- Deprecated function: Use of "static" in callables is deprecated in Drupal\user\Entity\Role::postLoad() (line 172 of core/modules/user/src/Entity/Role.php).
Drupal\user\Entity\Role::postLoad(Object, Array) (Line: 423)
Drupal\Core\Entity\EntityStorageBase->postLoad(Array) (Line: 353)
Drupal\Core\Entity\EntityStorageBase->loadMultiple(Array) (Line: 16)
Drupal\user\RoleStorage->isPermissionInRoles('access site in maintenance mode', Array) (Line: 112)
Drupal\Core\Session\UserSession->hasPermission('access site in maintenance mode') (Line: 105)
Drupal\Core\Session\AccountProxy->hasPermission('access site in maintenance mode') (Line: 83)
Drupal\redirect\RedirectChecker->canRedirect(Object) (Line: 120)
Drupal\redirect\EventSubscriber\RedirectRequestSubscriber->onKernelRequestCheckRedirect(Object, 'kernel.request', Object)
call_user_func(Array, Object, 'kernel.request', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.request') (Line: 145)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '17c0c94a-8b26-41a3-8028-49a2a1615fcf') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Scatter Chart</strong> (o <strong>gráfico de dispersión</strong> en español) es una versátil visualización integrada en Power BI que, como indica su nombre, permite crear gráficos de dispersión. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos.
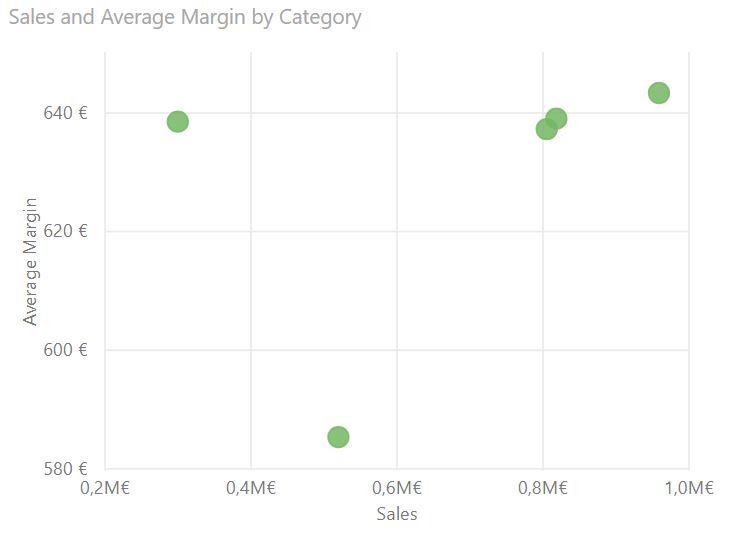
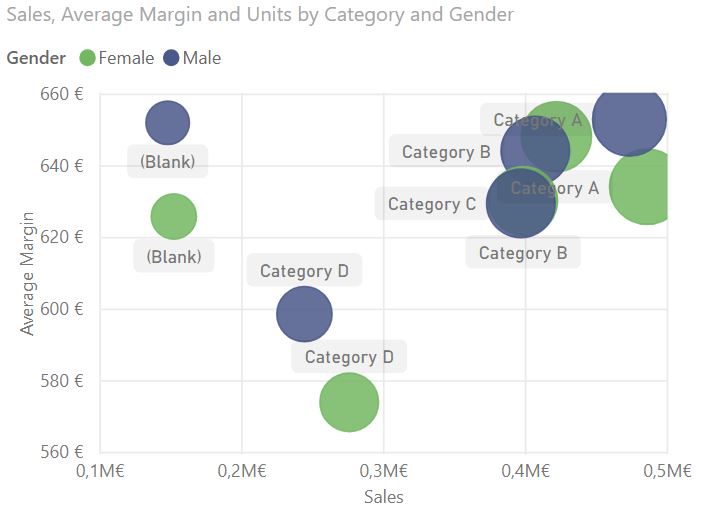
En su versión más sencilla, basta con arrastrar sendos campos a los ejes X e Y (pueden ser tanto campos como medidas, y tanto campos cuantitativos como categóricos) y, si el campo llevado al eje X no es categórico, llevar un campo de nuestro modelo de datos al campo de detalles de la visualización. Por ejemplo, en la siguiente imagen se está mostrando las categorías de productos por ventas totales y margen medio:
Esta es la configuración de la visualización:
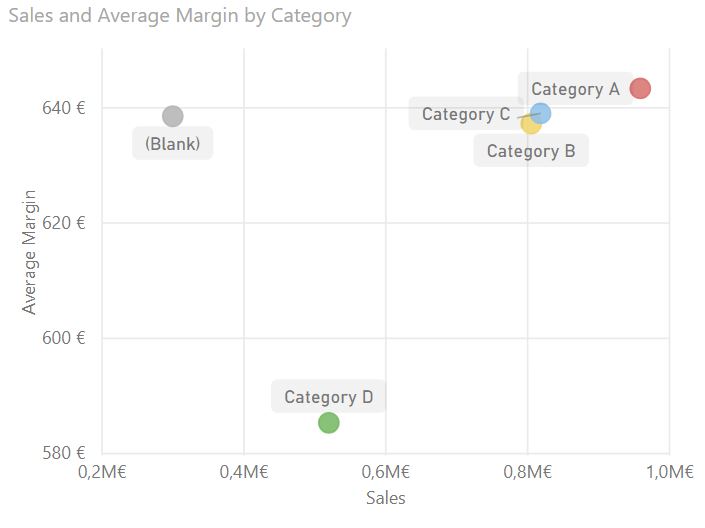
Es posible mostrar u ocultar las etiquetas en <em>Formato > Etiquetas de categoría</em>, donde también podremos especificar su color, tamaño, fuente y color de fondo. Podemos aplicar un color discreto a las burbujas en <em>Formato > Colores de datos</em>. Este color puede ser común a todas las burbujas o puede ser especificado para cada una de ellas:
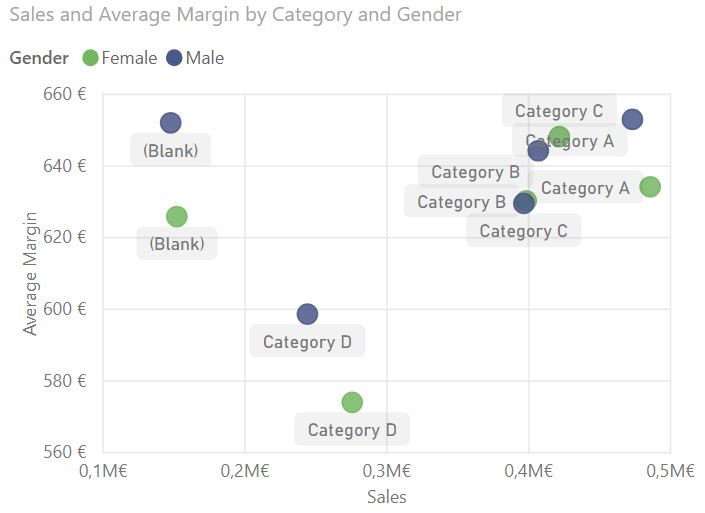
Podemos añadir una dimensión adicional llevando un campo de nuestro modelo de datos al campo <em>Leyenda</em> de la visualización. Si éste campo es el mismo que hemos llevado al campo <em>Detalles</em> de la visualización, simplemente estaremos aplicando un color diferente a cada burbuja (y mostrando la leyenda asociada). Si, por el contrario, se trata de un nuevo campo, cada una de las burbujas originales se desagregará según esta nueva dimensión. Por ejemplo, en la siguiente imagen, tras inhabilitar los colores personalizados que habíamos aplicado (en <em>Formato > Colores de datos</em>) llevamos el campo <em>Gender</em> (con información sobre el sexo de los clientes) al mencionado campo <em>Leyenda</em>:
Podemos configurar las burbujas para que su tamaño sea proporcional al valor de otra métrica. Si, por ejemplo, llevamos la medida <em>Units</em> (que suma el número de unidades vendidas) al campo Tamaño de la visualización, ésta mostraría el siguiente aspecto:
Si, como en este caso, las burbujas son demasiado grandes para poder interactuar con ellas cómodamente, es posible aplicar un factor de aumento/reducción en <em>Formato > Formas > Tamaño</em>. Por defecto este valor es 0, aumentándolo estaremos aumentando también el tamaño de las burbujas. Disminuyéndolo, las haremos menores:
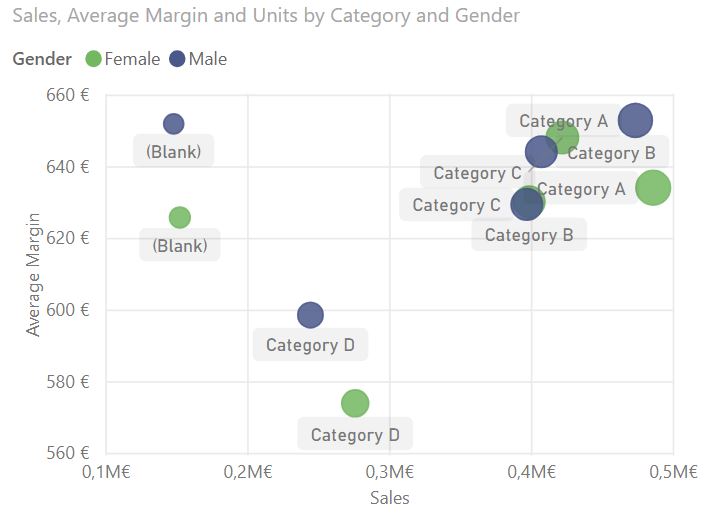
El resultado es el siguiente:
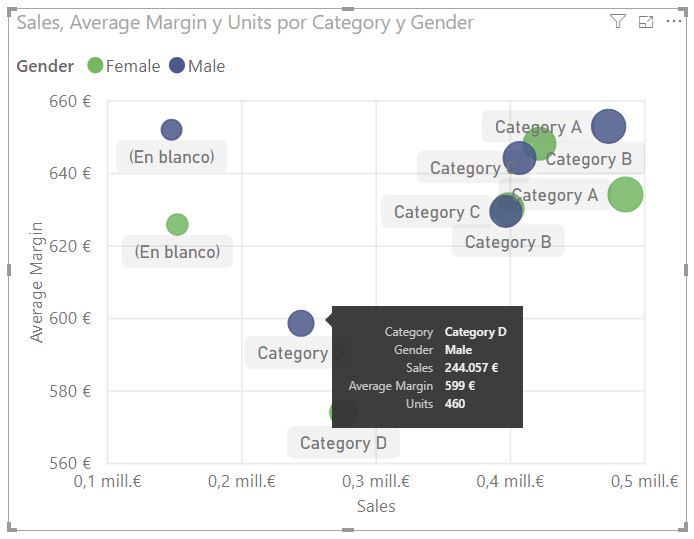
Si movemos el cursor encima de una de las burbujas se muestra una ventana flotante con la información asociada a la burbuja, tal y como cabría esperar:
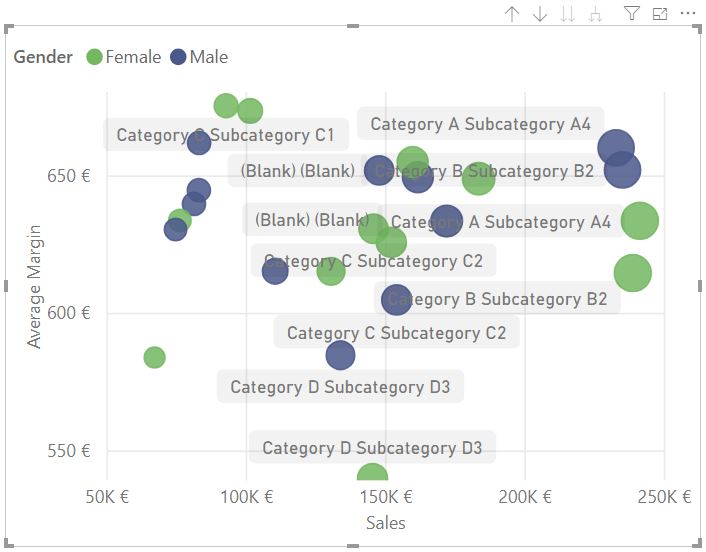
Y aunque no lo hemos comentado, podemos arrastrar al campo <em>Detalles</em> más de un campo para formar una jerarquía, permitiéndonos la visualización navegar por ella. En la siguiente imagen se han llevado los campos <em>Category</em> y <em>Subcategory</em> (campos de nuestro modelo de datos) al campo <em>Detalles</em> y se ha bajado hasta el nivel de <em>Subcategory</em>. Obsérvense los típicos iconos de Power BI en la parte superior de la visualización permitiéndonos movernos por la jerarquía:
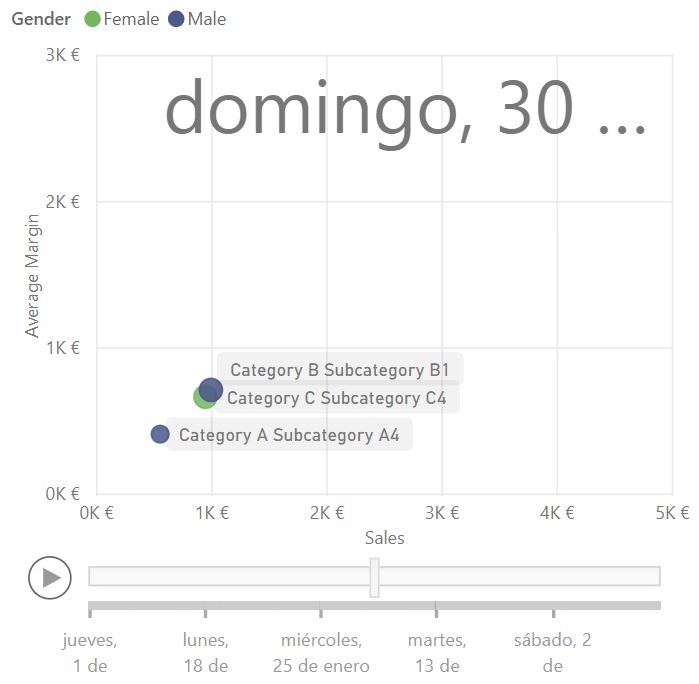
También podemos llevar a la visualización (al campo <em>Eje de reproducción</em>) un campo que sirva para "reproducir" los datos a lo largo de una nueva dimensión (típicamente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>. Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09_0.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca.
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
Es de destacar que cuando se configura la visualización con un eje de reproducción resulta muy lenta respondiendo a cambios en su configuración, tamaño, etc.
Y comentar para terminar un par de limitaciones de esta visualización: no es posible modificar la transparencia de las burbujas y, tal y como se puede ver en las anteriores imágenes, en ocasiones las burbujas quedan tan cerca del borde que no se muestran completas. Es posible configurar los límites a mostrar en ambos ejes, pero sería preferible que este ajuste fuese automático.
Buena visualización, en general, y muy configurable y versátil.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '17c0c94a-8b26-41a3-8028-49a2a1615fcf') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Scatter Chart</strong> (o <strong>gráfico de dispersión</strong> en español) es una versátil visualización integrada en Power BI que, como indica su nombre, permite crear gráficos de dispersión. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos.
En su versión más sencilla, basta con arrastrar sendos campos a los ejes X e Y (pueden ser tanto campos como medidas, y tanto campos cuantitativos como categóricos) y, si el campo llevado al eje X no es categórico, llevar un campo de nuestro modelo de datos al campo de detalles de la visualización. Por ejemplo, en la siguiente imagen se está mostrando las categorías de productos por ventas totales y margen medio:
Esta es la configuración de la visualización:
Es posible mostrar u ocultar las etiquetas en <em>Formato > Etiquetas de categoría</em>, donde también podremos especificar su color, tamaño, fuente y color de fondo. Podemos aplicar un color discreto a las burbujas en <em>Formato > Colores de datos</em>. Este color puede ser común a todas las burbujas o puede ser especificado para cada una de ellas:
Podemos añadir una dimensión adicional llevando un campo de nuestro modelo de datos al campo <em>Leyenda</em> de la visualización. Si éste campo es el mismo que hemos llevado al campo <em>Detalles</em> de la visualización, simplemente estaremos aplicando un color diferente a cada burbuja (y mostrando la leyenda asociada). Si, por el contrario, se trata de un nuevo campo, cada una de las burbujas originales se desagregará según esta nueva dimensión. Por ejemplo, en la siguiente imagen, tras inhabilitar los colores personalizados que habíamos aplicado (en <em>Formato > Colores de datos</em>) llevamos el campo <em>Gender</em> (con información sobre el sexo de los clientes) al mencionado campo <em>Leyenda</em>:
Podemos configurar las burbujas para que su tamaño sea proporcional al valor de otra métrica. Si, por ejemplo, llevamos la medida <em>Units</em> (que suma el número de unidades vendidas) al campo Tamaño de la visualización, ésta mostraría el siguiente aspecto:
Si, como en este caso, las burbujas son demasiado grandes para poder interactuar con ellas cómodamente, es posible aplicar un factor de aumento/reducción en <em>Formato > Formas > Tamaño</em>. Por defecto este valor es 0, aumentándolo estaremos aumentando también el tamaño de las burbujas. Disminuyéndolo, las haremos menores:
El resultado es el siguiente:
Si movemos el cursor encima de una de las burbujas se muestra una ventana flotante con la información asociada a la burbuja, tal y como cabría esperar:
Y aunque no lo hemos comentado, podemos arrastrar al campo <em>Detalles</em> más de un campo para formar una jerarquía, permitiéndonos la visualización navegar por ella. En la siguiente imagen se han llevado los campos <em>Category</em> y <em>Subcategory</em> (campos de nuestro modelo de datos) al campo <em>Detalles</em> y se ha bajado hasta el nivel de <em>Subcategory</em>. Obsérvense los típicos iconos de Power BI en la parte superior de la visualización permitiéndonos movernos por la jerarquía:
También podemos llevar a la visualización (al campo <em>Eje de reproducción</em>) un campo que sirva para "reproducir" los datos a lo largo de una nueva dimensión (típicamente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>. Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09_0.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca.
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
Es de destacar que cuando se configura la visualización con un eje de reproducción resulta muy lenta respondiendo a cambios en su configuración, tamaño, etc.
Y comentar para terminar un par de limitaciones de esta visualización: no es posible modificar la transparencia de las burbujas y, tal y como se puede ver en las anteriores imágenes, en ocasiones las burbujas quedan tan cerca del borde que no se muestran completas. Es posible configurar los límites a mostrar en ambos ejes, pero sería preferible que este ajuste fuese automático.
Buena visualización, en general, y muy configurable y versátil.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('file_load_multiple') (Line: 696)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->buildQuery(Array) (Line: 422)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->getFromStorage(Array) (Line: 393)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->doLoadMultiple(Array) (Line: 346)
Drupal\Core\Entity\EntityStorageBase->loadMultiple(Array) (Line: 641)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '17c0c94a-8b26-41a3-8028-49a2a1615fcf') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Scatter Chart</strong> (o <strong>gráfico de dispersión</strong> en español) es una versátil visualización integrada en Power BI que, como indica su nombre, permite crear gráficos de dispersión. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos.
En su versión más sencilla, basta con arrastrar sendos campos a los ejes X e Y (pueden ser tanto campos como medidas, y tanto campos cuantitativos como categóricos) y, si el campo llevado al eje X no es categórico, llevar un campo de nuestro modelo de datos al campo de detalles de la visualización. Por ejemplo, en la siguiente imagen se está mostrando las categorías de productos por ventas totales y margen medio:
Esta es la configuración de la visualización:
Es posible mostrar u ocultar las etiquetas en <em>Formato > Etiquetas de categoría</em>, donde también podremos especificar su color, tamaño, fuente y color de fondo. Podemos aplicar un color discreto a las burbujas en <em>Formato > Colores de datos</em>. Este color puede ser común a todas las burbujas o puede ser especificado para cada una de ellas:
Podemos añadir una dimensión adicional llevando un campo de nuestro modelo de datos al campo <em>Leyenda</em> de la visualización. Si éste campo es el mismo que hemos llevado al campo <em>Detalles</em> de la visualización, simplemente estaremos aplicando un color diferente a cada burbuja (y mostrando la leyenda asociada). Si, por el contrario, se trata de un nuevo campo, cada una de las burbujas originales se desagregará según esta nueva dimensión. Por ejemplo, en la siguiente imagen, tras inhabilitar los colores personalizados que habíamos aplicado (en <em>Formato > Colores de datos</em>) llevamos el campo <em>Gender</em> (con información sobre el sexo de los clientes) al mencionado campo <em>Leyenda</em>:
Podemos configurar las burbujas para que su tamaño sea proporcional al valor de otra métrica. Si, por ejemplo, llevamos la medida <em>Units</em> (que suma el número de unidades vendidas) al campo Tamaño de la visualización, ésta mostraría el siguiente aspecto:
Si, como en este caso, las burbujas son demasiado grandes para poder interactuar con ellas cómodamente, es posible aplicar un factor de aumento/reducción en <em>Formato > Formas > Tamaño</em>. Por defecto este valor es 0, aumentándolo estaremos aumentando también el tamaño de las burbujas. Disminuyéndolo, las haremos menores:
El resultado es el siguiente:
Si movemos el cursor encima de una de las burbujas se muestra una ventana flotante con la información asociada a la burbuja, tal y como cabría esperar:
Y aunque no lo hemos comentado, podemos arrastrar al campo <em>Detalles</em> más de un campo para formar una jerarquía, permitiéndonos la visualización navegar por ella. En la siguiente imagen se han llevado los campos <em>Category</em> y <em>Subcategory</em> (campos de nuestro modelo de datos) al campo <em>Detalles</em> y se ha bajado hasta el nivel de <em>Subcategory</em>. Obsérvense los típicos iconos de Power BI en la parte superior de la visualización permitiéndonos movernos por la jerarquía:
También podemos llevar a la visualización (al campo <em>Eje de reproducción</em>) un campo que sirva para "reproducir" los datos a lo largo de una nueva dimensión (típicamente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>. Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09_0.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca.
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
Es de destacar que cuando se configura la visualización con un eje de reproducción resulta muy lenta respondiendo a cambios en su configuración, tamaño, etc.
Y comentar para terminar un par de limitaciones de esta visualización: no es posible modificar la transparencia de las burbujas y, tal y como se puede ver en las anteriores imágenes, en ocasiones las burbujas quedan tan cerca del borde que no se muestran completas. Es posible configurar los límites a mostrar en ambos ejes, pero sería preferible que este ajuste fuese automático.
Buena visualización, en general, y muy configurable y versátil.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '17c0c94a-8b26-41a3-8028-49a2a1615fcf') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Scatter Chart</strong> (o <strong>gráfico de dispersión</strong> en español) es una versátil visualización integrada en Power BI que, como indica su nombre, permite crear gráficos de dispersión. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos.
En su versión más sencilla, basta con arrastrar sendos campos a los ejes X e Y (pueden ser tanto campos como medidas, y tanto campos cuantitativos como categóricos) y, si el campo llevado al eje X no es categórico, llevar un campo de nuestro modelo de datos al campo de detalles de la visualización. Por ejemplo, en la siguiente imagen se está mostrando las categorías de productos por ventas totales y margen medio:
Esta es la configuración de la visualización:
Es posible mostrar u ocultar las etiquetas en <em>Formato > Etiquetas de categoría</em>, donde también podremos especificar su color, tamaño, fuente y color de fondo. Podemos aplicar un color discreto a las burbujas en <em>Formato > Colores de datos</em>. Este color puede ser común a todas las burbujas o puede ser especificado para cada una de ellas:
Podemos añadir una dimensión adicional llevando un campo de nuestro modelo de datos al campo <em>Leyenda</em> de la visualización. Si éste campo es el mismo que hemos llevado al campo <em>Detalles</em> de la visualización, simplemente estaremos aplicando un color diferente a cada burbuja (y mostrando la leyenda asociada). Si, por el contrario, se trata de un nuevo campo, cada una de las burbujas originales se desagregará según esta nueva dimensión. Por ejemplo, en la siguiente imagen, tras inhabilitar los colores personalizados que habíamos aplicado (en <em>Formato > Colores de datos</em>) llevamos el campo <em>Gender</em> (con información sobre el sexo de los clientes) al mencionado campo <em>Leyenda</em>:
Podemos configurar las burbujas para que su tamaño sea proporcional al valor de otra métrica. Si, por ejemplo, llevamos la medida <em>Units</em> (que suma el número de unidades vendidas) al campo Tamaño de la visualización, ésta mostraría el siguiente aspecto:
Si, como en este caso, las burbujas son demasiado grandes para poder interactuar con ellas cómodamente, es posible aplicar un factor de aumento/reducción en <em>Formato > Formas > Tamaño</em>. Por defecto este valor es 0, aumentándolo estaremos aumentando también el tamaño de las burbujas. Disminuyéndolo, las haremos menores:
El resultado es el siguiente:
Si movemos el cursor encima de una de las burbujas se muestra una ventana flotante con la información asociada a la burbuja, tal y como cabría esperar:
Y aunque no lo hemos comentado, podemos arrastrar al campo <em>Detalles</em> más de un campo para formar una jerarquía, permitiéndonos la visualización navegar por ella. En la siguiente imagen se han llevado los campos <em>Category</em> y <em>Subcategory</em> (campos de nuestro modelo de datos) al campo <em>Detalles</em> y se ha bajado hasta el nivel de <em>Subcategory</em>. Obsérvense los típicos iconos de Power BI en la parte superior de la visualización permitiéndonos movernos por la jerarquía:
También podemos llevar a la visualización (al campo <em>Eje de reproducción</em>) un campo que sirva para "reproducir" los datos a lo largo de una nueva dimensión (típicamente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>. Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09_0.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca.
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
Es de destacar que cuando se configura la visualización con un eje de reproducción resulta muy lenta respondiendo a cambios en su configuración, tamaño, etc.
Y comentar para terminar un par de limitaciones de esta visualización: no es posible modificar la transparencia de las burbujas y, tal y como se puede ver en las anteriores imágenes, en ocasiones las burbujas quedan tan cerca del borde que no se muestran completas. Es posible configurar los límites a mostrar en ambos ejes, pero sería preferible que este ajuste fuese automático.
Buena visualización, en general, y muy configurable y versátil.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '17c0c94a-8b26-41a3-8028-49a2a1615fcf') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Scatter Chart</strong> (o <strong>gráfico de dispersión</strong> en español) es una versátil visualización integrada en Power BI que, como indica su nombre, permite crear gráficos de dispersión. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos.
En su versión más sencilla, basta con arrastrar sendos campos a los ejes X e Y (pueden ser tanto campos como medidas, y tanto campos cuantitativos como categóricos) y, si el campo llevado al eje X no es categórico, llevar un campo de nuestro modelo de datos al campo de detalles de la visualización. Por ejemplo, en la siguiente imagen se está mostrando las categorías de productos por ventas totales y margen medio:
Esta es la configuración de la visualización:
Es posible mostrar u ocultar las etiquetas en <em>Formato > Etiquetas de categoría</em>, donde también podremos especificar su color, tamaño, fuente y color de fondo. Podemos aplicar un color discreto a las burbujas en <em>Formato > Colores de datos</em>. Este color puede ser común a todas las burbujas o puede ser especificado para cada una de ellas:
Podemos añadir una dimensión adicional llevando un campo de nuestro modelo de datos al campo <em>Leyenda</em> de la visualización. Si éste campo es el mismo que hemos llevado al campo <em>Detalles</em> de la visualización, simplemente estaremos aplicando un color diferente a cada burbuja (y mostrando la leyenda asociada). Si, por el contrario, se trata de un nuevo campo, cada una de las burbujas originales se desagregará según esta nueva dimensión. Por ejemplo, en la siguiente imagen, tras inhabilitar los colores personalizados que habíamos aplicado (en <em>Formato > Colores de datos</em>) llevamos el campo <em>Gender</em> (con información sobre el sexo de los clientes) al mencionado campo <em>Leyenda</em>:
Podemos configurar las burbujas para que su tamaño sea proporcional al valor de otra métrica. Si, por ejemplo, llevamos la medida <em>Units</em> (que suma el número de unidades vendidas) al campo Tamaño de la visualización, ésta mostraría el siguiente aspecto:
Si, como en este caso, las burbujas son demasiado grandes para poder interactuar con ellas cómodamente, es posible aplicar un factor de aumento/reducción en <em>Formato > Formas > Tamaño</em>. Por defecto este valor es 0, aumentándolo estaremos aumentando también el tamaño de las burbujas. Disminuyéndolo, las haremos menores:
El resultado es el siguiente:
Si movemos el cursor encima de una de las burbujas se muestra una ventana flotante con la información asociada a la burbuja, tal y como cabría esperar:
Y aunque no lo hemos comentado, podemos arrastrar al campo <em>Detalles</em> más de un campo para formar una jerarquía, permitiéndonos la visualización navegar por ella. En la siguiente imagen se han llevado los campos <em>Category</em> y <em>Subcategory</em> (campos de nuestro modelo de datos) al campo <em>Detalles</em> y se ha bajado hasta el nivel de <em>Subcategory</em>. Obsérvense los típicos iconos de Power BI en la parte superior de la visualización permitiéndonos movernos por la jerarquía:
También podemos llevar a la visualización (al campo <em>Eje de reproducción</em>) un campo que sirva para "reproducir" los datos a lo largo de una nueva dimensión (típicamente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>. Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09_0.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca.
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
Es de destacar que cuando se configura la visualización con un eje de reproducción resulta muy lenta respondiendo a cambios en su configuración, tamaño, etc.
Y comentar para terminar un par de limitaciones de esta visualización: no es posible modificar la transparencia de las burbujas y, tal y como se puede ver en las anteriores imágenes, en ocasiones las burbujas quedan tan cerca del borde que no se muestran completas. Es posible configurar los límites a mostrar en ambos ejes, pero sería preferible que este ajuste fuese automático.
Buena visualización, en general, y muy configurable y versátil.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '0f7946a3-8e01-4163-99c3-24f09b5afe26') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Scatter Chart</strong> (o <strong>gráfico de dispersión</strong> en español) es una versátil visualización integrada en Power BI que, como indica su nombre, permite crear gráficos de dispersión. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos.
En su versión más sencilla, basta con arrastrar sendos campos a los ejes X e Y (pueden ser tanto campos como medidas, y tanto campos cuantitativos como categóricos) y, si el campo llevado al eje X no es categórico, llevar un campo de nuestro modelo de datos al campo de detalles de la visualización. Por ejemplo, en la siguiente imagen se está mostrando las categorías de productos por ventas totales y margen medio:
Esta es la configuración de la visualización:
Es posible mostrar u ocultar las etiquetas en <em>Formato > Etiquetas de categoría</em>, donde también podremos especificar su color, tamaño, fuente y color de fondo. Podemos aplicar un color discreto a las burbujas en <em>Formato > Colores de datos</em>. Este color puede ser común a todas las burbujas o puede ser especificado para cada una de ellas:
Podemos añadir una dimensión adicional llevando un campo de nuestro modelo de datos al campo <em>Leyenda</em> de la visualización. Si éste campo es el mismo que hemos llevado al campo <em>Detalles</em> de la visualización, simplemente estaremos aplicando un color diferente a cada burbuja (y mostrando la leyenda asociada). Si, por el contrario, se trata de un nuevo campo, cada una de las burbujas originales se desagregará según esta nueva dimensión. Por ejemplo, en la siguiente imagen, tras inhabilitar los colores personalizados que habíamos aplicado (en <em>Formato > Colores de datos</em>) llevamos el campo <em>Gender</em> (con información sobre el sexo de los clientes) al mencionado campo <em>Leyenda</em>:
Podemos configurar las burbujas para que su tamaño sea proporcional al valor de otra métrica. Si, por ejemplo, llevamos la medida <em>Units</em> (que suma el número de unidades vendidas) al campo Tamaño de la visualización, ésta mostraría el siguiente aspecto:
Si, como en este caso, las burbujas son demasiado grandes para poder interactuar con ellas cómodamente, es posible aplicar un factor de aumento/reducción en <em>Formato > Formas > Tamaño</em>. Por defecto este valor es 0, aumentándolo estaremos aumentando también el tamaño de las burbujas. Disminuyéndolo, las haremos menores:
El resultado es el siguiente:
Si movemos el cursor encima de una de las burbujas se muestra una ventana flotante con la información asociada a la burbuja, tal y como cabría esperar:
Y aunque no lo hemos comentado, podemos arrastrar al campo <em>Detalles</em> más de un campo para formar una jerarquía, permitiéndonos la visualización navegar por ella. En la siguiente imagen se han llevado los campos <em>Category</em> y <em>Subcategory</em> (campos de nuestro modelo de datos) al campo <em>Detalles</em> y se ha bajado hasta el nivel de <em>Subcategory</em>. Obsérvense los típicos iconos de Power BI en la parte superior de la visualización permitiéndonos movernos por la jerarquía:
También podemos llevar a la visualización (al campo <em>Eje de reproducción</em>) un campo que sirva para "reproducir" los datos a lo largo de una nueva dimensión (típicamente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>. Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09_0.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca.
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
Es de destacar que cuando se configura la visualización con un eje de reproducción resulta muy lenta respondiendo a cambios en su configuración, tamaño, etc.
Y comentar para terminar un par de limitaciones de esta visualización: no es posible modificar la transparencia de las burbujas y, tal y como se puede ver en las anteriores imágenes, en ocasiones las burbujas quedan tan cerca del borde que no se muestran completas. Es posible configurar los límites a mostrar en ambos ejes, pero sería preferible que este ajuste fuese automático.
Buena visualización, en general, y muy configurable y versátil.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '0f7946a3-8e01-4163-99c3-24f09b5afe26') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Scatter Chart</strong> (o <strong>gráfico de dispersión</strong> en español) es una versátil visualización integrada en Power BI que, como indica su nombre, permite crear gráficos de dispersión. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos.
En su versión más sencilla, basta con arrastrar sendos campos a los ejes X e Y (pueden ser tanto campos como medidas, y tanto campos cuantitativos como categóricos) y, si el campo llevado al eje X no es categórico, llevar un campo de nuestro modelo de datos al campo de detalles de la visualización. Por ejemplo, en la siguiente imagen se está mostrando las categorías de productos por ventas totales y margen medio:
Esta es la configuración de la visualización:
Es posible mostrar u ocultar las etiquetas en <em>Formato > Etiquetas de categoría</em>, donde también podremos especificar su color, tamaño, fuente y color de fondo. Podemos aplicar un color discreto a las burbujas en <em>Formato > Colores de datos</em>. Este color puede ser común a todas las burbujas o puede ser especificado para cada una de ellas:
Podemos añadir una dimensión adicional llevando un campo de nuestro modelo de datos al campo <em>Leyenda</em> de la visualización. Si éste campo es el mismo que hemos llevado al campo <em>Detalles</em> de la visualización, simplemente estaremos aplicando un color diferente a cada burbuja (y mostrando la leyenda asociada). Si, por el contrario, se trata de un nuevo campo, cada una de las burbujas originales se desagregará según esta nueva dimensión. Por ejemplo, en la siguiente imagen, tras inhabilitar los colores personalizados que habíamos aplicado (en <em>Formato > Colores de datos</em>) llevamos el campo <em>Gender</em> (con información sobre el sexo de los clientes) al mencionado campo <em>Leyenda</em>:
Podemos configurar las burbujas para que su tamaño sea proporcional al valor de otra métrica. Si, por ejemplo, llevamos la medida <em>Units</em> (que suma el número de unidades vendidas) al campo Tamaño de la visualización, ésta mostraría el siguiente aspecto:
Si, como en este caso, las burbujas son demasiado grandes para poder interactuar con ellas cómodamente, es posible aplicar un factor de aumento/reducción en <em>Formato > Formas > Tamaño</em>. Por defecto este valor es 0, aumentándolo estaremos aumentando también el tamaño de las burbujas. Disminuyéndolo, las haremos menores:
El resultado es el siguiente:
Si movemos el cursor encima de una de las burbujas se muestra una ventana flotante con la información asociada a la burbuja, tal y como cabría esperar:
Y aunque no lo hemos comentado, podemos arrastrar al campo <em>Detalles</em> más de un campo para formar una jerarquía, permitiéndonos la visualización navegar por ella. En la siguiente imagen se han llevado los campos <em>Category</em> y <em>Subcategory</em> (campos de nuestro modelo de datos) al campo <em>Detalles</em> y se ha bajado hasta el nivel de <em>Subcategory</em>. Obsérvense los típicos iconos de Power BI en la parte superior de la visualización permitiéndonos movernos por la jerarquía:
También podemos llevar a la visualización (al campo <em>Eje de reproducción</em>) un campo que sirva para "reproducir" los datos a lo largo de una nueva dimensión (típicamente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>. Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09_0.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca.
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
Es de destacar que cuando se configura la visualización con un eje de reproducción resulta muy lenta respondiendo a cambios en su configuración, tamaño, etc.
Y comentar para terminar un par de limitaciones de esta visualización: no es posible modificar la transparencia de las burbujas y, tal y como se puede ver en las anteriores imágenes, en ocasiones las burbujas quedan tan cerca del borde que no se muestran completas. Es posible configurar los límites a mostrar en ambos ejes, pero sería preferible que este ajuste fuese automático.
Buena visualización, en general, y muy configurable y versátil.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('file_load_multiple') (Line: 696)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->buildQuery(Array) (Line: 422)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->getFromStorage(Array) (Line: 393)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->doLoadMultiple(Array) (Line: 346)
Drupal\Core\Entity\EntityStorageBase->loadMultiple(Array) (Line: 641)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '0f7946a3-8e01-4163-99c3-24f09b5afe26') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Scatter Chart</strong> (o <strong>gráfico de dispersión</strong> en español) es una versátil visualización integrada en Power BI que, como indica su nombre, permite crear gráficos de dispersión. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos.
En su versión más sencilla, basta con arrastrar sendos campos a los ejes X e Y (pueden ser tanto campos como medidas, y tanto campos cuantitativos como categóricos) y, si el campo llevado al eje X no es categórico, llevar un campo de nuestro modelo de datos al campo de detalles de la visualización. Por ejemplo, en la siguiente imagen se está mostrando las categorías de productos por ventas totales y margen medio:
Esta es la configuración de la visualización:
Es posible mostrar u ocultar las etiquetas en <em>Formato > Etiquetas de categoría</em>, donde también podremos especificar su color, tamaño, fuente y color de fondo. Podemos aplicar un color discreto a las burbujas en <em>Formato > Colores de datos</em>. Este color puede ser común a todas las burbujas o puede ser especificado para cada una de ellas:
Podemos añadir una dimensión adicional llevando un campo de nuestro modelo de datos al campo <em>Leyenda</em> de la visualización. Si éste campo es el mismo que hemos llevado al campo <em>Detalles</em> de la visualización, simplemente estaremos aplicando un color diferente a cada burbuja (y mostrando la leyenda asociada). Si, por el contrario, se trata de un nuevo campo, cada una de las burbujas originales se desagregará según esta nueva dimensión. Por ejemplo, en la siguiente imagen, tras inhabilitar los colores personalizados que habíamos aplicado (en <em>Formato > Colores de datos</em>) llevamos el campo <em>Gender</em> (con información sobre el sexo de los clientes) al mencionado campo <em>Leyenda</em>:
Podemos configurar las burbujas para que su tamaño sea proporcional al valor de otra métrica. Si, por ejemplo, llevamos la medida <em>Units</em> (que suma el número de unidades vendidas) al campo Tamaño de la visualización, ésta mostraría el siguiente aspecto:
Si, como en este caso, las burbujas son demasiado grandes para poder interactuar con ellas cómodamente, es posible aplicar un factor de aumento/reducción en <em>Formato > Formas > Tamaño</em>. Por defecto este valor es 0, aumentándolo estaremos aumentando también el tamaño de las burbujas. Disminuyéndolo, las haremos menores:
El resultado es el siguiente:
Si movemos el cursor encima de una de las burbujas se muestra una ventana flotante con la información asociada a la burbuja, tal y como cabría esperar:
Y aunque no lo hemos comentado, podemos arrastrar al campo <em>Detalles</em> más de un campo para formar una jerarquía, permitiéndonos la visualización navegar por ella. En la siguiente imagen se han llevado los campos <em>Category</em> y <em>Subcategory</em> (campos de nuestro modelo de datos) al campo <em>Detalles</em> y se ha bajado hasta el nivel de <em>Subcategory</em>. Obsérvense los típicos iconos de Power BI en la parte superior de la visualización permitiéndonos movernos por la jerarquía:
También podemos llevar a la visualización (al campo <em>Eje de reproducción</em>) un campo que sirva para "reproducir" los datos a lo largo de una nueva dimensión (típicamente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>. Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09_0.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca.
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
Es de destacar que cuando se configura la visualización con un eje de reproducción resulta muy lenta respondiendo a cambios en su configuración, tamaño, etc.
Y comentar para terminar un par de limitaciones de esta visualización: no es posible modificar la transparencia de las burbujas y, tal y como se puede ver en las anteriores imágenes, en ocasiones las burbujas quedan tan cerca del borde que no se muestran completas. Es posible configurar los límites a mostrar en ambos ejes, pero sería preferible que este ajuste fuese automático.
Buena visualización, en general, y muy configurable y versátil.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '0f7946a3-8e01-4163-99c3-24f09b5afe26') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Scatter Chart</strong> (o <strong>gráfico de dispersión</strong> en español) es una versátil visualización integrada en Power BI que, como indica su nombre, permite crear gráficos de dispersión. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos.
En su versión más sencilla, basta con arrastrar sendos campos a los ejes X e Y (pueden ser tanto campos como medidas, y tanto campos cuantitativos como categóricos) y, si el campo llevado al eje X no es categórico, llevar un campo de nuestro modelo de datos al campo de detalles de la visualización. Por ejemplo, en la siguiente imagen se está mostrando las categorías de productos por ventas totales y margen medio:
Esta es la configuración de la visualización:
Es posible mostrar u ocultar las etiquetas en <em>Formato > Etiquetas de categoría</em>, donde también podremos especificar su color, tamaño, fuente y color de fondo. Podemos aplicar un color discreto a las burbujas en <em>Formato > Colores de datos</em>. Este color puede ser común a todas las burbujas o puede ser especificado para cada una de ellas:
Podemos añadir una dimensión adicional llevando un campo de nuestro modelo de datos al campo <em>Leyenda</em> de la visualización. Si éste campo es el mismo que hemos llevado al campo <em>Detalles</em> de la visualización, simplemente estaremos aplicando un color diferente a cada burbuja (y mostrando la leyenda asociada). Si, por el contrario, se trata de un nuevo campo, cada una de las burbujas originales se desagregará según esta nueva dimensión. Por ejemplo, en la siguiente imagen, tras inhabilitar los colores personalizados que habíamos aplicado (en <em>Formato > Colores de datos</em>) llevamos el campo <em>Gender</em> (con información sobre el sexo de los clientes) al mencionado campo <em>Leyenda</em>:
Podemos configurar las burbujas para que su tamaño sea proporcional al valor de otra métrica. Si, por ejemplo, llevamos la medida <em>Units</em> (que suma el número de unidades vendidas) al campo Tamaño de la visualización, ésta mostraría el siguiente aspecto:
Si, como en este caso, las burbujas son demasiado grandes para poder interactuar con ellas cómodamente, es posible aplicar un factor de aumento/reducción en <em>Formato > Formas > Tamaño</em>. Por defecto este valor es 0, aumentándolo estaremos aumentando también el tamaño de las burbujas. Disminuyéndolo, las haremos menores:
El resultado es el siguiente:
Si movemos el cursor encima de una de las burbujas se muestra una ventana flotante con la información asociada a la burbuja, tal y como cabría esperar:
Y aunque no lo hemos comentado, podemos arrastrar al campo <em>Detalles</em> más de un campo para formar una jerarquía, permitiéndonos la visualización navegar por ella. En la siguiente imagen se han llevado los campos <em>Category</em> y <em>Subcategory</em> (campos de nuestro modelo de datos) al campo <em>Detalles</em> y se ha bajado hasta el nivel de <em>Subcategory</em>. Obsérvense los típicos iconos de Power BI en la parte superior de la visualización permitiéndonos movernos por la jerarquía:
También podemos llevar a la visualización (al campo <em>Eje de reproducción</em>) un campo que sirva para "reproducir" los datos a lo largo de una nueva dimensión (típicamente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>. Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09_0.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca.
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
Es de destacar que cuando se configura la visualización con un eje de reproducción resulta muy lenta respondiendo a cambios en su configuración, tamaño, etc.
Y comentar para terminar un par de limitaciones de esta visualización: no es posible modificar la transparencia de las burbujas y, tal y como se puede ver en las anteriores imágenes, en ocasiones las burbujas quedan tan cerca del borde que no se muestran completas. Es posible configurar los límites a mostrar en ambos ejes, pero sería preferible que este ajuste fuese automático.
Buena visualización, en general, y muy configurable y versátil.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '0f7946a3-8e01-4163-99c3-24f09b5afe26') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Scatter Chart</strong> (o <strong>gráfico de dispersión</strong> en español) es una versátil visualización integrada en Power BI que, como indica su nombre, permite crear gráficos de dispersión. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos.
En su versión más sencilla, basta con arrastrar sendos campos a los ejes X e Y (pueden ser tanto campos como medidas, y tanto campos cuantitativos como categóricos) y, si el campo llevado al eje X no es categórico, llevar un campo de nuestro modelo de datos al campo de detalles de la visualización. Por ejemplo, en la siguiente imagen se está mostrando las categorías de productos por ventas totales y margen medio:
Esta es la configuración de la visualización:
Es posible mostrar u ocultar las etiquetas en <em>Formato > Etiquetas de categoría</em>, donde también podremos especificar su color, tamaño, fuente y color de fondo. Podemos aplicar un color discreto a las burbujas en <em>Formato > Colores de datos</em>. Este color puede ser común a todas las burbujas o puede ser especificado para cada una de ellas:
Podemos añadir una dimensión adicional llevando un campo de nuestro modelo de datos al campo <em>Leyenda</em> de la visualización. Si éste campo es el mismo que hemos llevado al campo <em>Detalles</em> de la visualización, simplemente estaremos aplicando un color diferente a cada burbuja (y mostrando la leyenda asociada). Si, por el contrario, se trata de un nuevo campo, cada una de las burbujas originales se desagregará según esta nueva dimensión. Por ejemplo, en la siguiente imagen, tras inhabilitar los colores personalizados que habíamos aplicado (en <em>Formato > Colores de datos</em>) llevamos el campo <em>Gender</em> (con información sobre el sexo de los clientes) al mencionado campo <em>Leyenda</em>:
Podemos configurar las burbujas para que su tamaño sea proporcional al valor de otra métrica. Si, por ejemplo, llevamos la medida <em>Units</em> (que suma el número de unidades vendidas) al campo Tamaño de la visualización, ésta mostraría el siguiente aspecto:
Si, como en este caso, las burbujas son demasiado grandes para poder interactuar con ellas cómodamente, es posible aplicar un factor de aumento/reducción en <em>Formato > Formas > Tamaño</em>. Por defecto este valor es 0, aumentándolo estaremos aumentando también el tamaño de las burbujas. Disminuyéndolo, las haremos menores:
El resultado es el siguiente:
Si movemos el cursor encima de una de las burbujas se muestra una ventana flotante con la información asociada a la burbuja, tal y como cabría esperar:
Y aunque no lo hemos comentado, podemos arrastrar al campo <em>Detalles</em> más de un campo para formar una jerarquía, permitiéndonos la visualización navegar por ella. En la siguiente imagen se han llevado los campos <em>Category</em> y <em>Subcategory</em> (campos de nuestro modelo de datos) al campo <em>Detalles</em> y se ha bajado hasta el nivel de <em>Subcategory</em>. Obsérvense los típicos iconos de Power BI en la parte superior de la visualización permitiéndonos movernos por la jerarquía:
También podemos llevar a la visualización (al campo <em>Eje de reproducción</em>) un campo que sirva para "reproducir" los datos a lo largo de una nueva dimensión (típicamente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>. Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09_0.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca.
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
Es de destacar que cuando se configura la visualización con un eje de reproducción resulta muy lenta respondiendo a cambios en su configuración, tamaño, etc.
Y comentar para terminar un par de limitaciones de esta visualización: no es posible modificar la transparencia de las burbujas y, tal y como se puede ver en las anteriores imágenes, en ocasiones las burbujas quedan tan cerca del borde que no se muestran completas. Es posible configurar los límites a mostrar en ambos ejes, pero sería preferible que este ajuste fuese automático.
Buena visualización, en general, y muy configurable y versátil.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '2107f0e8-1ed1-488a-a295-d98cb877d5b2') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Scatter Chart</strong> (o <strong>gráfico de dispersión</strong> en español) es una versátil visualización integrada en Power BI que, como indica su nombre, permite crear gráficos de dispersión. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos.
En su versión más sencilla, basta con arrastrar sendos campos a los ejes X e Y (pueden ser tanto campos como medidas, y tanto campos cuantitativos como categóricos) y, si el campo llevado al eje X no es categórico, llevar un campo de nuestro modelo de datos al campo de detalles de la visualización. Por ejemplo, en la siguiente imagen se está mostrando las categorías de productos por ventas totales y margen medio:
Esta es la configuración de la visualización:
Es posible mostrar u ocultar las etiquetas en <em>Formato > Etiquetas de categoría</em>, donde también podremos especificar su color, tamaño, fuente y color de fondo. Podemos aplicar un color discreto a las burbujas en <em>Formato > Colores de datos</em>. Este color puede ser común a todas las burbujas o puede ser especificado para cada una de ellas:
Podemos añadir una dimensión adicional llevando un campo de nuestro modelo de datos al campo <em>Leyenda</em> de la visualización. Si éste campo es el mismo que hemos llevado al campo <em>Detalles</em> de la visualización, simplemente estaremos aplicando un color diferente a cada burbuja (y mostrando la leyenda asociada). Si, por el contrario, se trata de un nuevo campo, cada una de las burbujas originales se desagregará según esta nueva dimensión. Por ejemplo, en la siguiente imagen, tras inhabilitar los colores personalizados que habíamos aplicado (en <em>Formato > Colores de datos</em>) llevamos el campo <em>Gender</em> (con información sobre el sexo de los clientes) al mencionado campo <em>Leyenda</em>:
Podemos configurar las burbujas para que su tamaño sea proporcional al valor de otra métrica. Si, por ejemplo, llevamos la medida <em>Units</em> (que suma el número de unidades vendidas) al campo Tamaño de la visualización, ésta mostraría el siguiente aspecto:
Si, como en este caso, las burbujas son demasiado grandes para poder interactuar con ellas cómodamente, es posible aplicar un factor de aumento/reducción en <em>Formato > Formas > Tamaño</em>. Por defecto este valor es 0, aumentándolo estaremos aumentando también el tamaño de las burbujas. Disminuyéndolo, las haremos menores:
El resultado es el siguiente:
Si movemos el cursor encima de una de las burbujas se muestra una ventana flotante con la información asociada a la burbuja, tal y como cabría esperar:
Y aunque no lo hemos comentado, podemos arrastrar al campo <em>Detalles</em> más de un campo para formar una jerarquía, permitiéndonos la visualización navegar por ella. En la siguiente imagen se han llevado los campos <em>Category</em> y <em>Subcategory</em> (campos de nuestro modelo de datos) al campo <em>Detalles</em> y se ha bajado hasta el nivel de <em>Subcategory</em>. Obsérvense los típicos iconos de Power BI en la parte superior de la visualización permitiéndonos movernos por la jerarquía:
También podemos llevar a la visualización (al campo <em>Eje de reproducción</em>) un campo que sirva para "reproducir" los datos a lo largo de una nueva dimensión (típicamente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>. Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09_0.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca.
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
Es de destacar que cuando se configura la visualización con un eje de reproducción resulta muy lenta respondiendo a cambios en su configuración, tamaño, etc.
Y comentar para terminar un par de limitaciones de esta visualización: no es posible modificar la transparencia de las burbujas y, tal y como se puede ver en las anteriores imágenes, en ocasiones las burbujas quedan tan cerca del borde que no se muestran completas. Es posible configurar los límites a mostrar en ambos ejes, pero sería preferible que este ajuste fuese automático.
Buena visualización, en general, y muy configurable y versátil.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '2107f0e8-1ed1-488a-a295-d98cb877d5b2') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Scatter Chart</strong> (o <strong>gráfico de dispersión</strong> en español) es una versátil visualización integrada en Power BI que, como indica su nombre, permite crear gráficos de dispersión. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos.
En su versión más sencilla, basta con arrastrar sendos campos a los ejes X e Y (pueden ser tanto campos como medidas, y tanto campos cuantitativos como categóricos) y, si el campo llevado al eje X no es categórico, llevar un campo de nuestro modelo de datos al campo de detalles de la visualización. Por ejemplo, en la siguiente imagen se está mostrando las categorías de productos por ventas totales y margen medio:
Esta es la configuración de la visualización:
Es posible mostrar u ocultar las etiquetas en <em>Formato > Etiquetas de categoría</em>, donde también podremos especificar su color, tamaño, fuente y color de fondo. Podemos aplicar un color discreto a las burbujas en <em>Formato > Colores de datos</em>. Este color puede ser común a todas las burbujas o puede ser especificado para cada una de ellas:
Podemos añadir una dimensión adicional llevando un campo de nuestro modelo de datos al campo <em>Leyenda</em> de la visualización. Si éste campo es el mismo que hemos llevado al campo <em>Detalles</em> de la visualización, simplemente estaremos aplicando un color diferente a cada burbuja (y mostrando la leyenda asociada). Si, por el contrario, se trata de un nuevo campo, cada una de las burbujas originales se desagregará según esta nueva dimensión. Por ejemplo, en la siguiente imagen, tras inhabilitar los colores personalizados que habíamos aplicado (en <em>Formato > Colores de datos</em>) llevamos el campo <em>Gender</em> (con información sobre el sexo de los clientes) al mencionado campo <em>Leyenda</em>:
Podemos configurar las burbujas para que su tamaño sea proporcional al valor de otra métrica. Si, por ejemplo, llevamos la medida <em>Units</em> (que suma el número de unidades vendidas) al campo Tamaño de la visualización, ésta mostraría el siguiente aspecto:
Si, como en este caso, las burbujas son demasiado grandes para poder interactuar con ellas cómodamente, es posible aplicar un factor de aumento/reducción en <em>Formato > Formas > Tamaño</em>. Por defecto este valor es 0, aumentándolo estaremos aumentando también el tamaño de las burbujas. Disminuyéndolo, las haremos menores:
El resultado es el siguiente:
Si movemos el cursor encima de una de las burbujas se muestra una ventana flotante con la información asociada a la burbuja, tal y como cabría esperar:
Y aunque no lo hemos comentado, podemos arrastrar al campo <em>Detalles</em> más de un campo para formar una jerarquía, permitiéndonos la visualización navegar por ella. En la siguiente imagen se han llevado los campos <em>Category</em> y <em>Subcategory</em> (campos de nuestro modelo de datos) al campo <em>Detalles</em> y se ha bajado hasta el nivel de <em>Subcategory</em>. Obsérvense los típicos iconos de Power BI en la parte superior de la visualización permitiéndonos movernos por la jerarquía:
También podemos llevar a la visualización (al campo <em>Eje de reproducción</em>) un campo que sirva para "reproducir" los datos a lo largo de una nueva dimensión (típicamente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>. Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09_0.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca.
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
Es de destacar que cuando se configura la visualización con un eje de reproducción resulta muy lenta respondiendo a cambios en su configuración, tamaño, etc.
Y comentar para terminar un par de limitaciones de esta visualización: no es posible modificar la transparencia de las burbujas y, tal y como se puede ver en las anteriores imágenes, en ocasiones las burbujas quedan tan cerca del borde que no se muestran completas. Es posible configurar los límites a mostrar en ambos ejes, pero sería preferible que este ajuste fuese automático.
Buena visualización, en general, y muy configurable y versátil.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('file_load_multiple') (Line: 696)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->buildQuery(Array) (Line: 422)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->getFromStorage(Array) (Line: 393)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->doLoadMultiple(Array) (Line: 346)
Drupal\Core\Entity\EntityStorageBase->loadMultiple(Array) (Line: 641)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '2107f0e8-1ed1-488a-a295-d98cb877d5b2') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Scatter Chart</strong> (o <strong>gráfico de dispersión</strong> en español) es una versátil visualización integrada en Power BI que, como indica su nombre, permite crear gráficos de dispersión. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos.
En su versión más sencilla, basta con arrastrar sendos campos a los ejes X e Y (pueden ser tanto campos como medidas, y tanto campos cuantitativos como categóricos) y, si el campo llevado al eje X no es categórico, llevar un campo de nuestro modelo de datos al campo de detalles de la visualización. Por ejemplo, en la siguiente imagen se está mostrando las categorías de productos por ventas totales y margen medio:
Esta es la configuración de la visualización:
Es posible mostrar u ocultar las etiquetas en <em>Formato > Etiquetas de categoría</em>, donde también podremos especificar su color, tamaño, fuente y color de fondo. Podemos aplicar un color discreto a las burbujas en <em>Formato > Colores de datos</em>. Este color puede ser común a todas las burbujas o puede ser especificado para cada una de ellas:
Podemos añadir una dimensión adicional llevando un campo de nuestro modelo de datos al campo <em>Leyenda</em> de la visualización. Si éste campo es el mismo que hemos llevado al campo <em>Detalles</em> de la visualización, simplemente estaremos aplicando un color diferente a cada burbuja (y mostrando la leyenda asociada). Si, por el contrario, se trata de un nuevo campo, cada una de las burbujas originales se desagregará según esta nueva dimensión. Por ejemplo, en la siguiente imagen, tras inhabilitar los colores personalizados que habíamos aplicado (en <em>Formato > Colores de datos</em>) llevamos el campo <em>Gender</em> (con información sobre el sexo de los clientes) al mencionado campo <em>Leyenda</em>:
Podemos configurar las burbujas para que su tamaño sea proporcional al valor de otra métrica. Si, por ejemplo, llevamos la medida <em>Units</em> (que suma el número de unidades vendidas) al campo Tamaño de la visualización, ésta mostraría el siguiente aspecto:
Si, como en este caso, las burbujas son demasiado grandes para poder interactuar con ellas cómodamente, es posible aplicar un factor de aumento/reducción en <em>Formato > Formas > Tamaño</em>. Por defecto este valor es 0, aumentándolo estaremos aumentando también el tamaño de las burbujas. Disminuyéndolo, las haremos menores:
El resultado es el siguiente:
Si movemos el cursor encima de una de las burbujas se muestra una ventana flotante con la información asociada a la burbuja, tal y como cabría esperar:
Y aunque no lo hemos comentado, podemos arrastrar al campo <em>Detalles</em> más de un campo para formar una jerarquía, permitiéndonos la visualización navegar por ella. En la siguiente imagen se han llevado los campos <em>Category</em> y <em>Subcategory</em> (campos de nuestro modelo de datos) al campo <em>Detalles</em> y se ha bajado hasta el nivel de <em>Subcategory</em>. Obsérvense los típicos iconos de Power BI en la parte superior de la visualización permitiéndonos movernos por la jerarquía:
También podemos llevar a la visualización (al campo <em>Eje de reproducción</em>) un campo que sirva para "reproducir" los datos a lo largo de una nueva dimensión (típicamente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>. Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09_0.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca.
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
Es de destacar que cuando se configura la visualización con un eje de reproducción resulta muy lenta respondiendo a cambios en su configuración, tamaño, etc.
Y comentar para terminar un par de limitaciones de esta visualización: no es posible modificar la transparencia de las burbujas y, tal y como se puede ver en las anteriores imágenes, en ocasiones las burbujas quedan tan cerca del borde que no se muestran completas. Es posible configurar los límites a mostrar en ambos ejes, pero sería preferible que este ajuste fuese automático.
Buena visualización, en general, y muy configurable y versátil.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '2107f0e8-1ed1-488a-a295-d98cb877d5b2') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Scatter Chart</strong> (o <strong>gráfico de dispersión</strong> en español) es una versátil visualización integrada en Power BI que, como indica su nombre, permite crear gráficos de dispersión. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos.
En su versión más sencilla, basta con arrastrar sendos campos a los ejes X e Y (pueden ser tanto campos como medidas, y tanto campos cuantitativos como categóricos) y, si el campo llevado al eje X no es categórico, llevar un campo de nuestro modelo de datos al campo de detalles de la visualización. Por ejemplo, en la siguiente imagen se está mostrando las categorías de productos por ventas totales y margen medio:
Esta es la configuración de la visualización:
Es posible mostrar u ocultar las etiquetas en <em>Formato > Etiquetas de categoría</em>, donde también podremos especificar su color, tamaño, fuente y color de fondo. Podemos aplicar un color discreto a las burbujas en <em>Formato > Colores de datos</em>. Este color puede ser común a todas las burbujas o puede ser especificado para cada una de ellas:
Podemos añadir una dimensión adicional llevando un campo de nuestro modelo de datos al campo <em>Leyenda</em> de la visualización. Si éste campo es el mismo que hemos llevado al campo <em>Detalles</em> de la visualización, simplemente estaremos aplicando un color diferente a cada burbuja (y mostrando la leyenda asociada). Si, por el contrario, se trata de un nuevo campo, cada una de las burbujas originales se desagregará según esta nueva dimensión. Por ejemplo, en la siguiente imagen, tras inhabilitar los colores personalizados que habíamos aplicado (en <em>Formato > Colores de datos</em>) llevamos el campo <em>Gender</em> (con información sobre el sexo de los clientes) al mencionado campo <em>Leyenda</em>:
Podemos configurar las burbujas para que su tamaño sea proporcional al valor de otra métrica. Si, por ejemplo, llevamos la medida <em>Units</em> (que suma el número de unidades vendidas) al campo Tamaño de la visualización, ésta mostraría el siguiente aspecto:
Si, como en este caso, las burbujas son demasiado grandes para poder interactuar con ellas cómodamente, es posible aplicar un factor de aumento/reducción en <em>Formato > Formas > Tamaño</em>. Por defecto este valor es 0, aumentándolo estaremos aumentando también el tamaño de las burbujas. Disminuyéndolo, las haremos menores:
El resultado es el siguiente:
Si movemos el cursor encima de una de las burbujas se muestra una ventana flotante con la información asociada a la burbuja, tal y como cabría esperar:
Y aunque no lo hemos comentado, podemos arrastrar al campo <em>Detalles</em> más de un campo para formar una jerarquía, permitiéndonos la visualización navegar por ella. En la siguiente imagen se han llevado los campos <em>Category</em> y <em>Subcategory</em> (campos de nuestro modelo de datos) al campo <em>Detalles</em> y se ha bajado hasta el nivel de <em>Subcategory</em>. Obsérvense los típicos iconos de Power BI en la parte superior de la visualización permitiéndonos movernos por la jerarquía:
También podemos llevar a la visualización (al campo <em>Eje de reproducción</em>) un campo que sirva para "reproducir" los datos a lo largo de una nueva dimensión (típicamente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>. Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09_0.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca.
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
Es de destacar que cuando se configura la visualización con un eje de reproducción resulta muy lenta respondiendo a cambios en su configuración, tamaño, etc.
Y comentar para terminar un par de limitaciones de esta visualización: no es posible modificar la transparencia de las burbujas y, tal y como se puede ver en las anteriores imágenes, en ocasiones las burbujas quedan tan cerca del borde que no se muestran completas. Es posible configurar los límites a mostrar en ambos ejes, pero sería preferible que este ajuste fuese automático.
Buena visualización, en general, y muy configurable y versátil.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '2107f0e8-1ed1-488a-a295-d98cb877d5b2') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Scatter Chart</strong> (o <strong>gráfico de dispersión</strong> en español) es una versátil visualización integrada en Power BI que, como indica su nombre, permite crear gráficos de dispersión. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos.
En su versión más sencilla, basta con arrastrar sendos campos a los ejes X e Y (pueden ser tanto campos como medidas, y tanto campos cuantitativos como categóricos) y, si el campo llevado al eje X no es categórico, llevar un campo de nuestro modelo de datos al campo de detalles de la visualización. Por ejemplo, en la siguiente imagen se está mostrando las categorías de productos por ventas totales y margen medio:
Esta es la configuración de la visualización:
Es posible mostrar u ocultar las etiquetas en <em>Formato > Etiquetas de categoría</em>, donde también podremos especificar su color, tamaño, fuente y color de fondo. Podemos aplicar un color discreto a las burbujas en <em>Formato > Colores de datos</em>. Este color puede ser común a todas las burbujas o puede ser especificado para cada una de ellas:
Podemos añadir una dimensión adicional llevando un campo de nuestro modelo de datos al campo <em>Leyenda</em> de la visualización. Si éste campo es el mismo que hemos llevado al campo <em>Detalles</em> de la visualización, simplemente estaremos aplicando un color diferente a cada burbuja (y mostrando la leyenda asociada). Si, por el contrario, se trata de un nuevo campo, cada una de las burbujas originales se desagregará según esta nueva dimensión. Por ejemplo, en la siguiente imagen, tras inhabilitar los colores personalizados que habíamos aplicado (en <em>Formato > Colores de datos</em>) llevamos el campo <em>Gender</em> (con información sobre el sexo de los clientes) al mencionado campo <em>Leyenda</em>:
Podemos configurar las burbujas para que su tamaño sea proporcional al valor de otra métrica. Si, por ejemplo, llevamos la medida <em>Units</em> (que suma el número de unidades vendidas) al campo Tamaño de la visualización, ésta mostraría el siguiente aspecto:
Si, como en este caso, las burbujas son demasiado grandes para poder interactuar con ellas cómodamente, es posible aplicar un factor de aumento/reducción en <em>Formato > Formas > Tamaño</em>. Por defecto este valor es 0, aumentándolo estaremos aumentando también el tamaño de las burbujas. Disminuyéndolo, las haremos menores:
El resultado es el siguiente:
Si movemos el cursor encima de una de las burbujas se muestra una ventana flotante con la información asociada a la burbuja, tal y como cabría esperar:
Y aunque no lo hemos comentado, podemos arrastrar al campo <em>Detalles</em> más de un campo para formar una jerarquía, permitiéndonos la visualización navegar por ella. En la siguiente imagen se han llevado los campos <em>Category</em> y <em>Subcategory</em> (campos de nuestro modelo de datos) al campo <em>Detalles</em> y se ha bajado hasta el nivel de <em>Subcategory</em>. Obsérvense los típicos iconos de Power BI en la parte superior de la visualización permitiéndonos movernos por la jerarquía:
También podemos llevar a la visualización (al campo <em>Eje de reproducción</em>) un campo que sirva para "reproducir" los datos a lo largo de una nueva dimensión (típicamente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>. Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09_0.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca.
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
Es de destacar que cuando se configura la visualización con un eje de reproducción resulta muy lenta respondiendo a cambios en su configuración, tamaño, etc.
Y comentar para terminar un par de limitaciones de esta visualización: no es posible modificar la transparencia de las burbujas y, tal y como se puede ver en las anteriores imágenes, en ocasiones las burbujas quedan tan cerca del borde que no se muestran completas. Es posible configurar los límites a mostrar en ambos ejes, pero sería preferible que este ajuste fuese automático.
Buena visualización, en general, y muy configurable y versátil.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'cb1760ef-57e1-4c7f-95af-c002c42d3869') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Scatter Chart</strong> (o <strong>gráfico de dispersión</strong> en español) es una versátil visualización integrada en Power BI que, como indica su nombre, permite crear gráficos de dispersión. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos.
En su versión más sencilla, basta con arrastrar sendos campos a los ejes X e Y (pueden ser tanto campos como medidas, y tanto campos cuantitativos como categóricos) y, si el campo llevado al eje X no es categórico, llevar un campo de nuestro modelo de datos al campo de detalles de la visualización. Por ejemplo, en la siguiente imagen se está mostrando las categorías de productos por ventas totales y margen medio:
Esta es la configuración de la visualización:
Es posible mostrar u ocultar las etiquetas en <em>Formato > Etiquetas de categoría</em>, donde también podremos especificar su color, tamaño, fuente y color de fondo. Podemos aplicar un color discreto a las burbujas en <em>Formato > Colores de datos</em>. Este color puede ser común a todas las burbujas o puede ser especificado para cada una de ellas:
Podemos añadir una dimensión adicional llevando un campo de nuestro modelo de datos al campo <em>Leyenda</em> de la visualización. Si éste campo es el mismo que hemos llevado al campo <em>Detalles</em> de la visualización, simplemente estaremos aplicando un color diferente a cada burbuja (y mostrando la leyenda asociada). Si, por el contrario, se trata de un nuevo campo, cada una de las burbujas originales se desagregará según esta nueva dimensión. Por ejemplo, en la siguiente imagen, tras inhabilitar los colores personalizados que habíamos aplicado (en <em>Formato > Colores de datos</em>) llevamos el campo <em>Gender</em> (con información sobre el sexo de los clientes) al mencionado campo <em>Leyenda</em>:
Podemos configurar las burbujas para que su tamaño sea proporcional al valor de otra métrica. Si, por ejemplo, llevamos la medida <em>Units</em> (que suma el número de unidades vendidas) al campo Tamaño de la visualización, ésta mostraría el siguiente aspecto:
Si, como en este caso, las burbujas son demasiado grandes para poder interactuar con ellas cómodamente, es posible aplicar un factor de aumento/reducción en <em>Formato > Formas > Tamaño</em>. Por defecto este valor es 0, aumentándolo estaremos aumentando también el tamaño de las burbujas. Disminuyéndolo, las haremos menores:
El resultado es el siguiente:
Si movemos el cursor encima de una de las burbujas se muestra una ventana flotante con la información asociada a la burbuja, tal y como cabría esperar:
Y aunque no lo hemos comentado, podemos arrastrar al campo <em>Detalles</em> más de un campo para formar una jerarquía, permitiéndonos la visualización navegar por ella. En la siguiente imagen se han llevado los campos <em>Category</em> y <em>Subcategory</em> (campos de nuestro modelo de datos) al campo <em>Detalles</em> y se ha bajado hasta el nivel de <em>Subcategory</em>. Obsérvense los típicos iconos de Power BI en la parte superior de la visualización permitiéndonos movernos por la jerarquía:
También podemos llevar a la visualización (al campo <em>Eje de reproducción</em>) un campo que sirva para "reproducir" los datos a lo largo de una nueva dimensión (típicamente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>. Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09_0.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca.
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
Es de destacar que cuando se configura la visualización con un eje de reproducción resulta muy lenta respondiendo a cambios en su configuración, tamaño, etc.
Y comentar para terminar un par de limitaciones de esta visualización: no es posible modificar la transparencia de las burbujas y, tal y como se puede ver en las anteriores imágenes, en ocasiones las burbujas quedan tan cerca del borde que no se muestran completas. Es posible configurar los límites a mostrar en ambos ejes, pero sería preferible que este ajuste fuese automático.
Buena visualización, en general, y muy configurable y versátil.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'cb1760ef-57e1-4c7f-95af-c002c42d3869') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Scatter Chart</strong> (o <strong>gráfico de dispersión</strong> en español) es una versátil visualización integrada en Power BI que, como indica su nombre, permite crear gráficos de dispersión. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos.
En su versión más sencilla, basta con arrastrar sendos campos a los ejes X e Y (pueden ser tanto campos como medidas, y tanto campos cuantitativos como categóricos) y, si el campo llevado al eje X no es categórico, llevar un campo de nuestro modelo de datos al campo de detalles de la visualización. Por ejemplo, en la siguiente imagen se está mostrando las categorías de productos por ventas totales y margen medio:
Esta es la configuración de la visualización:
Es posible mostrar u ocultar las etiquetas en <em>Formato > Etiquetas de categoría</em>, donde también podremos especificar su color, tamaño, fuente y color de fondo. Podemos aplicar un color discreto a las burbujas en <em>Formato > Colores de datos</em>. Este color puede ser común a todas las burbujas o puede ser especificado para cada una de ellas:
Podemos añadir una dimensión adicional llevando un campo de nuestro modelo de datos al campo <em>Leyenda</em> de la visualización. Si éste campo es el mismo que hemos llevado al campo <em>Detalles</em> de la visualización, simplemente estaremos aplicando un color diferente a cada burbuja (y mostrando la leyenda asociada). Si, por el contrario, se trata de un nuevo campo, cada una de las burbujas originales se desagregará según esta nueva dimensión. Por ejemplo, en la siguiente imagen, tras inhabilitar los colores personalizados que habíamos aplicado (en <em>Formato > Colores de datos</em>) llevamos el campo <em>Gender</em> (con información sobre el sexo de los clientes) al mencionado campo <em>Leyenda</em>:
Podemos configurar las burbujas para que su tamaño sea proporcional al valor de otra métrica. Si, por ejemplo, llevamos la medida <em>Units</em> (que suma el número de unidades vendidas) al campo Tamaño de la visualización, ésta mostraría el siguiente aspecto:
Si, como en este caso, las burbujas son demasiado grandes para poder interactuar con ellas cómodamente, es posible aplicar un factor de aumento/reducción en <em>Formato > Formas > Tamaño</em>. Por defecto este valor es 0, aumentándolo estaremos aumentando también el tamaño de las burbujas. Disminuyéndolo, las haremos menores:
El resultado es el siguiente:
Si movemos el cursor encima de una de las burbujas se muestra una ventana flotante con la información asociada a la burbuja, tal y como cabría esperar:
Y aunque no lo hemos comentado, podemos arrastrar al campo <em>Detalles</em> más de un campo para formar una jerarquía, permitiéndonos la visualización navegar por ella. En la siguiente imagen se han llevado los campos <em>Category</em> y <em>Subcategory</em> (campos de nuestro modelo de datos) al campo <em>Detalles</em> y se ha bajado hasta el nivel de <em>Subcategory</em>. Obsérvense los típicos iconos de Power BI en la parte superior de la visualización permitiéndonos movernos por la jerarquía:
También podemos llevar a la visualización (al campo <em>Eje de reproducción</em>) un campo que sirva para "reproducir" los datos a lo largo de una nueva dimensión (típicamente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>. Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09_0.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca.
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
Es de destacar que cuando se configura la visualización con un eje de reproducción resulta muy lenta respondiendo a cambios en su configuración, tamaño, etc.
Y comentar para terminar un par de limitaciones de esta visualización: no es posible modificar la transparencia de las burbujas y, tal y como se puede ver en las anteriores imágenes, en ocasiones las burbujas quedan tan cerca del borde que no se muestran completas. Es posible configurar los límites a mostrar en ambos ejes, pero sería preferible que este ajuste fuese automático.
Buena visualización, en general, y muy configurable y versátil.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('file_load_multiple') (Line: 696)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->buildQuery(Array) (Line: 422)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->getFromStorage(Array) (Line: 393)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->doLoadMultiple(Array) (Line: 346)
Drupal\Core\Entity\EntityStorageBase->loadMultiple(Array) (Line: 641)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'cb1760ef-57e1-4c7f-95af-c002c42d3869') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Scatter Chart</strong> (o <strong>gráfico de dispersión</strong> en español) es una versátil visualización integrada en Power BI que, como indica su nombre, permite crear gráficos de dispersión. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos.
En su versión más sencilla, basta con arrastrar sendos campos a los ejes X e Y (pueden ser tanto campos como medidas, y tanto campos cuantitativos como categóricos) y, si el campo llevado al eje X no es categórico, llevar un campo de nuestro modelo de datos al campo de detalles de la visualización. Por ejemplo, en la siguiente imagen se está mostrando las categorías de productos por ventas totales y margen medio:
Esta es la configuración de la visualización:
Es posible mostrar u ocultar las etiquetas en <em>Formato > Etiquetas de categoría</em>, donde también podremos especificar su color, tamaño, fuente y color de fondo. Podemos aplicar un color discreto a las burbujas en <em>Formato > Colores de datos</em>. Este color puede ser común a todas las burbujas o puede ser especificado para cada una de ellas:
Podemos añadir una dimensión adicional llevando un campo de nuestro modelo de datos al campo <em>Leyenda</em> de la visualización. Si éste campo es el mismo que hemos llevado al campo <em>Detalles</em> de la visualización, simplemente estaremos aplicando un color diferente a cada burbuja (y mostrando la leyenda asociada). Si, por el contrario, se trata de un nuevo campo, cada una de las burbujas originales se desagregará según esta nueva dimensión. Por ejemplo, en la siguiente imagen, tras inhabilitar los colores personalizados que habíamos aplicado (en <em>Formato > Colores de datos</em>) llevamos el campo <em>Gender</em> (con información sobre el sexo de los clientes) al mencionado campo <em>Leyenda</em>:
Podemos configurar las burbujas para que su tamaño sea proporcional al valor de otra métrica. Si, por ejemplo, llevamos la medida <em>Units</em> (que suma el número de unidades vendidas) al campo Tamaño de la visualización, ésta mostraría el siguiente aspecto:
Si, como en este caso, las burbujas son demasiado grandes para poder interactuar con ellas cómodamente, es posible aplicar un factor de aumento/reducción en <em>Formato > Formas > Tamaño</em>. Por defecto este valor es 0, aumentándolo estaremos aumentando también el tamaño de las burbujas. Disminuyéndolo, las haremos menores:
El resultado es el siguiente:
Si movemos el cursor encima de una de las burbujas se muestra una ventana flotante con la información asociada a la burbuja, tal y como cabría esperar:
Y aunque no lo hemos comentado, podemos arrastrar al campo <em>Detalles</em> más de un campo para formar una jerarquía, permitiéndonos la visualización navegar por ella. En la siguiente imagen se han llevado los campos <em>Category</em> y <em>Subcategory</em> (campos de nuestro modelo de datos) al campo <em>Detalles</em> y se ha bajado hasta el nivel de <em>Subcategory</em>. Obsérvense los típicos iconos de Power BI en la parte superior de la visualización permitiéndonos movernos por la jerarquía:
También podemos llevar a la visualización (al campo <em>Eje de reproducción</em>) un campo que sirva para "reproducir" los datos a lo largo de una nueva dimensión (típicamente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>. Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09_0.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca.
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
Es de destacar que cuando se configura la visualización con un eje de reproducción resulta muy lenta respondiendo a cambios en su configuración, tamaño, etc.
Y comentar para terminar un par de limitaciones de esta visualización: no es posible modificar la transparencia de las burbujas y, tal y como se puede ver en las anteriores imágenes, en ocasiones las burbujas quedan tan cerca del borde que no se muestran completas. Es posible configurar los límites a mostrar en ambos ejes, pero sería preferible que este ajuste fuese automático.
Buena visualización, en general, y muy configurable y versátil.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'cb1760ef-57e1-4c7f-95af-c002c42d3869') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Scatter Chart</strong> (o <strong>gráfico de dispersión</strong> en español) es una versátil visualización integrada en Power BI que, como indica su nombre, permite crear gráficos de dispersión. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos.
En su versión más sencilla, basta con arrastrar sendos campos a los ejes X e Y (pueden ser tanto campos como medidas, y tanto campos cuantitativos como categóricos) y, si el campo llevado al eje X no es categórico, llevar un campo de nuestro modelo de datos al campo de detalles de la visualización. Por ejemplo, en la siguiente imagen se está mostrando las categorías de productos por ventas totales y margen medio:
Esta es la configuración de la visualización:
Es posible mostrar u ocultar las etiquetas en <em>Formato > Etiquetas de categoría</em>, donde también podremos especificar su color, tamaño, fuente y color de fondo. Podemos aplicar un color discreto a las burbujas en <em>Formato > Colores de datos</em>. Este color puede ser común a todas las burbujas o puede ser especificado para cada una de ellas:
Podemos añadir una dimensión adicional llevando un campo de nuestro modelo de datos al campo <em>Leyenda</em> de la visualización. Si éste campo es el mismo que hemos llevado al campo <em>Detalles</em> de la visualización, simplemente estaremos aplicando un color diferente a cada burbuja (y mostrando la leyenda asociada). Si, por el contrario, se trata de un nuevo campo, cada una de las burbujas originales se desagregará según esta nueva dimensión. Por ejemplo, en la siguiente imagen, tras inhabilitar los colores personalizados que habíamos aplicado (en <em>Formato > Colores de datos</em>) llevamos el campo <em>Gender</em> (con información sobre el sexo de los clientes) al mencionado campo <em>Leyenda</em>:
Podemos configurar las burbujas para que su tamaño sea proporcional al valor de otra métrica. Si, por ejemplo, llevamos la medida <em>Units</em> (que suma el número de unidades vendidas) al campo Tamaño de la visualización, ésta mostraría el siguiente aspecto:
Si, como en este caso, las burbujas son demasiado grandes para poder interactuar con ellas cómodamente, es posible aplicar un factor de aumento/reducción en <em>Formato > Formas > Tamaño</em>. Por defecto este valor es 0, aumentándolo estaremos aumentando también el tamaño de las burbujas. Disminuyéndolo, las haremos menores:
El resultado es el siguiente:
Si movemos el cursor encima de una de las burbujas se muestra una ventana flotante con la información asociada a la burbuja, tal y como cabría esperar:
Y aunque no lo hemos comentado, podemos arrastrar al campo <em>Detalles</em> más de un campo para formar una jerarquía, permitiéndonos la visualización navegar por ella. En la siguiente imagen se han llevado los campos <em>Category</em> y <em>Subcategory</em> (campos de nuestro modelo de datos) al campo <em>Detalles</em> y se ha bajado hasta el nivel de <em>Subcategory</em>. Obsérvense los típicos iconos de Power BI en la parte superior de la visualización permitiéndonos movernos por la jerarquía:
También podemos llevar a la visualización (al campo <em>Eje de reproducción</em>) un campo que sirva para "reproducir" los datos a lo largo de una nueva dimensión (típicamente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>. Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09_0.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca.
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
Es de destacar que cuando se configura la visualización con un eje de reproducción resulta muy lenta respondiendo a cambios en su configuración, tamaño, etc.
Y comentar para terminar un par de limitaciones de esta visualización: no es posible modificar la transparencia de las burbujas y, tal y como se puede ver en las anteriores imágenes, en ocasiones las burbujas quedan tan cerca del borde que no se muestran completas. Es posible configurar los límites a mostrar en ambos ejes, pero sería preferible que este ajuste fuese automático.
Buena visualización, en general, y muy configurable y versátil.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'cb1760ef-57e1-4c7f-95af-c002c42d3869') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Scatter Chart</strong> (o <strong>gráfico de dispersión</strong> en español) es una versátil visualización integrada en Power BI que, como indica su nombre, permite crear gráficos de dispersión. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos.
En su versión más sencilla, basta con arrastrar sendos campos a los ejes X e Y (pueden ser tanto campos como medidas, y tanto campos cuantitativos como categóricos) y, si el campo llevado al eje X no es categórico, llevar un campo de nuestro modelo de datos al campo de detalles de la visualización. Por ejemplo, en la siguiente imagen se está mostrando las categorías de productos por ventas totales y margen medio:
Esta es la configuración de la visualización:
Es posible mostrar u ocultar las etiquetas en <em>Formato > Etiquetas de categoría</em>, donde también podremos especificar su color, tamaño, fuente y color de fondo. Podemos aplicar un color discreto a las burbujas en <em>Formato > Colores de datos</em>. Este color puede ser común a todas las burbujas o puede ser especificado para cada una de ellas:
Podemos añadir una dimensión adicional llevando un campo de nuestro modelo de datos al campo <em>Leyenda</em> de la visualización. Si éste campo es el mismo que hemos llevado al campo <em>Detalles</em> de la visualización, simplemente estaremos aplicando un color diferente a cada burbuja (y mostrando la leyenda asociada). Si, por el contrario, se trata de un nuevo campo, cada una de las burbujas originales se desagregará según esta nueva dimensión. Por ejemplo, en la siguiente imagen, tras inhabilitar los colores personalizados que habíamos aplicado (en <em>Formato > Colores de datos</em>) llevamos el campo <em>Gender</em> (con información sobre el sexo de los clientes) al mencionado campo <em>Leyenda</em>:
Podemos configurar las burbujas para que su tamaño sea proporcional al valor de otra métrica. Si, por ejemplo, llevamos la medida <em>Units</em> (que suma el número de unidades vendidas) al campo Tamaño de la visualización, ésta mostraría el siguiente aspecto:
Si, como en este caso, las burbujas son demasiado grandes para poder interactuar con ellas cómodamente, es posible aplicar un factor de aumento/reducción en <em>Formato > Formas > Tamaño</em>. Por defecto este valor es 0, aumentándolo estaremos aumentando también el tamaño de las burbujas. Disminuyéndolo, las haremos menores:
El resultado es el siguiente:
Si movemos el cursor encima de una de las burbujas se muestra una ventana flotante con la información asociada a la burbuja, tal y como cabría esperar:
Y aunque no lo hemos comentado, podemos arrastrar al campo <em>Detalles</em> más de un campo para formar una jerarquía, permitiéndonos la visualización navegar por ella. En la siguiente imagen se han llevado los campos <em>Category</em> y <em>Subcategory</em> (campos de nuestro modelo de datos) al campo <em>Detalles</em> y se ha bajado hasta el nivel de <em>Subcategory</em>. Obsérvense los típicos iconos de Power BI en la parte superior de la visualización permitiéndonos movernos por la jerarquía:
También podemos llevar a la visualización (al campo <em>Eje de reproducción</em>) un campo que sirva para "reproducir" los datos a lo largo de una nueva dimensión (típicamente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>. Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09_0.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca.
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
Es de destacar que cuando se configura la visualización con un eje de reproducción resulta muy lenta respondiendo a cambios en su configuración, tamaño, etc.
Y comentar para terminar un par de limitaciones de esta visualización: no es posible modificar la transparencia de las burbujas y, tal y como se puede ver en las anteriores imágenes, en ocasiones las burbujas quedan tan cerca del borde que no se muestran completas. Es posible configurar los límites a mostrar en ambos ejes, pero sería preferible que este ajuste fuese automático.
Buena visualización, en general, y muy configurable y versátil.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '12fb0c2d-50c3-4394-ac77-da45652296e9') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Scatter Chart</strong> (o <strong>gráfico de dispersión</strong> en español) es una versátil visualización integrada en Power BI que, como indica su nombre, permite crear gráficos de dispersión. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos.
En su versión más sencilla, basta con arrastrar sendos campos a los ejes X e Y (pueden ser tanto campos como medidas, y tanto campos cuantitativos como categóricos) y, si el campo llevado al eje X no es categórico, llevar un campo de nuestro modelo de datos al campo de detalles de la visualización. Por ejemplo, en la siguiente imagen se está mostrando las categorías de productos por ventas totales y margen medio:
Esta es la configuración de la visualización:
Es posible mostrar u ocultar las etiquetas en <em>Formato > Etiquetas de categoría</em>, donde también podremos especificar su color, tamaño, fuente y color de fondo. Podemos aplicar un color discreto a las burbujas en <em>Formato > Colores de datos</em>. Este color puede ser común a todas las burbujas o puede ser especificado para cada una de ellas:
Podemos añadir una dimensión adicional llevando un campo de nuestro modelo de datos al campo <em>Leyenda</em> de la visualización. Si éste campo es el mismo que hemos llevado al campo <em>Detalles</em> de la visualización, simplemente estaremos aplicando un color diferente a cada burbuja (y mostrando la leyenda asociada). Si, por el contrario, se trata de un nuevo campo, cada una de las burbujas originales se desagregará según esta nueva dimensión. Por ejemplo, en la siguiente imagen, tras inhabilitar los colores personalizados que habíamos aplicado (en <em>Formato > Colores de datos</em>) llevamos el campo <em>Gender</em> (con información sobre el sexo de los clientes) al mencionado campo <em>Leyenda</em>:
Podemos configurar las burbujas para que su tamaño sea proporcional al valor de otra métrica. Si, por ejemplo, llevamos la medida <em>Units</em> (que suma el número de unidades vendidas) al campo Tamaño de la visualización, ésta mostraría el siguiente aspecto:
Si, como en este caso, las burbujas son demasiado grandes para poder interactuar con ellas cómodamente, es posible aplicar un factor de aumento/reducción en <em>Formato > Formas > Tamaño</em>. Por defecto este valor es 0, aumentándolo estaremos aumentando también el tamaño de las burbujas. Disminuyéndolo, las haremos menores:
El resultado es el siguiente:
Si movemos el cursor encima de una de las burbujas se muestra una ventana flotante con la información asociada a la burbuja, tal y como cabría esperar:
Y aunque no lo hemos comentado, podemos arrastrar al campo <em>Detalles</em> más de un campo para formar una jerarquía, permitiéndonos la visualización navegar por ella. En la siguiente imagen se han llevado los campos <em>Category</em> y <em>Subcategory</em> (campos de nuestro modelo de datos) al campo <em>Detalles</em> y se ha bajado hasta el nivel de <em>Subcategory</em>. Obsérvense los típicos iconos de Power BI en la parte superior de la visualización permitiéndonos movernos por la jerarquía:
También podemos llevar a la visualización (al campo <em>Eje de reproducción</em>) un campo que sirva para "reproducir" los datos a lo largo de una nueva dimensión (típicamente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>. Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09_0.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca.
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
Es de destacar que cuando se configura la visualización con un eje de reproducción resulta muy lenta respondiendo a cambios en su configuración, tamaño, etc.
Y comentar para terminar un par de limitaciones de esta visualización: no es posible modificar la transparencia de las burbujas y, tal y como se puede ver en las anteriores imágenes, en ocasiones las burbujas quedan tan cerca del borde que no se muestran completas. Es posible configurar los límites a mostrar en ambos ejes, pero sería preferible que este ajuste fuese automático.
Buena visualización, en general, y muy configurable y versátil.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '12fb0c2d-50c3-4394-ac77-da45652296e9') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Scatter Chart</strong> (o <strong>gráfico de dispersión</strong> en español) es una versátil visualización integrada en Power BI que, como indica su nombre, permite crear gráficos de dispersión. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos.
En su versión más sencilla, basta con arrastrar sendos campos a los ejes X e Y (pueden ser tanto campos como medidas, y tanto campos cuantitativos como categóricos) y, si el campo llevado al eje X no es categórico, llevar un campo de nuestro modelo de datos al campo de detalles de la visualización. Por ejemplo, en la siguiente imagen se está mostrando las categorías de productos por ventas totales y margen medio:
Esta es la configuración de la visualización:
Es posible mostrar u ocultar las etiquetas en <em>Formato > Etiquetas de categoría</em>, donde también podremos especificar su color, tamaño, fuente y color de fondo. Podemos aplicar un color discreto a las burbujas en <em>Formato > Colores de datos</em>. Este color puede ser común a todas las burbujas o puede ser especificado para cada una de ellas:
Podemos añadir una dimensión adicional llevando un campo de nuestro modelo de datos al campo <em>Leyenda</em> de la visualización. Si éste campo es el mismo que hemos llevado al campo <em>Detalles</em> de la visualización, simplemente estaremos aplicando un color diferente a cada burbuja (y mostrando la leyenda asociada). Si, por el contrario, se trata de un nuevo campo, cada una de las burbujas originales se desagregará según esta nueva dimensión. Por ejemplo, en la siguiente imagen, tras inhabilitar los colores personalizados que habíamos aplicado (en <em>Formato > Colores de datos</em>) llevamos el campo <em>Gender</em> (con información sobre el sexo de los clientes) al mencionado campo <em>Leyenda</em>:
Podemos configurar las burbujas para que su tamaño sea proporcional al valor de otra métrica. Si, por ejemplo, llevamos la medida <em>Units</em> (que suma el número de unidades vendidas) al campo Tamaño de la visualización, ésta mostraría el siguiente aspecto:
Si, como en este caso, las burbujas son demasiado grandes para poder interactuar con ellas cómodamente, es posible aplicar un factor de aumento/reducción en <em>Formato > Formas > Tamaño</em>. Por defecto este valor es 0, aumentándolo estaremos aumentando también el tamaño de las burbujas. Disminuyéndolo, las haremos menores:
El resultado es el siguiente:
Si movemos el cursor encima de una de las burbujas se muestra una ventana flotante con la información asociada a la burbuja, tal y como cabría esperar:
Y aunque no lo hemos comentado, podemos arrastrar al campo <em>Detalles</em> más de un campo para formar una jerarquía, permitiéndonos la visualización navegar por ella. En la siguiente imagen se han llevado los campos <em>Category</em> y <em>Subcategory</em> (campos de nuestro modelo de datos) al campo <em>Detalles</em> y se ha bajado hasta el nivel de <em>Subcategory</em>. Obsérvense los típicos iconos de Power BI en la parte superior de la visualización permitiéndonos movernos por la jerarquía:
También podemos llevar a la visualización (al campo <em>Eje de reproducción</em>) un campo que sirva para "reproducir" los datos a lo largo de una nueva dimensión (típicamente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>. Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09_0.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca.
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
Es de destacar que cuando se configura la visualización con un eje de reproducción resulta muy lenta respondiendo a cambios en su configuración, tamaño, etc.
Y comentar para terminar un par de limitaciones de esta visualización: no es posible modificar la transparencia de las burbujas y, tal y como se puede ver en las anteriores imágenes, en ocasiones las burbujas quedan tan cerca del borde que no se muestran completas. Es posible configurar los límites a mostrar en ambos ejes, pero sería preferible que este ajuste fuese automático.
Buena visualización, en general, y muy configurable y versátil.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('file_load_multiple') (Line: 696)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->buildQuery(Array) (Line: 422)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->getFromStorage(Array) (Line: 393)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->doLoadMultiple(Array) (Line: 346)
Drupal\Core\Entity\EntityStorageBase->loadMultiple(Array) (Line: 641)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '12fb0c2d-50c3-4394-ac77-da45652296e9') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Scatter Chart</strong> (o <strong>gráfico de dispersión</strong> en español) es una versátil visualización integrada en Power BI que, como indica su nombre, permite crear gráficos de dispersión. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos.
En su versión más sencilla, basta con arrastrar sendos campos a los ejes X e Y (pueden ser tanto campos como medidas, y tanto campos cuantitativos como categóricos) y, si el campo llevado al eje X no es categórico, llevar un campo de nuestro modelo de datos al campo de detalles de la visualización. Por ejemplo, en la siguiente imagen se está mostrando las categorías de productos por ventas totales y margen medio:
Esta es la configuración de la visualización:
Es posible mostrar u ocultar las etiquetas en <em>Formato > Etiquetas de categoría</em>, donde también podremos especificar su color, tamaño, fuente y color de fondo. Podemos aplicar un color discreto a las burbujas en <em>Formato > Colores de datos</em>. Este color puede ser común a todas las burbujas o puede ser especificado para cada una de ellas:
Podemos añadir una dimensión adicional llevando un campo de nuestro modelo de datos al campo <em>Leyenda</em> de la visualización. Si éste campo es el mismo que hemos llevado al campo <em>Detalles</em> de la visualización, simplemente estaremos aplicando un color diferente a cada burbuja (y mostrando la leyenda asociada). Si, por el contrario, se trata de un nuevo campo, cada una de las burbujas originales se desagregará según esta nueva dimensión. Por ejemplo, en la siguiente imagen, tras inhabilitar los colores personalizados que habíamos aplicado (en <em>Formato > Colores de datos</em>) llevamos el campo <em>Gender</em> (con información sobre el sexo de los clientes) al mencionado campo <em>Leyenda</em>:
Podemos configurar las burbujas para que su tamaño sea proporcional al valor de otra métrica. Si, por ejemplo, llevamos la medida <em>Units</em> (que suma el número de unidades vendidas) al campo Tamaño de la visualización, ésta mostraría el siguiente aspecto:
Si, como en este caso, las burbujas son demasiado grandes para poder interactuar con ellas cómodamente, es posible aplicar un factor de aumento/reducción en <em>Formato > Formas > Tamaño</em>. Por defecto este valor es 0, aumentándolo estaremos aumentando también el tamaño de las burbujas. Disminuyéndolo, las haremos menores:
El resultado es el siguiente:
Si movemos el cursor encima de una de las burbujas se muestra una ventana flotante con la información asociada a la burbuja, tal y como cabría esperar:
Y aunque no lo hemos comentado, podemos arrastrar al campo <em>Detalles</em> más de un campo para formar una jerarquía, permitiéndonos la visualización navegar por ella. En la siguiente imagen se han llevado los campos <em>Category</em> y <em>Subcategory</em> (campos de nuestro modelo de datos) al campo <em>Detalles</em> y se ha bajado hasta el nivel de <em>Subcategory</em>. Obsérvense los típicos iconos de Power BI en la parte superior de la visualización permitiéndonos movernos por la jerarquía:
También podemos llevar a la visualización (al campo <em>Eje de reproducción</em>) un campo que sirva para "reproducir" los datos a lo largo de una nueva dimensión (típicamente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>. Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09_0.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca.
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
Es de destacar que cuando se configura la visualización con un eje de reproducción resulta muy lenta respondiendo a cambios en su configuración, tamaño, etc.
Y comentar para terminar un par de limitaciones de esta visualización: no es posible modificar la transparencia de las burbujas y, tal y como se puede ver en las anteriores imágenes, en ocasiones las burbujas quedan tan cerca del borde que no se muestran completas. Es posible configurar los límites a mostrar en ambos ejes, pero sería preferible que este ajuste fuese automático.
Buena visualización, en general, y muy configurable y versátil.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '12fb0c2d-50c3-4394-ac77-da45652296e9') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Scatter Chart</strong> (o <strong>gráfico de dispersión</strong> en español) es una versátil visualización integrada en Power BI que, como indica su nombre, permite crear gráficos de dispersión. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos.
En su versión más sencilla, basta con arrastrar sendos campos a los ejes X e Y (pueden ser tanto campos como medidas, y tanto campos cuantitativos como categóricos) y, si el campo llevado al eje X no es categórico, llevar un campo de nuestro modelo de datos al campo de detalles de la visualización. Por ejemplo, en la siguiente imagen se está mostrando las categorías de productos por ventas totales y margen medio:
Esta es la configuración de la visualización:
Es posible mostrar u ocultar las etiquetas en <em>Formato > Etiquetas de categoría</em>, donde también podremos especificar su color, tamaño, fuente y color de fondo. Podemos aplicar un color discreto a las burbujas en <em>Formato > Colores de datos</em>. Este color puede ser común a todas las burbujas o puede ser especificado para cada una de ellas:
Podemos añadir una dimensión adicional llevando un campo de nuestro modelo de datos al campo <em>Leyenda</em> de la visualización. Si éste campo es el mismo que hemos llevado al campo <em>Detalles</em> de la visualización, simplemente estaremos aplicando un color diferente a cada burbuja (y mostrando la leyenda asociada). Si, por el contrario, se trata de un nuevo campo, cada una de las burbujas originales se desagregará según esta nueva dimensión. Por ejemplo, en la siguiente imagen, tras inhabilitar los colores personalizados que habíamos aplicado (en <em>Formato > Colores de datos</em>) llevamos el campo <em>Gender</em> (con información sobre el sexo de los clientes) al mencionado campo <em>Leyenda</em>:
Podemos configurar las burbujas para que su tamaño sea proporcional al valor de otra métrica. Si, por ejemplo, llevamos la medida <em>Units</em> (que suma el número de unidades vendidas) al campo Tamaño de la visualización, ésta mostraría el siguiente aspecto:
Si, como en este caso, las burbujas son demasiado grandes para poder interactuar con ellas cómodamente, es posible aplicar un factor de aumento/reducción en <em>Formato > Formas > Tamaño</em>. Por defecto este valor es 0, aumentándolo estaremos aumentando también el tamaño de las burbujas. Disminuyéndolo, las haremos menores:
El resultado es el siguiente:
Si movemos el cursor encima de una de las burbujas se muestra una ventana flotante con la información asociada a la burbuja, tal y como cabría esperar:
Y aunque no lo hemos comentado, podemos arrastrar al campo <em>Detalles</em> más de un campo para formar una jerarquía, permitiéndonos la visualización navegar por ella. En la siguiente imagen se han llevado los campos <em>Category</em> y <em>Subcategory</em> (campos de nuestro modelo de datos) al campo <em>Detalles</em> y se ha bajado hasta el nivel de <em>Subcategory</em>. Obsérvense los típicos iconos de Power BI en la parte superior de la visualización permitiéndonos movernos por la jerarquía:
También podemos llevar a la visualización (al campo <em>Eje de reproducción</em>) un campo que sirva para "reproducir" los datos a lo largo de una nueva dimensión (típicamente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>. Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09_0.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca.
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
Es de destacar que cuando se configura la visualización con un eje de reproducción resulta muy lenta respondiendo a cambios en su configuración, tamaño, etc.
Y comentar para terminar un par de limitaciones de esta visualización: no es posible modificar la transparencia de las burbujas y, tal y como se puede ver en las anteriores imágenes, en ocasiones las burbujas quedan tan cerca del borde que no se muestran completas. Es posible configurar los límites a mostrar en ambos ejes, pero sería preferible que este ajuste fuese automático.
Buena visualización, en general, y muy configurable y versátil.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '12fb0c2d-50c3-4394-ac77-da45652296e9') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Scatter Chart</strong> (o <strong>gráfico de dispersión</strong> en español) es una versátil visualización integrada en Power BI que, como indica su nombre, permite crear gráficos de dispersión. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos.
En su versión más sencilla, basta con arrastrar sendos campos a los ejes X e Y (pueden ser tanto campos como medidas, y tanto campos cuantitativos como categóricos) y, si el campo llevado al eje X no es categórico, llevar un campo de nuestro modelo de datos al campo de detalles de la visualización. Por ejemplo, en la siguiente imagen se está mostrando las categorías de productos por ventas totales y margen medio:
Esta es la configuración de la visualización:
Es posible mostrar u ocultar las etiquetas en <em>Formato > Etiquetas de categoría</em>, donde también podremos especificar su color, tamaño, fuente y color de fondo. Podemos aplicar un color discreto a las burbujas en <em>Formato > Colores de datos</em>. Este color puede ser común a todas las burbujas o puede ser especificado para cada una de ellas:
Podemos añadir una dimensión adicional llevando un campo de nuestro modelo de datos al campo <em>Leyenda</em> de la visualización. Si éste campo es el mismo que hemos llevado al campo <em>Detalles</em> de la visualización, simplemente estaremos aplicando un color diferente a cada burbuja (y mostrando la leyenda asociada). Si, por el contrario, se trata de un nuevo campo, cada una de las burbujas originales se desagregará según esta nueva dimensión. Por ejemplo, en la siguiente imagen, tras inhabilitar los colores personalizados que habíamos aplicado (en <em>Formato > Colores de datos</em>) llevamos el campo <em>Gender</em> (con información sobre el sexo de los clientes) al mencionado campo <em>Leyenda</em>:
Podemos configurar las burbujas para que su tamaño sea proporcional al valor de otra métrica. Si, por ejemplo, llevamos la medida <em>Units</em> (que suma el número de unidades vendidas) al campo Tamaño de la visualización, ésta mostraría el siguiente aspecto:
Si, como en este caso, las burbujas son demasiado grandes para poder interactuar con ellas cómodamente, es posible aplicar un factor de aumento/reducción en <em>Formato > Formas > Tamaño</em>. Por defecto este valor es 0, aumentándolo estaremos aumentando también el tamaño de las burbujas. Disminuyéndolo, las haremos menores:
El resultado es el siguiente:
Si movemos el cursor encima de una de las burbujas se muestra una ventana flotante con la información asociada a la burbuja, tal y como cabría esperar:
Y aunque no lo hemos comentado, podemos arrastrar al campo <em>Detalles</em> más de un campo para formar una jerarquía, permitiéndonos la visualización navegar por ella. En la siguiente imagen se han llevado los campos <em>Category</em> y <em>Subcategory</em> (campos de nuestro modelo de datos) al campo <em>Detalles</em> y se ha bajado hasta el nivel de <em>Subcategory</em>. Obsérvense los típicos iconos de Power BI en la parte superior de la visualización permitiéndonos movernos por la jerarquía:
También podemos llevar a la visualización (al campo <em>Eje de reproducción</em>) un campo que sirva para "reproducir" los datos a lo largo de una nueva dimensión (típicamente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>. Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09_0.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca.
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
Es de destacar que cuando se configura la visualización con un eje de reproducción resulta muy lenta respondiendo a cambios en su configuración, tamaño, etc.
Y comentar para terminar un par de limitaciones de esta visualización: no es posible modificar la transparencia de las burbujas y, tal y como se puede ver en las anteriores imágenes, en ocasiones las burbujas quedan tan cerca del borde que no se muestran completas. Es posible configurar los límites a mostrar en ambos ejes, pero sería preferible que este ajuste fuese automático.
Buena visualización, en general, y muy configurable y versátil.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '75c69e3d-0848-45c9-b49b-084917081fa1') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Scatter Chart</strong> (o <strong>gráfico de dispersión</strong> en español) es una versátil visualización integrada en Power BI que, como indica su nombre, permite crear gráficos de dispersión. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos.
En su versión más sencilla, basta con arrastrar sendos campos a los ejes X e Y (pueden ser tanto campos como medidas, y tanto campos cuantitativos como categóricos) y, si el campo llevado al eje X no es categórico, llevar un campo de nuestro modelo de datos al campo de detalles de la visualización. Por ejemplo, en la siguiente imagen se está mostrando las categorías de productos por ventas totales y margen medio:
Esta es la configuración de la visualización:
Es posible mostrar u ocultar las etiquetas en <em>Formato > Etiquetas de categoría</em>, donde también podremos especificar su color, tamaño, fuente y color de fondo. Podemos aplicar un color discreto a las burbujas en <em>Formato > Colores de datos</em>. Este color puede ser común a todas las burbujas o puede ser especificado para cada una de ellas:
Podemos añadir una dimensión adicional llevando un campo de nuestro modelo de datos al campo <em>Leyenda</em> de la visualización. Si éste campo es el mismo que hemos llevado al campo <em>Detalles</em> de la visualización, simplemente estaremos aplicando un color diferente a cada burbuja (y mostrando la leyenda asociada). Si, por el contrario, se trata de un nuevo campo, cada una de las burbujas originales se desagregará según esta nueva dimensión. Por ejemplo, en la siguiente imagen, tras inhabilitar los colores personalizados que habíamos aplicado (en <em>Formato > Colores de datos</em>) llevamos el campo <em>Gender</em> (con información sobre el sexo de los clientes) al mencionado campo <em>Leyenda</em>:
Podemos configurar las burbujas para que su tamaño sea proporcional al valor de otra métrica. Si, por ejemplo, llevamos la medida <em>Units</em> (que suma el número de unidades vendidas) al campo Tamaño de la visualización, ésta mostraría el siguiente aspecto:
Si, como en este caso, las burbujas son demasiado grandes para poder interactuar con ellas cómodamente, es posible aplicar un factor de aumento/reducción en <em>Formato > Formas > Tamaño</em>. Por defecto este valor es 0, aumentándolo estaremos aumentando también el tamaño de las burbujas. Disminuyéndolo, las haremos menores:
El resultado es el siguiente:
Si movemos el cursor encima de una de las burbujas se muestra una ventana flotante con la información asociada a la burbuja, tal y como cabría esperar:
Y aunque no lo hemos comentado, podemos arrastrar al campo <em>Detalles</em> más de un campo para formar una jerarquía, permitiéndonos la visualización navegar por ella. En la siguiente imagen se han llevado los campos <em>Category</em> y <em>Subcategory</em> (campos de nuestro modelo de datos) al campo <em>Detalles</em> y se ha bajado hasta el nivel de <em>Subcategory</em>. Obsérvense los típicos iconos de Power BI en la parte superior de la visualización permitiéndonos movernos por la jerarquía:
También podemos llevar a la visualización (al campo <em>Eje de reproducción</em>) un campo que sirva para "reproducir" los datos a lo largo de una nueva dimensión (típicamente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>. Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09_0.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca.
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
Es de destacar que cuando se configura la visualización con un eje de reproducción resulta muy lenta respondiendo a cambios en su configuración, tamaño, etc.
Y comentar para terminar un par de limitaciones de esta visualización: no es posible modificar la transparencia de las burbujas y, tal y como se puede ver en las anteriores imágenes, en ocasiones las burbujas quedan tan cerca del borde que no se muestran completas. Es posible configurar los límites a mostrar en ambos ejes, pero sería preferible que este ajuste fuese automático.
Buena visualización, en general, y muy configurable y versátil.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '75c69e3d-0848-45c9-b49b-084917081fa1') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Scatter Chart</strong> (o <strong>gráfico de dispersión</strong> en español) es una versátil visualización integrada en Power BI que, como indica su nombre, permite crear gráficos de dispersión. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos.
En su versión más sencilla, basta con arrastrar sendos campos a los ejes X e Y (pueden ser tanto campos como medidas, y tanto campos cuantitativos como categóricos) y, si el campo llevado al eje X no es categórico, llevar un campo de nuestro modelo de datos al campo de detalles de la visualización. Por ejemplo, en la siguiente imagen se está mostrando las categorías de productos por ventas totales y margen medio:
Esta es la configuración de la visualización:
Es posible mostrar u ocultar las etiquetas en <em>Formato > Etiquetas de categoría</em>, donde también podremos especificar su color, tamaño, fuente y color de fondo. Podemos aplicar un color discreto a las burbujas en <em>Formato > Colores de datos</em>. Este color puede ser común a todas las burbujas o puede ser especificado para cada una de ellas:
Podemos añadir una dimensión adicional llevando un campo de nuestro modelo de datos al campo <em>Leyenda</em> de la visualización. Si éste campo es el mismo que hemos llevado al campo <em>Detalles</em> de la visualización, simplemente estaremos aplicando un color diferente a cada burbuja (y mostrando la leyenda asociada). Si, por el contrario, se trata de un nuevo campo, cada una de las burbujas originales se desagregará según esta nueva dimensión. Por ejemplo, en la siguiente imagen, tras inhabilitar los colores personalizados que habíamos aplicado (en <em>Formato > Colores de datos</em>) llevamos el campo <em>Gender</em> (con información sobre el sexo de los clientes) al mencionado campo <em>Leyenda</em>:
Podemos configurar las burbujas para que su tamaño sea proporcional al valor de otra métrica. Si, por ejemplo, llevamos la medida <em>Units</em> (que suma el número de unidades vendidas) al campo Tamaño de la visualización, ésta mostraría el siguiente aspecto:
Si, como en este caso, las burbujas son demasiado grandes para poder interactuar con ellas cómodamente, es posible aplicar un factor de aumento/reducción en <em>Formato > Formas > Tamaño</em>. Por defecto este valor es 0, aumentándolo estaremos aumentando también el tamaño de las burbujas. Disminuyéndolo, las haremos menores:
El resultado es el siguiente:
Si movemos el cursor encima de una de las burbujas se muestra una ventana flotante con la información asociada a la burbuja, tal y como cabría esperar:
Y aunque no lo hemos comentado, podemos arrastrar al campo <em>Detalles</em> más de un campo para formar una jerarquía, permitiéndonos la visualización navegar por ella. En la siguiente imagen se han llevado los campos <em>Category</em> y <em>Subcategory</em> (campos de nuestro modelo de datos) al campo <em>Detalles</em> y se ha bajado hasta el nivel de <em>Subcategory</em>. Obsérvense los típicos iconos de Power BI en la parte superior de la visualización permitiéndonos movernos por la jerarquía:
También podemos llevar a la visualización (al campo <em>Eje de reproducción</em>) un campo que sirva para "reproducir" los datos a lo largo de una nueva dimensión (típicamente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>. Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09_0.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca.
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
Es de destacar que cuando se configura la visualización con un eje de reproducción resulta muy lenta respondiendo a cambios en su configuración, tamaño, etc.
Y comentar para terminar un par de limitaciones de esta visualización: no es posible modificar la transparencia de las burbujas y, tal y como se puede ver en las anteriores imágenes, en ocasiones las burbujas quedan tan cerca del borde que no se muestran completas. Es posible configurar los límites a mostrar en ambos ejes, pero sería preferible que este ajuste fuese automático.
Buena visualización, en general, y muy configurable y versátil.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('file_load_multiple') (Line: 696)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->buildQuery(Array) (Line: 422)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->getFromStorage(Array) (Line: 393)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->doLoadMultiple(Array) (Line: 346)
Drupal\Core\Entity\EntityStorageBase->loadMultiple(Array) (Line: 641)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '75c69e3d-0848-45c9-b49b-084917081fa1') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Scatter Chart</strong> (o <strong>gráfico de dispersión</strong> en español) es una versátil visualización integrada en Power BI que, como indica su nombre, permite crear gráficos de dispersión. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos.
En su versión más sencilla, basta con arrastrar sendos campos a los ejes X e Y (pueden ser tanto campos como medidas, y tanto campos cuantitativos como categóricos) y, si el campo llevado al eje X no es categórico, llevar un campo de nuestro modelo de datos al campo de detalles de la visualización. Por ejemplo, en la siguiente imagen se está mostrando las categorías de productos por ventas totales y margen medio:
Esta es la configuración de la visualización:
Es posible mostrar u ocultar las etiquetas en <em>Formato > Etiquetas de categoría</em>, donde también podremos especificar su color, tamaño, fuente y color de fondo. Podemos aplicar un color discreto a las burbujas en <em>Formato > Colores de datos</em>. Este color puede ser común a todas las burbujas o puede ser especificado para cada una de ellas:
Podemos añadir una dimensión adicional llevando un campo de nuestro modelo de datos al campo <em>Leyenda</em> de la visualización. Si éste campo es el mismo que hemos llevado al campo <em>Detalles</em> de la visualización, simplemente estaremos aplicando un color diferente a cada burbuja (y mostrando la leyenda asociada). Si, por el contrario, se trata de un nuevo campo, cada una de las burbujas originales se desagregará según esta nueva dimensión. Por ejemplo, en la siguiente imagen, tras inhabilitar los colores personalizados que habíamos aplicado (en <em>Formato > Colores de datos</em>) llevamos el campo <em>Gender</em> (con información sobre el sexo de los clientes) al mencionado campo <em>Leyenda</em>:
Podemos configurar las burbujas para que su tamaño sea proporcional al valor de otra métrica. Si, por ejemplo, llevamos la medida <em>Units</em> (que suma el número de unidades vendidas) al campo Tamaño de la visualización, ésta mostraría el siguiente aspecto:
Si, como en este caso, las burbujas son demasiado grandes para poder interactuar con ellas cómodamente, es posible aplicar un factor de aumento/reducción en <em>Formato > Formas > Tamaño</em>. Por defecto este valor es 0, aumentándolo estaremos aumentando también el tamaño de las burbujas. Disminuyéndolo, las haremos menores:
El resultado es el siguiente:
Si movemos el cursor encima de una de las burbujas se muestra una ventana flotante con la información asociada a la burbuja, tal y como cabría esperar:
Y aunque no lo hemos comentado, podemos arrastrar al campo <em>Detalles</em> más de un campo para formar una jerarquía, permitiéndonos la visualización navegar por ella. En la siguiente imagen se han llevado los campos <em>Category</em> y <em>Subcategory</em> (campos de nuestro modelo de datos) al campo <em>Detalles</em> y se ha bajado hasta el nivel de <em>Subcategory</em>. Obsérvense los típicos iconos de Power BI en la parte superior de la visualización permitiéndonos movernos por la jerarquía:
También podemos llevar a la visualización (al campo <em>Eje de reproducción</em>) un campo que sirva para "reproducir" los datos a lo largo de una nueva dimensión (típicamente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>. Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09_0.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca.
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
Es de destacar que cuando se configura la visualización con un eje de reproducción resulta muy lenta respondiendo a cambios en su configuración, tamaño, etc.
Y comentar para terminar un par de limitaciones de esta visualización: no es posible modificar la transparencia de las burbujas y, tal y como se puede ver en las anteriores imágenes, en ocasiones las burbujas quedan tan cerca del borde que no se muestran completas. Es posible configurar los límites a mostrar en ambos ejes, pero sería preferible que este ajuste fuese automático.
Buena visualización, en general, y muy configurable y versátil.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '75c69e3d-0848-45c9-b49b-084917081fa1') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Scatter Chart</strong> (o <strong>gráfico de dispersión</strong> en español) es una versátil visualización integrada en Power BI que, como indica su nombre, permite crear gráficos de dispersión. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos.
En su versión más sencilla, basta con arrastrar sendos campos a los ejes X e Y (pueden ser tanto campos como medidas, y tanto campos cuantitativos como categóricos) y, si el campo llevado al eje X no es categórico, llevar un campo de nuestro modelo de datos al campo de detalles de la visualización. Por ejemplo, en la siguiente imagen se está mostrando las categorías de productos por ventas totales y margen medio:
Esta es la configuración de la visualización:
Es posible mostrar u ocultar las etiquetas en <em>Formato > Etiquetas de categoría</em>, donde también podremos especificar su color, tamaño, fuente y color de fondo. Podemos aplicar un color discreto a las burbujas en <em>Formato > Colores de datos</em>. Este color puede ser común a todas las burbujas o puede ser especificado para cada una de ellas:
Podemos añadir una dimensión adicional llevando un campo de nuestro modelo de datos al campo <em>Leyenda</em> de la visualización. Si éste campo es el mismo que hemos llevado al campo <em>Detalles</em> de la visualización, simplemente estaremos aplicando un color diferente a cada burbuja (y mostrando la leyenda asociada). Si, por el contrario, se trata de un nuevo campo, cada una de las burbujas originales se desagregará según esta nueva dimensión. Por ejemplo, en la siguiente imagen, tras inhabilitar los colores personalizados que habíamos aplicado (en <em>Formato > Colores de datos</em>) llevamos el campo <em>Gender</em> (con información sobre el sexo de los clientes) al mencionado campo <em>Leyenda</em>:
Podemos configurar las burbujas para que su tamaño sea proporcional al valor de otra métrica. Si, por ejemplo, llevamos la medida <em>Units</em> (que suma el número de unidades vendidas) al campo Tamaño de la visualización, ésta mostraría el siguiente aspecto:
Si, como en este caso, las burbujas son demasiado grandes para poder interactuar con ellas cómodamente, es posible aplicar un factor de aumento/reducción en <em>Formato > Formas > Tamaño</em>. Por defecto este valor es 0, aumentándolo estaremos aumentando también el tamaño de las burbujas. Disminuyéndolo, las haremos menores:
El resultado es el siguiente:
Si movemos el cursor encima de una de las burbujas se muestra una ventana flotante con la información asociada a la burbuja, tal y como cabría esperar:
Y aunque no lo hemos comentado, podemos arrastrar al campo <em>Detalles</em> más de un campo para formar una jerarquía, permitiéndonos la visualización navegar por ella. En la siguiente imagen se han llevado los campos <em>Category</em> y <em>Subcategory</em> (campos de nuestro modelo de datos) al campo <em>Detalles</em> y se ha bajado hasta el nivel de <em>Subcategory</em>. Obsérvense los típicos iconos de Power BI en la parte superior de la visualización permitiéndonos movernos por la jerarquía:
También podemos llevar a la visualización (al campo <em>Eje de reproducción</em>) un campo que sirva para "reproducir" los datos a lo largo de una nueva dimensión (típicamente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>. Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09_0.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca.
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
Es de destacar que cuando se configura la visualización con un eje de reproducción resulta muy lenta respondiendo a cambios en su configuración, tamaño, etc.
Y comentar para terminar un par de limitaciones de esta visualización: no es posible modificar la transparencia de las burbujas y, tal y como se puede ver en las anteriores imágenes, en ocasiones las burbujas quedan tan cerca del borde que no se muestran completas. Es posible configurar los límites a mostrar en ambos ejes, pero sería preferible que este ajuste fuese automático.
Buena visualización, en general, y muy configurable y versátil.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '75c69e3d-0848-45c9-b49b-084917081fa1') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Scatter Chart</strong> (o <strong>gráfico de dispersión</strong> en español) es una versátil visualización integrada en Power BI que, como indica su nombre, permite crear gráficos de dispersión. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos.
En su versión más sencilla, basta con arrastrar sendos campos a los ejes X e Y (pueden ser tanto campos como medidas, y tanto campos cuantitativos como categóricos) y, si el campo llevado al eje X no es categórico, llevar un campo de nuestro modelo de datos al campo de detalles de la visualización. Por ejemplo, en la siguiente imagen se está mostrando las categorías de productos por ventas totales y margen medio:
Esta es la configuración de la visualización:
Es posible mostrar u ocultar las etiquetas en <em>Formato > Etiquetas de categoría</em>, donde también podremos especificar su color, tamaño, fuente y color de fondo. Podemos aplicar un color discreto a las burbujas en <em>Formato > Colores de datos</em>. Este color puede ser común a todas las burbujas o puede ser especificado para cada una de ellas:
Podemos añadir una dimensión adicional llevando un campo de nuestro modelo de datos al campo <em>Leyenda</em> de la visualización. Si éste campo es el mismo que hemos llevado al campo <em>Detalles</em> de la visualización, simplemente estaremos aplicando un color diferente a cada burbuja (y mostrando la leyenda asociada). Si, por el contrario, se trata de un nuevo campo, cada una de las burbujas originales se desagregará según esta nueva dimensión. Por ejemplo, en la siguiente imagen, tras inhabilitar los colores personalizados que habíamos aplicado (en <em>Formato > Colores de datos</em>) llevamos el campo <em>Gender</em> (con información sobre el sexo de los clientes) al mencionado campo <em>Leyenda</em>:
Podemos configurar las burbujas para que su tamaño sea proporcional al valor de otra métrica. Si, por ejemplo, llevamos la medida <em>Units</em> (que suma el número de unidades vendidas) al campo Tamaño de la visualización, ésta mostraría el siguiente aspecto:
Si, como en este caso, las burbujas son demasiado grandes para poder interactuar con ellas cómodamente, es posible aplicar un factor de aumento/reducción en <em>Formato > Formas > Tamaño</em>. Por defecto este valor es 0, aumentándolo estaremos aumentando también el tamaño de las burbujas. Disminuyéndolo, las haremos menores:
El resultado es el siguiente:
Si movemos el cursor encima de una de las burbujas se muestra una ventana flotante con la información asociada a la burbuja, tal y como cabría esperar:
Y aunque no lo hemos comentado, podemos arrastrar al campo <em>Detalles</em> más de un campo para formar una jerarquía, permitiéndonos la visualización navegar por ella. En la siguiente imagen se han llevado los campos <em>Category</em> y <em>Subcategory</em> (campos de nuestro modelo de datos) al campo <em>Detalles</em> y se ha bajado hasta el nivel de <em>Subcategory</em>. Obsérvense los típicos iconos de Power BI en la parte superior de la visualización permitiéndonos movernos por la jerarquía:
También podemos llevar a la visualización (al campo <em>Eje de reproducción</em>) un campo que sirva para "reproducir" los datos a lo largo de una nueva dimensión (típicamente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>. Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09_0.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca.
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
Es de destacar que cuando se configura la visualización con un eje de reproducción resulta muy lenta respondiendo a cambios en su configuración, tamaño, etc.
Y comentar para terminar un par de limitaciones de esta visualización: no es posible modificar la transparencia de las burbujas y, tal y como se puede ver en las anteriores imágenes, en ocasiones las burbujas quedan tan cerca del borde que no se muestran completas. Es posible configurar los límites a mostrar en ambos ejes, pero sería preferible que este ajuste fuese automático.
Buena visualización, en general, y muy configurable y versátil.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '25ea049b-c0c3-49b5-a712-a3aadbaa2062') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Scatter Chart</strong> (o <strong>gráfico de dispersión</strong> en español) es una versátil visualización integrada en Power BI que, como indica su nombre, permite crear gráficos de dispersión. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos.
En su versión más sencilla, basta con arrastrar sendos campos a los ejes X e Y (pueden ser tanto campos como medidas, y tanto campos cuantitativos como categóricos) y, si el campo llevado al eje X no es categórico, llevar un campo de nuestro modelo de datos al campo de detalles de la visualización. Por ejemplo, en la siguiente imagen se está mostrando las categorías de productos por ventas totales y margen medio:
Esta es la configuración de la visualización:
Es posible mostrar u ocultar las etiquetas en <em>Formato > Etiquetas de categoría</em>, donde también podremos especificar su color, tamaño, fuente y color de fondo. Podemos aplicar un color discreto a las burbujas en <em>Formato > Colores de datos</em>. Este color puede ser común a todas las burbujas o puede ser especificado para cada una de ellas:
Podemos añadir una dimensión adicional llevando un campo de nuestro modelo de datos al campo <em>Leyenda</em> de la visualización. Si éste campo es el mismo que hemos llevado al campo <em>Detalles</em> de la visualización, simplemente estaremos aplicando un color diferente a cada burbuja (y mostrando la leyenda asociada). Si, por el contrario, se trata de un nuevo campo, cada una de las burbujas originales se desagregará según esta nueva dimensión. Por ejemplo, en la siguiente imagen, tras inhabilitar los colores personalizados que habíamos aplicado (en <em>Formato > Colores de datos</em>) llevamos el campo <em>Gender</em> (con información sobre el sexo de los clientes) al mencionado campo <em>Leyenda</em>:
Podemos configurar las burbujas para que su tamaño sea proporcional al valor de otra métrica. Si, por ejemplo, llevamos la medida <em>Units</em> (que suma el número de unidades vendidas) al campo Tamaño de la visualización, ésta mostraría el siguiente aspecto:
Si, como en este caso, las burbujas son demasiado grandes para poder interactuar con ellas cómodamente, es posible aplicar un factor de aumento/reducción en <em>Formato > Formas > Tamaño</em>. Por defecto este valor es 0, aumentándolo estaremos aumentando también el tamaño de las burbujas. Disminuyéndolo, las haremos menores:
El resultado es el siguiente:
Si movemos el cursor encima de una de las burbujas se muestra una ventana flotante con la información asociada a la burbuja, tal y como cabría esperar:
Y aunque no lo hemos comentado, podemos arrastrar al campo <em>Detalles</em> más de un campo para formar una jerarquía, permitiéndonos la visualización navegar por ella. En la siguiente imagen se han llevado los campos <em>Category</em> y <em>Subcategory</em> (campos de nuestro modelo de datos) al campo <em>Detalles</em> y se ha bajado hasta el nivel de <em>Subcategory</em>. Obsérvense los típicos iconos de Power BI en la parte superior de la visualización permitiéndonos movernos por la jerarquía:
También podemos llevar a la visualización (al campo <em>Eje de reproducción</em>) un campo que sirva para "reproducir" los datos a lo largo de una nueva dimensión (típicamente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>. Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09_0.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca.
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
Es de destacar que cuando se configura la visualización con un eje de reproducción resulta muy lenta respondiendo a cambios en su configuración, tamaño, etc.
Y comentar para terminar un par de limitaciones de esta visualización: no es posible modificar la transparencia de las burbujas y, tal y como se puede ver en las anteriores imágenes, en ocasiones las burbujas quedan tan cerca del borde que no se muestran completas. Es posible configurar los límites a mostrar en ambos ejes, pero sería preferible que este ajuste fuese automático.
Buena visualización, en general, y muy configurable y versátil.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '25ea049b-c0c3-49b5-a712-a3aadbaa2062') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Scatter Chart</strong> (o <strong>gráfico de dispersión</strong> en español) es una versátil visualización integrada en Power BI que, como indica su nombre, permite crear gráficos de dispersión. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos.
En su versión más sencilla, basta con arrastrar sendos campos a los ejes X e Y (pueden ser tanto campos como medidas, y tanto campos cuantitativos como categóricos) y, si el campo llevado al eje X no es categórico, llevar un campo de nuestro modelo de datos al campo de detalles de la visualización. Por ejemplo, en la siguiente imagen se está mostrando las categorías de productos por ventas totales y margen medio:
Esta es la configuración de la visualización:
Es posible mostrar u ocultar las etiquetas en <em>Formato > Etiquetas de categoría</em>, donde también podremos especificar su color, tamaño, fuente y color de fondo. Podemos aplicar un color discreto a las burbujas en <em>Formato > Colores de datos</em>. Este color puede ser común a todas las burbujas o puede ser especificado para cada una de ellas:
Podemos añadir una dimensión adicional llevando un campo de nuestro modelo de datos al campo <em>Leyenda</em> de la visualización. Si éste campo es el mismo que hemos llevado al campo <em>Detalles</em> de la visualización, simplemente estaremos aplicando un color diferente a cada burbuja (y mostrando la leyenda asociada). Si, por el contrario, se trata de un nuevo campo, cada una de las burbujas originales se desagregará según esta nueva dimensión. Por ejemplo, en la siguiente imagen, tras inhabilitar los colores personalizados que habíamos aplicado (en <em>Formato > Colores de datos</em>) llevamos el campo <em>Gender</em> (con información sobre el sexo de los clientes) al mencionado campo <em>Leyenda</em>:
Podemos configurar las burbujas para que su tamaño sea proporcional al valor de otra métrica. Si, por ejemplo, llevamos la medida <em>Units</em> (que suma el número de unidades vendidas) al campo Tamaño de la visualización, ésta mostraría el siguiente aspecto:
Si, como en este caso, las burbujas son demasiado grandes para poder interactuar con ellas cómodamente, es posible aplicar un factor de aumento/reducción en <em>Formato > Formas > Tamaño</em>. Por defecto este valor es 0, aumentándolo estaremos aumentando también el tamaño de las burbujas. Disminuyéndolo, las haremos menores:
El resultado es el siguiente:
Si movemos el cursor encima de una de las burbujas se muestra una ventana flotante con la información asociada a la burbuja, tal y como cabría esperar:
Y aunque no lo hemos comentado, podemos arrastrar al campo <em>Detalles</em> más de un campo para formar una jerarquía, permitiéndonos la visualización navegar por ella. En la siguiente imagen se han llevado los campos <em>Category</em> y <em>Subcategory</em> (campos de nuestro modelo de datos) al campo <em>Detalles</em> y se ha bajado hasta el nivel de <em>Subcategory</em>. Obsérvense los típicos iconos de Power BI en la parte superior de la visualización permitiéndonos movernos por la jerarquía:
También podemos llevar a la visualización (al campo <em>Eje de reproducción</em>) un campo que sirva para "reproducir" los datos a lo largo de una nueva dimensión (típicamente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>. Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09_0.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca.
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
Es de destacar que cuando se configura la visualización con un eje de reproducción resulta muy lenta respondiendo a cambios en su configuración, tamaño, etc.
Y comentar para terminar un par de limitaciones de esta visualización: no es posible modificar la transparencia de las burbujas y, tal y como se puede ver en las anteriores imágenes, en ocasiones las burbujas quedan tan cerca del borde que no se muestran completas. Es posible configurar los límites a mostrar en ambos ejes, pero sería preferible que este ajuste fuese automático.
Buena visualización, en general, y muy configurable y versátil.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('file_load_multiple') (Line: 696)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->buildQuery(Array) (Line: 422)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->getFromStorage(Array) (Line: 393)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->doLoadMultiple(Array) (Line: 346)
Drupal\Core\Entity\EntityStorageBase->loadMultiple(Array) (Line: 641)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '25ea049b-c0c3-49b5-a712-a3aadbaa2062') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Scatter Chart</strong> (o <strong>gráfico de dispersión</strong> en español) es una versátil visualización integrada en Power BI que, como indica su nombre, permite crear gráficos de dispersión. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos.
En su versión más sencilla, basta con arrastrar sendos campos a los ejes X e Y (pueden ser tanto campos como medidas, y tanto campos cuantitativos como categóricos) y, si el campo llevado al eje X no es categórico, llevar un campo de nuestro modelo de datos al campo de detalles de la visualización. Por ejemplo, en la siguiente imagen se está mostrando las categorías de productos por ventas totales y margen medio:
Esta es la configuración de la visualización:
Es posible mostrar u ocultar las etiquetas en <em>Formato > Etiquetas de categoría</em>, donde también podremos especificar su color, tamaño, fuente y color de fondo. Podemos aplicar un color discreto a las burbujas en <em>Formato > Colores de datos</em>. Este color puede ser común a todas las burbujas o puede ser especificado para cada una de ellas:
Podemos añadir una dimensión adicional llevando un campo de nuestro modelo de datos al campo <em>Leyenda</em> de la visualización. Si éste campo es el mismo que hemos llevado al campo <em>Detalles</em> de la visualización, simplemente estaremos aplicando un color diferente a cada burbuja (y mostrando la leyenda asociada). Si, por el contrario, se trata de un nuevo campo, cada una de las burbujas originales se desagregará según esta nueva dimensión. Por ejemplo, en la siguiente imagen, tras inhabilitar los colores personalizados que habíamos aplicado (en <em>Formato > Colores de datos</em>) llevamos el campo <em>Gender</em> (con información sobre el sexo de los clientes) al mencionado campo <em>Leyenda</em>:
Podemos configurar las burbujas para que su tamaño sea proporcional al valor de otra métrica. Si, por ejemplo, llevamos la medida <em>Units</em> (que suma el número de unidades vendidas) al campo Tamaño de la visualización, ésta mostraría el siguiente aspecto:
Si, como en este caso, las burbujas son demasiado grandes para poder interactuar con ellas cómodamente, es posible aplicar un factor de aumento/reducción en <em>Formato > Formas > Tamaño</em>. Por defecto este valor es 0, aumentándolo estaremos aumentando también el tamaño de las burbujas. Disminuyéndolo, las haremos menores:
El resultado es el siguiente:
Si movemos el cursor encima de una de las burbujas se muestra una ventana flotante con la información asociada a la burbuja, tal y como cabría esperar:
Y aunque no lo hemos comentado, podemos arrastrar al campo <em>Detalles</em> más de un campo para formar una jerarquía, permitiéndonos la visualización navegar por ella. En la siguiente imagen se han llevado los campos <em>Category</em> y <em>Subcategory</em> (campos de nuestro modelo de datos) al campo <em>Detalles</em> y se ha bajado hasta el nivel de <em>Subcategory</em>. Obsérvense los típicos iconos de Power BI en la parte superior de la visualización permitiéndonos movernos por la jerarquía:
También podemos llevar a la visualización (al campo <em>Eje de reproducción</em>) un campo que sirva para "reproducir" los datos a lo largo de una nueva dimensión (típicamente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>. Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09_0.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca.
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
Es de destacar que cuando se configura la visualización con un eje de reproducción resulta muy lenta respondiendo a cambios en su configuración, tamaño, etc.
Y comentar para terminar un par de limitaciones de esta visualización: no es posible modificar la transparencia de las burbujas y, tal y como se puede ver en las anteriores imágenes, en ocasiones las burbujas quedan tan cerca del borde que no se muestran completas. Es posible configurar los límites a mostrar en ambos ejes, pero sería preferible que este ajuste fuese automático.
Buena visualización, en general, y muy configurable y versátil.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '25ea049b-c0c3-49b5-a712-a3aadbaa2062') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Scatter Chart</strong> (o <strong>gráfico de dispersión</strong> en español) es una versátil visualización integrada en Power BI que, como indica su nombre, permite crear gráficos de dispersión. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos.
En su versión más sencilla, basta con arrastrar sendos campos a los ejes X e Y (pueden ser tanto campos como medidas, y tanto campos cuantitativos como categóricos) y, si el campo llevado al eje X no es categórico, llevar un campo de nuestro modelo de datos al campo de detalles de la visualización. Por ejemplo, en la siguiente imagen se está mostrando las categorías de productos por ventas totales y margen medio:
Esta es la configuración de la visualización:
Es posible mostrar u ocultar las etiquetas en <em>Formato > Etiquetas de categoría</em>, donde también podremos especificar su color, tamaño, fuente y color de fondo. Podemos aplicar un color discreto a las burbujas en <em>Formato > Colores de datos</em>. Este color puede ser común a todas las burbujas o puede ser especificado para cada una de ellas:
Podemos añadir una dimensión adicional llevando un campo de nuestro modelo de datos al campo <em>Leyenda</em> de la visualización. Si éste campo es el mismo que hemos llevado al campo <em>Detalles</em> de la visualización, simplemente estaremos aplicando un color diferente a cada burbuja (y mostrando la leyenda asociada). Si, por el contrario, se trata de un nuevo campo, cada una de las burbujas originales se desagregará según esta nueva dimensión. Por ejemplo, en la siguiente imagen, tras inhabilitar los colores personalizados que habíamos aplicado (en <em>Formato > Colores de datos</em>) llevamos el campo <em>Gender</em> (con información sobre el sexo de los clientes) al mencionado campo <em>Leyenda</em>:
Podemos configurar las burbujas para que su tamaño sea proporcional al valor de otra métrica. Si, por ejemplo, llevamos la medida <em>Units</em> (que suma el número de unidades vendidas) al campo Tamaño de la visualización, ésta mostraría el siguiente aspecto:
Si, como en este caso, las burbujas son demasiado grandes para poder interactuar con ellas cómodamente, es posible aplicar un factor de aumento/reducción en <em>Formato > Formas > Tamaño</em>. Por defecto este valor es 0, aumentándolo estaremos aumentando también el tamaño de las burbujas. Disminuyéndolo, las haremos menores:
El resultado es el siguiente:
Si movemos el cursor encima de una de las burbujas se muestra una ventana flotante con la información asociada a la burbuja, tal y como cabría esperar:
Y aunque no lo hemos comentado, podemos arrastrar al campo <em>Detalles</em> más de un campo para formar una jerarquía, permitiéndonos la visualización navegar por ella. En la siguiente imagen se han llevado los campos <em>Category</em> y <em>Subcategory</em> (campos de nuestro modelo de datos) al campo <em>Detalles</em> y se ha bajado hasta el nivel de <em>Subcategory</em>. Obsérvense los típicos iconos de Power BI en la parte superior de la visualización permitiéndonos movernos por la jerarquía:
También podemos llevar a la visualización (al campo <em>Eje de reproducción</em>) un campo que sirva para "reproducir" los datos a lo largo de una nueva dimensión (típicamente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>. Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09_0.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca.
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
Es de destacar que cuando se configura la visualización con un eje de reproducción resulta muy lenta respondiendo a cambios en su configuración, tamaño, etc.
Y comentar para terminar un par de limitaciones de esta visualización: no es posible modificar la transparencia de las burbujas y, tal y como se puede ver en las anteriores imágenes, en ocasiones las burbujas quedan tan cerca del borde que no se muestran completas. Es posible configurar los límites a mostrar en ambos ejes, pero sería preferible que este ajuste fuese automático.
Buena visualización, en general, y muy configurable y versátil.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '25ea049b-c0c3-49b5-a712-a3aadbaa2062') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Scatter Chart</strong> (o <strong>gráfico de dispersión</strong> en español) es una versátil visualización integrada en Power BI que, como indica su nombre, permite crear gráficos de dispersión. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos.
En su versión más sencilla, basta con arrastrar sendos campos a los ejes X e Y (pueden ser tanto campos como medidas, y tanto campos cuantitativos como categóricos) y, si el campo llevado al eje X no es categórico, llevar un campo de nuestro modelo de datos al campo de detalles de la visualización. Por ejemplo, en la siguiente imagen se está mostrando las categorías de productos por ventas totales y margen medio:
Esta es la configuración de la visualización:
Es posible mostrar u ocultar las etiquetas en <em>Formato > Etiquetas de categoría</em>, donde también podremos especificar su color, tamaño, fuente y color de fondo. Podemos aplicar un color discreto a las burbujas en <em>Formato > Colores de datos</em>. Este color puede ser común a todas las burbujas o puede ser especificado para cada una de ellas:
Podemos añadir una dimensión adicional llevando un campo de nuestro modelo de datos al campo <em>Leyenda</em> de la visualización. Si éste campo es el mismo que hemos llevado al campo <em>Detalles</em> de la visualización, simplemente estaremos aplicando un color diferente a cada burbuja (y mostrando la leyenda asociada). Si, por el contrario, se trata de un nuevo campo, cada una de las burbujas originales se desagregará según esta nueva dimensión. Por ejemplo, en la siguiente imagen, tras inhabilitar los colores personalizados que habíamos aplicado (en <em>Formato > Colores de datos</em>) llevamos el campo <em>Gender</em> (con información sobre el sexo de los clientes) al mencionado campo <em>Leyenda</em>:
Podemos configurar las burbujas para que su tamaño sea proporcional al valor de otra métrica. Si, por ejemplo, llevamos la medida <em>Units</em> (que suma el número de unidades vendidas) al campo Tamaño de la visualización, ésta mostraría el siguiente aspecto:
Si, como en este caso, las burbujas son demasiado grandes para poder interactuar con ellas cómodamente, es posible aplicar un factor de aumento/reducción en <em>Formato > Formas > Tamaño</em>. Por defecto este valor es 0, aumentándolo estaremos aumentando también el tamaño de las burbujas. Disminuyéndolo, las haremos menores:
El resultado es el siguiente:
Si movemos el cursor encima de una de las burbujas se muestra una ventana flotante con la información asociada a la burbuja, tal y como cabría esperar:
Y aunque no lo hemos comentado, podemos arrastrar al campo <em>Detalles</em> más de un campo para formar una jerarquía, permitiéndonos la visualización navegar por ella. En la siguiente imagen se han llevado los campos <em>Category</em> y <em>Subcategory</em> (campos de nuestro modelo de datos) al campo <em>Detalles</em> y se ha bajado hasta el nivel de <em>Subcategory</em>. Obsérvense los típicos iconos de Power BI en la parte superior de la visualización permitiéndonos movernos por la jerarquía:
También podemos llevar a la visualización (al campo <em>Eje de reproducción</em>) un campo que sirva para "reproducir" los datos a lo largo de una nueva dimensión (típicamente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>. Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09_0.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca.
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
Es de destacar que cuando se configura la visualización con un eje de reproducción resulta muy lenta respondiendo a cambios en su configuración, tamaño, etc.
Y comentar para terminar un par de limitaciones de esta visualización: no es posible modificar la transparencia de las burbujas y, tal y como se puede ver en las anteriores imágenes, en ocasiones las burbujas quedan tan cerca del borde que no se muestran completas. Es posible configurar los límites a mostrar en ambos ejes, pero sería preferible que este ajuste fuese automático.
Buena visualización, en general, y muy configurable y versátil.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'edd2be1c-813b-461d-853c-6ffc7b4957a8') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Scatter Chart</strong> (o <strong>gráfico de dispersión</strong> en español) es una versátil visualización integrada en Power BI que, como indica su nombre, permite crear gráficos de dispersión. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos.
En su versión más sencilla, basta con arrastrar sendos campos a los ejes X e Y (pueden ser tanto campos como medidas, y tanto campos cuantitativos como categóricos) y, si el campo llevado al eje X no es categórico, llevar un campo de nuestro modelo de datos al campo de detalles de la visualización. Por ejemplo, en la siguiente imagen se está mostrando las categorías de productos por ventas totales y margen medio:
Esta es la configuración de la visualización:
Es posible mostrar u ocultar las etiquetas en <em>Formato > Etiquetas de categoría</em>, donde también podremos especificar su color, tamaño, fuente y color de fondo. Podemos aplicar un color discreto a las burbujas en <em>Formato > Colores de datos</em>. Este color puede ser común a todas las burbujas o puede ser especificado para cada una de ellas:
Podemos añadir una dimensión adicional llevando un campo de nuestro modelo de datos al campo <em>Leyenda</em> de la visualización. Si éste campo es el mismo que hemos llevado al campo <em>Detalles</em> de la visualización, simplemente estaremos aplicando un color diferente a cada burbuja (y mostrando la leyenda asociada). Si, por el contrario, se trata de un nuevo campo, cada una de las burbujas originales se desagregará según esta nueva dimensión. Por ejemplo, en la siguiente imagen, tras inhabilitar los colores personalizados que habíamos aplicado (en <em>Formato > Colores de datos</em>) llevamos el campo <em>Gender</em> (con información sobre el sexo de los clientes) al mencionado campo <em>Leyenda</em>:
Podemos configurar las burbujas para que su tamaño sea proporcional al valor de otra métrica. Si, por ejemplo, llevamos la medida <em>Units</em> (que suma el número de unidades vendidas) al campo Tamaño de la visualización, ésta mostraría el siguiente aspecto:
Si, como en este caso, las burbujas son demasiado grandes para poder interactuar con ellas cómodamente, es posible aplicar un factor de aumento/reducción en <em>Formato > Formas > Tamaño</em>. Por defecto este valor es 0, aumentándolo estaremos aumentando también el tamaño de las burbujas. Disminuyéndolo, las haremos menores:
El resultado es el siguiente:
Si movemos el cursor encima de una de las burbujas se muestra una ventana flotante con la información asociada a la burbuja, tal y como cabría esperar:
Y aunque no lo hemos comentado, podemos arrastrar al campo <em>Detalles</em> más de un campo para formar una jerarquía, permitiéndonos la visualización navegar por ella. En la siguiente imagen se han llevado los campos <em>Category</em> y <em>Subcategory</em> (campos de nuestro modelo de datos) al campo <em>Detalles</em> y se ha bajado hasta el nivel de <em>Subcategory</em>. Obsérvense los típicos iconos de Power BI en la parte superior de la visualización permitiéndonos movernos por la jerarquía:
También podemos llevar a la visualización (al campo <em>Eje de reproducción</em>) un campo que sirva para "reproducir" los datos a lo largo de una nueva dimensión (típicamente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>. Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09_0.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca.
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
Es de destacar que cuando se configura la visualización con un eje de reproducción resulta muy lenta respondiendo a cambios en su configuración, tamaño, etc.
Y comentar para terminar un par de limitaciones de esta visualización: no es posible modificar la transparencia de las burbujas y, tal y como se puede ver en las anteriores imágenes, en ocasiones las burbujas quedan tan cerca del borde que no se muestran completas. Es posible configurar los límites a mostrar en ambos ejes, pero sería preferible que este ajuste fuese automático.
Buena visualización, en general, y muy configurable y versátil.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'edd2be1c-813b-461d-853c-6ffc7b4957a8') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Scatter Chart</strong> (o <strong>gráfico de dispersión</strong> en español) es una versátil visualización integrada en Power BI que, como indica su nombre, permite crear gráficos de dispersión. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos.
En su versión más sencilla, basta con arrastrar sendos campos a los ejes X e Y (pueden ser tanto campos como medidas, y tanto campos cuantitativos como categóricos) y, si el campo llevado al eje X no es categórico, llevar un campo de nuestro modelo de datos al campo de detalles de la visualización. Por ejemplo, en la siguiente imagen se está mostrando las categorías de productos por ventas totales y margen medio:
Esta es la configuración de la visualización:
Es posible mostrar u ocultar las etiquetas en <em>Formato > Etiquetas de categoría</em>, donde también podremos especificar su color, tamaño, fuente y color de fondo. Podemos aplicar un color discreto a las burbujas en <em>Formato > Colores de datos</em>. Este color puede ser común a todas las burbujas o puede ser especificado para cada una de ellas:
Podemos añadir una dimensión adicional llevando un campo de nuestro modelo de datos al campo <em>Leyenda</em> de la visualización. Si éste campo es el mismo que hemos llevado al campo <em>Detalles</em> de la visualización, simplemente estaremos aplicando un color diferente a cada burbuja (y mostrando la leyenda asociada). Si, por el contrario, se trata de un nuevo campo, cada una de las burbujas originales se desagregará según esta nueva dimensión. Por ejemplo, en la siguiente imagen, tras inhabilitar los colores personalizados que habíamos aplicado (en <em>Formato > Colores de datos</em>) llevamos el campo <em>Gender</em> (con información sobre el sexo de los clientes) al mencionado campo <em>Leyenda</em>:
Podemos configurar las burbujas para que su tamaño sea proporcional al valor de otra métrica. Si, por ejemplo, llevamos la medida <em>Units</em> (que suma el número de unidades vendidas) al campo Tamaño de la visualización, ésta mostraría el siguiente aspecto:
Si, como en este caso, las burbujas son demasiado grandes para poder interactuar con ellas cómodamente, es posible aplicar un factor de aumento/reducción en <em>Formato > Formas > Tamaño</em>. Por defecto este valor es 0, aumentándolo estaremos aumentando también el tamaño de las burbujas. Disminuyéndolo, las haremos menores:
El resultado es el siguiente:
Si movemos el cursor encima de una de las burbujas se muestra una ventana flotante con la información asociada a la burbuja, tal y como cabría esperar:
Y aunque no lo hemos comentado, podemos arrastrar al campo <em>Detalles</em> más de un campo para formar una jerarquía, permitiéndonos la visualización navegar por ella. En la siguiente imagen se han llevado los campos <em>Category</em> y <em>Subcategory</em> (campos de nuestro modelo de datos) al campo <em>Detalles</em> y se ha bajado hasta el nivel de <em>Subcategory</em>. Obsérvense los típicos iconos de Power BI en la parte superior de la visualización permitiéndonos movernos por la jerarquía:
También podemos llevar a la visualización (al campo <em>Eje de reproducción</em>) un campo que sirva para "reproducir" los datos a lo largo de una nueva dimensión (típicamente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>. Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09_0.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca.
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
Es de destacar que cuando se configura la visualización con un eje de reproducción resulta muy lenta respondiendo a cambios en su configuración, tamaño, etc.
Y comentar para terminar un par de limitaciones de esta visualización: no es posible modificar la transparencia de las burbujas y, tal y como se puede ver en las anteriores imágenes, en ocasiones las burbujas quedan tan cerca del borde que no se muestran completas. Es posible configurar los límites a mostrar en ambos ejes, pero sería preferible que este ajuste fuese automático.
Buena visualización, en general, y muy configurable y versátil.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('file_load_multiple') (Line: 696)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->buildQuery(Array) (Line: 422)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->getFromStorage(Array) (Line: 393)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->doLoadMultiple(Array) (Line: 346)
Drupal\Core\Entity\EntityStorageBase->loadMultiple(Array) (Line: 641)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'edd2be1c-813b-461d-853c-6ffc7b4957a8') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Scatter Chart</strong> (o <strong>gráfico de dispersión</strong> en español) es una versátil visualización integrada en Power BI que, como indica su nombre, permite crear gráficos de dispersión. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos.
En su versión más sencilla, basta con arrastrar sendos campos a los ejes X e Y (pueden ser tanto campos como medidas, y tanto campos cuantitativos como categóricos) y, si el campo llevado al eje X no es categórico, llevar un campo de nuestro modelo de datos al campo de detalles de la visualización. Por ejemplo, en la siguiente imagen se está mostrando las categorías de productos por ventas totales y margen medio:
Esta es la configuración de la visualización:
Es posible mostrar u ocultar las etiquetas en <em>Formato > Etiquetas de categoría</em>, donde también podremos especificar su color, tamaño, fuente y color de fondo. Podemos aplicar un color discreto a las burbujas en <em>Formato > Colores de datos</em>. Este color puede ser común a todas las burbujas o puede ser especificado para cada una de ellas:
Podemos añadir una dimensión adicional llevando un campo de nuestro modelo de datos al campo <em>Leyenda</em> de la visualización. Si éste campo es el mismo que hemos llevado al campo <em>Detalles</em> de la visualización, simplemente estaremos aplicando un color diferente a cada burbuja (y mostrando la leyenda asociada). Si, por el contrario, se trata de un nuevo campo, cada una de las burbujas originales se desagregará según esta nueva dimensión. Por ejemplo, en la siguiente imagen, tras inhabilitar los colores personalizados que habíamos aplicado (en <em>Formato > Colores de datos</em>) llevamos el campo <em>Gender</em> (con información sobre el sexo de los clientes) al mencionado campo <em>Leyenda</em>:
Podemos configurar las burbujas para que su tamaño sea proporcional al valor de otra métrica. Si, por ejemplo, llevamos la medida <em>Units</em> (que suma el número de unidades vendidas) al campo Tamaño de la visualización, ésta mostraría el siguiente aspecto:
Si, como en este caso, las burbujas son demasiado grandes para poder interactuar con ellas cómodamente, es posible aplicar un factor de aumento/reducción en <em>Formato > Formas > Tamaño</em>. Por defecto este valor es 0, aumentándolo estaremos aumentando también el tamaño de las burbujas. Disminuyéndolo, las haremos menores:
El resultado es el siguiente:
Si movemos el cursor encima de una de las burbujas se muestra una ventana flotante con la información asociada a la burbuja, tal y como cabría esperar:
Y aunque no lo hemos comentado, podemos arrastrar al campo <em>Detalles</em> más de un campo para formar una jerarquía, permitiéndonos la visualización navegar por ella. En la siguiente imagen se han llevado los campos <em>Category</em> y <em>Subcategory</em> (campos de nuestro modelo de datos) al campo <em>Detalles</em> y se ha bajado hasta el nivel de <em>Subcategory</em>. Obsérvense los típicos iconos de Power BI en la parte superior de la visualización permitiéndonos movernos por la jerarquía:
También podemos llevar a la visualización (al campo <em>Eje de reproducción</em>) un campo que sirva para "reproducir" los datos a lo largo de una nueva dimensión (típicamente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>. Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09_0.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca.
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
Es de destacar que cuando se configura la visualización con un eje de reproducción resulta muy lenta respondiendo a cambios en su configuración, tamaño, etc.
Y comentar para terminar un par de limitaciones de esta visualización: no es posible modificar la transparencia de las burbujas y, tal y como se puede ver en las anteriores imágenes, en ocasiones las burbujas quedan tan cerca del borde que no se muestran completas. Es posible configurar los límites a mostrar en ambos ejes, pero sería preferible que este ajuste fuese automático.
Buena visualización, en general, y muy configurable y versátil.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'edd2be1c-813b-461d-853c-6ffc7b4957a8') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Scatter Chart</strong> (o <strong>gráfico de dispersión</strong> en español) es una versátil visualización integrada en Power BI que, como indica su nombre, permite crear gráficos de dispersión. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos.
En su versión más sencilla, basta con arrastrar sendos campos a los ejes X e Y (pueden ser tanto campos como medidas, y tanto campos cuantitativos como categóricos) y, si el campo llevado al eje X no es categórico, llevar un campo de nuestro modelo de datos al campo de detalles de la visualización. Por ejemplo, en la siguiente imagen se está mostrando las categorías de productos por ventas totales y margen medio:
Esta es la configuración de la visualización:
Es posible mostrar u ocultar las etiquetas en <em>Formato > Etiquetas de categoría</em>, donde también podremos especificar su color, tamaño, fuente y color de fondo. Podemos aplicar un color discreto a las burbujas en <em>Formato > Colores de datos</em>. Este color puede ser común a todas las burbujas o puede ser especificado para cada una de ellas:
Podemos añadir una dimensión adicional llevando un campo de nuestro modelo de datos al campo <em>Leyenda</em> de la visualización. Si éste campo es el mismo que hemos llevado al campo <em>Detalles</em> de la visualización, simplemente estaremos aplicando un color diferente a cada burbuja (y mostrando la leyenda asociada). Si, por el contrario, se trata de un nuevo campo, cada una de las burbujas originales se desagregará según esta nueva dimensión. Por ejemplo, en la siguiente imagen, tras inhabilitar los colores personalizados que habíamos aplicado (en <em>Formato > Colores de datos</em>) llevamos el campo <em>Gender</em> (con información sobre el sexo de los clientes) al mencionado campo <em>Leyenda</em>:
Podemos configurar las burbujas para que su tamaño sea proporcional al valor de otra métrica. Si, por ejemplo, llevamos la medida <em>Units</em> (que suma el número de unidades vendidas) al campo Tamaño de la visualización, ésta mostraría el siguiente aspecto:
Si, como en este caso, las burbujas son demasiado grandes para poder interactuar con ellas cómodamente, es posible aplicar un factor de aumento/reducción en <em>Formato > Formas > Tamaño</em>. Por defecto este valor es 0, aumentándolo estaremos aumentando también el tamaño de las burbujas. Disminuyéndolo, las haremos menores:
El resultado es el siguiente:
Si movemos el cursor encima de una de las burbujas se muestra una ventana flotante con la información asociada a la burbuja, tal y como cabría esperar:
Y aunque no lo hemos comentado, podemos arrastrar al campo <em>Detalles</em> más de un campo para formar una jerarquía, permitiéndonos la visualización navegar por ella. En la siguiente imagen se han llevado los campos <em>Category</em> y <em>Subcategory</em> (campos de nuestro modelo de datos) al campo <em>Detalles</em> y se ha bajado hasta el nivel de <em>Subcategory</em>. Obsérvense los típicos iconos de Power BI en la parte superior de la visualización permitiéndonos movernos por la jerarquía:
También podemos llevar a la visualización (al campo <em>Eje de reproducción</em>) un campo que sirva para "reproducir" los datos a lo largo de una nueva dimensión (típicamente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>. Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09_0.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca.
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
Es de destacar que cuando se configura la visualización con un eje de reproducción resulta muy lenta respondiendo a cambios en su configuración, tamaño, etc.
Y comentar para terminar un par de limitaciones de esta visualización: no es posible modificar la transparencia de las burbujas y, tal y como se puede ver en las anteriores imágenes, en ocasiones las burbujas quedan tan cerca del borde que no se muestran completas. Es posible configurar los límites a mostrar en ambos ejes, pero sería preferible que este ajuste fuese automático.
Buena visualización, en general, y muy configurable y versátil.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'edd2be1c-813b-461d-853c-6ffc7b4957a8') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Scatter Chart</strong> (o <strong>gráfico de dispersión</strong> en español) es una versátil visualización integrada en Power BI que, como indica su nombre, permite crear gráficos de dispersión. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos.
En su versión más sencilla, basta con arrastrar sendos campos a los ejes X e Y (pueden ser tanto campos como medidas, y tanto campos cuantitativos como categóricos) y, si el campo llevado al eje X no es categórico, llevar un campo de nuestro modelo de datos al campo de detalles de la visualización. Por ejemplo, en la siguiente imagen se está mostrando las categorías de productos por ventas totales y margen medio:
Esta es la configuración de la visualización:
Es posible mostrar u ocultar las etiquetas en <em>Formato > Etiquetas de categoría</em>, donde también podremos especificar su color, tamaño, fuente y color de fondo. Podemos aplicar un color discreto a las burbujas en <em>Formato > Colores de datos</em>. Este color puede ser común a todas las burbujas o puede ser especificado para cada una de ellas:
Podemos añadir una dimensión adicional llevando un campo de nuestro modelo de datos al campo <em>Leyenda</em> de la visualización. Si éste campo es el mismo que hemos llevado al campo <em>Detalles</em> de la visualización, simplemente estaremos aplicando un color diferente a cada burbuja (y mostrando la leyenda asociada). Si, por el contrario, se trata de un nuevo campo, cada una de las burbujas originales se desagregará según esta nueva dimensión. Por ejemplo, en la siguiente imagen, tras inhabilitar los colores personalizados que habíamos aplicado (en <em>Formato > Colores de datos</em>) llevamos el campo <em>Gender</em> (con información sobre el sexo de los clientes) al mencionado campo <em>Leyenda</em>:
Podemos configurar las burbujas para que su tamaño sea proporcional al valor de otra métrica. Si, por ejemplo, llevamos la medida <em>Units</em> (que suma el número de unidades vendidas) al campo Tamaño de la visualización, ésta mostraría el siguiente aspecto:
Si, como en este caso, las burbujas son demasiado grandes para poder interactuar con ellas cómodamente, es posible aplicar un factor de aumento/reducción en <em>Formato > Formas > Tamaño</em>. Por defecto este valor es 0, aumentándolo estaremos aumentando también el tamaño de las burbujas. Disminuyéndolo, las haremos menores:
El resultado es el siguiente:
Si movemos el cursor encima de una de las burbujas se muestra una ventana flotante con la información asociada a la burbuja, tal y como cabría esperar:
Y aunque no lo hemos comentado, podemos arrastrar al campo <em>Detalles</em> más de un campo para formar una jerarquía, permitiéndonos la visualización navegar por ella. En la siguiente imagen se han llevado los campos <em>Category</em> y <em>Subcategory</em> (campos de nuestro modelo de datos) al campo <em>Detalles</em> y se ha bajado hasta el nivel de <em>Subcategory</em>. Obsérvense los típicos iconos de Power BI en la parte superior de la visualización permitiéndonos movernos por la jerarquía:
También podemos llevar a la visualización (al campo <em>Eje de reproducción</em>) un campo que sirva para "reproducir" los datos a lo largo de una nueva dimensión (típicamente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>. Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09_0.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca.
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
Es de destacar que cuando se configura la visualización con un eje de reproducción resulta muy lenta respondiendo a cambios en su configuración, tamaño, etc.
Y comentar para terminar un par de limitaciones de esta visualización: no es posible modificar la transparencia de las burbujas y, tal y como se puede ver en las anteriores imágenes, en ocasiones las burbujas quedan tan cerca del borde que no se muestran completas. Es posible configurar los límites a mostrar en ambos ejes, pero sería preferible que este ajuste fuese automático.
Buena visualización, en general, y muy configurable y versátil.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '097ae575-fc2d-4b9f-8285-2c07f11c7984') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Scatter Chart</strong> (o <strong>gráfico de dispersión</strong> en español) es una versátil visualización integrada en Power BI que, como indica su nombre, permite crear gráficos de dispersión. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos.
En su versión más sencilla, basta con arrastrar sendos campos a los ejes X e Y (pueden ser tanto campos como medidas, y tanto campos cuantitativos como categóricos) y, si el campo llevado al eje X no es categórico, llevar un campo de nuestro modelo de datos al campo de detalles de la visualización. Por ejemplo, en la siguiente imagen se está mostrando las categorías de productos por ventas totales y margen medio:
Esta es la configuración de la visualización:
Es posible mostrar u ocultar las etiquetas en <em>Formato > Etiquetas de categoría</em>, donde también podremos especificar su color, tamaño, fuente y color de fondo. Podemos aplicar un color discreto a las burbujas en <em>Formato > Colores de datos</em>. Este color puede ser común a todas las burbujas o puede ser especificado para cada una de ellas:
Podemos añadir una dimensión adicional llevando un campo de nuestro modelo de datos al campo <em>Leyenda</em> de la visualización. Si éste campo es el mismo que hemos llevado al campo <em>Detalles</em> de la visualización, simplemente estaremos aplicando un color diferente a cada burbuja (y mostrando la leyenda asociada). Si, por el contrario, se trata de un nuevo campo, cada una de las burbujas originales se desagregará según esta nueva dimensión. Por ejemplo, en la siguiente imagen, tras inhabilitar los colores personalizados que habíamos aplicado (en <em>Formato > Colores de datos</em>) llevamos el campo <em>Gender</em> (con información sobre el sexo de los clientes) al mencionado campo <em>Leyenda</em>:
Podemos configurar las burbujas para que su tamaño sea proporcional al valor de otra métrica. Si, por ejemplo, llevamos la medida <em>Units</em> (que suma el número de unidades vendidas) al campo Tamaño de la visualización, ésta mostraría el siguiente aspecto:
Si, como en este caso, las burbujas son demasiado grandes para poder interactuar con ellas cómodamente, es posible aplicar un factor de aumento/reducción en <em>Formato > Formas > Tamaño</em>. Por defecto este valor es 0, aumentándolo estaremos aumentando también el tamaño de las burbujas. Disminuyéndolo, las haremos menores:
El resultado es el siguiente:
Si movemos el cursor encima de una de las burbujas se muestra una ventana flotante con la información asociada a la burbuja, tal y como cabría esperar:
Y aunque no lo hemos comentado, podemos arrastrar al campo <em>Detalles</em> más de un campo para formar una jerarquía, permitiéndonos la visualización navegar por ella. En la siguiente imagen se han llevado los campos <em>Category</em> y <em>Subcategory</em> (campos de nuestro modelo de datos) al campo <em>Detalles</em> y se ha bajado hasta el nivel de <em>Subcategory</em>. Obsérvense los típicos iconos de Power BI en la parte superior de la visualización permitiéndonos movernos por la jerarquía:
También podemos llevar a la visualización (al campo <em>Eje de reproducción</em>) un campo que sirva para "reproducir" los datos a lo largo de una nueva dimensión (típicamente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>. Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09_0.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca.
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
Es de destacar que cuando se configura la visualización con un eje de reproducción resulta muy lenta respondiendo a cambios en su configuración, tamaño, etc.
Y comentar para terminar un par de limitaciones de esta visualización: no es posible modificar la transparencia de las burbujas y, tal y como se puede ver en las anteriores imágenes, en ocasiones las burbujas quedan tan cerca del borde que no se muestran completas. Es posible configurar los límites a mostrar en ambos ejes, pero sería preferible que este ajuste fuese automático.
Buena visualización, en general, y muy configurable y versátil.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '097ae575-fc2d-4b9f-8285-2c07f11c7984') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Scatter Chart</strong> (o <strong>gráfico de dispersión</strong> en español) es una versátil visualización integrada en Power BI que, como indica su nombre, permite crear gráficos de dispersión. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos.
En su versión más sencilla, basta con arrastrar sendos campos a los ejes X e Y (pueden ser tanto campos como medidas, y tanto campos cuantitativos como categóricos) y, si el campo llevado al eje X no es categórico, llevar un campo de nuestro modelo de datos al campo de detalles de la visualización. Por ejemplo, en la siguiente imagen se está mostrando las categorías de productos por ventas totales y margen medio:
Esta es la configuración de la visualización:
Es posible mostrar u ocultar las etiquetas en <em>Formato > Etiquetas de categoría</em>, donde también podremos especificar su color, tamaño, fuente y color de fondo. Podemos aplicar un color discreto a las burbujas en <em>Formato > Colores de datos</em>. Este color puede ser común a todas las burbujas o puede ser especificado para cada una de ellas:
Podemos añadir una dimensión adicional llevando un campo de nuestro modelo de datos al campo <em>Leyenda</em> de la visualización. Si éste campo es el mismo que hemos llevado al campo <em>Detalles</em> de la visualización, simplemente estaremos aplicando un color diferente a cada burbuja (y mostrando la leyenda asociada). Si, por el contrario, se trata de un nuevo campo, cada una de las burbujas originales se desagregará según esta nueva dimensión. Por ejemplo, en la siguiente imagen, tras inhabilitar los colores personalizados que habíamos aplicado (en <em>Formato > Colores de datos</em>) llevamos el campo <em>Gender</em> (con información sobre el sexo de los clientes) al mencionado campo <em>Leyenda</em>:
Podemos configurar las burbujas para que su tamaño sea proporcional al valor de otra métrica. Si, por ejemplo, llevamos la medida <em>Units</em> (que suma el número de unidades vendidas) al campo Tamaño de la visualización, ésta mostraría el siguiente aspecto:
Si, como en este caso, las burbujas son demasiado grandes para poder interactuar con ellas cómodamente, es posible aplicar un factor de aumento/reducción en <em>Formato > Formas > Tamaño</em>. Por defecto este valor es 0, aumentándolo estaremos aumentando también el tamaño de las burbujas. Disminuyéndolo, las haremos menores:
El resultado es el siguiente:
Si movemos el cursor encima de una de las burbujas se muestra una ventana flotante con la información asociada a la burbuja, tal y como cabría esperar:
Y aunque no lo hemos comentado, podemos arrastrar al campo <em>Detalles</em> más de un campo para formar una jerarquía, permitiéndonos la visualización navegar por ella. En la siguiente imagen se han llevado los campos <em>Category</em> y <em>Subcategory</em> (campos de nuestro modelo de datos) al campo <em>Detalles</em> y se ha bajado hasta el nivel de <em>Subcategory</em>. Obsérvense los típicos iconos de Power BI en la parte superior de la visualización permitiéndonos movernos por la jerarquía:
También podemos llevar a la visualización (al campo <em>Eje de reproducción</em>) un campo que sirva para "reproducir" los datos a lo largo de una nueva dimensión (típicamente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>. Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09_0.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca.
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
Es de destacar que cuando se configura la visualización con un eje de reproducción resulta muy lenta respondiendo a cambios en su configuración, tamaño, etc.
Y comentar para terminar un par de limitaciones de esta visualización: no es posible modificar la transparencia de las burbujas y, tal y como se puede ver en las anteriores imágenes, en ocasiones las burbujas quedan tan cerca del borde que no se muestran completas. Es posible configurar los límites a mostrar en ambos ejes, pero sería preferible que este ajuste fuese automático.
Buena visualización, en general, y muy configurable y versátil.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('file_load_multiple') (Line: 696)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->buildQuery(Array) (Line: 422)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->getFromStorage(Array) (Line: 393)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->doLoadMultiple(Array) (Line: 346)
Drupal\Core\Entity\EntityStorageBase->loadMultiple(Array) (Line: 641)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '097ae575-fc2d-4b9f-8285-2c07f11c7984') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Scatter Chart</strong> (o <strong>gráfico de dispersión</strong> en español) es una versátil visualización integrada en Power BI que, como indica su nombre, permite crear gráficos de dispersión. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos.
En su versión más sencilla, basta con arrastrar sendos campos a los ejes X e Y (pueden ser tanto campos como medidas, y tanto campos cuantitativos como categóricos) y, si el campo llevado al eje X no es categórico, llevar un campo de nuestro modelo de datos al campo de detalles de la visualización. Por ejemplo, en la siguiente imagen se está mostrando las categorías de productos por ventas totales y margen medio:
Esta es la configuración de la visualización:
Es posible mostrar u ocultar las etiquetas en <em>Formato > Etiquetas de categoría</em>, donde también podremos especificar su color, tamaño, fuente y color de fondo. Podemos aplicar un color discreto a las burbujas en <em>Formato > Colores de datos</em>. Este color puede ser común a todas las burbujas o puede ser especificado para cada una de ellas:
Podemos añadir una dimensión adicional llevando un campo de nuestro modelo de datos al campo <em>Leyenda</em> de la visualización. Si éste campo es el mismo que hemos llevado al campo <em>Detalles</em> de la visualización, simplemente estaremos aplicando un color diferente a cada burbuja (y mostrando la leyenda asociada). Si, por el contrario, se trata de un nuevo campo, cada una de las burbujas originales se desagregará según esta nueva dimensión. Por ejemplo, en la siguiente imagen, tras inhabilitar los colores personalizados que habíamos aplicado (en <em>Formato > Colores de datos</em>) llevamos el campo <em>Gender</em> (con información sobre el sexo de los clientes) al mencionado campo <em>Leyenda</em>:
Podemos configurar las burbujas para que su tamaño sea proporcional al valor de otra métrica. Si, por ejemplo, llevamos la medida <em>Units</em> (que suma el número de unidades vendidas) al campo Tamaño de la visualización, ésta mostraría el siguiente aspecto:
Si, como en este caso, las burbujas son demasiado grandes para poder interactuar con ellas cómodamente, es posible aplicar un factor de aumento/reducción en <em>Formato > Formas > Tamaño</em>. Por defecto este valor es 0, aumentándolo estaremos aumentando también el tamaño de las burbujas. Disminuyéndolo, las haremos menores:
El resultado es el siguiente:
Si movemos el cursor encima de una de las burbujas se muestra una ventana flotante con la información asociada a la burbuja, tal y como cabría esperar:
Y aunque no lo hemos comentado, podemos arrastrar al campo <em>Detalles</em> más de un campo para formar una jerarquía, permitiéndonos la visualización navegar por ella. En la siguiente imagen se han llevado los campos <em>Category</em> y <em>Subcategory</em> (campos de nuestro modelo de datos) al campo <em>Detalles</em> y se ha bajado hasta el nivel de <em>Subcategory</em>. Obsérvense los típicos iconos de Power BI en la parte superior de la visualización permitiéndonos movernos por la jerarquía:
También podemos llevar a la visualización (al campo <em>Eje de reproducción</em>) un campo que sirva para "reproducir" los datos a lo largo de una nueva dimensión (típicamente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>. Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09_0.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca.
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
Es de destacar que cuando se configura la visualización con un eje de reproducción resulta muy lenta respondiendo a cambios en su configuración, tamaño, etc.
Y comentar para terminar un par de limitaciones de esta visualización: no es posible modificar la transparencia de las burbujas y, tal y como se puede ver en las anteriores imágenes, en ocasiones las burbujas quedan tan cerca del borde que no se muestran completas. Es posible configurar los límites a mostrar en ambos ejes, pero sería preferible que este ajuste fuese automático.
Buena visualización, en general, y muy configurable y versátil.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '097ae575-fc2d-4b9f-8285-2c07f11c7984') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Scatter Chart</strong> (o <strong>gráfico de dispersión</strong> en español) es una versátil visualización integrada en Power BI que, como indica su nombre, permite crear gráficos de dispersión. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos.
En su versión más sencilla, basta con arrastrar sendos campos a los ejes X e Y (pueden ser tanto campos como medidas, y tanto campos cuantitativos como categóricos) y, si el campo llevado al eje X no es categórico, llevar un campo de nuestro modelo de datos al campo de detalles de la visualización. Por ejemplo, en la siguiente imagen se está mostrando las categorías de productos por ventas totales y margen medio:
Esta es la configuración de la visualización:
Es posible mostrar u ocultar las etiquetas en <em>Formato > Etiquetas de categoría</em>, donde también podremos especificar su color, tamaño, fuente y color de fondo. Podemos aplicar un color discreto a las burbujas en <em>Formato > Colores de datos</em>. Este color puede ser común a todas las burbujas o puede ser especificado para cada una de ellas:
Podemos añadir una dimensión adicional llevando un campo de nuestro modelo de datos al campo <em>Leyenda</em> de la visualización. Si éste campo es el mismo que hemos llevado al campo <em>Detalles</em> de la visualización, simplemente estaremos aplicando un color diferente a cada burbuja (y mostrando la leyenda asociada). Si, por el contrario, se trata de un nuevo campo, cada una de las burbujas originales se desagregará según esta nueva dimensión. Por ejemplo, en la siguiente imagen, tras inhabilitar los colores personalizados que habíamos aplicado (en <em>Formato > Colores de datos</em>) llevamos el campo <em>Gender</em> (con información sobre el sexo de los clientes) al mencionado campo <em>Leyenda</em>:
Podemos configurar las burbujas para que su tamaño sea proporcional al valor de otra métrica. Si, por ejemplo, llevamos la medida <em>Units</em> (que suma el número de unidades vendidas) al campo Tamaño de la visualización, ésta mostraría el siguiente aspecto:
Si, como en este caso, las burbujas son demasiado grandes para poder interactuar con ellas cómodamente, es posible aplicar un factor de aumento/reducción en <em>Formato > Formas > Tamaño</em>. Por defecto este valor es 0, aumentándolo estaremos aumentando también el tamaño de las burbujas. Disminuyéndolo, las haremos menores:
El resultado es el siguiente:
Si movemos el cursor encima de una de las burbujas se muestra una ventana flotante con la información asociada a la burbuja, tal y como cabría esperar:
Y aunque no lo hemos comentado, podemos arrastrar al campo <em>Detalles</em> más de un campo para formar una jerarquía, permitiéndonos la visualización navegar por ella. En la siguiente imagen se han llevado los campos <em>Category</em> y <em>Subcategory</em> (campos de nuestro modelo de datos) al campo <em>Detalles</em> y se ha bajado hasta el nivel de <em>Subcategory</em>. Obsérvense los típicos iconos de Power BI en la parte superior de la visualización permitiéndonos movernos por la jerarquía:
También podemos llevar a la visualización (al campo <em>Eje de reproducción</em>) un campo que sirva para "reproducir" los datos a lo largo de una nueva dimensión (típicamente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>. Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09_0.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca.
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
Es de destacar que cuando se configura la visualización con un eje de reproducción resulta muy lenta respondiendo a cambios en su configuración, tamaño, etc.
Y comentar para terminar un par de limitaciones de esta visualización: no es posible modificar la transparencia de las burbujas y, tal y como se puede ver en las anteriores imágenes, en ocasiones las burbujas quedan tan cerca del borde que no se muestran completas. Es posible configurar los límites a mostrar en ambos ejes, pero sería preferible que este ajuste fuese automático.
Buena visualización, en general, y muy configurable y versátil.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '097ae575-fc2d-4b9f-8285-2c07f11c7984') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Scatter Chart</strong> (o <strong>gráfico de dispersión</strong> en español) es una versátil visualización integrada en Power BI que, como indica su nombre, permite crear gráficos de dispersión. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos.
En su versión más sencilla, basta con arrastrar sendos campos a los ejes X e Y (pueden ser tanto campos como medidas, y tanto campos cuantitativos como categóricos) y, si el campo llevado al eje X no es categórico, llevar un campo de nuestro modelo de datos al campo de detalles de la visualización. Por ejemplo, en la siguiente imagen se está mostrando las categorías de productos por ventas totales y margen medio:
Esta es la configuración de la visualización:
Es posible mostrar u ocultar las etiquetas en <em>Formato > Etiquetas de categoría</em>, donde también podremos especificar su color, tamaño, fuente y color de fondo. Podemos aplicar un color discreto a las burbujas en <em>Formato > Colores de datos</em>. Este color puede ser común a todas las burbujas o puede ser especificado para cada una de ellas:
Podemos añadir una dimensión adicional llevando un campo de nuestro modelo de datos al campo <em>Leyenda</em> de la visualización. Si éste campo es el mismo que hemos llevado al campo <em>Detalles</em> de la visualización, simplemente estaremos aplicando un color diferente a cada burbuja (y mostrando la leyenda asociada). Si, por el contrario, se trata de un nuevo campo, cada una de las burbujas originales se desagregará según esta nueva dimensión. Por ejemplo, en la siguiente imagen, tras inhabilitar los colores personalizados que habíamos aplicado (en <em>Formato > Colores de datos</em>) llevamos el campo <em>Gender</em> (con información sobre el sexo de los clientes) al mencionado campo <em>Leyenda</em>:
Podemos configurar las burbujas para que su tamaño sea proporcional al valor de otra métrica. Si, por ejemplo, llevamos la medida <em>Units</em> (que suma el número de unidades vendidas) al campo Tamaño de la visualización, ésta mostraría el siguiente aspecto:
Si, como en este caso, las burbujas son demasiado grandes para poder interactuar con ellas cómodamente, es posible aplicar un factor de aumento/reducción en <em>Formato > Formas > Tamaño</em>. Por defecto este valor es 0, aumentándolo estaremos aumentando también el tamaño de las burbujas. Disminuyéndolo, las haremos menores:
El resultado es el siguiente:
Si movemos el cursor encima de una de las burbujas se muestra una ventana flotante con la información asociada a la burbuja, tal y como cabría esperar:
Y aunque no lo hemos comentado, podemos arrastrar al campo <em>Detalles</em> más de un campo para formar una jerarquía, permitiéndonos la visualización navegar por ella. En la siguiente imagen se han llevado los campos <em>Category</em> y <em>Subcategory</em> (campos de nuestro modelo de datos) al campo <em>Detalles</em> y se ha bajado hasta el nivel de <em>Subcategory</em>. Obsérvense los típicos iconos de Power BI en la parte superior de la visualización permitiéndonos movernos por la jerarquía:
También podemos llevar a la visualización (al campo <em>Eje de reproducción</em>) un campo que sirva para "reproducir" los datos a lo largo de una nueva dimensión (típicamente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>. Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09_0.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca.
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
Es de destacar que cuando se configura la visualización con un eje de reproducción resulta muy lenta respondiendo a cambios en su configuración, tamaño, etc.
Y comentar para terminar un par de limitaciones de esta visualización: no es posible modificar la transparencia de las burbujas y, tal y como se puede ver en las anteriores imágenes, en ocasiones las burbujas quedan tan cerca del borde que no se muestran completas. Es posible configurar los límites a mostrar en ambos ejes, pero sería preferible que este ajuste fuese automático.
Buena visualización, en general, y muy configurable y versátil.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '0c9e447b-f659-4f9b-b5bd-e7d878447b72') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Scatter Chart</strong> (o <strong>gráfico de dispersión</strong> en español) es una versátil visualización integrada en Power BI que, como indica su nombre, permite crear gráficos de dispersión. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos.
En su versión más sencilla, basta con arrastrar sendos campos a los ejes X e Y (pueden ser tanto campos como medidas, y tanto campos cuantitativos como categóricos) y, si el campo llevado al eje X no es categórico, llevar un campo de nuestro modelo de datos al campo de detalles de la visualización. Por ejemplo, en la siguiente imagen se está mostrando las categorías de productos por ventas totales y margen medio:
Esta es la configuración de la visualización:
Es posible mostrar u ocultar las etiquetas en <em>Formato > Etiquetas de categoría</em>, donde también podremos especificar su color, tamaño, fuente y color de fondo. Podemos aplicar un color discreto a las burbujas en <em>Formato > Colores de datos</em>. Este color puede ser común a todas las burbujas o puede ser especificado para cada una de ellas:
Podemos añadir una dimensión adicional llevando un campo de nuestro modelo de datos al campo <em>Leyenda</em> de la visualización. Si éste campo es el mismo que hemos llevado al campo <em>Detalles</em> de la visualización, simplemente estaremos aplicando un color diferente a cada burbuja (y mostrando la leyenda asociada). Si, por el contrario, se trata de un nuevo campo, cada una de las burbujas originales se desagregará según esta nueva dimensión. Por ejemplo, en la siguiente imagen, tras inhabilitar los colores personalizados que habíamos aplicado (en <em>Formato > Colores de datos</em>) llevamos el campo <em>Gender</em> (con información sobre el sexo de los clientes) al mencionado campo <em>Leyenda</em>:
Podemos configurar las burbujas para que su tamaño sea proporcional al valor de otra métrica. Si, por ejemplo, llevamos la medida <em>Units</em> (que suma el número de unidades vendidas) al campo Tamaño de la visualización, ésta mostraría el siguiente aspecto:
Si, como en este caso, las burbujas son demasiado grandes para poder interactuar con ellas cómodamente, es posible aplicar un factor de aumento/reducción en <em>Formato > Formas > Tamaño</em>. Por defecto este valor es 0, aumentándolo estaremos aumentando también el tamaño de las burbujas. Disminuyéndolo, las haremos menores:
El resultado es el siguiente:
Si movemos el cursor encima de una de las burbujas se muestra una ventana flotante con la información asociada a la burbuja, tal y como cabría esperar:
Y aunque no lo hemos comentado, podemos arrastrar al campo <em>Detalles</em> más de un campo para formar una jerarquía, permitiéndonos la visualización navegar por ella. En la siguiente imagen se han llevado los campos <em>Category</em> y <em>Subcategory</em> (campos de nuestro modelo de datos) al campo <em>Detalles</em> y se ha bajado hasta el nivel de <em>Subcategory</em>. Obsérvense los típicos iconos de Power BI en la parte superior de la visualización permitiéndonos movernos por la jerarquía:
También podemos llevar a la visualización (al campo <em>Eje de reproducción</em>) un campo que sirva para "reproducir" los datos a lo largo de una nueva dimensión (típicamente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>. Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09_0.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca.
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
Es de destacar que cuando se configura la visualización con un eje de reproducción resulta muy lenta respondiendo a cambios en su configuración, tamaño, etc.
Y comentar para terminar un par de limitaciones de esta visualización: no es posible modificar la transparencia de las burbujas y, tal y como se puede ver en las anteriores imágenes, en ocasiones las burbujas quedan tan cerca del borde que no se muestran completas. Es posible configurar los límites a mostrar en ambos ejes, pero sería preferible que este ajuste fuese automático.
Buena visualización, en general, y muy configurable y versátil.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '0c9e447b-f659-4f9b-b5bd-e7d878447b72') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Scatter Chart</strong> (o <strong>gráfico de dispersión</strong> en español) es una versátil visualización integrada en Power BI que, como indica su nombre, permite crear gráficos de dispersión. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos.
En su versión más sencilla, basta con arrastrar sendos campos a los ejes X e Y (pueden ser tanto campos como medidas, y tanto campos cuantitativos como categóricos) y, si el campo llevado al eje X no es categórico, llevar un campo de nuestro modelo de datos al campo de detalles de la visualización. Por ejemplo, en la siguiente imagen se está mostrando las categorías de productos por ventas totales y margen medio:
Esta es la configuración de la visualización:
Es posible mostrar u ocultar las etiquetas en <em>Formato > Etiquetas de categoría</em>, donde también podremos especificar su color, tamaño, fuente y color de fondo. Podemos aplicar un color discreto a las burbujas en <em>Formato > Colores de datos</em>. Este color puede ser común a todas las burbujas o puede ser especificado para cada una de ellas:
Podemos añadir una dimensión adicional llevando un campo de nuestro modelo de datos al campo <em>Leyenda</em> de la visualización. Si éste campo es el mismo que hemos llevado al campo <em>Detalles</em> de la visualización, simplemente estaremos aplicando un color diferente a cada burbuja (y mostrando la leyenda asociada). Si, por el contrario, se trata de un nuevo campo, cada una de las burbujas originales se desagregará según esta nueva dimensión. Por ejemplo, en la siguiente imagen, tras inhabilitar los colores personalizados que habíamos aplicado (en <em>Formato > Colores de datos</em>) llevamos el campo <em>Gender</em> (con información sobre el sexo de los clientes) al mencionado campo <em>Leyenda</em>:
Podemos configurar las burbujas para que su tamaño sea proporcional al valor de otra métrica. Si, por ejemplo, llevamos la medida <em>Units</em> (que suma el número de unidades vendidas) al campo Tamaño de la visualización, ésta mostraría el siguiente aspecto:
Si, como en este caso, las burbujas son demasiado grandes para poder interactuar con ellas cómodamente, es posible aplicar un factor de aumento/reducción en <em>Formato > Formas > Tamaño</em>. Por defecto este valor es 0, aumentándolo estaremos aumentando también el tamaño de las burbujas. Disminuyéndolo, las haremos menores:
El resultado es el siguiente:
Si movemos el cursor encima de una de las burbujas se muestra una ventana flotante con la información asociada a la burbuja, tal y como cabría esperar:
Y aunque no lo hemos comentado, podemos arrastrar al campo <em>Detalles</em> más de un campo para formar una jerarquía, permitiéndonos la visualización navegar por ella. En la siguiente imagen se han llevado los campos <em>Category</em> y <em>Subcategory</em> (campos de nuestro modelo de datos) al campo <em>Detalles</em> y se ha bajado hasta el nivel de <em>Subcategory</em>. Obsérvense los típicos iconos de Power BI en la parte superior de la visualización permitiéndonos movernos por la jerarquía:
También podemos llevar a la visualización (al campo <em>Eje de reproducción</em>) un campo que sirva para "reproducir" los datos a lo largo de una nueva dimensión (típicamente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>. Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09_0.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca.
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
Es de destacar que cuando se configura la visualización con un eje de reproducción resulta muy lenta respondiendo a cambios en su configuración, tamaño, etc.
Y comentar para terminar un par de limitaciones de esta visualización: no es posible modificar la transparencia de las burbujas y, tal y como se puede ver en las anteriores imágenes, en ocasiones las burbujas quedan tan cerca del borde que no se muestran completas. Es posible configurar los límites a mostrar en ambos ejes, pero sería preferible que este ajuste fuese automático.
Buena visualización, en general, y muy configurable y versátil.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('file_load_multiple') (Line: 696)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->buildQuery(Array) (Line: 422)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->getFromStorage(Array) (Line: 393)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->doLoadMultiple(Array) (Line: 346)
Drupal\Core\Entity\EntityStorageBase->loadMultiple(Array) (Line: 641)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '0c9e447b-f659-4f9b-b5bd-e7d878447b72') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Scatter Chart</strong> (o <strong>gráfico de dispersión</strong> en español) es una versátil visualización integrada en Power BI que, como indica su nombre, permite crear gráficos de dispersión. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos.
En su versión más sencilla, basta con arrastrar sendos campos a los ejes X e Y (pueden ser tanto campos como medidas, y tanto campos cuantitativos como categóricos) y, si el campo llevado al eje X no es categórico, llevar un campo de nuestro modelo de datos al campo de detalles de la visualización. Por ejemplo, en la siguiente imagen se está mostrando las categorías de productos por ventas totales y margen medio:
Esta es la configuración de la visualización:
Es posible mostrar u ocultar las etiquetas en <em>Formato > Etiquetas de categoría</em>, donde también podremos especificar su color, tamaño, fuente y color de fondo. Podemos aplicar un color discreto a las burbujas en <em>Formato > Colores de datos</em>. Este color puede ser común a todas las burbujas o puede ser especificado para cada una de ellas:
Podemos añadir una dimensión adicional llevando un campo de nuestro modelo de datos al campo <em>Leyenda</em> de la visualización. Si éste campo es el mismo que hemos llevado al campo <em>Detalles</em> de la visualización, simplemente estaremos aplicando un color diferente a cada burbuja (y mostrando la leyenda asociada). Si, por el contrario, se trata de un nuevo campo, cada una de las burbujas originales se desagregará según esta nueva dimensión. Por ejemplo, en la siguiente imagen, tras inhabilitar los colores personalizados que habíamos aplicado (en <em>Formato > Colores de datos</em>) llevamos el campo <em>Gender</em> (con información sobre el sexo de los clientes) al mencionado campo <em>Leyenda</em>:
Podemos configurar las burbujas para que su tamaño sea proporcional al valor de otra métrica. Si, por ejemplo, llevamos la medida <em>Units</em> (que suma el número de unidades vendidas) al campo Tamaño de la visualización, ésta mostraría el siguiente aspecto:
Si, como en este caso, las burbujas son demasiado grandes para poder interactuar con ellas cómodamente, es posible aplicar un factor de aumento/reducción en <em>Formato > Formas > Tamaño</em>. Por defecto este valor es 0, aumentándolo estaremos aumentando también el tamaño de las burbujas. Disminuyéndolo, las haremos menores:
El resultado es el siguiente:
Si movemos el cursor encima de una de las burbujas se muestra una ventana flotante con la información asociada a la burbuja, tal y como cabría esperar:
Y aunque no lo hemos comentado, podemos arrastrar al campo <em>Detalles</em> más de un campo para formar una jerarquía, permitiéndonos la visualización navegar por ella. En la siguiente imagen se han llevado los campos <em>Category</em> y <em>Subcategory</em> (campos de nuestro modelo de datos) al campo <em>Detalles</em> y se ha bajado hasta el nivel de <em>Subcategory</em>. Obsérvense los típicos iconos de Power BI en la parte superior de la visualización permitiéndonos movernos por la jerarquía:
También podemos llevar a la visualización (al campo <em>Eje de reproducción</em>) un campo que sirva para "reproducir" los datos a lo largo de una nueva dimensión (típicamente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>. Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09_0.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca.
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
Es de destacar que cuando se configura la visualización con un eje de reproducción resulta muy lenta respondiendo a cambios en su configuración, tamaño, etc.
Y comentar para terminar un par de limitaciones de esta visualización: no es posible modificar la transparencia de las burbujas y, tal y como se puede ver en las anteriores imágenes, en ocasiones las burbujas quedan tan cerca del borde que no se muestran completas. Es posible configurar los límites a mostrar en ambos ejes, pero sería preferible que este ajuste fuese automático.
Buena visualización, en general, y muy configurable y versátil.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '0c9e447b-f659-4f9b-b5bd-e7d878447b72') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Scatter Chart</strong> (o <strong>gráfico de dispersión</strong> en español) es una versátil visualización integrada en Power BI que, como indica su nombre, permite crear gráficos de dispersión. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos.
En su versión más sencilla, basta con arrastrar sendos campos a los ejes X e Y (pueden ser tanto campos como medidas, y tanto campos cuantitativos como categóricos) y, si el campo llevado al eje X no es categórico, llevar un campo de nuestro modelo de datos al campo de detalles de la visualización. Por ejemplo, en la siguiente imagen se está mostrando las categorías de productos por ventas totales y margen medio:
Esta es la configuración de la visualización:
Es posible mostrar u ocultar las etiquetas en <em>Formato > Etiquetas de categoría</em>, donde también podremos especificar su color, tamaño, fuente y color de fondo. Podemos aplicar un color discreto a las burbujas en <em>Formato > Colores de datos</em>. Este color puede ser común a todas las burbujas o puede ser especificado para cada una de ellas:
Podemos añadir una dimensión adicional llevando un campo de nuestro modelo de datos al campo <em>Leyenda</em> de la visualización. Si éste campo es el mismo que hemos llevado al campo <em>Detalles</em> de la visualización, simplemente estaremos aplicando un color diferente a cada burbuja (y mostrando la leyenda asociada). Si, por el contrario, se trata de un nuevo campo, cada una de las burbujas originales se desagregará según esta nueva dimensión. Por ejemplo, en la siguiente imagen, tras inhabilitar los colores personalizados que habíamos aplicado (en <em>Formato > Colores de datos</em>) llevamos el campo <em>Gender</em> (con información sobre el sexo de los clientes) al mencionado campo <em>Leyenda</em>:
Podemos configurar las burbujas para que su tamaño sea proporcional al valor de otra métrica. Si, por ejemplo, llevamos la medida <em>Units</em> (que suma el número de unidades vendidas) al campo Tamaño de la visualización, ésta mostraría el siguiente aspecto:
Si, como en este caso, las burbujas son demasiado grandes para poder interactuar con ellas cómodamente, es posible aplicar un factor de aumento/reducción en <em>Formato > Formas > Tamaño</em>. Por defecto este valor es 0, aumentándolo estaremos aumentando también el tamaño de las burbujas. Disminuyéndolo, las haremos menores:
El resultado es el siguiente:
Si movemos el cursor encima de una de las burbujas se muestra una ventana flotante con la información asociada a la burbuja, tal y como cabría esperar:
Y aunque no lo hemos comentado, podemos arrastrar al campo <em>Detalles</em> más de un campo para formar una jerarquía, permitiéndonos la visualización navegar por ella. En la siguiente imagen se han llevado los campos <em>Category</em> y <em>Subcategory</em> (campos de nuestro modelo de datos) al campo <em>Detalles</em> y se ha bajado hasta el nivel de <em>Subcategory</em>. Obsérvense los típicos iconos de Power BI en la parte superior de la visualización permitiéndonos movernos por la jerarquía:
También podemos llevar a la visualización (al campo <em>Eje de reproducción</em>) un campo que sirva para "reproducir" los datos a lo largo de una nueva dimensión (típicamente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>. Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09_0.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca.
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
Es de destacar que cuando se configura la visualización con un eje de reproducción resulta muy lenta respondiendo a cambios en su configuración, tamaño, etc.
Y comentar para terminar un par de limitaciones de esta visualización: no es posible modificar la transparencia de las burbujas y, tal y como se puede ver en las anteriores imágenes, en ocasiones las burbujas quedan tan cerca del borde que no se muestran completas. Es posible configurar los límites a mostrar en ambos ejes, pero sería preferible que este ajuste fuese automático.
Buena visualización, en general, y muy configurable y versátil.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '0c9e447b-f659-4f9b-b5bd-e7d878447b72') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Scatter Chart</strong> (o <strong>gráfico de dispersión</strong> en español) es una versátil visualización integrada en Power BI que, como indica su nombre, permite crear gráficos de dispersión. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos.
En su versión más sencilla, basta con arrastrar sendos campos a los ejes X e Y (pueden ser tanto campos como medidas, y tanto campos cuantitativos como categóricos) y, si el campo llevado al eje X no es categórico, llevar un campo de nuestro modelo de datos al campo de detalles de la visualización. Por ejemplo, en la siguiente imagen se está mostrando las categorías de productos por ventas totales y margen medio:
Esta es la configuración de la visualización:
Es posible mostrar u ocultar las etiquetas en <em>Formato > Etiquetas de categoría</em>, donde también podremos especificar su color, tamaño, fuente y color de fondo. Podemos aplicar un color discreto a las burbujas en <em>Formato > Colores de datos</em>. Este color puede ser común a todas las burbujas o puede ser especificado para cada una de ellas:
Podemos añadir una dimensión adicional llevando un campo de nuestro modelo de datos al campo <em>Leyenda</em> de la visualización. Si éste campo es el mismo que hemos llevado al campo <em>Detalles</em> de la visualización, simplemente estaremos aplicando un color diferente a cada burbuja (y mostrando la leyenda asociada). Si, por el contrario, se trata de un nuevo campo, cada una de las burbujas originales se desagregará según esta nueva dimensión. Por ejemplo, en la siguiente imagen, tras inhabilitar los colores personalizados que habíamos aplicado (en <em>Formato > Colores de datos</em>) llevamos el campo <em>Gender</em> (con información sobre el sexo de los clientes) al mencionado campo <em>Leyenda</em>:
Podemos configurar las burbujas para que su tamaño sea proporcional al valor de otra métrica. Si, por ejemplo, llevamos la medida <em>Units</em> (que suma el número de unidades vendidas) al campo Tamaño de la visualización, ésta mostraría el siguiente aspecto:
Si, como en este caso, las burbujas son demasiado grandes para poder interactuar con ellas cómodamente, es posible aplicar un factor de aumento/reducción en <em>Formato > Formas > Tamaño</em>. Por defecto este valor es 0, aumentándolo estaremos aumentando también el tamaño de las burbujas. Disminuyéndolo, las haremos menores:
El resultado es el siguiente:
Si movemos el cursor encima de una de las burbujas se muestra una ventana flotante con la información asociada a la burbuja, tal y como cabría esperar:
Y aunque no lo hemos comentado, podemos arrastrar al campo <em>Detalles</em> más de un campo para formar una jerarquía, permitiéndonos la visualización navegar por ella. En la siguiente imagen se han llevado los campos <em>Category</em> y <em>Subcategory</em> (campos de nuestro modelo de datos) al campo <em>Detalles</em> y se ha bajado hasta el nivel de <em>Subcategory</em>. Obsérvense los típicos iconos de Power BI en la parte superior de la visualización permitiéndonos movernos por la jerarquía:
También podemos llevar a la visualización (al campo <em>Eje de reproducción</em>) un campo que sirva para "reproducir" los datos a lo largo de una nueva dimensión (típicamente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>. Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09_0.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca.
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
Es de destacar que cuando se configura la visualización con un eje de reproducción resulta muy lenta respondiendo a cambios en su configuración, tamaño, etc.
Y comentar para terminar un par de limitaciones de esta visualización: no es posible modificar la transparencia de las burbujas y, tal y como se puede ver en las anteriores imágenes, en ocasiones las burbujas quedan tan cerca del borde que no se muestran completas. Es posible configurar los límites a mostrar en ambos ejes, pero sería preferible que este ajuste fuese automático.
Buena visualización, en general, y muy configurable y versátil.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-91beedb0-f9e7-4dfd-8ee2-f58d976b3b2a') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Scatter Chart</strong> (o <strong>gráfico de dispersión</strong> en español) es una versátil visualización integrada en Power BI que, como indica su nombre, permite crear gráficos de dispersión. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos.
En su versión más sencilla, basta con arrastrar sendos campos a los ejes X e Y (pueden ser tanto campos como medidas, y tanto campos cuantitativos como categóricos) y, si el campo llevado al eje X no es categórico, llevar un campo de nuestro modelo de datos al campo de detalles de la visualización. Por ejemplo, en la siguiente imagen se está mostrando las categorías de productos por ventas totales y margen medio:
Esta es la configuración de la visualización:
Es posible mostrar u ocultar las etiquetas en <em>Formato > Etiquetas de categoría</em>, donde también podremos especificar su color, tamaño, fuente y color de fondo. Podemos aplicar un color discreto a las burbujas en <em>Formato > Colores de datos</em>. Este color puede ser común a todas las burbujas o puede ser especificado para cada una de ellas:
Podemos añadir una dimensión adicional llevando un campo de nuestro modelo de datos al campo <em>Leyenda</em> de la visualización. Si éste campo es el mismo que hemos llevado al campo <em>Detalles</em> de la visualización, simplemente estaremos aplicando un color diferente a cada burbuja (y mostrando la leyenda asociada). Si, por el contrario, se trata de un nuevo campo, cada una de las burbujas originales se desagregará según esta nueva dimensión. Por ejemplo, en la siguiente imagen, tras inhabilitar los colores personalizados que habíamos aplicado (en <em>Formato > Colores de datos</em>) llevamos el campo <em>Gender</em> (con información sobre el sexo de los clientes) al mencionado campo <em>Leyenda</em>:
Podemos configurar las burbujas para que su tamaño sea proporcional al valor de otra métrica. Si, por ejemplo, llevamos la medida <em>Units</em> (que suma el número de unidades vendidas) al campo Tamaño de la visualización, ésta mostraría el siguiente aspecto:
Si, como en este caso, las burbujas son demasiado grandes para poder interactuar con ellas cómodamente, es posible aplicar un factor de aumento/reducción en <em>Formato > Formas > Tamaño</em>. Por defecto este valor es 0, aumentándolo estaremos aumentando también el tamaño de las burbujas. Disminuyéndolo, las haremos menores:
El resultado es el siguiente:
Si movemos el cursor encima de una de las burbujas se muestra una ventana flotante con la información asociada a la burbuja, tal y como cabría esperar:
Y aunque no lo hemos comentado, podemos arrastrar al campo <em>Detalles</em> más de un campo para formar una jerarquía, permitiéndonos la visualización navegar por ella. En la siguiente imagen se han llevado los campos <em>Category</em> y <em>Subcategory</em> (campos de nuestro modelo de datos) al campo <em>Detalles</em> y se ha bajado hasta el nivel de <em>Subcategory</em>. Obsérvense los típicos iconos de Power BI en la parte superior de la visualización permitiéndonos movernos por la jerarquía:
También podemos llevar a la visualización (al campo <em>Eje de reproducción</em>) un campo que sirva para "reproducir" los datos a lo largo de una nueva dimensión (típicamente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>. Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09_0.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca.
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
Es de destacar que cuando se configura la visualización con un eje de reproducción resulta muy lenta respondiendo a cambios en su configuración, tamaño, etc.
Y comentar para terminar un par de limitaciones de esta visualización: no es posible modificar la transparencia de las burbujas y, tal y como se puede ver en las anteriores imágenes, en ocasiones las burbujas quedan tan cerca del borde que no se muestran completas. Es posible configurar los límites a mostrar en ambos ejes, pero sería preferible que este ajuste fuese automático.
Buena visualización, en general, y muy configurable y versátil.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-91beedb0-f9e7-4dfd-8ee2-f58d976b3b2a') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Scatter Chart</strong> (o <strong>gráfico de dispersión</strong> en español) es una versátil visualización integrada en Power BI que, como indica su nombre, permite crear gráficos de dispersión. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos.
En su versión más sencilla, basta con arrastrar sendos campos a los ejes X e Y (pueden ser tanto campos como medidas, y tanto campos cuantitativos como categóricos) y, si el campo llevado al eje X no es categórico, llevar un campo de nuestro modelo de datos al campo de detalles de la visualización. Por ejemplo, en la siguiente imagen se está mostrando las categorías de productos por ventas totales y margen medio:
Esta es la configuración de la visualización:
Es posible mostrar u ocultar las etiquetas en <em>Formato > Etiquetas de categoría</em>, donde también podremos especificar su color, tamaño, fuente y color de fondo. Podemos aplicar un color discreto a las burbujas en <em>Formato > Colores de datos</em>. Este color puede ser común a todas las burbujas o puede ser especificado para cada una de ellas:
Podemos añadir una dimensión adicional llevando un campo de nuestro modelo de datos al campo <em>Leyenda</em> de la visualización. Si éste campo es el mismo que hemos llevado al campo <em>Detalles</em> de la visualización, simplemente estaremos aplicando un color diferente a cada burbuja (y mostrando la leyenda asociada). Si, por el contrario, se trata de un nuevo campo, cada una de las burbujas originales se desagregará según esta nueva dimensión. Por ejemplo, en la siguiente imagen, tras inhabilitar los colores personalizados que habíamos aplicado (en <em>Formato > Colores de datos</em>) llevamos el campo <em>Gender</em> (con información sobre el sexo de los clientes) al mencionado campo <em>Leyenda</em>:
Podemos configurar las burbujas para que su tamaño sea proporcional al valor de otra métrica. Si, por ejemplo, llevamos la medida <em>Units</em> (que suma el número de unidades vendidas) al campo Tamaño de la visualización, ésta mostraría el siguiente aspecto:
Si, como en este caso, las burbujas son demasiado grandes para poder interactuar con ellas cómodamente, es posible aplicar un factor de aumento/reducción en <em>Formato > Formas > Tamaño</em>. Por defecto este valor es 0, aumentándolo estaremos aumentando también el tamaño de las burbujas. Disminuyéndolo, las haremos menores:
El resultado es el siguiente:
Si movemos el cursor encima de una de las burbujas se muestra una ventana flotante con la información asociada a la burbuja, tal y como cabría esperar:
Y aunque no lo hemos comentado, podemos arrastrar al campo <em>Detalles</em> más de un campo para formar una jerarquía, permitiéndonos la visualización navegar por ella. En la siguiente imagen se han llevado los campos <em>Category</em> y <em>Subcategory</em> (campos de nuestro modelo de datos) al campo <em>Detalles</em> y se ha bajado hasta el nivel de <em>Subcategory</em>. Obsérvense los típicos iconos de Power BI en la parte superior de la visualización permitiéndonos movernos por la jerarquía:
También podemos llevar a la visualización (al campo <em>Eje de reproducción</em>) un campo que sirva para "reproducir" los datos a lo largo de una nueva dimensión (típicamente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>. Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09_0.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca.
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
Es de destacar que cuando se configura la visualización con un eje de reproducción resulta muy lenta respondiendo a cambios en su configuración, tamaño, etc.
Y comentar para terminar un par de limitaciones de esta visualización: no es posible modificar la transparencia de las burbujas y, tal y como se puede ver en las anteriores imágenes, en ocasiones las burbujas quedan tan cerca del borde que no se muestran completas. Es posible configurar los límites a mostrar en ambos ejes, pero sería preferible que este ajuste fuese automático.
Buena visualización, en general, y muy configurable y versátil.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-91beedb0-f9e7-4dfd-8ee2-f58d976b3b2a') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Scatter Chart</strong> (o <strong>gráfico de dispersión</strong> en español) es una versátil visualización integrada en Power BI que, como indica su nombre, permite crear gráficos de dispersión. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos.
En su versión más sencilla, basta con arrastrar sendos campos a los ejes X e Y (pueden ser tanto campos como medidas, y tanto campos cuantitativos como categóricos) y, si el campo llevado al eje X no es categórico, llevar un campo de nuestro modelo de datos al campo de detalles de la visualización. Por ejemplo, en la siguiente imagen se está mostrando las categorías de productos por ventas totales y margen medio:
Esta es la configuración de la visualización:
Es posible mostrar u ocultar las etiquetas en <em>Formato > Etiquetas de categoría</em>, donde también podremos especificar su color, tamaño, fuente y color de fondo. Podemos aplicar un color discreto a las burbujas en <em>Formato > Colores de datos</em>. Este color puede ser común a todas las burbujas o puede ser especificado para cada una de ellas:
Podemos añadir una dimensión adicional llevando un campo de nuestro modelo de datos al campo <em>Leyenda</em> de la visualización. Si éste campo es el mismo que hemos llevado al campo <em>Detalles</em> de la visualización, simplemente estaremos aplicando un color diferente a cada burbuja (y mostrando la leyenda asociada). Si, por el contrario, se trata de un nuevo campo, cada una de las burbujas originales se desagregará según esta nueva dimensión. Por ejemplo, en la siguiente imagen, tras inhabilitar los colores personalizados que habíamos aplicado (en <em>Formato > Colores de datos</em>) llevamos el campo <em>Gender</em> (con información sobre el sexo de los clientes) al mencionado campo <em>Leyenda</em>:
Podemos configurar las burbujas para que su tamaño sea proporcional al valor de otra métrica. Si, por ejemplo, llevamos la medida <em>Units</em> (que suma el número de unidades vendidas) al campo Tamaño de la visualización, ésta mostraría el siguiente aspecto:
Si, como en este caso, las burbujas son demasiado grandes para poder interactuar con ellas cómodamente, es posible aplicar un factor de aumento/reducción en <em>Formato > Formas > Tamaño</em>. Por defecto este valor es 0, aumentándolo estaremos aumentando también el tamaño de las burbujas. Disminuyéndolo, las haremos menores:
El resultado es el siguiente:
Si movemos el cursor encima de una de las burbujas se muestra una ventana flotante con la información asociada a la burbuja, tal y como cabría esperar:
Y aunque no lo hemos comentado, podemos arrastrar al campo <em>Detalles</em> más de un campo para formar una jerarquía, permitiéndonos la visualización navegar por ella. En la siguiente imagen se han llevado los campos <em>Category</em> y <em>Subcategory</em> (campos de nuestro modelo de datos) al campo <em>Detalles</em> y se ha bajado hasta el nivel de <em>Subcategory</em>. Obsérvense los típicos iconos de Power BI en la parte superior de la visualización permitiéndonos movernos por la jerarquía:
También podemos llevar a la visualización (al campo <em>Eje de reproducción</em>) un campo que sirva para "reproducir" los datos a lo largo de una nueva dimensión (típicamente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>. Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09_0.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca.
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
Es de destacar que cuando se configura la visualización con un eje de reproducción resulta muy lenta respondiendo a cambios en su configuración, tamaño, etc.
Y comentar para terminar un par de limitaciones de esta visualización: no es posible modificar la transparencia de las burbujas y, tal y como se puede ver en las anteriores imágenes, en ocasiones las burbujas quedan tan cerca del borde que no se muestran completas. Es posible configurar los límites a mostrar en ambos ejes, pero sería preferible que este ajuste fuese automático.
Buena visualización, en general, y muy configurable y versátil.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-91beedb0-f9e7-4dfd-8ee2-f58d976b3b2a') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>Scatter Chart</strong> (o <strong>gráfico de dispersión</strong> en español) es una versátil visualización integrada en Power BI que, como indica su nombre, permite crear gráficos de dispersión. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos.
En su versión más sencilla, basta con arrastrar sendos campos a los ejes X e Y (pueden ser tanto campos como medidas, y tanto campos cuantitativos como categóricos) y, si el campo llevado al eje X no es categórico, llevar un campo de nuestro modelo de datos al campo de detalles de la visualización. Por ejemplo, en la siguiente imagen se está mostrando las categorías de productos por ventas totales y margen medio:
Esta es la configuración de la visualización:
Es posible mostrar u ocultar las etiquetas en <em>Formato > Etiquetas de categoría</em>, donde también podremos especificar su color, tamaño, fuente y color de fondo. Podemos aplicar un color discreto a las burbujas en <em>Formato > Colores de datos</em>. Este color puede ser común a todas las burbujas o puede ser especificado para cada una de ellas:
Podemos añadir una dimensión adicional llevando un campo de nuestro modelo de datos al campo <em>Leyenda</em> de la visualización. Si éste campo es el mismo que hemos llevado al campo <em>Detalles</em> de la visualización, simplemente estaremos aplicando un color diferente a cada burbuja (y mostrando la leyenda asociada). Si, por el contrario, se trata de un nuevo campo, cada una de las burbujas originales se desagregará según esta nueva dimensión. Por ejemplo, en la siguiente imagen, tras inhabilitar los colores personalizados que habíamos aplicado (en <em>Formato > Colores de datos</em>) llevamos el campo <em>Gender</em> (con información sobre el sexo de los clientes) al mencionado campo <em>Leyenda</em>:
Podemos configurar las burbujas para que su tamaño sea proporcional al valor de otra métrica. Si, por ejemplo, llevamos la medida <em>Units</em> (que suma el número de unidades vendidas) al campo Tamaño de la visualización, ésta mostraría el siguiente aspecto:
Si, como en este caso, las burbujas son demasiado grandes para poder interactuar con ellas cómodamente, es posible aplicar un factor de aumento/reducción en <em>Formato > Formas > Tamaño</em>. Por defecto este valor es 0, aumentándolo estaremos aumentando también el tamaño de las burbujas. Disminuyéndolo, las haremos menores:
El resultado es el siguiente:
Si movemos el cursor encima de una de las burbujas se muestra una ventana flotante con la información asociada a la burbuja, tal y como cabría esperar:
Y aunque no lo hemos comentado, podemos arrastrar al campo <em>Detalles</em> más de un campo para formar una jerarquía, permitiéndonos la visualización navegar por ella. En la siguiente imagen se han llevado los campos <em>Category</em> y <em>Subcategory</em> (campos de nuestro modelo de datos) al campo <em>Detalles</em> y se ha bajado hasta el nivel de <em>Subcategory</em>. Obsérvense los típicos iconos de Power BI en la parte superior de la visualización permitiéndonos movernos por la jerarquía:
También podemos llevar a la visualización (al campo <em>Eje de reproducción</em>) un campo que sirva para "reproducir" los datos a lo largo de una nueva dimensión (típicamente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>. Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09_0.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca.
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
Es de destacar que cuando se configura la visualización con un eje de reproducción resulta muy lenta respondiendo a cambios en su configuración, tamaño, etc.
Y comentar para terminar un par de limitaciones de esta visualización: no es posible modificar la transparencia de las burbujas y, tal y como se puede ver en las anteriores imágenes, en ocasiones las burbujas quedan tan cerca del borde que no se muestran completas. Es posible configurar los límites a mostrar en ambos ejes, pero sería preferible que este ajuste fuese automático.
Buena visualización, en general, y muy configurable y versátil.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Return type of Drupal\google_analytics\Component\Render\GoogleAnalyticsJavaScriptSnippet::jsonSerialize() should either be compatible with JsonSerializable::jsonSerialize(): mixed, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice in include() (line 10 of modules/contrib/google_analytics/src/Component/Render/GoogleAnalyticsJavaScriptSnippet.php).
include('/var/www/vhosts/interactivechaos.ovh/httpdocs/modules/contrib/google_analytics/src/Component/Render/GoogleAnalyticsJavaScriptSnippet.php') (Line: 578)
Composer\Autoload\ClassLoader::Composer\Autoload\{closure}('/var/www/vhosts/interactivechaos.ovh/httpdocs/modules/contrib/google_analytics/src/Component/Render/GoogleAnalyticsJavaScriptSnippet.php') (Line: 432)
Composer\Autoload\ClassLoader->loadClass('Drupal\google_analytics\Component\Render\GoogleAnalyticsJavaScriptSnippet') (Line: 372)
google_analytics_page_attachments(Array) (Line: 313)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}(Object, 'google_analytics') (Line: 405)
Drupal\Core\Extension\ModuleHandler->invokeAllWith('page_attachments', Object) (Line: 310)
Drupal\Core\Render\MainContent\HtmlRenderer->invokePageAttachmentHooks(Array) (Line: 288)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Use of "static" in callables is deprecated in Drupal\user\Entity\Role::postLoad() (line 172 of core/modules/user/src/Entity/Role.php).
Drupal\user\Entity\Role::postLoad(Object, Array) (Line: 423)
Drupal\Core\Entity\EntityStorageBase->postLoad(Array) (Line: 353)
Drupal\Core\Entity\EntityStorageBase->loadMultiple() (Line: 126)
eu_cookie_compliance_page_attachments(Array) (Line: 313)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}(Object, 'eu_cookie_compliance') (Line: 405)
Drupal\Core\Extension\ModuleHandler->invokeAllWith('page_attachments', Object) (Line: 310)
Drupal\Core\Render\MainContent\HtmlRenderer->invokePageAttachmentHooks(Array) (Line: 288)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\views\ManyToOneHelper::$handler is deprecated in Drupal\views\ManyToOneHelper->__construct() (line 24 of core/modules/views/src/ManyToOneHelper.php).
Drupal\views\ManyToOneHelper->__construct(Object) (Line: 51)
Drupal\views\Plugin\views\filter\ManyToOne->defineOptions() (Line: 117)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->defineOptions() (Line: 141)
Drupal\views\Plugin\views\PluginBase->init(Object, Object, Array) (Line: 104)
Drupal\views\Plugin\views\HandlerBase->init(Object, Object, Array) (Line: 95)
Drupal\views\Plugin\views\filter\FilterPluginBase->init(Object, Object, Array) (Line: 44)
Drupal\views\Plugin\views\filter\InOperator->init(Object, Object, Array) (Line: 36)
Drupal\views\Plugin\views\filter\ManyToOne->init(Object, Object, Array) (Line: 98)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->init(Object, Object, Array) (Line: 894)
Drupal\views\Plugin\views\display\DisplayPluginBase->getHandlers('filter') (Line: 1045)
Drupal\views\ViewExecutable->_initHandler('filter', Array) (Line: 903)
Drupal\views\ViewExecutable->initHandlers() (Line: 2633)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\views\ManyToOneHelper::$handler is deprecated in Drupal\views\ManyToOneHelper->__construct() (line 24 of core/modules/views/src/ManyToOneHelper.php).
Drupal\views\ManyToOneHelper->__construct(Object) (Line: 51)
Drupal\views\Plugin\views\filter\ManyToOne->defineOptions() (Line: 117)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->defineOptions() (Line: 228)
Drupal\views\Plugin\views\PluginBase->unpackOptions(Array, Array) (Line: 144)
Drupal\views\Plugin\views\PluginBase->init(Object, Object, Array) (Line: 104)
Drupal\views\Plugin\views\HandlerBase->init(Object, Object, Array) (Line: 95)
Drupal\views\Plugin\views\filter\FilterPluginBase->init(Object, Object, Array) (Line: 44)
Drupal\views\Plugin\views\filter\InOperator->init(Object, Object, Array) (Line: 36)
Drupal\views\Plugin\views\filter\ManyToOne->init(Object, Object, Array) (Line: 98)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->init(Object, Object, Array) (Line: 894)
Drupal\views\Plugin\views\display\DisplayPluginBase->getHandlers('filter') (Line: 1045)
Drupal\views\ViewExecutable->_initHandler('filter', Array) (Line: 903)
Drupal\views\ViewExecutable->initHandlers() (Line: 2633)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\views\ManyToOneHelper::$handler is deprecated in Drupal\views\ManyToOneHelper->__construct() (line 24 of core/modules/views/src/ManyToOneHelper.php).
Drupal\views\ManyToOneHelper->__construct(Object) (Line: 51)
Drupal\views\Plugin\views\filter\ManyToOne->defineOptions() (Line: 117)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->defineOptions() (Line: 228)
Drupal\views\Plugin\views\PluginBase->unpackOptions(Array, Array) (Line: 110)
Drupal\views\Plugin\views\HandlerBase->init(Object, Object, Array) (Line: 95)
Drupal\views\Plugin\views\filter\FilterPluginBase->init(Object, Object, Array) (Line: 44)
Drupal\views\Plugin\views\filter\InOperator->init(Object, Object, Array) (Line: 36)
Drupal\views\Plugin\views\filter\ManyToOne->init(Object, Object, Array) (Line: 98)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->init(Object, Object, Array) (Line: 894)
Drupal\views\Plugin\views\display\DisplayPluginBase->getHandlers('filter') (Line: 1045)
Drupal\views\ViewExecutable->_initHandler('filter', Array) (Line: 903)
Drupal\views\ViewExecutable->initHandlers() (Line: 2633)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\views\ManyToOneHelper::$handler is deprecated in Drupal\views\ManyToOneHelper->__construct() (line 24 of core/modules/views/src/ManyToOneHelper.php).
Drupal\views\ManyToOneHelper->__construct(Object) (Line: 38)
Drupal\views\Plugin\views\filter\ManyToOne->init(Object, Object, Array) (Line: 98)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->init(Object, Object, Array) (Line: 894)
Drupal\views\Plugin\views\display\DisplayPluginBase->getHandlers('filter') (Line: 1045)
Drupal\views\ViewExecutable->_initHandler('filter', Array) (Line: 903)
Drupal\views\ViewExecutable->initHandlers() (Line: 2633)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\views\ManyToOneHelper::$handler is deprecated in Drupal\views\ManyToOneHelper->__construct() (line 24 of core/modules/views/src/ManyToOneHelper.php).
Drupal\views\ManyToOneHelper->__construct(Object) (Line: 51)
Drupal\views\Plugin\views\filter\ManyToOne->defineOptions() (Line: 117)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->defineOptions() (Line: 141)
Drupal\views\Plugin\views\PluginBase->init(Object, Object, Array) (Line: 104)
Drupal\views\Plugin\views\HandlerBase->init(Object, Object, Array) (Line: 95)
Drupal\views\Plugin\views\filter\FilterPluginBase->init(Object, Object, Array) (Line: 44)
Drupal\views\Plugin\views\filter\InOperator->init(Object, Object, Array) (Line: 36)
Drupal\views\Plugin\views\filter\ManyToOne->init(Object, Object, Array) (Line: 98)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->init(Object, Object, Array) (Line: 894)
Drupal\views\Plugin\views\display\DisplayPluginBase->getHandlers('filter') (Line: 1045)
Drupal\views\ViewExecutable->_initHandler('filter', Array) (Line: 903)
Drupal\views\ViewExecutable->initHandlers() (Line: 2633)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\views\ManyToOneHelper::$handler is deprecated in Drupal\views\ManyToOneHelper->__construct() (line 24 of core/modules/views/src/ManyToOneHelper.php).
Drupal\views\ManyToOneHelper->__construct(Object) (Line: 51)
Drupal\views\Plugin\views\filter\ManyToOne->defineOptions() (Line: 117)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->defineOptions() (Line: 228)
Drupal\views\Plugin\views\PluginBase->unpackOptions(Array, Array) (Line: 144)
Drupal\views\Plugin\views\PluginBase->init(Object, Object, Array) (Line: 104)
Drupal\views\Plugin\views\HandlerBase->init(Object, Object, Array) (Line: 95)
Drupal\views\Plugin\views\filter\FilterPluginBase->init(Object, Object, Array) (Line: 44)
Drupal\views\Plugin\views\filter\InOperator->init(Object, Object, Array) (Line: 36)
Drupal\views\Plugin\views\filter\ManyToOne->init(Object, Object, Array) (Line: 98)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->init(Object, Object, Array) (Line: 894)
Drupal\views\Plugin\views\display\DisplayPluginBase->getHandlers('filter') (Line: 1045)
Drupal\views\ViewExecutable->_initHandler('filter', Array) (Line: 903)
Drupal\views\ViewExecutable->initHandlers() (Line: 2633)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\views\ManyToOneHelper::$handler is deprecated in Drupal\views\ManyToOneHelper->__construct() (line 24 of core/modules/views/src/ManyToOneHelper.php).
Drupal\views\ManyToOneHelper->__construct(Object) (Line: 51)
Drupal\views\Plugin\views\filter\ManyToOne->defineOptions() (Line: 117)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->defineOptions() (Line: 228)
Drupal\views\Plugin\views\PluginBase->unpackOptions(Array, Array) (Line: 110)
Drupal\views\Plugin\views\HandlerBase->init(Object, Object, Array) (Line: 95)
Drupal\views\Plugin\views\filter\FilterPluginBase->init(Object, Object, Array) (Line: 44)
Drupal\views\Plugin\views\filter\InOperator->init(Object, Object, Array) (Line: 36)
Drupal\views\Plugin\views\filter\ManyToOne->init(Object, Object, Array) (Line: 98)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->init(Object, Object, Array) (Line: 894)
Drupal\views\Plugin\views\display\DisplayPluginBase->getHandlers('filter') (Line: 1045)
Drupal\views\ViewExecutable->_initHandler('filter', Array) (Line: 903)
Drupal\views\ViewExecutable->initHandlers() (Line: 2633)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\views\ManyToOneHelper::$handler is deprecated in Drupal\views\ManyToOneHelper->__construct() (line 24 of core/modules/views/src/ManyToOneHelper.php).
Drupal\views\ManyToOneHelper->__construct(Object) (Line: 38)
Drupal\views\Plugin\views\filter\ManyToOne->init(Object, Object, Array) (Line: 98)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->init(Object, Object, Array) (Line: 894)
Drupal\views\Plugin\views\display\DisplayPluginBase->getHandlers('filter') (Line: 1045)
Drupal\views\ViewExecutable->_initHandler('filter', Array) (Line: 903)
Drupal\views\ViewExecutable->initHandlers() (Line: 2633)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'taxonomy_term') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 228)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->valueForm(Array, Object) (Line: 941)
Drupal\views\Plugin\views\filter\FilterPluginBase->buildExposedForm(Array, Object) (Line: 111)
Drupal\views\Form\ViewsExposedForm->buildForm(Array, Object)
call_user_func_array(Array, Array) (Line: 534)
Drupal\Core\Form\FormBuilder->retrieveForm('views_exposed_form', Object) (Line: 281)
Drupal\Core\Form\FormBuilder->buildForm('\Drupal\views\Form\ViewsExposedForm', Object) (Line: 134)
Drupal\views\Plugin\views\exposed_form\ExposedFormPluginBase->renderExposedForm(1) (Line: 2638)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('taxonomy_term_access') (Line: 145)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 228)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->valueForm(Array, Object) (Line: 941)
Drupal\views\Plugin\views\filter\FilterPluginBase->buildExposedForm(Array, Object) (Line: 111)
Drupal\views\Form\ViewsExposedForm->buildForm(Array, Object)
call_user_func_array(Array, Array) (Line: 534)
Drupal\Core\Form\FormBuilder->retrieveForm('views_exposed_form', Object) (Line: 281)
Drupal\Core\Form\FormBuilder->buildForm('\Drupal\views\Form\ViewsExposedForm', Object) (Line: 134)
Drupal\views\Plugin\views\exposed_form\ExposedFormPluginBase->renderExposedForm(1) (Line: 2638)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'taxonomy_term') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 228)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->valueForm(Array, Object) (Line: 941)
Drupal\views\Plugin\views\filter\FilterPluginBase->buildExposedForm(Array, Object) (Line: 111)
Drupal\views\Form\ViewsExposedForm->buildForm(Array, Object)
call_user_func_array(Array, Array) (Line: 534)
Drupal\Core\Form\FormBuilder->retrieveForm('views_exposed_form', Object) (Line: 281)
Drupal\Core\Form\FormBuilder->buildForm('\Drupal\views\Form\ViewsExposedForm', Object) (Line: 134)
Drupal\views\Plugin\views\exposed_form\ExposedFormPluginBase->renderExposedForm(1) (Line: 2638)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('taxonomy_term_access') (Line: 145)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 228)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->valueForm(Array, Object) (Line: 941)
Drupal\views\Plugin\views\filter\FilterPluginBase->buildExposedForm(Array, Object) (Line: 111)
Drupal\views\Form\ViewsExposedForm->buildForm(Array, Object)
call_user_func_array(Array, Array) (Line: 534)
Drupal\Core\Form\FormBuilder->retrieveForm('views_exposed_form', Object) (Line: 281)
Drupal\Core\Form\FormBuilder->buildForm('\Drupal\views\Form\ViewsExposedForm', Object) (Line: 134)
Drupal\views\Plugin\views\exposed_form\ExposedFormPluginBase->renderExposedForm(1) (Line: 2638)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)