- Deprecated function: Use of "static" in callables is deprecated in Drupal\user\Entity\Role::postLoad() (line 172 of core/modules/user/src/Entity/Role.php).
Drupal\user\Entity\Role::postLoad(Object, Array) (Line: 423)
Drupal\Core\Entity\EntityStorageBase->postLoad(Array) (Line: 353)
Drupal\Core\Entity\EntityStorageBase->loadMultiple(Array) (Line: 16)
Drupal\user\RoleStorage->isPermissionInRoles('access site in maintenance mode', Array) (Line: 112)
Drupal\Core\Session\UserSession->hasPermission('access site in maintenance mode') (Line: 105)
Drupal\Core\Session\AccountProxy->hasPermission('access site in maintenance mode') (Line: 83)
Drupal\redirect\RedirectChecker->canRedirect(Object) (Line: 120)
Drupal\redirect\EventSubscriber\RedirectRequestSubscriber->onKernelRequestCheckRedirect(Object, 'kernel.request', Object)
call_user_func(Array, Object, 'kernel.request', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.request') (Line: 145)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('node_load_multiple') (Line: 696)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->buildQuery(Array) (Line: 422)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->getFromStorage(Array) (Line: 393)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->doLoadMultiple(Array) (Line: 346)
Drupal\Core\Entity\EntityStorageBase->loadMultiple(Array) (Line: 182)
Drupal\Core\Entity\EntityRepository->getCanonicalMultiple('node', Array, Array) (Line: 174)
Drupal\Core\Entity\EntityRepository->getCanonical('node', '3567', Array) (Line: 144)
Drupal\Core\ParamConverter\EntityConverter->convert('3567', Array, 'node', Array) (Line: 100)
Drupal\Core\ParamConverter\ParamConverterManager->convert(Array) (Line: 45)
Drupal\Core\Routing\Enhancer\ParamConversionEnhancer->enhance(Array, Object) (Line: 256)
Drupal\Core\Routing\Router->applyRouteEnhancers(Array, Object) (Line: 130)
Drupal\Core\Routing\Router->matchRequest(Object) (Line: 93)
Drupal\Core\Routing\AccessAwareRouter->matchRequest(Object) (Line: 112)
Symfony\Component\HttpKernel\EventListener\RouterListener->onKernelRequest(Object, 'kernel.request', Object)
call_user_func(Array, Object, 'kernel.request', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.request') (Line: 145)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-a21b1839-0cd0-4f1f-85f1-7158ebf94b7c') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('En este escenario partimos de una tabla <em>Sales</em> conteniendo un campo <em>Amount</em> con las cifras de ventas, y un campo <em>Order Date</em> conteniendo la fecha de venta. El objetivo es crear una función de consulta que sume las ventas entre dos fechas que se pasen como argumentos.
El primer paso será filtrar la tabla <em>Sales</em> de forma que solo se consideren aquellos registros en los que el campo <em>Order Date</em> se encuentre entre las dos fechas que pasemos a la función. Para esto podemos usar la función <a href="/es/m/function/tableselectrows">Table.SelectRows</a> que nos permite imponer una condición y filtrar la tabla de forma que solo se devuelvan aquellos registros que la cumplan. Su sintaxis es la siguiente:
Table.SelectRows(
table as table,
condition as function
) as table
La condición debe ser una función que devuelva un booleano. En nuestro caso, la condición a satisfacer es (si suponemos que los parámetros de la función que reciben las fechas de comienzo y finalización son startDate y endDate respectivamente):
[Order Date] >= startDate and [Order Date] <= endDate
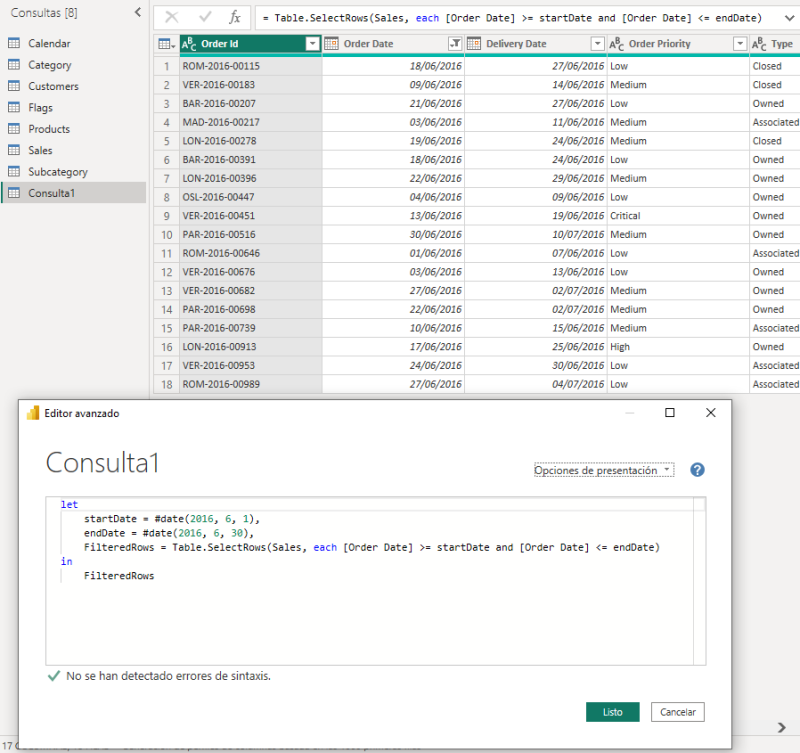
por lo que podríamos escribir ya una primera versión de nuestra consulta (todavía sin devolver la suma de ventas):
let
startDate = #date(2016, 6, 1),
endDate = #date(2016, 6, 30),
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate)
in
FilteredRows
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0003.png"></a>
Se han fijado como fechas el 1 y el 30 de junio de 2016 solo para probar el código.
Vemos que los 18 registros devueltos contienen en la columna Order Date una fecha correspondiente a junio de 2016.
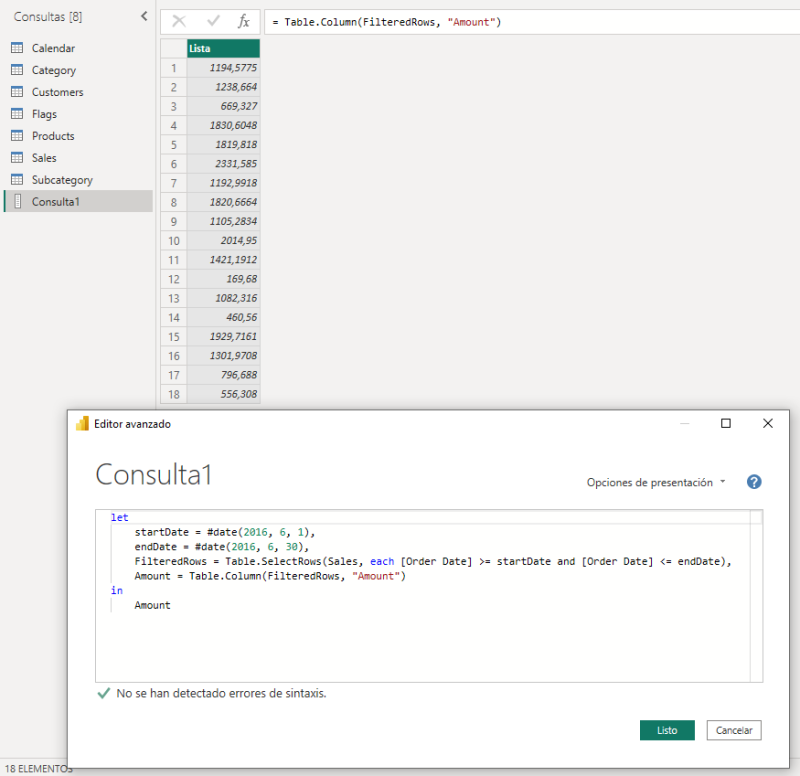
Una vez filtrada la tabla, deberemos seleccionar la columna <em>Amount</em>, lo que podemos conseguir extrayendo la columna en cuestión con la función <a href="/es/m/function/tablecolumn">Table.Column</a>, que devuelve la columna que se indique con formato de lista:
let
startDate = #date(2016, 6, 1),
endDate = #date(2016, 6, 30),
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate),
Amount = Table.Column(FilteredRows, "Amount")
in
Amount
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0004.png"></a>
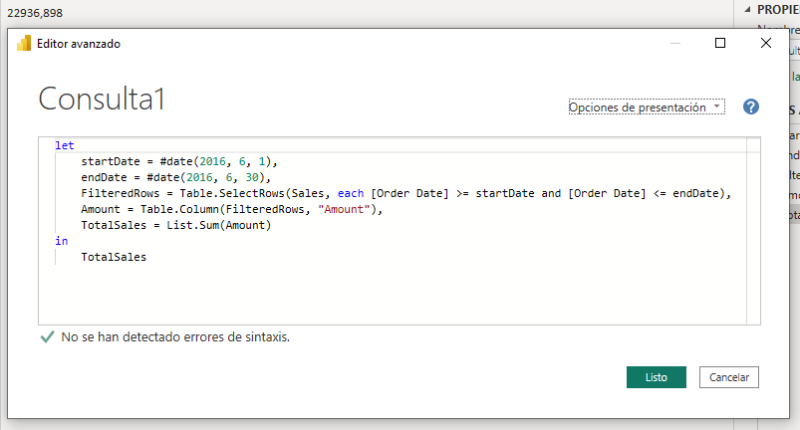
Por último, para sumar los valores de la lista la función adecuada es <a href="/es/m/function/listsum">List.Sum</a>:
let
startDate = #date(2016, 6, 1),
endDate = #date(2016, 6, 30),
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate),
Amount = Table.Column(FilteredRows, "Amount"),
TotalSales = List.Sum(Amount)
in
TotalSales
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0005.png"></a>
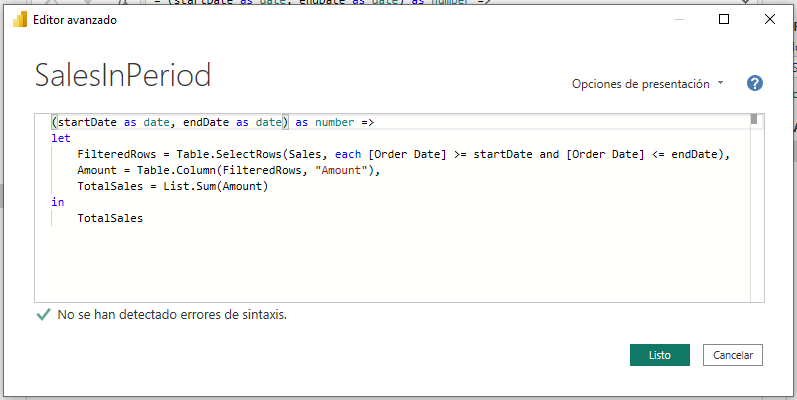
Si queremos convertir esta consulta en una función de consulta, añadimos la cabecera adecuada y eliminamos las dos primeras fórmulas de paso que inicializan las fechas:
(startDate as date, endDate as date) as number =>
let
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate),
Amount = Table.Column(FilteredRows, "Amount"),
TotalSales = List.Sum(Amount)
in
TotalSales
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0007.png"></a>
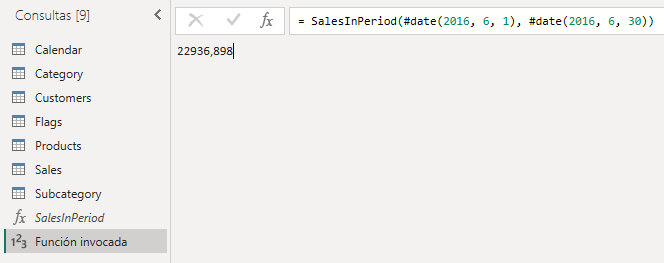
Damos a la consulta un nombre adecuado (<em>SalesInPeriod</em>, por ejemplo) y la invocamos para probarla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0006.png"></a>', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-a21b1839-0cd0-4f1f-85f1-7158ebf94b7c') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('En este escenario partimos de una tabla <em>Sales</em> conteniendo un campo <em>Amount</em> con las cifras de ventas, y un campo <em>Order Date</em> conteniendo la fecha de venta. El objetivo es crear una función de consulta que sume las ventas entre dos fechas que se pasen como argumentos.
El primer paso será filtrar la tabla <em>Sales</em> de forma que solo se consideren aquellos registros en los que el campo <em>Order Date</em> se encuentre entre las dos fechas que pasemos a la función. Para esto podemos usar la función <a href="/es/m/function/tableselectrows">Table.SelectRows</a> que nos permite imponer una condición y filtrar la tabla de forma que solo se devuelvan aquellos registros que la cumplan. Su sintaxis es la siguiente:
Table.SelectRows(
table as table,
condition as function
) as table
La condición debe ser una función que devuelva un booleano. En nuestro caso, la condición a satisfacer es (si suponemos que los parámetros de la función que reciben las fechas de comienzo y finalización son startDate y endDate respectivamente):
[Order Date] >= startDate and [Order Date] <= endDate
por lo que podríamos escribir ya una primera versión de nuestra consulta (todavía sin devolver la suma de ventas):
let
startDate = #date(2016, 6, 1),
endDate = #date(2016, 6, 30),
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate)
in
FilteredRows
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0003.png"></a>
Se han fijado como fechas el 1 y el 30 de junio de 2016 solo para probar el código.
Vemos que los 18 registros devueltos contienen en la columna Order Date una fecha correspondiente a junio de 2016.
Una vez filtrada la tabla, deberemos seleccionar la columna <em>Amount</em>, lo que podemos conseguir extrayendo la columna en cuestión con la función <a href="/es/m/function/tablecolumn">Table.Column</a>, que devuelve la columna que se indique con formato de lista:
let
startDate = #date(2016, 6, 1),
endDate = #date(2016, 6, 30),
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate),
Amount = Table.Column(FilteredRows, "Amount")
in
Amount
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0004.png"></a>
Por último, para sumar los valores de la lista la función adecuada es <a href="/es/m/function/listsum">List.Sum</a>:
let
startDate = #date(2016, 6, 1),
endDate = #date(2016, 6, 30),
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate),
Amount = Table.Column(FilteredRows, "Amount"),
TotalSales = List.Sum(Amount)
in
TotalSales
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0005.png"></a>
Si queremos convertir esta consulta en una función de consulta, añadimos la cabecera adecuada y eliminamos las dos primeras fórmulas de paso que inicializan las fechas:
(startDate as date, endDate as date) as number =>
let
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate),
Amount = Table.Column(FilteredRows, "Amount"),
TotalSales = List.Sum(Amount)
in
TotalSales
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0007.png"></a>
Damos a la consulta un nombre adecuado (<em>SalesInPeriod</em>, por ejemplo) y la invocamos para probarla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0006.png"></a>', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-a21b1839-0cd0-4f1f-85f1-7158ebf94b7c') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('En este escenario partimos de una tabla <em>Sales</em> conteniendo un campo <em>Amount</em> con las cifras de ventas, y un campo <em>Order Date</em> conteniendo la fecha de venta. El objetivo es crear una función de consulta que sume las ventas entre dos fechas que se pasen como argumentos.
El primer paso será filtrar la tabla <em>Sales</em> de forma que solo se consideren aquellos registros en los que el campo <em>Order Date</em> se encuentre entre las dos fechas que pasemos a la función. Para esto podemos usar la función <a href="/es/m/function/tableselectrows">Table.SelectRows</a> que nos permite imponer una condición y filtrar la tabla de forma que solo se devuelvan aquellos registros que la cumplan. Su sintaxis es la siguiente:
Table.SelectRows(
table as table,
condition as function
) as table
La condición debe ser una función que devuelva un booleano. En nuestro caso, la condición a satisfacer es (si suponemos que los parámetros de la función que reciben las fechas de comienzo y finalización son startDate y endDate respectivamente):
[Order Date] >= startDate and [Order Date] <= endDate
por lo que podríamos escribir ya una primera versión de nuestra consulta (todavía sin devolver la suma de ventas):
let
startDate = #date(2016, 6, 1),
endDate = #date(2016, 6, 30),
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate)
in
FilteredRows
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0003.png"></a>
Se han fijado como fechas el 1 y el 30 de junio de 2016 solo para probar el código.
Vemos que los 18 registros devueltos contienen en la columna Order Date una fecha correspondiente a junio de 2016.
Una vez filtrada la tabla, deberemos seleccionar la columna <em>Amount</em>, lo que podemos conseguir extrayendo la columna en cuestión con la función <a href="/es/m/function/tablecolumn">Table.Column</a>, que devuelve la columna que se indique con formato de lista:
let
startDate = #date(2016, 6, 1),
endDate = #date(2016, 6, 30),
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate),
Amount = Table.Column(FilteredRows, "Amount")
in
Amount
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0004.png"></a>
Por último, para sumar los valores de la lista la función adecuada es <a href="/es/m/function/listsum">List.Sum</a>:
let
startDate = #date(2016, 6, 1),
endDate = #date(2016, 6, 30),
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate),
Amount = Table.Column(FilteredRows, "Amount"),
TotalSales = List.Sum(Amount)
in
TotalSales
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0005.png"></a>
Si queremos convertir esta consulta en una función de consulta, añadimos la cabecera adecuada y eliminamos las dos primeras fórmulas de paso que inicializan las fechas:
(startDate as date, endDate as date) as number =>
let
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate),
Amount = Table.Column(FilteredRows, "Amount"),
TotalSales = List.Sum(Amount)
in
TotalSales
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0007.png"></a>
Damos a la consulta un nombre adecuado (<em>SalesInPeriod</em>, por ejemplo) y la invocamos para probarla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0006.png"></a>', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-a21b1839-0cd0-4f1f-85f1-7158ebf94b7c') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('En este escenario partimos de una tabla <em>Sales</em> conteniendo un campo <em>Amount</em> con las cifras de ventas, y un campo <em>Order Date</em> conteniendo la fecha de venta. El objetivo es crear una función de consulta que sume las ventas entre dos fechas que se pasen como argumentos.
El primer paso será filtrar la tabla <em>Sales</em> de forma que solo se consideren aquellos registros en los que el campo <em>Order Date</em> se encuentre entre las dos fechas que pasemos a la función. Para esto podemos usar la función <a href="/es/m/function/tableselectrows">Table.SelectRows</a> que nos permite imponer una condición y filtrar la tabla de forma que solo se devuelvan aquellos registros que la cumplan. Su sintaxis es la siguiente:
Table.SelectRows(
table as table,
condition as function
) as table
La condición debe ser una función que devuelva un booleano. En nuestro caso, la condición a satisfacer es (si suponemos que los parámetros de la función que reciben las fechas de comienzo y finalización son startDate y endDate respectivamente):
[Order Date] >= startDate and [Order Date] <= endDate
por lo que podríamos escribir ya una primera versión de nuestra consulta (todavía sin devolver la suma de ventas):
let
startDate = #date(2016, 6, 1),
endDate = #date(2016, 6, 30),
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate)
in
FilteredRows
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0003.png"></a>
Se han fijado como fechas el 1 y el 30 de junio de 2016 solo para probar el código.
Vemos que los 18 registros devueltos contienen en la columna Order Date una fecha correspondiente a junio de 2016.
Una vez filtrada la tabla, deberemos seleccionar la columna <em>Amount</em>, lo que podemos conseguir extrayendo la columna en cuestión con la función <a href="/es/m/function/tablecolumn">Table.Column</a>, que devuelve la columna que se indique con formato de lista:
let
startDate = #date(2016, 6, 1),
endDate = #date(2016, 6, 30),
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate),
Amount = Table.Column(FilteredRows, "Amount")
in
Amount
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0004.png"></a>
Por último, para sumar los valores de la lista la función adecuada es <a href="/es/m/function/listsum">List.Sum</a>:
let
startDate = #date(2016, 6, 1),
endDate = #date(2016, 6, 30),
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate),
Amount = Table.Column(FilteredRows, "Amount"),
TotalSales = List.Sum(Amount)
in
TotalSales
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0005.png"></a>
Si queremos convertir esta consulta en una función de consulta, añadimos la cabecera adecuada y eliminamos las dos primeras fórmulas de paso que inicializan las fechas:
(startDate as date, endDate as date) as number =>
let
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate),
Amount = Table.Column(FilteredRows, "Amount"),
TotalSales = List.Sum(Amount)
in
TotalSales
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0007.png"></a>
Damos a la consulta un nombre adecuado (<em>SalesInPeriod</em>, por ejemplo) y la invocamos para probarla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0006.png"></a>', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-82bed51c-68d0-4c8b-b904-e2ad8abed1b9') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('En este escenario partimos de una tabla <em>Sales</em> conteniendo un campo <em>Amount</em> con las cifras de ventas, y un campo <em>Order Date</em> conteniendo la fecha de venta. El objetivo es crear una función de consulta que sume las ventas entre dos fechas que se pasen como argumentos.
El primer paso será filtrar la tabla <em>Sales</em> de forma que solo se consideren aquellos registros en los que el campo <em>Order Date</em> se encuentre entre las dos fechas que pasemos a la función. Para esto podemos usar la función <a href="/es/m/function/tableselectrows">Table.SelectRows</a> que nos permite imponer una condición y filtrar la tabla de forma que solo se devuelvan aquellos registros que la cumplan. Su sintaxis es la siguiente:
Table.SelectRows(
table as table,
condition as function
) as table
La condición debe ser una función que devuelva un booleano. En nuestro caso, la condición a satisfacer es (si suponemos que los parámetros de la función que reciben las fechas de comienzo y finalización son startDate y endDate respectivamente):
[Order Date] >= startDate and [Order Date] <= endDate
por lo que podríamos escribir ya una primera versión de nuestra consulta (todavía sin devolver la suma de ventas):
let
startDate = #date(2016, 6, 1),
endDate = #date(2016, 6, 30),
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate)
in
FilteredRows
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0003.png"></a>
Se han fijado como fechas el 1 y el 30 de junio de 2016 solo para probar el código.
Vemos que los 18 registros devueltos contienen en la columna Order Date una fecha correspondiente a junio de 2016.
Una vez filtrada la tabla, deberemos seleccionar la columna <em>Amount</em>, lo que podemos conseguir extrayendo la columna en cuestión con la función <a href="/es/m/function/tablecolumn">Table.Column</a>, que devuelve la columna que se indique con formato de lista:
let
startDate = #date(2016, 6, 1),
endDate = #date(2016, 6, 30),
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate),
Amount = Table.Column(FilteredRows, "Amount")
in
Amount
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0004.png"></a>
Por último, para sumar los valores de la lista la función adecuada es <a href="/es/m/function/listsum">List.Sum</a>:
let
startDate = #date(2016, 6, 1),
endDate = #date(2016, 6, 30),
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate),
Amount = Table.Column(FilteredRows, "Amount"),
TotalSales = List.Sum(Amount)
in
TotalSales
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0005.png"></a>
Si queremos convertir esta consulta en una función de consulta, añadimos la cabecera adecuada y eliminamos las dos primeras fórmulas de paso que inicializan las fechas:
(startDate as date, endDate as date) as number =>
let
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate),
Amount = Table.Column(FilteredRows, "Amount"),
TotalSales = List.Sum(Amount)
in
TotalSales
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0007.png"></a>
Damos a la consulta un nombre adecuado (<em>SalesInPeriod</em>, por ejemplo) y la invocamos para probarla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0006.png"></a>', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-82bed51c-68d0-4c8b-b904-e2ad8abed1b9') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('En este escenario partimos de una tabla <em>Sales</em> conteniendo un campo <em>Amount</em> con las cifras de ventas, y un campo <em>Order Date</em> conteniendo la fecha de venta. El objetivo es crear una función de consulta que sume las ventas entre dos fechas que se pasen como argumentos.
El primer paso será filtrar la tabla <em>Sales</em> de forma que solo se consideren aquellos registros en los que el campo <em>Order Date</em> se encuentre entre las dos fechas que pasemos a la función. Para esto podemos usar la función <a href="/es/m/function/tableselectrows">Table.SelectRows</a> que nos permite imponer una condición y filtrar la tabla de forma que solo se devuelvan aquellos registros que la cumplan. Su sintaxis es la siguiente:
Table.SelectRows(
table as table,
condition as function
) as table
La condición debe ser una función que devuelva un booleano. En nuestro caso, la condición a satisfacer es (si suponemos que los parámetros de la función que reciben las fechas de comienzo y finalización son startDate y endDate respectivamente):
[Order Date] >= startDate and [Order Date] <= endDate
por lo que podríamos escribir ya una primera versión de nuestra consulta (todavía sin devolver la suma de ventas):
let
startDate = #date(2016, 6, 1),
endDate = #date(2016, 6, 30),
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate)
in
FilteredRows
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0003.png"></a>
Se han fijado como fechas el 1 y el 30 de junio de 2016 solo para probar el código.
Vemos que los 18 registros devueltos contienen en la columna Order Date una fecha correspondiente a junio de 2016.
Una vez filtrada la tabla, deberemos seleccionar la columna <em>Amount</em>, lo que podemos conseguir extrayendo la columna en cuestión con la función <a href="/es/m/function/tablecolumn">Table.Column</a>, que devuelve la columna que se indique con formato de lista:
let
startDate = #date(2016, 6, 1),
endDate = #date(2016, 6, 30),
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate),
Amount = Table.Column(FilteredRows, "Amount")
in
Amount
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0004.png"></a>
Por último, para sumar los valores de la lista la función adecuada es <a href="/es/m/function/listsum">List.Sum</a>:
let
startDate = #date(2016, 6, 1),
endDate = #date(2016, 6, 30),
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate),
Amount = Table.Column(FilteredRows, "Amount"),
TotalSales = List.Sum(Amount)
in
TotalSales
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0005.png"></a>
Si queremos convertir esta consulta en una función de consulta, añadimos la cabecera adecuada y eliminamos las dos primeras fórmulas de paso que inicializan las fechas:
(startDate as date, endDate as date) as number =>
let
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate),
Amount = Table.Column(FilteredRows, "Amount"),
TotalSales = List.Sum(Amount)
in
TotalSales
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0007.png"></a>
Damos a la consulta un nombre adecuado (<em>SalesInPeriod</em>, por ejemplo) y la invocamos para probarla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0006.png"></a>', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-82bed51c-68d0-4c8b-b904-e2ad8abed1b9') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('En este escenario partimos de una tabla <em>Sales</em> conteniendo un campo <em>Amount</em> con las cifras de ventas, y un campo <em>Order Date</em> conteniendo la fecha de venta. El objetivo es crear una función de consulta que sume las ventas entre dos fechas que se pasen como argumentos.
El primer paso será filtrar la tabla <em>Sales</em> de forma que solo se consideren aquellos registros en los que el campo <em>Order Date</em> se encuentre entre las dos fechas que pasemos a la función. Para esto podemos usar la función <a href="/es/m/function/tableselectrows">Table.SelectRows</a> que nos permite imponer una condición y filtrar la tabla de forma que solo se devuelvan aquellos registros que la cumplan. Su sintaxis es la siguiente:
Table.SelectRows(
table as table,
condition as function
) as table
La condición debe ser una función que devuelva un booleano. En nuestro caso, la condición a satisfacer es (si suponemos que los parámetros de la función que reciben las fechas de comienzo y finalización son startDate y endDate respectivamente):
[Order Date] >= startDate and [Order Date] <= endDate
por lo que podríamos escribir ya una primera versión de nuestra consulta (todavía sin devolver la suma de ventas):
let
startDate = #date(2016, 6, 1),
endDate = #date(2016, 6, 30),
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate)
in
FilteredRows
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0003.png"></a>
Se han fijado como fechas el 1 y el 30 de junio de 2016 solo para probar el código.
Vemos que los 18 registros devueltos contienen en la columna Order Date una fecha correspondiente a junio de 2016.
Una vez filtrada la tabla, deberemos seleccionar la columna <em>Amount</em>, lo que podemos conseguir extrayendo la columna en cuestión con la función <a href="/es/m/function/tablecolumn">Table.Column</a>, que devuelve la columna que se indique con formato de lista:
let
startDate = #date(2016, 6, 1),
endDate = #date(2016, 6, 30),
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate),
Amount = Table.Column(FilteredRows, "Amount")
in
Amount
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0004.png"></a>
Por último, para sumar los valores de la lista la función adecuada es <a href="/es/m/function/listsum">List.Sum</a>:
let
startDate = #date(2016, 6, 1),
endDate = #date(2016, 6, 30),
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate),
Amount = Table.Column(FilteredRows, "Amount"),
TotalSales = List.Sum(Amount)
in
TotalSales
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0005.png"></a>
Si queremos convertir esta consulta en una función de consulta, añadimos la cabecera adecuada y eliminamos las dos primeras fórmulas de paso que inicializan las fechas:
(startDate as date, endDate as date) as number =>
let
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate),
Amount = Table.Column(FilteredRows, "Amount"),
TotalSales = List.Sum(Amount)
in
TotalSales
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0007.png"></a>
Damos a la consulta un nombre adecuado (<em>SalesInPeriod</em>, por ejemplo) y la invocamos para probarla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0006.png"></a>', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-82bed51c-68d0-4c8b-b904-e2ad8abed1b9') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('En este escenario partimos de una tabla <em>Sales</em> conteniendo un campo <em>Amount</em> con las cifras de ventas, y un campo <em>Order Date</em> conteniendo la fecha de venta. El objetivo es crear una función de consulta que sume las ventas entre dos fechas que se pasen como argumentos.
El primer paso será filtrar la tabla <em>Sales</em> de forma que solo se consideren aquellos registros en los que el campo <em>Order Date</em> se encuentre entre las dos fechas que pasemos a la función. Para esto podemos usar la función <a href="/es/m/function/tableselectrows">Table.SelectRows</a> que nos permite imponer una condición y filtrar la tabla de forma que solo se devuelvan aquellos registros que la cumplan. Su sintaxis es la siguiente:
Table.SelectRows(
table as table,
condition as function
) as table
La condición debe ser una función que devuelva un booleano. En nuestro caso, la condición a satisfacer es (si suponemos que los parámetros de la función que reciben las fechas de comienzo y finalización son startDate y endDate respectivamente):
[Order Date] >= startDate and [Order Date] <= endDate
por lo que podríamos escribir ya una primera versión de nuestra consulta (todavía sin devolver la suma de ventas):
let
startDate = #date(2016, 6, 1),
endDate = #date(2016, 6, 30),
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate)
in
FilteredRows
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0003.png"></a>
Se han fijado como fechas el 1 y el 30 de junio de 2016 solo para probar el código.
Vemos que los 18 registros devueltos contienen en la columna Order Date una fecha correspondiente a junio de 2016.
Una vez filtrada la tabla, deberemos seleccionar la columna <em>Amount</em>, lo que podemos conseguir extrayendo la columna en cuestión con la función <a href="/es/m/function/tablecolumn">Table.Column</a>, que devuelve la columna que se indique con formato de lista:
let
startDate = #date(2016, 6, 1),
endDate = #date(2016, 6, 30),
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate),
Amount = Table.Column(FilteredRows, "Amount")
in
Amount
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0004.png"></a>
Por último, para sumar los valores de la lista la función adecuada es <a href="/es/m/function/listsum">List.Sum</a>:
let
startDate = #date(2016, 6, 1),
endDate = #date(2016, 6, 30),
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate),
Amount = Table.Column(FilteredRows, "Amount"),
TotalSales = List.Sum(Amount)
in
TotalSales
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0005.png"></a>
Si queremos convertir esta consulta en una función de consulta, añadimos la cabecera adecuada y eliminamos las dos primeras fórmulas de paso que inicializan las fechas:
(startDate as date, endDate as date) as number =>
let
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate),
Amount = Table.Column(FilteredRows, "Amount"),
TotalSales = List.Sum(Amount)
in
TotalSales
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0007.png"></a>
Damos a la consulta un nombre adecuado (<em>SalesInPeriod</em>, por ejemplo) y la invocamos para probarla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0006.png"></a>', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-5d0304c0-570d-45b8-9694-beed60bae2c8') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('En este escenario partimos de una tabla <em>Sales</em> conteniendo un campo <em>Amount</em> con las cifras de ventas, y un campo <em>Order Date</em> conteniendo la fecha de venta. El objetivo es crear una función de consulta que sume las ventas entre dos fechas que se pasen como argumentos.
El primer paso será filtrar la tabla <em>Sales</em> de forma que solo se consideren aquellos registros en los que el campo <em>Order Date</em> se encuentre entre las dos fechas que pasemos a la función. Para esto podemos usar la función <a href="/es/m/function/tableselectrows">Table.SelectRows</a> que nos permite imponer una condición y filtrar la tabla de forma que solo se devuelvan aquellos registros que la cumplan. Su sintaxis es la siguiente:
Table.SelectRows(
table as table,
condition as function
) as table
La condición debe ser una función que devuelva un booleano. En nuestro caso, la condición a satisfacer es (si suponemos que los parámetros de la función que reciben las fechas de comienzo y finalización son startDate y endDate respectivamente):
[Order Date] >= startDate and [Order Date] <= endDate
por lo que podríamos escribir ya una primera versión de nuestra consulta (todavía sin devolver la suma de ventas):
let
startDate = #date(2016, 6, 1),
endDate = #date(2016, 6, 30),
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate)
in
FilteredRows
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0003.png"></a>
Se han fijado como fechas el 1 y el 30 de junio de 2016 solo para probar el código.
Vemos que los 18 registros devueltos contienen en la columna Order Date una fecha correspondiente a junio de 2016.
Una vez filtrada la tabla, deberemos seleccionar la columna <em>Amount</em>, lo que podemos conseguir extrayendo la columna en cuestión con la función <a href="/es/m/function/tablecolumn">Table.Column</a>, que devuelve la columna que se indique con formato de lista:
let
startDate = #date(2016, 6, 1),
endDate = #date(2016, 6, 30),
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate),
Amount = Table.Column(FilteredRows, "Amount")
in
Amount
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0004.png"></a>
Por último, para sumar los valores de la lista la función adecuada es <a href="/es/m/function/listsum">List.Sum</a>:
let
startDate = #date(2016, 6, 1),
endDate = #date(2016, 6, 30),
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate),
Amount = Table.Column(FilteredRows, "Amount"),
TotalSales = List.Sum(Amount)
in
TotalSales
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0005.png"></a>
Si queremos convertir esta consulta en una función de consulta, añadimos la cabecera adecuada y eliminamos las dos primeras fórmulas de paso que inicializan las fechas:
(startDate as date, endDate as date) as number =>
let
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate),
Amount = Table.Column(FilteredRows, "Amount"),
TotalSales = List.Sum(Amount)
in
TotalSales
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0007.png"></a>
Damos a la consulta un nombre adecuado (<em>SalesInPeriod</em>, por ejemplo) y la invocamos para probarla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0006.png"></a>', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-5d0304c0-570d-45b8-9694-beed60bae2c8') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('En este escenario partimos de una tabla <em>Sales</em> conteniendo un campo <em>Amount</em> con las cifras de ventas, y un campo <em>Order Date</em> conteniendo la fecha de venta. El objetivo es crear una función de consulta que sume las ventas entre dos fechas que se pasen como argumentos.
El primer paso será filtrar la tabla <em>Sales</em> de forma que solo se consideren aquellos registros en los que el campo <em>Order Date</em> se encuentre entre las dos fechas que pasemos a la función. Para esto podemos usar la función <a href="/es/m/function/tableselectrows">Table.SelectRows</a> que nos permite imponer una condición y filtrar la tabla de forma que solo se devuelvan aquellos registros que la cumplan. Su sintaxis es la siguiente:
Table.SelectRows(
table as table,
condition as function
) as table
La condición debe ser una función que devuelva un booleano. En nuestro caso, la condición a satisfacer es (si suponemos que los parámetros de la función que reciben las fechas de comienzo y finalización son startDate y endDate respectivamente):
[Order Date] >= startDate and [Order Date] <= endDate
por lo que podríamos escribir ya una primera versión de nuestra consulta (todavía sin devolver la suma de ventas):
let
startDate = #date(2016, 6, 1),
endDate = #date(2016, 6, 30),
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate)
in
FilteredRows
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0003.png"></a>
Se han fijado como fechas el 1 y el 30 de junio de 2016 solo para probar el código.
Vemos que los 18 registros devueltos contienen en la columna Order Date una fecha correspondiente a junio de 2016.
Una vez filtrada la tabla, deberemos seleccionar la columna <em>Amount</em>, lo que podemos conseguir extrayendo la columna en cuestión con la función <a href="/es/m/function/tablecolumn">Table.Column</a>, que devuelve la columna que se indique con formato de lista:
let
startDate = #date(2016, 6, 1),
endDate = #date(2016, 6, 30),
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate),
Amount = Table.Column(FilteredRows, "Amount")
in
Amount
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0004.png"></a>
Por último, para sumar los valores de la lista la función adecuada es <a href="/es/m/function/listsum">List.Sum</a>:
let
startDate = #date(2016, 6, 1),
endDate = #date(2016, 6, 30),
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate),
Amount = Table.Column(FilteredRows, "Amount"),
TotalSales = List.Sum(Amount)
in
TotalSales
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0005.png"></a>
Si queremos convertir esta consulta en una función de consulta, añadimos la cabecera adecuada y eliminamos las dos primeras fórmulas de paso que inicializan las fechas:
(startDate as date, endDate as date) as number =>
let
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate),
Amount = Table.Column(FilteredRows, "Amount"),
TotalSales = List.Sum(Amount)
in
TotalSales
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0007.png"></a>
Damos a la consulta un nombre adecuado (<em>SalesInPeriod</em>, por ejemplo) y la invocamos para probarla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0006.png"></a>', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-5d0304c0-570d-45b8-9694-beed60bae2c8') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('En este escenario partimos de una tabla <em>Sales</em> conteniendo un campo <em>Amount</em> con las cifras de ventas, y un campo <em>Order Date</em> conteniendo la fecha de venta. El objetivo es crear una función de consulta que sume las ventas entre dos fechas que se pasen como argumentos.
El primer paso será filtrar la tabla <em>Sales</em> de forma que solo se consideren aquellos registros en los que el campo <em>Order Date</em> se encuentre entre las dos fechas que pasemos a la función. Para esto podemos usar la función <a href="/es/m/function/tableselectrows">Table.SelectRows</a> que nos permite imponer una condición y filtrar la tabla de forma que solo se devuelvan aquellos registros que la cumplan. Su sintaxis es la siguiente:
Table.SelectRows(
table as table,
condition as function
) as table
La condición debe ser una función que devuelva un booleano. En nuestro caso, la condición a satisfacer es (si suponemos que los parámetros de la función que reciben las fechas de comienzo y finalización son startDate y endDate respectivamente):
[Order Date] >= startDate and [Order Date] <= endDate
por lo que podríamos escribir ya una primera versión de nuestra consulta (todavía sin devolver la suma de ventas):
let
startDate = #date(2016, 6, 1),
endDate = #date(2016, 6, 30),
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate)
in
FilteredRows
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0003.png"></a>
Se han fijado como fechas el 1 y el 30 de junio de 2016 solo para probar el código.
Vemos que los 18 registros devueltos contienen en la columna Order Date una fecha correspondiente a junio de 2016.
Una vez filtrada la tabla, deberemos seleccionar la columna <em>Amount</em>, lo que podemos conseguir extrayendo la columna en cuestión con la función <a href="/es/m/function/tablecolumn">Table.Column</a>, que devuelve la columna que se indique con formato de lista:
let
startDate = #date(2016, 6, 1),
endDate = #date(2016, 6, 30),
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate),
Amount = Table.Column(FilteredRows, "Amount")
in
Amount
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0004.png"></a>
Por último, para sumar los valores de la lista la función adecuada es <a href="/es/m/function/listsum">List.Sum</a>:
let
startDate = #date(2016, 6, 1),
endDate = #date(2016, 6, 30),
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate),
Amount = Table.Column(FilteredRows, "Amount"),
TotalSales = List.Sum(Amount)
in
TotalSales
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0005.png"></a>
Si queremos convertir esta consulta en una función de consulta, añadimos la cabecera adecuada y eliminamos las dos primeras fórmulas de paso que inicializan las fechas:
(startDate as date, endDate as date) as number =>
let
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate),
Amount = Table.Column(FilteredRows, "Amount"),
TotalSales = List.Sum(Amount)
in
TotalSales
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0007.png"></a>
Damos a la consulta un nombre adecuado (<em>SalesInPeriod</em>, por ejemplo) y la invocamos para probarla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0006.png"></a>', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-5d0304c0-570d-45b8-9694-beed60bae2c8') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('En este escenario partimos de una tabla <em>Sales</em> conteniendo un campo <em>Amount</em> con las cifras de ventas, y un campo <em>Order Date</em> conteniendo la fecha de venta. El objetivo es crear una función de consulta que sume las ventas entre dos fechas que se pasen como argumentos.
El primer paso será filtrar la tabla <em>Sales</em> de forma que solo se consideren aquellos registros en los que el campo <em>Order Date</em> se encuentre entre las dos fechas que pasemos a la función. Para esto podemos usar la función <a href="/es/m/function/tableselectrows">Table.SelectRows</a> que nos permite imponer una condición y filtrar la tabla de forma que solo se devuelvan aquellos registros que la cumplan. Su sintaxis es la siguiente:
Table.SelectRows(
table as table,
condition as function
) as table
La condición debe ser una función que devuelva un booleano. En nuestro caso, la condición a satisfacer es (si suponemos que los parámetros de la función que reciben las fechas de comienzo y finalización son startDate y endDate respectivamente):
[Order Date] >= startDate and [Order Date] <= endDate
por lo que podríamos escribir ya una primera versión de nuestra consulta (todavía sin devolver la suma de ventas):
let
startDate = #date(2016, 6, 1),
endDate = #date(2016, 6, 30),
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate)
in
FilteredRows
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0003.png"></a>
Se han fijado como fechas el 1 y el 30 de junio de 2016 solo para probar el código.
Vemos que los 18 registros devueltos contienen en la columna Order Date una fecha correspondiente a junio de 2016.
Una vez filtrada la tabla, deberemos seleccionar la columna <em>Amount</em>, lo que podemos conseguir extrayendo la columna en cuestión con la función <a href="/es/m/function/tablecolumn">Table.Column</a>, que devuelve la columna que se indique con formato de lista:
let
startDate = #date(2016, 6, 1),
endDate = #date(2016, 6, 30),
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate),
Amount = Table.Column(FilteredRows, "Amount")
in
Amount
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0004.png"></a>
Por último, para sumar los valores de la lista la función adecuada es <a href="/es/m/function/listsum">List.Sum</a>:
let
startDate = #date(2016, 6, 1),
endDate = #date(2016, 6, 30),
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate),
Amount = Table.Column(FilteredRows, "Amount"),
TotalSales = List.Sum(Amount)
in
TotalSales
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0005.png"></a>
Si queremos convertir esta consulta en una función de consulta, añadimos la cabecera adecuada y eliminamos las dos primeras fórmulas de paso que inicializan las fechas:
(startDate as date, endDate as date) as number =>
let
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate),
Amount = Table.Column(FilteredRows, "Amount"),
TotalSales = List.Sum(Amount)
in
TotalSales
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0007.png"></a>
Damos a la consulta un nombre adecuado (<em>SalesInPeriod</em>, por ejemplo) y la invocamos para probarla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0006.png"></a>', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-32b27825-2a9c-4ef1-bfa6-84ce09ec5f34') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('En este escenario partimos de una tabla <em>Sales</em> conteniendo un campo <em>Amount</em> con las cifras de ventas, y un campo <em>Order Date</em> conteniendo la fecha de venta. El objetivo es crear una función de consulta que sume las ventas entre dos fechas que se pasen como argumentos.
El primer paso será filtrar la tabla <em>Sales</em> de forma que solo se consideren aquellos registros en los que el campo <em>Order Date</em> se encuentre entre las dos fechas que pasemos a la función. Para esto podemos usar la función <a href="/es/m/function/tableselectrows">Table.SelectRows</a> que nos permite imponer una condición y filtrar la tabla de forma que solo se devuelvan aquellos registros que la cumplan. Su sintaxis es la siguiente:
Table.SelectRows(
table as table,
condition as function
) as table
La condición debe ser una función que devuelva un booleano. En nuestro caso, la condición a satisfacer es (si suponemos que los parámetros de la función que reciben las fechas de comienzo y finalización son startDate y endDate respectivamente):
[Order Date] >= startDate and [Order Date] <= endDate
por lo que podríamos escribir ya una primera versión de nuestra consulta (todavía sin devolver la suma de ventas):
let
startDate = #date(2016, 6, 1),
endDate = #date(2016, 6, 30),
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate)
in
FilteredRows
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0003.png"></a>
Se han fijado como fechas el 1 y el 30 de junio de 2016 solo para probar el código.
Vemos que los 18 registros devueltos contienen en la columna Order Date una fecha correspondiente a junio de 2016.
Una vez filtrada la tabla, deberemos seleccionar la columna <em>Amount</em>, lo que podemos conseguir extrayendo la columna en cuestión con la función <a href="/es/m/function/tablecolumn">Table.Column</a>, que devuelve la columna que se indique con formato de lista:
let
startDate = #date(2016, 6, 1),
endDate = #date(2016, 6, 30),
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate),
Amount = Table.Column(FilteredRows, "Amount")
in
Amount
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0004.png"></a>
Por último, para sumar los valores de la lista la función adecuada es <a href="/es/m/function/listsum">List.Sum</a>:
let
startDate = #date(2016, 6, 1),
endDate = #date(2016, 6, 30),
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate),
Amount = Table.Column(FilteredRows, "Amount"),
TotalSales = List.Sum(Amount)
in
TotalSales
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0005.png"></a>
Si queremos convertir esta consulta en una función de consulta, añadimos la cabecera adecuada y eliminamos las dos primeras fórmulas de paso que inicializan las fechas:
(startDate as date, endDate as date) as number =>
let
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate),
Amount = Table.Column(FilteredRows, "Amount"),
TotalSales = List.Sum(Amount)
in
TotalSales
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0007.png"></a>
Damos a la consulta un nombre adecuado (<em>SalesInPeriod</em>, por ejemplo) y la invocamos para probarla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0006.png"></a>', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-32b27825-2a9c-4ef1-bfa6-84ce09ec5f34') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('En este escenario partimos de una tabla <em>Sales</em> conteniendo un campo <em>Amount</em> con las cifras de ventas, y un campo <em>Order Date</em> conteniendo la fecha de venta. El objetivo es crear una función de consulta que sume las ventas entre dos fechas que se pasen como argumentos.
El primer paso será filtrar la tabla <em>Sales</em> de forma que solo se consideren aquellos registros en los que el campo <em>Order Date</em> se encuentre entre las dos fechas que pasemos a la función. Para esto podemos usar la función <a href="/es/m/function/tableselectrows">Table.SelectRows</a> que nos permite imponer una condición y filtrar la tabla de forma que solo se devuelvan aquellos registros que la cumplan. Su sintaxis es la siguiente:
Table.SelectRows(
table as table,
condition as function
) as table
La condición debe ser una función que devuelva un booleano. En nuestro caso, la condición a satisfacer es (si suponemos que los parámetros de la función que reciben las fechas de comienzo y finalización son startDate y endDate respectivamente):
[Order Date] >= startDate and [Order Date] <= endDate
por lo que podríamos escribir ya una primera versión de nuestra consulta (todavía sin devolver la suma de ventas):
let
startDate = #date(2016, 6, 1),
endDate = #date(2016, 6, 30),
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate)
in
FilteredRows
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0003.png"></a>
Se han fijado como fechas el 1 y el 30 de junio de 2016 solo para probar el código.
Vemos que los 18 registros devueltos contienen en la columna Order Date una fecha correspondiente a junio de 2016.
Una vez filtrada la tabla, deberemos seleccionar la columna <em>Amount</em>, lo que podemos conseguir extrayendo la columna en cuestión con la función <a href="/es/m/function/tablecolumn">Table.Column</a>, que devuelve la columna que se indique con formato de lista:
let
startDate = #date(2016, 6, 1),
endDate = #date(2016, 6, 30),
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate),
Amount = Table.Column(FilteredRows, "Amount")
in
Amount
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0004.png"></a>
Por último, para sumar los valores de la lista la función adecuada es <a href="/es/m/function/listsum">List.Sum</a>:
let
startDate = #date(2016, 6, 1),
endDate = #date(2016, 6, 30),
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate),
Amount = Table.Column(FilteredRows, "Amount"),
TotalSales = List.Sum(Amount)
in
TotalSales
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0005.png"></a>
Si queremos convertir esta consulta en una función de consulta, añadimos la cabecera adecuada y eliminamos las dos primeras fórmulas de paso que inicializan las fechas:
(startDate as date, endDate as date) as number =>
let
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate),
Amount = Table.Column(FilteredRows, "Amount"),
TotalSales = List.Sum(Amount)
in
TotalSales
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0007.png"></a>
Damos a la consulta un nombre adecuado (<em>SalesInPeriod</em>, por ejemplo) y la invocamos para probarla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0006.png"></a>', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-32b27825-2a9c-4ef1-bfa6-84ce09ec5f34') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('En este escenario partimos de una tabla <em>Sales</em> conteniendo un campo <em>Amount</em> con las cifras de ventas, y un campo <em>Order Date</em> conteniendo la fecha de venta. El objetivo es crear una función de consulta que sume las ventas entre dos fechas que se pasen como argumentos.
El primer paso será filtrar la tabla <em>Sales</em> de forma que solo se consideren aquellos registros en los que el campo <em>Order Date</em> se encuentre entre las dos fechas que pasemos a la función. Para esto podemos usar la función <a href="/es/m/function/tableselectrows">Table.SelectRows</a> que nos permite imponer una condición y filtrar la tabla de forma que solo se devuelvan aquellos registros que la cumplan. Su sintaxis es la siguiente:
Table.SelectRows(
table as table,
condition as function
) as table
La condición debe ser una función que devuelva un booleano. En nuestro caso, la condición a satisfacer es (si suponemos que los parámetros de la función que reciben las fechas de comienzo y finalización son startDate y endDate respectivamente):
[Order Date] >= startDate and [Order Date] <= endDate
por lo que podríamos escribir ya una primera versión de nuestra consulta (todavía sin devolver la suma de ventas):
let
startDate = #date(2016, 6, 1),
endDate = #date(2016, 6, 30),
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate)
in
FilteredRows
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0003.png"></a>
Se han fijado como fechas el 1 y el 30 de junio de 2016 solo para probar el código.
Vemos que los 18 registros devueltos contienen en la columna Order Date una fecha correspondiente a junio de 2016.
Una vez filtrada la tabla, deberemos seleccionar la columna <em>Amount</em>, lo que podemos conseguir extrayendo la columna en cuestión con la función <a href="/es/m/function/tablecolumn">Table.Column</a>, que devuelve la columna que se indique con formato de lista:
let
startDate = #date(2016, 6, 1),
endDate = #date(2016, 6, 30),
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate),
Amount = Table.Column(FilteredRows, "Amount")
in
Amount
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0004.png"></a>
Por último, para sumar los valores de la lista la función adecuada es <a href="/es/m/function/listsum">List.Sum</a>:
let
startDate = #date(2016, 6, 1),
endDate = #date(2016, 6, 30),
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate),
Amount = Table.Column(FilteredRows, "Amount"),
TotalSales = List.Sum(Amount)
in
TotalSales
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0005.png"></a>
Si queremos convertir esta consulta en una función de consulta, añadimos la cabecera adecuada y eliminamos las dos primeras fórmulas de paso que inicializan las fechas:
(startDate as date, endDate as date) as number =>
let
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate),
Amount = Table.Column(FilteredRows, "Amount"),
TotalSales = List.Sum(Amount)
in
TotalSales
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0007.png"></a>
Damos a la consulta un nombre adecuado (<em>SalesInPeriod</em>, por ejemplo) y la invocamos para probarla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0006.png"></a>', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-32b27825-2a9c-4ef1-bfa6-84ce09ec5f34') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('En este escenario partimos de una tabla <em>Sales</em> conteniendo un campo <em>Amount</em> con las cifras de ventas, y un campo <em>Order Date</em> conteniendo la fecha de venta. El objetivo es crear una función de consulta que sume las ventas entre dos fechas que se pasen como argumentos.
El primer paso será filtrar la tabla <em>Sales</em> de forma que solo se consideren aquellos registros en los que el campo <em>Order Date</em> se encuentre entre las dos fechas que pasemos a la función. Para esto podemos usar la función <a href="/es/m/function/tableselectrows">Table.SelectRows</a> que nos permite imponer una condición y filtrar la tabla de forma que solo se devuelvan aquellos registros que la cumplan. Su sintaxis es la siguiente:
Table.SelectRows(
table as table,
condition as function
) as table
La condición debe ser una función que devuelva un booleano. En nuestro caso, la condición a satisfacer es (si suponemos que los parámetros de la función que reciben las fechas de comienzo y finalización son startDate y endDate respectivamente):
[Order Date] >= startDate and [Order Date] <= endDate
por lo que podríamos escribir ya una primera versión de nuestra consulta (todavía sin devolver la suma de ventas):
let
startDate = #date(2016, 6, 1),
endDate = #date(2016, 6, 30),
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate)
in
FilteredRows
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0003.png"></a>
Se han fijado como fechas el 1 y el 30 de junio de 2016 solo para probar el código.
Vemos que los 18 registros devueltos contienen en la columna Order Date una fecha correspondiente a junio de 2016.
Una vez filtrada la tabla, deberemos seleccionar la columna <em>Amount</em>, lo que podemos conseguir extrayendo la columna en cuestión con la función <a href="/es/m/function/tablecolumn">Table.Column</a>, que devuelve la columna que se indique con formato de lista:
let
startDate = #date(2016, 6, 1),
endDate = #date(2016, 6, 30),
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate),
Amount = Table.Column(FilteredRows, "Amount")
in
Amount
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0004.png"></a>
Por último, para sumar los valores de la lista la función adecuada es <a href="/es/m/function/listsum">List.Sum</a>:
let
startDate = #date(2016, 6, 1),
endDate = #date(2016, 6, 30),
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate),
Amount = Table.Column(FilteredRows, "Amount"),
TotalSales = List.Sum(Amount)
in
TotalSales
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0005.png"></a>
Si queremos convertir esta consulta en una función de consulta, añadimos la cabecera adecuada y eliminamos las dos primeras fórmulas de paso que inicializan las fechas:
(startDate as date, endDate as date) as number =>
let
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate),
Amount = Table.Column(FilteredRows, "Amount"),
TotalSales = List.Sum(Amount)
in
TotalSales
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0007.png"></a>
Damos a la consulta un nombre adecuado (<em>SalesInPeriod</em>, por ejemplo) y la invocamos para probarla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0006.png"></a>', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-d8f99066-fecc-47bc-8de1-262e4e883a2b') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('En este escenario partimos de una tabla <em>Sales</em> conteniendo un campo <em>Amount</em> con las cifras de ventas, y un campo <em>Order Date</em> conteniendo la fecha de venta. El objetivo es crear una función de consulta que sume las ventas entre dos fechas que se pasen como argumentos.
El primer paso será filtrar la tabla <em>Sales</em> de forma que solo se consideren aquellos registros en los que el campo <em>Order Date</em> se encuentre entre las dos fechas que pasemos a la función. Para esto podemos usar la función <a href="/es/m/function/tableselectrows">Table.SelectRows</a> que nos permite imponer una condición y filtrar la tabla de forma que solo se devuelvan aquellos registros que la cumplan. Su sintaxis es la siguiente:
Table.SelectRows(
table as table,
condition as function
) as table
La condición debe ser una función que devuelva un booleano. En nuestro caso, la condición a satisfacer es (si suponemos que los parámetros de la función que reciben las fechas de comienzo y finalización son startDate y endDate respectivamente):
[Order Date] >= startDate and [Order Date] <= endDate
por lo que podríamos escribir ya una primera versión de nuestra consulta (todavía sin devolver la suma de ventas):
let
startDate = #date(2016, 6, 1),
endDate = #date(2016, 6, 30),
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate)
in
FilteredRows
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0003.png"></a>
Se han fijado como fechas el 1 y el 30 de junio de 2016 solo para probar el código.
Vemos que los 18 registros devueltos contienen en la columna Order Date una fecha correspondiente a junio de 2016.
Una vez filtrada la tabla, deberemos seleccionar la columna <em>Amount</em>, lo que podemos conseguir extrayendo la columna en cuestión con la función <a href="/es/m/function/tablecolumn">Table.Column</a>, que devuelve la columna que se indique con formato de lista:
let
startDate = #date(2016, 6, 1),
endDate = #date(2016, 6, 30),
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate),
Amount = Table.Column(FilteredRows, "Amount")
in
Amount
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0004.png"></a>
Por último, para sumar los valores de la lista la función adecuada es <a href="/es/m/function/listsum">List.Sum</a>:
let
startDate = #date(2016, 6, 1),
endDate = #date(2016, 6, 30),
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate),
Amount = Table.Column(FilteredRows, "Amount"),
TotalSales = List.Sum(Amount)
in
TotalSales
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0005.png"></a>
Si queremos convertir esta consulta en una función de consulta, añadimos la cabecera adecuada y eliminamos las dos primeras fórmulas de paso que inicializan las fechas:
(startDate as date, endDate as date) as number =>
let
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate),
Amount = Table.Column(FilteredRows, "Amount"),
TotalSales = List.Sum(Amount)
in
TotalSales
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0007.png"></a>
Damos a la consulta un nombre adecuado (<em>SalesInPeriod</em>, por ejemplo) y la invocamos para probarla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0006.png"></a>', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-d8f99066-fecc-47bc-8de1-262e4e883a2b') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('En este escenario partimos de una tabla <em>Sales</em> conteniendo un campo <em>Amount</em> con las cifras de ventas, y un campo <em>Order Date</em> conteniendo la fecha de venta. El objetivo es crear una función de consulta que sume las ventas entre dos fechas que se pasen como argumentos.
El primer paso será filtrar la tabla <em>Sales</em> de forma que solo se consideren aquellos registros en los que el campo <em>Order Date</em> se encuentre entre las dos fechas que pasemos a la función. Para esto podemos usar la función <a href="/es/m/function/tableselectrows">Table.SelectRows</a> que nos permite imponer una condición y filtrar la tabla de forma que solo se devuelvan aquellos registros que la cumplan. Su sintaxis es la siguiente:
Table.SelectRows(
table as table,
condition as function
) as table
La condición debe ser una función que devuelva un booleano. En nuestro caso, la condición a satisfacer es (si suponemos que los parámetros de la función que reciben las fechas de comienzo y finalización son startDate y endDate respectivamente):
[Order Date] >= startDate and [Order Date] <= endDate
por lo que podríamos escribir ya una primera versión de nuestra consulta (todavía sin devolver la suma de ventas):
let
startDate = #date(2016, 6, 1),
endDate = #date(2016, 6, 30),
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate)
in
FilteredRows
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0003.png"></a>
Se han fijado como fechas el 1 y el 30 de junio de 2016 solo para probar el código.
Vemos que los 18 registros devueltos contienen en la columna Order Date una fecha correspondiente a junio de 2016.
Una vez filtrada la tabla, deberemos seleccionar la columna <em>Amount</em>, lo que podemos conseguir extrayendo la columna en cuestión con la función <a href="/es/m/function/tablecolumn">Table.Column</a>, que devuelve la columna que se indique con formato de lista:
let
startDate = #date(2016, 6, 1),
endDate = #date(2016, 6, 30),
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate),
Amount = Table.Column(FilteredRows, "Amount")
in
Amount
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0004.png"></a>
Por último, para sumar los valores de la lista la función adecuada es <a href="/es/m/function/listsum">List.Sum</a>:
let
startDate = #date(2016, 6, 1),
endDate = #date(2016, 6, 30),
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate),
Amount = Table.Column(FilteredRows, "Amount"),
TotalSales = List.Sum(Amount)
in
TotalSales
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0005.png"></a>
Si queremos convertir esta consulta en una función de consulta, añadimos la cabecera adecuada y eliminamos las dos primeras fórmulas de paso que inicializan las fechas:
(startDate as date, endDate as date) as number =>
let
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate),
Amount = Table.Column(FilteredRows, "Amount"),
TotalSales = List.Sum(Amount)
in
TotalSales
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0007.png"></a>
Damos a la consulta un nombre adecuado (<em>SalesInPeriod</em>, por ejemplo) y la invocamos para probarla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0006.png"></a>', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-d8f99066-fecc-47bc-8de1-262e4e883a2b') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('En este escenario partimos de una tabla <em>Sales</em> conteniendo un campo <em>Amount</em> con las cifras de ventas, y un campo <em>Order Date</em> conteniendo la fecha de venta. El objetivo es crear una función de consulta que sume las ventas entre dos fechas que se pasen como argumentos.
El primer paso será filtrar la tabla <em>Sales</em> de forma que solo se consideren aquellos registros en los que el campo <em>Order Date</em> se encuentre entre las dos fechas que pasemos a la función. Para esto podemos usar la función <a href="/es/m/function/tableselectrows">Table.SelectRows</a> que nos permite imponer una condición y filtrar la tabla de forma que solo se devuelvan aquellos registros que la cumplan. Su sintaxis es la siguiente:
Table.SelectRows(
table as table,
condition as function
) as table
La condición debe ser una función que devuelva un booleano. En nuestro caso, la condición a satisfacer es (si suponemos que los parámetros de la función que reciben las fechas de comienzo y finalización son startDate y endDate respectivamente):
[Order Date] >= startDate and [Order Date] <= endDate
por lo que podríamos escribir ya una primera versión de nuestra consulta (todavía sin devolver la suma de ventas):
let
startDate = #date(2016, 6, 1),
endDate = #date(2016, 6, 30),
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate)
in
FilteredRows
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0003.png"></a>
Se han fijado como fechas el 1 y el 30 de junio de 2016 solo para probar el código.
Vemos que los 18 registros devueltos contienen en la columna Order Date una fecha correspondiente a junio de 2016.
Una vez filtrada la tabla, deberemos seleccionar la columna <em>Amount</em>, lo que podemos conseguir extrayendo la columna en cuestión con la función <a href="/es/m/function/tablecolumn">Table.Column</a>, que devuelve la columna que se indique con formato de lista:
let
startDate = #date(2016, 6, 1),
endDate = #date(2016, 6, 30),
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate),
Amount = Table.Column(FilteredRows, "Amount")
in
Amount
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0004.png"></a>
Por último, para sumar los valores de la lista la función adecuada es <a href="/es/m/function/listsum">List.Sum</a>:
let
startDate = #date(2016, 6, 1),
endDate = #date(2016, 6, 30),
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate),
Amount = Table.Column(FilteredRows, "Amount"),
TotalSales = List.Sum(Amount)
in
TotalSales
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0005.png"></a>
Si queremos convertir esta consulta en una función de consulta, añadimos la cabecera adecuada y eliminamos las dos primeras fórmulas de paso que inicializan las fechas:
(startDate as date, endDate as date) as number =>
let
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate),
Amount = Table.Column(FilteredRows, "Amount"),
TotalSales = List.Sum(Amount)
in
TotalSales
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0007.png"></a>
Damos a la consulta un nombre adecuado (<em>SalesInPeriod</em>, por ejemplo) y la invocamos para probarla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0006.png"></a>', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-d8f99066-fecc-47bc-8de1-262e4e883a2b') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('En este escenario partimos de una tabla <em>Sales</em> conteniendo un campo <em>Amount</em> con las cifras de ventas, y un campo <em>Order Date</em> conteniendo la fecha de venta. El objetivo es crear una función de consulta que sume las ventas entre dos fechas que se pasen como argumentos.
El primer paso será filtrar la tabla <em>Sales</em> de forma que solo se consideren aquellos registros en los que el campo <em>Order Date</em> se encuentre entre las dos fechas que pasemos a la función. Para esto podemos usar la función <a href="/es/m/function/tableselectrows">Table.SelectRows</a> que nos permite imponer una condición y filtrar la tabla de forma que solo se devuelvan aquellos registros que la cumplan. Su sintaxis es la siguiente:
Table.SelectRows(
table as table,
condition as function
) as table
La condición debe ser una función que devuelva un booleano. En nuestro caso, la condición a satisfacer es (si suponemos que los parámetros de la función que reciben las fechas de comienzo y finalización son startDate y endDate respectivamente):
[Order Date] >= startDate and [Order Date] <= endDate
por lo que podríamos escribir ya una primera versión de nuestra consulta (todavía sin devolver la suma de ventas):
let
startDate = #date(2016, 6, 1),
endDate = #date(2016, 6, 30),
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate)
in
FilteredRows
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0003.png"></a>
Se han fijado como fechas el 1 y el 30 de junio de 2016 solo para probar el código.
Vemos que los 18 registros devueltos contienen en la columna Order Date una fecha correspondiente a junio de 2016.
Una vez filtrada la tabla, deberemos seleccionar la columna <em>Amount</em>, lo que podemos conseguir extrayendo la columna en cuestión con la función <a href="/es/m/function/tablecolumn">Table.Column</a>, que devuelve la columna que se indique con formato de lista:
let
startDate = #date(2016, 6, 1),
endDate = #date(2016, 6, 30),
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate),
Amount = Table.Column(FilteredRows, "Amount")
in
Amount
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0004.png"></a>
Por último, para sumar los valores de la lista la función adecuada es <a href="/es/m/function/listsum">List.Sum</a>:
let
startDate = #date(2016, 6, 1),
endDate = #date(2016, 6, 30),
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate),
Amount = Table.Column(FilteredRows, "Amount"),
TotalSales = List.Sum(Amount)
in
TotalSales
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0005.png"></a>
Si queremos convertir esta consulta en una función de consulta, añadimos la cabecera adecuada y eliminamos las dos primeras fórmulas de paso que inicializan las fechas:
(startDate as date, endDate as date) as number =>
let
FilteredRows = Table.SelectRows(Sales, each [Order Date] >= startDate and [Order Date] <= endDate),
Amount = Table.Column(FilteredRows, "Amount"),
TotalSales = List.Sum(Amount)
in
TotalSales
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0007.png"></a>
Damos a la consulta un nombre adecuado (<em>SalesInPeriod</em>, por ejemplo) y la invocamos para probarla:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2023-02/escenario_m_0006.png"></a>', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Return type of Drupal\google_analytics\Component\Render\GoogleAnalyticsJavaScriptSnippet::jsonSerialize() should either be compatible with JsonSerializable::jsonSerialize(): mixed, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice in include() (line 10 of modules/contrib/google_analytics/src/Component/Render/GoogleAnalyticsJavaScriptSnippet.php).
include('/var/www/vhosts/interactivechaos.ovh/httpdocs/modules/contrib/google_analytics/src/Component/Render/GoogleAnalyticsJavaScriptSnippet.php') (Line: 578)
Composer\Autoload\ClassLoader::Composer\Autoload\{closure}('/var/www/vhosts/interactivechaos.ovh/httpdocs/modules/contrib/google_analytics/src/Component/Render/GoogleAnalyticsJavaScriptSnippet.php') (Line: 432)
Composer\Autoload\ClassLoader->loadClass('Drupal\google_analytics\Component\Render\GoogleAnalyticsJavaScriptSnippet') (Line: 372)
google_analytics_page_attachments(Array) (Line: 313)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}(Object, 'google_analytics') (Line: 405)
Drupal\Core\Extension\ModuleHandler->invokeAllWith('page_attachments', Object) (Line: 310)
Drupal\Core\Render\MainContent\HtmlRenderer->invokePageAttachmentHooks(Array) (Line: 288)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Use of "static" in callables is deprecated in Drupal\user\Entity\Role::postLoad() (line 172 of core/modules/user/src/Entity/Role.php).
Drupal\user\Entity\Role::postLoad(Object, Array) (Line: 423)
Drupal\Core\Entity\EntityStorageBase->postLoad(Array) (Line: 353)
Drupal\Core\Entity\EntityStorageBase->loadMultiple() (Line: 126)
eu_cookie_compliance_page_attachments(Array) (Line: 313)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}(Object, 'eu_cookie_compliance') (Line: 405)
Drupal\Core\Extension\ModuleHandler->invokeAllWith('page_attachments', Object) (Line: 310)
Drupal\Core\Render\MainContent\HtmlRenderer->invokePageAttachmentHooks(Array) (Line: 288)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)