente lejana del centro, con fotografías cuyos tamaños no parecen corresponder a su cifra de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_07.jpg"></a>
La cuestión es que la visualización abre tantas dudas sobre su correcto funcionamiento que su uso no parece demasiado recomendable.
Al mover el cursor encima de una de las imágenes se amplía, pero en ningún momento ofrece información sobre el valor asociado. Un clic en la imagen, eso sí, filtra el resto de visualizaciones de la página.
Si en el futuro se revisa la visualización (la última actualización es de diciembre de 2017), resultará una interesante forma de transmitir información.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '59a06457-1966-4793-bba0-e012f318d798') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Image Grid</strong> es una original forma de mostrar información cuantitativa relativa a objetos que tengan asociada una imagen. El problema es que las pruebas no parecen indicar que funcione correctamente. Veamos cómo se usa. Su configuración es sumamente simple:
Como puede verse, permite trabajar con imágenes que tengan una versión de baja calidad y otra de alta calidad (con usar uno de los dos campos es suficiente), y el campo <em>Value</em> determinará (supuestamente) el tamaño de las imágenes.
Realicemos una primera prueba llevando a uno de los dos campos de imágenes las URL's de las banderas de los países en los que estamos vendiendo nuestros productos y a <em>Value</em> la medida <em>Sales</em> que suma las ventas en el contexto actual:
Por defecto, la visualización da a las banderas tamaños diferentes según "su orden" (criterio por defecto de la visualización). Si este orden viene determinado por la medida llevada a <em>Values</em>, podemos ver en la tabla que se ha añadido al pie de la visualización que el orden de los países según las ventas no coincide con el aplicado en el <em>Image Grid</em>: España debería estar por delante de Francia...
La documentación es relativamente clara: "<em>Top list. The size of the images are proportional to the sort order. First in sort order => largest image.</em>".
Y si por "orden" se refiere al orden natural de las imágenes (en este caso orden determinado por la cadena de texto que forma el URL), tampoco es la aplicada en la visualización:
En fin... Este comportamiento (tamaño proporcional al orden) es el que se aplica por defecto, pero puede modificarse en <em>Formato > Settings > Render type</em>: El valor por defecto "<em>Top list circles</em>" es el comentado. La opción de <em>Weighted circles</em> aplica tamaños según el valor asociado:
Que sí parece coincidir con la tabla mostrada anteriormente.
Hay una tercera opción, <em>Grid</em>, en la que las imágenes se muestran en un grid (cuyo número de columnas es personalizable en <em>Formato > Settings > Maximum Columns (for grid)</em>), ordenadas según el "orden" de las imágenes (lo que provoca las mismas dudas acerca de la interpretación de ese "orden").
Hagamos una segunda prueba: Dejando la opción de <em>Weighted circles</em> (se que supone que aplica los tamaños proporcionalmente al valor asociado) cambiemos las imágenes de las banderas por las fotografías de nuestros empleados, y dejemos como valor la medida "<em>Sales</em>" que suma las ventas (en el contexto actual). La visualización muestra lo siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_05.jpg"></a>
Supuestamente, las fotografías de mayor tamaño se corresponden a las de los vendedores con mayores ventas. Solo por curiosidad, creemos una tabla con esta misma información: nombre del empleado, su fotografías y su cifra de ventas, y ordenemos la tabla según este último valor:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_06.jpg"></a>
Podemos distinguir en la visualización a "Luis Caballero Romero" en el centro de la misma -aunque no es el empleado con mayores ventas-, pero ¿dónde están los dos primeros? Pues, aunque no lo parezca, han sido relegados a una posición relativamente lejana del centro, con fotografías cuyos tamaños no parecen corresponder a su cifra de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_07.jpg"></a>
La cuestión es que la visualización abre tantas dudas sobre su correcto funcionamiento que su uso no parece demasiado recomendable.
Al mover el cursor encima de una de las imágenes se amplía, pero en ningún momento ofrece información sobre el valor asociado. Un clic en la imagen, eso sí, filtra el resto de visualizaciones de la página.
Si en el futuro se revisa la visualización (la última actualización es de diciembre de 2017), resultará una interesante forma de transmitir información.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '59a06457-1966-4793-bba0-e012f318d798') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Image Grid</strong> es una original forma de mostrar información cuantitativa relativa a objetos que tengan asociada una imagen. El problema es que las pruebas no parecen indicar que funcione correctamente. Veamos cómo se usa. Su configuración es sumamente simple:
Como puede verse, permite trabajar con imágenes que tengan una versión de baja calidad y otra de alta calidad (con usar uno de los dos campos es suficiente), y el campo <em>Value</em> determinará (supuestamente) el tamaño de las imágenes.
Realicemos una primera prueba llevando a uno de los dos campos de imágenes las URL's de las banderas de los países en los que estamos vendiendo nuestros productos y a <em>Value</em> la medida <em>Sales</em> que suma las ventas en el contexto actual:
Por defecto, la visualización da a las banderas tamaños diferentes según "su orden" (criterio por defecto de la visualización). Si este orden viene determinado por la medida llevada a <em>Values</em>, podemos ver en la tabla que se ha añadido al pie de la visualización que el orden de los países según las ventas no coincide con el aplicado en el <em>Image Grid</em>: España debería estar por delante de Francia...
La documentación es relativamente clara: "<em>Top list. The size of the images are proportional to the sort order. First in sort order => largest image.</em>".
Y si por "orden" se refiere al orden natural de las imágenes (en este caso orden determinado por la cadena de texto que forma el URL), tampoco es la aplicada en la visualización:
En fin... Este comportamiento (tamaño proporcional al orden) es el que se aplica por defecto, pero puede modificarse en <em>Formato > Settings > Render type</em>: El valor por defecto "<em>Top list circles</em>" es el comentado. La opción de <em>Weighted circles</em> aplica tamaños según el valor asociado:
Que sí parece coincidir con la tabla mostrada anteriormente.
Hay una tercera opción, <em>Grid</em>, en la que las imágenes se muestran en un grid (cuyo número de columnas es personalizable en <em>Formato > Settings > Maximum Columns (for grid)</em>), ordenadas según el "orden" de las imágenes (lo que provoca las mismas dudas acerca de la interpretación de ese "orden").
Hagamos una segunda prueba: Dejando la opción de <em>Weighted circles</em> (se que supone que aplica los tamaños proporcionalmente al valor asociado) cambiemos las imágenes de las banderas por las fotografías de nuestros empleados, y dejemos como valor la medida "<em>Sales</em>" que suma las ventas (en el contexto actual). La visualización muestra lo siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_05.jpg"></a>
Supuestamente, las fotografías de mayor tamaño se corresponden a las de los vendedores con mayores ventas. Solo por curiosidad, creemos una tabla con esta misma información: nombre del empleado, su fotografías y su cifra de ventas, y ordenemos la tabla según este último valor:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_06.jpg"></a>
Podemos distinguir en la visualización a "Luis Caballero Romero" en el centro de la misma -aunque no es el empleado con mayores ventas-, pero ¿dónde están los dos primeros? Pues, aunque no lo parezca, han sido relegados a una posición relativamente lejana del centro, con fotografías cuyos tamaños no parecen corresponder a su cifra de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_07.jpg"></a>
La cuestión es que la visualización abre tantas dudas sobre su correcto funcionamiento que su uso no parece demasiado recomendable.
Al mover el cursor encima de una de las imágenes se amplía, pero en ningún momento ofrece información sobre el valor asociado. Un clic en la imagen, eso sí, filtra el resto de visualizaciones de la página.
Si en el futuro se revisa la visualización (la última actualización es de diciembre de 2017), resultará una interesante forma de transmitir información.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '59a06457-1966-4793-bba0-e012f318d798') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Image Grid</strong> es una original forma de mostrar información cuantitativa relativa a objetos que tengan asociada una imagen. El problema es que las pruebas no parecen indicar que funcione correctamente. Veamos cómo se usa. Su configuración es sumamente simple:
Como puede verse, permite trabajar con imágenes que tengan una versión de baja calidad y otra de alta calidad (con usar uno de los dos campos es suficiente), y el campo <em>Value</em> determinará (supuestamente) el tamaño de las imágenes.
Realicemos una primera prueba llevando a uno de los dos campos de imágenes las URL's de las banderas de los países en los que estamos vendiendo nuestros productos y a <em>Value</em> la medida <em>Sales</em> que suma las ventas en el contexto actual:
Por defecto, la visualización da a las banderas tamaños diferentes según "su orden" (criterio por defecto de la visualización). Si este orden viene determinado por la medida llevada a <em>Values</em>, podemos ver en la tabla que se ha añadido al pie de la visualización que el orden de los países según las ventas no coincide con el aplicado en el <em>Image Grid</em>: España debería estar por delante de Francia...
La documentación es relativamente clara: "<em>Top list. The size of the images are proportional to the sort order. First in sort order => largest image.</em>".
Y si por "orden" se refiere al orden natural de las imágenes (en este caso orden determinado por la cadena de texto que forma el URL), tampoco es la aplicada en la visualización:
En fin... Este comportamiento (tamaño proporcional al orden) es el que se aplica por defecto, pero puede modificarse en <em>Formato > Settings > Render type</em>: El valor por defecto "<em>Top list circles</em>" es el comentado. La opción de <em>Weighted circles</em> aplica tamaños según el valor asociado:
Que sí parece coincidir con la tabla mostrada anteriormente.
Hay una tercera opción, <em>Grid</em>, en la que las imágenes se muestran en un grid (cuyo número de columnas es personalizable en <em>Formato > Settings > Maximum Columns (for grid)</em>), ordenadas según el "orden" de las imágenes (lo que provoca las mismas dudas acerca de la interpretación de ese "orden").
Hagamos una segunda prueba: Dejando la opción de <em>Weighted circles</em> (se que supone que aplica los tamaños proporcionalmente al valor asociado) cambiemos las imágenes de las banderas por las fotografías de nuestros empleados, y dejemos como valor la medida "<em>Sales</em>" que suma las ventas (en el contexto actual). La visualización muestra lo siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_05.jpg"></a>
Supuestamente, las fotografías de mayor tamaño se corresponden a las de los vendedores con mayores ventas. Solo por curiosidad, creemos una tabla con esta misma información: nombre del empleado, su fotografías y su cifra de ventas, y ordenemos la tabla según este último valor:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_06.jpg"></a>
Podemos distinguir en la visualización a "Luis Caballero Romero" en el centro de la misma -aunque no es el empleado con mayores ventas-, pero ¿dónde están los dos primeros? Pues, aunque no lo parezca, han sido relegados a una posición relativamente lejana del centro, con fotografías cuyos tamaños no parecen corresponder a su cifra de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_07.jpg"></a>
La cuestión es que la visualización abre tantas dudas sobre su correcto funcionamiento que su uso no parece demasiado recomendable.
Al mover el cursor encima de una de las imágenes se amplía, pero en ningún momento ofrece información sobre el valor asociado. Un clic en la imagen, eso sí, filtra el resto de visualizaciones de la página.
Si en el futuro se revisa la visualización (la última actualización es de diciembre de 2017), resultará una interesante forma de transmitir información.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-50b37166-f68f-4346-971b-69d81396cf53') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Image Grid</strong> es una original forma de mostrar información cuantitativa relativa a objetos que tengan asociada una imagen. El problema es que las pruebas no parecen indicar que funcione correctamente. Veamos cómo se usa. Su configuración es sumamente simple:
Como puede verse, permite trabajar con imágenes que tengan una versión de baja calidad y otra de alta calidad (con usar uno de los dos campos es suficiente), y el campo <em>Value</em> determinará (supuestamente) el tamaño de las imágenes.
Realicemos una primera prueba llevando a uno de los dos campos de imágenes las URL's de las banderas de los países en los que estamos vendiendo nuestros productos y a <em>Value</em> la medida <em>Sales</em> que suma las ventas en el contexto actual:
Por defecto, la visualización da a las banderas tamaños diferentes según "su orden" (criterio por defecto de la visualización). Si este orden viene determinado por la medida llevada a <em>Values</em>, podemos ver en la tabla que se ha añadido al pie de la visualización que el orden de los países según las ventas no coincide con el aplicado en el <em>Image Grid</em>: España debería estar por delante de Francia...
La documentación es relativamente clara: "<em>Top list. The size of the images are proportional to the sort order. First in sort order => largest image.</em>".
Y si por "orden" se refiere al orden natural de las imágenes (en este caso orden determinado por la cadena de texto que forma el URL), tampoco es la aplicada en la visualización:
En fin... Este comportamiento (tamaño proporcional al orden) es el que se aplica por defecto, pero puede modificarse en <em>Formato > Settings > Render type</em>: El valor por defecto "<em>Top list circles</em>" es el comentado. La opción de <em>Weighted circles</em> aplica tamaños según el valor asociado:
Que sí parece coincidir con la tabla mostrada anteriormente.
Hay una tercera opción, <em>Grid</em>, en la que las imágenes se muestran en un grid (cuyo número de columnas es personalizable en <em>Formato > Settings > Maximum Columns (for grid)</em>), ordenadas según el "orden" de las imágenes (lo que provoca las mismas dudas acerca de la interpretación de ese "orden").
Hagamos una segunda prueba: Dejando la opción de <em>Weighted circles</em> (se que supone que aplica los tamaños proporcionalmente al valor asociado) cambiemos las imágenes de las banderas por las fotografías de nuestros empleados, y dejemos como valor la medida "<em>Sales</em>" que suma las ventas (en el contexto actual). La visualización muestra lo siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_05.jpg"></a>
Supuestamente, las fotografías de mayor tamaño se corresponden a las de los vendedores con mayores ventas. Solo por curiosidad, creemos una tabla con esta misma información: nombre del empleado, su fotografías y su cifra de ventas, y ordenemos la tabla según este último valor:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_06.jpg"></a>
Podemos distinguir en la visualización a "Luis Caballero Romero" en el centro de la misma -aunque no es el empleado con mayores ventas-, pero ¿dónde están los dos primeros? Pues, aunque no lo parezca, han sido relegados a una posición relativamente lejana del centro, con fotografías cuyos tamaños no parecen corresponder a su cifra de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_07.jpg"></a>
La cuestión es que la visualización abre tantas dudas sobre su correcto funcionamiento que su uso no parece demasiado recomendable.
Al mover el cursor encima de una de las imágenes se amplía, pero en ningún momento ofrece información sobre el valor asociado. Un clic en la imagen, eso sí, filtra el resto de visualizaciones de la página.
Si en el futuro se revisa la visualización (la última actualización es de diciembre de 2017), resultará una interesante forma de transmitir información.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-50b37166-f68f-4346-971b-69d81396cf53') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Image Grid</strong> es una original forma de mostrar información cuantitativa relativa a objetos que tengan asociada una imagen. El problema es que las pruebas no parecen indicar que funcione correctamente. Veamos cómo se usa. Su configuración es sumamente simple:
Como puede verse, permite trabajar con imágenes que tengan una versión de baja calidad y otra de alta calidad (con usar uno de los dos campos es suficiente), y el campo <em>Value</em> determinará (supuestamente) el tamaño de las imágenes.
Realicemos una primera prueba llevando a uno de los dos campos de imágenes las URL's de las banderas de los países en los que estamos vendiendo nuestros productos y a <em>Value</em> la medida <em>Sales</em> que suma las ventas en el contexto actual:
Por defecto, la visualización da a las banderas tamaños diferentes según "su orden" (criterio por defecto de la visualización). Si este orden viene determinado por la medida llevada a <em>Values</em>, podemos ver en la tabla que se ha añadido al pie de la visualización que el orden de los países según las ventas no coincide con el aplicado en el <em>Image Grid</em>: España debería estar por delante de Francia...
La documentación es relativamente clara: "<em>Top list. The size of the images are proportional to the sort order. First in sort order => largest image.</em>".
Y si por "orden" se refiere al orden natural de las imágenes (en este caso orden determinado por la cadena de texto que forma el URL), tampoco es la aplicada en la visualización:
En fin... Este comportamiento (tamaño proporcional al orden) es el que se aplica por defecto, pero puede modificarse en <em>Formato > Settings > Render type</em>: El valor por defecto "<em>Top list circles</em>" es el comentado. La opción de <em>Weighted circles</em> aplica tamaños según el valor asociado:
Que sí parece coincidir con la tabla mostrada anteriormente.
Hay una tercera opción, <em>Grid</em>, en la que las imágenes se muestran en un grid (cuyo número de columnas es personalizable en <em>Formato > Settings > Maximum Columns (for grid)</em>), ordenadas según el "orden" de las imágenes (lo que provoca las mismas dudas acerca de la interpretación de ese "orden").
Hagamos una segunda prueba: Dejando la opción de <em>Weighted circles</em> (se que supone que aplica los tamaños proporcionalmente al valor asociado) cambiemos las imágenes de las banderas por las fotografías de nuestros empleados, y dejemos como valor la medida "<em>Sales</em>" que suma las ventas (en el contexto actual). La visualización muestra lo siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_05.jpg"></a>
Supuestamente, las fotografías de mayor tamaño se corresponden a las de los vendedores con mayores ventas. Solo por curiosidad, creemos una tabla con esta misma información: nombre del empleado, su fotografías y su cifra de ventas, y ordenemos la tabla según este último valor:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_06.jpg"></a>
Podemos distinguir en la visualización a "Luis Caballero Romero" en el centro de la misma -aunque no es el empleado con mayores ventas-, pero ¿dónde están los dos primeros? Pues, aunque no lo parezca, han sido relegados a una posición relativamente lejana del centro, con fotografías cuyos tamaños no parecen corresponder a su cifra de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_07.jpg"></a>
La cuestión es que la visualización abre tantas dudas sobre su correcto funcionamiento que su uso no parece demasiado recomendable.
Al mover el cursor encima de una de las imágenes se amplía, pero en ningún momento ofrece información sobre el valor asociado. Un clic en la imagen, eso sí, filtra el resto de visualizaciones de la página.
Si en el futuro se revisa la visualización (la última actualización es de diciembre de 2017), resultará una interesante forma de transmitir información.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-50b37166-f68f-4346-971b-69d81396cf53') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Image Grid</strong> es una original forma de mostrar información cuantitativa relativa a objetos que tengan asociada una imagen. El problema es que las pruebas no parecen indicar que funcione correctamente. Veamos cómo se usa. Su configuración es sumamente simple:
Como puede verse, permite trabajar con imágenes que tengan una versión de baja calidad y otra de alta calidad (con usar uno de los dos campos es suficiente), y el campo <em>Value</em> determinará (supuestamente) el tamaño de las imágenes.
Realicemos una primera prueba llevando a uno de los dos campos de imágenes las URL's de las banderas de los países en los que estamos vendiendo nuestros productos y a <em>Value</em> la medida <em>Sales</em> que suma las ventas en el contexto actual:
Por defecto, la visualización da a las banderas tamaños diferentes según "su orden" (criterio por defecto de la visualización). Si este orden viene determinado por la medida llevada a <em>Values</em>, podemos ver en la tabla que se ha añadido al pie de la visualización que el orden de los países según las ventas no coincide con el aplicado en el <em>Image Grid</em>: España debería estar por delante de Francia...
La documentación es relativamente clara: "<em>Top list. The size of the images are proportional to the sort order. First in sort order => largest image.</em>".
Y si por "orden" se refiere al orden natural de las imágenes (en este caso orden determinado por la cadena de texto que forma el URL), tampoco es la aplicada en la visualización:
En fin... Este comportamiento (tamaño proporcional al orden) es el que se aplica por defecto, pero puede modificarse en <em>Formato > Settings > Render type</em>: El valor por defecto "<em>Top list circles</em>" es el comentado. La opción de <em>Weighted circles</em> aplica tamaños según el valor asociado:
Que sí parece coincidir con la tabla mostrada anteriormente.
Hay una tercera opción, <em>Grid</em>, en la que las imágenes se muestran en un grid (cuyo número de columnas es personalizable en <em>Formato > Settings > Maximum Columns (for grid)</em>), ordenadas según el "orden" de las imágenes (lo que provoca las mismas dudas acerca de la interpretación de ese "orden").
Hagamos una segunda prueba: Dejando la opción de <em>Weighted circles</em> (se que supone que aplica los tamaños proporcionalmente al valor asociado) cambiemos las imágenes de las banderas por las fotografías de nuestros empleados, y dejemos como valor la medida "<em>Sales</em>" que suma las ventas (en el contexto actual). La visualización muestra lo siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_05.jpg"></a>
Supuestamente, las fotografías de mayor tamaño se corresponden a las de los vendedores con mayores ventas. Solo por curiosidad, creemos una tabla con esta misma información: nombre del empleado, su fotografías y su cifra de ventas, y ordenemos la tabla según este último valor:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_06.jpg"></a>
Podemos distinguir en la visualización a "Luis Caballero Romero" en el centro de la misma -aunque no es el empleado con mayores ventas-, pero ¿dónde están los dos primeros? Pues, aunque no lo parezca, han sido relegados a una posición relativamente lejana del centro, con fotografías cuyos tamaños no parecen corresponder a su cifra de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_07.jpg"></a>
La cuestión es que la visualización abre tantas dudas sobre su correcto funcionamiento que su uso no parece demasiado recomendable.
Al mover el cursor encima de una de las imágenes se amplía, pero en ningún momento ofrece información sobre el valor asociado. Un clic en la imagen, eso sí, filtra el resto de visualizaciones de la página.
Si en el futuro se revisa la visualización (la última actualización es de diciembre de 2017), resultará una interesante forma de transmitir información.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-50b37166-f68f-4346-971b-69d81396cf53') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Image Grid</strong> es una original forma de mostrar información cuantitativa relativa a objetos que tengan asociada una imagen. El problema es que las pruebas no parecen indicar que funcione correctamente. Veamos cómo se usa. Su configuración es sumamente simple:
Como puede verse, permite trabajar con imágenes que tengan una versión de baja calidad y otra de alta calidad (con usar uno de los dos campos es suficiente), y el campo <em>Value</em> determinará (supuestamente) el tamaño de las imágenes.
Realicemos una primera prueba llevando a uno de los dos campos de imágenes las URL's de las banderas de los países en los que estamos vendiendo nuestros productos y a <em>Value</em> la medida <em>Sales</em> que suma las ventas en el contexto actual:
Por defecto, la visualización da a las banderas tamaños diferentes según "su orden" (criterio por defecto de la visualización). Si este orden viene determinado por la medida llevada a <em>Values</em>, podemos ver en la tabla que se ha añadido al pie de la visualización que el orden de los países según las ventas no coincide con el aplicado en el <em>Image Grid</em>: España debería estar por delante de Francia...
La documentación es relativamente clara: "<em>Top list. The size of the images are proportional to the sort order. First in sort order => largest image.</em>".
Y si por "orden" se refiere al orden natural de las imágenes (en este caso orden determinado por la cadena de texto que forma el URL), tampoco es la aplicada en la visualización:
En fin... Este comportamiento (tamaño proporcional al orden) es el que se aplica por defecto, pero puede modificarse en <em>Formato > Settings > Render type</em>: El valor por defecto "<em>Top list circles</em>" es el comentado. La opción de <em>Weighted circles</em> aplica tamaños según el valor asociado:
Que sí parece coincidir con la tabla mostrada anteriormente.
Hay una tercera opción, <em>Grid</em>, en la que las imágenes se muestran en un grid (cuyo número de columnas es personalizable en <em>Formato > Settings > Maximum Columns (for grid)</em>), ordenadas según el "orden" de las imágenes (lo que provoca las mismas dudas acerca de la interpretación de ese "orden").
Hagamos una segunda prueba: Dejando la opción de <em>Weighted circles</em> (se que supone que aplica los tamaños proporcionalmente al valor asociado) cambiemos las imágenes de las banderas por las fotografías de nuestros empleados, y dejemos como valor la medida "<em>Sales</em>" que suma las ventas (en el contexto actual). La visualización muestra lo siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_05.jpg"></a>
Supuestamente, las fotografías de mayor tamaño se corresponden a las de los vendedores con mayores ventas. Solo por curiosidad, creemos una tabla con esta misma información: nombre del empleado, su fotografías y su cifra de ventas, y ordenemos la tabla según este último valor:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_06.jpg"></a>
Podemos distinguir en la visualización a "Luis Caballero Romero" en el centro de la misma -aunque no es el empleado con mayores ventas-, pero ¿dónde están los dos primeros? Pues, aunque no lo parezca, han sido relegados a una posición relativamente lejana del centro, con fotografías cuyos tamaños no parecen corresponder a su cifra de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_07.jpg"></a>
La cuestión es que la visualización abre tantas dudas sobre su correcto funcionamiento que su uso no parece demasiado recomendable.
Al mover el cursor encima de una de las imágenes se amplía, pero en ningún momento ofrece información sobre el valor asociado. Un clic en la imagen, eso sí, filtra el resto de visualizaciones de la página.
Si en el futuro se revisa la visualización (la última actualización es de diciembre de 2017), resultará una interesante forma de transmitir información.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-3770616f-08c8-467a-be12-c3802b5cc2a2') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Image Grid</strong> es una original forma de mostrar información cuantitativa relativa a objetos que tengan asociada una imagen. El problema es que las pruebas no parecen indicar que funcione correctamente. Veamos cómo se usa. Su configuración es sumamente simple:
Como puede verse, permite trabajar con imágenes que tengan una versión de baja calidad y otra de alta calidad (con usar uno de los dos campos es suficiente), y el campo <em>Value</em> determinará (supuestamente) el tamaño de las imágenes.
Realicemos una primera prueba llevando a uno de los dos campos de imágenes las URL's de las banderas de los países en los que estamos vendiendo nuestros productos y a <em>Value</em> la medida <em>Sales</em> que suma las ventas en el contexto actual:
Por defecto, la visualización da a las banderas tamaños diferentes según "su orden" (criterio por defecto de la visualización). Si este orden viene determinado por la medida llevada a <em>Values</em>, podemos ver en la tabla que se ha añadido al pie de la visualización que el orden de los países según las ventas no coincide con el aplicado en el <em>Image Grid</em>: España debería estar por delante de Francia...
La documentación es relativamente clara: "<em>Top list. The size of the images are proportional to the sort order. First in sort order => largest image.</em>".
Y si por "orden" se refiere al orden natural de las imágenes (en este caso orden determinado por la cadena de texto que forma el URL), tampoco es la aplicada en la visualización:
En fin... Este comportamiento (tamaño proporcional al orden) es el que se aplica por defecto, pero puede modificarse en <em>Formato > Settings > Render type</em>: El valor por defecto "<em>Top list circles</em>" es el comentado. La opción de <em>Weighted circles</em> aplica tamaños según el valor asociado:
Que sí parece coincidir con la tabla mostrada anteriormente.
Hay una tercera opción, <em>Grid</em>, en la que las imágenes se muestran en un grid (cuyo número de columnas es personalizable en <em>Formato > Settings > Maximum Columns (for grid)</em>), ordenadas según el "orden" de las imágenes (lo que provoca las mismas dudas acerca de la interpretación de ese "orden").
Hagamos una segunda prueba: Dejando la opción de <em>Weighted circles</em> (se que supone que aplica los tamaños proporcionalmente al valor asociado) cambiemos las imágenes de las banderas por las fotografías de nuestros empleados, y dejemos como valor la medida "<em>Sales</em>" que suma las ventas (en el contexto actual). La visualización muestra lo siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_05.jpg"></a>
Supuestamente, las fotografías de mayor tamaño se corresponden a las de los vendedores con mayores ventas. Solo por curiosidad, creemos una tabla con esta misma información: nombre del empleado, su fotografías y su cifra de ventas, y ordenemos la tabla según este último valor:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_06.jpg"></a>
Podemos distinguir en la visualización a "Luis Caballero Romero" en el centro de la misma -aunque no es el empleado con mayores ventas-, pero ¿dónde están los dos primeros? Pues, aunque no lo parezca, han sido relegados a una posición relativamente lejana del centro, con fotografías cuyos tamaños no parecen corresponder a su cifra de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_07.jpg"></a>
La cuestión es que la visualización abre tantas dudas sobre su correcto funcionamiento que su uso no parece demasiado recomendable.
Al mover el cursor encima de una de las imágenes se amplía, pero en ningún momento ofrece información sobre el valor asociado. Un clic en la imagen, eso sí, filtra el resto de visualizaciones de la página.
Si en el futuro se revisa la visualización (la última actualización es de diciembre de 2017), resultará una interesante forma de transmitir información.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-3770616f-08c8-467a-be12-c3802b5cc2a2') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Image Grid</strong> es una original forma de mostrar información cuantitativa relativa a objetos que tengan asociada una imagen. El problema es que las pruebas no parecen indicar que funcione correctamente. Veamos cómo se usa. Su configuración es sumamente simple:
Como puede verse, permite trabajar con imágenes que tengan una versión de baja calidad y otra de alta calidad (con usar uno de los dos campos es suficiente), y el campo <em>Value</em> determinará (supuestamente) el tamaño de las imágenes.
Realicemos una primera prueba llevando a uno de los dos campos de imágenes las URL's de las banderas de los países en los que estamos vendiendo nuestros productos y a <em>Value</em> la medida <em>Sales</em> que suma las ventas en el contexto actual:
Por defecto, la visualización da a las banderas tamaños diferentes según "su orden" (criterio por defecto de la visualización). Si este orden viene determinado por la medida llevada a <em>Values</em>, podemos ver en la tabla que se ha añadido al pie de la visualización que el orden de los países según las ventas no coincide con el aplicado en el <em>Image Grid</em>: España debería estar por delante de Francia...
La documentación es relativamente clara: "<em>Top list. The size of the images are proportional to the sort order. First in sort order => largest image.</em>".
Y si por "orden" se refiere al orden natural de las imágenes (en este caso orden determinado por la cadena de texto que forma el URL), tampoco es la aplicada en la visualización:
En fin... Este comportamiento (tamaño proporcional al orden) es el que se aplica por defecto, pero puede modificarse en <em>Formato > Settings > Render type</em>: El valor por defecto "<em>Top list circles</em>" es el comentado. La opción de <em>Weighted circles</em> aplica tamaños según el valor asociado:
Que sí parece coincidir con la tabla mostrada anteriormente.
Hay una tercera opción, <em>Grid</em>, en la que las imágenes se muestran en un grid (cuyo número de columnas es personalizable en <em>Formato > Settings > Maximum Columns (for grid)</em>), ordenadas según el "orden" de las imágenes (lo que provoca las mismas dudas acerca de la interpretación de ese "orden").
Hagamos una segunda prueba: Dejando la opción de <em>Weighted circles</em> (se que supone que aplica los tamaños proporcionalmente al valor asociado) cambiemos las imágenes de las banderas por las fotografías de nuestros empleados, y dejemos como valor la medida "<em>Sales</em>" que suma las ventas (en el contexto actual). La visualización muestra lo siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_05.jpg"></a>
Supuestamente, las fotografías de mayor tamaño se corresponden a las de los vendedores con mayores ventas. Solo por curiosidad, creemos una tabla con esta misma información: nombre del empleado, su fotografías y su cifra de ventas, y ordenemos la tabla según este último valor:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_06.jpg"></a>
Podemos distinguir en la visualización a "Luis Caballero Romero" en el centro de la misma -aunque no es el empleado con mayores ventas-, pero ¿dónde están los dos primeros? Pues, aunque no lo parezca, han sido relegados a una posición relativamente lejana del centro, con fotografías cuyos tamaños no parecen corresponder a su cifra de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_07.jpg"></a>
La cuestión es que la visualización abre tantas dudas sobre su correcto funcionamiento que su uso no parece demasiado recomendable.
Al mover el cursor encima de una de las imágenes se amplía, pero en ningún momento ofrece información sobre el valor asociado. Un clic en la imagen, eso sí, filtra el resto de visualizaciones de la página.
Si en el futuro se revisa la visualización (la última actualización es de diciembre de 2017), resultará una interesante forma de transmitir información.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-3770616f-08c8-467a-be12-c3802b5cc2a2') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Image Grid</strong> es una original forma de mostrar información cuantitativa relativa a objetos que tengan asociada una imagen. El problema es que las pruebas no parecen indicar que funcione correctamente. Veamos cómo se usa. Su configuración es sumamente simple:
Como puede verse, permite trabajar con imágenes que tengan una versión de baja calidad y otra de alta calidad (con usar uno de los dos campos es suficiente), y el campo <em>Value</em> determinará (supuestamente) el tamaño de las imágenes.
Realicemos una primera prueba llevando a uno de los dos campos de imágenes las URL's de las banderas de los países en los que estamos vendiendo nuestros productos y a <em>Value</em> la medida <em>Sales</em> que suma las ventas en el contexto actual:
Por defecto, la visualización da a las banderas tamaños diferentes según "su orden" (criterio por defecto de la visualización). Si este orden viene determinado por la medida llevada a <em>Values</em>, podemos ver en la tabla que se ha añadido al pie de la visualización que el orden de los países según las ventas no coincide con el aplicado en el <em>Image Grid</em>: España debería estar por delante de Francia...
La documentación es relativamente clara: "<em>Top list. The size of the images are proportional to the sort order. First in sort order => largest image.</em>".
Y si por "orden" se refiere al orden natural de las imágenes (en este caso orden determinado por la cadena de texto que forma el URL), tampoco es la aplicada en la visualización:
En fin... Este comportamiento (tamaño proporcional al orden) es el que se aplica por defecto, pero puede modificarse en <em>Formato > Settings > Render type</em>: El valor por defecto "<em>Top list circles</em>" es el comentado. La opción de <em>Weighted circles</em> aplica tamaños según el valor asociado:
Que sí parece coincidir con la tabla mostrada anteriormente.
Hay una tercera opción, <em>Grid</em>, en la que las imágenes se muestran en un grid (cuyo número de columnas es personalizable en <em>Formato > Settings > Maximum Columns (for grid)</em>), ordenadas según el "orden" de las imágenes (lo que provoca las mismas dudas acerca de la interpretación de ese "orden").
Hagamos una segunda prueba: Dejando la opción de <em>Weighted circles</em> (se que supone que aplica los tamaños proporcionalmente al valor asociado) cambiemos las imágenes de las banderas por las fotografías de nuestros empleados, y dejemos como valor la medida "<em>Sales</em>" que suma las ventas (en el contexto actual). La visualización muestra lo siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_05.jpg"></a>
Supuestamente, las fotografías de mayor tamaño se corresponden a las de los vendedores con mayores ventas. Solo por curiosidad, creemos una tabla con esta misma información: nombre del empleado, su fotografías y su cifra de ventas, y ordenemos la tabla según este último valor:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_06.jpg"></a>
Podemos distinguir en la visualización a "Luis Caballero Romero" en el centro de la misma -aunque no es el empleado con mayores ventas-, pero ¿dónde están los dos primeros? Pues, aunque no lo parezca, han sido relegados a una posición relativamente lejana del centro, con fotografías cuyos tamaños no parecen corresponder a su cifra de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_07.jpg"></a>
La cuestión es que la visualización abre tantas dudas sobre su correcto funcionamiento que su uso no parece demasiado recomendable.
Al mover el cursor encima de una de las imágenes se amplía, pero en ningún momento ofrece información sobre el valor asociado. Un clic en la imagen, eso sí, filtra el resto de visualizaciones de la página.
Si en el futuro se revisa la visualización (la última actualización es de diciembre de 2017), resultará una interesante forma de transmitir información.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-3770616f-08c8-467a-be12-c3802b5cc2a2') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Image Grid</strong> es una original forma de mostrar información cuantitativa relativa a objetos que tengan asociada una imagen. El problema es que las pruebas no parecen indicar que funcione correctamente. Veamos cómo se usa. Su configuración es sumamente simple:
Como puede verse, permite trabajar con imágenes que tengan una versión de baja calidad y otra de alta calidad (con usar uno de los dos campos es suficiente), y el campo <em>Value</em> determinará (supuestamente) el tamaño de las imágenes.
Realicemos una primera prueba llevando a uno de los dos campos de imágenes las URL's de las banderas de los países en los que estamos vendiendo nuestros productos y a <em>Value</em> la medida <em>Sales</em> que suma las ventas en el contexto actual:
Por defecto, la visualización da a las banderas tamaños diferentes según "su orden" (criterio por defecto de la visualización). Si este orden viene determinado por la medida llevada a <em>Values</em>, podemos ver en la tabla que se ha añadido al pie de la visualización que el orden de los países según las ventas no coincide con el aplicado en el <em>Image Grid</em>: España debería estar por delante de Francia...
La documentación es relativamente clara: "<em>Top list. The size of the images are proportional to the sort order. First in sort order => largest image.</em>".
Y si por "orden" se refiere al orden natural de las imágenes (en este caso orden determinado por la cadena de texto que forma el URL), tampoco es la aplicada en la visualización:
En fin... Este comportamiento (tamaño proporcional al orden) es el que se aplica por defecto, pero puede modificarse en <em>Formato > Settings > Render type</em>: El valor por defecto "<em>Top list circles</em>" es el comentado. La opción de <em>Weighted circles</em> aplica tamaños según el valor asociado:
Que sí parece coincidir con la tabla mostrada anteriormente.
Hay una tercera opción, <em>Grid</em>, en la que las imágenes se muestran en un grid (cuyo número de columnas es personalizable en <em>Formato > Settings > Maximum Columns (for grid)</em>), ordenadas según el "orden" de las imágenes (lo que provoca las mismas dudas acerca de la interpretación de ese "orden").
Hagamos una segunda prueba: Dejando la opción de <em>Weighted circles</em> (se que supone que aplica los tamaños proporcionalmente al valor asociado) cambiemos las imágenes de las banderas por las fotografías de nuestros empleados, y dejemos como valor la medida "<em>Sales</em>" que suma las ventas (en el contexto actual). La visualización muestra lo siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_05.jpg"></a>
Supuestamente, las fotografías de mayor tamaño se corresponden a las de los vendedores con mayores ventas. Solo por curiosidad, creemos una tabla con esta misma información: nombre del empleado, su fotografías y su cifra de ventas, y ordenemos la tabla según este último valor:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_06.jpg"></a>
Podemos distinguir en la visualización a "Luis Caballero Romero" en el centro de la misma -aunque no es el empleado con mayores ventas-, pero ¿dónde están los dos primeros? Pues, aunque no lo parezca, han sido relegados a una posición relativamente lejana del centro, con fotografías cuyos tamaños no parecen corresponder a su cifra de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_07.jpg"></a>
La cuestión es que la visualización abre tantas dudas sobre su correcto funcionamiento que su uso no parece demasiado recomendable.
Al mover el cursor encima de una de las imágenes se amplía, pero en ningún momento ofrece información sobre el valor asociado. Un clic en la imagen, eso sí, filtra el resto de visualizaciones de la página.
Si en el futuro se revisa la visualización (la última actualización es de diciembre de 2017), resultará una interesante forma de transmitir información.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-53e7232f-ada8-4ba7-ac70-96ba22b7ba00') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Image Grid</strong> es una original forma de mostrar información cuantitativa relativa a objetos que tengan asociada una imagen. El problema es que las pruebas no parecen indicar que funcione correctamente. Veamos cómo se usa. Su configuración es sumamente simple:
Como puede verse, permite trabajar con imágenes que tengan una versión de baja calidad y otra de alta calidad (con usar uno de los dos campos es suficiente), y el campo <em>Value</em> determinará (supuestamente) el tamaño de las imágenes.
Realicemos una primera prueba llevando a uno de los dos campos de imágenes las URL's de las banderas de los países en los que estamos vendiendo nuestros productos y a <em>Value</em> la medida <em>Sales</em> que suma las ventas en el contexto actual:
Por defecto, la visualización da a las banderas tamaños diferentes según "su orden" (criterio por defecto de la visualización). Si este orden viene determinado por la medida llevada a <em>Values</em>, podemos ver en la tabla que se ha añadido al pie de la visualización que el orden de los países según las ventas no coincide con el aplicado en el <em>Image Grid</em>: España debería estar por delante de Francia...
La documentación es relativamente clara: "<em>Top list. The size of the images are proportional to the sort order. First in sort order => largest image.</em>".
Y si por "orden" se refiere al orden natural de las imágenes (en este caso orden determinado por la cadena de texto que forma el URL), tampoco es la aplicada en la visualización:
En fin... Este comportamiento (tamaño proporcional al orden) es el que se aplica por defecto, pero puede modificarse en <em>Formato > Settings > Render type</em>: El valor por defecto "<em>Top list circles</em>" es el comentado. La opción de <em>Weighted circles</em> aplica tamaños según el valor asociado:
Que sí parece coincidir con la tabla mostrada anteriormente.
Hay una tercera opción, <em>Grid</em>, en la que las imágenes se muestran en un grid (cuyo número de columnas es personalizable en <em>Formato > Settings > Maximum Columns (for grid)</em>), ordenadas según el "orden" de las imágenes (lo que provoca las mismas dudas acerca de la interpretación de ese "orden").
Hagamos una segunda prueba: Dejando la opción de <em>Weighted circles</em> (se que supone que aplica los tamaños proporcionalmente al valor asociado) cambiemos las imágenes de las banderas por las fotografías de nuestros empleados, y dejemos como valor la medida "<em>Sales</em>" que suma las ventas (en el contexto actual). La visualización muestra lo siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_05.jpg"></a>
Supuestamente, las fotografías de mayor tamaño se corresponden a las de los vendedores con mayores ventas. Solo por curiosidad, creemos una tabla con esta misma información: nombre del empleado, su fotografías y su cifra de ventas, y ordenemos la tabla según este último valor:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_06.jpg"></a>
Podemos distinguir en la visualización a "Luis Caballero Romero" en el centro de la misma -aunque no es el empleado con mayores ventas-, pero ¿dónde están los dos primeros? Pues, aunque no lo parezca, han sido relegados a una posición relativamente lejana del centro, con fotografías cuyos tamaños no parecen corresponder a su cifra de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_07.jpg"></a>
La cuestión es que la visualización abre tantas dudas sobre su correcto funcionamiento que su uso no parece demasiado recomendable.
Al mover el cursor encima de una de las imágenes se amplía, pero en ningún momento ofrece información sobre el valor asociado. Un clic en la imagen, eso sí, filtra el resto de visualizaciones de la página.
Si en el futuro se revisa la visualización (la última actualización es de diciembre de 2017), resultará una interesante forma de transmitir información.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-53e7232f-ada8-4ba7-ac70-96ba22b7ba00') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Image Grid</strong> es una original forma de mostrar información cuantitativa relativa a objetos que tengan asociada una imagen. El problema es que las pruebas no parecen indicar que funcione correctamente. Veamos cómo se usa. Su configuración es sumamente simple:
Como puede verse, permite trabajar con imágenes que tengan una versión de baja calidad y otra de alta calidad (con usar uno de los dos campos es suficiente), y el campo <em>Value</em> determinará (supuestamente) el tamaño de las imágenes.
Realicemos una primera prueba llevando a uno de los dos campos de imágenes las URL's de las banderas de los países en los que estamos vendiendo nuestros productos y a <em>Value</em> la medida <em>Sales</em> que suma las ventas en el contexto actual:
Por defecto, la visualización da a las banderas tamaños diferentes según "su orden" (criterio por defecto de la visualización). Si este orden viene determinado por la medida llevada a <em>Values</em>, podemos ver en la tabla que se ha añadido al pie de la visualización que el orden de los países según las ventas no coincide con el aplicado en el <em>Image Grid</em>: España debería estar por delante de Francia...
La documentación es relativamente clara: "<em>Top list. The size of the images are proportional to the sort order. First in sort order => largest image.</em>".
Y si por "orden" se refiere al orden natural de las imágenes (en este caso orden determinado por la cadena de texto que forma el URL), tampoco es la aplicada en la visualización:
En fin... Este comportamiento (tamaño proporcional al orden) es el que se aplica por defecto, pero puede modificarse en <em>Formato > Settings > Render type</em>: El valor por defecto "<em>Top list circles</em>" es el comentado. La opción de <em>Weighted circles</em> aplica tamaños según el valor asociado:
Que sí parece coincidir con la tabla mostrada anteriormente.
Hay una tercera opción, <em>Grid</em>, en la que las imágenes se muestran en un grid (cuyo número de columnas es personalizable en <em>Formato > Settings > Maximum Columns (for grid)</em>), ordenadas según el "orden" de las imágenes (lo que provoca las mismas dudas acerca de la interpretación de ese "orden").
Hagamos una segunda prueba: Dejando la opción de <em>Weighted circles</em> (se que supone que aplica los tamaños proporcionalmente al valor asociado) cambiemos las imágenes de las banderas por las fotografías de nuestros empleados, y dejemos como valor la medida "<em>Sales</em>" que suma las ventas (en el contexto actual). La visualización muestra lo siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_05.jpg"></a>
Supuestamente, las fotografías de mayor tamaño se corresponden a las de los vendedores con mayores ventas. Solo por curiosidad, creemos una tabla con esta misma información: nombre del empleado, su fotografías y su cifra de ventas, y ordenemos la tabla según este último valor:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_06.jpg"></a>
Podemos distinguir en la visualización a "Luis Caballero Romero" en el centro de la misma -aunque no es el empleado con mayores ventas-, pero ¿dónde están los dos primeros? Pues, aunque no lo parezca, han sido relegados a una posición relativamente lejana del centro, con fotografías cuyos tamaños no parecen corresponder a su cifra de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_07.jpg"></a>
La cuestión es que la visualización abre tantas dudas sobre su correcto funcionamiento que su uso no parece demasiado recomendable.
Al mover el cursor encima de una de las imágenes se amplía, pero en ningún momento ofrece información sobre el valor asociado. Un clic en la imagen, eso sí, filtra el resto de visualizaciones de la página.
Si en el futuro se revisa la visualización (la última actualización es de diciembre de 2017), resultará una interesante forma de transmitir información.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-53e7232f-ada8-4ba7-ac70-96ba22b7ba00') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Image Grid</strong> es una original forma de mostrar información cuantitativa relativa a objetos que tengan asociada una imagen. El problema es que las pruebas no parecen indicar que funcione correctamente. Veamos cómo se usa. Su configuración es sumamente simple:
Como puede verse, permite trabajar con imágenes que tengan una versión de baja calidad y otra de alta calidad (con usar uno de los dos campos es suficiente), y el campo <em>Value</em> determinará (supuestamente) el tamaño de las imágenes.
Realicemos una primera prueba llevando a uno de los dos campos de imágenes las URL's de las banderas de los países en los que estamos vendiendo nuestros productos y a <em>Value</em> la medida <em>Sales</em> que suma las ventas en el contexto actual:
Por defecto, la visualización da a las banderas tamaños diferentes según "su orden" (criterio por defecto de la visualización). Si este orden viene determinado por la medida llevada a <em>Values</em>, podemos ver en la tabla que se ha añadido al pie de la visualización que el orden de los países según las ventas no coincide con el aplicado en el <em>Image Grid</em>: España debería estar por delante de Francia...
La documentación es relativamente clara: "<em>Top list. The size of the images are proportional to the sort order. First in sort order => largest image.</em>".
Y si por "orden" se refiere al orden natural de las imágenes (en este caso orden determinado por la cadena de texto que forma el URL), tampoco es la aplicada en la visualización:
En fin... Este comportamiento (tamaño proporcional al orden) es el que se aplica por defecto, pero puede modificarse en <em>Formato > Settings > Render type</em>: El valor por defecto "<em>Top list circles</em>" es el comentado. La opción de <em>Weighted circles</em> aplica tamaños según el valor asociado:
Que sí parece coincidir con la tabla mostrada anteriormente.
Hay una tercera opción, <em>Grid</em>, en la que las imágenes se muestran en un grid (cuyo número de columnas es personalizable en <em>Formato > Settings > Maximum Columns (for grid)</em>), ordenadas según el "orden" de las imágenes (lo que provoca las mismas dudas acerca de la interpretación de ese "orden").
Hagamos una segunda prueba: Dejando la opción de <em>Weighted circles</em> (se que supone que aplica los tamaños proporcionalmente al valor asociado) cambiemos las imágenes de las banderas por las fotografías de nuestros empleados, y dejemos como valor la medida "<em>Sales</em>" que suma las ventas (en el contexto actual). La visualización muestra lo siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_05.jpg"></a>
Supuestamente, las fotografías de mayor tamaño se corresponden a las de los vendedores con mayores ventas. Solo por curiosidad, creemos una tabla con esta misma información: nombre del empleado, su fotografías y su cifra de ventas, y ordenemos la tabla según este último valor:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_06.jpg"></a>
Podemos distinguir en la visualización a "Luis Caballero Romero" en el centro de la misma -aunque no es el empleado con mayores ventas-, pero ¿dónde están los dos primeros? Pues, aunque no lo parezca, han sido relegados a una posición relativamente lejana del centro, con fotografías cuyos tamaños no parecen corresponder a su cifra de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_07.jpg"></a>
La cuestión es que la visualización abre tantas dudas sobre su correcto funcionamiento que su uso no parece demasiado recomendable.
Al mover el cursor encima de una de las imágenes se amplía, pero en ningún momento ofrece información sobre el valor asociado. Un clic en la imagen, eso sí, filtra el resto de visualizaciones de la página.
Si en el futuro se revisa la visualización (la última actualización es de diciembre de 2017), resultará una interesante forma de transmitir información.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-53e7232f-ada8-4ba7-ac70-96ba22b7ba00') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('<strong>Image Grid</strong> es una original forma de mostrar información cuantitativa relativa a objetos que tengan asociada una imagen. El problema es que las pruebas no parecen indicar que funcione correctamente. Veamos cómo se usa. Su configuración es sumamente simple:
Como puede verse, permite trabajar con imágenes que tengan una versión de baja calidad y otra de alta calidad (con usar uno de los dos campos es suficiente), y el campo <em>Value</em> determinará (supuestamente) el tamaño de las imágenes.
Realicemos una primera prueba llevando a uno de los dos campos de imágenes las URL's de las banderas de los países en los que estamos vendiendo nuestros productos y a <em>Value</em> la medida <em>Sales</em> que suma las ventas en el contexto actual:
Por defecto, la visualización da a las banderas tamaños diferentes según "su orden" (criterio por defecto de la visualización). Si este orden viene determinado por la medida llevada a <em>Values</em>, podemos ver en la tabla que se ha añadido al pie de la visualización que el orden de los países según las ventas no coincide con el aplicado en el <em>Image Grid</em>: España debería estar por delante de Francia...
La documentación es relativamente clara: "<em>Top list. The size of the images are proportional to the sort order. First in sort order => largest image.</em>".
Y si por "orden" se refiere al orden natural de las imágenes (en este caso orden determinado por la cadena de texto que forma el URL), tampoco es la aplicada en la visualización:
En fin... Este comportamiento (tamaño proporcional al orden) es el que se aplica por defecto, pero puede modificarse en <em>Formato > Settings > Render type</em>: El valor por defecto "<em>Top list circles</em>" es el comentado. La opción de <em>Weighted circles</em> aplica tamaños según el valor asociado:
Que sí parece coincidir con la tabla mostrada anteriormente.
Hay una tercera opción, <em>Grid</em>, en la que las imágenes se muestran en un grid (cuyo número de columnas es personalizable en <em>Formato > Settings > Maximum Columns (for grid)</em>), ordenadas según el "orden" de las imágenes (lo que provoca las mismas dudas acerca de la interpretación de ese "orden").
Hagamos una segunda prueba: Dejando la opción de <em>Weighted circles</em> (se que supone que aplica los tamaños proporcionalmente al valor asociado) cambiemos las imágenes de las banderas por las fotografías de nuestros empleados, y dejemos como valor la medida "<em>Sales</em>" que suma las ventas (en el contexto actual). La visualización muestra lo siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_05.jpg"></a>
Supuestamente, las fotografías de mayor tamaño se corresponden a las de los vendedores con mayores ventas. Solo por curiosidad, creemos una tabla con esta misma información: nombre del empleado, su fotografías y su cifra de ventas, y ordenemos la tabla según este último valor:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_06.jpg"></a>
Podemos distinguir en la visualización a "Luis Caballero Romero" en el centro de la misma -aunque no es el empleado con mayores ventas-, pero ¿dónde están los dos primeros? Pues, aunque no lo parezca, han sido relegados a una posición relativamente lejana del centro, con fotografías cuyos tamaños no parecen corresponder a su cifra de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/image_grid_07.jpg"></a>
La cuestión es que la visualización abre tantas dudas sobre su correcto funcionamiento que su uso no parece demasiado recomendable.
Al mover el cursor encima de una de las imágenes se amplía, pero en ningún momento ofrece información sobre el valor asociado. Un clic en la imagen, eso sí, filtra el resto de visualizaciones de la página.
Si en el futuro se revisa la visualización (la última actualización es de diciembre de 2017), resultará una interesante forma de transmitir información.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Return type of Drupal\google_analytics\Component\Render\GoogleAnalyticsJavaScriptSnippet::jsonSerialize() should either be compatible with JsonSerializable::jsonSerialize(): mixed, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice in include() (line 10 of modules/contrib/google_analytics/src/Component/Render/GoogleAnalyticsJavaScriptSnippet.php).
include('/var/www/vhosts/interactivechaos.ovh/httpdocs/modules/contrib/google_analytics/src/Component/Render/GoogleAnalyticsJavaScriptSnippet.php') (Line: 578)
Composer\Autoload\ClassLoader::Composer\Autoload\{closure}('/var/www/vhosts/interactivechaos.ovh/httpdocs/modules/contrib/google_analytics/src/Component/Render/GoogleAnalyticsJavaScriptSnippet.php') (Line: 432)
Composer\Autoload\ClassLoader->loadClass('Drupal\google_analytics\Component\Render\GoogleAnalyticsJavaScriptSnippet') (Line: 372)
google_analytics_page_attachments(Array) (Line: 313)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}(Object, 'google_analytics') (Line: 405)
Drupal\Core\Extension\ModuleHandler->invokeAllWith('page_attachments', Object) (Line: 310)
Drupal\Core\Render\MainContent\HtmlRenderer->invokePageAttachmentHooks(Array) (Line: 288)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Use of "static" in callables is deprecated in Drupal\user\Entity\Role::postLoad() (line 172 of core/modules/user/src/Entity/Role.php).
Drupal\user\Entity\Role::postLoad(Object, Array) (Line: 423)
Drupal\Core\Entity\EntityStorageBase->postLoad(Array) (Line: 353)
Drupal\Core\Entity\EntityStorageBase->loadMultiple() (Line: 126)
eu_cookie_compliance_page_attachments(Array) (Line: 313)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}(Object, 'eu_cookie_compliance') (Line: 405)
Drupal\Core\Extension\ModuleHandler->invokeAllWith('page_attachments', Object) (Line: 310)
Drupal\Core\Render\MainContent\HtmlRenderer->invokePageAttachmentHooks(Array) (Line: 288)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)