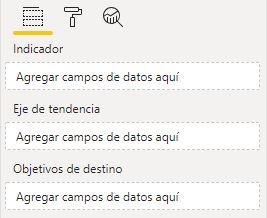
El KPI o indicador es perfecto cuando queremos mostrar y destacar una cifra, pero referenciándola a los valores históricos de la misma. El panel de campos de esta visualización es el siguiente:

En este tipo de visualizaciones trabajamos con una medida o campo del que extraer un valor numérico (tras aplicarle una operación de agregación), el criterio para establecer la referencia (que, como se ha comentado, típicamente será un criterio temporal como "Año", "Mes"...) y, potencialmente, un valor objetivo con el que comparar el valor mostrado.
- Campo "Indicador": recibirá el campo del que extraer el valor numérico a mostrar. Solo admite uno.
- Campo "Eje de tendencia": recibirá el campo que representará el criterio histórico con el que comparar el valor. Solo admite uno.
- Campo "Objetivos de destino": recibirá el campo del que extraer el valor objetivo. Admite un máximo de dos campos.
Llevemos, por ejemplo, nuestra medida Sales (medida que contiene la suma de los importes de venta) al campo Indicador de la visualización, y el campo Año de nuestro calendario al campo Eje de tendencia. La visualización mostrará el siguiente aspecto:

En el centro se muestra el valor resultante de calcular la medida Sales en el contexto actual y, de fondo, la misma medida segmentada por años, mostrada con aspecto de gráfico de áreas. Es posible modificar el formato de este número en Formato > Indicador (podemos escoger las unidades, el número de decimales y el tamaño de la fuente).
Obsérvese que este gráfico de áreas no tiene como base el valor cero para el eje vertical. Si llevamos a una tabla las ventas por año:

...comprobamos que el valor para el 2017 (1.3 millones) es el mínimo de la serie, y que la gráfica de áreas representa dicho valor en la base del eje vertical.
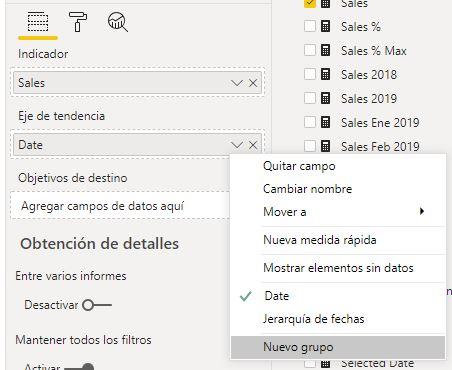
Si, en lugar del campo Año, llevamos al campo Eje de tendencia el campo Date, campo que contiene la fecha de cada venta, la visualización muestra las ventas por día (difícilmente interpretable):

En estas circunstancias, el campo Date en cuestión no es interpretado como jerarquía:

Pero si lo cambiamos a tipo "Jerarquía de fechas", la visualización muestra las ventas por año y no permite modificar su granularidad. Esto supone que si deseamos mostrar, por ejemplo, las ventas por mes (para un año específico), deberemos llevar el campo Mes a Eje de tendencia y filtrar adecuadamente el año (ya sea en la propia visualización, en el informe, etc.).
Si ahora llevamos un campo de nuestro modelo de datos (y seleccionamos una función de agregación) o una medida al campo Objetivos de destino de la visualización, el color del área mostrada detrás de nuestra cifra de venta se modificará, mostrándose en verde si nuestra cifra ha superado o iguala el objetivo, o en rojo si no lo ha hecho. Por ejemplo, en nuestro caso la cifra de ventas es de poco más de 2 millones de euros. Si llevamos a Objetivos de destino una sencilla medida que simplemente devuelva el valor 1.800.000, la visualización muestra el siguiente aspecto:

Por el contrario, si esta última medida devuelve una cifra mayor que nuestras ventas actuales, por ejemplo, 3.000.000, el área se muestra en rojo:

Vemos que no solo se modifica el color del área, sino también el color de la fuente en la que se muestra nuestro valor actual.
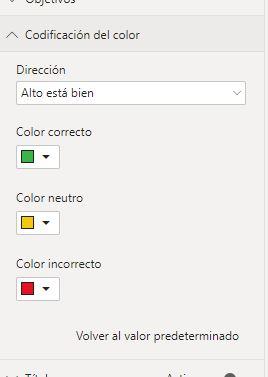
Estos colores son personalizables en Formato > Codificación del color, pudiendo además especificar si una cifra más alta que el objetivo es mejor o peor:

Vemos en las imágenes anteriores que la cifra objetivo se muestra debajo de nuestra cifra actual, incluyendo la diferencia porcentual entre ambos valores. El formato de la cifra objetivo no puede personalizarse a través de la visualización. No podemos, por ejemplo, modificar su tamaño. Sí podemos añadir, por ejemplo separador de miles, aunque deberemos hacerlo usando la herramienta de formato de Power BI (Cinta de opciones > Modelado > Formato).
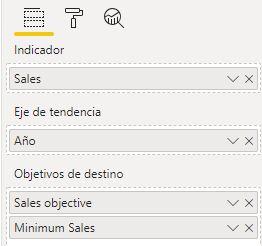
El campo Objetivo de destino de la visualización admite más de un campo o medidas de nuestro modelo de datos, modificándose ligeramente el comportamiento de la visualización. Para verlo, definamos otra medida que devuelva el valor mínimo de ventas objetivo:
Minimum Sales = 1500000
...y llevémosla por debajo de la medida Sales objective que ya teníamos en Objetivo de destino:

Ahora le estamos dando a la visualización dos objetivos, y el color a mostrar dependerá de si se cumplen ambos, ninguno o uno solo. En nuestro ejemplo, con ventas de poco más de 2 millones de euros, no superamos la cifra devuelva por la medida Sales objective (3 millones), pero sí superamos la devuelta por Minimum Sales (un millón y medio), por lo que la visualización se muestra en color amarillo:

Comprobamos que se muestran ambas cifras objetivo debajo de nuestra cifra actual pero se oculta el porcentaje que supone nuestra cifra actual con respecto a ellas.
Si se superasen ambas cifras la visualización se mostraría en verde, y si no se superase ninguna, se mostraría en rojo, como ya hemos visto.
Esta visualización no muestra la clásica ventana emergente con la información asociada cuando movemos el cursor por encima de ella.
La visualización permite alguna personalización adicional: inhabilitar el eje de tendencia (con lo que no se mostraría el gráfico de áreas), así como ocultar las cifras objetivo o el porcentaje que supone la cifra actual con respecto al objetivo.