- Deprecated function: Use of "static" in callables is deprecated in Drupal\user\Entity\Role::postLoad() (line 172 of core/modules/user/src/Entity/Role.php).
Drupal\user\Entity\Role::postLoad(Object, Array) (Line: 423)
Drupal\Core\Entity\EntityStorageBase->postLoad(Array) (Line: 353)
Drupal\Core\Entity\EntityStorageBase->loadMultiple(Array) (Line: 16)
Drupal\user\RoleStorage->isPermissionInRoles('access site in maintenance mode', Array) (Line: 112)
Drupal\Core\Session\UserSession->hasPermission('access site in maintenance mode') (Line: 105)
Drupal\Core\Session\AccountProxy->hasPermission('access site in maintenance mode') (Line: 83)
Drupal\redirect\RedirectChecker->canRedirect(Object) (Line: 120)
Drupal\redirect\EventSubscriber\RedirectRequestSubscriber->onKernelRequestCheckRedirect(Object, 'kernel.request', Object)
call_user_func(Array, Object, 'kernel.request', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.request') (Line: 145)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-5f661b05-c387-4709-9dff-265a5187d3a1') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <em>Journey Chart by MAQ Software</em> permite representar datos complejos en una estructura con forma de red jerárquica, siendo el tamaño de los nodos determinado por una métrica.
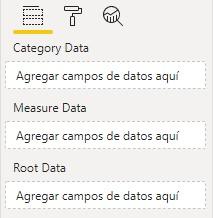
Éste es su panel de configuración:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_01.jpg"></a>
El campo <em>Category Data</em> va a recibir los campos de nuestro modelo de datos que van a definir los nodos y sus relaciones. Por ejemplo, podríamos pensar en el desglose de ventas por categoría y subcategoría de producto, o en una estructura jerárquica como un conjunto de trabajadores y sus gerentes.
El campo <em>Measure Data</em> va a recibir un campo cuantitativo y va a definir el tamaño de los nodos de la red.
Por último, el campo <em>Root Data</em> no está documentado
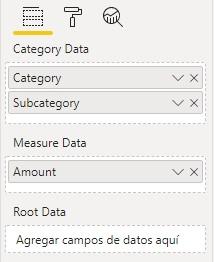
Hagamos un ejemplo: vamos a llevar al primero de los campos mencionados, <em>Category Data</em>, los campos <em>Category</em> y <em>Subcategory</em> de nuestro modelo de datos, y al campo <em>Measure Data</em> el campo <em>Sales</em> conteniendo la cifra de ventas de cada fila de nuestra tabla de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_02.jpg"></a>
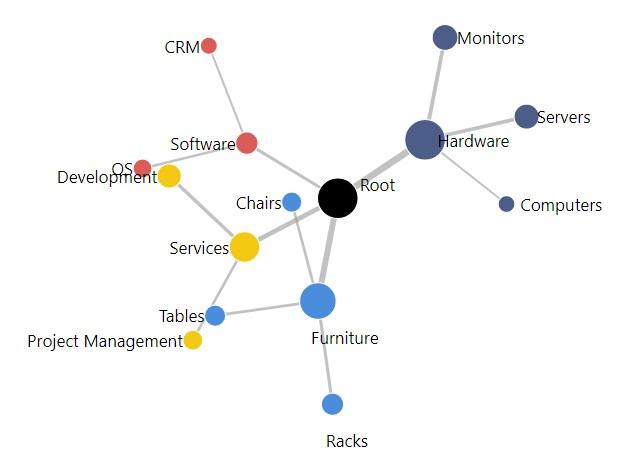
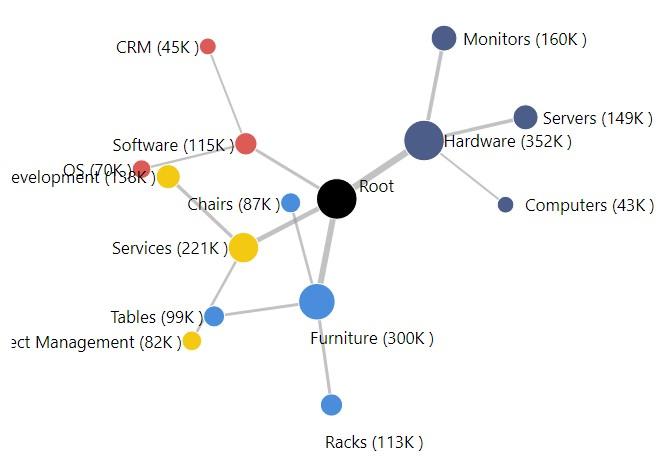
El resultado es el mostrado en la siguiente imagen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_03.jpg"></a>
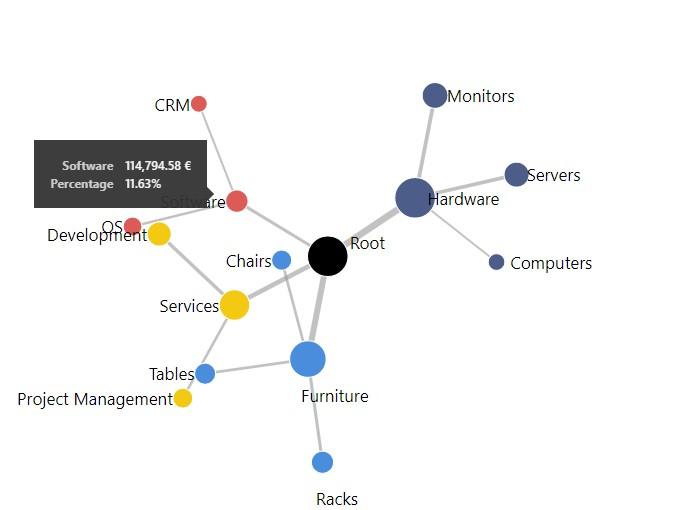
Comprobamos que se ha creado un nodo central que representa el 100% de la métrica que hayamos incluido (las ventas, en nuestro caso) y que éste se va desglosando según la primera dimensión especificada en el campo <em>Category Data</em>. En nuestro ejemplo, dicho nodo se divide en cuatro, uno para cada uno de los valores que toma el campo <em>Category</em> (<em>Hardware</em>, <em>Software</em>, <em>Services</em> y <em>Furniture</em>). El tamaño de estos cuatro nodos depende de las ventas acumuladas en cada una de las categorías. Por ejemplo, la categoría de <em>Software</em> se representa con un nodo menor que los otros tres, indicando que sus ventas son menores, cosa que podemos confirmar moviendo el ratón encima de este nodo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_04.jpg"></a>
Estos nodos, a su vez, se dividen según los valores que tome el segundo campo que hayamos a <em>Category Data</em> -la subcategoría de producto en nuestro ejemplo-.
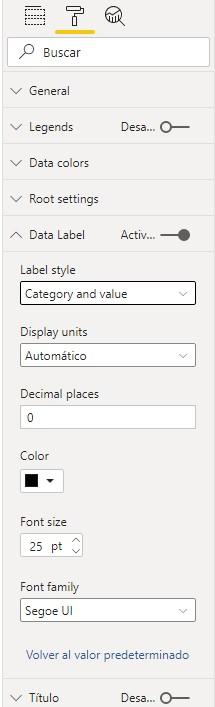
Las etiquetas mostradas junto a cada nodo son configurables en el panel de formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_05.jpg"></a>
Podemos escoger entre el nombre de la categoría, el valor o ambos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_06.jpg"></a>
El formato de la métrica que aparece en la ventana de información, sin embargo, no es configurable (ni siquiera usando las herramientas de formato que encontramos en la barra de herramientas superior).
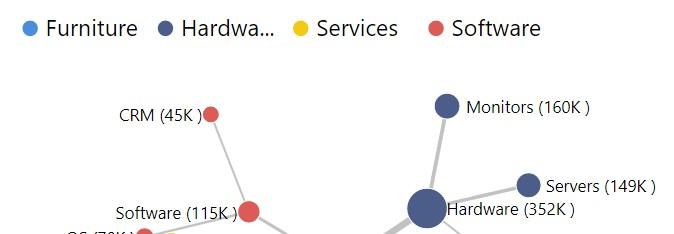
Como vemos en el panel de configuración podemos también activar o desactivar la legenda, aunque éstas -si se muestran- van a aparecer en el borde superior de la visualización, una al lado de otra, lo que va a ser útil solo si el número de categorías no es muy elevado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_07.jpg"></a>
También podemos escoger los colores de los nodos (solo para el primero de los campos que llevemos a <em>Category Data</em>) y modificar la etiqueta y color del nodo central.
Es necesario indicar que el número máximo de campos que podemos llevar al campo <em>Category Data</em> es de cuatro, y el máximo número de campos que podemos llevar a <em>Measure Data</em> es de cinco.
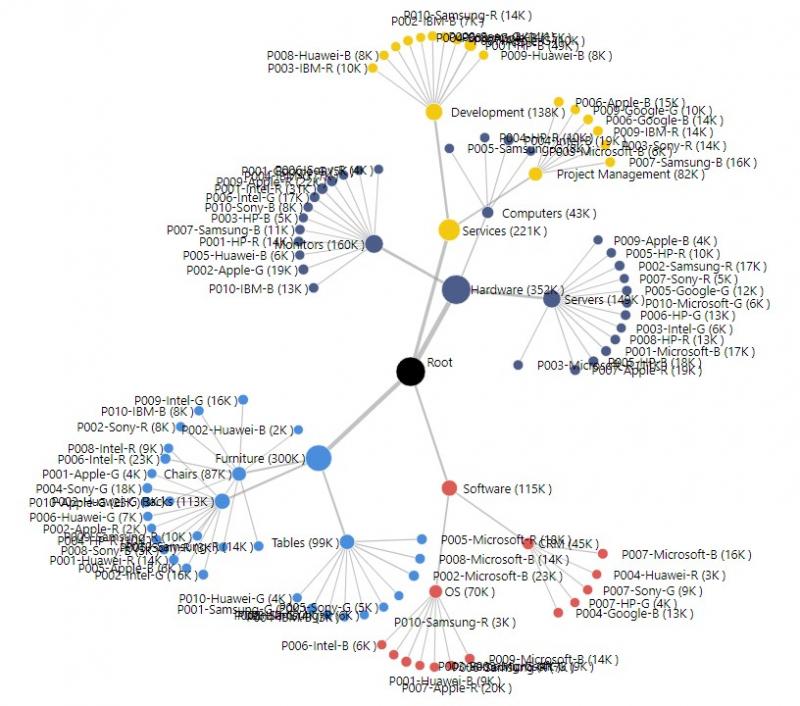
Sin embargo, no es posible ocultar un nivel de la jerarquía, lo que puede convertir la red en más difícilmente interpretable. Por ejemplo, si a la visualización anterior añadimos el nombre del producto, el resultado es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_08.jpg"></a>
Podemos pinchar y arrastrar cualquiera de los nodos -lo que tiene una utilidad más bien estética, pues los nodos van a tender a redistribuirse siempre de la misma forma-, así como aplicar un zoom a nuestra red usando la rueda del ratón, lo que resulta muy útil en el caso de redes complejas. También es posible pinchar en el fondo del objeto visual y arrastrar la visualización.
Por último, indicar que los datos mostrados en esta visualización se van a filtrar con el resto del modelo de datos (cuando realicemos alguna selección en una segmentación, hagamos clic en una marca de un objeto visual, etc.).
Se muestra a continuación una versión interactiva de este objeto visual:
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-5f661b05-c387-4709-9dff-265a5187d3a1') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <em>Journey Chart by MAQ Software</em> permite representar datos complejos en una estructura con forma de red jerárquica, siendo el tamaño de los nodos determinado por una métrica.
Éste es su panel de configuración:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_01.jpg"></a>
El campo <em>Category Data</em> va a recibir los campos de nuestro modelo de datos que van a definir los nodos y sus relaciones. Por ejemplo, podríamos pensar en el desglose de ventas por categoría y subcategoría de producto, o en una estructura jerárquica como un conjunto de trabajadores y sus gerentes.
El campo <em>Measure Data</em> va a recibir un campo cuantitativo y va a definir el tamaño de los nodos de la red.
Por último, el campo <em>Root Data</em> no está documentado
Hagamos un ejemplo: vamos a llevar al primero de los campos mencionados, <em>Category Data</em>, los campos <em>Category</em> y <em>Subcategory</em> de nuestro modelo de datos, y al campo <em>Measure Data</em> el campo <em>Sales</em> conteniendo la cifra de ventas de cada fila de nuestra tabla de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_02.jpg"></a>
El resultado es el mostrado en la siguiente imagen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_03.jpg"></a>
Comprobamos que se ha creado un nodo central que representa el 100% de la métrica que hayamos incluido (las ventas, en nuestro caso) y que éste se va desglosando según la primera dimensión especificada en el campo <em>Category Data</em>. En nuestro ejemplo, dicho nodo se divide en cuatro, uno para cada uno de los valores que toma el campo <em>Category</em> (<em>Hardware</em>, <em>Software</em>, <em>Services</em> y <em>Furniture</em>). El tamaño de estos cuatro nodos depende de las ventas acumuladas en cada una de las categorías. Por ejemplo, la categoría de <em>Software</em> se representa con un nodo menor que los otros tres, indicando que sus ventas son menores, cosa que podemos confirmar moviendo el ratón encima de este nodo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_04.jpg"></a>
Estos nodos, a su vez, se dividen según los valores que tome el segundo campo que hayamos a <em>Category Data</em> -la subcategoría de producto en nuestro ejemplo-.
Las etiquetas mostradas junto a cada nodo son configurables en el panel de formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_05.jpg"></a>
Podemos escoger entre el nombre de la categoría, el valor o ambos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_06.jpg"></a>
El formato de la métrica que aparece en la ventana de información, sin embargo, no es configurable (ni siquiera usando las herramientas de formato que encontramos en la barra de herramientas superior).
Como vemos en el panel de configuración podemos también activar o desactivar la legenda, aunque éstas -si se muestran- van a aparecer en el borde superior de la visualización, una al lado de otra, lo que va a ser útil solo si el número de categorías no es muy elevado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_07.jpg"></a>
También podemos escoger los colores de los nodos (solo para el primero de los campos que llevemos a <em>Category Data</em>) y modificar la etiqueta y color del nodo central.
Es necesario indicar que el número máximo de campos que podemos llevar al campo <em>Category Data</em> es de cuatro, y el máximo número de campos que podemos llevar a <em>Measure Data</em> es de cinco.
Sin embargo, no es posible ocultar un nivel de la jerarquía, lo que puede convertir la red en más difícilmente interpretable. Por ejemplo, si a la visualización anterior añadimos el nombre del producto, el resultado es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_08.jpg"></a>
Podemos pinchar y arrastrar cualquiera de los nodos -lo que tiene una utilidad más bien estética, pues los nodos van a tender a redistribuirse siempre de la misma forma-, así como aplicar un zoom a nuestra red usando la rueda del ratón, lo que resulta muy útil en el caso de redes complejas. También es posible pinchar en el fondo del objeto visual y arrastrar la visualización.
Por último, indicar que los datos mostrados en esta visualización se van a filtrar con el resto del modelo de datos (cuando realicemos alguna selección en una segmentación, hagamos clic en una marca de un objeto visual, etc.).
Se muestra a continuación una versión interactiva de este objeto visual:
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-5f661b05-c387-4709-9dff-265a5187d3a1') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <em>Journey Chart by MAQ Software</em> permite representar datos complejos en una estructura con forma de red jerárquica, siendo el tamaño de los nodos determinado por una métrica.
Éste es su panel de configuración:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_01.jpg"></a>
El campo <em>Category Data</em> va a recibir los campos de nuestro modelo de datos que van a definir los nodos y sus relaciones. Por ejemplo, podríamos pensar en el desglose de ventas por categoría y subcategoría de producto, o en una estructura jerárquica como un conjunto de trabajadores y sus gerentes.
El campo <em>Measure Data</em> va a recibir un campo cuantitativo y va a definir el tamaño de los nodos de la red.
Por último, el campo <em>Root Data</em> no está documentado
Hagamos un ejemplo: vamos a llevar al primero de los campos mencionados, <em>Category Data</em>, los campos <em>Category</em> y <em>Subcategory</em> de nuestro modelo de datos, y al campo <em>Measure Data</em> el campo <em>Sales</em> conteniendo la cifra de ventas de cada fila de nuestra tabla de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_02.jpg"></a>
El resultado es el mostrado en la siguiente imagen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_03.jpg"></a>
Comprobamos que se ha creado un nodo central que representa el 100% de la métrica que hayamos incluido (las ventas, en nuestro caso) y que éste se va desglosando según la primera dimensión especificada en el campo <em>Category Data</em>. En nuestro ejemplo, dicho nodo se divide en cuatro, uno para cada uno de los valores que toma el campo <em>Category</em> (<em>Hardware</em>, <em>Software</em>, <em>Services</em> y <em>Furniture</em>). El tamaño de estos cuatro nodos depende de las ventas acumuladas en cada una de las categorías. Por ejemplo, la categoría de <em>Software</em> se representa con un nodo menor que los otros tres, indicando que sus ventas son menores, cosa que podemos confirmar moviendo el ratón encima de este nodo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_04.jpg"></a>
Estos nodos, a su vez, se dividen según los valores que tome el segundo campo que hayamos a <em>Category Data</em> -la subcategoría de producto en nuestro ejemplo-.
Las etiquetas mostradas junto a cada nodo son configurables en el panel de formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_05.jpg"></a>
Podemos escoger entre el nombre de la categoría, el valor o ambos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_06.jpg"></a>
El formato de la métrica que aparece en la ventana de información, sin embargo, no es configurable (ni siquiera usando las herramientas de formato que encontramos en la barra de herramientas superior).
Como vemos en el panel de configuración podemos también activar o desactivar la legenda, aunque éstas -si se muestran- van a aparecer en el borde superior de la visualización, una al lado de otra, lo que va a ser útil solo si el número de categorías no es muy elevado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_07.jpg"></a>
También podemos escoger los colores de los nodos (solo para el primero de los campos que llevemos a <em>Category Data</em>) y modificar la etiqueta y color del nodo central.
Es necesario indicar que el número máximo de campos que podemos llevar al campo <em>Category Data</em> es de cuatro, y el máximo número de campos que podemos llevar a <em>Measure Data</em> es de cinco.
Sin embargo, no es posible ocultar un nivel de la jerarquía, lo que puede convertir la red en más difícilmente interpretable. Por ejemplo, si a la visualización anterior añadimos el nombre del producto, el resultado es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_08.jpg"></a>
Podemos pinchar y arrastrar cualquiera de los nodos -lo que tiene una utilidad más bien estética, pues los nodos van a tender a redistribuirse siempre de la misma forma-, así como aplicar un zoom a nuestra red usando la rueda del ratón, lo que resulta muy útil en el caso de redes complejas. También es posible pinchar en el fondo del objeto visual y arrastrar la visualización.
Por último, indicar que los datos mostrados en esta visualización se van a filtrar con el resto del modelo de datos (cuando realicemos alguna selección en una segmentación, hagamos clic en una marca de un objeto visual, etc.).
Se muestra a continuación una versión interactiva de este objeto visual:
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-5f661b05-c387-4709-9dff-265a5187d3a1') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <em>Journey Chart by MAQ Software</em> permite representar datos complejos en una estructura con forma de red jerárquica, siendo el tamaño de los nodos determinado por una métrica.
Éste es su panel de configuración:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_01.jpg"></a>
El campo <em>Category Data</em> va a recibir los campos de nuestro modelo de datos que van a definir los nodos y sus relaciones. Por ejemplo, podríamos pensar en el desglose de ventas por categoría y subcategoría de producto, o en una estructura jerárquica como un conjunto de trabajadores y sus gerentes.
El campo <em>Measure Data</em> va a recibir un campo cuantitativo y va a definir el tamaño de los nodos de la red.
Por último, el campo <em>Root Data</em> no está documentado
Hagamos un ejemplo: vamos a llevar al primero de los campos mencionados, <em>Category Data</em>, los campos <em>Category</em> y <em>Subcategory</em> de nuestro modelo de datos, y al campo <em>Measure Data</em> el campo <em>Sales</em> conteniendo la cifra de ventas de cada fila de nuestra tabla de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_02.jpg"></a>
El resultado es el mostrado en la siguiente imagen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_03.jpg"></a>
Comprobamos que se ha creado un nodo central que representa el 100% de la métrica que hayamos incluido (las ventas, en nuestro caso) y que éste se va desglosando según la primera dimensión especificada en el campo <em>Category Data</em>. En nuestro ejemplo, dicho nodo se divide en cuatro, uno para cada uno de los valores que toma el campo <em>Category</em> (<em>Hardware</em>, <em>Software</em>, <em>Services</em> y <em>Furniture</em>). El tamaño de estos cuatro nodos depende de las ventas acumuladas en cada una de las categorías. Por ejemplo, la categoría de <em>Software</em> se representa con un nodo menor que los otros tres, indicando que sus ventas son menores, cosa que podemos confirmar moviendo el ratón encima de este nodo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_04.jpg"></a>
Estos nodos, a su vez, se dividen según los valores que tome el segundo campo que hayamos a <em>Category Data</em> -la subcategoría de producto en nuestro ejemplo-.
Las etiquetas mostradas junto a cada nodo son configurables en el panel de formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_05.jpg"></a>
Podemos escoger entre el nombre de la categoría, el valor o ambos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_06.jpg"></a>
El formato de la métrica que aparece en la ventana de información, sin embargo, no es configurable (ni siquiera usando las herramientas de formato que encontramos en la barra de herramientas superior).
Como vemos en el panel de configuración podemos también activar o desactivar la legenda, aunque éstas -si se muestran- van a aparecer en el borde superior de la visualización, una al lado de otra, lo que va a ser útil solo si el número de categorías no es muy elevado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_07.jpg"></a>
También podemos escoger los colores de los nodos (solo para el primero de los campos que llevemos a <em>Category Data</em>) y modificar la etiqueta y color del nodo central.
Es necesario indicar que el número máximo de campos que podemos llevar al campo <em>Category Data</em> es de cuatro, y el máximo número de campos que podemos llevar a <em>Measure Data</em> es de cinco.
Sin embargo, no es posible ocultar un nivel de la jerarquía, lo que puede convertir la red en más difícilmente interpretable. Por ejemplo, si a la visualización anterior añadimos el nombre del producto, el resultado es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_08.jpg"></a>
Podemos pinchar y arrastrar cualquiera de los nodos -lo que tiene una utilidad más bien estética, pues los nodos van a tender a redistribuirse siempre de la misma forma-, así como aplicar un zoom a nuestra red usando la rueda del ratón, lo que resulta muy útil en el caso de redes complejas. También es posible pinchar en el fondo del objeto visual y arrastrar la visualización.
Por último, indicar que los datos mostrados en esta visualización se van a filtrar con el resto del modelo de datos (cuando realicemos alguna selección en una segmentación, hagamos clic en una marca de un objeto visual, etc.).
Se muestra a continuación una versión interactiva de este objeto visual:
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-dd129647-e5bb-45c4-9ee3-081a0ea67062') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <em>Journey Chart by MAQ Software</em> permite representar datos complejos en una estructura con forma de red jerárquica, siendo el tamaño de los nodos determinado por una métrica.
Éste es su panel de configuración:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_01.jpg"></a>
El campo <em>Category Data</em> va a recibir los campos de nuestro modelo de datos que van a definir los nodos y sus relaciones. Por ejemplo, podríamos pensar en el desglose de ventas por categoría y subcategoría de producto, o en una estructura jerárquica como un conjunto de trabajadores y sus gerentes.
El campo <em>Measure Data</em> va a recibir un campo cuantitativo y va a definir el tamaño de los nodos de la red.
Por último, el campo <em>Root Data</em> no está documentado
Hagamos un ejemplo: vamos a llevar al primero de los campos mencionados, <em>Category Data</em>, los campos <em>Category</em> y <em>Subcategory</em> de nuestro modelo de datos, y al campo <em>Measure Data</em> el campo <em>Sales</em> conteniendo la cifra de ventas de cada fila de nuestra tabla de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_02.jpg"></a>
El resultado es el mostrado en la siguiente imagen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_03.jpg"></a>
Comprobamos que se ha creado un nodo central que representa el 100% de la métrica que hayamos incluido (las ventas, en nuestro caso) y que éste se va desglosando según la primera dimensión especificada en el campo <em>Category Data</em>. En nuestro ejemplo, dicho nodo se divide en cuatro, uno para cada uno de los valores que toma el campo <em>Category</em> (<em>Hardware</em>, <em>Software</em>, <em>Services</em> y <em>Furniture</em>). El tamaño de estos cuatro nodos depende de las ventas acumuladas en cada una de las categorías. Por ejemplo, la categoría de <em>Software</em> se representa con un nodo menor que los otros tres, indicando que sus ventas son menores, cosa que podemos confirmar moviendo el ratón encima de este nodo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_04.jpg"></a>
Estos nodos, a su vez, se dividen según los valores que tome el segundo campo que hayamos a <em>Category Data</em> -la subcategoría de producto en nuestro ejemplo-.
Las etiquetas mostradas junto a cada nodo son configurables en el panel de formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_05.jpg"></a>
Podemos escoger entre el nombre de la categoría, el valor o ambos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_06.jpg"></a>
El formato de la métrica que aparece en la ventana de información, sin embargo, no es configurable (ni siquiera usando las herramientas de formato que encontramos en la barra de herramientas superior).
Como vemos en el panel de configuración podemos también activar o desactivar la legenda, aunque éstas -si se muestran- van a aparecer en el borde superior de la visualización, una al lado de otra, lo que va a ser útil solo si el número de categorías no es muy elevado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_07.jpg"></a>
También podemos escoger los colores de los nodos (solo para el primero de los campos que llevemos a <em>Category Data</em>) y modificar la etiqueta y color del nodo central.
Es necesario indicar que el número máximo de campos que podemos llevar al campo <em>Category Data</em> es de cuatro, y el máximo número de campos que podemos llevar a <em>Measure Data</em> es de cinco.
Sin embargo, no es posible ocultar un nivel de la jerarquía, lo que puede convertir la red en más difícilmente interpretable. Por ejemplo, si a la visualización anterior añadimos el nombre del producto, el resultado es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_08.jpg"></a>
Podemos pinchar y arrastrar cualquiera de los nodos -lo que tiene una utilidad más bien estética, pues los nodos van a tender a redistribuirse siempre de la misma forma-, así como aplicar un zoom a nuestra red usando la rueda del ratón, lo que resulta muy útil en el caso de redes complejas. También es posible pinchar en el fondo del objeto visual y arrastrar la visualización.
Por último, indicar que los datos mostrados en esta visualización se van a filtrar con el resto del modelo de datos (cuando realicemos alguna selección en una segmentación, hagamos clic en una marca de un objeto visual, etc.).
Se muestra a continuación una versión interactiva de este objeto visual:
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-dd129647-e5bb-45c4-9ee3-081a0ea67062') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <em>Journey Chart by MAQ Software</em> permite representar datos complejos en una estructura con forma de red jerárquica, siendo el tamaño de los nodos determinado por una métrica.
Éste es su panel de configuración:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_01.jpg"></a>
El campo <em>Category Data</em> va a recibir los campos de nuestro modelo de datos que van a definir los nodos y sus relaciones. Por ejemplo, podríamos pensar en el desglose de ventas por categoría y subcategoría de producto, o en una estructura jerárquica como un conjunto de trabajadores y sus gerentes.
El campo <em>Measure Data</em> va a recibir un campo cuantitativo y va a definir el tamaño de los nodos de la red.
Por último, el campo <em>Root Data</em> no está documentado
Hagamos un ejemplo: vamos a llevar al primero de los campos mencionados, <em>Category Data</em>, los campos <em>Category</em> y <em>Subcategory</em> de nuestro modelo de datos, y al campo <em>Measure Data</em> el campo <em>Sales</em> conteniendo la cifra de ventas de cada fila de nuestra tabla de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_02.jpg"></a>
El resultado es el mostrado en la siguiente imagen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_03.jpg"></a>
Comprobamos que se ha creado un nodo central que representa el 100% de la métrica que hayamos incluido (las ventas, en nuestro caso) y que éste se va desglosando según la primera dimensión especificada en el campo <em>Category Data</em>. En nuestro ejemplo, dicho nodo se divide en cuatro, uno para cada uno de los valores que toma el campo <em>Category</em> (<em>Hardware</em>, <em>Software</em>, <em>Services</em> y <em>Furniture</em>). El tamaño de estos cuatro nodos depende de las ventas acumuladas en cada una de las categorías. Por ejemplo, la categoría de <em>Software</em> se representa con un nodo menor que los otros tres, indicando que sus ventas son menores, cosa que podemos confirmar moviendo el ratón encima de este nodo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_04.jpg"></a>
Estos nodos, a su vez, se dividen según los valores que tome el segundo campo que hayamos a <em>Category Data</em> -la subcategoría de producto en nuestro ejemplo-.
Las etiquetas mostradas junto a cada nodo son configurables en el panel de formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_05.jpg"></a>
Podemos escoger entre el nombre de la categoría, el valor o ambos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_06.jpg"></a>
El formato de la métrica que aparece en la ventana de información, sin embargo, no es configurable (ni siquiera usando las herramientas de formato que encontramos en la barra de herramientas superior).
Como vemos en el panel de configuración podemos también activar o desactivar la legenda, aunque éstas -si se muestran- van a aparecer en el borde superior de la visualización, una al lado de otra, lo que va a ser útil solo si el número de categorías no es muy elevado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_07.jpg"></a>
También podemos escoger los colores de los nodos (solo para el primero de los campos que llevemos a <em>Category Data</em>) y modificar la etiqueta y color del nodo central.
Es necesario indicar que el número máximo de campos que podemos llevar al campo <em>Category Data</em> es de cuatro, y el máximo número de campos que podemos llevar a <em>Measure Data</em> es de cinco.
Sin embargo, no es posible ocultar un nivel de la jerarquía, lo que puede convertir la red en más difícilmente interpretable. Por ejemplo, si a la visualización anterior añadimos el nombre del producto, el resultado es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_08.jpg"></a>
Podemos pinchar y arrastrar cualquiera de los nodos -lo que tiene una utilidad más bien estética, pues los nodos van a tender a redistribuirse siempre de la misma forma-, así como aplicar un zoom a nuestra red usando la rueda del ratón, lo que resulta muy útil en el caso de redes complejas. También es posible pinchar en el fondo del objeto visual y arrastrar la visualización.
Por último, indicar que los datos mostrados en esta visualización se van a filtrar con el resto del modelo de datos (cuando realicemos alguna selección en una segmentación, hagamos clic en una marca de un objeto visual, etc.).
Se muestra a continuación una versión interactiva de este objeto visual:
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-dd129647-e5bb-45c4-9ee3-081a0ea67062') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <em>Journey Chart by MAQ Software</em> permite representar datos complejos en una estructura con forma de red jerárquica, siendo el tamaño de los nodos determinado por una métrica.
Éste es su panel de configuración:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_01.jpg"></a>
El campo <em>Category Data</em> va a recibir los campos de nuestro modelo de datos que van a definir los nodos y sus relaciones. Por ejemplo, podríamos pensar en el desglose de ventas por categoría y subcategoría de producto, o en una estructura jerárquica como un conjunto de trabajadores y sus gerentes.
El campo <em>Measure Data</em> va a recibir un campo cuantitativo y va a definir el tamaño de los nodos de la red.
Por último, el campo <em>Root Data</em> no está documentado
Hagamos un ejemplo: vamos a llevar al primero de los campos mencionados, <em>Category Data</em>, los campos <em>Category</em> y <em>Subcategory</em> de nuestro modelo de datos, y al campo <em>Measure Data</em> el campo <em>Sales</em> conteniendo la cifra de ventas de cada fila de nuestra tabla de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_02.jpg"></a>
El resultado es el mostrado en la siguiente imagen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_03.jpg"></a>
Comprobamos que se ha creado un nodo central que representa el 100% de la métrica que hayamos incluido (las ventas, en nuestro caso) y que éste se va desglosando según la primera dimensión especificada en el campo <em>Category Data</em>. En nuestro ejemplo, dicho nodo se divide en cuatro, uno para cada uno de los valores que toma el campo <em>Category</em> (<em>Hardware</em>, <em>Software</em>, <em>Services</em> y <em>Furniture</em>). El tamaño de estos cuatro nodos depende de las ventas acumuladas en cada una de las categorías. Por ejemplo, la categoría de <em>Software</em> se representa con un nodo menor que los otros tres, indicando que sus ventas son menores, cosa que podemos confirmar moviendo el ratón encima de este nodo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_04.jpg"></a>
Estos nodos, a su vez, se dividen según los valores que tome el segundo campo que hayamos a <em>Category Data</em> -la subcategoría de producto en nuestro ejemplo-.
Las etiquetas mostradas junto a cada nodo son configurables en el panel de formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_05.jpg"></a>
Podemos escoger entre el nombre de la categoría, el valor o ambos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_06.jpg"></a>
El formato de la métrica que aparece en la ventana de información, sin embargo, no es configurable (ni siquiera usando las herramientas de formato que encontramos en la barra de herramientas superior).
Como vemos en el panel de configuración podemos también activar o desactivar la legenda, aunque éstas -si se muestran- van a aparecer en el borde superior de la visualización, una al lado de otra, lo que va a ser útil solo si el número de categorías no es muy elevado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_07.jpg"></a>
También podemos escoger los colores de los nodos (solo para el primero de los campos que llevemos a <em>Category Data</em>) y modificar la etiqueta y color del nodo central.
Es necesario indicar que el número máximo de campos que podemos llevar al campo <em>Category Data</em> es de cuatro, y el máximo número de campos que podemos llevar a <em>Measure Data</em> es de cinco.
Sin embargo, no es posible ocultar un nivel de la jerarquía, lo que puede convertir la red en más difícilmente interpretable. Por ejemplo, si a la visualización anterior añadimos el nombre del producto, el resultado es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_08.jpg"></a>
Podemos pinchar y arrastrar cualquiera de los nodos -lo que tiene una utilidad más bien estética, pues los nodos van a tender a redistribuirse siempre de la misma forma-, así como aplicar un zoom a nuestra red usando la rueda del ratón, lo que resulta muy útil en el caso de redes complejas. También es posible pinchar en el fondo del objeto visual y arrastrar la visualización.
Por último, indicar que los datos mostrados en esta visualización se van a filtrar con el resto del modelo de datos (cuando realicemos alguna selección en una segmentación, hagamos clic en una marca de un objeto visual, etc.).
Se muestra a continuación una versión interactiva de este objeto visual:
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-dd129647-e5bb-45c4-9ee3-081a0ea67062') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <em>Journey Chart by MAQ Software</em> permite representar datos complejos en una estructura con forma de red jerárquica, siendo el tamaño de los nodos determinado por una métrica.
Éste es su panel de configuración:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_01.jpg"></a>
El campo <em>Category Data</em> va a recibir los campos de nuestro modelo de datos que van a definir los nodos y sus relaciones. Por ejemplo, podríamos pensar en el desglose de ventas por categoría y subcategoría de producto, o en una estructura jerárquica como un conjunto de trabajadores y sus gerentes.
El campo <em>Measure Data</em> va a recibir un campo cuantitativo y va a definir el tamaño de los nodos de la red.
Por último, el campo <em>Root Data</em> no está documentado
Hagamos un ejemplo: vamos a llevar al primero de los campos mencionados, <em>Category Data</em>, los campos <em>Category</em> y <em>Subcategory</em> de nuestro modelo de datos, y al campo <em>Measure Data</em> el campo <em>Sales</em> conteniendo la cifra de ventas de cada fila de nuestra tabla de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_02.jpg"></a>
El resultado es el mostrado en la siguiente imagen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_03.jpg"></a>
Comprobamos que se ha creado un nodo central que representa el 100% de la métrica que hayamos incluido (las ventas, en nuestro caso) y que éste se va desglosando según la primera dimensión especificada en el campo <em>Category Data</em>. En nuestro ejemplo, dicho nodo se divide en cuatro, uno para cada uno de los valores que toma el campo <em>Category</em> (<em>Hardware</em>, <em>Software</em>, <em>Services</em> y <em>Furniture</em>). El tamaño de estos cuatro nodos depende de las ventas acumuladas en cada una de las categorías. Por ejemplo, la categoría de <em>Software</em> se representa con un nodo menor que los otros tres, indicando que sus ventas son menores, cosa que podemos confirmar moviendo el ratón encima de este nodo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_04.jpg"></a>
Estos nodos, a su vez, se dividen según los valores que tome el segundo campo que hayamos a <em>Category Data</em> -la subcategoría de producto en nuestro ejemplo-.
Las etiquetas mostradas junto a cada nodo son configurables en el panel de formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_05.jpg"></a>
Podemos escoger entre el nombre de la categoría, el valor o ambos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_06.jpg"></a>
El formato de la métrica que aparece en la ventana de información, sin embargo, no es configurable (ni siquiera usando las herramientas de formato que encontramos en la barra de herramientas superior).
Como vemos en el panel de configuración podemos también activar o desactivar la legenda, aunque éstas -si se muestran- van a aparecer en el borde superior de la visualización, una al lado de otra, lo que va a ser útil solo si el número de categorías no es muy elevado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_07.jpg"></a>
También podemos escoger los colores de los nodos (solo para el primero de los campos que llevemos a <em>Category Data</em>) y modificar la etiqueta y color del nodo central.
Es necesario indicar que el número máximo de campos que podemos llevar al campo <em>Category Data</em> es de cuatro, y el máximo número de campos que podemos llevar a <em>Measure Data</em> es de cinco.
Sin embargo, no es posible ocultar un nivel de la jerarquía, lo que puede convertir la red en más difícilmente interpretable. Por ejemplo, si a la visualización anterior añadimos el nombre del producto, el resultado es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_08.jpg"></a>
Podemos pinchar y arrastrar cualquiera de los nodos -lo que tiene una utilidad más bien estética, pues los nodos van a tender a redistribuirse siempre de la misma forma-, así como aplicar un zoom a nuestra red usando la rueda del ratón, lo que resulta muy útil en el caso de redes complejas. También es posible pinchar en el fondo del objeto visual y arrastrar la visualización.
Por último, indicar que los datos mostrados en esta visualización se van a filtrar con el resto del modelo de datos (cuando realicemos alguna selección en una segmentación, hagamos clic en una marca de un objeto visual, etc.).
Se muestra a continuación una versión interactiva de este objeto visual:
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-7e243690-5661-4a8d-954e-cef655da7d56') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <em>Journey Chart by MAQ Software</em> permite representar datos complejos en una estructura con forma de red jerárquica, siendo el tamaño de los nodos determinado por una métrica.
Éste es su panel de configuración:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_01.jpg"></a>
El campo <em>Category Data</em> va a recibir los campos de nuestro modelo de datos que van a definir los nodos y sus relaciones. Por ejemplo, podríamos pensar en el desglose de ventas por categoría y subcategoría de producto, o en una estructura jerárquica como un conjunto de trabajadores y sus gerentes.
El campo <em>Measure Data</em> va a recibir un campo cuantitativo y va a definir el tamaño de los nodos de la red.
Por último, el campo <em>Root Data</em> no está documentado
Hagamos un ejemplo: vamos a llevar al primero de los campos mencionados, <em>Category Data</em>, los campos <em>Category</em> y <em>Subcategory</em> de nuestro modelo de datos, y al campo <em>Measure Data</em> el campo <em>Sales</em> conteniendo la cifra de ventas de cada fila de nuestra tabla de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_02.jpg"></a>
El resultado es el mostrado en la siguiente imagen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_03.jpg"></a>
Comprobamos que se ha creado un nodo central que representa el 100% de la métrica que hayamos incluido (las ventas, en nuestro caso) y que éste se va desglosando según la primera dimensión especificada en el campo <em>Category Data</em>. En nuestro ejemplo, dicho nodo se divide en cuatro, uno para cada uno de los valores que toma el campo <em>Category</em> (<em>Hardware</em>, <em>Software</em>, <em>Services</em> y <em>Furniture</em>). El tamaño de estos cuatro nodos depende de las ventas acumuladas en cada una de las categorías. Por ejemplo, la categoría de <em>Software</em> se representa con un nodo menor que los otros tres, indicando que sus ventas son menores, cosa que podemos confirmar moviendo el ratón encima de este nodo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_04.jpg"></a>
Estos nodos, a su vez, se dividen según los valores que tome el segundo campo que hayamos a <em>Category Data</em> -la subcategoría de producto en nuestro ejemplo-.
Las etiquetas mostradas junto a cada nodo son configurables en el panel de formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_05.jpg"></a>
Podemos escoger entre el nombre de la categoría, el valor o ambos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_06.jpg"></a>
El formato de la métrica que aparece en la ventana de información, sin embargo, no es configurable (ni siquiera usando las herramientas de formato que encontramos en la barra de herramientas superior).
Como vemos en el panel de configuración podemos también activar o desactivar la legenda, aunque éstas -si se muestran- van a aparecer en el borde superior de la visualización, una al lado de otra, lo que va a ser útil solo si el número de categorías no es muy elevado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_07.jpg"></a>
También podemos escoger los colores de los nodos (solo para el primero de los campos que llevemos a <em>Category Data</em>) y modificar la etiqueta y color del nodo central.
Es necesario indicar que el número máximo de campos que podemos llevar al campo <em>Category Data</em> es de cuatro, y el máximo número de campos que podemos llevar a <em>Measure Data</em> es de cinco.
Sin embargo, no es posible ocultar un nivel de la jerarquía, lo que puede convertir la red en más difícilmente interpretable. Por ejemplo, si a la visualización anterior añadimos el nombre del producto, el resultado es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_08.jpg"></a>
Podemos pinchar y arrastrar cualquiera de los nodos -lo que tiene una utilidad más bien estética, pues los nodos van a tender a redistribuirse siempre de la misma forma-, así como aplicar un zoom a nuestra red usando la rueda del ratón, lo que resulta muy útil en el caso de redes complejas. También es posible pinchar en el fondo del objeto visual y arrastrar la visualización.
Por último, indicar que los datos mostrados en esta visualización se van a filtrar con el resto del modelo de datos (cuando realicemos alguna selección en una segmentación, hagamos clic en una marca de un objeto visual, etc.).
Se muestra a continuación una versión interactiva de este objeto visual:
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-7e243690-5661-4a8d-954e-cef655da7d56') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <em>Journey Chart by MAQ Software</em> permite representar datos complejos en una estructura con forma de red jerárquica, siendo el tamaño de los nodos determinado por una métrica.
Éste es su panel de configuración:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_01.jpg"></a>
El campo <em>Category Data</em> va a recibir los campos de nuestro modelo de datos que van a definir los nodos y sus relaciones. Por ejemplo, podríamos pensar en el desglose de ventas por categoría y subcategoría de producto, o en una estructura jerárquica como un conjunto de trabajadores y sus gerentes.
El campo <em>Measure Data</em> va a recibir un campo cuantitativo y va a definir el tamaño de los nodos de la red.
Por último, el campo <em>Root Data</em> no está documentado
Hagamos un ejemplo: vamos a llevar al primero de los campos mencionados, <em>Category Data</em>, los campos <em>Category</em> y <em>Subcategory</em> de nuestro modelo de datos, y al campo <em>Measure Data</em> el campo <em>Sales</em> conteniendo la cifra de ventas de cada fila de nuestra tabla de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_02.jpg"></a>
El resultado es el mostrado en la siguiente imagen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_03.jpg"></a>
Comprobamos que se ha creado un nodo central que representa el 100% de la métrica que hayamos incluido (las ventas, en nuestro caso) y que éste se va desglosando según la primera dimensión especificada en el campo <em>Category Data</em>. En nuestro ejemplo, dicho nodo se divide en cuatro, uno para cada uno de los valores que toma el campo <em>Category</em> (<em>Hardware</em>, <em>Software</em>, <em>Services</em> y <em>Furniture</em>). El tamaño de estos cuatro nodos depende de las ventas acumuladas en cada una de las categorías. Por ejemplo, la categoría de <em>Software</em> se representa con un nodo menor que los otros tres, indicando que sus ventas son menores, cosa que podemos confirmar moviendo el ratón encima de este nodo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_04.jpg"></a>
Estos nodos, a su vez, se dividen según los valores que tome el segundo campo que hayamos a <em>Category Data</em> -la subcategoría de producto en nuestro ejemplo-.
Las etiquetas mostradas junto a cada nodo son configurables en el panel de formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_05.jpg"></a>
Podemos escoger entre el nombre de la categoría, el valor o ambos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_06.jpg"></a>
El formato de la métrica que aparece en la ventana de información, sin embargo, no es configurable (ni siquiera usando las herramientas de formato que encontramos en la barra de herramientas superior).
Como vemos en el panel de configuración podemos también activar o desactivar la legenda, aunque éstas -si se muestran- van a aparecer en el borde superior de la visualización, una al lado de otra, lo que va a ser útil solo si el número de categorías no es muy elevado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_07.jpg"></a>
También podemos escoger los colores de los nodos (solo para el primero de los campos que llevemos a <em>Category Data</em>) y modificar la etiqueta y color del nodo central.
Es necesario indicar que el número máximo de campos que podemos llevar al campo <em>Category Data</em> es de cuatro, y el máximo número de campos que podemos llevar a <em>Measure Data</em> es de cinco.
Sin embargo, no es posible ocultar un nivel de la jerarquía, lo que puede convertir la red en más difícilmente interpretable. Por ejemplo, si a la visualización anterior añadimos el nombre del producto, el resultado es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_08.jpg"></a>
Podemos pinchar y arrastrar cualquiera de los nodos -lo que tiene una utilidad más bien estética, pues los nodos van a tender a redistribuirse siempre de la misma forma-, así como aplicar un zoom a nuestra red usando la rueda del ratón, lo que resulta muy útil en el caso de redes complejas. También es posible pinchar en el fondo del objeto visual y arrastrar la visualización.
Por último, indicar que los datos mostrados en esta visualización se van a filtrar con el resto del modelo de datos (cuando realicemos alguna selección en una segmentación, hagamos clic en una marca de un objeto visual, etc.).
Se muestra a continuación una versión interactiva de este objeto visual:
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-7e243690-5661-4a8d-954e-cef655da7d56') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <em>Journey Chart by MAQ Software</em> permite representar datos complejos en una estructura con forma de red jerárquica, siendo el tamaño de los nodos determinado por una métrica.
Éste es su panel de configuración:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_01.jpg"></a>
El campo <em>Category Data</em> va a recibir los campos de nuestro modelo de datos que van a definir los nodos y sus relaciones. Por ejemplo, podríamos pensar en el desglose de ventas por categoría y subcategoría de producto, o en una estructura jerárquica como un conjunto de trabajadores y sus gerentes.
El campo <em>Measure Data</em> va a recibir un campo cuantitativo y va a definir el tamaño de los nodos de la red.
Por último, el campo <em>Root Data</em> no está documentado
Hagamos un ejemplo: vamos a llevar al primero de los campos mencionados, <em>Category Data</em>, los campos <em>Category</em> y <em>Subcategory</em> de nuestro modelo de datos, y al campo <em>Measure Data</em> el campo <em>Sales</em> conteniendo la cifra de ventas de cada fila de nuestra tabla de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_02.jpg"></a>
El resultado es el mostrado en la siguiente imagen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_03.jpg"></a>
Comprobamos que se ha creado un nodo central que representa el 100% de la métrica que hayamos incluido (las ventas, en nuestro caso) y que éste se va desglosando según la primera dimensión especificada en el campo <em>Category Data</em>. En nuestro ejemplo, dicho nodo se divide en cuatro, uno para cada uno de los valores que toma el campo <em>Category</em> (<em>Hardware</em>, <em>Software</em>, <em>Services</em> y <em>Furniture</em>). El tamaño de estos cuatro nodos depende de las ventas acumuladas en cada una de las categorías. Por ejemplo, la categoría de <em>Software</em> se representa con un nodo menor que los otros tres, indicando que sus ventas son menores, cosa que podemos confirmar moviendo el ratón encima de este nodo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_04.jpg"></a>
Estos nodos, a su vez, se dividen según los valores que tome el segundo campo que hayamos a <em>Category Data</em> -la subcategoría de producto en nuestro ejemplo-.
Las etiquetas mostradas junto a cada nodo son configurables en el panel de formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_05.jpg"></a>
Podemos escoger entre el nombre de la categoría, el valor o ambos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_06.jpg"></a>
El formato de la métrica que aparece en la ventana de información, sin embargo, no es configurable (ni siquiera usando las herramientas de formato que encontramos en la barra de herramientas superior).
Como vemos en el panel de configuración podemos también activar o desactivar la legenda, aunque éstas -si se muestran- van a aparecer en el borde superior de la visualización, una al lado de otra, lo que va a ser útil solo si el número de categorías no es muy elevado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_07.jpg"></a>
También podemos escoger los colores de los nodos (solo para el primero de los campos que llevemos a <em>Category Data</em>) y modificar la etiqueta y color del nodo central.
Es necesario indicar que el número máximo de campos que podemos llevar al campo <em>Category Data</em> es de cuatro, y el máximo número de campos que podemos llevar a <em>Measure Data</em> es de cinco.
Sin embargo, no es posible ocultar un nivel de la jerarquía, lo que puede convertir la red en más difícilmente interpretable. Por ejemplo, si a la visualización anterior añadimos el nombre del producto, el resultado es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_08.jpg"></a>
Podemos pinchar y arrastrar cualquiera de los nodos -lo que tiene una utilidad más bien estética, pues los nodos van a tender a redistribuirse siempre de la misma forma-, así como aplicar un zoom a nuestra red usando la rueda del ratón, lo que resulta muy útil en el caso de redes complejas. También es posible pinchar en el fondo del objeto visual y arrastrar la visualización.
Por último, indicar que los datos mostrados en esta visualización se van a filtrar con el resto del modelo de datos (cuando realicemos alguna selección en una segmentación, hagamos clic en una marca de un objeto visual, etc.).
Se muestra a continuación una versión interactiva de este objeto visual:
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-7e243690-5661-4a8d-954e-cef655da7d56') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <em>Journey Chart by MAQ Software</em> permite representar datos complejos en una estructura con forma de red jerárquica, siendo el tamaño de los nodos determinado por una métrica.
Éste es su panel de configuración:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_01.jpg"></a>
El campo <em>Category Data</em> va a recibir los campos de nuestro modelo de datos que van a definir los nodos y sus relaciones. Por ejemplo, podríamos pensar en el desglose de ventas por categoría y subcategoría de producto, o en una estructura jerárquica como un conjunto de trabajadores y sus gerentes.
El campo <em>Measure Data</em> va a recibir un campo cuantitativo y va a definir el tamaño de los nodos de la red.
Por último, el campo <em>Root Data</em> no está documentado
Hagamos un ejemplo: vamos a llevar al primero de los campos mencionados, <em>Category Data</em>, los campos <em>Category</em> y <em>Subcategory</em> de nuestro modelo de datos, y al campo <em>Measure Data</em> el campo <em>Sales</em> conteniendo la cifra de ventas de cada fila de nuestra tabla de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_02.jpg"></a>
El resultado es el mostrado en la siguiente imagen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_03.jpg"></a>
Comprobamos que se ha creado un nodo central que representa el 100% de la métrica que hayamos incluido (las ventas, en nuestro caso) y que éste se va desglosando según la primera dimensión especificada en el campo <em>Category Data</em>. En nuestro ejemplo, dicho nodo se divide en cuatro, uno para cada uno de los valores que toma el campo <em>Category</em> (<em>Hardware</em>, <em>Software</em>, <em>Services</em> y <em>Furniture</em>). El tamaño de estos cuatro nodos depende de las ventas acumuladas en cada una de las categorías. Por ejemplo, la categoría de <em>Software</em> se representa con un nodo menor que los otros tres, indicando que sus ventas son menores, cosa que podemos confirmar moviendo el ratón encima de este nodo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_04.jpg"></a>
Estos nodos, a su vez, se dividen según los valores que tome el segundo campo que hayamos a <em>Category Data</em> -la subcategoría de producto en nuestro ejemplo-.
Las etiquetas mostradas junto a cada nodo son configurables en el panel de formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_05.jpg"></a>
Podemos escoger entre el nombre de la categoría, el valor o ambos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_06.jpg"></a>
El formato de la métrica que aparece en la ventana de información, sin embargo, no es configurable (ni siquiera usando las herramientas de formato que encontramos en la barra de herramientas superior).
Como vemos en el panel de configuración podemos también activar o desactivar la legenda, aunque éstas -si se muestran- van a aparecer en el borde superior de la visualización, una al lado de otra, lo que va a ser útil solo si el número de categorías no es muy elevado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_07.jpg"></a>
También podemos escoger los colores de los nodos (solo para el primero de los campos que llevemos a <em>Category Data</em>) y modificar la etiqueta y color del nodo central.
Es necesario indicar que el número máximo de campos que podemos llevar al campo <em>Category Data</em> es de cuatro, y el máximo número de campos que podemos llevar a <em>Measure Data</em> es de cinco.
Sin embargo, no es posible ocultar un nivel de la jerarquía, lo que puede convertir la red en más difícilmente interpretable. Por ejemplo, si a la visualización anterior añadimos el nombre del producto, el resultado es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_08.jpg"></a>
Podemos pinchar y arrastrar cualquiera de los nodos -lo que tiene una utilidad más bien estética, pues los nodos van a tender a redistribuirse siempre de la misma forma-, así como aplicar un zoom a nuestra red usando la rueda del ratón, lo que resulta muy útil en el caso de redes complejas. También es posible pinchar en el fondo del objeto visual y arrastrar la visualización.
Por último, indicar que los datos mostrados en esta visualización se van a filtrar con el resto del modelo de datos (cuando realicemos alguna selección en una segmentación, hagamos clic en una marca de un objeto visual, etc.).
Se muestra a continuación una versión interactiva de este objeto visual:
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-9a29f4a3-3e0d-4886-a2fd-1159ef41fbf3') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <em>Journey Chart by MAQ Software</em> permite representar datos complejos en una estructura con forma de red jerárquica, siendo el tamaño de los nodos determinado por una métrica.
Éste es su panel de configuración:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_01.jpg"></a>
El campo <em>Category Data</em> va a recibir los campos de nuestro modelo de datos que van a definir los nodos y sus relaciones. Por ejemplo, podríamos pensar en el desglose de ventas por categoría y subcategoría de producto, o en una estructura jerárquica como un conjunto de trabajadores y sus gerentes.
El campo <em>Measure Data</em> va a recibir un campo cuantitativo y va a definir el tamaño de los nodos de la red.
Por último, el campo <em>Root Data</em> no está documentado
Hagamos un ejemplo: vamos a llevar al primero de los campos mencionados, <em>Category Data</em>, los campos <em>Category</em> y <em>Subcategory</em> de nuestro modelo de datos, y al campo <em>Measure Data</em> el campo <em>Sales</em> conteniendo la cifra de ventas de cada fila de nuestra tabla de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_02.jpg"></a>
El resultado es el mostrado en la siguiente imagen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_03.jpg"></a>
Comprobamos que se ha creado un nodo central que representa el 100% de la métrica que hayamos incluido (las ventas, en nuestro caso) y que éste se va desglosando según la primera dimensión especificada en el campo <em>Category Data</em>. En nuestro ejemplo, dicho nodo se divide en cuatro, uno para cada uno de los valores que toma el campo <em>Category</em> (<em>Hardware</em>, <em>Software</em>, <em>Services</em> y <em>Furniture</em>). El tamaño de estos cuatro nodos depende de las ventas acumuladas en cada una de las categorías. Por ejemplo, la categoría de <em>Software</em> se representa con un nodo menor que los otros tres, indicando que sus ventas son menores, cosa que podemos confirmar moviendo el ratón encima de este nodo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_04.jpg"></a>
Estos nodos, a su vez, se dividen según los valores que tome el segundo campo que hayamos a <em>Category Data</em> -la subcategoría de producto en nuestro ejemplo-.
Las etiquetas mostradas junto a cada nodo son configurables en el panel de formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_05.jpg"></a>
Podemos escoger entre el nombre de la categoría, el valor o ambos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_06.jpg"></a>
El formato de la métrica que aparece en la ventana de información, sin embargo, no es configurable (ni siquiera usando las herramientas de formato que encontramos en la barra de herramientas superior).
Como vemos en el panel de configuración podemos también activar o desactivar la legenda, aunque éstas -si se muestran- van a aparecer en el borde superior de la visualización, una al lado de otra, lo que va a ser útil solo si el número de categorías no es muy elevado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_07.jpg"></a>
También podemos escoger los colores de los nodos (solo para el primero de los campos que llevemos a <em>Category Data</em>) y modificar la etiqueta y color del nodo central.
Es necesario indicar que el número máximo de campos que podemos llevar al campo <em>Category Data</em> es de cuatro, y el máximo número de campos que podemos llevar a <em>Measure Data</em> es de cinco.
Sin embargo, no es posible ocultar un nivel de la jerarquía, lo que puede convertir la red en más difícilmente interpretable. Por ejemplo, si a la visualización anterior añadimos el nombre del producto, el resultado es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_08.jpg"></a>
Podemos pinchar y arrastrar cualquiera de los nodos -lo que tiene una utilidad más bien estética, pues los nodos van a tender a redistribuirse siempre de la misma forma-, así como aplicar un zoom a nuestra red usando la rueda del ratón, lo que resulta muy útil en el caso de redes complejas. También es posible pinchar en el fondo del objeto visual y arrastrar la visualización.
Por último, indicar que los datos mostrados en esta visualización se van a filtrar con el resto del modelo de datos (cuando realicemos alguna selección en una segmentación, hagamos clic en una marca de un objeto visual, etc.).
Se muestra a continuación una versión interactiva de este objeto visual:
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-9a29f4a3-3e0d-4886-a2fd-1159ef41fbf3') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <em>Journey Chart by MAQ Software</em> permite representar datos complejos en una estructura con forma de red jerárquica, siendo el tamaño de los nodos determinado por una métrica.
Éste es su panel de configuración:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_01.jpg"></a>
El campo <em>Category Data</em> va a recibir los campos de nuestro modelo de datos que van a definir los nodos y sus relaciones. Por ejemplo, podríamos pensar en el desglose de ventas por categoría y subcategoría de producto, o en una estructura jerárquica como un conjunto de trabajadores y sus gerentes.
El campo <em>Measure Data</em> va a recibir un campo cuantitativo y va a definir el tamaño de los nodos de la red.
Por último, el campo <em>Root Data</em> no está documentado
Hagamos un ejemplo: vamos a llevar al primero de los campos mencionados, <em>Category Data</em>, los campos <em>Category</em> y <em>Subcategory</em> de nuestro modelo de datos, y al campo <em>Measure Data</em> el campo <em>Sales</em> conteniendo la cifra de ventas de cada fila de nuestra tabla de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_02.jpg"></a>
El resultado es el mostrado en la siguiente imagen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_03.jpg"></a>
Comprobamos que se ha creado un nodo central que representa el 100% de la métrica que hayamos incluido (las ventas, en nuestro caso) y que éste se va desglosando según la primera dimensión especificada en el campo <em>Category Data</em>. En nuestro ejemplo, dicho nodo se divide en cuatro, uno para cada uno de los valores que toma el campo <em>Category</em> (<em>Hardware</em>, <em>Software</em>, <em>Services</em> y <em>Furniture</em>). El tamaño de estos cuatro nodos depende de las ventas acumuladas en cada una de las categorías. Por ejemplo, la categoría de <em>Software</em> se representa con un nodo menor que los otros tres, indicando que sus ventas son menores, cosa que podemos confirmar moviendo el ratón encima de este nodo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_04.jpg"></a>
Estos nodos, a su vez, se dividen según los valores que tome el segundo campo que hayamos a <em>Category Data</em> -la subcategoría de producto en nuestro ejemplo-.
Las etiquetas mostradas junto a cada nodo son configurables en el panel de formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_05.jpg"></a>
Podemos escoger entre el nombre de la categoría, el valor o ambos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_06.jpg"></a>
El formato de la métrica que aparece en la ventana de información, sin embargo, no es configurable (ni siquiera usando las herramientas de formato que encontramos en la barra de herramientas superior).
Como vemos en el panel de configuración podemos también activar o desactivar la legenda, aunque éstas -si se muestran- van a aparecer en el borde superior de la visualización, una al lado de otra, lo que va a ser útil solo si el número de categorías no es muy elevado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_07.jpg"></a>
También podemos escoger los colores de los nodos (solo para el primero de los campos que llevemos a <em>Category Data</em>) y modificar la etiqueta y color del nodo central.
Es necesario indicar que el número máximo de campos que podemos llevar al campo <em>Category Data</em> es de cuatro, y el máximo número de campos que podemos llevar a <em>Measure Data</em> es de cinco.
Sin embargo, no es posible ocultar un nivel de la jerarquía, lo que puede convertir la red en más difícilmente interpretable. Por ejemplo, si a la visualización anterior añadimos el nombre del producto, el resultado es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_08.jpg"></a>
Podemos pinchar y arrastrar cualquiera de los nodos -lo que tiene una utilidad más bien estética, pues los nodos van a tender a redistribuirse siempre de la misma forma-, así como aplicar un zoom a nuestra red usando la rueda del ratón, lo que resulta muy útil en el caso de redes complejas. También es posible pinchar en el fondo del objeto visual y arrastrar la visualización.
Por último, indicar que los datos mostrados en esta visualización se van a filtrar con el resto del modelo de datos (cuando realicemos alguna selección en una segmentación, hagamos clic en una marca de un objeto visual, etc.).
Se muestra a continuación una versión interactiva de este objeto visual:
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-9a29f4a3-3e0d-4886-a2fd-1159ef41fbf3') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <em>Journey Chart by MAQ Software</em> permite representar datos complejos en una estructura con forma de red jerárquica, siendo el tamaño de los nodos determinado por una métrica.
Éste es su panel de configuración:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_01.jpg"></a>
El campo <em>Category Data</em> va a recibir los campos de nuestro modelo de datos que van a definir los nodos y sus relaciones. Por ejemplo, podríamos pensar en el desglose de ventas por categoría y subcategoría de producto, o en una estructura jerárquica como un conjunto de trabajadores y sus gerentes.
El campo <em>Measure Data</em> va a recibir un campo cuantitativo y va a definir el tamaño de los nodos de la red.
Por último, el campo <em>Root Data</em> no está documentado
Hagamos un ejemplo: vamos a llevar al primero de los campos mencionados, <em>Category Data</em>, los campos <em>Category</em> y <em>Subcategory</em> de nuestro modelo de datos, y al campo <em>Measure Data</em> el campo <em>Sales</em> conteniendo la cifra de ventas de cada fila de nuestra tabla de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_02.jpg"></a>
El resultado es el mostrado en la siguiente imagen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_03.jpg"></a>
Comprobamos que se ha creado un nodo central que representa el 100% de la métrica que hayamos incluido (las ventas, en nuestro caso) y que éste se va desglosando según la primera dimensión especificada en el campo <em>Category Data</em>. En nuestro ejemplo, dicho nodo se divide en cuatro, uno para cada uno de los valores que toma el campo <em>Category</em> (<em>Hardware</em>, <em>Software</em>, <em>Services</em> y <em>Furniture</em>). El tamaño de estos cuatro nodos depende de las ventas acumuladas en cada una de las categorías. Por ejemplo, la categoría de <em>Software</em> se representa con un nodo menor que los otros tres, indicando que sus ventas son menores, cosa que podemos confirmar moviendo el ratón encima de este nodo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_04.jpg"></a>
Estos nodos, a su vez, se dividen según los valores que tome el segundo campo que hayamos a <em>Category Data</em> -la subcategoría de producto en nuestro ejemplo-.
Las etiquetas mostradas junto a cada nodo son configurables en el panel de formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_05.jpg"></a>
Podemos escoger entre el nombre de la categoría, el valor o ambos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_06.jpg"></a>
El formato de la métrica que aparece en la ventana de información, sin embargo, no es configurable (ni siquiera usando las herramientas de formato que encontramos en la barra de herramientas superior).
Como vemos en el panel de configuración podemos también activar o desactivar la legenda, aunque éstas -si se muestran- van a aparecer en el borde superior de la visualización, una al lado de otra, lo que va a ser útil solo si el número de categorías no es muy elevado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_07.jpg"></a>
También podemos escoger los colores de los nodos (solo para el primero de los campos que llevemos a <em>Category Data</em>) y modificar la etiqueta y color del nodo central.
Es necesario indicar que el número máximo de campos que podemos llevar al campo <em>Category Data</em> es de cuatro, y el máximo número de campos que podemos llevar a <em>Measure Data</em> es de cinco.
Sin embargo, no es posible ocultar un nivel de la jerarquía, lo que puede convertir la red en más difícilmente interpretable. Por ejemplo, si a la visualización anterior añadimos el nombre del producto, el resultado es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_08.jpg"></a>
Podemos pinchar y arrastrar cualquiera de los nodos -lo que tiene una utilidad más bien estética, pues los nodos van a tender a redistribuirse siempre de la misma forma-, así como aplicar un zoom a nuestra red usando la rueda del ratón, lo que resulta muy útil en el caso de redes complejas. También es posible pinchar en el fondo del objeto visual y arrastrar la visualización.
Por último, indicar que los datos mostrados en esta visualización se van a filtrar con el resto del modelo de datos (cuando realicemos alguna selección en una segmentación, hagamos clic en una marca de un objeto visual, etc.).
Se muestra a continuación una versión interactiva de este objeto visual:
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-9a29f4a3-3e0d-4886-a2fd-1159ef41fbf3') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <em>Journey Chart by MAQ Software</em> permite representar datos complejos en una estructura con forma de red jerárquica, siendo el tamaño de los nodos determinado por una métrica.
Éste es su panel de configuración:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_01.jpg"></a>
El campo <em>Category Data</em> va a recibir los campos de nuestro modelo de datos que van a definir los nodos y sus relaciones. Por ejemplo, podríamos pensar en el desglose de ventas por categoría y subcategoría de producto, o en una estructura jerárquica como un conjunto de trabajadores y sus gerentes.
El campo <em>Measure Data</em> va a recibir un campo cuantitativo y va a definir el tamaño de los nodos de la red.
Por último, el campo <em>Root Data</em> no está documentado
Hagamos un ejemplo: vamos a llevar al primero de los campos mencionados, <em>Category Data</em>, los campos <em>Category</em> y <em>Subcategory</em> de nuestro modelo de datos, y al campo <em>Measure Data</em> el campo <em>Sales</em> conteniendo la cifra de ventas de cada fila de nuestra tabla de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_02.jpg"></a>
El resultado es el mostrado en la siguiente imagen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_03.jpg"></a>
Comprobamos que se ha creado un nodo central que representa el 100% de la métrica que hayamos incluido (las ventas, en nuestro caso) y que éste se va desglosando según la primera dimensión especificada en el campo <em>Category Data</em>. En nuestro ejemplo, dicho nodo se divide en cuatro, uno para cada uno de los valores que toma el campo <em>Category</em> (<em>Hardware</em>, <em>Software</em>, <em>Services</em> y <em>Furniture</em>). El tamaño de estos cuatro nodos depende de las ventas acumuladas en cada una de las categorías. Por ejemplo, la categoría de <em>Software</em> se representa con un nodo menor que los otros tres, indicando que sus ventas son menores, cosa que podemos confirmar moviendo el ratón encima de este nodo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_04.jpg"></a>
Estos nodos, a su vez, se dividen según los valores que tome el segundo campo que hayamos a <em>Category Data</em> -la subcategoría de producto en nuestro ejemplo-.
Las etiquetas mostradas junto a cada nodo son configurables en el panel de formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_05.jpg"></a>
Podemos escoger entre el nombre de la categoría, el valor o ambos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_06.jpg"></a>
El formato de la métrica que aparece en la ventana de información, sin embargo, no es configurable (ni siquiera usando las herramientas de formato que encontramos en la barra de herramientas superior).
Como vemos en el panel de configuración podemos también activar o desactivar la legenda, aunque éstas -si se muestran- van a aparecer en el borde superior de la visualización, una al lado de otra, lo que va a ser útil solo si el número de categorías no es muy elevado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_07.jpg"></a>
También podemos escoger los colores de los nodos (solo para el primero de los campos que llevemos a <em>Category Data</em>) y modificar la etiqueta y color del nodo central.
Es necesario indicar que el número máximo de campos que podemos llevar al campo <em>Category Data</em> es de cuatro, y el máximo número de campos que podemos llevar a <em>Measure Data</em> es de cinco.
Sin embargo, no es posible ocultar un nivel de la jerarquía, lo que puede convertir la red en más difícilmente interpretable. Por ejemplo, si a la visualización anterior añadimos el nombre del producto, el resultado es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_08.jpg"></a>
Podemos pinchar y arrastrar cualquiera de los nodos -lo que tiene una utilidad más bien estética, pues los nodos van a tender a redistribuirse siempre de la misma forma-, así como aplicar un zoom a nuestra red usando la rueda del ratón, lo que resulta muy útil en el caso de redes complejas. También es posible pinchar en el fondo del objeto visual y arrastrar la visualización.
Por último, indicar que los datos mostrados en esta visualización se van a filtrar con el resto del modelo de datos (cuando realicemos alguna selección en una segmentación, hagamos clic en una marca de un objeto visual, etc.).
Se muestra a continuación una versión interactiva de este objeto visual:
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-bc472300-6797-4c94-9daf-296f08a98544') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <em>Journey Chart by MAQ Software</em> permite representar datos complejos en una estructura con forma de red jerárquica, siendo el tamaño de los nodos determinado por una métrica.
Éste es su panel de configuración:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_01.jpg"></a>
El campo <em>Category Data</em> va a recibir los campos de nuestro modelo de datos que van a definir los nodos y sus relaciones. Por ejemplo, podríamos pensar en el desglose de ventas por categoría y subcategoría de producto, o en una estructura jerárquica como un conjunto de trabajadores y sus gerentes.
El campo <em>Measure Data</em> va a recibir un campo cuantitativo y va a definir el tamaño de los nodos de la red.
Por último, el campo <em>Root Data</em> no está documentado
Hagamos un ejemplo: vamos a llevar al primero de los campos mencionados, <em>Category Data</em>, los campos <em>Category</em> y <em>Subcategory</em> de nuestro modelo de datos, y al campo <em>Measure Data</em> el campo <em>Sales</em> conteniendo la cifra de ventas de cada fila de nuestra tabla de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_02.jpg"></a>
El resultado es el mostrado en la siguiente imagen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_03.jpg"></a>
Comprobamos que se ha creado un nodo central que representa el 100% de la métrica que hayamos incluido (las ventas, en nuestro caso) y que éste se va desglosando según la primera dimensión especificada en el campo <em>Category Data</em>. En nuestro ejemplo, dicho nodo se divide en cuatro, uno para cada uno de los valores que toma el campo <em>Category</em> (<em>Hardware</em>, <em>Software</em>, <em>Services</em> y <em>Furniture</em>). El tamaño de estos cuatro nodos depende de las ventas acumuladas en cada una de las categorías. Por ejemplo, la categoría de <em>Software</em> se representa con un nodo menor que los otros tres, indicando que sus ventas son menores, cosa que podemos confirmar moviendo el ratón encima de este nodo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_04.jpg"></a>
Estos nodos, a su vez, se dividen según los valores que tome el segundo campo que hayamos a <em>Category Data</em> -la subcategoría de producto en nuestro ejemplo-.
Las etiquetas mostradas junto a cada nodo son configurables en el panel de formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_05.jpg"></a>
Podemos escoger entre el nombre de la categoría, el valor o ambos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_06.jpg"></a>
El formato de la métrica que aparece en la ventana de información, sin embargo, no es configurable (ni siquiera usando las herramientas de formato que encontramos en la barra de herramientas superior).
Como vemos en el panel de configuración podemos también activar o desactivar la legenda, aunque éstas -si se muestran- van a aparecer en el borde superior de la visualización, una al lado de otra, lo que va a ser útil solo si el número de categorías no es muy elevado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_07.jpg"></a>
También podemos escoger los colores de los nodos (solo para el primero de los campos que llevemos a <em>Category Data</em>) y modificar la etiqueta y color del nodo central.
Es necesario indicar que el número máximo de campos que podemos llevar al campo <em>Category Data</em> es de cuatro, y el máximo número de campos que podemos llevar a <em>Measure Data</em> es de cinco.
Sin embargo, no es posible ocultar un nivel de la jerarquía, lo que puede convertir la red en más difícilmente interpretable. Por ejemplo, si a la visualización anterior añadimos el nombre del producto, el resultado es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_08.jpg"></a>
Podemos pinchar y arrastrar cualquiera de los nodos -lo que tiene una utilidad más bien estética, pues los nodos van a tender a redistribuirse siempre de la misma forma-, así como aplicar un zoom a nuestra red usando la rueda del ratón, lo que resulta muy útil en el caso de redes complejas. También es posible pinchar en el fondo del objeto visual y arrastrar la visualización.
Por último, indicar que los datos mostrados en esta visualización se van a filtrar con el resto del modelo de datos (cuando realicemos alguna selección en una segmentación, hagamos clic en una marca de un objeto visual, etc.).
Se muestra a continuación una versión interactiva de este objeto visual:
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-bc472300-6797-4c94-9daf-296f08a98544') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <em>Journey Chart by MAQ Software</em> permite representar datos complejos en una estructura con forma de red jerárquica, siendo el tamaño de los nodos determinado por una métrica.
Éste es su panel de configuración:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_01.jpg"></a>
El campo <em>Category Data</em> va a recibir los campos de nuestro modelo de datos que van a definir los nodos y sus relaciones. Por ejemplo, podríamos pensar en el desglose de ventas por categoría y subcategoría de producto, o en una estructura jerárquica como un conjunto de trabajadores y sus gerentes.
El campo <em>Measure Data</em> va a recibir un campo cuantitativo y va a definir el tamaño de los nodos de la red.
Por último, el campo <em>Root Data</em> no está documentado
Hagamos un ejemplo: vamos a llevar al primero de los campos mencionados, <em>Category Data</em>, los campos <em>Category</em> y <em>Subcategory</em> de nuestro modelo de datos, y al campo <em>Measure Data</em> el campo <em>Sales</em> conteniendo la cifra de ventas de cada fila de nuestra tabla de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_02.jpg"></a>
El resultado es el mostrado en la siguiente imagen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_03.jpg"></a>
Comprobamos que se ha creado un nodo central que representa el 100% de la métrica que hayamos incluido (las ventas, en nuestro caso) y que éste se va desglosando según la primera dimensión especificada en el campo <em>Category Data</em>. En nuestro ejemplo, dicho nodo se divide en cuatro, uno para cada uno de los valores que toma el campo <em>Category</em> (<em>Hardware</em>, <em>Software</em>, <em>Services</em> y <em>Furniture</em>). El tamaño de estos cuatro nodos depende de las ventas acumuladas en cada una de las categorías. Por ejemplo, la categoría de <em>Software</em> se representa con un nodo menor que los otros tres, indicando que sus ventas son menores, cosa que podemos confirmar moviendo el ratón encima de este nodo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_04.jpg"></a>
Estos nodos, a su vez, se dividen según los valores que tome el segundo campo que hayamos a <em>Category Data</em> -la subcategoría de producto en nuestro ejemplo-.
Las etiquetas mostradas junto a cada nodo son configurables en el panel de formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_05.jpg"></a>
Podemos escoger entre el nombre de la categoría, el valor o ambos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_06.jpg"></a>
El formato de la métrica que aparece en la ventana de información, sin embargo, no es configurable (ni siquiera usando las herramientas de formato que encontramos en la barra de herramientas superior).
Como vemos en el panel de configuración podemos también activar o desactivar la legenda, aunque éstas -si se muestran- van a aparecer en el borde superior de la visualización, una al lado de otra, lo que va a ser útil solo si el número de categorías no es muy elevado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_07.jpg"></a>
También podemos escoger los colores de los nodos (solo para el primero de los campos que llevemos a <em>Category Data</em>) y modificar la etiqueta y color del nodo central.
Es necesario indicar que el número máximo de campos que podemos llevar al campo <em>Category Data</em> es de cuatro, y el máximo número de campos que podemos llevar a <em>Measure Data</em> es de cinco.
Sin embargo, no es posible ocultar un nivel de la jerarquía, lo que puede convertir la red en más difícilmente interpretable. Por ejemplo, si a la visualización anterior añadimos el nombre del producto, el resultado es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_08.jpg"></a>
Podemos pinchar y arrastrar cualquiera de los nodos -lo que tiene una utilidad más bien estética, pues los nodos van a tender a redistribuirse siempre de la misma forma-, así como aplicar un zoom a nuestra red usando la rueda del ratón, lo que resulta muy útil en el caso de redes complejas. También es posible pinchar en el fondo del objeto visual y arrastrar la visualización.
Por último, indicar que los datos mostrados en esta visualización se van a filtrar con el resto del modelo de datos (cuando realicemos alguna selección en una segmentación, hagamos clic en una marca de un objeto visual, etc.).
Se muestra a continuación una versión interactiva de este objeto visual:
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-bc472300-6797-4c94-9daf-296f08a98544') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <em>Journey Chart by MAQ Software</em> permite representar datos complejos en una estructura con forma de red jerárquica, siendo el tamaño de los nodos determinado por una métrica.
Éste es su panel de configuración:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_01.jpg"></a>
El campo <em>Category Data</em> va a recibir los campos de nuestro modelo de datos que van a definir los nodos y sus relaciones. Por ejemplo, podríamos pensar en el desglose de ventas por categoría y subcategoría de producto, o en una estructura jerárquica como un conjunto de trabajadores y sus gerentes.
El campo <em>Measure Data</em> va a recibir un campo cuantitativo y va a definir el tamaño de los nodos de la red.
Por último, el campo <em>Root Data</em> no está documentado
Hagamos un ejemplo: vamos a llevar al primero de los campos mencionados, <em>Category Data</em>, los campos <em>Category</em> y <em>Subcategory</em> de nuestro modelo de datos, y al campo <em>Measure Data</em> el campo <em>Sales</em> conteniendo la cifra de ventas de cada fila de nuestra tabla de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_02.jpg"></a>
El resultado es el mostrado en la siguiente imagen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_03.jpg"></a>
Comprobamos que se ha creado un nodo central que representa el 100% de la métrica que hayamos incluido (las ventas, en nuestro caso) y que éste se va desglosando según la primera dimensión especificada en el campo <em>Category Data</em>. En nuestro ejemplo, dicho nodo se divide en cuatro, uno para cada uno de los valores que toma el campo <em>Category</em> (<em>Hardware</em>, <em>Software</em>, <em>Services</em> y <em>Furniture</em>). El tamaño de estos cuatro nodos depende de las ventas acumuladas en cada una de las categorías. Por ejemplo, la categoría de <em>Software</em> se representa con un nodo menor que los otros tres, indicando que sus ventas son menores, cosa que podemos confirmar moviendo el ratón encima de este nodo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_04.jpg"></a>
Estos nodos, a su vez, se dividen según los valores que tome el segundo campo que hayamos a <em>Category Data</em> -la subcategoría de producto en nuestro ejemplo-.
Las etiquetas mostradas junto a cada nodo son configurables en el panel de formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_05.jpg"></a>
Podemos escoger entre el nombre de la categoría, el valor o ambos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_06.jpg"></a>
El formato de la métrica que aparece en la ventana de información, sin embargo, no es configurable (ni siquiera usando las herramientas de formato que encontramos en la barra de herramientas superior).
Como vemos en el panel de configuración podemos también activar o desactivar la legenda, aunque éstas -si se muestran- van a aparecer en el borde superior de la visualización, una al lado de otra, lo que va a ser útil solo si el número de categorías no es muy elevado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_07.jpg"></a>
También podemos escoger los colores de los nodos (solo para el primero de los campos que llevemos a <em>Category Data</em>) y modificar la etiqueta y color del nodo central.
Es necesario indicar que el número máximo de campos que podemos llevar al campo <em>Category Data</em> es de cuatro, y el máximo número de campos que podemos llevar a <em>Measure Data</em> es de cinco.
Sin embargo, no es posible ocultar un nivel de la jerarquía, lo que puede convertir la red en más difícilmente interpretable. Por ejemplo, si a la visualización anterior añadimos el nombre del producto, el resultado es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_08.jpg"></a>
Podemos pinchar y arrastrar cualquiera de los nodos -lo que tiene una utilidad más bien estética, pues los nodos van a tender a redistribuirse siempre de la misma forma-, así como aplicar un zoom a nuestra red usando la rueda del ratón, lo que resulta muy útil en el caso de redes complejas. También es posible pinchar en el fondo del objeto visual y arrastrar la visualización.
Por último, indicar que los datos mostrados en esta visualización se van a filtrar con el resto del modelo de datos (cuando realicemos alguna selección en una segmentación, hagamos clic en una marca de un objeto visual, etc.).
Se muestra a continuación una versión interactiva de este objeto visual:
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-bc472300-6797-4c94-9daf-296f08a98544') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <em>Journey Chart by MAQ Software</em> permite representar datos complejos en una estructura con forma de red jerárquica, siendo el tamaño de los nodos determinado por una métrica.
Éste es su panel de configuración:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_01.jpg"></a>
El campo <em>Category Data</em> va a recibir los campos de nuestro modelo de datos que van a definir los nodos y sus relaciones. Por ejemplo, podríamos pensar en el desglose de ventas por categoría y subcategoría de producto, o en una estructura jerárquica como un conjunto de trabajadores y sus gerentes.
El campo <em>Measure Data</em> va a recibir un campo cuantitativo y va a definir el tamaño de los nodos de la red.
Por último, el campo <em>Root Data</em> no está documentado
Hagamos un ejemplo: vamos a llevar al primero de los campos mencionados, <em>Category Data</em>, los campos <em>Category</em> y <em>Subcategory</em> de nuestro modelo de datos, y al campo <em>Measure Data</em> el campo <em>Sales</em> conteniendo la cifra de ventas de cada fila de nuestra tabla de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_02.jpg"></a>
El resultado es el mostrado en la siguiente imagen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_03.jpg"></a>
Comprobamos que se ha creado un nodo central que representa el 100% de la métrica que hayamos incluido (las ventas, en nuestro caso) y que éste se va desglosando según la primera dimensión especificada en el campo <em>Category Data</em>. En nuestro ejemplo, dicho nodo se divide en cuatro, uno para cada uno de los valores que toma el campo <em>Category</em> (<em>Hardware</em>, <em>Software</em>, <em>Services</em> y <em>Furniture</em>). El tamaño de estos cuatro nodos depende de las ventas acumuladas en cada una de las categorías. Por ejemplo, la categoría de <em>Software</em> se representa con un nodo menor que los otros tres, indicando que sus ventas son menores, cosa que podemos confirmar moviendo el ratón encima de este nodo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_04.jpg"></a>
Estos nodos, a su vez, se dividen según los valores que tome el segundo campo que hayamos a <em>Category Data</em> -la subcategoría de producto en nuestro ejemplo-.
Las etiquetas mostradas junto a cada nodo son configurables en el panel de formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_05.jpg"></a>
Podemos escoger entre el nombre de la categoría, el valor o ambos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_06.jpg"></a>
El formato de la métrica que aparece en la ventana de información, sin embargo, no es configurable (ni siquiera usando las herramientas de formato que encontramos en la barra de herramientas superior).
Como vemos en el panel de configuración podemos también activar o desactivar la legenda, aunque éstas -si se muestran- van a aparecer en el borde superior de la visualización, una al lado de otra, lo que va a ser útil solo si el número de categorías no es muy elevado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_07.jpg"></a>
También podemos escoger los colores de los nodos (solo para el primero de los campos que llevemos a <em>Category Data</em>) y modificar la etiqueta y color del nodo central.
Es necesario indicar que el número máximo de campos que podemos llevar al campo <em>Category Data</em> es de cuatro, y el máximo número de campos que podemos llevar a <em>Measure Data</em> es de cinco.
Sin embargo, no es posible ocultar un nivel de la jerarquía, lo que puede convertir la red en más difícilmente interpretable. Por ejemplo, si a la visualización anterior añadimos el nombre del producto, el resultado es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_08.jpg"></a>
Podemos pinchar y arrastrar cualquiera de los nodos -lo que tiene una utilidad más bien estética, pues los nodos van a tender a redistribuirse siempre de la misma forma-, así como aplicar un zoom a nuestra red usando la rueda del ratón, lo que resulta muy útil en el caso de redes complejas. También es posible pinchar en el fondo del objeto visual y arrastrar la visualización.
Por último, indicar que los datos mostrados en esta visualización se van a filtrar con el resto del modelo de datos (cuando realicemos alguna selección en una segmentación, hagamos clic en una marca de un objeto visual, etc.).
Se muestra a continuación una versión interactiva de este objeto visual:
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-e303f5df-0f3a-4f15-b1bf-c68de67641cb') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <em>Journey Chart by MAQ Software</em> permite representar datos complejos en una estructura con forma de red jerárquica, siendo el tamaño de los nodos determinado por una métrica.
Éste es su panel de configuración:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_01.jpg"></a>
El campo <em>Category Data</em> va a recibir los campos de nuestro modelo de datos que van a definir los nodos y sus relaciones. Por ejemplo, podríamos pensar en el desglose de ventas por categoría y subcategoría de producto, o en una estructura jerárquica como un conjunto de trabajadores y sus gerentes.
El campo <em>Measure Data</em> va a recibir un campo cuantitativo y va a definir el tamaño de los nodos de la red.
Por último, el campo <em>Root Data</em> no está documentado
Hagamos un ejemplo: vamos a llevar al primero de los campos mencionados, <em>Category Data</em>, los campos <em>Category</em> y <em>Subcategory</em> de nuestro modelo de datos, y al campo <em>Measure Data</em> el campo <em>Sales</em> conteniendo la cifra de ventas de cada fila de nuestra tabla de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_02.jpg"></a>
El resultado es el mostrado en la siguiente imagen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_03.jpg"></a>
Comprobamos que se ha creado un nodo central que representa el 100% de la métrica que hayamos incluido (las ventas, en nuestro caso) y que éste se va desglosando según la primera dimensión especificada en el campo <em>Category Data</em>. En nuestro ejemplo, dicho nodo se divide en cuatro, uno para cada uno de los valores que toma el campo <em>Category</em> (<em>Hardware</em>, <em>Software</em>, <em>Services</em> y <em>Furniture</em>). El tamaño de estos cuatro nodos depende de las ventas acumuladas en cada una de las categorías. Por ejemplo, la categoría de <em>Software</em> se representa con un nodo menor que los otros tres, indicando que sus ventas son menores, cosa que podemos confirmar moviendo el ratón encima de este nodo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_04.jpg"></a>
Estos nodos, a su vez, se dividen según los valores que tome el segundo campo que hayamos a <em>Category Data</em> -la subcategoría de producto en nuestro ejemplo-.
Las etiquetas mostradas junto a cada nodo son configurables en el panel de formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_05.jpg"></a>
Podemos escoger entre el nombre de la categoría, el valor o ambos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_06.jpg"></a>
El formato de la métrica que aparece en la ventana de información, sin embargo, no es configurable (ni siquiera usando las herramientas de formato que encontramos en la barra de herramientas superior).
Como vemos en el panel de configuración podemos también activar o desactivar la legenda, aunque éstas -si se muestran- van a aparecer en el borde superior de la visualización, una al lado de otra, lo que va a ser útil solo si el número de categorías no es muy elevado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_07.jpg"></a>
También podemos escoger los colores de los nodos (solo para el primero de los campos que llevemos a <em>Category Data</em>) y modificar la etiqueta y color del nodo central.
Es necesario indicar que el número máximo de campos que podemos llevar al campo <em>Category Data</em> es de cuatro, y el máximo número de campos que podemos llevar a <em>Measure Data</em> es de cinco.
Sin embargo, no es posible ocultar un nivel de la jerarquía, lo que puede convertir la red en más difícilmente interpretable. Por ejemplo, si a la visualización anterior añadimos el nombre del producto, el resultado es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_08.jpg"></a>
Podemos pinchar y arrastrar cualquiera de los nodos -lo que tiene una utilidad más bien estética, pues los nodos van a tender a redistribuirse siempre de la misma forma-, así como aplicar un zoom a nuestra red usando la rueda del ratón, lo que resulta muy útil en el caso de redes complejas. También es posible pinchar en el fondo del objeto visual y arrastrar la visualización.
Por último, indicar que los datos mostrados en esta visualización se van a filtrar con el resto del modelo de datos (cuando realicemos alguna selección en una segmentación, hagamos clic en una marca de un objeto visual, etc.).
Se muestra a continuación una versión interactiva de este objeto visual:
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-e303f5df-0f3a-4f15-b1bf-c68de67641cb') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <em>Journey Chart by MAQ Software</em> permite representar datos complejos en una estructura con forma de red jerárquica, siendo el tamaño de los nodos determinado por una métrica.
Éste es su panel de configuración:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_01.jpg"></a>
El campo <em>Category Data</em> va a recibir los campos de nuestro modelo de datos que van a definir los nodos y sus relaciones. Por ejemplo, podríamos pensar en el desglose de ventas por categoría y subcategoría de producto, o en una estructura jerárquica como un conjunto de trabajadores y sus gerentes.
El campo <em>Measure Data</em> va a recibir un campo cuantitativo y va a definir el tamaño de los nodos de la red.
Por último, el campo <em>Root Data</em> no está documentado
Hagamos un ejemplo: vamos a llevar al primero de los campos mencionados, <em>Category Data</em>, los campos <em>Category</em> y <em>Subcategory</em> de nuestro modelo de datos, y al campo <em>Measure Data</em> el campo <em>Sales</em> conteniendo la cifra de ventas de cada fila de nuestra tabla de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_02.jpg"></a>
El resultado es el mostrado en la siguiente imagen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_03.jpg"></a>
Comprobamos que se ha creado un nodo central que representa el 100% de la métrica que hayamos incluido (las ventas, en nuestro caso) y que éste se va desglosando según la primera dimensión especificada en el campo <em>Category Data</em>. En nuestro ejemplo, dicho nodo se divide en cuatro, uno para cada uno de los valores que toma el campo <em>Category</em> (<em>Hardware</em>, <em>Software</em>, <em>Services</em> y <em>Furniture</em>). El tamaño de estos cuatro nodos depende de las ventas acumuladas en cada una de las categorías. Por ejemplo, la categoría de <em>Software</em> se representa con un nodo menor que los otros tres, indicando que sus ventas son menores, cosa que podemos confirmar moviendo el ratón encima de este nodo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_04.jpg"></a>
Estos nodos, a su vez, se dividen según los valores que tome el segundo campo que hayamos a <em>Category Data</em> -la subcategoría de producto en nuestro ejemplo-.
Las etiquetas mostradas junto a cada nodo son configurables en el panel de formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_05.jpg"></a>
Podemos escoger entre el nombre de la categoría, el valor o ambos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_06.jpg"></a>
El formato de la métrica que aparece en la ventana de información, sin embargo, no es configurable (ni siquiera usando las herramientas de formato que encontramos en la barra de herramientas superior).
Como vemos en el panel de configuración podemos también activar o desactivar la legenda, aunque éstas -si se muestran- van a aparecer en el borde superior de la visualización, una al lado de otra, lo que va a ser útil solo si el número de categorías no es muy elevado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_07.jpg"></a>
También podemos escoger los colores de los nodos (solo para el primero de los campos que llevemos a <em>Category Data</em>) y modificar la etiqueta y color del nodo central.
Es necesario indicar que el número máximo de campos que podemos llevar al campo <em>Category Data</em> es de cuatro, y el máximo número de campos que podemos llevar a <em>Measure Data</em> es de cinco.
Sin embargo, no es posible ocultar un nivel de la jerarquía, lo que puede convertir la red en más difícilmente interpretable. Por ejemplo, si a la visualización anterior añadimos el nombre del producto, el resultado es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_08.jpg"></a>
Podemos pinchar y arrastrar cualquiera de los nodos -lo que tiene una utilidad más bien estética, pues los nodos van a tender a redistribuirse siempre de la misma forma-, así como aplicar un zoom a nuestra red usando la rueda del ratón, lo que resulta muy útil en el caso de redes complejas. También es posible pinchar en el fondo del objeto visual y arrastrar la visualización.
Por último, indicar que los datos mostrados en esta visualización se van a filtrar con el resto del modelo de datos (cuando realicemos alguna selección en una segmentación, hagamos clic en una marca de un objeto visual, etc.).
Se muestra a continuación una versión interactiva de este objeto visual:
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-e303f5df-0f3a-4f15-b1bf-c68de67641cb') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <em>Journey Chart by MAQ Software</em> permite representar datos complejos en una estructura con forma de red jerárquica, siendo el tamaño de los nodos determinado por una métrica.
Éste es su panel de configuración:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_01.jpg"></a>
El campo <em>Category Data</em> va a recibir los campos de nuestro modelo de datos que van a definir los nodos y sus relaciones. Por ejemplo, podríamos pensar en el desglose de ventas por categoría y subcategoría de producto, o en una estructura jerárquica como un conjunto de trabajadores y sus gerentes.
El campo <em>Measure Data</em> va a recibir un campo cuantitativo y va a definir el tamaño de los nodos de la red.
Por último, el campo <em>Root Data</em> no está documentado
Hagamos un ejemplo: vamos a llevar al primero de los campos mencionados, <em>Category Data</em>, los campos <em>Category</em> y <em>Subcategory</em> de nuestro modelo de datos, y al campo <em>Measure Data</em> el campo <em>Sales</em> conteniendo la cifra de ventas de cada fila de nuestra tabla de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_02.jpg"></a>
El resultado es el mostrado en la siguiente imagen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_03.jpg"></a>
Comprobamos que se ha creado un nodo central que representa el 100% de la métrica que hayamos incluido (las ventas, en nuestro caso) y que éste se va desglosando según la primera dimensión especificada en el campo <em>Category Data</em>. En nuestro ejemplo, dicho nodo se divide en cuatro, uno para cada uno de los valores que toma el campo <em>Category</em> (<em>Hardware</em>, <em>Software</em>, <em>Services</em> y <em>Furniture</em>). El tamaño de estos cuatro nodos depende de las ventas acumuladas en cada una de las categorías. Por ejemplo, la categoría de <em>Software</em> se representa con un nodo menor que los otros tres, indicando que sus ventas son menores, cosa que podemos confirmar moviendo el ratón encima de este nodo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_04.jpg"></a>
Estos nodos, a su vez, se dividen según los valores que tome el segundo campo que hayamos a <em>Category Data</em> -la subcategoría de producto en nuestro ejemplo-.
Las etiquetas mostradas junto a cada nodo son configurables en el panel de formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_05.jpg"></a>
Podemos escoger entre el nombre de la categoría, el valor o ambos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_06.jpg"></a>
El formato de la métrica que aparece en la ventana de información, sin embargo, no es configurable (ni siquiera usando las herramientas de formato que encontramos en la barra de herramientas superior).
Como vemos en el panel de configuración podemos también activar o desactivar la legenda, aunque éstas -si se muestran- van a aparecer en el borde superior de la visualización, una al lado de otra, lo que va a ser útil solo si el número de categorías no es muy elevado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_07.jpg"></a>
También podemos escoger los colores de los nodos (solo para el primero de los campos que llevemos a <em>Category Data</em>) y modificar la etiqueta y color del nodo central.
Es necesario indicar que el número máximo de campos que podemos llevar al campo <em>Category Data</em> es de cuatro, y el máximo número de campos que podemos llevar a <em>Measure Data</em> es de cinco.
Sin embargo, no es posible ocultar un nivel de la jerarquía, lo que puede convertir la red en más difícilmente interpretable. Por ejemplo, si a la visualización anterior añadimos el nombre del producto, el resultado es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_08.jpg"></a>
Podemos pinchar y arrastrar cualquiera de los nodos -lo que tiene una utilidad más bien estética, pues los nodos van a tender a redistribuirse siempre de la misma forma-, así como aplicar un zoom a nuestra red usando la rueda del ratón, lo que resulta muy útil en el caso de redes complejas. También es posible pinchar en el fondo del objeto visual y arrastrar la visualización.
Por último, indicar que los datos mostrados en esta visualización se van a filtrar con el resto del modelo de datos (cuando realicemos alguna selección en una segmentación, hagamos clic en una marca de un objeto visual, etc.).
Se muestra a continuación una versión interactiva de este objeto visual:
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-e303f5df-0f3a-4f15-b1bf-c68de67641cb') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <em>Journey Chart by MAQ Software</em> permite representar datos complejos en una estructura con forma de red jerárquica, siendo el tamaño de los nodos determinado por una métrica.
Éste es su panel de configuración:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_01.jpg"></a>
El campo <em>Category Data</em> va a recibir los campos de nuestro modelo de datos que van a definir los nodos y sus relaciones. Por ejemplo, podríamos pensar en el desglose de ventas por categoría y subcategoría de producto, o en una estructura jerárquica como un conjunto de trabajadores y sus gerentes.
El campo <em>Measure Data</em> va a recibir un campo cuantitativo y va a definir el tamaño de los nodos de la red.
Por último, el campo <em>Root Data</em> no está documentado
Hagamos un ejemplo: vamos a llevar al primero de los campos mencionados, <em>Category Data</em>, los campos <em>Category</em> y <em>Subcategory</em> de nuestro modelo de datos, y al campo <em>Measure Data</em> el campo <em>Sales</em> conteniendo la cifra de ventas de cada fila de nuestra tabla de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_02.jpg"></a>
El resultado es el mostrado en la siguiente imagen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_03.jpg"></a>
Comprobamos que se ha creado un nodo central que representa el 100% de la métrica que hayamos incluido (las ventas, en nuestro caso) y que éste se va desglosando según la primera dimensión especificada en el campo <em>Category Data</em>. En nuestro ejemplo, dicho nodo se divide en cuatro, uno para cada uno de los valores que toma el campo <em>Category</em> (<em>Hardware</em>, <em>Software</em>, <em>Services</em> y <em>Furniture</em>). El tamaño de estos cuatro nodos depende de las ventas acumuladas en cada una de las categorías. Por ejemplo, la categoría de <em>Software</em> se representa con un nodo menor que los otros tres, indicando que sus ventas son menores, cosa que podemos confirmar moviendo el ratón encima de este nodo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_04.jpg"></a>
Estos nodos, a su vez, se dividen según los valores que tome el segundo campo que hayamos a <em>Category Data</em> -la subcategoría de producto en nuestro ejemplo-.
Las etiquetas mostradas junto a cada nodo son configurables en el panel de formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_05.jpg"></a>
Podemos escoger entre el nombre de la categoría, el valor o ambos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_06.jpg"></a>
El formato de la métrica que aparece en la ventana de información, sin embargo, no es configurable (ni siquiera usando las herramientas de formato que encontramos en la barra de herramientas superior).
Como vemos en el panel de configuración podemos también activar o desactivar la legenda, aunque éstas -si se muestran- van a aparecer en el borde superior de la visualización, una al lado de otra, lo que va a ser útil solo si el número de categorías no es muy elevado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_07.jpg"></a>
También podemos escoger los colores de los nodos (solo para el primero de los campos que llevemos a <em>Category Data</em>) y modificar la etiqueta y color del nodo central.
Es necesario indicar que el número máximo de campos que podemos llevar al campo <em>Category Data</em> es de cuatro, y el máximo número de campos que podemos llevar a <em>Measure Data</em> es de cinco.
Sin embargo, no es posible ocultar un nivel de la jerarquía, lo que puede convertir la red en más difícilmente interpretable. Por ejemplo, si a la visualización anterior añadimos el nombre del producto, el resultado es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_08.jpg"></a>
Podemos pinchar y arrastrar cualquiera de los nodos -lo que tiene una utilidad más bien estética, pues los nodos van a tender a redistribuirse siempre de la misma forma-, así como aplicar un zoom a nuestra red usando la rueda del ratón, lo que resulta muy útil en el caso de redes complejas. También es posible pinchar en el fondo del objeto visual y arrastrar la visualización.
Por último, indicar que los datos mostrados en esta visualización se van a filtrar con el resto del modelo de datos (cuando realicemos alguna selección en una segmentación, hagamos clic en una marca de un objeto visual, etc.).
Se muestra a continuación una versión interactiva de este objeto visual:
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-503faf7a-f223-4513-a20b-35cb310ccf23') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <em>Journey Chart by MAQ Software</em> permite representar datos complejos en una estructura con forma de red jerárquica, siendo el tamaño de los nodos determinado por una métrica.
Éste es su panel de configuración:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_01.jpg"></a>
El campo <em>Category Data</em> va a recibir los campos de nuestro modelo de datos que van a definir los nodos y sus relaciones. Por ejemplo, podríamos pensar en el desglose de ventas por categoría y subcategoría de producto, o en una estructura jerárquica como un conjunto de trabajadores y sus gerentes.
El campo <em>Measure Data</em> va a recibir un campo cuantitativo y va a definir el tamaño de los nodos de la red.
Por último, el campo <em>Root Data</em> no está documentado
Hagamos un ejemplo: vamos a llevar al primero de los campos mencionados, <em>Category Data</em>, los campos <em>Category</em> y <em>Subcategory</em> de nuestro modelo de datos, y al campo <em>Measure Data</em> el campo <em>Sales</em> conteniendo la cifra de ventas de cada fila de nuestra tabla de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_02.jpg"></a>
El resultado es el mostrado en la siguiente imagen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_03.jpg"></a>
Comprobamos que se ha creado un nodo central que representa el 100% de la métrica que hayamos incluido (las ventas, en nuestro caso) y que éste se va desglosando según la primera dimensión especificada en el campo <em>Category Data</em>. En nuestro ejemplo, dicho nodo se divide en cuatro, uno para cada uno de los valores que toma el campo <em>Category</em> (<em>Hardware</em>, <em>Software</em>, <em>Services</em> y <em>Furniture</em>). El tamaño de estos cuatro nodos depende de las ventas acumuladas en cada una de las categorías. Por ejemplo, la categoría de <em>Software</em> se representa con un nodo menor que los otros tres, indicando que sus ventas son menores, cosa que podemos confirmar moviendo el ratón encima de este nodo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_04.jpg"></a>
Estos nodos, a su vez, se dividen según los valores que tome el segundo campo que hayamos a <em>Category Data</em> -la subcategoría de producto en nuestro ejemplo-.
Las etiquetas mostradas junto a cada nodo son configurables en el panel de formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_05.jpg"></a>
Podemos escoger entre el nombre de la categoría, el valor o ambos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_06.jpg"></a>
El formato de la métrica que aparece en la ventana de información, sin embargo, no es configurable (ni siquiera usando las herramientas de formato que encontramos en la barra de herramientas superior).
Como vemos en el panel de configuración podemos también activar o desactivar la legenda, aunque éstas -si se muestran- van a aparecer en el borde superior de la visualización, una al lado de otra, lo que va a ser útil solo si el número de categorías no es muy elevado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_07.jpg"></a>
También podemos escoger los colores de los nodos (solo para el primero de los campos que llevemos a <em>Category Data</em>) y modificar la etiqueta y color del nodo central.
Es necesario indicar que el número máximo de campos que podemos llevar al campo <em>Category Data</em> es de cuatro, y el máximo número de campos que podemos llevar a <em>Measure Data</em> es de cinco.
Sin embargo, no es posible ocultar un nivel de la jerarquía, lo que puede convertir la red en más difícilmente interpretable. Por ejemplo, si a la visualización anterior añadimos el nombre del producto, el resultado es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_08.jpg"></a>
Podemos pinchar y arrastrar cualquiera de los nodos -lo que tiene una utilidad más bien estética, pues los nodos van a tender a redistribuirse siempre de la misma forma-, así como aplicar un zoom a nuestra red usando la rueda del ratón, lo que resulta muy útil en el caso de redes complejas. También es posible pinchar en el fondo del objeto visual y arrastrar la visualización.
Por último, indicar que los datos mostrados en esta visualización se van a filtrar con el resto del modelo de datos (cuando realicemos alguna selección en una segmentación, hagamos clic en una marca de un objeto visual, etc.).
Se muestra a continuación una versión interactiva de este objeto visual:
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-503faf7a-f223-4513-a20b-35cb310ccf23') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <em>Journey Chart by MAQ Software</em> permite representar datos complejos en una estructura con forma de red jerárquica, siendo el tamaño de los nodos determinado por una métrica.
Éste es su panel de configuración:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_01.jpg"></a>
El campo <em>Category Data</em> va a recibir los campos de nuestro modelo de datos que van a definir los nodos y sus relaciones. Por ejemplo, podríamos pensar en el desglose de ventas por categoría y subcategoría de producto, o en una estructura jerárquica como un conjunto de trabajadores y sus gerentes.
El campo <em>Measure Data</em> va a recibir un campo cuantitativo y va a definir el tamaño de los nodos de la red.
Por último, el campo <em>Root Data</em> no está documentado
Hagamos un ejemplo: vamos a llevar al primero de los campos mencionados, <em>Category Data</em>, los campos <em>Category</em> y <em>Subcategory</em> de nuestro modelo de datos, y al campo <em>Measure Data</em> el campo <em>Sales</em> conteniendo la cifra de ventas de cada fila de nuestra tabla de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_02.jpg"></a>
El resultado es el mostrado en la siguiente imagen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_03.jpg"></a>
Comprobamos que se ha creado un nodo central que representa el 100% de la métrica que hayamos incluido (las ventas, en nuestro caso) y que éste se va desglosando según la primera dimensión especificada en el campo <em>Category Data</em>. En nuestro ejemplo, dicho nodo se divide en cuatro, uno para cada uno de los valores que toma el campo <em>Category</em> (<em>Hardware</em>, <em>Software</em>, <em>Services</em> y <em>Furniture</em>). El tamaño de estos cuatro nodos depende de las ventas acumuladas en cada una de las categorías. Por ejemplo, la categoría de <em>Software</em> se representa con un nodo menor que los otros tres, indicando que sus ventas son menores, cosa que podemos confirmar moviendo el ratón encima de este nodo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_04.jpg"></a>
Estos nodos, a su vez, se dividen según los valores que tome el segundo campo que hayamos a <em>Category Data</em> -la subcategoría de producto en nuestro ejemplo-.
Las etiquetas mostradas junto a cada nodo son configurables en el panel de formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_05.jpg"></a>
Podemos escoger entre el nombre de la categoría, el valor o ambos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_06.jpg"></a>
El formato de la métrica que aparece en la ventana de información, sin embargo, no es configurable (ni siquiera usando las herramientas de formato que encontramos en la barra de herramientas superior).
Como vemos en el panel de configuración podemos también activar o desactivar la legenda, aunque éstas -si se muestran- van a aparecer en el borde superior de la visualización, una al lado de otra, lo que va a ser útil solo si el número de categorías no es muy elevado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_07.jpg"></a>
También podemos escoger los colores de los nodos (solo para el primero de los campos que llevemos a <em>Category Data</em>) y modificar la etiqueta y color del nodo central.
Es necesario indicar que el número máximo de campos que podemos llevar al campo <em>Category Data</em> es de cuatro, y el máximo número de campos que podemos llevar a <em>Measure Data</em> es de cinco.
Sin embargo, no es posible ocultar un nivel de la jerarquía, lo que puede convertir la red en más difícilmente interpretable. Por ejemplo, si a la visualización anterior añadimos el nombre del producto, el resultado es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_08.jpg"></a>
Podemos pinchar y arrastrar cualquiera de los nodos -lo que tiene una utilidad más bien estética, pues los nodos van a tender a redistribuirse siempre de la misma forma-, así como aplicar un zoom a nuestra red usando la rueda del ratón, lo que resulta muy útil en el caso de redes complejas. También es posible pinchar en el fondo del objeto visual y arrastrar la visualización.
Por último, indicar que los datos mostrados en esta visualización se van a filtrar con el resto del modelo de datos (cuando realicemos alguna selección en una segmentación, hagamos clic en una marca de un objeto visual, etc.).
Se muestra a continuación una versión interactiva de este objeto visual:
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-503faf7a-f223-4513-a20b-35cb310ccf23') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <em>Journey Chart by MAQ Software</em> permite representar datos complejos en una estructura con forma de red jerárquica, siendo el tamaño de los nodos determinado por una métrica.
Éste es su panel de configuración:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_01.jpg"></a>
El campo <em>Category Data</em> va a recibir los campos de nuestro modelo de datos que van a definir los nodos y sus relaciones. Por ejemplo, podríamos pensar en el desglose de ventas por categoría y subcategoría de producto, o en una estructura jerárquica como un conjunto de trabajadores y sus gerentes.
El campo <em>Measure Data</em> va a recibir un campo cuantitativo y va a definir el tamaño de los nodos de la red.
Por último, el campo <em>Root Data</em> no está documentado
Hagamos un ejemplo: vamos a llevar al primero de los campos mencionados, <em>Category Data</em>, los campos <em>Category</em> y <em>Subcategory</em> de nuestro modelo de datos, y al campo <em>Measure Data</em> el campo <em>Sales</em> conteniendo la cifra de ventas de cada fila de nuestra tabla de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_02.jpg"></a>
El resultado es el mostrado en la siguiente imagen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_03.jpg"></a>
Comprobamos que se ha creado un nodo central que representa el 100% de la métrica que hayamos incluido (las ventas, en nuestro caso) y que éste se va desglosando según la primera dimensión especificada en el campo <em>Category Data</em>. En nuestro ejemplo, dicho nodo se divide en cuatro, uno para cada uno de los valores que toma el campo <em>Category</em> (<em>Hardware</em>, <em>Software</em>, <em>Services</em> y <em>Furniture</em>). El tamaño de estos cuatro nodos depende de las ventas acumuladas en cada una de las categorías. Por ejemplo, la categoría de <em>Software</em> se representa con un nodo menor que los otros tres, indicando que sus ventas son menores, cosa que podemos confirmar moviendo el ratón encima de este nodo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_04.jpg"></a>
Estos nodos, a su vez, se dividen según los valores que tome el segundo campo que hayamos a <em>Category Data</em> -la subcategoría de producto en nuestro ejemplo-.
Las etiquetas mostradas junto a cada nodo son configurables en el panel de formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_05.jpg"></a>
Podemos escoger entre el nombre de la categoría, el valor o ambos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_06.jpg"></a>
El formato de la métrica que aparece en la ventana de información, sin embargo, no es configurable (ni siquiera usando las herramientas de formato que encontramos en la barra de herramientas superior).
Como vemos en el panel de configuración podemos también activar o desactivar la legenda, aunque éstas -si se muestran- van a aparecer en el borde superior de la visualización, una al lado de otra, lo que va a ser útil solo si el número de categorías no es muy elevado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_07.jpg"></a>
También podemos escoger los colores de los nodos (solo para el primero de los campos que llevemos a <em>Category Data</em>) y modificar la etiqueta y color del nodo central.
Es necesario indicar que el número máximo de campos que podemos llevar al campo <em>Category Data</em> es de cuatro, y el máximo número de campos que podemos llevar a <em>Measure Data</em> es de cinco.
Sin embargo, no es posible ocultar un nivel de la jerarquía, lo que puede convertir la red en más difícilmente interpretable. Por ejemplo, si a la visualización anterior añadimos el nombre del producto, el resultado es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_08.jpg"></a>
Podemos pinchar y arrastrar cualquiera de los nodos -lo que tiene una utilidad más bien estética, pues los nodos van a tender a redistribuirse siempre de la misma forma-, así como aplicar un zoom a nuestra red usando la rueda del ratón, lo que resulta muy útil en el caso de redes complejas. También es posible pinchar en el fondo del objeto visual y arrastrar la visualización.
Por último, indicar que los datos mostrados en esta visualización se van a filtrar con el resto del modelo de datos (cuando realicemos alguna selección en una segmentación, hagamos clic en una marca de un objeto visual, etc.).
Se muestra a continuación una versión interactiva de este objeto visual:
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-503faf7a-f223-4513-a20b-35cb310ccf23') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <em>Journey Chart by MAQ Software</em> permite representar datos complejos en una estructura con forma de red jerárquica, siendo el tamaño de los nodos determinado por una métrica.
Éste es su panel de configuración:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_01.jpg"></a>
El campo <em>Category Data</em> va a recibir los campos de nuestro modelo de datos que van a definir los nodos y sus relaciones. Por ejemplo, podríamos pensar en el desglose de ventas por categoría y subcategoría de producto, o en una estructura jerárquica como un conjunto de trabajadores y sus gerentes.
El campo <em>Measure Data</em> va a recibir un campo cuantitativo y va a definir el tamaño de los nodos de la red.
Por último, el campo <em>Root Data</em> no está documentado
Hagamos un ejemplo: vamos a llevar al primero de los campos mencionados, <em>Category Data</em>, los campos <em>Category</em> y <em>Subcategory</em> de nuestro modelo de datos, y al campo <em>Measure Data</em> el campo <em>Sales</em> conteniendo la cifra de ventas de cada fila de nuestra tabla de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_02.jpg"></a>
El resultado es el mostrado en la siguiente imagen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_03.jpg"></a>
Comprobamos que se ha creado un nodo central que representa el 100% de la métrica que hayamos incluido (las ventas, en nuestro caso) y que éste se va desglosando según la primera dimensión especificada en el campo <em>Category Data</em>. En nuestro ejemplo, dicho nodo se divide en cuatro, uno para cada uno de los valores que toma el campo <em>Category</em> (<em>Hardware</em>, <em>Software</em>, <em>Services</em> y <em>Furniture</em>). El tamaño de estos cuatro nodos depende de las ventas acumuladas en cada una de las categorías. Por ejemplo, la categoría de <em>Software</em> se representa con un nodo menor que los otros tres, indicando que sus ventas son menores, cosa que podemos confirmar moviendo el ratón encima de este nodo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_04.jpg"></a>
Estos nodos, a su vez, se dividen según los valores que tome el segundo campo que hayamos a <em>Category Data</em> -la subcategoría de producto en nuestro ejemplo-.
Las etiquetas mostradas junto a cada nodo son configurables en el panel de formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_05.jpg"></a>
Podemos escoger entre el nombre de la categoría, el valor o ambos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_06.jpg"></a>
El formato de la métrica que aparece en la ventana de información, sin embargo, no es configurable (ni siquiera usando las herramientas de formato que encontramos en la barra de herramientas superior).
Como vemos en el panel de configuración podemos también activar o desactivar la legenda, aunque éstas -si se muestran- van a aparecer en el borde superior de la visualización, una al lado de otra, lo que va a ser útil solo si el número de categorías no es muy elevado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_07.jpg"></a>
También podemos escoger los colores de los nodos (solo para el primero de los campos que llevemos a <em>Category Data</em>) y modificar la etiqueta y color del nodo central.
Es necesario indicar que el número máximo de campos que podemos llevar al campo <em>Category Data</em> es de cuatro, y el máximo número de campos que podemos llevar a <em>Measure Data</em> es de cinco.
Sin embargo, no es posible ocultar un nivel de la jerarquía, lo que puede convertir la red en más difícilmente interpretable. Por ejemplo, si a la visualización anterior añadimos el nombre del producto, el resultado es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_08.jpg"></a>
Podemos pinchar y arrastrar cualquiera de los nodos -lo que tiene una utilidad más bien estética, pues los nodos van a tender a redistribuirse siempre de la misma forma-, así como aplicar un zoom a nuestra red usando la rueda del ratón, lo que resulta muy útil en el caso de redes complejas. También es posible pinchar en el fondo del objeto visual y arrastrar la visualización.
Por último, indicar que los datos mostrados en esta visualización se van a filtrar con el resto del modelo de datos (cuando realicemos alguna selección en una segmentación, hagamos clic en una marca de un objeto visual, etc.).
Se muestra a continuación una versión interactiva de este objeto visual:
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-e295957d-5990-4876-a4e1-bb9fa22d39cb') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <em>Journey Chart by MAQ Software</em> permite representar datos complejos en una estructura con forma de red jerárquica, siendo el tamaño de los nodos determinado por una métrica.
Éste es su panel de configuración:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_01.jpg"></a>
El campo <em>Category Data</em> va a recibir los campos de nuestro modelo de datos que van a definir los nodos y sus relaciones. Por ejemplo, podríamos pensar en el desglose de ventas por categoría y subcategoría de producto, o en una estructura jerárquica como un conjunto de trabajadores y sus gerentes.
El campo <em>Measure Data</em> va a recibir un campo cuantitativo y va a definir el tamaño de los nodos de la red.
Por último, el campo <em>Root Data</em> no está documentado
Hagamos un ejemplo: vamos a llevar al primero de los campos mencionados, <em>Category Data</em>, los campos <em>Category</em> y <em>Subcategory</em> de nuestro modelo de datos, y al campo <em>Measure Data</em> el campo <em>Sales</em> conteniendo la cifra de ventas de cada fila de nuestra tabla de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_02.jpg"></a>
El resultado es el mostrado en la siguiente imagen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_03.jpg"></a>
Comprobamos que se ha creado un nodo central que representa el 100% de la métrica que hayamos incluido (las ventas, en nuestro caso) y que éste se va desglosando según la primera dimensión especificada en el campo <em>Category Data</em>. En nuestro ejemplo, dicho nodo se divide en cuatro, uno para cada uno de los valores que toma el campo <em>Category</em> (<em>Hardware</em>, <em>Software</em>, <em>Services</em> y <em>Furniture</em>). El tamaño de estos cuatro nodos depende de las ventas acumuladas en cada una de las categorías. Por ejemplo, la categoría de <em>Software</em> se representa con un nodo menor que los otros tres, indicando que sus ventas son menores, cosa que podemos confirmar moviendo el ratón encima de este nodo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_04.jpg"></a>
Estos nodos, a su vez, se dividen según los valores que tome el segundo campo que hayamos a <em>Category Data</em> -la subcategoría de producto en nuestro ejemplo-.
Las etiquetas mostradas junto a cada nodo son configurables en el panel de formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_05.jpg"></a>
Podemos escoger entre el nombre de la categoría, el valor o ambos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_06.jpg"></a>
El formato de la métrica que aparece en la ventana de información, sin embargo, no es configurable (ni siquiera usando las herramientas de formato que encontramos en la barra de herramientas superior).
Como vemos en el panel de configuración podemos también activar o desactivar la legenda, aunque éstas -si se muestran- van a aparecer en el borde superior de la visualización, una al lado de otra, lo que va a ser útil solo si el número de categorías no es muy elevado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_07.jpg"></a>
También podemos escoger los colores de los nodos (solo para el primero de los campos que llevemos a <em>Category Data</em>) y modificar la etiqueta y color del nodo central.
Es necesario indicar que el número máximo de campos que podemos llevar al campo <em>Category Data</em> es de cuatro, y el máximo número de campos que podemos llevar a <em>Measure Data</em> es de cinco.
Sin embargo, no es posible ocultar un nivel de la jerarquía, lo que puede convertir la red en más difícilmente interpretable. Por ejemplo, si a la visualización anterior añadimos el nombre del producto, el resultado es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_08.jpg"></a>
Podemos pinchar y arrastrar cualquiera de los nodos -lo que tiene una utilidad más bien estética, pues los nodos van a tender a redistribuirse siempre de la misma forma-, así como aplicar un zoom a nuestra red usando la rueda del ratón, lo que resulta muy útil en el caso de redes complejas. También es posible pinchar en el fondo del objeto visual y arrastrar la visualización.
Por último, indicar que los datos mostrados en esta visualización se van a filtrar con el resto del modelo de datos (cuando realicemos alguna selección en una segmentación, hagamos clic en una marca de un objeto visual, etc.).
Se muestra a continuación una versión interactiva de este objeto visual:
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-e295957d-5990-4876-a4e1-bb9fa22d39cb') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <em>Journey Chart by MAQ Software</em> permite representar datos complejos en una estructura con forma de red jerárquica, siendo el tamaño de los nodos determinado por una métrica.
Éste es su panel de configuración:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_01.jpg"></a>
El campo <em>Category Data</em> va a recibir los campos de nuestro modelo de datos que van a definir los nodos y sus relaciones. Por ejemplo, podríamos pensar en el desglose de ventas por categoría y subcategoría de producto, o en una estructura jerárquica como un conjunto de trabajadores y sus gerentes.
El campo <em>Measure Data</em> va a recibir un campo cuantitativo y va a definir el tamaño de los nodos de la red.
Por último, el campo <em>Root Data</em> no está documentado
Hagamos un ejemplo: vamos a llevar al primero de los campos mencionados, <em>Category Data</em>, los campos <em>Category</em> y <em>Subcategory</em> de nuestro modelo de datos, y al campo <em>Measure Data</em> el campo <em>Sales</em> conteniendo la cifra de ventas de cada fila de nuestra tabla de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_02.jpg"></a>
El resultado es el mostrado en la siguiente imagen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_03.jpg"></a>
Comprobamos que se ha creado un nodo central que representa el 100% de la métrica que hayamos incluido (las ventas, en nuestro caso) y que éste se va desglosando según la primera dimensión especificada en el campo <em>Category Data</em>. En nuestro ejemplo, dicho nodo se divide en cuatro, uno para cada uno de los valores que toma el campo <em>Category</em> (<em>Hardware</em>, <em>Software</em>, <em>Services</em> y <em>Furniture</em>). El tamaño de estos cuatro nodos depende de las ventas acumuladas en cada una de las categorías. Por ejemplo, la categoría de <em>Software</em> se representa con un nodo menor que los otros tres, indicando que sus ventas son menores, cosa que podemos confirmar moviendo el ratón encima de este nodo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_04.jpg"></a>
Estos nodos, a su vez, se dividen según los valores que tome el segundo campo que hayamos a <em>Category Data</em> -la subcategoría de producto en nuestro ejemplo-.
Las etiquetas mostradas junto a cada nodo son configurables en el panel de formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_05.jpg"></a>
Podemos escoger entre el nombre de la categoría, el valor o ambos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_06.jpg"></a>
El formato de la métrica que aparece en la ventana de información, sin embargo, no es configurable (ni siquiera usando las herramientas de formato que encontramos en la barra de herramientas superior).
Como vemos en el panel de configuración podemos también activar o desactivar la legenda, aunque éstas -si se muestran- van a aparecer en el borde superior de la visualización, una al lado de otra, lo que va a ser útil solo si el número de categorías no es muy elevado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_07.jpg"></a>
También podemos escoger los colores de los nodos (solo para el primero de los campos que llevemos a <em>Category Data</em>) y modificar la etiqueta y color del nodo central.
Es necesario indicar que el número máximo de campos que podemos llevar al campo <em>Category Data</em> es de cuatro, y el máximo número de campos que podemos llevar a <em>Measure Data</em> es de cinco.
Sin embargo, no es posible ocultar un nivel de la jerarquía, lo que puede convertir la red en más difícilmente interpretable. Por ejemplo, si a la visualización anterior añadimos el nombre del producto, el resultado es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_08.jpg"></a>
Podemos pinchar y arrastrar cualquiera de los nodos -lo que tiene una utilidad más bien estética, pues los nodos van a tender a redistribuirse siempre de la misma forma-, así como aplicar un zoom a nuestra red usando la rueda del ratón, lo que resulta muy útil en el caso de redes complejas. También es posible pinchar en el fondo del objeto visual y arrastrar la visualización.
Por último, indicar que los datos mostrados en esta visualización se van a filtrar con el resto del modelo de datos (cuando realicemos alguna selección en una segmentación, hagamos clic en una marca de un objeto visual, etc.).
Se muestra a continuación una versión interactiva de este objeto visual:
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-e295957d-5990-4876-a4e1-bb9fa22d39cb') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <em>Journey Chart by MAQ Software</em> permite representar datos complejos en una estructura con forma de red jerárquica, siendo el tamaño de los nodos determinado por una métrica.
Éste es su panel de configuración:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_01.jpg"></a>
El campo <em>Category Data</em> va a recibir los campos de nuestro modelo de datos que van a definir los nodos y sus relaciones. Por ejemplo, podríamos pensar en el desglose de ventas por categoría y subcategoría de producto, o en una estructura jerárquica como un conjunto de trabajadores y sus gerentes.
El campo <em>Measure Data</em> va a recibir un campo cuantitativo y va a definir el tamaño de los nodos de la red.
Por último, el campo <em>Root Data</em> no está documentado
Hagamos un ejemplo: vamos a llevar al primero de los campos mencionados, <em>Category Data</em>, los campos <em>Category</em> y <em>Subcategory</em> de nuestro modelo de datos, y al campo <em>Measure Data</em> el campo <em>Sales</em> conteniendo la cifra de ventas de cada fila de nuestra tabla de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_02.jpg"></a>
El resultado es el mostrado en la siguiente imagen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_03.jpg"></a>
Comprobamos que se ha creado un nodo central que representa el 100% de la métrica que hayamos incluido (las ventas, en nuestro caso) y que éste se va desglosando según la primera dimensión especificada en el campo <em>Category Data</em>. En nuestro ejemplo, dicho nodo se divide en cuatro, uno para cada uno de los valores que toma el campo <em>Category</em> (<em>Hardware</em>, <em>Software</em>, <em>Services</em> y <em>Furniture</em>). El tamaño de estos cuatro nodos depende de las ventas acumuladas en cada una de las categorías. Por ejemplo, la categoría de <em>Software</em> se representa con un nodo menor que los otros tres, indicando que sus ventas son menores, cosa que podemos confirmar moviendo el ratón encima de este nodo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_04.jpg"></a>
Estos nodos, a su vez, se dividen según los valores que tome el segundo campo que hayamos a <em>Category Data</em> -la subcategoría de producto en nuestro ejemplo-.
Las etiquetas mostradas junto a cada nodo son configurables en el panel de formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_05.jpg"></a>
Podemos escoger entre el nombre de la categoría, el valor o ambos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_06.jpg"></a>
El formato de la métrica que aparece en la ventana de información, sin embargo, no es configurable (ni siquiera usando las herramientas de formato que encontramos en la barra de herramientas superior).
Como vemos en el panel de configuración podemos también activar o desactivar la legenda, aunque éstas -si se muestran- van a aparecer en el borde superior de la visualización, una al lado de otra, lo que va a ser útil solo si el número de categorías no es muy elevado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_07.jpg"></a>
También podemos escoger los colores de los nodos (solo para el primero de los campos que llevemos a <em>Category Data</em>) y modificar la etiqueta y color del nodo central.
Es necesario indicar que el número máximo de campos que podemos llevar al campo <em>Category Data</em> es de cuatro, y el máximo número de campos que podemos llevar a <em>Measure Data</em> es de cinco.
Sin embargo, no es posible ocultar un nivel de la jerarquía, lo que puede convertir la red en más difícilmente interpretable. Por ejemplo, si a la visualización anterior añadimos el nombre del producto, el resultado es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_08.jpg"></a>
Podemos pinchar y arrastrar cualquiera de los nodos -lo que tiene una utilidad más bien estética, pues los nodos van a tender a redistribuirse siempre de la misma forma-, así como aplicar un zoom a nuestra red usando la rueda del ratón, lo que resulta muy útil en el caso de redes complejas. También es posible pinchar en el fondo del objeto visual y arrastrar la visualización.
Por último, indicar que los datos mostrados en esta visualización se van a filtrar con el resto del modelo de datos (cuando realicemos alguna selección en una segmentación, hagamos clic en una marca de un objeto visual, etc.).
Se muestra a continuación una versión interactiva de este objeto visual:
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-e295957d-5990-4876-a4e1-bb9fa22d39cb') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El objeto visual <em>Journey Chart by MAQ Software</em> permite representar datos complejos en una estructura con forma de red jerárquica, siendo el tamaño de los nodos determinado por una métrica.
Éste es su panel de configuración:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_01.jpg"></a>
El campo <em>Category Data</em> va a recibir los campos de nuestro modelo de datos que van a definir los nodos y sus relaciones. Por ejemplo, podríamos pensar en el desglose de ventas por categoría y subcategoría de producto, o en una estructura jerárquica como un conjunto de trabajadores y sus gerentes.
El campo <em>Measure Data</em> va a recibir un campo cuantitativo y va a definir el tamaño de los nodos de la red.
Por último, el campo <em>Root Data</em> no está documentado
Hagamos un ejemplo: vamos a llevar al primero de los campos mencionados, <em>Category Data</em>, los campos <em>Category</em> y <em>Subcategory</em> de nuestro modelo de datos, y al campo <em>Measure Data</em> el campo <em>Sales</em> conteniendo la cifra de ventas de cada fila de nuestra tabla de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_02.jpg"></a>
El resultado es el mostrado en la siguiente imagen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_03.jpg"></a>
Comprobamos que se ha creado un nodo central que representa el 100% de la métrica que hayamos incluido (las ventas, en nuestro caso) y que éste se va desglosando según la primera dimensión especificada en el campo <em>Category Data</em>. En nuestro ejemplo, dicho nodo se divide en cuatro, uno para cada uno de los valores que toma el campo <em>Category</em> (<em>Hardware</em>, <em>Software</em>, <em>Services</em> y <em>Furniture</em>). El tamaño de estos cuatro nodos depende de las ventas acumuladas en cada una de las categorías. Por ejemplo, la categoría de <em>Software</em> se representa con un nodo menor que los otros tres, indicando que sus ventas son menores, cosa que podemos confirmar moviendo el ratón encima de este nodo:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_04.jpg"></a>
Estos nodos, a su vez, se dividen según los valores que tome el segundo campo que hayamos a <em>Category Data</em> -la subcategoría de producto en nuestro ejemplo-.
Las etiquetas mostradas junto a cada nodo son configurables en el panel de formato:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_05.jpg"></a>
Podemos escoger entre el nombre de la categoría, el valor o ambos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_06.jpg"></a>
El formato de la métrica que aparece en la ventana de información, sin embargo, no es configurable (ni siquiera usando las herramientas de formato que encontramos en la barra de herramientas superior).
Como vemos en el panel de configuración podemos también activar o desactivar la legenda, aunque éstas -si se muestran- van a aparecer en el borde superior de la visualización, una al lado de otra, lo que va a ser útil solo si el número de categorías no es muy elevado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_07.jpg"></a>
También podemos escoger los colores de los nodos (solo para el primero de los campos que llevemos a <em>Category Data</em>) y modificar la etiqueta y color del nodo central.
Es necesario indicar que el número máximo de campos que podemos llevar al campo <em>Category Data</em> es de cuatro, y el máximo número de campos que podemos llevar a <em>Measure Data</em> es de cinco.
Sin embargo, no es posible ocultar un nivel de la jerarquía, lo que puede convertir la red en más difícilmente interpretable. Por ejemplo, si a la visualización anterior añadimos el nombre del producto, el resultado es el siguiente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2020-12/journey_chart_maq_08.jpg"></a>
Podemos pinchar y arrastrar cualquiera de los nodos -lo que tiene una utilidad más bien estética, pues los nodos van a tender a redistribuirse siempre de la misma forma-, así como aplicar un zoom a nuestra red usando la rueda del ratón, lo que resulta muy útil en el caso de redes complejas. También es posible pinchar en el fondo del objeto visual y arrastrar la visualización.
Por último, indicar que los datos mostrados en esta visualización se van a filtrar con el resto del modelo de datos (cuando realicemos alguna selección en una segmentación, hagamos clic en una marca de un objeto visual, etc.).
Se muestra a continuación una versión interactiva de este objeto visual:
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Return type of Drupal\google_analytics\Component\Render\GoogleAnalyticsJavaScriptSnippet::jsonSerialize() should either be compatible with JsonSerializable::jsonSerialize(): mixed, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice in include() (line 10 of modules/contrib/google_analytics/src/Component/Render/GoogleAnalyticsJavaScriptSnippet.php).
include('/var/www/vhosts/interactivechaos.ovh/httpdocs/modules/contrib/google_analytics/src/Component/Render/GoogleAnalyticsJavaScriptSnippet.php') (Line: 578)
Composer\Autoload\ClassLoader::Composer\Autoload\{closure}('/var/www/vhosts/interactivechaos.ovh/httpdocs/modules/contrib/google_analytics/src/Component/Render/GoogleAnalyticsJavaScriptSnippet.php') (Line: 432)
Composer\Autoload\ClassLoader->loadClass('Drupal\google_analytics\Component\Render\GoogleAnalyticsJavaScriptSnippet') (Line: 372)
google_analytics_page_attachments(Array) (Line: 313)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}(Object, 'google_analytics') (Line: 405)
Drupal\Core\Extension\ModuleHandler->invokeAllWith('page_attachments', Object) (Line: 310)
Drupal\Core\Render\MainContent\HtmlRenderer->invokePageAttachmentHooks(Array) (Line: 288)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Use of "static" in callables is deprecated in Drupal\user\Entity\Role::postLoad() (line 172 of core/modules/user/src/Entity/Role.php).
Drupal\user\Entity\Role::postLoad(Object, Array) (Line: 423)
Drupal\Core\Entity\EntityStorageBase->postLoad(Array) (Line: 353)
Drupal\Core\Entity\EntityStorageBase->loadMultiple() (Line: 126)
eu_cookie_compliance_page_attachments(Array) (Line: 313)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}(Object, 'eu_cookie_compliance') (Line: 405)
Drupal\Core\Extension\ModuleHandler->invokeAllWith('page_attachments', Object) (Line: 310)
Drupal\Core\Render\MainContent\HtmlRenderer->invokePageAttachmentHooks(Array) (Line: 288)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\views\ManyToOneHelper::$handler is deprecated in Drupal\views\ManyToOneHelper->__construct() (line 24 of core/modules/views/src/ManyToOneHelper.php).
Drupal\views\ManyToOneHelper->__construct(Object) (Line: 51)
Drupal\views\Plugin\views\filter\ManyToOne->defineOptions() (Line: 117)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->defineOptions() (Line: 141)
Drupal\views\Plugin\views\PluginBase->init(Object, Object, Array) (Line: 104)
Drupal\views\Plugin\views\HandlerBase->init(Object, Object, Array) (Line: 95)
Drupal\views\Plugin\views\filter\FilterPluginBase->init(Object, Object, Array) (Line: 44)
Drupal\views\Plugin\views\filter\InOperator->init(Object, Object, Array) (Line: 36)
Drupal\views\Plugin\views\filter\ManyToOne->init(Object, Object, Array) (Line: 98)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->init(Object, Object, Array) (Line: 894)
Drupal\views\Plugin\views\display\DisplayPluginBase->getHandlers('filter') (Line: 1045)
Drupal\views\ViewExecutable->_initHandler('filter', Array) (Line: 903)
Drupal\views\ViewExecutable->initHandlers() (Line: 2633)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\views\ManyToOneHelper::$handler is deprecated in Drupal\views\ManyToOneHelper->__construct() (line 24 of core/modules/views/src/ManyToOneHelper.php).
Drupal\views\ManyToOneHelper->__construct(Object) (Line: 51)
Drupal\views\Plugin\views\filter\ManyToOne->defineOptions() (Line: 117)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->defineOptions() (Line: 228)
Drupal\views\Plugin\views\PluginBase->unpackOptions(Array, Array) (Line: 144)
Drupal\views\Plugin\views\PluginBase->init(Object, Object, Array) (Line: 104)
Drupal\views\Plugin\views\HandlerBase->init(Object, Object, Array) (Line: 95)
Drupal\views\Plugin\views\filter\FilterPluginBase->init(Object, Object, Array) (Line: 44)
Drupal\views\Plugin\views\filter\InOperator->init(Object, Object, Array) (Line: 36)
Drupal\views\Plugin\views\filter\ManyToOne->init(Object, Object, Array) (Line: 98)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->init(Object, Object, Array) (Line: 894)
Drupal\views\Plugin\views\display\DisplayPluginBase->getHandlers('filter') (Line: 1045)
Drupal\views\ViewExecutable->_initHandler('filter', Array) (Line: 903)
Drupal\views\ViewExecutable->initHandlers() (Line: 2633)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\views\ManyToOneHelper::$handler is deprecated in Drupal\views\ManyToOneHelper->__construct() (line 24 of core/modules/views/src/ManyToOneHelper.php).
Drupal\views\ManyToOneHelper->__construct(Object) (Line: 51)
Drupal\views\Plugin\views\filter\ManyToOne->defineOptions() (Line: 117)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->defineOptions() (Line: 228)
Drupal\views\Plugin\views\PluginBase->unpackOptions(Array, Array) (Line: 110)
Drupal\views\Plugin\views\HandlerBase->init(Object, Object, Array) (Line: 95)
Drupal\views\Plugin\views\filter\FilterPluginBase->init(Object, Object, Array) (Line: 44)
Drupal\views\Plugin\views\filter\InOperator->init(Object, Object, Array) (Line: 36)
Drupal\views\Plugin\views\filter\ManyToOne->init(Object, Object, Array) (Line: 98)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->init(Object, Object, Array) (Line: 894)
Drupal\views\Plugin\views\display\DisplayPluginBase->getHandlers('filter') (Line: 1045)
Drupal\views\ViewExecutable->_initHandler('filter', Array) (Line: 903)
Drupal\views\ViewExecutable->initHandlers() (Line: 2633)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\views\ManyToOneHelper::$handler is deprecated in Drupal\views\ManyToOneHelper->__construct() (line 24 of core/modules/views/src/ManyToOneHelper.php).
Drupal\views\ManyToOneHelper->__construct(Object) (Line: 38)
Drupal\views\Plugin\views\filter\ManyToOne->init(Object, Object, Array) (Line: 98)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->init(Object, Object, Array) (Line: 894)
Drupal\views\Plugin\views\display\DisplayPluginBase->getHandlers('filter') (Line: 1045)
Drupal\views\ViewExecutable->_initHandler('filter', Array) (Line: 903)
Drupal\views\ViewExecutable->initHandlers() (Line: 2633)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\views\ManyToOneHelper::$handler is deprecated in Drupal\views\ManyToOneHelper->__construct() (line 24 of core/modules/views/src/ManyToOneHelper.php).
Drupal\views\ManyToOneHelper->__construct(Object) (Line: 51)
Drupal\views\Plugin\views\filter\ManyToOne->defineOptions() (Line: 117)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->defineOptions() (Line: 141)
Drupal\views\Plugin\views\PluginBase->init(Object, Object, Array) (Line: 104)
Drupal\views\Plugin\views\HandlerBase->init(Object, Object, Array) (Line: 95)
Drupal\views\Plugin\views\filter\FilterPluginBase->init(Object, Object, Array) (Line: 44)
Drupal\views\Plugin\views\filter\InOperator->init(Object, Object, Array) (Line: 36)
Drupal\views\Plugin\views\filter\ManyToOne->init(Object, Object, Array) (Line: 98)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->init(Object, Object, Array) (Line: 894)
Drupal\views\Plugin\views\display\DisplayPluginBase->getHandlers('filter') (Line: 1045)
Drupal\views\ViewExecutable->_initHandler('filter', Array) (Line: 903)
Drupal\views\ViewExecutable->initHandlers() (Line: 2633)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\views\ManyToOneHelper::$handler is deprecated in Drupal\views\ManyToOneHelper->__construct() (line 24 of core/modules/views/src/ManyToOneHelper.php).
Drupal\views\ManyToOneHelper->__construct(Object) (Line: 51)
Drupal\views\Plugin\views\filter\ManyToOne->defineOptions() (Line: 117)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->defineOptions() (Line: 228)
Drupal\views\Plugin\views\PluginBase->unpackOptions(Array, Array) (Line: 144)
Drupal\views\Plugin\views\PluginBase->init(Object, Object, Array) (Line: 104)
Drupal\views\Plugin\views\HandlerBase->init(Object, Object, Array) (Line: 95)
Drupal\views\Plugin\views\filter\FilterPluginBase->init(Object, Object, Array) (Line: 44)
Drupal\views\Plugin\views\filter\InOperator->init(Object, Object, Array) (Line: 36)
Drupal\views\Plugin\views\filter\ManyToOne->init(Object, Object, Array) (Line: 98)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->init(Object, Object, Array) (Line: 894)
Drupal\views\Plugin\views\display\DisplayPluginBase->getHandlers('filter') (Line: 1045)
Drupal\views\ViewExecutable->_initHandler('filter', Array) (Line: 903)
Drupal\views\ViewExecutable->initHandlers() (Line: 2633)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\views\ManyToOneHelper::$handler is deprecated in Drupal\views\ManyToOneHelper->__construct() (line 24 of core/modules/views/src/ManyToOneHelper.php).
Drupal\views\ManyToOneHelper->__construct(Object) (Line: 51)
Drupal\views\Plugin\views\filter\ManyToOne->defineOptions() (Line: 117)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->defineOptions() (Line: 228)
Drupal\views\Plugin\views\PluginBase->unpackOptions(Array, Array) (Line: 110)
Drupal\views\Plugin\views\HandlerBase->init(Object, Object, Array) (Line: 95)
Drupal\views\Plugin\views\filter\FilterPluginBase->init(Object, Object, Array) (Line: 44)
Drupal\views\Plugin\views\filter\InOperator->init(Object, Object, Array) (Line: 36)
Drupal\views\Plugin\views\filter\ManyToOne->init(Object, Object, Array) (Line: 98)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->init(Object, Object, Array) (Line: 894)
Drupal\views\Plugin\views\display\DisplayPluginBase->getHandlers('filter') (Line: 1045)
Drupal\views\ViewExecutable->_initHandler('filter', Array) (Line: 903)
Drupal\views\ViewExecutable->initHandlers() (Line: 2633)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\views\ManyToOneHelper::$handler is deprecated in Drupal\views\ManyToOneHelper->__construct() (line 24 of core/modules/views/src/ManyToOneHelper.php).
Drupal\views\ManyToOneHelper->__construct(Object) (Line: 38)
Drupal\views\Plugin\views\filter\ManyToOne->init(Object, Object, Array) (Line: 98)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->init(Object, Object, Array) (Line: 894)
Drupal\views\Plugin\views\display\DisplayPluginBase->getHandlers('filter') (Line: 1045)
Drupal\views\ViewExecutable->_initHandler('filter', Array) (Line: 903)
Drupal\views\ViewExecutable->initHandlers() (Line: 2633)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'taxonomy_term') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 228)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->valueForm(Array, Object) (Line: 941)
Drupal\views\Plugin\views\filter\FilterPluginBase->buildExposedForm(Array, Object) (Line: 111)
Drupal\views\Form\ViewsExposedForm->buildForm(Array, Object)
call_user_func_array(Array, Array) (Line: 534)
Drupal\Core\Form\FormBuilder->retrieveForm('views_exposed_form', Object) (Line: 281)
Drupal\Core\Form\FormBuilder->buildForm('\Drupal\views\Form\ViewsExposedForm', Object) (Line: 134)
Drupal\views\Plugin\views\exposed_form\ExposedFormPluginBase->renderExposedForm(1) (Line: 2638)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('taxonomy_term_access') (Line: 145)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 228)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->valueForm(Array, Object) (Line: 941)
Drupal\views\Plugin\views\filter\FilterPluginBase->buildExposedForm(Array, Object) (Line: 111)
Drupal\views\Form\ViewsExposedForm->buildForm(Array, Object)
call_user_func_array(Array, Array) (Line: 534)
Drupal\Core\Form\FormBuilder->retrieveForm('views_exposed_form', Object) (Line: 281)
Drupal\Core\Form\FormBuilder->buildForm('\Drupal\views\Form\ViewsExposedForm', Object) (Line: 134)
Drupal\views\Plugin\views\exposed_form\ExposedFormPluginBase->renderExposedForm(1) (Line: 2638)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'taxonomy_term') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 228)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->valueForm(Array, Object) (Line: 941)
Drupal\views\Plugin\views\filter\FilterPluginBase->buildExposedForm(Array, Object) (Line: 111)
Drupal\views\Form\ViewsExposedForm->buildForm(Array, Object)
call_user_func_array(Array, Array) (Line: 534)
Drupal\Core\Form\FormBuilder->retrieveForm('views_exposed_form', Object) (Line: 281)
Drupal\Core\Form\FormBuilder->buildForm('\Drupal\views\Form\ViewsExposedForm', Object) (Line: 134)
Drupal\views\Plugin\views\exposed_form\ExposedFormPluginBase->renderExposedForm(1) (Line: 2638)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('taxonomy_term_access') (Line: 145)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 228)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->valueForm(Array, Object) (Line: 941)
Drupal\views\Plugin\views\filter\FilterPluginBase->buildExposedForm(Array, Object) (Line: 111)
Drupal\views\Form\ViewsExposedForm->buildForm(Array, Object)
call_user_func_array(Array, Array) (Line: 534)
Drupal\Core\Form\FormBuilder->retrieveForm('views_exposed_form', Object) (Line: 281)
Drupal\Core\Form\FormBuilder->buildForm('\Drupal\views\Form\ViewsExposedForm', Object) (Line: 134)
Drupal\views\Plugin\views\exposed_form\ExposedFormPluginBase->renderExposedForm(1) (Line: 2638)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)