- Deprecated function: Use of "static" in callables is deprecated in Drupal\user\Entity\Role::postLoad() (line 172 of core/modules/user/src/Entity/Role.php).
Drupal\user\Entity\Role::postLoad(Object, Array) (Line: 423)
Drupal\Core\Entity\EntityStorageBase->postLoad(Array) (Line: 353)
Drupal\Core\Entity\EntityStorageBase->loadMultiple(Array) (Line: 16)
Drupal\user\RoleStorage->isPermissionInRoles('access site in maintenance mode', Array) (Line: 112)
Drupal\Core\Session\UserSession->hasPermission('access site in maintenance mode') (Line: 105)
Drupal\Core\Session\AccountProxy->hasPermission('access site in maintenance mode') (Line: 83)
Drupal\redirect\RedirectChecker->canRedirect(Object) (Line: 120)
Drupal\redirect\EventSubscriber\RedirectRequestSubscriber->onKernelRequestCheckRedirect(Object, 'kernel.request', Object)
call_user_func(Array, Object, 'kernel.request', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.request') (Line: 145)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-cfd7d757-68ec-4277-91d3-4544c1af8d97') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <strong>Variance Chart - XViz</strong> de <em>Visual BI Solutions</em> nos permite comparar dos conjuntos de valores (o un conjunto de valores en dos estados distintos), visualizando tanto el incremento como el porcentaje que éste representa.
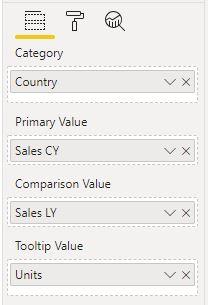
El panel de campos de esta visualización incluye tres campos (más el campo <em>Tooltip Value</em> que incluye información adicional en la ventana emergente que se muestra al mover el cursor por encima de la gráfica):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_01.jpg"></a>
Obsérvese que el panel de configuración de esta visualización se muestra en inglés aun cuando la interfaz de Power BI esté en español.
<ul><li>Campo <em>Category</em>: Campo (que será interpretado como categórico) que determinará la segmentación a aplicar a las métricas. Se admite más de uno.</li>
<li>Campo <em>Primary Value</em>: Recibirá la métrica principal. Puede ser un campo o una medida. Solo se admite uno.</li>
<li>Campo <em>Comparison Value</em>: Recibirá la métrica secundaria con la que comparar la métrica principal. Igualmente puede ser un campo o una medida, pero solo se admite uno.</li>
</ul>Por ejemplo, supongamos que tenemos definidas sendas medidas para calcular las ventas en el contexto actual y las ventas para el mismo período del año anterior:
Sales CY = SUM(Sales[Amount])
Sales LY = CALCULATE([Sales CY]; SAMEPERIODLASTYEAR('Calendar'[Date]))
Si deseamos comparar los valores para un año concreto, digamos 2018 -con independencia del método por el que estemos realizando este filtrado-, bastaría con arrastrar la medida <em>Sales CY</em> al campo <em>Primary Value</em> y la medida <em>Sales LY</em> al campo <em>Comparison Value</em>. La visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_02.jpg"></a>
Vemos que se muestran, a la izquierda, dos barras horizontales (de color negro y gris) representando los valores principal (la barra de color negro) y secundario (la barra de color gris) -solo se muestra el valor numérico correspondiente al valor principal, 1.88 M€-. A continuación se representa la variación entre las dos cifras (545.83 K€ en este ejemplo) tanto con una etiqueta como con una barra, de color verde en este ejemplo pues la variación es positiva. Si fuese negativa se mostraría de color rojo, aunque estos colores pueden personalizarse en <em>Formato > Data Colors</em>. Por último se muestra el porcentaje que esta variación representa con respecto al valor secundario (40.9% en el ejemplo).
Podemos confirmar estos valores si definimos las medidas adecuadas (calculando la variación de la cifra de ventas y el porcentaje que representa) y las llevamos a una tabla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_03.jpg"></a>
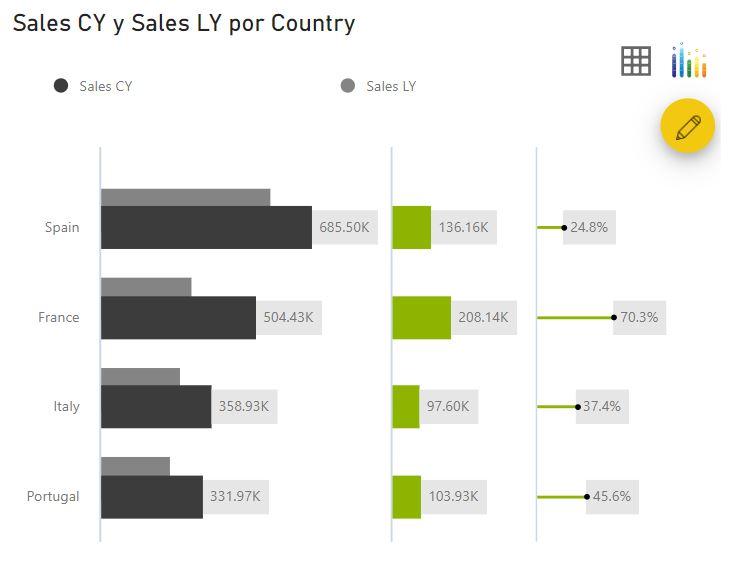
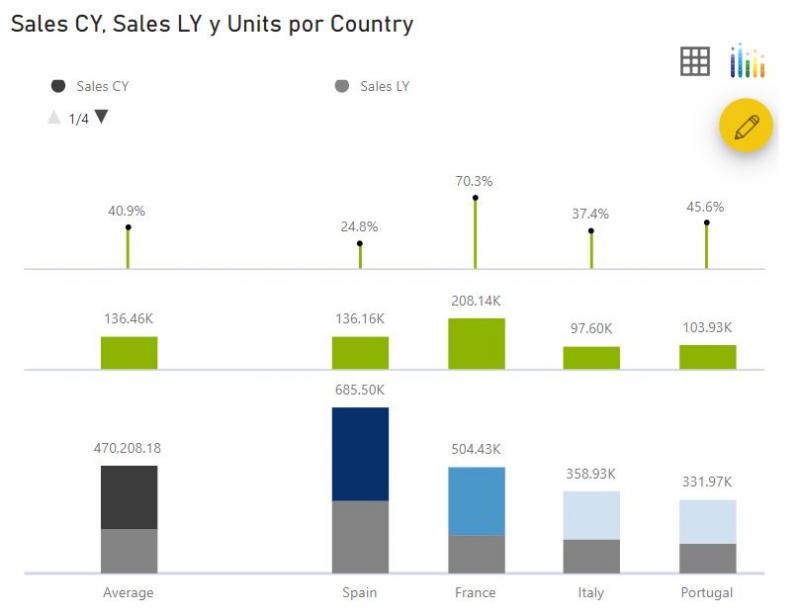
Podemos desglosar las cifras mostradas en la visualización según un criterio adicional si llevamos un campo categórico al campo <em>Category</em> de la visualización. Por ejemplo, llevemos el campo <em>Country</em> (conteniendo los países en los que se realizan las ventas) a <em>Category</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_04.jpg"></a>
...vemos las cifras de ventas para el año actual y para el año anterior para cada uno de los países, con la variación y el porcentaje correspondiente.
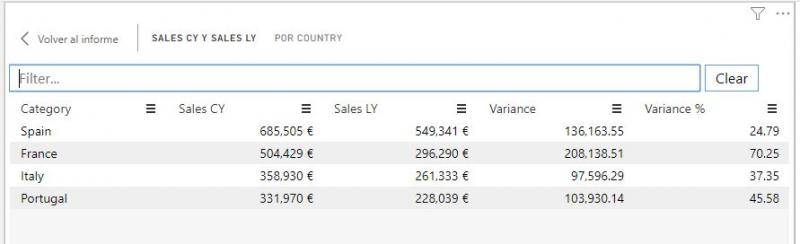
Si hacemos clic en el icono con forma de rejilla que se muestra cerca de la esquina superior derecha de la visualización entramos en una especie de "modo de enfoque" en el que se muestran solo las cifras numéricas, con un práctico filtro en la parte superior que nos permite buscar la "categoría" (país en nuestro ejemplo) que nos interese:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_05.jpg"></a>
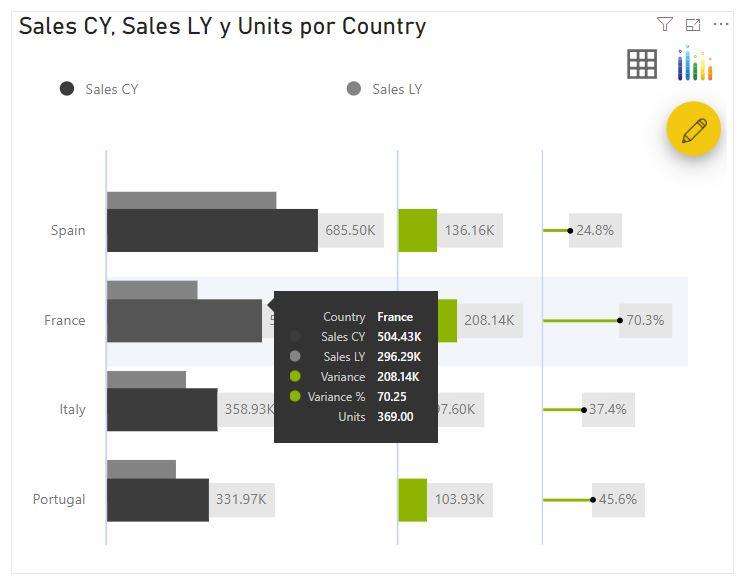
Volviendo al informe, si movemos el cursor por encima de la gráfica se abre la típica ventana emergente con la información asociada, incluyendo los campos que hayamos llevado al campo <em>Tooltip Value</em> de la visualización. Por ejemplo, en la siguiente imagen se ha llevado la medida <em>Units</em> (con la suma del número de unidades vendidas) a dicho campo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_06.jpg"></a>
En todo caso, esta cifra de unidades no cambia si movemos el cursor por encima de las barras representando las métricas, si lo movemos por encima de la barra que representa la variación o por encima de las etiquetas mostrando el porcentaje de variación.
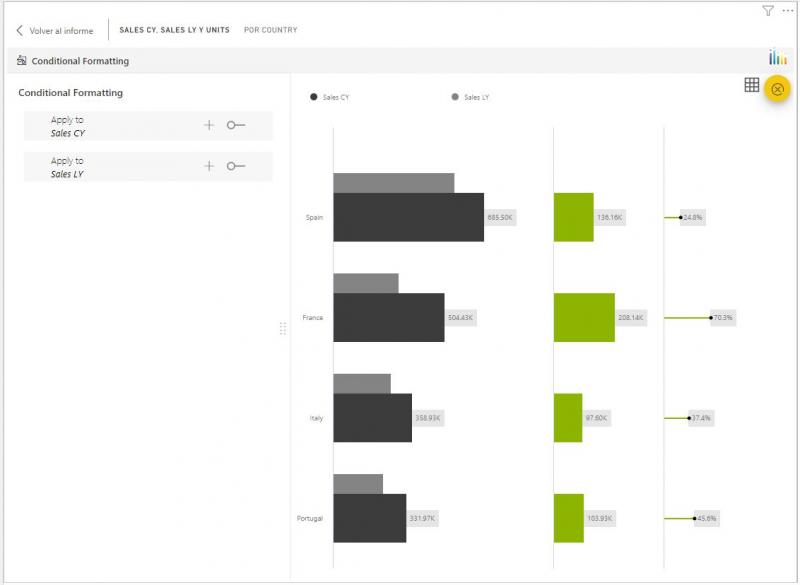
Si hacemos clic en el círculo amarillo conteniendo el icono de un lápiz que se encuentra cerca de la misma esquina superior izquierda también entramos en una especie de "modo de enfoque" que nos permite aplicar formato condicional a las barras que representan la métrica principal y secundaria:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_07.jpg"></a>
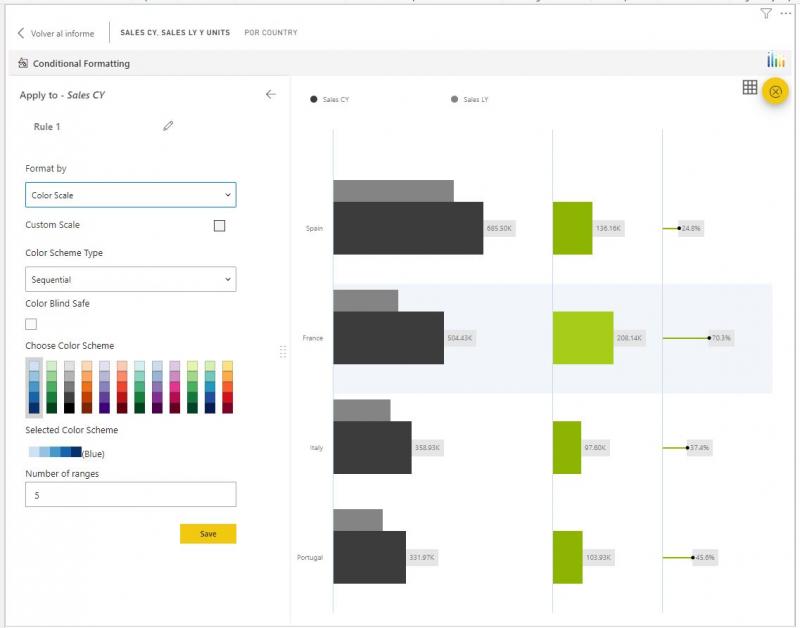
Por ejemplo, si hacemos clic en el signo "+" que se muestra a la derecha del texto "<em>Apply to Sales CY</em>" se nos muestra el panel de formato para esta métrica. Podemos optar por aplicar un formato en función de una regla o aplicar una escala de colores (selector "<em>Format by</em>"). El aspecto del panel de formato en este último caso es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_08.jpg"></a>
Si guardamos el formato con las opciones por defecto (haciendo clic en el botón <em>Save</em>) y volvemos al informe, la visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_09.jpg"></a>
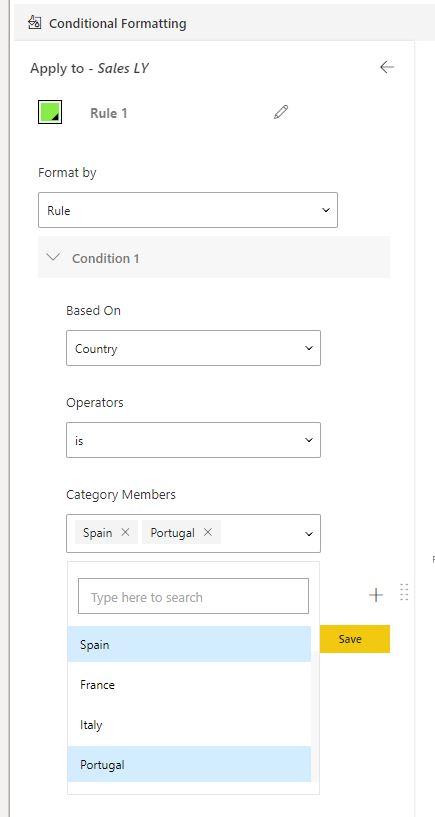
Apliquemos ahora un formato condicional basado en regla a las barras representando las ventas del año anterior. Para ello volvemos a hacer clic en el botón amarillo conteniendo el icono del lápiz, un clic en el signo + que se muestra a la derecha del texto "<em>Apply to Sales LY</em>" y dejamos la opción <em>Rule</em> que se muestra bajo el texto <em>Format by</em> (opción que determina el criterio de aplicación del formato condicional). A continuación deberemos configurar la condición. Para ello debemos escoger uno de los campos que hemos llevado a la visualización. Si, por ejemplo, simplemente deseásemos resaltar las columnas representando a España y Portugal, escogeríamos el campo <em>Country</em> y -en la parte superior- el color aplicar. Por último escogemos un operador y los "miembros" a añadir:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_10.jpg"></a>
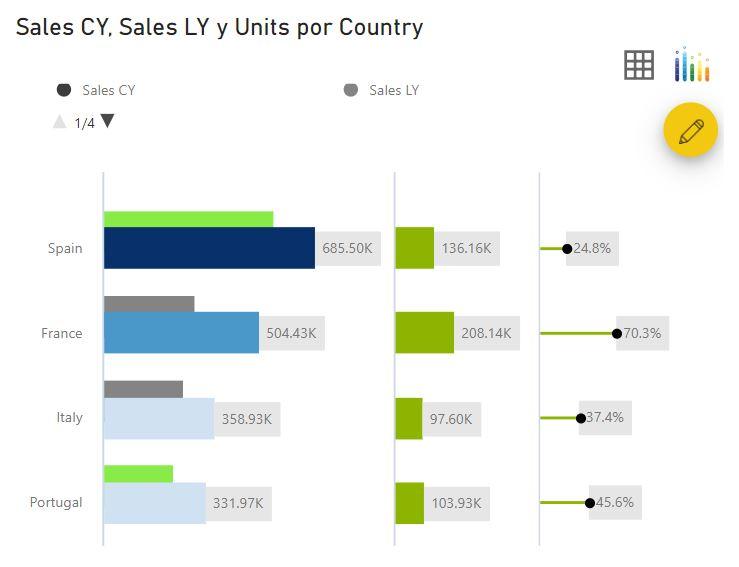
Tras guardar esta configuración y volver al informe veríamos la visualización con el nuevo formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_11.jpg"></a>
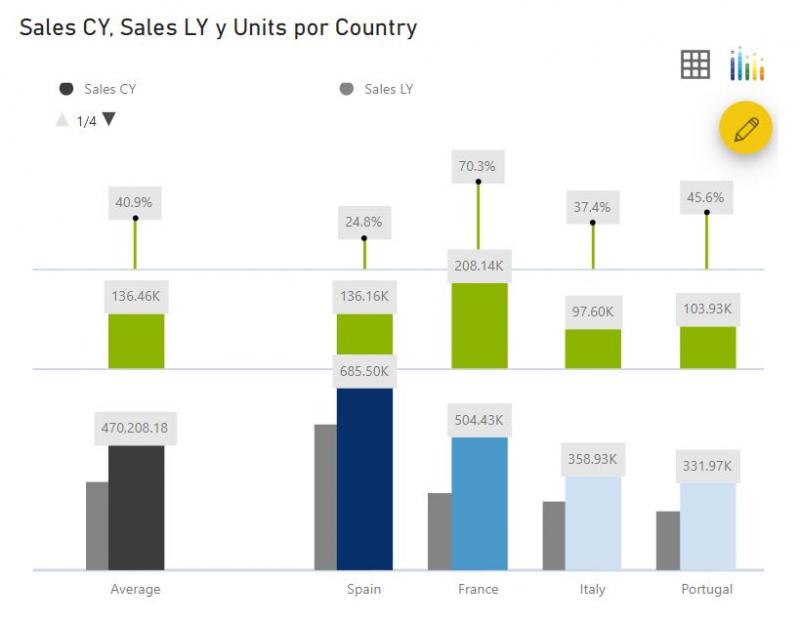
En <em>Formato > Variance Chart Options</em> podemos escoger entre mostrar la gráfica vertical u horizontalmente, mostrar o no el valor medio de las métricas (columna "<em>Average</em>" en la siguiente imagen), el criterio de ordenación, etc.:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_12.jpg"></a>
En <em>Formato > Series Type</em> podemos especificar si queremos que las barras (o columnas, según como las estemos mostrando) se muestren solapadas, tal y como se han mostrado en las capturas de pantalla hasta ahora, o apiladas (véase la siguiente imagen). En <em>Formato > Data labels</em> podemos dar formato a las etiquetas. Por ejemplo, podemos optar por aplicar un fondo blanco en lugar del gris claro que se aplica por defecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_13.jpg"></a>
En el panel de formato encontramos multitud de opciones para dar formato a los números, ejes, leyenda... En este sentido se trata de una visualización altamente configurable y práctica.
Hay que comentar que una selección en una de las barras (o columnas) filtra la tabla correspondiente a dicha etiqueta, pero el clic hay que realizarlo en las barras o cifras, no en la etiqueta de la categoría.
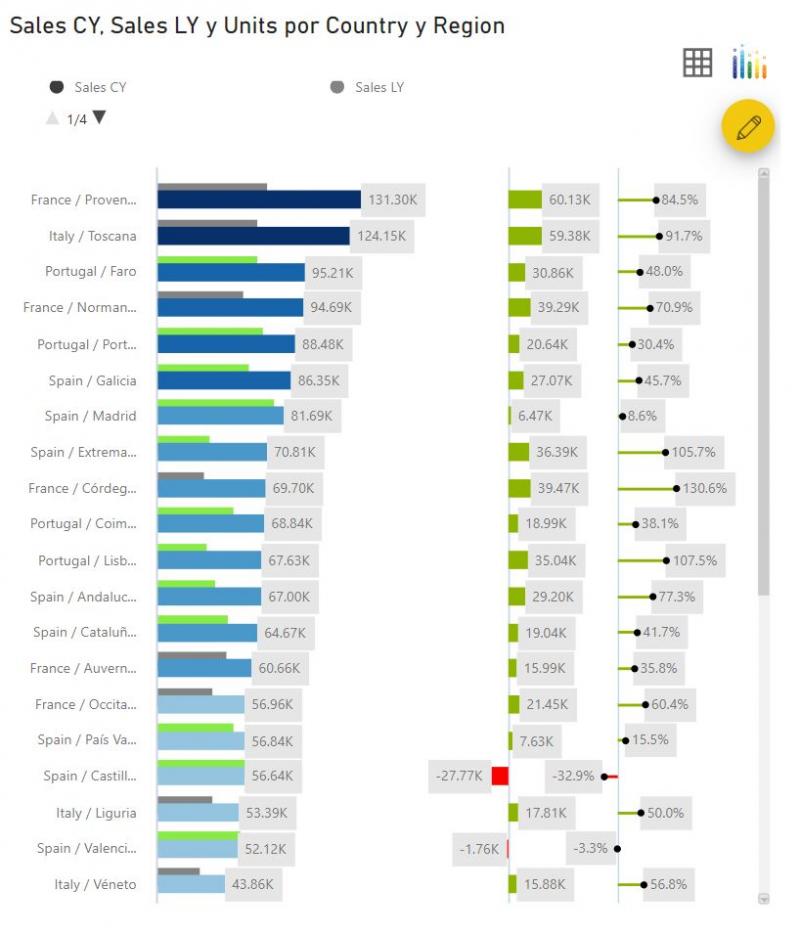
Si hemos llevado más de un campo o medida al campo <em>Category</em> de la visualización vemos los típicos controles de Power BI permitiéndonos recorrer la estructura jerárquica. En la siguiente imagen se ha llevado a <em>Category</em> los campos <em>Country</em> y <em>Region</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_14.jpg"></a>
En la imagen anterior podemos ver variaciones negativas representadas por barras rojas.
En resumen, muy interesante visualización con una utilidad muy concreta pero bien desarrollada.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-cfd7d757-68ec-4277-91d3-4544c1af8d97') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <strong>Variance Chart - XViz</strong> de <em>Visual BI Solutions</em> nos permite comparar dos conjuntos de valores (o un conjunto de valores en dos estados distintos), visualizando tanto el incremento como el porcentaje que éste representa.
El panel de campos de esta visualización incluye tres campos (más el campo <em>Tooltip Value</em> que incluye información adicional en la ventana emergente que se muestra al mover el cursor por encima de la gráfica):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_01.jpg"></a>
Obsérvese que el panel de configuración de esta visualización se muestra en inglés aun cuando la interfaz de Power BI esté en español.
<ul><li>Campo <em>Category</em>: Campo (que será interpretado como categórico) que determinará la segmentación a aplicar a las métricas. Se admite más de uno.</li>
<li>Campo <em>Primary Value</em>: Recibirá la métrica principal. Puede ser un campo o una medida. Solo se admite uno.</li>
<li>Campo <em>Comparison Value</em>: Recibirá la métrica secundaria con la que comparar la métrica principal. Igualmente puede ser un campo o una medida, pero solo se admite uno.</li>
</ul>Por ejemplo, supongamos que tenemos definidas sendas medidas para calcular las ventas en el contexto actual y las ventas para el mismo período del año anterior:
Sales CY = SUM(Sales[Amount])
Sales LY = CALCULATE([Sales CY]; SAMEPERIODLASTYEAR('Calendar'[Date]))
Si deseamos comparar los valores para un año concreto, digamos 2018 -con independencia del método por el que estemos realizando este filtrado-, bastaría con arrastrar la medida <em>Sales CY</em> al campo <em>Primary Value</em> y la medida <em>Sales LY</em> al campo <em>Comparison Value</em>. La visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_02.jpg"></a>
Vemos que se muestran, a la izquierda, dos barras horizontales (de color negro y gris) representando los valores principal (la barra de color negro) y secundario (la barra de color gris) -solo se muestra el valor numérico correspondiente al valor principal, 1.88 M€-. A continuación se representa la variación entre las dos cifras (545.83 K€ en este ejemplo) tanto con una etiqueta como con una barra, de color verde en este ejemplo pues la variación es positiva. Si fuese negativa se mostraría de color rojo, aunque estos colores pueden personalizarse en <em>Formato > Data Colors</em>. Por último se muestra el porcentaje que esta variación representa con respecto al valor secundario (40.9% en el ejemplo).
Podemos confirmar estos valores si definimos las medidas adecuadas (calculando la variación de la cifra de ventas y el porcentaje que representa) y las llevamos a una tabla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_03.jpg"></a>
Podemos desglosar las cifras mostradas en la visualización según un criterio adicional si llevamos un campo categórico al campo <em>Category</em> de la visualización. Por ejemplo, llevemos el campo <em>Country</em> (conteniendo los países en los que se realizan las ventas) a <em>Category</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_04.jpg"></a>
...vemos las cifras de ventas para el año actual y para el año anterior para cada uno de los países, con la variación y el porcentaje correspondiente.
Si hacemos clic en el icono con forma de rejilla que se muestra cerca de la esquina superior derecha de la visualización entramos en una especie de "modo de enfoque" en el que se muestran solo las cifras numéricas, con un práctico filtro en la parte superior que nos permite buscar la "categoría" (país en nuestro ejemplo) que nos interese:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_05.jpg"></a>
Volviendo al informe, si movemos el cursor por encima de la gráfica se abre la típica ventana emergente con la información asociada, incluyendo los campos que hayamos llevado al campo <em>Tooltip Value</em> de la visualización. Por ejemplo, en la siguiente imagen se ha llevado la medida <em>Units</em> (con la suma del número de unidades vendidas) a dicho campo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_06.jpg"></a>
En todo caso, esta cifra de unidades no cambia si movemos el cursor por encima de las barras representando las métricas, si lo movemos por encima de la barra que representa la variación o por encima de las etiquetas mostrando el porcentaje de variación.
Si hacemos clic en el círculo amarillo conteniendo el icono de un lápiz que se encuentra cerca de la misma esquina superior izquierda también entramos en una especie de "modo de enfoque" que nos permite aplicar formato condicional a las barras que representan la métrica principal y secundaria:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_07.jpg"></a>
Por ejemplo, si hacemos clic en el signo "+" que se muestra a la derecha del texto "<em>Apply to Sales CY</em>" se nos muestra el panel de formato para esta métrica. Podemos optar por aplicar un formato en función de una regla o aplicar una escala de colores (selector "<em>Format by</em>"). El aspecto del panel de formato en este último caso es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_08.jpg"></a>
Si guardamos el formato con las opciones por defecto (haciendo clic en el botón <em>Save</em>) y volvemos al informe, la visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_09.jpg"></a>
Apliquemos ahora un formato condicional basado en regla a las barras representando las ventas del año anterior. Para ello volvemos a hacer clic en el botón amarillo conteniendo el icono del lápiz, un clic en el signo + que se muestra a la derecha del texto "<em>Apply to Sales LY</em>" y dejamos la opción <em>Rule</em> que se muestra bajo el texto <em>Format by</em> (opción que determina el criterio de aplicación del formato condicional). A continuación deberemos configurar la condición. Para ello debemos escoger uno de los campos que hemos llevado a la visualización. Si, por ejemplo, simplemente deseásemos resaltar las columnas representando a España y Portugal, escogeríamos el campo <em>Country</em> y -en la parte superior- el color aplicar. Por último escogemos un operador y los "miembros" a añadir:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_10.jpg"></a>
Tras guardar esta configuración y volver al informe veríamos la visualización con el nuevo formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_11.jpg"></a>
En <em>Formato > Variance Chart Options</em> podemos escoger entre mostrar la gráfica vertical u horizontalmente, mostrar o no el valor medio de las métricas (columna "<em>Average</em>" en la siguiente imagen), el criterio de ordenación, etc.:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_12.jpg"></a>
En <em>Formato > Series Type</em> podemos especificar si queremos que las barras (o columnas, según como las estemos mostrando) se muestren solapadas, tal y como se han mostrado en las capturas de pantalla hasta ahora, o apiladas (véase la siguiente imagen). En <em>Formato > Data labels</em> podemos dar formato a las etiquetas. Por ejemplo, podemos optar por aplicar un fondo blanco en lugar del gris claro que se aplica por defecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_13.jpg"></a>
En el panel de formato encontramos multitud de opciones para dar formato a los números, ejes, leyenda... En este sentido se trata de una visualización altamente configurable y práctica.
Hay que comentar que una selección en una de las barras (o columnas) filtra la tabla correspondiente a dicha etiqueta, pero el clic hay que realizarlo en las barras o cifras, no en la etiqueta de la categoría.
Si hemos llevado más de un campo o medida al campo <em>Category</em> de la visualización vemos los típicos controles de Power BI permitiéndonos recorrer la estructura jerárquica. En la siguiente imagen se ha llevado a <em>Category</em> los campos <em>Country</em> y <em>Region</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_14.jpg"></a>
En la imagen anterior podemos ver variaciones negativas representadas por barras rojas.
En resumen, muy interesante visualización con una utilidad muy concreta pero bien desarrollada.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-cfd7d757-68ec-4277-91d3-4544c1af8d97') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <strong>Variance Chart - XViz</strong> de <em>Visual BI Solutions</em> nos permite comparar dos conjuntos de valores (o un conjunto de valores en dos estados distintos), visualizando tanto el incremento como el porcentaje que éste representa.
El panel de campos de esta visualización incluye tres campos (más el campo <em>Tooltip Value</em> que incluye información adicional en la ventana emergente que se muestra al mover el cursor por encima de la gráfica):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_01.jpg"></a>
Obsérvese que el panel de configuración de esta visualización se muestra en inglés aun cuando la interfaz de Power BI esté en español.
<ul><li>Campo <em>Category</em>: Campo (que será interpretado como categórico) que determinará la segmentación a aplicar a las métricas. Se admite más de uno.</li>
<li>Campo <em>Primary Value</em>: Recibirá la métrica principal. Puede ser un campo o una medida. Solo se admite uno.</li>
<li>Campo <em>Comparison Value</em>: Recibirá la métrica secundaria con la que comparar la métrica principal. Igualmente puede ser un campo o una medida, pero solo se admite uno.</li>
</ul>Por ejemplo, supongamos que tenemos definidas sendas medidas para calcular las ventas en el contexto actual y las ventas para el mismo período del año anterior:
Sales CY = SUM(Sales[Amount])
Sales LY = CALCULATE([Sales CY]; SAMEPERIODLASTYEAR('Calendar'[Date]))
Si deseamos comparar los valores para un año concreto, digamos 2018 -con independencia del método por el que estemos realizando este filtrado-, bastaría con arrastrar la medida <em>Sales CY</em> al campo <em>Primary Value</em> y la medida <em>Sales LY</em> al campo <em>Comparison Value</em>. La visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_02.jpg"></a>
Vemos que se muestran, a la izquierda, dos barras horizontales (de color negro y gris) representando los valores principal (la barra de color negro) y secundario (la barra de color gris) -solo se muestra el valor numérico correspondiente al valor principal, 1.88 M€-. A continuación se representa la variación entre las dos cifras (545.83 K€ en este ejemplo) tanto con una etiqueta como con una barra, de color verde en este ejemplo pues la variación es positiva. Si fuese negativa se mostraría de color rojo, aunque estos colores pueden personalizarse en <em>Formato > Data Colors</em>. Por último se muestra el porcentaje que esta variación representa con respecto al valor secundario (40.9% en el ejemplo).
Podemos confirmar estos valores si definimos las medidas adecuadas (calculando la variación de la cifra de ventas y el porcentaje que representa) y las llevamos a una tabla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_03.jpg"></a>
Podemos desglosar las cifras mostradas en la visualización según un criterio adicional si llevamos un campo categórico al campo <em>Category</em> de la visualización. Por ejemplo, llevemos el campo <em>Country</em> (conteniendo los países en los que se realizan las ventas) a <em>Category</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_04.jpg"></a>
...vemos las cifras de ventas para el año actual y para el año anterior para cada uno de los países, con la variación y el porcentaje correspondiente.
Si hacemos clic en el icono con forma de rejilla que se muestra cerca de la esquina superior derecha de la visualización entramos en una especie de "modo de enfoque" en el que se muestran solo las cifras numéricas, con un práctico filtro en la parte superior que nos permite buscar la "categoría" (país en nuestro ejemplo) que nos interese:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_05.jpg"></a>
Volviendo al informe, si movemos el cursor por encima de la gráfica se abre la típica ventana emergente con la información asociada, incluyendo los campos que hayamos llevado al campo <em>Tooltip Value</em> de la visualización. Por ejemplo, en la siguiente imagen se ha llevado la medida <em>Units</em> (con la suma del número de unidades vendidas) a dicho campo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_06.jpg"></a>
En todo caso, esta cifra de unidades no cambia si movemos el cursor por encima de las barras representando las métricas, si lo movemos por encima de la barra que representa la variación o por encima de las etiquetas mostrando el porcentaje de variación.
Si hacemos clic en el círculo amarillo conteniendo el icono de un lápiz que se encuentra cerca de la misma esquina superior izquierda también entramos en una especie de "modo de enfoque" que nos permite aplicar formato condicional a las barras que representan la métrica principal y secundaria:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_07.jpg"></a>
Por ejemplo, si hacemos clic en el signo "+" que se muestra a la derecha del texto "<em>Apply to Sales CY</em>" se nos muestra el panel de formato para esta métrica. Podemos optar por aplicar un formato en función de una regla o aplicar una escala de colores (selector "<em>Format by</em>"). El aspecto del panel de formato en este último caso es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_08.jpg"></a>
Si guardamos el formato con las opciones por defecto (haciendo clic en el botón <em>Save</em>) y volvemos al informe, la visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_09.jpg"></a>
Apliquemos ahora un formato condicional basado en regla a las barras representando las ventas del año anterior. Para ello volvemos a hacer clic en el botón amarillo conteniendo el icono del lápiz, un clic en el signo + que se muestra a la derecha del texto "<em>Apply to Sales LY</em>" y dejamos la opción <em>Rule</em> que se muestra bajo el texto <em>Format by</em> (opción que determina el criterio de aplicación del formato condicional). A continuación deberemos configurar la condición. Para ello debemos escoger uno de los campos que hemos llevado a la visualización. Si, por ejemplo, simplemente deseásemos resaltar las columnas representando a España y Portugal, escogeríamos el campo <em>Country</em> y -en la parte superior- el color aplicar. Por último escogemos un operador y los "miembros" a añadir:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_10.jpg"></a>
Tras guardar esta configuración y volver al informe veríamos la visualización con el nuevo formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_11.jpg"></a>
En <em>Formato > Variance Chart Options</em> podemos escoger entre mostrar la gráfica vertical u horizontalmente, mostrar o no el valor medio de las métricas (columna "<em>Average</em>" en la siguiente imagen), el criterio de ordenación, etc.:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_12.jpg"></a>
En <em>Formato > Series Type</em> podemos especificar si queremos que las barras (o columnas, según como las estemos mostrando) se muestren solapadas, tal y como se han mostrado en las capturas de pantalla hasta ahora, o apiladas (véase la siguiente imagen). En <em>Formato > Data labels</em> podemos dar formato a las etiquetas. Por ejemplo, podemos optar por aplicar un fondo blanco en lugar del gris claro que se aplica por defecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_13.jpg"></a>
En el panel de formato encontramos multitud de opciones para dar formato a los números, ejes, leyenda... En este sentido se trata de una visualización altamente configurable y práctica.
Hay que comentar que una selección en una de las barras (o columnas) filtra la tabla correspondiente a dicha etiqueta, pero el clic hay que realizarlo en las barras o cifras, no en la etiqueta de la categoría.
Si hemos llevado más de un campo o medida al campo <em>Category</em> de la visualización vemos los típicos controles de Power BI permitiéndonos recorrer la estructura jerárquica. En la siguiente imagen se ha llevado a <em>Category</em> los campos <em>Country</em> y <em>Region</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_14.jpg"></a>
En la imagen anterior podemos ver variaciones negativas representadas por barras rojas.
En resumen, muy interesante visualización con una utilidad muy concreta pero bien desarrollada.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-cfd7d757-68ec-4277-91d3-4544c1af8d97') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <strong>Variance Chart - XViz</strong> de <em>Visual BI Solutions</em> nos permite comparar dos conjuntos de valores (o un conjunto de valores en dos estados distintos), visualizando tanto el incremento como el porcentaje que éste representa.
El panel de campos de esta visualización incluye tres campos (más el campo <em>Tooltip Value</em> que incluye información adicional en la ventana emergente que se muestra al mover el cursor por encima de la gráfica):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_01.jpg"></a>
Obsérvese que el panel de configuración de esta visualización se muestra en inglés aun cuando la interfaz de Power BI esté en español.
<ul><li>Campo <em>Category</em>: Campo (que será interpretado como categórico) que determinará la segmentación a aplicar a las métricas. Se admite más de uno.</li>
<li>Campo <em>Primary Value</em>: Recibirá la métrica principal. Puede ser un campo o una medida. Solo se admite uno.</li>
<li>Campo <em>Comparison Value</em>: Recibirá la métrica secundaria con la que comparar la métrica principal. Igualmente puede ser un campo o una medida, pero solo se admite uno.</li>
</ul>Por ejemplo, supongamos que tenemos definidas sendas medidas para calcular las ventas en el contexto actual y las ventas para el mismo período del año anterior:
Sales CY = SUM(Sales[Amount])
Sales LY = CALCULATE([Sales CY]; SAMEPERIODLASTYEAR('Calendar'[Date]))
Si deseamos comparar los valores para un año concreto, digamos 2018 -con independencia del método por el que estemos realizando este filtrado-, bastaría con arrastrar la medida <em>Sales CY</em> al campo <em>Primary Value</em> y la medida <em>Sales LY</em> al campo <em>Comparison Value</em>. La visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_02.jpg"></a>
Vemos que se muestran, a la izquierda, dos barras horizontales (de color negro y gris) representando los valores principal (la barra de color negro) y secundario (la barra de color gris) -solo se muestra el valor numérico correspondiente al valor principal, 1.88 M€-. A continuación se representa la variación entre las dos cifras (545.83 K€ en este ejemplo) tanto con una etiqueta como con una barra, de color verde en este ejemplo pues la variación es positiva. Si fuese negativa se mostraría de color rojo, aunque estos colores pueden personalizarse en <em>Formato > Data Colors</em>. Por último se muestra el porcentaje que esta variación representa con respecto al valor secundario (40.9% en el ejemplo).
Podemos confirmar estos valores si definimos las medidas adecuadas (calculando la variación de la cifra de ventas y el porcentaje que representa) y las llevamos a una tabla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_03.jpg"></a>
Podemos desglosar las cifras mostradas en la visualización según un criterio adicional si llevamos un campo categórico al campo <em>Category</em> de la visualización. Por ejemplo, llevemos el campo <em>Country</em> (conteniendo los países en los que se realizan las ventas) a <em>Category</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_04.jpg"></a>
...vemos las cifras de ventas para el año actual y para el año anterior para cada uno de los países, con la variación y el porcentaje correspondiente.
Si hacemos clic en el icono con forma de rejilla que se muestra cerca de la esquina superior derecha de la visualización entramos en una especie de "modo de enfoque" en el que se muestran solo las cifras numéricas, con un práctico filtro en la parte superior que nos permite buscar la "categoría" (país en nuestro ejemplo) que nos interese:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_05.jpg"></a>
Volviendo al informe, si movemos el cursor por encima de la gráfica se abre la típica ventana emergente con la información asociada, incluyendo los campos que hayamos llevado al campo <em>Tooltip Value</em> de la visualización. Por ejemplo, en la siguiente imagen se ha llevado la medida <em>Units</em> (con la suma del número de unidades vendidas) a dicho campo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_06.jpg"></a>
En todo caso, esta cifra de unidades no cambia si movemos el cursor por encima de las barras representando las métricas, si lo movemos por encima de la barra que representa la variación o por encima de las etiquetas mostrando el porcentaje de variación.
Si hacemos clic en el círculo amarillo conteniendo el icono de un lápiz que se encuentra cerca de la misma esquina superior izquierda también entramos en una especie de "modo de enfoque" que nos permite aplicar formato condicional a las barras que representan la métrica principal y secundaria:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_07.jpg"></a>
Por ejemplo, si hacemos clic en el signo "+" que se muestra a la derecha del texto "<em>Apply to Sales CY</em>" se nos muestra el panel de formato para esta métrica. Podemos optar por aplicar un formato en función de una regla o aplicar una escala de colores (selector "<em>Format by</em>"). El aspecto del panel de formato en este último caso es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_08.jpg"></a>
Si guardamos el formato con las opciones por defecto (haciendo clic en el botón <em>Save</em>) y volvemos al informe, la visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_09.jpg"></a>
Apliquemos ahora un formato condicional basado en regla a las barras representando las ventas del año anterior. Para ello volvemos a hacer clic en el botón amarillo conteniendo el icono del lápiz, un clic en el signo + que se muestra a la derecha del texto "<em>Apply to Sales LY</em>" y dejamos la opción <em>Rule</em> que se muestra bajo el texto <em>Format by</em> (opción que determina el criterio de aplicación del formato condicional). A continuación deberemos configurar la condición. Para ello debemos escoger uno de los campos que hemos llevado a la visualización. Si, por ejemplo, simplemente deseásemos resaltar las columnas representando a España y Portugal, escogeríamos el campo <em>Country</em> y -en la parte superior- el color aplicar. Por último escogemos un operador y los "miembros" a añadir:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_10.jpg"></a>
Tras guardar esta configuración y volver al informe veríamos la visualización con el nuevo formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_11.jpg"></a>
En <em>Formato > Variance Chart Options</em> podemos escoger entre mostrar la gráfica vertical u horizontalmente, mostrar o no el valor medio de las métricas (columna "<em>Average</em>" en la siguiente imagen), el criterio de ordenación, etc.:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_12.jpg"></a>
En <em>Formato > Series Type</em> podemos especificar si queremos que las barras (o columnas, según como las estemos mostrando) se muestren solapadas, tal y como se han mostrado en las capturas de pantalla hasta ahora, o apiladas (véase la siguiente imagen). En <em>Formato > Data labels</em> podemos dar formato a las etiquetas. Por ejemplo, podemos optar por aplicar un fondo blanco en lugar del gris claro que se aplica por defecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_13.jpg"></a>
En el panel de formato encontramos multitud de opciones para dar formato a los números, ejes, leyenda... En este sentido se trata de una visualización altamente configurable y práctica.
Hay que comentar que una selección en una de las barras (o columnas) filtra la tabla correspondiente a dicha etiqueta, pero el clic hay que realizarlo en las barras o cifras, no en la etiqueta de la categoría.
Si hemos llevado más de un campo o medida al campo <em>Category</em> de la visualización vemos los típicos controles de Power BI permitiéndonos recorrer la estructura jerárquica. En la siguiente imagen se ha llevado a <em>Category</em> los campos <em>Country</em> y <em>Region</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_14.jpg"></a>
En la imagen anterior podemos ver variaciones negativas representadas por barras rojas.
En resumen, muy interesante visualización con una utilidad muy concreta pero bien desarrollada.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-241ef9b1-2649-4f32-952d-d70ca7c16958') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <strong>Variance Chart - XViz</strong> de <em>Visual BI Solutions</em> nos permite comparar dos conjuntos de valores (o un conjunto de valores en dos estados distintos), visualizando tanto el incremento como el porcentaje que éste representa.
El panel de campos de esta visualización incluye tres campos (más el campo <em>Tooltip Value</em> que incluye información adicional en la ventana emergente que se muestra al mover el cursor por encima de la gráfica):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_01.jpg"></a>
Obsérvese que el panel de configuración de esta visualización se muestra en inglés aun cuando la interfaz de Power BI esté en español.
<ul><li>Campo <em>Category</em>: Campo (que será interpretado como categórico) que determinará la segmentación a aplicar a las métricas. Se admite más de uno.</li>
<li>Campo <em>Primary Value</em>: Recibirá la métrica principal. Puede ser un campo o una medida. Solo se admite uno.</li>
<li>Campo <em>Comparison Value</em>: Recibirá la métrica secundaria con la que comparar la métrica principal. Igualmente puede ser un campo o una medida, pero solo se admite uno.</li>
</ul>Por ejemplo, supongamos que tenemos definidas sendas medidas para calcular las ventas en el contexto actual y las ventas para el mismo período del año anterior:
Sales CY = SUM(Sales[Amount])
Sales LY = CALCULATE([Sales CY]; SAMEPERIODLASTYEAR('Calendar'[Date]))
Si deseamos comparar los valores para un año concreto, digamos 2018 -con independencia del método por el que estemos realizando este filtrado-, bastaría con arrastrar la medida <em>Sales CY</em> al campo <em>Primary Value</em> y la medida <em>Sales LY</em> al campo <em>Comparison Value</em>. La visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_02.jpg"></a>
Vemos que se muestran, a la izquierda, dos barras horizontales (de color negro y gris) representando los valores principal (la barra de color negro) y secundario (la barra de color gris) -solo se muestra el valor numérico correspondiente al valor principal, 1.88 M€-. A continuación se representa la variación entre las dos cifras (545.83 K€ en este ejemplo) tanto con una etiqueta como con una barra, de color verde en este ejemplo pues la variación es positiva. Si fuese negativa se mostraría de color rojo, aunque estos colores pueden personalizarse en <em>Formato > Data Colors</em>. Por último se muestra el porcentaje que esta variación representa con respecto al valor secundario (40.9% en el ejemplo).
Podemos confirmar estos valores si definimos las medidas adecuadas (calculando la variación de la cifra de ventas y el porcentaje que representa) y las llevamos a una tabla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_03.jpg"></a>
Podemos desglosar las cifras mostradas en la visualización según un criterio adicional si llevamos un campo categórico al campo <em>Category</em> de la visualización. Por ejemplo, llevemos el campo <em>Country</em> (conteniendo los países en los que se realizan las ventas) a <em>Category</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_04.jpg"></a>
...vemos las cifras de ventas para el año actual y para el año anterior para cada uno de los países, con la variación y el porcentaje correspondiente.
Si hacemos clic en el icono con forma de rejilla que se muestra cerca de la esquina superior derecha de la visualización entramos en una especie de "modo de enfoque" en el que se muestran solo las cifras numéricas, con un práctico filtro en la parte superior que nos permite buscar la "categoría" (país en nuestro ejemplo) que nos interese:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_05.jpg"></a>
Volviendo al informe, si movemos el cursor por encima de la gráfica se abre la típica ventana emergente con la información asociada, incluyendo los campos que hayamos llevado al campo <em>Tooltip Value</em> de la visualización. Por ejemplo, en la siguiente imagen se ha llevado la medida <em>Units</em> (con la suma del número de unidades vendidas) a dicho campo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_06.jpg"></a>
En todo caso, esta cifra de unidades no cambia si movemos el cursor por encima de las barras representando las métricas, si lo movemos por encima de la barra que representa la variación o por encima de las etiquetas mostrando el porcentaje de variación.
Si hacemos clic en el círculo amarillo conteniendo el icono de un lápiz que se encuentra cerca de la misma esquina superior izquierda también entramos en una especie de "modo de enfoque" que nos permite aplicar formato condicional a las barras que representan la métrica principal y secundaria:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_07.jpg"></a>
Por ejemplo, si hacemos clic en el signo "+" que se muestra a la derecha del texto "<em>Apply to Sales CY</em>" se nos muestra el panel de formato para esta métrica. Podemos optar por aplicar un formato en función de una regla o aplicar una escala de colores (selector "<em>Format by</em>"). El aspecto del panel de formato en este último caso es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_08.jpg"></a>
Si guardamos el formato con las opciones por defecto (haciendo clic en el botón <em>Save</em>) y volvemos al informe, la visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_09.jpg"></a>
Apliquemos ahora un formato condicional basado en regla a las barras representando las ventas del año anterior. Para ello volvemos a hacer clic en el botón amarillo conteniendo el icono del lápiz, un clic en el signo + que se muestra a la derecha del texto "<em>Apply to Sales LY</em>" y dejamos la opción <em>Rule</em> que se muestra bajo el texto <em>Format by</em> (opción que determina el criterio de aplicación del formato condicional). A continuación deberemos configurar la condición. Para ello debemos escoger uno de los campos que hemos llevado a la visualización. Si, por ejemplo, simplemente deseásemos resaltar las columnas representando a España y Portugal, escogeríamos el campo <em>Country</em> y -en la parte superior- el color aplicar. Por último escogemos un operador y los "miembros" a añadir:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_10.jpg"></a>
Tras guardar esta configuración y volver al informe veríamos la visualización con el nuevo formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_11.jpg"></a>
En <em>Formato > Variance Chart Options</em> podemos escoger entre mostrar la gráfica vertical u horizontalmente, mostrar o no el valor medio de las métricas (columna "<em>Average</em>" en la siguiente imagen), el criterio de ordenación, etc.:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_12.jpg"></a>
En <em>Formato > Series Type</em> podemos especificar si queremos que las barras (o columnas, según como las estemos mostrando) se muestren solapadas, tal y como se han mostrado en las capturas de pantalla hasta ahora, o apiladas (véase la siguiente imagen). En <em>Formato > Data labels</em> podemos dar formato a las etiquetas. Por ejemplo, podemos optar por aplicar un fondo blanco en lugar del gris claro que se aplica por defecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_13.jpg"></a>
En el panel de formato encontramos multitud de opciones para dar formato a los números, ejes, leyenda... En este sentido se trata de una visualización altamente configurable y práctica.
Hay que comentar que una selección en una de las barras (o columnas) filtra la tabla correspondiente a dicha etiqueta, pero el clic hay que realizarlo en las barras o cifras, no en la etiqueta de la categoría.
Si hemos llevado más de un campo o medida al campo <em>Category</em> de la visualización vemos los típicos controles de Power BI permitiéndonos recorrer la estructura jerárquica. En la siguiente imagen se ha llevado a <em>Category</em> los campos <em>Country</em> y <em>Region</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_14.jpg"></a>
En la imagen anterior podemos ver variaciones negativas representadas por barras rojas.
En resumen, muy interesante visualización con una utilidad muy concreta pero bien desarrollada.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-241ef9b1-2649-4f32-952d-d70ca7c16958') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <strong>Variance Chart - XViz</strong> de <em>Visual BI Solutions</em> nos permite comparar dos conjuntos de valores (o un conjunto de valores en dos estados distintos), visualizando tanto el incremento como el porcentaje que éste representa.
El panel de campos de esta visualización incluye tres campos (más el campo <em>Tooltip Value</em> que incluye información adicional en la ventana emergente que se muestra al mover el cursor por encima de la gráfica):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_01.jpg"></a>
Obsérvese que el panel de configuración de esta visualización se muestra en inglés aun cuando la interfaz de Power BI esté en español.
<ul><li>Campo <em>Category</em>: Campo (que será interpretado como categórico) que determinará la segmentación a aplicar a las métricas. Se admite más de uno.</li>
<li>Campo <em>Primary Value</em>: Recibirá la métrica principal. Puede ser un campo o una medida. Solo se admite uno.</li>
<li>Campo <em>Comparison Value</em>: Recibirá la métrica secundaria con la que comparar la métrica principal. Igualmente puede ser un campo o una medida, pero solo se admite uno.</li>
</ul>Por ejemplo, supongamos que tenemos definidas sendas medidas para calcular las ventas en el contexto actual y las ventas para el mismo período del año anterior:
Sales CY = SUM(Sales[Amount])
Sales LY = CALCULATE([Sales CY]; SAMEPERIODLASTYEAR('Calendar'[Date]))
Si deseamos comparar los valores para un año concreto, digamos 2018 -con independencia del método por el que estemos realizando este filtrado-, bastaría con arrastrar la medida <em>Sales CY</em> al campo <em>Primary Value</em> y la medida <em>Sales LY</em> al campo <em>Comparison Value</em>. La visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_02.jpg"></a>
Vemos que se muestran, a la izquierda, dos barras horizontales (de color negro y gris) representando los valores principal (la barra de color negro) y secundario (la barra de color gris) -solo se muestra el valor numérico correspondiente al valor principal, 1.88 M€-. A continuación se representa la variación entre las dos cifras (545.83 K€ en este ejemplo) tanto con una etiqueta como con una barra, de color verde en este ejemplo pues la variación es positiva. Si fuese negativa se mostraría de color rojo, aunque estos colores pueden personalizarse en <em>Formato > Data Colors</em>. Por último se muestra el porcentaje que esta variación representa con respecto al valor secundario (40.9% en el ejemplo).
Podemos confirmar estos valores si definimos las medidas adecuadas (calculando la variación de la cifra de ventas y el porcentaje que representa) y las llevamos a una tabla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_03.jpg"></a>
Podemos desglosar las cifras mostradas en la visualización según un criterio adicional si llevamos un campo categórico al campo <em>Category</em> de la visualización. Por ejemplo, llevemos el campo <em>Country</em> (conteniendo los países en los que se realizan las ventas) a <em>Category</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_04.jpg"></a>
...vemos las cifras de ventas para el año actual y para el año anterior para cada uno de los países, con la variación y el porcentaje correspondiente.
Si hacemos clic en el icono con forma de rejilla que se muestra cerca de la esquina superior derecha de la visualización entramos en una especie de "modo de enfoque" en el que se muestran solo las cifras numéricas, con un práctico filtro en la parte superior que nos permite buscar la "categoría" (país en nuestro ejemplo) que nos interese:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_05.jpg"></a>
Volviendo al informe, si movemos el cursor por encima de la gráfica se abre la típica ventana emergente con la información asociada, incluyendo los campos que hayamos llevado al campo <em>Tooltip Value</em> de la visualización. Por ejemplo, en la siguiente imagen se ha llevado la medida <em>Units</em> (con la suma del número de unidades vendidas) a dicho campo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_06.jpg"></a>
En todo caso, esta cifra de unidades no cambia si movemos el cursor por encima de las barras representando las métricas, si lo movemos por encima de la barra que representa la variación o por encima de las etiquetas mostrando el porcentaje de variación.
Si hacemos clic en el círculo amarillo conteniendo el icono de un lápiz que se encuentra cerca de la misma esquina superior izquierda también entramos en una especie de "modo de enfoque" que nos permite aplicar formato condicional a las barras que representan la métrica principal y secundaria:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_07.jpg"></a>
Por ejemplo, si hacemos clic en el signo "+" que se muestra a la derecha del texto "<em>Apply to Sales CY</em>" se nos muestra el panel de formato para esta métrica. Podemos optar por aplicar un formato en función de una regla o aplicar una escala de colores (selector "<em>Format by</em>"). El aspecto del panel de formato en este último caso es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_08.jpg"></a>
Si guardamos el formato con las opciones por defecto (haciendo clic en el botón <em>Save</em>) y volvemos al informe, la visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_09.jpg"></a>
Apliquemos ahora un formato condicional basado en regla a las barras representando las ventas del año anterior. Para ello volvemos a hacer clic en el botón amarillo conteniendo el icono del lápiz, un clic en el signo + que se muestra a la derecha del texto "<em>Apply to Sales LY</em>" y dejamos la opción <em>Rule</em> que se muestra bajo el texto <em>Format by</em> (opción que determina el criterio de aplicación del formato condicional). A continuación deberemos configurar la condición. Para ello debemos escoger uno de los campos que hemos llevado a la visualización. Si, por ejemplo, simplemente deseásemos resaltar las columnas representando a España y Portugal, escogeríamos el campo <em>Country</em> y -en la parte superior- el color aplicar. Por último escogemos un operador y los "miembros" a añadir:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_10.jpg"></a>
Tras guardar esta configuración y volver al informe veríamos la visualización con el nuevo formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_11.jpg"></a>
En <em>Formato > Variance Chart Options</em> podemos escoger entre mostrar la gráfica vertical u horizontalmente, mostrar o no el valor medio de las métricas (columna "<em>Average</em>" en la siguiente imagen), el criterio de ordenación, etc.:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_12.jpg"></a>
En <em>Formato > Series Type</em> podemos especificar si queremos que las barras (o columnas, según como las estemos mostrando) se muestren solapadas, tal y como se han mostrado en las capturas de pantalla hasta ahora, o apiladas (véase la siguiente imagen). En <em>Formato > Data labels</em> podemos dar formato a las etiquetas. Por ejemplo, podemos optar por aplicar un fondo blanco en lugar del gris claro que se aplica por defecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_13.jpg"></a>
En el panel de formato encontramos multitud de opciones para dar formato a los números, ejes, leyenda... En este sentido se trata de una visualización altamente configurable y práctica.
Hay que comentar que una selección en una de las barras (o columnas) filtra la tabla correspondiente a dicha etiqueta, pero el clic hay que realizarlo en las barras o cifras, no en la etiqueta de la categoría.
Si hemos llevado más de un campo o medida al campo <em>Category</em> de la visualización vemos los típicos controles de Power BI permitiéndonos recorrer la estructura jerárquica. En la siguiente imagen se ha llevado a <em>Category</em> los campos <em>Country</em> y <em>Region</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_14.jpg"></a>
En la imagen anterior podemos ver variaciones negativas representadas por barras rojas.
En resumen, muy interesante visualización con una utilidad muy concreta pero bien desarrollada.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-241ef9b1-2649-4f32-952d-d70ca7c16958') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <strong>Variance Chart - XViz</strong> de <em>Visual BI Solutions</em> nos permite comparar dos conjuntos de valores (o un conjunto de valores en dos estados distintos), visualizando tanto el incremento como el porcentaje que éste representa.
El panel de campos de esta visualización incluye tres campos (más el campo <em>Tooltip Value</em> que incluye información adicional en la ventana emergente que se muestra al mover el cursor por encima de la gráfica):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_01.jpg"></a>
Obsérvese que el panel de configuración de esta visualización se muestra en inglés aun cuando la interfaz de Power BI esté en español.
<ul><li>Campo <em>Category</em>: Campo (que será interpretado como categórico) que determinará la segmentación a aplicar a las métricas. Se admite más de uno.</li>
<li>Campo <em>Primary Value</em>: Recibirá la métrica principal. Puede ser un campo o una medida. Solo se admite uno.</li>
<li>Campo <em>Comparison Value</em>: Recibirá la métrica secundaria con la que comparar la métrica principal. Igualmente puede ser un campo o una medida, pero solo se admite uno.</li>
</ul>Por ejemplo, supongamos que tenemos definidas sendas medidas para calcular las ventas en el contexto actual y las ventas para el mismo período del año anterior:
Sales CY = SUM(Sales[Amount])
Sales LY = CALCULATE([Sales CY]; SAMEPERIODLASTYEAR('Calendar'[Date]))
Si deseamos comparar los valores para un año concreto, digamos 2018 -con independencia del método por el que estemos realizando este filtrado-, bastaría con arrastrar la medida <em>Sales CY</em> al campo <em>Primary Value</em> y la medida <em>Sales LY</em> al campo <em>Comparison Value</em>. La visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_02.jpg"></a>
Vemos que se muestran, a la izquierda, dos barras horizontales (de color negro y gris) representando los valores principal (la barra de color negro) y secundario (la barra de color gris) -solo se muestra el valor numérico correspondiente al valor principal, 1.88 M€-. A continuación se representa la variación entre las dos cifras (545.83 K€ en este ejemplo) tanto con una etiqueta como con una barra, de color verde en este ejemplo pues la variación es positiva. Si fuese negativa se mostraría de color rojo, aunque estos colores pueden personalizarse en <em>Formato > Data Colors</em>. Por último se muestra el porcentaje que esta variación representa con respecto al valor secundario (40.9% en el ejemplo).
Podemos confirmar estos valores si definimos las medidas adecuadas (calculando la variación de la cifra de ventas y el porcentaje que representa) y las llevamos a una tabla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_03.jpg"></a>
Podemos desglosar las cifras mostradas en la visualización según un criterio adicional si llevamos un campo categórico al campo <em>Category</em> de la visualización. Por ejemplo, llevemos el campo <em>Country</em> (conteniendo los países en los que se realizan las ventas) a <em>Category</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_04.jpg"></a>
...vemos las cifras de ventas para el año actual y para el año anterior para cada uno de los países, con la variación y el porcentaje correspondiente.
Si hacemos clic en el icono con forma de rejilla que se muestra cerca de la esquina superior derecha de la visualización entramos en una especie de "modo de enfoque" en el que se muestran solo las cifras numéricas, con un práctico filtro en la parte superior que nos permite buscar la "categoría" (país en nuestro ejemplo) que nos interese:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_05.jpg"></a>
Volviendo al informe, si movemos el cursor por encima de la gráfica se abre la típica ventana emergente con la información asociada, incluyendo los campos que hayamos llevado al campo <em>Tooltip Value</em> de la visualización. Por ejemplo, en la siguiente imagen se ha llevado la medida <em>Units</em> (con la suma del número de unidades vendidas) a dicho campo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_06.jpg"></a>
En todo caso, esta cifra de unidades no cambia si movemos el cursor por encima de las barras representando las métricas, si lo movemos por encima de la barra que representa la variación o por encima de las etiquetas mostrando el porcentaje de variación.
Si hacemos clic en el círculo amarillo conteniendo el icono de un lápiz que se encuentra cerca de la misma esquina superior izquierda también entramos en una especie de "modo de enfoque" que nos permite aplicar formato condicional a las barras que representan la métrica principal y secundaria:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_07.jpg"></a>
Por ejemplo, si hacemos clic en el signo "+" que se muestra a la derecha del texto "<em>Apply to Sales CY</em>" se nos muestra el panel de formato para esta métrica. Podemos optar por aplicar un formato en función de una regla o aplicar una escala de colores (selector "<em>Format by</em>"). El aspecto del panel de formato en este último caso es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_08.jpg"></a>
Si guardamos el formato con las opciones por defecto (haciendo clic en el botón <em>Save</em>) y volvemos al informe, la visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_09.jpg"></a>
Apliquemos ahora un formato condicional basado en regla a las barras representando las ventas del año anterior. Para ello volvemos a hacer clic en el botón amarillo conteniendo el icono del lápiz, un clic en el signo + que se muestra a la derecha del texto "<em>Apply to Sales LY</em>" y dejamos la opción <em>Rule</em> que se muestra bajo el texto <em>Format by</em> (opción que determina el criterio de aplicación del formato condicional). A continuación deberemos configurar la condición. Para ello debemos escoger uno de los campos que hemos llevado a la visualización. Si, por ejemplo, simplemente deseásemos resaltar las columnas representando a España y Portugal, escogeríamos el campo <em>Country</em> y -en la parte superior- el color aplicar. Por último escogemos un operador y los "miembros" a añadir:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_10.jpg"></a>
Tras guardar esta configuración y volver al informe veríamos la visualización con el nuevo formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_11.jpg"></a>
En <em>Formato > Variance Chart Options</em> podemos escoger entre mostrar la gráfica vertical u horizontalmente, mostrar o no el valor medio de las métricas (columna "<em>Average</em>" en la siguiente imagen), el criterio de ordenación, etc.:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_12.jpg"></a>
En <em>Formato > Series Type</em> podemos especificar si queremos que las barras (o columnas, según como las estemos mostrando) se muestren solapadas, tal y como se han mostrado en las capturas de pantalla hasta ahora, o apiladas (véase la siguiente imagen). En <em>Formato > Data labels</em> podemos dar formato a las etiquetas. Por ejemplo, podemos optar por aplicar un fondo blanco en lugar del gris claro que se aplica por defecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_13.jpg"></a>
En el panel de formato encontramos multitud de opciones para dar formato a los números, ejes, leyenda... En este sentido se trata de una visualización altamente configurable y práctica.
Hay que comentar que una selección en una de las barras (o columnas) filtra la tabla correspondiente a dicha etiqueta, pero el clic hay que realizarlo en las barras o cifras, no en la etiqueta de la categoría.
Si hemos llevado más de un campo o medida al campo <em>Category</em> de la visualización vemos los típicos controles de Power BI permitiéndonos recorrer la estructura jerárquica. En la siguiente imagen se ha llevado a <em>Category</em> los campos <em>Country</em> y <em>Region</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_14.jpg"></a>
En la imagen anterior podemos ver variaciones negativas representadas por barras rojas.
En resumen, muy interesante visualización con una utilidad muy concreta pero bien desarrollada.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-241ef9b1-2649-4f32-952d-d70ca7c16958') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <strong>Variance Chart - XViz</strong> de <em>Visual BI Solutions</em> nos permite comparar dos conjuntos de valores (o un conjunto de valores en dos estados distintos), visualizando tanto el incremento como el porcentaje que éste representa.
El panel de campos de esta visualización incluye tres campos (más el campo <em>Tooltip Value</em> que incluye información adicional en la ventana emergente que se muestra al mover el cursor por encima de la gráfica):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_01.jpg"></a>
Obsérvese que el panel de configuración de esta visualización se muestra en inglés aun cuando la interfaz de Power BI esté en español.
<ul><li>Campo <em>Category</em>: Campo (que será interpretado como categórico) que determinará la segmentación a aplicar a las métricas. Se admite más de uno.</li>
<li>Campo <em>Primary Value</em>: Recibirá la métrica principal. Puede ser un campo o una medida. Solo se admite uno.</li>
<li>Campo <em>Comparison Value</em>: Recibirá la métrica secundaria con la que comparar la métrica principal. Igualmente puede ser un campo o una medida, pero solo se admite uno.</li>
</ul>Por ejemplo, supongamos que tenemos definidas sendas medidas para calcular las ventas en el contexto actual y las ventas para el mismo período del año anterior:
Sales CY = SUM(Sales[Amount])
Sales LY = CALCULATE([Sales CY]; SAMEPERIODLASTYEAR('Calendar'[Date]))
Si deseamos comparar los valores para un año concreto, digamos 2018 -con independencia del método por el que estemos realizando este filtrado-, bastaría con arrastrar la medida <em>Sales CY</em> al campo <em>Primary Value</em> y la medida <em>Sales LY</em> al campo <em>Comparison Value</em>. La visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_02.jpg"></a>
Vemos que se muestran, a la izquierda, dos barras horizontales (de color negro y gris) representando los valores principal (la barra de color negro) y secundario (la barra de color gris) -solo se muestra el valor numérico correspondiente al valor principal, 1.88 M€-. A continuación se representa la variación entre las dos cifras (545.83 K€ en este ejemplo) tanto con una etiqueta como con una barra, de color verde en este ejemplo pues la variación es positiva. Si fuese negativa se mostraría de color rojo, aunque estos colores pueden personalizarse en <em>Formato > Data Colors</em>. Por último se muestra el porcentaje que esta variación representa con respecto al valor secundario (40.9% en el ejemplo).
Podemos confirmar estos valores si definimos las medidas adecuadas (calculando la variación de la cifra de ventas y el porcentaje que representa) y las llevamos a una tabla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_03.jpg"></a>
Podemos desglosar las cifras mostradas en la visualización según un criterio adicional si llevamos un campo categórico al campo <em>Category</em> de la visualización. Por ejemplo, llevemos el campo <em>Country</em> (conteniendo los países en los que se realizan las ventas) a <em>Category</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_04.jpg"></a>
...vemos las cifras de ventas para el año actual y para el año anterior para cada uno de los países, con la variación y el porcentaje correspondiente.
Si hacemos clic en el icono con forma de rejilla que se muestra cerca de la esquina superior derecha de la visualización entramos en una especie de "modo de enfoque" en el que se muestran solo las cifras numéricas, con un práctico filtro en la parte superior que nos permite buscar la "categoría" (país en nuestro ejemplo) que nos interese:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_05.jpg"></a>
Volviendo al informe, si movemos el cursor por encima de la gráfica se abre la típica ventana emergente con la información asociada, incluyendo los campos que hayamos llevado al campo <em>Tooltip Value</em> de la visualización. Por ejemplo, en la siguiente imagen se ha llevado la medida <em>Units</em> (con la suma del número de unidades vendidas) a dicho campo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_06.jpg"></a>
En todo caso, esta cifra de unidades no cambia si movemos el cursor por encima de las barras representando las métricas, si lo movemos por encima de la barra que representa la variación o por encima de las etiquetas mostrando el porcentaje de variación.
Si hacemos clic en el círculo amarillo conteniendo el icono de un lápiz que se encuentra cerca de la misma esquina superior izquierda también entramos en una especie de "modo de enfoque" que nos permite aplicar formato condicional a las barras que representan la métrica principal y secundaria:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_07.jpg"></a>
Por ejemplo, si hacemos clic en el signo "+" que se muestra a la derecha del texto "<em>Apply to Sales CY</em>" se nos muestra el panel de formato para esta métrica. Podemos optar por aplicar un formato en función de una regla o aplicar una escala de colores (selector "<em>Format by</em>"). El aspecto del panel de formato en este último caso es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_08.jpg"></a>
Si guardamos el formato con las opciones por defecto (haciendo clic en el botón <em>Save</em>) y volvemos al informe, la visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_09.jpg"></a>
Apliquemos ahora un formato condicional basado en regla a las barras representando las ventas del año anterior. Para ello volvemos a hacer clic en el botón amarillo conteniendo el icono del lápiz, un clic en el signo + que se muestra a la derecha del texto "<em>Apply to Sales LY</em>" y dejamos la opción <em>Rule</em> que se muestra bajo el texto <em>Format by</em> (opción que determina el criterio de aplicación del formato condicional). A continuación deberemos configurar la condición. Para ello debemos escoger uno de los campos que hemos llevado a la visualización. Si, por ejemplo, simplemente deseásemos resaltar las columnas representando a España y Portugal, escogeríamos el campo <em>Country</em> y -en la parte superior- el color aplicar. Por último escogemos un operador y los "miembros" a añadir:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_10.jpg"></a>
Tras guardar esta configuración y volver al informe veríamos la visualización con el nuevo formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_11.jpg"></a>
En <em>Formato > Variance Chart Options</em> podemos escoger entre mostrar la gráfica vertical u horizontalmente, mostrar o no el valor medio de las métricas (columna "<em>Average</em>" en la siguiente imagen), el criterio de ordenación, etc.:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_12.jpg"></a>
En <em>Formato > Series Type</em> podemos especificar si queremos que las barras (o columnas, según como las estemos mostrando) se muestren solapadas, tal y como se han mostrado en las capturas de pantalla hasta ahora, o apiladas (véase la siguiente imagen). En <em>Formato > Data labels</em> podemos dar formato a las etiquetas. Por ejemplo, podemos optar por aplicar un fondo blanco en lugar del gris claro que se aplica por defecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_13.jpg"></a>
En el panel de formato encontramos multitud de opciones para dar formato a los números, ejes, leyenda... En este sentido se trata de una visualización altamente configurable y práctica.
Hay que comentar que una selección en una de las barras (o columnas) filtra la tabla correspondiente a dicha etiqueta, pero el clic hay que realizarlo en las barras o cifras, no en la etiqueta de la categoría.
Si hemos llevado más de un campo o medida al campo <em>Category</em> de la visualización vemos los típicos controles de Power BI permitiéndonos recorrer la estructura jerárquica. En la siguiente imagen se ha llevado a <em>Category</em> los campos <em>Country</em> y <em>Region</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_14.jpg"></a>
En la imagen anterior podemos ver variaciones negativas representadas por barras rojas.
En resumen, muy interesante visualización con una utilidad muy concreta pero bien desarrollada.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-bc67b78b-87b0-4a8b-b88e-6d13780d588a') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <strong>Variance Chart - XViz</strong> de <em>Visual BI Solutions</em> nos permite comparar dos conjuntos de valores (o un conjunto de valores en dos estados distintos), visualizando tanto el incremento como el porcentaje que éste representa.
El panel de campos de esta visualización incluye tres campos (más el campo <em>Tooltip Value</em> que incluye información adicional en la ventana emergente que se muestra al mover el cursor por encima de la gráfica):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_01.jpg"></a>
Obsérvese que el panel de configuración de esta visualización se muestra en inglés aun cuando la interfaz de Power BI esté en español.
<ul><li>Campo <em>Category</em>: Campo (que será interpretado como categórico) que determinará la segmentación a aplicar a las métricas. Se admite más de uno.</li>
<li>Campo <em>Primary Value</em>: Recibirá la métrica principal. Puede ser un campo o una medida. Solo se admite uno.</li>
<li>Campo <em>Comparison Value</em>: Recibirá la métrica secundaria con la que comparar la métrica principal. Igualmente puede ser un campo o una medida, pero solo se admite uno.</li>
</ul>Por ejemplo, supongamos que tenemos definidas sendas medidas para calcular las ventas en el contexto actual y las ventas para el mismo período del año anterior:
Sales CY = SUM(Sales[Amount])
Sales LY = CALCULATE([Sales CY]; SAMEPERIODLASTYEAR('Calendar'[Date]))
Si deseamos comparar los valores para un año concreto, digamos 2018 -con independencia del método por el que estemos realizando este filtrado-, bastaría con arrastrar la medida <em>Sales CY</em> al campo <em>Primary Value</em> y la medida <em>Sales LY</em> al campo <em>Comparison Value</em>. La visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_02.jpg"></a>
Vemos que se muestran, a la izquierda, dos barras horizontales (de color negro y gris) representando los valores principal (la barra de color negro) y secundario (la barra de color gris) -solo se muestra el valor numérico correspondiente al valor principal, 1.88 M€-. A continuación se representa la variación entre las dos cifras (545.83 K€ en este ejemplo) tanto con una etiqueta como con una barra, de color verde en este ejemplo pues la variación es positiva. Si fuese negativa se mostraría de color rojo, aunque estos colores pueden personalizarse en <em>Formato > Data Colors</em>. Por último se muestra el porcentaje que esta variación representa con respecto al valor secundario (40.9% en el ejemplo).
Podemos confirmar estos valores si definimos las medidas adecuadas (calculando la variación de la cifra de ventas y el porcentaje que representa) y las llevamos a una tabla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_03.jpg"></a>
Podemos desglosar las cifras mostradas en la visualización según un criterio adicional si llevamos un campo categórico al campo <em>Category</em> de la visualización. Por ejemplo, llevemos el campo <em>Country</em> (conteniendo los países en los que se realizan las ventas) a <em>Category</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_04.jpg"></a>
...vemos las cifras de ventas para el año actual y para el año anterior para cada uno de los países, con la variación y el porcentaje correspondiente.
Si hacemos clic en el icono con forma de rejilla que se muestra cerca de la esquina superior derecha de la visualización entramos en una especie de "modo de enfoque" en el que se muestran solo las cifras numéricas, con un práctico filtro en la parte superior que nos permite buscar la "categoría" (país en nuestro ejemplo) que nos interese:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_05.jpg"></a>
Volviendo al informe, si movemos el cursor por encima de la gráfica se abre la típica ventana emergente con la información asociada, incluyendo los campos que hayamos llevado al campo <em>Tooltip Value</em> de la visualización. Por ejemplo, en la siguiente imagen se ha llevado la medida <em>Units</em> (con la suma del número de unidades vendidas) a dicho campo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_06.jpg"></a>
En todo caso, esta cifra de unidades no cambia si movemos el cursor por encima de las barras representando las métricas, si lo movemos por encima de la barra que representa la variación o por encima de las etiquetas mostrando el porcentaje de variación.
Si hacemos clic en el círculo amarillo conteniendo el icono de un lápiz que se encuentra cerca de la misma esquina superior izquierda también entramos en una especie de "modo de enfoque" que nos permite aplicar formato condicional a las barras que representan la métrica principal y secundaria:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_07.jpg"></a>
Por ejemplo, si hacemos clic en el signo "+" que se muestra a la derecha del texto "<em>Apply to Sales CY</em>" se nos muestra el panel de formato para esta métrica. Podemos optar por aplicar un formato en función de una regla o aplicar una escala de colores (selector "<em>Format by</em>"). El aspecto del panel de formato en este último caso es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_08.jpg"></a>
Si guardamos el formato con las opciones por defecto (haciendo clic en el botón <em>Save</em>) y volvemos al informe, la visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_09.jpg"></a>
Apliquemos ahora un formato condicional basado en regla a las barras representando las ventas del año anterior. Para ello volvemos a hacer clic en el botón amarillo conteniendo el icono del lápiz, un clic en el signo + que se muestra a la derecha del texto "<em>Apply to Sales LY</em>" y dejamos la opción <em>Rule</em> que se muestra bajo el texto <em>Format by</em> (opción que determina el criterio de aplicación del formato condicional). A continuación deberemos configurar la condición. Para ello debemos escoger uno de los campos que hemos llevado a la visualización. Si, por ejemplo, simplemente deseásemos resaltar las columnas representando a España y Portugal, escogeríamos el campo <em>Country</em> y -en la parte superior- el color aplicar. Por último escogemos un operador y los "miembros" a añadir:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_10.jpg"></a>
Tras guardar esta configuración y volver al informe veríamos la visualización con el nuevo formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_11.jpg"></a>
En <em>Formato > Variance Chart Options</em> podemos escoger entre mostrar la gráfica vertical u horizontalmente, mostrar o no el valor medio de las métricas (columna "<em>Average</em>" en la siguiente imagen), el criterio de ordenación, etc.:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_12.jpg"></a>
En <em>Formato > Series Type</em> podemos especificar si queremos que las barras (o columnas, según como las estemos mostrando) se muestren solapadas, tal y como se han mostrado en las capturas de pantalla hasta ahora, o apiladas (véase la siguiente imagen). En <em>Formato > Data labels</em> podemos dar formato a las etiquetas. Por ejemplo, podemos optar por aplicar un fondo blanco en lugar del gris claro que se aplica por defecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_13.jpg"></a>
En el panel de formato encontramos multitud de opciones para dar formato a los números, ejes, leyenda... En este sentido se trata de una visualización altamente configurable y práctica.
Hay que comentar que una selección en una de las barras (o columnas) filtra la tabla correspondiente a dicha etiqueta, pero el clic hay que realizarlo en las barras o cifras, no en la etiqueta de la categoría.
Si hemos llevado más de un campo o medida al campo <em>Category</em> de la visualización vemos los típicos controles de Power BI permitiéndonos recorrer la estructura jerárquica. En la siguiente imagen se ha llevado a <em>Category</em> los campos <em>Country</em> y <em>Region</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_14.jpg"></a>
En la imagen anterior podemos ver variaciones negativas representadas por barras rojas.
En resumen, muy interesante visualización con una utilidad muy concreta pero bien desarrollada.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-bc67b78b-87b0-4a8b-b88e-6d13780d588a') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <strong>Variance Chart - XViz</strong> de <em>Visual BI Solutions</em> nos permite comparar dos conjuntos de valores (o un conjunto de valores en dos estados distintos), visualizando tanto el incremento como el porcentaje que éste representa.
El panel de campos de esta visualización incluye tres campos (más el campo <em>Tooltip Value</em> que incluye información adicional en la ventana emergente que se muestra al mover el cursor por encima de la gráfica):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_01.jpg"></a>
Obsérvese que el panel de configuración de esta visualización se muestra en inglés aun cuando la interfaz de Power BI esté en español.
<ul><li>Campo <em>Category</em>: Campo (que será interpretado como categórico) que determinará la segmentación a aplicar a las métricas. Se admite más de uno.</li>
<li>Campo <em>Primary Value</em>: Recibirá la métrica principal. Puede ser un campo o una medida. Solo se admite uno.</li>
<li>Campo <em>Comparison Value</em>: Recibirá la métrica secundaria con la que comparar la métrica principal. Igualmente puede ser un campo o una medida, pero solo se admite uno.</li>
</ul>Por ejemplo, supongamos que tenemos definidas sendas medidas para calcular las ventas en el contexto actual y las ventas para el mismo período del año anterior:
Sales CY = SUM(Sales[Amount])
Sales LY = CALCULATE([Sales CY]; SAMEPERIODLASTYEAR('Calendar'[Date]))
Si deseamos comparar los valores para un año concreto, digamos 2018 -con independencia del método por el que estemos realizando este filtrado-, bastaría con arrastrar la medida <em>Sales CY</em> al campo <em>Primary Value</em> y la medida <em>Sales LY</em> al campo <em>Comparison Value</em>. La visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_02.jpg"></a>
Vemos que se muestran, a la izquierda, dos barras horizontales (de color negro y gris) representando los valores principal (la barra de color negro) y secundario (la barra de color gris) -solo se muestra el valor numérico correspondiente al valor principal, 1.88 M€-. A continuación se representa la variación entre las dos cifras (545.83 K€ en este ejemplo) tanto con una etiqueta como con una barra, de color verde en este ejemplo pues la variación es positiva. Si fuese negativa se mostraría de color rojo, aunque estos colores pueden personalizarse en <em>Formato > Data Colors</em>. Por último se muestra el porcentaje que esta variación representa con respecto al valor secundario (40.9% en el ejemplo).
Podemos confirmar estos valores si definimos las medidas adecuadas (calculando la variación de la cifra de ventas y el porcentaje que representa) y las llevamos a una tabla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_03.jpg"></a>
Podemos desglosar las cifras mostradas en la visualización según un criterio adicional si llevamos un campo categórico al campo <em>Category</em> de la visualización. Por ejemplo, llevemos el campo <em>Country</em> (conteniendo los países en los que se realizan las ventas) a <em>Category</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_04.jpg"></a>
...vemos las cifras de ventas para el año actual y para el año anterior para cada uno de los países, con la variación y el porcentaje correspondiente.
Si hacemos clic en el icono con forma de rejilla que se muestra cerca de la esquina superior derecha de la visualización entramos en una especie de "modo de enfoque" en el que se muestran solo las cifras numéricas, con un práctico filtro en la parte superior que nos permite buscar la "categoría" (país en nuestro ejemplo) que nos interese:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_05.jpg"></a>
Volviendo al informe, si movemos el cursor por encima de la gráfica se abre la típica ventana emergente con la información asociada, incluyendo los campos que hayamos llevado al campo <em>Tooltip Value</em> de la visualización. Por ejemplo, en la siguiente imagen se ha llevado la medida <em>Units</em> (con la suma del número de unidades vendidas) a dicho campo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_06.jpg"></a>
En todo caso, esta cifra de unidades no cambia si movemos el cursor por encima de las barras representando las métricas, si lo movemos por encima de la barra que representa la variación o por encima de las etiquetas mostrando el porcentaje de variación.
Si hacemos clic en el círculo amarillo conteniendo el icono de un lápiz que se encuentra cerca de la misma esquina superior izquierda también entramos en una especie de "modo de enfoque" que nos permite aplicar formato condicional a las barras que representan la métrica principal y secundaria:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_07.jpg"></a>
Por ejemplo, si hacemos clic en el signo "+" que se muestra a la derecha del texto "<em>Apply to Sales CY</em>" se nos muestra el panel de formato para esta métrica. Podemos optar por aplicar un formato en función de una regla o aplicar una escala de colores (selector "<em>Format by</em>"). El aspecto del panel de formato en este último caso es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_08.jpg"></a>
Si guardamos el formato con las opciones por defecto (haciendo clic en el botón <em>Save</em>) y volvemos al informe, la visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_09.jpg"></a>
Apliquemos ahora un formato condicional basado en regla a las barras representando las ventas del año anterior. Para ello volvemos a hacer clic en el botón amarillo conteniendo el icono del lápiz, un clic en el signo + que se muestra a la derecha del texto "<em>Apply to Sales LY</em>" y dejamos la opción <em>Rule</em> que se muestra bajo el texto <em>Format by</em> (opción que determina el criterio de aplicación del formato condicional). A continuación deberemos configurar la condición. Para ello debemos escoger uno de los campos que hemos llevado a la visualización. Si, por ejemplo, simplemente deseásemos resaltar las columnas representando a España y Portugal, escogeríamos el campo <em>Country</em> y -en la parte superior- el color aplicar. Por último escogemos un operador y los "miembros" a añadir:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_10.jpg"></a>
Tras guardar esta configuración y volver al informe veríamos la visualización con el nuevo formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_11.jpg"></a>
En <em>Formato > Variance Chart Options</em> podemos escoger entre mostrar la gráfica vertical u horizontalmente, mostrar o no el valor medio de las métricas (columna "<em>Average</em>" en la siguiente imagen), el criterio de ordenación, etc.:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_12.jpg"></a>
En <em>Formato > Series Type</em> podemos especificar si queremos que las barras (o columnas, según como las estemos mostrando) se muestren solapadas, tal y como se han mostrado en las capturas de pantalla hasta ahora, o apiladas (véase la siguiente imagen). En <em>Formato > Data labels</em> podemos dar formato a las etiquetas. Por ejemplo, podemos optar por aplicar un fondo blanco en lugar del gris claro que se aplica por defecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_13.jpg"></a>
En el panel de formato encontramos multitud de opciones para dar formato a los números, ejes, leyenda... En este sentido se trata de una visualización altamente configurable y práctica.
Hay que comentar que una selección en una de las barras (o columnas) filtra la tabla correspondiente a dicha etiqueta, pero el clic hay que realizarlo en las barras o cifras, no en la etiqueta de la categoría.
Si hemos llevado más de un campo o medida al campo <em>Category</em> de la visualización vemos los típicos controles de Power BI permitiéndonos recorrer la estructura jerárquica. En la siguiente imagen se ha llevado a <em>Category</em> los campos <em>Country</em> y <em>Region</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_14.jpg"></a>
En la imagen anterior podemos ver variaciones negativas representadas por barras rojas.
En resumen, muy interesante visualización con una utilidad muy concreta pero bien desarrollada.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-bc67b78b-87b0-4a8b-b88e-6d13780d588a') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <strong>Variance Chart - XViz</strong> de <em>Visual BI Solutions</em> nos permite comparar dos conjuntos de valores (o un conjunto de valores en dos estados distintos), visualizando tanto el incremento como el porcentaje que éste representa.
El panel de campos de esta visualización incluye tres campos (más el campo <em>Tooltip Value</em> que incluye información adicional en la ventana emergente que se muestra al mover el cursor por encima de la gráfica):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_01.jpg"></a>
Obsérvese que el panel de configuración de esta visualización se muestra en inglés aun cuando la interfaz de Power BI esté en español.
<ul><li>Campo <em>Category</em>: Campo (que será interpretado como categórico) que determinará la segmentación a aplicar a las métricas. Se admite más de uno.</li>
<li>Campo <em>Primary Value</em>: Recibirá la métrica principal. Puede ser un campo o una medida. Solo se admite uno.</li>
<li>Campo <em>Comparison Value</em>: Recibirá la métrica secundaria con la que comparar la métrica principal. Igualmente puede ser un campo o una medida, pero solo se admite uno.</li>
</ul>Por ejemplo, supongamos que tenemos definidas sendas medidas para calcular las ventas en el contexto actual y las ventas para el mismo período del año anterior:
Sales CY = SUM(Sales[Amount])
Sales LY = CALCULATE([Sales CY]; SAMEPERIODLASTYEAR('Calendar'[Date]))
Si deseamos comparar los valores para un año concreto, digamos 2018 -con independencia del método por el que estemos realizando este filtrado-, bastaría con arrastrar la medida <em>Sales CY</em> al campo <em>Primary Value</em> y la medida <em>Sales LY</em> al campo <em>Comparison Value</em>. La visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_02.jpg"></a>
Vemos que se muestran, a la izquierda, dos barras horizontales (de color negro y gris) representando los valores principal (la barra de color negro) y secundario (la barra de color gris) -solo se muestra el valor numérico correspondiente al valor principal, 1.88 M€-. A continuación se representa la variación entre las dos cifras (545.83 K€ en este ejemplo) tanto con una etiqueta como con una barra, de color verde en este ejemplo pues la variación es positiva. Si fuese negativa se mostraría de color rojo, aunque estos colores pueden personalizarse en <em>Formato > Data Colors</em>. Por último se muestra el porcentaje que esta variación representa con respecto al valor secundario (40.9% en el ejemplo).
Podemos confirmar estos valores si definimos las medidas adecuadas (calculando la variación de la cifra de ventas y el porcentaje que representa) y las llevamos a una tabla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_03.jpg"></a>
Podemos desglosar las cifras mostradas en la visualización según un criterio adicional si llevamos un campo categórico al campo <em>Category</em> de la visualización. Por ejemplo, llevemos el campo <em>Country</em> (conteniendo los países en los que se realizan las ventas) a <em>Category</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_04.jpg"></a>
...vemos las cifras de ventas para el año actual y para el año anterior para cada uno de los países, con la variación y el porcentaje correspondiente.
Si hacemos clic en el icono con forma de rejilla que se muestra cerca de la esquina superior derecha de la visualización entramos en una especie de "modo de enfoque" en el que se muestran solo las cifras numéricas, con un práctico filtro en la parte superior que nos permite buscar la "categoría" (país en nuestro ejemplo) que nos interese:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_05.jpg"></a>
Volviendo al informe, si movemos el cursor por encima de la gráfica se abre la típica ventana emergente con la información asociada, incluyendo los campos que hayamos llevado al campo <em>Tooltip Value</em> de la visualización. Por ejemplo, en la siguiente imagen se ha llevado la medida <em>Units</em> (con la suma del número de unidades vendidas) a dicho campo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_06.jpg"></a>
En todo caso, esta cifra de unidades no cambia si movemos el cursor por encima de las barras representando las métricas, si lo movemos por encima de la barra que representa la variación o por encima de las etiquetas mostrando el porcentaje de variación.
Si hacemos clic en el círculo amarillo conteniendo el icono de un lápiz que se encuentra cerca de la misma esquina superior izquierda también entramos en una especie de "modo de enfoque" que nos permite aplicar formato condicional a las barras que representan la métrica principal y secundaria:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_07.jpg"></a>
Por ejemplo, si hacemos clic en el signo "+" que se muestra a la derecha del texto "<em>Apply to Sales CY</em>" se nos muestra el panel de formato para esta métrica. Podemos optar por aplicar un formato en función de una regla o aplicar una escala de colores (selector "<em>Format by</em>"). El aspecto del panel de formato en este último caso es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_08.jpg"></a>
Si guardamos el formato con las opciones por defecto (haciendo clic en el botón <em>Save</em>) y volvemos al informe, la visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_09.jpg"></a>
Apliquemos ahora un formato condicional basado en regla a las barras representando las ventas del año anterior. Para ello volvemos a hacer clic en el botón amarillo conteniendo el icono del lápiz, un clic en el signo + que se muestra a la derecha del texto "<em>Apply to Sales LY</em>" y dejamos la opción <em>Rule</em> que se muestra bajo el texto <em>Format by</em> (opción que determina el criterio de aplicación del formato condicional). A continuación deberemos configurar la condición. Para ello debemos escoger uno de los campos que hemos llevado a la visualización. Si, por ejemplo, simplemente deseásemos resaltar las columnas representando a España y Portugal, escogeríamos el campo <em>Country</em> y -en la parte superior- el color aplicar. Por último escogemos un operador y los "miembros" a añadir:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_10.jpg"></a>
Tras guardar esta configuración y volver al informe veríamos la visualización con el nuevo formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_11.jpg"></a>
En <em>Formato > Variance Chart Options</em> podemos escoger entre mostrar la gráfica vertical u horizontalmente, mostrar o no el valor medio de las métricas (columna "<em>Average</em>" en la siguiente imagen), el criterio de ordenación, etc.:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_12.jpg"></a>
En <em>Formato > Series Type</em> podemos especificar si queremos que las barras (o columnas, según como las estemos mostrando) se muestren solapadas, tal y como se han mostrado en las capturas de pantalla hasta ahora, o apiladas (véase la siguiente imagen). En <em>Formato > Data labels</em> podemos dar formato a las etiquetas. Por ejemplo, podemos optar por aplicar un fondo blanco en lugar del gris claro que se aplica por defecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_13.jpg"></a>
En el panel de formato encontramos multitud de opciones para dar formato a los números, ejes, leyenda... En este sentido se trata de una visualización altamente configurable y práctica.
Hay que comentar que una selección en una de las barras (o columnas) filtra la tabla correspondiente a dicha etiqueta, pero el clic hay que realizarlo en las barras o cifras, no en la etiqueta de la categoría.
Si hemos llevado más de un campo o medida al campo <em>Category</em> de la visualización vemos los típicos controles de Power BI permitiéndonos recorrer la estructura jerárquica. En la siguiente imagen se ha llevado a <em>Category</em> los campos <em>Country</em> y <em>Region</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_14.jpg"></a>
En la imagen anterior podemos ver variaciones negativas representadas por barras rojas.
En resumen, muy interesante visualización con una utilidad muy concreta pero bien desarrollada.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-bc67b78b-87b0-4a8b-b88e-6d13780d588a') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <strong>Variance Chart - XViz</strong> de <em>Visual BI Solutions</em> nos permite comparar dos conjuntos de valores (o un conjunto de valores en dos estados distintos), visualizando tanto el incremento como el porcentaje que éste representa.
El panel de campos de esta visualización incluye tres campos (más el campo <em>Tooltip Value</em> que incluye información adicional en la ventana emergente que se muestra al mover el cursor por encima de la gráfica):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_01.jpg"></a>
Obsérvese que el panel de configuración de esta visualización se muestra en inglés aun cuando la interfaz de Power BI esté en español.
<ul><li>Campo <em>Category</em>: Campo (que será interpretado como categórico) que determinará la segmentación a aplicar a las métricas. Se admite más de uno.</li>
<li>Campo <em>Primary Value</em>: Recibirá la métrica principal. Puede ser un campo o una medida. Solo se admite uno.</li>
<li>Campo <em>Comparison Value</em>: Recibirá la métrica secundaria con la que comparar la métrica principal. Igualmente puede ser un campo o una medida, pero solo se admite uno.</li>
</ul>Por ejemplo, supongamos que tenemos definidas sendas medidas para calcular las ventas en el contexto actual y las ventas para el mismo período del año anterior:
Sales CY = SUM(Sales[Amount])
Sales LY = CALCULATE([Sales CY]; SAMEPERIODLASTYEAR('Calendar'[Date]))
Si deseamos comparar los valores para un año concreto, digamos 2018 -con independencia del método por el que estemos realizando este filtrado-, bastaría con arrastrar la medida <em>Sales CY</em> al campo <em>Primary Value</em> y la medida <em>Sales LY</em> al campo <em>Comparison Value</em>. La visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_02.jpg"></a>
Vemos que se muestran, a la izquierda, dos barras horizontales (de color negro y gris) representando los valores principal (la barra de color negro) y secundario (la barra de color gris) -solo se muestra el valor numérico correspondiente al valor principal, 1.88 M€-. A continuación se representa la variación entre las dos cifras (545.83 K€ en este ejemplo) tanto con una etiqueta como con una barra, de color verde en este ejemplo pues la variación es positiva. Si fuese negativa se mostraría de color rojo, aunque estos colores pueden personalizarse en <em>Formato > Data Colors</em>. Por último se muestra el porcentaje que esta variación representa con respecto al valor secundario (40.9% en el ejemplo).
Podemos confirmar estos valores si definimos las medidas adecuadas (calculando la variación de la cifra de ventas y el porcentaje que representa) y las llevamos a una tabla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_03.jpg"></a>
Podemos desglosar las cifras mostradas en la visualización según un criterio adicional si llevamos un campo categórico al campo <em>Category</em> de la visualización. Por ejemplo, llevemos el campo <em>Country</em> (conteniendo los países en los que se realizan las ventas) a <em>Category</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_04.jpg"></a>
...vemos las cifras de ventas para el año actual y para el año anterior para cada uno de los países, con la variación y el porcentaje correspondiente.
Si hacemos clic en el icono con forma de rejilla que se muestra cerca de la esquina superior derecha de la visualización entramos en una especie de "modo de enfoque" en el que se muestran solo las cifras numéricas, con un práctico filtro en la parte superior que nos permite buscar la "categoría" (país en nuestro ejemplo) que nos interese:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_05.jpg"></a>
Volviendo al informe, si movemos el cursor por encima de la gráfica se abre la típica ventana emergente con la información asociada, incluyendo los campos que hayamos llevado al campo <em>Tooltip Value</em> de la visualización. Por ejemplo, en la siguiente imagen se ha llevado la medida <em>Units</em> (con la suma del número de unidades vendidas) a dicho campo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_06.jpg"></a>
En todo caso, esta cifra de unidades no cambia si movemos el cursor por encima de las barras representando las métricas, si lo movemos por encima de la barra que representa la variación o por encima de las etiquetas mostrando el porcentaje de variación.
Si hacemos clic en el círculo amarillo conteniendo el icono de un lápiz que se encuentra cerca de la misma esquina superior izquierda también entramos en una especie de "modo de enfoque" que nos permite aplicar formato condicional a las barras que representan la métrica principal y secundaria:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_07.jpg"></a>
Por ejemplo, si hacemos clic en el signo "+" que se muestra a la derecha del texto "<em>Apply to Sales CY</em>" se nos muestra el panel de formato para esta métrica. Podemos optar por aplicar un formato en función de una regla o aplicar una escala de colores (selector "<em>Format by</em>"). El aspecto del panel de formato en este último caso es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_08.jpg"></a>
Si guardamos el formato con las opciones por defecto (haciendo clic en el botón <em>Save</em>) y volvemos al informe, la visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_09.jpg"></a>
Apliquemos ahora un formato condicional basado en regla a las barras representando las ventas del año anterior. Para ello volvemos a hacer clic en el botón amarillo conteniendo el icono del lápiz, un clic en el signo + que se muestra a la derecha del texto "<em>Apply to Sales LY</em>" y dejamos la opción <em>Rule</em> que se muestra bajo el texto <em>Format by</em> (opción que determina el criterio de aplicación del formato condicional). A continuación deberemos configurar la condición. Para ello debemos escoger uno de los campos que hemos llevado a la visualización. Si, por ejemplo, simplemente deseásemos resaltar las columnas representando a España y Portugal, escogeríamos el campo <em>Country</em> y -en la parte superior- el color aplicar. Por último escogemos un operador y los "miembros" a añadir:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_10.jpg"></a>
Tras guardar esta configuración y volver al informe veríamos la visualización con el nuevo formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_11.jpg"></a>
En <em>Formato > Variance Chart Options</em> podemos escoger entre mostrar la gráfica vertical u horizontalmente, mostrar o no el valor medio de las métricas (columna "<em>Average</em>" en la siguiente imagen), el criterio de ordenación, etc.:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_12.jpg"></a>
En <em>Formato > Series Type</em> podemos especificar si queremos que las barras (o columnas, según como las estemos mostrando) se muestren solapadas, tal y como se han mostrado en las capturas de pantalla hasta ahora, o apiladas (véase la siguiente imagen). En <em>Formato > Data labels</em> podemos dar formato a las etiquetas. Por ejemplo, podemos optar por aplicar un fondo blanco en lugar del gris claro que se aplica por defecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_13.jpg"></a>
En el panel de formato encontramos multitud de opciones para dar formato a los números, ejes, leyenda... En este sentido se trata de una visualización altamente configurable y práctica.
Hay que comentar que una selección en una de las barras (o columnas) filtra la tabla correspondiente a dicha etiqueta, pero el clic hay que realizarlo en las barras o cifras, no en la etiqueta de la categoría.
Si hemos llevado más de un campo o medida al campo <em>Category</em> de la visualización vemos los típicos controles de Power BI permitiéndonos recorrer la estructura jerárquica. En la siguiente imagen se ha llevado a <em>Category</em> los campos <em>Country</em> y <em>Region</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_14.jpg"></a>
En la imagen anterior podemos ver variaciones negativas representadas por barras rojas.
En resumen, muy interesante visualización con una utilidad muy concreta pero bien desarrollada.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-b462bfde-3aa1-4009-9818-a6e1c2385629') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <strong>Variance Chart - XViz</strong> de <em>Visual BI Solutions</em> nos permite comparar dos conjuntos de valores (o un conjunto de valores en dos estados distintos), visualizando tanto el incremento como el porcentaje que éste representa.
El panel de campos de esta visualización incluye tres campos (más el campo <em>Tooltip Value</em> que incluye información adicional en la ventana emergente que se muestra al mover el cursor por encima de la gráfica):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_01.jpg"></a>
Obsérvese que el panel de configuración de esta visualización se muestra en inglés aun cuando la interfaz de Power BI esté en español.
<ul><li>Campo <em>Category</em>: Campo (que será interpretado como categórico) que determinará la segmentación a aplicar a las métricas. Se admite más de uno.</li>
<li>Campo <em>Primary Value</em>: Recibirá la métrica principal. Puede ser un campo o una medida. Solo se admite uno.</li>
<li>Campo <em>Comparison Value</em>: Recibirá la métrica secundaria con la que comparar la métrica principal. Igualmente puede ser un campo o una medida, pero solo se admite uno.</li>
</ul>Por ejemplo, supongamos que tenemos definidas sendas medidas para calcular las ventas en el contexto actual y las ventas para el mismo período del año anterior:
Sales CY = SUM(Sales[Amount])
Sales LY = CALCULATE([Sales CY]; SAMEPERIODLASTYEAR('Calendar'[Date]))
Si deseamos comparar los valores para un año concreto, digamos 2018 -con independencia del método por el que estemos realizando este filtrado-, bastaría con arrastrar la medida <em>Sales CY</em> al campo <em>Primary Value</em> y la medida <em>Sales LY</em> al campo <em>Comparison Value</em>. La visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_02.jpg"></a>
Vemos que se muestran, a la izquierda, dos barras horizontales (de color negro y gris) representando los valores principal (la barra de color negro) y secundario (la barra de color gris) -solo se muestra el valor numérico correspondiente al valor principal, 1.88 M€-. A continuación se representa la variación entre las dos cifras (545.83 K€ en este ejemplo) tanto con una etiqueta como con una barra, de color verde en este ejemplo pues la variación es positiva. Si fuese negativa se mostraría de color rojo, aunque estos colores pueden personalizarse en <em>Formato > Data Colors</em>. Por último se muestra el porcentaje que esta variación representa con respecto al valor secundario (40.9% en el ejemplo).
Podemos confirmar estos valores si definimos las medidas adecuadas (calculando la variación de la cifra de ventas y el porcentaje que representa) y las llevamos a una tabla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_03.jpg"></a>
Podemos desglosar las cifras mostradas en la visualización según un criterio adicional si llevamos un campo categórico al campo <em>Category</em> de la visualización. Por ejemplo, llevemos el campo <em>Country</em> (conteniendo los países en los que se realizan las ventas) a <em>Category</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_04.jpg"></a>
...vemos las cifras de ventas para el año actual y para el año anterior para cada uno de los países, con la variación y el porcentaje correspondiente.
Si hacemos clic en el icono con forma de rejilla que se muestra cerca de la esquina superior derecha de la visualización entramos en una especie de "modo de enfoque" en el que se muestran solo las cifras numéricas, con un práctico filtro en la parte superior que nos permite buscar la "categoría" (país en nuestro ejemplo) que nos interese:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_05.jpg"></a>
Volviendo al informe, si movemos el cursor por encima de la gráfica se abre la típica ventana emergente con la información asociada, incluyendo los campos que hayamos llevado al campo <em>Tooltip Value</em> de la visualización. Por ejemplo, en la siguiente imagen se ha llevado la medida <em>Units</em> (con la suma del número de unidades vendidas) a dicho campo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_06.jpg"></a>
En todo caso, esta cifra de unidades no cambia si movemos el cursor por encima de las barras representando las métricas, si lo movemos por encima de la barra que representa la variación o por encima de las etiquetas mostrando el porcentaje de variación.
Si hacemos clic en el círculo amarillo conteniendo el icono de un lápiz que se encuentra cerca de la misma esquina superior izquierda también entramos en una especie de "modo de enfoque" que nos permite aplicar formato condicional a las barras que representan la métrica principal y secundaria:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_07.jpg"></a>
Por ejemplo, si hacemos clic en el signo "+" que se muestra a la derecha del texto "<em>Apply to Sales CY</em>" se nos muestra el panel de formato para esta métrica. Podemos optar por aplicar un formato en función de una regla o aplicar una escala de colores (selector "<em>Format by</em>"). El aspecto del panel de formato en este último caso es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_08.jpg"></a>
Si guardamos el formato con las opciones por defecto (haciendo clic en el botón <em>Save</em>) y volvemos al informe, la visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_09.jpg"></a>
Apliquemos ahora un formato condicional basado en regla a las barras representando las ventas del año anterior. Para ello volvemos a hacer clic en el botón amarillo conteniendo el icono del lápiz, un clic en el signo + que se muestra a la derecha del texto "<em>Apply to Sales LY</em>" y dejamos la opción <em>Rule</em> que se muestra bajo el texto <em>Format by</em> (opción que determina el criterio de aplicación del formato condicional). A continuación deberemos configurar la condición. Para ello debemos escoger uno de los campos que hemos llevado a la visualización. Si, por ejemplo, simplemente deseásemos resaltar las columnas representando a España y Portugal, escogeríamos el campo <em>Country</em> y -en la parte superior- el color aplicar. Por último escogemos un operador y los "miembros" a añadir:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_10.jpg"></a>
Tras guardar esta configuración y volver al informe veríamos la visualización con el nuevo formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_11.jpg"></a>
En <em>Formato > Variance Chart Options</em> podemos escoger entre mostrar la gráfica vertical u horizontalmente, mostrar o no el valor medio de las métricas (columna "<em>Average</em>" en la siguiente imagen), el criterio de ordenación, etc.:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_12.jpg"></a>
En <em>Formato > Series Type</em> podemos especificar si queremos que las barras (o columnas, según como las estemos mostrando) se muestren solapadas, tal y como se han mostrado en las capturas de pantalla hasta ahora, o apiladas (véase la siguiente imagen). En <em>Formato > Data labels</em> podemos dar formato a las etiquetas. Por ejemplo, podemos optar por aplicar un fondo blanco en lugar del gris claro que se aplica por defecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_13.jpg"></a>
En el panel de formato encontramos multitud de opciones para dar formato a los números, ejes, leyenda... En este sentido se trata de una visualización altamente configurable y práctica.
Hay que comentar que una selección en una de las barras (o columnas) filtra la tabla correspondiente a dicha etiqueta, pero el clic hay que realizarlo en las barras o cifras, no en la etiqueta de la categoría.
Si hemos llevado más de un campo o medida al campo <em>Category</em> de la visualización vemos los típicos controles de Power BI permitiéndonos recorrer la estructura jerárquica. En la siguiente imagen se ha llevado a <em>Category</em> los campos <em>Country</em> y <em>Region</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_14.jpg"></a>
En la imagen anterior podemos ver variaciones negativas representadas por barras rojas.
En resumen, muy interesante visualización con una utilidad muy concreta pero bien desarrollada.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-b462bfde-3aa1-4009-9818-a6e1c2385629') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <strong>Variance Chart - XViz</strong> de <em>Visual BI Solutions</em> nos permite comparar dos conjuntos de valores (o un conjunto de valores en dos estados distintos), visualizando tanto el incremento como el porcentaje que éste representa.
El panel de campos de esta visualización incluye tres campos (más el campo <em>Tooltip Value</em> que incluye información adicional en la ventana emergente que se muestra al mover el cursor por encima de la gráfica):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_01.jpg"></a>
Obsérvese que el panel de configuración de esta visualización se muestra en inglés aun cuando la interfaz de Power BI esté en español.
<ul><li>Campo <em>Category</em>: Campo (que será interpretado como categórico) que determinará la segmentación a aplicar a las métricas. Se admite más de uno.</li>
<li>Campo <em>Primary Value</em>: Recibirá la métrica principal. Puede ser un campo o una medida. Solo se admite uno.</li>
<li>Campo <em>Comparison Value</em>: Recibirá la métrica secundaria con la que comparar la métrica principal. Igualmente puede ser un campo o una medida, pero solo se admite uno.</li>
</ul>Por ejemplo, supongamos que tenemos definidas sendas medidas para calcular las ventas en el contexto actual y las ventas para el mismo período del año anterior:
Sales CY = SUM(Sales[Amount])
Sales LY = CALCULATE([Sales CY]; SAMEPERIODLASTYEAR('Calendar'[Date]))
Si deseamos comparar los valores para un año concreto, digamos 2018 -con independencia del método por el que estemos realizando este filtrado-, bastaría con arrastrar la medida <em>Sales CY</em> al campo <em>Primary Value</em> y la medida <em>Sales LY</em> al campo <em>Comparison Value</em>. La visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_02.jpg"></a>
Vemos que se muestran, a la izquierda, dos barras horizontales (de color negro y gris) representando los valores principal (la barra de color negro) y secundario (la barra de color gris) -solo se muestra el valor numérico correspondiente al valor principal, 1.88 M€-. A continuación se representa la variación entre las dos cifras (545.83 K€ en este ejemplo) tanto con una etiqueta como con una barra, de color verde en este ejemplo pues la variación es positiva. Si fuese negativa se mostraría de color rojo, aunque estos colores pueden personalizarse en <em>Formato > Data Colors</em>. Por último se muestra el porcentaje que esta variación representa con respecto al valor secundario (40.9% en el ejemplo).
Podemos confirmar estos valores si definimos las medidas adecuadas (calculando la variación de la cifra de ventas y el porcentaje que representa) y las llevamos a una tabla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_03.jpg"></a>
Podemos desglosar las cifras mostradas en la visualización según un criterio adicional si llevamos un campo categórico al campo <em>Category</em> de la visualización. Por ejemplo, llevemos el campo <em>Country</em> (conteniendo los países en los que se realizan las ventas) a <em>Category</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_04.jpg"></a>
...vemos las cifras de ventas para el año actual y para el año anterior para cada uno de los países, con la variación y el porcentaje correspondiente.
Si hacemos clic en el icono con forma de rejilla que se muestra cerca de la esquina superior derecha de la visualización entramos en una especie de "modo de enfoque" en el que se muestran solo las cifras numéricas, con un práctico filtro en la parte superior que nos permite buscar la "categoría" (país en nuestro ejemplo) que nos interese:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_05.jpg"></a>
Volviendo al informe, si movemos el cursor por encima de la gráfica se abre la típica ventana emergente con la información asociada, incluyendo los campos que hayamos llevado al campo <em>Tooltip Value</em> de la visualización. Por ejemplo, en la siguiente imagen se ha llevado la medida <em>Units</em> (con la suma del número de unidades vendidas) a dicho campo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_06.jpg"></a>
En todo caso, esta cifra de unidades no cambia si movemos el cursor por encima de las barras representando las métricas, si lo movemos por encima de la barra que representa la variación o por encima de las etiquetas mostrando el porcentaje de variación.
Si hacemos clic en el círculo amarillo conteniendo el icono de un lápiz que se encuentra cerca de la misma esquina superior izquierda también entramos en una especie de "modo de enfoque" que nos permite aplicar formato condicional a las barras que representan la métrica principal y secundaria:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_07.jpg"></a>
Por ejemplo, si hacemos clic en el signo "+" que se muestra a la derecha del texto "<em>Apply to Sales CY</em>" se nos muestra el panel de formato para esta métrica. Podemos optar por aplicar un formato en función de una regla o aplicar una escala de colores (selector "<em>Format by</em>"). El aspecto del panel de formato en este último caso es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_08.jpg"></a>
Si guardamos el formato con las opciones por defecto (haciendo clic en el botón <em>Save</em>) y volvemos al informe, la visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_09.jpg"></a>
Apliquemos ahora un formato condicional basado en regla a las barras representando las ventas del año anterior. Para ello volvemos a hacer clic en el botón amarillo conteniendo el icono del lápiz, un clic en el signo + que se muestra a la derecha del texto "<em>Apply to Sales LY</em>" y dejamos la opción <em>Rule</em> que se muestra bajo el texto <em>Format by</em> (opción que determina el criterio de aplicación del formato condicional). A continuación deberemos configurar la condición. Para ello debemos escoger uno de los campos que hemos llevado a la visualización. Si, por ejemplo, simplemente deseásemos resaltar las columnas representando a España y Portugal, escogeríamos el campo <em>Country</em> y -en la parte superior- el color aplicar. Por último escogemos un operador y los "miembros" a añadir:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_10.jpg"></a>
Tras guardar esta configuración y volver al informe veríamos la visualización con el nuevo formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_11.jpg"></a>
En <em>Formato > Variance Chart Options</em> podemos escoger entre mostrar la gráfica vertical u horizontalmente, mostrar o no el valor medio de las métricas (columna "<em>Average</em>" en la siguiente imagen), el criterio de ordenación, etc.:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_12.jpg"></a>
En <em>Formato > Series Type</em> podemos especificar si queremos que las barras (o columnas, según como las estemos mostrando) se muestren solapadas, tal y como se han mostrado en las capturas de pantalla hasta ahora, o apiladas (véase la siguiente imagen). En <em>Formato > Data labels</em> podemos dar formato a las etiquetas. Por ejemplo, podemos optar por aplicar un fondo blanco en lugar del gris claro que se aplica por defecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_13.jpg"></a>
En el panel de formato encontramos multitud de opciones para dar formato a los números, ejes, leyenda... En este sentido se trata de una visualización altamente configurable y práctica.
Hay que comentar que una selección en una de las barras (o columnas) filtra la tabla correspondiente a dicha etiqueta, pero el clic hay que realizarlo en las barras o cifras, no en la etiqueta de la categoría.
Si hemos llevado más de un campo o medida al campo <em>Category</em> de la visualización vemos los típicos controles de Power BI permitiéndonos recorrer la estructura jerárquica. En la siguiente imagen se ha llevado a <em>Category</em> los campos <em>Country</em> y <em>Region</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_14.jpg"></a>
En la imagen anterior podemos ver variaciones negativas representadas por barras rojas.
En resumen, muy interesante visualización con una utilidad muy concreta pero bien desarrollada.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-b462bfde-3aa1-4009-9818-a6e1c2385629') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <strong>Variance Chart - XViz</strong> de <em>Visual BI Solutions</em> nos permite comparar dos conjuntos de valores (o un conjunto de valores en dos estados distintos), visualizando tanto el incremento como el porcentaje que éste representa.
El panel de campos de esta visualización incluye tres campos (más el campo <em>Tooltip Value</em> que incluye información adicional en la ventana emergente que se muestra al mover el cursor por encima de la gráfica):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_01.jpg"></a>
Obsérvese que el panel de configuración de esta visualización se muestra en inglés aun cuando la interfaz de Power BI esté en español.
<ul><li>Campo <em>Category</em>: Campo (que será interpretado como categórico) que determinará la segmentación a aplicar a las métricas. Se admite más de uno.</li>
<li>Campo <em>Primary Value</em>: Recibirá la métrica principal. Puede ser un campo o una medida. Solo se admite uno.</li>
<li>Campo <em>Comparison Value</em>: Recibirá la métrica secundaria con la que comparar la métrica principal. Igualmente puede ser un campo o una medida, pero solo se admite uno.</li>
</ul>Por ejemplo, supongamos que tenemos definidas sendas medidas para calcular las ventas en el contexto actual y las ventas para el mismo período del año anterior:
Sales CY = SUM(Sales[Amount])
Sales LY = CALCULATE([Sales CY]; SAMEPERIODLASTYEAR('Calendar'[Date]))
Si deseamos comparar los valores para un año concreto, digamos 2018 -con independencia del método por el que estemos realizando este filtrado-, bastaría con arrastrar la medida <em>Sales CY</em> al campo <em>Primary Value</em> y la medida <em>Sales LY</em> al campo <em>Comparison Value</em>. La visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_02.jpg"></a>
Vemos que se muestran, a la izquierda, dos barras horizontales (de color negro y gris) representando los valores principal (la barra de color negro) y secundario (la barra de color gris) -solo se muestra el valor numérico correspondiente al valor principal, 1.88 M€-. A continuación se representa la variación entre las dos cifras (545.83 K€ en este ejemplo) tanto con una etiqueta como con una barra, de color verde en este ejemplo pues la variación es positiva. Si fuese negativa se mostraría de color rojo, aunque estos colores pueden personalizarse en <em>Formato > Data Colors</em>. Por último se muestra el porcentaje que esta variación representa con respecto al valor secundario (40.9% en el ejemplo).
Podemos confirmar estos valores si definimos las medidas adecuadas (calculando la variación de la cifra de ventas y el porcentaje que representa) y las llevamos a una tabla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_03.jpg"></a>
Podemos desglosar las cifras mostradas en la visualización según un criterio adicional si llevamos un campo categórico al campo <em>Category</em> de la visualización. Por ejemplo, llevemos el campo <em>Country</em> (conteniendo los países en los que se realizan las ventas) a <em>Category</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_04.jpg"></a>
...vemos las cifras de ventas para el año actual y para el año anterior para cada uno de los países, con la variación y el porcentaje correspondiente.
Si hacemos clic en el icono con forma de rejilla que se muestra cerca de la esquina superior derecha de la visualización entramos en una especie de "modo de enfoque" en el que se muestran solo las cifras numéricas, con un práctico filtro en la parte superior que nos permite buscar la "categoría" (país en nuestro ejemplo) que nos interese:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_05.jpg"></a>
Volviendo al informe, si movemos el cursor por encima de la gráfica se abre la típica ventana emergente con la información asociada, incluyendo los campos que hayamos llevado al campo <em>Tooltip Value</em> de la visualización. Por ejemplo, en la siguiente imagen se ha llevado la medida <em>Units</em> (con la suma del número de unidades vendidas) a dicho campo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_06.jpg"></a>
En todo caso, esta cifra de unidades no cambia si movemos el cursor por encima de las barras representando las métricas, si lo movemos por encima de la barra que representa la variación o por encima de las etiquetas mostrando el porcentaje de variación.
Si hacemos clic en el círculo amarillo conteniendo el icono de un lápiz que se encuentra cerca de la misma esquina superior izquierda también entramos en una especie de "modo de enfoque" que nos permite aplicar formato condicional a las barras que representan la métrica principal y secundaria:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_07.jpg"></a>
Por ejemplo, si hacemos clic en el signo "+" que se muestra a la derecha del texto "<em>Apply to Sales CY</em>" se nos muestra el panel de formato para esta métrica. Podemos optar por aplicar un formato en función de una regla o aplicar una escala de colores (selector "<em>Format by</em>"). El aspecto del panel de formato en este último caso es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_08.jpg"></a>
Si guardamos el formato con las opciones por defecto (haciendo clic en el botón <em>Save</em>) y volvemos al informe, la visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_09.jpg"></a>
Apliquemos ahora un formato condicional basado en regla a las barras representando las ventas del año anterior. Para ello volvemos a hacer clic en el botón amarillo conteniendo el icono del lápiz, un clic en el signo + que se muestra a la derecha del texto "<em>Apply to Sales LY</em>" y dejamos la opción <em>Rule</em> que se muestra bajo el texto <em>Format by</em> (opción que determina el criterio de aplicación del formato condicional). A continuación deberemos configurar la condición. Para ello debemos escoger uno de los campos que hemos llevado a la visualización. Si, por ejemplo, simplemente deseásemos resaltar las columnas representando a España y Portugal, escogeríamos el campo <em>Country</em> y -en la parte superior- el color aplicar. Por último escogemos un operador y los "miembros" a añadir:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_10.jpg"></a>
Tras guardar esta configuración y volver al informe veríamos la visualización con el nuevo formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_11.jpg"></a>
En <em>Formato > Variance Chart Options</em> podemos escoger entre mostrar la gráfica vertical u horizontalmente, mostrar o no el valor medio de las métricas (columna "<em>Average</em>" en la siguiente imagen), el criterio de ordenación, etc.:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_12.jpg"></a>
En <em>Formato > Series Type</em> podemos especificar si queremos que las barras (o columnas, según como las estemos mostrando) se muestren solapadas, tal y como se han mostrado en las capturas de pantalla hasta ahora, o apiladas (véase la siguiente imagen). En <em>Formato > Data labels</em> podemos dar formato a las etiquetas. Por ejemplo, podemos optar por aplicar un fondo blanco en lugar del gris claro que se aplica por defecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_13.jpg"></a>
En el panel de formato encontramos multitud de opciones para dar formato a los números, ejes, leyenda... En este sentido se trata de una visualización altamente configurable y práctica.
Hay que comentar que una selección en una de las barras (o columnas) filtra la tabla correspondiente a dicha etiqueta, pero el clic hay que realizarlo en las barras o cifras, no en la etiqueta de la categoría.
Si hemos llevado más de un campo o medida al campo <em>Category</em> de la visualización vemos los típicos controles de Power BI permitiéndonos recorrer la estructura jerárquica. En la siguiente imagen se ha llevado a <em>Category</em> los campos <em>Country</em> y <em>Region</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_14.jpg"></a>
En la imagen anterior podemos ver variaciones negativas representadas por barras rojas.
En resumen, muy interesante visualización con una utilidad muy concreta pero bien desarrollada.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-b462bfde-3aa1-4009-9818-a6e1c2385629') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <strong>Variance Chart - XViz</strong> de <em>Visual BI Solutions</em> nos permite comparar dos conjuntos de valores (o un conjunto de valores en dos estados distintos), visualizando tanto el incremento como el porcentaje que éste representa.
El panel de campos de esta visualización incluye tres campos (más el campo <em>Tooltip Value</em> que incluye información adicional en la ventana emergente que se muestra al mover el cursor por encima de la gráfica):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_01.jpg"></a>
Obsérvese que el panel de configuración de esta visualización se muestra en inglés aun cuando la interfaz de Power BI esté en español.
<ul><li>Campo <em>Category</em>: Campo (que será interpretado como categórico) que determinará la segmentación a aplicar a las métricas. Se admite más de uno.</li>
<li>Campo <em>Primary Value</em>: Recibirá la métrica principal. Puede ser un campo o una medida. Solo se admite uno.</li>
<li>Campo <em>Comparison Value</em>: Recibirá la métrica secundaria con la que comparar la métrica principal. Igualmente puede ser un campo o una medida, pero solo se admite uno.</li>
</ul>Por ejemplo, supongamos que tenemos definidas sendas medidas para calcular las ventas en el contexto actual y las ventas para el mismo período del año anterior:
Sales CY = SUM(Sales[Amount])
Sales LY = CALCULATE([Sales CY]; SAMEPERIODLASTYEAR('Calendar'[Date]))
Si deseamos comparar los valores para un año concreto, digamos 2018 -con independencia del método por el que estemos realizando este filtrado-, bastaría con arrastrar la medida <em>Sales CY</em> al campo <em>Primary Value</em> y la medida <em>Sales LY</em> al campo <em>Comparison Value</em>. La visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_02.jpg"></a>
Vemos que se muestran, a la izquierda, dos barras horizontales (de color negro y gris) representando los valores principal (la barra de color negro) y secundario (la barra de color gris) -solo se muestra el valor numérico correspondiente al valor principal, 1.88 M€-. A continuación se representa la variación entre las dos cifras (545.83 K€ en este ejemplo) tanto con una etiqueta como con una barra, de color verde en este ejemplo pues la variación es positiva. Si fuese negativa se mostraría de color rojo, aunque estos colores pueden personalizarse en <em>Formato > Data Colors</em>. Por último se muestra el porcentaje que esta variación representa con respecto al valor secundario (40.9% en el ejemplo).
Podemos confirmar estos valores si definimos las medidas adecuadas (calculando la variación de la cifra de ventas y el porcentaje que representa) y las llevamos a una tabla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_03.jpg"></a>
Podemos desglosar las cifras mostradas en la visualización según un criterio adicional si llevamos un campo categórico al campo <em>Category</em> de la visualización. Por ejemplo, llevemos el campo <em>Country</em> (conteniendo los países en los que se realizan las ventas) a <em>Category</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_04.jpg"></a>
...vemos las cifras de ventas para el año actual y para el año anterior para cada uno de los países, con la variación y el porcentaje correspondiente.
Si hacemos clic en el icono con forma de rejilla que se muestra cerca de la esquina superior derecha de la visualización entramos en una especie de "modo de enfoque" en el que se muestran solo las cifras numéricas, con un práctico filtro en la parte superior que nos permite buscar la "categoría" (país en nuestro ejemplo) que nos interese:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_05.jpg"></a>
Volviendo al informe, si movemos el cursor por encima de la gráfica se abre la típica ventana emergente con la información asociada, incluyendo los campos que hayamos llevado al campo <em>Tooltip Value</em> de la visualización. Por ejemplo, en la siguiente imagen se ha llevado la medida <em>Units</em> (con la suma del número de unidades vendidas) a dicho campo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_06.jpg"></a>
En todo caso, esta cifra de unidades no cambia si movemos el cursor por encima de las barras representando las métricas, si lo movemos por encima de la barra que representa la variación o por encima de las etiquetas mostrando el porcentaje de variación.
Si hacemos clic en el círculo amarillo conteniendo el icono de un lápiz que se encuentra cerca de la misma esquina superior izquierda también entramos en una especie de "modo de enfoque" que nos permite aplicar formato condicional a las barras que representan la métrica principal y secundaria:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_07.jpg"></a>
Por ejemplo, si hacemos clic en el signo "+" que se muestra a la derecha del texto "<em>Apply to Sales CY</em>" se nos muestra el panel de formato para esta métrica. Podemos optar por aplicar un formato en función de una regla o aplicar una escala de colores (selector "<em>Format by</em>"). El aspecto del panel de formato en este último caso es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_08.jpg"></a>
Si guardamos el formato con las opciones por defecto (haciendo clic en el botón <em>Save</em>) y volvemos al informe, la visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_09.jpg"></a>
Apliquemos ahora un formato condicional basado en regla a las barras representando las ventas del año anterior. Para ello volvemos a hacer clic en el botón amarillo conteniendo el icono del lápiz, un clic en el signo + que se muestra a la derecha del texto "<em>Apply to Sales LY</em>" y dejamos la opción <em>Rule</em> que se muestra bajo el texto <em>Format by</em> (opción que determina el criterio de aplicación del formato condicional). A continuación deberemos configurar la condición. Para ello debemos escoger uno de los campos que hemos llevado a la visualización. Si, por ejemplo, simplemente deseásemos resaltar las columnas representando a España y Portugal, escogeríamos el campo <em>Country</em> y -en la parte superior- el color aplicar. Por último escogemos un operador y los "miembros" a añadir:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_10.jpg"></a>
Tras guardar esta configuración y volver al informe veríamos la visualización con el nuevo formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_11.jpg"></a>
En <em>Formato > Variance Chart Options</em> podemos escoger entre mostrar la gráfica vertical u horizontalmente, mostrar o no el valor medio de las métricas (columna "<em>Average</em>" en la siguiente imagen), el criterio de ordenación, etc.:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_12.jpg"></a>
En <em>Formato > Series Type</em> podemos especificar si queremos que las barras (o columnas, según como las estemos mostrando) se muestren solapadas, tal y como se han mostrado en las capturas de pantalla hasta ahora, o apiladas (véase la siguiente imagen). En <em>Formato > Data labels</em> podemos dar formato a las etiquetas. Por ejemplo, podemos optar por aplicar un fondo blanco en lugar del gris claro que se aplica por defecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_13.jpg"></a>
En el panel de formato encontramos multitud de opciones para dar formato a los números, ejes, leyenda... En este sentido se trata de una visualización altamente configurable y práctica.
Hay que comentar que una selección en una de las barras (o columnas) filtra la tabla correspondiente a dicha etiqueta, pero el clic hay que realizarlo en las barras o cifras, no en la etiqueta de la categoría.
Si hemos llevado más de un campo o medida al campo <em>Category</em> de la visualización vemos los típicos controles de Power BI permitiéndonos recorrer la estructura jerárquica. En la siguiente imagen se ha llevado a <em>Category</em> los campos <em>Country</em> y <em>Region</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_14.jpg"></a>
En la imagen anterior podemos ver variaciones negativas representadas por barras rojas.
En resumen, muy interesante visualización con una utilidad muy concreta pero bien desarrollada.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-4da3511f-b37e-498c-87d5-fef49d4e6f3a') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <strong>Variance Chart - XViz</strong> de <em>Visual BI Solutions</em> nos permite comparar dos conjuntos de valores (o un conjunto de valores en dos estados distintos), visualizando tanto el incremento como el porcentaje que éste representa.
El panel de campos de esta visualización incluye tres campos (más el campo <em>Tooltip Value</em> que incluye información adicional en la ventana emergente que se muestra al mover el cursor por encima de la gráfica):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_01.jpg"></a>
Obsérvese que el panel de configuración de esta visualización se muestra en inglés aun cuando la interfaz de Power BI esté en español.
<ul><li>Campo <em>Category</em>: Campo (que será interpretado como categórico) que determinará la segmentación a aplicar a las métricas. Se admite más de uno.</li>
<li>Campo <em>Primary Value</em>: Recibirá la métrica principal. Puede ser un campo o una medida. Solo se admite uno.</li>
<li>Campo <em>Comparison Value</em>: Recibirá la métrica secundaria con la que comparar la métrica principal. Igualmente puede ser un campo o una medida, pero solo se admite uno.</li>
</ul>Por ejemplo, supongamos que tenemos definidas sendas medidas para calcular las ventas en el contexto actual y las ventas para el mismo período del año anterior:
Sales CY = SUM(Sales[Amount])
Sales LY = CALCULATE([Sales CY]; SAMEPERIODLASTYEAR('Calendar'[Date]))
Si deseamos comparar los valores para un año concreto, digamos 2018 -con independencia del método por el que estemos realizando este filtrado-, bastaría con arrastrar la medida <em>Sales CY</em> al campo <em>Primary Value</em> y la medida <em>Sales LY</em> al campo <em>Comparison Value</em>. La visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_02.jpg"></a>
Vemos que se muestran, a la izquierda, dos barras horizontales (de color negro y gris) representando los valores principal (la barra de color negro) y secundario (la barra de color gris) -solo se muestra el valor numérico correspondiente al valor principal, 1.88 M€-. A continuación se representa la variación entre las dos cifras (545.83 K€ en este ejemplo) tanto con una etiqueta como con una barra, de color verde en este ejemplo pues la variación es positiva. Si fuese negativa se mostraría de color rojo, aunque estos colores pueden personalizarse en <em>Formato > Data Colors</em>. Por último se muestra el porcentaje que esta variación representa con respecto al valor secundario (40.9% en el ejemplo).
Podemos confirmar estos valores si definimos las medidas adecuadas (calculando la variación de la cifra de ventas y el porcentaje que representa) y las llevamos a una tabla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_03.jpg"></a>
Podemos desglosar las cifras mostradas en la visualización según un criterio adicional si llevamos un campo categórico al campo <em>Category</em> de la visualización. Por ejemplo, llevemos el campo <em>Country</em> (conteniendo los países en los que se realizan las ventas) a <em>Category</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_04.jpg"></a>
...vemos las cifras de ventas para el año actual y para el año anterior para cada uno de los países, con la variación y el porcentaje correspondiente.
Si hacemos clic en el icono con forma de rejilla que se muestra cerca de la esquina superior derecha de la visualización entramos en una especie de "modo de enfoque" en el que se muestran solo las cifras numéricas, con un práctico filtro en la parte superior que nos permite buscar la "categoría" (país en nuestro ejemplo) que nos interese:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_05.jpg"></a>
Volviendo al informe, si movemos el cursor por encima de la gráfica se abre la típica ventana emergente con la información asociada, incluyendo los campos que hayamos llevado al campo <em>Tooltip Value</em> de la visualización. Por ejemplo, en la siguiente imagen se ha llevado la medida <em>Units</em> (con la suma del número de unidades vendidas) a dicho campo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_06.jpg"></a>
En todo caso, esta cifra de unidades no cambia si movemos el cursor por encima de las barras representando las métricas, si lo movemos por encima de la barra que representa la variación o por encima de las etiquetas mostrando el porcentaje de variación.
Si hacemos clic en el círculo amarillo conteniendo el icono de un lápiz que se encuentra cerca de la misma esquina superior izquierda también entramos en una especie de "modo de enfoque" que nos permite aplicar formato condicional a las barras que representan la métrica principal y secundaria:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_07.jpg"></a>
Por ejemplo, si hacemos clic en el signo "+" que se muestra a la derecha del texto "<em>Apply to Sales CY</em>" se nos muestra el panel de formato para esta métrica. Podemos optar por aplicar un formato en función de una regla o aplicar una escala de colores (selector "<em>Format by</em>"). El aspecto del panel de formato en este último caso es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_08.jpg"></a>
Si guardamos el formato con las opciones por defecto (haciendo clic en el botón <em>Save</em>) y volvemos al informe, la visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_09.jpg"></a>
Apliquemos ahora un formato condicional basado en regla a las barras representando las ventas del año anterior. Para ello volvemos a hacer clic en el botón amarillo conteniendo el icono del lápiz, un clic en el signo + que se muestra a la derecha del texto "<em>Apply to Sales LY</em>" y dejamos la opción <em>Rule</em> que se muestra bajo el texto <em>Format by</em> (opción que determina el criterio de aplicación del formato condicional). A continuación deberemos configurar la condición. Para ello debemos escoger uno de los campos que hemos llevado a la visualización. Si, por ejemplo, simplemente deseásemos resaltar las columnas representando a España y Portugal, escogeríamos el campo <em>Country</em> y -en la parte superior- el color aplicar. Por último escogemos un operador y los "miembros" a añadir:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_10.jpg"></a>
Tras guardar esta configuración y volver al informe veríamos la visualización con el nuevo formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_11.jpg"></a>
En <em>Formato > Variance Chart Options</em> podemos escoger entre mostrar la gráfica vertical u horizontalmente, mostrar o no el valor medio de las métricas (columna "<em>Average</em>" en la siguiente imagen), el criterio de ordenación, etc.:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_12.jpg"></a>
En <em>Formato > Series Type</em> podemos especificar si queremos que las barras (o columnas, según como las estemos mostrando) se muestren solapadas, tal y como se han mostrado en las capturas de pantalla hasta ahora, o apiladas (véase la siguiente imagen). En <em>Formato > Data labels</em> podemos dar formato a las etiquetas. Por ejemplo, podemos optar por aplicar un fondo blanco en lugar del gris claro que se aplica por defecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_13.jpg"></a>
En el panel de formato encontramos multitud de opciones para dar formato a los números, ejes, leyenda... En este sentido se trata de una visualización altamente configurable y práctica.
Hay que comentar que una selección en una de las barras (o columnas) filtra la tabla correspondiente a dicha etiqueta, pero el clic hay que realizarlo en las barras o cifras, no en la etiqueta de la categoría.
Si hemos llevado más de un campo o medida al campo <em>Category</em> de la visualización vemos los típicos controles de Power BI permitiéndonos recorrer la estructura jerárquica. En la siguiente imagen se ha llevado a <em>Category</em> los campos <em>Country</em> y <em>Region</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_14.jpg"></a>
En la imagen anterior podemos ver variaciones negativas representadas por barras rojas.
En resumen, muy interesante visualización con una utilidad muy concreta pero bien desarrollada.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-4da3511f-b37e-498c-87d5-fef49d4e6f3a') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <strong>Variance Chart - XViz</strong> de <em>Visual BI Solutions</em> nos permite comparar dos conjuntos de valores (o un conjunto de valores en dos estados distintos), visualizando tanto el incremento como el porcentaje que éste representa.
El panel de campos de esta visualización incluye tres campos (más el campo <em>Tooltip Value</em> que incluye información adicional en la ventana emergente que se muestra al mover el cursor por encima de la gráfica):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_01.jpg"></a>
Obsérvese que el panel de configuración de esta visualización se muestra en inglés aun cuando la interfaz de Power BI esté en español.
<ul><li>Campo <em>Category</em>: Campo (que será interpretado como categórico) que determinará la segmentación a aplicar a las métricas. Se admite más de uno.</li>
<li>Campo <em>Primary Value</em>: Recibirá la métrica principal. Puede ser un campo o una medida. Solo se admite uno.</li>
<li>Campo <em>Comparison Value</em>: Recibirá la métrica secundaria con la que comparar la métrica principal. Igualmente puede ser un campo o una medida, pero solo se admite uno.</li>
</ul>Por ejemplo, supongamos que tenemos definidas sendas medidas para calcular las ventas en el contexto actual y las ventas para el mismo período del año anterior:
Sales CY = SUM(Sales[Amount])
Sales LY = CALCULATE([Sales CY]; SAMEPERIODLASTYEAR('Calendar'[Date]))
Si deseamos comparar los valores para un año concreto, digamos 2018 -con independencia del método por el que estemos realizando este filtrado-, bastaría con arrastrar la medida <em>Sales CY</em> al campo <em>Primary Value</em> y la medida <em>Sales LY</em> al campo <em>Comparison Value</em>. La visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_02.jpg"></a>
Vemos que se muestran, a la izquierda, dos barras horizontales (de color negro y gris) representando los valores principal (la barra de color negro) y secundario (la barra de color gris) -solo se muestra el valor numérico correspondiente al valor principal, 1.88 M€-. A continuación se representa la variación entre las dos cifras (545.83 K€ en este ejemplo) tanto con una etiqueta como con una barra, de color verde en este ejemplo pues la variación es positiva. Si fuese negativa se mostraría de color rojo, aunque estos colores pueden personalizarse en <em>Formato > Data Colors</em>. Por último se muestra el porcentaje que esta variación representa con respecto al valor secundario (40.9% en el ejemplo).
Podemos confirmar estos valores si definimos las medidas adecuadas (calculando la variación de la cifra de ventas y el porcentaje que representa) y las llevamos a una tabla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_03.jpg"></a>
Podemos desglosar las cifras mostradas en la visualización según un criterio adicional si llevamos un campo categórico al campo <em>Category</em> de la visualización. Por ejemplo, llevemos el campo <em>Country</em> (conteniendo los países en los que se realizan las ventas) a <em>Category</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_04.jpg"></a>
...vemos las cifras de ventas para el año actual y para el año anterior para cada uno de los países, con la variación y el porcentaje correspondiente.
Si hacemos clic en el icono con forma de rejilla que se muestra cerca de la esquina superior derecha de la visualización entramos en una especie de "modo de enfoque" en el que se muestran solo las cifras numéricas, con un práctico filtro en la parte superior que nos permite buscar la "categoría" (país en nuestro ejemplo) que nos interese:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_05.jpg"></a>
Volviendo al informe, si movemos el cursor por encima de la gráfica se abre la típica ventana emergente con la información asociada, incluyendo los campos que hayamos llevado al campo <em>Tooltip Value</em> de la visualización. Por ejemplo, en la siguiente imagen se ha llevado la medida <em>Units</em> (con la suma del número de unidades vendidas) a dicho campo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_06.jpg"></a>
En todo caso, esta cifra de unidades no cambia si movemos el cursor por encima de las barras representando las métricas, si lo movemos por encima de la barra que representa la variación o por encima de las etiquetas mostrando el porcentaje de variación.
Si hacemos clic en el círculo amarillo conteniendo el icono de un lápiz que se encuentra cerca de la misma esquina superior izquierda también entramos en una especie de "modo de enfoque" que nos permite aplicar formato condicional a las barras que representan la métrica principal y secundaria:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_07.jpg"></a>
Por ejemplo, si hacemos clic en el signo "+" que se muestra a la derecha del texto "<em>Apply to Sales CY</em>" se nos muestra el panel de formato para esta métrica. Podemos optar por aplicar un formato en función de una regla o aplicar una escala de colores (selector "<em>Format by</em>"). El aspecto del panel de formato en este último caso es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_08.jpg"></a>
Si guardamos el formato con las opciones por defecto (haciendo clic en el botón <em>Save</em>) y volvemos al informe, la visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_09.jpg"></a>
Apliquemos ahora un formato condicional basado en regla a las barras representando las ventas del año anterior. Para ello volvemos a hacer clic en el botón amarillo conteniendo el icono del lápiz, un clic en el signo + que se muestra a la derecha del texto "<em>Apply to Sales LY</em>" y dejamos la opción <em>Rule</em> que se muestra bajo el texto <em>Format by</em> (opción que determina el criterio de aplicación del formato condicional). A continuación deberemos configurar la condición. Para ello debemos escoger uno de los campos que hemos llevado a la visualización. Si, por ejemplo, simplemente deseásemos resaltar las columnas representando a España y Portugal, escogeríamos el campo <em>Country</em> y -en la parte superior- el color aplicar. Por último escogemos un operador y los "miembros" a añadir:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_10.jpg"></a>
Tras guardar esta configuración y volver al informe veríamos la visualización con el nuevo formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_11.jpg"></a>
En <em>Formato > Variance Chart Options</em> podemos escoger entre mostrar la gráfica vertical u horizontalmente, mostrar o no el valor medio de las métricas (columna "<em>Average</em>" en la siguiente imagen), el criterio de ordenación, etc.:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_12.jpg"></a>
En <em>Formato > Series Type</em> podemos especificar si queremos que las barras (o columnas, según como las estemos mostrando) se muestren solapadas, tal y como se han mostrado en las capturas de pantalla hasta ahora, o apiladas (véase la siguiente imagen). En <em>Formato > Data labels</em> podemos dar formato a las etiquetas. Por ejemplo, podemos optar por aplicar un fondo blanco en lugar del gris claro que se aplica por defecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_13.jpg"></a>
En el panel de formato encontramos multitud de opciones para dar formato a los números, ejes, leyenda... En este sentido se trata de una visualización altamente configurable y práctica.
Hay que comentar que una selección en una de las barras (o columnas) filtra la tabla correspondiente a dicha etiqueta, pero el clic hay que realizarlo en las barras o cifras, no en la etiqueta de la categoría.
Si hemos llevado más de un campo o medida al campo <em>Category</em> de la visualización vemos los típicos controles de Power BI permitiéndonos recorrer la estructura jerárquica. En la siguiente imagen se ha llevado a <em>Category</em> los campos <em>Country</em> y <em>Region</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_14.jpg"></a>
En la imagen anterior podemos ver variaciones negativas representadas por barras rojas.
En resumen, muy interesante visualización con una utilidad muy concreta pero bien desarrollada.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-4da3511f-b37e-498c-87d5-fef49d4e6f3a') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <strong>Variance Chart - XViz</strong> de <em>Visual BI Solutions</em> nos permite comparar dos conjuntos de valores (o un conjunto de valores en dos estados distintos), visualizando tanto el incremento como el porcentaje que éste representa.
El panel de campos de esta visualización incluye tres campos (más el campo <em>Tooltip Value</em> que incluye información adicional en la ventana emergente que se muestra al mover el cursor por encima de la gráfica):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_01.jpg"></a>
Obsérvese que el panel de configuración de esta visualización se muestra en inglés aun cuando la interfaz de Power BI esté en español.
<ul><li>Campo <em>Category</em>: Campo (que será interpretado como categórico) que determinará la segmentación a aplicar a las métricas. Se admite más de uno.</li>
<li>Campo <em>Primary Value</em>: Recibirá la métrica principal. Puede ser un campo o una medida. Solo se admite uno.</li>
<li>Campo <em>Comparison Value</em>: Recibirá la métrica secundaria con la que comparar la métrica principal. Igualmente puede ser un campo o una medida, pero solo se admite uno.</li>
</ul>Por ejemplo, supongamos que tenemos definidas sendas medidas para calcular las ventas en el contexto actual y las ventas para el mismo período del año anterior:
Sales CY = SUM(Sales[Amount])
Sales LY = CALCULATE([Sales CY]; SAMEPERIODLASTYEAR('Calendar'[Date]))
Si deseamos comparar los valores para un año concreto, digamos 2018 -con independencia del método por el que estemos realizando este filtrado-, bastaría con arrastrar la medida <em>Sales CY</em> al campo <em>Primary Value</em> y la medida <em>Sales LY</em> al campo <em>Comparison Value</em>. La visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_02.jpg"></a>
Vemos que se muestran, a la izquierda, dos barras horizontales (de color negro y gris) representando los valores principal (la barra de color negro) y secundario (la barra de color gris) -solo se muestra el valor numérico correspondiente al valor principal, 1.88 M€-. A continuación se representa la variación entre las dos cifras (545.83 K€ en este ejemplo) tanto con una etiqueta como con una barra, de color verde en este ejemplo pues la variación es positiva. Si fuese negativa se mostraría de color rojo, aunque estos colores pueden personalizarse en <em>Formato > Data Colors</em>. Por último se muestra el porcentaje que esta variación representa con respecto al valor secundario (40.9% en el ejemplo).
Podemos confirmar estos valores si definimos las medidas adecuadas (calculando la variación de la cifra de ventas y el porcentaje que representa) y las llevamos a una tabla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_03.jpg"></a>
Podemos desglosar las cifras mostradas en la visualización según un criterio adicional si llevamos un campo categórico al campo <em>Category</em> de la visualización. Por ejemplo, llevemos el campo <em>Country</em> (conteniendo los países en los que se realizan las ventas) a <em>Category</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_04.jpg"></a>
...vemos las cifras de ventas para el año actual y para el año anterior para cada uno de los países, con la variación y el porcentaje correspondiente.
Si hacemos clic en el icono con forma de rejilla que se muestra cerca de la esquina superior derecha de la visualización entramos en una especie de "modo de enfoque" en el que se muestran solo las cifras numéricas, con un práctico filtro en la parte superior que nos permite buscar la "categoría" (país en nuestro ejemplo) que nos interese:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_05.jpg"></a>
Volviendo al informe, si movemos el cursor por encima de la gráfica se abre la típica ventana emergente con la información asociada, incluyendo los campos que hayamos llevado al campo <em>Tooltip Value</em> de la visualización. Por ejemplo, en la siguiente imagen se ha llevado la medida <em>Units</em> (con la suma del número de unidades vendidas) a dicho campo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_06.jpg"></a>
En todo caso, esta cifra de unidades no cambia si movemos el cursor por encima de las barras representando las métricas, si lo movemos por encima de la barra que representa la variación o por encima de las etiquetas mostrando el porcentaje de variación.
Si hacemos clic en el círculo amarillo conteniendo el icono de un lápiz que se encuentra cerca de la misma esquina superior izquierda también entramos en una especie de "modo de enfoque" que nos permite aplicar formato condicional a las barras que representan la métrica principal y secundaria:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_07.jpg"></a>
Por ejemplo, si hacemos clic en el signo "+" que se muestra a la derecha del texto "<em>Apply to Sales CY</em>" se nos muestra el panel de formato para esta métrica. Podemos optar por aplicar un formato en función de una regla o aplicar una escala de colores (selector "<em>Format by</em>"). El aspecto del panel de formato en este último caso es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_08.jpg"></a>
Si guardamos el formato con las opciones por defecto (haciendo clic en el botón <em>Save</em>) y volvemos al informe, la visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_09.jpg"></a>
Apliquemos ahora un formato condicional basado en regla a las barras representando las ventas del año anterior. Para ello volvemos a hacer clic en el botón amarillo conteniendo el icono del lápiz, un clic en el signo + que se muestra a la derecha del texto "<em>Apply to Sales LY</em>" y dejamos la opción <em>Rule</em> que se muestra bajo el texto <em>Format by</em> (opción que determina el criterio de aplicación del formato condicional). A continuación deberemos configurar la condición. Para ello debemos escoger uno de los campos que hemos llevado a la visualización. Si, por ejemplo, simplemente deseásemos resaltar las columnas representando a España y Portugal, escogeríamos el campo <em>Country</em> y -en la parte superior- el color aplicar. Por último escogemos un operador y los "miembros" a añadir:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_10.jpg"></a>
Tras guardar esta configuración y volver al informe veríamos la visualización con el nuevo formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_11.jpg"></a>
En <em>Formato > Variance Chart Options</em> podemos escoger entre mostrar la gráfica vertical u horizontalmente, mostrar o no el valor medio de las métricas (columna "<em>Average</em>" en la siguiente imagen), el criterio de ordenación, etc.:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_12.jpg"></a>
En <em>Formato > Series Type</em> podemos especificar si queremos que las barras (o columnas, según como las estemos mostrando) se muestren solapadas, tal y como se han mostrado en las capturas de pantalla hasta ahora, o apiladas (véase la siguiente imagen). En <em>Formato > Data labels</em> podemos dar formato a las etiquetas. Por ejemplo, podemos optar por aplicar un fondo blanco en lugar del gris claro que se aplica por defecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_13.jpg"></a>
En el panel de formato encontramos multitud de opciones para dar formato a los números, ejes, leyenda... En este sentido se trata de una visualización altamente configurable y práctica.
Hay que comentar que una selección en una de las barras (o columnas) filtra la tabla correspondiente a dicha etiqueta, pero el clic hay que realizarlo en las barras o cifras, no en la etiqueta de la categoría.
Si hemos llevado más de un campo o medida al campo <em>Category</em> de la visualización vemos los típicos controles de Power BI permitiéndonos recorrer la estructura jerárquica. En la siguiente imagen se ha llevado a <em>Category</em> los campos <em>Country</em> y <em>Region</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_14.jpg"></a>
En la imagen anterior podemos ver variaciones negativas representadas por barras rojas.
En resumen, muy interesante visualización con una utilidad muy concreta pero bien desarrollada.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-4da3511f-b37e-498c-87d5-fef49d4e6f3a') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <strong>Variance Chart - XViz</strong> de <em>Visual BI Solutions</em> nos permite comparar dos conjuntos de valores (o un conjunto de valores en dos estados distintos), visualizando tanto el incremento como el porcentaje que éste representa.
El panel de campos de esta visualización incluye tres campos (más el campo <em>Tooltip Value</em> que incluye información adicional en la ventana emergente que se muestra al mover el cursor por encima de la gráfica):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_01.jpg"></a>
Obsérvese que el panel de configuración de esta visualización se muestra en inglés aun cuando la interfaz de Power BI esté en español.
<ul><li>Campo <em>Category</em>: Campo (que será interpretado como categórico) que determinará la segmentación a aplicar a las métricas. Se admite más de uno.</li>
<li>Campo <em>Primary Value</em>: Recibirá la métrica principal. Puede ser un campo o una medida. Solo se admite uno.</li>
<li>Campo <em>Comparison Value</em>: Recibirá la métrica secundaria con la que comparar la métrica principal. Igualmente puede ser un campo o una medida, pero solo se admite uno.</li>
</ul>Por ejemplo, supongamos que tenemos definidas sendas medidas para calcular las ventas en el contexto actual y las ventas para el mismo período del año anterior:
Sales CY = SUM(Sales[Amount])
Sales LY = CALCULATE([Sales CY]; SAMEPERIODLASTYEAR('Calendar'[Date]))
Si deseamos comparar los valores para un año concreto, digamos 2018 -con independencia del método por el que estemos realizando este filtrado-, bastaría con arrastrar la medida <em>Sales CY</em> al campo <em>Primary Value</em> y la medida <em>Sales LY</em> al campo <em>Comparison Value</em>. La visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_02.jpg"></a>
Vemos que se muestran, a la izquierda, dos barras horizontales (de color negro y gris) representando los valores principal (la barra de color negro) y secundario (la barra de color gris) -solo se muestra el valor numérico correspondiente al valor principal, 1.88 M€-. A continuación se representa la variación entre las dos cifras (545.83 K€ en este ejemplo) tanto con una etiqueta como con una barra, de color verde en este ejemplo pues la variación es positiva. Si fuese negativa se mostraría de color rojo, aunque estos colores pueden personalizarse en <em>Formato > Data Colors</em>. Por último se muestra el porcentaje que esta variación representa con respecto al valor secundario (40.9% en el ejemplo).
Podemos confirmar estos valores si definimos las medidas adecuadas (calculando la variación de la cifra de ventas y el porcentaje que representa) y las llevamos a una tabla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_03.jpg"></a>
Podemos desglosar las cifras mostradas en la visualización según un criterio adicional si llevamos un campo categórico al campo <em>Category</em> de la visualización. Por ejemplo, llevemos el campo <em>Country</em> (conteniendo los países en los que se realizan las ventas) a <em>Category</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_04.jpg"></a>
...vemos las cifras de ventas para el año actual y para el año anterior para cada uno de los países, con la variación y el porcentaje correspondiente.
Si hacemos clic en el icono con forma de rejilla que se muestra cerca de la esquina superior derecha de la visualización entramos en una especie de "modo de enfoque" en el que se muestran solo las cifras numéricas, con un práctico filtro en la parte superior que nos permite buscar la "categoría" (país en nuestro ejemplo) que nos interese:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_05.jpg"></a>
Volviendo al informe, si movemos el cursor por encima de la gráfica se abre la típica ventana emergente con la información asociada, incluyendo los campos que hayamos llevado al campo <em>Tooltip Value</em> de la visualización. Por ejemplo, en la siguiente imagen se ha llevado la medida <em>Units</em> (con la suma del número de unidades vendidas) a dicho campo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_06.jpg"></a>
En todo caso, esta cifra de unidades no cambia si movemos el cursor por encima de las barras representando las métricas, si lo movemos por encima de la barra que representa la variación o por encima de las etiquetas mostrando el porcentaje de variación.
Si hacemos clic en el círculo amarillo conteniendo el icono de un lápiz que se encuentra cerca de la misma esquina superior izquierda también entramos en una especie de "modo de enfoque" que nos permite aplicar formato condicional a las barras que representan la métrica principal y secundaria:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_07.jpg"></a>
Por ejemplo, si hacemos clic en el signo "+" que se muestra a la derecha del texto "<em>Apply to Sales CY</em>" se nos muestra el panel de formato para esta métrica. Podemos optar por aplicar un formato en función de una regla o aplicar una escala de colores (selector "<em>Format by</em>"). El aspecto del panel de formato en este último caso es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_08.jpg"></a>
Si guardamos el formato con las opciones por defecto (haciendo clic en el botón <em>Save</em>) y volvemos al informe, la visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_09.jpg"></a>
Apliquemos ahora un formato condicional basado en regla a las barras representando las ventas del año anterior. Para ello volvemos a hacer clic en el botón amarillo conteniendo el icono del lápiz, un clic en el signo + que se muestra a la derecha del texto "<em>Apply to Sales LY</em>" y dejamos la opción <em>Rule</em> que se muestra bajo el texto <em>Format by</em> (opción que determina el criterio de aplicación del formato condicional). A continuación deberemos configurar la condición. Para ello debemos escoger uno de los campos que hemos llevado a la visualización. Si, por ejemplo, simplemente deseásemos resaltar las columnas representando a España y Portugal, escogeríamos el campo <em>Country</em> y -en la parte superior- el color aplicar. Por último escogemos un operador y los "miembros" a añadir:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_10.jpg"></a>
Tras guardar esta configuración y volver al informe veríamos la visualización con el nuevo formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_11.jpg"></a>
En <em>Formato > Variance Chart Options</em> podemos escoger entre mostrar la gráfica vertical u horizontalmente, mostrar o no el valor medio de las métricas (columna "<em>Average</em>" en la siguiente imagen), el criterio de ordenación, etc.:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_12.jpg"></a>
En <em>Formato > Series Type</em> podemos especificar si queremos que las barras (o columnas, según como las estemos mostrando) se muestren solapadas, tal y como se han mostrado en las capturas de pantalla hasta ahora, o apiladas (véase la siguiente imagen). En <em>Formato > Data labels</em> podemos dar formato a las etiquetas. Por ejemplo, podemos optar por aplicar un fondo blanco en lugar del gris claro que se aplica por defecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_13.jpg"></a>
En el panel de formato encontramos multitud de opciones para dar formato a los números, ejes, leyenda... En este sentido se trata de una visualización altamente configurable y práctica.
Hay que comentar que una selección en una de las barras (o columnas) filtra la tabla correspondiente a dicha etiqueta, pero el clic hay que realizarlo en las barras o cifras, no en la etiqueta de la categoría.
Si hemos llevado más de un campo o medida al campo <em>Category</em> de la visualización vemos los típicos controles de Power BI permitiéndonos recorrer la estructura jerárquica. En la siguiente imagen se ha llevado a <em>Category</em> los campos <em>Country</em> y <em>Region</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_14.jpg"></a>
En la imagen anterior podemos ver variaciones negativas representadas por barras rojas.
En resumen, muy interesante visualización con una utilidad muy concreta pero bien desarrollada.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-76d67756-9f44-4cdf-8a00-fd2595c02cff') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <strong>Variance Chart - XViz</strong> de <em>Visual BI Solutions</em> nos permite comparar dos conjuntos de valores (o un conjunto de valores en dos estados distintos), visualizando tanto el incremento como el porcentaje que éste representa.
El panel de campos de esta visualización incluye tres campos (más el campo <em>Tooltip Value</em> que incluye información adicional en la ventana emergente que se muestra al mover el cursor por encima de la gráfica):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_01.jpg"></a>
Obsérvese que el panel de configuración de esta visualización se muestra en inglés aun cuando la interfaz de Power BI esté en español.
<ul><li>Campo <em>Category</em>: Campo (que será interpretado como categórico) que determinará la segmentación a aplicar a las métricas. Se admite más de uno.</li>
<li>Campo <em>Primary Value</em>: Recibirá la métrica principal. Puede ser un campo o una medida. Solo se admite uno.</li>
<li>Campo <em>Comparison Value</em>: Recibirá la métrica secundaria con la que comparar la métrica principal. Igualmente puede ser un campo o una medida, pero solo se admite uno.</li>
</ul>Por ejemplo, supongamos que tenemos definidas sendas medidas para calcular las ventas en el contexto actual y las ventas para el mismo período del año anterior:
Sales CY = SUM(Sales[Amount])
Sales LY = CALCULATE([Sales CY]; SAMEPERIODLASTYEAR('Calendar'[Date]))
Si deseamos comparar los valores para un año concreto, digamos 2018 -con independencia del método por el que estemos realizando este filtrado-, bastaría con arrastrar la medida <em>Sales CY</em> al campo <em>Primary Value</em> y la medida <em>Sales LY</em> al campo <em>Comparison Value</em>. La visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_02.jpg"></a>
Vemos que se muestran, a la izquierda, dos barras horizontales (de color negro y gris) representando los valores principal (la barra de color negro) y secundario (la barra de color gris) -solo se muestra el valor numérico correspondiente al valor principal, 1.88 M€-. A continuación se representa la variación entre las dos cifras (545.83 K€ en este ejemplo) tanto con una etiqueta como con una barra, de color verde en este ejemplo pues la variación es positiva. Si fuese negativa se mostraría de color rojo, aunque estos colores pueden personalizarse en <em>Formato > Data Colors</em>. Por último se muestra el porcentaje que esta variación representa con respecto al valor secundario (40.9% en el ejemplo).
Podemos confirmar estos valores si definimos las medidas adecuadas (calculando la variación de la cifra de ventas y el porcentaje que representa) y las llevamos a una tabla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_03.jpg"></a>
Podemos desglosar las cifras mostradas en la visualización según un criterio adicional si llevamos un campo categórico al campo <em>Category</em> de la visualización. Por ejemplo, llevemos el campo <em>Country</em> (conteniendo los países en los que se realizan las ventas) a <em>Category</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_04.jpg"></a>
...vemos las cifras de ventas para el año actual y para el año anterior para cada uno de los países, con la variación y el porcentaje correspondiente.
Si hacemos clic en el icono con forma de rejilla que se muestra cerca de la esquina superior derecha de la visualización entramos en una especie de "modo de enfoque" en el que se muestran solo las cifras numéricas, con un práctico filtro en la parte superior que nos permite buscar la "categoría" (país en nuestro ejemplo) que nos interese:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_05.jpg"></a>
Volviendo al informe, si movemos el cursor por encima de la gráfica se abre la típica ventana emergente con la información asociada, incluyendo los campos que hayamos llevado al campo <em>Tooltip Value</em> de la visualización. Por ejemplo, en la siguiente imagen se ha llevado la medida <em>Units</em> (con la suma del número de unidades vendidas) a dicho campo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_06.jpg"></a>
En todo caso, esta cifra de unidades no cambia si movemos el cursor por encima de las barras representando las métricas, si lo movemos por encima de la barra que representa la variación o por encima de las etiquetas mostrando el porcentaje de variación.
Si hacemos clic en el círculo amarillo conteniendo el icono de un lápiz que se encuentra cerca de la misma esquina superior izquierda también entramos en una especie de "modo de enfoque" que nos permite aplicar formato condicional a las barras que representan la métrica principal y secundaria:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_07.jpg"></a>
Por ejemplo, si hacemos clic en el signo "+" que se muestra a la derecha del texto "<em>Apply to Sales CY</em>" se nos muestra el panel de formato para esta métrica. Podemos optar por aplicar un formato en función de una regla o aplicar una escala de colores (selector "<em>Format by</em>"). El aspecto del panel de formato en este último caso es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_08.jpg"></a>
Si guardamos el formato con las opciones por defecto (haciendo clic en el botón <em>Save</em>) y volvemos al informe, la visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_09.jpg"></a>
Apliquemos ahora un formato condicional basado en regla a las barras representando las ventas del año anterior. Para ello volvemos a hacer clic en el botón amarillo conteniendo el icono del lápiz, un clic en el signo + que se muestra a la derecha del texto "<em>Apply to Sales LY</em>" y dejamos la opción <em>Rule</em> que se muestra bajo el texto <em>Format by</em> (opción que determina el criterio de aplicación del formato condicional). A continuación deberemos configurar la condición. Para ello debemos escoger uno de los campos que hemos llevado a la visualización. Si, por ejemplo, simplemente deseásemos resaltar las columnas representando a España y Portugal, escogeríamos el campo <em>Country</em> y -en la parte superior- el color aplicar. Por último escogemos un operador y los "miembros" a añadir:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_10.jpg"></a>
Tras guardar esta configuración y volver al informe veríamos la visualización con el nuevo formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_11.jpg"></a>
En <em>Formato > Variance Chart Options</em> podemos escoger entre mostrar la gráfica vertical u horizontalmente, mostrar o no el valor medio de las métricas (columna "<em>Average</em>" en la siguiente imagen), el criterio de ordenación, etc.:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_12.jpg"></a>
En <em>Formato > Series Type</em> podemos especificar si queremos que las barras (o columnas, según como las estemos mostrando) se muestren solapadas, tal y como se han mostrado en las capturas de pantalla hasta ahora, o apiladas (véase la siguiente imagen). En <em>Formato > Data labels</em> podemos dar formato a las etiquetas. Por ejemplo, podemos optar por aplicar un fondo blanco en lugar del gris claro que se aplica por defecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_13.jpg"></a>
En el panel de formato encontramos multitud de opciones para dar formato a los números, ejes, leyenda... En este sentido se trata de una visualización altamente configurable y práctica.
Hay que comentar que una selección en una de las barras (o columnas) filtra la tabla correspondiente a dicha etiqueta, pero el clic hay que realizarlo en las barras o cifras, no en la etiqueta de la categoría.
Si hemos llevado más de un campo o medida al campo <em>Category</em> de la visualización vemos los típicos controles de Power BI permitiéndonos recorrer la estructura jerárquica. En la siguiente imagen se ha llevado a <em>Category</em> los campos <em>Country</em> y <em>Region</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_14.jpg"></a>
En la imagen anterior podemos ver variaciones negativas representadas por barras rojas.
En resumen, muy interesante visualización con una utilidad muy concreta pero bien desarrollada.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-76d67756-9f44-4cdf-8a00-fd2595c02cff') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <strong>Variance Chart - XViz</strong> de <em>Visual BI Solutions</em> nos permite comparar dos conjuntos de valores (o un conjunto de valores en dos estados distintos), visualizando tanto el incremento como el porcentaje que éste representa.
El panel de campos de esta visualización incluye tres campos (más el campo <em>Tooltip Value</em> que incluye información adicional en la ventana emergente que se muestra al mover el cursor por encima de la gráfica):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_01.jpg"></a>
Obsérvese que el panel de configuración de esta visualización se muestra en inglés aun cuando la interfaz de Power BI esté en español.
<ul><li>Campo <em>Category</em>: Campo (que será interpretado como categórico) que determinará la segmentación a aplicar a las métricas. Se admite más de uno.</li>
<li>Campo <em>Primary Value</em>: Recibirá la métrica principal. Puede ser un campo o una medida. Solo se admite uno.</li>
<li>Campo <em>Comparison Value</em>: Recibirá la métrica secundaria con la que comparar la métrica principal. Igualmente puede ser un campo o una medida, pero solo se admite uno.</li>
</ul>Por ejemplo, supongamos que tenemos definidas sendas medidas para calcular las ventas en el contexto actual y las ventas para el mismo período del año anterior:
Sales CY = SUM(Sales[Amount])
Sales LY = CALCULATE([Sales CY]; SAMEPERIODLASTYEAR('Calendar'[Date]))
Si deseamos comparar los valores para un año concreto, digamos 2018 -con independencia del método por el que estemos realizando este filtrado-, bastaría con arrastrar la medida <em>Sales CY</em> al campo <em>Primary Value</em> y la medida <em>Sales LY</em> al campo <em>Comparison Value</em>. La visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_02.jpg"></a>
Vemos que se muestran, a la izquierda, dos barras horizontales (de color negro y gris) representando los valores principal (la barra de color negro) y secundario (la barra de color gris) -solo se muestra el valor numérico correspondiente al valor principal, 1.88 M€-. A continuación se representa la variación entre las dos cifras (545.83 K€ en este ejemplo) tanto con una etiqueta como con una barra, de color verde en este ejemplo pues la variación es positiva. Si fuese negativa se mostraría de color rojo, aunque estos colores pueden personalizarse en <em>Formato > Data Colors</em>. Por último se muestra el porcentaje que esta variación representa con respecto al valor secundario (40.9% en el ejemplo).
Podemos confirmar estos valores si definimos las medidas adecuadas (calculando la variación de la cifra de ventas y el porcentaje que representa) y las llevamos a una tabla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_03.jpg"></a>
Podemos desglosar las cifras mostradas en la visualización según un criterio adicional si llevamos un campo categórico al campo <em>Category</em> de la visualización. Por ejemplo, llevemos el campo <em>Country</em> (conteniendo los países en los que se realizan las ventas) a <em>Category</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_04.jpg"></a>
...vemos las cifras de ventas para el año actual y para el año anterior para cada uno de los países, con la variación y el porcentaje correspondiente.
Si hacemos clic en el icono con forma de rejilla que se muestra cerca de la esquina superior derecha de la visualización entramos en una especie de "modo de enfoque" en el que se muestran solo las cifras numéricas, con un práctico filtro en la parte superior que nos permite buscar la "categoría" (país en nuestro ejemplo) que nos interese:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_05.jpg"></a>
Volviendo al informe, si movemos el cursor por encima de la gráfica se abre la típica ventana emergente con la información asociada, incluyendo los campos que hayamos llevado al campo <em>Tooltip Value</em> de la visualización. Por ejemplo, en la siguiente imagen se ha llevado la medida <em>Units</em> (con la suma del número de unidades vendidas) a dicho campo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_06.jpg"></a>
En todo caso, esta cifra de unidades no cambia si movemos el cursor por encima de las barras representando las métricas, si lo movemos por encima de la barra que representa la variación o por encima de las etiquetas mostrando el porcentaje de variación.
Si hacemos clic en el círculo amarillo conteniendo el icono de un lápiz que se encuentra cerca de la misma esquina superior izquierda también entramos en una especie de "modo de enfoque" que nos permite aplicar formato condicional a las barras que representan la métrica principal y secundaria:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_07.jpg"></a>
Por ejemplo, si hacemos clic en el signo "+" que se muestra a la derecha del texto "<em>Apply to Sales CY</em>" se nos muestra el panel de formato para esta métrica. Podemos optar por aplicar un formato en función de una regla o aplicar una escala de colores (selector "<em>Format by</em>"). El aspecto del panel de formato en este último caso es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_08.jpg"></a>
Si guardamos el formato con las opciones por defecto (haciendo clic en el botón <em>Save</em>) y volvemos al informe, la visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_09.jpg"></a>
Apliquemos ahora un formato condicional basado en regla a las barras representando las ventas del año anterior. Para ello volvemos a hacer clic en el botón amarillo conteniendo el icono del lápiz, un clic en el signo + que se muestra a la derecha del texto "<em>Apply to Sales LY</em>" y dejamos la opción <em>Rule</em> que se muestra bajo el texto <em>Format by</em> (opción que determina el criterio de aplicación del formato condicional). A continuación deberemos configurar la condición. Para ello debemos escoger uno de los campos que hemos llevado a la visualización. Si, por ejemplo, simplemente deseásemos resaltar las columnas representando a España y Portugal, escogeríamos el campo <em>Country</em> y -en la parte superior- el color aplicar. Por último escogemos un operador y los "miembros" a añadir:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_10.jpg"></a>
Tras guardar esta configuración y volver al informe veríamos la visualización con el nuevo formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_11.jpg"></a>
En <em>Formato > Variance Chart Options</em> podemos escoger entre mostrar la gráfica vertical u horizontalmente, mostrar o no el valor medio de las métricas (columna "<em>Average</em>" en la siguiente imagen), el criterio de ordenación, etc.:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_12.jpg"></a>
En <em>Formato > Series Type</em> podemos especificar si queremos que las barras (o columnas, según como las estemos mostrando) se muestren solapadas, tal y como se han mostrado en las capturas de pantalla hasta ahora, o apiladas (véase la siguiente imagen). En <em>Formato > Data labels</em> podemos dar formato a las etiquetas. Por ejemplo, podemos optar por aplicar un fondo blanco en lugar del gris claro que se aplica por defecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_13.jpg"></a>
En el panel de formato encontramos multitud de opciones para dar formato a los números, ejes, leyenda... En este sentido se trata de una visualización altamente configurable y práctica.
Hay que comentar que una selección en una de las barras (o columnas) filtra la tabla correspondiente a dicha etiqueta, pero el clic hay que realizarlo en las barras o cifras, no en la etiqueta de la categoría.
Si hemos llevado más de un campo o medida al campo <em>Category</em> de la visualización vemos los típicos controles de Power BI permitiéndonos recorrer la estructura jerárquica. En la siguiente imagen se ha llevado a <em>Category</em> los campos <em>Country</em> y <em>Region</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_14.jpg"></a>
En la imagen anterior podemos ver variaciones negativas representadas por barras rojas.
En resumen, muy interesante visualización con una utilidad muy concreta pero bien desarrollada.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-76d67756-9f44-4cdf-8a00-fd2595c02cff') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <strong>Variance Chart - XViz</strong> de <em>Visual BI Solutions</em> nos permite comparar dos conjuntos de valores (o un conjunto de valores en dos estados distintos), visualizando tanto el incremento como el porcentaje que éste representa.
El panel de campos de esta visualización incluye tres campos (más el campo <em>Tooltip Value</em> que incluye información adicional en la ventana emergente que se muestra al mover el cursor por encima de la gráfica):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_01.jpg"></a>
Obsérvese que el panel de configuración de esta visualización se muestra en inglés aun cuando la interfaz de Power BI esté en español.
<ul><li>Campo <em>Category</em>: Campo (que será interpretado como categórico) que determinará la segmentación a aplicar a las métricas. Se admite más de uno.</li>
<li>Campo <em>Primary Value</em>: Recibirá la métrica principal. Puede ser un campo o una medida. Solo se admite uno.</li>
<li>Campo <em>Comparison Value</em>: Recibirá la métrica secundaria con la que comparar la métrica principal. Igualmente puede ser un campo o una medida, pero solo se admite uno.</li>
</ul>Por ejemplo, supongamos que tenemos definidas sendas medidas para calcular las ventas en el contexto actual y las ventas para el mismo período del año anterior:
Sales CY = SUM(Sales[Amount])
Sales LY = CALCULATE([Sales CY]; SAMEPERIODLASTYEAR('Calendar'[Date]))
Si deseamos comparar los valores para un año concreto, digamos 2018 -con independencia del método por el que estemos realizando este filtrado-, bastaría con arrastrar la medida <em>Sales CY</em> al campo <em>Primary Value</em> y la medida <em>Sales LY</em> al campo <em>Comparison Value</em>. La visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_02.jpg"></a>
Vemos que se muestran, a la izquierda, dos barras horizontales (de color negro y gris) representando los valores principal (la barra de color negro) y secundario (la barra de color gris) -solo se muestra el valor numérico correspondiente al valor principal, 1.88 M€-. A continuación se representa la variación entre las dos cifras (545.83 K€ en este ejemplo) tanto con una etiqueta como con una barra, de color verde en este ejemplo pues la variación es positiva. Si fuese negativa se mostraría de color rojo, aunque estos colores pueden personalizarse en <em>Formato > Data Colors</em>. Por último se muestra el porcentaje que esta variación representa con respecto al valor secundario (40.9% en el ejemplo).
Podemos confirmar estos valores si definimos las medidas adecuadas (calculando la variación de la cifra de ventas y el porcentaje que representa) y las llevamos a una tabla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_03.jpg"></a>
Podemos desglosar las cifras mostradas en la visualización según un criterio adicional si llevamos un campo categórico al campo <em>Category</em> de la visualización. Por ejemplo, llevemos el campo <em>Country</em> (conteniendo los países en los que se realizan las ventas) a <em>Category</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_04.jpg"></a>
...vemos las cifras de ventas para el año actual y para el año anterior para cada uno de los países, con la variación y el porcentaje correspondiente.
Si hacemos clic en el icono con forma de rejilla que se muestra cerca de la esquina superior derecha de la visualización entramos en una especie de "modo de enfoque" en el que se muestran solo las cifras numéricas, con un práctico filtro en la parte superior que nos permite buscar la "categoría" (país en nuestro ejemplo) que nos interese:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_05.jpg"></a>
Volviendo al informe, si movemos el cursor por encima de la gráfica se abre la típica ventana emergente con la información asociada, incluyendo los campos que hayamos llevado al campo <em>Tooltip Value</em> de la visualización. Por ejemplo, en la siguiente imagen se ha llevado la medida <em>Units</em> (con la suma del número de unidades vendidas) a dicho campo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_06.jpg"></a>
En todo caso, esta cifra de unidades no cambia si movemos el cursor por encima de las barras representando las métricas, si lo movemos por encima de la barra que representa la variación o por encima de las etiquetas mostrando el porcentaje de variación.
Si hacemos clic en el círculo amarillo conteniendo el icono de un lápiz que se encuentra cerca de la misma esquina superior izquierda también entramos en una especie de "modo de enfoque" que nos permite aplicar formato condicional a las barras que representan la métrica principal y secundaria:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_07.jpg"></a>
Por ejemplo, si hacemos clic en el signo "+" que se muestra a la derecha del texto "<em>Apply to Sales CY</em>" se nos muestra el panel de formato para esta métrica. Podemos optar por aplicar un formato en función de una regla o aplicar una escala de colores (selector "<em>Format by</em>"). El aspecto del panel de formato en este último caso es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_08.jpg"></a>
Si guardamos el formato con las opciones por defecto (haciendo clic en el botón <em>Save</em>) y volvemos al informe, la visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_09.jpg"></a>
Apliquemos ahora un formato condicional basado en regla a las barras representando las ventas del año anterior. Para ello volvemos a hacer clic en el botón amarillo conteniendo el icono del lápiz, un clic en el signo + que se muestra a la derecha del texto "<em>Apply to Sales LY</em>" y dejamos la opción <em>Rule</em> que se muestra bajo el texto <em>Format by</em> (opción que determina el criterio de aplicación del formato condicional). A continuación deberemos configurar la condición. Para ello debemos escoger uno de los campos que hemos llevado a la visualización. Si, por ejemplo, simplemente deseásemos resaltar las columnas representando a España y Portugal, escogeríamos el campo <em>Country</em> y -en la parte superior- el color aplicar. Por último escogemos un operador y los "miembros" a añadir:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_10.jpg"></a>
Tras guardar esta configuración y volver al informe veríamos la visualización con el nuevo formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_11.jpg"></a>
En <em>Formato > Variance Chart Options</em> podemos escoger entre mostrar la gráfica vertical u horizontalmente, mostrar o no el valor medio de las métricas (columna "<em>Average</em>" en la siguiente imagen), el criterio de ordenación, etc.:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_12.jpg"></a>
En <em>Formato > Series Type</em> podemos especificar si queremos que las barras (o columnas, según como las estemos mostrando) se muestren solapadas, tal y como se han mostrado en las capturas de pantalla hasta ahora, o apiladas (véase la siguiente imagen). En <em>Formato > Data labels</em> podemos dar formato a las etiquetas. Por ejemplo, podemos optar por aplicar un fondo blanco en lugar del gris claro que se aplica por defecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_13.jpg"></a>
En el panel de formato encontramos multitud de opciones para dar formato a los números, ejes, leyenda... En este sentido se trata de una visualización altamente configurable y práctica.
Hay que comentar que una selección en una de las barras (o columnas) filtra la tabla correspondiente a dicha etiqueta, pero el clic hay que realizarlo en las barras o cifras, no en la etiqueta de la categoría.
Si hemos llevado más de un campo o medida al campo <em>Category</em> de la visualización vemos los típicos controles de Power BI permitiéndonos recorrer la estructura jerárquica. En la siguiente imagen se ha llevado a <em>Category</em> los campos <em>Country</em> y <em>Region</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_14.jpg"></a>
En la imagen anterior podemos ver variaciones negativas representadas por barras rojas.
En resumen, muy interesante visualización con una utilidad muy concreta pero bien desarrollada.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-76d67756-9f44-4cdf-8a00-fd2595c02cff') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <strong>Variance Chart - XViz</strong> de <em>Visual BI Solutions</em> nos permite comparar dos conjuntos de valores (o un conjunto de valores en dos estados distintos), visualizando tanto el incremento como el porcentaje que éste representa.
El panel de campos de esta visualización incluye tres campos (más el campo <em>Tooltip Value</em> que incluye información adicional en la ventana emergente que se muestra al mover el cursor por encima de la gráfica):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_01.jpg"></a>
Obsérvese que el panel de configuración de esta visualización se muestra en inglés aun cuando la interfaz de Power BI esté en español.
<ul><li>Campo <em>Category</em>: Campo (que será interpretado como categórico) que determinará la segmentación a aplicar a las métricas. Se admite más de uno.</li>
<li>Campo <em>Primary Value</em>: Recibirá la métrica principal. Puede ser un campo o una medida. Solo se admite uno.</li>
<li>Campo <em>Comparison Value</em>: Recibirá la métrica secundaria con la que comparar la métrica principal. Igualmente puede ser un campo o una medida, pero solo se admite uno.</li>
</ul>Por ejemplo, supongamos que tenemos definidas sendas medidas para calcular las ventas en el contexto actual y las ventas para el mismo período del año anterior:
Sales CY = SUM(Sales[Amount])
Sales LY = CALCULATE([Sales CY]; SAMEPERIODLASTYEAR('Calendar'[Date]))
Si deseamos comparar los valores para un año concreto, digamos 2018 -con independencia del método por el que estemos realizando este filtrado-, bastaría con arrastrar la medida <em>Sales CY</em> al campo <em>Primary Value</em> y la medida <em>Sales LY</em> al campo <em>Comparison Value</em>. La visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_02.jpg"></a>
Vemos que se muestran, a la izquierda, dos barras horizontales (de color negro y gris) representando los valores principal (la barra de color negro) y secundario (la barra de color gris) -solo se muestra el valor numérico correspondiente al valor principal, 1.88 M€-. A continuación se representa la variación entre las dos cifras (545.83 K€ en este ejemplo) tanto con una etiqueta como con una barra, de color verde en este ejemplo pues la variación es positiva. Si fuese negativa se mostraría de color rojo, aunque estos colores pueden personalizarse en <em>Formato > Data Colors</em>. Por último se muestra el porcentaje que esta variación representa con respecto al valor secundario (40.9% en el ejemplo).
Podemos confirmar estos valores si definimos las medidas adecuadas (calculando la variación de la cifra de ventas y el porcentaje que representa) y las llevamos a una tabla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_03.jpg"></a>
Podemos desglosar las cifras mostradas en la visualización según un criterio adicional si llevamos un campo categórico al campo <em>Category</em> de la visualización. Por ejemplo, llevemos el campo <em>Country</em> (conteniendo los países en los que se realizan las ventas) a <em>Category</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_04.jpg"></a>
...vemos las cifras de ventas para el año actual y para el año anterior para cada uno de los países, con la variación y el porcentaje correspondiente.
Si hacemos clic en el icono con forma de rejilla que se muestra cerca de la esquina superior derecha de la visualización entramos en una especie de "modo de enfoque" en el que se muestran solo las cifras numéricas, con un práctico filtro en la parte superior que nos permite buscar la "categoría" (país en nuestro ejemplo) que nos interese:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_05.jpg"></a>
Volviendo al informe, si movemos el cursor por encima de la gráfica se abre la típica ventana emergente con la información asociada, incluyendo los campos que hayamos llevado al campo <em>Tooltip Value</em> de la visualización. Por ejemplo, en la siguiente imagen se ha llevado la medida <em>Units</em> (con la suma del número de unidades vendidas) a dicho campo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_06.jpg"></a>
En todo caso, esta cifra de unidades no cambia si movemos el cursor por encima de las barras representando las métricas, si lo movemos por encima de la barra que representa la variación o por encima de las etiquetas mostrando el porcentaje de variación.
Si hacemos clic en el círculo amarillo conteniendo el icono de un lápiz que se encuentra cerca de la misma esquina superior izquierda también entramos en una especie de "modo de enfoque" que nos permite aplicar formato condicional a las barras que representan la métrica principal y secundaria:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_07.jpg"></a>
Por ejemplo, si hacemos clic en el signo "+" que se muestra a la derecha del texto "<em>Apply to Sales CY</em>" se nos muestra el panel de formato para esta métrica. Podemos optar por aplicar un formato en función de una regla o aplicar una escala de colores (selector "<em>Format by</em>"). El aspecto del panel de formato en este último caso es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_08.jpg"></a>
Si guardamos el formato con las opciones por defecto (haciendo clic en el botón <em>Save</em>) y volvemos al informe, la visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_09.jpg"></a>
Apliquemos ahora un formato condicional basado en regla a las barras representando las ventas del año anterior. Para ello volvemos a hacer clic en el botón amarillo conteniendo el icono del lápiz, un clic en el signo + que se muestra a la derecha del texto "<em>Apply to Sales LY</em>" y dejamos la opción <em>Rule</em> que se muestra bajo el texto <em>Format by</em> (opción que determina el criterio de aplicación del formato condicional). A continuación deberemos configurar la condición. Para ello debemos escoger uno de los campos que hemos llevado a la visualización. Si, por ejemplo, simplemente deseásemos resaltar las columnas representando a España y Portugal, escogeríamos el campo <em>Country</em> y -en la parte superior- el color aplicar. Por último escogemos un operador y los "miembros" a añadir:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_10.jpg"></a>
Tras guardar esta configuración y volver al informe veríamos la visualización con el nuevo formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_11.jpg"></a>
En <em>Formato > Variance Chart Options</em> podemos escoger entre mostrar la gráfica vertical u horizontalmente, mostrar o no el valor medio de las métricas (columna "<em>Average</em>" en la siguiente imagen), el criterio de ordenación, etc.:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_12.jpg"></a>
En <em>Formato > Series Type</em> podemos especificar si queremos que las barras (o columnas, según como las estemos mostrando) se muestren solapadas, tal y como se han mostrado en las capturas de pantalla hasta ahora, o apiladas (véase la siguiente imagen). En <em>Formato > Data labels</em> podemos dar formato a las etiquetas. Por ejemplo, podemos optar por aplicar un fondo blanco en lugar del gris claro que se aplica por defecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_13.jpg"></a>
En el panel de formato encontramos multitud de opciones para dar formato a los números, ejes, leyenda... En este sentido se trata de una visualización altamente configurable y práctica.
Hay que comentar que una selección en una de las barras (o columnas) filtra la tabla correspondiente a dicha etiqueta, pero el clic hay que realizarlo en las barras o cifras, no en la etiqueta de la categoría.
Si hemos llevado más de un campo o medida al campo <em>Category</em> de la visualización vemos los típicos controles de Power BI permitiéndonos recorrer la estructura jerárquica. En la siguiente imagen se ha llevado a <em>Category</em> los campos <em>Country</em> y <em>Region</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_14.jpg"></a>
En la imagen anterior podemos ver variaciones negativas representadas por barras rojas.
En resumen, muy interesante visualización con una utilidad muy concreta pero bien desarrollada.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-be388e16-3076-4773-a922-8f71341cfdd8') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <strong>Variance Chart - XViz</strong> de <em>Visual BI Solutions</em> nos permite comparar dos conjuntos de valores (o un conjunto de valores en dos estados distintos), visualizando tanto el incremento como el porcentaje que éste representa.
El panel de campos de esta visualización incluye tres campos (más el campo <em>Tooltip Value</em> que incluye información adicional en la ventana emergente que se muestra al mover el cursor por encima de la gráfica):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_01.jpg"></a>
Obsérvese que el panel de configuración de esta visualización se muestra en inglés aun cuando la interfaz de Power BI esté en español.
<ul><li>Campo <em>Category</em>: Campo (que será interpretado como categórico) que determinará la segmentación a aplicar a las métricas. Se admite más de uno.</li>
<li>Campo <em>Primary Value</em>: Recibirá la métrica principal. Puede ser un campo o una medida. Solo se admite uno.</li>
<li>Campo <em>Comparison Value</em>: Recibirá la métrica secundaria con la que comparar la métrica principal. Igualmente puede ser un campo o una medida, pero solo se admite uno.</li>
</ul>Por ejemplo, supongamos que tenemos definidas sendas medidas para calcular las ventas en el contexto actual y las ventas para el mismo período del año anterior:
Sales CY = SUM(Sales[Amount])
Sales LY = CALCULATE([Sales CY]; SAMEPERIODLASTYEAR('Calendar'[Date]))
Si deseamos comparar los valores para un año concreto, digamos 2018 -con independencia del método por el que estemos realizando este filtrado-, bastaría con arrastrar la medida <em>Sales CY</em> al campo <em>Primary Value</em> y la medida <em>Sales LY</em> al campo <em>Comparison Value</em>. La visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_02.jpg"></a>
Vemos que se muestran, a la izquierda, dos barras horizontales (de color negro y gris) representando los valores principal (la barra de color negro) y secundario (la barra de color gris) -solo se muestra el valor numérico correspondiente al valor principal, 1.88 M€-. A continuación se representa la variación entre las dos cifras (545.83 K€ en este ejemplo) tanto con una etiqueta como con una barra, de color verde en este ejemplo pues la variación es positiva. Si fuese negativa se mostraría de color rojo, aunque estos colores pueden personalizarse en <em>Formato > Data Colors</em>. Por último se muestra el porcentaje que esta variación representa con respecto al valor secundario (40.9% en el ejemplo).
Podemos confirmar estos valores si definimos las medidas adecuadas (calculando la variación de la cifra de ventas y el porcentaje que representa) y las llevamos a una tabla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_03.jpg"></a>
Podemos desglosar las cifras mostradas en la visualización según un criterio adicional si llevamos un campo categórico al campo <em>Category</em> de la visualización. Por ejemplo, llevemos el campo <em>Country</em> (conteniendo los países en los que se realizan las ventas) a <em>Category</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_04.jpg"></a>
...vemos las cifras de ventas para el año actual y para el año anterior para cada uno de los países, con la variación y el porcentaje correspondiente.
Si hacemos clic en el icono con forma de rejilla que se muestra cerca de la esquina superior derecha de la visualización entramos en una especie de "modo de enfoque" en el que se muestran solo las cifras numéricas, con un práctico filtro en la parte superior que nos permite buscar la "categoría" (país en nuestro ejemplo) que nos interese:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_05.jpg"></a>
Volviendo al informe, si movemos el cursor por encima de la gráfica se abre la típica ventana emergente con la información asociada, incluyendo los campos que hayamos llevado al campo <em>Tooltip Value</em> de la visualización. Por ejemplo, en la siguiente imagen se ha llevado la medida <em>Units</em> (con la suma del número de unidades vendidas) a dicho campo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_06.jpg"></a>
En todo caso, esta cifra de unidades no cambia si movemos el cursor por encima de las barras representando las métricas, si lo movemos por encima de la barra que representa la variación o por encima de las etiquetas mostrando el porcentaje de variación.
Si hacemos clic en el círculo amarillo conteniendo el icono de un lápiz que se encuentra cerca de la misma esquina superior izquierda también entramos en una especie de "modo de enfoque" que nos permite aplicar formato condicional a las barras que representan la métrica principal y secundaria:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_07.jpg"></a>
Por ejemplo, si hacemos clic en el signo "+" que se muestra a la derecha del texto "<em>Apply to Sales CY</em>" se nos muestra el panel de formato para esta métrica. Podemos optar por aplicar un formato en función de una regla o aplicar una escala de colores (selector "<em>Format by</em>"). El aspecto del panel de formato en este último caso es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_08.jpg"></a>
Si guardamos el formato con las opciones por defecto (haciendo clic en el botón <em>Save</em>) y volvemos al informe, la visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_09.jpg"></a>
Apliquemos ahora un formato condicional basado en regla a las barras representando las ventas del año anterior. Para ello volvemos a hacer clic en el botón amarillo conteniendo el icono del lápiz, un clic en el signo + que se muestra a la derecha del texto "<em>Apply to Sales LY</em>" y dejamos la opción <em>Rule</em> que se muestra bajo el texto <em>Format by</em> (opción que determina el criterio de aplicación del formato condicional). A continuación deberemos configurar la condición. Para ello debemos escoger uno de los campos que hemos llevado a la visualización. Si, por ejemplo, simplemente deseásemos resaltar las columnas representando a España y Portugal, escogeríamos el campo <em>Country</em> y -en la parte superior- el color aplicar. Por último escogemos un operador y los "miembros" a añadir:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_10.jpg"></a>
Tras guardar esta configuración y volver al informe veríamos la visualización con el nuevo formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_11.jpg"></a>
En <em>Formato > Variance Chart Options</em> podemos escoger entre mostrar la gráfica vertical u horizontalmente, mostrar o no el valor medio de las métricas (columna "<em>Average</em>" en la siguiente imagen), el criterio de ordenación, etc.:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_12.jpg"></a>
En <em>Formato > Series Type</em> podemos especificar si queremos que las barras (o columnas, según como las estemos mostrando) se muestren solapadas, tal y como se han mostrado en las capturas de pantalla hasta ahora, o apiladas (véase la siguiente imagen). En <em>Formato > Data labels</em> podemos dar formato a las etiquetas. Por ejemplo, podemos optar por aplicar un fondo blanco en lugar del gris claro que se aplica por defecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_13.jpg"></a>
En el panel de formato encontramos multitud de opciones para dar formato a los números, ejes, leyenda... En este sentido se trata de una visualización altamente configurable y práctica.
Hay que comentar que una selección en una de las barras (o columnas) filtra la tabla correspondiente a dicha etiqueta, pero el clic hay que realizarlo en las barras o cifras, no en la etiqueta de la categoría.
Si hemos llevado más de un campo o medida al campo <em>Category</em> de la visualización vemos los típicos controles de Power BI permitiéndonos recorrer la estructura jerárquica. En la siguiente imagen se ha llevado a <em>Category</em> los campos <em>Country</em> y <em>Region</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_14.jpg"></a>
En la imagen anterior podemos ver variaciones negativas representadas por barras rojas.
En resumen, muy interesante visualización con una utilidad muy concreta pero bien desarrollada.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-be388e16-3076-4773-a922-8f71341cfdd8') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <strong>Variance Chart - XViz</strong> de <em>Visual BI Solutions</em> nos permite comparar dos conjuntos de valores (o un conjunto de valores en dos estados distintos), visualizando tanto el incremento como el porcentaje que éste representa.
El panel de campos de esta visualización incluye tres campos (más el campo <em>Tooltip Value</em> que incluye información adicional en la ventana emergente que se muestra al mover el cursor por encima de la gráfica):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_01.jpg"></a>
Obsérvese que el panel de configuración de esta visualización se muestra en inglés aun cuando la interfaz de Power BI esté en español.
<ul><li>Campo <em>Category</em>: Campo (que será interpretado como categórico) que determinará la segmentación a aplicar a las métricas. Se admite más de uno.</li>
<li>Campo <em>Primary Value</em>: Recibirá la métrica principal. Puede ser un campo o una medida. Solo se admite uno.</li>
<li>Campo <em>Comparison Value</em>: Recibirá la métrica secundaria con la que comparar la métrica principal. Igualmente puede ser un campo o una medida, pero solo se admite uno.</li>
</ul>Por ejemplo, supongamos que tenemos definidas sendas medidas para calcular las ventas en el contexto actual y las ventas para el mismo período del año anterior:
Sales CY = SUM(Sales[Amount])
Sales LY = CALCULATE([Sales CY]; SAMEPERIODLASTYEAR('Calendar'[Date]))
Si deseamos comparar los valores para un año concreto, digamos 2018 -con independencia del método por el que estemos realizando este filtrado-, bastaría con arrastrar la medida <em>Sales CY</em> al campo <em>Primary Value</em> y la medida <em>Sales LY</em> al campo <em>Comparison Value</em>. La visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_02.jpg"></a>
Vemos que se muestran, a la izquierda, dos barras horizontales (de color negro y gris) representando los valores principal (la barra de color negro) y secundario (la barra de color gris) -solo se muestra el valor numérico correspondiente al valor principal, 1.88 M€-. A continuación se representa la variación entre las dos cifras (545.83 K€ en este ejemplo) tanto con una etiqueta como con una barra, de color verde en este ejemplo pues la variación es positiva. Si fuese negativa se mostraría de color rojo, aunque estos colores pueden personalizarse en <em>Formato > Data Colors</em>. Por último se muestra el porcentaje que esta variación representa con respecto al valor secundario (40.9% en el ejemplo).
Podemos confirmar estos valores si definimos las medidas adecuadas (calculando la variación de la cifra de ventas y el porcentaje que representa) y las llevamos a una tabla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_03.jpg"></a>
Podemos desglosar las cifras mostradas en la visualización según un criterio adicional si llevamos un campo categórico al campo <em>Category</em> de la visualización. Por ejemplo, llevemos el campo <em>Country</em> (conteniendo los países en los que se realizan las ventas) a <em>Category</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_04.jpg"></a>
...vemos las cifras de ventas para el año actual y para el año anterior para cada uno de los países, con la variación y el porcentaje correspondiente.
Si hacemos clic en el icono con forma de rejilla que se muestra cerca de la esquina superior derecha de la visualización entramos en una especie de "modo de enfoque" en el que se muestran solo las cifras numéricas, con un práctico filtro en la parte superior que nos permite buscar la "categoría" (país en nuestro ejemplo) que nos interese:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_05.jpg"></a>
Volviendo al informe, si movemos el cursor por encima de la gráfica se abre la típica ventana emergente con la información asociada, incluyendo los campos que hayamos llevado al campo <em>Tooltip Value</em> de la visualización. Por ejemplo, en la siguiente imagen se ha llevado la medida <em>Units</em> (con la suma del número de unidades vendidas) a dicho campo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_06.jpg"></a>
En todo caso, esta cifra de unidades no cambia si movemos el cursor por encima de las barras representando las métricas, si lo movemos por encima de la barra que representa la variación o por encima de las etiquetas mostrando el porcentaje de variación.
Si hacemos clic en el círculo amarillo conteniendo el icono de un lápiz que se encuentra cerca de la misma esquina superior izquierda también entramos en una especie de "modo de enfoque" que nos permite aplicar formato condicional a las barras que representan la métrica principal y secundaria:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_07.jpg"></a>
Por ejemplo, si hacemos clic en el signo "+" que se muestra a la derecha del texto "<em>Apply to Sales CY</em>" se nos muestra el panel de formato para esta métrica. Podemos optar por aplicar un formato en función de una regla o aplicar una escala de colores (selector "<em>Format by</em>"). El aspecto del panel de formato en este último caso es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_08.jpg"></a>
Si guardamos el formato con las opciones por defecto (haciendo clic en el botón <em>Save</em>) y volvemos al informe, la visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_09.jpg"></a>
Apliquemos ahora un formato condicional basado en regla a las barras representando las ventas del año anterior. Para ello volvemos a hacer clic en el botón amarillo conteniendo el icono del lápiz, un clic en el signo + que se muestra a la derecha del texto "<em>Apply to Sales LY</em>" y dejamos la opción <em>Rule</em> que se muestra bajo el texto <em>Format by</em> (opción que determina el criterio de aplicación del formato condicional). A continuación deberemos configurar la condición. Para ello debemos escoger uno de los campos que hemos llevado a la visualización. Si, por ejemplo, simplemente deseásemos resaltar las columnas representando a España y Portugal, escogeríamos el campo <em>Country</em> y -en la parte superior- el color aplicar. Por último escogemos un operador y los "miembros" a añadir:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_10.jpg"></a>
Tras guardar esta configuración y volver al informe veríamos la visualización con el nuevo formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_11.jpg"></a>
En <em>Formato > Variance Chart Options</em> podemos escoger entre mostrar la gráfica vertical u horizontalmente, mostrar o no el valor medio de las métricas (columna "<em>Average</em>" en la siguiente imagen), el criterio de ordenación, etc.:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_12.jpg"></a>
En <em>Formato > Series Type</em> podemos especificar si queremos que las barras (o columnas, según como las estemos mostrando) se muestren solapadas, tal y como se han mostrado en las capturas de pantalla hasta ahora, o apiladas (véase la siguiente imagen). En <em>Formato > Data labels</em> podemos dar formato a las etiquetas. Por ejemplo, podemos optar por aplicar un fondo blanco en lugar del gris claro que se aplica por defecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_13.jpg"></a>
En el panel de formato encontramos multitud de opciones para dar formato a los números, ejes, leyenda... En este sentido se trata de una visualización altamente configurable y práctica.
Hay que comentar que una selección en una de las barras (o columnas) filtra la tabla correspondiente a dicha etiqueta, pero el clic hay que realizarlo en las barras o cifras, no en la etiqueta de la categoría.
Si hemos llevado más de un campo o medida al campo <em>Category</em> de la visualización vemos los típicos controles de Power BI permitiéndonos recorrer la estructura jerárquica. En la siguiente imagen se ha llevado a <em>Category</em> los campos <em>Country</em> y <em>Region</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_14.jpg"></a>
En la imagen anterior podemos ver variaciones negativas representadas por barras rojas.
En resumen, muy interesante visualización con una utilidad muy concreta pero bien desarrollada.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-be388e16-3076-4773-a922-8f71341cfdd8') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <strong>Variance Chart - XViz</strong> de <em>Visual BI Solutions</em> nos permite comparar dos conjuntos de valores (o un conjunto de valores en dos estados distintos), visualizando tanto el incremento como el porcentaje que éste representa.
El panel de campos de esta visualización incluye tres campos (más el campo <em>Tooltip Value</em> que incluye información adicional en la ventana emergente que se muestra al mover el cursor por encima de la gráfica):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_01.jpg"></a>
Obsérvese que el panel de configuración de esta visualización se muestra en inglés aun cuando la interfaz de Power BI esté en español.
<ul><li>Campo <em>Category</em>: Campo (que será interpretado como categórico) que determinará la segmentación a aplicar a las métricas. Se admite más de uno.</li>
<li>Campo <em>Primary Value</em>: Recibirá la métrica principal. Puede ser un campo o una medida. Solo se admite uno.</li>
<li>Campo <em>Comparison Value</em>: Recibirá la métrica secundaria con la que comparar la métrica principal. Igualmente puede ser un campo o una medida, pero solo se admite uno.</li>
</ul>Por ejemplo, supongamos que tenemos definidas sendas medidas para calcular las ventas en el contexto actual y las ventas para el mismo período del año anterior:
Sales CY = SUM(Sales[Amount])
Sales LY = CALCULATE([Sales CY]; SAMEPERIODLASTYEAR('Calendar'[Date]))
Si deseamos comparar los valores para un año concreto, digamos 2018 -con independencia del método por el que estemos realizando este filtrado-, bastaría con arrastrar la medida <em>Sales CY</em> al campo <em>Primary Value</em> y la medida <em>Sales LY</em> al campo <em>Comparison Value</em>. La visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_02.jpg"></a>
Vemos que se muestran, a la izquierda, dos barras horizontales (de color negro y gris) representando los valores principal (la barra de color negro) y secundario (la barra de color gris) -solo se muestra el valor numérico correspondiente al valor principal, 1.88 M€-. A continuación se representa la variación entre las dos cifras (545.83 K€ en este ejemplo) tanto con una etiqueta como con una barra, de color verde en este ejemplo pues la variación es positiva. Si fuese negativa se mostraría de color rojo, aunque estos colores pueden personalizarse en <em>Formato > Data Colors</em>. Por último se muestra el porcentaje que esta variación representa con respecto al valor secundario (40.9% en el ejemplo).
Podemos confirmar estos valores si definimos las medidas adecuadas (calculando la variación de la cifra de ventas y el porcentaje que representa) y las llevamos a una tabla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_03.jpg"></a>
Podemos desglosar las cifras mostradas en la visualización según un criterio adicional si llevamos un campo categórico al campo <em>Category</em> de la visualización. Por ejemplo, llevemos el campo <em>Country</em> (conteniendo los países en los que se realizan las ventas) a <em>Category</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_04.jpg"></a>
...vemos las cifras de ventas para el año actual y para el año anterior para cada uno de los países, con la variación y el porcentaje correspondiente.
Si hacemos clic en el icono con forma de rejilla que se muestra cerca de la esquina superior derecha de la visualización entramos en una especie de "modo de enfoque" en el que se muestran solo las cifras numéricas, con un práctico filtro en la parte superior que nos permite buscar la "categoría" (país en nuestro ejemplo) que nos interese:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_05.jpg"></a>
Volviendo al informe, si movemos el cursor por encima de la gráfica se abre la típica ventana emergente con la información asociada, incluyendo los campos que hayamos llevado al campo <em>Tooltip Value</em> de la visualización. Por ejemplo, en la siguiente imagen se ha llevado la medida <em>Units</em> (con la suma del número de unidades vendidas) a dicho campo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_06.jpg"></a>
En todo caso, esta cifra de unidades no cambia si movemos el cursor por encima de las barras representando las métricas, si lo movemos por encima de la barra que representa la variación o por encima de las etiquetas mostrando el porcentaje de variación.
Si hacemos clic en el círculo amarillo conteniendo el icono de un lápiz que se encuentra cerca de la misma esquina superior izquierda también entramos en una especie de "modo de enfoque" que nos permite aplicar formato condicional a las barras que representan la métrica principal y secundaria:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_07.jpg"></a>
Por ejemplo, si hacemos clic en el signo "+" que se muestra a la derecha del texto "<em>Apply to Sales CY</em>" se nos muestra el panel de formato para esta métrica. Podemos optar por aplicar un formato en función de una regla o aplicar una escala de colores (selector "<em>Format by</em>"). El aspecto del panel de formato en este último caso es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_08.jpg"></a>
Si guardamos el formato con las opciones por defecto (haciendo clic en el botón <em>Save</em>) y volvemos al informe, la visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_09.jpg"></a>
Apliquemos ahora un formato condicional basado en regla a las barras representando las ventas del año anterior. Para ello volvemos a hacer clic en el botón amarillo conteniendo el icono del lápiz, un clic en el signo + que se muestra a la derecha del texto "<em>Apply to Sales LY</em>" y dejamos la opción <em>Rule</em> que se muestra bajo el texto <em>Format by</em> (opción que determina el criterio de aplicación del formato condicional). A continuación deberemos configurar la condición. Para ello debemos escoger uno de los campos que hemos llevado a la visualización. Si, por ejemplo, simplemente deseásemos resaltar las columnas representando a España y Portugal, escogeríamos el campo <em>Country</em> y -en la parte superior- el color aplicar. Por último escogemos un operador y los "miembros" a añadir:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_10.jpg"></a>
Tras guardar esta configuración y volver al informe veríamos la visualización con el nuevo formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_11.jpg"></a>
En <em>Formato > Variance Chart Options</em> podemos escoger entre mostrar la gráfica vertical u horizontalmente, mostrar o no el valor medio de las métricas (columna "<em>Average</em>" en la siguiente imagen), el criterio de ordenación, etc.:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_12.jpg"></a>
En <em>Formato > Series Type</em> podemos especificar si queremos que las barras (o columnas, según como las estemos mostrando) se muestren solapadas, tal y como se han mostrado en las capturas de pantalla hasta ahora, o apiladas (véase la siguiente imagen). En <em>Formato > Data labels</em> podemos dar formato a las etiquetas. Por ejemplo, podemos optar por aplicar un fondo blanco en lugar del gris claro que se aplica por defecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_13.jpg"></a>
En el panel de formato encontramos multitud de opciones para dar formato a los números, ejes, leyenda... En este sentido se trata de una visualización altamente configurable y práctica.
Hay que comentar que una selección en una de las barras (o columnas) filtra la tabla correspondiente a dicha etiqueta, pero el clic hay que realizarlo en las barras o cifras, no en la etiqueta de la categoría.
Si hemos llevado más de un campo o medida al campo <em>Category</em> de la visualización vemos los típicos controles de Power BI permitiéndonos recorrer la estructura jerárquica. En la siguiente imagen se ha llevado a <em>Category</em> los campos <em>Country</em> y <em>Region</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_14.jpg"></a>
En la imagen anterior podemos ver variaciones negativas representadas por barras rojas.
En resumen, muy interesante visualización con una utilidad muy concreta pero bien desarrollada.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-be388e16-3076-4773-a922-8f71341cfdd8') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <strong>Variance Chart - XViz</strong> de <em>Visual BI Solutions</em> nos permite comparar dos conjuntos de valores (o un conjunto de valores en dos estados distintos), visualizando tanto el incremento como el porcentaje que éste representa.
El panel de campos de esta visualización incluye tres campos (más el campo <em>Tooltip Value</em> que incluye información adicional en la ventana emergente que se muestra al mover el cursor por encima de la gráfica):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_01.jpg"></a>
Obsérvese que el panel de configuración de esta visualización se muestra en inglés aun cuando la interfaz de Power BI esté en español.
<ul><li>Campo <em>Category</em>: Campo (que será interpretado como categórico) que determinará la segmentación a aplicar a las métricas. Se admite más de uno.</li>
<li>Campo <em>Primary Value</em>: Recibirá la métrica principal. Puede ser un campo o una medida. Solo se admite uno.</li>
<li>Campo <em>Comparison Value</em>: Recibirá la métrica secundaria con la que comparar la métrica principal. Igualmente puede ser un campo o una medida, pero solo se admite uno.</li>
</ul>Por ejemplo, supongamos que tenemos definidas sendas medidas para calcular las ventas en el contexto actual y las ventas para el mismo período del año anterior:
Sales CY = SUM(Sales[Amount])
Sales LY = CALCULATE([Sales CY]; SAMEPERIODLASTYEAR('Calendar'[Date]))
Si deseamos comparar los valores para un año concreto, digamos 2018 -con independencia del método por el que estemos realizando este filtrado-, bastaría con arrastrar la medida <em>Sales CY</em> al campo <em>Primary Value</em> y la medida <em>Sales LY</em> al campo <em>Comparison Value</em>. La visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_02.jpg"></a>
Vemos que se muestran, a la izquierda, dos barras horizontales (de color negro y gris) representando los valores principal (la barra de color negro) y secundario (la barra de color gris) -solo se muestra el valor numérico correspondiente al valor principal, 1.88 M€-. A continuación se representa la variación entre las dos cifras (545.83 K€ en este ejemplo) tanto con una etiqueta como con una barra, de color verde en este ejemplo pues la variación es positiva. Si fuese negativa se mostraría de color rojo, aunque estos colores pueden personalizarse en <em>Formato > Data Colors</em>. Por último se muestra el porcentaje que esta variación representa con respecto al valor secundario (40.9% en el ejemplo).
Podemos confirmar estos valores si definimos las medidas adecuadas (calculando la variación de la cifra de ventas y el porcentaje que representa) y las llevamos a una tabla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_03.jpg"></a>
Podemos desglosar las cifras mostradas en la visualización según un criterio adicional si llevamos un campo categórico al campo <em>Category</em> de la visualización. Por ejemplo, llevemos el campo <em>Country</em> (conteniendo los países en los que se realizan las ventas) a <em>Category</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_04.jpg"></a>
...vemos las cifras de ventas para el año actual y para el año anterior para cada uno de los países, con la variación y el porcentaje correspondiente.
Si hacemos clic en el icono con forma de rejilla que se muestra cerca de la esquina superior derecha de la visualización entramos en una especie de "modo de enfoque" en el que se muestran solo las cifras numéricas, con un práctico filtro en la parte superior que nos permite buscar la "categoría" (país en nuestro ejemplo) que nos interese:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_05.jpg"></a>
Volviendo al informe, si movemos el cursor por encima de la gráfica se abre la típica ventana emergente con la información asociada, incluyendo los campos que hayamos llevado al campo <em>Tooltip Value</em> de la visualización. Por ejemplo, en la siguiente imagen se ha llevado la medida <em>Units</em> (con la suma del número de unidades vendidas) a dicho campo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_06.jpg"></a>
En todo caso, esta cifra de unidades no cambia si movemos el cursor por encima de las barras representando las métricas, si lo movemos por encima de la barra que representa la variación o por encima de las etiquetas mostrando el porcentaje de variación.
Si hacemos clic en el círculo amarillo conteniendo el icono de un lápiz que se encuentra cerca de la misma esquina superior izquierda también entramos en una especie de "modo de enfoque" que nos permite aplicar formato condicional a las barras que representan la métrica principal y secundaria:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_07.jpg"></a>
Por ejemplo, si hacemos clic en el signo "+" que se muestra a la derecha del texto "<em>Apply to Sales CY</em>" se nos muestra el panel de formato para esta métrica. Podemos optar por aplicar un formato en función de una regla o aplicar una escala de colores (selector "<em>Format by</em>"). El aspecto del panel de formato en este último caso es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_08.jpg"></a>
Si guardamos el formato con las opciones por defecto (haciendo clic en el botón <em>Save</em>) y volvemos al informe, la visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_09.jpg"></a>
Apliquemos ahora un formato condicional basado en regla a las barras representando las ventas del año anterior. Para ello volvemos a hacer clic en el botón amarillo conteniendo el icono del lápiz, un clic en el signo + que se muestra a la derecha del texto "<em>Apply to Sales LY</em>" y dejamos la opción <em>Rule</em> que se muestra bajo el texto <em>Format by</em> (opción que determina el criterio de aplicación del formato condicional). A continuación deberemos configurar la condición. Para ello debemos escoger uno de los campos que hemos llevado a la visualización. Si, por ejemplo, simplemente deseásemos resaltar las columnas representando a España y Portugal, escogeríamos el campo <em>Country</em> y -en la parte superior- el color aplicar. Por último escogemos un operador y los "miembros" a añadir:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_10.jpg"></a>
Tras guardar esta configuración y volver al informe veríamos la visualización con el nuevo formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_11.jpg"></a>
En <em>Formato > Variance Chart Options</em> podemos escoger entre mostrar la gráfica vertical u horizontalmente, mostrar o no el valor medio de las métricas (columna "<em>Average</em>" en la siguiente imagen), el criterio de ordenación, etc.:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_12.jpg"></a>
En <em>Formato > Series Type</em> podemos especificar si queremos que las barras (o columnas, según como las estemos mostrando) se muestren solapadas, tal y como se han mostrado en las capturas de pantalla hasta ahora, o apiladas (véase la siguiente imagen). En <em>Formato > Data labels</em> podemos dar formato a las etiquetas. Por ejemplo, podemos optar por aplicar un fondo blanco en lugar del gris claro que se aplica por defecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_13.jpg"></a>
En el panel de formato encontramos multitud de opciones para dar formato a los números, ejes, leyenda... En este sentido se trata de una visualización altamente configurable y práctica.
Hay que comentar que una selección en una de las barras (o columnas) filtra la tabla correspondiente a dicha etiqueta, pero el clic hay que realizarlo en las barras o cifras, no en la etiqueta de la categoría.
Si hemos llevado más de un campo o medida al campo <em>Category</em> de la visualización vemos los típicos controles de Power BI permitiéndonos recorrer la estructura jerárquica. En la siguiente imagen se ha llevado a <em>Category</em> los campos <em>Country</em> y <em>Region</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_14.jpg"></a>
En la imagen anterior podemos ver variaciones negativas representadas por barras rojas.
En resumen, muy interesante visualización con una utilidad muy concreta pero bien desarrollada.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-0a1f148a-76b1-4c1e-9b96-6f1e070aa73e') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <strong>Variance Chart - XViz</strong> de <em>Visual BI Solutions</em> nos permite comparar dos conjuntos de valores (o un conjunto de valores en dos estados distintos), visualizando tanto el incremento como el porcentaje que éste representa.
El panel de campos de esta visualización incluye tres campos (más el campo <em>Tooltip Value</em> que incluye información adicional en la ventana emergente que se muestra al mover el cursor por encima de la gráfica):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_01.jpg"></a>
Obsérvese que el panel de configuración de esta visualización se muestra en inglés aun cuando la interfaz de Power BI esté en español.
<ul><li>Campo <em>Category</em>: Campo (que será interpretado como categórico) que determinará la segmentación a aplicar a las métricas. Se admite más de uno.</li>
<li>Campo <em>Primary Value</em>: Recibirá la métrica principal. Puede ser un campo o una medida. Solo se admite uno.</li>
<li>Campo <em>Comparison Value</em>: Recibirá la métrica secundaria con la que comparar la métrica principal. Igualmente puede ser un campo o una medida, pero solo se admite uno.</li>
</ul>Por ejemplo, supongamos que tenemos definidas sendas medidas para calcular las ventas en el contexto actual y las ventas para el mismo período del año anterior:
Sales CY = SUM(Sales[Amount])
Sales LY = CALCULATE([Sales CY]; SAMEPERIODLASTYEAR('Calendar'[Date]))
Si deseamos comparar los valores para un año concreto, digamos 2018 -con independencia del método por el que estemos realizando este filtrado-, bastaría con arrastrar la medida <em>Sales CY</em> al campo <em>Primary Value</em> y la medida <em>Sales LY</em> al campo <em>Comparison Value</em>. La visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_02.jpg"></a>
Vemos que se muestran, a la izquierda, dos barras horizontales (de color negro y gris) representando los valores principal (la barra de color negro) y secundario (la barra de color gris) -solo se muestra el valor numérico correspondiente al valor principal, 1.88 M€-. A continuación se representa la variación entre las dos cifras (545.83 K€ en este ejemplo) tanto con una etiqueta como con una barra, de color verde en este ejemplo pues la variación es positiva. Si fuese negativa se mostraría de color rojo, aunque estos colores pueden personalizarse en <em>Formato > Data Colors</em>. Por último se muestra el porcentaje que esta variación representa con respecto al valor secundario (40.9% en el ejemplo).
Podemos confirmar estos valores si definimos las medidas adecuadas (calculando la variación de la cifra de ventas y el porcentaje que representa) y las llevamos a una tabla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_03.jpg"></a>
Podemos desglosar las cifras mostradas en la visualización según un criterio adicional si llevamos un campo categórico al campo <em>Category</em> de la visualización. Por ejemplo, llevemos el campo <em>Country</em> (conteniendo los países en los que se realizan las ventas) a <em>Category</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_04.jpg"></a>
...vemos las cifras de ventas para el año actual y para el año anterior para cada uno de los países, con la variación y el porcentaje correspondiente.
Si hacemos clic en el icono con forma de rejilla que se muestra cerca de la esquina superior derecha de la visualización entramos en una especie de "modo de enfoque" en el que se muestran solo las cifras numéricas, con un práctico filtro en la parte superior que nos permite buscar la "categoría" (país en nuestro ejemplo) que nos interese:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_05.jpg"></a>
Volviendo al informe, si movemos el cursor por encima de la gráfica se abre la típica ventana emergente con la información asociada, incluyendo los campos que hayamos llevado al campo <em>Tooltip Value</em> de la visualización. Por ejemplo, en la siguiente imagen se ha llevado la medida <em>Units</em> (con la suma del número de unidades vendidas) a dicho campo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_06.jpg"></a>
En todo caso, esta cifra de unidades no cambia si movemos el cursor por encima de las barras representando las métricas, si lo movemos por encima de la barra que representa la variación o por encima de las etiquetas mostrando el porcentaje de variación.
Si hacemos clic en el círculo amarillo conteniendo el icono de un lápiz que se encuentra cerca de la misma esquina superior izquierda también entramos en una especie de "modo de enfoque" que nos permite aplicar formato condicional a las barras que representan la métrica principal y secundaria:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_07.jpg"></a>
Por ejemplo, si hacemos clic en el signo "+" que se muestra a la derecha del texto "<em>Apply to Sales CY</em>" se nos muestra el panel de formato para esta métrica. Podemos optar por aplicar un formato en función de una regla o aplicar una escala de colores (selector "<em>Format by</em>"). El aspecto del panel de formato en este último caso es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_08.jpg"></a>
Si guardamos el formato con las opciones por defecto (haciendo clic en el botón <em>Save</em>) y volvemos al informe, la visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_09.jpg"></a>
Apliquemos ahora un formato condicional basado en regla a las barras representando las ventas del año anterior. Para ello volvemos a hacer clic en el botón amarillo conteniendo el icono del lápiz, un clic en el signo + que se muestra a la derecha del texto "<em>Apply to Sales LY</em>" y dejamos la opción <em>Rule</em> que se muestra bajo el texto <em>Format by</em> (opción que determina el criterio de aplicación del formato condicional). A continuación deberemos configurar la condición. Para ello debemos escoger uno de los campos que hemos llevado a la visualización. Si, por ejemplo, simplemente deseásemos resaltar las columnas representando a España y Portugal, escogeríamos el campo <em>Country</em> y -en la parte superior- el color aplicar. Por último escogemos un operador y los "miembros" a añadir:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_10.jpg"></a>
Tras guardar esta configuración y volver al informe veríamos la visualización con el nuevo formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_11.jpg"></a>
En <em>Formato > Variance Chart Options</em> podemos escoger entre mostrar la gráfica vertical u horizontalmente, mostrar o no el valor medio de las métricas (columna "<em>Average</em>" en la siguiente imagen), el criterio de ordenación, etc.:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_12.jpg"></a>
En <em>Formato > Series Type</em> podemos especificar si queremos que las barras (o columnas, según como las estemos mostrando) se muestren solapadas, tal y como se han mostrado en las capturas de pantalla hasta ahora, o apiladas (véase la siguiente imagen). En <em>Formato > Data labels</em> podemos dar formato a las etiquetas. Por ejemplo, podemos optar por aplicar un fondo blanco en lugar del gris claro que se aplica por defecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_13.jpg"></a>
En el panel de formato encontramos multitud de opciones para dar formato a los números, ejes, leyenda... En este sentido se trata de una visualización altamente configurable y práctica.
Hay que comentar que una selección en una de las barras (o columnas) filtra la tabla correspondiente a dicha etiqueta, pero el clic hay que realizarlo en las barras o cifras, no en la etiqueta de la categoría.
Si hemos llevado más de un campo o medida al campo <em>Category</em> de la visualización vemos los típicos controles de Power BI permitiéndonos recorrer la estructura jerárquica. En la siguiente imagen se ha llevado a <em>Category</em> los campos <em>Country</em> y <em>Region</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_14.jpg"></a>
En la imagen anterior podemos ver variaciones negativas representadas por barras rojas.
En resumen, muy interesante visualización con una utilidad muy concreta pero bien desarrollada.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-0a1f148a-76b1-4c1e-9b96-6f1e070aa73e') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <strong>Variance Chart - XViz</strong> de <em>Visual BI Solutions</em> nos permite comparar dos conjuntos de valores (o un conjunto de valores en dos estados distintos), visualizando tanto el incremento como el porcentaje que éste representa.
El panel de campos de esta visualización incluye tres campos (más el campo <em>Tooltip Value</em> que incluye información adicional en la ventana emergente que se muestra al mover el cursor por encima de la gráfica):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_01.jpg"></a>
Obsérvese que el panel de configuración de esta visualización se muestra en inglés aun cuando la interfaz de Power BI esté en español.
<ul><li>Campo <em>Category</em>: Campo (que será interpretado como categórico) que determinará la segmentación a aplicar a las métricas. Se admite más de uno.</li>
<li>Campo <em>Primary Value</em>: Recibirá la métrica principal. Puede ser un campo o una medida. Solo se admite uno.</li>
<li>Campo <em>Comparison Value</em>: Recibirá la métrica secundaria con la que comparar la métrica principal. Igualmente puede ser un campo o una medida, pero solo se admite uno.</li>
</ul>Por ejemplo, supongamos que tenemos definidas sendas medidas para calcular las ventas en el contexto actual y las ventas para el mismo período del año anterior:
Sales CY = SUM(Sales[Amount])
Sales LY = CALCULATE([Sales CY]; SAMEPERIODLASTYEAR('Calendar'[Date]))
Si deseamos comparar los valores para un año concreto, digamos 2018 -con independencia del método por el que estemos realizando este filtrado-, bastaría con arrastrar la medida <em>Sales CY</em> al campo <em>Primary Value</em> y la medida <em>Sales LY</em> al campo <em>Comparison Value</em>. La visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_02.jpg"></a>
Vemos que se muestran, a la izquierda, dos barras horizontales (de color negro y gris) representando los valores principal (la barra de color negro) y secundario (la barra de color gris) -solo se muestra el valor numérico correspondiente al valor principal, 1.88 M€-. A continuación se representa la variación entre las dos cifras (545.83 K€ en este ejemplo) tanto con una etiqueta como con una barra, de color verde en este ejemplo pues la variación es positiva. Si fuese negativa se mostraría de color rojo, aunque estos colores pueden personalizarse en <em>Formato > Data Colors</em>. Por último se muestra el porcentaje que esta variación representa con respecto al valor secundario (40.9% en el ejemplo).
Podemos confirmar estos valores si definimos las medidas adecuadas (calculando la variación de la cifra de ventas y el porcentaje que representa) y las llevamos a una tabla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_03.jpg"></a>
Podemos desglosar las cifras mostradas en la visualización según un criterio adicional si llevamos un campo categórico al campo <em>Category</em> de la visualización. Por ejemplo, llevemos el campo <em>Country</em> (conteniendo los países en los que se realizan las ventas) a <em>Category</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_04.jpg"></a>
...vemos las cifras de ventas para el año actual y para el año anterior para cada uno de los países, con la variación y el porcentaje correspondiente.
Si hacemos clic en el icono con forma de rejilla que se muestra cerca de la esquina superior derecha de la visualización entramos en una especie de "modo de enfoque" en el que se muestran solo las cifras numéricas, con un práctico filtro en la parte superior que nos permite buscar la "categoría" (país en nuestro ejemplo) que nos interese:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_05.jpg"></a>
Volviendo al informe, si movemos el cursor por encima de la gráfica se abre la típica ventana emergente con la información asociada, incluyendo los campos que hayamos llevado al campo <em>Tooltip Value</em> de la visualización. Por ejemplo, en la siguiente imagen se ha llevado la medida <em>Units</em> (con la suma del número de unidades vendidas) a dicho campo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_06.jpg"></a>
En todo caso, esta cifra de unidades no cambia si movemos el cursor por encima de las barras representando las métricas, si lo movemos por encima de la barra que representa la variación o por encima de las etiquetas mostrando el porcentaje de variación.
Si hacemos clic en el círculo amarillo conteniendo el icono de un lápiz que se encuentra cerca de la misma esquina superior izquierda también entramos en una especie de "modo de enfoque" que nos permite aplicar formato condicional a las barras que representan la métrica principal y secundaria:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_07.jpg"></a>
Por ejemplo, si hacemos clic en el signo "+" que se muestra a la derecha del texto "<em>Apply to Sales CY</em>" se nos muestra el panel de formato para esta métrica. Podemos optar por aplicar un formato en función de una regla o aplicar una escala de colores (selector "<em>Format by</em>"). El aspecto del panel de formato en este último caso es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_08.jpg"></a>
Si guardamos el formato con las opciones por defecto (haciendo clic en el botón <em>Save</em>) y volvemos al informe, la visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_09.jpg"></a>
Apliquemos ahora un formato condicional basado en regla a las barras representando las ventas del año anterior. Para ello volvemos a hacer clic en el botón amarillo conteniendo el icono del lápiz, un clic en el signo + que se muestra a la derecha del texto "<em>Apply to Sales LY</em>" y dejamos la opción <em>Rule</em> que se muestra bajo el texto <em>Format by</em> (opción que determina el criterio de aplicación del formato condicional). A continuación deberemos configurar la condición. Para ello debemos escoger uno de los campos que hemos llevado a la visualización. Si, por ejemplo, simplemente deseásemos resaltar las columnas representando a España y Portugal, escogeríamos el campo <em>Country</em> y -en la parte superior- el color aplicar. Por último escogemos un operador y los "miembros" a añadir:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_10.jpg"></a>
Tras guardar esta configuración y volver al informe veríamos la visualización con el nuevo formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_11.jpg"></a>
En <em>Formato > Variance Chart Options</em> podemos escoger entre mostrar la gráfica vertical u horizontalmente, mostrar o no el valor medio de las métricas (columna "<em>Average</em>" en la siguiente imagen), el criterio de ordenación, etc.:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_12.jpg"></a>
En <em>Formato > Series Type</em> podemos especificar si queremos que las barras (o columnas, según como las estemos mostrando) se muestren solapadas, tal y como se han mostrado en las capturas de pantalla hasta ahora, o apiladas (véase la siguiente imagen). En <em>Formato > Data labels</em> podemos dar formato a las etiquetas. Por ejemplo, podemos optar por aplicar un fondo blanco en lugar del gris claro que se aplica por defecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_13.jpg"></a>
En el panel de formato encontramos multitud de opciones para dar formato a los números, ejes, leyenda... En este sentido se trata de una visualización altamente configurable y práctica.
Hay que comentar que una selección en una de las barras (o columnas) filtra la tabla correspondiente a dicha etiqueta, pero el clic hay que realizarlo en las barras o cifras, no en la etiqueta de la categoría.
Si hemos llevado más de un campo o medida al campo <em>Category</em> de la visualización vemos los típicos controles de Power BI permitiéndonos recorrer la estructura jerárquica. En la siguiente imagen se ha llevado a <em>Category</em> los campos <em>Country</em> y <em>Region</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_14.jpg"></a>
En la imagen anterior podemos ver variaciones negativas representadas por barras rojas.
En resumen, muy interesante visualización con una utilidad muy concreta pero bien desarrollada.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-0a1f148a-76b1-4c1e-9b96-6f1e070aa73e') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <strong>Variance Chart - XViz</strong> de <em>Visual BI Solutions</em> nos permite comparar dos conjuntos de valores (o un conjunto de valores en dos estados distintos), visualizando tanto el incremento como el porcentaje que éste representa.
El panel de campos de esta visualización incluye tres campos (más el campo <em>Tooltip Value</em> que incluye información adicional en la ventana emergente que se muestra al mover el cursor por encima de la gráfica):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_01.jpg"></a>
Obsérvese que el panel de configuración de esta visualización se muestra en inglés aun cuando la interfaz de Power BI esté en español.
<ul><li>Campo <em>Category</em>: Campo (que será interpretado como categórico) que determinará la segmentación a aplicar a las métricas. Se admite más de uno.</li>
<li>Campo <em>Primary Value</em>: Recibirá la métrica principal. Puede ser un campo o una medida. Solo se admite uno.</li>
<li>Campo <em>Comparison Value</em>: Recibirá la métrica secundaria con la que comparar la métrica principal. Igualmente puede ser un campo o una medida, pero solo se admite uno.</li>
</ul>Por ejemplo, supongamos que tenemos definidas sendas medidas para calcular las ventas en el contexto actual y las ventas para el mismo período del año anterior:
Sales CY = SUM(Sales[Amount])
Sales LY = CALCULATE([Sales CY]; SAMEPERIODLASTYEAR('Calendar'[Date]))
Si deseamos comparar los valores para un año concreto, digamos 2018 -con independencia del método por el que estemos realizando este filtrado-, bastaría con arrastrar la medida <em>Sales CY</em> al campo <em>Primary Value</em> y la medida <em>Sales LY</em> al campo <em>Comparison Value</em>. La visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_02.jpg"></a>
Vemos que se muestran, a la izquierda, dos barras horizontales (de color negro y gris) representando los valores principal (la barra de color negro) y secundario (la barra de color gris) -solo se muestra el valor numérico correspondiente al valor principal, 1.88 M€-. A continuación se representa la variación entre las dos cifras (545.83 K€ en este ejemplo) tanto con una etiqueta como con una barra, de color verde en este ejemplo pues la variación es positiva. Si fuese negativa se mostraría de color rojo, aunque estos colores pueden personalizarse en <em>Formato > Data Colors</em>. Por último se muestra el porcentaje que esta variación representa con respecto al valor secundario (40.9% en el ejemplo).
Podemos confirmar estos valores si definimos las medidas adecuadas (calculando la variación de la cifra de ventas y el porcentaje que representa) y las llevamos a una tabla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_03.jpg"></a>
Podemos desglosar las cifras mostradas en la visualización según un criterio adicional si llevamos un campo categórico al campo <em>Category</em> de la visualización. Por ejemplo, llevemos el campo <em>Country</em> (conteniendo los países en los que se realizan las ventas) a <em>Category</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_04.jpg"></a>
...vemos las cifras de ventas para el año actual y para el año anterior para cada uno de los países, con la variación y el porcentaje correspondiente.
Si hacemos clic en el icono con forma de rejilla que se muestra cerca de la esquina superior derecha de la visualización entramos en una especie de "modo de enfoque" en el que se muestran solo las cifras numéricas, con un práctico filtro en la parte superior que nos permite buscar la "categoría" (país en nuestro ejemplo) que nos interese:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_05.jpg"></a>
Volviendo al informe, si movemos el cursor por encima de la gráfica se abre la típica ventana emergente con la información asociada, incluyendo los campos que hayamos llevado al campo <em>Tooltip Value</em> de la visualización. Por ejemplo, en la siguiente imagen se ha llevado la medida <em>Units</em> (con la suma del número de unidades vendidas) a dicho campo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_06.jpg"></a>
En todo caso, esta cifra de unidades no cambia si movemos el cursor por encima de las barras representando las métricas, si lo movemos por encima de la barra que representa la variación o por encima de las etiquetas mostrando el porcentaje de variación.
Si hacemos clic en el círculo amarillo conteniendo el icono de un lápiz que se encuentra cerca de la misma esquina superior izquierda también entramos en una especie de "modo de enfoque" que nos permite aplicar formato condicional a las barras que representan la métrica principal y secundaria:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_07.jpg"></a>
Por ejemplo, si hacemos clic en el signo "+" que se muestra a la derecha del texto "<em>Apply to Sales CY</em>" se nos muestra el panel de formato para esta métrica. Podemos optar por aplicar un formato en función de una regla o aplicar una escala de colores (selector "<em>Format by</em>"). El aspecto del panel de formato en este último caso es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_08.jpg"></a>
Si guardamos el formato con las opciones por defecto (haciendo clic en el botón <em>Save</em>) y volvemos al informe, la visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_09.jpg"></a>
Apliquemos ahora un formato condicional basado en regla a las barras representando las ventas del año anterior. Para ello volvemos a hacer clic en el botón amarillo conteniendo el icono del lápiz, un clic en el signo + que se muestra a la derecha del texto "<em>Apply to Sales LY</em>" y dejamos la opción <em>Rule</em> que se muestra bajo el texto <em>Format by</em> (opción que determina el criterio de aplicación del formato condicional). A continuación deberemos configurar la condición. Para ello debemos escoger uno de los campos que hemos llevado a la visualización. Si, por ejemplo, simplemente deseásemos resaltar las columnas representando a España y Portugal, escogeríamos el campo <em>Country</em> y -en la parte superior- el color aplicar. Por último escogemos un operador y los "miembros" a añadir:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_10.jpg"></a>
Tras guardar esta configuración y volver al informe veríamos la visualización con el nuevo formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_11.jpg"></a>
En <em>Formato > Variance Chart Options</em> podemos escoger entre mostrar la gráfica vertical u horizontalmente, mostrar o no el valor medio de las métricas (columna "<em>Average</em>" en la siguiente imagen), el criterio de ordenación, etc.:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_12.jpg"></a>
En <em>Formato > Series Type</em> podemos especificar si queremos que las barras (o columnas, según como las estemos mostrando) se muestren solapadas, tal y como se han mostrado en las capturas de pantalla hasta ahora, o apiladas (véase la siguiente imagen). En <em>Formato > Data labels</em> podemos dar formato a las etiquetas. Por ejemplo, podemos optar por aplicar un fondo blanco en lugar del gris claro que se aplica por defecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_13.jpg"></a>
En el panel de formato encontramos multitud de opciones para dar formato a los números, ejes, leyenda... En este sentido se trata de una visualización altamente configurable y práctica.
Hay que comentar que una selección en una de las barras (o columnas) filtra la tabla correspondiente a dicha etiqueta, pero el clic hay que realizarlo en las barras o cifras, no en la etiqueta de la categoría.
Si hemos llevado más de un campo o medida al campo <em>Category</em> de la visualización vemos los típicos controles de Power BI permitiéndonos recorrer la estructura jerárquica. En la siguiente imagen se ha llevado a <em>Category</em> los campos <em>Country</em> y <em>Region</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_14.jpg"></a>
En la imagen anterior podemos ver variaciones negativas representadas por barras rojas.
En resumen, muy interesante visualización con una utilidad muy concreta pero bien desarrollada.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-0a1f148a-76b1-4c1e-9b96-6f1e070aa73e') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <strong>Variance Chart - XViz</strong> de <em>Visual BI Solutions</em> nos permite comparar dos conjuntos de valores (o un conjunto de valores en dos estados distintos), visualizando tanto el incremento como el porcentaje que éste representa.
El panel de campos de esta visualización incluye tres campos (más el campo <em>Tooltip Value</em> que incluye información adicional en la ventana emergente que se muestra al mover el cursor por encima de la gráfica):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_01.jpg"></a>
Obsérvese que el panel de configuración de esta visualización se muestra en inglés aun cuando la interfaz de Power BI esté en español.
<ul><li>Campo <em>Category</em>: Campo (que será interpretado como categórico) que determinará la segmentación a aplicar a las métricas. Se admite más de uno.</li>
<li>Campo <em>Primary Value</em>: Recibirá la métrica principal. Puede ser un campo o una medida. Solo se admite uno.</li>
<li>Campo <em>Comparison Value</em>: Recibirá la métrica secundaria con la que comparar la métrica principal. Igualmente puede ser un campo o una medida, pero solo se admite uno.</li>
</ul>Por ejemplo, supongamos que tenemos definidas sendas medidas para calcular las ventas en el contexto actual y las ventas para el mismo período del año anterior:
Sales CY = SUM(Sales[Amount])
Sales LY = CALCULATE([Sales CY]; SAMEPERIODLASTYEAR('Calendar'[Date]))
Si deseamos comparar los valores para un año concreto, digamos 2018 -con independencia del método por el que estemos realizando este filtrado-, bastaría con arrastrar la medida <em>Sales CY</em> al campo <em>Primary Value</em> y la medida <em>Sales LY</em> al campo <em>Comparison Value</em>. La visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_02.jpg"></a>
Vemos que se muestran, a la izquierda, dos barras horizontales (de color negro y gris) representando los valores principal (la barra de color negro) y secundario (la barra de color gris) -solo se muestra el valor numérico correspondiente al valor principal, 1.88 M€-. A continuación se representa la variación entre las dos cifras (545.83 K€ en este ejemplo) tanto con una etiqueta como con una barra, de color verde en este ejemplo pues la variación es positiva. Si fuese negativa se mostraría de color rojo, aunque estos colores pueden personalizarse en <em>Formato > Data Colors</em>. Por último se muestra el porcentaje que esta variación representa con respecto al valor secundario (40.9% en el ejemplo).
Podemos confirmar estos valores si definimos las medidas adecuadas (calculando la variación de la cifra de ventas y el porcentaje que representa) y las llevamos a una tabla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_03.jpg"></a>
Podemos desglosar las cifras mostradas en la visualización según un criterio adicional si llevamos un campo categórico al campo <em>Category</em> de la visualización. Por ejemplo, llevemos el campo <em>Country</em> (conteniendo los países en los que se realizan las ventas) a <em>Category</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_04.jpg"></a>
...vemos las cifras de ventas para el año actual y para el año anterior para cada uno de los países, con la variación y el porcentaje correspondiente.
Si hacemos clic en el icono con forma de rejilla que se muestra cerca de la esquina superior derecha de la visualización entramos en una especie de "modo de enfoque" en el que se muestran solo las cifras numéricas, con un práctico filtro en la parte superior que nos permite buscar la "categoría" (país en nuestro ejemplo) que nos interese:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_05.jpg"></a>
Volviendo al informe, si movemos el cursor por encima de la gráfica se abre la típica ventana emergente con la información asociada, incluyendo los campos que hayamos llevado al campo <em>Tooltip Value</em> de la visualización. Por ejemplo, en la siguiente imagen se ha llevado la medida <em>Units</em> (con la suma del número de unidades vendidas) a dicho campo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_06.jpg"></a>
En todo caso, esta cifra de unidades no cambia si movemos el cursor por encima de las barras representando las métricas, si lo movemos por encima de la barra que representa la variación o por encima de las etiquetas mostrando el porcentaje de variación.
Si hacemos clic en el círculo amarillo conteniendo el icono de un lápiz que se encuentra cerca de la misma esquina superior izquierda también entramos en una especie de "modo de enfoque" que nos permite aplicar formato condicional a las barras que representan la métrica principal y secundaria:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_07.jpg"></a>
Por ejemplo, si hacemos clic en el signo "+" que se muestra a la derecha del texto "<em>Apply to Sales CY</em>" se nos muestra el panel de formato para esta métrica. Podemos optar por aplicar un formato en función de una regla o aplicar una escala de colores (selector "<em>Format by</em>"). El aspecto del panel de formato en este último caso es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_08.jpg"></a>
Si guardamos el formato con las opciones por defecto (haciendo clic en el botón <em>Save</em>) y volvemos al informe, la visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_09.jpg"></a>
Apliquemos ahora un formato condicional basado en regla a las barras representando las ventas del año anterior. Para ello volvemos a hacer clic en el botón amarillo conteniendo el icono del lápiz, un clic en el signo + que se muestra a la derecha del texto "<em>Apply to Sales LY</em>" y dejamos la opción <em>Rule</em> que se muestra bajo el texto <em>Format by</em> (opción que determina el criterio de aplicación del formato condicional). A continuación deberemos configurar la condición. Para ello debemos escoger uno de los campos que hemos llevado a la visualización. Si, por ejemplo, simplemente deseásemos resaltar las columnas representando a España y Portugal, escogeríamos el campo <em>Country</em> y -en la parte superior- el color aplicar. Por último escogemos un operador y los "miembros" a añadir:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_10.jpg"></a>
Tras guardar esta configuración y volver al informe veríamos la visualización con el nuevo formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_11.jpg"></a>
En <em>Formato > Variance Chart Options</em> podemos escoger entre mostrar la gráfica vertical u horizontalmente, mostrar o no el valor medio de las métricas (columna "<em>Average</em>" en la siguiente imagen), el criterio de ordenación, etc.:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_12.jpg"></a>
En <em>Formato > Series Type</em> podemos especificar si queremos que las barras (o columnas, según como las estemos mostrando) se muestren solapadas, tal y como se han mostrado en las capturas de pantalla hasta ahora, o apiladas (véase la siguiente imagen). En <em>Formato > Data labels</em> podemos dar formato a las etiquetas. Por ejemplo, podemos optar por aplicar un fondo blanco en lugar del gris claro que se aplica por defecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_13.jpg"></a>
En el panel de formato encontramos multitud de opciones para dar formato a los números, ejes, leyenda... En este sentido se trata de una visualización altamente configurable y práctica.
Hay que comentar que una selección en una de las barras (o columnas) filtra la tabla correspondiente a dicha etiqueta, pero el clic hay que realizarlo en las barras o cifras, no en la etiqueta de la categoría.
Si hemos llevado más de un campo o medida al campo <em>Category</em> de la visualización vemos los típicos controles de Power BI permitiéndonos recorrer la estructura jerárquica. En la siguiente imagen se ha llevado a <em>Category</em> los campos <em>Country</em> y <em>Region</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_14.jpg"></a>
En la imagen anterior podemos ver variaciones negativas representadas por barras rojas.
En resumen, muy interesante visualización con una utilidad muy concreta pero bien desarrollada.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-fc399a0a-a894-4b8e-a21d-a98b91a78f18') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <strong>Variance Chart - XViz</strong> de <em>Visual BI Solutions</em> nos permite comparar dos conjuntos de valores (o un conjunto de valores en dos estados distintos), visualizando tanto el incremento como el porcentaje que éste representa.
El panel de campos de esta visualización incluye tres campos (más el campo <em>Tooltip Value</em> que incluye información adicional en la ventana emergente que se muestra al mover el cursor por encima de la gráfica):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_01.jpg"></a>
Obsérvese que el panel de configuración de esta visualización se muestra en inglés aun cuando la interfaz de Power BI esté en español.
<ul><li>Campo <em>Category</em>: Campo (que será interpretado como categórico) que determinará la segmentación a aplicar a las métricas. Se admite más de uno.</li>
<li>Campo <em>Primary Value</em>: Recibirá la métrica principal. Puede ser un campo o una medida. Solo se admite uno.</li>
<li>Campo <em>Comparison Value</em>: Recibirá la métrica secundaria con la que comparar la métrica principal. Igualmente puede ser un campo o una medida, pero solo se admite uno.</li>
</ul>Por ejemplo, supongamos que tenemos definidas sendas medidas para calcular las ventas en el contexto actual y las ventas para el mismo período del año anterior:
Sales CY = SUM(Sales[Amount])
Sales LY = CALCULATE([Sales CY]; SAMEPERIODLASTYEAR('Calendar'[Date]))
Si deseamos comparar los valores para un año concreto, digamos 2018 -con independencia del método por el que estemos realizando este filtrado-, bastaría con arrastrar la medida <em>Sales CY</em> al campo <em>Primary Value</em> y la medida <em>Sales LY</em> al campo <em>Comparison Value</em>. La visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_02.jpg"></a>
Vemos que se muestran, a la izquierda, dos barras horizontales (de color negro y gris) representando los valores principal (la barra de color negro) y secundario (la barra de color gris) -solo se muestra el valor numérico correspondiente al valor principal, 1.88 M€-. A continuación se representa la variación entre las dos cifras (545.83 K€ en este ejemplo) tanto con una etiqueta como con una barra, de color verde en este ejemplo pues la variación es positiva. Si fuese negativa se mostraría de color rojo, aunque estos colores pueden personalizarse en <em>Formato > Data Colors</em>. Por último se muestra el porcentaje que esta variación representa con respecto al valor secundario (40.9% en el ejemplo).
Podemos confirmar estos valores si definimos las medidas adecuadas (calculando la variación de la cifra de ventas y el porcentaje que representa) y las llevamos a una tabla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_03.jpg"></a>
Podemos desglosar las cifras mostradas en la visualización según un criterio adicional si llevamos un campo categórico al campo <em>Category</em> de la visualización. Por ejemplo, llevemos el campo <em>Country</em> (conteniendo los países en los que se realizan las ventas) a <em>Category</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_04.jpg"></a>
...vemos las cifras de ventas para el año actual y para el año anterior para cada uno de los países, con la variación y el porcentaje correspondiente.
Si hacemos clic en el icono con forma de rejilla que se muestra cerca de la esquina superior derecha de la visualización entramos en una especie de "modo de enfoque" en el que se muestran solo las cifras numéricas, con un práctico filtro en la parte superior que nos permite buscar la "categoría" (país en nuestro ejemplo) que nos interese:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_05.jpg"></a>
Volviendo al informe, si movemos el cursor por encima de la gráfica se abre la típica ventana emergente con la información asociada, incluyendo los campos que hayamos llevado al campo <em>Tooltip Value</em> de la visualización. Por ejemplo, en la siguiente imagen se ha llevado la medida <em>Units</em> (con la suma del número de unidades vendidas) a dicho campo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_06.jpg"></a>
En todo caso, esta cifra de unidades no cambia si movemos el cursor por encima de las barras representando las métricas, si lo movemos por encima de la barra que representa la variación o por encima de las etiquetas mostrando el porcentaje de variación.
Si hacemos clic en el círculo amarillo conteniendo el icono de un lápiz que se encuentra cerca de la misma esquina superior izquierda también entramos en una especie de "modo de enfoque" que nos permite aplicar formato condicional a las barras que representan la métrica principal y secundaria:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_07.jpg"></a>
Por ejemplo, si hacemos clic en el signo "+" que se muestra a la derecha del texto "<em>Apply to Sales CY</em>" se nos muestra el panel de formato para esta métrica. Podemos optar por aplicar un formato en función de una regla o aplicar una escala de colores (selector "<em>Format by</em>"). El aspecto del panel de formato en este último caso es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_08.jpg"></a>
Si guardamos el formato con las opciones por defecto (haciendo clic en el botón <em>Save</em>) y volvemos al informe, la visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_09.jpg"></a>
Apliquemos ahora un formato condicional basado en regla a las barras representando las ventas del año anterior. Para ello volvemos a hacer clic en el botón amarillo conteniendo el icono del lápiz, un clic en el signo + que se muestra a la derecha del texto "<em>Apply to Sales LY</em>" y dejamos la opción <em>Rule</em> que se muestra bajo el texto <em>Format by</em> (opción que determina el criterio de aplicación del formato condicional). A continuación deberemos configurar la condición. Para ello debemos escoger uno de los campos que hemos llevado a la visualización. Si, por ejemplo, simplemente deseásemos resaltar las columnas representando a España y Portugal, escogeríamos el campo <em>Country</em> y -en la parte superior- el color aplicar. Por último escogemos un operador y los "miembros" a añadir:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_10.jpg"></a>
Tras guardar esta configuración y volver al informe veríamos la visualización con el nuevo formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_11.jpg"></a>
En <em>Formato > Variance Chart Options</em> podemos escoger entre mostrar la gráfica vertical u horizontalmente, mostrar o no el valor medio de las métricas (columna "<em>Average</em>" en la siguiente imagen), el criterio de ordenación, etc.:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_12.jpg"></a>
En <em>Formato > Series Type</em> podemos especificar si queremos que las barras (o columnas, según como las estemos mostrando) se muestren solapadas, tal y como se han mostrado en las capturas de pantalla hasta ahora, o apiladas (véase la siguiente imagen). En <em>Formato > Data labels</em> podemos dar formato a las etiquetas. Por ejemplo, podemos optar por aplicar un fondo blanco en lugar del gris claro que se aplica por defecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_13.jpg"></a>
En el panel de formato encontramos multitud de opciones para dar formato a los números, ejes, leyenda... En este sentido se trata de una visualización altamente configurable y práctica.
Hay que comentar que una selección en una de las barras (o columnas) filtra la tabla correspondiente a dicha etiqueta, pero el clic hay que realizarlo en las barras o cifras, no en la etiqueta de la categoría.
Si hemos llevado más de un campo o medida al campo <em>Category</em> de la visualización vemos los típicos controles de Power BI permitiéndonos recorrer la estructura jerárquica. En la siguiente imagen se ha llevado a <em>Category</em> los campos <em>Country</em> y <em>Region</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_14.jpg"></a>
En la imagen anterior podemos ver variaciones negativas representadas por barras rojas.
En resumen, muy interesante visualización con una utilidad muy concreta pero bien desarrollada.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-fc399a0a-a894-4b8e-a21d-a98b91a78f18') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <strong>Variance Chart - XViz</strong> de <em>Visual BI Solutions</em> nos permite comparar dos conjuntos de valores (o un conjunto de valores en dos estados distintos), visualizando tanto el incremento como el porcentaje que éste representa.
El panel de campos de esta visualización incluye tres campos (más el campo <em>Tooltip Value</em> que incluye información adicional en la ventana emergente que se muestra al mover el cursor por encima de la gráfica):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_01.jpg"></a>
Obsérvese que el panel de configuración de esta visualización se muestra en inglés aun cuando la interfaz de Power BI esté en español.
<ul><li>Campo <em>Category</em>: Campo (que será interpretado como categórico) que determinará la segmentación a aplicar a las métricas. Se admite más de uno.</li>
<li>Campo <em>Primary Value</em>: Recibirá la métrica principal. Puede ser un campo o una medida. Solo se admite uno.</li>
<li>Campo <em>Comparison Value</em>: Recibirá la métrica secundaria con la que comparar la métrica principal. Igualmente puede ser un campo o una medida, pero solo se admite uno.</li>
</ul>Por ejemplo, supongamos que tenemos definidas sendas medidas para calcular las ventas en el contexto actual y las ventas para el mismo período del año anterior:
Sales CY = SUM(Sales[Amount])
Sales LY = CALCULATE([Sales CY]; SAMEPERIODLASTYEAR('Calendar'[Date]))
Si deseamos comparar los valores para un año concreto, digamos 2018 -con independencia del método por el que estemos realizando este filtrado-, bastaría con arrastrar la medida <em>Sales CY</em> al campo <em>Primary Value</em> y la medida <em>Sales LY</em> al campo <em>Comparison Value</em>. La visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_02.jpg"></a>
Vemos que se muestran, a la izquierda, dos barras horizontales (de color negro y gris) representando los valores principal (la barra de color negro) y secundario (la barra de color gris) -solo se muestra el valor numérico correspondiente al valor principal, 1.88 M€-. A continuación se representa la variación entre las dos cifras (545.83 K€ en este ejemplo) tanto con una etiqueta como con una barra, de color verde en este ejemplo pues la variación es positiva. Si fuese negativa se mostraría de color rojo, aunque estos colores pueden personalizarse en <em>Formato > Data Colors</em>. Por último se muestra el porcentaje que esta variación representa con respecto al valor secundario (40.9% en el ejemplo).
Podemos confirmar estos valores si definimos las medidas adecuadas (calculando la variación de la cifra de ventas y el porcentaje que representa) y las llevamos a una tabla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_03.jpg"></a>
Podemos desglosar las cifras mostradas en la visualización según un criterio adicional si llevamos un campo categórico al campo <em>Category</em> de la visualización. Por ejemplo, llevemos el campo <em>Country</em> (conteniendo los países en los que se realizan las ventas) a <em>Category</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_04.jpg"></a>
...vemos las cifras de ventas para el año actual y para el año anterior para cada uno de los países, con la variación y el porcentaje correspondiente.
Si hacemos clic en el icono con forma de rejilla que se muestra cerca de la esquina superior derecha de la visualización entramos en una especie de "modo de enfoque" en el que se muestran solo las cifras numéricas, con un práctico filtro en la parte superior que nos permite buscar la "categoría" (país en nuestro ejemplo) que nos interese:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_05.jpg"></a>
Volviendo al informe, si movemos el cursor por encima de la gráfica se abre la típica ventana emergente con la información asociada, incluyendo los campos que hayamos llevado al campo <em>Tooltip Value</em> de la visualización. Por ejemplo, en la siguiente imagen se ha llevado la medida <em>Units</em> (con la suma del número de unidades vendidas) a dicho campo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_06.jpg"></a>
En todo caso, esta cifra de unidades no cambia si movemos el cursor por encima de las barras representando las métricas, si lo movemos por encima de la barra que representa la variación o por encima de las etiquetas mostrando el porcentaje de variación.
Si hacemos clic en el círculo amarillo conteniendo el icono de un lápiz que se encuentra cerca de la misma esquina superior izquierda también entramos en una especie de "modo de enfoque" que nos permite aplicar formato condicional a las barras que representan la métrica principal y secundaria:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_07.jpg"></a>
Por ejemplo, si hacemos clic en el signo "+" que se muestra a la derecha del texto "<em>Apply to Sales CY</em>" se nos muestra el panel de formato para esta métrica. Podemos optar por aplicar un formato en función de una regla o aplicar una escala de colores (selector "<em>Format by</em>"). El aspecto del panel de formato en este último caso es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_08.jpg"></a>
Si guardamos el formato con las opciones por defecto (haciendo clic en el botón <em>Save</em>) y volvemos al informe, la visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_09.jpg"></a>
Apliquemos ahora un formato condicional basado en regla a las barras representando las ventas del año anterior. Para ello volvemos a hacer clic en el botón amarillo conteniendo el icono del lápiz, un clic en el signo + que se muestra a la derecha del texto "<em>Apply to Sales LY</em>" y dejamos la opción <em>Rule</em> que se muestra bajo el texto <em>Format by</em> (opción que determina el criterio de aplicación del formato condicional). A continuación deberemos configurar la condición. Para ello debemos escoger uno de los campos que hemos llevado a la visualización. Si, por ejemplo, simplemente deseásemos resaltar las columnas representando a España y Portugal, escogeríamos el campo <em>Country</em> y -en la parte superior- el color aplicar. Por último escogemos un operador y los "miembros" a añadir:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_10.jpg"></a>
Tras guardar esta configuración y volver al informe veríamos la visualización con el nuevo formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_11.jpg"></a>
En <em>Formato > Variance Chart Options</em> podemos escoger entre mostrar la gráfica vertical u horizontalmente, mostrar o no el valor medio de las métricas (columna "<em>Average</em>" en la siguiente imagen), el criterio de ordenación, etc.:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_12.jpg"></a>
En <em>Formato > Series Type</em> podemos especificar si queremos que las barras (o columnas, según como las estemos mostrando) se muestren solapadas, tal y como se han mostrado en las capturas de pantalla hasta ahora, o apiladas (véase la siguiente imagen). En <em>Formato > Data labels</em> podemos dar formato a las etiquetas. Por ejemplo, podemos optar por aplicar un fondo blanco en lugar del gris claro que se aplica por defecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_13.jpg"></a>
En el panel de formato encontramos multitud de opciones para dar formato a los números, ejes, leyenda... En este sentido se trata de una visualización altamente configurable y práctica.
Hay que comentar que una selección en una de las barras (o columnas) filtra la tabla correspondiente a dicha etiqueta, pero el clic hay que realizarlo en las barras o cifras, no en la etiqueta de la categoría.
Si hemos llevado más de un campo o medida al campo <em>Category</em> de la visualización vemos los típicos controles de Power BI permitiéndonos recorrer la estructura jerárquica. En la siguiente imagen se ha llevado a <em>Category</em> los campos <em>Country</em> y <em>Region</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_14.jpg"></a>
En la imagen anterior podemos ver variaciones negativas representadas por barras rojas.
En resumen, muy interesante visualización con una utilidad muy concreta pero bien desarrollada.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-fc399a0a-a894-4b8e-a21d-a98b91a78f18') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <strong>Variance Chart - XViz</strong> de <em>Visual BI Solutions</em> nos permite comparar dos conjuntos de valores (o un conjunto de valores en dos estados distintos), visualizando tanto el incremento como el porcentaje que éste representa.
El panel de campos de esta visualización incluye tres campos (más el campo <em>Tooltip Value</em> que incluye información adicional en la ventana emergente que se muestra al mover el cursor por encima de la gráfica):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_01.jpg"></a>
Obsérvese que el panel de configuración de esta visualización se muestra en inglés aun cuando la interfaz de Power BI esté en español.
<ul><li>Campo <em>Category</em>: Campo (que será interpretado como categórico) que determinará la segmentación a aplicar a las métricas. Se admite más de uno.</li>
<li>Campo <em>Primary Value</em>: Recibirá la métrica principal. Puede ser un campo o una medida. Solo se admite uno.</li>
<li>Campo <em>Comparison Value</em>: Recibirá la métrica secundaria con la que comparar la métrica principal. Igualmente puede ser un campo o una medida, pero solo se admite uno.</li>
</ul>Por ejemplo, supongamos que tenemos definidas sendas medidas para calcular las ventas en el contexto actual y las ventas para el mismo período del año anterior:
Sales CY = SUM(Sales[Amount])
Sales LY = CALCULATE([Sales CY]; SAMEPERIODLASTYEAR('Calendar'[Date]))
Si deseamos comparar los valores para un año concreto, digamos 2018 -con independencia del método por el que estemos realizando este filtrado-, bastaría con arrastrar la medida <em>Sales CY</em> al campo <em>Primary Value</em> y la medida <em>Sales LY</em> al campo <em>Comparison Value</em>. La visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_02.jpg"></a>
Vemos que se muestran, a la izquierda, dos barras horizontales (de color negro y gris) representando los valores principal (la barra de color negro) y secundario (la barra de color gris) -solo se muestra el valor numérico correspondiente al valor principal, 1.88 M€-. A continuación se representa la variación entre las dos cifras (545.83 K€ en este ejemplo) tanto con una etiqueta como con una barra, de color verde en este ejemplo pues la variación es positiva. Si fuese negativa se mostraría de color rojo, aunque estos colores pueden personalizarse en <em>Formato > Data Colors</em>. Por último se muestra el porcentaje que esta variación representa con respecto al valor secundario (40.9% en el ejemplo).
Podemos confirmar estos valores si definimos las medidas adecuadas (calculando la variación de la cifra de ventas y el porcentaje que representa) y las llevamos a una tabla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_03.jpg"></a>
Podemos desglosar las cifras mostradas en la visualización según un criterio adicional si llevamos un campo categórico al campo <em>Category</em> de la visualización. Por ejemplo, llevemos el campo <em>Country</em> (conteniendo los países en los que se realizan las ventas) a <em>Category</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_04.jpg"></a>
...vemos las cifras de ventas para el año actual y para el año anterior para cada uno de los países, con la variación y el porcentaje correspondiente.
Si hacemos clic en el icono con forma de rejilla que se muestra cerca de la esquina superior derecha de la visualización entramos en una especie de "modo de enfoque" en el que se muestran solo las cifras numéricas, con un práctico filtro en la parte superior que nos permite buscar la "categoría" (país en nuestro ejemplo) que nos interese:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_05.jpg"></a>
Volviendo al informe, si movemos el cursor por encima de la gráfica se abre la típica ventana emergente con la información asociada, incluyendo los campos que hayamos llevado al campo <em>Tooltip Value</em> de la visualización. Por ejemplo, en la siguiente imagen se ha llevado la medida <em>Units</em> (con la suma del número de unidades vendidas) a dicho campo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_06.jpg"></a>
En todo caso, esta cifra de unidades no cambia si movemos el cursor por encima de las barras representando las métricas, si lo movemos por encima de la barra que representa la variación o por encima de las etiquetas mostrando el porcentaje de variación.
Si hacemos clic en el círculo amarillo conteniendo el icono de un lápiz que se encuentra cerca de la misma esquina superior izquierda también entramos en una especie de "modo de enfoque" que nos permite aplicar formato condicional a las barras que representan la métrica principal y secundaria:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_07.jpg"></a>
Por ejemplo, si hacemos clic en el signo "+" que se muestra a la derecha del texto "<em>Apply to Sales CY</em>" se nos muestra el panel de formato para esta métrica. Podemos optar por aplicar un formato en función de una regla o aplicar una escala de colores (selector "<em>Format by</em>"). El aspecto del panel de formato en este último caso es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_08.jpg"></a>
Si guardamos el formato con las opciones por defecto (haciendo clic en el botón <em>Save</em>) y volvemos al informe, la visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_09.jpg"></a>
Apliquemos ahora un formato condicional basado en regla a las barras representando las ventas del año anterior. Para ello volvemos a hacer clic en el botón amarillo conteniendo el icono del lápiz, un clic en el signo + que se muestra a la derecha del texto "<em>Apply to Sales LY</em>" y dejamos la opción <em>Rule</em> que se muestra bajo el texto <em>Format by</em> (opción que determina el criterio de aplicación del formato condicional). A continuación deberemos configurar la condición. Para ello debemos escoger uno de los campos que hemos llevado a la visualización. Si, por ejemplo, simplemente deseásemos resaltar las columnas representando a España y Portugal, escogeríamos el campo <em>Country</em> y -en la parte superior- el color aplicar. Por último escogemos un operador y los "miembros" a añadir:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_10.jpg"></a>
Tras guardar esta configuración y volver al informe veríamos la visualización con el nuevo formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_11.jpg"></a>
En <em>Formato > Variance Chart Options</em> podemos escoger entre mostrar la gráfica vertical u horizontalmente, mostrar o no el valor medio de las métricas (columna "<em>Average</em>" en la siguiente imagen), el criterio de ordenación, etc.:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_12.jpg"></a>
En <em>Formato > Series Type</em> podemos especificar si queremos que las barras (o columnas, según como las estemos mostrando) se muestren solapadas, tal y como se han mostrado en las capturas de pantalla hasta ahora, o apiladas (véase la siguiente imagen). En <em>Formato > Data labels</em> podemos dar formato a las etiquetas. Por ejemplo, podemos optar por aplicar un fondo blanco en lugar del gris claro que se aplica por defecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_13.jpg"></a>
En el panel de formato encontramos multitud de opciones para dar formato a los números, ejes, leyenda... En este sentido se trata de una visualización altamente configurable y práctica.
Hay que comentar que una selección en una de las barras (o columnas) filtra la tabla correspondiente a dicha etiqueta, pero el clic hay que realizarlo en las barras o cifras, no en la etiqueta de la categoría.
Si hemos llevado más de un campo o medida al campo <em>Category</em> de la visualización vemos los típicos controles de Power BI permitiéndonos recorrer la estructura jerárquica. En la siguiente imagen se ha llevado a <em>Category</em> los campos <em>Country</em> y <em>Region</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_14.jpg"></a>
En la imagen anterior podemos ver variaciones negativas representadas por barras rojas.
En resumen, muy interesante visualización con una utilidad muy concreta pero bien desarrollada.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-fc399a0a-a894-4b8e-a21d-a98b91a78f18') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <strong>Variance Chart - XViz</strong> de <em>Visual BI Solutions</em> nos permite comparar dos conjuntos de valores (o un conjunto de valores en dos estados distintos), visualizando tanto el incremento como el porcentaje que éste representa.
El panel de campos de esta visualización incluye tres campos (más el campo <em>Tooltip Value</em> que incluye información adicional en la ventana emergente que se muestra al mover el cursor por encima de la gráfica):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_01.jpg"></a>
Obsérvese que el panel de configuración de esta visualización se muestra en inglés aun cuando la interfaz de Power BI esté en español.
<ul><li>Campo <em>Category</em>: Campo (que será interpretado como categórico) que determinará la segmentación a aplicar a las métricas. Se admite más de uno.</li>
<li>Campo <em>Primary Value</em>: Recibirá la métrica principal. Puede ser un campo o una medida. Solo se admite uno.</li>
<li>Campo <em>Comparison Value</em>: Recibirá la métrica secundaria con la que comparar la métrica principal. Igualmente puede ser un campo o una medida, pero solo se admite uno.</li>
</ul>Por ejemplo, supongamos que tenemos definidas sendas medidas para calcular las ventas en el contexto actual y las ventas para el mismo período del año anterior:
Sales CY = SUM(Sales[Amount])
Sales LY = CALCULATE([Sales CY]; SAMEPERIODLASTYEAR('Calendar'[Date]))
Si deseamos comparar los valores para un año concreto, digamos 2018 -con independencia del método por el que estemos realizando este filtrado-, bastaría con arrastrar la medida <em>Sales CY</em> al campo <em>Primary Value</em> y la medida <em>Sales LY</em> al campo <em>Comparison Value</em>. La visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_02.jpg"></a>
Vemos que se muestran, a la izquierda, dos barras horizontales (de color negro y gris) representando los valores principal (la barra de color negro) y secundario (la barra de color gris) -solo se muestra el valor numérico correspondiente al valor principal, 1.88 M€-. A continuación se representa la variación entre las dos cifras (545.83 K€ en este ejemplo) tanto con una etiqueta como con una barra, de color verde en este ejemplo pues la variación es positiva. Si fuese negativa se mostraría de color rojo, aunque estos colores pueden personalizarse en <em>Formato > Data Colors</em>. Por último se muestra el porcentaje que esta variación representa con respecto al valor secundario (40.9% en el ejemplo).
Podemos confirmar estos valores si definimos las medidas adecuadas (calculando la variación de la cifra de ventas y el porcentaje que representa) y las llevamos a una tabla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_03.jpg"></a>
Podemos desglosar las cifras mostradas en la visualización según un criterio adicional si llevamos un campo categórico al campo <em>Category</em> de la visualización. Por ejemplo, llevemos el campo <em>Country</em> (conteniendo los países en los que se realizan las ventas) a <em>Category</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_04.jpg"></a>
...vemos las cifras de ventas para el año actual y para el año anterior para cada uno de los países, con la variación y el porcentaje correspondiente.
Si hacemos clic en el icono con forma de rejilla que se muestra cerca de la esquina superior derecha de la visualización entramos en una especie de "modo de enfoque" en el que se muestran solo las cifras numéricas, con un práctico filtro en la parte superior que nos permite buscar la "categoría" (país en nuestro ejemplo) que nos interese:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_05.jpg"></a>
Volviendo al informe, si movemos el cursor por encima de la gráfica se abre la típica ventana emergente con la información asociada, incluyendo los campos que hayamos llevado al campo <em>Tooltip Value</em> de la visualización. Por ejemplo, en la siguiente imagen se ha llevado la medida <em>Units</em> (con la suma del número de unidades vendidas) a dicho campo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_06.jpg"></a>
En todo caso, esta cifra de unidades no cambia si movemos el cursor por encima de las barras representando las métricas, si lo movemos por encima de la barra que representa la variación o por encima de las etiquetas mostrando el porcentaje de variación.
Si hacemos clic en el círculo amarillo conteniendo el icono de un lápiz que se encuentra cerca de la misma esquina superior izquierda también entramos en una especie de "modo de enfoque" que nos permite aplicar formato condicional a las barras que representan la métrica principal y secundaria:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_07.jpg"></a>
Por ejemplo, si hacemos clic en el signo "+" que se muestra a la derecha del texto "<em>Apply to Sales CY</em>" se nos muestra el panel de formato para esta métrica. Podemos optar por aplicar un formato en función de una regla o aplicar una escala de colores (selector "<em>Format by</em>"). El aspecto del panel de formato en este último caso es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_08.jpg"></a>
Si guardamos el formato con las opciones por defecto (haciendo clic en el botón <em>Save</em>) y volvemos al informe, la visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_09.jpg"></a>
Apliquemos ahora un formato condicional basado en regla a las barras representando las ventas del año anterior. Para ello volvemos a hacer clic en el botón amarillo conteniendo el icono del lápiz, un clic en el signo + que se muestra a la derecha del texto "<em>Apply to Sales LY</em>" y dejamos la opción <em>Rule</em> que se muestra bajo el texto <em>Format by</em> (opción que determina el criterio de aplicación del formato condicional). A continuación deberemos configurar la condición. Para ello debemos escoger uno de los campos que hemos llevado a la visualización. Si, por ejemplo, simplemente deseásemos resaltar las columnas representando a España y Portugal, escogeríamos el campo <em>Country</em> y -en la parte superior- el color aplicar. Por último escogemos un operador y los "miembros" a añadir:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_10.jpg"></a>
Tras guardar esta configuración y volver al informe veríamos la visualización con el nuevo formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_11.jpg"></a>
En <em>Formato > Variance Chart Options</em> podemos escoger entre mostrar la gráfica vertical u horizontalmente, mostrar o no el valor medio de las métricas (columna "<em>Average</em>" en la siguiente imagen), el criterio de ordenación, etc.:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_12.jpg"></a>
En <em>Formato > Series Type</em> podemos especificar si queremos que las barras (o columnas, según como las estemos mostrando) se muestren solapadas, tal y como se han mostrado en las capturas de pantalla hasta ahora, o apiladas (véase la siguiente imagen). En <em>Formato > Data labels</em> podemos dar formato a las etiquetas. Por ejemplo, podemos optar por aplicar un fondo blanco en lugar del gris claro que se aplica por defecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_13.jpg"></a>
En el panel de formato encontramos multitud de opciones para dar formato a los números, ejes, leyenda... En este sentido se trata de una visualización altamente configurable y práctica.
Hay que comentar que una selección en una de las barras (o columnas) filtra la tabla correspondiente a dicha etiqueta, pero el clic hay que realizarlo en las barras o cifras, no en la etiqueta de la categoría.
Si hemos llevado más de un campo o medida al campo <em>Category</em> de la visualización vemos los típicos controles de Power BI permitiéndonos recorrer la estructura jerárquica. En la siguiente imagen se ha llevado a <em>Category</em> los campos <em>Country</em> y <em>Region</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_14.jpg"></a>
En la imagen anterior podemos ver variaciones negativas representadas por barras rojas.
En resumen, muy interesante visualización con una utilidad muy concreta pero bien desarrollada.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-44e49954-4e79-44c5-bfc8-d7a0c885b643') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <strong>Variance Chart - XViz</strong> de <em>Visual BI Solutions</em> nos permite comparar dos conjuntos de valores (o un conjunto de valores en dos estados distintos), visualizando tanto el incremento como el porcentaje que éste representa.
El panel de campos de esta visualización incluye tres campos (más el campo <em>Tooltip Value</em> que incluye información adicional en la ventana emergente que se muestra al mover el cursor por encima de la gráfica):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_01.jpg"></a>
Obsérvese que el panel de configuración de esta visualización se muestra en inglés aun cuando la interfaz de Power BI esté en español.
<ul><li>Campo <em>Category</em>: Campo (que será interpretado como categórico) que determinará la segmentación a aplicar a las métricas. Se admite más de uno.</li>
<li>Campo <em>Primary Value</em>: Recibirá la métrica principal. Puede ser un campo o una medida. Solo se admite uno.</li>
<li>Campo <em>Comparison Value</em>: Recibirá la métrica secundaria con la que comparar la métrica principal. Igualmente puede ser un campo o una medida, pero solo se admite uno.</li>
</ul>Por ejemplo, supongamos que tenemos definidas sendas medidas para calcular las ventas en el contexto actual y las ventas para el mismo período del año anterior:
Sales CY = SUM(Sales[Amount])
Sales LY = CALCULATE([Sales CY]; SAMEPERIODLASTYEAR('Calendar'[Date]))
Si deseamos comparar los valores para un año concreto, digamos 2018 -con independencia del método por el que estemos realizando este filtrado-, bastaría con arrastrar la medida <em>Sales CY</em> al campo <em>Primary Value</em> y la medida <em>Sales LY</em> al campo <em>Comparison Value</em>. La visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_02.jpg"></a>
Vemos que se muestran, a la izquierda, dos barras horizontales (de color negro y gris) representando los valores principal (la barra de color negro) y secundario (la barra de color gris) -solo se muestra el valor numérico correspondiente al valor principal, 1.88 M€-. A continuación se representa la variación entre las dos cifras (545.83 K€ en este ejemplo) tanto con una etiqueta como con una barra, de color verde en este ejemplo pues la variación es positiva. Si fuese negativa se mostraría de color rojo, aunque estos colores pueden personalizarse en <em>Formato > Data Colors</em>. Por último se muestra el porcentaje que esta variación representa con respecto al valor secundario (40.9% en el ejemplo).
Podemos confirmar estos valores si definimos las medidas adecuadas (calculando la variación de la cifra de ventas y el porcentaje que representa) y las llevamos a una tabla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_03.jpg"></a>
Podemos desglosar las cifras mostradas en la visualización según un criterio adicional si llevamos un campo categórico al campo <em>Category</em> de la visualización. Por ejemplo, llevemos el campo <em>Country</em> (conteniendo los países en los que se realizan las ventas) a <em>Category</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_04.jpg"></a>
...vemos las cifras de ventas para el año actual y para el año anterior para cada uno de los países, con la variación y el porcentaje correspondiente.
Si hacemos clic en el icono con forma de rejilla que se muestra cerca de la esquina superior derecha de la visualización entramos en una especie de "modo de enfoque" en el que se muestran solo las cifras numéricas, con un práctico filtro en la parte superior que nos permite buscar la "categoría" (país en nuestro ejemplo) que nos interese:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_05.jpg"></a>
Volviendo al informe, si movemos el cursor por encima de la gráfica se abre la típica ventana emergente con la información asociada, incluyendo los campos que hayamos llevado al campo <em>Tooltip Value</em> de la visualización. Por ejemplo, en la siguiente imagen se ha llevado la medida <em>Units</em> (con la suma del número de unidades vendidas) a dicho campo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_06.jpg"></a>
En todo caso, esta cifra de unidades no cambia si movemos el cursor por encima de las barras representando las métricas, si lo movemos por encima de la barra que representa la variación o por encima de las etiquetas mostrando el porcentaje de variación.
Si hacemos clic en el círculo amarillo conteniendo el icono de un lápiz que se encuentra cerca de la misma esquina superior izquierda también entramos en una especie de "modo de enfoque" que nos permite aplicar formato condicional a las barras que representan la métrica principal y secundaria:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_07.jpg"></a>
Por ejemplo, si hacemos clic en el signo "+" que se muestra a la derecha del texto "<em>Apply to Sales CY</em>" se nos muestra el panel de formato para esta métrica. Podemos optar por aplicar un formato en función de una regla o aplicar una escala de colores (selector "<em>Format by</em>"). El aspecto del panel de formato en este último caso es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_08.jpg"></a>
Si guardamos el formato con las opciones por defecto (haciendo clic en el botón <em>Save</em>) y volvemos al informe, la visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_09.jpg"></a>
Apliquemos ahora un formato condicional basado en regla a las barras representando las ventas del año anterior. Para ello volvemos a hacer clic en el botón amarillo conteniendo el icono del lápiz, un clic en el signo + que se muestra a la derecha del texto "<em>Apply to Sales LY</em>" y dejamos la opción <em>Rule</em> que se muestra bajo el texto <em>Format by</em> (opción que determina el criterio de aplicación del formato condicional). A continuación deberemos configurar la condición. Para ello debemos escoger uno de los campos que hemos llevado a la visualización. Si, por ejemplo, simplemente deseásemos resaltar las columnas representando a España y Portugal, escogeríamos el campo <em>Country</em> y -en la parte superior- el color aplicar. Por último escogemos un operador y los "miembros" a añadir:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_10.jpg"></a>
Tras guardar esta configuración y volver al informe veríamos la visualización con el nuevo formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_11.jpg"></a>
En <em>Formato > Variance Chart Options</em> podemos escoger entre mostrar la gráfica vertical u horizontalmente, mostrar o no el valor medio de las métricas (columna "<em>Average</em>" en la siguiente imagen), el criterio de ordenación, etc.:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_12.jpg"></a>
En <em>Formato > Series Type</em> podemos especificar si queremos que las barras (o columnas, según como las estemos mostrando) se muestren solapadas, tal y como se han mostrado en las capturas de pantalla hasta ahora, o apiladas (véase la siguiente imagen). En <em>Formato > Data labels</em> podemos dar formato a las etiquetas. Por ejemplo, podemos optar por aplicar un fondo blanco en lugar del gris claro que se aplica por defecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_13.jpg"></a>
En el panel de formato encontramos multitud de opciones para dar formato a los números, ejes, leyenda... En este sentido se trata de una visualización altamente configurable y práctica.
Hay que comentar que una selección en una de las barras (o columnas) filtra la tabla correspondiente a dicha etiqueta, pero el clic hay que realizarlo en las barras o cifras, no en la etiqueta de la categoría.
Si hemos llevado más de un campo o medida al campo <em>Category</em> de la visualización vemos los típicos controles de Power BI permitiéndonos recorrer la estructura jerárquica. En la siguiente imagen se ha llevado a <em>Category</em> los campos <em>Country</em> y <em>Region</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_14.jpg"></a>
En la imagen anterior podemos ver variaciones negativas representadas por barras rojas.
En resumen, muy interesante visualización con una utilidad muy concreta pero bien desarrollada.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-44e49954-4e79-44c5-bfc8-d7a0c885b643') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <strong>Variance Chart - XViz</strong> de <em>Visual BI Solutions</em> nos permite comparar dos conjuntos de valores (o un conjunto de valores en dos estados distintos), visualizando tanto el incremento como el porcentaje que éste representa.
El panel de campos de esta visualización incluye tres campos (más el campo <em>Tooltip Value</em> que incluye información adicional en la ventana emergente que se muestra al mover el cursor por encima de la gráfica):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_01.jpg"></a>
Obsérvese que el panel de configuración de esta visualización se muestra en inglés aun cuando la interfaz de Power BI esté en español.
<ul><li>Campo <em>Category</em>: Campo (que será interpretado como categórico) que determinará la segmentación a aplicar a las métricas. Se admite más de uno.</li>
<li>Campo <em>Primary Value</em>: Recibirá la métrica principal. Puede ser un campo o una medida. Solo se admite uno.</li>
<li>Campo <em>Comparison Value</em>: Recibirá la métrica secundaria con la que comparar la métrica principal. Igualmente puede ser un campo o una medida, pero solo se admite uno.</li>
</ul>Por ejemplo, supongamos que tenemos definidas sendas medidas para calcular las ventas en el contexto actual y las ventas para el mismo período del año anterior:
Sales CY = SUM(Sales[Amount])
Sales LY = CALCULATE([Sales CY]; SAMEPERIODLASTYEAR('Calendar'[Date]))
Si deseamos comparar los valores para un año concreto, digamos 2018 -con independencia del método por el que estemos realizando este filtrado-, bastaría con arrastrar la medida <em>Sales CY</em> al campo <em>Primary Value</em> y la medida <em>Sales LY</em> al campo <em>Comparison Value</em>. La visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_02.jpg"></a>
Vemos que se muestran, a la izquierda, dos barras horizontales (de color negro y gris) representando los valores principal (la barra de color negro) y secundario (la barra de color gris) -solo se muestra el valor numérico correspondiente al valor principal, 1.88 M€-. A continuación se representa la variación entre las dos cifras (545.83 K€ en este ejemplo) tanto con una etiqueta como con una barra, de color verde en este ejemplo pues la variación es positiva. Si fuese negativa se mostraría de color rojo, aunque estos colores pueden personalizarse en <em>Formato > Data Colors</em>. Por último se muestra el porcentaje que esta variación representa con respecto al valor secundario (40.9% en el ejemplo).
Podemos confirmar estos valores si definimos las medidas adecuadas (calculando la variación de la cifra de ventas y el porcentaje que representa) y las llevamos a una tabla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_03.jpg"></a>
Podemos desglosar las cifras mostradas en la visualización según un criterio adicional si llevamos un campo categórico al campo <em>Category</em> de la visualización. Por ejemplo, llevemos el campo <em>Country</em> (conteniendo los países en los que se realizan las ventas) a <em>Category</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_04.jpg"></a>
...vemos las cifras de ventas para el año actual y para el año anterior para cada uno de los países, con la variación y el porcentaje correspondiente.
Si hacemos clic en el icono con forma de rejilla que se muestra cerca de la esquina superior derecha de la visualización entramos en una especie de "modo de enfoque" en el que se muestran solo las cifras numéricas, con un práctico filtro en la parte superior que nos permite buscar la "categoría" (país en nuestro ejemplo) que nos interese:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_05.jpg"></a>
Volviendo al informe, si movemos el cursor por encima de la gráfica se abre la típica ventana emergente con la información asociada, incluyendo los campos que hayamos llevado al campo <em>Tooltip Value</em> de la visualización. Por ejemplo, en la siguiente imagen se ha llevado la medida <em>Units</em> (con la suma del número de unidades vendidas) a dicho campo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_06.jpg"></a>
En todo caso, esta cifra de unidades no cambia si movemos el cursor por encima de las barras representando las métricas, si lo movemos por encima de la barra que representa la variación o por encima de las etiquetas mostrando el porcentaje de variación.
Si hacemos clic en el círculo amarillo conteniendo el icono de un lápiz que se encuentra cerca de la misma esquina superior izquierda también entramos en una especie de "modo de enfoque" que nos permite aplicar formato condicional a las barras que representan la métrica principal y secundaria:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_07.jpg"></a>
Por ejemplo, si hacemos clic en el signo "+" que se muestra a la derecha del texto "<em>Apply to Sales CY</em>" se nos muestra el panel de formato para esta métrica. Podemos optar por aplicar un formato en función de una regla o aplicar una escala de colores (selector "<em>Format by</em>"). El aspecto del panel de formato en este último caso es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_08.jpg"></a>
Si guardamos el formato con las opciones por defecto (haciendo clic en el botón <em>Save</em>) y volvemos al informe, la visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_09.jpg"></a>
Apliquemos ahora un formato condicional basado en regla a las barras representando las ventas del año anterior. Para ello volvemos a hacer clic en el botón amarillo conteniendo el icono del lápiz, un clic en el signo + que se muestra a la derecha del texto "<em>Apply to Sales LY</em>" y dejamos la opción <em>Rule</em> que se muestra bajo el texto <em>Format by</em> (opción que determina el criterio de aplicación del formato condicional). A continuación deberemos configurar la condición. Para ello debemos escoger uno de los campos que hemos llevado a la visualización. Si, por ejemplo, simplemente deseásemos resaltar las columnas representando a España y Portugal, escogeríamos el campo <em>Country</em> y -en la parte superior- el color aplicar. Por último escogemos un operador y los "miembros" a añadir:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_10.jpg"></a>
Tras guardar esta configuración y volver al informe veríamos la visualización con el nuevo formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_11.jpg"></a>
En <em>Formato > Variance Chart Options</em> podemos escoger entre mostrar la gráfica vertical u horizontalmente, mostrar o no el valor medio de las métricas (columna "<em>Average</em>" en la siguiente imagen), el criterio de ordenación, etc.:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_12.jpg"></a>
En <em>Formato > Series Type</em> podemos especificar si queremos que las barras (o columnas, según como las estemos mostrando) se muestren solapadas, tal y como se han mostrado en las capturas de pantalla hasta ahora, o apiladas (véase la siguiente imagen). En <em>Formato > Data labels</em> podemos dar formato a las etiquetas. Por ejemplo, podemos optar por aplicar un fondo blanco en lugar del gris claro que se aplica por defecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_13.jpg"></a>
En el panel de formato encontramos multitud de opciones para dar formato a los números, ejes, leyenda... En este sentido se trata de una visualización altamente configurable y práctica.
Hay que comentar que una selección en una de las barras (o columnas) filtra la tabla correspondiente a dicha etiqueta, pero el clic hay que realizarlo en las barras o cifras, no en la etiqueta de la categoría.
Si hemos llevado más de un campo o medida al campo <em>Category</em> de la visualización vemos los típicos controles de Power BI permitiéndonos recorrer la estructura jerárquica. En la siguiente imagen se ha llevado a <em>Category</em> los campos <em>Country</em> y <em>Region</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_14.jpg"></a>
En la imagen anterior podemos ver variaciones negativas representadas por barras rojas.
En resumen, muy interesante visualización con una utilidad muy concreta pero bien desarrollada.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-44e49954-4e79-44c5-bfc8-d7a0c885b643') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <strong>Variance Chart - XViz</strong> de <em>Visual BI Solutions</em> nos permite comparar dos conjuntos de valores (o un conjunto de valores en dos estados distintos), visualizando tanto el incremento como el porcentaje que éste representa.
El panel de campos de esta visualización incluye tres campos (más el campo <em>Tooltip Value</em> que incluye información adicional en la ventana emergente que se muestra al mover el cursor por encima de la gráfica):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_01.jpg"></a>
Obsérvese que el panel de configuración de esta visualización se muestra en inglés aun cuando la interfaz de Power BI esté en español.
<ul><li>Campo <em>Category</em>: Campo (que será interpretado como categórico) que determinará la segmentación a aplicar a las métricas. Se admite más de uno.</li>
<li>Campo <em>Primary Value</em>: Recibirá la métrica principal. Puede ser un campo o una medida. Solo se admite uno.</li>
<li>Campo <em>Comparison Value</em>: Recibirá la métrica secundaria con la que comparar la métrica principal. Igualmente puede ser un campo o una medida, pero solo se admite uno.</li>
</ul>Por ejemplo, supongamos que tenemos definidas sendas medidas para calcular las ventas en el contexto actual y las ventas para el mismo período del año anterior:
Sales CY = SUM(Sales[Amount])
Sales LY = CALCULATE([Sales CY]; SAMEPERIODLASTYEAR('Calendar'[Date]))
Si deseamos comparar los valores para un año concreto, digamos 2018 -con independencia del método por el que estemos realizando este filtrado-, bastaría con arrastrar la medida <em>Sales CY</em> al campo <em>Primary Value</em> y la medida <em>Sales LY</em> al campo <em>Comparison Value</em>. La visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_02.jpg"></a>
Vemos que se muestran, a la izquierda, dos barras horizontales (de color negro y gris) representando los valores principal (la barra de color negro) y secundario (la barra de color gris) -solo se muestra el valor numérico correspondiente al valor principal, 1.88 M€-. A continuación se representa la variación entre las dos cifras (545.83 K€ en este ejemplo) tanto con una etiqueta como con una barra, de color verde en este ejemplo pues la variación es positiva. Si fuese negativa se mostraría de color rojo, aunque estos colores pueden personalizarse en <em>Formato > Data Colors</em>. Por último se muestra el porcentaje que esta variación representa con respecto al valor secundario (40.9% en el ejemplo).
Podemos confirmar estos valores si definimos las medidas adecuadas (calculando la variación de la cifra de ventas y el porcentaje que representa) y las llevamos a una tabla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_03.jpg"></a>
Podemos desglosar las cifras mostradas en la visualización según un criterio adicional si llevamos un campo categórico al campo <em>Category</em> de la visualización. Por ejemplo, llevemos el campo <em>Country</em> (conteniendo los países en los que se realizan las ventas) a <em>Category</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_04.jpg"></a>
...vemos las cifras de ventas para el año actual y para el año anterior para cada uno de los países, con la variación y el porcentaje correspondiente.
Si hacemos clic en el icono con forma de rejilla que se muestra cerca de la esquina superior derecha de la visualización entramos en una especie de "modo de enfoque" en el que se muestran solo las cifras numéricas, con un práctico filtro en la parte superior que nos permite buscar la "categoría" (país en nuestro ejemplo) que nos interese:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_05.jpg"></a>
Volviendo al informe, si movemos el cursor por encima de la gráfica se abre la típica ventana emergente con la información asociada, incluyendo los campos que hayamos llevado al campo <em>Tooltip Value</em> de la visualización. Por ejemplo, en la siguiente imagen se ha llevado la medida <em>Units</em> (con la suma del número de unidades vendidas) a dicho campo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_06.jpg"></a>
En todo caso, esta cifra de unidades no cambia si movemos el cursor por encima de las barras representando las métricas, si lo movemos por encima de la barra que representa la variación o por encima de las etiquetas mostrando el porcentaje de variación.
Si hacemos clic en el círculo amarillo conteniendo el icono de un lápiz que se encuentra cerca de la misma esquina superior izquierda también entramos en una especie de "modo de enfoque" que nos permite aplicar formato condicional a las barras que representan la métrica principal y secundaria:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_07.jpg"></a>
Por ejemplo, si hacemos clic en el signo "+" que se muestra a la derecha del texto "<em>Apply to Sales CY</em>" se nos muestra el panel de formato para esta métrica. Podemos optar por aplicar un formato en función de una regla o aplicar una escala de colores (selector "<em>Format by</em>"). El aspecto del panel de formato en este último caso es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_08.jpg"></a>
Si guardamos el formato con las opciones por defecto (haciendo clic en el botón <em>Save</em>) y volvemos al informe, la visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_09.jpg"></a>
Apliquemos ahora un formato condicional basado en regla a las barras representando las ventas del año anterior. Para ello volvemos a hacer clic en el botón amarillo conteniendo el icono del lápiz, un clic en el signo + que se muestra a la derecha del texto "<em>Apply to Sales LY</em>" y dejamos la opción <em>Rule</em> que se muestra bajo el texto <em>Format by</em> (opción que determina el criterio de aplicación del formato condicional). A continuación deberemos configurar la condición. Para ello debemos escoger uno de los campos que hemos llevado a la visualización. Si, por ejemplo, simplemente deseásemos resaltar las columnas representando a España y Portugal, escogeríamos el campo <em>Country</em> y -en la parte superior- el color aplicar. Por último escogemos un operador y los "miembros" a añadir:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_10.jpg"></a>
Tras guardar esta configuración y volver al informe veríamos la visualización con el nuevo formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_11.jpg"></a>
En <em>Formato > Variance Chart Options</em> podemos escoger entre mostrar la gráfica vertical u horizontalmente, mostrar o no el valor medio de las métricas (columna "<em>Average</em>" en la siguiente imagen), el criterio de ordenación, etc.:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_12.jpg"></a>
En <em>Formato > Series Type</em> podemos especificar si queremos que las barras (o columnas, según como las estemos mostrando) se muestren solapadas, tal y como se han mostrado en las capturas de pantalla hasta ahora, o apiladas (véase la siguiente imagen). En <em>Formato > Data labels</em> podemos dar formato a las etiquetas. Por ejemplo, podemos optar por aplicar un fondo blanco en lugar del gris claro que se aplica por defecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_13.jpg"></a>
En el panel de formato encontramos multitud de opciones para dar formato a los números, ejes, leyenda... En este sentido se trata de una visualización altamente configurable y práctica.
Hay que comentar que una selección en una de las barras (o columnas) filtra la tabla correspondiente a dicha etiqueta, pero el clic hay que realizarlo en las barras o cifras, no en la etiqueta de la categoría.
Si hemos llevado más de un campo o medida al campo <em>Category</em> de la visualización vemos los típicos controles de Power BI permitiéndonos recorrer la estructura jerárquica. En la siguiente imagen se ha llevado a <em>Category</em> los campos <em>Country</em> y <em>Region</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_14.jpg"></a>
En la imagen anterior podemos ver variaciones negativas representadas por barras rojas.
En resumen, muy interesante visualización con una utilidad muy concreta pero bien desarrollada.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-44e49954-4e79-44c5-bfc8-d7a0c885b643') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <strong>Variance Chart - XViz</strong> de <em>Visual BI Solutions</em> nos permite comparar dos conjuntos de valores (o un conjunto de valores en dos estados distintos), visualizando tanto el incremento como el porcentaje que éste representa.
El panel de campos de esta visualización incluye tres campos (más el campo <em>Tooltip Value</em> que incluye información adicional en la ventana emergente que se muestra al mover el cursor por encima de la gráfica):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_01.jpg"></a>
Obsérvese que el panel de configuración de esta visualización se muestra en inglés aun cuando la interfaz de Power BI esté en español.
<ul><li>Campo <em>Category</em>: Campo (que será interpretado como categórico) que determinará la segmentación a aplicar a las métricas. Se admite más de uno.</li>
<li>Campo <em>Primary Value</em>: Recibirá la métrica principal. Puede ser un campo o una medida. Solo se admite uno.</li>
<li>Campo <em>Comparison Value</em>: Recibirá la métrica secundaria con la que comparar la métrica principal. Igualmente puede ser un campo o una medida, pero solo se admite uno.</li>
</ul>Por ejemplo, supongamos que tenemos definidas sendas medidas para calcular las ventas en el contexto actual y las ventas para el mismo período del año anterior:
Sales CY = SUM(Sales[Amount])
Sales LY = CALCULATE([Sales CY]; SAMEPERIODLASTYEAR('Calendar'[Date]))
Si deseamos comparar los valores para un año concreto, digamos 2018 -con independencia del método por el que estemos realizando este filtrado-, bastaría con arrastrar la medida <em>Sales CY</em> al campo <em>Primary Value</em> y la medida <em>Sales LY</em> al campo <em>Comparison Value</em>. La visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_02.jpg"></a>
Vemos que se muestran, a la izquierda, dos barras horizontales (de color negro y gris) representando los valores principal (la barra de color negro) y secundario (la barra de color gris) -solo se muestra el valor numérico correspondiente al valor principal, 1.88 M€-. A continuación se representa la variación entre las dos cifras (545.83 K€ en este ejemplo) tanto con una etiqueta como con una barra, de color verde en este ejemplo pues la variación es positiva. Si fuese negativa se mostraría de color rojo, aunque estos colores pueden personalizarse en <em>Formato > Data Colors</em>. Por último se muestra el porcentaje que esta variación representa con respecto al valor secundario (40.9% en el ejemplo).
Podemos confirmar estos valores si definimos las medidas adecuadas (calculando la variación de la cifra de ventas y el porcentaje que representa) y las llevamos a una tabla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_03.jpg"></a>
Podemos desglosar las cifras mostradas en la visualización según un criterio adicional si llevamos un campo categórico al campo <em>Category</em> de la visualización. Por ejemplo, llevemos el campo <em>Country</em> (conteniendo los países en los que se realizan las ventas) a <em>Category</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_04.jpg"></a>
...vemos las cifras de ventas para el año actual y para el año anterior para cada uno de los países, con la variación y el porcentaje correspondiente.
Si hacemos clic en el icono con forma de rejilla que se muestra cerca de la esquina superior derecha de la visualización entramos en una especie de "modo de enfoque" en el que se muestran solo las cifras numéricas, con un práctico filtro en la parte superior que nos permite buscar la "categoría" (país en nuestro ejemplo) que nos interese:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_05.jpg"></a>
Volviendo al informe, si movemos el cursor por encima de la gráfica se abre la típica ventana emergente con la información asociada, incluyendo los campos que hayamos llevado al campo <em>Tooltip Value</em> de la visualización. Por ejemplo, en la siguiente imagen se ha llevado la medida <em>Units</em> (con la suma del número de unidades vendidas) a dicho campo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_06.jpg"></a>
En todo caso, esta cifra de unidades no cambia si movemos el cursor por encima de las barras representando las métricas, si lo movemos por encima de la barra que representa la variación o por encima de las etiquetas mostrando el porcentaje de variación.
Si hacemos clic en el círculo amarillo conteniendo el icono de un lápiz que se encuentra cerca de la misma esquina superior izquierda también entramos en una especie de "modo de enfoque" que nos permite aplicar formato condicional a las barras que representan la métrica principal y secundaria:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_07.jpg"></a>
Por ejemplo, si hacemos clic en el signo "+" que se muestra a la derecha del texto "<em>Apply to Sales CY</em>" se nos muestra el panel de formato para esta métrica. Podemos optar por aplicar un formato en función de una regla o aplicar una escala de colores (selector "<em>Format by</em>"). El aspecto del panel de formato en este último caso es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_08.jpg"></a>
Si guardamos el formato con las opciones por defecto (haciendo clic en el botón <em>Save</em>) y volvemos al informe, la visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_09.jpg"></a>
Apliquemos ahora un formato condicional basado en regla a las barras representando las ventas del año anterior. Para ello volvemos a hacer clic en el botón amarillo conteniendo el icono del lápiz, un clic en el signo + que se muestra a la derecha del texto "<em>Apply to Sales LY</em>" y dejamos la opción <em>Rule</em> que se muestra bajo el texto <em>Format by</em> (opción que determina el criterio de aplicación del formato condicional). A continuación deberemos configurar la condición. Para ello debemos escoger uno de los campos que hemos llevado a la visualización. Si, por ejemplo, simplemente deseásemos resaltar las columnas representando a España y Portugal, escogeríamos el campo <em>Country</em> y -en la parte superior- el color aplicar. Por último escogemos un operador y los "miembros" a añadir:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_10.jpg"></a>
Tras guardar esta configuración y volver al informe veríamos la visualización con el nuevo formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_11.jpg"></a>
En <em>Formato > Variance Chart Options</em> podemos escoger entre mostrar la gráfica vertical u horizontalmente, mostrar o no el valor medio de las métricas (columna "<em>Average</em>" en la siguiente imagen), el criterio de ordenación, etc.:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_12.jpg"></a>
En <em>Formato > Series Type</em> podemos especificar si queremos que las barras (o columnas, según como las estemos mostrando) se muestren solapadas, tal y como se han mostrado en las capturas de pantalla hasta ahora, o apiladas (véase la siguiente imagen). En <em>Formato > Data labels</em> podemos dar formato a las etiquetas. Por ejemplo, podemos optar por aplicar un fondo blanco en lugar del gris claro que se aplica por defecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_13.jpg"></a>
En el panel de formato encontramos multitud de opciones para dar formato a los números, ejes, leyenda... En este sentido se trata de una visualización altamente configurable y práctica.
Hay que comentar que una selección en una de las barras (o columnas) filtra la tabla correspondiente a dicha etiqueta, pero el clic hay que realizarlo en las barras o cifras, no en la etiqueta de la categoría.
Si hemos llevado más de un campo o medida al campo <em>Category</em> de la visualización vemos los típicos controles de Power BI permitiéndonos recorrer la estructura jerárquica. En la siguiente imagen se ha llevado a <em>Category</em> los campos <em>Country</em> y <em>Region</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_14.jpg"></a>
En la imagen anterior podemos ver variaciones negativas representadas por barras rojas.
En resumen, muy interesante visualización con una utilidad muy concreta pero bien desarrollada.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-b3f704e0-d1d7-48cd-8b99-9a510ec7a1d7') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <strong>Variance Chart - XViz</strong> de <em>Visual BI Solutions</em> nos permite comparar dos conjuntos de valores (o un conjunto de valores en dos estados distintos), visualizando tanto el incremento como el porcentaje que éste representa.
El panel de campos de esta visualización incluye tres campos (más el campo <em>Tooltip Value</em> que incluye información adicional en la ventana emergente que se muestra al mover el cursor por encima de la gráfica):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_01.jpg"></a>
Obsérvese que el panel de configuración de esta visualización se muestra en inglés aun cuando la interfaz de Power BI esté en español.
<ul><li>Campo <em>Category</em>: Campo (que será interpretado como categórico) que determinará la segmentación a aplicar a las métricas. Se admite más de uno.</li>
<li>Campo <em>Primary Value</em>: Recibirá la métrica principal. Puede ser un campo o una medida. Solo se admite uno.</li>
<li>Campo <em>Comparison Value</em>: Recibirá la métrica secundaria con la que comparar la métrica principal. Igualmente puede ser un campo o una medida, pero solo se admite uno.</li>
</ul>Por ejemplo, supongamos que tenemos definidas sendas medidas para calcular las ventas en el contexto actual y las ventas para el mismo período del año anterior:
Sales CY = SUM(Sales[Amount])
Sales LY = CALCULATE([Sales CY]; SAMEPERIODLASTYEAR('Calendar'[Date]))
Si deseamos comparar los valores para un año concreto, digamos 2018 -con independencia del método por el que estemos realizando este filtrado-, bastaría con arrastrar la medida <em>Sales CY</em> al campo <em>Primary Value</em> y la medida <em>Sales LY</em> al campo <em>Comparison Value</em>. La visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_02.jpg"></a>
Vemos que se muestran, a la izquierda, dos barras horizontales (de color negro y gris) representando los valores principal (la barra de color negro) y secundario (la barra de color gris) -solo se muestra el valor numérico correspondiente al valor principal, 1.88 M€-. A continuación se representa la variación entre las dos cifras (545.83 K€ en este ejemplo) tanto con una etiqueta como con una barra, de color verde en este ejemplo pues la variación es positiva. Si fuese negativa se mostraría de color rojo, aunque estos colores pueden personalizarse en <em>Formato > Data Colors</em>. Por último se muestra el porcentaje que esta variación representa con respecto al valor secundario (40.9% en el ejemplo).
Podemos confirmar estos valores si definimos las medidas adecuadas (calculando la variación de la cifra de ventas y el porcentaje que representa) y las llevamos a una tabla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_03.jpg"></a>
Podemos desglosar las cifras mostradas en la visualización según un criterio adicional si llevamos un campo categórico al campo <em>Category</em> de la visualización. Por ejemplo, llevemos el campo <em>Country</em> (conteniendo los países en los que se realizan las ventas) a <em>Category</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_04.jpg"></a>
...vemos las cifras de ventas para el año actual y para el año anterior para cada uno de los países, con la variación y el porcentaje correspondiente.
Si hacemos clic en el icono con forma de rejilla que se muestra cerca de la esquina superior derecha de la visualización entramos en una especie de "modo de enfoque" en el que se muestran solo las cifras numéricas, con un práctico filtro en la parte superior que nos permite buscar la "categoría" (país en nuestro ejemplo) que nos interese:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_05.jpg"></a>
Volviendo al informe, si movemos el cursor por encima de la gráfica se abre la típica ventana emergente con la información asociada, incluyendo los campos que hayamos llevado al campo <em>Tooltip Value</em> de la visualización. Por ejemplo, en la siguiente imagen se ha llevado la medida <em>Units</em> (con la suma del número de unidades vendidas) a dicho campo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_06.jpg"></a>
En todo caso, esta cifra de unidades no cambia si movemos el cursor por encima de las barras representando las métricas, si lo movemos por encima de la barra que representa la variación o por encima de las etiquetas mostrando el porcentaje de variación.
Si hacemos clic en el círculo amarillo conteniendo el icono de un lápiz que se encuentra cerca de la misma esquina superior izquierda también entramos en una especie de "modo de enfoque" que nos permite aplicar formato condicional a las barras que representan la métrica principal y secundaria:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_07.jpg"></a>
Por ejemplo, si hacemos clic en el signo "+" que se muestra a la derecha del texto "<em>Apply to Sales CY</em>" se nos muestra el panel de formato para esta métrica. Podemos optar por aplicar un formato en función de una regla o aplicar una escala de colores (selector "<em>Format by</em>"). El aspecto del panel de formato en este último caso es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_08.jpg"></a>
Si guardamos el formato con las opciones por defecto (haciendo clic en el botón <em>Save</em>) y volvemos al informe, la visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_09.jpg"></a>
Apliquemos ahora un formato condicional basado en regla a las barras representando las ventas del año anterior. Para ello volvemos a hacer clic en el botón amarillo conteniendo el icono del lápiz, un clic en el signo + que se muestra a la derecha del texto "<em>Apply to Sales LY</em>" y dejamos la opción <em>Rule</em> que se muestra bajo el texto <em>Format by</em> (opción que determina el criterio de aplicación del formato condicional). A continuación deberemos configurar la condición. Para ello debemos escoger uno de los campos que hemos llevado a la visualización. Si, por ejemplo, simplemente deseásemos resaltar las columnas representando a España y Portugal, escogeríamos el campo <em>Country</em> y -en la parte superior- el color aplicar. Por último escogemos un operador y los "miembros" a añadir:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_10.jpg"></a>
Tras guardar esta configuración y volver al informe veríamos la visualización con el nuevo formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_11.jpg"></a>
En <em>Formato > Variance Chart Options</em> podemos escoger entre mostrar la gráfica vertical u horizontalmente, mostrar o no el valor medio de las métricas (columna "<em>Average</em>" en la siguiente imagen), el criterio de ordenación, etc.:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_12.jpg"></a>
En <em>Formato > Series Type</em> podemos especificar si queremos que las barras (o columnas, según como las estemos mostrando) se muestren solapadas, tal y como se han mostrado en las capturas de pantalla hasta ahora, o apiladas (véase la siguiente imagen). En <em>Formato > Data labels</em> podemos dar formato a las etiquetas. Por ejemplo, podemos optar por aplicar un fondo blanco en lugar del gris claro que se aplica por defecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_13.jpg"></a>
En el panel de formato encontramos multitud de opciones para dar formato a los números, ejes, leyenda... En este sentido se trata de una visualización altamente configurable y práctica.
Hay que comentar que una selección en una de las barras (o columnas) filtra la tabla correspondiente a dicha etiqueta, pero el clic hay que realizarlo en las barras o cifras, no en la etiqueta de la categoría.
Si hemos llevado más de un campo o medida al campo <em>Category</em> de la visualización vemos los típicos controles de Power BI permitiéndonos recorrer la estructura jerárquica. En la siguiente imagen se ha llevado a <em>Category</em> los campos <em>Country</em> y <em>Region</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_14.jpg"></a>
En la imagen anterior podemos ver variaciones negativas representadas por barras rojas.
En resumen, muy interesante visualización con una utilidad muy concreta pero bien desarrollada.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-b3f704e0-d1d7-48cd-8b99-9a510ec7a1d7') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <strong>Variance Chart - XViz</strong> de <em>Visual BI Solutions</em> nos permite comparar dos conjuntos de valores (o un conjunto de valores en dos estados distintos), visualizando tanto el incremento como el porcentaje que éste representa.
El panel de campos de esta visualización incluye tres campos (más el campo <em>Tooltip Value</em> que incluye información adicional en la ventana emergente que se muestra al mover el cursor por encima de la gráfica):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_01.jpg"></a>
Obsérvese que el panel de configuración de esta visualización se muestra en inglés aun cuando la interfaz de Power BI esté en español.
<ul><li>Campo <em>Category</em>: Campo (que será interpretado como categórico) que determinará la segmentación a aplicar a las métricas. Se admite más de uno.</li>
<li>Campo <em>Primary Value</em>: Recibirá la métrica principal. Puede ser un campo o una medida. Solo se admite uno.</li>
<li>Campo <em>Comparison Value</em>: Recibirá la métrica secundaria con la que comparar la métrica principal. Igualmente puede ser un campo o una medida, pero solo se admite uno.</li>
</ul>Por ejemplo, supongamos que tenemos definidas sendas medidas para calcular las ventas en el contexto actual y las ventas para el mismo período del año anterior:
Sales CY = SUM(Sales[Amount])
Sales LY = CALCULATE([Sales CY]; SAMEPERIODLASTYEAR('Calendar'[Date]))
Si deseamos comparar los valores para un año concreto, digamos 2018 -con independencia del método por el que estemos realizando este filtrado-, bastaría con arrastrar la medida <em>Sales CY</em> al campo <em>Primary Value</em> y la medida <em>Sales LY</em> al campo <em>Comparison Value</em>. La visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_02.jpg"></a>
Vemos que se muestran, a la izquierda, dos barras horizontales (de color negro y gris) representando los valores principal (la barra de color negro) y secundario (la barra de color gris) -solo se muestra el valor numérico correspondiente al valor principal, 1.88 M€-. A continuación se representa la variación entre las dos cifras (545.83 K€ en este ejemplo) tanto con una etiqueta como con una barra, de color verde en este ejemplo pues la variación es positiva. Si fuese negativa se mostraría de color rojo, aunque estos colores pueden personalizarse en <em>Formato > Data Colors</em>. Por último se muestra el porcentaje que esta variación representa con respecto al valor secundario (40.9% en el ejemplo).
Podemos confirmar estos valores si definimos las medidas adecuadas (calculando la variación de la cifra de ventas y el porcentaje que representa) y las llevamos a una tabla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_03.jpg"></a>
Podemos desglosar las cifras mostradas en la visualización según un criterio adicional si llevamos un campo categórico al campo <em>Category</em> de la visualización. Por ejemplo, llevemos el campo <em>Country</em> (conteniendo los países en los que se realizan las ventas) a <em>Category</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_04.jpg"></a>
...vemos las cifras de ventas para el año actual y para el año anterior para cada uno de los países, con la variación y el porcentaje correspondiente.
Si hacemos clic en el icono con forma de rejilla que se muestra cerca de la esquina superior derecha de la visualización entramos en una especie de "modo de enfoque" en el que se muestran solo las cifras numéricas, con un práctico filtro en la parte superior que nos permite buscar la "categoría" (país en nuestro ejemplo) que nos interese:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_05.jpg"></a>
Volviendo al informe, si movemos el cursor por encima de la gráfica se abre la típica ventana emergente con la información asociada, incluyendo los campos que hayamos llevado al campo <em>Tooltip Value</em> de la visualización. Por ejemplo, en la siguiente imagen se ha llevado la medida <em>Units</em> (con la suma del número de unidades vendidas) a dicho campo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_06.jpg"></a>
En todo caso, esta cifra de unidades no cambia si movemos el cursor por encima de las barras representando las métricas, si lo movemos por encima de la barra que representa la variación o por encima de las etiquetas mostrando el porcentaje de variación.
Si hacemos clic en el círculo amarillo conteniendo el icono de un lápiz que se encuentra cerca de la misma esquina superior izquierda también entramos en una especie de "modo de enfoque" que nos permite aplicar formato condicional a las barras que representan la métrica principal y secundaria:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_07.jpg"></a>
Por ejemplo, si hacemos clic en el signo "+" que se muestra a la derecha del texto "<em>Apply to Sales CY</em>" se nos muestra el panel de formato para esta métrica. Podemos optar por aplicar un formato en función de una regla o aplicar una escala de colores (selector "<em>Format by</em>"). El aspecto del panel de formato en este último caso es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_08.jpg"></a>
Si guardamos el formato con las opciones por defecto (haciendo clic en el botón <em>Save</em>) y volvemos al informe, la visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_09.jpg"></a>
Apliquemos ahora un formato condicional basado en regla a las barras representando las ventas del año anterior. Para ello volvemos a hacer clic en el botón amarillo conteniendo el icono del lápiz, un clic en el signo + que se muestra a la derecha del texto "<em>Apply to Sales LY</em>" y dejamos la opción <em>Rule</em> que se muestra bajo el texto <em>Format by</em> (opción que determina el criterio de aplicación del formato condicional). A continuación deberemos configurar la condición. Para ello debemos escoger uno de los campos que hemos llevado a la visualización. Si, por ejemplo, simplemente deseásemos resaltar las columnas representando a España y Portugal, escogeríamos el campo <em>Country</em> y -en la parte superior- el color aplicar. Por último escogemos un operador y los "miembros" a añadir:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_10.jpg"></a>
Tras guardar esta configuración y volver al informe veríamos la visualización con el nuevo formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_11.jpg"></a>
En <em>Formato > Variance Chart Options</em> podemos escoger entre mostrar la gráfica vertical u horizontalmente, mostrar o no el valor medio de las métricas (columna "<em>Average</em>" en la siguiente imagen), el criterio de ordenación, etc.:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_12.jpg"></a>
En <em>Formato > Series Type</em> podemos especificar si queremos que las barras (o columnas, según como las estemos mostrando) se muestren solapadas, tal y como se han mostrado en las capturas de pantalla hasta ahora, o apiladas (véase la siguiente imagen). En <em>Formato > Data labels</em> podemos dar formato a las etiquetas. Por ejemplo, podemos optar por aplicar un fondo blanco en lugar del gris claro que se aplica por defecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_13.jpg"></a>
En el panel de formato encontramos multitud de opciones para dar formato a los números, ejes, leyenda... En este sentido se trata de una visualización altamente configurable y práctica.
Hay que comentar que una selección en una de las barras (o columnas) filtra la tabla correspondiente a dicha etiqueta, pero el clic hay que realizarlo en las barras o cifras, no en la etiqueta de la categoría.
Si hemos llevado más de un campo o medida al campo <em>Category</em> de la visualización vemos los típicos controles de Power BI permitiéndonos recorrer la estructura jerárquica. En la siguiente imagen se ha llevado a <em>Category</em> los campos <em>Country</em> y <em>Region</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_14.jpg"></a>
En la imagen anterior podemos ver variaciones negativas representadas por barras rojas.
En resumen, muy interesante visualización con una utilidad muy concreta pero bien desarrollada.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-b3f704e0-d1d7-48cd-8b99-9a510ec7a1d7') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <strong>Variance Chart - XViz</strong> de <em>Visual BI Solutions</em> nos permite comparar dos conjuntos de valores (o un conjunto de valores en dos estados distintos), visualizando tanto el incremento como el porcentaje que éste representa.
El panel de campos de esta visualización incluye tres campos (más el campo <em>Tooltip Value</em> que incluye información adicional en la ventana emergente que se muestra al mover el cursor por encima de la gráfica):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_01.jpg"></a>
Obsérvese que el panel de configuración de esta visualización se muestra en inglés aun cuando la interfaz de Power BI esté en español.
<ul><li>Campo <em>Category</em>: Campo (que será interpretado como categórico) que determinará la segmentación a aplicar a las métricas. Se admite más de uno.</li>
<li>Campo <em>Primary Value</em>: Recibirá la métrica principal. Puede ser un campo o una medida. Solo se admite uno.</li>
<li>Campo <em>Comparison Value</em>: Recibirá la métrica secundaria con la que comparar la métrica principal. Igualmente puede ser un campo o una medida, pero solo se admite uno.</li>
</ul>Por ejemplo, supongamos que tenemos definidas sendas medidas para calcular las ventas en el contexto actual y las ventas para el mismo período del año anterior:
Sales CY = SUM(Sales[Amount])
Sales LY = CALCULATE([Sales CY]; SAMEPERIODLASTYEAR('Calendar'[Date]))
Si deseamos comparar los valores para un año concreto, digamos 2018 -con independencia del método por el que estemos realizando este filtrado-, bastaría con arrastrar la medida <em>Sales CY</em> al campo <em>Primary Value</em> y la medida <em>Sales LY</em> al campo <em>Comparison Value</em>. La visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_02.jpg"></a>
Vemos que se muestran, a la izquierda, dos barras horizontales (de color negro y gris) representando los valores principal (la barra de color negro) y secundario (la barra de color gris) -solo se muestra el valor numérico correspondiente al valor principal, 1.88 M€-. A continuación se representa la variación entre las dos cifras (545.83 K€ en este ejemplo) tanto con una etiqueta como con una barra, de color verde en este ejemplo pues la variación es positiva. Si fuese negativa se mostraría de color rojo, aunque estos colores pueden personalizarse en <em>Formato > Data Colors</em>. Por último se muestra el porcentaje que esta variación representa con respecto al valor secundario (40.9% en el ejemplo).
Podemos confirmar estos valores si definimos las medidas adecuadas (calculando la variación de la cifra de ventas y el porcentaje que representa) y las llevamos a una tabla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_03.jpg"></a>
Podemos desglosar las cifras mostradas en la visualización según un criterio adicional si llevamos un campo categórico al campo <em>Category</em> de la visualización. Por ejemplo, llevemos el campo <em>Country</em> (conteniendo los países en los que se realizan las ventas) a <em>Category</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_04.jpg"></a>
...vemos las cifras de ventas para el año actual y para el año anterior para cada uno de los países, con la variación y el porcentaje correspondiente.
Si hacemos clic en el icono con forma de rejilla que se muestra cerca de la esquina superior derecha de la visualización entramos en una especie de "modo de enfoque" en el que se muestran solo las cifras numéricas, con un práctico filtro en la parte superior que nos permite buscar la "categoría" (país en nuestro ejemplo) que nos interese:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_05.jpg"></a>
Volviendo al informe, si movemos el cursor por encima de la gráfica se abre la típica ventana emergente con la información asociada, incluyendo los campos que hayamos llevado al campo <em>Tooltip Value</em> de la visualización. Por ejemplo, en la siguiente imagen se ha llevado la medida <em>Units</em> (con la suma del número de unidades vendidas) a dicho campo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_06.jpg"></a>
En todo caso, esta cifra de unidades no cambia si movemos el cursor por encima de las barras representando las métricas, si lo movemos por encima de la barra que representa la variación o por encima de las etiquetas mostrando el porcentaje de variación.
Si hacemos clic en el círculo amarillo conteniendo el icono de un lápiz que se encuentra cerca de la misma esquina superior izquierda también entramos en una especie de "modo de enfoque" que nos permite aplicar formato condicional a las barras que representan la métrica principal y secundaria:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_07.jpg"></a>
Por ejemplo, si hacemos clic en el signo "+" que se muestra a la derecha del texto "<em>Apply to Sales CY</em>" se nos muestra el panel de formato para esta métrica. Podemos optar por aplicar un formato en función de una regla o aplicar una escala de colores (selector "<em>Format by</em>"). El aspecto del panel de formato en este último caso es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_08.jpg"></a>
Si guardamos el formato con las opciones por defecto (haciendo clic en el botón <em>Save</em>) y volvemos al informe, la visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_09.jpg"></a>
Apliquemos ahora un formato condicional basado en regla a las barras representando las ventas del año anterior. Para ello volvemos a hacer clic en el botón amarillo conteniendo el icono del lápiz, un clic en el signo + que se muestra a la derecha del texto "<em>Apply to Sales LY</em>" y dejamos la opción <em>Rule</em> que se muestra bajo el texto <em>Format by</em> (opción que determina el criterio de aplicación del formato condicional). A continuación deberemos configurar la condición. Para ello debemos escoger uno de los campos que hemos llevado a la visualización. Si, por ejemplo, simplemente deseásemos resaltar las columnas representando a España y Portugal, escogeríamos el campo <em>Country</em> y -en la parte superior- el color aplicar. Por último escogemos un operador y los "miembros" a añadir:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_10.jpg"></a>
Tras guardar esta configuración y volver al informe veríamos la visualización con el nuevo formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_11.jpg"></a>
En <em>Formato > Variance Chart Options</em> podemos escoger entre mostrar la gráfica vertical u horizontalmente, mostrar o no el valor medio de las métricas (columna "<em>Average</em>" en la siguiente imagen), el criterio de ordenación, etc.:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_12.jpg"></a>
En <em>Formato > Series Type</em> podemos especificar si queremos que las barras (o columnas, según como las estemos mostrando) se muestren solapadas, tal y como se han mostrado en las capturas de pantalla hasta ahora, o apiladas (véase la siguiente imagen). En <em>Formato > Data labels</em> podemos dar formato a las etiquetas. Por ejemplo, podemos optar por aplicar un fondo blanco en lugar del gris claro que se aplica por defecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_13.jpg"></a>
En el panel de formato encontramos multitud de opciones para dar formato a los números, ejes, leyenda... En este sentido se trata de una visualización altamente configurable y práctica.
Hay que comentar que una selección en una de las barras (o columnas) filtra la tabla correspondiente a dicha etiqueta, pero el clic hay que realizarlo en las barras o cifras, no en la etiqueta de la categoría.
Si hemos llevado más de un campo o medida al campo <em>Category</em> de la visualización vemos los típicos controles de Power BI permitiéndonos recorrer la estructura jerárquica. En la siguiente imagen se ha llevado a <em>Category</em> los campos <em>Country</em> y <em>Region</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_14.jpg"></a>
En la imagen anterior podemos ver variaciones negativas representadas por barras rojas.
En resumen, muy interesante visualización con una utilidad muy concreta pero bien desarrollada.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-b3f704e0-d1d7-48cd-8b99-9a510ec7a1d7') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <strong>Variance Chart - XViz</strong> de <em>Visual BI Solutions</em> nos permite comparar dos conjuntos de valores (o un conjunto de valores en dos estados distintos), visualizando tanto el incremento como el porcentaje que éste representa.
El panel de campos de esta visualización incluye tres campos (más el campo <em>Tooltip Value</em> que incluye información adicional en la ventana emergente que se muestra al mover el cursor por encima de la gráfica):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_01.jpg"></a>
Obsérvese que el panel de configuración de esta visualización se muestra en inglés aun cuando la interfaz de Power BI esté en español.
<ul><li>Campo <em>Category</em>: Campo (que será interpretado como categórico) que determinará la segmentación a aplicar a las métricas. Se admite más de uno.</li>
<li>Campo <em>Primary Value</em>: Recibirá la métrica principal. Puede ser un campo o una medida. Solo se admite uno.</li>
<li>Campo <em>Comparison Value</em>: Recibirá la métrica secundaria con la que comparar la métrica principal. Igualmente puede ser un campo o una medida, pero solo se admite uno.</li>
</ul>Por ejemplo, supongamos que tenemos definidas sendas medidas para calcular las ventas en el contexto actual y las ventas para el mismo período del año anterior:
Sales CY = SUM(Sales[Amount])
Sales LY = CALCULATE([Sales CY]; SAMEPERIODLASTYEAR('Calendar'[Date]))
Si deseamos comparar los valores para un año concreto, digamos 2018 -con independencia del método por el que estemos realizando este filtrado-, bastaría con arrastrar la medida <em>Sales CY</em> al campo <em>Primary Value</em> y la medida <em>Sales LY</em> al campo <em>Comparison Value</em>. La visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_02.jpg"></a>
Vemos que se muestran, a la izquierda, dos barras horizontales (de color negro y gris) representando los valores principal (la barra de color negro) y secundario (la barra de color gris) -solo se muestra el valor numérico correspondiente al valor principal, 1.88 M€-. A continuación se representa la variación entre las dos cifras (545.83 K€ en este ejemplo) tanto con una etiqueta como con una barra, de color verde en este ejemplo pues la variación es positiva. Si fuese negativa se mostraría de color rojo, aunque estos colores pueden personalizarse en <em>Formato > Data Colors</em>. Por último se muestra el porcentaje que esta variación representa con respecto al valor secundario (40.9% en el ejemplo).
Podemos confirmar estos valores si definimos las medidas adecuadas (calculando la variación de la cifra de ventas y el porcentaje que representa) y las llevamos a una tabla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_03.jpg"></a>
Podemos desglosar las cifras mostradas en la visualización según un criterio adicional si llevamos un campo categórico al campo <em>Category</em> de la visualización. Por ejemplo, llevemos el campo <em>Country</em> (conteniendo los países en los que se realizan las ventas) a <em>Category</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_04.jpg"></a>
...vemos las cifras de ventas para el año actual y para el año anterior para cada uno de los países, con la variación y el porcentaje correspondiente.
Si hacemos clic en el icono con forma de rejilla que se muestra cerca de la esquina superior derecha de la visualización entramos en una especie de "modo de enfoque" en el que se muestran solo las cifras numéricas, con un práctico filtro en la parte superior que nos permite buscar la "categoría" (país en nuestro ejemplo) que nos interese:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_05.jpg"></a>
Volviendo al informe, si movemos el cursor por encima de la gráfica se abre la típica ventana emergente con la información asociada, incluyendo los campos que hayamos llevado al campo <em>Tooltip Value</em> de la visualización. Por ejemplo, en la siguiente imagen se ha llevado la medida <em>Units</em> (con la suma del número de unidades vendidas) a dicho campo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_06.jpg"></a>
En todo caso, esta cifra de unidades no cambia si movemos el cursor por encima de las barras representando las métricas, si lo movemos por encima de la barra que representa la variación o por encima de las etiquetas mostrando el porcentaje de variación.
Si hacemos clic en el círculo amarillo conteniendo el icono de un lápiz que se encuentra cerca de la misma esquina superior izquierda también entramos en una especie de "modo de enfoque" que nos permite aplicar formato condicional a las barras que representan la métrica principal y secundaria:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_07.jpg"></a>
Por ejemplo, si hacemos clic en el signo "+" que se muestra a la derecha del texto "<em>Apply to Sales CY</em>" se nos muestra el panel de formato para esta métrica. Podemos optar por aplicar un formato en función de una regla o aplicar una escala de colores (selector "<em>Format by</em>"). El aspecto del panel de formato en este último caso es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_08.jpg"></a>
Si guardamos el formato con las opciones por defecto (haciendo clic en el botón <em>Save</em>) y volvemos al informe, la visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_09.jpg"></a>
Apliquemos ahora un formato condicional basado en regla a las barras representando las ventas del año anterior. Para ello volvemos a hacer clic en el botón amarillo conteniendo el icono del lápiz, un clic en el signo + que se muestra a la derecha del texto "<em>Apply to Sales LY</em>" y dejamos la opción <em>Rule</em> que se muestra bajo el texto <em>Format by</em> (opción que determina el criterio de aplicación del formato condicional). A continuación deberemos configurar la condición. Para ello debemos escoger uno de los campos que hemos llevado a la visualización. Si, por ejemplo, simplemente deseásemos resaltar las columnas representando a España y Portugal, escogeríamos el campo <em>Country</em> y -en la parte superior- el color aplicar. Por último escogemos un operador y los "miembros" a añadir:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_10.jpg"></a>
Tras guardar esta configuración y volver al informe veríamos la visualización con el nuevo formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_11.jpg"></a>
En <em>Formato > Variance Chart Options</em> podemos escoger entre mostrar la gráfica vertical u horizontalmente, mostrar o no el valor medio de las métricas (columna "<em>Average</em>" en la siguiente imagen), el criterio de ordenación, etc.:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_12.jpg"></a>
En <em>Formato > Series Type</em> podemos especificar si queremos que las barras (o columnas, según como las estemos mostrando) se muestren solapadas, tal y como se han mostrado en las capturas de pantalla hasta ahora, o apiladas (véase la siguiente imagen). En <em>Formato > Data labels</em> podemos dar formato a las etiquetas. Por ejemplo, podemos optar por aplicar un fondo blanco en lugar del gris claro que se aplica por defecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_13.jpg"></a>
En el panel de formato encontramos multitud de opciones para dar formato a los números, ejes, leyenda... En este sentido se trata de una visualización altamente configurable y práctica.
Hay que comentar que una selección en una de las barras (o columnas) filtra la tabla correspondiente a dicha etiqueta, pero el clic hay que realizarlo en las barras o cifras, no en la etiqueta de la categoría.
Si hemos llevado más de un campo o medida al campo <em>Category</em> de la visualización vemos los típicos controles de Power BI permitiéndonos recorrer la estructura jerárquica. En la siguiente imagen se ha llevado a <em>Category</em> los campos <em>Country</em> y <em>Region</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_14.jpg"></a>
En la imagen anterior podemos ver variaciones negativas representadas por barras rojas.
En resumen, muy interesante visualización con una utilidad muy concreta pero bien desarrollada.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-b05d627c-3ce9-4b27-a05d-c5949774f847') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <strong>Variance Chart - XViz</strong> de <em>Visual BI Solutions</em> nos permite comparar dos conjuntos de valores (o un conjunto de valores en dos estados distintos), visualizando tanto el incremento como el porcentaje que éste representa.
El panel de campos de esta visualización incluye tres campos (más el campo <em>Tooltip Value</em> que incluye información adicional en la ventana emergente que se muestra al mover el cursor por encima de la gráfica):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_01.jpg"></a>
Obsérvese que el panel de configuración de esta visualización se muestra en inglés aun cuando la interfaz de Power BI esté en español.
<ul><li>Campo <em>Category</em>: Campo (que será interpretado como categórico) que determinará la segmentación a aplicar a las métricas. Se admite más de uno.</li>
<li>Campo <em>Primary Value</em>: Recibirá la métrica principal. Puede ser un campo o una medida. Solo se admite uno.</li>
<li>Campo <em>Comparison Value</em>: Recibirá la métrica secundaria con la que comparar la métrica principal. Igualmente puede ser un campo o una medida, pero solo se admite uno.</li>
</ul>Por ejemplo, supongamos que tenemos definidas sendas medidas para calcular las ventas en el contexto actual y las ventas para el mismo período del año anterior:
Sales CY = SUM(Sales[Amount])
Sales LY = CALCULATE([Sales CY]; SAMEPERIODLASTYEAR('Calendar'[Date]))
Si deseamos comparar los valores para un año concreto, digamos 2018 -con independencia del método por el que estemos realizando este filtrado-, bastaría con arrastrar la medida <em>Sales CY</em> al campo <em>Primary Value</em> y la medida <em>Sales LY</em> al campo <em>Comparison Value</em>. La visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_02.jpg"></a>
Vemos que se muestran, a la izquierda, dos barras horizontales (de color negro y gris) representando los valores principal (la barra de color negro) y secundario (la barra de color gris) -solo se muestra el valor numérico correspondiente al valor principal, 1.88 M€-. A continuación se representa la variación entre las dos cifras (545.83 K€ en este ejemplo) tanto con una etiqueta como con una barra, de color verde en este ejemplo pues la variación es positiva. Si fuese negativa se mostraría de color rojo, aunque estos colores pueden personalizarse en <em>Formato > Data Colors</em>. Por último se muestra el porcentaje que esta variación representa con respecto al valor secundario (40.9% en el ejemplo).
Podemos confirmar estos valores si definimos las medidas adecuadas (calculando la variación de la cifra de ventas y el porcentaje que representa) y las llevamos a una tabla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_03.jpg"></a>
Podemos desglosar las cifras mostradas en la visualización según un criterio adicional si llevamos un campo categórico al campo <em>Category</em> de la visualización. Por ejemplo, llevemos el campo <em>Country</em> (conteniendo los países en los que se realizan las ventas) a <em>Category</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_04.jpg"></a>
...vemos las cifras de ventas para el año actual y para el año anterior para cada uno de los países, con la variación y el porcentaje correspondiente.
Si hacemos clic en el icono con forma de rejilla que se muestra cerca de la esquina superior derecha de la visualización entramos en una especie de "modo de enfoque" en el que se muestran solo las cifras numéricas, con un práctico filtro en la parte superior que nos permite buscar la "categoría" (país en nuestro ejemplo) que nos interese:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_05.jpg"></a>
Volviendo al informe, si movemos el cursor por encima de la gráfica se abre la típica ventana emergente con la información asociada, incluyendo los campos que hayamos llevado al campo <em>Tooltip Value</em> de la visualización. Por ejemplo, en la siguiente imagen se ha llevado la medida <em>Units</em> (con la suma del número de unidades vendidas) a dicho campo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_06.jpg"></a>
En todo caso, esta cifra de unidades no cambia si movemos el cursor por encima de las barras representando las métricas, si lo movemos por encima de la barra que representa la variación o por encima de las etiquetas mostrando el porcentaje de variación.
Si hacemos clic en el círculo amarillo conteniendo el icono de un lápiz que se encuentra cerca de la misma esquina superior izquierda también entramos en una especie de "modo de enfoque" que nos permite aplicar formato condicional a las barras que representan la métrica principal y secundaria:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_07.jpg"></a>
Por ejemplo, si hacemos clic en el signo "+" que se muestra a la derecha del texto "<em>Apply to Sales CY</em>" se nos muestra el panel de formato para esta métrica. Podemos optar por aplicar un formato en función de una regla o aplicar una escala de colores (selector "<em>Format by</em>"). El aspecto del panel de formato en este último caso es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_08.jpg"></a>
Si guardamos el formato con las opciones por defecto (haciendo clic en el botón <em>Save</em>) y volvemos al informe, la visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_09.jpg"></a>
Apliquemos ahora un formato condicional basado en regla a las barras representando las ventas del año anterior. Para ello volvemos a hacer clic en el botón amarillo conteniendo el icono del lápiz, un clic en el signo + que se muestra a la derecha del texto "<em>Apply to Sales LY</em>" y dejamos la opción <em>Rule</em> que se muestra bajo el texto <em>Format by</em> (opción que determina el criterio de aplicación del formato condicional). A continuación deberemos configurar la condición. Para ello debemos escoger uno de los campos que hemos llevado a la visualización. Si, por ejemplo, simplemente deseásemos resaltar las columnas representando a España y Portugal, escogeríamos el campo <em>Country</em> y -en la parte superior- el color aplicar. Por último escogemos un operador y los "miembros" a añadir:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_10.jpg"></a>
Tras guardar esta configuración y volver al informe veríamos la visualización con el nuevo formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_11.jpg"></a>
En <em>Formato > Variance Chart Options</em> podemos escoger entre mostrar la gráfica vertical u horizontalmente, mostrar o no el valor medio de las métricas (columna "<em>Average</em>" en la siguiente imagen), el criterio de ordenación, etc.:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_12.jpg"></a>
En <em>Formato > Series Type</em> podemos especificar si queremos que las barras (o columnas, según como las estemos mostrando) se muestren solapadas, tal y como se han mostrado en las capturas de pantalla hasta ahora, o apiladas (véase la siguiente imagen). En <em>Formato > Data labels</em> podemos dar formato a las etiquetas. Por ejemplo, podemos optar por aplicar un fondo blanco en lugar del gris claro que se aplica por defecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_13.jpg"></a>
En el panel de formato encontramos multitud de opciones para dar formato a los números, ejes, leyenda... En este sentido se trata de una visualización altamente configurable y práctica.
Hay que comentar que una selección en una de las barras (o columnas) filtra la tabla correspondiente a dicha etiqueta, pero el clic hay que realizarlo en las barras o cifras, no en la etiqueta de la categoría.
Si hemos llevado más de un campo o medida al campo <em>Category</em> de la visualización vemos los típicos controles de Power BI permitiéndonos recorrer la estructura jerárquica. En la siguiente imagen se ha llevado a <em>Category</em> los campos <em>Country</em> y <em>Region</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_14.jpg"></a>
En la imagen anterior podemos ver variaciones negativas representadas por barras rojas.
En resumen, muy interesante visualización con una utilidad muy concreta pero bien desarrollada.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-b05d627c-3ce9-4b27-a05d-c5949774f847') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <strong>Variance Chart - XViz</strong> de <em>Visual BI Solutions</em> nos permite comparar dos conjuntos de valores (o un conjunto de valores en dos estados distintos), visualizando tanto el incremento como el porcentaje que éste representa.
El panel de campos de esta visualización incluye tres campos (más el campo <em>Tooltip Value</em> que incluye información adicional en la ventana emergente que se muestra al mover el cursor por encima de la gráfica):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_01.jpg"></a>
Obsérvese que el panel de configuración de esta visualización se muestra en inglés aun cuando la interfaz de Power BI esté en español.
<ul><li>Campo <em>Category</em>: Campo (que será interpretado como categórico) que determinará la segmentación a aplicar a las métricas. Se admite más de uno.</li>
<li>Campo <em>Primary Value</em>: Recibirá la métrica principal. Puede ser un campo o una medida. Solo se admite uno.</li>
<li>Campo <em>Comparison Value</em>: Recibirá la métrica secundaria con la que comparar la métrica principal. Igualmente puede ser un campo o una medida, pero solo se admite uno.</li>
</ul>Por ejemplo, supongamos que tenemos definidas sendas medidas para calcular las ventas en el contexto actual y las ventas para el mismo período del año anterior:
Sales CY = SUM(Sales[Amount])
Sales LY = CALCULATE([Sales CY]; SAMEPERIODLASTYEAR('Calendar'[Date]))
Si deseamos comparar los valores para un año concreto, digamos 2018 -con independencia del método por el que estemos realizando este filtrado-, bastaría con arrastrar la medida <em>Sales CY</em> al campo <em>Primary Value</em> y la medida <em>Sales LY</em> al campo <em>Comparison Value</em>. La visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_02.jpg"></a>
Vemos que se muestran, a la izquierda, dos barras horizontales (de color negro y gris) representando los valores principal (la barra de color negro) y secundario (la barra de color gris) -solo se muestra el valor numérico correspondiente al valor principal, 1.88 M€-. A continuación se representa la variación entre las dos cifras (545.83 K€ en este ejemplo) tanto con una etiqueta como con una barra, de color verde en este ejemplo pues la variación es positiva. Si fuese negativa se mostraría de color rojo, aunque estos colores pueden personalizarse en <em>Formato > Data Colors</em>. Por último se muestra el porcentaje que esta variación representa con respecto al valor secundario (40.9% en el ejemplo).
Podemos confirmar estos valores si definimos las medidas adecuadas (calculando la variación de la cifra de ventas y el porcentaje que representa) y las llevamos a una tabla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_03.jpg"></a>
Podemos desglosar las cifras mostradas en la visualización según un criterio adicional si llevamos un campo categórico al campo <em>Category</em> de la visualización. Por ejemplo, llevemos el campo <em>Country</em> (conteniendo los países en los que se realizan las ventas) a <em>Category</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_04.jpg"></a>
...vemos las cifras de ventas para el año actual y para el año anterior para cada uno de los países, con la variación y el porcentaje correspondiente.
Si hacemos clic en el icono con forma de rejilla que se muestra cerca de la esquina superior derecha de la visualización entramos en una especie de "modo de enfoque" en el que se muestran solo las cifras numéricas, con un práctico filtro en la parte superior que nos permite buscar la "categoría" (país en nuestro ejemplo) que nos interese:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_05.jpg"></a>
Volviendo al informe, si movemos el cursor por encima de la gráfica se abre la típica ventana emergente con la información asociada, incluyendo los campos que hayamos llevado al campo <em>Tooltip Value</em> de la visualización. Por ejemplo, en la siguiente imagen se ha llevado la medida <em>Units</em> (con la suma del número de unidades vendidas) a dicho campo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_06.jpg"></a>
En todo caso, esta cifra de unidades no cambia si movemos el cursor por encima de las barras representando las métricas, si lo movemos por encima de la barra que representa la variación o por encima de las etiquetas mostrando el porcentaje de variación.
Si hacemos clic en el círculo amarillo conteniendo el icono de un lápiz que se encuentra cerca de la misma esquina superior izquierda también entramos en una especie de "modo de enfoque" que nos permite aplicar formato condicional a las barras que representan la métrica principal y secundaria:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_07.jpg"></a>
Por ejemplo, si hacemos clic en el signo "+" que se muestra a la derecha del texto "<em>Apply to Sales CY</em>" se nos muestra el panel de formato para esta métrica. Podemos optar por aplicar un formato en función de una regla o aplicar una escala de colores (selector "<em>Format by</em>"). El aspecto del panel de formato en este último caso es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_08.jpg"></a>
Si guardamos el formato con las opciones por defecto (haciendo clic en el botón <em>Save</em>) y volvemos al informe, la visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_09.jpg"></a>
Apliquemos ahora un formato condicional basado en regla a las barras representando las ventas del año anterior. Para ello volvemos a hacer clic en el botón amarillo conteniendo el icono del lápiz, un clic en el signo + que se muestra a la derecha del texto "<em>Apply to Sales LY</em>" y dejamos la opción <em>Rule</em> que se muestra bajo el texto <em>Format by</em> (opción que determina el criterio de aplicación del formato condicional). A continuación deberemos configurar la condición. Para ello debemos escoger uno de los campos que hemos llevado a la visualización. Si, por ejemplo, simplemente deseásemos resaltar las columnas representando a España y Portugal, escogeríamos el campo <em>Country</em> y -en la parte superior- el color aplicar. Por último escogemos un operador y los "miembros" a añadir:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_10.jpg"></a>
Tras guardar esta configuración y volver al informe veríamos la visualización con el nuevo formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_11.jpg"></a>
En <em>Formato > Variance Chart Options</em> podemos escoger entre mostrar la gráfica vertical u horizontalmente, mostrar o no el valor medio de las métricas (columna "<em>Average</em>" en la siguiente imagen), el criterio de ordenación, etc.:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_12.jpg"></a>
En <em>Formato > Series Type</em> podemos especificar si queremos que las barras (o columnas, según como las estemos mostrando) se muestren solapadas, tal y como se han mostrado en las capturas de pantalla hasta ahora, o apiladas (véase la siguiente imagen). En <em>Formato > Data labels</em> podemos dar formato a las etiquetas. Por ejemplo, podemos optar por aplicar un fondo blanco en lugar del gris claro que se aplica por defecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_13.jpg"></a>
En el panel de formato encontramos multitud de opciones para dar formato a los números, ejes, leyenda... En este sentido se trata de una visualización altamente configurable y práctica.
Hay que comentar que una selección en una de las barras (o columnas) filtra la tabla correspondiente a dicha etiqueta, pero el clic hay que realizarlo en las barras o cifras, no en la etiqueta de la categoría.
Si hemos llevado más de un campo o medida al campo <em>Category</em> de la visualización vemos los típicos controles de Power BI permitiéndonos recorrer la estructura jerárquica. En la siguiente imagen se ha llevado a <em>Category</em> los campos <em>Country</em> y <em>Region</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_14.jpg"></a>
En la imagen anterior podemos ver variaciones negativas representadas por barras rojas.
En resumen, muy interesante visualización con una utilidad muy concreta pero bien desarrollada.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-b05d627c-3ce9-4b27-a05d-c5949774f847') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <strong>Variance Chart - XViz</strong> de <em>Visual BI Solutions</em> nos permite comparar dos conjuntos de valores (o un conjunto de valores en dos estados distintos), visualizando tanto el incremento como el porcentaje que éste representa.
El panel de campos de esta visualización incluye tres campos (más el campo <em>Tooltip Value</em> que incluye información adicional en la ventana emergente que se muestra al mover el cursor por encima de la gráfica):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_01.jpg"></a>
Obsérvese que el panel de configuración de esta visualización se muestra en inglés aun cuando la interfaz de Power BI esté en español.
<ul><li>Campo <em>Category</em>: Campo (que será interpretado como categórico) que determinará la segmentación a aplicar a las métricas. Se admite más de uno.</li>
<li>Campo <em>Primary Value</em>: Recibirá la métrica principal. Puede ser un campo o una medida. Solo se admite uno.</li>
<li>Campo <em>Comparison Value</em>: Recibirá la métrica secundaria con la que comparar la métrica principal. Igualmente puede ser un campo o una medida, pero solo se admite uno.</li>
</ul>Por ejemplo, supongamos que tenemos definidas sendas medidas para calcular las ventas en el contexto actual y las ventas para el mismo período del año anterior:
Sales CY = SUM(Sales[Amount])
Sales LY = CALCULATE([Sales CY]; SAMEPERIODLASTYEAR('Calendar'[Date]))
Si deseamos comparar los valores para un año concreto, digamos 2018 -con independencia del método por el que estemos realizando este filtrado-, bastaría con arrastrar la medida <em>Sales CY</em> al campo <em>Primary Value</em> y la medida <em>Sales LY</em> al campo <em>Comparison Value</em>. La visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_02.jpg"></a>
Vemos que se muestran, a la izquierda, dos barras horizontales (de color negro y gris) representando los valores principal (la barra de color negro) y secundario (la barra de color gris) -solo se muestra el valor numérico correspondiente al valor principal, 1.88 M€-. A continuación se representa la variación entre las dos cifras (545.83 K€ en este ejemplo) tanto con una etiqueta como con una barra, de color verde en este ejemplo pues la variación es positiva. Si fuese negativa se mostraría de color rojo, aunque estos colores pueden personalizarse en <em>Formato > Data Colors</em>. Por último se muestra el porcentaje que esta variación representa con respecto al valor secundario (40.9% en el ejemplo).
Podemos confirmar estos valores si definimos las medidas adecuadas (calculando la variación de la cifra de ventas y el porcentaje que representa) y las llevamos a una tabla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_03.jpg"></a>
Podemos desglosar las cifras mostradas en la visualización según un criterio adicional si llevamos un campo categórico al campo <em>Category</em> de la visualización. Por ejemplo, llevemos el campo <em>Country</em> (conteniendo los países en los que se realizan las ventas) a <em>Category</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_04.jpg"></a>
...vemos las cifras de ventas para el año actual y para el año anterior para cada uno de los países, con la variación y el porcentaje correspondiente.
Si hacemos clic en el icono con forma de rejilla que se muestra cerca de la esquina superior derecha de la visualización entramos en una especie de "modo de enfoque" en el que se muestran solo las cifras numéricas, con un práctico filtro en la parte superior que nos permite buscar la "categoría" (país en nuestro ejemplo) que nos interese:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_05.jpg"></a>
Volviendo al informe, si movemos el cursor por encima de la gráfica se abre la típica ventana emergente con la información asociada, incluyendo los campos que hayamos llevado al campo <em>Tooltip Value</em> de la visualización. Por ejemplo, en la siguiente imagen se ha llevado la medida <em>Units</em> (con la suma del número de unidades vendidas) a dicho campo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_06.jpg"></a>
En todo caso, esta cifra de unidades no cambia si movemos el cursor por encima de las barras representando las métricas, si lo movemos por encima de la barra que representa la variación o por encima de las etiquetas mostrando el porcentaje de variación.
Si hacemos clic en el círculo amarillo conteniendo el icono de un lápiz que se encuentra cerca de la misma esquina superior izquierda también entramos en una especie de "modo de enfoque" que nos permite aplicar formato condicional a las barras que representan la métrica principal y secundaria:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_07.jpg"></a>
Por ejemplo, si hacemos clic en el signo "+" que se muestra a la derecha del texto "<em>Apply to Sales CY</em>" se nos muestra el panel de formato para esta métrica. Podemos optar por aplicar un formato en función de una regla o aplicar una escala de colores (selector "<em>Format by</em>"). El aspecto del panel de formato en este último caso es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_08.jpg"></a>
Si guardamos el formato con las opciones por defecto (haciendo clic en el botón <em>Save</em>) y volvemos al informe, la visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_09.jpg"></a>
Apliquemos ahora un formato condicional basado en regla a las barras representando las ventas del año anterior. Para ello volvemos a hacer clic en el botón amarillo conteniendo el icono del lápiz, un clic en el signo + que se muestra a la derecha del texto "<em>Apply to Sales LY</em>" y dejamos la opción <em>Rule</em> que se muestra bajo el texto <em>Format by</em> (opción que determina el criterio de aplicación del formato condicional). A continuación deberemos configurar la condición. Para ello debemos escoger uno de los campos que hemos llevado a la visualización. Si, por ejemplo, simplemente deseásemos resaltar las columnas representando a España y Portugal, escogeríamos el campo <em>Country</em> y -en la parte superior- el color aplicar. Por último escogemos un operador y los "miembros" a añadir:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_10.jpg"></a>
Tras guardar esta configuración y volver al informe veríamos la visualización con el nuevo formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_11.jpg"></a>
En <em>Formato > Variance Chart Options</em> podemos escoger entre mostrar la gráfica vertical u horizontalmente, mostrar o no el valor medio de las métricas (columna "<em>Average</em>" en la siguiente imagen), el criterio de ordenación, etc.:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_12.jpg"></a>
En <em>Formato > Series Type</em> podemos especificar si queremos que las barras (o columnas, según como las estemos mostrando) se muestren solapadas, tal y como se han mostrado en las capturas de pantalla hasta ahora, o apiladas (véase la siguiente imagen). En <em>Formato > Data labels</em> podemos dar formato a las etiquetas. Por ejemplo, podemos optar por aplicar un fondo blanco en lugar del gris claro que se aplica por defecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_13.jpg"></a>
En el panel de formato encontramos multitud de opciones para dar formato a los números, ejes, leyenda... En este sentido se trata de una visualización altamente configurable y práctica.
Hay que comentar que una selección en una de las barras (o columnas) filtra la tabla correspondiente a dicha etiqueta, pero el clic hay que realizarlo en las barras o cifras, no en la etiqueta de la categoría.
Si hemos llevado más de un campo o medida al campo <em>Category</em> de la visualización vemos los típicos controles de Power BI permitiéndonos recorrer la estructura jerárquica. En la siguiente imagen se ha llevado a <em>Category</em> los campos <em>Country</em> y <em>Region</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_14.jpg"></a>
En la imagen anterior podemos ver variaciones negativas representadas por barras rojas.
En resumen, muy interesante visualización con una utilidad muy concreta pero bien desarrollada.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-b05d627c-3ce9-4b27-a05d-c5949774f847') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <strong>Variance Chart - XViz</strong> de <em>Visual BI Solutions</em> nos permite comparar dos conjuntos de valores (o un conjunto de valores en dos estados distintos), visualizando tanto el incremento como el porcentaje que éste representa.
El panel de campos de esta visualización incluye tres campos (más el campo <em>Tooltip Value</em> que incluye información adicional en la ventana emergente que se muestra al mover el cursor por encima de la gráfica):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_01.jpg"></a>
Obsérvese que el panel de configuración de esta visualización se muestra en inglés aun cuando la interfaz de Power BI esté en español.
<ul><li>Campo <em>Category</em>: Campo (que será interpretado como categórico) que determinará la segmentación a aplicar a las métricas. Se admite más de uno.</li>
<li>Campo <em>Primary Value</em>: Recibirá la métrica principal. Puede ser un campo o una medida. Solo se admite uno.</li>
<li>Campo <em>Comparison Value</em>: Recibirá la métrica secundaria con la que comparar la métrica principal. Igualmente puede ser un campo o una medida, pero solo se admite uno.</li>
</ul>Por ejemplo, supongamos que tenemos definidas sendas medidas para calcular las ventas en el contexto actual y las ventas para el mismo período del año anterior:
Sales CY = SUM(Sales[Amount])
Sales LY = CALCULATE([Sales CY]; SAMEPERIODLASTYEAR('Calendar'[Date]))
Si deseamos comparar los valores para un año concreto, digamos 2018 -con independencia del método por el que estemos realizando este filtrado-, bastaría con arrastrar la medida <em>Sales CY</em> al campo <em>Primary Value</em> y la medida <em>Sales LY</em> al campo <em>Comparison Value</em>. La visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_02.jpg"></a>
Vemos que se muestran, a la izquierda, dos barras horizontales (de color negro y gris) representando los valores principal (la barra de color negro) y secundario (la barra de color gris) -solo se muestra el valor numérico correspondiente al valor principal, 1.88 M€-. A continuación se representa la variación entre las dos cifras (545.83 K€ en este ejemplo) tanto con una etiqueta como con una barra, de color verde en este ejemplo pues la variación es positiva. Si fuese negativa se mostraría de color rojo, aunque estos colores pueden personalizarse en <em>Formato > Data Colors</em>. Por último se muestra el porcentaje que esta variación representa con respecto al valor secundario (40.9% en el ejemplo).
Podemos confirmar estos valores si definimos las medidas adecuadas (calculando la variación de la cifra de ventas y el porcentaje que representa) y las llevamos a una tabla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_03.jpg"></a>
Podemos desglosar las cifras mostradas en la visualización según un criterio adicional si llevamos un campo categórico al campo <em>Category</em> de la visualización. Por ejemplo, llevemos el campo <em>Country</em> (conteniendo los países en los que se realizan las ventas) a <em>Category</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_04.jpg"></a>
...vemos las cifras de ventas para el año actual y para el año anterior para cada uno de los países, con la variación y el porcentaje correspondiente.
Si hacemos clic en el icono con forma de rejilla que se muestra cerca de la esquina superior derecha de la visualización entramos en una especie de "modo de enfoque" en el que se muestran solo las cifras numéricas, con un práctico filtro en la parte superior que nos permite buscar la "categoría" (país en nuestro ejemplo) que nos interese:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_05.jpg"></a>
Volviendo al informe, si movemos el cursor por encima de la gráfica se abre la típica ventana emergente con la información asociada, incluyendo los campos que hayamos llevado al campo <em>Tooltip Value</em> de la visualización. Por ejemplo, en la siguiente imagen se ha llevado la medida <em>Units</em> (con la suma del número de unidades vendidas) a dicho campo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_06.jpg"></a>
En todo caso, esta cifra de unidades no cambia si movemos el cursor por encima de las barras representando las métricas, si lo movemos por encima de la barra que representa la variación o por encima de las etiquetas mostrando el porcentaje de variación.
Si hacemos clic en el círculo amarillo conteniendo el icono de un lápiz que se encuentra cerca de la misma esquina superior izquierda también entramos en una especie de "modo de enfoque" que nos permite aplicar formato condicional a las barras que representan la métrica principal y secundaria:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_07.jpg"></a>
Por ejemplo, si hacemos clic en el signo "+" que se muestra a la derecha del texto "<em>Apply to Sales CY</em>" se nos muestra el panel de formato para esta métrica. Podemos optar por aplicar un formato en función de una regla o aplicar una escala de colores (selector "<em>Format by</em>"). El aspecto del panel de formato en este último caso es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_08.jpg"></a>
Si guardamos el formato con las opciones por defecto (haciendo clic en el botón <em>Save</em>) y volvemos al informe, la visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_09.jpg"></a>
Apliquemos ahora un formato condicional basado en regla a las barras representando las ventas del año anterior. Para ello volvemos a hacer clic en el botón amarillo conteniendo el icono del lápiz, un clic en el signo + que se muestra a la derecha del texto "<em>Apply to Sales LY</em>" y dejamos la opción <em>Rule</em> que se muestra bajo el texto <em>Format by</em> (opción que determina el criterio de aplicación del formato condicional). A continuación deberemos configurar la condición. Para ello debemos escoger uno de los campos que hemos llevado a la visualización. Si, por ejemplo, simplemente deseásemos resaltar las columnas representando a España y Portugal, escogeríamos el campo <em>Country</em> y -en la parte superior- el color aplicar. Por último escogemos un operador y los "miembros" a añadir:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_10.jpg"></a>
Tras guardar esta configuración y volver al informe veríamos la visualización con el nuevo formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_11.jpg"></a>
En <em>Formato > Variance Chart Options</em> podemos escoger entre mostrar la gráfica vertical u horizontalmente, mostrar o no el valor medio de las métricas (columna "<em>Average</em>" en la siguiente imagen), el criterio de ordenación, etc.:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_12.jpg"></a>
En <em>Formato > Series Type</em> podemos especificar si queremos que las barras (o columnas, según como las estemos mostrando) se muestren solapadas, tal y como se han mostrado en las capturas de pantalla hasta ahora, o apiladas (véase la siguiente imagen). En <em>Formato > Data labels</em> podemos dar formato a las etiquetas. Por ejemplo, podemos optar por aplicar un fondo blanco en lugar del gris claro que se aplica por defecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_13.jpg"></a>
En el panel de formato encontramos multitud de opciones para dar formato a los números, ejes, leyenda... En este sentido se trata de una visualización altamente configurable y práctica.
Hay que comentar que una selección en una de las barras (o columnas) filtra la tabla correspondiente a dicha etiqueta, pero el clic hay que realizarlo en las barras o cifras, no en la etiqueta de la categoría.
Si hemos llevado más de un campo o medida al campo <em>Category</em> de la visualización vemos los típicos controles de Power BI permitiéndonos recorrer la estructura jerárquica. En la siguiente imagen se ha llevado a <em>Category</em> los campos <em>Country</em> y <em>Region</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_14.jpg"></a>
En la imagen anterior podemos ver variaciones negativas representadas por barras rojas.
En resumen, muy interesante visualización con una utilidad muy concreta pero bien desarrollada.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-dcb689d5-3ba9-44f3-8cab-360971191485') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <strong>Variance Chart - XViz</strong> de <em>Visual BI Solutions</em> nos permite comparar dos conjuntos de valores (o un conjunto de valores en dos estados distintos), visualizando tanto el incremento como el porcentaje que éste representa.
El panel de campos de esta visualización incluye tres campos (más el campo <em>Tooltip Value</em> que incluye información adicional en la ventana emergente que se muestra al mover el cursor por encima de la gráfica):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_01.jpg"></a>
Obsérvese que el panel de configuración de esta visualización se muestra en inglés aun cuando la interfaz de Power BI esté en español.
<ul><li>Campo <em>Category</em>: Campo (que será interpretado como categórico) que determinará la segmentación a aplicar a las métricas. Se admite más de uno.</li>
<li>Campo <em>Primary Value</em>: Recibirá la métrica principal. Puede ser un campo o una medida. Solo se admite uno.</li>
<li>Campo <em>Comparison Value</em>: Recibirá la métrica secundaria con la que comparar la métrica principal. Igualmente puede ser un campo o una medida, pero solo se admite uno.</li>
</ul>Por ejemplo, supongamos que tenemos definidas sendas medidas para calcular las ventas en el contexto actual y las ventas para el mismo período del año anterior:
Sales CY = SUM(Sales[Amount])
Sales LY = CALCULATE([Sales CY]; SAMEPERIODLASTYEAR('Calendar'[Date]))
Si deseamos comparar los valores para un año concreto, digamos 2018 -con independencia del método por el que estemos realizando este filtrado-, bastaría con arrastrar la medida <em>Sales CY</em> al campo <em>Primary Value</em> y la medida <em>Sales LY</em> al campo <em>Comparison Value</em>. La visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_02.jpg"></a>
Vemos que se muestran, a la izquierda, dos barras horizontales (de color negro y gris) representando los valores principal (la barra de color negro) y secundario (la barra de color gris) -solo se muestra el valor numérico correspondiente al valor principal, 1.88 M€-. A continuación se representa la variación entre las dos cifras (545.83 K€ en este ejemplo) tanto con una etiqueta como con una barra, de color verde en este ejemplo pues la variación es positiva. Si fuese negativa se mostraría de color rojo, aunque estos colores pueden personalizarse en <em>Formato > Data Colors</em>. Por último se muestra el porcentaje que esta variación representa con respecto al valor secundario (40.9% en el ejemplo).
Podemos confirmar estos valores si definimos las medidas adecuadas (calculando la variación de la cifra de ventas y el porcentaje que representa) y las llevamos a una tabla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_03.jpg"></a>
Podemos desglosar las cifras mostradas en la visualización según un criterio adicional si llevamos un campo categórico al campo <em>Category</em> de la visualización. Por ejemplo, llevemos el campo <em>Country</em> (conteniendo los países en los que se realizan las ventas) a <em>Category</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_04.jpg"></a>
...vemos las cifras de ventas para el año actual y para el año anterior para cada uno de los países, con la variación y el porcentaje correspondiente.
Si hacemos clic en el icono con forma de rejilla que se muestra cerca de la esquina superior derecha de la visualización entramos en una especie de "modo de enfoque" en el que se muestran solo las cifras numéricas, con un práctico filtro en la parte superior que nos permite buscar la "categoría" (país en nuestro ejemplo) que nos interese:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_05.jpg"></a>
Volviendo al informe, si movemos el cursor por encima de la gráfica se abre la típica ventana emergente con la información asociada, incluyendo los campos que hayamos llevado al campo <em>Tooltip Value</em> de la visualización. Por ejemplo, en la siguiente imagen se ha llevado la medida <em>Units</em> (con la suma del número de unidades vendidas) a dicho campo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_06.jpg"></a>
En todo caso, esta cifra de unidades no cambia si movemos el cursor por encima de las barras representando las métricas, si lo movemos por encima de la barra que representa la variación o por encima de las etiquetas mostrando el porcentaje de variación.
Si hacemos clic en el círculo amarillo conteniendo el icono de un lápiz que se encuentra cerca de la misma esquina superior izquierda también entramos en una especie de "modo de enfoque" que nos permite aplicar formato condicional a las barras que representan la métrica principal y secundaria:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_07.jpg"></a>
Por ejemplo, si hacemos clic en el signo "+" que se muestra a la derecha del texto "<em>Apply to Sales CY</em>" se nos muestra el panel de formato para esta métrica. Podemos optar por aplicar un formato en función de una regla o aplicar una escala de colores (selector "<em>Format by</em>"). El aspecto del panel de formato en este último caso es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_08.jpg"></a>
Si guardamos el formato con las opciones por defecto (haciendo clic en el botón <em>Save</em>) y volvemos al informe, la visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_09.jpg"></a>
Apliquemos ahora un formato condicional basado en regla a las barras representando las ventas del año anterior. Para ello volvemos a hacer clic en el botón amarillo conteniendo el icono del lápiz, un clic en el signo + que se muestra a la derecha del texto "<em>Apply to Sales LY</em>" y dejamos la opción <em>Rule</em> que se muestra bajo el texto <em>Format by</em> (opción que determina el criterio de aplicación del formato condicional). A continuación deberemos configurar la condición. Para ello debemos escoger uno de los campos que hemos llevado a la visualización. Si, por ejemplo, simplemente deseásemos resaltar las columnas representando a España y Portugal, escogeríamos el campo <em>Country</em> y -en la parte superior- el color aplicar. Por último escogemos un operador y los "miembros" a añadir:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_10.jpg"></a>
Tras guardar esta configuración y volver al informe veríamos la visualización con el nuevo formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_11.jpg"></a>
En <em>Formato > Variance Chart Options</em> podemos escoger entre mostrar la gráfica vertical u horizontalmente, mostrar o no el valor medio de las métricas (columna "<em>Average</em>" en la siguiente imagen), el criterio de ordenación, etc.:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_12.jpg"></a>
En <em>Formato > Series Type</em> podemos especificar si queremos que las barras (o columnas, según como las estemos mostrando) se muestren solapadas, tal y como se han mostrado en las capturas de pantalla hasta ahora, o apiladas (véase la siguiente imagen). En <em>Formato > Data labels</em> podemos dar formato a las etiquetas. Por ejemplo, podemos optar por aplicar un fondo blanco en lugar del gris claro que se aplica por defecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_13.jpg"></a>
En el panel de formato encontramos multitud de opciones para dar formato a los números, ejes, leyenda... En este sentido se trata de una visualización altamente configurable y práctica.
Hay que comentar que una selección en una de las barras (o columnas) filtra la tabla correspondiente a dicha etiqueta, pero el clic hay que realizarlo en las barras o cifras, no en la etiqueta de la categoría.
Si hemos llevado más de un campo o medida al campo <em>Category</em> de la visualización vemos los típicos controles de Power BI permitiéndonos recorrer la estructura jerárquica. En la siguiente imagen se ha llevado a <em>Category</em> los campos <em>Country</em> y <em>Region</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_14.jpg"></a>
En la imagen anterior podemos ver variaciones negativas representadas por barras rojas.
En resumen, muy interesante visualización con una utilidad muy concreta pero bien desarrollada.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-dcb689d5-3ba9-44f3-8cab-360971191485') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <strong>Variance Chart - XViz</strong> de <em>Visual BI Solutions</em> nos permite comparar dos conjuntos de valores (o un conjunto de valores en dos estados distintos), visualizando tanto el incremento como el porcentaje que éste representa.
El panel de campos de esta visualización incluye tres campos (más el campo <em>Tooltip Value</em> que incluye información adicional en la ventana emergente que se muestra al mover el cursor por encima de la gráfica):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_01.jpg"></a>
Obsérvese que el panel de configuración de esta visualización se muestra en inglés aun cuando la interfaz de Power BI esté en español.
<ul><li>Campo <em>Category</em>: Campo (que será interpretado como categórico) que determinará la segmentación a aplicar a las métricas. Se admite más de uno.</li>
<li>Campo <em>Primary Value</em>: Recibirá la métrica principal. Puede ser un campo o una medida. Solo se admite uno.</li>
<li>Campo <em>Comparison Value</em>: Recibirá la métrica secundaria con la que comparar la métrica principal. Igualmente puede ser un campo o una medida, pero solo se admite uno.</li>
</ul>Por ejemplo, supongamos que tenemos definidas sendas medidas para calcular las ventas en el contexto actual y las ventas para el mismo período del año anterior:
Sales CY = SUM(Sales[Amount])
Sales LY = CALCULATE([Sales CY]; SAMEPERIODLASTYEAR('Calendar'[Date]))
Si deseamos comparar los valores para un año concreto, digamos 2018 -con independencia del método por el que estemos realizando este filtrado-, bastaría con arrastrar la medida <em>Sales CY</em> al campo <em>Primary Value</em> y la medida <em>Sales LY</em> al campo <em>Comparison Value</em>. La visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_02.jpg"></a>
Vemos que se muestran, a la izquierda, dos barras horizontales (de color negro y gris) representando los valores principal (la barra de color negro) y secundario (la barra de color gris) -solo se muestra el valor numérico correspondiente al valor principal, 1.88 M€-. A continuación se representa la variación entre las dos cifras (545.83 K€ en este ejemplo) tanto con una etiqueta como con una barra, de color verde en este ejemplo pues la variación es positiva. Si fuese negativa se mostraría de color rojo, aunque estos colores pueden personalizarse en <em>Formato > Data Colors</em>. Por último se muestra el porcentaje que esta variación representa con respecto al valor secundario (40.9% en el ejemplo).
Podemos confirmar estos valores si definimos las medidas adecuadas (calculando la variación de la cifra de ventas y el porcentaje que representa) y las llevamos a una tabla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_03.jpg"></a>
Podemos desglosar las cifras mostradas en la visualización según un criterio adicional si llevamos un campo categórico al campo <em>Category</em> de la visualización. Por ejemplo, llevemos el campo <em>Country</em> (conteniendo los países en los que se realizan las ventas) a <em>Category</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_04.jpg"></a>
...vemos las cifras de ventas para el año actual y para el año anterior para cada uno de los países, con la variación y el porcentaje correspondiente.
Si hacemos clic en el icono con forma de rejilla que se muestra cerca de la esquina superior derecha de la visualización entramos en una especie de "modo de enfoque" en el que se muestran solo las cifras numéricas, con un práctico filtro en la parte superior que nos permite buscar la "categoría" (país en nuestro ejemplo) que nos interese:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_05.jpg"></a>
Volviendo al informe, si movemos el cursor por encima de la gráfica se abre la típica ventana emergente con la información asociada, incluyendo los campos que hayamos llevado al campo <em>Tooltip Value</em> de la visualización. Por ejemplo, en la siguiente imagen se ha llevado la medida <em>Units</em> (con la suma del número de unidades vendidas) a dicho campo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_06.jpg"></a>
En todo caso, esta cifra de unidades no cambia si movemos el cursor por encima de las barras representando las métricas, si lo movemos por encima de la barra que representa la variación o por encima de las etiquetas mostrando el porcentaje de variación.
Si hacemos clic en el círculo amarillo conteniendo el icono de un lápiz que se encuentra cerca de la misma esquina superior izquierda también entramos en una especie de "modo de enfoque" que nos permite aplicar formato condicional a las barras que representan la métrica principal y secundaria:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_07.jpg"></a>
Por ejemplo, si hacemos clic en el signo "+" que se muestra a la derecha del texto "<em>Apply to Sales CY</em>" se nos muestra el panel de formato para esta métrica. Podemos optar por aplicar un formato en función de una regla o aplicar una escala de colores (selector "<em>Format by</em>"). El aspecto del panel de formato en este último caso es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_08.jpg"></a>
Si guardamos el formato con las opciones por defecto (haciendo clic en el botón <em>Save</em>) y volvemos al informe, la visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_09.jpg"></a>
Apliquemos ahora un formato condicional basado en regla a las barras representando las ventas del año anterior. Para ello volvemos a hacer clic en el botón amarillo conteniendo el icono del lápiz, un clic en el signo + que se muestra a la derecha del texto "<em>Apply to Sales LY</em>" y dejamos la opción <em>Rule</em> que se muestra bajo el texto <em>Format by</em> (opción que determina el criterio de aplicación del formato condicional). A continuación deberemos configurar la condición. Para ello debemos escoger uno de los campos que hemos llevado a la visualización. Si, por ejemplo, simplemente deseásemos resaltar las columnas representando a España y Portugal, escogeríamos el campo <em>Country</em> y -en la parte superior- el color aplicar. Por último escogemos un operador y los "miembros" a añadir:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_10.jpg"></a>
Tras guardar esta configuración y volver al informe veríamos la visualización con el nuevo formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_11.jpg"></a>
En <em>Formato > Variance Chart Options</em> podemos escoger entre mostrar la gráfica vertical u horizontalmente, mostrar o no el valor medio de las métricas (columna "<em>Average</em>" en la siguiente imagen), el criterio de ordenación, etc.:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_12.jpg"></a>
En <em>Formato > Series Type</em> podemos especificar si queremos que las barras (o columnas, según como las estemos mostrando) se muestren solapadas, tal y como se han mostrado en las capturas de pantalla hasta ahora, o apiladas (véase la siguiente imagen). En <em>Formato > Data labels</em> podemos dar formato a las etiquetas. Por ejemplo, podemos optar por aplicar un fondo blanco en lugar del gris claro que se aplica por defecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_13.jpg"></a>
En el panel de formato encontramos multitud de opciones para dar formato a los números, ejes, leyenda... En este sentido se trata de una visualización altamente configurable y práctica.
Hay que comentar que una selección en una de las barras (o columnas) filtra la tabla correspondiente a dicha etiqueta, pero el clic hay que realizarlo en las barras o cifras, no en la etiqueta de la categoría.
Si hemos llevado más de un campo o medida al campo <em>Category</em> de la visualización vemos los típicos controles de Power BI permitiéndonos recorrer la estructura jerárquica. En la siguiente imagen se ha llevado a <em>Category</em> los campos <em>Country</em> y <em>Region</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_14.jpg"></a>
En la imagen anterior podemos ver variaciones negativas representadas por barras rojas.
En resumen, muy interesante visualización con una utilidad muy concreta pero bien desarrollada.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-dcb689d5-3ba9-44f3-8cab-360971191485') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <strong>Variance Chart - XViz</strong> de <em>Visual BI Solutions</em> nos permite comparar dos conjuntos de valores (o un conjunto de valores en dos estados distintos), visualizando tanto el incremento como el porcentaje que éste representa.
El panel de campos de esta visualización incluye tres campos (más el campo <em>Tooltip Value</em> que incluye información adicional en la ventana emergente que se muestra al mover el cursor por encima de la gráfica):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_01.jpg"></a>
Obsérvese que el panel de configuración de esta visualización se muestra en inglés aun cuando la interfaz de Power BI esté en español.
<ul><li>Campo <em>Category</em>: Campo (que será interpretado como categórico) que determinará la segmentación a aplicar a las métricas. Se admite más de uno.</li>
<li>Campo <em>Primary Value</em>: Recibirá la métrica principal. Puede ser un campo o una medida. Solo se admite uno.</li>
<li>Campo <em>Comparison Value</em>: Recibirá la métrica secundaria con la que comparar la métrica principal. Igualmente puede ser un campo o una medida, pero solo se admite uno.</li>
</ul>Por ejemplo, supongamos que tenemos definidas sendas medidas para calcular las ventas en el contexto actual y las ventas para el mismo período del año anterior:
Sales CY = SUM(Sales[Amount])
Sales LY = CALCULATE([Sales CY]; SAMEPERIODLASTYEAR('Calendar'[Date]))
Si deseamos comparar los valores para un año concreto, digamos 2018 -con independencia del método por el que estemos realizando este filtrado-, bastaría con arrastrar la medida <em>Sales CY</em> al campo <em>Primary Value</em> y la medida <em>Sales LY</em> al campo <em>Comparison Value</em>. La visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_02.jpg"></a>
Vemos que se muestran, a la izquierda, dos barras horizontales (de color negro y gris) representando los valores principal (la barra de color negro) y secundario (la barra de color gris) -solo se muestra el valor numérico correspondiente al valor principal, 1.88 M€-. A continuación se representa la variación entre las dos cifras (545.83 K€ en este ejemplo) tanto con una etiqueta como con una barra, de color verde en este ejemplo pues la variación es positiva. Si fuese negativa se mostraría de color rojo, aunque estos colores pueden personalizarse en <em>Formato > Data Colors</em>. Por último se muestra el porcentaje que esta variación representa con respecto al valor secundario (40.9% en el ejemplo).
Podemos confirmar estos valores si definimos las medidas adecuadas (calculando la variación de la cifra de ventas y el porcentaje que representa) y las llevamos a una tabla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_03.jpg"></a>
Podemos desglosar las cifras mostradas en la visualización según un criterio adicional si llevamos un campo categórico al campo <em>Category</em> de la visualización. Por ejemplo, llevemos el campo <em>Country</em> (conteniendo los países en los que se realizan las ventas) a <em>Category</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_04.jpg"></a>
...vemos las cifras de ventas para el año actual y para el año anterior para cada uno de los países, con la variación y el porcentaje correspondiente.
Si hacemos clic en el icono con forma de rejilla que se muestra cerca de la esquina superior derecha de la visualización entramos en una especie de "modo de enfoque" en el que se muestran solo las cifras numéricas, con un práctico filtro en la parte superior que nos permite buscar la "categoría" (país en nuestro ejemplo) que nos interese:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_05.jpg"></a>
Volviendo al informe, si movemos el cursor por encima de la gráfica se abre la típica ventana emergente con la información asociada, incluyendo los campos que hayamos llevado al campo <em>Tooltip Value</em> de la visualización. Por ejemplo, en la siguiente imagen se ha llevado la medida <em>Units</em> (con la suma del número de unidades vendidas) a dicho campo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_06.jpg"></a>
En todo caso, esta cifra de unidades no cambia si movemos el cursor por encima de las barras representando las métricas, si lo movemos por encima de la barra que representa la variación o por encima de las etiquetas mostrando el porcentaje de variación.
Si hacemos clic en el círculo amarillo conteniendo el icono de un lápiz que se encuentra cerca de la misma esquina superior izquierda también entramos en una especie de "modo de enfoque" que nos permite aplicar formato condicional a las barras que representan la métrica principal y secundaria:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_07.jpg"></a>
Por ejemplo, si hacemos clic en el signo "+" que se muestra a la derecha del texto "<em>Apply to Sales CY</em>" se nos muestra el panel de formato para esta métrica. Podemos optar por aplicar un formato en función de una regla o aplicar una escala de colores (selector "<em>Format by</em>"). El aspecto del panel de formato en este último caso es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_08.jpg"></a>
Si guardamos el formato con las opciones por defecto (haciendo clic en el botón <em>Save</em>) y volvemos al informe, la visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_09.jpg"></a>
Apliquemos ahora un formato condicional basado en regla a las barras representando las ventas del año anterior. Para ello volvemos a hacer clic en el botón amarillo conteniendo el icono del lápiz, un clic en el signo + que se muestra a la derecha del texto "<em>Apply to Sales LY</em>" y dejamos la opción <em>Rule</em> que se muestra bajo el texto <em>Format by</em> (opción que determina el criterio de aplicación del formato condicional). A continuación deberemos configurar la condición. Para ello debemos escoger uno de los campos que hemos llevado a la visualización. Si, por ejemplo, simplemente deseásemos resaltar las columnas representando a España y Portugal, escogeríamos el campo <em>Country</em> y -en la parte superior- el color aplicar. Por último escogemos un operador y los "miembros" a añadir:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_10.jpg"></a>
Tras guardar esta configuración y volver al informe veríamos la visualización con el nuevo formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_11.jpg"></a>
En <em>Formato > Variance Chart Options</em> podemos escoger entre mostrar la gráfica vertical u horizontalmente, mostrar o no el valor medio de las métricas (columna "<em>Average</em>" en la siguiente imagen), el criterio de ordenación, etc.:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_12.jpg"></a>
En <em>Formato > Series Type</em> podemos especificar si queremos que las barras (o columnas, según como las estemos mostrando) se muestren solapadas, tal y como se han mostrado en las capturas de pantalla hasta ahora, o apiladas (véase la siguiente imagen). En <em>Formato > Data labels</em> podemos dar formato a las etiquetas. Por ejemplo, podemos optar por aplicar un fondo blanco en lugar del gris claro que se aplica por defecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_13.jpg"></a>
En el panel de formato encontramos multitud de opciones para dar formato a los números, ejes, leyenda... En este sentido se trata de una visualización altamente configurable y práctica.
Hay que comentar que una selección en una de las barras (o columnas) filtra la tabla correspondiente a dicha etiqueta, pero el clic hay que realizarlo en las barras o cifras, no en la etiqueta de la categoría.
Si hemos llevado más de un campo o medida al campo <em>Category</em> de la visualización vemos los típicos controles de Power BI permitiéndonos recorrer la estructura jerárquica. En la siguiente imagen se ha llevado a <em>Category</em> los campos <em>Country</em> y <em>Region</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_14.jpg"></a>
En la imagen anterior podemos ver variaciones negativas representadas por barras rojas.
En resumen, muy interesante visualización con una utilidad muy concreta pero bien desarrollada.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-dcb689d5-3ba9-44f3-8cab-360971191485') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <strong>Variance Chart - XViz</strong> de <em>Visual BI Solutions</em> nos permite comparar dos conjuntos de valores (o un conjunto de valores en dos estados distintos), visualizando tanto el incremento como el porcentaje que éste representa.
El panel de campos de esta visualización incluye tres campos (más el campo <em>Tooltip Value</em> que incluye información adicional en la ventana emergente que se muestra al mover el cursor por encima de la gráfica):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_01.jpg"></a>
Obsérvese que el panel de configuración de esta visualización se muestra en inglés aun cuando la interfaz de Power BI esté en español.
<ul><li>Campo <em>Category</em>: Campo (que será interpretado como categórico) que determinará la segmentación a aplicar a las métricas. Se admite más de uno.</li>
<li>Campo <em>Primary Value</em>: Recibirá la métrica principal. Puede ser un campo o una medida. Solo se admite uno.</li>
<li>Campo <em>Comparison Value</em>: Recibirá la métrica secundaria con la que comparar la métrica principal. Igualmente puede ser un campo o una medida, pero solo se admite uno.</li>
</ul>Por ejemplo, supongamos que tenemos definidas sendas medidas para calcular las ventas en el contexto actual y las ventas para el mismo período del año anterior:
Sales CY = SUM(Sales[Amount])
Sales LY = CALCULATE([Sales CY]; SAMEPERIODLASTYEAR('Calendar'[Date]))
Si deseamos comparar los valores para un año concreto, digamos 2018 -con independencia del método por el que estemos realizando este filtrado-, bastaría con arrastrar la medida <em>Sales CY</em> al campo <em>Primary Value</em> y la medida <em>Sales LY</em> al campo <em>Comparison Value</em>. La visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_02.jpg"></a>
Vemos que se muestran, a la izquierda, dos barras horizontales (de color negro y gris) representando los valores principal (la barra de color negro) y secundario (la barra de color gris) -solo se muestra el valor numérico correspondiente al valor principal, 1.88 M€-. A continuación se representa la variación entre las dos cifras (545.83 K€ en este ejemplo) tanto con una etiqueta como con una barra, de color verde en este ejemplo pues la variación es positiva. Si fuese negativa se mostraría de color rojo, aunque estos colores pueden personalizarse en <em>Formato > Data Colors</em>. Por último se muestra el porcentaje que esta variación representa con respecto al valor secundario (40.9% en el ejemplo).
Podemos confirmar estos valores si definimos las medidas adecuadas (calculando la variación de la cifra de ventas y el porcentaje que representa) y las llevamos a una tabla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_03.jpg"></a>
Podemos desglosar las cifras mostradas en la visualización según un criterio adicional si llevamos un campo categórico al campo <em>Category</em> de la visualización. Por ejemplo, llevemos el campo <em>Country</em> (conteniendo los países en los que se realizan las ventas) a <em>Category</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_04.jpg"></a>
...vemos las cifras de ventas para el año actual y para el año anterior para cada uno de los países, con la variación y el porcentaje correspondiente.
Si hacemos clic en el icono con forma de rejilla que se muestra cerca de la esquina superior derecha de la visualización entramos en una especie de "modo de enfoque" en el que se muestran solo las cifras numéricas, con un práctico filtro en la parte superior que nos permite buscar la "categoría" (país en nuestro ejemplo) que nos interese:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_05.jpg"></a>
Volviendo al informe, si movemos el cursor por encima de la gráfica se abre la típica ventana emergente con la información asociada, incluyendo los campos que hayamos llevado al campo <em>Tooltip Value</em> de la visualización. Por ejemplo, en la siguiente imagen se ha llevado la medida <em>Units</em> (con la suma del número de unidades vendidas) a dicho campo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_06.jpg"></a>
En todo caso, esta cifra de unidades no cambia si movemos el cursor por encima de las barras representando las métricas, si lo movemos por encima de la barra que representa la variación o por encima de las etiquetas mostrando el porcentaje de variación.
Si hacemos clic en el círculo amarillo conteniendo el icono de un lápiz que se encuentra cerca de la misma esquina superior izquierda también entramos en una especie de "modo de enfoque" que nos permite aplicar formato condicional a las barras que representan la métrica principal y secundaria:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_07.jpg"></a>
Por ejemplo, si hacemos clic en el signo "+" que se muestra a la derecha del texto "<em>Apply to Sales CY</em>" se nos muestra el panel de formato para esta métrica. Podemos optar por aplicar un formato en función de una regla o aplicar una escala de colores (selector "<em>Format by</em>"). El aspecto del panel de formato en este último caso es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_08.jpg"></a>
Si guardamos el formato con las opciones por defecto (haciendo clic en el botón <em>Save</em>) y volvemos al informe, la visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_09.jpg"></a>
Apliquemos ahora un formato condicional basado en regla a las barras representando las ventas del año anterior. Para ello volvemos a hacer clic en el botón amarillo conteniendo el icono del lápiz, un clic en el signo + que se muestra a la derecha del texto "<em>Apply to Sales LY</em>" y dejamos la opción <em>Rule</em> que se muestra bajo el texto <em>Format by</em> (opción que determina el criterio de aplicación del formato condicional). A continuación deberemos configurar la condición. Para ello debemos escoger uno de los campos que hemos llevado a la visualización. Si, por ejemplo, simplemente deseásemos resaltar las columnas representando a España y Portugal, escogeríamos el campo <em>Country</em> y -en la parte superior- el color aplicar. Por último escogemos un operador y los "miembros" a añadir:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_10.jpg"></a>
Tras guardar esta configuración y volver al informe veríamos la visualización con el nuevo formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_11.jpg"></a>
En <em>Formato > Variance Chart Options</em> podemos escoger entre mostrar la gráfica vertical u horizontalmente, mostrar o no el valor medio de las métricas (columna "<em>Average</em>" en la siguiente imagen), el criterio de ordenación, etc.:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_12.jpg"></a>
En <em>Formato > Series Type</em> podemos especificar si queremos que las barras (o columnas, según como las estemos mostrando) se muestren solapadas, tal y como se han mostrado en las capturas de pantalla hasta ahora, o apiladas (véase la siguiente imagen). En <em>Formato > Data labels</em> podemos dar formato a las etiquetas. Por ejemplo, podemos optar por aplicar un fondo blanco en lugar del gris claro que se aplica por defecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_13.jpg"></a>
En el panel de formato encontramos multitud de opciones para dar formato a los números, ejes, leyenda... En este sentido se trata de una visualización altamente configurable y práctica.
Hay que comentar que una selección en una de las barras (o columnas) filtra la tabla correspondiente a dicha etiqueta, pero el clic hay que realizarlo en las barras o cifras, no en la etiqueta de la categoría.
Si hemos llevado más de un campo o medida al campo <em>Category</em> de la visualización vemos los típicos controles de Power BI permitiéndonos recorrer la estructura jerárquica. En la siguiente imagen se ha llevado a <em>Category</em> los campos <em>Country</em> y <em>Region</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_14.jpg"></a>
En la imagen anterior podemos ver variaciones negativas representadas por barras rojas.
En resumen, muy interesante visualización con una utilidad muy concreta pero bien desarrollada.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-aa9d8304-93d2-4702-be43-2a12e366f884') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <strong>Variance Chart - XViz</strong> de <em>Visual BI Solutions</em> nos permite comparar dos conjuntos de valores (o un conjunto de valores en dos estados distintos), visualizando tanto el incremento como el porcentaje que éste representa.
El panel de campos de esta visualización incluye tres campos (más el campo <em>Tooltip Value</em> que incluye información adicional en la ventana emergente que se muestra al mover el cursor por encima de la gráfica):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_01.jpg"></a>
Obsérvese que el panel de configuración de esta visualización se muestra en inglés aun cuando la interfaz de Power BI esté en español.
<ul><li>Campo <em>Category</em>: Campo (que será interpretado como categórico) que determinará la segmentación a aplicar a las métricas. Se admite más de uno.</li>
<li>Campo <em>Primary Value</em>: Recibirá la métrica principal. Puede ser un campo o una medida. Solo se admite uno.</li>
<li>Campo <em>Comparison Value</em>: Recibirá la métrica secundaria con la que comparar la métrica principal. Igualmente puede ser un campo o una medida, pero solo se admite uno.</li>
</ul>Por ejemplo, supongamos que tenemos definidas sendas medidas para calcular las ventas en el contexto actual y las ventas para el mismo período del año anterior:
Sales CY = SUM(Sales[Amount])
Sales LY = CALCULATE([Sales CY]; SAMEPERIODLASTYEAR('Calendar'[Date]))
Si deseamos comparar los valores para un año concreto, digamos 2018 -con independencia del método por el que estemos realizando este filtrado-, bastaría con arrastrar la medida <em>Sales CY</em> al campo <em>Primary Value</em> y la medida <em>Sales LY</em> al campo <em>Comparison Value</em>. La visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_02.jpg"></a>
Vemos que se muestran, a la izquierda, dos barras horizontales (de color negro y gris) representando los valores principal (la barra de color negro) y secundario (la barra de color gris) -solo se muestra el valor numérico correspondiente al valor principal, 1.88 M€-. A continuación se representa la variación entre las dos cifras (545.83 K€ en este ejemplo) tanto con una etiqueta como con una barra, de color verde en este ejemplo pues la variación es positiva. Si fuese negativa se mostraría de color rojo, aunque estos colores pueden personalizarse en <em>Formato > Data Colors</em>. Por último se muestra el porcentaje que esta variación representa con respecto al valor secundario (40.9% en el ejemplo).
Podemos confirmar estos valores si definimos las medidas adecuadas (calculando la variación de la cifra de ventas y el porcentaje que representa) y las llevamos a una tabla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_03.jpg"></a>
Podemos desglosar las cifras mostradas en la visualización según un criterio adicional si llevamos un campo categórico al campo <em>Category</em> de la visualización. Por ejemplo, llevemos el campo <em>Country</em> (conteniendo los países en los que se realizan las ventas) a <em>Category</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_04.jpg"></a>
...vemos las cifras de ventas para el año actual y para el año anterior para cada uno de los países, con la variación y el porcentaje correspondiente.
Si hacemos clic en el icono con forma de rejilla que se muestra cerca de la esquina superior derecha de la visualización entramos en una especie de "modo de enfoque" en el que se muestran solo las cifras numéricas, con un práctico filtro en la parte superior que nos permite buscar la "categoría" (país en nuestro ejemplo) que nos interese:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_05.jpg"></a>
Volviendo al informe, si movemos el cursor por encima de la gráfica se abre la típica ventana emergente con la información asociada, incluyendo los campos que hayamos llevado al campo <em>Tooltip Value</em> de la visualización. Por ejemplo, en la siguiente imagen se ha llevado la medida <em>Units</em> (con la suma del número de unidades vendidas) a dicho campo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_06.jpg"></a>
En todo caso, esta cifra de unidades no cambia si movemos el cursor por encima de las barras representando las métricas, si lo movemos por encima de la barra que representa la variación o por encima de las etiquetas mostrando el porcentaje de variación.
Si hacemos clic en el círculo amarillo conteniendo el icono de un lápiz que se encuentra cerca de la misma esquina superior izquierda también entramos en una especie de "modo de enfoque" que nos permite aplicar formato condicional a las barras que representan la métrica principal y secundaria:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_07.jpg"></a>
Por ejemplo, si hacemos clic en el signo "+" que se muestra a la derecha del texto "<em>Apply to Sales CY</em>" se nos muestra el panel de formato para esta métrica. Podemos optar por aplicar un formato en función de una regla o aplicar una escala de colores (selector "<em>Format by</em>"). El aspecto del panel de formato en este último caso es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_08.jpg"></a>
Si guardamos el formato con las opciones por defecto (haciendo clic en el botón <em>Save</em>) y volvemos al informe, la visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_09.jpg"></a>
Apliquemos ahora un formato condicional basado en regla a las barras representando las ventas del año anterior. Para ello volvemos a hacer clic en el botón amarillo conteniendo el icono del lápiz, un clic en el signo + que se muestra a la derecha del texto "<em>Apply to Sales LY</em>" y dejamos la opción <em>Rule</em> que se muestra bajo el texto <em>Format by</em> (opción que determina el criterio de aplicación del formato condicional). A continuación deberemos configurar la condición. Para ello debemos escoger uno de los campos que hemos llevado a la visualización. Si, por ejemplo, simplemente deseásemos resaltar las columnas representando a España y Portugal, escogeríamos el campo <em>Country</em> y -en la parte superior- el color aplicar. Por último escogemos un operador y los "miembros" a añadir:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_10.jpg"></a>
Tras guardar esta configuración y volver al informe veríamos la visualización con el nuevo formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_11.jpg"></a>
En <em>Formato > Variance Chart Options</em> podemos escoger entre mostrar la gráfica vertical u horizontalmente, mostrar o no el valor medio de las métricas (columna "<em>Average</em>" en la siguiente imagen), el criterio de ordenación, etc.:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_12.jpg"></a>
En <em>Formato > Series Type</em> podemos especificar si queremos que las barras (o columnas, según como las estemos mostrando) se muestren solapadas, tal y como se han mostrado en las capturas de pantalla hasta ahora, o apiladas (véase la siguiente imagen). En <em>Formato > Data labels</em> podemos dar formato a las etiquetas. Por ejemplo, podemos optar por aplicar un fondo blanco en lugar del gris claro que se aplica por defecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_13.jpg"></a>
En el panel de formato encontramos multitud de opciones para dar formato a los números, ejes, leyenda... En este sentido se trata de una visualización altamente configurable y práctica.
Hay que comentar que una selección en una de las barras (o columnas) filtra la tabla correspondiente a dicha etiqueta, pero el clic hay que realizarlo en las barras o cifras, no en la etiqueta de la categoría.
Si hemos llevado más de un campo o medida al campo <em>Category</em> de la visualización vemos los típicos controles de Power BI permitiéndonos recorrer la estructura jerárquica. En la siguiente imagen se ha llevado a <em>Category</em> los campos <em>Country</em> y <em>Region</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_14.jpg"></a>
En la imagen anterior podemos ver variaciones negativas representadas por barras rojas.
En resumen, muy interesante visualización con una utilidad muy concreta pero bien desarrollada.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-aa9d8304-93d2-4702-be43-2a12e366f884') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <strong>Variance Chart - XViz</strong> de <em>Visual BI Solutions</em> nos permite comparar dos conjuntos de valores (o un conjunto de valores en dos estados distintos), visualizando tanto el incremento como el porcentaje que éste representa.
El panel de campos de esta visualización incluye tres campos (más el campo <em>Tooltip Value</em> que incluye información adicional en la ventana emergente que se muestra al mover el cursor por encima de la gráfica):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_01.jpg"></a>
Obsérvese que el panel de configuración de esta visualización se muestra en inglés aun cuando la interfaz de Power BI esté en español.
<ul><li>Campo <em>Category</em>: Campo (que será interpretado como categórico) que determinará la segmentación a aplicar a las métricas. Se admite más de uno.</li>
<li>Campo <em>Primary Value</em>: Recibirá la métrica principal. Puede ser un campo o una medida. Solo se admite uno.</li>
<li>Campo <em>Comparison Value</em>: Recibirá la métrica secundaria con la que comparar la métrica principal. Igualmente puede ser un campo o una medida, pero solo se admite uno.</li>
</ul>Por ejemplo, supongamos que tenemos definidas sendas medidas para calcular las ventas en el contexto actual y las ventas para el mismo período del año anterior:
Sales CY = SUM(Sales[Amount])
Sales LY = CALCULATE([Sales CY]; SAMEPERIODLASTYEAR('Calendar'[Date]))
Si deseamos comparar los valores para un año concreto, digamos 2018 -con independencia del método por el que estemos realizando este filtrado-, bastaría con arrastrar la medida <em>Sales CY</em> al campo <em>Primary Value</em> y la medida <em>Sales LY</em> al campo <em>Comparison Value</em>. La visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_02.jpg"></a>
Vemos que se muestran, a la izquierda, dos barras horizontales (de color negro y gris) representando los valores principal (la barra de color negro) y secundario (la barra de color gris) -solo se muestra el valor numérico correspondiente al valor principal, 1.88 M€-. A continuación se representa la variación entre las dos cifras (545.83 K€ en este ejemplo) tanto con una etiqueta como con una barra, de color verde en este ejemplo pues la variación es positiva. Si fuese negativa se mostraría de color rojo, aunque estos colores pueden personalizarse en <em>Formato > Data Colors</em>. Por último se muestra el porcentaje que esta variación representa con respecto al valor secundario (40.9% en el ejemplo).
Podemos confirmar estos valores si definimos las medidas adecuadas (calculando la variación de la cifra de ventas y el porcentaje que representa) y las llevamos a una tabla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_03.jpg"></a>
Podemos desglosar las cifras mostradas en la visualización según un criterio adicional si llevamos un campo categórico al campo <em>Category</em> de la visualización. Por ejemplo, llevemos el campo <em>Country</em> (conteniendo los países en los que se realizan las ventas) a <em>Category</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_04.jpg"></a>
...vemos las cifras de ventas para el año actual y para el año anterior para cada uno de los países, con la variación y el porcentaje correspondiente.
Si hacemos clic en el icono con forma de rejilla que se muestra cerca de la esquina superior derecha de la visualización entramos en una especie de "modo de enfoque" en el que se muestran solo las cifras numéricas, con un práctico filtro en la parte superior que nos permite buscar la "categoría" (país en nuestro ejemplo) que nos interese:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_05.jpg"></a>
Volviendo al informe, si movemos el cursor por encima de la gráfica se abre la típica ventana emergente con la información asociada, incluyendo los campos que hayamos llevado al campo <em>Tooltip Value</em> de la visualización. Por ejemplo, en la siguiente imagen se ha llevado la medida <em>Units</em> (con la suma del número de unidades vendidas) a dicho campo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_06.jpg"></a>
En todo caso, esta cifra de unidades no cambia si movemos el cursor por encima de las barras representando las métricas, si lo movemos por encima de la barra que representa la variación o por encima de las etiquetas mostrando el porcentaje de variación.
Si hacemos clic en el círculo amarillo conteniendo el icono de un lápiz que se encuentra cerca de la misma esquina superior izquierda también entramos en una especie de "modo de enfoque" que nos permite aplicar formato condicional a las barras que representan la métrica principal y secundaria:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_07.jpg"></a>
Por ejemplo, si hacemos clic en el signo "+" que se muestra a la derecha del texto "<em>Apply to Sales CY</em>" se nos muestra el panel de formato para esta métrica. Podemos optar por aplicar un formato en función de una regla o aplicar una escala de colores (selector "<em>Format by</em>"). El aspecto del panel de formato en este último caso es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_08.jpg"></a>
Si guardamos el formato con las opciones por defecto (haciendo clic en el botón <em>Save</em>) y volvemos al informe, la visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_09.jpg"></a>
Apliquemos ahora un formato condicional basado en regla a las barras representando las ventas del año anterior. Para ello volvemos a hacer clic en el botón amarillo conteniendo el icono del lápiz, un clic en el signo + que se muestra a la derecha del texto "<em>Apply to Sales LY</em>" y dejamos la opción <em>Rule</em> que se muestra bajo el texto <em>Format by</em> (opción que determina el criterio de aplicación del formato condicional). A continuación deberemos configurar la condición. Para ello debemos escoger uno de los campos que hemos llevado a la visualización. Si, por ejemplo, simplemente deseásemos resaltar las columnas representando a España y Portugal, escogeríamos el campo <em>Country</em> y -en la parte superior- el color aplicar. Por último escogemos un operador y los "miembros" a añadir:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_10.jpg"></a>
Tras guardar esta configuración y volver al informe veríamos la visualización con el nuevo formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_11.jpg"></a>
En <em>Formato > Variance Chart Options</em> podemos escoger entre mostrar la gráfica vertical u horizontalmente, mostrar o no el valor medio de las métricas (columna "<em>Average</em>" en la siguiente imagen), el criterio de ordenación, etc.:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_12.jpg"></a>
En <em>Formato > Series Type</em> podemos especificar si queremos que las barras (o columnas, según como las estemos mostrando) se muestren solapadas, tal y como se han mostrado en las capturas de pantalla hasta ahora, o apiladas (véase la siguiente imagen). En <em>Formato > Data labels</em> podemos dar formato a las etiquetas. Por ejemplo, podemos optar por aplicar un fondo blanco en lugar del gris claro que se aplica por defecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_13.jpg"></a>
En el panel de formato encontramos multitud de opciones para dar formato a los números, ejes, leyenda... En este sentido se trata de una visualización altamente configurable y práctica.
Hay que comentar que una selección en una de las barras (o columnas) filtra la tabla correspondiente a dicha etiqueta, pero el clic hay que realizarlo en las barras o cifras, no en la etiqueta de la categoría.
Si hemos llevado más de un campo o medida al campo <em>Category</em> de la visualización vemos los típicos controles de Power BI permitiéndonos recorrer la estructura jerárquica. En la siguiente imagen se ha llevado a <em>Category</em> los campos <em>Country</em> y <em>Region</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_14.jpg"></a>
En la imagen anterior podemos ver variaciones negativas representadas por barras rojas.
En resumen, muy interesante visualización con una utilidad muy concreta pero bien desarrollada.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-aa9d8304-93d2-4702-be43-2a12e366f884') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <strong>Variance Chart - XViz</strong> de <em>Visual BI Solutions</em> nos permite comparar dos conjuntos de valores (o un conjunto de valores en dos estados distintos), visualizando tanto el incremento como el porcentaje que éste representa.
El panel de campos de esta visualización incluye tres campos (más el campo <em>Tooltip Value</em> que incluye información adicional en la ventana emergente que se muestra al mover el cursor por encima de la gráfica):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_01.jpg"></a>
Obsérvese que el panel de configuración de esta visualización se muestra en inglés aun cuando la interfaz de Power BI esté en español.
<ul><li>Campo <em>Category</em>: Campo (que será interpretado como categórico) que determinará la segmentación a aplicar a las métricas. Se admite más de uno.</li>
<li>Campo <em>Primary Value</em>: Recibirá la métrica principal. Puede ser un campo o una medida. Solo se admite uno.</li>
<li>Campo <em>Comparison Value</em>: Recibirá la métrica secundaria con la que comparar la métrica principal. Igualmente puede ser un campo o una medida, pero solo se admite uno.</li>
</ul>Por ejemplo, supongamos que tenemos definidas sendas medidas para calcular las ventas en el contexto actual y las ventas para el mismo período del año anterior:
Sales CY = SUM(Sales[Amount])
Sales LY = CALCULATE([Sales CY]; SAMEPERIODLASTYEAR('Calendar'[Date]))
Si deseamos comparar los valores para un año concreto, digamos 2018 -con independencia del método por el que estemos realizando este filtrado-, bastaría con arrastrar la medida <em>Sales CY</em> al campo <em>Primary Value</em> y la medida <em>Sales LY</em> al campo <em>Comparison Value</em>. La visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_02.jpg"></a>
Vemos que se muestran, a la izquierda, dos barras horizontales (de color negro y gris) representando los valores principal (la barra de color negro) y secundario (la barra de color gris) -solo se muestra el valor numérico correspondiente al valor principal, 1.88 M€-. A continuación se representa la variación entre las dos cifras (545.83 K€ en este ejemplo) tanto con una etiqueta como con una barra, de color verde en este ejemplo pues la variación es positiva. Si fuese negativa se mostraría de color rojo, aunque estos colores pueden personalizarse en <em>Formato > Data Colors</em>. Por último se muestra el porcentaje que esta variación representa con respecto al valor secundario (40.9% en el ejemplo).
Podemos confirmar estos valores si definimos las medidas adecuadas (calculando la variación de la cifra de ventas y el porcentaje que representa) y las llevamos a una tabla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_03.jpg"></a>
Podemos desglosar las cifras mostradas en la visualización según un criterio adicional si llevamos un campo categórico al campo <em>Category</em> de la visualización. Por ejemplo, llevemos el campo <em>Country</em> (conteniendo los países en los que se realizan las ventas) a <em>Category</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_04.jpg"></a>
...vemos las cifras de ventas para el año actual y para el año anterior para cada uno de los países, con la variación y el porcentaje correspondiente.
Si hacemos clic en el icono con forma de rejilla que se muestra cerca de la esquina superior derecha de la visualización entramos en una especie de "modo de enfoque" en el que se muestran solo las cifras numéricas, con un práctico filtro en la parte superior que nos permite buscar la "categoría" (país en nuestro ejemplo) que nos interese:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_05.jpg"></a>
Volviendo al informe, si movemos el cursor por encima de la gráfica se abre la típica ventana emergente con la información asociada, incluyendo los campos que hayamos llevado al campo <em>Tooltip Value</em> de la visualización. Por ejemplo, en la siguiente imagen se ha llevado la medida <em>Units</em> (con la suma del número de unidades vendidas) a dicho campo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_06.jpg"></a>
En todo caso, esta cifra de unidades no cambia si movemos el cursor por encima de las barras representando las métricas, si lo movemos por encima de la barra que representa la variación o por encima de las etiquetas mostrando el porcentaje de variación.
Si hacemos clic en el círculo amarillo conteniendo el icono de un lápiz que se encuentra cerca de la misma esquina superior izquierda también entramos en una especie de "modo de enfoque" que nos permite aplicar formato condicional a las barras que representan la métrica principal y secundaria:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_07.jpg"></a>
Por ejemplo, si hacemos clic en el signo "+" que se muestra a la derecha del texto "<em>Apply to Sales CY</em>" se nos muestra el panel de formato para esta métrica. Podemos optar por aplicar un formato en función de una regla o aplicar una escala de colores (selector "<em>Format by</em>"). El aspecto del panel de formato en este último caso es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_08.jpg"></a>
Si guardamos el formato con las opciones por defecto (haciendo clic en el botón <em>Save</em>) y volvemos al informe, la visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_09.jpg"></a>
Apliquemos ahora un formato condicional basado en regla a las barras representando las ventas del año anterior. Para ello volvemos a hacer clic en el botón amarillo conteniendo el icono del lápiz, un clic en el signo + que se muestra a la derecha del texto "<em>Apply to Sales LY</em>" y dejamos la opción <em>Rule</em> que se muestra bajo el texto <em>Format by</em> (opción que determina el criterio de aplicación del formato condicional). A continuación deberemos configurar la condición. Para ello debemos escoger uno de los campos que hemos llevado a la visualización. Si, por ejemplo, simplemente deseásemos resaltar las columnas representando a España y Portugal, escogeríamos el campo <em>Country</em> y -en la parte superior- el color aplicar. Por último escogemos un operador y los "miembros" a añadir:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_10.jpg"></a>
Tras guardar esta configuración y volver al informe veríamos la visualización con el nuevo formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_11.jpg"></a>
En <em>Formato > Variance Chart Options</em> podemos escoger entre mostrar la gráfica vertical u horizontalmente, mostrar o no el valor medio de las métricas (columna "<em>Average</em>" en la siguiente imagen), el criterio de ordenación, etc.:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_12.jpg"></a>
En <em>Formato > Series Type</em> podemos especificar si queremos que las barras (o columnas, según como las estemos mostrando) se muestren solapadas, tal y como se han mostrado en las capturas de pantalla hasta ahora, o apiladas (véase la siguiente imagen). En <em>Formato > Data labels</em> podemos dar formato a las etiquetas. Por ejemplo, podemos optar por aplicar un fondo blanco en lugar del gris claro que se aplica por defecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_13.jpg"></a>
En el panel de formato encontramos multitud de opciones para dar formato a los números, ejes, leyenda... En este sentido se trata de una visualización altamente configurable y práctica.
Hay que comentar que una selección en una de las barras (o columnas) filtra la tabla correspondiente a dicha etiqueta, pero el clic hay que realizarlo en las barras o cifras, no en la etiqueta de la categoría.
Si hemos llevado más de un campo o medida al campo <em>Category</em> de la visualización vemos los típicos controles de Power BI permitiéndonos recorrer la estructura jerárquica. En la siguiente imagen se ha llevado a <em>Category</em> los campos <em>Country</em> y <em>Region</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_14.jpg"></a>
En la imagen anterior podemos ver variaciones negativas representadas por barras rojas.
En resumen, muy interesante visualización con una utilidad muy concreta pero bien desarrollada.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-aa9d8304-93d2-4702-be43-2a12e366f884') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <strong>Variance Chart - XViz</strong> de <em>Visual BI Solutions</em> nos permite comparar dos conjuntos de valores (o un conjunto de valores en dos estados distintos), visualizando tanto el incremento como el porcentaje que éste representa.
El panel de campos de esta visualización incluye tres campos (más el campo <em>Tooltip Value</em> que incluye información adicional en la ventana emergente que se muestra al mover el cursor por encima de la gráfica):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_01.jpg"></a>
Obsérvese que el panel de configuración de esta visualización se muestra en inglés aun cuando la interfaz de Power BI esté en español.
<ul><li>Campo <em>Category</em>: Campo (que será interpretado como categórico) que determinará la segmentación a aplicar a las métricas. Se admite más de uno.</li>
<li>Campo <em>Primary Value</em>: Recibirá la métrica principal. Puede ser un campo o una medida. Solo se admite uno.</li>
<li>Campo <em>Comparison Value</em>: Recibirá la métrica secundaria con la que comparar la métrica principal. Igualmente puede ser un campo o una medida, pero solo se admite uno.</li>
</ul>Por ejemplo, supongamos que tenemos definidas sendas medidas para calcular las ventas en el contexto actual y las ventas para el mismo período del año anterior:
Sales CY = SUM(Sales[Amount])
Sales LY = CALCULATE([Sales CY]; SAMEPERIODLASTYEAR('Calendar'[Date]))
Si deseamos comparar los valores para un año concreto, digamos 2018 -con independencia del método por el que estemos realizando este filtrado-, bastaría con arrastrar la medida <em>Sales CY</em> al campo <em>Primary Value</em> y la medida <em>Sales LY</em> al campo <em>Comparison Value</em>. La visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_02.jpg"></a>
Vemos que se muestran, a la izquierda, dos barras horizontales (de color negro y gris) representando los valores principal (la barra de color negro) y secundario (la barra de color gris) -solo se muestra el valor numérico correspondiente al valor principal, 1.88 M€-. A continuación se representa la variación entre las dos cifras (545.83 K€ en este ejemplo) tanto con una etiqueta como con una barra, de color verde en este ejemplo pues la variación es positiva. Si fuese negativa se mostraría de color rojo, aunque estos colores pueden personalizarse en <em>Formato > Data Colors</em>. Por último se muestra el porcentaje que esta variación representa con respecto al valor secundario (40.9% en el ejemplo).
Podemos confirmar estos valores si definimos las medidas adecuadas (calculando la variación de la cifra de ventas y el porcentaje que representa) y las llevamos a una tabla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_03.jpg"></a>
Podemos desglosar las cifras mostradas en la visualización según un criterio adicional si llevamos un campo categórico al campo <em>Category</em> de la visualización. Por ejemplo, llevemos el campo <em>Country</em> (conteniendo los países en los que se realizan las ventas) a <em>Category</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_04.jpg"></a>
...vemos las cifras de ventas para el año actual y para el año anterior para cada uno de los países, con la variación y el porcentaje correspondiente.
Si hacemos clic en el icono con forma de rejilla que se muestra cerca de la esquina superior derecha de la visualización entramos en una especie de "modo de enfoque" en el que se muestran solo las cifras numéricas, con un práctico filtro en la parte superior que nos permite buscar la "categoría" (país en nuestro ejemplo) que nos interese:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_05.jpg"></a>
Volviendo al informe, si movemos el cursor por encima de la gráfica se abre la típica ventana emergente con la información asociada, incluyendo los campos que hayamos llevado al campo <em>Tooltip Value</em> de la visualización. Por ejemplo, en la siguiente imagen se ha llevado la medida <em>Units</em> (con la suma del número de unidades vendidas) a dicho campo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_06.jpg"></a>
En todo caso, esta cifra de unidades no cambia si movemos el cursor por encima de las barras representando las métricas, si lo movemos por encima de la barra que representa la variación o por encima de las etiquetas mostrando el porcentaje de variación.
Si hacemos clic en el círculo amarillo conteniendo el icono de un lápiz que se encuentra cerca de la misma esquina superior izquierda también entramos en una especie de "modo de enfoque" que nos permite aplicar formato condicional a las barras que representan la métrica principal y secundaria:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_07.jpg"></a>
Por ejemplo, si hacemos clic en el signo "+" que se muestra a la derecha del texto "<em>Apply to Sales CY</em>" se nos muestra el panel de formato para esta métrica. Podemos optar por aplicar un formato en función de una regla o aplicar una escala de colores (selector "<em>Format by</em>"). El aspecto del panel de formato en este último caso es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_08.jpg"></a>
Si guardamos el formato con las opciones por defecto (haciendo clic en el botón <em>Save</em>) y volvemos al informe, la visualización muestra el siguiente aspecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_09.jpg"></a>
Apliquemos ahora un formato condicional basado en regla a las barras representando las ventas del año anterior. Para ello volvemos a hacer clic en el botón amarillo conteniendo el icono del lápiz, un clic en el signo + que se muestra a la derecha del texto "<em>Apply to Sales LY</em>" y dejamos la opción <em>Rule</em> que se muestra bajo el texto <em>Format by</em> (opción que determina el criterio de aplicación del formato condicional). A continuación deberemos configurar la condición. Para ello debemos escoger uno de los campos que hemos llevado a la visualización. Si, por ejemplo, simplemente deseásemos resaltar las columnas representando a España y Portugal, escogeríamos el campo <em>Country</em> y -en la parte superior- el color aplicar. Por último escogemos un operador y los "miembros" a añadir:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_10.jpg"></a>
Tras guardar esta configuración y volver al informe veríamos la visualización con el nuevo formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_11.jpg"></a>
En <em>Formato > Variance Chart Options</em> podemos escoger entre mostrar la gráfica vertical u horizontalmente, mostrar o no el valor medio de las métricas (columna "<em>Average</em>" en la siguiente imagen), el criterio de ordenación, etc.:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_12.jpg"></a>
En <em>Formato > Series Type</em> podemos especificar si queremos que las barras (o columnas, según como las estemos mostrando) se muestren solapadas, tal y como se han mostrado en las capturas de pantalla hasta ahora, o apiladas (véase la siguiente imagen). En <em>Formato > Data labels</em> podemos dar formato a las etiquetas. Por ejemplo, podemos optar por aplicar un fondo blanco en lugar del gris claro que se aplica por defecto:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_13.jpg"></a>
En el panel de formato encontramos multitud de opciones para dar formato a los números, ejes, leyenda... En este sentido se trata de una visualización altamente configurable y práctica.
Hay que comentar que una selección en una de las barras (o columnas) filtra la tabla correspondiente a dicha etiqueta, pero el clic hay que realizarlo en las barras o cifras, no en la etiqueta de la categoría.
Si hemos llevado más de un campo o medida al campo <em>Category</em> de la visualización vemos los típicos controles de Power BI permitiéndonos recorrer la estructura jerárquica. En la siguiente imagen se ha llevado a <em>Category</em> los campos <em>Country</em> y <em>Region</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/variance_chart_xviz_14.jpg"></a>
En la imagen anterior podemos ver variaciones negativas representadas por barras rojas.
En resumen, muy interesante visualización con una utilidad muy concreta pero bien desarrollada.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Return type of Drupal\google_analytics\Component\Render\GoogleAnalyticsJavaScriptSnippet::jsonSerialize() should either be compatible with JsonSerializable::jsonSerialize(): mixed, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice in include() (line 10 of modules/contrib/google_analytics/src/Component/Render/GoogleAnalyticsJavaScriptSnippet.php).
include('/var/www/vhosts/interactivechaos.ovh/httpdocs/modules/contrib/google_analytics/src/Component/Render/GoogleAnalyticsJavaScriptSnippet.php') (Line: 578)
Composer\Autoload\ClassLoader::Composer\Autoload\{closure}('/var/www/vhosts/interactivechaos.ovh/httpdocs/modules/contrib/google_analytics/src/Component/Render/GoogleAnalyticsJavaScriptSnippet.php') (Line: 432)
Composer\Autoload\ClassLoader->loadClass('Drupal\google_analytics\Component\Render\GoogleAnalyticsJavaScriptSnippet') (Line: 372)
google_analytics_page_attachments(Array) (Line: 313)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}(Object, 'google_analytics') (Line: 405)
Drupal\Core\Extension\ModuleHandler->invokeAllWith('page_attachments', Object) (Line: 310)
Drupal\Core\Render\MainContent\HtmlRenderer->invokePageAttachmentHooks(Array) (Line: 288)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Use of "static" in callables is deprecated in Drupal\user\Entity\Role::postLoad() (line 172 of core/modules/user/src/Entity/Role.php).
Drupal\user\Entity\Role::postLoad(Object, Array) (Line: 423)
Drupal\Core\Entity\EntityStorageBase->postLoad(Array) (Line: 353)
Drupal\Core\Entity\EntityStorageBase->loadMultiple() (Line: 126)
eu_cookie_compliance_page_attachments(Array) (Line: 313)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}(Object, 'eu_cookie_compliance') (Line: 405)
Drupal\Core\Extension\ModuleHandler->invokeAllWith('page_attachments', Object) (Line: 310)
Drupal\Core\Render\MainContent\HtmlRenderer->invokePageAttachmentHooks(Array) (Line: 288)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\views\ManyToOneHelper::$handler is deprecated in Drupal\views\ManyToOneHelper->__construct() (line 24 of core/modules/views/src/ManyToOneHelper.php).
Drupal\views\ManyToOneHelper->__construct(Object) (Line: 51)
Drupal\views\Plugin\views\filter\ManyToOne->defineOptions() (Line: 117)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->defineOptions() (Line: 141)
Drupal\views\Plugin\views\PluginBase->init(Object, Object, Array) (Line: 104)
Drupal\views\Plugin\views\HandlerBase->init(Object, Object, Array) (Line: 95)
Drupal\views\Plugin\views\filter\FilterPluginBase->init(Object, Object, Array) (Line: 44)
Drupal\views\Plugin\views\filter\InOperator->init(Object, Object, Array) (Line: 36)
Drupal\views\Plugin\views\filter\ManyToOne->init(Object, Object, Array) (Line: 98)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->init(Object, Object, Array) (Line: 894)
Drupal\views\Plugin\views\display\DisplayPluginBase->getHandlers('filter') (Line: 1045)
Drupal\views\ViewExecutable->_initHandler('filter', Array) (Line: 903)
Drupal\views\ViewExecutable->initHandlers() (Line: 2633)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\views\ManyToOneHelper::$handler is deprecated in Drupal\views\ManyToOneHelper->__construct() (line 24 of core/modules/views/src/ManyToOneHelper.php).
Drupal\views\ManyToOneHelper->__construct(Object) (Line: 51)
Drupal\views\Plugin\views\filter\ManyToOne->defineOptions() (Line: 117)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->defineOptions() (Line: 228)
Drupal\views\Plugin\views\PluginBase->unpackOptions(Array, Array) (Line: 144)
Drupal\views\Plugin\views\PluginBase->init(Object, Object, Array) (Line: 104)
Drupal\views\Plugin\views\HandlerBase->init(Object, Object, Array) (Line: 95)
Drupal\views\Plugin\views\filter\FilterPluginBase->init(Object, Object, Array) (Line: 44)
Drupal\views\Plugin\views\filter\InOperator->init(Object, Object, Array) (Line: 36)
Drupal\views\Plugin\views\filter\ManyToOne->init(Object, Object, Array) (Line: 98)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->init(Object, Object, Array) (Line: 894)
Drupal\views\Plugin\views\display\DisplayPluginBase->getHandlers('filter') (Line: 1045)
Drupal\views\ViewExecutable->_initHandler('filter', Array) (Line: 903)
Drupal\views\ViewExecutable->initHandlers() (Line: 2633)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\views\ManyToOneHelper::$handler is deprecated in Drupal\views\ManyToOneHelper->__construct() (line 24 of core/modules/views/src/ManyToOneHelper.php).
Drupal\views\ManyToOneHelper->__construct(Object) (Line: 51)
Drupal\views\Plugin\views\filter\ManyToOne->defineOptions() (Line: 117)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->defineOptions() (Line: 228)
Drupal\views\Plugin\views\PluginBase->unpackOptions(Array, Array) (Line: 110)
Drupal\views\Plugin\views\HandlerBase->init(Object, Object, Array) (Line: 95)
Drupal\views\Plugin\views\filter\FilterPluginBase->init(Object, Object, Array) (Line: 44)
Drupal\views\Plugin\views\filter\InOperator->init(Object, Object, Array) (Line: 36)
Drupal\views\Plugin\views\filter\ManyToOne->init(Object, Object, Array) (Line: 98)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->init(Object, Object, Array) (Line: 894)
Drupal\views\Plugin\views\display\DisplayPluginBase->getHandlers('filter') (Line: 1045)
Drupal\views\ViewExecutable->_initHandler('filter', Array) (Line: 903)
Drupal\views\ViewExecutable->initHandlers() (Line: 2633)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\views\ManyToOneHelper::$handler is deprecated in Drupal\views\ManyToOneHelper->__construct() (line 24 of core/modules/views/src/ManyToOneHelper.php).
Drupal\views\ManyToOneHelper->__construct(Object) (Line: 38)
Drupal\views\Plugin\views\filter\ManyToOne->init(Object, Object, Array) (Line: 98)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->init(Object, Object, Array) (Line: 894)
Drupal\views\Plugin\views\display\DisplayPluginBase->getHandlers('filter') (Line: 1045)
Drupal\views\ViewExecutable->_initHandler('filter', Array) (Line: 903)
Drupal\views\ViewExecutable->initHandlers() (Line: 2633)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\views\ManyToOneHelper::$handler is deprecated in Drupal\views\ManyToOneHelper->__construct() (line 24 of core/modules/views/src/ManyToOneHelper.php).
Drupal\views\ManyToOneHelper->__construct(Object) (Line: 51)
Drupal\views\Plugin\views\filter\ManyToOne->defineOptions() (Line: 117)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->defineOptions() (Line: 141)
Drupal\views\Plugin\views\PluginBase->init(Object, Object, Array) (Line: 104)
Drupal\views\Plugin\views\HandlerBase->init(Object, Object, Array) (Line: 95)
Drupal\views\Plugin\views\filter\FilterPluginBase->init(Object, Object, Array) (Line: 44)
Drupal\views\Plugin\views\filter\InOperator->init(Object, Object, Array) (Line: 36)
Drupal\views\Plugin\views\filter\ManyToOne->init(Object, Object, Array) (Line: 98)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->init(Object, Object, Array) (Line: 894)
Drupal\views\Plugin\views\display\DisplayPluginBase->getHandlers('filter') (Line: 1045)
Drupal\views\ViewExecutable->_initHandler('filter', Array) (Line: 903)
Drupal\views\ViewExecutable->initHandlers() (Line: 2633)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\views\ManyToOneHelper::$handler is deprecated in Drupal\views\ManyToOneHelper->__construct() (line 24 of core/modules/views/src/ManyToOneHelper.php).
Drupal\views\ManyToOneHelper->__construct(Object) (Line: 51)
Drupal\views\Plugin\views\filter\ManyToOne->defineOptions() (Line: 117)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->defineOptions() (Line: 228)
Drupal\views\Plugin\views\PluginBase->unpackOptions(Array, Array) (Line: 144)
Drupal\views\Plugin\views\PluginBase->init(Object, Object, Array) (Line: 104)
Drupal\views\Plugin\views\HandlerBase->init(Object, Object, Array) (Line: 95)
Drupal\views\Plugin\views\filter\FilterPluginBase->init(Object, Object, Array) (Line: 44)
Drupal\views\Plugin\views\filter\InOperator->init(Object, Object, Array) (Line: 36)
Drupal\views\Plugin\views\filter\ManyToOne->init(Object, Object, Array) (Line: 98)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->init(Object, Object, Array) (Line: 894)
Drupal\views\Plugin\views\display\DisplayPluginBase->getHandlers('filter') (Line: 1045)
Drupal\views\ViewExecutable->_initHandler('filter', Array) (Line: 903)
Drupal\views\ViewExecutable->initHandlers() (Line: 2633)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\views\ManyToOneHelper::$handler is deprecated in Drupal\views\ManyToOneHelper->__construct() (line 24 of core/modules/views/src/ManyToOneHelper.php).
Drupal\views\ManyToOneHelper->__construct(Object) (Line: 51)
Drupal\views\Plugin\views\filter\ManyToOne->defineOptions() (Line: 117)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->defineOptions() (Line: 228)
Drupal\views\Plugin\views\PluginBase->unpackOptions(Array, Array) (Line: 110)
Drupal\views\Plugin\views\HandlerBase->init(Object, Object, Array) (Line: 95)
Drupal\views\Plugin\views\filter\FilterPluginBase->init(Object, Object, Array) (Line: 44)
Drupal\views\Plugin\views\filter\InOperator->init(Object, Object, Array) (Line: 36)
Drupal\views\Plugin\views\filter\ManyToOne->init(Object, Object, Array) (Line: 98)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->init(Object, Object, Array) (Line: 894)
Drupal\views\Plugin\views\display\DisplayPluginBase->getHandlers('filter') (Line: 1045)
Drupal\views\ViewExecutable->_initHandler('filter', Array) (Line: 903)
Drupal\views\ViewExecutable->initHandlers() (Line: 2633)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\views\ManyToOneHelper::$handler is deprecated in Drupal\views\ManyToOneHelper->__construct() (line 24 of core/modules/views/src/ManyToOneHelper.php).
Drupal\views\ManyToOneHelper->__construct(Object) (Line: 38)
Drupal\views\Plugin\views\filter\ManyToOne->init(Object, Object, Array) (Line: 98)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->init(Object, Object, Array) (Line: 894)
Drupal\views\Plugin\views\display\DisplayPluginBase->getHandlers('filter') (Line: 1045)
Drupal\views\ViewExecutable->_initHandler('filter', Array) (Line: 903)
Drupal\views\ViewExecutable->initHandlers() (Line: 2633)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'taxonomy_term') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 228)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->valueForm(Array, Object) (Line: 941)
Drupal\views\Plugin\views\filter\FilterPluginBase->buildExposedForm(Array, Object) (Line: 111)
Drupal\views\Form\ViewsExposedForm->buildForm(Array, Object)
call_user_func_array(Array, Array) (Line: 534)
Drupal\Core\Form\FormBuilder->retrieveForm('views_exposed_form', Object) (Line: 281)
Drupal\Core\Form\FormBuilder->buildForm('\Drupal\views\Form\ViewsExposedForm', Object) (Line: 134)
Drupal\views\Plugin\views\exposed_form\ExposedFormPluginBase->renderExposedForm(1) (Line: 2638)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('taxonomy_term_access') (Line: 145)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 228)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->valueForm(Array, Object) (Line: 941)
Drupal\views\Plugin\views\filter\FilterPluginBase->buildExposedForm(Array, Object) (Line: 111)
Drupal\views\Form\ViewsExposedForm->buildForm(Array, Object)
call_user_func_array(Array, Array) (Line: 534)
Drupal\Core\Form\FormBuilder->retrieveForm('views_exposed_form', Object) (Line: 281)
Drupal\Core\Form\FormBuilder->buildForm('\Drupal\views\Form\ViewsExposedForm', Object) (Line: 134)
Drupal\views\Plugin\views\exposed_form\ExposedFormPluginBase->renderExposedForm(1) (Line: 2638)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'taxonomy_term') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 228)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->valueForm(Array, Object) (Line: 941)
Drupal\views\Plugin\views\filter\FilterPluginBase->buildExposedForm(Array, Object) (Line: 111)
Drupal\views\Form\ViewsExposedForm->buildForm(Array, Object)
call_user_func_array(Array, Array) (Line: 534)
Drupal\Core\Form\FormBuilder->retrieveForm('views_exposed_form', Object) (Line: 281)
Drupal\Core\Form\FormBuilder->buildForm('\Drupal\views\Form\ViewsExposedForm', Object) (Line: 134)
Drupal\views\Plugin\views\exposed_form\ExposedFormPluginBase->renderExposedForm(1) (Line: 2638)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('taxonomy_term_access') (Line: 145)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 228)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->valueForm(Array, Object) (Line: 941)
Drupal\views\Plugin\views\filter\FilterPluginBase->buildExposedForm(Array, Object) (Line: 111)
Drupal\views\Form\ViewsExposedForm->buildForm(Array, Object)
call_user_func_array(Array, Array) (Line: 534)
Drupal\Core\Form\FormBuilder->retrieveForm('views_exposed_form', Object) (Line: 281)
Drupal\Core\Form\FormBuilder->buildForm('\Drupal\views\Form\ViewsExposedForm', Object) (Line: 134)
Drupal\views\Plugin\views\exposed_form\ExposedFormPluginBase->renderExposedForm(1) (Line: 2638)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)