Las segmentaciones o slicers son una de las visualizaciones que más prácticas resultan pues permiten al usuario de nuestro informe (seamos nosotros o no) segmentar los datos del informe según el criterio controlado por la segmentación. Su panel de campos es sumamente simple:

El único campo disponible (cuyo nombre es Campo), recibirá el campo (no se aceptan medidas) por cuyos valores se desea segmentar la información mostrada en el informe.
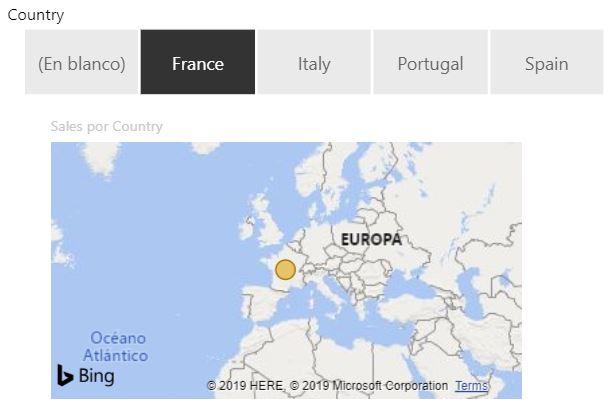
Por ejemplo, creemos una visualización de este tipo y llevemos el campo Country de nuestro modelo de datos al campo mencionado en esta visualización. Por defecto nos muestra un listado de los distintos valores que toma dicho campo, junto a casillas de selección que nos permiten seleccionar la opción que nos interesa (para visualizar mejor el efecto de la segmentación se incluye un mapa a su derecha mostrando las ventas por país):

Vemos que se incluye una opción "(En blanco)" aun cuando no hay ventas que no tengan un país asociado.
Con un clic en alguna de las casillas de selección seleccionamos la opción que corresponda (y solo esa). Es decir, por defecto solo se admite una casilla seleccionada:

Podemos presionar la tecla Control mientras seleccionamos una opción para añadirla a la que ya exista. Otra forma de permitir selecciones múltiples es activar la opción Formato > Controles de selección > Selección única:

En este caso, al haber seleccionado explícitamente los países que nos interesan, si en una actualización de los datos se añadiese un nuevo país, por defecto éste no se incluiría en la selección.
También podemos activar la opción de Mostrar opción "Seleccionar todo" en Formato > Controles de selección, en cuyo caso se mostrará también esta opción en el listado anterior:

Si hacemos clic en esta opción se seleccionan todas las demás, y la opción de "Seleccionar todo" queda marcada con un punto indicando que, a partir de ese momento, estamos aplicando un filtro negativo:

Ahora, un clic en alguna de las restantes opciones la elimina del conjunto de valores seleccionados:

Esto supone, por ejemplo, que si en una actualización de datos se añadiese un nuevo país, éste sí se seleccionaría por defecto (la segmentación anterior puede interpretarse como "selecciona todos los países menos Italia").
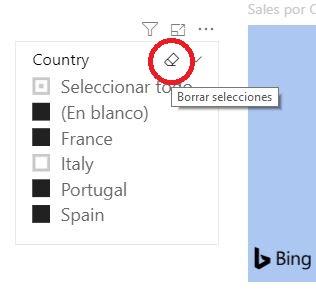
Un clic en el icono Borrar selecciones que se muestra en la parte superior de la visualización deselecciona todo (lo que supone que no se aplique ningún filtro a los países):

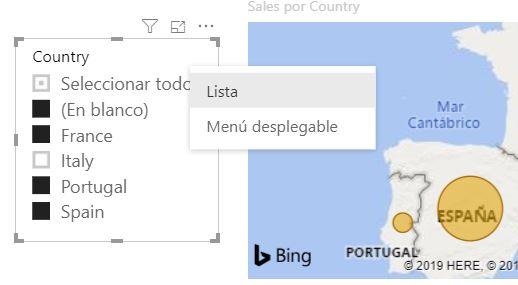
A la derecha del icono anterior se muestra otro con aspecto de triángulo invertido, que nos permite modificar el tipo de interfaz mostrada por la visualización:

Por defecto, la visualización muestra una interfaz tipo Lista. Si la cambiamos a Menú desplegable mostrará el siguiente aspecto:

Un clic en el texto Todas o en el triángulo invertido mostrado abrirá un menú con el listado de opciones.
Si hacemos clic en los tres puntos que se muestran en el extremo superior de la visualización se muestran opciones adicionales:

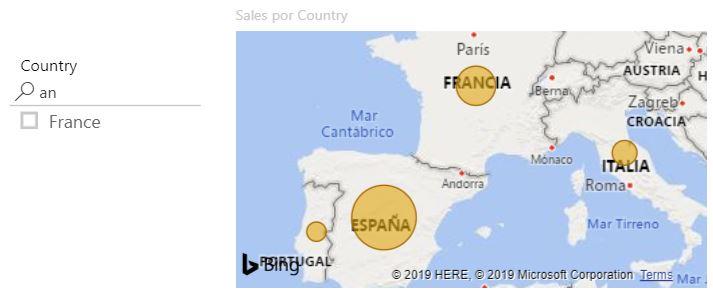
Así, si seleccionamos la opción Buscar veremos cómo se muestra en la parte superior del listado de países un campo de búsqueda, vacío por defecto. A medida que escribamos cualquier texto en este campo, las opciones incluidas en el listado se irán filtrando para mostrar solo aquellas que incluyan el texto introducido, lo que resulta muy útil en el caso de que tengamos un listado de valores especialmente largo:

Un nuevo clic en los tres puntos y otro en Buscar oculta el campo de búsqueda.
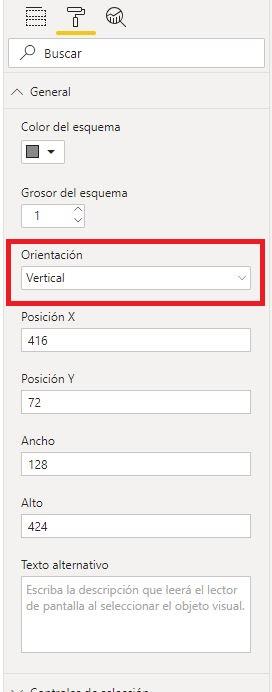
Una opción muy útil es la de seleccionar la "orientación" de nuestra visualización, opción que podemos encontrar en Formato > General > Orientación. La opción por defecto es Vertical:

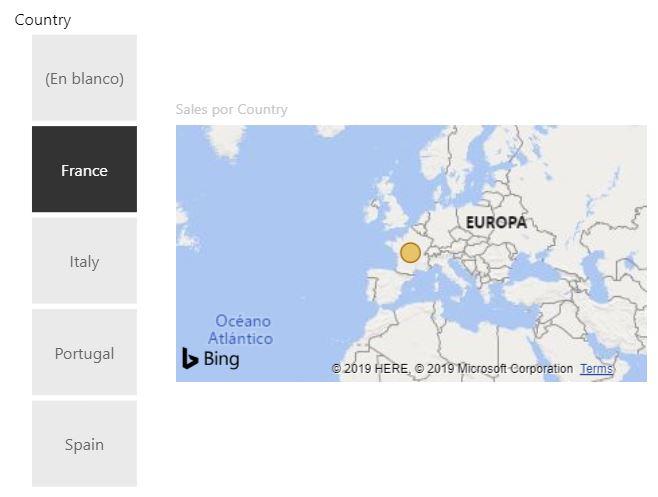
Hay que comentar que el nombre de esta opción no está nada bien escogido: "Vertical" quiere decir en realidad que el listado se va a mostrar en vertical y no se va a adaptar al tamaño de la visualización. La opción "Horizontal", por el contrario, significa que el listado se mostrará como un panel de botones en vertical o en horizontal en función del tamaño de la visualización. Por ejemplo, seleccionemos esta opción ("Horizontal") y estiremos la visualización hacia abajo (para hacerla muy alta y con el mismo ancho que tenía). Las opciones se muestran como botones en vertical, y un clic en uno de los botones lo selecciona, tal y como ocurría antes:

Estaremos de acuerdo en que este formato no tiene mucho de "horizontal"...
Ahora, si ahora redimensionamos la visualización para que sea muy ancho y poco alta, el resultado es el siguiente:

Es posible personalizar los colores de los botones y del texto que se muestra en ellos en Formato > Elementos:

En la imagen anterior también se ha eliminado el texto ("Country") que se muestra por defecto en la esquina superior izquierda de la visualización (Formato > Encabezado de segmentación).
Con independencia del nombre de esta opción, resulta extremadamente útil y atractiva para crear menús que permitan al usuario del informe la fácil segmentación de los datos.
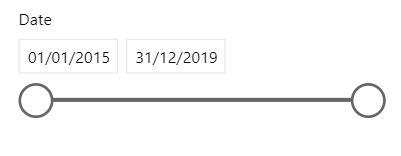
En el caso de que el campo a utilizar en la segmentación sea un campo de tipo fecha, las opciones aumentan. Por defecto se muestra en el lienzo una segmentación de tipo slider, que nos permite pinchar y arrastrar cualquiera de los dos extremos con el objetivo de especificar la primera y última fecha a incluir en el informe:

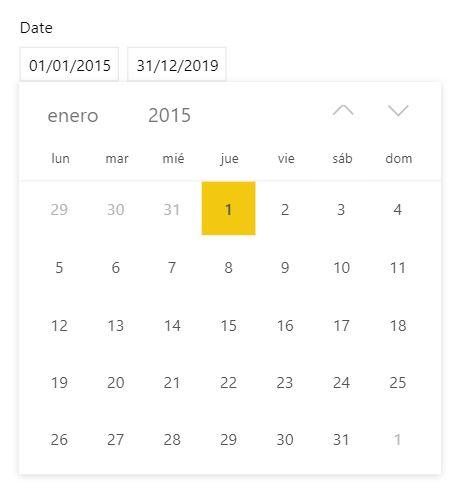
Al hacer clic en alguno de los dos recuadros que indican la fecha seleccionada, se abre un calendario que nos permite buscar cómodamente la fecha de interés:

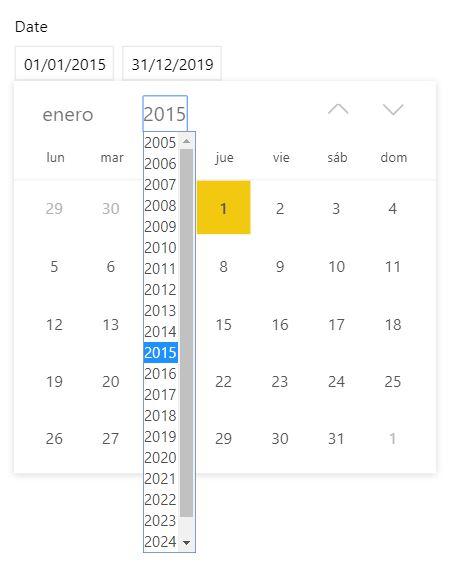
Un clic en la etiqueta del mes o del año nos abre un listado vertical que nos permite desplazarnos rápidamente por el calendario:

También es posible escribir directamente la fecha de interés en los recuadros comentados.
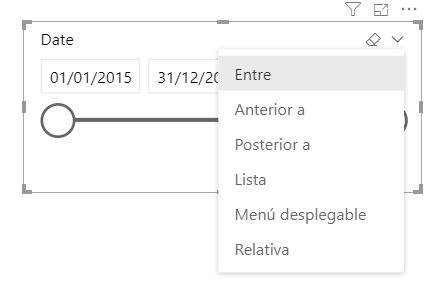
Se ha comentado que, por defecto, la visualización muestra una segmentación tipo slider. Pues bien, un clic en el icono con forma de triángulo invertido que se muestra en la esquina superior derecha de la visualización nos muestra el resto de opciones disponibles:

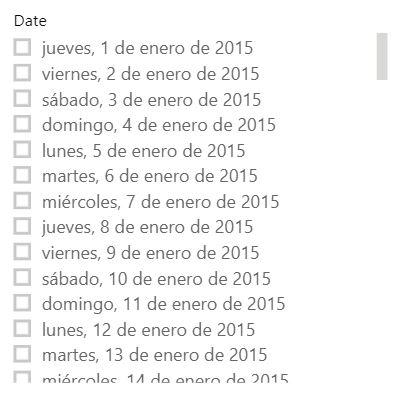
El nombre de la opción por defecto es Entre, pero podemos escoger la opción Anterior a, que nos permitirá escoger únicamente una fecha, seleccionando todas las anteriores, Posterior a, semejante a la anterior, Lista, mostrando un listado de fechas:

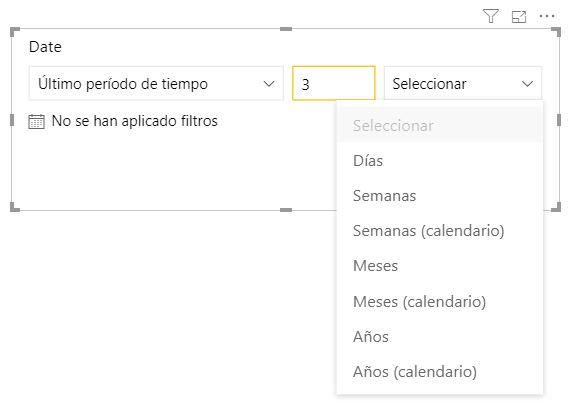
...Menú desplegable, semejante a la opción anterior pero en la que el listado de fechas se muestra como un menú que se abre al hacer clic en la visualización, y Relativa, opción muy útil que nos permite seleccionar fechas relativas a "algo". Ese "algo" puede ser el último período de tiempo, el siguiente o el actual, y una vez determinado este período de referencia, podemos escoger los N períodos que nos interesen, ya sean días, meses, años...:
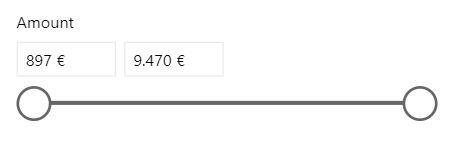
Si el campo que llevamos a la segmentación es de tipo numérico, se nos muestra una interfaz semejante a la de las fechas. En la siguiente imagen, por ejemplo, se ha llevado al campo Campos de la visualización el campo Amount que define el montante de cada venta:

Al igual que con las fechas, podemos pinchar y arrastrar los extremos para limitar los valores incluidos en la selección, escribir directamente la cifra en el recuadro, hacer clic en el icono con forma de triángulo invertido que se muestra en la esquina superior derecha para visualizar otras opciones disponibles (Entre, Menor o igual que, etc.).
En función del campo que se esté utilizando para la segmentación (si es numérico o categórico) la visualización nos ofrece ciertas opciones adicionales para personalizar la visualización (colores, etc.).
En resumen, se trata de una visualización extremadamente útil y muy versátil.