El gráfico circular, gráfico de tarta o pie chart es adecuado para mostrar proporciones en un conjunto cuando solo se pretende comunicar el orden de magnitud de éstas y no existe la necesidad de ser especialmente exactos en la interpretación. Este gráfico no se aconseja cuando el número de sectores es demasiado alto ni cuando éstos tienen tamaños excesivamente diferentes, pues en estos dos casos, la interpretación de los resultados será especialmente compleja e inexacta.
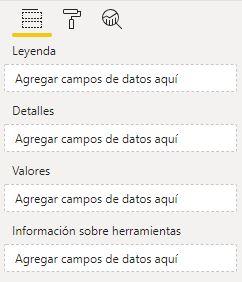
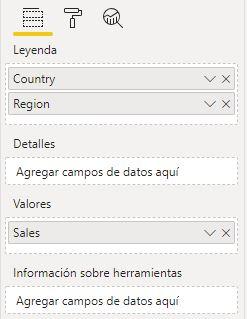
Veamos el panel de configuración de esta visualización:

En esta visualización trabajamos con un valor base (“ventas”, por ejemplo) y un criterio de segmentación (“países”), para dar como resultado un valor por segmento (“ventas por cada país”). A su vez, podemos dividir cada sector del gráfico (el correspondiente a cada país, en nuestro ejemplo) según otro criterio secundario (“categoría de producto vendido”):
- Campo “Leyenda”: recibirá el criterio de segmentación. Si hay más de uno se mostrará la opción “Explorar en profundidad” que, activada, nos permite recorrer esa estructura jerárquica.
- Campo “Detalles”: recibirá el criterio secundario. Solo admite uno.
- Campo “Valores”: recibirá el valor base a mostrar. Solo permite añadir uno.
- Campo “Información sobre herramientas”: recibirá campos cuyo contenido queremos que se muestre en la ventana emergente que se abre al mover el ratón por encima de un sector.
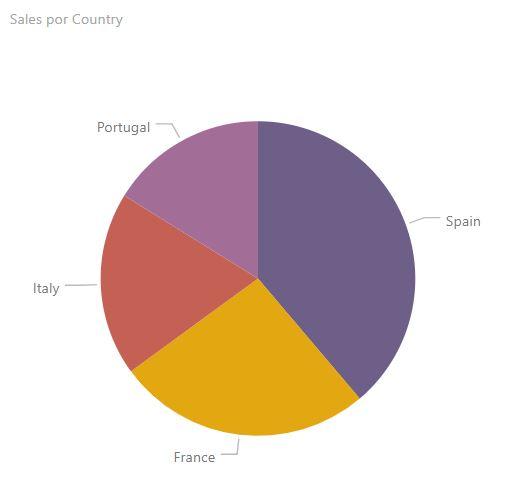
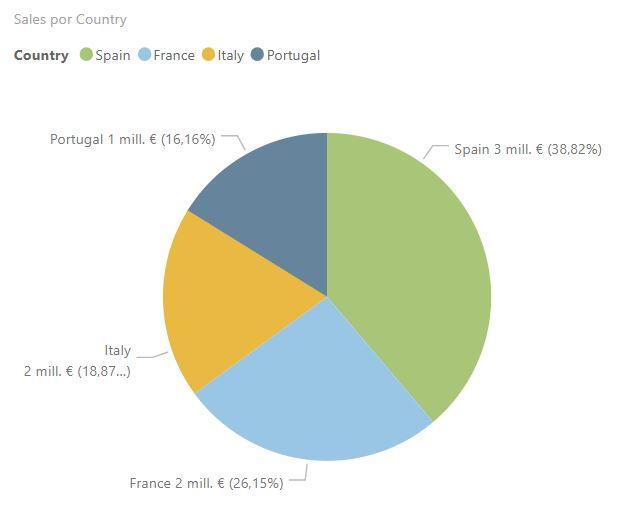
Comencemos llevando el campo Sales (suma de importes de ventas) a Valores, y el campo Country (país en el que se realiza cada venta) a Leyenda:

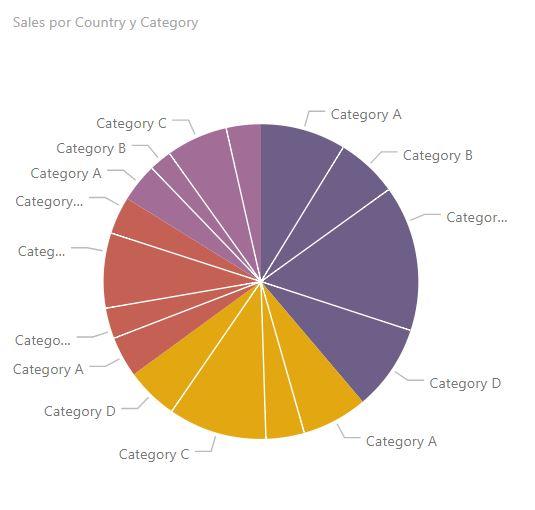
Si ahora arrastramos el campo Category de nuestro modelo de datos (campo que contiene la categoría de cada producto vendido) al campo Detalles de la visualización, cada uno de los segmentos anteriores se divide según la categoría de producto:

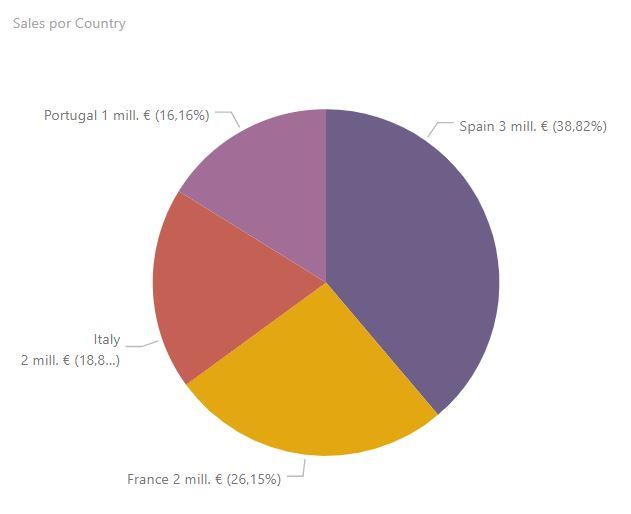
Podemos personalizar las etiquetas que se muestran asociadas a cada segmento en Formato > Etiquetas de detalles. Es posible mostrar la categoría (es decir, el valor del campo que hayamos llevado a Leyenda o a Detalles), el valor de la métrica representada, el porcentaje que ésta representa respecto del total, o cualquier combinación de estos tres datos:

También podemos mostrar (y personalizar) la leyenda -véase siguiente imagen-, y personalizar los colores a usar:

Tal y como se ha comentado, si se lleva al campo Leyenda de la visualización más de un campo de nuestro modelo de datos, podremos recorrer la estructura jerárquica mediante los clásicos controles de Power BI. Así, si llevamos el campo Region (conteniendo la región en la que se realiza la venta) por detrás del campo Country:

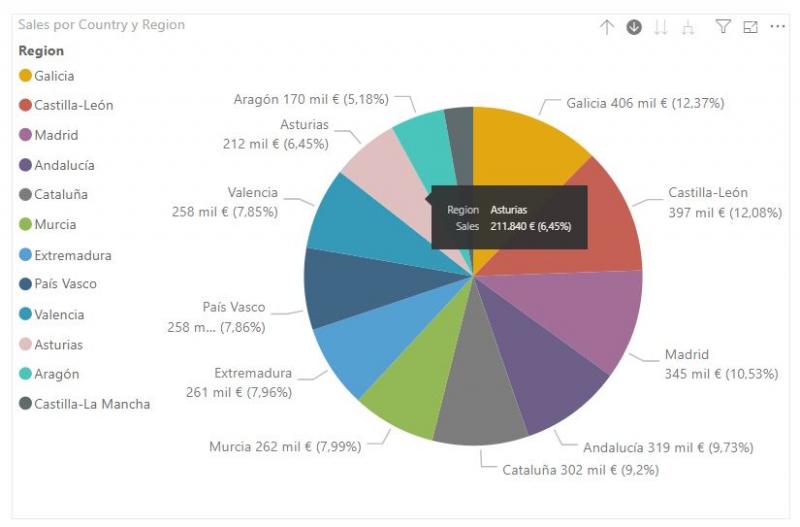
...activamos el "Modo detallado", y hacemos clic en el sector correspondiente a "Spain" obtenemos el siguiente resultado:

En la imagen anterior se ha activado la leyenda y se ha movido a la izquierda (Formato > Leyenda). Vemos también cómo al mover el cursor encima de uno de los sectores se muestra la típica ventana emergente con la información asociada.