- Deprecated function: Use of "static" in callables is deprecated in Drupal\user\Entity\Role::postLoad() (line 172 of core/modules/user/src/Entity/Role.php).
Drupal\user\Entity\Role::postLoad(Object, Array) (Line: 423)
Drupal\Core\Entity\EntityStorageBase->postLoad(Array) (Line: 353)
Drupal\Core\Entity\EntityStorageBase->loadMultiple(Array) (Line: 16)
Drupal\user\RoleStorage->isPermissionInRoles('access site in maintenance mode', Array) (Line: 112)
Drupal\Core\Session\UserSession->hasPermission('access site in maintenance mode') (Line: 105)
Drupal\Core\Session\AccountProxy->hasPermission('access site in maintenance mode') (Line: 83)
Drupal\redirect\RedirectChecker->canRedirect(Object) (Line: 120)
Drupal\redirect\EventSubscriber\RedirectRequestSubscriber->onKernelRequestCheckRedirect(Object, 'kernel.request', Object)
call_user_func(Array, Object, 'kernel.request', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.request') (Line: 145)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-964da9fe-3a2b-45da-9f3d-03dbe81ba872') (Line: 95)
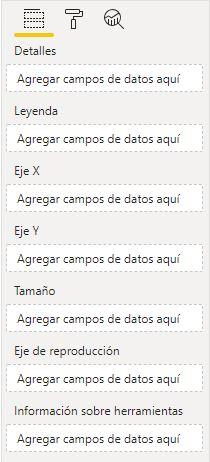
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>scatter chart</strong> o <strong>gráfico de dispersión</strong> es una visualización integrada en Power BI. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_01.jpg"></a>
Como vemos en el panel de de configuración, partimos de dos valores base, uno para el eje X y otro para el eje Y (campos <em>Eje X</em> y <em>Eje Y</em> respectivamente), desagregados según un criterio principal (campo <em>Detalles</em>), siendo posible agruparlos según un segundo criterio (campo <em>Leyenda</em>).
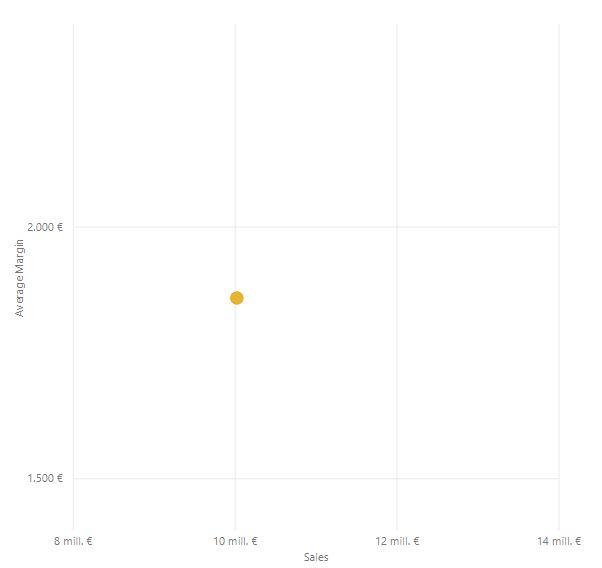
Comencemos llevando al campo <em>Eje X</em> una medida con la suma de importes de ventas y al campo <em>Eje Y</em> otra medida con el margen medio de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_02.jpg"></a>
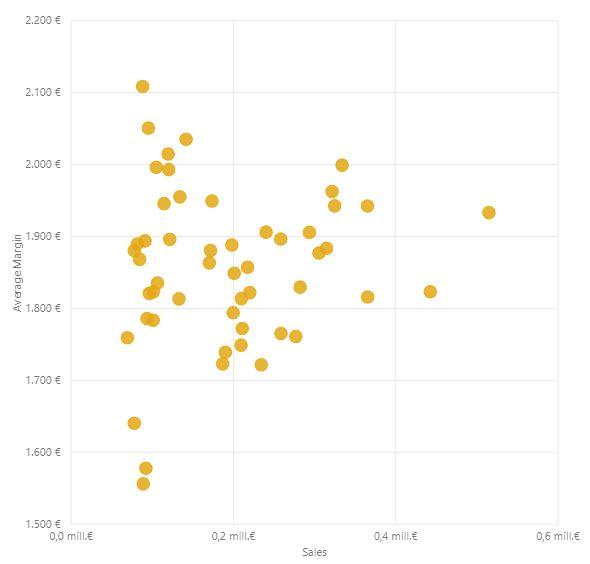
Inicialmente se muestra únicamente el punto del plano de coordenadas determinado por los dos valores en cuestión. Si llevamos una variable categórica al campo <em>Detalles</em>, el punto anterior se va a desagregar según los valores de esta variable. Por ejemplo, llevemos a este campo el campo <em>City</em> que contiene la ciudad en la que se realiza cada venta:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_03.jpg"></a>
Ahora, para cada ciudad se muestra los valores de ventas (campo <em>Sales</em>, eje X) y margen medio (campo <em>Average Margin</em>, eje Y).
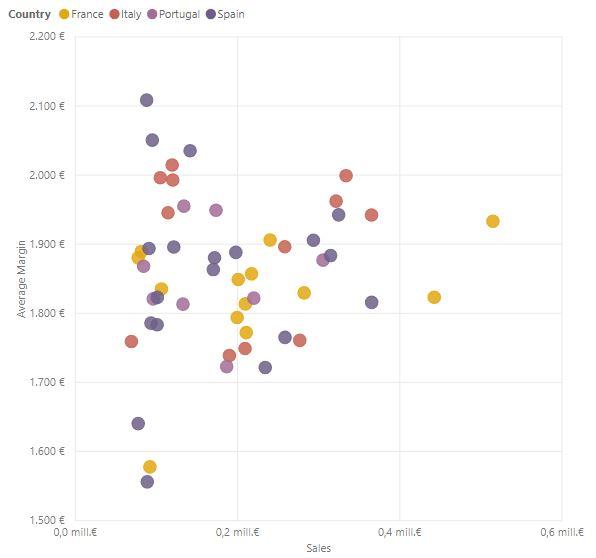
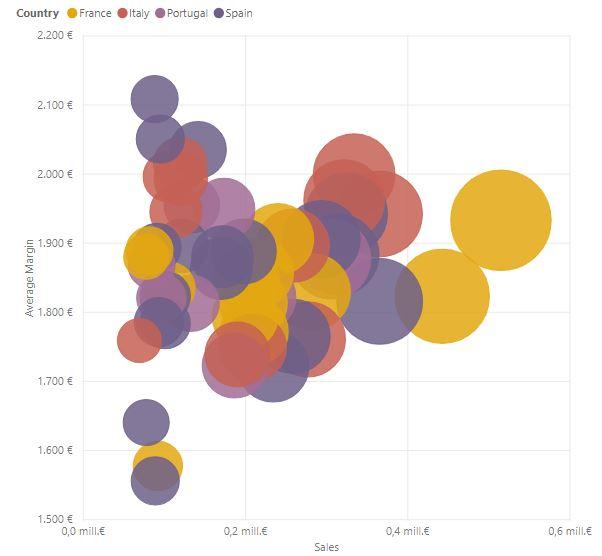
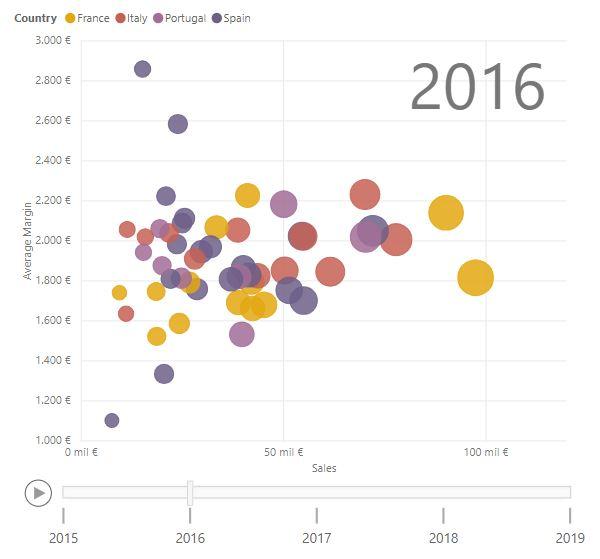
Si llevamos el campo <em>Country</em> (conteniendo el país al que pertenece cada ciudad) al campo <em>Leyenda</em> de la visualización, las burbujas anteriores toman un color que depende del país al que pertenecen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_04.jpg"></a>
Los colores asignados pueden personalizarse en <em>Formato > Colores de datos</em>.
También podemos añadir una nueva dimensión a la visualización controlando el tamaño de cada uno de las burbujas. Para ello deberemos llevar un campo cuantitativo al campo <em>Tamaño</em> de la visualización. Por ejemplo, si llevamos nuestra medida <em>Units</em> (número de unidades vendidas) a este campo, obtenemos el siguiente resultado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_05.jpg"></a>
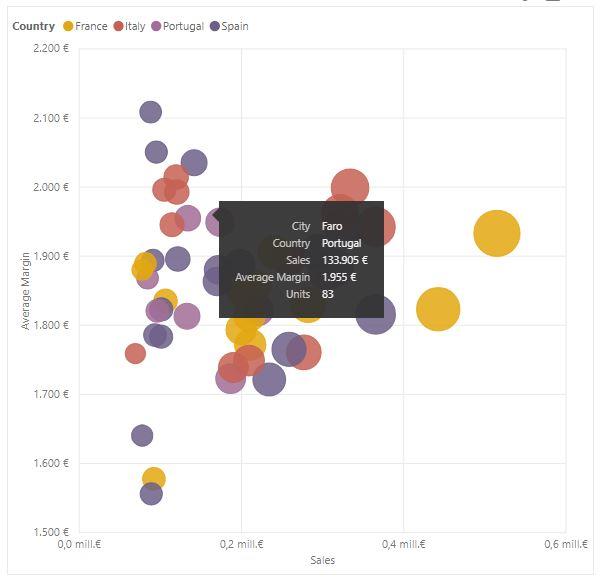
Podemos modificar el tamaño medio de las burbujas en <em>Formato > Formas > Tamaño</em> con el fin de que, por ejemplo, el solape no sea tan grande (véase siguiente imagen).
Por supuesto, al mover el cursor encima de una de las burbujas se muestra una ventana emergente con la información asociada:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_06.jpg"></a>
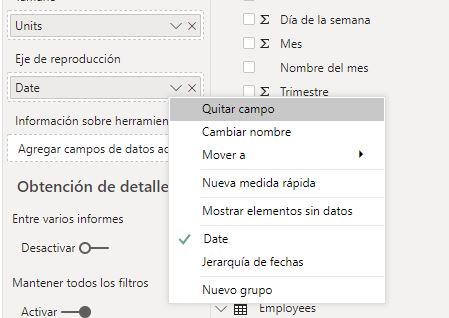
La visualización ofrece un campo adicional, <em>Eje de reproducción</em>, que nos va a permitir mostrar el gráfico de dispersión para cada uno de los valores de la variable categórica que llevemos a este campo (frecuentemente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_07.jpg"></a>
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_08.jpg"></a>
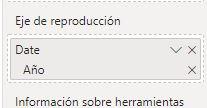
Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_10.jpg"></a>
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
La visualización nos permite configurar los ejes X e Y, modificar la marca a usar para los puntos (círculos, cuadrados, triángulos o rombos), mostrar o no las etiquetas que representan cada punto, etc.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-964da9fe-3a2b-45da-9f3d-03dbe81ba872') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>scatter chart</strong> o <strong>gráfico de dispersión</strong> es una visualización integrada en Power BI. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_01.jpg"></a>
Como vemos en el panel de de configuración, partimos de dos valores base, uno para el eje X y otro para el eje Y (campos <em>Eje X</em> y <em>Eje Y</em> respectivamente), desagregados según un criterio principal (campo <em>Detalles</em>), siendo posible agruparlos según un segundo criterio (campo <em>Leyenda</em>).
Comencemos llevando al campo <em>Eje X</em> una medida con la suma de importes de ventas y al campo <em>Eje Y</em> otra medida con el margen medio de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_02.jpg"></a>
Inicialmente se muestra únicamente el punto del plano de coordenadas determinado por los dos valores en cuestión. Si llevamos una variable categórica al campo <em>Detalles</em>, el punto anterior se va a desagregar según los valores de esta variable. Por ejemplo, llevemos a este campo el campo <em>City</em> que contiene la ciudad en la que se realiza cada venta:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_03.jpg"></a>
Ahora, para cada ciudad se muestra los valores de ventas (campo <em>Sales</em>, eje X) y margen medio (campo <em>Average Margin</em>, eje Y).
Si llevamos el campo <em>Country</em> (conteniendo el país al que pertenece cada ciudad) al campo <em>Leyenda</em> de la visualización, las burbujas anteriores toman un color que depende del país al que pertenecen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_04.jpg"></a>
Los colores asignados pueden personalizarse en <em>Formato > Colores de datos</em>.
También podemos añadir una nueva dimensión a la visualización controlando el tamaño de cada uno de las burbujas. Para ello deberemos llevar un campo cuantitativo al campo <em>Tamaño</em> de la visualización. Por ejemplo, si llevamos nuestra medida <em>Units</em> (número de unidades vendidas) a este campo, obtenemos el siguiente resultado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_05.jpg"></a>
Podemos modificar el tamaño medio de las burbujas en <em>Formato > Formas > Tamaño</em> con el fin de que, por ejemplo, el solape no sea tan grande (véase siguiente imagen).
Por supuesto, al mover el cursor encima de una de las burbujas se muestra una ventana emergente con la información asociada:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_06.jpg"></a>
La visualización ofrece un campo adicional, <em>Eje de reproducción</em>, que nos va a permitir mostrar el gráfico de dispersión para cada uno de los valores de la variable categórica que llevemos a este campo (frecuentemente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_07.jpg"></a>
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_08.jpg"></a>
Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_10.jpg"></a>
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
La visualización nos permite configurar los ejes X e Y, modificar la marca a usar para los puntos (círculos, cuadrados, triángulos o rombos), mostrar o no las etiquetas que representan cada punto, etc.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-964da9fe-3a2b-45da-9f3d-03dbe81ba872') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>scatter chart</strong> o <strong>gráfico de dispersión</strong> es una visualización integrada en Power BI. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_01.jpg"></a>
Como vemos en el panel de de configuración, partimos de dos valores base, uno para el eje X y otro para el eje Y (campos <em>Eje X</em> y <em>Eje Y</em> respectivamente), desagregados según un criterio principal (campo <em>Detalles</em>), siendo posible agruparlos según un segundo criterio (campo <em>Leyenda</em>).
Comencemos llevando al campo <em>Eje X</em> una medida con la suma de importes de ventas y al campo <em>Eje Y</em> otra medida con el margen medio de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_02.jpg"></a>
Inicialmente se muestra únicamente el punto del plano de coordenadas determinado por los dos valores en cuestión. Si llevamos una variable categórica al campo <em>Detalles</em>, el punto anterior se va a desagregar según los valores de esta variable. Por ejemplo, llevemos a este campo el campo <em>City</em> que contiene la ciudad en la que se realiza cada venta:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_03.jpg"></a>
Ahora, para cada ciudad se muestra los valores de ventas (campo <em>Sales</em>, eje X) y margen medio (campo <em>Average Margin</em>, eje Y).
Si llevamos el campo <em>Country</em> (conteniendo el país al que pertenece cada ciudad) al campo <em>Leyenda</em> de la visualización, las burbujas anteriores toman un color que depende del país al que pertenecen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_04.jpg"></a>
Los colores asignados pueden personalizarse en <em>Formato > Colores de datos</em>.
También podemos añadir una nueva dimensión a la visualización controlando el tamaño de cada uno de las burbujas. Para ello deberemos llevar un campo cuantitativo al campo <em>Tamaño</em> de la visualización. Por ejemplo, si llevamos nuestra medida <em>Units</em> (número de unidades vendidas) a este campo, obtenemos el siguiente resultado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_05.jpg"></a>
Podemos modificar el tamaño medio de las burbujas en <em>Formato > Formas > Tamaño</em> con el fin de que, por ejemplo, el solape no sea tan grande (véase siguiente imagen).
Por supuesto, al mover el cursor encima de una de las burbujas se muestra una ventana emergente con la información asociada:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_06.jpg"></a>
La visualización ofrece un campo adicional, <em>Eje de reproducción</em>, que nos va a permitir mostrar el gráfico de dispersión para cada uno de los valores de la variable categórica que llevemos a este campo (frecuentemente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_07.jpg"></a>
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_08.jpg"></a>
Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_10.jpg"></a>
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
La visualización nos permite configurar los ejes X e Y, modificar la marca a usar para los puntos (círculos, cuadrados, triángulos o rombos), mostrar o no las etiquetas que representan cada punto, etc.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-964da9fe-3a2b-45da-9f3d-03dbe81ba872') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>scatter chart</strong> o <strong>gráfico de dispersión</strong> es una visualización integrada en Power BI. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_01.jpg"></a>
Como vemos en el panel de de configuración, partimos de dos valores base, uno para el eje X y otro para el eje Y (campos <em>Eje X</em> y <em>Eje Y</em> respectivamente), desagregados según un criterio principal (campo <em>Detalles</em>), siendo posible agruparlos según un segundo criterio (campo <em>Leyenda</em>).
Comencemos llevando al campo <em>Eje X</em> una medida con la suma de importes de ventas y al campo <em>Eje Y</em> otra medida con el margen medio de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_02.jpg"></a>
Inicialmente se muestra únicamente el punto del plano de coordenadas determinado por los dos valores en cuestión. Si llevamos una variable categórica al campo <em>Detalles</em>, el punto anterior se va a desagregar según los valores de esta variable. Por ejemplo, llevemos a este campo el campo <em>City</em> que contiene la ciudad en la que se realiza cada venta:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_03.jpg"></a>
Ahora, para cada ciudad se muestra los valores de ventas (campo <em>Sales</em>, eje X) y margen medio (campo <em>Average Margin</em>, eje Y).
Si llevamos el campo <em>Country</em> (conteniendo el país al que pertenece cada ciudad) al campo <em>Leyenda</em> de la visualización, las burbujas anteriores toman un color que depende del país al que pertenecen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_04.jpg"></a>
Los colores asignados pueden personalizarse en <em>Formato > Colores de datos</em>.
También podemos añadir una nueva dimensión a la visualización controlando el tamaño de cada uno de las burbujas. Para ello deberemos llevar un campo cuantitativo al campo <em>Tamaño</em> de la visualización. Por ejemplo, si llevamos nuestra medida <em>Units</em> (número de unidades vendidas) a este campo, obtenemos el siguiente resultado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_05.jpg"></a>
Podemos modificar el tamaño medio de las burbujas en <em>Formato > Formas > Tamaño</em> con el fin de que, por ejemplo, el solape no sea tan grande (véase siguiente imagen).
Por supuesto, al mover el cursor encima de una de las burbujas se muestra una ventana emergente con la información asociada:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_06.jpg"></a>
La visualización ofrece un campo adicional, <em>Eje de reproducción</em>, que nos va a permitir mostrar el gráfico de dispersión para cada uno de los valores de la variable categórica que llevemos a este campo (frecuentemente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_07.jpg"></a>
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_08.jpg"></a>
Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_10.jpg"></a>
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
La visualización nos permite configurar los ejes X e Y, modificar la marca a usar para los puntos (círculos, cuadrados, triángulos o rombos), mostrar o no las etiquetas que representan cada punto, etc.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-cb965031-62c0-4bde-8bf1-d3e7621eff87') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>scatter chart</strong> o <strong>gráfico de dispersión</strong> es una visualización integrada en Power BI. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_01.jpg"></a>
Como vemos en el panel de de configuración, partimos de dos valores base, uno para el eje X y otro para el eje Y (campos <em>Eje X</em> y <em>Eje Y</em> respectivamente), desagregados según un criterio principal (campo <em>Detalles</em>), siendo posible agruparlos según un segundo criterio (campo <em>Leyenda</em>).
Comencemos llevando al campo <em>Eje X</em> una medida con la suma de importes de ventas y al campo <em>Eje Y</em> otra medida con el margen medio de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_02.jpg"></a>
Inicialmente se muestra únicamente el punto del plano de coordenadas determinado por los dos valores en cuestión. Si llevamos una variable categórica al campo <em>Detalles</em>, el punto anterior se va a desagregar según los valores de esta variable. Por ejemplo, llevemos a este campo el campo <em>City</em> que contiene la ciudad en la que se realiza cada venta:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_03.jpg"></a>
Ahora, para cada ciudad se muestra los valores de ventas (campo <em>Sales</em>, eje X) y margen medio (campo <em>Average Margin</em>, eje Y).
Si llevamos el campo <em>Country</em> (conteniendo el país al que pertenece cada ciudad) al campo <em>Leyenda</em> de la visualización, las burbujas anteriores toman un color que depende del país al que pertenecen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_04.jpg"></a>
Los colores asignados pueden personalizarse en <em>Formato > Colores de datos</em>.
También podemos añadir una nueva dimensión a la visualización controlando el tamaño de cada uno de las burbujas. Para ello deberemos llevar un campo cuantitativo al campo <em>Tamaño</em> de la visualización. Por ejemplo, si llevamos nuestra medida <em>Units</em> (número de unidades vendidas) a este campo, obtenemos el siguiente resultado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_05.jpg"></a>
Podemos modificar el tamaño medio de las burbujas en <em>Formato > Formas > Tamaño</em> con el fin de que, por ejemplo, el solape no sea tan grande (véase siguiente imagen).
Por supuesto, al mover el cursor encima de una de las burbujas se muestra una ventana emergente con la información asociada:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_06.jpg"></a>
La visualización ofrece un campo adicional, <em>Eje de reproducción</em>, que nos va a permitir mostrar el gráfico de dispersión para cada uno de los valores de la variable categórica que llevemos a este campo (frecuentemente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_07.jpg"></a>
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_08.jpg"></a>
Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_10.jpg"></a>
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
La visualización nos permite configurar los ejes X e Y, modificar la marca a usar para los puntos (círculos, cuadrados, triángulos o rombos), mostrar o no las etiquetas que representan cada punto, etc.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-cb965031-62c0-4bde-8bf1-d3e7621eff87') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>scatter chart</strong> o <strong>gráfico de dispersión</strong> es una visualización integrada en Power BI. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_01.jpg"></a>
Como vemos en el panel de de configuración, partimos de dos valores base, uno para el eje X y otro para el eje Y (campos <em>Eje X</em> y <em>Eje Y</em> respectivamente), desagregados según un criterio principal (campo <em>Detalles</em>), siendo posible agruparlos según un segundo criterio (campo <em>Leyenda</em>).
Comencemos llevando al campo <em>Eje X</em> una medida con la suma de importes de ventas y al campo <em>Eje Y</em> otra medida con el margen medio de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_02.jpg"></a>
Inicialmente se muestra únicamente el punto del plano de coordenadas determinado por los dos valores en cuestión. Si llevamos una variable categórica al campo <em>Detalles</em>, el punto anterior se va a desagregar según los valores de esta variable. Por ejemplo, llevemos a este campo el campo <em>City</em> que contiene la ciudad en la que se realiza cada venta:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_03.jpg"></a>
Ahora, para cada ciudad se muestra los valores de ventas (campo <em>Sales</em>, eje X) y margen medio (campo <em>Average Margin</em>, eje Y).
Si llevamos el campo <em>Country</em> (conteniendo el país al que pertenece cada ciudad) al campo <em>Leyenda</em> de la visualización, las burbujas anteriores toman un color que depende del país al que pertenecen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_04.jpg"></a>
Los colores asignados pueden personalizarse en <em>Formato > Colores de datos</em>.
También podemos añadir una nueva dimensión a la visualización controlando el tamaño de cada uno de las burbujas. Para ello deberemos llevar un campo cuantitativo al campo <em>Tamaño</em> de la visualización. Por ejemplo, si llevamos nuestra medida <em>Units</em> (número de unidades vendidas) a este campo, obtenemos el siguiente resultado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_05.jpg"></a>
Podemos modificar el tamaño medio de las burbujas en <em>Formato > Formas > Tamaño</em> con el fin de que, por ejemplo, el solape no sea tan grande (véase siguiente imagen).
Por supuesto, al mover el cursor encima de una de las burbujas se muestra una ventana emergente con la información asociada:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_06.jpg"></a>
La visualización ofrece un campo adicional, <em>Eje de reproducción</em>, que nos va a permitir mostrar el gráfico de dispersión para cada uno de los valores de la variable categórica que llevemos a este campo (frecuentemente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_07.jpg"></a>
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_08.jpg"></a>
Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_10.jpg"></a>
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
La visualización nos permite configurar los ejes X e Y, modificar la marca a usar para los puntos (círculos, cuadrados, triángulos o rombos), mostrar o no las etiquetas que representan cada punto, etc.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-cb965031-62c0-4bde-8bf1-d3e7621eff87') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>scatter chart</strong> o <strong>gráfico de dispersión</strong> es una visualización integrada en Power BI. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_01.jpg"></a>
Como vemos en el panel de de configuración, partimos de dos valores base, uno para el eje X y otro para el eje Y (campos <em>Eje X</em> y <em>Eje Y</em> respectivamente), desagregados según un criterio principal (campo <em>Detalles</em>), siendo posible agruparlos según un segundo criterio (campo <em>Leyenda</em>).
Comencemos llevando al campo <em>Eje X</em> una medida con la suma de importes de ventas y al campo <em>Eje Y</em> otra medida con el margen medio de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_02.jpg"></a>
Inicialmente se muestra únicamente el punto del plano de coordenadas determinado por los dos valores en cuestión. Si llevamos una variable categórica al campo <em>Detalles</em>, el punto anterior se va a desagregar según los valores de esta variable. Por ejemplo, llevemos a este campo el campo <em>City</em> que contiene la ciudad en la que se realiza cada venta:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_03.jpg"></a>
Ahora, para cada ciudad se muestra los valores de ventas (campo <em>Sales</em>, eje X) y margen medio (campo <em>Average Margin</em>, eje Y).
Si llevamos el campo <em>Country</em> (conteniendo el país al que pertenece cada ciudad) al campo <em>Leyenda</em> de la visualización, las burbujas anteriores toman un color que depende del país al que pertenecen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_04.jpg"></a>
Los colores asignados pueden personalizarse en <em>Formato > Colores de datos</em>.
También podemos añadir una nueva dimensión a la visualización controlando el tamaño de cada uno de las burbujas. Para ello deberemos llevar un campo cuantitativo al campo <em>Tamaño</em> de la visualización. Por ejemplo, si llevamos nuestra medida <em>Units</em> (número de unidades vendidas) a este campo, obtenemos el siguiente resultado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_05.jpg"></a>
Podemos modificar el tamaño medio de las burbujas en <em>Formato > Formas > Tamaño</em> con el fin de que, por ejemplo, el solape no sea tan grande (véase siguiente imagen).
Por supuesto, al mover el cursor encima de una de las burbujas se muestra una ventana emergente con la información asociada:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_06.jpg"></a>
La visualización ofrece un campo adicional, <em>Eje de reproducción</em>, que nos va a permitir mostrar el gráfico de dispersión para cada uno de los valores de la variable categórica que llevemos a este campo (frecuentemente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_07.jpg"></a>
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_08.jpg"></a>
Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_10.jpg"></a>
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
La visualización nos permite configurar los ejes X e Y, modificar la marca a usar para los puntos (círculos, cuadrados, triángulos o rombos), mostrar o no las etiquetas que representan cada punto, etc.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-cb965031-62c0-4bde-8bf1-d3e7621eff87') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>scatter chart</strong> o <strong>gráfico de dispersión</strong> es una visualización integrada en Power BI. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_01.jpg"></a>
Como vemos en el panel de de configuración, partimos de dos valores base, uno para el eje X y otro para el eje Y (campos <em>Eje X</em> y <em>Eje Y</em> respectivamente), desagregados según un criterio principal (campo <em>Detalles</em>), siendo posible agruparlos según un segundo criterio (campo <em>Leyenda</em>).
Comencemos llevando al campo <em>Eje X</em> una medida con la suma de importes de ventas y al campo <em>Eje Y</em> otra medida con el margen medio de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_02.jpg"></a>
Inicialmente se muestra únicamente el punto del plano de coordenadas determinado por los dos valores en cuestión. Si llevamos una variable categórica al campo <em>Detalles</em>, el punto anterior se va a desagregar según los valores de esta variable. Por ejemplo, llevemos a este campo el campo <em>City</em> que contiene la ciudad en la que se realiza cada venta:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_03.jpg"></a>
Ahora, para cada ciudad se muestra los valores de ventas (campo <em>Sales</em>, eje X) y margen medio (campo <em>Average Margin</em>, eje Y).
Si llevamos el campo <em>Country</em> (conteniendo el país al que pertenece cada ciudad) al campo <em>Leyenda</em> de la visualización, las burbujas anteriores toman un color que depende del país al que pertenecen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_04.jpg"></a>
Los colores asignados pueden personalizarse en <em>Formato > Colores de datos</em>.
También podemos añadir una nueva dimensión a la visualización controlando el tamaño de cada uno de las burbujas. Para ello deberemos llevar un campo cuantitativo al campo <em>Tamaño</em> de la visualización. Por ejemplo, si llevamos nuestra medida <em>Units</em> (número de unidades vendidas) a este campo, obtenemos el siguiente resultado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_05.jpg"></a>
Podemos modificar el tamaño medio de las burbujas en <em>Formato > Formas > Tamaño</em> con el fin de que, por ejemplo, el solape no sea tan grande (véase siguiente imagen).
Por supuesto, al mover el cursor encima de una de las burbujas se muestra una ventana emergente con la información asociada:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_06.jpg"></a>
La visualización ofrece un campo adicional, <em>Eje de reproducción</em>, que nos va a permitir mostrar el gráfico de dispersión para cada uno de los valores de la variable categórica que llevemos a este campo (frecuentemente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_07.jpg"></a>
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_08.jpg"></a>
Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_10.jpg"></a>
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
La visualización nos permite configurar los ejes X e Y, modificar la marca a usar para los puntos (círculos, cuadrados, triángulos o rombos), mostrar o no las etiquetas que representan cada punto, etc.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-4e68a093-2576-45d9-9d1a-c34a55c5754c') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>scatter chart</strong> o <strong>gráfico de dispersión</strong> es una visualización integrada en Power BI. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_01.jpg"></a>
Como vemos en el panel de de configuración, partimos de dos valores base, uno para el eje X y otro para el eje Y (campos <em>Eje X</em> y <em>Eje Y</em> respectivamente), desagregados según un criterio principal (campo <em>Detalles</em>), siendo posible agruparlos según un segundo criterio (campo <em>Leyenda</em>).
Comencemos llevando al campo <em>Eje X</em> una medida con la suma de importes de ventas y al campo <em>Eje Y</em> otra medida con el margen medio de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_02.jpg"></a>
Inicialmente se muestra únicamente el punto del plano de coordenadas determinado por los dos valores en cuestión. Si llevamos una variable categórica al campo <em>Detalles</em>, el punto anterior se va a desagregar según los valores de esta variable. Por ejemplo, llevemos a este campo el campo <em>City</em> que contiene la ciudad en la que se realiza cada venta:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_03.jpg"></a>
Ahora, para cada ciudad se muestra los valores de ventas (campo <em>Sales</em>, eje X) y margen medio (campo <em>Average Margin</em>, eje Y).
Si llevamos el campo <em>Country</em> (conteniendo el país al que pertenece cada ciudad) al campo <em>Leyenda</em> de la visualización, las burbujas anteriores toman un color que depende del país al que pertenecen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_04.jpg"></a>
Los colores asignados pueden personalizarse en <em>Formato > Colores de datos</em>.
También podemos añadir una nueva dimensión a la visualización controlando el tamaño de cada uno de las burbujas. Para ello deberemos llevar un campo cuantitativo al campo <em>Tamaño</em> de la visualización. Por ejemplo, si llevamos nuestra medida <em>Units</em> (número de unidades vendidas) a este campo, obtenemos el siguiente resultado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_05.jpg"></a>
Podemos modificar el tamaño medio de las burbujas en <em>Formato > Formas > Tamaño</em> con el fin de que, por ejemplo, el solape no sea tan grande (véase siguiente imagen).
Por supuesto, al mover el cursor encima de una de las burbujas se muestra una ventana emergente con la información asociada:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_06.jpg"></a>
La visualización ofrece un campo adicional, <em>Eje de reproducción</em>, que nos va a permitir mostrar el gráfico de dispersión para cada uno de los valores de la variable categórica que llevemos a este campo (frecuentemente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_07.jpg"></a>
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_08.jpg"></a>
Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_10.jpg"></a>
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
La visualización nos permite configurar los ejes X e Y, modificar la marca a usar para los puntos (círculos, cuadrados, triángulos o rombos), mostrar o no las etiquetas que representan cada punto, etc.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-4e68a093-2576-45d9-9d1a-c34a55c5754c') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>scatter chart</strong> o <strong>gráfico de dispersión</strong> es una visualización integrada en Power BI. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_01.jpg"></a>
Como vemos en el panel de de configuración, partimos de dos valores base, uno para el eje X y otro para el eje Y (campos <em>Eje X</em> y <em>Eje Y</em> respectivamente), desagregados según un criterio principal (campo <em>Detalles</em>), siendo posible agruparlos según un segundo criterio (campo <em>Leyenda</em>).
Comencemos llevando al campo <em>Eje X</em> una medida con la suma de importes de ventas y al campo <em>Eje Y</em> otra medida con el margen medio de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_02.jpg"></a>
Inicialmente se muestra únicamente el punto del plano de coordenadas determinado por los dos valores en cuestión. Si llevamos una variable categórica al campo <em>Detalles</em>, el punto anterior se va a desagregar según los valores de esta variable. Por ejemplo, llevemos a este campo el campo <em>City</em> que contiene la ciudad en la que se realiza cada venta:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_03.jpg"></a>
Ahora, para cada ciudad se muestra los valores de ventas (campo <em>Sales</em>, eje X) y margen medio (campo <em>Average Margin</em>, eje Y).
Si llevamos el campo <em>Country</em> (conteniendo el país al que pertenece cada ciudad) al campo <em>Leyenda</em> de la visualización, las burbujas anteriores toman un color que depende del país al que pertenecen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_04.jpg"></a>
Los colores asignados pueden personalizarse en <em>Formato > Colores de datos</em>.
También podemos añadir una nueva dimensión a la visualización controlando el tamaño de cada uno de las burbujas. Para ello deberemos llevar un campo cuantitativo al campo <em>Tamaño</em> de la visualización. Por ejemplo, si llevamos nuestra medida <em>Units</em> (número de unidades vendidas) a este campo, obtenemos el siguiente resultado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_05.jpg"></a>
Podemos modificar el tamaño medio de las burbujas en <em>Formato > Formas > Tamaño</em> con el fin de que, por ejemplo, el solape no sea tan grande (véase siguiente imagen).
Por supuesto, al mover el cursor encima de una de las burbujas se muestra una ventana emergente con la información asociada:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_06.jpg"></a>
La visualización ofrece un campo adicional, <em>Eje de reproducción</em>, que nos va a permitir mostrar el gráfico de dispersión para cada uno de los valores de la variable categórica que llevemos a este campo (frecuentemente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_07.jpg"></a>
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_08.jpg"></a>
Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_10.jpg"></a>
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
La visualización nos permite configurar los ejes X e Y, modificar la marca a usar para los puntos (círculos, cuadrados, triángulos o rombos), mostrar o no las etiquetas que representan cada punto, etc.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-4e68a093-2576-45d9-9d1a-c34a55c5754c') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>scatter chart</strong> o <strong>gráfico de dispersión</strong> es una visualización integrada en Power BI. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_01.jpg"></a>
Como vemos en el panel de de configuración, partimos de dos valores base, uno para el eje X y otro para el eje Y (campos <em>Eje X</em> y <em>Eje Y</em> respectivamente), desagregados según un criterio principal (campo <em>Detalles</em>), siendo posible agruparlos según un segundo criterio (campo <em>Leyenda</em>).
Comencemos llevando al campo <em>Eje X</em> una medida con la suma de importes de ventas y al campo <em>Eje Y</em> otra medida con el margen medio de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_02.jpg"></a>
Inicialmente se muestra únicamente el punto del plano de coordenadas determinado por los dos valores en cuestión. Si llevamos una variable categórica al campo <em>Detalles</em>, el punto anterior se va a desagregar según los valores de esta variable. Por ejemplo, llevemos a este campo el campo <em>City</em> que contiene la ciudad en la que se realiza cada venta:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_03.jpg"></a>
Ahora, para cada ciudad se muestra los valores de ventas (campo <em>Sales</em>, eje X) y margen medio (campo <em>Average Margin</em>, eje Y).
Si llevamos el campo <em>Country</em> (conteniendo el país al que pertenece cada ciudad) al campo <em>Leyenda</em> de la visualización, las burbujas anteriores toman un color que depende del país al que pertenecen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_04.jpg"></a>
Los colores asignados pueden personalizarse en <em>Formato > Colores de datos</em>.
También podemos añadir una nueva dimensión a la visualización controlando el tamaño de cada uno de las burbujas. Para ello deberemos llevar un campo cuantitativo al campo <em>Tamaño</em> de la visualización. Por ejemplo, si llevamos nuestra medida <em>Units</em> (número de unidades vendidas) a este campo, obtenemos el siguiente resultado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_05.jpg"></a>
Podemos modificar el tamaño medio de las burbujas en <em>Formato > Formas > Tamaño</em> con el fin de que, por ejemplo, el solape no sea tan grande (véase siguiente imagen).
Por supuesto, al mover el cursor encima de una de las burbujas se muestra una ventana emergente con la información asociada:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_06.jpg"></a>
La visualización ofrece un campo adicional, <em>Eje de reproducción</em>, que nos va a permitir mostrar el gráfico de dispersión para cada uno de los valores de la variable categórica que llevemos a este campo (frecuentemente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_07.jpg"></a>
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_08.jpg"></a>
Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_10.jpg"></a>
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
La visualización nos permite configurar los ejes X e Y, modificar la marca a usar para los puntos (círculos, cuadrados, triángulos o rombos), mostrar o no las etiquetas que representan cada punto, etc.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-4e68a093-2576-45d9-9d1a-c34a55c5754c') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>scatter chart</strong> o <strong>gráfico de dispersión</strong> es una visualización integrada en Power BI. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_01.jpg"></a>
Como vemos en el panel de de configuración, partimos de dos valores base, uno para el eje X y otro para el eje Y (campos <em>Eje X</em> y <em>Eje Y</em> respectivamente), desagregados según un criterio principal (campo <em>Detalles</em>), siendo posible agruparlos según un segundo criterio (campo <em>Leyenda</em>).
Comencemos llevando al campo <em>Eje X</em> una medida con la suma de importes de ventas y al campo <em>Eje Y</em> otra medida con el margen medio de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_02.jpg"></a>
Inicialmente se muestra únicamente el punto del plano de coordenadas determinado por los dos valores en cuestión. Si llevamos una variable categórica al campo <em>Detalles</em>, el punto anterior se va a desagregar según los valores de esta variable. Por ejemplo, llevemos a este campo el campo <em>City</em> que contiene la ciudad en la que se realiza cada venta:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_03.jpg"></a>
Ahora, para cada ciudad se muestra los valores de ventas (campo <em>Sales</em>, eje X) y margen medio (campo <em>Average Margin</em>, eje Y).
Si llevamos el campo <em>Country</em> (conteniendo el país al que pertenece cada ciudad) al campo <em>Leyenda</em> de la visualización, las burbujas anteriores toman un color que depende del país al que pertenecen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_04.jpg"></a>
Los colores asignados pueden personalizarse en <em>Formato > Colores de datos</em>.
También podemos añadir una nueva dimensión a la visualización controlando el tamaño de cada uno de las burbujas. Para ello deberemos llevar un campo cuantitativo al campo <em>Tamaño</em> de la visualización. Por ejemplo, si llevamos nuestra medida <em>Units</em> (número de unidades vendidas) a este campo, obtenemos el siguiente resultado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_05.jpg"></a>
Podemos modificar el tamaño medio de las burbujas en <em>Formato > Formas > Tamaño</em> con el fin de que, por ejemplo, el solape no sea tan grande (véase siguiente imagen).
Por supuesto, al mover el cursor encima de una de las burbujas se muestra una ventana emergente con la información asociada:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_06.jpg"></a>
La visualización ofrece un campo adicional, <em>Eje de reproducción</em>, que nos va a permitir mostrar el gráfico de dispersión para cada uno de los valores de la variable categórica que llevemos a este campo (frecuentemente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_07.jpg"></a>
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_08.jpg"></a>
Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_10.jpg"></a>
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
La visualización nos permite configurar los ejes X e Y, modificar la marca a usar para los puntos (círculos, cuadrados, triángulos o rombos), mostrar o no las etiquetas que representan cada punto, etc.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-52b99690-a05c-40d5-97eb-5745510481de') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>scatter chart</strong> o <strong>gráfico de dispersión</strong> es una visualización integrada en Power BI. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_01.jpg"></a>
Como vemos en el panel de de configuración, partimos de dos valores base, uno para el eje X y otro para el eje Y (campos <em>Eje X</em> y <em>Eje Y</em> respectivamente), desagregados según un criterio principal (campo <em>Detalles</em>), siendo posible agruparlos según un segundo criterio (campo <em>Leyenda</em>).
Comencemos llevando al campo <em>Eje X</em> una medida con la suma de importes de ventas y al campo <em>Eje Y</em> otra medida con el margen medio de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_02.jpg"></a>
Inicialmente se muestra únicamente el punto del plano de coordenadas determinado por los dos valores en cuestión. Si llevamos una variable categórica al campo <em>Detalles</em>, el punto anterior se va a desagregar según los valores de esta variable. Por ejemplo, llevemos a este campo el campo <em>City</em> que contiene la ciudad en la que se realiza cada venta:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_03.jpg"></a>
Ahora, para cada ciudad se muestra los valores de ventas (campo <em>Sales</em>, eje X) y margen medio (campo <em>Average Margin</em>, eje Y).
Si llevamos el campo <em>Country</em> (conteniendo el país al que pertenece cada ciudad) al campo <em>Leyenda</em> de la visualización, las burbujas anteriores toman un color que depende del país al que pertenecen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_04.jpg"></a>
Los colores asignados pueden personalizarse en <em>Formato > Colores de datos</em>.
También podemos añadir una nueva dimensión a la visualización controlando el tamaño de cada uno de las burbujas. Para ello deberemos llevar un campo cuantitativo al campo <em>Tamaño</em> de la visualización. Por ejemplo, si llevamos nuestra medida <em>Units</em> (número de unidades vendidas) a este campo, obtenemos el siguiente resultado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_05.jpg"></a>
Podemos modificar el tamaño medio de las burbujas en <em>Formato > Formas > Tamaño</em> con el fin de que, por ejemplo, el solape no sea tan grande (véase siguiente imagen).
Por supuesto, al mover el cursor encima de una de las burbujas se muestra una ventana emergente con la información asociada:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_06.jpg"></a>
La visualización ofrece un campo adicional, <em>Eje de reproducción</em>, que nos va a permitir mostrar el gráfico de dispersión para cada uno de los valores de la variable categórica que llevemos a este campo (frecuentemente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_07.jpg"></a>
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_08.jpg"></a>
Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_10.jpg"></a>
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
La visualización nos permite configurar los ejes X e Y, modificar la marca a usar para los puntos (círculos, cuadrados, triángulos o rombos), mostrar o no las etiquetas que representan cada punto, etc.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-52b99690-a05c-40d5-97eb-5745510481de') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>scatter chart</strong> o <strong>gráfico de dispersión</strong> es una visualización integrada en Power BI. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_01.jpg"></a>
Como vemos en el panel de de configuración, partimos de dos valores base, uno para el eje X y otro para el eje Y (campos <em>Eje X</em> y <em>Eje Y</em> respectivamente), desagregados según un criterio principal (campo <em>Detalles</em>), siendo posible agruparlos según un segundo criterio (campo <em>Leyenda</em>).
Comencemos llevando al campo <em>Eje X</em> una medida con la suma de importes de ventas y al campo <em>Eje Y</em> otra medida con el margen medio de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_02.jpg"></a>
Inicialmente se muestra únicamente el punto del plano de coordenadas determinado por los dos valores en cuestión. Si llevamos una variable categórica al campo <em>Detalles</em>, el punto anterior se va a desagregar según los valores de esta variable. Por ejemplo, llevemos a este campo el campo <em>City</em> que contiene la ciudad en la que se realiza cada venta:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_03.jpg"></a>
Ahora, para cada ciudad se muestra los valores de ventas (campo <em>Sales</em>, eje X) y margen medio (campo <em>Average Margin</em>, eje Y).
Si llevamos el campo <em>Country</em> (conteniendo el país al que pertenece cada ciudad) al campo <em>Leyenda</em> de la visualización, las burbujas anteriores toman un color que depende del país al que pertenecen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_04.jpg"></a>
Los colores asignados pueden personalizarse en <em>Formato > Colores de datos</em>.
También podemos añadir una nueva dimensión a la visualización controlando el tamaño de cada uno de las burbujas. Para ello deberemos llevar un campo cuantitativo al campo <em>Tamaño</em> de la visualización. Por ejemplo, si llevamos nuestra medida <em>Units</em> (número de unidades vendidas) a este campo, obtenemos el siguiente resultado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_05.jpg"></a>
Podemos modificar el tamaño medio de las burbujas en <em>Formato > Formas > Tamaño</em> con el fin de que, por ejemplo, el solape no sea tan grande (véase siguiente imagen).
Por supuesto, al mover el cursor encima de una de las burbujas se muestra una ventana emergente con la información asociada:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_06.jpg"></a>
La visualización ofrece un campo adicional, <em>Eje de reproducción</em>, que nos va a permitir mostrar el gráfico de dispersión para cada uno de los valores de la variable categórica que llevemos a este campo (frecuentemente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_07.jpg"></a>
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_08.jpg"></a>
Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_10.jpg"></a>
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
La visualización nos permite configurar los ejes X e Y, modificar la marca a usar para los puntos (círculos, cuadrados, triángulos o rombos), mostrar o no las etiquetas que representan cada punto, etc.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-52b99690-a05c-40d5-97eb-5745510481de') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>scatter chart</strong> o <strong>gráfico de dispersión</strong> es una visualización integrada en Power BI. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_01.jpg"></a>
Como vemos en el panel de de configuración, partimos de dos valores base, uno para el eje X y otro para el eje Y (campos <em>Eje X</em> y <em>Eje Y</em> respectivamente), desagregados según un criterio principal (campo <em>Detalles</em>), siendo posible agruparlos según un segundo criterio (campo <em>Leyenda</em>).
Comencemos llevando al campo <em>Eje X</em> una medida con la suma de importes de ventas y al campo <em>Eje Y</em> otra medida con el margen medio de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_02.jpg"></a>
Inicialmente se muestra únicamente el punto del plano de coordenadas determinado por los dos valores en cuestión. Si llevamos una variable categórica al campo <em>Detalles</em>, el punto anterior se va a desagregar según los valores de esta variable. Por ejemplo, llevemos a este campo el campo <em>City</em> que contiene la ciudad en la que se realiza cada venta:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_03.jpg"></a>
Ahora, para cada ciudad se muestra los valores de ventas (campo <em>Sales</em>, eje X) y margen medio (campo <em>Average Margin</em>, eje Y).
Si llevamos el campo <em>Country</em> (conteniendo el país al que pertenece cada ciudad) al campo <em>Leyenda</em> de la visualización, las burbujas anteriores toman un color que depende del país al que pertenecen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_04.jpg"></a>
Los colores asignados pueden personalizarse en <em>Formato > Colores de datos</em>.
También podemos añadir una nueva dimensión a la visualización controlando el tamaño de cada uno de las burbujas. Para ello deberemos llevar un campo cuantitativo al campo <em>Tamaño</em> de la visualización. Por ejemplo, si llevamos nuestra medida <em>Units</em> (número de unidades vendidas) a este campo, obtenemos el siguiente resultado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_05.jpg"></a>
Podemos modificar el tamaño medio de las burbujas en <em>Formato > Formas > Tamaño</em> con el fin de que, por ejemplo, el solape no sea tan grande (véase siguiente imagen).
Por supuesto, al mover el cursor encima de una de las burbujas se muestra una ventana emergente con la información asociada:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_06.jpg"></a>
La visualización ofrece un campo adicional, <em>Eje de reproducción</em>, que nos va a permitir mostrar el gráfico de dispersión para cada uno de los valores de la variable categórica que llevemos a este campo (frecuentemente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_07.jpg"></a>
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_08.jpg"></a>
Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_10.jpg"></a>
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
La visualización nos permite configurar los ejes X e Y, modificar la marca a usar para los puntos (círculos, cuadrados, triángulos o rombos), mostrar o no las etiquetas que representan cada punto, etc.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-52b99690-a05c-40d5-97eb-5745510481de') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>scatter chart</strong> o <strong>gráfico de dispersión</strong> es una visualización integrada en Power BI. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_01.jpg"></a>
Como vemos en el panel de de configuración, partimos de dos valores base, uno para el eje X y otro para el eje Y (campos <em>Eje X</em> y <em>Eje Y</em> respectivamente), desagregados según un criterio principal (campo <em>Detalles</em>), siendo posible agruparlos según un segundo criterio (campo <em>Leyenda</em>).
Comencemos llevando al campo <em>Eje X</em> una medida con la suma de importes de ventas y al campo <em>Eje Y</em> otra medida con el margen medio de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_02.jpg"></a>
Inicialmente se muestra únicamente el punto del plano de coordenadas determinado por los dos valores en cuestión. Si llevamos una variable categórica al campo <em>Detalles</em>, el punto anterior se va a desagregar según los valores de esta variable. Por ejemplo, llevemos a este campo el campo <em>City</em> que contiene la ciudad en la que se realiza cada venta:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_03.jpg"></a>
Ahora, para cada ciudad se muestra los valores de ventas (campo <em>Sales</em>, eje X) y margen medio (campo <em>Average Margin</em>, eje Y).
Si llevamos el campo <em>Country</em> (conteniendo el país al que pertenece cada ciudad) al campo <em>Leyenda</em> de la visualización, las burbujas anteriores toman un color que depende del país al que pertenecen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_04.jpg"></a>
Los colores asignados pueden personalizarse en <em>Formato > Colores de datos</em>.
También podemos añadir una nueva dimensión a la visualización controlando el tamaño de cada uno de las burbujas. Para ello deberemos llevar un campo cuantitativo al campo <em>Tamaño</em> de la visualización. Por ejemplo, si llevamos nuestra medida <em>Units</em> (número de unidades vendidas) a este campo, obtenemos el siguiente resultado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_05.jpg"></a>
Podemos modificar el tamaño medio de las burbujas en <em>Formato > Formas > Tamaño</em> con el fin de que, por ejemplo, el solape no sea tan grande (véase siguiente imagen).
Por supuesto, al mover el cursor encima de una de las burbujas se muestra una ventana emergente con la información asociada:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_06.jpg"></a>
La visualización ofrece un campo adicional, <em>Eje de reproducción</em>, que nos va a permitir mostrar el gráfico de dispersión para cada uno de los valores de la variable categórica que llevemos a este campo (frecuentemente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_07.jpg"></a>
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_08.jpg"></a>
Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_10.jpg"></a>
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
La visualización nos permite configurar los ejes X e Y, modificar la marca a usar para los puntos (círculos, cuadrados, triángulos o rombos), mostrar o no las etiquetas que representan cada punto, etc.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-deb07197-ef41-4b66-b876-66716a57594a') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>scatter chart</strong> o <strong>gráfico de dispersión</strong> es una visualización integrada en Power BI. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_01.jpg"></a>
Como vemos en el panel de de configuración, partimos de dos valores base, uno para el eje X y otro para el eje Y (campos <em>Eje X</em> y <em>Eje Y</em> respectivamente), desagregados según un criterio principal (campo <em>Detalles</em>), siendo posible agruparlos según un segundo criterio (campo <em>Leyenda</em>).
Comencemos llevando al campo <em>Eje X</em> una medida con la suma de importes de ventas y al campo <em>Eje Y</em> otra medida con el margen medio de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_02.jpg"></a>
Inicialmente se muestra únicamente el punto del plano de coordenadas determinado por los dos valores en cuestión. Si llevamos una variable categórica al campo <em>Detalles</em>, el punto anterior se va a desagregar según los valores de esta variable. Por ejemplo, llevemos a este campo el campo <em>City</em> que contiene la ciudad en la que se realiza cada venta:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_03.jpg"></a>
Ahora, para cada ciudad se muestra los valores de ventas (campo <em>Sales</em>, eje X) y margen medio (campo <em>Average Margin</em>, eje Y).
Si llevamos el campo <em>Country</em> (conteniendo el país al que pertenece cada ciudad) al campo <em>Leyenda</em> de la visualización, las burbujas anteriores toman un color que depende del país al que pertenecen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_04.jpg"></a>
Los colores asignados pueden personalizarse en <em>Formato > Colores de datos</em>.
También podemos añadir una nueva dimensión a la visualización controlando el tamaño de cada uno de las burbujas. Para ello deberemos llevar un campo cuantitativo al campo <em>Tamaño</em> de la visualización. Por ejemplo, si llevamos nuestra medida <em>Units</em> (número de unidades vendidas) a este campo, obtenemos el siguiente resultado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_05.jpg"></a>
Podemos modificar el tamaño medio de las burbujas en <em>Formato > Formas > Tamaño</em> con el fin de que, por ejemplo, el solape no sea tan grande (véase siguiente imagen).
Por supuesto, al mover el cursor encima de una de las burbujas se muestra una ventana emergente con la información asociada:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_06.jpg"></a>
La visualización ofrece un campo adicional, <em>Eje de reproducción</em>, que nos va a permitir mostrar el gráfico de dispersión para cada uno de los valores de la variable categórica que llevemos a este campo (frecuentemente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_07.jpg"></a>
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_08.jpg"></a>
Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_10.jpg"></a>
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
La visualización nos permite configurar los ejes X e Y, modificar la marca a usar para los puntos (círculos, cuadrados, triángulos o rombos), mostrar o no las etiquetas que representan cada punto, etc.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-deb07197-ef41-4b66-b876-66716a57594a') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>scatter chart</strong> o <strong>gráfico de dispersión</strong> es una visualización integrada en Power BI. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_01.jpg"></a>
Como vemos en el panel de de configuración, partimos de dos valores base, uno para el eje X y otro para el eje Y (campos <em>Eje X</em> y <em>Eje Y</em> respectivamente), desagregados según un criterio principal (campo <em>Detalles</em>), siendo posible agruparlos según un segundo criterio (campo <em>Leyenda</em>).
Comencemos llevando al campo <em>Eje X</em> una medida con la suma de importes de ventas y al campo <em>Eje Y</em> otra medida con el margen medio de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_02.jpg"></a>
Inicialmente se muestra únicamente el punto del plano de coordenadas determinado por los dos valores en cuestión. Si llevamos una variable categórica al campo <em>Detalles</em>, el punto anterior se va a desagregar según los valores de esta variable. Por ejemplo, llevemos a este campo el campo <em>City</em> que contiene la ciudad en la que se realiza cada venta:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_03.jpg"></a>
Ahora, para cada ciudad se muestra los valores de ventas (campo <em>Sales</em>, eje X) y margen medio (campo <em>Average Margin</em>, eje Y).
Si llevamos el campo <em>Country</em> (conteniendo el país al que pertenece cada ciudad) al campo <em>Leyenda</em> de la visualización, las burbujas anteriores toman un color que depende del país al que pertenecen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_04.jpg"></a>
Los colores asignados pueden personalizarse en <em>Formato > Colores de datos</em>.
También podemos añadir una nueva dimensión a la visualización controlando el tamaño de cada uno de las burbujas. Para ello deberemos llevar un campo cuantitativo al campo <em>Tamaño</em> de la visualización. Por ejemplo, si llevamos nuestra medida <em>Units</em> (número de unidades vendidas) a este campo, obtenemos el siguiente resultado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_05.jpg"></a>
Podemos modificar el tamaño medio de las burbujas en <em>Formato > Formas > Tamaño</em> con el fin de que, por ejemplo, el solape no sea tan grande (véase siguiente imagen).
Por supuesto, al mover el cursor encima de una de las burbujas se muestra una ventana emergente con la información asociada:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_06.jpg"></a>
La visualización ofrece un campo adicional, <em>Eje de reproducción</em>, que nos va a permitir mostrar el gráfico de dispersión para cada uno de los valores de la variable categórica que llevemos a este campo (frecuentemente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_07.jpg"></a>
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_08.jpg"></a>
Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_10.jpg"></a>
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
La visualización nos permite configurar los ejes X e Y, modificar la marca a usar para los puntos (círculos, cuadrados, triángulos o rombos), mostrar o no las etiquetas que representan cada punto, etc.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-deb07197-ef41-4b66-b876-66716a57594a') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>scatter chart</strong> o <strong>gráfico de dispersión</strong> es una visualización integrada en Power BI. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_01.jpg"></a>
Como vemos en el panel de de configuración, partimos de dos valores base, uno para el eje X y otro para el eje Y (campos <em>Eje X</em> y <em>Eje Y</em> respectivamente), desagregados según un criterio principal (campo <em>Detalles</em>), siendo posible agruparlos según un segundo criterio (campo <em>Leyenda</em>).
Comencemos llevando al campo <em>Eje X</em> una medida con la suma de importes de ventas y al campo <em>Eje Y</em> otra medida con el margen medio de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_02.jpg"></a>
Inicialmente se muestra únicamente el punto del plano de coordenadas determinado por los dos valores en cuestión. Si llevamos una variable categórica al campo <em>Detalles</em>, el punto anterior se va a desagregar según los valores de esta variable. Por ejemplo, llevemos a este campo el campo <em>City</em> que contiene la ciudad en la que se realiza cada venta:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_03.jpg"></a>
Ahora, para cada ciudad se muestra los valores de ventas (campo <em>Sales</em>, eje X) y margen medio (campo <em>Average Margin</em>, eje Y).
Si llevamos el campo <em>Country</em> (conteniendo el país al que pertenece cada ciudad) al campo <em>Leyenda</em> de la visualización, las burbujas anteriores toman un color que depende del país al que pertenecen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_04.jpg"></a>
Los colores asignados pueden personalizarse en <em>Formato > Colores de datos</em>.
También podemos añadir una nueva dimensión a la visualización controlando el tamaño de cada uno de las burbujas. Para ello deberemos llevar un campo cuantitativo al campo <em>Tamaño</em> de la visualización. Por ejemplo, si llevamos nuestra medida <em>Units</em> (número de unidades vendidas) a este campo, obtenemos el siguiente resultado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_05.jpg"></a>
Podemos modificar el tamaño medio de las burbujas en <em>Formato > Formas > Tamaño</em> con el fin de que, por ejemplo, el solape no sea tan grande (véase siguiente imagen).
Por supuesto, al mover el cursor encima de una de las burbujas se muestra una ventana emergente con la información asociada:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_06.jpg"></a>
La visualización ofrece un campo adicional, <em>Eje de reproducción</em>, que nos va a permitir mostrar el gráfico de dispersión para cada uno de los valores de la variable categórica que llevemos a este campo (frecuentemente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_07.jpg"></a>
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_08.jpg"></a>
Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_10.jpg"></a>
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
La visualización nos permite configurar los ejes X e Y, modificar la marca a usar para los puntos (círculos, cuadrados, triángulos o rombos), mostrar o no las etiquetas que representan cada punto, etc.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-deb07197-ef41-4b66-b876-66716a57594a') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>scatter chart</strong> o <strong>gráfico de dispersión</strong> es una visualización integrada en Power BI. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_01.jpg"></a>
Como vemos en el panel de de configuración, partimos de dos valores base, uno para el eje X y otro para el eje Y (campos <em>Eje X</em> y <em>Eje Y</em> respectivamente), desagregados según un criterio principal (campo <em>Detalles</em>), siendo posible agruparlos según un segundo criterio (campo <em>Leyenda</em>).
Comencemos llevando al campo <em>Eje X</em> una medida con la suma de importes de ventas y al campo <em>Eje Y</em> otra medida con el margen medio de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_02.jpg"></a>
Inicialmente se muestra únicamente el punto del plano de coordenadas determinado por los dos valores en cuestión. Si llevamos una variable categórica al campo <em>Detalles</em>, el punto anterior se va a desagregar según los valores de esta variable. Por ejemplo, llevemos a este campo el campo <em>City</em> que contiene la ciudad en la que se realiza cada venta:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_03.jpg"></a>
Ahora, para cada ciudad se muestra los valores de ventas (campo <em>Sales</em>, eje X) y margen medio (campo <em>Average Margin</em>, eje Y).
Si llevamos el campo <em>Country</em> (conteniendo el país al que pertenece cada ciudad) al campo <em>Leyenda</em> de la visualización, las burbujas anteriores toman un color que depende del país al que pertenecen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_04.jpg"></a>
Los colores asignados pueden personalizarse en <em>Formato > Colores de datos</em>.
También podemos añadir una nueva dimensión a la visualización controlando el tamaño de cada uno de las burbujas. Para ello deberemos llevar un campo cuantitativo al campo <em>Tamaño</em> de la visualización. Por ejemplo, si llevamos nuestra medida <em>Units</em> (número de unidades vendidas) a este campo, obtenemos el siguiente resultado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_05.jpg"></a>
Podemos modificar el tamaño medio de las burbujas en <em>Formato > Formas > Tamaño</em> con el fin de que, por ejemplo, el solape no sea tan grande (véase siguiente imagen).
Por supuesto, al mover el cursor encima de una de las burbujas se muestra una ventana emergente con la información asociada:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_06.jpg"></a>
La visualización ofrece un campo adicional, <em>Eje de reproducción</em>, que nos va a permitir mostrar el gráfico de dispersión para cada uno de los valores de la variable categórica que llevemos a este campo (frecuentemente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_07.jpg"></a>
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_08.jpg"></a>
Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_10.jpg"></a>
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
La visualización nos permite configurar los ejes X e Y, modificar la marca a usar para los puntos (círculos, cuadrados, triángulos o rombos), mostrar o no las etiquetas que representan cada punto, etc.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-c1e6762e-5a58-424b-a79f-b7f5a9dffd46') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>scatter chart</strong> o <strong>gráfico de dispersión</strong> es una visualización integrada en Power BI. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_01.jpg"></a>
Como vemos en el panel de de configuración, partimos de dos valores base, uno para el eje X y otro para el eje Y (campos <em>Eje X</em> y <em>Eje Y</em> respectivamente), desagregados según un criterio principal (campo <em>Detalles</em>), siendo posible agruparlos según un segundo criterio (campo <em>Leyenda</em>).
Comencemos llevando al campo <em>Eje X</em> una medida con la suma de importes de ventas y al campo <em>Eje Y</em> otra medida con el margen medio de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_02.jpg"></a>
Inicialmente se muestra únicamente el punto del plano de coordenadas determinado por los dos valores en cuestión. Si llevamos una variable categórica al campo <em>Detalles</em>, el punto anterior se va a desagregar según los valores de esta variable. Por ejemplo, llevemos a este campo el campo <em>City</em> que contiene la ciudad en la que se realiza cada venta:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_03.jpg"></a>
Ahora, para cada ciudad se muestra los valores de ventas (campo <em>Sales</em>, eje X) y margen medio (campo <em>Average Margin</em>, eje Y).
Si llevamos el campo <em>Country</em> (conteniendo el país al que pertenece cada ciudad) al campo <em>Leyenda</em> de la visualización, las burbujas anteriores toman un color que depende del país al que pertenecen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_04.jpg"></a>
Los colores asignados pueden personalizarse en <em>Formato > Colores de datos</em>.
También podemos añadir una nueva dimensión a la visualización controlando el tamaño de cada uno de las burbujas. Para ello deberemos llevar un campo cuantitativo al campo <em>Tamaño</em> de la visualización. Por ejemplo, si llevamos nuestra medida <em>Units</em> (número de unidades vendidas) a este campo, obtenemos el siguiente resultado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_05.jpg"></a>
Podemos modificar el tamaño medio de las burbujas en <em>Formato > Formas > Tamaño</em> con el fin de que, por ejemplo, el solape no sea tan grande (véase siguiente imagen).
Por supuesto, al mover el cursor encima de una de las burbujas se muestra una ventana emergente con la información asociada:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_06.jpg"></a>
La visualización ofrece un campo adicional, <em>Eje de reproducción</em>, que nos va a permitir mostrar el gráfico de dispersión para cada uno de los valores de la variable categórica que llevemos a este campo (frecuentemente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_07.jpg"></a>
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_08.jpg"></a>
Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_10.jpg"></a>
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
La visualización nos permite configurar los ejes X e Y, modificar la marca a usar para los puntos (círculos, cuadrados, triángulos o rombos), mostrar o no las etiquetas que representan cada punto, etc.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-c1e6762e-5a58-424b-a79f-b7f5a9dffd46') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>scatter chart</strong> o <strong>gráfico de dispersión</strong> es una visualización integrada en Power BI. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_01.jpg"></a>
Como vemos en el panel de de configuración, partimos de dos valores base, uno para el eje X y otro para el eje Y (campos <em>Eje X</em> y <em>Eje Y</em> respectivamente), desagregados según un criterio principal (campo <em>Detalles</em>), siendo posible agruparlos según un segundo criterio (campo <em>Leyenda</em>).
Comencemos llevando al campo <em>Eje X</em> una medida con la suma de importes de ventas y al campo <em>Eje Y</em> otra medida con el margen medio de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_02.jpg"></a>
Inicialmente se muestra únicamente el punto del plano de coordenadas determinado por los dos valores en cuestión. Si llevamos una variable categórica al campo <em>Detalles</em>, el punto anterior se va a desagregar según los valores de esta variable. Por ejemplo, llevemos a este campo el campo <em>City</em> que contiene la ciudad en la que se realiza cada venta:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_03.jpg"></a>
Ahora, para cada ciudad se muestra los valores de ventas (campo <em>Sales</em>, eje X) y margen medio (campo <em>Average Margin</em>, eje Y).
Si llevamos el campo <em>Country</em> (conteniendo el país al que pertenece cada ciudad) al campo <em>Leyenda</em> de la visualización, las burbujas anteriores toman un color que depende del país al que pertenecen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_04.jpg"></a>
Los colores asignados pueden personalizarse en <em>Formato > Colores de datos</em>.
También podemos añadir una nueva dimensión a la visualización controlando el tamaño de cada uno de las burbujas. Para ello deberemos llevar un campo cuantitativo al campo <em>Tamaño</em> de la visualización. Por ejemplo, si llevamos nuestra medida <em>Units</em> (número de unidades vendidas) a este campo, obtenemos el siguiente resultado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_05.jpg"></a>
Podemos modificar el tamaño medio de las burbujas en <em>Formato > Formas > Tamaño</em> con el fin de que, por ejemplo, el solape no sea tan grande (véase siguiente imagen).
Por supuesto, al mover el cursor encima de una de las burbujas se muestra una ventana emergente con la información asociada:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_06.jpg"></a>
La visualización ofrece un campo adicional, <em>Eje de reproducción</em>, que nos va a permitir mostrar el gráfico de dispersión para cada uno de los valores de la variable categórica que llevemos a este campo (frecuentemente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_07.jpg"></a>
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_08.jpg"></a>
Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_10.jpg"></a>
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
La visualización nos permite configurar los ejes X e Y, modificar la marca a usar para los puntos (círculos, cuadrados, triángulos o rombos), mostrar o no las etiquetas que representan cada punto, etc.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-c1e6762e-5a58-424b-a79f-b7f5a9dffd46') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>scatter chart</strong> o <strong>gráfico de dispersión</strong> es una visualización integrada en Power BI. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_01.jpg"></a>
Como vemos en el panel de de configuración, partimos de dos valores base, uno para el eje X y otro para el eje Y (campos <em>Eje X</em> y <em>Eje Y</em> respectivamente), desagregados según un criterio principal (campo <em>Detalles</em>), siendo posible agruparlos según un segundo criterio (campo <em>Leyenda</em>).
Comencemos llevando al campo <em>Eje X</em> una medida con la suma de importes de ventas y al campo <em>Eje Y</em> otra medida con el margen medio de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_02.jpg"></a>
Inicialmente se muestra únicamente el punto del plano de coordenadas determinado por los dos valores en cuestión. Si llevamos una variable categórica al campo <em>Detalles</em>, el punto anterior se va a desagregar según los valores de esta variable. Por ejemplo, llevemos a este campo el campo <em>City</em> que contiene la ciudad en la que se realiza cada venta:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_03.jpg"></a>
Ahora, para cada ciudad se muestra los valores de ventas (campo <em>Sales</em>, eje X) y margen medio (campo <em>Average Margin</em>, eje Y).
Si llevamos el campo <em>Country</em> (conteniendo el país al que pertenece cada ciudad) al campo <em>Leyenda</em> de la visualización, las burbujas anteriores toman un color que depende del país al que pertenecen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_04.jpg"></a>
Los colores asignados pueden personalizarse en <em>Formato > Colores de datos</em>.
También podemos añadir una nueva dimensión a la visualización controlando el tamaño de cada uno de las burbujas. Para ello deberemos llevar un campo cuantitativo al campo <em>Tamaño</em> de la visualización. Por ejemplo, si llevamos nuestra medida <em>Units</em> (número de unidades vendidas) a este campo, obtenemos el siguiente resultado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_05.jpg"></a>
Podemos modificar el tamaño medio de las burbujas en <em>Formato > Formas > Tamaño</em> con el fin de que, por ejemplo, el solape no sea tan grande (véase siguiente imagen).
Por supuesto, al mover el cursor encima de una de las burbujas se muestra una ventana emergente con la información asociada:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_06.jpg"></a>
La visualización ofrece un campo adicional, <em>Eje de reproducción</em>, que nos va a permitir mostrar el gráfico de dispersión para cada uno de los valores de la variable categórica que llevemos a este campo (frecuentemente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_07.jpg"></a>
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_08.jpg"></a>
Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_10.jpg"></a>
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
La visualización nos permite configurar los ejes X e Y, modificar la marca a usar para los puntos (círculos, cuadrados, triángulos o rombos), mostrar o no las etiquetas que representan cada punto, etc.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-c1e6762e-5a58-424b-a79f-b7f5a9dffd46') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>scatter chart</strong> o <strong>gráfico de dispersión</strong> es una visualización integrada en Power BI. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_01.jpg"></a>
Como vemos en el panel de de configuración, partimos de dos valores base, uno para el eje X y otro para el eje Y (campos <em>Eje X</em> y <em>Eje Y</em> respectivamente), desagregados según un criterio principal (campo <em>Detalles</em>), siendo posible agruparlos según un segundo criterio (campo <em>Leyenda</em>).
Comencemos llevando al campo <em>Eje X</em> una medida con la suma de importes de ventas y al campo <em>Eje Y</em> otra medida con el margen medio de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_02.jpg"></a>
Inicialmente se muestra únicamente el punto del plano de coordenadas determinado por los dos valores en cuestión. Si llevamos una variable categórica al campo <em>Detalles</em>, el punto anterior se va a desagregar según los valores de esta variable. Por ejemplo, llevemos a este campo el campo <em>City</em> que contiene la ciudad en la que se realiza cada venta:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_03.jpg"></a>
Ahora, para cada ciudad se muestra los valores de ventas (campo <em>Sales</em>, eje X) y margen medio (campo <em>Average Margin</em>, eje Y).
Si llevamos el campo <em>Country</em> (conteniendo el país al que pertenece cada ciudad) al campo <em>Leyenda</em> de la visualización, las burbujas anteriores toman un color que depende del país al que pertenecen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_04.jpg"></a>
Los colores asignados pueden personalizarse en <em>Formato > Colores de datos</em>.
También podemos añadir una nueva dimensión a la visualización controlando el tamaño de cada uno de las burbujas. Para ello deberemos llevar un campo cuantitativo al campo <em>Tamaño</em> de la visualización. Por ejemplo, si llevamos nuestra medida <em>Units</em> (número de unidades vendidas) a este campo, obtenemos el siguiente resultado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_05.jpg"></a>
Podemos modificar el tamaño medio de las burbujas en <em>Formato > Formas > Tamaño</em> con el fin de que, por ejemplo, el solape no sea tan grande (véase siguiente imagen).
Por supuesto, al mover el cursor encima de una de las burbujas se muestra una ventana emergente con la información asociada:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_06.jpg"></a>
La visualización ofrece un campo adicional, <em>Eje de reproducción</em>, que nos va a permitir mostrar el gráfico de dispersión para cada uno de los valores de la variable categórica que llevemos a este campo (frecuentemente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_07.jpg"></a>
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_08.jpg"></a>
Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_10.jpg"></a>
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
La visualización nos permite configurar los ejes X e Y, modificar la marca a usar para los puntos (círculos, cuadrados, triángulos o rombos), mostrar o no las etiquetas que representan cada punto, etc.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-c80d9e0d-d708-475b-8a2a-5ec00b3d82d5') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>scatter chart</strong> o <strong>gráfico de dispersión</strong> es una visualización integrada en Power BI. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_01.jpg"></a>
Como vemos en el panel de de configuración, partimos de dos valores base, uno para el eje X y otro para el eje Y (campos <em>Eje X</em> y <em>Eje Y</em> respectivamente), desagregados según un criterio principal (campo <em>Detalles</em>), siendo posible agruparlos según un segundo criterio (campo <em>Leyenda</em>).
Comencemos llevando al campo <em>Eje X</em> una medida con la suma de importes de ventas y al campo <em>Eje Y</em> otra medida con el margen medio de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_02.jpg"></a>
Inicialmente se muestra únicamente el punto del plano de coordenadas determinado por los dos valores en cuestión. Si llevamos una variable categórica al campo <em>Detalles</em>, el punto anterior se va a desagregar según los valores de esta variable. Por ejemplo, llevemos a este campo el campo <em>City</em> que contiene la ciudad en la que se realiza cada venta:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_03.jpg"></a>
Ahora, para cada ciudad se muestra los valores de ventas (campo <em>Sales</em>, eje X) y margen medio (campo <em>Average Margin</em>, eje Y).
Si llevamos el campo <em>Country</em> (conteniendo el país al que pertenece cada ciudad) al campo <em>Leyenda</em> de la visualización, las burbujas anteriores toman un color que depende del país al que pertenecen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_04.jpg"></a>
Los colores asignados pueden personalizarse en <em>Formato > Colores de datos</em>.
También podemos añadir una nueva dimensión a la visualización controlando el tamaño de cada uno de las burbujas. Para ello deberemos llevar un campo cuantitativo al campo <em>Tamaño</em> de la visualización. Por ejemplo, si llevamos nuestra medida <em>Units</em> (número de unidades vendidas) a este campo, obtenemos el siguiente resultado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_05.jpg"></a>
Podemos modificar el tamaño medio de las burbujas en <em>Formato > Formas > Tamaño</em> con el fin de que, por ejemplo, el solape no sea tan grande (véase siguiente imagen).
Por supuesto, al mover el cursor encima de una de las burbujas se muestra una ventana emergente con la información asociada:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_06.jpg"></a>
La visualización ofrece un campo adicional, <em>Eje de reproducción</em>, que nos va a permitir mostrar el gráfico de dispersión para cada uno de los valores de la variable categórica que llevemos a este campo (frecuentemente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_07.jpg"></a>
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_08.jpg"></a>
Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_10.jpg"></a>
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
La visualización nos permite configurar los ejes X e Y, modificar la marca a usar para los puntos (círculos, cuadrados, triángulos o rombos), mostrar o no las etiquetas que representan cada punto, etc.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-c80d9e0d-d708-475b-8a2a-5ec00b3d82d5') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>scatter chart</strong> o <strong>gráfico de dispersión</strong> es una visualización integrada en Power BI. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_01.jpg"></a>
Como vemos en el panel de de configuración, partimos de dos valores base, uno para el eje X y otro para el eje Y (campos <em>Eje X</em> y <em>Eje Y</em> respectivamente), desagregados según un criterio principal (campo <em>Detalles</em>), siendo posible agruparlos según un segundo criterio (campo <em>Leyenda</em>).
Comencemos llevando al campo <em>Eje X</em> una medida con la suma de importes de ventas y al campo <em>Eje Y</em> otra medida con el margen medio de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_02.jpg"></a>
Inicialmente se muestra únicamente el punto del plano de coordenadas determinado por los dos valores en cuestión. Si llevamos una variable categórica al campo <em>Detalles</em>, el punto anterior se va a desagregar según los valores de esta variable. Por ejemplo, llevemos a este campo el campo <em>City</em> que contiene la ciudad en la que se realiza cada venta:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_03.jpg"></a>
Ahora, para cada ciudad se muestra los valores de ventas (campo <em>Sales</em>, eje X) y margen medio (campo <em>Average Margin</em>, eje Y).
Si llevamos el campo <em>Country</em> (conteniendo el país al que pertenece cada ciudad) al campo <em>Leyenda</em> de la visualización, las burbujas anteriores toman un color que depende del país al que pertenecen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_04.jpg"></a>
Los colores asignados pueden personalizarse en <em>Formato > Colores de datos</em>.
También podemos añadir una nueva dimensión a la visualización controlando el tamaño de cada uno de las burbujas. Para ello deberemos llevar un campo cuantitativo al campo <em>Tamaño</em> de la visualización. Por ejemplo, si llevamos nuestra medida <em>Units</em> (número de unidades vendidas) a este campo, obtenemos el siguiente resultado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_05.jpg"></a>
Podemos modificar el tamaño medio de las burbujas en <em>Formato > Formas > Tamaño</em> con el fin de que, por ejemplo, el solape no sea tan grande (véase siguiente imagen).
Por supuesto, al mover el cursor encima de una de las burbujas se muestra una ventana emergente con la información asociada:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_06.jpg"></a>
La visualización ofrece un campo adicional, <em>Eje de reproducción</em>, que nos va a permitir mostrar el gráfico de dispersión para cada uno de los valores de la variable categórica que llevemos a este campo (frecuentemente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_07.jpg"></a>
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_08.jpg"></a>
Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_10.jpg"></a>
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
La visualización nos permite configurar los ejes X e Y, modificar la marca a usar para los puntos (círculos, cuadrados, triángulos o rombos), mostrar o no las etiquetas que representan cada punto, etc.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-c80d9e0d-d708-475b-8a2a-5ec00b3d82d5') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>scatter chart</strong> o <strong>gráfico de dispersión</strong> es una visualización integrada en Power BI. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_01.jpg"></a>
Como vemos en el panel de de configuración, partimos de dos valores base, uno para el eje X y otro para el eje Y (campos <em>Eje X</em> y <em>Eje Y</em> respectivamente), desagregados según un criterio principal (campo <em>Detalles</em>), siendo posible agruparlos según un segundo criterio (campo <em>Leyenda</em>).
Comencemos llevando al campo <em>Eje X</em> una medida con la suma de importes de ventas y al campo <em>Eje Y</em> otra medida con el margen medio de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_02.jpg"></a>
Inicialmente se muestra únicamente el punto del plano de coordenadas determinado por los dos valores en cuestión. Si llevamos una variable categórica al campo <em>Detalles</em>, el punto anterior se va a desagregar según los valores de esta variable. Por ejemplo, llevemos a este campo el campo <em>City</em> que contiene la ciudad en la que se realiza cada venta:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_03.jpg"></a>
Ahora, para cada ciudad se muestra los valores de ventas (campo <em>Sales</em>, eje X) y margen medio (campo <em>Average Margin</em>, eje Y).
Si llevamos el campo <em>Country</em> (conteniendo el país al que pertenece cada ciudad) al campo <em>Leyenda</em> de la visualización, las burbujas anteriores toman un color que depende del país al que pertenecen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_04.jpg"></a>
Los colores asignados pueden personalizarse en <em>Formato > Colores de datos</em>.
También podemos añadir una nueva dimensión a la visualización controlando el tamaño de cada uno de las burbujas. Para ello deberemos llevar un campo cuantitativo al campo <em>Tamaño</em> de la visualización. Por ejemplo, si llevamos nuestra medida <em>Units</em> (número de unidades vendidas) a este campo, obtenemos el siguiente resultado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_05.jpg"></a>
Podemos modificar el tamaño medio de las burbujas en <em>Formato > Formas > Tamaño</em> con el fin de que, por ejemplo, el solape no sea tan grande (véase siguiente imagen).
Por supuesto, al mover el cursor encima de una de las burbujas se muestra una ventana emergente con la información asociada:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_06.jpg"></a>
La visualización ofrece un campo adicional, <em>Eje de reproducción</em>, que nos va a permitir mostrar el gráfico de dispersión para cada uno de los valores de la variable categórica que llevemos a este campo (frecuentemente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_07.jpg"></a>
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_08.jpg"></a>
Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_10.jpg"></a>
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
La visualización nos permite configurar los ejes X e Y, modificar la marca a usar para los puntos (círculos, cuadrados, triángulos o rombos), mostrar o no las etiquetas que representan cada punto, etc.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-c80d9e0d-d708-475b-8a2a-5ec00b3d82d5') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>scatter chart</strong> o <strong>gráfico de dispersión</strong> es una visualización integrada en Power BI. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_01.jpg"></a>
Como vemos en el panel de de configuración, partimos de dos valores base, uno para el eje X y otro para el eje Y (campos <em>Eje X</em> y <em>Eje Y</em> respectivamente), desagregados según un criterio principal (campo <em>Detalles</em>), siendo posible agruparlos según un segundo criterio (campo <em>Leyenda</em>).
Comencemos llevando al campo <em>Eje X</em> una medida con la suma de importes de ventas y al campo <em>Eje Y</em> otra medida con el margen medio de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_02.jpg"></a>
Inicialmente se muestra únicamente el punto del plano de coordenadas determinado por los dos valores en cuestión. Si llevamos una variable categórica al campo <em>Detalles</em>, el punto anterior se va a desagregar según los valores de esta variable. Por ejemplo, llevemos a este campo el campo <em>City</em> que contiene la ciudad en la que se realiza cada venta:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_03.jpg"></a>
Ahora, para cada ciudad se muestra los valores de ventas (campo <em>Sales</em>, eje X) y margen medio (campo <em>Average Margin</em>, eje Y).
Si llevamos el campo <em>Country</em> (conteniendo el país al que pertenece cada ciudad) al campo <em>Leyenda</em> de la visualización, las burbujas anteriores toman un color que depende del país al que pertenecen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_04.jpg"></a>
Los colores asignados pueden personalizarse en <em>Formato > Colores de datos</em>.
También podemos añadir una nueva dimensión a la visualización controlando el tamaño de cada uno de las burbujas. Para ello deberemos llevar un campo cuantitativo al campo <em>Tamaño</em> de la visualización. Por ejemplo, si llevamos nuestra medida <em>Units</em> (número de unidades vendidas) a este campo, obtenemos el siguiente resultado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_05.jpg"></a>
Podemos modificar el tamaño medio de las burbujas en <em>Formato > Formas > Tamaño</em> con el fin de que, por ejemplo, el solape no sea tan grande (véase siguiente imagen).
Por supuesto, al mover el cursor encima de una de las burbujas se muestra una ventana emergente con la información asociada:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_06.jpg"></a>
La visualización ofrece un campo adicional, <em>Eje de reproducción</em>, que nos va a permitir mostrar el gráfico de dispersión para cada uno de los valores de la variable categórica que llevemos a este campo (frecuentemente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_07.jpg"></a>
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_08.jpg"></a>
Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_10.jpg"></a>
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
La visualización nos permite configurar los ejes X e Y, modificar la marca a usar para los puntos (círculos, cuadrados, triángulos o rombos), mostrar o no las etiquetas que representan cada punto, etc.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-e42a3cc2-2e9f-4ad0-982e-bdfdcfdddaff') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>scatter chart</strong> o <strong>gráfico de dispersión</strong> es una visualización integrada en Power BI. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_01.jpg"></a>
Como vemos en el panel de de configuración, partimos de dos valores base, uno para el eje X y otro para el eje Y (campos <em>Eje X</em> y <em>Eje Y</em> respectivamente), desagregados según un criterio principal (campo <em>Detalles</em>), siendo posible agruparlos según un segundo criterio (campo <em>Leyenda</em>).
Comencemos llevando al campo <em>Eje X</em> una medida con la suma de importes de ventas y al campo <em>Eje Y</em> otra medida con el margen medio de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_02.jpg"></a>
Inicialmente se muestra únicamente el punto del plano de coordenadas determinado por los dos valores en cuestión. Si llevamos una variable categórica al campo <em>Detalles</em>, el punto anterior se va a desagregar según los valores de esta variable. Por ejemplo, llevemos a este campo el campo <em>City</em> que contiene la ciudad en la que se realiza cada venta:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_03.jpg"></a>
Ahora, para cada ciudad se muestra los valores de ventas (campo <em>Sales</em>, eje X) y margen medio (campo <em>Average Margin</em>, eje Y).
Si llevamos el campo <em>Country</em> (conteniendo el país al que pertenece cada ciudad) al campo <em>Leyenda</em> de la visualización, las burbujas anteriores toman un color que depende del país al que pertenecen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_04.jpg"></a>
Los colores asignados pueden personalizarse en <em>Formato > Colores de datos</em>.
También podemos añadir una nueva dimensión a la visualización controlando el tamaño de cada uno de las burbujas. Para ello deberemos llevar un campo cuantitativo al campo <em>Tamaño</em> de la visualización. Por ejemplo, si llevamos nuestra medida <em>Units</em> (número de unidades vendidas) a este campo, obtenemos el siguiente resultado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_05.jpg"></a>
Podemos modificar el tamaño medio de las burbujas en <em>Formato > Formas > Tamaño</em> con el fin de que, por ejemplo, el solape no sea tan grande (véase siguiente imagen).
Por supuesto, al mover el cursor encima de una de las burbujas se muestra una ventana emergente con la información asociada:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_06.jpg"></a>
La visualización ofrece un campo adicional, <em>Eje de reproducción</em>, que nos va a permitir mostrar el gráfico de dispersión para cada uno de los valores de la variable categórica que llevemos a este campo (frecuentemente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_07.jpg"></a>
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_08.jpg"></a>
Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_10.jpg"></a>
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
La visualización nos permite configurar los ejes X e Y, modificar la marca a usar para los puntos (círculos, cuadrados, triángulos o rombos), mostrar o no las etiquetas que representan cada punto, etc.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-e42a3cc2-2e9f-4ad0-982e-bdfdcfdddaff') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>scatter chart</strong> o <strong>gráfico de dispersión</strong> es una visualización integrada en Power BI. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_01.jpg"></a>
Como vemos en el panel de de configuración, partimos de dos valores base, uno para el eje X y otro para el eje Y (campos <em>Eje X</em> y <em>Eje Y</em> respectivamente), desagregados según un criterio principal (campo <em>Detalles</em>), siendo posible agruparlos según un segundo criterio (campo <em>Leyenda</em>).
Comencemos llevando al campo <em>Eje X</em> una medida con la suma de importes de ventas y al campo <em>Eje Y</em> otra medida con el margen medio de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_02.jpg"></a>
Inicialmente se muestra únicamente el punto del plano de coordenadas determinado por los dos valores en cuestión. Si llevamos una variable categórica al campo <em>Detalles</em>, el punto anterior se va a desagregar según los valores de esta variable. Por ejemplo, llevemos a este campo el campo <em>City</em> que contiene la ciudad en la que se realiza cada venta:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_03.jpg"></a>
Ahora, para cada ciudad se muestra los valores de ventas (campo <em>Sales</em>, eje X) y margen medio (campo <em>Average Margin</em>, eje Y).
Si llevamos el campo <em>Country</em> (conteniendo el país al que pertenece cada ciudad) al campo <em>Leyenda</em> de la visualización, las burbujas anteriores toman un color que depende del país al que pertenecen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_04.jpg"></a>
Los colores asignados pueden personalizarse en <em>Formato > Colores de datos</em>.
También podemos añadir una nueva dimensión a la visualización controlando el tamaño de cada uno de las burbujas. Para ello deberemos llevar un campo cuantitativo al campo <em>Tamaño</em> de la visualización. Por ejemplo, si llevamos nuestra medida <em>Units</em> (número de unidades vendidas) a este campo, obtenemos el siguiente resultado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_05.jpg"></a>
Podemos modificar el tamaño medio de las burbujas en <em>Formato > Formas > Tamaño</em> con el fin de que, por ejemplo, el solape no sea tan grande (véase siguiente imagen).
Por supuesto, al mover el cursor encima de una de las burbujas se muestra una ventana emergente con la información asociada:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_06.jpg"></a>
La visualización ofrece un campo adicional, <em>Eje de reproducción</em>, que nos va a permitir mostrar el gráfico de dispersión para cada uno de los valores de la variable categórica que llevemos a este campo (frecuentemente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_07.jpg"></a>
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_08.jpg"></a>
Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_10.jpg"></a>
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
La visualización nos permite configurar los ejes X e Y, modificar la marca a usar para los puntos (círculos, cuadrados, triángulos o rombos), mostrar o no las etiquetas que representan cada punto, etc.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-e42a3cc2-2e9f-4ad0-982e-bdfdcfdddaff') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>scatter chart</strong> o <strong>gráfico de dispersión</strong> es una visualización integrada en Power BI. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_01.jpg"></a>
Como vemos en el panel de de configuración, partimos de dos valores base, uno para el eje X y otro para el eje Y (campos <em>Eje X</em> y <em>Eje Y</em> respectivamente), desagregados según un criterio principal (campo <em>Detalles</em>), siendo posible agruparlos según un segundo criterio (campo <em>Leyenda</em>).
Comencemos llevando al campo <em>Eje X</em> una medida con la suma de importes de ventas y al campo <em>Eje Y</em> otra medida con el margen medio de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_02.jpg"></a>
Inicialmente se muestra únicamente el punto del plano de coordenadas determinado por los dos valores en cuestión. Si llevamos una variable categórica al campo <em>Detalles</em>, el punto anterior se va a desagregar según los valores de esta variable. Por ejemplo, llevemos a este campo el campo <em>City</em> que contiene la ciudad en la que se realiza cada venta:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_03.jpg"></a>
Ahora, para cada ciudad se muestra los valores de ventas (campo <em>Sales</em>, eje X) y margen medio (campo <em>Average Margin</em>, eje Y).
Si llevamos el campo <em>Country</em> (conteniendo el país al que pertenece cada ciudad) al campo <em>Leyenda</em> de la visualización, las burbujas anteriores toman un color que depende del país al que pertenecen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_04.jpg"></a>
Los colores asignados pueden personalizarse en <em>Formato > Colores de datos</em>.
También podemos añadir una nueva dimensión a la visualización controlando el tamaño de cada uno de las burbujas. Para ello deberemos llevar un campo cuantitativo al campo <em>Tamaño</em> de la visualización. Por ejemplo, si llevamos nuestra medida <em>Units</em> (número de unidades vendidas) a este campo, obtenemos el siguiente resultado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_05.jpg"></a>
Podemos modificar el tamaño medio de las burbujas en <em>Formato > Formas > Tamaño</em> con el fin de que, por ejemplo, el solape no sea tan grande (véase siguiente imagen).
Por supuesto, al mover el cursor encima de una de las burbujas se muestra una ventana emergente con la información asociada:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_06.jpg"></a>
La visualización ofrece un campo adicional, <em>Eje de reproducción</em>, que nos va a permitir mostrar el gráfico de dispersión para cada uno de los valores de la variable categórica que llevemos a este campo (frecuentemente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_07.jpg"></a>
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_08.jpg"></a>
Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_10.jpg"></a>
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
La visualización nos permite configurar los ejes X e Y, modificar la marca a usar para los puntos (círculos, cuadrados, triángulos o rombos), mostrar o no las etiquetas que representan cada punto, etc.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-e42a3cc2-2e9f-4ad0-982e-bdfdcfdddaff') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>scatter chart</strong> o <strong>gráfico de dispersión</strong> es una visualización integrada en Power BI. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_01.jpg"></a>
Como vemos en el panel de de configuración, partimos de dos valores base, uno para el eje X y otro para el eje Y (campos <em>Eje X</em> y <em>Eje Y</em> respectivamente), desagregados según un criterio principal (campo <em>Detalles</em>), siendo posible agruparlos según un segundo criterio (campo <em>Leyenda</em>).
Comencemos llevando al campo <em>Eje X</em> una medida con la suma de importes de ventas y al campo <em>Eje Y</em> otra medida con el margen medio de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_02.jpg"></a>
Inicialmente se muestra únicamente el punto del plano de coordenadas determinado por los dos valores en cuestión. Si llevamos una variable categórica al campo <em>Detalles</em>, el punto anterior se va a desagregar según los valores de esta variable. Por ejemplo, llevemos a este campo el campo <em>City</em> que contiene la ciudad en la que se realiza cada venta:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_03.jpg"></a>
Ahora, para cada ciudad se muestra los valores de ventas (campo <em>Sales</em>, eje X) y margen medio (campo <em>Average Margin</em>, eje Y).
Si llevamos el campo <em>Country</em> (conteniendo el país al que pertenece cada ciudad) al campo <em>Leyenda</em> de la visualización, las burbujas anteriores toman un color que depende del país al que pertenecen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_04.jpg"></a>
Los colores asignados pueden personalizarse en <em>Formato > Colores de datos</em>.
También podemos añadir una nueva dimensión a la visualización controlando el tamaño de cada uno de las burbujas. Para ello deberemos llevar un campo cuantitativo al campo <em>Tamaño</em> de la visualización. Por ejemplo, si llevamos nuestra medida <em>Units</em> (número de unidades vendidas) a este campo, obtenemos el siguiente resultado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_05.jpg"></a>
Podemos modificar el tamaño medio de las burbujas en <em>Formato > Formas > Tamaño</em> con el fin de que, por ejemplo, el solape no sea tan grande (véase siguiente imagen).
Por supuesto, al mover el cursor encima de una de las burbujas se muestra una ventana emergente con la información asociada:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_06.jpg"></a>
La visualización ofrece un campo adicional, <em>Eje de reproducción</em>, que nos va a permitir mostrar el gráfico de dispersión para cada uno de los valores de la variable categórica que llevemos a este campo (frecuentemente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_07.jpg"></a>
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_08.jpg"></a>
Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_10.jpg"></a>
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
La visualización nos permite configurar los ejes X e Y, modificar la marca a usar para los puntos (círculos, cuadrados, triángulos o rombos), mostrar o no las etiquetas que representan cada punto, etc.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-68c04ffa-e0e0-47a2-b7b0-f82aa83cdcf6') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>scatter chart</strong> o <strong>gráfico de dispersión</strong> es una visualización integrada en Power BI. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_01.jpg"></a>
Como vemos en el panel de de configuración, partimos de dos valores base, uno para el eje X y otro para el eje Y (campos <em>Eje X</em> y <em>Eje Y</em> respectivamente), desagregados según un criterio principal (campo <em>Detalles</em>), siendo posible agruparlos según un segundo criterio (campo <em>Leyenda</em>).
Comencemos llevando al campo <em>Eje X</em> una medida con la suma de importes de ventas y al campo <em>Eje Y</em> otra medida con el margen medio de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_02.jpg"></a>
Inicialmente se muestra únicamente el punto del plano de coordenadas determinado por los dos valores en cuestión. Si llevamos una variable categórica al campo <em>Detalles</em>, el punto anterior se va a desagregar según los valores de esta variable. Por ejemplo, llevemos a este campo el campo <em>City</em> que contiene la ciudad en la que se realiza cada venta:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_03.jpg"></a>
Ahora, para cada ciudad se muestra los valores de ventas (campo <em>Sales</em>, eje X) y margen medio (campo <em>Average Margin</em>, eje Y).
Si llevamos el campo <em>Country</em> (conteniendo el país al que pertenece cada ciudad) al campo <em>Leyenda</em> de la visualización, las burbujas anteriores toman un color que depende del país al que pertenecen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_04.jpg"></a>
Los colores asignados pueden personalizarse en <em>Formato > Colores de datos</em>.
También podemos añadir una nueva dimensión a la visualización controlando el tamaño de cada uno de las burbujas. Para ello deberemos llevar un campo cuantitativo al campo <em>Tamaño</em> de la visualización. Por ejemplo, si llevamos nuestra medida <em>Units</em> (número de unidades vendidas) a este campo, obtenemos el siguiente resultado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_05.jpg"></a>
Podemos modificar el tamaño medio de las burbujas en <em>Formato > Formas > Tamaño</em> con el fin de que, por ejemplo, el solape no sea tan grande (véase siguiente imagen).
Por supuesto, al mover el cursor encima de una de las burbujas se muestra una ventana emergente con la información asociada:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_06.jpg"></a>
La visualización ofrece un campo adicional, <em>Eje de reproducción</em>, que nos va a permitir mostrar el gráfico de dispersión para cada uno de los valores de la variable categórica que llevemos a este campo (frecuentemente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_07.jpg"></a>
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_08.jpg"></a>
Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_10.jpg"></a>
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
La visualización nos permite configurar los ejes X e Y, modificar la marca a usar para los puntos (círculos, cuadrados, triángulos o rombos), mostrar o no las etiquetas que representan cada punto, etc.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-68c04ffa-e0e0-47a2-b7b0-f82aa83cdcf6') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>scatter chart</strong> o <strong>gráfico de dispersión</strong> es una visualización integrada en Power BI. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_01.jpg"></a>
Como vemos en el panel de de configuración, partimos de dos valores base, uno para el eje X y otro para el eje Y (campos <em>Eje X</em> y <em>Eje Y</em> respectivamente), desagregados según un criterio principal (campo <em>Detalles</em>), siendo posible agruparlos según un segundo criterio (campo <em>Leyenda</em>).
Comencemos llevando al campo <em>Eje X</em> una medida con la suma de importes de ventas y al campo <em>Eje Y</em> otra medida con el margen medio de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_02.jpg"></a>
Inicialmente se muestra únicamente el punto del plano de coordenadas determinado por los dos valores en cuestión. Si llevamos una variable categórica al campo <em>Detalles</em>, el punto anterior se va a desagregar según los valores de esta variable. Por ejemplo, llevemos a este campo el campo <em>City</em> que contiene la ciudad en la que se realiza cada venta:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_03.jpg"></a>
Ahora, para cada ciudad se muestra los valores de ventas (campo <em>Sales</em>, eje X) y margen medio (campo <em>Average Margin</em>, eje Y).
Si llevamos el campo <em>Country</em> (conteniendo el país al que pertenece cada ciudad) al campo <em>Leyenda</em> de la visualización, las burbujas anteriores toman un color que depende del país al que pertenecen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_04.jpg"></a>
Los colores asignados pueden personalizarse en <em>Formato > Colores de datos</em>.
También podemos añadir una nueva dimensión a la visualización controlando el tamaño de cada uno de las burbujas. Para ello deberemos llevar un campo cuantitativo al campo <em>Tamaño</em> de la visualización. Por ejemplo, si llevamos nuestra medida <em>Units</em> (número de unidades vendidas) a este campo, obtenemos el siguiente resultado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_05.jpg"></a>
Podemos modificar el tamaño medio de las burbujas en <em>Formato > Formas > Tamaño</em> con el fin de que, por ejemplo, el solape no sea tan grande (véase siguiente imagen).
Por supuesto, al mover el cursor encima de una de las burbujas se muestra una ventana emergente con la información asociada:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_06.jpg"></a>
La visualización ofrece un campo adicional, <em>Eje de reproducción</em>, que nos va a permitir mostrar el gráfico de dispersión para cada uno de los valores de la variable categórica que llevemos a este campo (frecuentemente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_07.jpg"></a>
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_08.jpg"></a>
Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_10.jpg"></a>
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
La visualización nos permite configurar los ejes X e Y, modificar la marca a usar para los puntos (círculos, cuadrados, triángulos o rombos), mostrar o no las etiquetas que representan cada punto, etc.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-68c04ffa-e0e0-47a2-b7b0-f82aa83cdcf6') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>scatter chart</strong> o <strong>gráfico de dispersión</strong> es una visualización integrada en Power BI. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_01.jpg"></a>
Como vemos en el panel de de configuración, partimos de dos valores base, uno para el eje X y otro para el eje Y (campos <em>Eje X</em> y <em>Eje Y</em> respectivamente), desagregados según un criterio principal (campo <em>Detalles</em>), siendo posible agruparlos según un segundo criterio (campo <em>Leyenda</em>).
Comencemos llevando al campo <em>Eje X</em> una medida con la suma de importes de ventas y al campo <em>Eje Y</em> otra medida con el margen medio de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_02.jpg"></a>
Inicialmente se muestra únicamente el punto del plano de coordenadas determinado por los dos valores en cuestión. Si llevamos una variable categórica al campo <em>Detalles</em>, el punto anterior se va a desagregar según los valores de esta variable. Por ejemplo, llevemos a este campo el campo <em>City</em> que contiene la ciudad en la que se realiza cada venta:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_03.jpg"></a>
Ahora, para cada ciudad se muestra los valores de ventas (campo <em>Sales</em>, eje X) y margen medio (campo <em>Average Margin</em>, eje Y).
Si llevamos el campo <em>Country</em> (conteniendo el país al que pertenece cada ciudad) al campo <em>Leyenda</em> de la visualización, las burbujas anteriores toman un color que depende del país al que pertenecen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_04.jpg"></a>
Los colores asignados pueden personalizarse en <em>Formato > Colores de datos</em>.
También podemos añadir una nueva dimensión a la visualización controlando el tamaño de cada uno de las burbujas. Para ello deberemos llevar un campo cuantitativo al campo <em>Tamaño</em> de la visualización. Por ejemplo, si llevamos nuestra medida <em>Units</em> (número de unidades vendidas) a este campo, obtenemos el siguiente resultado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_05.jpg"></a>
Podemos modificar el tamaño medio de las burbujas en <em>Formato > Formas > Tamaño</em> con el fin de que, por ejemplo, el solape no sea tan grande (véase siguiente imagen).
Por supuesto, al mover el cursor encima de una de las burbujas se muestra una ventana emergente con la información asociada:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_06.jpg"></a>
La visualización ofrece un campo adicional, <em>Eje de reproducción</em>, que nos va a permitir mostrar el gráfico de dispersión para cada uno de los valores de la variable categórica que llevemos a este campo (frecuentemente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_07.jpg"></a>
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_08.jpg"></a>
Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_10.jpg"></a>
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
La visualización nos permite configurar los ejes X e Y, modificar la marca a usar para los puntos (círculos, cuadrados, triángulos o rombos), mostrar o no las etiquetas que representan cada punto, etc.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-68c04ffa-e0e0-47a2-b7b0-f82aa83cdcf6') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>scatter chart</strong> o <strong>gráfico de dispersión</strong> es una visualización integrada en Power BI. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_01.jpg"></a>
Como vemos en el panel de de configuración, partimos de dos valores base, uno para el eje X y otro para el eje Y (campos <em>Eje X</em> y <em>Eje Y</em> respectivamente), desagregados según un criterio principal (campo <em>Detalles</em>), siendo posible agruparlos según un segundo criterio (campo <em>Leyenda</em>).
Comencemos llevando al campo <em>Eje X</em> una medida con la suma de importes de ventas y al campo <em>Eje Y</em> otra medida con el margen medio de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_02.jpg"></a>
Inicialmente se muestra únicamente el punto del plano de coordenadas determinado por los dos valores en cuestión. Si llevamos una variable categórica al campo <em>Detalles</em>, el punto anterior se va a desagregar según los valores de esta variable. Por ejemplo, llevemos a este campo el campo <em>City</em> que contiene la ciudad en la que se realiza cada venta:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_03.jpg"></a>
Ahora, para cada ciudad se muestra los valores de ventas (campo <em>Sales</em>, eje X) y margen medio (campo <em>Average Margin</em>, eje Y).
Si llevamos el campo <em>Country</em> (conteniendo el país al que pertenece cada ciudad) al campo <em>Leyenda</em> de la visualización, las burbujas anteriores toman un color que depende del país al que pertenecen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_04.jpg"></a>
Los colores asignados pueden personalizarse en <em>Formato > Colores de datos</em>.
También podemos añadir una nueva dimensión a la visualización controlando el tamaño de cada uno de las burbujas. Para ello deberemos llevar un campo cuantitativo al campo <em>Tamaño</em> de la visualización. Por ejemplo, si llevamos nuestra medida <em>Units</em> (número de unidades vendidas) a este campo, obtenemos el siguiente resultado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_05.jpg"></a>
Podemos modificar el tamaño medio de las burbujas en <em>Formato > Formas > Tamaño</em> con el fin de que, por ejemplo, el solape no sea tan grande (véase siguiente imagen).
Por supuesto, al mover el cursor encima de una de las burbujas se muestra una ventana emergente con la información asociada:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_06.jpg"></a>
La visualización ofrece un campo adicional, <em>Eje de reproducción</em>, que nos va a permitir mostrar el gráfico de dispersión para cada uno de los valores de la variable categórica que llevemos a este campo (frecuentemente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_07.jpg"></a>
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_08.jpg"></a>
Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_10.jpg"></a>
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
La visualización nos permite configurar los ejes X e Y, modificar la marca a usar para los puntos (círculos, cuadrados, triángulos o rombos), mostrar o no las etiquetas que representan cada punto, etc.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-80551b77-2037-4a9c-a61f-57e8f7d0c6e4') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>scatter chart</strong> o <strong>gráfico de dispersión</strong> es una visualización integrada en Power BI. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_01.jpg"></a>
Como vemos en el panel de de configuración, partimos de dos valores base, uno para el eje X y otro para el eje Y (campos <em>Eje X</em> y <em>Eje Y</em> respectivamente), desagregados según un criterio principal (campo <em>Detalles</em>), siendo posible agruparlos según un segundo criterio (campo <em>Leyenda</em>).
Comencemos llevando al campo <em>Eje X</em> una medida con la suma de importes de ventas y al campo <em>Eje Y</em> otra medida con el margen medio de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_02.jpg"></a>
Inicialmente se muestra únicamente el punto del plano de coordenadas determinado por los dos valores en cuestión. Si llevamos una variable categórica al campo <em>Detalles</em>, el punto anterior se va a desagregar según los valores de esta variable. Por ejemplo, llevemos a este campo el campo <em>City</em> que contiene la ciudad en la que se realiza cada venta:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_03.jpg"></a>
Ahora, para cada ciudad se muestra los valores de ventas (campo <em>Sales</em>, eje X) y margen medio (campo <em>Average Margin</em>, eje Y).
Si llevamos el campo <em>Country</em> (conteniendo el país al que pertenece cada ciudad) al campo <em>Leyenda</em> de la visualización, las burbujas anteriores toman un color que depende del país al que pertenecen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_04.jpg"></a>
Los colores asignados pueden personalizarse en <em>Formato > Colores de datos</em>.
También podemos añadir una nueva dimensión a la visualización controlando el tamaño de cada uno de las burbujas. Para ello deberemos llevar un campo cuantitativo al campo <em>Tamaño</em> de la visualización. Por ejemplo, si llevamos nuestra medida <em>Units</em> (número de unidades vendidas) a este campo, obtenemos el siguiente resultado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_05.jpg"></a>
Podemos modificar el tamaño medio de las burbujas en <em>Formato > Formas > Tamaño</em> con el fin de que, por ejemplo, el solape no sea tan grande (véase siguiente imagen).
Por supuesto, al mover el cursor encima de una de las burbujas se muestra una ventana emergente con la información asociada:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_06.jpg"></a>
La visualización ofrece un campo adicional, <em>Eje de reproducción</em>, que nos va a permitir mostrar el gráfico de dispersión para cada uno de los valores de la variable categórica que llevemos a este campo (frecuentemente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_07.jpg"></a>
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_08.jpg"></a>
Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_10.jpg"></a>
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
La visualización nos permite configurar los ejes X e Y, modificar la marca a usar para los puntos (círculos, cuadrados, triángulos o rombos), mostrar o no las etiquetas que representan cada punto, etc.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-80551b77-2037-4a9c-a61f-57e8f7d0c6e4') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>scatter chart</strong> o <strong>gráfico de dispersión</strong> es una visualización integrada en Power BI. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_01.jpg"></a>
Como vemos en el panel de de configuración, partimos de dos valores base, uno para el eje X y otro para el eje Y (campos <em>Eje X</em> y <em>Eje Y</em> respectivamente), desagregados según un criterio principal (campo <em>Detalles</em>), siendo posible agruparlos según un segundo criterio (campo <em>Leyenda</em>).
Comencemos llevando al campo <em>Eje X</em> una medida con la suma de importes de ventas y al campo <em>Eje Y</em> otra medida con el margen medio de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_02.jpg"></a>
Inicialmente se muestra únicamente el punto del plano de coordenadas determinado por los dos valores en cuestión. Si llevamos una variable categórica al campo <em>Detalles</em>, el punto anterior se va a desagregar según los valores de esta variable. Por ejemplo, llevemos a este campo el campo <em>City</em> que contiene la ciudad en la que se realiza cada venta:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_03.jpg"></a>
Ahora, para cada ciudad se muestra los valores de ventas (campo <em>Sales</em>, eje X) y margen medio (campo <em>Average Margin</em>, eje Y).
Si llevamos el campo <em>Country</em> (conteniendo el país al que pertenece cada ciudad) al campo <em>Leyenda</em> de la visualización, las burbujas anteriores toman un color que depende del país al que pertenecen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_04.jpg"></a>
Los colores asignados pueden personalizarse en <em>Formato > Colores de datos</em>.
También podemos añadir una nueva dimensión a la visualización controlando el tamaño de cada uno de las burbujas. Para ello deberemos llevar un campo cuantitativo al campo <em>Tamaño</em> de la visualización. Por ejemplo, si llevamos nuestra medida <em>Units</em> (número de unidades vendidas) a este campo, obtenemos el siguiente resultado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_05.jpg"></a>
Podemos modificar el tamaño medio de las burbujas en <em>Formato > Formas > Tamaño</em> con el fin de que, por ejemplo, el solape no sea tan grande (véase siguiente imagen).
Por supuesto, al mover el cursor encima de una de las burbujas se muestra una ventana emergente con la información asociada:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_06.jpg"></a>
La visualización ofrece un campo adicional, <em>Eje de reproducción</em>, que nos va a permitir mostrar el gráfico de dispersión para cada uno de los valores de la variable categórica que llevemos a este campo (frecuentemente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_07.jpg"></a>
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_08.jpg"></a>
Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_10.jpg"></a>
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
La visualización nos permite configurar los ejes X e Y, modificar la marca a usar para los puntos (círculos, cuadrados, triángulos o rombos), mostrar o no las etiquetas que representan cada punto, etc.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-80551b77-2037-4a9c-a61f-57e8f7d0c6e4') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>scatter chart</strong> o <strong>gráfico de dispersión</strong> es una visualización integrada en Power BI. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_01.jpg"></a>
Como vemos en el panel de de configuración, partimos de dos valores base, uno para el eje X y otro para el eje Y (campos <em>Eje X</em> y <em>Eje Y</em> respectivamente), desagregados según un criterio principal (campo <em>Detalles</em>), siendo posible agruparlos según un segundo criterio (campo <em>Leyenda</em>).
Comencemos llevando al campo <em>Eje X</em> una medida con la suma de importes de ventas y al campo <em>Eje Y</em> otra medida con el margen medio de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_02.jpg"></a>
Inicialmente se muestra únicamente el punto del plano de coordenadas determinado por los dos valores en cuestión. Si llevamos una variable categórica al campo <em>Detalles</em>, el punto anterior se va a desagregar según los valores de esta variable. Por ejemplo, llevemos a este campo el campo <em>City</em> que contiene la ciudad en la que se realiza cada venta:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_03.jpg"></a>
Ahora, para cada ciudad se muestra los valores de ventas (campo <em>Sales</em>, eje X) y margen medio (campo <em>Average Margin</em>, eje Y).
Si llevamos el campo <em>Country</em> (conteniendo el país al que pertenece cada ciudad) al campo <em>Leyenda</em> de la visualización, las burbujas anteriores toman un color que depende del país al que pertenecen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_04.jpg"></a>
Los colores asignados pueden personalizarse en <em>Formato > Colores de datos</em>.
También podemos añadir una nueva dimensión a la visualización controlando el tamaño de cada uno de las burbujas. Para ello deberemos llevar un campo cuantitativo al campo <em>Tamaño</em> de la visualización. Por ejemplo, si llevamos nuestra medida <em>Units</em> (número de unidades vendidas) a este campo, obtenemos el siguiente resultado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_05.jpg"></a>
Podemos modificar el tamaño medio de las burbujas en <em>Formato > Formas > Tamaño</em> con el fin de que, por ejemplo, el solape no sea tan grande (véase siguiente imagen).
Por supuesto, al mover el cursor encima de una de las burbujas se muestra una ventana emergente con la información asociada:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_06.jpg"></a>
La visualización ofrece un campo adicional, <em>Eje de reproducción</em>, que nos va a permitir mostrar el gráfico de dispersión para cada uno de los valores de la variable categórica que llevemos a este campo (frecuentemente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_07.jpg"></a>
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_08.jpg"></a>
Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_10.jpg"></a>
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
La visualización nos permite configurar los ejes X e Y, modificar la marca a usar para los puntos (círculos, cuadrados, triángulos o rombos), mostrar o no las etiquetas que representan cada punto, etc.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-80551b77-2037-4a9c-a61f-57e8f7d0c6e4') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('El <strong>scatter chart</strong> o <strong>gráfico de dispersión</strong> es una visualización integrada en Power BI. Su objetivo es permitirnos mostrar dos conjuntos de valores o pares de datos mostrando la relación entre ellos:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_01.jpg"></a>
Como vemos en el panel de de configuración, partimos de dos valores base, uno para el eje X y otro para el eje Y (campos <em>Eje X</em> y <em>Eje Y</em> respectivamente), desagregados según un criterio principal (campo <em>Detalles</em>), siendo posible agruparlos según un segundo criterio (campo <em>Leyenda</em>).
Comencemos llevando al campo <em>Eje X</em> una medida con la suma de importes de ventas y al campo <em>Eje Y</em> otra medida con el margen medio de ventas:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_02.jpg"></a>
Inicialmente se muestra únicamente el punto del plano de coordenadas determinado por los dos valores en cuestión. Si llevamos una variable categórica al campo <em>Detalles</em>, el punto anterior se va a desagregar según los valores de esta variable. Por ejemplo, llevemos a este campo el campo <em>City</em> que contiene la ciudad en la que se realiza cada venta:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_03.jpg"></a>
Ahora, para cada ciudad se muestra los valores de ventas (campo <em>Sales</em>, eje X) y margen medio (campo <em>Average Margin</em>, eje Y).
Si llevamos el campo <em>Country</em> (conteniendo el país al que pertenece cada ciudad) al campo <em>Leyenda</em> de la visualización, las burbujas anteriores toman un color que depende del país al que pertenecen:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_04.jpg"></a>
Los colores asignados pueden personalizarse en <em>Formato > Colores de datos</em>.
También podemos añadir una nueva dimensión a la visualización controlando el tamaño de cada uno de las burbujas. Para ello deberemos llevar un campo cuantitativo al campo <em>Tamaño</em> de la visualización. Por ejemplo, si llevamos nuestra medida <em>Units</em> (número de unidades vendidas) a este campo, obtenemos el siguiente resultado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_05.jpg"></a>
Podemos modificar el tamaño medio de las burbujas en <em>Formato > Formas > Tamaño</em> con el fin de que, por ejemplo, el solape no sea tan grande (véase siguiente imagen).
Por supuesto, al mover el cursor encima de una de las burbujas se muestra una ventana emergente con la información asociada:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_06.jpg"></a>
La visualización ofrece un campo adicional, <em>Eje de reproducción</em>, que nos va a permitir mostrar el gráfico de dispersión para cada uno de los valores de la variable categórica que llevemos a este campo (frecuentemente será el tiempo). Si llevamos nuestro campo <em>Date</em> del calendario a este campo de la visualización, se muestra un eje de reproducción en la parte inferior. Un clic en el botón de "<em>Play</em>" de su izquierda animará la visualización mostrando el gráfico para cada uno de los días del período considerado. Un clic en un punto concreto de este eje de reproducción mostrará directamente el gráfico para dicho día (podemos pinchar y arrastrar la cabeza del reproductor a mano buscando el día que nos interese):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_07.jpg"></a>
El campo <em>Date</em> que hemos llevado a este campo de la visualización ha adoptado, por defecto, el tipo <em>Date</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_08.jpg"></a>
Si lo cambiamos a tipo <em>Jerarquía de fechas</em>, se incluye en la jerarquía solo el primer nivel (Año):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_09.jpg"></a>
Ahora, el eje de reproducción muestra apenas períodos de un año. Al igual que antes, podemos hacer clic en el botón "<em>Play</em>" de reproducción, o saltar directamente a un año haciendo clic en su marca:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-08/bpi_scatter_chart_10.jpg"></a>
Probablemente por un error de programación no es posible movernos por los trimestres de los distintos años usando la jerarquía. Si deseamos hacer esto tendremos que crear en nuestro calendario un campo personalizado que incluya el año y número de trimestre, por ejemplo, usando este campo para configurar el eje de reproducción de la visualización.
La visualización nos permite configurar los ejes X e Y, modificar la marca a usar para los puntos (círculos, cuadrados, triángulos o rombos), mostrar o no las etiquetas que representan cada punto, etc.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Return type of Drupal\google_analytics\Component\Render\GoogleAnalyticsJavaScriptSnippet::jsonSerialize() should either be compatible with JsonSerializable::jsonSerialize(): mixed, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice in include() (line 10 of modules/contrib/google_analytics/src/Component/Render/GoogleAnalyticsJavaScriptSnippet.php).
include('/var/www/vhosts/interactivechaos.ovh/httpdocs/modules/contrib/google_analytics/src/Component/Render/GoogleAnalyticsJavaScriptSnippet.php') (Line: 578)
Composer\Autoload\ClassLoader::Composer\Autoload\{closure}('/var/www/vhosts/interactivechaos.ovh/httpdocs/modules/contrib/google_analytics/src/Component/Render/GoogleAnalyticsJavaScriptSnippet.php') (Line: 432)
Composer\Autoload\ClassLoader->loadClass('Drupal\google_analytics\Component\Render\GoogleAnalyticsJavaScriptSnippet') (Line: 372)
google_analytics_page_attachments(Array) (Line: 313)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}(Object, 'google_analytics') (Line: 405)
Drupal\Core\Extension\ModuleHandler->invokeAllWith('page_attachments', Object) (Line: 310)
Drupal\Core\Render\MainContent\HtmlRenderer->invokePageAttachmentHooks(Array) (Line: 288)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Use of "static" in callables is deprecated in Drupal\user\Entity\Role::postLoad() (line 172 of core/modules/user/src/Entity/Role.php).
Drupal\user\Entity\Role::postLoad(Object, Array) (Line: 423)
Drupal\Core\Entity\EntityStorageBase->postLoad(Array) (Line: 353)
Drupal\Core\Entity\EntityStorageBase->loadMultiple() (Line: 126)
eu_cookie_compliance_page_attachments(Array) (Line: 313)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}(Object, 'eu_cookie_compliance') (Line: 405)
Drupal\Core\Extension\ModuleHandler->invokeAllWith('page_attachments', Object) (Line: 310)
Drupal\Core\Render\MainContent\HtmlRenderer->invokePageAttachmentHooks(Array) (Line: 288)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\views\ManyToOneHelper::$handler is deprecated in Drupal\views\ManyToOneHelper->__construct() (line 24 of core/modules/views/src/ManyToOneHelper.php).
Drupal\views\ManyToOneHelper->__construct(Object) (Line: 51)
Drupal\views\Plugin\views\filter\ManyToOne->defineOptions() (Line: 117)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->defineOptions() (Line: 141)
Drupal\views\Plugin\views\PluginBase->init(Object, Object, Array) (Line: 104)
Drupal\views\Plugin\views\HandlerBase->init(Object, Object, Array) (Line: 95)
Drupal\views\Plugin\views\filter\FilterPluginBase->init(Object, Object, Array) (Line: 44)
Drupal\views\Plugin\views\filter\InOperator->init(Object, Object, Array) (Line: 36)
Drupal\views\Plugin\views\filter\ManyToOne->init(Object, Object, Array) (Line: 98)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->init(Object, Object, Array) (Line: 894)
Drupal\views\Plugin\views\display\DisplayPluginBase->getHandlers('filter') (Line: 1045)
Drupal\views\ViewExecutable->_initHandler('filter', Array) (Line: 903)
Drupal\views\ViewExecutable->initHandlers() (Line: 2633)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\views\ManyToOneHelper::$handler is deprecated in Drupal\views\ManyToOneHelper->__construct() (line 24 of core/modules/views/src/ManyToOneHelper.php).
Drupal\views\ManyToOneHelper->__construct(Object) (Line: 51)
Drupal\views\Plugin\views\filter\ManyToOne->defineOptions() (Line: 117)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->defineOptions() (Line: 228)
Drupal\views\Plugin\views\PluginBase->unpackOptions(Array, Array) (Line: 144)
Drupal\views\Plugin\views\PluginBase->init(Object, Object, Array) (Line: 104)
Drupal\views\Plugin\views\HandlerBase->init(Object, Object, Array) (Line: 95)
Drupal\views\Plugin\views\filter\FilterPluginBase->init(Object, Object, Array) (Line: 44)
Drupal\views\Plugin\views\filter\InOperator->init(Object, Object, Array) (Line: 36)
Drupal\views\Plugin\views\filter\ManyToOne->init(Object, Object, Array) (Line: 98)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->init(Object, Object, Array) (Line: 894)
Drupal\views\Plugin\views\display\DisplayPluginBase->getHandlers('filter') (Line: 1045)
Drupal\views\ViewExecutable->_initHandler('filter', Array) (Line: 903)
Drupal\views\ViewExecutable->initHandlers() (Line: 2633)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\views\ManyToOneHelper::$handler is deprecated in Drupal\views\ManyToOneHelper->__construct() (line 24 of core/modules/views/src/ManyToOneHelper.php).
Drupal\views\ManyToOneHelper->__construct(Object) (Line: 51)
Drupal\views\Plugin\views\filter\ManyToOne->defineOptions() (Line: 117)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->defineOptions() (Line: 228)
Drupal\views\Plugin\views\PluginBase->unpackOptions(Array, Array) (Line: 110)
Drupal\views\Plugin\views\HandlerBase->init(Object, Object, Array) (Line: 95)
Drupal\views\Plugin\views\filter\FilterPluginBase->init(Object, Object, Array) (Line: 44)
Drupal\views\Plugin\views\filter\InOperator->init(Object, Object, Array) (Line: 36)
Drupal\views\Plugin\views\filter\ManyToOne->init(Object, Object, Array) (Line: 98)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->init(Object, Object, Array) (Line: 894)
Drupal\views\Plugin\views\display\DisplayPluginBase->getHandlers('filter') (Line: 1045)
Drupal\views\ViewExecutable->_initHandler('filter', Array) (Line: 903)
Drupal\views\ViewExecutable->initHandlers() (Line: 2633)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\views\ManyToOneHelper::$handler is deprecated in Drupal\views\ManyToOneHelper->__construct() (line 24 of core/modules/views/src/ManyToOneHelper.php).
Drupal\views\ManyToOneHelper->__construct(Object) (Line: 38)
Drupal\views\Plugin\views\filter\ManyToOne->init(Object, Object, Array) (Line: 98)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->init(Object, Object, Array) (Line: 894)
Drupal\views\Plugin\views\display\DisplayPluginBase->getHandlers('filter') (Line: 1045)
Drupal\views\ViewExecutable->_initHandler('filter', Array) (Line: 903)
Drupal\views\ViewExecutable->initHandlers() (Line: 2633)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\views\ManyToOneHelper::$handler is deprecated in Drupal\views\ManyToOneHelper->__construct() (line 24 of core/modules/views/src/ManyToOneHelper.php).
Drupal\views\ManyToOneHelper->__construct(Object) (Line: 51)
Drupal\views\Plugin\views\filter\ManyToOne->defineOptions() (Line: 117)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->defineOptions() (Line: 141)
Drupal\views\Plugin\views\PluginBase->init(Object, Object, Array) (Line: 104)
Drupal\views\Plugin\views\HandlerBase->init(Object, Object, Array) (Line: 95)
Drupal\views\Plugin\views\filter\FilterPluginBase->init(Object, Object, Array) (Line: 44)
Drupal\views\Plugin\views\filter\InOperator->init(Object, Object, Array) (Line: 36)
Drupal\views\Plugin\views\filter\ManyToOne->init(Object, Object, Array) (Line: 98)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->init(Object, Object, Array) (Line: 894)
Drupal\views\Plugin\views\display\DisplayPluginBase->getHandlers('filter') (Line: 1045)
Drupal\views\ViewExecutable->_initHandler('filter', Array) (Line: 903)
Drupal\views\ViewExecutable->initHandlers() (Line: 2633)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\views\ManyToOneHelper::$handler is deprecated in Drupal\views\ManyToOneHelper->__construct() (line 24 of core/modules/views/src/ManyToOneHelper.php).
Drupal\views\ManyToOneHelper->__construct(Object) (Line: 51)
Drupal\views\Plugin\views\filter\ManyToOne->defineOptions() (Line: 117)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->defineOptions() (Line: 228)
Drupal\views\Plugin\views\PluginBase->unpackOptions(Array, Array) (Line: 144)
Drupal\views\Plugin\views\PluginBase->init(Object, Object, Array) (Line: 104)
Drupal\views\Plugin\views\HandlerBase->init(Object, Object, Array) (Line: 95)
Drupal\views\Plugin\views\filter\FilterPluginBase->init(Object, Object, Array) (Line: 44)
Drupal\views\Plugin\views\filter\InOperator->init(Object, Object, Array) (Line: 36)
Drupal\views\Plugin\views\filter\ManyToOne->init(Object, Object, Array) (Line: 98)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->init(Object, Object, Array) (Line: 894)
Drupal\views\Plugin\views\display\DisplayPluginBase->getHandlers('filter') (Line: 1045)
Drupal\views\ViewExecutable->_initHandler('filter', Array) (Line: 903)
Drupal\views\ViewExecutable->initHandlers() (Line: 2633)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\views\ManyToOneHelper::$handler is deprecated in Drupal\views\ManyToOneHelper->__construct() (line 24 of core/modules/views/src/ManyToOneHelper.php).
Drupal\views\ManyToOneHelper->__construct(Object) (Line: 51)
Drupal\views\Plugin\views\filter\ManyToOne->defineOptions() (Line: 117)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->defineOptions() (Line: 228)
Drupal\views\Plugin\views\PluginBase->unpackOptions(Array, Array) (Line: 110)
Drupal\views\Plugin\views\HandlerBase->init(Object, Object, Array) (Line: 95)
Drupal\views\Plugin\views\filter\FilterPluginBase->init(Object, Object, Array) (Line: 44)
Drupal\views\Plugin\views\filter\InOperator->init(Object, Object, Array) (Line: 36)
Drupal\views\Plugin\views\filter\ManyToOne->init(Object, Object, Array) (Line: 98)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->init(Object, Object, Array) (Line: 894)
Drupal\views\Plugin\views\display\DisplayPluginBase->getHandlers('filter') (Line: 1045)
Drupal\views\ViewExecutable->_initHandler('filter', Array) (Line: 903)
Drupal\views\ViewExecutable->initHandlers() (Line: 2633)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\views\ManyToOneHelper::$handler is deprecated in Drupal\views\ManyToOneHelper->__construct() (line 24 of core/modules/views/src/ManyToOneHelper.php).
Drupal\views\ManyToOneHelper->__construct(Object) (Line: 38)
Drupal\views\Plugin\views\filter\ManyToOne->init(Object, Object, Array) (Line: 98)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->init(Object, Object, Array) (Line: 894)
Drupal\views\Plugin\views\display\DisplayPluginBase->getHandlers('filter') (Line: 1045)
Drupal\views\ViewExecutable->_initHandler('filter', Array) (Line: 903)
Drupal\views\ViewExecutable->initHandlers() (Line: 2633)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'taxonomy_term') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 228)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->valueForm(Array, Object) (Line: 941)
Drupal\views\Plugin\views\filter\FilterPluginBase->buildExposedForm(Array, Object) (Line: 111)
Drupal\views\Form\ViewsExposedForm->buildForm(Array, Object)
call_user_func_array(Array, Array) (Line: 534)
Drupal\Core\Form\FormBuilder->retrieveForm('views_exposed_form', Object) (Line: 281)
Drupal\Core\Form\FormBuilder->buildForm('\Drupal\views\Form\ViewsExposedForm', Object) (Line: 134)
Drupal\views\Plugin\views\exposed_form\ExposedFormPluginBase->renderExposedForm(1) (Line: 2638)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('taxonomy_term_access') (Line: 145)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 228)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->valueForm(Array, Object) (Line: 941)
Drupal\views\Plugin\views\filter\FilterPluginBase->buildExposedForm(Array, Object) (Line: 111)
Drupal\views\Form\ViewsExposedForm->buildForm(Array, Object)
call_user_func_array(Array, Array) (Line: 534)
Drupal\Core\Form\FormBuilder->retrieveForm('views_exposed_form', Object) (Line: 281)
Drupal\Core\Form\FormBuilder->buildForm('\Drupal\views\Form\ViewsExposedForm', Object) (Line: 134)
Drupal\views\Plugin\views\exposed_form\ExposedFormPluginBase->renderExposedForm(1) (Line: 2638)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'taxonomy_term') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 228)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->valueForm(Array, Object) (Line: 941)
Drupal\views\Plugin\views\filter\FilterPluginBase->buildExposedForm(Array, Object) (Line: 111)
Drupal\views\Form\ViewsExposedForm->buildForm(Array, Object)
call_user_func_array(Array, Array) (Line: 534)
Drupal\Core\Form\FormBuilder->retrieveForm('views_exposed_form', Object) (Line: 281)
Drupal\Core\Form\FormBuilder->buildForm('\Drupal\views\Form\ViewsExposedForm', Object) (Line: 134)
Drupal\views\Plugin\views\exposed_form\ExposedFormPluginBase->renderExposedForm(1) (Line: 2638)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('taxonomy_term_access') (Line: 145)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 228)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->valueForm(Array, Object) (Line: 941)
Drupal\views\Plugin\views\filter\FilterPluginBase->buildExposedForm(Array, Object) (Line: 111)
Drupal\views\Form\ViewsExposedForm->buildForm(Array, Object)
call_user_func_array(Array, Array) (Line: 534)
Drupal\Core\Form\FormBuilder->retrieveForm('views_exposed_form', Object) (Line: 281)
Drupal\Core\Form\FormBuilder->buildForm('\Drupal\views\Form\ViewsExposedForm', Object) (Line: 134)
Drupal\views\Plugin\views\exposed_form\ExposedFormPluginBase->renderExposedForm(1) (Line: 2638)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)