- Deprecated function: Use of "static" in callables is deprecated in Drupal\user\Entity\Role::postLoad() (line 172 of core/modules/user/src/Entity/Role.php).
Drupal\user\Entity\Role::postLoad(Object, Array) (Line: 423)
Drupal\Core\Entity\EntityStorageBase->postLoad(Array) (Line: 353)
Drupal\Core\Entity\EntityStorageBase->loadMultiple(Array) (Line: 16)
Drupal\user\RoleStorage->isPermissionInRoles('access site in maintenance mode', Array) (Line: 112)
Drupal\Core\Session\UserSession->hasPermission('access site in maintenance mode') (Line: 105)
Drupal\Core\Session\AccountProxy->hasPermission('access site in maintenance mode') (Line: 83)
Drupal\redirect\RedirectChecker->canRedirect(Object) (Line: 120)
Drupal\redirect\EventSubscriber\RedirectRequestSubscriber->onKernelRequestCheckRedirect(Object, 'kernel.request', Object)
call_user_func(Array, Object, 'kernel.request', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.request') (Line: 145)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('taxonomy_term_load_multiple') (Line: 696)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->buildQuery(Array) (Line: 422)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->getFromStorage(Array) (Line: 393)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->doLoadMultiple(Array) (Line: 346)
Drupal\Core\Entity\EntityStorageBase->loadMultiple(Array) (Line: 139)
Drupal\Core\Field\Plugin\Field\FieldFormatter\EntityReferenceFormatterBase->prepareView(Array) (Line: 247)
Drupal\Core\Entity\Entity\EntityViewDisplay->buildMultiple(Array) (Line: 340)
Drupal\Core\Entity\EntityViewBuilder->buildComponents(Array, Array, Array, 'full') (Line: 24)
Drupal\node\NodeViewBuilder->buildComponents(Array, Array, Array, 'full') (Line: 282)
Drupal\Core\Entity\EntityViewBuilder->buildMultiple(Array) (Line: 239)
Drupal\Core\Entity\EntityViewBuilder->build(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('taxonomy_term_load_multiple') (Line: 696)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->buildQuery(Array) (Line: 422)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->getFromStorage(Array) (Line: 393)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->doLoadMultiple(Array) (Line: 346)
Drupal\Core\Entity\EntityStorageBase->loadMultiple(Array) (Line: 139)
Drupal\Core\Field\Plugin\Field\FieldFormatter\EntityReferenceFormatterBase->prepareView(Array) (Line: 247)
Drupal\Core\Entity\Entity\EntityViewDisplay->buildMultiple(Array) (Line: 340)
Drupal\Core\Entity\EntityViewBuilder->buildComponents(Array, Array, Array, 'full') (Line: 24)
Drupal\node\NodeViewBuilder->buildComponents(Array, Array, Array, 'full') (Line: 282)
Drupal\Core\Entity\EntityViewBuilder->buildMultiple(Array) (Line: 239)
Drupal\Core\Entity\EntityViewBuilder->build(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('taxonomy_term_load_multiple') (Line: 696)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->buildQuery(Array) (Line: 422)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->getFromStorage(Array) (Line: 393)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->doLoadMultiple(Array) (Line: 346)
Drupal\Core\Entity\EntityStorageBase->loadMultiple(Array) (Line: 139)
Drupal\Core\Field\Plugin\Field\FieldFormatter\EntityReferenceFormatterBase->prepareView(Array) (Line: 247)
Drupal\Core\Entity\Entity\EntityViewDisplay->buildMultiple(Array) (Line: 340)
Drupal\Core\Entity\EntityViewBuilder->buildComponents(Array, Array, Array, 'full') (Line: 24)
Drupal\node\NodeViewBuilder->buildComponents(Array, Array, Array, 'full') (Line: 282)
Drupal\Core\Entity\EntityViewBuilder->buildMultiple(Array) (Line: 239)
Drupal\Core\Entity\EntityViewBuilder->build(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-e9d68aa6-4c94-4f30-bd7b-815db373566a') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Python visual</strong> (<strong>Objeto visual de Python</strong>) es muy parecida al <a href="/powerbi/visual/r-script-visual-objeto-visual-de-script-de-r">Objeto visual de script de R</a>: Llevaremos a ésta campos de nuestro modelo de datos e introduciremos código escrito en Python, Power BI enviará esta información a nuestra instalación local de Python y ésta devolverá una imagen que se mostrará en la visualización. El panel de campos de la visualización es muy simple:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_01.jpg"></a>
...apenas un campo ("<em>Valores</em>") al que llevar los campos (no se admiten medidas) de nuestro modelo de datos que queremos que sean considerados en el script Python. Por ejemplo, arrastremos desde nuestra tabla <em>Products</em> el campo <em>Category</em> (categoría de cada producto), y desde la tabla <em>Sales</em> el campo <em>Amount</em> (importe de cada venta):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_02_0.jpg"></a>
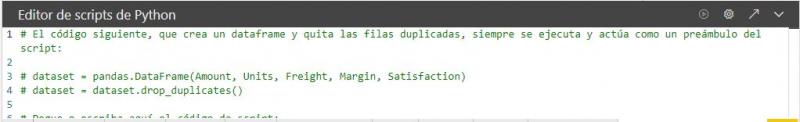
En este momento la visualización muestra únicamente el título que se asigna de forma automática, pero vemos en la interfaz de Power BI que se ha abierto una ventana acoplada a su parte inferior, el llamado <em>Editor de scripts de Python</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_03.jpg"></a>
Según nos informa el texto incluido en el editor:
# El código siguiente, que crea un dataframe y quita las filas duplicadas, siempre se ejecuta y actúa como un preámbulo del script:
# dataset = pandas.DataFrame(Amount, Units, Freight, Margin, Satisfaction)
# dataset = dataset.drop_duplicates()
# Pegue o escriba aquí el código de script:
...los campos que hayamos arrastrado hasta la visualización se van a empaquetar en un dataframe pandas que recibe el nombre de <em>dataset</em>, de forma que nuestro código deberá hacer referencia a esta variable. Escribamos debajo de la última línea del texto comentado el siguiente script:
import seaborn as sns
import matplotlib.pyplot as plt
sns.set()
sns.violinplot(dataset.Category, dataset.Amount)
plt.show()
En este código estamos importando las librerías seaborn y matplotlib.pyplot, estableciendo el estilo gráfico de seaborn por defecto (<code>sns.set()</code>) y creando una gráfica de violín a partir de los datos contenidos en el dataframe <em>dataset</em>.
Un clic en la flecha que apunta en diagonal hacia arriba en la cabecera del editor:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_04.jpg"></a>
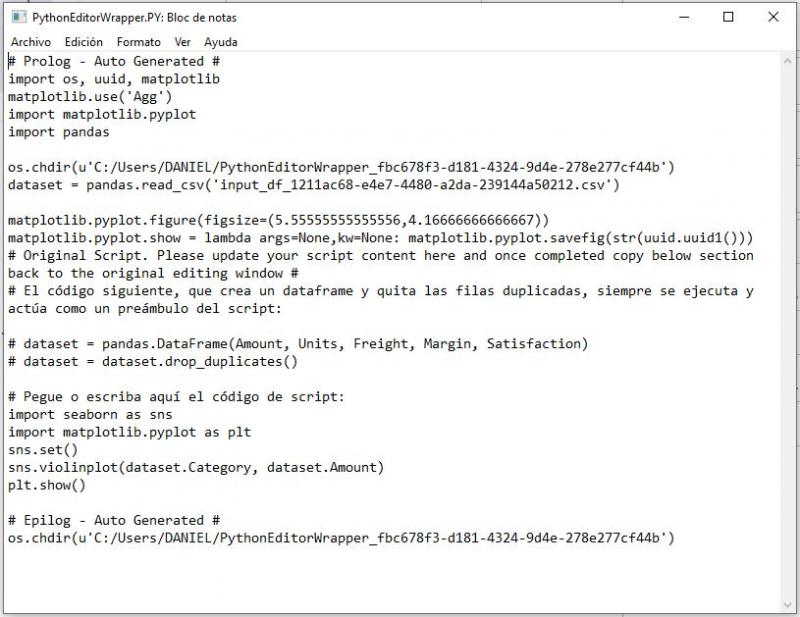
...abrirá el código en el IDE externo que hayamos definido en las opciones de Power BI (en mi instalación es simplemente el bloc de notas de Windows), lo que nos permitirá editar el código más fácilmente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_04.jpg"></a>
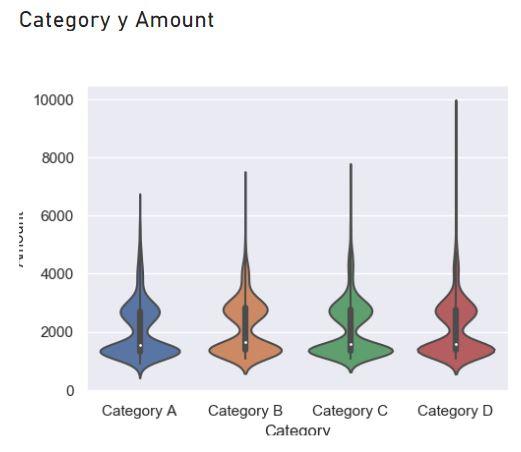
Si optamos por escribir el código en el IDE externo -sea el que sea- deberemos terminar copiando a mano el código en el editor ofrecido en Power BI. A continuación, -en Power BI- ya podemos ejecutar el script haciendo clic en el botón situado más a la izquierda de los cuatro que se muestran en la cabecera del editor. Esto provocará que, como se ha comentado, Power BI envíe los datos y el código a nuestra instalación local de Python, y espere una imagen como respuesta, imagen que mostrará en la visualización:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_08.jpg"></a>
Puede apreciarse en la imagen anterior cómo -en este caso- las etiquetas asignadas a los ejes ("<em>Category</em>" y "<em>Amount</em>") se muestran cortadas.
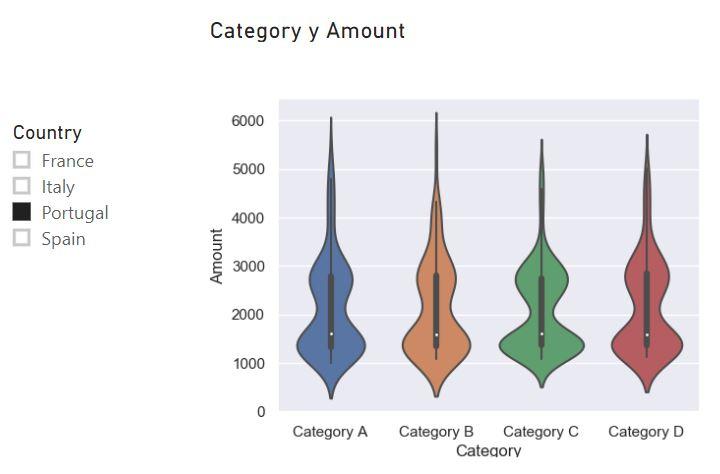
Esta visualización no es interactiva en el sentido de que no podemos hacer clic en ella y esperar que se filtren el resto de visualizaciones, pero sí se va a adaptar de forma dinámica a cambios en el contexto. Así, si por ejemplo añadimos una segmentación y seleccionamos alguna opción, la visualización se va a actualizar para mostrar -en este caso- la gráfica de violín para los datos que se hayan seleccionado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_09.jpg"></a>
Esta visualización no ofrece opciones adicionales para su personalización (más allá de las opciones comunes a todas las visualizaciones: dar formato al título, fondo, etc.).
Es de destacar que esta visualización no es compatible con todas las versiones de Python (al menos no siempre con la última). A la fecha de redacción de este texto, septiembre de 2019, la visualización devuelve un error si se está trabajando con la versión 3.7 de Python. La solución consiste en instalar una versión anterior (por ejemplo la 3.6) y configurar Power BI para que se ejecute dicho intérprete (en <em>Archivo > Opciones y Configuración > Opciones > Creación de scripts de Python</em>). La <a href="/conda/command/creacion-de-un-entorno-con-una-version-de-python-especifica">instalación de una versión anterior</a> es sumamente sencilla si trabajamos con Anaconda.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-e9d68aa6-4c94-4f30-bd7b-815db373566a') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Python visual</strong> (<strong>Objeto visual de Python</strong>) es muy parecida al <a href="/powerbi/visual/r-script-visual-objeto-visual-de-script-de-r">Objeto visual de script de R</a>: Llevaremos a ésta campos de nuestro modelo de datos e introduciremos código escrito en Python, Power BI enviará esta información a nuestra instalación local de Python y ésta devolverá una imagen que se mostrará en la visualización. El panel de campos de la visualización es muy simple:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_01.jpg"></a>
...apenas un campo ("<em>Valores</em>") al que llevar los campos (no se admiten medidas) de nuestro modelo de datos que queremos que sean considerados en el script Python. Por ejemplo, arrastremos desde nuestra tabla <em>Products</em> el campo <em>Category</em> (categoría de cada producto), y desde la tabla <em>Sales</em> el campo <em>Amount</em> (importe de cada venta):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_02_0.jpg"></a>
En este momento la visualización muestra únicamente el título que se asigna de forma automática, pero vemos en la interfaz de Power BI que se ha abierto una ventana acoplada a su parte inferior, el llamado <em>Editor de scripts de Python</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_03.jpg"></a>
Según nos informa el texto incluido en el editor:
# El código siguiente, que crea un dataframe y quita las filas duplicadas, siempre se ejecuta y actúa como un preámbulo del script:
# dataset = pandas.DataFrame(Amount, Units, Freight, Margin, Satisfaction)
# dataset = dataset.drop_duplicates()
# Pegue o escriba aquí el código de script:
...los campos que hayamos arrastrado hasta la visualización se van a empaquetar en un dataframe pandas que recibe el nombre de <em>dataset</em>, de forma que nuestro código deberá hacer referencia a esta variable. Escribamos debajo de la última línea del texto comentado el siguiente script:
import seaborn as sns
import matplotlib.pyplot as plt
sns.set()
sns.violinplot(dataset.Category, dataset.Amount)
plt.show()
En este código estamos importando las librerías seaborn y matplotlib.pyplot, estableciendo el estilo gráfico de seaborn por defecto (<code>sns.set()</code>) y creando una gráfica de violín a partir de los datos contenidos en el dataframe <em>dataset</em>.
Un clic en la flecha que apunta en diagonal hacia arriba en la cabecera del editor:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_04.jpg"></a>
...abrirá el código en el IDE externo que hayamos definido en las opciones de Power BI (en mi instalación es simplemente el bloc de notas de Windows), lo que nos permitirá editar el código más fácilmente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_04.jpg"></a>
Si optamos por escribir el código en el IDE externo -sea el que sea- deberemos terminar copiando a mano el código en el editor ofrecido en Power BI. A continuación, -en Power BI- ya podemos ejecutar el script haciendo clic en el botón situado más a la izquierda de los cuatro que se muestran en la cabecera del editor. Esto provocará que, como se ha comentado, Power BI envíe los datos y el código a nuestra instalación local de Python, y espere una imagen como respuesta, imagen que mostrará en la visualización:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_08.jpg"></a>
Puede apreciarse en la imagen anterior cómo -en este caso- las etiquetas asignadas a los ejes ("<em>Category</em>" y "<em>Amount</em>") se muestran cortadas.
Esta visualización no es interactiva en el sentido de que no podemos hacer clic en ella y esperar que se filtren el resto de visualizaciones, pero sí se va a adaptar de forma dinámica a cambios en el contexto. Así, si por ejemplo añadimos una segmentación y seleccionamos alguna opción, la visualización se va a actualizar para mostrar -en este caso- la gráfica de violín para los datos que se hayan seleccionado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_09.jpg"></a>
Esta visualización no ofrece opciones adicionales para su personalización (más allá de las opciones comunes a todas las visualizaciones: dar formato al título, fondo, etc.).
Es de destacar que esta visualización no es compatible con todas las versiones de Python (al menos no siempre con la última). A la fecha de redacción de este texto, septiembre de 2019, la visualización devuelve un error si se está trabajando con la versión 3.7 de Python. La solución consiste en instalar una versión anterior (por ejemplo la 3.6) y configurar Power BI para que se ejecute dicho intérprete (en <em>Archivo > Opciones y Configuración > Opciones > Creación de scripts de Python</em>). La <a href="/conda/command/creacion-de-un-entorno-con-una-version-de-python-especifica">instalación de una versión anterior</a> es sumamente sencilla si trabajamos con Anaconda.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-e9d68aa6-4c94-4f30-bd7b-815db373566a') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Python visual</strong> (<strong>Objeto visual de Python</strong>) es muy parecida al <a href="/powerbi/visual/r-script-visual-objeto-visual-de-script-de-r">Objeto visual de script de R</a>: Llevaremos a ésta campos de nuestro modelo de datos e introduciremos código escrito en Python, Power BI enviará esta información a nuestra instalación local de Python y ésta devolverá una imagen que se mostrará en la visualización. El panel de campos de la visualización es muy simple:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_01.jpg"></a>
...apenas un campo ("<em>Valores</em>") al que llevar los campos (no se admiten medidas) de nuestro modelo de datos que queremos que sean considerados en el script Python. Por ejemplo, arrastremos desde nuestra tabla <em>Products</em> el campo <em>Category</em> (categoría de cada producto), y desde la tabla <em>Sales</em> el campo <em>Amount</em> (importe de cada venta):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_02_0.jpg"></a>
En este momento la visualización muestra únicamente el título que se asigna de forma automática, pero vemos en la interfaz de Power BI que se ha abierto una ventana acoplada a su parte inferior, el llamado <em>Editor de scripts de Python</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_03.jpg"></a>
Según nos informa el texto incluido en el editor:
# El código siguiente, que crea un dataframe y quita las filas duplicadas, siempre se ejecuta y actúa como un preámbulo del script:
# dataset = pandas.DataFrame(Amount, Units, Freight, Margin, Satisfaction)
# dataset = dataset.drop_duplicates()
# Pegue o escriba aquí el código de script:
...los campos que hayamos arrastrado hasta la visualización se van a empaquetar en un dataframe pandas que recibe el nombre de <em>dataset</em>, de forma que nuestro código deberá hacer referencia a esta variable. Escribamos debajo de la última línea del texto comentado el siguiente script:
import seaborn as sns
import matplotlib.pyplot as plt
sns.set()
sns.violinplot(dataset.Category, dataset.Amount)
plt.show()
En este código estamos importando las librerías seaborn y matplotlib.pyplot, estableciendo el estilo gráfico de seaborn por defecto (<code>sns.set()</code>) y creando una gráfica de violín a partir de los datos contenidos en el dataframe <em>dataset</em>.
Un clic en la flecha que apunta en diagonal hacia arriba en la cabecera del editor:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_04.jpg"></a>
...abrirá el código en el IDE externo que hayamos definido en las opciones de Power BI (en mi instalación es simplemente el bloc de notas de Windows), lo que nos permitirá editar el código más fácilmente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_04.jpg"></a>
Si optamos por escribir el código en el IDE externo -sea el que sea- deberemos terminar copiando a mano el código en el editor ofrecido en Power BI. A continuación, -en Power BI- ya podemos ejecutar el script haciendo clic en el botón situado más a la izquierda de los cuatro que se muestran en la cabecera del editor. Esto provocará que, como se ha comentado, Power BI envíe los datos y el código a nuestra instalación local de Python, y espere una imagen como respuesta, imagen que mostrará en la visualización:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_08.jpg"></a>
Puede apreciarse en la imagen anterior cómo -en este caso- las etiquetas asignadas a los ejes ("<em>Category</em>" y "<em>Amount</em>") se muestran cortadas.
Esta visualización no es interactiva en el sentido de que no podemos hacer clic en ella y esperar que se filtren el resto de visualizaciones, pero sí se va a adaptar de forma dinámica a cambios en el contexto. Así, si por ejemplo añadimos una segmentación y seleccionamos alguna opción, la visualización se va a actualizar para mostrar -en este caso- la gráfica de violín para los datos que se hayan seleccionado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_09.jpg"></a>
Esta visualización no ofrece opciones adicionales para su personalización (más allá de las opciones comunes a todas las visualizaciones: dar formato al título, fondo, etc.).
Es de destacar que esta visualización no es compatible con todas las versiones de Python (al menos no siempre con la última). A la fecha de redacción de este texto, septiembre de 2019, la visualización devuelve un error si se está trabajando con la versión 3.7 de Python. La solución consiste en instalar una versión anterior (por ejemplo la 3.6) y configurar Power BI para que se ejecute dicho intérprete (en <em>Archivo > Opciones y Configuración > Opciones > Creación de scripts de Python</em>). La <a href="/conda/command/creacion-de-un-entorno-con-una-version-de-python-especifica">instalación de una versión anterior</a> es sumamente sencilla si trabajamos con Anaconda.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-e9d68aa6-4c94-4f30-bd7b-815db373566a') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Python visual</strong> (<strong>Objeto visual de Python</strong>) es muy parecida al <a href="/powerbi/visual/r-script-visual-objeto-visual-de-script-de-r">Objeto visual de script de R</a>: Llevaremos a ésta campos de nuestro modelo de datos e introduciremos código escrito en Python, Power BI enviará esta información a nuestra instalación local de Python y ésta devolverá una imagen que se mostrará en la visualización. El panel de campos de la visualización es muy simple:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_01.jpg"></a>
...apenas un campo ("<em>Valores</em>") al que llevar los campos (no se admiten medidas) de nuestro modelo de datos que queremos que sean considerados en el script Python. Por ejemplo, arrastremos desde nuestra tabla <em>Products</em> el campo <em>Category</em> (categoría de cada producto), y desde la tabla <em>Sales</em> el campo <em>Amount</em> (importe de cada venta):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_02_0.jpg"></a>
En este momento la visualización muestra únicamente el título que se asigna de forma automática, pero vemos en la interfaz de Power BI que se ha abierto una ventana acoplada a su parte inferior, el llamado <em>Editor de scripts de Python</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_03.jpg"></a>
Según nos informa el texto incluido en el editor:
# El código siguiente, que crea un dataframe y quita las filas duplicadas, siempre se ejecuta y actúa como un preámbulo del script:
# dataset = pandas.DataFrame(Amount, Units, Freight, Margin, Satisfaction)
# dataset = dataset.drop_duplicates()
# Pegue o escriba aquí el código de script:
...los campos que hayamos arrastrado hasta la visualización se van a empaquetar en un dataframe pandas que recibe el nombre de <em>dataset</em>, de forma que nuestro código deberá hacer referencia a esta variable. Escribamos debajo de la última línea del texto comentado el siguiente script:
import seaborn as sns
import matplotlib.pyplot as plt
sns.set()
sns.violinplot(dataset.Category, dataset.Amount)
plt.show()
En este código estamos importando las librerías seaborn y matplotlib.pyplot, estableciendo el estilo gráfico de seaborn por defecto (<code>sns.set()</code>) y creando una gráfica de violín a partir de los datos contenidos en el dataframe <em>dataset</em>.
Un clic en la flecha que apunta en diagonal hacia arriba en la cabecera del editor:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_04.jpg"></a>
...abrirá el código en el IDE externo que hayamos definido en las opciones de Power BI (en mi instalación es simplemente el bloc de notas de Windows), lo que nos permitirá editar el código más fácilmente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_04.jpg"></a>
Si optamos por escribir el código en el IDE externo -sea el que sea- deberemos terminar copiando a mano el código en el editor ofrecido en Power BI. A continuación, -en Power BI- ya podemos ejecutar el script haciendo clic en el botón situado más a la izquierda de los cuatro que se muestran en la cabecera del editor. Esto provocará que, como se ha comentado, Power BI envíe los datos y el código a nuestra instalación local de Python, y espere una imagen como respuesta, imagen que mostrará en la visualización:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_08.jpg"></a>
Puede apreciarse en la imagen anterior cómo -en este caso- las etiquetas asignadas a los ejes ("<em>Category</em>" y "<em>Amount</em>") se muestran cortadas.
Esta visualización no es interactiva en el sentido de que no podemos hacer clic en ella y esperar que se filtren el resto de visualizaciones, pero sí se va a adaptar de forma dinámica a cambios en el contexto. Así, si por ejemplo añadimos una segmentación y seleccionamos alguna opción, la visualización se va a actualizar para mostrar -en este caso- la gráfica de violín para los datos que se hayan seleccionado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_09.jpg"></a>
Esta visualización no ofrece opciones adicionales para su personalización (más allá de las opciones comunes a todas las visualizaciones: dar formato al título, fondo, etc.).
Es de destacar que esta visualización no es compatible con todas las versiones de Python (al menos no siempre con la última). A la fecha de redacción de este texto, septiembre de 2019, la visualización devuelve un error si se está trabajando con la versión 3.7 de Python. La solución consiste en instalar una versión anterior (por ejemplo la 3.6) y configurar Power BI para que se ejecute dicho intérprete (en <em>Archivo > Opciones y Configuración > Opciones > Creación de scripts de Python</em>). La <a href="/conda/command/creacion-de-un-entorno-con-una-version-de-python-especifica">instalación de una versión anterior</a> es sumamente sencilla si trabajamos con Anaconda.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-c3a7ad3b-e554-4938-aca0-a4a8086b9926') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Python visual</strong> (<strong>Objeto visual de Python</strong>) es muy parecida al <a href="/powerbi/visual/r-script-visual-objeto-visual-de-script-de-r">Objeto visual de script de R</a>: Llevaremos a ésta campos de nuestro modelo de datos e introduciremos código escrito en Python, Power BI enviará esta información a nuestra instalación local de Python y ésta devolverá una imagen que se mostrará en la visualización. El panel de campos de la visualización es muy simple:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_01.jpg"></a>
...apenas un campo ("<em>Valores</em>") al que llevar los campos (no se admiten medidas) de nuestro modelo de datos que queremos que sean considerados en el script Python. Por ejemplo, arrastremos desde nuestra tabla <em>Products</em> el campo <em>Category</em> (categoría de cada producto), y desde la tabla <em>Sales</em> el campo <em>Amount</em> (importe de cada venta):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_02_0.jpg"></a>
En este momento la visualización muestra únicamente el título que se asigna de forma automática, pero vemos en la interfaz de Power BI que se ha abierto una ventana acoplada a su parte inferior, el llamado <em>Editor de scripts de Python</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_03.jpg"></a>
Según nos informa el texto incluido en el editor:
# El código siguiente, que crea un dataframe y quita las filas duplicadas, siempre se ejecuta y actúa como un preámbulo del script:
# dataset = pandas.DataFrame(Amount, Units, Freight, Margin, Satisfaction)
# dataset = dataset.drop_duplicates()
# Pegue o escriba aquí el código de script:
...los campos que hayamos arrastrado hasta la visualización se van a empaquetar en un dataframe pandas que recibe el nombre de <em>dataset</em>, de forma que nuestro código deberá hacer referencia a esta variable. Escribamos debajo de la última línea del texto comentado el siguiente script:
import seaborn as sns
import matplotlib.pyplot as plt
sns.set()
sns.violinplot(dataset.Category, dataset.Amount)
plt.show()
En este código estamos importando las librerías seaborn y matplotlib.pyplot, estableciendo el estilo gráfico de seaborn por defecto (<code>sns.set()</code>) y creando una gráfica de violín a partir de los datos contenidos en el dataframe <em>dataset</em>.
Un clic en la flecha que apunta en diagonal hacia arriba en la cabecera del editor:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_04.jpg"></a>
...abrirá el código en el IDE externo que hayamos definido en las opciones de Power BI (en mi instalación es simplemente el bloc de notas de Windows), lo que nos permitirá editar el código más fácilmente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_04.jpg"></a>
Si optamos por escribir el código en el IDE externo -sea el que sea- deberemos terminar copiando a mano el código en el editor ofrecido en Power BI. A continuación, -en Power BI- ya podemos ejecutar el script haciendo clic en el botón situado más a la izquierda de los cuatro que se muestran en la cabecera del editor. Esto provocará que, como se ha comentado, Power BI envíe los datos y el código a nuestra instalación local de Python, y espere una imagen como respuesta, imagen que mostrará en la visualización:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_08.jpg"></a>
Puede apreciarse en la imagen anterior cómo -en este caso- las etiquetas asignadas a los ejes ("<em>Category</em>" y "<em>Amount</em>") se muestran cortadas.
Esta visualización no es interactiva en el sentido de que no podemos hacer clic en ella y esperar que se filtren el resto de visualizaciones, pero sí se va a adaptar de forma dinámica a cambios en el contexto. Así, si por ejemplo añadimos una segmentación y seleccionamos alguna opción, la visualización se va a actualizar para mostrar -en este caso- la gráfica de violín para los datos que se hayan seleccionado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_09.jpg"></a>
Esta visualización no ofrece opciones adicionales para su personalización (más allá de las opciones comunes a todas las visualizaciones: dar formato al título, fondo, etc.).
Es de destacar que esta visualización no es compatible con todas las versiones de Python (al menos no siempre con la última). A la fecha de redacción de este texto, septiembre de 2019, la visualización devuelve un error si se está trabajando con la versión 3.7 de Python. La solución consiste en instalar una versión anterior (por ejemplo la 3.6) y configurar Power BI para que se ejecute dicho intérprete (en <em>Archivo > Opciones y Configuración > Opciones > Creación de scripts de Python</em>). La <a href="/conda/command/creacion-de-un-entorno-con-una-version-de-python-especifica">instalación de una versión anterior</a> es sumamente sencilla si trabajamos con Anaconda.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-c3a7ad3b-e554-4938-aca0-a4a8086b9926') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Python visual</strong> (<strong>Objeto visual de Python</strong>) es muy parecida al <a href="/powerbi/visual/r-script-visual-objeto-visual-de-script-de-r">Objeto visual de script de R</a>: Llevaremos a ésta campos de nuestro modelo de datos e introduciremos código escrito en Python, Power BI enviará esta información a nuestra instalación local de Python y ésta devolverá una imagen que se mostrará en la visualización. El panel de campos de la visualización es muy simple:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_01.jpg"></a>
...apenas un campo ("<em>Valores</em>") al que llevar los campos (no se admiten medidas) de nuestro modelo de datos que queremos que sean considerados en el script Python. Por ejemplo, arrastremos desde nuestra tabla <em>Products</em> el campo <em>Category</em> (categoría de cada producto), y desde la tabla <em>Sales</em> el campo <em>Amount</em> (importe de cada venta):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_02_0.jpg"></a>
En este momento la visualización muestra únicamente el título que se asigna de forma automática, pero vemos en la interfaz de Power BI que se ha abierto una ventana acoplada a su parte inferior, el llamado <em>Editor de scripts de Python</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_03.jpg"></a>
Según nos informa el texto incluido en el editor:
# El código siguiente, que crea un dataframe y quita las filas duplicadas, siempre se ejecuta y actúa como un preámbulo del script:
# dataset = pandas.DataFrame(Amount, Units, Freight, Margin, Satisfaction)
# dataset = dataset.drop_duplicates()
# Pegue o escriba aquí el código de script:
...los campos que hayamos arrastrado hasta la visualización se van a empaquetar en un dataframe pandas que recibe el nombre de <em>dataset</em>, de forma que nuestro código deberá hacer referencia a esta variable. Escribamos debajo de la última línea del texto comentado el siguiente script:
import seaborn as sns
import matplotlib.pyplot as plt
sns.set()
sns.violinplot(dataset.Category, dataset.Amount)
plt.show()
En este código estamos importando las librerías seaborn y matplotlib.pyplot, estableciendo el estilo gráfico de seaborn por defecto (<code>sns.set()</code>) y creando una gráfica de violín a partir de los datos contenidos en el dataframe <em>dataset</em>.
Un clic en la flecha que apunta en diagonal hacia arriba en la cabecera del editor:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_04.jpg"></a>
...abrirá el código en el IDE externo que hayamos definido en las opciones de Power BI (en mi instalación es simplemente el bloc de notas de Windows), lo que nos permitirá editar el código más fácilmente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_04.jpg"></a>
Si optamos por escribir el código en el IDE externo -sea el que sea- deberemos terminar copiando a mano el código en el editor ofrecido en Power BI. A continuación, -en Power BI- ya podemos ejecutar el script haciendo clic en el botón situado más a la izquierda de los cuatro que se muestran en la cabecera del editor. Esto provocará que, como se ha comentado, Power BI envíe los datos y el código a nuestra instalación local de Python, y espere una imagen como respuesta, imagen que mostrará en la visualización:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_08.jpg"></a>
Puede apreciarse en la imagen anterior cómo -en este caso- las etiquetas asignadas a los ejes ("<em>Category</em>" y "<em>Amount</em>") se muestran cortadas.
Esta visualización no es interactiva en el sentido de que no podemos hacer clic en ella y esperar que se filtren el resto de visualizaciones, pero sí se va a adaptar de forma dinámica a cambios en el contexto. Así, si por ejemplo añadimos una segmentación y seleccionamos alguna opción, la visualización se va a actualizar para mostrar -en este caso- la gráfica de violín para los datos que se hayan seleccionado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_09.jpg"></a>
Esta visualización no ofrece opciones adicionales para su personalización (más allá de las opciones comunes a todas las visualizaciones: dar formato al título, fondo, etc.).
Es de destacar que esta visualización no es compatible con todas las versiones de Python (al menos no siempre con la última). A la fecha de redacción de este texto, septiembre de 2019, la visualización devuelve un error si se está trabajando con la versión 3.7 de Python. La solución consiste en instalar una versión anterior (por ejemplo la 3.6) y configurar Power BI para que se ejecute dicho intérprete (en <em>Archivo > Opciones y Configuración > Opciones > Creación de scripts de Python</em>). La <a href="/conda/command/creacion-de-un-entorno-con-una-version-de-python-especifica">instalación de una versión anterior</a> es sumamente sencilla si trabajamos con Anaconda.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-c3a7ad3b-e554-4938-aca0-a4a8086b9926') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Python visual</strong> (<strong>Objeto visual de Python</strong>) es muy parecida al <a href="/powerbi/visual/r-script-visual-objeto-visual-de-script-de-r">Objeto visual de script de R</a>: Llevaremos a ésta campos de nuestro modelo de datos e introduciremos código escrito en Python, Power BI enviará esta información a nuestra instalación local de Python y ésta devolverá una imagen que se mostrará en la visualización. El panel de campos de la visualización es muy simple:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_01.jpg"></a>
...apenas un campo ("<em>Valores</em>") al que llevar los campos (no se admiten medidas) de nuestro modelo de datos que queremos que sean considerados en el script Python. Por ejemplo, arrastremos desde nuestra tabla <em>Products</em> el campo <em>Category</em> (categoría de cada producto), y desde la tabla <em>Sales</em> el campo <em>Amount</em> (importe de cada venta):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_02_0.jpg"></a>
En este momento la visualización muestra únicamente el título que se asigna de forma automática, pero vemos en la interfaz de Power BI que se ha abierto una ventana acoplada a su parte inferior, el llamado <em>Editor de scripts de Python</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_03.jpg"></a>
Según nos informa el texto incluido en el editor:
# El código siguiente, que crea un dataframe y quita las filas duplicadas, siempre se ejecuta y actúa como un preámbulo del script:
# dataset = pandas.DataFrame(Amount, Units, Freight, Margin, Satisfaction)
# dataset = dataset.drop_duplicates()
# Pegue o escriba aquí el código de script:
...los campos que hayamos arrastrado hasta la visualización se van a empaquetar en un dataframe pandas que recibe el nombre de <em>dataset</em>, de forma que nuestro código deberá hacer referencia a esta variable. Escribamos debajo de la última línea del texto comentado el siguiente script:
import seaborn as sns
import matplotlib.pyplot as plt
sns.set()
sns.violinplot(dataset.Category, dataset.Amount)
plt.show()
En este código estamos importando las librerías seaborn y matplotlib.pyplot, estableciendo el estilo gráfico de seaborn por defecto (<code>sns.set()</code>) y creando una gráfica de violín a partir de los datos contenidos en el dataframe <em>dataset</em>.
Un clic en la flecha que apunta en diagonal hacia arriba en la cabecera del editor:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_04.jpg"></a>
...abrirá el código en el IDE externo que hayamos definido en las opciones de Power BI (en mi instalación es simplemente el bloc de notas de Windows), lo que nos permitirá editar el código más fácilmente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_04.jpg"></a>
Si optamos por escribir el código en el IDE externo -sea el que sea- deberemos terminar copiando a mano el código en el editor ofrecido en Power BI. A continuación, -en Power BI- ya podemos ejecutar el script haciendo clic en el botón situado más a la izquierda de los cuatro que se muestran en la cabecera del editor. Esto provocará que, como se ha comentado, Power BI envíe los datos y el código a nuestra instalación local de Python, y espere una imagen como respuesta, imagen que mostrará en la visualización:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_08.jpg"></a>
Puede apreciarse en la imagen anterior cómo -en este caso- las etiquetas asignadas a los ejes ("<em>Category</em>" y "<em>Amount</em>") se muestran cortadas.
Esta visualización no es interactiva en el sentido de que no podemos hacer clic en ella y esperar que se filtren el resto de visualizaciones, pero sí se va a adaptar de forma dinámica a cambios en el contexto. Así, si por ejemplo añadimos una segmentación y seleccionamos alguna opción, la visualización se va a actualizar para mostrar -en este caso- la gráfica de violín para los datos que se hayan seleccionado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_09.jpg"></a>
Esta visualización no ofrece opciones adicionales para su personalización (más allá de las opciones comunes a todas las visualizaciones: dar formato al título, fondo, etc.).
Es de destacar que esta visualización no es compatible con todas las versiones de Python (al menos no siempre con la última). A la fecha de redacción de este texto, septiembre de 2019, la visualización devuelve un error si se está trabajando con la versión 3.7 de Python. La solución consiste en instalar una versión anterior (por ejemplo la 3.6) y configurar Power BI para que se ejecute dicho intérprete (en <em>Archivo > Opciones y Configuración > Opciones > Creación de scripts de Python</em>). La <a href="/conda/command/creacion-de-un-entorno-con-una-version-de-python-especifica">instalación de una versión anterior</a> es sumamente sencilla si trabajamos con Anaconda.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-c3a7ad3b-e554-4938-aca0-a4a8086b9926') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Python visual</strong> (<strong>Objeto visual de Python</strong>) es muy parecida al <a href="/powerbi/visual/r-script-visual-objeto-visual-de-script-de-r">Objeto visual de script de R</a>: Llevaremos a ésta campos de nuestro modelo de datos e introduciremos código escrito en Python, Power BI enviará esta información a nuestra instalación local de Python y ésta devolverá una imagen que se mostrará en la visualización. El panel de campos de la visualización es muy simple:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_01.jpg"></a>
...apenas un campo ("<em>Valores</em>") al que llevar los campos (no se admiten medidas) de nuestro modelo de datos que queremos que sean considerados en el script Python. Por ejemplo, arrastremos desde nuestra tabla <em>Products</em> el campo <em>Category</em> (categoría de cada producto), y desde la tabla <em>Sales</em> el campo <em>Amount</em> (importe de cada venta):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_02_0.jpg"></a>
En este momento la visualización muestra únicamente el título que se asigna de forma automática, pero vemos en la interfaz de Power BI que se ha abierto una ventana acoplada a su parte inferior, el llamado <em>Editor de scripts de Python</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_03.jpg"></a>
Según nos informa el texto incluido en el editor:
# El código siguiente, que crea un dataframe y quita las filas duplicadas, siempre se ejecuta y actúa como un preámbulo del script:
# dataset = pandas.DataFrame(Amount, Units, Freight, Margin, Satisfaction)
# dataset = dataset.drop_duplicates()
# Pegue o escriba aquí el código de script:
...los campos que hayamos arrastrado hasta la visualización se van a empaquetar en un dataframe pandas que recibe el nombre de <em>dataset</em>, de forma que nuestro código deberá hacer referencia a esta variable. Escribamos debajo de la última línea del texto comentado el siguiente script:
import seaborn as sns
import matplotlib.pyplot as plt
sns.set()
sns.violinplot(dataset.Category, dataset.Amount)
plt.show()
En este código estamos importando las librerías seaborn y matplotlib.pyplot, estableciendo el estilo gráfico de seaborn por defecto (<code>sns.set()</code>) y creando una gráfica de violín a partir de los datos contenidos en el dataframe <em>dataset</em>.
Un clic en la flecha que apunta en diagonal hacia arriba en la cabecera del editor:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_04.jpg"></a>
...abrirá el código en el IDE externo que hayamos definido en las opciones de Power BI (en mi instalación es simplemente el bloc de notas de Windows), lo que nos permitirá editar el código más fácilmente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_04.jpg"></a>
Si optamos por escribir el código en el IDE externo -sea el que sea- deberemos terminar copiando a mano el código en el editor ofrecido en Power BI. A continuación, -en Power BI- ya podemos ejecutar el script haciendo clic en el botón situado más a la izquierda de los cuatro que se muestran en la cabecera del editor. Esto provocará que, como se ha comentado, Power BI envíe los datos y el código a nuestra instalación local de Python, y espere una imagen como respuesta, imagen que mostrará en la visualización:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_08.jpg"></a>
Puede apreciarse en la imagen anterior cómo -en este caso- las etiquetas asignadas a los ejes ("<em>Category</em>" y "<em>Amount</em>") se muestran cortadas.
Esta visualización no es interactiva en el sentido de que no podemos hacer clic en ella y esperar que se filtren el resto de visualizaciones, pero sí se va a adaptar de forma dinámica a cambios en el contexto. Así, si por ejemplo añadimos una segmentación y seleccionamos alguna opción, la visualización se va a actualizar para mostrar -en este caso- la gráfica de violín para los datos que se hayan seleccionado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_09.jpg"></a>
Esta visualización no ofrece opciones adicionales para su personalización (más allá de las opciones comunes a todas las visualizaciones: dar formato al título, fondo, etc.).
Es de destacar que esta visualización no es compatible con todas las versiones de Python (al menos no siempre con la última). A la fecha de redacción de este texto, septiembre de 2019, la visualización devuelve un error si se está trabajando con la versión 3.7 de Python. La solución consiste en instalar una versión anterior (por ejemplo la 3.6) y configurar Power BI para que se ejecute dicho intérprete (en <em>Archivo > Opciones y Configuración > Opciones > Creación de scripts de Python</em>). La <a href="/conda/command/creacion-de-un-entorno-con-una-version-de-python-especifica">instalación de una versión anterior</a> es sumamente sencilla si trabajamos con Anaconda.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-9c29b10b-62b7-44d3-8bbd-e15f6b86ddf0') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Python visual</strong> (<strong>Objeto visual de Python</strong>) es muy parecida al <a href="/powerbi/visual/r-script-visual-objeto-visual-de-script-de-r">Objeto visual de script de R</a>: Llevaremos a ésta campos de nuestro modelo de datos e introduciremos código escrito en Python, Power BI enviará esta información a nuestra instalación local de Python y ésta devolverá una imagen que se mostrará en la visualización. El panel de campos de la visualización es muy simple:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_01.jpg"></a>
...apenas un campo ("<em>Valores</em>") al que llevar los campos (no se admiten medidas) de nuestro modelo de datos que queremos que sean considerados en el script Python. Por ejemplo, arrastremos desde nuestra tabla <em>Products</em> el campo <em>Category</em> (categoría de cada producto), y desde la tabla <em>Sales</em> el campo <em>Amount</em> (importe de cada venta):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_02_0.jpg"></a>
En este momento la visualización muestra únicamente el título que se asigna de forma automática, pero vemos en la interfaz de Power BI que se ha abierto una ventana acoplada a su parte inferior, el llamado <em>Editor de scripts de Python</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_03.jpg"></a>
Según nos informa el texto incluido en el editor:
# El código siguiente, que crea un dataframe y quita las filas duplicadas, siempre se ejecuta y actúa como un preámbulo del script:
# dataset = pandas.DataFrame(Amount, Units, Freight, Margin, Satisfaction)
# dataset = dataset.drop_duplicates()
# Pegue o escriba aquí el código de script:
...los campos que hayamos arrastrado hasta la visualización se van a empaquetar en un dataframe pandas que recibe el nombre de <em>dataset</em>, de forma que nuestro código deberá hacer referencia a esta variable. Escribamos debajo de la última línea del texto comentado el siguiente script:
import seaborn as sns
import matplotlib.pyplot as plt
sns.set()
sns.violinplot(dataset.Category, dataset.Amount)
plt.show()
En este código estamos importando las librerías seaborn y matplotlib.pyplot, estableciendo el estilo gráfico de seaborn por defecto (<code>sns.set()</code>) y creando una gráfica de violín a partir de los datos contenidos en el dataframe <em>dataset</em>.
Un clic en la flecha que apunta en diagonal hacia arriba en la cabecera del editor:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_04.jpg"></a>
...abrirá el código en el IDE externo que hayamos definido en las opciones de Power BI (en mi instalación es simplemente el bloc de notas de Windows), lo que nos permitirá editar el código más fácilmente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_04.jpg"></a>
Si optamos por escribir el código en el IDE externo -sea el que sea- deberemos terminar copiando a mano el código en el editor ofrecido en Power BI. A continuación, -en Power BI- ya podemos ejecutar el script haciendo clic en el botón situado más a la izquierda de los cuatro que se muestran en la cabecera del editor. Esto provocará que, como se ha comentado, Power BI envíe los datos y el código a nuestra instalación local de Python, y espere una imagen como respuesta, imagen que mostrará en la visualización:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_08.jpg"></a>
Puede apreciarse en la imagen anterior cómo -en este caso- las etiquetas asignadas a los ejes ("<em>Category</em>" y "<em>Amount</em>") se muestran cortadas.
Esta visualización no es interactiva en el sentido de que no podemos hacer clic en ella y esperar que se filtren el resto de visualizaciones, pero sí se va a adaptar de forma dinámica a cambios en el contexto. Así, si por ejemplo añadimos una segmentación y seleccionamos alguna opción, la visualización se va a actualizar para mostrar -en este caso- la gráfica de violín para los datos que se hayan seleccionado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_09.jpg"></a>
Esta visualización no ofrece opciones adicionales para su personalización (más allá de las opciones comunes a todas las visualizaciones: dar formato al título, fondo, etc.).
Es de destacar que esta visualización no es compatible con todas las versiones de Python (al menos no siempre con la última). A la fecha de redacción de este texto, septiembre de 2019, la visualización devuelve un error si se está trabajando con la versión 3.7 de Python. La solución consiste en instalar una versión anterior (por ejemplo la 3.6) y configurar Power BI para que se ejecute dicho intérprete (en <em>Archivo > Opciones y Configuración > Opciones > Creación de scripts de Python</em>). La <a href="/conda/command/creacion-de-un-entorno-con-una-version-de-python-especifica">instalación de una versión anterior</a> es sumamente sencilla si trabajamos con Anaconda.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-9c29b10b-62b7-44d3-8bbd-e15f6b86ddf0') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Python visual</strong> (<strong>Objeto visual de Python</strong>) es muy parecida al <a href="/powerbi/visual/r-script-visual-objeto-visual-de-script-de-r">Objeto visual de script de R</a>: Llevaremos a ésta campos de nuestro modelo de datos e introduciremos código escrito en Python, Power BI enviará esta información a nuestra instalación local de Python y ésta devolverá una imagen que se mostrará en la visualización. El panel de campos de la visualización es muy simple:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_01.jpg"></a>
...apenas un campo ("<em>Valores</em>") al que llevar los campos (no se admiten medidas) de nuestro modelo de datos que queremos que sean considerados en el script Python. Por ejemplo, arrastremos desde nuestra tabla <em>Products</em> el campo <em>Category</em> (categoría de cada producto), y desde la tabla <em>Sales</em> el campo <em>Amount</em> (importe de cada venta):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_02_0.jpg"></a>
En este momento la visualización muestra únicamente el título que se asigna de forma automática, pero vemos en la interfaz de Power BI que se ha abierto una ventana acoplada a su parte inferior, el llamado <em>Editor de scripts de Python</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_03.jpg"></a>
Según nos informa el texto incluido en el editor:
# El código siguiente, que crea un dataframe y quita las filas duplicadas, siempre se ejecuta y actúa como un preámbulo del script:
# dataset = pandas.DataFrame(Amount, Units, Freight, Margin, Satisfaction)
# dataset = dataset.drop_duplicates()
# Pegue o escriba aquí el código de script:
...los campos que hayamos arrastrado hasta la visualización se van a empaquetar en un dataframe pandas que recibe el nombre de <em>dataset</em>, de forma que nuestro código deberá hacer referencia a esta variable. Escribamos debajo de la última línea del texto comentado el siguiente script:
import seaborn as sns
import matplotlib.pyplot as plt
sns.set()
sns.violinplot(dataset.Category, dataset.Amount)
plt.show()
En este código estamos importando las librerías seaborn y matplotlib.pyplot, estableciendo el estilo gráfico de seaborn por defecto (<code>sns.set()</code>) y creando una gráfica de violín a partir de los datos contenidos en el dataframe <em>dataset</em>.
Un clic en la flecha que apunta en diagonal hacia arriba en la cabecera del editor:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_04.jpg"></a>
...abrirá el código en el IDE externo que hayamos definido en las opciones de Power BI (en mi instalación es simplemente el bloc de notas de Windows), lo que nos permitirá editar el código más fácilmente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_04.jpg"></a>
Si optamos por escribir el código en el IDE externo -sea el que sea- deberemos terminar copiando a mano el código en el editor ofrecido en Power BI. A continuación, -en Power BI- ya podemos ejecutar el script haciendo clic en el botón situado más a la izquierda de los cuatro que se muestran en la cabecera del editor. Esto provocará que, como se ha comentado, Power BI envíe los datos y el código a nuestra instalación local de Python, y espere una imagen como respuesta, imagen que mostrará en la visualización:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_08.jpg"></a>
Puede apreciarse en la imagen anterior cómo -en este caso- las etiquetas asignadas a los ejes ("<em>Category</em>" y "<em>Amount</em>") se muestran cortadas.
Esta visualización no es interactiva en el sentido de que no podemos hacer clic en ella y esperar que se filtren el resto de visualizaciones, pero sí se va a adaptar de forma dinámica a cambios en el contexto. Así, si por ejemplo añadimos una segmentación y seleccionamos alguna opción, la visualización se va a actualizar para mostrar -en este caso- la gráfica de violín para los datos que se hayan seleccionado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_09.jpg"></a>
Esta visualización no ofrece opciones adicionales para su personalización (más allá de las opciones comunes a todas las visualizaciones: dar formato al título, fondo, etc.).
Es de destacar que esta visualización no es compatible con todas las versiones de Python (al menos no siempre con la última). A la fecha de redacción de este texto, septiembre de 2019, la visualización devuelve un error si se está trabajando con la versión 3.7 de Python. La solución consiste en instalar una versión anterior (por ejemplo la 3.6) y configurar Power BI para que se ejecute dicho intérprete (en <em>Archivo > Opciones y Configuración > Opciones > Creación de scripts de Python</em>). La <a href="/conda/command/creacion-de-un-entorno-con-una-version-de-python-especifica">instalación de una versión anterior</a> es sumamente sencilla si trabajamos con Anaconda.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-9c29b10b-62b7-44d3-8bbd-e15f6b86ddf0') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Python visual</strong> (<strong>Objeto visual de Python</strong>) es muy parecida al <a href="/powerbi/visual/r-script-visual-objeto-visual-de-script-de-r">Objeto visual de script de R</a>: Llevaremos a ésta campos de nuestro modelo de datos e introduciremos código escrito en Python, Power BI enviará esta información a nuestra instalación local de Python y ésta devolverá una imagen que se mostrará en la visualización. El panel de campos de la visualización es muy simple:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_01.jpg"></a>
...apenas un campo ("<em>Valores</em>") al que llevar los campos (no se admiten medidas) de nuestro modelo de datos que queremos que sean considerados en el script Python. Por ejemplo, arrastremos desde nuestra tabla <em>Products</em> el campo <em>Category</em> (categoría de cada producto), y desde la tabla <em>Sales</em> el campo <em>Amount</em> (importe de cada venta):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_02_0.jpg"></a>
En este momento la visualización muestra únicamente el título que se asigna de forma automática, pero vemos en la interfaz de Power BI que se ha abierto una ventana acoplada a su parte inferior, el llamado <em>Editor de scripts de Python</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_03.jpg"></a>
Según nos informa el texto incluido en el editor:
# El código siguiente, que crea un dataframe y quita las filas duplicadas, siempre se ejecuta y actúa como un preámbulo del script:
# dataset = pandas.DataFrame(Amount, Units, Freight, Margin, Satisfaction)
# dataset = dataset.drop_duplicates()
# Pegue o escriba aquí el código de script:
...los campos que hayamos arrastrado hasta la visualización se van a empaquetar en un dataframe pandas que recibe el nombre de <em>dataset</em>, de forma que nuestro código deberá hacer referencia a esta variable. Escribamos debajo de la última línea del texto comentado el siguiente script:
import seaborn as sns
import matplotlib.pyplot as plt
sns.set()
sns.violinplot(dataset.Category, dataset.Amount)
plt.show()
En este código estamos importando las librerías seaborn y matplotlib.pyplot, estableciendo el estilo gráfico de seaborn por defecto (<code>sns.set()</code>) y creando una gráfica de violín a partir de los datos contenidos en el dataframe <em>dataset</em>.
Un clic en la flecha que apunta en diagonal hacia arriba en la cabecera del editor:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_04.jpg"></a>
...abrirá el código en el IDE externo que hayamos definido en las opciones de Power BI (en mi instalación es simplemente el bloc de notas de Windows), lo que nos permitirá editar el código más fácilmente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_04.jpg"></a>
Si optamos por escribir el código en el IDE externo -sea el que sea- deberemos terminar copiando a mano el código en el editor ofrecido en Power BI. A continuación, -en Power BI- ya podemos ejecutar el script haciendo clic en el botón situado más a la izquierda de los cuatro que se muestran en la cabecera del editor. Esto provocará que, como se ha comentado, Power BI envíe los datos y el código a nuestra instalación local de Python, y espere una imagen como respuesta, imagen que mostrará en la visualización:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_08.jpg"></a>
Puede apreciarse en la imagen anterior cómo -en este caso- las etiquetas asignadas a los ejes ("<em>Category</em>" y "<em>Amount</em>") se muestran cortadas.
Esta visualización no es interactiva en el sentido de que no podemos hacer clic en ella y esperar que se filtren el resto de visualizaciones, pero sí se va a adaptar de forma dinámica a cambios en el contexto. Así, si por ejemplo añadimos una segmentación y seleccionamos alguna opción, la visualización se va a actualizar para mostrar -en este caso- la gráfica de violín para los datos que se hayan seleccionado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_09.jpg"></a>
Esta visualización no ofrece opciones adicionales para su personalización (más allá de las opciones comunes a todas las visualizaciones: dar formato al título, fondo, etc.).
Es de destacar que esta visualización no es compatible con todas las versiones de Python (al menos no siempre con la última). A la fecha de redacción de este texto, septiembre de 2019, la visualización devuelve un error si se está trabajando con la versión 3.7 de Python. La solución consiste en instalar una versión anterior (por ejemplo la 3.6) y configurar Power BI para que se ejecute dicho intérprete (en <em>Archivo > Opciones y Configuración > Opciones > Creación de scripts de Python</em>). La <a href="/conda/command/creacion-de-un-entorno-con-una-version-de-python-especifica">instalación de una versión anterior</a> es sumamente sencilla si trabajamos con Anaconda.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-9c29b10b-62b7-44d3-8bbd-e15f6b86ddf0') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Python visual</strong> (<strong>Objeto visual de Python</strong>) es muy parecida al <a href="/powerbi/visual/r-script-visual-objeto-visual-de-script-de-r">Objeto visual de script de R</a>: Llevaremos a ésta campos de nuestro modelo de datos e introduciremos código escrito en Python, Power BI enviará esta información a nuestra instalación local de Python y ésta devolverá una imagen que se mostrará en la visualización. El panel de campos de la visualización es muy simple:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_01.jpg"></a>
...apenas un campo ("<em>Valores</em>") al que llevar los campos (no se admiten medidas) de nuestro modelo de datos que queremos que sean considerados en el script Python. Por ejemplo, arrastremos desde nuestra tabla <em>Products</em> el campo <em>Category</em> (categoría de cada producto), y desde la tabla <em>Sales</em> el campo <em>Amount</em> (importe de cada venta):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_02_0.jpg"></a>
En este momento la visualización muestra únicamente el título que se asigna de forma automática, pero vemos en la interfaz de Power BI que se ha abierto una ventana acoplada a su parte inferior, el llamado <em>Editor de scripts de Python</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_03.jpg"></a>
Según nos informa el texto incluido en el editor:
# El código siguiente, que crea un dataframe y quita las filas duplicadas, siempre se ejecuta y actúa como un preámbulo del script:
# dataset = pandas.DataFrame(Amount, Units, Freight, Margin, Satisfaction)
# dataset = dataset.drop_duplicates()
# Pegue o escriba aquí el código de script:
...los campos que hayamos arrastrado hasta la visualización se van a empaquetar en un dataframe pandas que recibe el nombre de <em>dataset</em>, de forma que nuestro código deberá hacer referencia a esta variable. Escribamos debajo de la última línea del texto comentado el siguiente script:
import seaborn as sns
import matplotlib.pyplot as plt
sns.set()
sns.violinplot(dataset.Category, dataset.Amount)
plt.show()
En este código estamos importando las librerías seaborn y matplotlib.pyplot, estableciendo el estilo gráfico de seaborn por defecto (<code>sns.set()</code>) y creando una gráfica de violín a partir de los datos contenidos en el dataframe <em>dataset</em>.
Un clic en la flecha que apunta en diagonal hacia arriba en la cabecera del editor:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_04.jpg"></a>
...abrirá el código en el IDE externo que hayamos definido en las opciones de Power BI (en mi instalación es simplemente el bloc de notas de Windows), lo que nos permitirá editar el código más fácilmente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_04.jpg"></a>
Si optamos por escribir el código en el IDE externo -sea el que sea- deberemos terminar copiando a mano el código en el editor ofrecido en Power BI. A continuación, -en Power BI- ya podemos ejecutar el script haciendo clic en el botón situado más a la izquierda de los cuatro que se muestran en la cabecera del editor. Esto provocará que, como se ha comentado, Power BI envíe los datos y el código a nuestra instalación local de Python, y espere una imagen como respuesta, imagen que mostrará en la visualización:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_08.jpg"></a>
Puede apreciarse en la imagen anterior cómo -en este caso- las etiquetas asignadas a los ejes ("<em>Category</em>" y "<em>Amount</em>") se muestran cortadas.
Esta visualización no es interactiva en el sentido de que no podemos hacer clic en ella y esperar que se filtren el resto de visualizaciones, pero sí se va a adaptar de forma dinámica a cambios en el contexto. Así, si por ejemplo añadimos una segmentación y seleccionamos alguna opción, la visualización se va a actualizar para mostrar -en este caso- la gráfica de violín para los datos que se hayan seleccionado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_09.jpg"></a>
Esta visualización no ofrece opciones adicionales para su personalización (más allá de las opciones comunes a todas las visualizaciones: dar formato al título, fondo, etc.).
Es de destacar que esta visualización no es compatible con todas las versiones de Python (al menos no siempre con la última). A la fecha de redacción de este texto, septiembre de 2019, la visualización devuelve un error si se está trabajando con la versión 3.7 de Python. La solución consiste en instalar una versión anterior (por ejemplo la 3.6) y configurar Power BI para que se ejecute dicho intérprete (en <em>Archivo > Opciones y Configuración > Opciones > Creación de scripts de Python</em>). La <a href="/conda/command/creacion-de-un-entorno-con-una-version-de-python-especifica">instalación de una versión anterior</a> es sumamente sencilla si trabajamos con Anaconda.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-92aa1c9d-42b1-4cd8-a133-abf7aa53f5af') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Python visual</strong> (<strong>Objeto visual de Python</strong>) es muy parecida al <a href="/powerbi/visual/r-script-visual-objeto-visual-de-script-de-r">Objeto visual de script de R</a>: Llevaremos a ésta campos de nuestro modelo de datos e introduciremos código escrito en Python, Power BI enviará esta información a nuestra instalación local de Python y ésta devolverá una imagen que se mostrará en la visualización. El panel de campos de la visualización es muy simple:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_01.jpg"></a>
...apenas un campo ("<em>Valores</em>") al que llevar los campos (no se admiten medidas) de nuestro modelo de datos que queremos que sean considerados en el script Python. Por ejemplo, arrastremos desde nuestra tabla <em>Products</em> el campo <em>Category</em> (categoría de cada producto), y desde la tabla <em>Sales</em> el campo <em>Amount</em> (importe de cada venta):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_02_0.jpg"></a>
En este momento la visualización muestra únicamente el título que se asigna de forma automática, pero vemos en la interfaz de Power BI que se ha abierto una ventana acoplada a su parte inferior, el llamado <em>Editor de scripts de Python</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_03.jpg"></a>
Según nos informa el texto incluido en el editor:
# El código siguiente, que crea un dataframe y quita las filas duplicadas, siempre se ejecuta y actúa como un preámbulo del script:
# dataset = pandas.DataFrame(Amount, Units, Freight, Margin, Satisfaction)
# dataset = dataset.drop_duplicates()
# Pegue o escriba aquí el código de script:
...los campos que hayamos arrastrado hasta la visualización se van a empaquetar en un dataframe pandas que recibe el nombre de <em>dataset</em>, de forma que nuestro código deberá hacer referencia a esta variable. Escribamos debajo de la última línea del texto comentado el siguiente script:
import seaborn as sns
import matplotlib.pyplot as plt
sns.set()
sns.violinplot(dataset.Category, dataset.Amount)
plt.show()
En este código estamos importando las librerías seaborn y matplotlib.pyplot, estableciendo el estilo gráfico de seaborn por defecto (<code>sns.set()</code>) y creando una gráfica de violín a partir de los datos contenidos en el dataframe <em>dataset</em>.
Un clic en la flecha que apunta en diagonal hacia arriba en la cabecera del editor:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_04.jpg"></a>
...abrirá el código en el IDE externo que hayamos definido en las opciones de Power BI (en mi instalación es simplemente el bloc de notas de Windows), lo que nos permitirá editar el código más fácilmente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_04.jpg"></a>
Si optamos por escribir el código en el IDE externo -sea el que sea- deberemos terminar copiando a mano el código en el editor ofrecido en Power BI. A continuación, -en Power BI- ya podemos ejecutar el script haciendo clic en el botón situado más a la izquierda de los cuatro que se muestran en la cabecera del editor. Esto provocará que, como se ha comentado, Power BI envíe los datos y el código a nuestra instalación local de Python, y espere una imagen como respuesta, imagen que mostrará en la visualización:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_08.jpg"></a>
Puede apreciarse en la imagen anterior cómo -en este caso- las etiquetas asignadas a los ejes ("<em>Category</em>" y "<em>Amount</em>") se muestran cortadas.
Esta visualización no es interactiva en el sentido de que no podemos hacer clic en ella y esperar que se filtren el resto de visualizaciones, pero sí se va a adaptar de forma dinámica a cambios en el contexto. Así, si por ejemplo añadimos una segmentación y seleccionamos alguna opción, la visualización se va a actualizar para mostrar -en este caso- la gráfica de violín para los datos que se hayan seleccionado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_09.jpg"></a>
Esta visualización no ofrece opciones adicionales para su personalización (más allá de las opciones comunes a todas las visualizaciones: dar formato al título, fondo, etc.).
Es de destacar que esta visualización no es compatible con todas las versiones de Python (al menos no siempre con la última). A la fecha de redacción de este texto, septiembre de 2019, la visualización devuelve un error si se está trabajando con la versión 3.7 de Python. La solución consiste en instalar una versión anterior (por ejemplo la 3.6) y configurar Power BI para que se ejecute dicho intérprete (en <em>Archivo > Opciones y Configuración > Opciones > Creación de scripts de Python</em>). La <a href="/conda/command/creacion-de-un-entorno-con-una-version-de-python-especifica">instalación de una versión anterior</a> es sumamente sencilla si trabajamos con Anaconda.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-92aa1c9d-42b1-4cd8-a133-abf7aa53f5af') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Python visual</strong> (<strong>Objeto visual de Python</strong>) es muy parecida al <a href="/powerbi/visual/r-script-visual-objeto-visual-de-script-de-r">Objeto visual de script de R</a>: Llevaremos a ésta campos de nuestro modelo de datos e introduciremos código escrito en Python, Power BI enviará esta información a nuestra instalación local de Python y ésta devolverá una imagen que se mostrará en la visualización. El panel de campos de la visualización es muy simple:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_01.jpg"></a>
...apenas un campo ("<em>Valores</em>") al que llevar los campos (no se admiten medidas) de nuestro modelo de datos que queremos que sean considerados en el script Python. Por ejemplo, arrastremos desde nuestra tabla <em>Products</em> el campo <em>Category</em> (categoría de cada producto), y desde la tabla <em>Sales</em> el campo <em>Amount</em> (importe de cada venta):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_02_0.jpg"></a>
En este momento la visualización muestra únicamente el título que se asigna de forma automática, pero vemos en la interfaz de Power BI que se ha abierto una ventana acoplada a su parte inferior, el llamado <em>Editor de scripts de Python</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_03.jpg"></a>
Según nos informa el texto incluido en el editor:
# El código siguiente, que crea un dataframe y quita las filas duplicadas, siempre se ejecuta y actúa como un preámbulo del script:
# dataset = pandas.DataFrame(Amount, Units, Freight, Margin, Satisfaction)
# dataset = dataset.drop_duplicates()
# Pegue o escriba aquí el código de script:
...los campos que hayamos arrastrado hasta la visualización se van a empaquetar en un dataframe pandas que recibe el nombre de <em>dataset</em>, de forma que nuestro código deberá hacer referencia a esta variable. Escribamos debajo de la última línea del texto comentado el siguiente script:
import seaborn as sns
import matplotlib.pyplot as plt
sns.set()
sns.violinplot(dataset.Category, dataset.Amount)
plt.show()
En este código estamos importando las librerías seaborn y matplotlib.pyplot, estableciendo el estilo gráfico de seaborn por defecto (<code>sns.set()</code>) y creando una gráfica de violín a partir de los datos contenidos en el dataframe <em>dataset</em>.
Un clic en la flecha que apunta en diagonal hacia arriba en la cabecera del editor:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_04.jpg"></a>
...abrirá el código en el IDE externo que hayamos definido en las opciones de Power BI (en mi instalación es simplemente el bloc de notas de Windows), lo que nos permitirá editar el código más fácilmente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_04.jpg"></a>
Si optamos por escribir el código en el IDE externo -sea el que sea- deberemos terminar copiando a mano el código en el editor ofrecido en Power BI. A continuación, -en Power BI- ya podemos ejecutar el script haciendo clic en el botón situado más a la izquierda de los cuatro que se muestran en la cabecera del editor. Esto provocará que, como se ha comentado, Power BI envíe los datos y el código a nuestra instalación local de Python, y espere una imagen como respuesta, imagen que mostrará en la visualización:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_08.jpg"></a>
Puede apreciarse en la imagen anterior cómo -en este caso- las etiquetas asignadas a los ejes ("<em>Category</em>" y "<em>Amount</em>") se muestran cortadas.
Esta visualización no es interactiva en el sentido de que no podemos hacer clic en ella y esperar que se filtren el resto de visualizaciones, pero sí se va a adaptar de forma dinámica a cambios en el contexto. Así, si por ejemplo añadimos una segmentación y seleccionamos alguna opción, la visualización se va a actualizar para mostrar -en este caso- la gráfica de violín para los datos que se hayan seleccionado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_09.jpg"></a>
Esta visualización no ofrece opciones adicionales para su personalización (más allá de las opciones comunes a todas las visualizaciones: dar formato al título, fondo, etc.).
Es de destacar que esta visualización no es compatible con todas las versiones de Python (al menos no siempre con la última). A la fecha de redacción de este texto, septiembre de 2019, la visualización devuelve un error si se está trabajando con la versión 3.7 de Python. La solución consiste en instalar una versión anterior (por ejemplo la 3.6) y configurar Power BI para que se ejecute dicho intérprete (en <em>Archivo > Opciones y Configuración > Opciones > Creación de scripts de Python</em>). La <a href="/conda/command/creacion-de-un-entorno-con-una-version-de-python-especifica">instalación de una versión anterior</a> es sumamente sencilla si trabajamos con Anaconda.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-92aa1c9d-42b1-4cd8-a133-abf7aa53f5af') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Python visual</strong> (<strong>Objeto visual de Python</strong>) es muy parecida al <a href="/powerbi/visual/r-script-visual-objeto-visual-de-script-de-r">Objeto visual de script de R</a>: Llevaremos a ésta campos de nuestro modelo de datos e introduciremos código escrito en Python, Power BI enviará esta información a nuestra instalación local de Python y ésta devolverá una imagen que se mostrará en la visualización. El panel de campos de la visualización es muy simple:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_01.jpg"></a>
...apenas un campo ("<em>Valores</em>") al que llevar los campos (no se admiten medidas) de nuestro modelo de datos que queremos que sean considerados en el script Python. Por ejemplo, arrastremos desde nuestra tabla <em>Products</em> el campo <em>Category</em> (categoría de cada producto), y desde la tabla <em>Sales</em> el campo <em>Amount</em> (importe de cada venta):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_02_0.jpg"></a>
En este momento la visualización muestra únicamente el título que se asigna de forma automática, pero vemos en la interfaz de Power BI que se ha abierto una ventana acoplada a su parte inferior, el llamado <em>Editor de scripts de Python</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_03.jpg"></a>
Según nos informa el texto incluido en el editor:
# El código siguiente, que crea un dataframe y quita las filas duplicadas, siempre se ejecuta y actúa como un preámbulo del script:
# dataset = pandas.DataFrame(Amount, Units, Freight, Margin, Satisfaction)
# dataset = dataset.drop_duplicates()
# Pegue o escriba aquí el código de script:
...los campos que hayamos arrastrado hasta la visualización se van a empaquetar en un dataframe pandas que recibe el nombre de <em>dataset</em>, de forma que nuestro código deberá hacer referencia a esta variable. Escribamos debajo de la última línea del texto comentado el siguiente script:
import seaborn as sns
import matplotlib.pyplot as plt
sns.set()
sns.violinplot(dataset.Category, dataset.Amount)
plt.show()
En este código estamos importando las librerías seaborn y matplotlib.pyplot, estableciendo el estilo gráfico de seaborn por defecto (<code>sns.set()</code>) y creando una gráfica de violín a partir de los datos contenidos en el dataframe <em>dataset</em>.
Un clic en la flecha que apunta en diagonal hacia arriba en la cabecera del editor:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_04.jpg"></a>
...abrirá el código en el IDE externo que hayamos definido en las opciones de Power BI (en mi instalación es simplemente el bloc de notas de Windows), lo que nos permitirá editar el código más fácilmente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_04.jpg"></a>
Si optamos por escribir el código en el IDE externo -sea el que sea- deberemos terminar copiando a mano el código en el editor ofrecido en Power BI. A continuación, -en Power BI- ya podemos ejecutar el script haciendo clic en el botón situado más a la izquierda de los cuatro que se muestran en la cabecera del editor. Esto provocará que, como se ha comentado, Power BI envíe los datos y el código a nuestra instalación local de Python, y espere una imagen como respuesta, imagen que mostrará en la visualización:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_08.jpg"></a>
Puede apreciarse en la imagen anterior cómo -en este caso- las etiquetas asignadas a los ejes ("<em>Category</em>" y "<em>Amount</em>") se muestran cortadas.
Esta visualización no es interactiva en el sentido de que no podemos hacer clic en ella y esperar que se filtren el resto de visualizaciones, pero sí se va a adaptar de forma dinámica a cambios en el contexto. Así, si por ejemplo añadimos una segmentación y seleccionamos alguna opción, la visualización se va a actualizar para mostrar -en este caso- la gráfica de violín para los datos que se hayan seleccionado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_09.jpg"></a>
Esta visualización no ofrece opciones adicionales para su personalización (más allá de las opciones comunes a todas las visualizaciones: dar formato al título, fondo, etc.).
Es de destacar que esta visualización no es compatible con todas las versiones de Python (al menos no siempre con la última). A la fecha de redacción de este texto, septiembre de 2019, la visualización devuelve un error si se está trabajando con la versión 3.7 de Python. La solución consiste en instalar una versión anterior (por ejemplo la 3.6) y configurar Power BI para que se ejecute dicho intérprete (en <em>Archivo > Opciones y Configuración > Opciones > Creación de scripts de Python</em>). La <a href="/conda/command/creacion-de-un-entorno-con-una-version-de-python-especifica">instalación de una versión anterior</a> es sumamente sencilla si trabajamos con Anaconda.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-92aa1c9d-42b1-4cd8-a133-abf7aa53f5af') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Python visual</strong> (<strong>Objeto visual de Python</strong>) es muy parecida al <a href="/powerbi/visual/r-script-visual-objeto-visual-de-script-de-r">Objeto visual de script de R</a>: Llevaremos a ésta campos de nuestro modelo de datos e introduciremos código escrito en Python, Power BI enviará esta información a nuestra instalación local de Python y ésta devolverá una imagen que se mostrará en la visualización. El panel de campos de la visualización es muy simple:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_01.jpg"></a>
...apenas un campo ("<em>Valores</em>") al que llevar los campos (no se admiten medidas) de nuestro modelo de datos que queremos que sean considerados en el script Python. Por ejemplo, arrastremos desde nuestra tabla <em>Products</em> el campo <em>Category</em> (categoría de cada producto), y desde la tabla <em>Sales</em> el campo <em>Amount</em> (importe de cada venta):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_02_0.jpg"></a>
En este momento la visualización muestra únicamente el título que se asigna de forma automática, pero vemos en la interfaz de Power BI que se ha abierto una ventana acoplada a su parte inferior, el llamado <em>Editor de scripts de Python</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_03.jpg"></a>
Según nos informa el texto incluido en el editor:
# El código siguiente, que crea un dataframe y quita las filas duplicadas, siempre se ejecuta y actúa como un preámbulo del script:
# dataset = pandas.DataFrame(Amount, Units, Freight, Margin, Satisfaction)
# dataset = dataset.drop_duplicates()
# Pegue o escriba aquí el código de script:
...los campos que hayamos arrastrado hasta la visualización se van a empaquetar en un dataframe pandas que recibe el nombre de <em>dataset</em>, de forma que nuestro código deberá hacer referencia a esta variable. Escribamos debajo de la última línea del texto comentado el siguiente script:
import seaborn as sns
import matplotlib.pyplot as plt
sns.set()
sns.violinplot(dataset.Category, dataset.Amount)
plt.show()
En este código estamos importando las librerías seaborn y matplotlib.pyplot, estableciendo el estilo gráfico de seaborn por defecto (<code>sns.set()</code>) y creando una gráfica de violín a partir de los datos contenidos en el dataframe <em>dataset</em>.
Un clic en la flecha que apunta en diagonal hacia arriba en la cabecera del editor:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_04.jpg"></a>
...abrirá el código en el IDE externo que hayamos definido en las opciones de Power BI (en mi instalación es simplemente el bloc de notas de Windows), lo que nos permitirá editar el código más fácilmente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_04.jpg"></a>
Si optamos por escribir el código en el IDE externo -sea el que sea- deberemos terminar copiando a mano el código en el editor ofrecido en Power BI. A continuación, -en Power BI- ya podemos ejecutar el script haciendo clic en el botón situado más a la izquierda de los cuatro que se muestran en la cabecera del editor. Esto provocará que, como se ha comentado, Power BI envíe los datos y el código a nuestra instalación local de Python, y espere una imagen como respuesta, imagen que mostrará en la visualización:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_08.jpg"></a>
Puede apreciarse en la imagen anterior cómo -en este caso- las etiquetas asignadas a los ejes ("<em>Category</em>" y "<em>Amount</em>") se muestran cortadas.
Esta visualización no es interactiva en el sentido de que no podemos hacer clic en ella y esperar que se filtren el resto de visualizaciones, pero sí se va a adaptar de forma dinámica a cambios en el contexto. Así, si por ejemplo añadimos una segmentación y seleccionamos alguna opción, la visualización se va a actualizar para mostrar -en este caso- la gráfica de violín para los datos que se hayan seleccionado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_09.jpg"></a>
Esta visualización no ofrece opciones adicionales para su personalización (más allá de las opciones comunes a todas las visualizaciones: dar formato al título, fondo, etc.).
Es de destacar que esta visualización no es compatible con todas las versiones de Python (al menos no siempre con la última). A la fecha de redacción de este texto, septiembre de 2019, la visualización devuelve un error si se está trabajando con la versión 3.7 de Python. La solución consiste en instalar una versión anterior (por ejemplo la 3.6) y configurar Power BI para que se ejecute dicho intérprete (en <em>Archivo > Opciones y Configuración > Opciones > Creación de scripts de Python</em>). La <a href="/conda/command/creacion-de-un-entorno-con-una-version-de-python-especifica">instalación de una versión anterior</a> es sumamente sencilla si trabajamos con Anaconda.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-95d532fa-68f6-40fc-95a8-6a14f6a43053') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Python visual</strong> (<strong>Objeto visual de Python</strong>) es muy parecida al <a href="/powerbi/visual/r-script-visual-objeto-visual-de-script-de-r">Objeto visual de script de R</a>: Llevaremos a ésta campos de nuestro modelo de datos e introduciremos código escrito en Python, Power BI enviará esta información a nuestra instalación local de Python y ésta devolverá una imagen que se mostrará en la visualización. El panel de campos de la visualización es muy simple:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_01.jpg"></a>
...apenas un campo ("<em>Valores</em>") al que llevar los campos (no se admiten medidas) de nuestro modelo de datos que queremos que sean considerados en el script Python. Por ejemplo, arrastremos desde nuestra tabla <em>Products</em> el campo <em>Category</em> (categoría de cada producto), y desde la tabla <em>Sales</em> el campo <em>Amount</em> (importe de cada venta):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_02_0.jpg"></a>
En este momento la visualización muestra únicamente el título que se asigna de forma automática, pero vemos en la interfaz de Power BI que se ha abierto una ventana acoplada a su parte inferior, el llamado <em>Editor de scripts de Python</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_03.jpg"></a>
Según nos informa el texto incluido en el editor:
# El código siguiente, que crea un dataframe y quita las filas duplicadas, siempre se ejecuta y actúa como un preámbulo del script:
# dataset = pandas.DataFrame(Amount, Units, Freight, Margin, Satisfaction)
# dataset = dataset.drop_duplicates()
# Pegue o escriba aquí el código de script:
...los campos que hayamos arrastrado hasta la visualización se van a empaquetar en un dataframe pandas que recibe el nombre de <em>dataset</em>, de forma que nuestro código deberá hacer referencia a esta variable. Escribamos debajo de la última línea del texto comentado el siguiente script:
import seaborn as sns
import matplotlib.pyplot as plt
sns.set()
sns.violinplot(dataset.Category, dataset.Amount)
plt.show()
En este código estamos importando las librerías seaborn y matplotlib.pyplot, estableciendo el estilo gráfico de seaborn por defecto (<code>sns.set()</code>) y creando una gráfica de violín a partir de los datos contenidos en el dataframe <em>dataset</em>.
Un clic en la flecha que apunta en diagonal hacia arriba en la cabecera del editor:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_04.jpg"></a>
...abrirá el código en el IDE externo que hayamos definido en las opciones de Power BI (en mi instalación es simplemente el bloc de notas de Windows), lo que nos permitirá editar el código más fácilmente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_04.jpg"></a>
Si optamos por escribir el código en el IDE externo -sea el que sea- deberemos terminar copiando a mano el código en el editor ofrecido en Power BI. A continuación, -en Power BI- ya podemos ejecutar el script haciendo clic en el botón situado más a la izquierda de los cuatro que se muestran en la cabecera del editor. Esto provocará que, como se ha comentado, Power BI envíe los datos y el código a nuestra instalación local de Python, y espere una imagen como respuesta, imagen que mostrará en la visualización:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_08.jpg"></a>
Puede apreciarse en la imagen anterior cómo -en este caso- las etiquetas asignadas a los ejes ("<em>Category</em>" y "<em>Amount</em>") se muestran cortadas.
Esta visualización no es interactiva en el sentido de que no podemos hacer clic en ella y esperar que se filtren el resto de visualizaciones, pero sí se va a adaptar de forma dinámica a cambios en el contexto. Así, si por ejemplo añadimos una segmentación y seleccionamos alguna opción, la visualización se va a actualizar para mostrar -en este caso- la gráfica de violín para los datos que se hayan seleccionado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_09.jpg"></a>
Esta visualización no ofrece opciones adicionales para su personalización (más allá de las opciones comunes a todas las visualizaciones: dar formato al título, fondo, etc.).
Es de destacar que esta visualización no es compatible con todas las versiones de Python (al menos no siempre con la última). A la fecha de redacción de este texto, septiembre de 2019, la visualización devuelve un error si se está trabajando con la versión 3.7 de Python. La solución consiste en instalar una versión anterior (por ejemplo la 3.6) y configurar Power BI para que se ejecute dicho intérprete (en <em>Archivo > Opciones y Configuración > Opciones > Creación de scripts de Python</em>). La <a href="/conda/command/creacion-de-un-entorno-con-una-version-de-python-especifica">instalación de una versión anterior</a> es sumamente sencilla si trabajamos con Anaconda.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-95d532fa-68f6-40fc-95a8-6a14f6a43053') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Python visual</strong> (<strong>Objeto visual de Python</strong>) es muy parecida al <a href="/powerbi/visual/r-script-visual-objeto-visual-de-script-de-r">Objeto visual de script de R</a>: Llevaremos a ésta campos de nuestro modelo de datos e introduciremos código escrito en Python, Power BI enviará esta información a nuestra instalación local de Python y ésta devolverá una imagen que se mostrará en la visualización. El panel de campos de la visualización es muy simple:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_01.jpg"></a>
...apenas un campo ("<em>Valores</em>") al que llevar los campos (no se admiten medidas) de nuestro modelo de datos que queremos que sean considerados en el script Python. Por ejemplo, arrastremos desde nuestra tabla <em>Products</em> el campo <em>Category</em> (categoría de cada producto), y desde la tabla <em>Sales</em> el campo <em>Amount</em> (importe de cada venta):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_02_0.jpg"></a>
En este momento la visualización muestra únicamente el título que se asigna de forma automática, pero vemos en la interfaz de Power BI que se ha abierto una ventana acoplada a su parte inferior, el llamado <em>Editor de scripts de Python</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_03.jpg"></a>
Según nos informa el texto incluido en el editor:
# El código siguiente, que crea un dataframe y quita las filas duplicadas, siempre se ejecuta y actúa como un preámbulo del script:
# dataset = pandas.DataFrame(Amount, Units, Freight, Margin, Satisfaction)
# dataset = dataset.drop_duplicates()
# Pegue o escriba aquí el código de script:
...los campos que hayamos arrastrado hasta la visualización se van a empaquetar en un dataframe pandas que recibe el nombre de <em>dataset</em>, de forma que nuestro código deberá hacer referencia a esta variable. Escribamos debajo de la última línea del texto comentado el siguiente script:
import seaborn as sns
import matplotlib.pyplot as plt
sns.set()
sns.violinplot(dataset.Category, dataset.Amount)
plt.show()
En este código estamos importando las librerías seaborn y matplotlib.pyplot, estableciendo el estilo gráfico de seaborn por defecto (<code>sns.set()</code>) y creando una gráfica de violín a partir de los datos contenidos en el dataframe <em>dataset</em>.
Un clic en la flecha que apunta en diagonal hacia arriba en la cabecera del editor:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_04.jpg"></a>
...abrirá el código en el IDE externo que hayamos definido en las opciones de Power BI (en mi instalación es simplemente el bloc de notas de Windows), lo que nos permitirá editar el código más fácilmente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_04.jpg"></a>
Si optamos por escribir el código en el IDE externo -sea el que sea- deberemos terminar copiando a mano el código en el editor ofrecido en Power BI. A continuación, -en Power BI- ya podemos ejecutar el script haciendo clic en el botón situado más a la izquierda de los cuatro que se muestran en la cabecera del editor. Esto provocará que, como se ha comentado, Power BI envíe los datos y el código a nuestra instalación local de Python, y espere una imagen como respuesta, imagen que mostrará en la visualización:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_08.jpg"></a>
Puede apreciarse en la imagen anterior cómo -en este caso- las etiquetas asignadas a los ejes ("<em>Category</em>" y "<em>Amount</em>") se muestran cortadas.
Esta visualización no es interactiva en el sentido de que no podemos hacer clic en ella y esperar que se filtren el resto de visualizaciones, pero sí se va a adaptar de forma dinámica a cambios en el contexto. Así, si por ejemplo añadimos una segmentación y seleccionamos alguna opción, la visualización se va a actualizar para mostrar -en este caso- la gráfica de violín para los datos que se hayan seleccionado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_09.jpg"></a>
Esta visualización no ofrece opciones adicionales para su personalización (más allá de las opciones comunes a todas las visualizaciones: dar formato al título, fondo, etc.).
Es de destacar que esta visualización no es compatible con todas las versiones de Python (al menos no siempre con la última). A la fecha de redacción de este texto, septiembre de 2019, la visualización devuelve un error si se está trabajando con la versión 3.7 de Python. La solución consiste en instalar una versión anterior (por ejemplo la 3.6) y configurar Power BI para que se ejecute dicho intérprete (en <em>Archivo > Opciones y Configuración > Opciones > Creación de scripts de Python</em>). La <a href="/conda/command/creacion-de-un-entorno-con-una-version-de-python-especifica">instalación de una versión anterior</a> es sumamente sencilla si trabajamos con Anaconda.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-95d532fa-68f6-40fc-95a8-6a14f6a43053') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Python visual</strong> (<strong>Objeto visual de Python</strong>) es muy parecida al <a href="/powerbi/visual/r-script-visual-objeto-visual-de-script-de-r">Objeto visual de script de R</a>: Llevaremos a ésta campos de nuestro modelo de datos e introduciremos código escrito en Python, Power BI enviará esta información a nuestra instalación local de Python y ésta devolverá una imagen que se mostrará en la visualización. El panel de campos de la visualización es muy simple:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_01.jpg"></a>
...apenas un campo ("<em>Valores</em>") al que llevar los campos (no se admiten medidas) de nuestro modelo de datos que queremos que sean considerados en el script Python. Por ejemplo, arrastremos desde nuestra tabla <em>Products</em> el campo <em>Category</em> (categoría de cada producto), y desde la tabla <em>Sales</em> el campo <em>Amount</em> (importe de cada venta):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_02_0.jpg"></a>
En este momento la visualización muestra únicamente el título que se asigna de forma automática, pero vemos en la interfaz de Power BI que se ha abierto una ventana acoplada a su parte inferior, el llamado <em>Editor de scripts de Python</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_03.jpg"></a>
Según nos informa el texto incluido en el editor:
# El código siguiente, que crea un dataframe y quita las filas duplicadas, siempre se ejecuta y actúa como un preámbulo del script:
# dataset = pandas.DataFrame(Amount, Units, Freight, Margin, Satisfaction)
# dataset = dataset.drop_duplicates()
# Pegue o escriba aquí el código de script:
...los campos que hayamos arrastrado hasta la visualización se van a empaquetar en un dataframe pandas que recibe el nombre de <em>dataset</em>, de forma que nuestro código deberá hacer referencia a esta variable. Escribamos debajo de la última línea del texto comentado el siguiente script:
import seaborn as sns
import matplotlib.pyplot as plt
sns.set()
sns.violinplot(dataset.Category, dataset.Amount)
plt.show()
En este código estamos importando las librerías seaborn y matplotlib.pyplot, estableciendo el estilo gráfico de seaborn por defecto (<code>sns.set()</code>) y creando una gráfica de violín a partir de los datos contenidos en el dataframe <em>dataset</em>.
Un clic en la flecha que apunta en diagonal hacia arriba en la cabecera del editor:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_04.jpg"></a>
...abrirá el código en el IDE externo que hayamos definido en las opciones de Power BI (en mi instalación es simplemente el bloc de notas de Windows), lo que nos permitirá editar el código más fácilmente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_04.jpg"></a>
Si optamos por escribir el código en el IDE externo -sea el que sea- deberemos terminar copiando a mano el código en el editor ofrecido en Power BI. A continuación, -en Power BI- ya podemos ejecutar el script haciendo clic en el botón situado más a la izquierda de los cuatro que se muestran en la cabecera del editor. Esto provocará que, como se ha comentado, Power BI envíe los datos y el código a nuestra instalación local de Python, y espere una imagen como respuesta, imagen que mostrará en la visualización:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_08.jpg"></a>
Puede apreciarse en la imagen anterior cómo -en este caso- las etiquetas asignadas a los ejes ("<em>Category</em>" y "<em>Amount</em>") se muestran cortadas.
Esta visualización no es interactiva en el sentido de que no podemos hacer clic en ella y esperar que se filtren el resto de visualizaciones, pero sí se va a adaptar de forma dinámica a cambios en el contexto. Así, si por ejemplo añadimos una segmentación y seleccionamos alguna opción, la visualización se va a actualizar para mostrar -en este caso- la gráfica de violín para los datos que se hayan seleccionado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_09.jpg"></a>
Esta visualización no ofrece opciones adicionales para su personalización (más allá de las opciones comunes a todas las visualizaciones: dar formato al título, fondo, etc.).
Es de destacar que esta visualización no es compatible con todas las versiones de Python (al menos no siempre con la última). A la fecha de redacción de este texto, septiembre de 2019, la visualización devuelve un error si se está trabajando con la versión 3.7 de Python. La solución consiste en instalar una versión anterior (por ejemplo la 3.6) y configurar Power BI para que se ejecute dicho intérprete (en <em>Archivo > Opciones y Configuración > Opciones > Creación de scripts de Python</em>). La <a href="/conda/command/creacion-de-un-entorno-con-una-version-de-python-especifica">instalación de una versión anterior</a> es sumamente sencilla si trabajamos con Anaconda.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-95d532fa-68f6-40fc-95a8-6a14f6a43053') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Python visual</strong> (<strong>Objeto visual de Python</strong>) es muy parecida al <a href="/powerbi/visual/r-script-visual-objeto-visual-de-script-de-r">Objeto visual de script de R</a>: Llevaremos a ésta campos de nuestro modelo de datos e introduciremos código escrito en Python, Power BI enviará esta información a nuestra instalación local de Python y ésta devolverá una imagen que se mostrará en la visualización. El panel de campos de la visualización es muy simple:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_01.jpg"></a>
...apenas un campo ("<em>Valores</em>") al que llevar los campos (no se admiten medidas) de nuestro modelo de datos que queremos que sean considerados en el script Python. Por ejemplo, arrastremos desde nuestra tabla <em>Products</em> el campo <em>Category</em> (categoría de cada producto), y desde la tabla <em>Sales</em> el campo <em>Amount</em> (importe de cada venta):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_02_0.jpg"></a>
En este momento la visualización muestra únicamente el título que se asigna de forma automática, pero vemos en la interfaz de Power BI que se ha abierto una ventana acoplada a su parte inferior, el llamado <em>Editor de scripts de Python</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_03.jpg"></a>
Según nos informa el texto incluido en el editor:
# El código siguiente, que crea un dataframe y quita las filas duplicadas, siempre se ejecuta y actúa como un preámbulo del script:
# dataset = pandas.DataFrame(Amount, Units, Freight, Margin, Satisfaction)
# dataset = dataset.drop_duplicates()
# Pegue o escriba aquí el código de script:
...los campos que hayamos arrastrado hasta la visualización se van a empaquetar en un dataframe pandas que recibe el nombre de <em>dataset</em>, de forma que nuestro código deberá hacer referencia a esta variable. Escribamos debajo de la última línea del texto comentado el siguiente script:
import seaborn as sns
import matplotlib.pyplot as plt
sns.set()
sns.violinplot(dataset.Category, dataset.Amount)
plt.show()
En este código estamos importando las librerías seaborn y matplotlib.pyplot, estableciendo el estilo gráfico de seaborn por defecto (<code>sns.set()</code>) y creando una gráfica de violín a partir de los datos contenidos en el dataframe <em>dataset</em>.
Un clic en la flecha que apunta en diagonal hacia arriba en la cabecera del editor:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_04.jpg"></a>
...abrirá el código en el IDE externo que hayamos definido en las opciones de Power BI (en mi instalación es simplemente el bloc de notas de Windows), lo que nos permitirá editar el código más fácilmente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_04.jpg"></a>
Si optamos por escribir el código en el IDE externo -sea el que sea- deberemos terminar copiando a mano el código en el editor ofrecido en Power BI. A continuación, -en Power BI- ya podemos ejecutar el script haciendo clic en el botón situado más a la izquierda de los cuatro que se muestran en la cabecera del editor. Esto provocará que, como se ha comentado, Power BI envíe los datos y el código a nuestra instalación local de Python, y espere una imagen como respuesta, imagen que mostrará en la visualización:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_08.jpg"></a>
Puede apreciarse en la imagen anterior cómo -en este caso- las etiquetas asignadas a los ejes ("<em>Category</em>" y "<em>Amount</em>") se muestran cortadas.
Esta visualización no es interactiva en el sentido de que no podemos hacer clic en ella y esperar que se filtren el resto de visualizaciones, pero sí se va a adaptar de forma dinámica a cambios en el contexto. Así, si por ejemplo añadimos una segmentación y seleccionamos alguna opción, la visualización se va a actualizar para mostrar -en este caso- la gráfica de violín para los datos que se hayan seleccionado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_09.jpg"></a>
Esta visualización no ofrece opciones adicionales para su personalización (más allá de las opciones comunes a todas las visualizaciones: dar formato al título, fondo, etc.).
Es de destacar que esta visualización no es compatible con todas las versiones de Python (al menos no siempre con la última). A la fecha de redacción de este texto, septiembre de 2019, la visualización devuelve un error si se está trabajando con la versión 3.7 de Python. La solución consiste en instalar una versión anterior (por ejemplo la 3.6) y configurar Power BI para que se ejecute dicho intérprete (en <em>Archivo > Opciones y Configuración > Opciones > Creación de scripts de Python</em>). La <a href="/conda/command/creacion-de-un-entorno-con-una-version-de-python-especifica">instalación de una versión anterior</a> es sumamente sencilla si trabajamos con Anaconda.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-bbb2359f-ff5e-4392-bc0b-314ff83cb9ba') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Python visual</strong> (<strong>Objeto visual de Python</strong>) es muy parecida al <a href="/powerbi/visual/r-script-visual-objeto-visual-de-script-de-r">Objeto visual de script de R</a>: Llevaremos a ésta campos de nuestro modelo de datos e introduciremos código escrito en Python, Power BI enviará esta información a nuestra instalación local de Python y ésta devolverá una imagen que se mostrará en la visualización. El panel de campos de la visualización es muy simple:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_01.jpg"></a>
...apenas un campo ("<em>Valores</em>") al que llevar los campos (no se admiten medidas) de nuestro modelo de datos que queremos que sean considerados en el script Python. Por ejemplo, arrastremos desde nuestra tabla <em>Products</em> el campo <em>Category</em> (categoría de cada producto), y desde la tabla <em>Sales</em> el campo <em>Amount</em> (importe de cada venta):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_02_0.jpg"></a>
En este momento la visualización muestra únicamente el título que se asigna de forma automática, pero vemos en la interfaz de Power BI que se ha abierto una ventana acoplada a su parte inferior, el llamado <em>Editor de scripts de Python</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_03.jpg"></a>
Según nos informa el texto incluido en el editor:
# El código siguiente, que crea un dataframe y quita las filas duplicadas, siempre se ejecuta y actúa como un preámbulo del script:
# dataset = pandas.DataFrame(Amount, Units, Freight, Margin, Satisfaction)
# dataset = dataset.drop_duplicates()
# Pegue o escriba aquí el código de script:
...los campos que hayamos arrastrado hasta la visualización se van a empaquetar en un dataframe pandas que recibe el nombre de <em>dataset</em>, de forma que nuestro código deberá hacer referencia a esta variable. Escribamos debajo de la última línea del texto comentado el siguiente script:
import seaborn as sns
import matplotlib.pyplot as plt
sns.set()
sns.violinplot(dataset.Category, dataset.Amount)
plt.show()
En este código estamos importando las librerías seaborn y matplotlib.pyplot, estableciendo el estilo gráfico de seaborn por defecto (<code>sns.set()</code>) y creando una gráfica de violín a partir de los datos contenidos en el dataframe <em>dataset</em>.
Un clic en la flecha que apunta en diagonal hacia arriba en la cabecera del editor:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_04.jpg"></a>
...abrirá el código en el IDE externo que hayamos definido en las opciones de Power BI (en mi instalación es simplemente el bloc de notas de Windows), lo que nos permitirá editar el código más fácilmente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_04.jpg"></a>
Si optamos por escribir el código en el IDE externo -sea el que sea- deberemos terminar copiando a mano el código en el editor ofrecido en Power BI. A continuación, -en Power BI- ya podemos ejecutar el script haciendo clic en el botón situado más a la izquierda de los cuatro que se muestran en la cabecera del editor. Esto provocará que, como se ha comentado, Power BI envíe los datos y el código a nuestra instalación local de Python, y espere una imagen como respuesta, imagen que mostrará en la visualización:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_08.jpg"></a>
Puede apreciarse en la imagen anterior cómo -en este caso- las etiquetas asignadas a los ejes ("<em>Category</em>" y "<em>Amount</em>") se muestran cortadas.
Esta visualización no es interactiva en el sentido de que no podemos hacer clic en ella y esperar que se filtren el resto de visualizaciones, pero sí se va a adaptar de forma dinámica a cambios en el contexto. Así, si por ejemplo añadimos una segmentación y seleccionamos alguna opción, la visualización se va a actualizar para mostrar -en este caso- la gráfica de violín para los datos que se hayan seleccionado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_09.jpg"></a>
Esta visualización no ofrece opciones adicionales para su personalización (más allá de las opciones comunes a todas las visualizaciones: dar formato al título, fondo, etc.).
Es de destacar que esta visualización no es compatible con todas las versiones de Python (al menos no siempre con la última). A la fecha de redacción de este texto, septiembre de 2019, la visualización devuelve un error si se está trabajando con la versión 3.7 de Python. La solución consiste en instalar una versión anterior (por ejemplo la 3.6) y configurar Power BI para que se ejecute dicho intérprete (en <em>Archivo > Opciones y Configuración > Opciones > Creación de scripts de Python</em>). La <a href="/conda/command/creacion-de-un-entorno-con-una-version-de-python-especifica">instalación de una versión anterior</a> es sumamente sencilla si trabajamos con Anaconda.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-bbb2359f-ff5e-4392-bc0b-314ff83cb9ba') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Python visual</strong> (<strong>Objeto visual de Python</strong>) es muy parecida al <a href="/powerbi/visual/r-script-visual-objeto-visual-de-script-de-r">Objeto visual de script de R</a>: Llevaremos a ésta campos de nuestro modelo de datos e introduciremos código escrito en Python, Power BI enviará esta información a nuestra instalación local de Python y ésta devolverá una imagen que se mostrará en la visualización. El panel de campos de la visualización es muy simple:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_01.jpg"></a>
...apenas un campo ("<em>Valores</em>") al que llevar los campos (no se admiten medidas) de nuestro modelo de datos que queremos que sean considerados en el script Python. Por ejemplo, arrastremos desde nuestra tabla <em>Products</em> el campo <em>Category</em> (categoría de cada producto), y desde la tabla <em>Sales</em> el campo <em>Amount</em> (importe de cada venta):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_02_0.jpg"></a>
En este momento la visualización muestra únicamente el título que se asigna de forma automática, pero vemos en la interfaz de Power BI que se ha abierto una ventana acoplada a su parte inferior, el llamado <em>Editor de scripts de Python</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_03.jpg"></a>
Según nos informa el texto incluido en el editor:
# El código siguiente, que crea un dataframe y quita las filas duplicadas, siempre se ejecuta y actúa como un preámbulo del script:
# dataset = pandas.DataFrame(Amount, Units, Freight, Margin, Satisfaction)
# dataset = dataset.drop_duplicates()
# Pegue o escriba aquí el código de script:
...los campos que hayamos arrastrado hasta la visualización se van a empaquetar en un dataframe pandas que recibe el nombre de <em>dataset</em>, de forma que nuestro código deberá hacer referencia a esta variable. Escribamos debajo de la última línea del texto comentado el siguiente script:
import seaborn as sns
import matplotlib.pyplot as plt
sns.set()
sns.violinplot(dataset.Category, dataset.Amount)
plt.show()
En este código estamos importando las librerías seaborn y matplotlib.pyplot, estableciendo el estilo gráfico de seaborn por defecto (<code>sns.set()</code>) y creando una gráfica de violín a partir de los datos contenidos en el dataframe <em>dataset</em>.
Un clic en la flecha que apunta en diagonal hacia arriba en la cabecera del editor:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_04.jpg"></a>
...abrirá el código en el IDE externo que hayamos definido en las opciones de Power BI (en mi instalación es simplemente el bloc de notas de Windows), lo que nos permitirá editar el código más fácilmente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_04.jpg"></a>
Si optamos por escribir el código en el IDE externo -sea el que sea- deberemos terminar copiando a mano el código en el editor ofrecido en Power BI. A continuación, -en Power BI- ya podemos ejecutar el script haciendo clic en el botón situado más a la izquierda de los cuatro que se muestran en la cabecera del editor. Esto provocará que, como se ha comentado, Power BI envíe los datos y el código a nuestra instalación local de Python, y espere una imagen como respuesta, imagen que mostrará en la visualización:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_08.jpg"></a>
Puede apreciarse en la imagen anterior cómo -en este caso- las etiquetas asignadas a los ejes ("<em>Category</em>" y "<em>Amount</em>") se muestran cortadas.
Esta visualización no es interactiva en el sentido de que no podemos hacer clic en ella y esperar que se filtren el resto de visualizaciones, pero sí se va a adaptar de forma dinámica a cambios en el contexto. Así, si por ejemplo añadimos una segmentación y seleccionamos alguna opción, la visualización se va a actualizar para mostrar -en este caso- la gráfica de violín para los datos que se hayan seleccionado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_09.jpg"></a>
Esta visualización no ofrece opciones adicionales para su personalización (más allá de las opciones comunes a todas las visualizaciones: dar formato al título, fondo, etc.).
Es de destacar que esta visualización no es compatible con todas las versiones de Python (al menos no siempre con la última). A la fecha de redacción de este texto, septiembre de 2019, la visualización devuelve un error si se está trabajando con la versión 3.7 de Python. La solución consiste en instalar una versión anterior (por ejemplo la 3.6) y configurar Power BI para que se ejecute dicho intérprete (en <em>Archivo > Opciones y Configuración > Opciones > Creación de scripts de Python</em>). La <a href="/conda/command/creacion-de-un-entorno-con-una-version-de-python-especifica">instalación de una versión anterior</a> es sumamente sencilla si trabajamos con Anaconda.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-bbb2359f-ff5e-4392-bc0b-314ff83cb9ba') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Python visual</strong> (<strong>Objeto visual de Python</strong>) es muy parecida al <a href="/powerbi/visual/r-script-visual-objeto-visual-de-script-de-r">Objeto visual de script de R</a>: Llevaremos a ésta campos de nuestro modelo de datos e introduciremos código escrito en Python, Power BI enviará esta información a nuestra instalación local de Python y ésta devolverá una imagen que se mostrará en la visualización. El panel de campos de la visualización es muy simple:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_01.jpg"></a>
...apenas un campo ("<em>Valores</em>") al que llevar los campos (no se admiten medidas) de nuestro modelo de datos que queremos que sean considerados en el script Python. Por ejemplo, arrastremos desde nuestra tabla <em>Products</em> el campo <em>Category</em> (categoría de cada producto), y desde la tabla <em>Sales</em> el campo <em>Amount</em> (importe de cada venta):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_02_0.jpg"></a>
En este momento la visualización muestra únicamente el título que se asigna de forma automática, pero vemos en la interfaz de Power BI que se ha abierto una ventana acoplada a su parte inferior, el llamado <em>Editor de scripts de Python</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_03.jpg"></a>
Según nos informa el texto incluido en el editor:
# El código siguiente, que crea un dataframe y quita las filas duplicadas, siempre se ejecuta y actúa como un preámbulo del script:
# dataset = pandas.DataFrame(Amount, Units, Freight, Margin, Satisfaction)
# dataset = dataset.drop_duplicates()
# Pegue o escriba aquí el código de script:
...los campos que hayamos arrastrado hasta la visualización se van a empaquetar en un dataframe pandas que recibe el nombre de <em>dataset</em>, de forma que nuestro código deberá hacer referencia a esta variable. Escribamos debajo de la última línea del texto comentado el siguiente script:
import seaborn as sns
import matplotlib.pyplot as plt
sns.set()
sns.violinplot(dataset.Category, dataset.Amount)
plt.show()
En este código estamos importando las librerías seaborn y matplotlib.pyplot, estableciendo el estilo gráfico de seaborn por defecto (<code>sns.set()</code>) y creando una gráfica de violín a partir de los datos contenidos en el dataframe <em>dataset</em>.
Un clic en la flecha que apunta en diagonal hacia arriba en la cabecera del editor:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_04.jpg"></a>
...abrirá el código en el IDE externo que hayamos definido en las opciones de Power BI (en mi instalación es simplemente el bloc de notas de Windows), lo que nos permitirá editar el código más fácilmente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_04.jpg"></a>
Si optamos por escribir el código en el IDE externo -sea el que sea- deberemos terminar copiando a mano el código en el editor ofrecido en Power BI. A continuación, -en Power BI- ya podemos ejecutar el script haciendo clic en el botón situado más a la izquierda de los cuatro que se muestran en la cabecera del editor. Esto provocará que, como se ha comentado, Power BI envíe los datos y el código a nuestra instalación local de Python, y espere una imagen como respuesta, imagen que mostrará en la visualización:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_08.jpg"></a>
Puede apreciarse en la imagen anterior cómo -en este caso- las etiquetas asignadas a los ejes ("<em>Category</em>" y "<em>Amount</em>") se muestran cortadas.
Esta visualización no es interactiva en el sentido de que no podemos hacer clic en ella y esperar que se filtren el resto de visualizaciones, pero sí se va a adaptar de forma dinámica a cambios en el contexto. Así, si por ejemplo añadimos una segmentación y seleccionamos alguna opción, la visualización se va a actualizar para mostrar -en este caso- la gráfica de violín para los datos que se hayan seleccionado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_09.jpg"></a>
Esta visualización no ofrece opciones adicionales para su personalización (más allá de las opciones comunes a todas las visualizaciones: dar formato al título, fondo, etc.).
Es de destacar que esta visualización no es compatible con todas las versiones de Python (al menos no siempre con la última). A la fecha de redacción de este texto, septiembre de 2019, la visualización devuelve un error si se está trabajando con la versión 3.7 de Python. La solución consiste en instalar una versión anterior (por ejemplo la 3.6) y configurar Power BI para que se ejecute dicho intérprete (en <em>Archivo > Opciones y Configuración > Opciones > Creación de scripts de Python</em>). La <a href="/conda/command/creacion-de-un-entorno-con-una-version-de-python-especifica">instalación de una versión anterior</a> es sumamente sencilla si trabajamos con Anaconda.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-bbb2359f-ff5e-4392-bc0b-314ff83cb9ba') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Python visual</strong> (<strong>Objeto visual de Python</strong>) es muy parecida al <a href="/powerbi/visual/r-script-visual-objeto-visual-de-script-de-r">Objeto visual de script de R</a>: Llevaremos a ésta campos de nuestro modelo de datos e introduciremos código escrito en Python, Power BI enviará esta información a nuestra instalación local de Python y ésta devolverá una imagen que se mostrará en la visualización. El panel de campos de la visualización es muy simple:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_01.jpg"></a>
...apenas un campo ("<em>Valores</em>") al que llevar los campos (no se admiten medidas) de nuestro modelo de datos que queremos que sean considerados en el script Python. Por ejemplo, arrastremos desde nuestra tabla <em>Products</em> el campo <em>Category</em> (categoría de cada producto), y desde la tabla <em>Sales</em> el campo <em>Amount</em> (importe de cada venta):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_02_0.jpg"></a>
En este momento la visualización muestra únicamente el título que se asigna de forma automática, pero vemos en la interfaz de Power BI que se ha abierto una ventana acoplada a su parte inferior, el llamado <em>Editor de scripts de Python</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_03.jpg"></a>
Según nos informa el texto incluido en el editor:
# El código siguiente, que crea un dataframe y quita las filas duplicadas, siempre se ejecuta y actúa como un preámbulo del script:
# dataset = pandas.DataFrame(Amount, Units, Freight, Margin, Satisfaction)
# dataset = dataset.drop_duplicates()
# Pegue o escriba aquí el código de script:
...los campos que hayamos arrastrado hasta la visualización se van a empaquetar en un dataframe pandas que recibe el nombre de <em>dataset</em>, de forma que nuestro código deberá hacer referencia a esta variable. Escribamos debajo de la última línea del texto comentado el siguiente script:
import seaborn as sns
import matplotlib.pyplot as plt
sns.set()
sns.violinplot(dataset.Category, dataset.Amount)
plt.show()
En este código estamos importando las librerías seaborn y matplotlib.pyplot, estableciendo el estilo gráfico de seaborn por defecto (<code>sns.set()</code>) y creando una gráfica de violín a partir de los datos contenidos en el dataframe <em>dataset</em>.
Un clic en la flecha que apunta en diagonal hacia arriba en la cabecera del editor:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_04.jpg"></a>
...abrirá el código en el IDE externo que hayamos definido en las opciones de Power BI (en mi instalación es simplemente el bloc de notas de Windows), lo que nos permitirá editar el código más fácilmente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_04.jpg"></a>
Si optamos por escribir el código en el IDE externo -sea el que sea- deberemos terminar copiando a mano el código en el editor ofrecido en Power BI. A continuación, -en Power BI- ya podemos ejecutar el script haciendo clic en el botón situado más a la izquierda de los cuatro que se muestran en la cabecera del editor. Esto provocará que, como se ha comentado, Power BI envíe los datos y el código a nuestra instalación local de Python, y espere una imagen como respuesta, imagen que mostrará en la visualización:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_08.jpg"></a>
Puede apreciarse en la imagen anterior cómo -en este caso- las etiquetas asignadas a los ejes ("<em>Category</em>" y "<em>Amount</em>") se muestran cortadas.
Esta visualización no es interactiva en el sentido de que no podemos hacer clic en ella y esperar que se filtren el resto de visualizaciones, pero sí se va a adaptar de forma dinámica a cambios en el contexto. Así, si por ejemplo añadimos una segmentación y seleccionamos alguna opción, la visualización se va a actualizar para mostrar -en este caso- la gráfica de violín para los datos que se hayan seleccionado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_09.jpg"></a>
Esta visualización no ofrece opciones adicionales para su personalización (más allá de las opciones comunes a todas las visualizaciones: dar formato al título, fondo, etc.).
Es de destacar que esta visualización no es compatible con todas las versiones de Python (al menos no siempre con la última). A la fecha de redacción de este texto, septiembre de 2019, la visualización devuelve un error si se está trabajando con la versión 3.7 de Python. La solución consiste en instalar una versión anterior (por ejemplo la 3.6) y configurar Power BI para que se ejecute dicho intérprete (en <em>Archivo > Opciones y Configuración > Opciones > Creación de scripts de Python</em>). La <a href="/conda/command/creacion-de-un-entorno-con-una-version-de-python-especifica">instalación de una versión anterior</a> es sumamente sencilla si trabajamos con Anaconda.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-0cda719f-4eb4-46e8-b033-775e171fc577') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Python visual</strong> (<strong>Objeto visual de Python</strong>) es muy parecida al <a href="/powerbi/visual/r-script-visual-objeto-visual-de-script-de-r">Objeto visual de script de R</a>: Llevaremos a ésta campos de nuestro modelo de datos e introduciremos código escrito en Python, Power BI enviará esta información a nuestra instalación local de Python y ésta devolverá una imagen que se mostrará en la visualización. El panel de campos de la visualización es muy simple:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_01.jpg"></a>
...apenas un campo ("<em>Valores</em>") al que llevar los campos (no se admiten medidas) de nuestro modelo de datos que queremos que sean considerados en el script Python. Por ejemplo, arrastremos desde nuestra tabla <em>Products</em> el campo <em>Category</em> (categoría de cada producto), y desde la tabla <em>Sales</em> el campo <em>Amount</em> (importe de cada venta):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_02_0.jpg"></a>
En este momento la visualización muestra únicamente el título que se asigna de forma automática, pero vemos en la interfaz de Power BI que se ha abierto una ventana acoplada a su parte inferior, el llamado <em>Editor de scripts de Python</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_03.jpg"></a>
Según nos informa el texto incluido en el editor:
# El código siguiente, que crea un dataframe y quita las filas duplicadas, siempre se ejecuta y actúa como un preámbulo del script:
# dataset = pandas.DataFrame(Amount, Units, Freight, Margin, Satisfaction)
# dataset = dataset.drop_duplicates()
# Pegue o escriba aquí el código de script:
...los campos que hayamos arrastrado hasta la visualización se van a empaquetar en un dataframe pandas que recibe el nombre de <em>dataset</em>, de forma que nuestro código deberá hacer referencia a esta variable. Escribamos debajo de la última línea del texto comentado el siguiente script:
import seaborn as sns
import matplotlib.pyplot as plt
sns.set()
sns.violinplot(dataset.Category, dataset.Amount)
plt.show()
En este código estamos importando las librerías seaborn y matplotlib.pyplot, estableciendo el estilo gráfico de seaborn por defecto (<code>sns.set()</code>) y creando una gráfica de violín a partir de los datos contenidos en el dataframe <em>dataset</em>.
Un clic en la flecha que apunta en diagonal hacia arriba en la cabecera del editor:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_04.jpg"></a>
...abrirá el código en el IDE externo que hayamos definido en las opciones de Power BI (en mi instalación es simplemente el bloc de notas de Windows), lo que nos permitirá editar el código más fácilmente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_04.jpg"></a>
Si optamos por escribir el código en el IDE externo -sea el que sea- deberemos terminar copiando a mano el código en el editor ofrecido en Power BI. A continuación, -en Power BI- ya podemos ejecutar el script haciendo clic en el botón situado más a la izquierda de los cuatro que se muestran en la cabecera del editor. Esto provocará que, como se ha comentado, Power BI envíe los datos y el código a nuestra instalación local de Python, y espere una imagen como respuesta, imagen que mostrará en la visualización:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_08.jpg"></a>
Puede apreciarse en la imagen anterior cómo -en este caso- las etiquetas asignadas a los ejes ("<em>Category</em>" y "<em>Amount</em>") se muestran cortadas.
Esta visualización no es interactiva en el sentido de que no podemos hacer clic en ella y esperar que se filtren el resto de visualizaciones, pero sí se va a adaptar de forma dinámica a cambios en el contexto. Así, si por ejemplo añadimos una segmentación y seleccionamos alguna opción, la visualización se va a actualizar para mostrar -en este caso- la gráfica de violín para los datos que se hayan seleccionado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_09.jpg"></a>
Esta visualización no ofrece opciones adicionales para su personalización (más allá de las opciones comunes a todas las visualizaciones: dar formato al título, fondo, etc.).
Es de destacar que esta visualización no es compatible con todas las versiones de Python (al menos no siempre con la última). A la fecha de redacción de este texto, septiembre de 2019, la visualización devuelve un error si se está trabajando con la versión 3.7 de Python. La solución consiste en instalar una versión anterior (por ejemplo la 3.6) y configurar Power BI para que se ejecute dicho intérprete (en <em>Archivo > Opciones y Configuración > Opciones > Creación de scripts de Python</em>). La <a href="/conda/command/creacion-de-un-entorno-con-una-version-de-python-especifica">instalación de una versión anterior</a> es sumamente sencilla si trabajamos con Anaconda.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-0cda719f-4eb4-46e8-b033-775e171fc577') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Python visual</strong> (<strong>Objeto visual de Python</strong>) es muy parecida al <a href="/powerbi/visual/r-script-visual-objeto-visual-de-script-de-r">Objeto visual de script de R</a>: Llevaremos a ésta campos de nuestro modelo de datos e introduciremos código escrito en Python, Power BI enviará esta información a nuestra instalación local de Python y ésta devolverá una imagen que se mostrará en la visualización. El panel de campos de la visualización es muy simple:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_01.jpg"></a>
...apenas un campo ("<em>Valores</em>") al que llevar los campos (no se admiten medidas) de nuestro modelo de datos que queremos que sean considerados en el script Python. Por ejemplo, arrastremos desde nuestra tabla <em>Products</em> el campo <em>Category</em> (categoría de cada producto), y desde la tabla <em>Sales</em> el campo <em>Amount</em> (importe de cada venta):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_02_0.jpg"></a>
En este momento la visualización muestra únicamente el título que se asigna de forma automática, pero vemos en la interfaz de Power BI que se ha abierto una ventana acoplada a su parte inferior, el llamado <em>Editor de scripts de Python</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_03.jpg"></a>
Según nos informa el texto incluido en el editor:
# El código siguiente, que crea un dataframe y quita las filas duplicadas, siempre se ejecuta y actúa como un preámbulo del script:
# dataset = pandas.DataFrame(Amount, Units, Freight, Margin, Satisfaction)
# dataset = dataset.drop_duplicates()
# Pegue o escriba aquí el código de script:
...los campos que hayamos arrastrado hasta la visualización se van a empaquetar en un dataframe pandas que recibe el nombre de <em>dataset</em>, de forma que nuestro código deberá hacer referencia a esta variable. Escribamos debajo de la última línea del texto comentado el siguiente script:
import seaborn as sns
import matplotlib.pyplot as plt
sns.set()
sns.violinplot(dataset.Category, dataset.Amount)
plt.show()
En este código estamos importando las librerías seaborn y matplotlib.pyplot, estableciendo el estilo gráfico de seaborn por defecto (<code>sns.set()</code>) y creando una gráfica de violín a partir de los datos contenidos en el dataframe <em>dataset</em>.
Un clic en la flecha que apunta en diagonal hacia arriba en la cabecera del editor:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_04.jpg"></a>
...abrirá el código en el IDE externo que hayamos definido en las opciones de Power BI (en mi instalación es simplemente el bloc de notas de Windows), lo que nos permitirá editar el código más fácilmente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_04.jpg"></a>
Si optamos por escribir el código en el IDE externo -sea el que sea- deberemos terminar copiando a mano el código en el editor ofrecido en Power BI. A continuación, -en Power BI- ya podemos ejecutar el script haciendo clic en el botón situado más a la izquierda de los cuatro que se muestran en la cabecera del editor. Esto provocará que, como se ha comentado, Power BI envíe los datos y el código a nuestra instalación local de Python, y espere una imagen como respuesta, imagen que mostrará en la visualización:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_08.jpg"></a>
Puede apreciarse en la imagen anterior cómo -en este caso- las etiquetas asignadas a los ejes ("<em>Category</em>" y "<em>Amount</em>") se muestran cortadas.
Esta visualización no es interactiva en el sentido de que no podemos hacer clic en ella y esperar que se filtren el resto de visualizaciones, pero sí se va a adaptar de forma dinámica a cambios en el contexto. Así, si por ejemplo añadimos una segmentación y seleccionamos alguna opción, la visualización se va a actualizar para mostrar -en este caso- la gráfica de violín para los datos que se hayan seleccionado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_09.jpg"></a>
Esta visualización no ofrece opciones adicionales para su personalización (más allá de las opciones comunes a todas las visualizaciones: dar formato al título, fondo, etc.).
Es de destacar que esta visualización no es compatible con todas las versiones de Python (al menos no siempre con la última). A la fecha de redacción de este texto, septiembre de 2019, la visualización devuelve un error si se está trabajando con la versión 3.7 de Python. La solución consiste en instalar una versión anterior (por ejemplo la 3.6) y configurar Power BI para que se ejecute dicho intérprete (en <em>Archivo > Opciones y Configuración > Opciones > Creación de scripts de Python</em>). La <a href="/conda/command/creacion-de-un-entorno-con-una-version-de-python-especifica">instalación de una versión anterior</a> es sumamente sencilla si trabajamos con Anaconda.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-0cda719f-4eb4-46e8-b033-775e171fc577') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Python visual</strong> (<strong>Objeto visual de Python</strong>) es muy parecida al <a href="/powerbi/visual/r-script-visual-objeto-visual-de-script-de-r">Objeto visual de script de R</a>: Llevaremos a ésta campos de nuestro modelo de datos e introduciremos código escrito en Python, Power BI enviará esta información a nuestra instalación local de Python y ésta devolverá una imagen que se mostrará en la visualización. El panel de campos de la visualización es muy simple:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_01.jpg"></a>
...apenas un campo ("<em>Valores</em>") al que llevar los campos (no se admiten medidas) de nuestro modelo de datos que queremos que sean considerados en el script Python. Por ejemplo, arrastremos desde nuestra tabla <em>Products</em> el campo <em>Category</em> (categoría de cada producto), y desde la tabla <em>Sales</em> el campo <em>Amount</em> (importe de cada venta):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_02_0.jpg"></a>
En este momento la visualización muestra únicamente el título que se asigna de forma automática, pero vemos en la interfaz de Power BI que se ha abierto una ventana acoplada a su parte inferior, el llamado <em>Editor de scripts de Python</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_03.jpg"></a>
Según nos informa el texto incluido en el editor:
# El código siguiente, que crea un dataframe y quita las filas duplicadas, siempre se ejecuta y actúa como un preámbulo del script:
# dataset = pandas.DataFrame(Amount, Units, Freight, Margin, Satisfaction)
# dataset = dataset.drop_duplicates()
# Pegue o escriba aquí el código de script:
...los campos que hayamos arrastrado hasta la visualización se van a empaquetar en un dataframe pandas que recibe el nombre de <em>dataset</em>, de forma que nuestro código deberá hacer referencia a esta variable. Escribamos debajo de la última línea del texto comentado el siguiente script:
import seaborn as sns
import matplotlib.pyplot as plt
sns.set()
sns.violinplot(dataset.Category, dataset.Amount)
plt.show()
En este código estamos importando las librerías seaborn y matplotlib.pyplot, estableciendo el estilo gráfico de seaborn por defecto (<code>sns.set()</code>) y creando una gráfica de violín a partir de los datos contenidos en el dataframe <em>dataset</em>.
Un clic en la flecha que apunta en diagonal hacia arriba en la cabecera del editor:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_04.jpg"></a>
...abrirá el código en el IDE externo que hayamos definido en las opciones de Power BI (en mi instalación es simplemente el bloc de notas de Windows), lo que nos permitirá editar el código más fácilmente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_04.jpg"></a>
Si optamos por escribir el código en el IDE externo -sea el que sea- deberemos terminar copiando a mano el código en el editor ofrecido en Power BI. A continuación, -en Power BI- ya podemos ejecutar el script haciendo clic en el botón situado más a la izquierda de los cuatro que se muestran en la cabecera del editor. Esto provocará que, como se ha comentado, Power BI envíe los datos y el código a nuestra instalación local de Python, y espere una imagen como respuesta, imagen que mostrará en la visualización:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_08.jpg"></a>
Puede apreciarse en la imagen anterior cómo -en este caso- las etiquetas asignadas a los ejes ("<em>Category</em>" y "<em>Amount</em>") se muestran cortadas.
Esta visualización no es interactiva en el sentido de que no podemos hacer clic en ella y esperar que se filtren el resto de visualizaciones, pero sí se va a adaptar de forma dinámica a cambios en el contexto. Así, si por ejemplo añadimos una segmentación y seleccionamos alguna opción, la visualización se va a actualizar para mostrar -en este caso- la gráfica de violín para los datos que se hayan seleccionado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_09.jpg"></a>
Esta visualización no ofrece opciones adicionales para su personalización (más allá de las opciones comunes a todas las visualizaciones: dar formato al título, fondo, etc.).
Es de destacar que esta visualización no es compatible con todas las versiones de Python (al menos no siempre con la última). A la fecha de redacción de este texto, septiembre de 2019, la visualización devuelve un error si se está trabajando con la versión 3.7 de Python. La solución consiste en instalar una versión anterior (por ejemplo la 3.6) y configurar Power BI para que se ejecute dicho intérprete (en <em>Archivo > Opciones y Configuración > Opciones > Creación de scripts de Python</em>). La <a href="/conda/command/creacion-de-un-entorno-con-una-version-de-python-especifica">instalación de una versión anterior</a> es sumamente sencilla si trabajamos con Anaconda.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'insert-max_800_px-0cda719f-4eb4-46e8-b033-775e171fc577') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('La visualización <strong>Python visual</strong> (<strong>Objeto visual de Python</strong>) es muy parecida al <a href="/powerbi/visual/r-script-visual-objeto-visual-de-script-de-r">Objeto visual de script de R</a>: Llevaremos a ésta campos de nuestro modelo de datos e introduciremos código escrito en Python, Power BI enviará esta información a nuestra instalación local de Python y ésta devolverá una imagen que se mostrará en la visualización. El panel de campos de la visualización es muy simple:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_01.jpg"></a>
...apenas un campo ("<em>Valores</em>") al que llevar los campos (no se admiten medidas) de nuestro modelo de datos que queremos que sean considerados en el script Python. Por ejemplo, arrastremos desde nuestra tabla <em>Products</em> el campo <em>Category</em> (categoría de cada producto), y desde la tabla <em>Sales</em> el campo <em>Amount</em> (importe de cada venta):
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_02_0.jpg"></a>
En este momento la visualización muestra únicamente el título que se asigna de forma automática, pero vemos en la interfaz de Power BI que se ha abierto una ventana acoplada a su parte inferior, el llamado <em>Editor de scripts de Python</em>:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_03.jpg"></a>
Según nos informa el texto incluido en el editor:
# El código siguiente, que crea un dataframe y quita las filas duplicadas, siempre se ejecuta y actúa como un preámbulo del script:
# dataset = pandas.DataFrame(Amount, Units, Freight, Margin, Satisfaction)
# dataset = dataset.drop_duplicates()
# Pegue o escriba aquí el código de script:
...los campos que hayamos arrastrado hasta la visualización se van a empaquetar en un dataframe pandas que recibe el nombre de <em>dataset</em>, de forma que nuestro código deberá hacer referencia a esta variable. Escribamos debajo de la última línea del texto comentado el siguiente script:
import seaborn as sns
import matplotlib.pyplot as plt
sns.set()
sns.violinplot(dataset.Category, dataset.Amount)
plt.show()
En este código estamos importando las librerías seaborn y matplotlib.pyplot, estableciendo el estilo gráfico de seaborn por defecto (<code>sns.set()</code>) y creando una gráfica de violín a partir de los datos contenidos en el dataframe <em>dataset</em>.
Un clic en la flecha que apunta en diagonal hacia arriba en la cabecera del editor:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_04.jpg"></a>
...abrirá el código en el IDE externo que hayamos definido en las opciones de Power BI (en mi instalación es simplemente el bloc de notas de Windows), lo que nos permitirá editar el código más fácilmente:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/python_visual_04.jpg"></a>
Si optamos por escribir el código en el IDE externo -sea el que sea- deberemos terminar copiando a mano el código en el editor ofrecido en Power BI. A continuación, -en Power BI- ya podemos ejecutar el script haciendo clic en el botón situado más a la izquierda de los cuatro que se muestran en la cabecera del editor. Esto provocará que, como se ha comentado, Power BI envíe los datos y el código a nuestra instalación local de Python, y espere una imagen como respuesta, imagen que mostrará en la visualización:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_08.jpg"></a>
Puede apreciarse en la imagen anterior cómo -en este caso- las etiquetas asignadas a los ejes ("<em>Category</em>" y "<em>Amount</em>") se muestran cortadas.
Esta visualización no es interactiva en el sentido de que no podemos hacer clic en ella y esperar que se filtren el resto de visualizaciones, pero sí se va a adaptar de forma dinámica a cambios en el contexto. Así, si por ejemplo añadimos una segmentación y seleccionamos alguna opción, la visualización se va a actualizar para mostrar -en este caso- la gráfica de violín para los datos que se hayan seleccionado:
<a class="colorbox insert-colorbox" data-colorbox-gallery="gallery-node" data-insert-class="" data-insert-type="image" href="/sites/default/files/2019-09/r_script_visual_09.jpg"></a>
Esta visualización no ofrece opciones adicionales para su personalización (más allá de las opciones comunes a todas las visualizaciones: dar formato al título, fondo, etc.).
Es de destacar que esta visualización no es compatible con todas las versiones de Python (al menos no siempre con la última). A la fecha de redacción de este texto, septiembre de 2019, la visualización devuelve un error si se está trabajando con la versión 3.7 de Python. La solución consiste en instalar una versión anterior (por ejemplo la 3.6) y configurar Power BI para que se ejecute dicho intérprete (en <em>Archivo > Opciones y Configuración > Opciones > Creación de scripts de Python</em>). La <a href="/conda/command/creacion-de-un-entorno-con-una-version-de-python-especifica">instalación de una versión anterior</a> es sumamente sencilla si trabajamos con Anaconda.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('block_content_load_multiple') (Line: 696)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->buildQuery(Array) (Line: 422)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->getFromStorage(Array) (Line: 393)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->doLoadMultiple(Array) (Line: 346)
Drupal\Core\Entity\EntityStorageBase->loadMultiple(Array) (Line: 296)
Drupal\Core\Entity\EntityStorageBase->load('29') (Line: 210)
Drupal\block_content\Plugin\Block\BlockContentBlock->getEntity() (Line: 176)
Drupal\block_content\Plugin\Block\BlockContentBlock->blockAccess(Object) (Line: 127)
Drupal\Core\Block\BlockBase->access(Object, 1) (Line: 124)
Drupal\block\BlockAccessControlHandler->checkAccess(Object, 'view', Object) (Line: 105)
Drupal\Core\Entity\EntityAccessControlHandler->access(Object, 'view', Object, 1) (Line: 314)
Drupal\Core\Entity\EntityBase->access('view', NULL, 1) (Line: 63)
Drupal\block\BlockRepository->getVisibleBlocksPerRegion(Array) (Line: 137)
Drupal\block\Plugin\DisplayVariant\BlockPageVariant->build() (Line: 274)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Return type of Drupal\google_analytics\Component\Render\GoogleAnalyticsJavaScriptSnippet::jsonSerialize() should either be compatible with JsonSerializable::jsonSerialize(): mixed, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice in include() (line 10 of modules/contrib/google_analytics/src/Component/Render/GoogleAnalyticsJavaScriptSnippet.php).
include('/var/www/vhosts/interactivechaos.ovh/httpdocs/modules/contrib/google_analytics/src/Component/Render/GoogleAnalyticsJavaScriptSnippet.php') (Line: 578)
Composer\Autoload\ClassLoader::Composer\Autoload\{closure}('/var/www/vhosts/interactivechaos.ovh/httpdocs/modules/contrib/google_analytics/src/Component/Render/GoogleAnalyticsJavaScriptSnippet.php') (Line: 432)
Composer\Autoload\ClassLoader->loadClass('Drupal\google_analytics\Component\Render\GoogleAnalyticsJavaScriptSnippet') (Line: 372)
google_analytics_page_attachments(Array) (Line: 313)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}(Object, 'google_analytics') (Line: 405)
Drupal\Core\Extension\ModuleHandler->invokeAllWith('page_attachments', Object) (Line: 310)
Drupal\Core\Render\MainContent\HtmlRenderer->invokePageAttachmentHooks(Array) (Line: 288)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Use of "static" in callables is deprecated in Drupal\user\Entity\Role::postLoad() (line 172 of core/modules/user/src/Entity/Role.php).
Drupal\user\Entity\Role::postLoad(Object, Array) (Line: 423)
Drupal\Core\Entity\EntityStorageBase->postLoad(Array) (Line: 353)
Drupal\Core\Entity\EntityStorageBase->loadMultiple() (Line: 126)
eu_cookie_compliance_page_attachments(Array) (Line: 313)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}(Object, 'eu_cookie_compliance') (Line: 405)
Drupal\Core\Extension\ModuleHandler->invokeAllWith('page_attachments', Object) (Line: 310)
Drupal\Core\Render\MainContent\HtmlRenderer->invokePageAttachmentHooks(Array) (Line: 288)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\views\ManyToOneHelper::$handler is deprecated in Drupal\views\ManyToOneHelper->__construct() (line 24 of core/modules/views/src/ManyToOneHelper.php).
Drupal\views\ManyToOneHelper->__construct(Object) (Line: 51)
Drupal\views\Plugin\views\filter\ManyToOne->defineOptions() (Line: 117)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->defineOptions() (Line: 141)
Drupal\views\Plugin\views\PluginBase->init(Object, Object, Array) (Line: 104)
Drupal\views\Plugin\views\HandlerBase->init(Object, Object, Array) (Line: 95)
Drupal\views\Plugin\views\filter\FilterPluginBase->init(Object, Object, Array) (Line: 44)
Drupal\views\Plugin\views\filter\InOperator->init(Object, Object, Array) (Line: 36)
Drupal\views\Plugin\views\filter\ManyToOne->init(Object, Object, Array) (Line: 98)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->init(Object, Object, Array) (Line: 894)
Drupal\views\Plugin\views\display\DisplayPluginBase->getHandlers('filter') (Line: 1045)
Drupal\views\ViewExecutable->_initHandler('filter', Array) (Line: 903)
Drupal\views\ViewExecutable->initHandlers() (Line: 2633)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\views\ManyToOneHelper::$handler is deprecated in Drupal\views\ManyToOneHelper->__construct() (line 24 of core/modules/views/src/ManyToOneHelper.php).
Drupal\views\ManyToOneHelper->__construct(Object) (Line: 51)
Drupal\views\Plugin\views\filter\ManyToOne->defineOptions() (Line: 117)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->defineOptions() (Line: 228)
Drupal\views\Plugin\views\PluginBase->unpackOptions(Array, Array) (Line: 144)
Drupal\views\Plugin\views\PluginBase->init(Object, Object, Array) (Line: 104)
Drupal\views\Plugin\views\HandlerBase->init(Object, Object, Array) (Line: 95)
Drupal\views\Plugin\views\filter\FilterPluginBase->init(Object, Object, Array) (Line: 44)
Drupal\views\Plugin\views\filter\InOperator->init(Object, Object, Array) (Line: 36)
Drupal\views\Plugin\views\filter\ManyToOne->init(Object, Object, Array) (Line: 98)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->init(Object, Object, Array) (Line: 894)
Drupal\views\Plugin\views\display\DisplayPluginBase->getHandlers('filter') (Line: 1045)
Drupal\views\ViewExecutable->_initHandler('filter', Array) (Line: 903)
Drupal\views\ViewExecutable->initHandlers() (Line: 2633)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\views\ManyToOneHelper::$handler is deprecated in Drupal\views\ManyToOneHelper->__construct() (line 24 of core/modules/views/src/ManyToOneHelper.php).
Drupal\views\ManyToOneHelper->__construct(Object) (Line: 51)
Drupal\views\Plugin\views\filter\ManyToOne->defineOptions() (Line: 117)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->defineOptions() (Line: 228)
Drupal\views\Plugin\views\PluginBase->unpackOptions(Array, Array) (Line: 110)
Drupal\views\Plugin\views\HandlerBase->init(Object, Object, Array) (Line: 95)
Drupal\views\Plugin\views\filter\FilterPluginBase->init(Object, Object, Array) (Line: 44)
Drupal\views\Plugin\views\filter\InOperator->init(Object, Object, Array) (Line: 36)
Drupal\views\Plugin\views\filter\ManyToOne->init(Object, Object, Array) (Line: 98)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->init(Object, Object, Array) (Line: 894)
Drupal\views\Plugin\views\display\DisplayPluginBase->getHandlers('filter') (Line: 1045)
Drupal\views\ViewExecutable->_initHandler('filter', Array) (Line: 903)
Drupal\views\ViewExecutable->initHandlers() (Line: 2633)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\views\ManyToOneHelper::$handler is deprecated in Drupal\views\ManyToOneHelper->__construct() (line 24 of core/modules/views/src/ManyToOneHelper.php).
Drupal\views\ManyToOneHelper->__construct(Object) (Line: 38)
Drupal\views\Plugin\views\filter\ManyToOne->init(Object, Object, Array) (Line: 98)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->init(Object, Object, Array) (Line: 894)
Drupal\views\Plugin\views\display\DisplayPluginBase->getHandlers('filter') (Line: 1045)
Drupal\views\ViewExecutable->_initHandler('filter', Array) (Line: 903)
Drupal\views\ViewExecutable->initHandlers() (Line: 2633)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\views\ManyToOneHelper::$handler is deprecated in Drupal\views\ManyToOneHelper->__construct() (line 24 of core/modules/views/src/ManyToOneHelper.php).
Drupal\views\ManyToOneHelper->__construct(Object) (Line: 51)
Drupal\views\Plugin\views\filter\ManyToOne->defineOptions() (Line: 117)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->defineOptions() (Line: 141)
Drupal\views\Plugin\views\PluginBase->init(Object, Object, Array) (Line: 104)
Drupal\views\Plugin\views\HandlerBase->init(Object, Object, Array) (Line: 95)
Drupal\views\Plugin\views\filter\FilterPluginBase->init(Object, Object, Array) (Line: 44)
Drupal\views\Plugin\views\filter\InOperator->init(Object, Object, Array) (Line: 36)
Drupal\views\Plugin\views\filter\ManyToOne->init(Object, Object, Array) (Line: 98)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->init(Object, Object, Array) (Line: 894)
Drupal\views\Plugin\views\display\DisplayPluginBase->getHandlers('filter') (Line: 1045)
Drupal\views\ViewExecutable->_initHandler('filter', Array) (Line: 903)
Drupal\views\ViewExecutable->initHandlers() (Line: 2633)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\views\ManyToOneHelper::$handler is deprecated in Drupal\views\ManyToOneHelper->__construct() (line 24 of core/modules/views/src/ManyToOneHelper.php).
Drupal\views\ManyToOneHelper->__construct(Object) (Line: 51)
Drupal\views\Plugin\views\filter\ManyToOne->defineOptions() (Line: 117)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->defineOptions() (Line: 228)
Drupal\views\Plugin\views\PluginBase->unpackOptions(Array, Array) (Line: 144)
Drupal\views\Plugin\views\PluginBase->init(Object, Object, Array) (Line: 104)
Drupal\views\Plugin\views\HandlerBase->init(Object, Object, Array) (Line: 95)
Drupal\views\Plugin\views\filter\FilterPluginBase->init(Object, Object, Array) (Line: 44)
Drupal\views\Plugin\views\filter\InOperator->init(Object, Object, Array) (Line: 36)
Drupal\views\Plugin\views\filter\ManyToOne->init(Object, Object, Array) (Line: 98)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->init(Object, Object, Array) (Line: 894)
Drupal\views\Plugin\views\display\DisplayPluginBase->getHandlers('filter') (Line: 1045)
Drupal\views\ViewExecutable->_initHandler('filter', Array) (Line: 903)
Drupal\views\ViewExecutable->initHandlers() (Line: 2633)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\views\ManyToOneHelper::$handler is deprecated in Drupal\views\ManyToOneHelper->__construct() (line 24 of core/modules/views/src/ManyToOneHelper.php).
Drupal\views\ManyToOneHelper->__construct(Object) (Line: 51)
Drupal\views\Plugin\views\filter\ManyToOne->defineOptions() (Line: 117)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->defineOptions() (Line: 228)
Drupal\views\Plugin\views\PluginBase->unpackOptions(Array, Array) (Line: 110)
Drupal\views\Plugin\views\HandlerBase->init(Object, Object, Array) (Line: 95)
Drupal\views\Plugin\views\filter\FilterPluginBase->init(Object, Object, Array) (Line: 44)
Drupal\views\Plugin\views\filter\InOperator->init(Object, Object, Array) (Line: 36)
Drupal\views\Plugin\views\filter\ManyToOne->init(Object, Object, Array) (Line: 98)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->init(Object, Object, Array) (Line: 894)
Drupal\views\Plugin\views\display\DisplayPluginBase->getHandlers('filter') (Line: 1045)
Drupal\views\ViewExecutable->_initHandler('filter', Array) (Line: 903)
Drupal\views\ViewExecutable->initHandlers() (Line: 2633)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\views\ManyToOneHelper::$handler is deprecated in Drupal\views\ManyToOneHelper->__construct() (line 24 of core/modules/views/src/ManyToOneHelper.php).
Drupal\views\ManyToOneHelper->__construct(Object) (Line: 38)
Drupal\views\Plugin\views\filter\ManyToOne->init(Object, Object, Array) (Line: 98)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->init(Object, Object, Array) (Line: 894)
Drupal\views\Plugin\views\display\DisplayPluginBase->getHandlers('filter') (Line: 1045)
Drupal\views\ViewExecutable->_initHandler('filter', Array) (Line: 903)
Drupal\views\ViewExecutable->initHandlers() (Line: 2633)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'taxonomy_term') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 228)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->valueForm(Array, Object) (Line: 941)
Drupal\views\Plugin\views\filter\FilterPluginBase->buildExposedForm(Array, Object) (Line: 111)
Drupal\views\Form\ViewsExposedForm->buildForm(Array, Object)
call_user_func_array(Array, Array) (Line: 534)
Drupal\Core\Form\FormBuilder->retrieveForm('views_exposed_form', Object) (Line: 281)
Drupal\Core\Form\FormBuilder->buildForm('\Drupal\views\Form\ViewsExposedForm', Object) (Line: 134)
Drupal\views\Plugin\views\exposed_form\ExposedFormPluginBase->renderExposedForm(1) (Line: 2638)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('taxonomy_term_access') (Line: 145)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 228)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->valueForm(Array, Object) (Line: 941)
Drupal\views\Plugin\views\filter\FilterPluginBase->buildExposedForm(Array, Object) (Line: 111)
Drupal\views\Form\ViewsExposedForm->buildForm(Array, Object)
call_user_func_array(Array, Array) (Line: 534)
Drupal\Core\Form\FormBuilder->retrieveForm('views_exposed_form', Object) (Line: 281)
Drupal\Core\Form\FormBuilder->buildForm('\Drupal\views\Form\ViewsExposedForm', Object) (Line: 134)
Drupal\views\Plugin\views\exposed_form\ExposedFormPluginBase->renderExposedForm(1) (Line: 2638)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('taxonomy_term_load_multiple') (Line: 696)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->buildQuery(Array) (Line: 422)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->getFromStorage(Array) (Line: 393)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->doLoadMultiple(Array) (Line: 346)
Drupal\Core\Entity\EntityStorageBase->loadMultiple(Array) (Line: 498)
Drupal\Core\Entity\EntityBase::loadMultiple(Array) (Line: 228)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->valueForm(Array, Object) (Line: 941)
Drupal\views\Plugin\views\filter\FilterPluginBase->buildExposedForm(Array, Object) (Line: 111)
Drupal\views\Form\ViewsExposedForm->buildForm(Array, Object)
call_user_func_array(Array, Array) (Line: 534)
Drupal\Core\Form\FormBuilder->retrieveForm('views_exposed_form', Object) (Line: 281)
Drupal\Core\Form\FormBuilder->buildForm('\Drupal\views\Form\ViewsExposedForm', Object) (Line: 134)
Drupal\views\Plugin\views\exposed_form\ExposedFormPluginBase->renderExposedForm(1) (Line: 2638)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'taxonomy_term') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 228)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->valueForm(Array, Object) (Line: 941)
Drupal\views\Plugin\views\filter\FilterPluginBase->buildExposedForm(Array, Object) (Line: 111)
Drupal\views\Form\ViewsExposedForm->buildForm(Array, Object)
call_user_func_array(Array, Array) (Line: 534)
Drupal\Core\Form\FormBuilder->retrieveForm('views_exposed_form', Object) (Line: 281)
Drupal\Core\Form\FormBuilder->buildForm('\Drupal\views\Form\ViewsExposedForm', Object) (Line: 134)
Drupal\views\Plugin\views\exposed_form\ExposedFormPluginBase->renderExposedForm(1) (Line: 2638)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('taxonomy_term_access') (Line: 145)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 228)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->valueForm(Array, Object) (Line: 941)
Drupal\views\Plugin\views\filter\FilterPluginBase->buildExposedForm(Array, Object) (Line: 111)
Drupal\views\Form\ViewsExposedForm->buildForm(Array, Object)
call_user_func_array(Array, Array) (Line: 534)
Drupal\Core\Form\FormBuilder->retrieveForm('views_exposed_form', Object) (Line: 281)
Drupal\Core\Form\FormBuilder->buildForm('\Drupal\views\Form\ViewsExposedForm', Object) (Line: 134)
Drupal\views\Plugin\views\exposed_form\ExposedFormPluginBase->renderExposedForm(1) (Line: 2638)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('taxonomy_term_load_multiple') (Line: 696)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->buildQuery(Array) (Line: 422)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->getFromStorage(Array) (Line: 393)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->doLoadMultiple(Array) (Line: 346)
Drupal\Core\Entity\EntityStorageBase->loadMultiple(Array) (Line: 498)
Drupal\Core\Entity\EntityBase::loadMultiple(Array) (Line: 228)
Drupal\taxonomy\Plugin\views\filter\TaxonomyIndexTid->valueForm(Array, Object) (Line: 941)
Drupal\views\Plugin\views\filter\FilterPluginBase->buildExposedForm(Array, Object) (Line: 111)
Drupal\views\Form\ViewsExposedForm->buildForm(Array, Object)
call_user_func_array(Array, Array) (Line: 534)
Drupal\Core\Form\FormBuilder->retrieveForm('views_exposed_form', Object) (Line: 281)
Drupal\Core\Form\FormBuilder->buildForm('\Drupal\views\Form\ViewsExposedForm', Object) (Line: 134)
Drupal\views\Plugin\views\exposed_form\ExposedFormPluginBase->renderExposedForm(1) (Line: 2638)
Drupal\views\Plugin\views\display\DisplayPluginBase->viewExposedFormBlocks() (Line: 35)
Drupal\views\Plugin\Block\ViewsExposedFilterBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)