- Deprecated function: Use of "static" in callables is deprecated in Drupal\user\Entity\Role::postLoad() (line 172 of core/modules/user/src/Entity/Role.php).
Drupal\user\Entity\Role::postLoad(Object, Array) (Line: 423)
Drupal\Core\Entity\EntityStorageBase->postLoad(Array) (Line: 353)
Drupal\Core\Entity\EntityStorageBase->loadMultiple(Array) (Line: 16)
Drupal\user\RoleStorage->isPermissionInRoles('access site in maintenance mode', Array) (Line: 112)
Drupal\Core\Session\UserSession->hasPermission('access site in maintenance mode') (Line: 105)
Drupal\Core\Session\AccountProxy->hasPermission('access site in maintenance mode') (Line: 83)
Drupal\redirect\RedirectChecker->canRedirect(Object) (Line: 120)
Drupal\redirect\EventSubscriber\RedirectRequestSubscriber->onKernelRequestCheckRedirect(Object, 'kernel.request', Object)
call_user_func(Array, Object, 'kernel.request', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.request') (Line: 145)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '0d8bd871-e501-4be2-8cdd-4529f4081f0c') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Matplotlib ofrece también las funciones equivalentes <a href="https://matplotlib.org/api/_as_gen/matplotlib.pyplot.pcolormesh.html" target="_blank">matplotlib.pyplot.pcolormesh</a> y <a href="https://matplotlib.org/2.0.0/api/pyplot_api.html?highlight=pcolor#matplotlib.pyplot.pcolor" target="_blank">matplotlib.pyplot.pcolor</a>, aunque en la documentación de la librería se recomienda usar la primera, así que nos centramos en ella: en teoría "crea una gráfica en pseudo-colores con un grid no rectangular". Comencemos por su sintaxis:
pcolormesh([x, y,] c, **kwargs)
...donde c es un array 2D de escalares, valores que serán "mapeados" a un conjunto de colores determinado por el parámetro <strong>cmap</strong>, y <strong>x</strong> e <strong>y</strong>, parámetros opcionales, definen las coordenadas de las esquinas de los rectángulos que se mostrarán del color correspondiente. En resumen, dos claras diferencias con respecto a la función <em>plt.imshow</em>: los datos deben encontrarse en un array de 2 dimensiones (lo que solo ocurre con las imágenes en blanco y negro, cualquier otra no podría mostrarse usando esta función) y los "puntos" de la imagen mostrada no son puntos en realidad, sino rectángulos de tamaños a determinar por los parámetros x e y.
De hecho, los "rectángulos" en cuestión están <strong>limitados</strong> por los valores de x e y. Es decir, si en x tenemos, pongamos por caso, los valores 1, 3, y 5, estos <strong>tres</strong> valores definen <strong>dos</strong> rectángulos, uno que va a tener como límites en una dimensión los valores 1 y 3, y otro que va a tener como límites los valores 3 y 5.
Veamos esta función en la práctica: Creamos las estructuras <strong>x</strong> e <strong>y</strong> (simples listas en este ejemplo), y un array conteniendo los datos a mostrar:
x = [1, 3, 4]
y = [2, 3, 6]
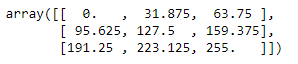
z = np.linspace(0, 255, 9).reshape(3, 3)
z
plt.pcolormesh(x, y, z, cmap = "gray");
Comprobamos que la lista <strong>x</strong> se representa horizontalmente (de izquierda a derecha), y la lista <strong>y</strong>, verticalmente (de abajo arriba), como en cualquier gráfica 2D de las que hemos visto. Comprobamos también que, efectivamente, los valores de <strong>x</strong> y de <strong>y</strong> determinan los límites de los rectángulos, lo que significa que el array z no necesita tener más que <strong>x-1</strong> elementos horizontales e <strong>y-1</strong> elementos verticales. O dicho con otras palabras, de nuestro array z de tamaño 3x3 se está ignorando una fila y una columna.
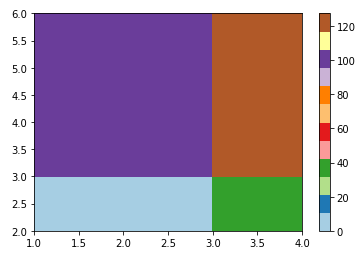
Según la documentación, la celda c[i, j] viene limitada en su esquina inferior izquierda por (x[i, j], y[i, j]) y, en su esquina superior derecha por (x[i + 1, j + 1], y[i + 1, j + 1]). Para ver claramente los datos que se utilizan y cómo se disponen en el gráfico, repitamos la anterior gráfica con un mapa de color con una paleta discreta y añadamos un barra de colores:
plt.pcolormesh(x, y, z, cmap = "Paired");
plt.colorbar();
Comprobamos -no demasiado sorprendentemente- que los datos mostrados son los del bloque superior izquierdo. Es decir, se ignora -en este caso- la última fila y la última columna.
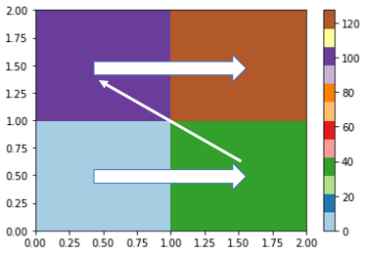
Otro factor relevante es el orden en el que se muestran los datos, correspondiendo la primera fila del array a la fila inferior del gráfico y mostrándose los datos horizontalmente en el mismo orden que en el array. Esto significa que si partimos de un array plano:
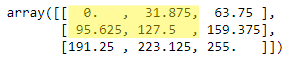
a = z[:2, :2].flatten()
a
array([ 0. , 31.875, 95.625, 127.5 ])
...los datos se van a mostrar, una vez redimensionados, de izquierda a derecha y de abajo hacia arriba:
plt.pcolormesh(a.reshape(2, 2), cmap = "Paired");
plt.colorbar();
¿Y qué implicaciones tiene esto si se utiliza como array de entrada una imagen? En primer lugar, pcolormesh solo acepta arrays bidimensionales. La imagen vista en el apartado anterior tenía cuatro capas:
img = plt.imread("https://www.interactivechaos.com/sites/default/files/data/sunset.png")
img.shape
(600, 800, 4)
Mostremos entonces una de ellas con pcolormesh:
plt.pcolormesh(img[:, :, 0]);
Horizontalmente no hay diferencias, pero la imagen se muestra invertida.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '0d8bd871-e501-4be2-8cdd-4529f4081f0c') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Matplotlib ofrece también las funciones equivalentes <a href="https://matplotlib.org/api/_as_gen/matplotlib.pyplot.pcolormesh.html" target="_blank">matplotlib.pyplot.pcolormesh</a> y <a href="https://matplotlib.org/2.0.0/api/pyplot_api.html?highlight=pcolor#matplotlib.pyplot.pcolor" target="_blank">matplotlib.pyplot.pcolor</a>, aunque en la documentación de la librería se recomienda usar la primera, así que nos centramos en ella: en teoría "crea una gráfica en pseudo-colores con un grid no rectangular". Comencemos por su sintaxis:
pcolormesh([x, y,] c, **kwargs)
...donde c es un array 2D de escalares, valores que serán "mapeados" a un conjunto de colores determinado por el parámetro <strong>cmap</strong>, y <strong>x</strong> e <strong>y</strong>, parámetros opcionales, definen las coordenadas de las esquinas de los rectángulos que se mostrarán del color correspondiente. En resumen, dos claras diferencias con respecto a la función <em>plt.imshow</em>: los datos deben encontrarse en un array de 2 dimensiones (lo que solo ocurre con las imágenes en blanco y negro, cualquier otra no podría mostrarse usando esta función) y los "puntos" de la imagen mostrada no son puntos en realidad, sino rectángulos de tamaños a determinar por los parámetros x e y.
De hecho, los "rectángulos" en cuestión están <strong>limitados</strong> por los valores de x e y. Es decir, si en x tenemos, pongamos por caso, los valores 1, 3, y 5, estos <strong>tres</strong> valores definen <strong>dos</strong> rectángulos, uno que va a tener como límites en una dimensión los valores 1 y 3, y otro que va a tener como límites los valores 3 y 5.
Veamos esta función en la práctica: Creamos las estructuras <strong>x</strong> e <strong>y</strong> (simples listas en este ejemplo), y un array conteniendo los datos a mostrar:
x = [1, 3, 4]
y = [2, 3, 6]
z = np.linspace(0, 255, 9).reshape(3, 3)
z
plt.pcolormesh(x, y, z, cmap = "gray");
Comprobamos que la lista <strong>x</strong> se representa horizontalmente (de izquierda a derecha), y la lista <strong>y</strong>, verticalmente (de abajo arriba), como en cualquier gráfica 2D de las que hemos visto. Comprobamos también que, efectivamente, los valores de <strong>x</strong> y de <strong>y</strong> determinan los límites de los rectángulos, lo que significa que el array z no necesita tener más que <strong>x-1</strong> elementos horizontales e <strong>y-1</strong> elementos verticales. O dicho con otras palabras, de nuestro array z de tamaño 3x3 se está ignorando una fila y una columna.
Según la documentación, la celda c[i, j] viene limitada en su esquina inferior izquierda por (x[i, j], y[i, j]) y, en su esquina superior derecha por (x[i + 1, j + 1], y[i + 1, j + 1]). Para ver claramente los datos que se utilizan y cómo se disponen en el gráfico, repitamos la anterior gráfica con un mapa de color con una paleta discreta y añadamos un barra de colores:
plt.pcolormesh(x, y, z, cmap = "Paired");
plt.colorbar();
Comprobamos -no demasiado sorprendentemente- que los datos mostrados son los del bloque superior izquierdo. Es decir, se ignora -en este caso- la última fila y la última columna.
Otro factor relevante es el orden en el que se muestran los datos, correspondiendo la primera fila del array a la fila inferior del gráfico y mostrándose los datos horizontalmente en el mismo orden que en el array. Esto significa que si partimos de un array plano:
a = z[:2, :2].flatten()
a
array([ 0. , 31.875, 95.625, 127.5 ])
...los datos se van a mostrar, una vez redimensionados, de izquierda a derecha y de abajo hacia arriba:
plt.pcolormesh(a.reshape(2, 2), cmap = "Paired");
plt.colorbar();
¿Y qué implicaciones tiene esto si se utiliza como array de entrada una imagen? En primer lugar, pcolormesh solo acepta arrays bidimensionales. La imagen vista en el apartado anterior tenía cuatro capas:
img = plt.imread("https://www.interactivechaos.com/sites/default/files/data/sunset.png")
img.shape
(600, 800, 4)
Mostremos entonces una de ellas con pcolormesh:
plt.pcolormesh(img[:, :, 0]);
Horizontalmente no hay diferencias, pero la imagen se muestra invertida.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('file_load_multiple') (Line: 696)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->buildQuery(Array) (Line: 422)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->getFromStorage(Array) (Line: 393)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->doLoadMultiple(Array) (Line: 346)
Drupal\Core\Entity\EntityStorageBase->loadMultiple(Array) (Line: 641)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '0d8bd871-e501-4be2-8cdd-4529f4081f0c') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Matplotlib ofrece también las funciones equivalentes <a href="https://matplotlib.org/api/_as_gen/matplotlib.pyplot.pcolormesh.html" target="_blank">matplotlib.pyplot.pcolormesh</a> y <a href="https://matplotlib.org/2.0.0/api/pyplot_api.html?highlight=pcolor#matplotlib.pyplot.pcolor" target="_blank">matplotlib.pyplot.pcolor</a>, aunque en la documentación de la librería se recomienda usar la primera, así que nos centramos en ella: en teoría "crea una gráfica en pseudo-colores con un grid no rectangular". Comencemos por su sintaxis:
pcolormesh([x, y,] c, **kwargs)
...donde c es un array 2D de escalares, valores que serán "mapeados" a un conjunto de colores determinado por el parámetro <strong>cmap</strong>, y <strong>x</strong> e <strong>y</strong>, parámetros opcionales, definen las coordenadas de las esquinas de los rectángulos que se mostrarán del color correspondiente. En resumen, dos claras diferencias con respecto a la función <em>plt.imshow</em>: los datos deben encontrarse en un array de 2 dimensiones (lo que solo ocurre con las imágenes en blanco y negro, cualquier otra no podría mostrarse usando esta función) y los "puntos" de la imagen mostrada no son puntos en realidad, sino rectángulos de tamaños a determinar por los parámetros x e y.
De hecho, los "rectángulos" en cuestión están <strong>limitados</strong> por los valores de x e y. Es decir, si en x tenemos, pongamos por caso, los valores 1, 3, y 5, estos <strong>tres</strong> valores definen <strong>dos</strong> rectángulos, uno que va a tener como límites en una dimensión los valores 1 y 3, y otro que va a tener como límites los valores 3 y 5.
Veamos esta función en la práctica: Creamos las estructuras <strong>x</strong> e <strong>y</strong> (simples listas en este ejemplo), y un array conteniendo los datos a mostrar:
x = [1, 3, 4]
y = [2, 3, 6]
z = np.linspace(0, 255, 9).reshape(3, 3)
z
plt.pcolormesh(x, y, z, cmap = "gray");
Comprobamos que la lista <strong>x</strong> se representa horizontalmente (de izquierda a derecha), y la lista <strong>y</strong>, verticalmente (de abajo arriba), como en cualquier gráfica 2D de las que hemos visto. Comprobamos también que, efectivamente, los valores de <strong>x</strong> y de <strong>y</strong> determinan los límites de los rectángulos, lo que significa que el array z no necesita tener más que <strong>x-1</strong> elementos horizontales e <strong>y-1</strong> elementos verticales. O dicho con otras palabras, de nuestro array z de tamaño 3x3 se está ignorando una fila y una columna.
Según la documentación, la celda c[i, j] viene limitada en su esquina inferior izquierda por (x[i, j], y[i, j]) y, en su esquina superior derecha por (x[i + 1, j + 1], y[i + 1, j + 1]). Para ver claramente los datos que se utilizan y cómo se disponen en el gráfico, repitamos la anterior gráfica con un mapa de color con una paleta discreta y añadamos un barra de colores:
plt.pcolormesh(x, y, z, cmap = "Paired");
plt.colorbar();
Comprobamos -no demasiado sorprendentemente- que los datos mostrados son los del bloque superior izquierdo. Es decir, se ignora -en este caso- la última fila y la última columna.
Otro factor relevante es el orden en el que se muestran los datos, correspondiendo la primera fila del array a la fila inferior del gráfico y mostrándose los datos horizontalmente en el mismo orden que en el array. Esto significa que si partimos de un array plano:
a = z[:2, :2].flatten()
a
array([ 0. , 31.875, 95.625, 127.5 ])
...los datos se van a mostrar, una vez redimensionados, de izquierda a derecha y de abajo hacia arriba:
plt.pcolormesh(a.reshape(2, 2), cmap = "Paired");
plt.colorbar();
¿Y qué implicaciones tiene esto si se utiliza como array de entrada una imagen? En primer lugar, pcolormesh solo acepta arrays bidimensionales. La imagen vista en el apartado anterior tenía cuatro capas:
img = plt.imread("https://www.interactivechaos.com/sites/default/files/data/sunset.png")
img.shape
(600, 800, 4)
Mostremos entonces una de ellas con pcolormesh:
plt.pcolormesh(img[:, :, 0]);
Horizontalmente no hay diferencias, pero la imagen se muestra invertida.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '0d8bd871-e501-4be2-8cdd-4529f4081f0c') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Matplotlib ofrece también las funciones equivalentes <a href="https://matplotlib.org/api/_as_gen/matplotlib.pyplot.pcolormesh.html" target="_blank">matplotlib.pyplot.pcolormesh</a> y <a href="https://matplotlib.org/2.0.0/api/pyplot_api.html?highlight=pcolor#matplotlib.pyplot.pcolor" target="_blank">matplotlib.pyplot.pcolor</a>, aunque en la documentación de la librería se recomienda usar la primera, así que nos centramos en ella: en teoría "crea una gráfica en pseudo-colores con un grid no rectangular". Comencemos por su sintaxis:
pcolormesh([x, y,] c, **kwargs)
...donde c es un array 2D de escalares, valores que serán "mapeados" a un conjunto de colores determinado por el parámetro <strong>cmap</strong>, y <strong>x</strong> e <strong>y</strong>, parámetros opcionales, definen las coordenadas de las esquinas de los rectángulos que se mostrarán del color correspondiente. En resumen, dos claras diferencias con respecto a la función <em>plt.imshow</em>: los datos deben encontrarse en un array de 2 dimensiones (lo que solo ocurre con las imágenes en blanco y negro, cualquier otra no podría mostrarse usando esta función) y los "puntos" de la imagen mostrada no son puntos en realidad, sino rectángulos de tamaños a determinar por los parámetros x e y.
De hecho, los "rectángulos" en cuestión están <strong>limitados</strong> por los valores de x e y. Es decir, si en x tenemos, pongamos por caso, los valores 1, 3, y 5, estos <strong>tres</strong> valores definen <strong>dos</strong> rectángulos, uno que va a tener como límites en una dimensión los valores 1 y 3, y otro que va a tener como límites los valores 3 y 5.
Veamos esta función en la práctica: Creamos las estructuras <strong>x</strong> e <strong>y</strong> (simples listas en este ejemplo), y un array conteniendo los datos a mostrar:
x = [1, 3, 4]
y = [2, 3, 6]
z = np.linspace(0, 255, 9).reshape(3, 3)
z
plt.pcolormesh(x, y, z, cmap = "gray");
Comprobamos que la lista <strong>x</strong> se representa horizontalmente (de izquierda a derecha), y la lista <strong>y</strong>, verticalmente (de abajo arriba), como en cualquier gráfica 2D de las que hemos visto. Comprobamos también que, efectivamente, los valores de <strong>x</strong> y de <strong>y</strong> determinan los límites de los rectángulos, lo que significa que el array z no necesita tener más que <strong>x-1</strong> elementos horizontales e <strong>y-1</strong> elementos verticales. O dicho con otras palabras, de nuestro array z de tamaño 3x3 se está ignorando una fila y una columna.
Según la documentación, la celda c[i, j] viene limitada en su esquina inferior izquierda por (x[i, j], y[i, j]) y, en su esquina superior derecha por (x[i + 1, j + 1], y[i + 1, j + 1]). Para ver claramente los datos que se utilizan y cómo se disponen en el gráfico, repitamos la anterior gráfica con un mapa de color con una paleta discreta y añadamos un barra de colores:
plt.pcolormesh(x, y, z, cmap = "Paired");
plt.colorbar();
Comprobamos -no demasiado sorprendentemente- que los datos mostrados son los del bloque superior izquierdo. Es decir, se ignora -en este caso- la última fila y la última columna.
Otro factor relevante es el orden en el que se muestran los datos, correspondiendo la primera fila del array a la fila inferior del gráfico y mostrándose los datos horizontalmente en el mismo orden que en el array. Esto significa que si partimos de un array plano:
a = z[:2, :2].flatten()
a
array([ 0. , 31.875, 95.625, 127.5 ])
...los datos se van a mostrar, una vez redimensionados, de izquierda a derecha y de abajo hacia arriba:
plt.pcolormesh(a.reshape(2, 2), cmap = "Paired");
plt.colorbar();
¿Y qué implicaciones tiene esto si se utiliza como array de entrada una imagen? En primer lugar, pcolormesh solo acepta arrays bidimensionales. La imagen vista en el apartado anterior tenía cuatro capas:
img = plt.imread("https://www.interactivechaos.com/sites/default/files/data/sunset.png")
img.shape
(600, 800, 4)
Mostremos entonces una de ellas con pcolormesh:
plt.pcolormesh(img[:, :, 0]);
Horizontalmente no hay diferencias, pero la imagen se muestra invertida.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '0d8bd871-e501-4be2-8cdd-4529f4081f0c') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Matplotlib ofrece también las funciones equivalentes <a href="https://matplotlib.org/api/_as_gen/matplotlib.pyplot.pcolormesh.html" target="_blank">matplotlib.pyplot.pcolormesh</a> y <a href="https://matplotlib.org/2.0.0/api/pyplot_api.html?highlight=pcolor#matplotlib.pyplot.pcolor" target="_blank">matplotlib.pyplot.pcolor</a>, aunque en la documentación de la librería se recomienda usar la primera, así que nos centramos en ella: en teoría "crea una gráfica en pseudo-colores con un grid no rectangular". Comencemos por su sintaxis:
pcolormesh([x, y,] c, **kwargs)
...donde c es un array 2D de escalares, valores que serán "mapeados" a un conjunto de colores determinado por el parámetro <strong>cmap</strong>, y <strong>x</strong> e <strong>y</strong>, parámetros opcionales, definen las coordenadas de las esquinas de los rectángulos que se mostrarán del color correspondiente. En resumen, dos claras diferencias con respecto a la función <em>plt.imshow</em>: los datos deben encontrarse en un array de 2 dimensiones (lo que solo ocurre con las imágenes en blanco y negro, cualquier otra no podría mostrarse usando esta función) y los "puntos" de la imagen mostrada no son puntos en realidad, sino rectángulos de tamaños a determinar por los parámetros x e y.
De hecho, los "rectángulos" en cuestión están <strong>limitados</strong> por los valores de x e y. Es decir, si en x tenemos, pongamos por caso, los valores 1, 3, y 5, estos <strong>tres</strong> valores definen <strong>dos</strong> rectángulos, uno que va a tener como límites en una dimensión los valores 1 y 3, y otro que va a tener como límites los valores 3 y 5.
Veamos esta función en la práctica: Creamos las estructuras <strong>x</strong> e <strong>y</strong> (simples listas en este ejemplo), y un array conteniendo los datos a mostrar:
x = [1, 3, 4]
y = [2, 3, 6]
z = np.linspace(0, 255, 9).reshape(3, 3)
z
plt.pcolormesh(x, y, z, cmap = "gray");
Comprobamos que la lista <strong>x</strong> se representa horizontalmente (de izquierda a derecha), y la lista <strong>y</strong>, verticalmente (de abajo arriba), como en cualquier gráfica 2D de las que hemos visto. Comprobamos también que, efectivamente, los valores de <strong>x</strong> y de <strong>y</strong> determinan los límites de los rectángulos, lo que significa que el array z no necesita tener más que <strong>x-1</strong> elementos horizontales e <strong>y-1</strong> elementos verticales. O dicho con otras palabras, de nuestro array z de tamaño 3x3 se está ignorando una fila y una columna.
Según la documentación, la celda c[i, j] viene limitada en su esquina inferior izquierda por (x[i, j], y[i, j]) y, en su esquina superior derecha por (x[i + 1, j + 1], y[i + 1, j + 1]). Para ver claramente los datos que se utilizan y cómo se disponen en el gráfico, repitamos la anterior gráfica con un mapa de color con una paleta discreta y añadamos un barra de colores:
plt.pcolormesh(x, y, z, cmap = "Paired");
plt.colorbar();
Comprobamos -no demasiado sorprendentemente- que los datos mostrados son los del bloque superior izquierdo. Es decir, se ignora -en este caso- la última fila y la última columna.
Otro factor relevante es el orden en el que se muestran los datos, correspondiendo la primera fila del array a la fila inferior del gráfico y mostrándose los datos horizontalmente en el mismo orden que en el array. Esto significa que si partimos de un array plano:
a = z[:2, :2].flatten()
a
array([ 0. , 31.875, 95.625, 127.5 ])
...los datos se van a mostrar, una vez redimensionados, de izquierda a derecha y de abajo hacia arriba:
plt.pcolormesh(a.reshape(2, 2), cmap = "Paired");
plt.colorbar();
¿Y qué implicaciones tiene esto si se utiliza como array de entrada una imagen? En primer lugar, pcolormesh solo acepta arrays bidimensionales. La imagen vista en el apartado anterior tenía cuatro capas:
img = plt.imread("https://www.interactivechaos.com/sites/default/files/data/sunset.png")
img.shape
(600, 800, 4)
Mostremos entonces una de ellas con pcolormesh:
plt.pcolormesh(img[:, :, 0]);
Horizontalmente no hay diferencias, pero la imagen se muestra invertida.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'd53e71c8-d8b8-4354-9e6b-a39fc66169bb') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Matplotlib ofrece también las funciones equivalentes <a href="https://matplotlib.org/api/_as_gen/matplotlib.pyplot.pcolormesh.html" target="_blank">matplotlib.pyplot.pcolormesh</a> y <a href="https://matplotlib.org/2.0.0/api/pyplot_api.html?highlight=pcolor#matplotlib.pyplot.pcolor" target="_blank">matplotlib.pyplot.pcolor</a>, aunque en la documentación de la librería se recomienda usar la primera, así que nos centramos en ella: en teoría "crea una gráfica en pseudo-colores con un grid no rectangular". Comencemos por su sintaxis:
pcolormesh([x, y,] c, **kwargs)
...donde c es un array 2D de escalares, valores que serán "mapeados" a un conjunto de colores determinado por el parámetro <strong>cmap</strong>, y <strong>x</strong> e <strong>y</strong>, parámetros opcionales, definen las coordenadas de las esquinas de los rectángulos que se mostrarán del color correspondiente. En resumen, dos claras diferencias con respecto a la función <em>plt.imshow</em>: los datos deben encontrarse en un array de 2 dimensiones (lo que solo ocurre con las imágenes en blanco y negro, cualquier otra no podría mostrarse usando esta función) y los "puntos" de la imagen mostrada no son puntos en realidad, sino rectángulos de tamaños a determinar por los parámetros x e y.
De hecho, los "rectángulos" en cuestión están <strong>limitados</strong> por los valores de x e y. Es decir, si en x tenemos, pongamos por caso, los valores 1, 3, y 5, estos <strong>tres</strong> valores definen <strong>dos</strong> rectángulos, uno que va a tener como límites en una dimensión los valores 1 y 3, y otro que va a tener como límites los valores 3 y 5.
Veamos esta función en la práctica: Creamos las estructuras <strong>x</strong> e <strong>y</strong> (simples listas en este ejemplo), y un array conteniendo los datos a mostrar:
x = [1, 3, 4]
y = [2, 3, 6]
z = np.linspace(0, 255, 9).reshape(3, 3)
z
plt.pcolormesh(x, y, z, cmap = "gray");
Comprobamos que la lista <strong>x</strong> se representa horizontalmente (de izquierda a derecha), y la lista <strong>y</strong>, verticalmente (de abajo arriba), como en cualquier gráfica 2D de las que hemos visto. Comprobamos también que, efectivamente, los valores de <strong>x</strong> y de <strong>y</strong> determinan los límites de los rectángulos, lo que significa que el array z no necesita tener más que <strong>x-1</strong> elementos horizontales e <strong>y-1</strong> elementos verticales. O dicho con otras palabras, de nuestro array z de tamaño 3x3 se está ignorando una fila y una columna.
Según la documentación, la celda c[i, j] viene limitada en su esquina inferior izquierda por (x[i, j], y[i, j]) y, en su esquina superior derecha por (x[i + 1, j + 1], y[i + 1, j + 1]). Para ver claramente los datos que se utilizan y cómo se disponen en el gráfico, repitamos la anterior gráfica con un mapa de color con una paleta discreta y añadamos un barra de colores:
plt.pcolormesh(x, y, z, cmap = "Paired");
plt.colorbar();
Comprobamos -no demasiado sorprendentemente- que los datos mostrados son los del bloque superior izquierdo. Es decir, se ignora -en este caso- la última fila y la última columna.
Otro factor relevante es el orden en el que se muestran los datos, correspondiendo la primera fila del array a la fila inferior del gráfico y mostrándose los datos horizontalmente en el mismo orden que en el array. Esto significa que si partimos de un array plano:
a = z[:2, :2].flatten()
a
array([ 0. , 31.875, 95.625, 127.5 ])
...los datos se van a mostrar, una vez redimensionados, de izquierda a derecha y de abajo hacia arriba:
plt.pcolormesh(a.reshape(2, 2), cmap = "Paired");
plt.colorbar();
¿Y qué implicaciones tiene esto si se utiliza como array de entrada una imagen? En primer lugar, pcolormesh solo acepta arrays bidimensionales. La imagen vista en el apartado anterior tenía cuatro capas:
img = plt.imread("https://www.interactivechaos.com/sites/default/files/data/sunset.png")
img.shape
(600, 800, 4)
Mostremos entonces una de ellas con pcolormesh:
plt.pcolormesh(img[:, :, 0]);
Horizontalmente no hay diferencias, pero la imagen se muestra invertida.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'd53e71c8-d8b8-4354-9e6b-a39fc66169bb') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Matplotlib ofrece también las funciones equivalentes <a href="https://matplotlib.org/api/_as_gen/matplotlib.pyplot.pcolormesh.html" target="_blank">matplotlib.pyplot.pcolormesh</a> y <a href="https://matplotlib.org/2.0.0/api/pyplot_api.html?highlight=pcolor#matplotlib.pyplot.pcolor" target="_blank">matplotlib.pyplot.pcolor</a>, aunque en la documentación de la librería se recomienda usar la primera, así que nos centramos en ella: en teoría "crea una gráfica en pseudo-colores con un grid no rectangular". Comencemos por su sintaxis:
pcolormesh([x, y,] c, **kwargs)
...donde c es un array 2D de escalares, valores que serán "mapeados" a un conjunto de colores determinado por el parámetro <strong>cmap</strong>, y <strong>x</strong> e <strong>y</strong>, parámetros opcionales, definen las coordenadas de las esquinas de los rectángulos que se mostrarán del color correspondiente. En resumen, dos claras diferencias con respecto a la función <em>plt.imshow</em>: los datos deben encontrarse en un array de 2 dimensiones (lo que solo ocurre con las imágenes en blanco y negro, cualquier otra no podría mostrarse usando esta función) y los "puntos" de la imagen mostrada no son puntos en realidad, sino rectángulos de tamaños a determinar por los parámetros x e y.
De hecho, los "rectángulos" en cuestión están <strong>limitados</strong> por los valores de x e y. Es decir, si en x tenemos, pongamos por caso, los valores 1, 3, y 5, estos <strong>tres</strong> valores definen <strong>dos</strong> rectángulos, uno que va a tener como límites en una dimensión los valores 1 y 3, y otro que va a tener como límites los valores 3 y 5.
Veamos esta función en la práctica: Creamos las estructuras <strong>x</strong> e <strong>y</strong> (simples listas en este ejemplo), y un array conteniendo los datos a mostrar:
x = [1, 3, 4]
y = [2, 3, 6]
z = np.linspace(0, 255, 9).reshape(3, 3)
z
plt.pcolormesh(x, y, z, cmap = "gray");
Comprobamos que la lista <strong>x</strong> se representa horizontalmente (de izquierda a derecha), y la lista <strong>y</strong>, verticalmente (de abajo arriba), como en cualquier gráfica 2D de las que hemos visto. Comprobamos también que, efectivamente, los valores de <strong>x</strong> y de <strong>y</strong> determinan los límites de los rectángulos, lo que significa que el array z no necesita tener más que <strong>x-1</strong> elementos horizontales e <strong>y-1</strong> elementos verticales. O dicho con otras palabras, de nuestro array z de tamaño 3x3 se está ignorando una fila y una columna.
Según la documentación, la celda c[i, j] viene limitada en su esquina inferior izquierda por (x[i, j], y[i, j]) y, en su esquina superior derecha por (x[i + 1, j + 1], y[i + 1, j + 1]). Para ver claramente los datos que se utilizan y cómo se disponen en el gráfico, repitamos la anterior gráfica con un mapa de color con una paleta discreta y añadamos un barra de colores:
plt.pcolormesh(x, y, z, cmap = "Paired");
plt.colorbar();
Comprobamos -no demasiado sorprendentemente- que los datos mostrados son los del bloque superior izquierdo. Es decir, se ignora -en este caso- la última fila y la última columna.
Otro factor relevante es el orden en el que se muestran los datos, correspondiendo la primera fila del array a la fila inferior del gráfico y mostrándose los datos horizontalmente en el mismo orden que en el array. Esto significa que si partimos de un array plano:
a = z[:2, :2].flatten()
a
array([ 0. , 31.875, 95.625, 127.5 ])
...los datos se van a mostrar, una vez redimensionados, de izquierda a derecha y de abajo hacia arriba:
plt.pcolormesh(a.reshape(2, 2), cmap = "Paired");
plt.colorbar();
¿Y qué implicaciones tiene esto si se utiliza como array de entrada una imagen? En primer lugar, pcolormesh solo acepta arrays bidimensionales. La imagen vista en el apartado anterior tenía cuatro capas:
img = plt.imread("https://www.interactivechaos.com/sites/default/files/data/sunset.png")
img.shape
(600, 800, 4)
Mostremos entonces una de ellas con pcolormesh:
plt.pcolormesh(img[:, :, 0]);
Horizontalmente no hay diferencias, pero la imagen se muestra invertida.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('file_load_multiple') (Line: 696)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->buildQuery(Array) (Line: 422)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->getFromStorage(Array) (Line: 393)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->doLoadMultiple(Array) (Line: 346)
Drupal\Core\Entity\EntityStorageBase->loadMultiple(Array) (Line: 641)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'd53e71c8-d8b8-4354-9e6b-a39fc66169bb') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Matplotlib ofrece también las funciones equivalentes <a href="https://matplotlib.org/api/_as_gen/matplotlib.pyplot.pcolormesh.html" target="_blank">matplotlib.pyplot.pcolormesh</a> y <a href="https://matplotlib.org/2.0.0/api/pyplot_api.html?highlight=pcolor#matplotlib.pyplot.pcolor" target="_blank">matplotlib.pyplot.pcolor</a>, aunque en la documentación de la librería se recomienda usar la primera, así que nos centramos en ella: en teoría "crea una gráfica en pseudo-colores con un grid no rectangular". Comencemos por su sintaxis:
pcolormesh([x, y,] c, **kwargs)
...donde c es un array 2D de escalares, valores que serán "mapeados" a un conjunto de colores determinado por el parámetro <strong>cmap</strong>, y <strong>x</strong> e <strong>y</strong>, parámetros opcionales, definen las coordenadas de las esquinas de los rectángulos que se mostrarán del color correspondiente. En resumen, dos claras diferencias con respecto a la función <em>plt.imshow</em>: los datos deben encontrarse en un array de 2 dimensiones (lo que solo ocurre con las imágenes en blanco y negro, cualquier otra no podría mostrarse usando esta función) y los "puntos" de la imagen mostrada no son puntos en realidad, sino rectángulos de tamaños a determinar por los parámetros x e y.
De hecho, los "rectángulos" en cuestión están <strong>limitados</strong> por los valores de x e y. Es decir, si en x tenemos, pongamos por caso, los valores 1, 3, y 5, estos <strong>tres</strong> valores definen <strong>dos</strong> rectángulos, uno que va a tener como límites en una dimensión los valores 1 y 3, y otro que va a tener como límites los valores 3 y 5.
Veamos esta función en la práctica: Creamos las estructuras <strong>x</strong> e <strong>y</strong> (simples listas en este ejemplo), y un array conteniendo los datos a mostrar:
x = [1, 3, 4]
y = [2, 3, 6]
z = np.linspace(0, 255, 9).reshape(3, 3)
z
plt.pcolormesh(x, y, z, cmap = "gray");
Comprobamos que la lista <strong>x</strong> se representa horizontalmente (de izquierda a derecha), y la lista <strong>y</strong>, verticalmente (de abajo arriba), como en cualquier gráfica 2D de las que hemos visto. Comprobamos también que, efectivamente, los valores de <strong>x</strong> y de <strong>y</strong> determinan los límites de los rectángulos, lo que significa que el array z no necesita tener más que <strong>x-1</strong> elementos horizontales e <strong>y-1</strong> elementos verticales. O dicho con otras palabras, de nuestro array z de tamaño 3x3 se está ignorando una fila y una columna.
Según la documentación, la celda c[i, j] viene limitada en su esquina inferior izquierda por (x[i, j], y[i, j]) y, en su esquina superior derecha por (x[i + 1, j + 1], y[i + 1, j + 1]). Para ver claramente los datos que se utilizan y cómo se disponen en el gráfico, repitamos la anterior gráfica con un mapa de color con una paleta discreta y añadamos un barra de colores:
plt.pcolormesh(x, y, z, cmap = "Paired");
plt.colorbar();
Comprobamos -no demasiado sorprendentemente- que los datos mostrados son los del bloque superior izquierdo. Es decir, se ignora -en este caso- la última fila y la última columna.
Otro factor relevante es el orden en el que se muestran los datos, correspondiendo la primera fila del array a la fila inferior del gráfico y mostrándose los datos horizontalmente en el mismo orden que en el array. Esto significa que si partimos de un array plano:
a = z[:2, :2].flatten()
a
array([ 0. , 31.875, 95.625, 127.5 ])
...los datos se van a mostrar, una vez redimensionados, de izquierda a derecha y de abajo hacia arriba:
plt.pcolormesh(a.reshape(2, 2), cmap = "Paired");
plt.colorbar();
¿Y qué implicaciones tiene esto si se utiliza como array de entrada una imagen? En primer lugar, pcolormesh solo acepta arrays bidimensionales. La imagen vista en el apartado anterior tenía cuatro capas:
img = plt.imread("https://www.interactivechaos.com/sites/default/files/data/sunset.png")
img.shape
(600, 800, 4)
Mostremos entonces una de ellas con pcolormesh:
plt.pcolormesh(img[:, :, 0]);
Horizontalmente no hay diferencias, pero la imagen se muestra invertida.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'd53e71c8-d8b8-4354-9e6b-a39fc66169bb') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Matplotlib ofrece también las funciones equivalentes <a href="https://matplotlib.org/api/_as_gen/matplotlib.pyplot.pcolormesh.html" target="_blank">matplotlib.pyplot.pcolormesh</a> y <a href="https://matplotlib.org/2.0.0/api/pyplot_api.html?highlight=pcolor#matplotlib.pyplot.pcolor" target="_blank">matplotlib.pyplot.pcolor</a>, aunque en la documentación de la librería se recomienda usar la primera, así que nos centramos en ella: en teoría "crea una gráfica en pseudo-colores con un grid no rectangular". Comencemos por su sintaxis:
pcolormesh([x, y,] c, **kwargs)
...donde c es un array 2D de escalares, valores que serán "mapeados" a un conjunto de colores determinado por el parámetro <strong>cmap</strong>, y <strong>x</strong> e <strong>y</strong>, parámetros opcionales, definen las coordenadas de las esquinas de los rectángulos que se mostrarán del color correspondiente. En resumen, dos claras diferencias con respecto a la función <em>plt.imshow</em>: los datos deben encontrarse en un array de 2 dimensiones (lo que solo ocurre con las imágenes en blanco y negro, cualquier otra no podría mostrarse usando esta función) y los "puntos" de la imagen mostrada no son puntos en realidad, sino rectángulos de tamaños a determinar por los parámetros x e y.
De hecho, los "rectángulos" en cuestión están <strong>limitados</strong> por los valores de x e y. Es decir, si en x tenemos, pongamos por caso, los valores 1, 3, y 5, estos <strong>tres</strong> valores definen <strong>dos</strong> rectángulos, uno que va a tener como límites en una dimensión los valores 1 y 3, y otro que va a tener como límites los valores 3 y 5.
Veamos esta función en la práctica: Creamos las estructuras <strong>x</strong> e <strong>y</strong> (simples listas en este ejemplo), y un array conteniendo los datos a mostrar:
x = [1, 3, 4]
y = [2, 3, 6]
z = np.linspace(0, 255, 9).reshape(3, 3)
z
plt.pcolormesh(x, y, z, cmap = "gray");
Comprobamos que la lista <strong>x</strong> se representa horizontalmente (de izquierda a derecha), y la lista <strong>y</strong>, verticalmente (de abajo arriba), como en cualquier gráfica 2D de las que hemos visto. Comprobamos también que, efectivamente, los valores de <strong>x</strong> y de <strong>y</strong> determinan los límites de los rectángulos, lo que significa que el array z no necesita tener más que <strong>x-1</strong> elementos horizontales e <strong>y-1</strong> elementos verticales. O dicho con otras palabras, de nuestro array z de tamaño 3x3 se está ignorando una fila y una columna.
Según la documentación, la celda c[i, j] viene limitada en su esquina inferior izquierda por (x[i, j], y[i, j]) y, en su esquina superior derecha por (x[i + 1, j + 1], y[i + 1, j + 1]). Para ver claramente los datos que se utilizan y cómo se disponen en el gráfico, repitamos la anterior gráfica con un mapa de color con una paleta discreta y añadamos un barra de colores:
plt.pcolormesh(x, y, z, cmap = "Paired");
plt.colorbar();
Comprobamos -no demasiado sorprendentemente- que los datos mostrados son los del bloque superior izquierdo. Es decir, se ignora -en este caso- la última fila y la última columna.
Otro factor relevante es el orden en el que se muestran los datos, correspondiendo la primera fila del array a la fila inferior del gráfico y mostrándose los datos horizontalmente en el mismo orden que en el array. Esto significa que si partimos de un array plano:
a = z[:2, :2].flatten()
a
array([ 0. , 31.875, 95.625, 127.5 ])
...los datos se van a mostrar, una vez redimensionados, de izquierda a derecha y de abajo hacia arriba:
plt.pcolormesh(a.reshape(2, 2), cmap = "Paired");
plt.colorbar();
¿Y qué implicaciones tiene esto si se utiliza como array de entrada una imagen? En primer lugar, pcolormesh solo acepta arrays bidimensionales. La imagen vista en el apartado anterior tenía cuatro capas:
img = plt.imread("https://www.interactivechaos.com/sites/default/files/data/sunset.png")
img.shape
(600, 800, 4)
Mostremos entonces una de ellas con pcolormesh:
plt.pcolormesh(img[:, :, 0]);
Horizontalmente no hay diferencias, pero la imagen se muestra invertida.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'd53e71c8-d8b8-4354-9e6b-a39fc66169bb') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Matplotlib ofrece también las funciones equivalentes <a href="https://matplotlib.org/api/_as_gen/matplotlib.pyplot.pcolormesh.html" target="_blank">matplotlib.pyplot.pcolormesh</a> y <a href="https://matplotlib.org/2.0.0/api/pyplot_api.html?highlight=pcolor#matplotlib.pyplot.pcolor" target="_blank">matplotlib.pyplot.pcolor</a>, aunque en la documentación de la librería se recomienda usar la primera, así que nos centramos en ella: en teoría "crea una gráfica en pseudo-colores con un grid no rectangular". Comencemos por su sintaxis:
pcolormesh([x, y,] c, **kwargs)
...donde c es un array 2D de escalares, valores que serán "mapeados" a un conjunto de colores determinado por el parámetro <strong>cmap</strong>, y <strong>x</strong> e <strong>y</strong>, parámetros opcionales, definen las coordenadas de las esquinas de los rectángulos que se mostrarán del color correspondiente. En resumen, dos claras diferencias con respecto a la función <em>plt.imshow</em>: los datos deben encontrarse en un array de 2 dimensiones (lo que solo ocurre con las imágenes en blanco y negro, cualquier otra no podría mostrarse usando esta función) y los "puntos" de la imagen mostrada no son puntos en realidad, sino rectángulos de tamaños a determinar por los parámetros x e y.
De hecho, los "rectángulos" en cuestión están <strong>limitados</strong> por los valores de x e y. Es decir, si en x tenemos, pongamos por caso, los valores 1, 3, y 5, estos <strong>tres</strong> valores definen <strong>dos</strong> rectángulos, uno que va a tener como límites en una dimensión los valores 1 y 3, y otro que va a tener como límites los valores 3 y 5.
Veamos esta función en la práctica: Creamos las estructuras <strong>x</strong> e <strong>y</strong> (simples listas en este ejemplo), y un array conteniendo los datos a mostrar:
x = [1, 3, 4]
y = [2, 3, 6]
z = np.linspace(0, 255, 9).reshape(3, 3)
z
plt.pcolormesh(x, y, z, cmap = "gray");
Comprobamos que la lista <strong>x</strong> se representa horizontalmente (de izquierda a derecha), y la lista <strong>y</strong>, verticalmente (de abajo arriba), como en cualquier gráfica 2D de las que hemos visto. Comprobamos también que, efectivamente, los valores de <strong>x</strong> y de <strong>y</strong> determinan los límites de los rectángulos, lo que significa que el array z no necesita tener más que <strong>x-1</strong> elementos horizontales e <strong>y-1</strong> elementos verticales. O dicho con otras palabras, de nuestro array z de tamaño 3x3 se está ignorando una fila y una columna.
Según la documentación, la celda c[i, j] viene limitada en su esquina inferior izquierda por (x[i, j], y[i, j]) y, en su esquina superior derecha por (x[i + 1, j + 1], y[i + 1, j + 1]). Para ver claramente los datos que se utilizan y cómo se disponen en el gráfico, repitamos la anterior gráfica con un mapa de color con una paleta discreta y añadamos un barra de colores:
plt.pcolormesh(x, y, z, cmap = "Paired");
plt.colorbar();
Comprobamos -no demasiado sorprendentemente- que los datos mostrados son los del bloque superior izquierdo. Es decir, se ignora -en este caso- la última fila y la última columna.
Otro factor relevante es el orden en el que se muestran los datos, correspondiendo la primera fila del array a la fila inferior del gráfico y mostrándose los datos horizontalmente en el mismo orden que en el array. Esto significa que si partimos de un array plano:
a = z[:2, :2].flatten()
a
array([ 0. , 31.875, 95.625, 127.5 ])
...los datos se van a mostrar, una vez redimensionados, de izquierda a derecha y de abajo hacia arriba:
plt.pcolormesh(a.reshape(2, 2), cmap = "Paired");
plt.colorbar();
¿Y qué implicaciones tiene esto si se utiliza como array de entrada una imagen? En primer lugar, pcolormesh solo acepta arrays bidimensionales. La imagen vista en el apartado anterior tenía cuatro capas:
img = plt.imread("https://www.interactivechaos.com/sites/default/files/data/sunset.png")
img.shape
(600, 800, 4)
Mostremos entonces una de ellas con pcolormesh:
plt.pcolormesh(img[:, :, 0]);
Horizontalmente no hay diferencias, pero la imagen se muestra invertida.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'a6d89879-9061-43d4-a042-16ed32d673ac') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Matplotlib ofrece también las funciones equivalentes <a href="https://matplotlib.org/api/_as_gen/matplotlib.pyplot.pcolormesh.html" target="_blank">matplotlib.pyplot.pcolormesh</a> y <a href="https://matplotlib.org/2.0.0/api/pyplot_api.html?highlight=pcolor#matplotlib.pyplot.pcolor" target="_blank">matplotlib.pyplot.pcolor</a>, aunque en la documentación de la librería se recomienda usar la primera, así que nos centramos en ella: en teoría "crea una gráfica en pseudo-colores con un grid no rectangular". Comencemos por su sintaxis:
pcolormesh([x, y,] c, **kwargs)
...donde c es un array 2D de escalares, valores que serán "mapeados" a un conjunto de colores determinado por el parámetro <strong>cmap</strong>, y <strong>x</strong> e <strong>y</strong>, parámetros opcionales, definen las coordenadas de las esquinas de los rectángulos que se mostrarán del color correspondiente. En resumen, dos claras diferencias con respecto a la función <em>plt.imshow</em>: los datos deben encontrarse en un array de 2 dimensiones (lo que solo ocurre con las imágenes en blanco y negro, cualquier otra no podría mostrarse usando esta función) y los "puntos" de la imagen mostrada no son puntos en realidad, sino rectángulos de tamaños a determinar por los parámetros x e y.
De hecho, los "rectángulos" en cuestión están <strong>limitados</strong> por los valores de x e y. Es decir, si en x tenemos, pongamos por caso, los valores 1, 3, y 5, estos <strong>tres</strong> valores definen <strong>dos</strong> rectángulos, uno que va a tener como límites en una dimensión los valores 1 y 3, y otro que va a tener como límites los valores 3 y 5.
Veamos esta función en la práctica: Creamos las estructuras <strong>x</strong> e <strong>y</strong> (simples listas en este ejemplo), y un array conteniendo los datos a mostrar:
x = [1, 3, 4]
y = [2, 3, 6]
z = np.linspace(0, 255, 9).reshape(3, 3)
z
plt.pcolormesh(x, y, z, cmap = "gray");
Comprobamos que la lista <strong>x</strong> se representa horizontalmente (de izquierda a derecha), y la lista <strong>y</strong>, verticalmente (de abajo arriba), como en cualquier gráfica 2D de las que hemos visto. Comprobamos también que, efectivamente, los valores de <strong>x</strong> y de <strong>y</strong> determinan los límites de los rectángulos, lo que significa que el array z no necesita tener más que <strong>x-1</strong> elementos horizontales e <strong>y-1</strong> elementos verticales. O dicho con otras palabras, de nuestro array z de tamaño 3x3 se está ignorando una fila y una columna.
Según la documentación, la celda c[i, j] viene limitada en su esquina inferior izquierda por (x[i, j], y[i, j]) y, en su esquina superior derecha por (x[i + 1, j + 1], y[i + 1, j + 1]). Para ver claramente los datos que se utilizan y cómo se disponen en el gráfico, repitamos la anterior gráfica con un mapa de color con una paleta discreta y añadamos un barra de colores:
plt.pcolormesh(x, y, z, cmap = "Paired");
plt.colorbar();
Comprobamos -no demasiado sorprendentemente- que los datos mostrados son los del bloque superior izquierdo. Es decir, se ignora -en este caso- la última fila y la última columna.
Otro factor relevante es el orden en el que se muestran los datos, correspondiendo la primera fila del array a la fila inferior del gráfico y mostrándose los datos horizontalmente en el mismo orden que en el array. Esto significa que si partimos de un array plano:
a = z[:2, :2].flatten()
a
array([ 0. , 31.875, 95.625, 127.5 ])
...los datos se van a mostrar, una vez redimensionados, de izquierda a derecha y de abajo hacia arriba:
plt.pcolormesh(a.reshape(2, 2), cmap = "Paired");
plt.colorbar();
¿Y qué implicaciones tiene esto si se utiliza como array de entrada una imagen? En primer lugar, pcolormesh solo acepta arrays bidimensionales. La imagen vista en el apartado anterior tenía cuatro capas:
img = plt.imread("https://www.interactivechaos.com/sites/default/files/data/sunset.png")
img.shape
(600, 800, 4)
Mostremos entonces una de ellas con pcolormesh:
plt.pcolormesh(img[:, :, 0]);
Horizontalmente no hay diferencias, pero la imagen se muestra invertida.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'a6d89879-9061-43d4-a042-16ed32d673ac') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Matplotlib ofrece también las funciones equivalentes <a href="https://matplotlib.org/api/_as_gen/matplotlib.pyplot.pcolormesh.html" target="_blank">matplotlib.pyplot.pcolormesh</a> y <a href="https://matplotlib.org/2.0.0/api/pyplot_api.html?highlight=pcolor#matplotlib.pyplot.pcolor" target="_blank">matplotlib.pyplot.pcolor</a>, aunque en la documentación de la librería se recomienda usar la primera, así que nos centramos en ella: en teoría "crea una gráfica en pseudo-colores con un grid no rectangular". Comencemos por su sintaxis:
pcolormesh([x, y,] c, **kwargs)
...donde c es un array 2D de escalares, valores que serán "mapeados" a un conjunto de colores determinado por el parámetro <strong>cmap</strong>, y <strong>x</strong> e <strong>y</strong>, parámetros opcionales, definen las coordenadas de las esquinas de los rectángulos que se mostrarán del color correspondiente. En resumen, dos claras diferencias con respecto a la función <em>plt.imshow</em>: los datos deben encontrarse en un array de 2 dimensiones (lo que solo ocurre con las imágenes en blanco y negro, cualquier otra no podría mostrarse usando esta función) y los "puntos" de la imagen mostrada no son puntos en realidad, sino rectángulos de tamaños a determinar por los parámetros x e y.
De hecho, los "rectángulos" en cuestión están <strong>limitados</strong> por los valores de x e y. Es decir, si en x tenemos, pongamos por caso, los valores 1, 3, y 5, estos <strong>tres</strong> valores definen <strong>dos</strong> rectángulos, uno que va a tener como límites en una dimensión los valores 1 y 3, y otro que va a tener como límites los valores 3 y 5.
Veamos esta función en la práctica: Creamos las estructuras <strong>x</strong> e <strong>y</strong> (simples listas en este ejemplo), y un array conteniendo los datos a mostrar:
x = [1, 3, 4]
y = [2, 3, 6]
z = np.linspace(0, 255, 9).reshape(3, 3)
z
plt.pcolormesh(x, y, z, cmap = "gray");
Comprobamos que la lista <strong>x</strong> se representa horizontalmente (de izquierda a derecha), y la lista <strong>y</strong>, verticalmente (de abajo arriba), como en cualquier gráfica 2D de las que hemos visto. Comprobamos también que, efectivamente, los valores de <strong>x</strong> y de <strong>y</strong> determinan los límites de los rectángulos, lo que significa que el array z no necesita tener más que <strong>x-1</strong> elementos horizontales e <strong>y-1</strong> elementos verticales. O dicho con otras palabras, de nuestro array z de tamaño 3x3 se está ignorando una fila y una columna.
Según la documentación, la celda c[i, j] viene limitada en su esquina inferior izquierda por (x[i, j], y[i, j]) y, en su esquina superior derecha por (x[i + 1, j + 1], y[i + 1, j + 1]). Para ver claramente los datos que se utilizan y cómo se disponen en el gráfico, repitamos la anterior gráfica con un mapa de color con una paleta discreta y añadamos un barra de colores:
plt.pcolormesh(x, y, z, cmap = "Paired");
plt.colorbar();
Comprobamos -no demasiado sorprendentemente- que los datos mostrados son los del bloque superior izquierdo. Es decir, se ignora -en este caso- la última fila y la última columna.
Otro factor relevante es el orden en el que se muestran los datos, correspondiendo la primera fila del array a la fila inferior del gráfico y mostrándose los datos horizontalmente en el mismo orden que en el array. Esto significa que si partimos de un array plano:
a = z[:2, :2].flatten()
a
array([ 0. , 31.875, 95.625, 127.5 ])
...los datos se van a mostrar, una vez redimensionados, de izquierda a derecha y de abajo hacia arriba:
plt.pcolormesh(a.reshape(2, 2), cmap = "Paired");
plt.colorbar();
¿Y qué implicaciones tiene esto si se utiliza como array de entrada una imagen? En primer lugar, pcolormesh solo acepta arrays bidimensionales. La imagen vista en el apartado anterior tenía cuatro capas:
img = plt.imread("https://www.interactivechaos.com/sites/default/files/data/sunset.png")
img.shape
(600, 800, 4)
Mostremos entonces una de ellas con pcolormesh:
plt.pcolormesh(img[:, :, 0]);
Horizontalmente no hay diferencias, pero la imagen se muestra invertida.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('file_load_multiple') (Line: 696)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->buildQuery(Array) (Line: 422)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->getFromStorage(Array) (Line: 393)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->doLoadMultiple(Array) (Line: 346)
Drupal\Core\Entity\EntityStorageBase->loadMultiple(Array) (Line: 641)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'a6d89879-9061-43d4-a042-16ed32d673ac') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Matplotlib ofrece también las funciones equivalentes <a href="https://matplotlib.org/api/_as_gen/matplotlib.pyplot.pcolormesh.html" target="_blank">matplotlib.pyplot.pcolormesh</a> y <a href="https://matplotlib.org/2.0.0/api/pyplot_api.html?highlight=pcolor#matplotlib.pyplot.pcolor" target="_blank">matplotlib.pyplot.pcolor</a>, aunque en la documentación de la librería se recomienda usar la primera, así que nos centramos en ella: en teoría "crea una gráfica en pseudo-colores con un grid no rectangular". Comencemos por su sintaxis:
pcolormesh([x, y,] c, **kwargs)
...donde c es un array 2D de escalares, valores que serán "mapeados" a un conjunto de colores determinado por el parámetro <strong>cmap</strong>, y <strong>x</strong> e <strong>y</strong>, parámetros opcionales, definen las coordenadas de las esquinas de los rectángulos que se mostrarán del color correspondiente. En resumen, dos claras diferencias con respecto a la función <em>plt.imshow</em>: los datos deben encontrarse en un array de 2 dimensiones (lo que solo ocurre con las imágenes en blanco y negro, cualquier otra no podría mostrarse usando esta función) y los "puntos" de la imagen mostrada no son puntos en realidad, sino rectángulos de tamaños a determinar por los parámetros x e y.
De hecho, los "rectángulos" en cuestión están <strong>limitados</strong> por los valores de x e y. Es decir, si en x tenemos, pongamos por caso, los valores 1, 3, y 5, estos <strong>tres</strong> valores definen <strong>dos</strong> rectángulos, uno que va a tener como límites en una dimensión los valores 1 y 3, y otro que va a tener como límites los valores 3 y 5.
Veamos esta función en la práctica: Creamos las estructuras <strong>x</strong> e <strong>y</strong> (simples listas en este ejemplo), y un array conteniendo los datos a mostrar:
x = [1, 3, 4]
y = [2, 3, 6]
z = np.linspace(0, 255, 9).reshape(3, 3)
z
plt.pcolormesh(x, y, z, cmap = "gray");
Comprobamos que la lista <strong>x</strong> se representa horizontalmente (de izquierda a derecha), y la lista <strong>y</strong>, verticalmente (de abajo arriba), como en cualquier gráfica 2D de las que hemos visto. Comprobamos también que, efectivamente, los valores de <strong>x</strong> y de <strong>y</strong> determinan los límites de los rectángulos, lo que significa que el array z no necesita tener más que <strong>x-1</strong> elementos horizontales e <strong>y-1</strong> elementos verticales. O dicho con otras palabras, de nuestro array z de tamaño 3x3 se está ignorando una fila y una columna.
Según la documentación, la celda c[i, j] viene limitada en su esquina inferior izquierda por (x[i, j], y[i, j]) y, en su esquina superior derecha por (x[i + 1, j + 1], y[i + 1, j + 1]). Para ver claramente los datos que se utilizan y cómo se disponen en el gráfico, repitamos la anterior gráfica con un mapa de color con una paleta discreta y añadamos un barra de colores:
plt.pcolormesh(x, y, z, cmap = "Paired");
plt.colorbar();
Comprobamos -no demasiado sorprendentemente- que los datos mostrados son los del bloque superior izquierdo. Es decir, se ignora -en este caso- la última fila y la última columna.
Otro factor relevante es el orden en el que se muestran los datos, correspondiendo la primera fila del array a la fila inferior del gráfico y mostrándose los datos horizontalmente en el mismo orden que en el array. Esto significa que si partimos de un array plano:
a = z[:2, :2].flatten()
a
array([ 0. , 31.875, 95.625, 127.5 ])
...los datos se van a mostrar, una vez redimensionados, de izquierda a derecha y de abajo hacia arriba:
plt.pcolormesh(a.reshape(2, 2), cmap = "Paired");
plt.colorbar();
¿Y qué implicaciones tiene esto si se utiliza como array de entrada una imagen? En primer lugar, pcolormesh solo acepta arrays bidimensionales. La imagen vista en el apartado anterior tenía cuatro capas:
img = plt.imread("https://www.interactivechaos.com/sites/default/files/data/sunset.png")
img.shape
(600, 800, 4)
Mostremos entonces una de ellas con pcolormesh:
plt.pcolormesh(img[:, :, 0]);
Horizontalmente no hay diferencias, pero la imagen se muestra invertida.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'a6d89879-9061-43d4-a042-16ed32d673ac') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Matplotlib ofrece también las funciones equivalentes <a href="https://matplotlib.org/api/_as_gen/matplotlib.pyplot.pcolormesh.html" target="_blank">matplotlib.pyplot.pcolormesh</a> y <a href="https://matplotlib.org/2.0.0/api/pyplot_api.html?highlight=pcolor#matplotlib.pyplot.pcolor" target="_blank">matplotlib.pyplot.pcolor</a>, aunque en la documentación de la librería se recomienda usar la primera, así que nos centramos en ella: en teoría "crea una gráfica en pseudo-colores con un grid no rectangular". Comencemos por su sintaxis:
pcolormesh([x, y,] c, **kwargs)
...donde c es un array 2D de escalares, valores que serán "mapeados" a un conjunto de colores determinado por el parámetro <strong>cmap</strong>, y <strong>x</strong> e <strong>y</strong>, parámetros opcionales, definen las coordenadas de las esquinas de los rectángulos que se mostrarán del color correspondiente. En resumen, dos claras diferencias con respecto a la función <em>plt.imshow</em>: los datos deben encontrarse en un array de 2 dimensiones (lo que solo ocurre con las imágenes en blanco y negro, cualquier otra no podría mostrarse usando esta función) y los "puntos" de la imagen mostrada no son puntos en realidad, sino rectángulos de tamaños a determinar por los parámetros x e y.
De hecho, los "rectángulos" en cuestión están <strong>limitados</strong> por los valores de x e y. Es decir, si en x tenemos, pongamos por caso, los valores 1, 3, y 5, estos <strong>tres</strong> valores definen <strong>dos</strong> rectángulos, uno que va a tener como límites en una dimensión los valores 1 y 3, y otro que va a tener como límites los valores 3 y 5.
Veamos esta función en la práctica: Creamos las estructuras <strong>x</strong> e <strong>y</strong> (simples listas en este ejemplo), y un array conteniendo los datos a mostrar:
x = [1, 3, 4]
y = [2, 3, 6]
z = np.linspace(0, 255, 9).reshape(3, 3)
z
plt.pcolormesh(x, y, z, cmap = "gray");
Comprobamos que la lista <strong>x</strong> se representa horizontalmente (de izquierda a derecha), y la lista <strong>y</strong>, verticalmente (de abajo arriba), como en cualquier gráfica 2D de las que hemos visto. Comprobamos también que, efectivamente, los valores de <strong>x</strong> y de <strong>y</strong> determinan los límites de los rectángulos, lo que significa que el array z no necesita tener más que <strong>x-1</strong> elementos horizontales e <strong>y-1</strong> elementos verticales. O dicho con otras palabras, de nuestro array z de tamaño 3x3 se está ignorando una fila y una columna.
Según la documentación, la celda c[i, j] viene limitada en su esquina inferior izquierda por (x[i, j], y[i, j]) y, en su esquina superior derecha por (x[i + 1, j + 1], y[i + 1, j + 1]). Para ver claramente los datos que se utilizan y cómo se disponen en el gráfico, repitamos la anterior gráfica con un mapa de color con una paleta discreta y añadamos un barra de colores:
plt.pcolormesh(x, y, z, cmap = "Paired");
plt.colorbar();
Comprobamos -no demasiado sorprendentemente- que los datos mostrados son los del bloque superior izquierdo. Es decir, se ignora -en este caso- la última fila y la última columna.
Otro factor relevante es el orden en el que se muestran los datos, correspondiendo la primera fila del array a la fila inferior del gráfico y mostrándose los datos horizontalmente en el mismo orden que en el array. Esto significa que si partimos de un array plano:
a = z[:2, :2].flatten()
a
array([ 0. , 31.875, 95.625, 127.5 ])
...los datos se van a mostrar, una vez redimensionados, de izquierda a derecha y de abajo hacia arriba:
plt.pcolormesh(a.reshape(2, 2), cmap = "Paired");
plt.colorbar();
¿Y qué implicaciones tiene esto si se utiliza como array de entrada una imagen? En primer lugar, pcolormesh solo acepta arrays bidimensionales. La imagen vista en el apartado anterior tenía cuatro capas:
img = plt.imread("https://www.interactivechaos.com/sites/default/files/data/sunset.png")
img.shape
(600, 800, 4)
Mostremos entonces una de ellas con pcolormesh:
plt.pcolormesh(img[:, :, 0]);
Horizontalmente no hay diferencias, pero la imagen se muestra invertida.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'a6d89879-9061-43d4-a042-16ed32d673ac') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Matplotlib ofrece también las funciones equivalentes <a href="https://matplotlib.org/api/_as_gen/matplotlib.pyplot.pcolormesh.html" target="_blank">matplotlib.pyplot.pcolormesh</a> y <a href="https://matplotlib.org/2.0.0/api/pyplot_api.html?highlight=pcolor#matplotlib.pyplot.pcolor" target="_blank">matplotlib.pyplot.pcolor</a>, aunque en la documentación de la librería se recomienda usar la primera, así que nos centramos en ella: en teoría "crea una gráfica en pseudo-colores con un grid no rectangular". Comencemos por su sintaxis:
pcolormesh([x, y,] c, **kwargs)
...donde c es un array 2D de escalares, valores que serán "mapeados" a un conjunto de colores determinado por el parámetro <strong>cmap</strong>, y <strong>x</strong> e <strong>y</strong>, parámetros opcionales, definen las coordenadas de las esquinas de los rectángulos que se mostrarán del color correspondiente. En resumen, dos claras diferencias con respecto a la función <em>plt.imshow</em>: los datos deben encontrarse en un array de 2 dimensiones (lo que solo ocurre con las imágenes en blanco y negro, cualquier otra no podría mostrarse usando esta función) y los "puntos" de la imagen mostrada no son puntos en realidad, sino rectángulos de tamaños a determinar por los parámetros x e y.
De hecho, los "rectángulos" en cuestión están <strong>limitados</strong> por los valores de x e y. Es decir, si en x tenemos, pongamos por caso, los valores 1, 3, y 5, estos <strong>tres</strong> valores definen <strong>dos</strong> rectángulos, uno que va a tener como límites en una dimensión los valores 1 y 3, y otro que va a tener como límites los valores 3 y 5.
Veamos esta función en la práctica: Creamos las estructuras <strong>x</strong> e <strong>y</strong> (simples listas en este ejemplo), y un array conteniendo los datos a mostrar:
x = [1, 3, 4]
y = [2, 3, 6]
z = np.linspace(0, 255, 9).reshape(3, 3)
z
plt.pcolormesh(x, y, z, cmap = "gray");
Comprobamos que la lista <strong>x</strong> se representa horizontalmente (de izquierda a derecha), y la lista <strong>y</strong>, verticalmente (de abajo arriba), como en cualquier gráfica 2D de las que hemos visto. Comprobamos también que, efectivamente, los valores de <strong>x</strong> y de <strong>y</strong> determinan los límites de los rectángulos, lo que significa que el array z no necesita tener más que <strong>x-1</strong> elementos horizontales e <strong>y-1</strong> elementos verticales. O dicho con otras palabras, de nuestro array z de tamaño 3x3 se está ignorando una fila y una columna.
Según la documentación, la celda c[i, j] viene limitada en su esquina inferior izquierda por (x[i, j], y[i, j]) y, en su esquina superior derecha por (x[i + 1, j + 1], y[i + 1, j + 1]). Para ver claramente los datos que se utilizan y cómo se disponen en el gráfico, repitamos la anterior gráfica con un mapa de color con una paleta discreta y añadamos un barra de colores:
plt.pcolormesh(x, y, z, cmap = "Paired");
plt.colorbar();
Comprobamos -no demasiado sorprendentemente- que los datos mostrados son los del bloque superior izquierdo. Es decir, se ignora -en este caso- la última fila y la última columna.
Otro factor relevante es el orden en el que se muestran los datos, correspondiendo la primera fila del array a la fila inferior del gráfico y mostrándose los datos horizontalmente en el mismo orden que en el array. Esto significa que si partimos de un array plano:
a = z[:2, :2].flatten()
a
array([ 0. , 31.875, 95.625, 127.5 ])
...los datos se van a mostrar, una vez redimensionados, de izquierda a derecha y de abajo hacia arriba:
plt.pcolormesh(a.reshape(2, 2), cmap = "Paired");
plt.colorbar();
¿Y qué implicaciones tiene esto si se utiliza como array de entrada una imagen? En primer lugar, pcolormesh solo acepta arrays bidimensionales. La imagen vista en el apartado anterior tenía cuatro capas:
img = plt.imread("https://www.interactivechaos.com/sites/default/files/data/sunset.png")
img.shape
(600, 800, 4)
Mostremos entonces una de ellas con pcolormesh:
plt.pcolormesh(img[:, :, 0]);
Horizontalmente no hay diferencias, pero la imagen se muestra invertida.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '037099f3-f2b2-41b0-86da-c669d39c6ebe') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Matplotlib ofrece también las funciones equivalentes <a href="https://matplotlib.org/api/_as_gen/matplotlib.pyplot.pcolormesh.html" target="_blank">matplotlib.pyplot.pcolormesh</a> y <a href="https://matplotlib.org/2.0.0/api/pyplot_api.html?highlight=pcolor#matplotlib.pyplot.pcolor" target="_blank">matplotlib.pyplot.pcolor</a>, aunque en la documentación de la librería se recomienda usar la primera, así que nos centramos en ella: en teoría "crea una gráfica en pseudo-colores con un grid no rectangular". Comencemos por su sintaxis:
pcolormesh([x, y,] c, **kwargs)
...donde c es un array 2D de escalares, valores que serán "mapeados" a un conjunto de colores determinado por el parámetro <strong>cmap</strong>, y <strong>x</strong> e <strong>y</strong>, parámetros opcionales, definen las coordenadas de las esquinas de los rectángulos que se mostrarán del color correspondiente. En resumen, dos claras diferencias con respecto a la función <em>plt.imshow</em>: los datos deben encontrarse en un array de 2 dimensiones (lo que solo ocurre con las imágenes en blanco y negro, cualquier otra no podría mostrarse usando esta función) y los "puntos" de la imagen mostrada no son puntos en realidad, sino rectángulos de tamaños a determinar por los parámetros x e y.
De hecho, los "rectángulos" en cuestión están <strong>limitados</strong> por los valores de x e y. Es decir, si en x tenemos, pongamos por caso, los valores 1, 3, y 5, estos <strong>tres</strong> valores definen <strong>dos</strong> rectángulos, uno que va a tener como límites en una dimensión los valores 1 y 3, y otro que va a tener como límites los valores 3 y 5.
Veamos esta función en la práctica: Creamos las estructuras <strong>x</strong> e <strong>y</strong> (simples listas en este ejemplo), y un array conteniendo los datos a mostrar:
x = [1, 3, 4]
y = [2, 3, 6]
z = np.linspace(0, 255, 9).reshape(3, 3)
z
plt.pcolormesh(x, y, z, cmap = "gray");
Comprobamos que la lista <strong>x</strong> se representa horizontalmente (de izquierda a derecha), y la lista <strong>y</strong>, verticalmente (de abajo arriba), como en cualquier gráfica 2D de las que hemos visto. Comprobamos también que, efectivamente, los valores de <strong>x</strong> y de <strong>y</strong> determinan los límites de los rectángulos, lo que significa que el array z no necesita tener más que <strong>x-1</strong> elementos horizontales e <strong>y-1</strong> elementos verticales. O dicho con otras palabras, de nuestro array z de tamaño 3x3 se está ignorando una fila y una columna.
Según la documentación, la celda c[i, j] viene limitada en su esquina inferior izquierda por (x[i, j], y[i, j]) y, en su esquina superior derecha por (x[i + 1, j + 1], y[i + 1, j + 1]). Para ver claramente los datos que se utilizan y cómo se disponen en el gráfico, repitamos la anterior gráfica con un mapa de color con una paleta discreta y añadamos un barra de colores:
plt.pcolormesh(x, y, z, cmap = "Paired");
plt.colorbar();
Comprobamos -no demasiado sorprendentemente- que los datos mostrados son los del bloque superior izquierdo. Es decir, se ignora -en este caso- la última fila y la última columna.
Otro factor relevante es el orden en el que se muestran los datos, correspondiendo la primera fila del array a la fila inferior del gráfico y mostrándose los datos horizontalmente en el mismo orden que en el array. Esto significa que si partimos de un array plano:
a = z[:2, :2].flatten()
a
array([ 0. , 31.875, 95.625, 127.5 ])
...los datos se van a mostrar, una vez redimensionados, de izquierda a derecha y de abajo hacia arriba:
plt.pcolormesh(a.reshape(2, 2), cmap = "Paired");
plt.colorbar();
¿Y qué implicaciones tiene esto si se utiliza como array de entrada una imagen? En primer lugar, pcolormesh solo acepta arrays bidimensionales. La imagen vista en el apartado anterior tenía cuatro capas:
img = plt.imread("https://www.interactivechaos.com/sites/default/files/data/sunset.png")
img.shape
(600, 800, 4)
Mostremos entonces una de ellas con pcolormesh:
plt.pcolormesh(img[:, :, 0]);
Horizontalmente no hay diferencias, pero la imagen se muestra invertida.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '037099f3-f2b2-41b0-86da-c669d39c6ebe') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Matplotlib ofrece también las funciones equivalentes <a href="https://matplotlib.org/api/_as_gen/matplotlib.pyplot.pcolormesh.html" target="_blank">matplotlib.pyplot.pcolormesh</a> y <a href="https://matplotlib.org/2.0.0/api/pyplot_api.html?highlight=pcolor#matplotlib.pyplot.pcolor" target="_blank">matplotlib.pyplot.pcolor</a>, aunque en la documentación de la librería se recomienda usar la primera, así que nos centramos en ella: en teoría "crea una gráfica en pseudo-colores con un grid no rectangular". Comencemos por su sintaxis:
pcolormesh([x, y,] c, **kwargs)
...donde c es un array 2D de escalares, valores que serán "mapeados" a un conjunto de colores determinado por el parámetro <strong>cmap</strong>, y <strong>x</strong> e <strong>y</strong>, parámetros opcionales, definen las coordenadas de las esquinas de los rectángulos que se mostrarán del color correspondiente. En resumen, dos claras diferencias con respecto a la función <em>plt.imshow</em>: los datos deben encontrarse en un array de 2 dimensiones (lo que solo ocurre con las imágenes en blanco y negro, cualquier otra no podría mostrarse usando esta función) y los "puntos" de la imagen mostrada no son puntos en realidad, sino rectángulos de tamaños a determinar por los parámetros x e y.
De hecho, los "rectángulos" en cuestión están <strong>limitados</strong> por los valores de x e y. Es decir, si en x tenemos, pongamos por caso, los valores 1, 3, y 5, estos <strong>tres</strong> valores definen <strong>dos</strong> rectángulos, uno que va a tener como límites en una dimensión los valores 1 y 3, y otro que va a tener como límites los valores 3 y 5.
Veamos esta función en la práctica: Creamos las estructuras <strong>x</strong> e <strong>y</strong> (simples listas en este ejemplo), y un array conteniendo los datos a mostrar:
x = [1, 3, 4]
y = [2, 3, 6]
z = np.linspace(0, 255, 9).reshape(3, 3)
z
plt.pcolormesh(x, y, z, cmap = "gray");
Comprobamos que la lista <strong>x</strong> se representa horizontalmente (de izquierda a derecha), y la lista <strong>y</strong>, verticalmente (de abajo arriba), como en cualquier gráfica 2D de las que hemos visto. Comprobamos también que, efectivamente, los valores de <strong>x</strong> y de <strong>y</strong> determinan los límites de los rectángulos, lo que significa que el array z no necesita tener más que <strong>x-1</strong> elementos horizontales e <strong>y-1</strong> elementos verticales. O dicho con otras palabras, de nuestro array z de tamaño 3x3 se está ignorando una fila y una columna.
Según la documentación, la celda c[i, j] viene limitada en su esquina inferior izquierda por (x[i, j], y[i, j]) y, en su esquina superior derecha por (x[i + 1, j + 1], y[i + 1, j + 1]). Para ver claramente los datos que se utilizan y cómo se disponen en el gráfico, repitamos la anterior gráfica con un mapa de color con una paleta discreta y añadamos un barra de colores:
plt.pcolormesh(x, y, z, cmap = "Paired");
plt.colorbar();
Comprobamos -no demasiado sorprendentemente- que los datos mostrados son los del bloque superior izquierdo. Es decir, se ignora -en este caso- la última fila y la última columna.
Otro factor relevante es el orden en el que se muestran los datos, correspondiendo la primera fila del array a la fila inferior del gráfico y mostrándose los datos horizontalmente en el mismo orden que en el array. Esto significa que si partimos de un array plano:
a = z[:2, :2].flatten()
a
array([ 0. , 31.875, 95.625, 127.5 ])
...los datos se van a mostrar, una vez redimensionados, de izquierda a derecha y de abajo hacia arriba:
plt.pcolormesh(a.reshape(2, 2), cmap = "Paired");
plt.colorbar();
¿Y qué implicaciones tiene esto si se utiliza como array de entrada una imagen? En primer lugar, pcolormesh solo acepta arrays bidimensionales. La imagen vista en el apartado anterior tenía cuatro capas:
img = plt.imread("https://www.interactivechaos.com/sites/default/files/data/sunset.png")
img.shape
(600, 800, 4)
Mostremos entonces una de ellas con pcolormesh:
plt.pcolormesh(img[:, :, 0]);
Horizontalmente no hay diferencias, pero la imagen se muestra invertida.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('file_load_multiple') (Line: 696)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->buildQuery(Array) (Line: 422)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->getFromStorage(Array) (Line: 393)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->doLoadMultiple(Array) (Line: 346)
Drupal\Core\Entity\EntityStorageBase->loadMultiple(Array) (Line: 641)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '037099f3-f2b2-41b0-86da-c669d39c6ebe') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Matplotlib ofrece también las funciones equivalentes <a href="https://matplotlib.org/api/_as_gen/matplotlib.pyplot.pcolormesh.html" target="_blank">matplotlib.pyplot.pcolormesh</a> y <a href="https://matplotlib.org/2.0.0/api/pyplot_api.html?highlight=pcolor#matplotlib.pyplot.pcolor" target="_blank">matplotlib.pyplot.pcolor</a>, aunque en la documentación de la librería se recomienda usar la primera, así que nos centramos en ella: en teoría "crea una gráfica en pseudo-colores con un grid no rectangular". Comencemos por su sintaxis:
pcolormesh([x, y,] c, **kwargs)
...donde c es un array 2D de escalares, valores que serán "mapeados" a un conjunto de colores determinado por el parámetro <strong>cmap</strong>, y <strong>x</strong> e <strong>y</strong>, parámetros opcionales, definen las coordenadas de las esquinas de los rectángulos que se mostrarán del color correspondiente. En resumen, dos claras diferencias con respecto a la función <em>plt.imshow</em>: los datos deben encontrarse en un array de 2 dimensiones (lo que solo ocurre con las imágenes en blanco y negro, cualquier otra no podría mostrarse usando esta función) y los "puntos" de la imagen mostrada no son puntos en realidad, sino rectángulos de tamaños a determinar por los parámetros x e y.
De hecho, los "rectángulos" en cuestión están <strong>limitados</strong> por los valores de x e y. Es decir, si en x tenemos, pongamos por caso, los valores 1, 3, y 5, estos <strong>tres</strong> valores definen <strong>dos</strong> rectángulos, uno que va a tener como límites en una dimensión los valores 1 y 3, y otro que va a tener como límites los valores 3 y 5.
Veamos esta función en la práctica: Creamos las estructuras <strong>x</strong> e <strong>y</strong> (simples listas en este ejemplo), y un array conteniendo los datos a mostrar:
x = [1, 3, 4]
y = [2, 3, 6]
z = np.linspace(0, 255, 9).reshape(3, 3)
z
plt.pcolormesh(x, y, z, cmap = "gray");
Comprobamos que la lista <strong>x</strong> se representa horizontalmente (de izquierda a derecha), y la lista <strong>y</strong>, verticalmente (de abajo arriba), como en cualquier gráfica 2D de las que hemos visto. Comprobamos también que, efectivamente, los valores de <strong>x</strong> y de <strong>y</strong> determinan los límites de los rectángulos, lo que significa que el array z no necesita tener más que <strong>x-1</strong> elementos horizontales e <strong>y-1</strong> elementos verticales. O dicho con otras palabras, de nuestro array z de tamaño 3x3 se está ignorando una fila y una columna.
Según la documentación, la celda c[i, j] viene limitada en su esquina inferior izquierda por (x[i, j], y[i, j]) y, en su esquina superior derecha por (x[i + 1, j + 1], y[i + 1, j + 1]). Para ver claramente los datos que se utilizan y cómo se disponen en el gráfico, repitamos la anterior gráfica con un mapa de color con una paleta discreta y añadamos un barra de colores:
plt.pcolormesh(x, y, z, cmap = "Paired");
plt.colorbar();
Comprobamos -no demasiado sorprendentemente- que los datos mostrados son los del bloque superior izquierdo. Es decir, se ignora -en este caso- la última fila y la última columna.
Otro factor relevante es el orden en el que se muestran los datos, correspondiendo la primera fila del array a la fila inferior del gráfico y mostrándose los datos horizontalmente en el mismo orden que en el array. Esto significa que si partimos de un array plano:
a = z[:2, :2].flatten()
a
array([ 0. , 31.875, 95.625, 127.5 ])
...los datos se van a mostrar, una vez redimensionados, de izquierda a derecha y de abajo hacia arriba:
plt.pcolormesh(a.reshape(2, 2), cmap = "Paired");
plt.colorbar();
¿Y qué implicaciones tiene esto si se utiliza como array de entrada una imagen? En primer lugar, pcolormesh solo acepta arrays bidimensionales. La imagen vista en el apartado anterior tenía cuatro capas:
img = plt.imread("https://www.interactivechaos.com/sites/default/files/data/sunset.png")
img.shape
(600, 800, 4)
Mostremos entonces una de ellas con pcolormesh:
plt.pcolormesh(img[:, :, 0]);
Horizontalmente no hay diferencias, pero la imagen se muestra invertida.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '037099f3-f2b2-41b0-86da-c669d39c6ebe') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Matplotlib ofrece también las funciones equivalentes <a href="https://matplotlib.org/api/_as_gen/matplotlib.pyplot.pcolormesh.html" target="_blank">matplotlib.pyplot.pcolormesh</a> y <a href="https://matplotlib.org/2.0.0/api/pyplot_api.html?highlight=pcolor#matplotlib.pyplot.pcolor" target="_blank">matplotlib.pyplot.pcolor</a>, aunque en la documentación de la librería se recomienda usar la primera, así que nos centramos en ella: en teoría "crea una gráfica en pseudo-colores con un grid no rectangular". Comencemos por su sintaxis:
pcolormesh([x, y,] c, **kwargs)
...donde c es un array 2D de escalares, valores que serán "mapeados" a un conjunto de colores determinado por el parámetro <strong>cmap</strong>, y <strong>x</strong> e <strong>y</strong>, parámetros opcionales, definen las coordenadas de las esquinas de los rectángulos que se mostrarán del color correspondiente. En resumen, dos claras diferencias con respecto a la función <em>plt.imshow</em>: los datos deben encontrarse en un array de 2 dimensiones (lo que solo ocurre con las imágenes en blanco y negro, cualquier otra no podría mostrarse usando esta función) y los "puntos" de la imagen mostrada no son puntos en realidad, sino rectángulos de tamaños a determinar por los parámetros x e y.
De hecho, los "rectángulos" en cuestión están <strong>limitados</strong> por los valores de x e y. Es decir, si en x tenemos, pongamos por caso, los valores 1, 3, y 5, estos <strong>tres</strong> valores definen <strong>dos</strong> rectángulos, uno que va a tener como límites en una dimensión los valores 1 y 3, y otro que va a tener como límites los valores 3 y 5.
Veamos esta función en la práctica: Creamos las estructuras <strong>x</strong> e <strong>y</strong> (simples listas en este ejemplo), y un array conteniendo los datos a mostrar:
x = [1, 3, 4]
y = [2, 3, 6]
z = np.linspace(0, 255, 9).reshape(3, 3)
z
plt.pcolormesh(x, y, z, cmap = "gray");
Comprobamos que la lista <strong>x</strong> se representa horizontalmente (de izquierda a derecha), y la lista <strong>y</strong>, verticalmente (de abajo arriba), como en cualquier gráfica 2D de las que hemos visto. Comprobamos también que, efectivamente, los valores de <strong>x</strong> y de <strong>y</strong> determinan los límites de los rectángulos, lo que significa que el array z no necesita tener más que <strong>x-1</strong> elementos horizontales e <strong>y-1</strong> elementos verticales. O dicho con otras palabras, de nuestro array z de tamaño 3x3 se está ignorando una fila y una columna.
Según la documentación, la celda c[i, j] viene limitada en su esquina inferior izquierda por (x[i, j], y[i, j]) y, en su esquina superior derecha por (x[i + 1, j + 1], y[i + 1, j + 1]). Para ver claramente los datos que se utilizan y cómo se disponen en el gráfico, repitamos la anterior gráfica con un mapa de color con una paleta discreta y añadamos un barra de colores:
plt.pcolormesh(x, y, z, cmap = "Paired");
plt.colorbar();
Comprobamos -no demasiado sorprendentemente- que los datos mostrados son los del bloque superior izquierdo. Es decir, se ignora -en este caso- la última fila y la última columna.
Otro factor relevante es el orden en el que se muestran los datos, correspondiendo la primera fila del array a la fila inferior del gráfico y mostrándose los datos horizontalmente en el mismo orden que en el array. Esto significa que si partimos de un array plano:
a = z[:2, :2].flatten()
a
array([ 0. , 31.875, 95.625, 127.5 ])
...los datos se van a mostrar, una vez redimensionados, de izquierda a derecha y de abajo hacia arriba:
plt.pcolormesh(a.reshape(2, 2), cmap = "Paired");
plt.colorbar();
¿Y qué implicaciones tiene esto si se utiliza como array de entrada una imagen? En primer lugar, pcolormesh solo acepta arrays bidimensionales. La imagen vista en el apartado anterior tenía cuatro capas:
img = plt.imread("https://www.interactivechaos.com/sites/default/files/data/sunset.png")
img.shape
(600, 800, 4)
Mostremos entonces una de ellas con pcolormesh:
plt.pcolormesh(img[:, :, 0]);
Horizontalmente no hay diferencias, pero la imagen se muestra invertida.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', '037099f3-f2b2-41b0-86da-c669d39c6ebe') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Matplotlib ofrece también las funciones equivalentes <a href="https://matplotlib.org/api/_as_gen/matplotlib.pyplot.pcolormesh.html" target="_blank">matplotlib.pyplot.pcolormesh</a> y <a href="https://matplotlib.org/2.0.0/api/pyplot_api.html?highlight=pcolor#matplotlib.pyplot.pcolor" target="_blank">matplotlib.pyplot.pcolor</a>, aunque en la documentación de la librería se recomienda usar la primera, así que nos centramos en ella: en teoría "crea una gráfica en pseudo-colores con un grid no rectangular". Comencemos por su sintaxis:
pcolormesh([x, y,] c, **kwargs)
...donde c es un array 2D de escalares, valores que serán "mapeados" a un conjunto de colores determinado por el parámetro <strong>cmap</strong>, y <strong>x</strong> e <strong>y</strong>, parámetros opcionales, definen las coordenadas de las esquinas de los rectángulos que se mostrarán del color correspondiente. En resumen, dos claras diferencias con respecto a la función <em>plt.imshow</em>: los datos deben encontrarse en un array de 2 dimensiones (lo que solo ocurre con las imágenes en blanco y negro, cualquier otra no podría mostrarse usando esta función) y los "puntos" de la imagen mostrada no son puntos en realidad, sino rectángulos de tamaños a determinar por los parámetros x e y.
De hecho, los "rectángulos" en cuestión están <strong>limitados</strong> por los valores de x e y. Es decir, si en x tenemos, pongamos por caso, los valores 1, 3, y 5, estos <strong>tres</strong> valores definen <strong>dos</strong> rectángulos, uno que va a tener como límites en una dimensión los valores 1 y 3, y otro que va a tener como límites los valores 3 y 5.
Veamos esta función en la práctica: Creamos las estructuras <strong>x</strong> e <strong>y</strong> (simples listas en este ejemplo), y un array conteniendo los datos a mostrar:
x = [1, 3, 4]
y = [2, 3, 6]
z = np.linspace(0, 255, 9).reshape(3, 3)
z
plt.pcolormesh(x, y, z, cmap = "gray");
Comprobamos que la lista <strong>x</strong> se representa horizontalmente (de izquierda a derecha), y la lista <strong>y</strong>, verticalmente (de abajo arriba), como en cualquier gráfica 2D de las que hemos visto. Comprobamos también que, efectivamente, los valores de <strong>x</strong> y de <strong>y</strong> determinan los límites de los rectángulos, lo que significa que el array z no necesita tener más que <strong>x-1</strong> elementos horizontales e <strong>y-1</strong> elementos verticales. O dicho con otras palabras, de nuestro array z de tamaño 3x3 se está ignorando una fila y una columna.
Según la documentación, la celda c[i, j] viene limitada en su esquina inferior izquierda por (x[i, j], y[i, j]) y, en su esquina superior derecha por (x[i + 1, j + 1], y[i + 1, j + 1]). Para ver claramente los datos que se utilizan y cómo se disponen en el gráfico, repitamos la anterior gráfica con un mapa de color con una paleta discreta y añadamos un barra de colores:
plt.pcolormesh(x, y, z, cmap = "Paired");
plt.colorbar();
Comprobamos -no demasiado sorprendentemente- que los datos mostrados son los del bloque superior izquierdo. Es decir, se ignora -en este caso- la última fila y la última columna.
Otro factor relevante es el orden en el que se muestran los datos, correspondiendo la primera fila del array a la fila inferior del gráfico y mostrándose los datos horizontalmente en el mismo orden que en el array. Esto significa que si partimos de un array plano:
a = z[:2, :2].flatten()
a
array([ 0. , 31.875, 95.625, 127.5 ])
...los datos se van a mostrar, una vez redimensionados, de izquierda a derecha y de abajo hacia arriba:
plt.pcolormesh(a.reshape(2, 2), cmap = "Paired");
plt.colorbar();
¿Y qué implicaciones tiene esto si se utiliza como array de entrada una imagen? En primer lugar, pcolormesh solo acepta arrays bidimensionales. La imagen vista en el apartado anterior tenía cuatro capas:
img = plt.imread("https://www.interactivechaos.com/sites/default/files/data/sunset.png")
img.shape
(600, 800, 4)
Mostremos entonces una de ellas con pcolormesh:
plt.pcolormesh(img[:, :, 0]);
Horizontalmente no hay diferencias, pero la imagen se muestra invertida.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'eaf4e990-be28-4576-8e2d-411c6ccba1ec') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Matplotlib ofrece también las funciones equivalentes <a href="https://matplotlib.org/api/_as_gen/matplotlib.pyplot.pcolormesh.html" target="_blank">matplotlib.pyplot.pcolormesh</a> y <a href="https://matplotlib.org/2.0.0/api/pyplot_api.html?highlight=pcolor#matplotlib.pyplot.pcolor" target="_blank">matplotlib.pyplot.pcolor</a>, aunque en la documentación de la librería se recomienda usar la primera, así que nos centramos en ella: en teoría "crea una gráfica en pseudo-colores con un grid no rectangular". Comencemos por su sintaxis:
pcolormesh([x, y,] c, **kwargs)
...donde c es un array 2D de escalares, valores que serán "mapeados" a un conjunto de colores determinado por el parámetro <strong>cmap</strong>, y <strong>x</strong> e <strong>y</strong>, parámetros opcionales, definen las coordenadas de las esquinas de los rectángulos que se mostrarán del color correspondiente. En resumen, dos claras diferencias con respecto a la función <em>plt.imshow</em>: los datos deben encontrarse en un array de 2 dimensiones (lo que solo ocurre con las imágenes en blanco y negro, cualquier otra no podría mostrarse usando esta función) y los "puntos" de la imagen mostrada no son puntos en realidad, sino rectángulos de tamaños a determinar por los parámetros x e y.
De hecho, los "rectángulos" en cuestión están <strong>limitados</strong> por los valores de x e y. Es decir, si en x tenemos, pongamos por caso, los valores 1, 3, y 5, estos <strong>tres</strong> valores definen <strong>dos</strong> rectángulos, uno que va a tener como límites en una dimensión los valores 1 y 3, y otro que va a tener como límites los valores 3 y 5.
Veamos esta función en la práctica: Creamos las estructuras <strong>x</strong> e <strong>y</strong> (simples listas en este ejemplo), y un array conteniendo los datos a mostrar:
x = [1, 3, 4]
y = [2, 3, 6]
z = np.linspace(0, 255, 9).reshape(3, 3)
z
plt.pcolormesh(x, y, z, cmap = "gray");
Comprobamos que la lista <strong>x</strong> se representa horizontalmente (de izquierda a derecha), y la lista <strong>y</strong>, verticalmente (de abajo arriba), como en cualquier gráfica 2D de las que hemos visto. Comprobamos también que, efectivamente, los valores de <strong>x</strong> y de <strong>y</strong> determinan los límites de los rectángulos, lo que significa que el array z no necesita tener más que <strong>x-1</strong> elementos horizontales e <strong>y-1</strong> elementos verticales. O dicho con otras palabras, de nuestro array z de tamaño 3x3 se está ignorando una fila y una columna.
Según la documentación, la celda c[i, j] viene limitada en su esquina inferior izquierda por (x[i, j], y[i, j]) y, en su esquina superior derecha por (x[i + 1, j + 1], y[i + 1, j + 1]). Para ver claramente los datos que se utilizan y cómo se disponen en el gráfico, repitamos la anterior gráfica con un mapa de color con una paleta discreta y añadamos un barra de colores:
plt.pcolormesh(x, y, z, cmap = "Paired");
plt.colorbar();
Comprobamos -no demasiado sorprendentemente- que los datos mostrados son los del bloque superior izquierdo. Es decir, se ignora -en este caso- la última fila y la última columna.
Otro factor relevante es el orden en el que se muestran los datos, correspondiendo la primera fila del array a la fila inferior del gráfico y mostrándose los datos horizontalmente en el mismo orden que en el array. Esto significa que si partimos de un array plano:
a = z[:2, :2].flatten()
a
array([ 0. , 31.875, 95.625, 127.5 ])
...los datos se van a mostrar, una vez redimensionados, de izquierda a derecha y de abajo hacia arriba:
plt.pcolormesh(a.reshape(2, 2), cmap = "Paired");
plt.colorbar();
¿Y qué implicaciones tiene esto si se utiliza como array de entrada una imagen? En primer lugar, pcolormesh solo acepta arrays bidimensionales. La imagen vista en el apartado anterior tenía cuatro capas:
img = plt.imread("https://www.interactivechaos.com/sites/default/files/data/sunset.png")
img.shape
(600, 800, 4)
Mostremos entonces una de ellas con pcolormesh:
plt.pcolormesh(img[:, :, 0]);
Horizontalmente no hay diferencias, pero la imagen se muestra invertida.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'eaf4e990-be28-4576-8e2d-411c6ccba1ec') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Matplotlib ofrece también las funciones equivalentes <a href="https://matplotlib.org/api/_as_gen/matplotlib.pyplot.pcolormesh.html" target="_blank">matplotlib.pyplot.pcolormesh</a> y <a href="https://matplotlib.org/2.0.0/api/pyplot_api.html?highlight=pcolor#matplotlib.pyplot.pcolor" target="_blank">matplotlib.pyplot.pcolor</a>, aunque en la documentación de la librería se recomienda usar la primera, así que nos centramos en ella: en teoría "crea una gráfica en pseudo-colores con un grid no rectangular". Comencemos por su sintaxis:
pcolormesh([x, y,] c, **kwargs)
...donde c es un array 2D de escalares, valores que serán "mapeados" a un conjunto de colores determinado por el parámetro <strong>cmap</strong>, y <strong>x</strong> e <strong>y</strong>, parámetros opcionales, definen las coordenadas de las esquinas de los rectángulos que se mostrarán del color correspondiente. En resumen, dos claras diferencias con respecto a la función <em>plt.imshow</em>: los datos deben encontrarse en un array de 2 dimensiones (lo que solo ocurre con las imágenes en blanco y negro, cualquier otra no podría mostrarse usando esta función) y los "puntos" de la imagen mostrada no son puntos en realidad, sino rectángulos de tamaños a determinar por los parámetros x e y.
De hecho, los "rectángulos" en cuestión están <strong>limitados</strong> por los valores de x e y. Es decir, si en x tenemos, pongamos por caso, los valores 1, 3, y 5, estos <strong>tres</strong> valores definen <strong>dos</strong> rectángulos, uno que va a tener como límites en una dimensión los valores 1 y 3, y otro que va a tener como límites los valores 3 y 5.
Veamos esta función en la práctica: Creamos las estructuras <strong>x</strong> e <strong>y</strong> (simples listas en este ejemplo), y un array conteniendo los datos a mostrar:
x = [1, 3, 4]
y = [2, 3, 6]
z = np.linspace(0, 255, 9).reshape(3, 3)
z
plt.pcolormesh(x, y, z, cmap = "gray");
Comprobamos que la lista <strong>x</strong> se representa horizontalmente (de izquierda a derecha), y la lista <strong>y</strong>, verticalmente (de abajo arriba), como en cualquier gráfica 2D de las que hemos visto. Comprobamos también que, efectivamente, los valores de <strong>x</strong> y de <strong>y</strong> determinan los límites de los rectángulos, lo que significa que el array z no necesita tener más que <strong>x-1</strong> elementos horizontales e <strong>y-1</strong> elementos verticales. O dicho con otras palabras, de nuestro array z de tamaño 3x3 se está ignorando una fila y una columna.
Según la documentación, la celda c[i, j] viene limitada en su esquina inferior izquierda por (x[i, j], y[i, j]) y, en su esquina superior derecha por (x[i + 1, j + 1], y[i + 1, j + 1]). Para ver claramente los datos que se utilizan y cómo se disponen en el gráfico, repitamos la anterior gráfica con un mapa de color con una paleta discreta y añadamos un barra de colores:
plt.pcolormesh(x, y, z, cmap = "Paired");
plt.colorbar();
Comprobamos -no demasiado sorprendentemente- que los datos mostrados son los del bloque superior izquierdo. Es decir, se ignora -en este caso- la última fila y la última columna.
Otro factor relevante es el orden en el que se muestran los datos, correspondiendo la primera fila del array a la fila inferior del gráfico y mostrándose los datos horizontalmente en el mismo orden que en el array. Esto significa que si partimos de un array plano:
a = z[:2, :2].flatten()
a
array([ 0. , 31.875, 95.625, 127.5 ])
...los datos se van a mostrar, una vez redimensionados, de izquierda a derecha y de abajo hacia arriba:
plt.pcolormesh(a.reshape(2, 2), cmap = "Paired");
plt.colorbar();
¿Y qué implicaciones tiene esto si se utiliza como array de entrada una imagen? En primer lugar, pcolormesh solo acepta arrays bidimensionales. La imagen vista en el apartado anterior tenía cuatro capas:
img = plt.imread("https://www.interactivechaos.com/sites/default/files/data/sunset.png")
img.shape
(600, 800, 4)
Mostremos entonces una de ellas con pcolormesh:
plt.pcolormesh(img[:, :, 0]);
Horizontalmente no hay diferencias, pero la imagen se muestra invertida.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('file_load_multiple') (Line: 696)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->buildQuery(Array) (Line: 422)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->getFromStorage(Array) (Line: 393)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->doLoadMultiple(Array) (Line: 346)
Drupal\Core\Entity\EntityStorageBase->loadMultiple(Array) (Line: 641)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'eaf4e990-be28-4576-8e2d-411c6ccba1ec') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Matplotlib ofrece también las funciones equivalentes <a href="https://matplotlib.org/api/_as_gen/matplotlib.pyplot.pcolormesh.html" target="_blank">matplotlib.pyplot.pcolormesh</a> y <a href="https://matplotlib.org/2.0.0/api/pyplot_api.html?highlight=pcolor#matplotlib.pyplot.pcolor" target="_blank">matplotlib.pyplot.pcolor</a>, aunque en la documentación de la librería se recomienda usar la primera, así que nos centramos en ella: en teoría "crea una gráfica en pseudo-colores con un grid no rectangular". Comencemos por su sintaxis:
pcolormesh([x, y,] c, **kwargs)
...donde c es un array 2D de escalares, valores que serán "mapeados" a un conjunto de colores determinado por el parámetro <strong>cmap</strong>, y <strong>x</strong> e <strong>y</strong>, parámetros opcionales, definen las coordenadas de las esquinas de los rectángulos que se mostrarán del color correspondiente. En resumen, dos claras diferencias con respecto a la función <em>plt.imshow</em>: los datos deben encontrarse en un array de 2 dimensiones (lo que solo ocurre con las imágenes en blanco y negro, cualquier otra no podría mostrarse usando esta función) y los "puntos" de la imagen mostrada no son puntos en realidad, sino rectángulos de tamaños a determinar por los parámetros x e y.
De hecho, los "rectángulos" en cuestión están <strong>limitados</strong> por los valores de x e y. Es decir, si en x tenemos, pongamos por caso, los valores 1, 3, y 5, estos <strong>tres</strong> valores definen <strong>dos</strong> rectángulos, uno que va a tener como límites en una dimensión los valores 1 y 3, y otro que va a tener como límites los valores 3 y 5.
Veamos esta función en la práctica: Creamos las estructuras <strong>x</strong> e <strong>y</strong> (simples listas en este ejemplo), y un array conteniendo los datos a mostrar:
x = [1, 3, 4]
y = [2, 3, 6]
z = np.linspace(0, 255, 9).reshape(3, 3)
z
plt.pcolormesh(x, y, z, cmap = "gray");
Comprobamos que la lista <strong>x</strong> se representa horizontalmente (de izquierda a derecha), y la lista <strong>y</strong>, verticalmente (de abajo arriba), como en cualquier gráfica 2D de las que hemos visto. Comprobamos también que, efectivamente, los valores de <strong>x</strong> y de <strong>y</strong> determinan los límites de los rectángulos, lo que significa que el array z no necesita tener más que <strong>x-1</strong> elementos horizontales e <strong>y-1</strong> elementos verticales. O dicho con otras palabras, de nuestro array z de tamaño 3x3 se está ignorando una fila y una columna.
Según la documentación, la celda c[i, j] viene limitada en su esquina inferior izquierda por (x[i, j], y[i, j]) y, en su esquina superior derecha por (x[i + 1, j + 1], y[i + 1, j + 1]). Para ver claramente los datos que se utilizan y cómo se disponen en el gráfico, repitamos la anterior gráfica con un mapa de color con una paleta discreta y añadamos un barra de colores:
plt.pcolormesh(x, y, z, cmap = "Paired");
plt.colorbar();
Comprobamos -no demasiado sorprendentemente- que los datos mostrados son los del bloque superior izquierdo. Es decir, se ignora -en este caso- la última fila y la última columna.
Otro factor relevante es el orden en el que se muestran los datos, correspondiendo la primera fila del array a la fila inferior del gráfico y mostrándose los datos horizontalmente en el mismo orden que en el array. Esto significa que si partimos de un array plano:
a = z[:2, :2].flatten()
a
array([ 0. , 31.875, 95.625, 127.5 ])
...los datos se van a mostrar, una vez redimensionados, de izquierda a derecha y de abajo hacia arriba:
plt.pcolormesh(a.reshape(2, 2), cmap = "Paired");
plt.colorbar();
¿Y qué implicaciones tiene esto si se utiliza como array de entrada una imagen? En primer lugar, pcolormesh solo acepta arrays bidimensionales. La imagen vista en el apartado anterior tenía cuatro capas:
img = plt.imread("https://www.interactivechaos.com/sites/default/files/data/sunset.png")
img.shape
(600, 800, 4)
Mostremos entonces una de ellas con pcolormesh:
plt.pcolormesh(img[:, :, 0]);
Horizontalmente no hay diferencias, pero la imagen se muestra invertida.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'eaf4e990-be28-4576-8e2d-411c6ccba1ec') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Matplotlib ofrece también las funciones equivalentes <a href="https://matplotlib.org/api/_as_gen/matplotlib.pyplot.pcolormesh.html" target="_blank">matplotlib.pyplot.pcolormesh</a> y <a href="https://matplotlib.org/2.0.0/api/pyplot_api.html?highlight=pcolor#matplotlib.pyplot.pcolor" target="_blank">matplotlib.pyplot.pcolor</a>, aunque en la documentación de la librería se recomienda usar la primera, así que nos centramos en ella: en teoría "crea una gráfica en pseudo-colores con un grid no rectangular". Comencemos por su sintaxis:
pcolormesh([x, y,] c, **kwargs)
...donde c es un array 2D de escalares, valores que serán "mapeados" a un conjunto de colores determinado por el parámetro <strong>cmap</strong>, y <strong>x</strong> e <strong>y</strong>, parámetros opcionales, definen las coordenadas de las esquinas de los rectángulos que se mostrarán del color correspondiente. En resumen, dos claras diferencias con respecto a la función <em>plt.imshow</em>: los datos deben encontrarse en un array de 2 dimensiones (lo que solo ocurre con las imágenes en blanco y negro, cualquier otra no podría mostrarse usando esta función) y los "puntos" de la imagen mostrada no son puntos en realidad, sino rectángulos de tamaños a determinar por los parámetros x e y.
De hecho, los "rectángulos" en cuestión están <strong>limitados</strong> por los valores de x e y. Es decir, si en x tenemos, pongamos por caso, los valores 1, 3, y 5, estos <strong>tres</strong> valores definen <strong>dos</strong> rectángulos, uno que va a tener como límites en una dimensión los valores 1 y 3, y otro que va a tener como límites los valores 3 y 5.
Veamos esta función en la práctica: Creamos las estructuras <strong>x</strong> e <strong>y</strong> (simples listas en este ejemplo), y un array conteniendo los datos a mostrar:
x = [1, 3, 4]
y = [2, 3, 6]
z = np.linspace(0, 255, 9).reshape(3, 3)
z
plt.pcolormesh(x, y, z, cmap = "gray");
Comprobamos que la lista <strong>x</strong> se representa horizontalmente (de izquierda a derecha), y la lista <strong>y</strong>, verticalmente (de abajo arriba), como en cualquier gráfica 2D de las que hemos visto. Comprobamos también que, efectivamente, los valores de <strong>x</strong> y de <strong>y</strong> determinan los límites de los rectángulos, lo que significa que el array z no necesita tener más que <strong>x-1</strong> elementos horizontales e <strong>y-1</strong> elementos verticales. O dicho con otras palabras, de nuestro array z de tamaño 3x3 se está ignorando una fila y una columna.
Según la documentación, la celda c[i, j] viene limitada en su esquina inferior izquierda por (x[i, j], y[i, j]) y, en su esquina superior derecha por (x[i + 1, j + 1], y[i + 1, j + 1]). Para ver claramente los datos que se utilizan y cómo se disponen en el gráfico, repitamos la anterior gráfica con un mapa de color con una paleta discreta y añadamos un barra de colores:
plt.pcolormesh(x, y, z, cmap = "Paired");
plt.colorbar();
Comprobamos -no demasiado sorprendentemente- que los datos mostrados son los del bloque superior izquierdo. Es decir, se ignora -en este caso- la última fila y la última columna.
Otro factor relevante es el orden en el que se muestran los datos, correspondiendo la primera fila del array a la fila inferior del gráfico y mostrándose los datos horizontalmente en el mismo orden que en el array. Esto significa que si partimos de un array plano:
a = z[:2, :2].flatten()
a
array([ 0. , 31.875, 95.625, 127.5 ])
...los datos se van a mostrar, una vez redimensionados, de izquierda a derecha y de abajo hacia arriba:
plt.pcolormesh(a.reshape(2, 2), cmap = "Paired");
plt.colorbar();
¿Y qué implicaciones tiene esto si se utiliza como array de entrada una imagen? En primer lugar, pcolormesh solo acepta arrays bidimensionales. La imagen vista en el apartado anterior tenía cuatro capas:
img = plt.imread("https://www.interactivechaos.com/sites/default/files/data/sunset.png")
img.shape
(600, 800, 4)
Mostremos entonces una de ellas con pcolormesh:
plt.pcolormesh(img[:, :, 0]);
Horizontalmente no hay diferencias, pero la imagen se muestra invertida.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'eaf4e990-be28-4576-8e2d-411c6ccba1ec') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Matplotlib ofrece también las funciones equivalentes <a href="https://matplotlib.org/api/_as_gen/matplotlib.pyplot.pcolormesh.html" target="_blank">matplotlib.pyplot.pcolormesh</a> y <a href="https://matplotlib.org/2.0.0/api/pyplot_api.html?highlight=pcolor#matplotlib.pyplot.pcolor" target="_blank">matplotlib.pyplot.pcolor</a>, aunque en la documentación de la librería se recomienda usar la primera, así que nos centramos en ella: en teoría "crea una gráfica en pseudo-colores con un grid no rectangular". Comencemos por su sintaxis:
pcolormesh([x, y,] c, **kwargs)
...donde c es un array 2D de escalares, valores que serán "mapeados" a un conjunto de colores determinado por el parámetro <strong>cmap</strong>, y <strong>x</strong> e <strong>y</strong>, parámetros opcionales, definen las coordenadas de las esquinas de los rectángulos que se mostrarán del color correspondiente. En resumen, dos claras diferencias con respecto a la función <em>plt.imshow</em>: los datos deben encontrarse en un array de 2 dimensiones (lo que solo ocurre con las imágenes en blanco y negro, cualquier otra no podría mostrarse usando esta función) y los "puntos" de la imagen mostrada no son puntos en realidad, sino rectángulos de tamaños a determinar por los parámetros x e y.
De hecho, los "rectángulos" en cuestión están <strong>limitados</strong> por los valores de x e y. Es decir, si en x tenemos, pongamos por caso, los valores 1, 3, y 5, estos <strong>tres</strong> valores definen <strong>dos</strong> rectángulos, uno que va a tener como límites en una dimensión los valores 1 y 3, y otro que va a tener como límites los valores 3 y 5.
Veamos esta función en la práctica: Creamos las estructuras <strong>x</strong> e <strong>y</strong> (simples listas en este ejemplo), y un array conteniendo los datos a mostrar:
x = [1, 3, 4]
y = [2, 3, 6]
z = np.linspace(0, 255, 9).reshape(3, 3)
z
plt.pcolormesh(x, y, z, cmap = "gray");
Comprobamos que la lista <strong>x</strong> se representa horizontalmente (de izquierda a derecha), y la lista <strong>y</strong>, verticalmente (de abajo arriba), como en cualquier gráfica 2D de las que hemos visto. Comprobamos también que, efectivamente, los valores de <strong>x</strong> y de <strong>y</strong> determinan los límites de los rectángulos, lo que significa que el array z no necesita tener más que <strong>x-1</strong> elementos horizontales e <strong>y-1</strong> elementos verticales. O dicho con otras palabras, de nuestro array z de tamaño 3x3 se está ignorando una fila y una columna.
Según la documentación, la celda c[i, j] viene limitada en su esquina inferior izquierda por (x[i, j], y[i, j]) y, en su esquina superior derecha por (x[i + 1, j + 1], y[i + 1, j + 1]). Para ver claramente los datos que se utilizan y cómo se disponen en el gráfico, repitamos la anterior gráfica con un mapa de color con una paleta discreta y añadamos un barra de colores:
plt.pcolormesh(x, y, z, cmap = "Paired");
plt.colorbar();
Comprobamos -no demasiado sorprendentemente- que los datos mostrados son los del bloque superior izquierdo. Es decir, se ignora -en este caso- la última fila y la última columna.
Otro factor relevante es el orden en el que se muestran los datos, correspondiendo la primera fila del array a la fila inferior del gráfico y mostrándose los datos horizontalmente en el mismo orden que en el array. Esto significa que si partimos de un array plano:
a = z[:2, :2].flatten()
a
array([ 0. , 31.875, 95.625, 127.5 ])
...los datos se van a mostrar, una vez redimensionados, de izquierda a derecha y de abajo hacia arriba:
plt.pcolormesh(a.reshape(2, 2), cmap = "Paired");
plt.colorbar();
¿Y qué implicaciones tiene esto si se utiliza como array de entrada una imagen? En primer lugar, pcolormesh solo acepta arrays bidimensionales. La imagen vista en el apartado anterior tenía cuatro capas:
img = plt.imread("https://www.interactivechaos.com/sites/default/files/data/sunset.png")
img.shape
(600, 800, 4)
Mostremos entonces una de ellas con pcolormesh:
plt.pcolormesh(img[:, :, 0]);
Horizontalmente no hay diferencias, pero la imagen se muestra invertida.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'fa902c7b-c597-4892-9bac-25857fe1b0c5') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Matplotlib ofrece también las funciones equivalentes <a href="https://matplotlib.org/api/_as_gen/matplotlib.pyplot.pcolormesh.html" target="_blank">matplotlib.pyplot.pcolormesh</a> y <a href="https://matplotlib.org/2.0.0/api/pyplot_api.html?highlight=pcolor#matplotlib.pyplot.pcolor" target="_blank">matplotlib.pyplot.pcolor</a>, aunque en la documentación de la librería se recomienda usar la primera, así que nos centramos en ella: en teoría "crea una gráfica en pseudo-colores con un grid no rectangular". Comencemos por su sintaxis:
pcolormesh([x, y,] c, **kwargs)
...donde c es un array 2D de escalares, valores que serán "mapeados" a un conjunto de colores determinado por el parámetro <strong>cmap</strong>, y <strong>x</strong> e <strong>y</strong>, parámetros opcionales, definen las coordenadas de las esquinas de los rectángulos que se mostrarán del color correspondiente. En resumen, dos claras diferencias con respecto a la función <em>plt.imshow</em>: los datos deben encontrarse en un array de 2 dimensiones (lo que solo ocurre con las imágenes en blanco y negro, cualquier otra no podría mostrarse usando esta función) y los "puntos" de la imagen mostrada no son puntos en realidad, sino rectángulos de tamaños a determinar por los parámetros x e y.
De hecho, los "rectángulos" en cuestión están <strong>limitados</strong> por los valores de x e y. Es decir, si en x tenemos, pongamos por caso, los valores 1, 3, y 5, estos <strong>tres</strong> valores definen <strong>dos</strong> rectángulos, uno que va a tener como límites en una dimensión los valores 1 y 3, y otro que va a tener como límites los valores 3 y 5.
Veamos esta función en la práctica: Creamos las estructuras <strong>x</strong> e <strong>y</strong> (simples listas en este ejemplo), y un array conteniendo los datos a mostrar:
x = [1, 3, 4]
y = [2, 3, 6]
z = np.linspace(0, 255, 9).reshape(3, 3)
z
plt.pcolormesh(x, y, z, cmap = "gray");
Comprobamos que la lista <strong>x</strong> se representa horizontalmente (de izquierda a derecha), y la lista <strong>y</strong>, verticalmente (de abajo arriba), como en cualquier gráfica 2D de las que hemos visto. Comprobamos también que, efectivamente, los valores de <strong>x</strong> y de <strong>y</strong> determinan los límites de los rectángulos, lo que significa que el array z no necesita tener más que <strong>x-1</strong> elementos horizontales e <strong>y-1</strong> elementos verticales. O dicho con otras palabras, de nuestro array z de tamaño 3x3 se está ignorando una fila y una columna.
Según la documentación, la celda c[i, j] viene limitada en su esquina inferior izquierda por (x[i, j], y[i, j]) y, en su esquina superior derecha por (x[i + 1, j + 1], y[i + 1, j + 1]). Para ver claramente los datos que se utilizan y cómo se disponen en el gráfico, repitamos la anterior gráfica con un mapa de color con una paleta discreta y añadamos un barra de colores:
plt.pcolormesh(x, y, z, cmap = "Paired");
plt.colorbar();
Comprobamos -no demasiado sorprendentemente- que los datos mostrados son los del bloque superior izquierdo. Es decir, se ignora -en este caso- la última fila y la última columna.
Otro factor relevante es el orden en el que se muestran los datos, correspondiendo la primera fila del array a la fila inferior del gráfico y mostrándose los datos horizontalmente en el mismo orden que en el array. Esto significa que si partimos de un array plano:
a = z[:2, :2].flatten()
a
array([ 0. , 31.875, 95.625, 127.5 ])
...los datos se van a mostrar, una vez redimensionados, de izquierda a derecha y de abajo hacia arriba:
plt.pcolormesh(a.reshape(2, 2), cmap = "Paired");
plt.colorbar();
¿Y qué implicaciones tiene esto si se utiliza como array de entrada una imagen? En primer lugar, pcolormesh solo acepta arrays bidimensionales. La imagen vista en el apartado anterior tenía cuatro capas:
img = plt.imread("https://www.interactivechaos.com/sites/default/files/data/sunset.png")
img.shape
(600, 800, 4)
Mostremos entonces una de ellas con pcolormesh:
plt.pcolormesh(img[:, :, 0]);
Horizontalmente no hay diferencias, pero la imagen se muestra invertida.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'fa902c7b-c597-4892-9bac-25857fe1b0c5') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Matplotlib ofrece también las funciones equivalentes <a href="https://matplotlib.org/api/_as_gen/matplotlib.pyplot.pcolormesh.html" target="_blank">matplotlib.pyplot.pcolormesh</a> y <a href="https://matplotlib.org/2.0.0/api/pyplot_api.html?highlight=pcolor#matplotlib.pyplot.pcolor" target="_blank">matplotlib.pyplot.pcolor</a>, aunque en la documentación de la librería se recomienda usar la primera, así que nos centramos en ella: en teoría "crea una gráfica en pseudo-colores con un grid no rectangular". Comencemos por su sintaxis:
pcolormesh([x, y,] c, **kwargs)
...donde c es un array 2D de escalares, valores que serán "mapeados" a un conjunto de colores determinado por el parámetro <strong>cmap</strong>, y <strong>x</strong> e <strong>y</strong>, parámetros opcionales, definen las coordenadas de las esquinas de los rectángulos que se mostrarán del color correspondiente. En resumen, dos claras diferencias con respecto a la función <em>plt.imshow</em>: los datos deben encontrarse en un array de 2 dimensiones (lo que solo ocurre con las imágenes en blanco y negro, cualquier otra no podría mostrarse usando esta función) y los "puntos" de la imagen mostrada no son puntos en realidad, sino rectángulos de tamaños a determinar por los parámetros x e y.
De hecho, los "rectángulos" en cuestión están <strong>limitados</strong> por los valores de x e y. Es decir, si en x tenemos, pongamos por caso, los valores 1, 3, y 5, estos <strong>tres</strong> valores definen <strong>dos</strong> rectángulos, uno que va a tener como límites en una dimensión los valores 1 y 3, y otro que va a tener como límites los valores 3 y 5.
Veamos esta función en la práctica: Creamos las estructuras <strong>x</strong> e <strong>y</strong> (simples listas en este ejemplo), y un array conteniendo los datos a mostrar:
x = [1, 3, 4]
y = [2, 3, 6]
z = np.linspace(0, 255, 9).reshape(3, 3)
z
plt.pcolormesh(x, y, z, cmap = "gray");
Comprobamos que la lista <strong>x</strong> se representa horizontalmente (de izquierda a derecha), y la lista <strong>y</strong>, verticalmente (de abajo arriba), como en cualquier gráfica 2D de las que hemos visto. Comprobamos también que, efectivamente, los valores de <strong>x</strong> y de <strong>y</strong> determinan los límites de los rectángulos, lo que significa que el array z no necesita tener más que <strong>x-1</strong> elementos horizontales e <strong>y-1</strong> elementos verticales. O dicho con otras palabras, de nuestro array z de tamaño 3x3 se está ignorando una fila y una columna.
Según la documentación, la celda c[i, j] viene limitada en su esquina inferior izquierda por (x[i, j], y[i, j]) y, en su esquina superior derecha por (x[i + 1, j + 1], y[i + 1, j + 1]). Para ver claramente los datos que se utilizan y cómo se disponen en el gráfico, repitamos la anterior gráfica con un mapa de color con una paleta discreta y añadamos un barra de colores:
plt.pcolormesh(x, y, z, cmap = "Paired");
plt.colorbar();
Comprobamos -no demasiado sorprendentemente- que los datos mostrados son los del bloque superior izquierdo. Es decir, se ignora -en este caso- la última fila y la última columna.
Otro factor relevante es el orden en el que se muestran los datos, correspondiendo la primera fila del array a la fila inferior del gráfico y mostrándose los datos horizontalmente en el mismo orden que en el array. Esto significa que si partimos de un array plano:
a = z[:2, :2].flatten()
a
array([ 0. , 31.875, 95.625, 127.5 ])
...los datos se van a mostrar, una vez redimensionados, de izquierda a derecha y de abajo hacia arriba:
plt.pcolormesh(a.reshape(2, 2), cmap = "Paired");
plt.colorbar();
¿Y qué implicaciones tiene esto si se utiliza como array de entrada una imagen? En primer lugar, pcolormesh solo acepta arrays bidimensionales. La imagen vista en el apartado anterior tenía cuatro capas:
img = plt.imread("https://www.interactivechaos.com/sites/default/files/data/sunset.png")
img.shape
(600, 800, 4)
Mostremos entonces una de ellas con pcolormesh:
plt.pcolormesh(img[:, :, 0]);
Horizontalmente no hay diferencias, pero la imagen se muestra invertida.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('file_load_multiple') (Line: 696)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->buildQuery(Array) (Line: 422)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->getFromStorage(Array) (Line: 393)
Drupal\Core\Entity\Sql\SqlContentEntityStorage->doLoadMultiple(Array) (Line: 346)
Drupal\Core\Entity\EntityStorageBase->loadMultiple(Array) (Line: 641)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'fa902c7b-c597-4892-9bac-25857fe1b0c5') (Line: 95)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Matplotlib ofrece también las funciones equivalentes <a href="https://matplotlib.org/api/_as_gen/matplotlib.pyplot.pcolormesh.html" target="_blank">matplotlib.pyplot.pcolormesh</a> y <a href="https://matplotlib.org/2.0.0/api/pyplot_api.html?highlight=pcolor#matplotlib.pyplot.pcolor" target="_blank">matplotlib.pyplot.pcolor</a>, aunque en la documentación de la librería se recomienda usar la primera, así que nos centramos en ella: en teoría "crea una gráfica en pseudo-colores con un grid no rectangular". Comencemos por su sintaxis:
pcolormesh([x, y,] c, **kwargs)
...donde c es un array 2D de escalares, valores que serán "mapeados" a un conjunto de colores determinado por el parámetro <strong>cmap</strong>, y <strong>x</strong> e <strong>y</strong>, parámetros opcionales, definen las coordenadas de las esquinas de los rectángulos que se mostrarán del color correspondiente. En resumen, dos claras diferencias con respecto a la función <em>plt.imshow</em>: los datos deben encontrarse en un array de 2 dimensiones (lo que solo ocurre con las imágenes en blanco y negro, cualquier otra no podría mostrarse usando esta función) y los "puntos" de la imagen mostrada no son puntos en realidad, sino rectángulos de tamaños a determinar por los parámetros x e y.
De hecho, los "rectángulos" en cuestión están <strong>limitados</strong> por los valores de x e y. Es decir, si en x tenemos, pongamos por caso, los valores 1, 3, y 5, estos <strong>tres</strong> valores definen <strong>dos</strong> rectángulos, uno que va a tener como límites en una dimensión los valores 1 y 3, y otro que va a tener como límites los valores 3 y 5.
Veamos esta función en la práctica: Creamos las estructuras <strong>x</strong> e <strong>y</strong> (simples listas en este ejemplo), y un array conteniendo los datos a mostrar:
x = [1, 3, 4]
y = [2, 3, 6]
z = np.linspace(0, 255, 9).reshape(3, 3)
z
plt.pcolormesh(x, y, z, cmap = "gray");
Comprobamos que la lista <strong>x</strong> se representa horizontalmente (de izquierda a derecha), y la lista <strong>y</strong>, verticalmente (de abajo arriba), como en cualquier gráfica 2D de las que hemos visto. Comprobamos también que, efectivamente, los valores de <strong>x</strong> y de <strong>y</strong> determinan los límites de los rectángulos, lo que significa que el array z no necesita tener más que <strong>x-1</strong> elementos horizontales e <strong>y-1</strong> elementos verticales. O dicho con otras palabras, de nuestro array z de tamaño 3x3 se está ignorando una fila y una columna.
Según la documentación, la celda c[i, j] viene limitada en su esquina inferior izquierda por (x[i, j], y[i, j]) y, en su esquina superior derecha por (x[i + 1, j + 1], y[i + 1, j + 1]). Para ver claramente los datos que se utilizan y cómo se disponen en el gráfico, repitamos la anterior gráfica con un mapa de color con una paleta discreta y añadamos un barra de colores:
plt.pcolormesh(x, y, z, cmap = "Paired");
plt.colorbar();
Comprobamos -no demasiado sorprendentemente- que los datos mostrados son los del bloque superior izquierdo. Es decir, se ignora -en este caso- la última fila y la última columna.
Otro factor relevante es el orden en el que se muestran los datos, correspondiendo la primera fila del array a la fila inferior del gráfico y mostrándose los datos horizontalmente en el mismo orden que en el array. Esto significa que si partimos de un array plano:
a = z[:2, :2].flatten()
a
array([ 0. , 31.875, 95.625, 127.5 ])
...los datos se van a mostrar, una vez redimensionados, de izquierda a derecha y de abajo hacia arriba:
plt.pcolormesh(a.reshape(2, 2), cmap = "Paired");
plt.colorbar();
¿Y qué implicaciones tiene esto si se utiliza como array de entrada una imagen? En primer lugar, pcolormesh solo acepta arrays bidimensionales. La imagen vista en el apartado anterior tenía cuatro capas:
img = plt.imread("https://www.interactivechaos.com/sites/default/files/data/sunset.png")
img.shape
(600, 800, 4)
Mostremos entonces una de ellas con pcolormesh:
plt.pcolormesh(img[:, :, 0]);
Horizontalmente no hay diferencias, pero la imagen se muestra invertida.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'file') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'fa902c7b-c597-4892-9bac-25857fe1b0c5') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Matplotlib ofrece también las funciones equivalentes <a href="https://matplotlib.org/api/_as_gen/matplotlib.pyplot.pcolormesh.html" target="_blank">matplotlib.pyplot.pcolormesh</a> y <a href="https://matplotlib.org/2.0.0/api/pyplot_api.html?highlight=pcolor#matplotlib.pyplot.pcolor" target="_blank">matplotlib.pyplot.pcolor</a>, aunque en la documentación de la librería se recomienda usar la primera, así que nos centramos en ella: en teoría "crea una gráfica en pseudo-colores con un grid no rectangular". Comencemos por su sintaxis:
pcolormesh([x, y,] c, **kwargs)
...donde c es un array 2D de escalares, valores que serán "mapeados" a un conjunto de colores determinado por el parámetro <strong>cmap</strong>, y <strong>x</strong> e <strong>y</strong>, parámetros opcionales, definen las coordenadas de las esquinas de los rectángulos que se mostrarán del color correspondiente. En resumen, dos claras diferencias con respecto a la función <em>plt.imshow</em>: los datos deben encontrarse en un array de 2 dimensiones (lo que solo ocurre con las imágenes en blanco y negro, cualquier otra no podría mostrarse usando esta función) y los "puntos" de la imagen mostrada no son puntos en realidad, sino rectángulos de tamaños a determinar por los parámetros x e y.
De hecho, los "rectángulos" en cuestión están <strong>limitados</strong> por los valores de x e y. Es decir, si en x tenemos, pongamos por caso, los valores 1, 3, y 5, estos <strong>tres</strong> valores definen <strong>dos</strong> rectángulos, uno que va a tener como límites en una dimensión los valores 1 y 3, y otro que va a tener como límites los valores 3 y 5.
Veamos esta función en la práctica: Creamos las estructuras <strong>x</strong> e <strong>y</strong> (simples listas en este ejemplo), y un array conteniendo los datos a mostrar:
x = [1, 3, 4]
y = [2, 3, 6]
z = np.linspace(0, 255, 9).reshape(3, 3)
z
plt.pcolormesh(x, y, z, cmap = "gray");
Comprobamos que la lista <strong>x</strong> se representa horizontalmente (de izquierda a derecha), y la lista <strong>y</strong>, verticalmente (de abajo arriba), como en cualquier gráfica 2D de las que hemos visto. Comprobamos también que, efectivamente, los valores de <strong>x</strong> y de <strong>y</strong> determinan los límites de los rectángulos, lo que significa que el array z no necesita tener más que <strong>x-1</strong> elementos horizontales e <strong>y-1</strong> elementos verticales. O dicho con otras palabras, de nuestro array z de tamaño 3x3 se está ignorando una fila y una columna.
Según la documentación, la celda c[i, j] viene limitada en su esquina inferior izquierda por (x[i, j], y[i, j]) y, en su esquina superior derecha por (x[i + 1, j + 1], y[i + 1, j + 1]). Para ver claramente los datos que se utilizan y cómo se disponen en el gráfico, repitamos la anterior gráfica con un mapa de color con una paleta discreta y añadamos un barra de colores:
plt.pcolormesh(x, y, z, cmap = "Paired");
plt.colorbar();
Comprobamos -no demasiado sorprendentemente- que los datos mostrados son los del bloque superior izquierdo. Es decir, se ignora -en este caso- la última fila y la última columna.
Otro factor relevante es el orden en el que se muestran los datos, correspondiendo la primera fila del array a la fila inferior del gráfico y mostrándose los datos horizontalmente en el mismo orden que en el array. Esto significa que si partimos de un array plano:
a = z[:2, :2].flatten()
a
array([ 0. , 31.875, 95.625, 127.5 ])
...los datos se van a mostrar, una vez redimensionados, de izquierda a derecha y de abajo hacia arriba:
plt.pcolormesh(a.reshape(2, 2), cmap = "Paired");
plt.colorbar();
¿Y qué implicaciones tiene esto si se utiliza como array de entrada una imagen? En primer lugar, pcolormesh solo acepta arrays bidimensionales. La imagen vista en el apartado anterior tenía cuatro capas:
img = plt.imread("https://www.interactivechaos.com/sites/default/files/data/sunset.png")
img.shape
(600, 800, 4)
Mostremos entonces una de ellas con pcolormesh:
plt.pcolormesh(img[:, :, 0]);
Horizontalmente no hay diferencias, pero la imagen se muestra invertida.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('entity_query') (Line: 147)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 640)
Drupal\Core\Entity\EntityStorageBase->loadByProperties(Array) (Line: 63)
Drupal\Core\Entity\EntityRepository->loadEntityByUuid('file', 'fa902c7b-c597-4892-9bac-25857fe1b0c5') (Line: 124)
Drupal\editor\Plugin\Filter\EditorFileReference->process('Matplotlib ofrece también las funciones equivalentes <a href="https://matplotlib.org/api/_as_gen/matplotlib.pyplot.pcolormesh.html" target="_blank">matplotlib.pyplot.pcolormesh</a> y <a href="https://matplotlib.org/2.0.0/api/pyplot_api.html?highlight=pcolor#matplotlib.pyplot.pcolor" target="_blank">matplotlib.pyplot.pcolor</a>, aunque en la documentación de la librería se recomienda usar la primera, así que nos centramos en ella: en teoría "crea una gráfica en pseudo-colores con un grid no rectangular". Comencemos por su sintaxis:
pcolormesh([x, y,] c, **kwargs)
...donde c es un array 2D de escalares, valores que serán "mapeados" a un conjunto de colores determinado por el parámetro <strong>cmap</strong>, y <strong>x</strong> e <strong>y</strong>, parámetros opcionales, definen las coordenadas de las esquinas de los rectángulos que se mostrarán del color correspondiente. En resumen, dos claras diferencias con respecto a la función <em>plt.imshow</em>: los datos deben encontrarse en un array de 2 dimensiones (lo que solo ocurre con las imágenes en blanco y negro, cualquier otra no podría mostrarse usando esta función) y los "puntos" de la imagen mostrada no son puntos en realidad, sino rectángulos de tamaños a determinar por los parámetros x e y.
De hecho, los "rectángulos" en cuestión están <strong>limitados</strong> por los valores de x e y. Es decir, si en x tenemos, pongamos por caso, los valores 1, 3, y 5, estos <strong>tres</strong> valores definen <strong>dos</strong> rectángulos, uno que va a tener como límites en una dimensión los valores 1 y 3, y otro que va a tener como límites los valores 3 y 5.
Veamos esta función en la práctica: Creamos las estructuras <strong>x</strong> e <strong>y</strong> (simples listas en este ejemplo), y un array conteniendo los datos a mostrar:
x = [1, 3, 4]
y = [2, 3, 6]
z = np.linspace(0, 255, 9).reshape(3, 3)
z
plt.pcolormesh(x, y, z, cmap = "gray");
Comprobamos que la lista <strong>x</strong> se representa horizontalmente (de izquierda a derecha), y la lista <strong>y</strong>, verticalmente (de abajo arriba), como en cualquier gráfica 2D de las que hemos visto. Comprobamos también que, efectivamente, los valores de <strong>x</strong> y de <strong>y</strong> determinan los límites de los rectángulos, lo que significa que el array z no necesita tener más que <strong>x-1</strong> elementos horizontales e <strong>y-1</strong> elementos verticales. O dicho con otras palabras, de nuestro array z de tamaño 3x3 se está ignorando una fila y una columna.
Según la documentación, la celda c[i, j] viene limitada en su esquina inferior izquierda por (x[i, j], y[i, j]) y, en su esquina superior derecha por (x[i + 1, j + 1], y[i + 1, j + 1]). Para ver claramente los datos que se utilizan y cómo se disponen en el gráfico, repitamos la anterior gráfica con un mapa de color con una paleta discreta y añadamos un barra de colores:
plt.pcolormesh(x, y, z, cmap = "Paired");
plt.colorbar();
Comprobamos -no demasiado sorprendentemente- que los datos mostrados son los del bloque superior izquierdo. Es decir, se ignora -en este caso- la última fila y la última columna.
Otro factor relevante es el orden en el que se muestran los datos, correspondiendo la primera fila del array a la fila inferior del gráfico y mostrándose los datos horizontalmente en el mismo orden que en el array. Esto significa que si partimos de un array plano:
a = z[:2, :2].flatten()
a
array([ 0. , 31.875, 95.625, 127.5 ])
...los datos se van a mostrar, una vez redimensionados, de izquierda a derecha y de abajo hacia arriba:
plt.pcolormesh(a.reshape(2, 2), cmap = "Paired");
plt.colorbar();
¿Y qué implicaciones tiene esto si se utiliza como array de entrada una imagen? En primer lugar, pcolormesh solo acepta arrays bidimensionales. La imagen vista en el apartado anterior tenía cuatro capas:
img = plt.imread("https://www.interactivechaos.com/sites/default/files/data/sunset.png")
img.shape
(600, 800, 4)
Mostremos entonces una de ellas con pcolormesh:
plt.pcolormesh(img[:, :, 0]);
Horizontalmente no hay diferencias, pero la imagen se muestra invertida.
', 'es') (Line: 118)
Drupal\filter\Element\ProcessedText::preRenderText(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 88)
__TwigTemplate_a7d6005c89ae729617b9a0c2bccb1776->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 46)
__TwigTemplate_804f7948456cfe20e11a34c43439c7c2->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array, Array) (Line: 43)
__TwigTemplate_bd990293b89f3b78c69fe0ee2f7828b5->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/contrib/classy/templates/field/field--text-with-summary.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('field', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('node_access') (Line: 51)
Drupal\book\BookOutlineStorage->loadMultiple(Array) (Line: 1021)
Drupal\book\BookManager->bookTreeCheckAccess(Array, Array) (Line: 701)
Drupal\book\BookManager->bookTreeBuild('585', Array) (Line: 567)
Drupal\book\BookManager->bookTreeAllData('585', Array, 4) (Line: 792)
Drupal\book\BookManager->bookTreeGetFlat(Array) (Line: 109)
Drupal\book\BookOutline->childrenLinks(Array) (Line: 403)
template_preprocess_book_navigation(Array, 'book_navigation', Array)
call_user_func_array('template_preprocess_book_navigation', Array) (Line: 287)
Drupal\Core\Theme\ThemeManager->render('book_navigation', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('base_table', 'book') (Line: 52)
Drupal\book\BookOutlineStorage->loadMultiple(Array) (Line: 1021)
Drupal\book\BookManager->bookTreeCheckAccess(Array, Array) (Line: 701)
Drupal\book\BookManager->bookTreeBuild('585', Array) (Line: 567)
Drupal\book\BookManager->bookTreeAllData('585', Array, 4) (Line: 792)
Drupal\book\BookManager->bookTreeGetFlat(Array) (Line: 109)
Drupal\book\BookOutline->childrenLinks(Array) (Line: 403)
template_preprocess_book_navigation(Array, 'book_navigation', Array)
call_user_func_array('template_preprocess_book_navigation', Array) (Line: 287)
Drupal\Core\Theme\ThemeManager->render('book_navigation', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('node_access') (Line: 51)
Drupal\book\BookOutlineStorage->loadMultiple(Array) (Line: 1021)
Drupal\book\BookManager->bookTreeCheckAccess(Array, Array) (Line: 1179)
Drupal\book\BookManager->bookSubtreeData(Array) (Line: 56)
Drupal\book\BookOutline->prevLink(Array) (Line: 407)
template_preprocess_book_navigation(Array, 'book_navigation', Array)
call_user_func_array('template_preprocess_book_navigation', Array) (Line: 287)
Drupal\Core\Theme\ThemeManager->render('book_navigation', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('base_table', 'book') (Line: 52)
Drupal\book\BookOutlineStorage->loadMultiple(Array) (Line: 1021)
Drupal\book\BookManager->bookTreeCheckAccess(Array, Array) (Line: 1179)
Drupal\book\BookManager->bookSubtreeData(Array) (Line: 56)
Drupal\book\BookOutline->prevLink(Array) (Line: 407)
template_preprocess_book_navigation(Array, 'book_navigation', Array)
call_user_func_array('template_preprocess_book_navigation', Array) (Line: 287)
Drupal\Core\Theme\ThemeManager->render('book_navigation', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('node_access') (Line: 51)
Drupal\book\BookOutlineStorage->loadMultiple(Array, 1) (Line: 831)
Drupal\book\BookManager->loadBookLinks(Array, 1) (Line: 823)
Drupal\book\BookManager->loadBookLink('661') (Line: 419)
template_preprocess_book_navigation(Array, 'book_navigation', Array)
call_user_func_array('template_preprocess_book_navigation', Array) (Line: 287)
Drupal\Core\Theme\ThemeManager->render('book_navigation', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('base_table', 'book') (Line: 52)
Drupal\book\BookOutlineStorage->loadMultiple(Array, 1) (Line: 831)
Drupal\book\BookManager->loadBookLinks(Array, 1) (Line: 823)
Drupal\book\BookManager->loadBookLink('661') (Line: 419)
template_preprocess_book_navigation(Array, 'book_navigation', Array)
call_user_func_array('template_preprocess_book_navigation', Array) (Line: 287)
Drupal\Core\Theme\ThemeManager->render('book_navigation', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array) (Line: 446)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array) (Line: 479)
Drupal\Core\Template\TwigExtension->escapeFilter(Object, Array, 'html', NULL, 1) (Line: 74)
__TwigTemplate_94047fbdba6937b76a4479dfa1763452->doDisplay(Array, Array) (Line: 405)
Twig\Template->displayWithErrorHandling(Array, Array) (Line: 378)
Twig\Template->display(Array) (Line: 390)
Twig\Template->render(Array) (Line: 55)
twig_render_template('themes/custom/yg_aesthetic/templates/node.html.twig', Array) (Line: 384)
Drupal\Core\Theme\ThemeManager->render('node', Array) (Line: 433)
Drupal\Core\Render\Renderer->doRender(Array, ) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, ) (Line: 242)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 235)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Return type of Drupal\google_analytics\Component\Render\GoogleAnalyticsJavaScriptSnippet::jsonSerialize() should either be compatible with JsonSerializable::jsonSerialize(): mixed, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice in include() (line 10 of modules/contrib/google_analytics/src/Component/Render/GoogleAnalyticsJavaScriptSnippet.php).
include('/var/www/vhosts/interactivechaos.ovh/httpdocs/modules/contrib/google_analytics/src/Component/Render/GoogleAnalyticsJavaScriptSnippet.php') (Line: 578)
Composer\Autoload\ClassLoader::Composer\Autoload\{closure}('/var/www/vhosts/interactivechaos.ovh/httpdocs/modules/contrib/google_analytics/src/Component/Render/GoogleAnalyticsJavaScriptSnippet.php') (Line: 432)
Composer\Autoload\ClassLoader->loadClass('Drupal\google_analytics\Component\Render\GoogleAnalyticsJavaScriptSnippet') (Line: 372)
google_analytics_page_attachments(Array) (Line: 313)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}(Object, 'google_analytics') (Line: 405)
Drupal\Core\Extension\ModuleHandler->invokeAllWith('page_attachments', Object) (Line: 310)
Drupal\Core\Render\MainContent\HtmlRenderer->invokePageAttachmentHooks(Array) (Line: 288)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Use of "static" in callables is deprecated in Drupal\user\Entity\Role::postLoad() (line 172 of core/modules/user/src/Entity/Role.php).
Drupal\user\Entity\Role::postLoad(Object, Array) (Line: 423)
Drupal\Core\Entity\EntityStorageBase->postLoad(Array) (Line: 353)
Drupal\Core\Entity\EntityStorageBase->loadMultiple() (Line: 126)
eu_cookie_compliance_page_attachments(Array) (Line: 313)
Drupal\Core\Render\MainContent\HtmlRenderer->Drupal\Core\Render\MainContent\{closure}(Object, 'eu_cookie_compliance') (Line: 405)
Drupal\Core\Extension\ModuleHandler->invokeAllWith('page_attachments', Object) (Line: 310)
Drupal\Core\Render\MainContent\HtmlRenderer->invokePageAttachmentHooks(Array) (Line: 288)
Drupal\Core\Render\MainContent\HtmlRenderer->prepare(Array, Object, Object) (Line: 132)
Drupal\Core\Render\MainContent\HtmlRenderer->renderResponse(Array, Object, Object) (Line: 90)
Drupal\Core\EventSubscriber\MainContentViewSubscriber->onViewRenderArray(Object, 'kernel.view', Object)
call_user_func(Array, Object, 'kernel.view', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.view') (Line: 174)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('entity_type', 'node') (Line: 115)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 167)
Drupal\book\Plugin\Block\BookNavigationBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('node_access') (Line: 145)
Drupal\Core\Entity\Query\Sql\Query->prepare() (Line: 80)
Drupal\Core\Entity\Query\Sql\Query->execute() (Line: 167)
Drupal\book\Plugin\Block\BookNavigationBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterTags is deprecated in Drupal\Core\Database\Query\Select->addTag() (line 149 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addTag('node_access') (Line: 51)
Drupal\book\BookOutlineStorage->loadMultiple(Array) (Line: 1021)
Drupal\book\BookManager->bookTreeCheckAccess(Array, Array) (Line: 701)
Drupal\book\BookManager->bookTreeBuild('585', Array) (Line: 567)
Drupal\book\BookManager->bookTreeAllData('585', Array) (Line: 171)
Drupal\book\Plugin\Block\BookNavigationBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)
- Deprecated function: Creation of dynamic property Drupal\mysql\Driver\Database\mysql\Select::$alterMetaData is deprecated in Drupal\Core\Database\Query\Select->addMetaData() (line 178 of core/lib/Drupal/Core/Database/Query/Select.php).
Drupal\Core\Database\Query\Select->addMetaData('base_table', 'book') (Line: 52)
Drupal\book\BookOutlineStorage->loadMultiple(Array) (Line: 1021)
Drupal\book\BookManager->bookTreeCheckAccess(Array, Array) (Line: 701)
Drupal\book\BookManager->bookTreeBuild('585', Array) (Line: 567)
Drupal\book\BookManager->bookTreeAllData('585', Array) (Line: 171)
Drupal\book\Plugin\Block\BookNavigationBlock->build() (Line: 171)
Drupal\block\BlockViewBuilder::preRender(Array)
call_user_func_array(Array, Array) (Line: 101)
Drupal\Core\Render\Renderer->doTrustedCallback(Array, Array, 'Render #pre_render callbacks must be methods of a class that implements \Drupal\Core\Security\TrustedCallbackInterface or be an anonymous function. The callback was %s. See https://www.drupal.org/node/2966725', 'exception', 'Drupal\Core\Render\Element\RenderCallbackInterface') (Line: 788)
Drupal\Core\Render\Renderer->doCallback('#pre_render', Array, Array) (Line: 374)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 160)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 159)
Drupal\Core\Render\Renderer->renderPlain(Array) (Line: 175)
Drupal\Core\Render\Renderer->renderPlaceholder('', Array) (Line: 665)
Drupal\Core\Render\Renderer->replacePlaceholders(Array) (Line: 550)
Drupal\Core\Render\Renderer->doRender(Array, 1) (Line: 204)
Drupal\Core\Render\Renderer->render(Array, 1) (Line: 148)
Drupal\Core\Render\Renderer->Drupal\Core\Render\{closure}() (Line: 580)
Drupal\Core\Render\Renderer->executeInRenderContext(Object, Object) (Line: 147)
Drupal\Core\Render\Renderer->renderRoot(Array) (Line: 279)
Drupal\Core\Render\HtmlResponseAttachmentsProcessor->renderPlaceholders(Object) (Line: 71)
Drupal\big_pipe\Render\BigPipeResponseAttachmentsProcessor->processAttachments(Object) (Line: 45)
Drupal\Core\EventSubscriber\HtmlResponseSubscriber->onRespond(Object, 'kernel.response', Object)
call_user_func(Array, Object, 'kernel.response', Object) (Line: 142)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch(Object, 'kernel.response') (Line: 202)
Symfony\Component\HttpKernel\HttpKernel->filterResponse(Object, Object, 1) (Line: 190)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1) (Line: 81)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1) (Line: 58)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1) (Line: 191)
Drupal\page_cache\StackMiddleware\PageCache->fetch(Object, 1, 1) (Line: 128)
Drupal\page_cache\StackMiddleware\PageCache->lookup(Object, 1, 1) (Line: 82)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1) (Line: 48)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1) (Line: 51)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1) (Line: 23)
Stack\StackedHttpKernel->handle(Object, 1, 1) (Line: 713)
Drupal\Core\DrupalKernel->handle(Object) (Line: 19)